Как сымитировать надпись мелом в фотошопе
Для оформления свадьбы потребовалась имитация доски с написанным мелом текстом. Эта доска стоит позади столика со сладостями и довольно большая. Вот образец того, на что нужно было ориентироваться.
Первый шаг – погуглить. Из первого десятка результатов я выбрала два: результаты показались мне похожими на правду.
http://photoshopworld.ru/lessons/440-chalk-text-effect/
http://globator.com/photoshop-tutorials/realistichnaya-nadpis-na-zelyonoj-doske.html
Я использовала в основном первый урок. Одно маленькое но – если делать все в точности как в уроке, получается совершенно не то, что изображено на картинках – как будто у автора был свой собственный фотошоп. Пришлось импровизировать =)
Фон доски в уроке – зеленоватый. Мой пример требовал черного фона. Поэтому вложенную в пример поверхность я увеличила в размерах до нужных мне 2 метров в ширину, убрала фильтром пикселизацию, снизила насыщенность до -100 и яркость до -50. Получилась вполне себе черная поверхность с царапинами.
Саму форму надписи я создала в иллюстраторе и вставила в фотошоп в виде смарт-объекта. Это позволило вносить правки в векторную часть и сразу видеть результат на доске. Выглядит довольно страшненько – это всего лишь основа для нанесения.

Самое сложное – кисть для рисования «мела». Даже выставив все настройки один в один, показанного автором на картинке результата у меня не получилось. Погоняв ползунки туда-сюда, я нашла нечто, напоминающее мел при шваркании планшетом с учетом нажима. На картинке настройки моей кисти.

Дальше автор предлагает довольно хитрую и быструю методику рисования мелом. Но она хорошо подходила а) для его кисти и б) для букв одной толщины. У меня ни того, ни другого =) Поэтому я отключила векторный слой, задала по нему выделение и дальше планшетом и тонкой кистью с прозрачностью 100% написала все буквы. Заданное выделение по периметру рисунка не давало мне выйти за границы букв.
Получилось даже лучше – так как каждая буква рисовалась руками, они все вышли немножко разными. Для большей достоверности я еще немного покорежила сами буквы в иллюстраторе, чтобы одни и те же буквы выглядели чуть по-разному.

Уроки редко получается просто скопировать. Но если их адаптировать, можно найти много полезных советов. А вы часто пользуетесь уроками с интернета? И насколько успешно?
megin-design.livejournal.com
PhotoshopSunduchok — Написанный мелом текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
В сегодняшнем уроке мы будем делать написанный мелом на доске текст.
Из урока вы узнаете, как пользоваться инструментами Текст, Кисть, Рамка, Перо и Лассо, как загружать, настраивать и сохранять кисти, устанавливать шрифты, использовать контуры, стили слоя, кадрировать и поворачивать изображение и многое другое.

Открываем в фотошоп (Ctrl+O) изображение со школьной доской.

Переходим в меню Изображение-Вращение изображения-90 градусов по часовой стрелке.


Активируем инструмент Рамка. Тянем за ползунки рамки внутрь, чтобы обрезать «пустые» области за рамкой.



Устанавливаем в фотошоп шрифт из папки с исходниками. Для этого кликаем по файлу шрифта ПКМ и выбираем «Установить». После этого шрифт установится в фотошоп и систему. Вы можете использовать другой любой шрифт на свой вкус, главное, чтобы он походил на то, что текст написан от руки.

Активируем инструмент Текст и пишем «1 сентября». В верхней панели настроек инструмента Текст меняем размер и цвет текста, а также выбираем шрифт, который устанавливали в предыдущем шаге. В верхней панели настроек инструмента Текст кликаем по иконке меню Символ и настраиваем, как на рисунке ниже, чтобы увеличить расстояние между буквами. При помощи инструмента Перемещение располагаем текст по центру холста.






Активируем инструмент Кисть и выбираем кисть, как на рисунке ниже. Если в данный момент у вас не загружена кисть «Мел», при активном инструменте Кисть кликните ПКМ по холсту, чтобы вызвать меню выбора кисти. В меню выбора кисти кликните по «шестеренке» справа и выберите «Восстановить кисти».


В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей (отмечена стрелочкой) и настраиваем кисть, как на рисунках ниже. Настройки кисти могут варьироваться в зависимости от размера текста и выбранного шрифта.




Настроенную кисть можно сохранить для последующего использования. Для этого в меню выбора кисти кликаем по значку создания новой кисти, отмеченному стрелочкой. Затем в появившемся окне даем кисти новое имя или соглашаемся с предложенным программой. Сохраненная кисть появится в конце списка загруженных кистей. Теперь и после переключения на другие кисти и их использования вы сможете использовать настроенную кисть. Но можно пойти дальше и сохранить кисть отдельно от программы фотошоп, на жестком диске – в таком случае кисть не потеряется, как и после переустановки самой программы фотошоп, так и системы.
Для того, чтобы сохранить кисть в отдельный файл, необходимо перейти в меню Редактирование-Управление наборами и в появившемся окне в верхней строке выбрать «Кисти». Выделяем кисть/кисти и нажимаем кнопку «Сохранить», задаем имя кисти/набору и сохраняем в выбранную папку на жестком диске компьютера. Чтобы загрузить кисти в фотошоп, в меню выбора кисти нажимаем на «шестеренку» справа и выбираем «Загрузить кисти». Также загрузить кисти можно и через меню Управления наборами, нажав на соответствующую кнопку.





Вернемся к работе.
Выше всех слоев создаем новый пустой слой и называем его «Мел». Чтобы переименовать слой, в панели слоев дважды щелкните по имени слоя, введите новое имя и нажмите клавишу Enter.


Кликаем ПКМ по текстовому слою в панели слоев и выбираем «Создать рабочий контур». Отключаем видимость текстового слоя, в панели слоев, нажав на «глазик» около слоя и переходим к слою «Мел». Убеждаемся, что активна та кисть, что мы настраивали ранее и переходим к инструменту Перо. Кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В появившемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим».







Текст из мела готов. Но мы пойдем дальше и сделаем буквы цветными.
Активируем инструмент Лассо. Наша задача – сделать так, чтобы каждая цифра-буква находилась на отдельном слое. Для этого при помощи инструмента Лассо выделяем букву и нажимаем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой. Затем переходим на основной текстовый слой («Мел») и повторяем действия со следующей буквой. Для удобства переименуйте каждый получившийся слой в соответствии с содержанием. В итоге у нас должно получиться 9 слоев с буквами и основной слой с полным словом. Скрываем видимость слоя «Мел», нажав на «глазик» у слоя.




Теперь нам необходимо «раскрасить» каждую букву. Сделать это можно разными способами – мы будем менять цвет при помощи стилей слоя. С помощью этого способа вы сможете изменить цвет в любой момент, подкорректировав настройки стиля слоя. Вы можете использовать оттенки на свое усмотрение, но лучше всего будут смотреться пастельные, неброские цвета.
Дважды кликаем по слою, чтобы открыть стили слоя.
Во вкладке Наложение цвета вводим нужный оттенок. Для слоя с цифрой «1» я использовала оттенок #f5989d.

Не буду загружать вас лишними скриншотами, напишу только какие цвета я использовала для каждой буквы.
Для слоя с буквой «С» — #fff799.
Буква «Е» — оттенок #bd8cbf.
Буква «Н» — оттенок #fdbd89.
Буква «Т» — оттенок #79bcde.
Буква «Я» — оттенок #82ca89.
Буква «Б» — оттенок #f7b19e.
Буква «Р» — оттенок #a3e2d7.
Буква «Я» — оттенок #887daa.
Результат после применения стилей слоя на всех слоях с буквами.

Для большей реалистичности, и чтобы уменьшить яркость букв, можно при помощи клавиши Shift выделить все слои с буквами в панели слоев и понизить их прозрачность.


Текст, написанный мелом на доске, готов!

Учитесь, учитесь, еще раз учитесь и не останавливайтесь на достигнутом! У вас все получится!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов для текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
https://app.getresponse.com/view_webform_v2.js?u=B6cLg&webforms_id=oDZR
Добавить комментарий
www.photoshopsunduchok.ru
Создаем в фотошопе текст, написанный мелом на школьной доске | DesigNonstop
Создаем в фотошопе текст, написанный мелом на школьной доске
26
 Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips, который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips, который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Шаг 1.
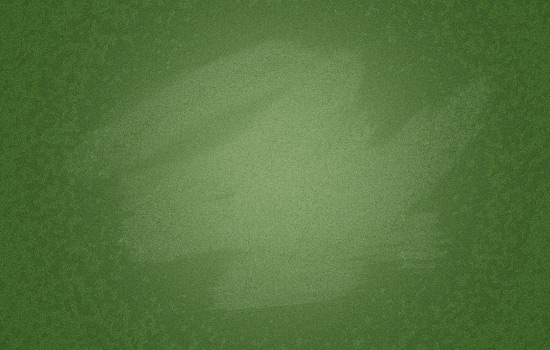
Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2.
Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
Шаг 3.
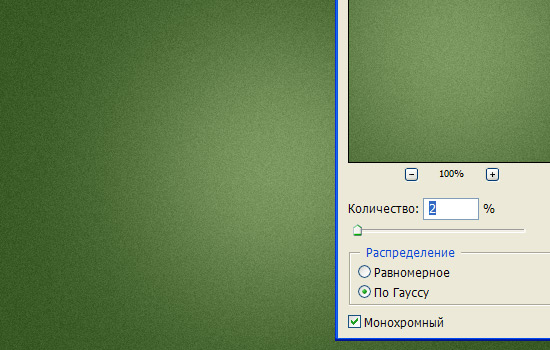
Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4.
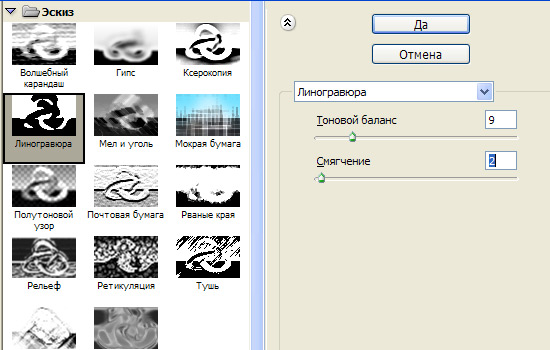
Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже. 
Шаг 5.
Получился такой эффект.
Шаг 6.
Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7.
На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8.
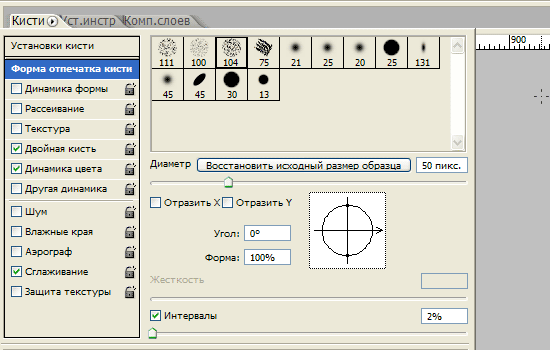
Теперь выберем кисть. В стандартном наборе «Thick Heavy Brushes» я нашла подходящую кисть. Нажимаем F5 и в открывшемся диалоговом окошке выбираем закладку «Форма отпечатка кисти». Ставим настройки, как на рисунке ниже.

Шаг 9.
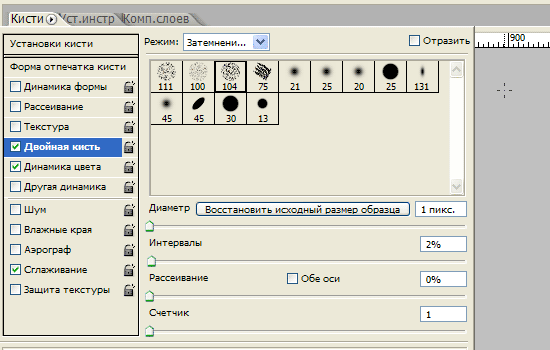
В закладке «Двойная кисть» ставим следующие установки.
Шаг 10.
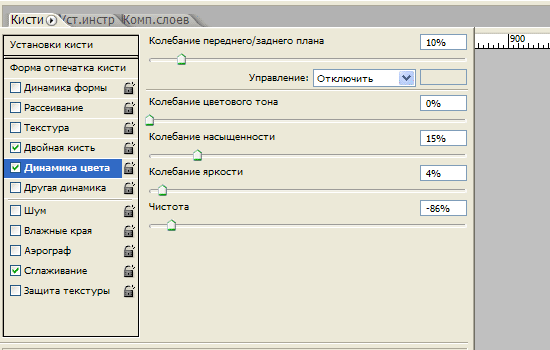
В закладке «Динамика цвета» ставим следующие установки.
Шаг 11.
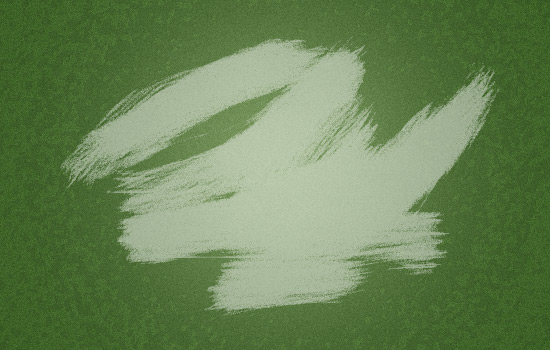
Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12.
Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13.
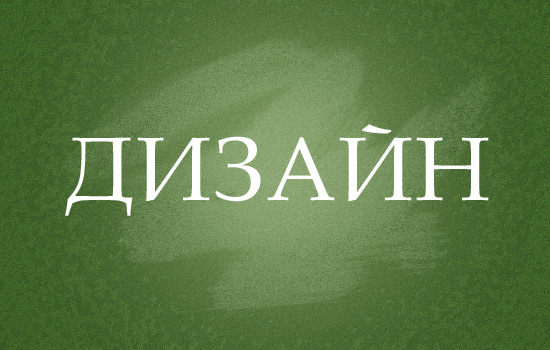
Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
Шаг 14.
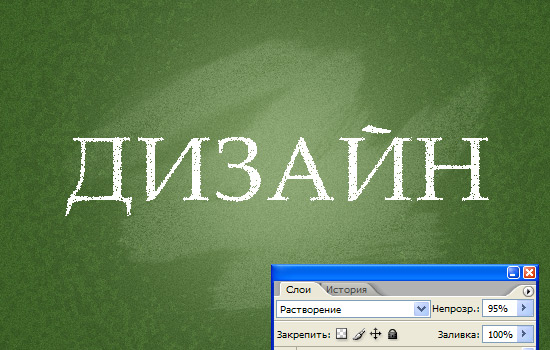
Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
Шаг 15.
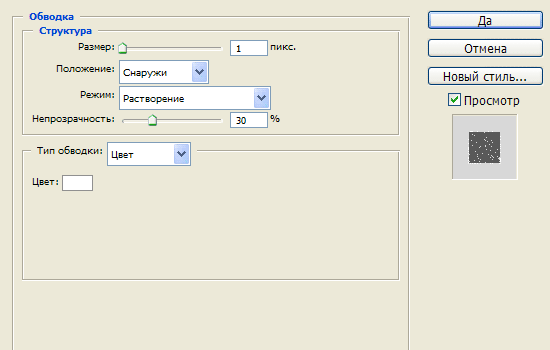
Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
Шаг 16.
Должно получиться так.
Шаг 17.
Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18.
Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
Финал
Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Создание реалистичной надписи мелом в смешанной технике
Типографика, нарисованная мелом очень популярна. Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь. Сегодня мы с вами будем создавать шикарный типографический эффект при помощи подручных средств и электронных инструментов. Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.
Изюминка этого урока в том, что мы скомбинируем работу за компьютером и рисование руками. Конечно, есть способ сделать все в графических редакторах, однако добиться столь реалистичного эффекта, как в нашем уроке, удастся вряд ли.
Итак, начнем. Откройте Adobe Illustrator и создайте концепт, который хотите превратить в рисунок мелом. На этом этапе мы будем пользоваться благами ПО, которое позволяет нам применять и отменять действия, в то время как в реальной жизни, от штрихов так просто не избавиться. Введите ваш текст и выберите любимый шрифт.
Конвертируйте текст в кривые при помощи комбинации клавиш CMD/Ctrl+Shift+O, затем кликните правой кнопкой по тексту и выберите Ungroup/Разгруппировать, чтобы разделить надпись на отдельные буквы.
Растяните выделение поверх каждого слова или группы слов и нажимайте CMD/Ctrl+G, чтобы сгруппировать их.
Выделите первую группу слов и в меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Произвольное искажение. Поднимите нижнюю правую точку выше, чтобы исказить группу текста.
Вообще-то подобное искажение текста обычно нежелательно, являясь своеобразной дизайнерской бестактностью, но в нашем случае работа будет практически рукописной, поэтому мы можем себе это позволить. Масштабируйте текст по вертикали, чтобы ужать его немного.
Возьмемся за следующую группу из нашего текста. Выделите ее и в меню выберите Object > Transform > Shear/Объект>Трансформировать>Наклон. Укажите угол, совпадающий с углом скоса предыдущей группы.
Нарисуйте тонкий прямоугольник под текстом и примените к нему трансформацию Shear/Наклон, повторив угол наклона текста. Дублируйте прямоугольник и обрамите им вторую группу текста. Инструментом Pen/Перо нарисуйте треугольник, чтобы заполнить пустое пространство в правом верхнем углу.
Выделите третью группу текста и в меню выберите Effect > Apply Free Distort/Эффект>Применить произвольное искажение, чтобы применить эффект с теми же параметрами, что мы выбрали ранее.
Временно измените цвет текста, чтобы вам было удобнее подогнать третью группу под размеры первой.
Откройте палитру Appearance/Оформление и кликните по по эффекту Free Distort/Произвольное искажение. Переместите верхнюю левую точку так, чтобы создать параллель прямоугольнику. Затем переместите нижнюю правую точку обратно на оригинальную позицию.
Вы можете дублировать любые элементы, нарисованные ранее, и отражать их, чтобы добиться симметричного дизайна и заполнить пустые места.
Масштабируйте следующую группу слов, чтобы она совпала по ширине с нашим дизайном. Расположите группу так, чтобы между ней и предыдущим текстом было такое же расстояние как между остальными элементами.
Завершаем концепт последним словом, масштабированным и выровненным по остальным элементам. При помощи узких прямоугольников сделайте дизайн интереснее.
Нарисуйте прямоугольник вокруг работы. Укажите ему отсутствие заливки и обводку в 7pt. Копируйте (CMD/Ctrl+C) прямоугольник, затем вставьте копию на передний план (CMD/Ctrl+F). Удерживая ALT, масштабируйте копию, сделав ее меньше. Снизьте толщину обводки до 2pt.
Выделите одно из самых больших слов, копируйте его (CMD/Ctrl+C), затем укажите объекту тонкую белую обводку с закругленными углами и выравнивание внутрь.
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем кликните по группе правой кнопкой и выберите Ungroup/Рагруппировать, чтобы разбить группу на отдельные символы.
Поочередно выделяйте каждую букву и нажимайте кнопку Minus Front/Минус в палитре Pathfinder/Обработка контура. После этого у вас должны остаться только внутренние части букв.
Сгруппируйте все что осталось, смените для них цвет обводки на белый, затем нажмите CMD/Ctrl+B, чтобы вставить на задний план ранее скопированный текст.
Где-нибудь в документе нарисуйте маленький черный квадрат. Нажмите CMD/Ctrl+C и CMD/Ctrl+F, чтобы создать копию, затем уменьшите копию в половину оригинала (включите Smart Guides/Быстрые направляющие, чтобы сделать все точно). Укажите меньшей фигуре белый цвет заливки, выделите оба объекта и перетащите их в палитру Swatches/Образцы.
Примените этот образец к внутренним фрагментам букв, чтобы придать им крутой винтажный стиль.
Используйте этот прием, чтобы оформить при желании и другой текст, также сделайте последние штрихи для завершения дизайна.
Выделите все элементы типографики, сгруппируйте их и снизьте opacity/непрозрачность примерно до 15%.
Распечатайте работу. Дизайн должен быть еле виден на бумаге, благодаря сниженной непрозрачности. Теперь найдите старый добрый карандаш.
Небольшими штрихами начинайте аккуратно обрисовывать работу. Этот шаг позволит нам сделать из электронного эффекта работу в стиле выполнения от руки.
После того как вы обвели всю работу, отсканируйте ее. Работа выглядит так же, как созданная в Illustrator, но теперь она выглядит как нарисованная от руки из-за неточных, неэлектронных штрихов. Кто же знает что вы ее обрисовывали? Мы никому не расскажем )
Откройте отсканированную работу в Adobe Photoshop и в меню выберите Image > Adjustments > Invert/Изображение>Коррекция >Инвертировать. После этого выберите в меню Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы убрать цветность из работы.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и переместите бегунок светлых оттенков к началу гистограммы.
Скачайте текстуру школьной доски, затем при помощи этих советов по коррекции текстур выровняйте тона. Примените корректирующий слой Black and White/Черный и Белый, чтобы убрать цветность из текстуры.
Добавьте корректирующий слой Levels/Уровни и переместите бегунки темных и средних тонов, чтобы затемнить текстуру.
Вставьте поверх текстуры доски нашу работу и смените ее режим наложения (blending mode) на Lighten/Замена светлым, чтобы сделать черный фон прозрачным.
В итоге у вас получится очень реалистичный эффект надписи мелом! Используйте эту технику для создания подобных работ и не только типографических!
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Надпись мелом на доске · «Мир Фотошопа»
Конечный результат:
Шаг 1
Откройте изображение доски в Фотошопе. Инструментом Crop Tool (C) обрежьте изображение, чтобы избавиться от закругленных углов и чёрного фона.
Перейдите к коррекции Levels (Image ? Adjustments ? Levels) и измените значения, как показано ниже. Это сделает поверхность доски темнее.
Далее перейдите к коррекции Hue/Saturation (Image ? Adjustments ? Hue/Saturation) и повысьте насыщенность цвета до 10.
Шаг 2
Загрузите в общую библиотеку шрифт «Blokletters», перейдите в меню Window ? Character и настройте шрифт, как показано ниже. Напишите «Back to School» на доске. Надпись должна состоять из двух слоёв. Смотрите на второй скриншот ниже.
Шаг 3
Выберите инструмент Brush Tool (B), откройте палитру кистей (Window ? Brush) и настройте, как показано ниже.
Шаг 4
Скройте текстовые слои , кликнув на иконке глаза.
Кликните правой кнопкой на текстовом слое и выберите пункт Create Work Path.
Выберите инструмент Direct Selection Tool, установите основной цвет на белый и создайте новый слой поверх остальных. Назовите его «Chalk».
Кликните правой кнопкой мыши на контуре и выберите пункт Stroke Path.
В появившемся окне выберите Brush. Это значит, что контур будет обведён кистью, которую мы настроили ранее.
В результате Вы увидите меловую надпись. Нажмите Enter, чтобы избавиться от контура. Имейте в виду, что в зависимости от размера шрифта, размер кисти может быть разным.
Шаг 5
Для обводки каждой буквы нужно создавать контур и выделять его инструментом Direct Selection Tool.
Прежде чем выполнять обводку, задайте основной цвет на панели инструментов. Не нажимайте Enter до тех пор, пока не обведёте все буквы.
Я использовал следующие цвета:
S — #f5989d
c — #fff799
h — #bd8cbf
o — #fdbd89
o — #79bcde
l — #82ca89
Шаг 6
В завершении мы создадим корректирующий слой, чтобы улучшить цвета. В нижней части палитры слоёв кликните на иконке чёрно-белого круга и выберите пункт Gradient Map.
Корректирующий слой должен быть на самом верху в палитре слоёв. Установите его режим наложения на Multiply и понизьте Opacity до 40%.
Для градиента я использовал цвета #c3ae99 и #ffffff.
Конечный результат:
А это вариант для шапки на странице Facebook.
photoshopworld.ru
