Как сделать баннер в фотошопе
Каждый из нас ежедневно сталкивается с рекламой, смотря телевизор, сидя в Интернете, находясь на улице, в торговом центре и еще много где. В этой статье мы расскажем про один из самых популярных видов рекламы – баннеры. Вы узнаете, что такое баннеры, какие виды их бывают и как создать рекламный баннер в «Фотошопе».
Что такое баннерная реклама
Содержание
- 1 Что такое баннерная реклама
- 2 Какие виды баннеров бывают
- 3 Виды интернет-баннеров по способам реализации
- 4 Определение размеров баннера
- 5 С чего начать
- 6 Делаем свой рекламный баннер
- 7 Что необходимо, чтобы сделать анимированный баннер в фотошоп?
- 7.1 Начнем с лимитов
- 7.1.1 Какие у нас есть ограничения?
- 7.
 1.2 Куда добавлять готовые баннеры?
1.2 Куда добавлять готовые баннеры?
- 7.2 Нам необходима графика
- 7.3 Графический редактор для создания баннера
- 7.1 Начнем с лимитов
- 8 Рисуем баннер в Adobe Фотошоп CC 2015
- 8.1 Слои баннера в Фотошоп
- 8.2 Кнопка, которая будет двигаться
- 9 Как сделать анимацию в фотошоп нашей кнопки
- 9.1 Открываем окно Шкала времени
- 9.2 Создаем новый кадр
- 9.3 Более сложная gif анимация кнопки
- 9.4 Как добиться эффекта на баннере, что кнопка нажата?
- 9.5 Сохраняем gif баннер с анимацией
- 9.6 Как сделать рамку для баннера?
- 9.7 Обязательно сохраняем исходники в PSD формате
- 9.7.1 Подпишитесь на YouTube канал
- 10 Что потребуется для создания баннера
- 11 Выбор размера баннера
- 12 Процесс создание баннера
- 13 Как установить баннер на сайт
- 14 Похожие статьи по теме:
- 15 Динамичный баннер
- 16 Как сделать статичный баннер?
- 17 Создание статичных вариантов
- 17.
 1 Процесс и правила создания статичных баннеров
1 Процесс и правила создания статичных баннеров
- 17.
- 18 Создание анимированных вариантов
- 18.1 Процесс и правила создания анимированных баннеров
Баннерная реклама – графическое изображение рекламного характера. Рекламные щиты на улицах, растяжки над магазинами, картинки на сайтах в Интернете, при клике на которые переходишь на другой сайт – все это баннеры. Уличные баннеры появились давно, когда еще не было даже радио. А вот в Интернет они просочились в 1994 году и быстро начали набирать популярность. На сегодняшний день ни один бизнес не обходится без рекламы, и в частности рекламы в Интернете, а баннеры — это один из весьма эффективных инструментов в деле продвижения товаров и услуг.
Какие виды баннеров бывают
- Наружный рекламный баннер. Изготавливается из специальной поливинилхлоридной пленки, винила, латексной или нейлоновой бумаги. Представляет собой прямоугольное полотно различных размеров, на котором печатается рекламная информация.
 Печать производится принтерами для широкоформатной печати — плоттерами.
Печать производится принтерами для широкоформатной печати — плоттерами. - Рекламные баннеры в Интернете. Поначалу это были яркие запоминающиеся картинки, но с развитием технологий появились баннеры с анимированным содержанием, в виде короткого видеоклипа, и даже интерактивные мини-игры. В любом случае это реклама, поэтому в ней содержится гиперссылка, ведущая на определенный сайт. Даже если вы не кликнете на баннер, все равно в памяти останется информационное изображение рекламного характера.
Виды интернет-баннеров по способам реализации
Перед тем как узнать, как создать баннер в «Фотошопе», мы познакомимся с разновидностями способов их реализации.
- Статичные. Простейший баннер – картинка с рекламным содержимым. Размер файла небольшой, поэтому быстро загружается даже при медленном Интернете. Легко создать баннер как в «Фотошопе», так и в других графических редакторах.
- Анимированные. Весят они в несколько раз больше статичных, в связи с этим загружаются медленнее, но зато больше бросаются в глаза пользователю.
 Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее. - Ричтекст (Rich text). Баннер, похожий на информационную статью с графической составляющей.
- HTML5, JS, флеш-анимация. Это уже баннеры, которые являются интерактивными мини-программами. Например: различные тесты, примитивные игры, опросники. Создать такой рекламный баннер в «Фотошопе», как вы понимаете, никак не получится.
Определение размеров баннера
Прежде чем узнать, как создать макет баннера в «Фотошопе», необходимо определиться с его размерами. Стандартом считается размер 100 х 100 пикселей. Самый часто используемый вариант – 468 х 60 и 234 х 60. Первая цифра определяет ширину, а вторая длину. Так что вертикальный баннер будет иметь размер, например, 60 х 468 пикселей. Поэтому важно знать, где вы будете размещать свой баннер.
С чего начать
Вот мы узнали, что можно баннер создать в «Фотошопе» как больших размеров, так и миниатюрных. Но спешить не стоит и прежде, чем открыть программу, чтобы создать баннер, как и в любом творческом деле, надо прикинуть дизайн и содержимое. Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Мы советуем это сделать при помощи бумаги и карандашей. Сначала чертим прямоугольник, учитывая пропорции будущего баннера. Придумываем необходимый рекламный текст. Затем определяем, каким будет фон. Необходимости в рисовании всего этого нет, достаточно просто задуманное написать словами. Далее уже можно прикидывать, какие картинки можно вставить и где их стильно разместить, в том числе и возможный фирменный логотип. Скорее всего, получившееся на бумаге будет выглядеть как схематический план. Финальная стадия подготовки: ищем в Интернете картинки, подходящие под вашу идею. Важно помнить об авторских правах, поэтому подбираем картинки на бесплатных ресурсах.
Делаем свой рекламный баннер
Итак, ваш макет готов. Теперь приступим непосредственно к основному процессу.
В этой статье мы сделаем статичный горизонтальный рекламный баннер размером 468 × 60 пикселей и текстом «Распродажа iPhone 5. Не упусти шанс» в программе «Фотошоп» версии CS6.
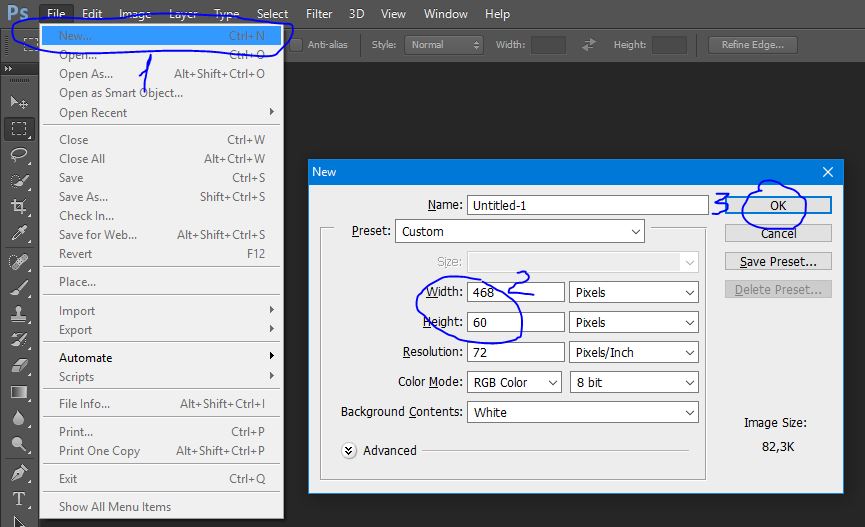
- Запускаем программу. Создаем новый документ с размерами 468 × 60 пикселей.

- Фон мы сделаем синим, плавно переходящим в белый. Для этого выбираем цвет в нижнем белом углу, затем выбираем инструмент «Градиентная заливка». Чтобы применить заливку, нажмите курсор на одной стороне холста и, не отпуская, проведите на другой конец. Пробуйте различные варианты, пока не найдете устраивающий вас.
- Следующим пунктом мы вставим картинку, которую нашли в поисковике. Открываем ее в «Фотошопе». Для начала мы подгоним размер картинки под баннер – выбираем в меню вкладку «Изображение» и нажимаем «Размер изображения». Устанавливаем высоту 60 пикселей, ширина пропорционально уменьшится. Теперь надо отделить изображение смартфона от фона. Выбираем инструмент «Полигональное лассо» и выделяем необходимое пространство. После этого перемещаем выделенный участок при помощи команды «копировать-вставить».
- Вставляем текст, используя инструмент «Текст». Подгоняем размеры, подбираем шрифт и цвет. Можно воспользоваться готовыми шаблонами в окошке со стилями. Обратите внимание на вкладку «Слои».

Ваш первый рекламный баннер готов, осталось только разместить его на нужном сайте. Все на самом деле оказалось довольно просто.
Это была ознакомительная статья для начинающих с минимально подробной инструкцией создания баннера. На просторах Интернета много специальной литературы и видеоуроков. Уделив несколько дней изучению этой замечательной программы, вы можете создавать гораздо более качественные рекламные баннеры. Также стоит отметить, что существуют аналогичные продукты с облегченным функциональными возможностями, а также приложения, специально сделанные для создания рекламных блоков.
fb.ru
В данном уроке будет рассмотрен способ создания анимированного баннера путем покадровой анимации. Данные баннеры используются в качестве рекламных на различных сайтах, в социальных сетях и т.п..
Данные баннеры используются в качестве рекламных на различных сайтах, в социальных сетях и т.п..
Поскольку требования к рекламным баннерам у разных сайтов свои, то в каждом случае придется подстраиваться. Для того, чтобы Gif баннер был максимально «легким» и быстро грузился его необходимо делать с минимальным количеством кадров (анимации), поэтому в качестве анимация соответственно тоже будет выглядеть менее красиво, чем Flash.
В Gif можно сделать красивую и живую анимацию, не уступающую Flash, но подобный ролик будет слишком тяжелым, для использования его в качестве рекламного баннера.
Баннер я буду делать для своего заказчика, которому он необходим для рекламы своего продукта — учебного курса. В моем распоряжении имеется два предложения, которые необходимо разместить на баннере и необходимые размеры. Баннер должен быть максимально простым, понятным и легким (о чем говорилось ранее).
1) Создаем новый файл необходимого нам размера, для это в верхнем меню выбираем «Файл» — «Создать» и в появившемся окне выставляем необходимые размеры баннера, в моем случае — это 970х250px.
2) Получив новый холст необходимого размера перемещаем на него вторым слоем картинку нашего автомобиля с запчастями, и делаем еще 2 новых слоя с записями (слоганами баннера). Шрифты, размеры и цвет надписей настраиваем по усмотрению.
3) Теперь, когда все объекты для нашего баннера готовы (авто и 2 слогана) создадим по-кадровую анимацию, для этого в нижнем левом углу окна программы нажимаем на вкладку «Шкала времени». В версии Photoshop СС 2014 — данная вкладка установлена со стандартными настройками программы, если же вы не наблюдаете такую вкладку в нижнем левом углу, тогда нужно ее включить (возможно она просто отключена), для этого в верхнем меню выберите «Окно» — «Шкала времени». После этого во вкладке шкалы времени выберите «Создать анимацию кадра» и нажмите на эту кнопку.
4) Таким образом мы создали шкалу времени нашей анимации, в которой расположен один кадр, далее мы будем просто добавлять кадр, за кадром в данную шкалу, при этом на каждом кадре менять положение объектов (авто, слоганы), согласно сценарию анимации.
Первый кадр у нас есть — это просто авто с запчастями по середине сцены (холста). По сценарию анимации у нас первый слоган баннера «Дорогие запчасти для иномарок?» будет вылетать слева, долетать до автомобиля и вместе с ним пролетать дальше в правую сторону баннера, скрываясь из вида.
2) Создаем следующий кадр, для этого кликаем по значку квадратика (см. выше) и в шкале времени появится новый кадр. Чтобы посмотреть что находится в конкретном кадре или чтобы изменить сцену данного кадра необходимо выбрать его в шкале времени, кликнув по нему левой кнопкой мыши.
Выбираем следующий кадр (2-й), выделяем в слоях слоган, так же кликнув по нему левой кнопкой мыши и перемещаем данный слогам до автомобиля. Затем создаем третий кадр и выбрав его перемещаем в нем слоган дальше, тем самым создавая движение этого слогана.
Таким образом делаются все последующие кадры. Суть заключается в том, что вы делаете в каждом кадре какое-то изменение (движение объекта), тем самым создается по-кадровая анимация с разными переходящими картинками. Чем больше кадров — тем плавнее и динамичнее анимация, но тем больше она весит.
3) После того, как вы сделаете все необходимые кадры нужно будет настроить время данных кадров. Я выставил время каждого кадра анимации по 0,5 сек, а на тех кадрах, где необходимо сделать небольшую паузу, чтобы посетитель сайта смог успеть прочесть слоган, выставил время 2 секунды и на втором — 5 секунд.
4) По умолчанию у вас в настройках шкалы времени стоит повтор анимации «Однократно», в результате чего анимация проигрывается один раз и останавливается на последнем кадре. Нам же необходим баннер, который будет постоянно работать, а не останавливаться, поэтому нужно зациклить анимацию. Для этого под шкалой времени выбираем настройку «Постоянно».
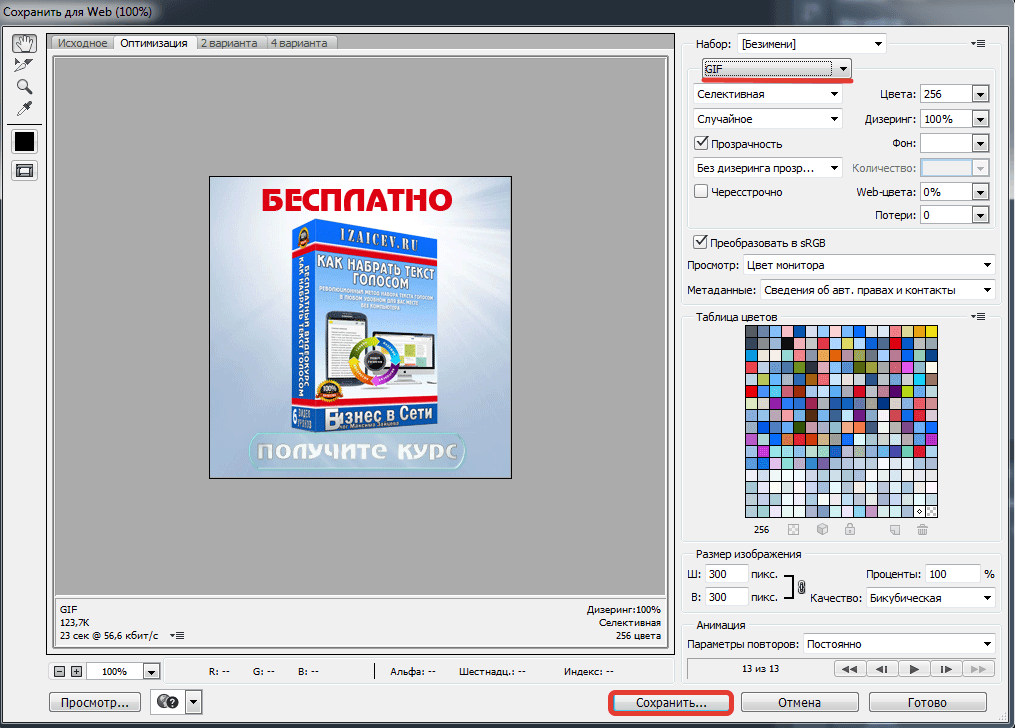
После того, как баннер готов необходимо сохранить его в формате Gif, для этого в верхнем меню выбираем «Файл» — «Сохранить для Web» и в открывшемся окне выбираем настройки Gif.
В результате получаем вот такой простой и легкий анимированный баннер, который можно использовать в качестве рекламы.
www.pscraft.ru
Что необходимо, чтобы сделать анимированный баннер в фотошоп?
Начнем с лимитов
Какие у нас есть ограничения?
У нас есть требования от модерации, и есть требования по размерам. Мы можем загружать следующие размеры (240×400, 300×250, 300×500, 300×600, 336×280, 640×100, 640×200, 640×960, 728×90, 960×640, 970×250), и наш баннер должен весить до 120 КБ. То есть, если мы сделаем много анимации у большого баннера, то скорее всего, он не пройдет по весу, это понятно.
Куда добавлять готовые баннеры?
Давайте сразу поговорим, где добавлять эти графические объявления. Когда вы создаете рекламную кампанию, то в ней есть чекбокс изменения типа объявлений.
Если вы выбираете Графическое, то вы можете добавить изображение (загрузить его с компьютера, например), и добавляется ссылка на сайт. Скорее всего, вы добавите сюда ряд объявлений, то есть для одного типа таргетинга вы добавите множество баннеров. Это связано с тем, что в РСЯ много различных сайтов, и они в зависимости от своего дизайна добавляют рекламные блоки разного размера для показа объявлений. Думаю, это тоже понятно.
Далее, выбираете тип таргетинга, ключевые фразы, либо сегмент какой-либо аудитории, либо ретаргетинг, и переходите к следующему шагу, где уже выставляете цену за клик.
Итак, мы решили создать баннер. Что нам для этого необходимо?
Нам необходима графика
Один из принципов создания хорошего баннера — это сохранение непрерывности. То есть: тот текст, тот стиль, который есть на странице приземления, его необходимо частично перенести на наш баннер. Чтобы у пользователя, когда он кликнет по баннеру, создалось впечатление, что он попал туда, куда хотел.
Поэтому, если вы настраиваете рекламу на заказ, необходимо всю графику попросить у владельца страницы приземления. Если вы рекламируете свой собственный сайт, то выбираете ту же графику. То есть все логично.
В моем случае я взял вот это большое изображение, взял фотографию Ника и нарисовал кнопочку в том же стиле, как на странице приземления. Так же и текст, в том же стиле, как на странице приземления. Возможно, шрифт отличается, но идея такая же.
Графический редактор для создания баннера
Далее нам необходим редактор. Я рисую баннеры в Adobe Photoshop CC 2015. В вашем случае может быть другой графический редактор, мне просто удобно в нем, поэтому я буду показывать на примере Adobe Photoshop.
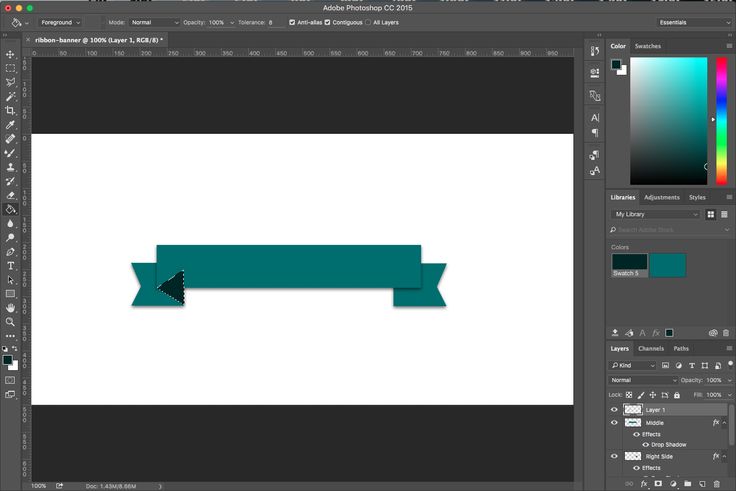
Рисуем баннер в Adobe Фотошоп CC 2015
Далее вы создаете новый документ, рекомендую начать с большого размера. Это связано с тем, что когда вы нарисуете первый баннер большой, и он полностью устроит вас или вашего заказчика, то вы все элементы, которые сюда нанесли, можете простым перетягиванием перенести на другой документ.
Например, мне нужен Ник. Выбираю этот слой, и просто перетягиваю в новый документ, и вот у меня в новом документе есть Ник. Здесь в Adobe Photoshop я могу нажать сочетание клавиш Ctrl+T или Command+T, и я получаю доступ к инструменту Трансформирование. И здесь я могу изменять размеры, это очень удобно. Поэтому я рекомендую вам обязательно начинать рисовать баннеры с большого размера.
Слои баннера в Фотошоп
Итак, у нас есть Adobe Photoshop, есть графика, мы создали документ (в моем случае это 960х640), я сюда добавил фон — это просто белое полотно. Сделано это для того, чтобы следующий мой слой не привлекал внимания — у него есть степень прозрачности (я выставил заливку 80%), так как фотография достаточно качественная, четкая, и поэтому если оставить заливку 100%, то она слишком привлекает внимание. Следующим элементом я добавил сюда Ника. Видите, он вырезан из какой-то студийной фотографии. Все это можно скомбинировать.
Еще такой момент, в Adobe Photoshop верхние слои перекрывают нижние слои. То есть если бы слой с Ником находился ниже слоя с фото мечети, то он был бы перекрыт мечетью Кул Шариф. Поэтому он находится здесь, выше.
То есть если бы слой с Ником находился ниже слоя с фото мечети, то он был бы перекрыт мечетью Кул Шариф. Поэтому он находится здесь, выше.
Далее, у меня есть текст, здесь вся информация. Потом, у меня есть логотип.
Кнопка, которая будет двигаться
Ну и сама кнопка. Я ее нарисовал, состоит она из фигуры, которая рисуется с помощью инструмента Прямоугольник со скругленными углами, быстрая клавиша U. Нарисовал в том же цвете, что и на сайте. И далее нанес текст “купить билет” красным цветом, как на сайте.
Еще у меня у прямоугольника есть эффект тени (кстати, он есть и у других элементов этого баннера — у текста). Давайте перейдем сюда и посмотрим, что это за тень. Я два раза кликнул по слою и попал в Стили слоя. И вот здесь есть параметр Тень. Режим наложения Нормальный, непрозрачность 100%, угол 90 градусов и смещение 0. Из за того, что такая тень применена, появляется эффект воздушности, как будто объект находится ближе к зрителю.
Как сделать анимацию в фотошоп нашей кнопки
Теперь у нас есть все объекты.
Что необходимо сделать, чтобы создать простую анимацию?
Открываем окно Шкала времени
Для этого нужно выбрать меню Окно и поставить галочку Шкала времени. Вот если я сейчас ее сниму, я не смогу создавать анимацию кадра. Сейчас я включу, и вы увидите, что у меня есть два кадра. Второй удалю, и у меня есть один кадр.
Если я так сохраню, то у меня никакого изменения не происходит. Также здесь я сразу выставил задержку 1 секунда. Дело в том, что это требования Яндекс.Директ.
Далее у меня стоит еще Постоянно, чтобы анимация крутилась постоянно. Если у нас будет Однократно, то анимация произойдет только один раз.
Создаем новый кадр
Для того, чтобы создать следующий кадр, необходимо нажать кнопку Новый кадр. И мы можем на этом кадре просто убрать, сделать невидимой кнопку. То есть на одном кадре у нас есть кнопка, а на втором нет. И если я нажму воспроизведение, то уже наша анимация создана.
Более сложная gif анимация кнопки
Но давайте мы создадим немного более сложную анимацию. И для этого я на втором кадре сделаю дубликат этой кнопки. В группе Кнопка находятся слой с текстом и сам прямоугольник-подложка. Для этого я выберу группу Кнопка, нажимаю правой кнопкой мыши, выбираю Дубликат группы, соглашаюсь, и у меня появляется новая группа Кнопка копия.
Обратите внимание, я нахожусь на втором кадре и скрываю предыдущую кнопку.
Давайте сейчас перейдем в браузер, и я расскажу, какого эффекта я хочу добиться. Вот перед вами баннер, какой должен у нас получиться.
И вы видите, что на первом кадре есть эффект воздушности, а на втором создается впечатление, что кнопка нажата.
Как добиться эффекта на баннере, что кнопка нажата?
Перехожу в Adobe Photoshop, и перехожу в стили слоя прямоугольника-подложки группы Кнопка копия (двойным кликом по слою). И вместо Тени я ставлю Внутреннюю тень и перехожу в настройки: режим наложения Нормальный, непрозрачность 100%. Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.
Далее я делаю смещение, такое чтобы было заметно. 7 пикселей достаточно. И можно еще угол поменять — сделаем 140 градусов, чтобы тень была сбоку.
Теперь у нас на первом кадре воздушная кнопка, а на втором нажатая.
Но согласитесь, чего-то ей не хватает.
Для этого необходимо встать на слой с текстом в кнопке, выбрать инструмент перемещение, и я на клавиатуре нажимаю стрелку Вниз. Таким образом, я смещаю текст вниз, нажимая два раза. И еще два раза вправо.
Можно еще по одному пикселю добавить. У нас теперь есть два кадра, которые крутятся постоянно. Мы можем проверить, как это все работает, нажав кнопку Play.
Сохраняем gif баннер с анимацией
Чтобы сохранить, необходимо выбрать Файл — Сохранить для веб — и появляется окно. Чтобы у нас работала анимация, необходимо выбрать формат GIF. Если мы выберем формат JPEG или PNG, то наша анимация не будет работать, и будет только первый кадр. Выбираем GIF, можем выбрать параметры повторов (постоянно или однократно — рекомендую обязательно проверить), и можем посмотреть здесь, как работает анимация.
Все бы хорошо, но в данном случае вы видите, что у нас GIF имеет большой размер. Это связано с тем, что размер баннера большой, из-за этого вес нашего объекта очень большой. В данном случае я рекомендую его сохранить как JPEG, причем в качестве 50, тогда его вес будет 104 КБ. А лимит, напомню, 120 КБ, то есть мы входим.
Но из-за того, что мы хорошо поработали в большом баннере, мы теперь эти объекты можем переносить в баннеры меньшего размера, и там уже сможем смело сохранять в GIF. Можете в этом убедиться, когда поработаете. В итоге когда мы его сохраним, этот баннер мы уже можем загружать себе в рекламную кампанию.
Как сделать рамку для баннера?
Еще я бы хотел отметить такой момент, что у этого фона есть обводка. Она здесь не очень заметна, так как присутствует черный цвет, но в браузере видно, что фиолетовая обводка есть. Ее необходимо сделать, рамка — это тоже одно из требований Яндекс.Директ.
Как ее сделать?
Для этого переходите в фотошоп, выбираете слой с фоном-картинкой, и если вы работаете в другом размере, вам необходимо выбрать рамку (инструмент Кадрирование), и обрезать ее по размеру документа.
Баннеры небольшие, поэтому объект с фоном у вас будет, скорее всего, больше, чем ваш баннер. Поэтому его нужно будет обрезать именно в том размере.
После того, как вы обрежете, двойным кликом вызываете стили слоя и используете параметр наложения Выполнить обводку, выберите Положение Внутри, выберите цвет, какой вам необходим, можете его номер вставить сюда в цифровом виде, и выбираете размер.
Я думаю, больше 3 пикселей нет смысла. Отлично, сохраняете. И теперь вы получаете на выходе готовый баннер, который можете использовать.
Обязательно сохраняем исходники в PSD формате
Этот документ тоже сохраняете в формате PSD, чтобы в дальнейшем можно было внести изменения в слоях. Вдруг мероприятие перенесется на час, и чтобы все это изменить, вам необходим исходник. Логику, я думаю, вы тоже понимаете. Отлично.
Вот такое видео про то, как сделать баннер (вы прочитали транскрибацию). Если оно вам понравилось, то обязательно ставьте лайк, подписывайтесь на мой YouTube-канал, потому что вас ждет еще много интересного видео. С вами был Денис Герасимов, пока-пока!
С вами был Денис Герасимов, пока-пока!
Подпишитесь на YouTube канал
rek9.ru
В этом уроке мы рассмотрим, как создать баннер в Photoshop используя некоторые простые инструменты данной программы.
Как обычно вы узнаете массу полезных советов и приемов, которые пригодятся вам в дальнейшем при создании различных графических элементов в данной программе.
1. Вначале создайте новый документ. Задайте имя, ширину, высоту и разрешение для нового документа. В данном случае мы создадим баннер стандарта 468×60.
2. Когда вы сделаете все вышеперечисленное, нажимаете «OK».
3. Дважды кликните по иконке слоя.
4. Введите имя слоя.
5. Нажмите на кнопку «OK», теперь ваш слой имеет имя, а также будет разблокирован.
6.Теперь снова кликните два раза на иконке слоя, чтобы открылись параметры наложения (Blending Options).
7. Выберите пункт, наложение градиента (Gradient Overlay) и укажите градиент, от серого до белого.
8. Когда все сделаете, нажмите на кнопку «OK»
9. Теперь необходимо создать новый слой, для этого нажмите на иконку «Создать новый слой» (Create New Layer).
10. Выберите инструмент «Перо» (Pen Tool) и нарисуйте форму как на рисунке выше.
11. Перейдите на вкладку «Контуры» (Paths).
12. Выберите «Рабочий контур».
13. Кликните по значку «Загрузить контур как выделенную область» (Load Path as a Selection), затем возьмите инструмент «Прямоугольная область» (M) и нажмите сочетание клавиш (Shft+Cntr+I). После этого выберите инструмент «Заливка» (G).
14. Установите цвет переднего плана: # 3129c3.
15. Кликните внутри выделения, чтобы заполнить его выбранным цветом.
16. Кликните по вкладке «Слои» (Layers).
17. Дважды щелкните по миниатюре слоя, чтобы открылись параметры наложения.
18. Нажмите на вкладку «Обводка» (Stroke), выберите оранжевый цвет и размер обводки 2 пикселя. После установки необходимых параметров нажмите на кнопку «ОК», чтобы применить обводку.
Примечание: повторите шаги с 10 по 18, чтобы добавить еще одну фигуру, как на рисунке ниже.
19. Выберите инструмент «Прямоугольник со скругленными углами» (Round Rectangular Tool).
20. Выберите цвет для новой фигуры, которую мы собираемся создать. Значение цвета можете указать: # a51219.
21. Нарисуйте фигуру как на рисунке выше.
22. Теперь выберите все слои. Для этого зажмите клавишу Ctrl и при помощи левой кнопки мыши кликните по каждому слою.
23. После этого нажмите сочетание клавиш Ctrl + G, чтобы сгруппировать слои, затем можете дать им название «Фигуры».
24. Вставьте небольшое изображение в центр баннера.
25. Выберите инструмент «Произвольная фигура» (Custom Shape).
26. Вверху в выпадающем списке «Фигура» выберите «Стрелка 2» (Arrow 2).
27. Добавьте стрелки для улудшения дизайна баннера.
28. Выберите инструмент «Горизонтальный текст» (Text Tool) и добавьте необходимый текст, выбирайте разные шрифты и цвета.
29. Улучшите внешний вид текста, добавив стили слоя.
30. Теперь сгруппируйте слои текста в отдельной папке, как это мы делали ранее со слоями фигур и дайте папке название «Текст».
Созданный баннер готов к размещению на вашем сайте.
Я надеюсь, что вы узнали определенные приемы и методы, которые сможете применить при создании других проектов в программе Photoshop. Ниже, можете скачать PSD файл и посмотреть все особенности уже созданного баннера.
Материал переведен сайтом: WebMasterMix.ru
Источник
webmastermix.ru
Что потребуется для создания баннера
Прежде всего, вам потребуется сам редактор Photoshop, версия не ниже CS3. Хотя, и в более ранних версиях, можно сделать анимированный баннер, но немного иным способом.
Разумеется, вам потребуется изображение. Изображение – это основа всех баннеров. В зависимости от тематики баннера, изображения легко найти в интернете.
Подобрав нужные заготовки, можно приступать к созданию баннера.
Выбор размера баннера
Прежде чем приступить к созданию баннера, нужно определиться с его размерами. Размеров довольно много. И соответственно многие сайты имеют размеры сайтбаров, заголовка и футера с учтёнными возможностями размещения стандартных баннеров.
Поэтому я советую использовать именно стандартные размеры баннеров:
88 x 31; 100 x 100; 120 x 60; 120 x 90; 125 x 125; 120 x 240; 120 x 600; 160 x 600; 180 x 150; 234 x 60; 240 x 400; 250 x 250; 300 x 250; 300 x 600; 336 x 280; 468 x 60; 500 x 100; 600 x 90; 728 x 90; 970 x 90.
Размеры приведены в пикселях (px). Первая цифра – ширина, вторая – высота. Выбирайте размер исходя из расчёта размещения баннера.
Процесс создание баннера
Итак, допустим, я решил сделать баннер 300 x 300 для своего бесплатного курса «Как набрать текст голосом». Это нестандартный размер, но для своего блога я могу использовать этот размер, так как знаю где его разместить.
Открываем графический редактор фотошоп и создаём новое изображение с размерами 300 х 300 пикселей.
Пункт меню «Файл» — «Новый» — задаёте размер и жмёте кнопку «Да» или «ОК».
В фотошопе изображение создаётся по слоям. И это очень удобно, так как вы можете создать очень интересные изображения, оперирую графическими элементами на разных слоях. Я расписывать в мелочах не буду, как сделать заливку фона и так далее. Покажу это в видеоуроке. А здесь рассмотрим пошаговую схему создания баннера.
Для анимированного баннера нужно от двух изображений. То есть два и более. Всё зависит от того, чем вы хотите привлечь внимание посетителей.
Я создал 4 слоя с изображениями. Точнее, одно с изображением и три с текстом.
Теперь нужно включить отображение панели «Анимация». Для этого открываем пункт меню «Окно» — «Анимация».
Примечание: В зависимости от версии и перевода этот пункт может называться «Шкала времени» или ещё как-нибудь.
В панели «Анимация» будет отображаться один кадр с текущим слоем. Отображение остальных слоёв следует временно отключить (убрать пиктограмму «глаз» напротив слоя).
Отображение остальных слоёв следует временно отключить (убрать пиктограмму «глаз» напротив слоя).
Далее, работаем именно с этой панелью и слоями изображения. Для начала создаём новый кадр и включаем отображение второго слоя. Здесь нужно понять принцип, новый кадр – это итог смены предыдущего кадра на новый.
А вот смена между кадрами обеспечивается промежуточными кадрами. Именно промежуточные кадры позволят создать эффект плавного проявления и исчезновения надписей и изображений.
Для улучшения плавного эффекта, на каждый кадр можно задать временную задержку. На кадрах, на которых следует сделать акцент, устанавливаем большую временную задержку.
Поэтому же принципу вы добавляете, и остальные кадры и слои. И каждый раз нажимайте на кнопку «плей» в панели «Анимация» и просматривайте полученный результат. Когда результат будет вас устраивать, следует сохранить баннер.
Только запомните, анимацию поддерживает формат GIF. Этот формат очень мало весит и воспринимается любым сайтом. Только вот качеством изображения этот формат не отличается, поэтому слишком крутые визуальные эффекты при создании баннера использовать нет смысла. Если хотите создавать красивые визуальные эффекты, тогда стоит создавать флеш баннеры или баннеры в формате html5.
Только вот качеством изображения этот формат не отличается, поэтому слишком крутые визуальные эффекты при создании баннера использовать нет смысла. Если хотите создавать красивые визуальные эффекты, тогда стоит создавать флеш баннеры или баннеры в формате html5.
Итак, для сохранения анимированного баннера нужно открыть пункт меню «Файл»— «Сохранить для Web».
Теперь ваша задача выбрать формат GIF, остальное фотошоп сделает за вас. Конечно, вы можете поэкспериментировать с настройками. Но, думаю, этого не потребуется.
В результате у вас получится подобный баннер.
Как установить баннер на сайт
Мало сделать красивый баннер. Его нужно ещё установить на сайт. Для этого сам баннер нужно загрузить на ваш сайт. Сделать это можно с помощью файлового менеджера хостинга или через FTP-соединение.
Теперь в том месте сайта, где необходимо показывать баннер вставляете вот этот код:
<!-- Баннер в сайтбаре --> <p><a href="ССЫЛКА С БАННЕРА" target="_blank" rel="nofollow"><img src="ССЫЛКА НА БАННЕР" border="0" alt="голосовой набор текста"/></a></p> <!-- Баннер в сайтбаре -->
Только помните, коды вставляются в исходный код сайта или через виджеты. Не забывайте менять ссылки и размеры баннера.
Не забывайте менять ссылки и размеры баннера.
Баннер, который я сделал идеально подходит своими размерами под сайтбар, поэтому его проще всего вставить через виджет.
Для этого открываем административную панель WordPress – «Внешний вид» — «Виджеты» — тип виджета «Текст».
После чего добавляете виджет в сайтбар и вставляете в него код баннера. Не забудьте поменять ссылки!
Готово, — наслаждаемся плодами своего труда.
А теперь смотрим видеоурок, в нём вы увидите всё наглядно и многие вопросы решаться сами собой.
Друзья, на этом сегодня всё. Я желаю вам удачи и хорошего настроения! До встречи в новых статьях.
С уважением, Максим Зайцев.
1zaicev.ru
Динамичный баннер
Итак, запускаете программу, и создаете новый документ необходимого вам размера (файл – новый). Сразу подумайте, будет он прозрачным или нет, это тоже можно задать в меню при создании документа. Конечно, фон можно потом стереть, но зачем делать лишнюю работу. Помните, что, если вы хотите сделать баннер в фотошопе с прозрачным фоном, не сохраняйте его в формате jpg, тогда все усилия пропадут зря. Для этой цели существует замечательный формат gif, который не только сохранит фон прозрачным, но и позволит даже воспроизвести анимацию.
Сразу подумайте, будет он прозрачным или нет, это тоже можно задать в меню при создании документа. Конечно, фон можно потом стереть, но зачем делать лишнюю работу. Помните, что, если вы хотите сделать баннер в фотошопе с прозрачным фоном, не сохраняйте его в формате jpg, тогда все усилия пропадут зря. Для этой цели существует замечательный формат gif, который не только сохранит фон прозрачным, но и позволит даже воспроизвести анимацию.
Прозрачный фон рисунка интересен тем, что его можно поставить на поверхность любого цвета, главное сделать баннер качественно.
Создав новый документ в фотошопе, найдите подходящую картинку в интернете. Ее не обязательно сохранять на компьютер, достаточно его просто скопировать (Ctrl+C), а потом вклеить в наш созданный документ (Ctrl+V).
Если изображение не подходит по размеру, вы легко можете его отредактировать, выбрав из меню вверху «Редактирование» пункт «свободная трансформация». Вокруг изображения появится рамка, которой можно, при помощи мыши, задать необходимый размер.
В фотошопе в самом низу справа необходимо сделать новый слой – наведите на иконки, выплывет подсказка. Либо же используйте сочетания клавиш (Shift+Ctrl+N), и там же перетяните его под машину, чтобы она не исчезла после раскрашивания слоя.
Теперь раскрашиваете этот слой необходимым вам цветом, используя инструмент «Заливка» из панели слева, или же можете воспользоваться инструментом «Градиент», получится более красиво.
Градиент такой интересный инструмент в фотошопе, что стоит рассмотреть его возможности более детально.
Используя его, вы можете сделать очень красивый баннер, так как он дает возможность окрасить фон перетекающим цветом. Например, начальный вы выбрали красный, а конечный синий. Тогда у вас получится, что красный цвет будет плавно переходить в синий, образовывая разные оттенки.
Итак, баннер стал другого цвета. Мы сейчас говорим о том, как сделать «живой», анимированный баннер, это сложнее, чем просто нарисовать статичный.
Сохраняете рисунок в формате gif, он будет нашим первым кадром в анимации.
Как вы, наверное, уже поняли, эффект анимации достигается путем смены кадров с заданной периодичностью. Сделать анимацию из нескольких картинок нетрудно, программ для этого существует множество, однако ее можно сделать и при помощи фотошопа.
Анимация создается так. Открываете в программе несколько приготовленных для баннера фото одновременно. У вас получится несколько открытых окон.
Выделяете изображение, которое будет отображаться в самом начале анимации и в поле слоев размещаете его в самый верх списка. Затем, при помощи мыши, переносите их на основную картинку и так все. Вы увидите, что наш будущий баннер наполнился разными изображениями, каждое из которых видно в слоях внизу справа. После этого другие открытые картинки, кроме главной, можно закрыть.
В верхней части панели управления программой есть пункт «Меню». Нажимаете на него и выбираете раздел «Анимация». Появится окно, в котором будет виден первый кадр, но это нормально. Чтобы добавить остальные, необходимо нажать в этом узком окошке на небольшую кнопочку, она выглядит как три линии, затем в выпавшем меню выбрать «Создать кадры из слоев», и они появятся.
Однако это еще не все. В самом низу окна, где расположены наши кадры, вы можете нажать на кнопку воспроизведения и посмотреть, как будет выглядит наш баннер. Слишком быстро мелькают картинки? Ничего страшного, нажмите на любой кадр, задайте ему время отображения.
Там же выбираете вид просмотра – зацикленный (постоянное повторение), или один раз. Если задать такую команду, анимация остановится на последнем кадре.
Красиво? Ну, кто бы сомневался. Теперь нужно правильно сохранить наш шедевр. Для этого нажимаете вверху «Файл», и выбираете в подменю «Сохранить для Web и устройств». Откроется большое окно, выбираете количество цветов, затем сохраняете. Формат файла изначально gif, его не меняете.
Совет: помните, если сделали что-то не то или ошиблись при выборе команды, в верхнем меню «Редактировать» можно в любой момент выбрать команду «Шаг назад».
Как сделать статичный баннер?
В программе нажимаете «Файл», в нем пункт «Создать» и выбираете размеры и фон будущего баннера. Для удобства можно выбирать ширину и высоту либо в пикселях, либо в сантиметрах. По умолчанию новый документ создается в цвете RGB и с разрешением семьдесят два пикселя, эти параметры не меняйте, они оптимальны для отображения в интернете. Размеры выбираете, исходя из размеров подготовленной картинки, только высоту задавайте на пятьдесят-шестьдесят пикселей больше, туда вы разместите кнопку.
Для удобства можно выбирать ширину и высоту либо в пикселях, либо в сантиметрах. По умолчанию новый документ создается в цвете RGB и с разрешением семьдесят два пикселя, эти параметры не меняйте, они оптимальны для отображения в интернете. Размеры выбираете, исходя из размеров подготовленной картинки, только высоту задавайте на пятьдесят-шестьдесят пикселей больше, туда вы разместите кнопку.
Открываете приготовленный рисунок и перетаскиваете его мышкой на только что созданный документ. При необходимости можете изменить размер фото, для этого активируете заготовку, а затем в меню «Изображение» выбираете «Размер изображения». Теперь задаете ему нужный вам размер.
Совет. Если снимете галочку напротив пункта «Сохранять пропорции», вы сможете изображение вытянуть или сузить.
Когда все будет готово и баннер вам нравится, нажимаете «Файл», а в нем «Сохранить как», и сохраняете картинку на компьютер.
.
В программе можно делать много чего – красивые оформления для фотографий, коллажи, просто рисунки. Такими фото наполнен интернет, нужна лишь фантазия и знание возможностей фотошопа.
Такими фото наполнен интернет, нужна лишь фантазия и знание возможностей фотошопа.
Если вы новичок, в сети можно легко найти бесплатные программы и уроки для изучения.
uchieto.ru
В этом Фотошоп уроке будем создавать рекламный баннер на сайт.
Итак, представьте себе ситуацию. Вы профессиональный дизайнер, с фотошопом на «ты».
Звонит вам клиент и говорит: Мне нужно сделать баннер с рекламой iPod Nano на сайт с таким слоганом (например): «iPod Nano — cтильная штучка. Возьми себе такой!»
Вы говорите: Нет проблем! Завтра будет.
И начинаете работать:
1. Создаете новый документ 468×60 px разрешение 72.
2. Создайте новый слой и возьмите инструмент
.
Установите цвета градиента.
3. Выберите радиальный градиент
.
И проведите по документу с будущим баннером.
4. Теперь вам нужно найти картинку самого iPod Nano. Я нашла в интернете на этой страничке.
Я нашла в интернете на этой страничке.
5. Скопируйте картинку и переместите ее в фотошоп.
6. Возьмите инструмент
в режиме контуров, радиус скругления 14 px
7. Щелчок правой кнопкой по контуру — выберите команду Make Selection (Образовать выделенную область). Затем выберите инструмент перемещение и перетащите iPod на свой документ.
8. Он конечно немного большой.
Уменьшите размеры с помощью Ctrl + T
9. Теперь выделим iPod от фона. Нарисуем за ним сияние или взрыв.
Для этого создайте новый документ 400×400 px с черным фоном. Создайте новый слой.
Самый простой способ создать сияние:
1) Нарисовать обычной маленькой твердой кистью что-то подобное:
Затем несколько раз применить фильтр — Blur — Radial Blur (Размытие — Радиальное размытие) со значениями:
Нажимайте Ctrl + F, чтобы применять фильтр повторно.
Получится так:
Теперь примените фильтр Sharpen — Unsharp Mask (Резкость — нерезкая маска) с настройками:
Если вам кажется сияние неровным или редким, то дублируйте слой и переверните его, чтобы образовалась ровная снежинка.
10. Вырежьте кусочек с сиянием и разместите его на баннере под iPod.
11. Осталось только добавить текст.
Готово!
До встречи на www.photoshop-master.ru!
photoshop-master.ru
Создание статичных вариантов
Те, кто имел уже опыт создания баннеров в Adobe Photoshop CS6, может перечислить несколько их преимуществ. В частности, их достаточно просто устанавливать, они занимают совсем немного места, что так важно, когда на сайте присутствует дефицит свободного пространства. Также он достаточно легко обновляется и отображается на всех устройствах.
Процесс и правила создания статичных баннеров
Для того чтобы создать баннер, пользователь должен к этому сначала подготовиться. Подготовка заключается в создании предварительного эскиза, изображённого на чистом листе бумаги, чтобы заранее иметь представление, что хочется видеть автор или заказчик в конечном итоге. После этого следует подобрать подходящие картинки и поместить их все в отдельную папку.
Подготовка заключается в создании предварительного эскиза, изображённого на чистом листе бумаги, чтобы заранее иметь представление, что хочется видеть автор или заказчик в конечном итоге. После этого следует подобрать подходящие картинки и поместить их все в отдельную папку.
Когда подготовительный этап завершается, можно приступать к основной части, предполагающей создание самого баннера. Первоначально открывается Фотошоп, в котором создаётся новый документ.
На этом этапе важно указать желаемые размеры в пикселях. Ширина может быть произвольной, но опытные дизайнеры рекомендуют устанавливать ширину, равной ширине сайдбара. Высота высчитывается путём вычисления высоты применяемой картинки и добавлением дополнительных 60 пикселей для размещения кнопочки.
Разрешение нового документа также устанавливает сам пользователь, но при этом важно учитывать некоторые правила. В частности, рекомендуется применять разрешение в 72 пикселя, поскольку при увеличении этого показателя готовый баннер будет тяжеловат для сайта, а при уменьшении будет наблюдаться потеря качества. Фон баннера подбирается под тот, который имеет основная картинка.
Фон баннера подбирается под тот, который имеет основная картинка.
Подготовленную картинку следует переместить на созданный новый документ, после чего при помощи стрелочек её размещают в нужном месте, которое было определено ранее на эскизе. Далее на этот документ перемещают кнопку, которую можно немного украсить, сопроводив её дополнительной тенью. Для этого всего лишь потребуется дважды кликнуть по ней, а затем внести соответствующие параметры по установке тени.
После этого баннер считается готовым, остаётся только соединить все применяемые слои, а затем сохранить готовый результат в формате jpeg, но обязательно выбрав пункт «Сохранить для Web».
Создание анимированных вариантов
Анимированный баннер способен эффективнее привлекать внимание посетителей сайта. Графический дизайнер должен самостоятельно решить, что непосредственно должно быть подвергнуто анимации. Это может быть кнопка, а может быть и рисунок. Достигается анимация за счёт создания нескольких слоёв, которые начинают изменяться в определённой последовательности, создавая иллюзию движения.
Процесс и правила создания анимированных баннеров
Задавшись целью создать анимированный баннер, первоначально следует обязательно научиться создавать статичные варианты, чтобы отлично набить руку, а после этого, изучив рекомендации, как сделать баннер в Фотошопе cs6, приступать к реализации задуманных планов.
Первоначально пользователь должен создать простой статичный баннер, успешно располагая на нём основной рисунок, кнопку и создавая надписи. Чтобы сделать анимированной кнопку, следует сделать несколько слоёв с такой кнопкой, но отличающейся по какому-либо признаку.
Если хочется, чтобы кнопка изменяла цвет, следует кликнуть по слою с кнопкой, делая его активным, после этого следует перейти в «Изображение», потом «Коррекция», а затем найти пункт «Насыщенность цветового фона». Кликнув по нему, открывается окно, в котором выбирается тонирование, позволяющее пользователю, двигая ползунок, выбрать желаемый оттенок.
Когда работа с первым слоем завершена, следует создать новый слой. Для этого следует зайти в панель «Слои» и найти пункт «Создать дубликат слоя». В новом слое опять следует проделать те же самые действия с кнопкой, только при выборе цвета следует остановить свой выбор на том же цвете, но с другим оттенком.
После выбора желаемых эффектов остаётся согласиться, нажав «Ок». Далее по слою с этими эффектами необходимо кликнуть правой клавишей мыши, выбрать «Скопировать стиль слоя», затем кликнуть по слою без эффектов и выбрать параметр «Вклеить стиль слоя». В результате таких действий создаются оба слоя, сопровождаемые эффектами.
Теперь остаётся привести баннер в движение — собственно, сделать его анимированным. Для этого нужно открыть параметр «Создать анимацию кадра».
Поскольку в этот момент в Фотошопе открыто два слоя с отличающимися кнопками, первый слой важно оставить активным, а второй слой отключить. Это будет считаться первым кадром. Пользователю следует подобрать оптимальное время его показа, которое впоследствии можно при желании откорректировать.
Далее необходимо создать второй кадр. Для этого пользователь внизу должен щёлкнуть по чистому листику. На втором кадре всё делается наоборот. Второй слой делается активным, а первый выключается.
В завершение остаётся поставить отметку «Проигрывать постоянно», сохранить для Web, но в формате gif.
Итак, ознакомившись с инструкциями, как создать баннер в Фотошопе, можно приступить к практической реализации задуманного и убедиться на собственном опыте, что ничего сложного в создании статичных и анимированных баннеров нет. После того как создание простых анимированных вариантов будет доведено до автоматизма, можно попробовать свои силы и в создании более сложных проектов, где одновременно будет изменяться не только цвет кнопки, но и картинка, надпись, прочее.
nastroyvse.ru
Поделиться:
- Предыдущая записьКак войти на сайт WIX.
 com
com - Следующая записьКуда устанавливать шрифты для фотошопа
×
Рекомендуем посмотреть
Adblock
detector
Как сделать красивый баннер в фотошопе. Как сделать баннер в фотошопе.
Всем привет! Баннер – это анимированная картинка небольших размеров, изображения которой, как правило, поочередно меняются. Чаще всего баннер состоит из 3-4 изображений, каждое из которых демонстрируется несколько секунд.
Анимированные (gif, flash) баннеры отлично привлекают внимание посетителей сайта, а это значит, что трафик можно перенаправлять с одного ресурса на другой.
О том, как создать баннер для сайта, как его настроить, а также какие программы использовать, я расскажу вам в этой статье.
Программы для создания баннера
Существует несколько популярных программ, позволяющих сделать баннер для сайта. И хотя их не так много, как хотелось бы, все же они бесплатны. Я рекомендую использовать следующие программы для создания анимированной картинки:
Я рекомендую использовать следующие программы для создания анимированной картинки:
- Ulead Gif Animator
- Banner Maker Pro 7.0.5
- Banner Designer Pro 5.0
- Easy GIF Animator
Каждая из них имеет свои достоинства и недостатки, описывать которые нет смысла. Я рекомендую попробовать все (они небольшие – каждая занимает около 25 МБ), а остановиться на самой удобной, на ваш взгляд.
Easy GIF Animator
Я опишу создание баннера с помощью программы Easy GIF Animator, так как сам ей нередко пользуюсь. Данная программа подойдет в том случае, когда нужно быстро создать простой и незамысловатый баннер, состоящий из 2-3 меняющихся надписей. Интерфейс проги очень удобен, что позволяет мгновенно в ней разобраться. Но графика оставляет желать лучшего.
Первым делом вам нужно будет скачать данную программу в интернете – выбирайте нужную версию, подходящий язык, скачивайте и начинайте работать (я, к примеру, использую русифицированную версию «5 PRO»).
Запустив программу, вы попадете на главную страницу, где надо будет выбрать, что создать (анимацию, баннер, кнопку и т.д.). Мы выбираем анимированный баннер.
Следующий этап – выбор цвета. Можно выбрать монотонный цвет, а можно градиент. Доступна огромная палитра цветов, поэтому с этим проблем не возникнет. Снова переходим к следующему шагу.
Третий этап – создание надписей, которые и будут транслироваться. Здесь есть множество опций, которые можно регулировать. Меняйте размеры надписей, их анимацию, расположение на баннере и т.д. Можно поэкспериментировать со шрифтом, а также цветами надписей. Всего можно создать до трех текстовых сообщений, к сожалению, больше создать не получится =).
Сразу скажу, что фотошоп – очень мощная программа, и создавать на нем можно как очень простые и незамысловатые картинки, так и очень яркие анимированные баннеры.
Я нашел в интернете две очень интересных статьи, расписывающие разные варианты создания красивых логотипов. Рекомендую вам ознакомиться с ними.
Рекомендую вам ознакомиться с ними.
Обе статьи очень подробно описывают процесс создания баннеров, поэтому проблем с их восприятием не должно возникнуть. Вот так можно . Если у вас остались какие-то вопросы, пишите в комментариях.
Тем не менее, если вам нужен по-настоящему качественный баннер, то лучше обратиться к тому кто занимается этим уже несколько лет и имеет хорошие отзывы. Рекомендую дизайнера по имени Дмитрий, обязательно посмотрите его работы, вы можете перейти на его сайт и заказать баннер по кнопке ниже.
Примеры баннеров, осзданых в фотошоп можно посмотреть в галерее. Видео создания анимированного баннера.
Важную роль в продвижении сайтов, внешней и внутренней оптимизации играет баннер. Баннера могут быть статическими различных форматов изображений и анимированными (gif, flash). В баннер вставляется ссылка в редакторе на сайте. На этой странице рассматривается создание баннера в фотошоп в формате GIF (анимированный баннер photoshop) . Аналогично можно создать анимированный баннер в Corel Photo Paint или в программе Corel Paint Shop Pro Photo. Баннер в Corel Draw можно создать только статический, т. к. программа не поддерживает анимацию. Ссылку в изображение (баннер) в программе Фотошоп вставить нельзя, в отличии от CorelDraw. Примеры созданных анимированных GIF баннеров в Photoshop можно посмотреть в галерее в разделе мои баннеры . Урок создание анимации в фотошоп. Создание анимированного баннера в Photoshop. Рассмотрим 3 приема создания GIF анимации в фотошоп. Анимированный баннер
Аналогично можно создать анимированный баннер в Corel Photo Paint или в программе Corel Paint Shop Pro Photo. Баннер в Corel Draw можно создать только статический, т. к. программа не поддерживает анимацию. Ссылку в изображение (баннер) в программе Фотошоп вставить нельзя, в отличии от CorelDraw. Примеры созданных анимированных GIF баннеров в Photoshop можно посмотреть в галерее в разделе мои баннеры . Урок создание анимации в фотошоп. Создание анимированного баннера в Photoshop. Рассмотрим 3 приема создания GIF анимации в фотошоп. Анимированный баннер
Анимация текста, Переключение слоев, 3. Затухание (переход).
Создание движущегося текста в фотошоп.Для тех, кто только начинает знакомство с Adobe Photoshop, рассмотрим создание простейшего анимированного баннера с функцией движущийся (анимированный) текст. Так как Adobe Photoshop это программа для работы со слоями растровой графики, то она даст нам возможность создавать растровые изображения с анимацией слоев и сохранением в формате GIF, который поддерживает анимацию. Кнопки и инструменты Adobe Photoshop, которые нам понадобятся для создания баннера анимация движущийся текст: кнопки меню ФАЙЛ, ОКНО, ПРОСМОТР, панель инструментов, инструменты ТЕКСТ, окна АНИМАЦИЯ, СЛОИ, СИМВОЛ.Создаем новый документ — кнопка ФАЙЛ — в раскрывающемся меню жмем НОВЫЙ.
Кнопки и инструменты Adobe Photoshop, которые нам понадобятся для создания баннера анимация движущийся текст: кнопки меню ФАЙЛ, ОКНО, ПРОСМОТР, панель инструментов, инструменты ТЕКСТ, окна АНИМАЦИЯ, СЛОИ, СИМВОЛ.Создаем новый документ — кнопка ФАЙЛ — в раскрывающемся меню жмем НОВЫЙ.
В появившемся окне задаем нужные размеры, допустим 200 пикселей ширина, 100 высота, задаем для начала прозрачный фон (потом можно будет залить нужным цветом). На панели инструментов слева жмем кнопку текст (Т ) и на поле документа набираем текст, допустим «ТЕКСТ» для последующей анимации движения еще раз набираем второе слово «ТЕКСТ» на таком расстоянии от первого, чтобы второе слово вышло за пределы баннера справа (стало невидимым). Настройки текста можно задать в верхнем меню — жмем кнопку ОКНО — в раскрывающемся меню жмем СИМВОЛ — в окне меню СИМВОЛ задаем нужные параметры текста: шрифт, размер, цвет и т.д.
Создание анимации текста в фотошопВ верхнем меню — жмем кнопку ОКНО — в раскрывающемся меню жмем АНИМАЦИЯ — в окне меню АНИМАЦИЯ видим первый кадр.
Для создания анимации необходимо несколько кадров. В окне АНИМАЦИЯ снизу слева от кнопки корзины жмем кнопку в виде листа и создаем копию кадра. На обоих кадрах задаем время отображения кадра (допустим 0,2 сек, но можно подобрать под нужную скорость в соответствии количеством промежуточных кадров для себя). Нажимаем на второй кадр и в окне СЛОИ нажимаем на слой с нашим текстом для активации слоя. Если нет по краям окна программы линеек для создания направляющих — в верхнем меню — жмем кнопку ПРОСМОТР — в раскрывающемся меню жмем ЛИНЕЙКИ. Нажимаем на левую линейку и, не отпуская, тянем (по умолчанию голубенькую) направляющую к началу текста. На поле баннера нажимаем на текст (при активном втором кадре) и зажав клавишу Shift (чтобы сдвиг был строго по горизонтали), тянем текст влево так, чтобы появившееся второе слово ТЕКСТ подошло к направляющей, но не в плотную, а с маленьким зазором от направляющей до начала второго слова, чтоб в последствии не было рывков в анимации при возвращении анимации к первому кадру.
В окне АНИМАЦИЯ внизу слева от кнопки создание нового кадра нажимаем на Добавление промежуточных кадров, в открывшемся окне задаем количество промежуточных кадров, допустим 10 с параметром «предыдущий кадр» (чем больше кадров зададим, тем плавне будет движение анимации, но, соответственно, увеличится вес изображения баннера) жмем ДА. По идее анимация готова. Теперь надо проверить анимацию. В окне АНИМАЦИЯ жмем на кнопку воспроизведение анимации и просматриваем в основном окне программы на баннере движение текста.
Если все устраивает — сохраняем — жмем ФАЙЛ — сохранить для web устройств. Перед сохранением нужно чтоб активный кадр был первым на готовом баннере (с него начнется анимация) или задать кадр для начала анимации. При сохранении для веб устройств открывается окно, в котором задаем формат GIF (только формат GIF для анимации!) если надо выбираем количество цветов colors (чем меньше оттенков, тем легче баннер), для данного черного текста хватит 8 цветов. Цикличность (looping option) оставляем forewer (без остановки). В этом окне сохранения для веб устройств можно поменять размер баннера — уменьшим — 100 на 50. Здесь же можно просмотреть результат анимации. Если все устраивает — жмем Save и указываем место сохранения баннера, допустим на рабочий стол. Назвать для последующей загрузки на сайт необходимо латинскими буквами, например banner_text. Просматриваем готовый баннер и если устраивает — можно загружать на сайт. Такой же эффект движения можно сделать не только с текстом, но и с частью изображения (объектом).
В этом окне сохранения для веб устройств можно поменять размер баннера — уменьшим — 100 на 50. Здесь же можно просмотреть результат анимации. Если все устраивает — жмем Save и указываем место сохранения баннера, допустим на рабочий стол. Назвать для последующей загрузки на сайт необходимо латинскими буквами, например banner_text. Просматриваем готовый баннер и если устраивает — можно загружать на сайт. Такой же эффект движения можно сделать не только с текстом, но и с частью изображения (объектом).
Баннер со сменяющимися изображениями изготавливается путем создания нескольких слоев изображений и включения (выключения) их в заданном порядке. Создадим 2 слоя с разными изображениями.
Слой 1 и слой 2. Создаем в окне анимации 2 кадра. Задаем время показов. В первом кадре оставляем включенный слой 1, слой 2 выключаем. Просматриваем анимацию и сохраняем для веб устройств в формате GIF. Для более точной передачи цветовой гаммы выставляем количество цветов 256.
В программе Adobe Photoshop множество инструментов и эффектов, позволяющих создавать различные баннера, например анимированный баннер с плавным переходом изображений.
Опять создаем 2 слоя, но не выключаем их, а применяем функцию прозрачности. Создаем 3 кадра. В кадре 1 первый слой непрозрачность 100%, во втором кадре слой 1 непрозрачность 0%. В 3 кадре слой 1 опять непрозрачность 100%. Между тремя кадрами создаем необходимое число промежуточный кадров и получаем эффект перехода изображения.
Уменьшение размера gif анимации (баннера) в Фотошоп.
Что делать, если необходимо уменьшить размер анимированного баннера (изображения), а нет PSD исходника? Напряпрямую готовый гиф со слоями в фотшоп не откроешь. Это можно сделать в Corel Photo paint. Как уменьшить размер анимированного gif баннера в фотошоп ? Тут надо знать маленькую хитрость. В Фотошоп gif анимацию загружаем через меню ФАЙЛ — импортировать — кадры видео в слои. На данном этапе и начинается фокус. Во первых, на компьютере должен быть установлен Quick Time Player. Во вторых, в открывшемся окне загрузки сразу наш gif не найти (по умолчанию-видео форматы). Чтобы найти наш баннер, необходимо в строку ИМЯ ФАЙЛА в окне поиска Фотошоп при импорте написать расширение гиф следующим образом — «*.GIF» без кавычек.
Во первых, на компьютере должен быть установлен Quick Time Player. Во вторых, в открывшемся окне загрузки сразу наш gif не найти (по умолчанию-видео форматы). Чтобы найти наш баннер, необходимо в строку ИМЯ ФАЙЛА в окне поиска Фотошоп при импорте написать расширение гиф следующим образом — «*.GIF» без кавычек.
Нажимаем загрузить и вдруг появляется в окне наш баннер в формате гиф! Выбираем его и жмем загрузить еще раз. Появляется окно, с предустановкой От начала до конца, где устанавливаем галку — Создать покадровую анимацию — жмем ДА!. В итоге наш gif баннер загрузился со всеми слоями. Осталось изменить размер изображения и сохранить для веб устройств опять же в формате gif как в прошлый раз.
Видео наглядно показывает создание анимированного баннера.
Как создать баннер в Photoshop — 5.0 out of 5 based on 3 votes
В этом уроке мы рассмотрим, как создать баннер в Photoshop используя некоторые простые инструменты данной программы.
Как обычно вы узнаете массу полезных советов и приемов, которые пригодятся вам в дальнейшем при создании различных графических элементов в данной программе.
1. Вначале создайте новый документ. Задайте имя, ширину, высоту и разрешение для нового документа. В данном случае мы создадим баннер стандарта 468×60.
2. Когда вы сделаете все вышеперечисленное, нажимаете «OK».
3. Дважды кликните по иконке слоя.
4. Введите имя слоя.
5. Нажмите на кнопку «OK», теперь ваш слой имеет имя, а также будет разблокирован.
6. Теперь снова кликните два раза на иконке слоя, чтобы открылись параметры наложения (Blending Options).
7. Выберите пункт, наложение градиента (Gradient Overlay) и укажите градиент, от серого до белого.
8. Когда все сделаете, нажмите на кнопку «OK»
9. Теперь необходимо создать новый слой, для этого нажмите на иконку «Создать новый слой» (Create New Layer).
10. Выберите инструмент «Перо» (Pen Tool) и нарисуйте форму как на рисунке выше.
11. Перейдите на вкладку «Контуры» (Paths).
12. Выберите «Рабочий контур».
13.
Кликните по значку «Загрузить контур как выделенную область» (Load Path as a Selection), затем возьмите инструмент «Прямоугольная область» (M) и нажмите сочетание клавиш (Shft+Cntr+I). После этого выберите инструмент «Заливка» (G).
После этого выберите инструмент «Заливка» (G).
14. Установите цвет переднего плана: # 3129c3.
15. Кликните внутри выделения, чтобы заполнить его выбранным цветом.
16. Кликните по вкладке «Слои» (Layers).
17. Дважды щелкните по миниатюре слоя, чтобы открылись параметры наложения.
18. Нажмите на вкладку «Обводка» (Stroke), выберите оранжевый цвет и размер обводки 2 пикселя. После установки необходимых параметров нажмите на кнопку «ОК», чтобы применить обводку.
Примечание: повторите шаги с 10 по 18, чтобы добавить еще одну фигуру, как на рисунке ниже.
19. Выберите инструмент «Прямоугольник со скругленными углами» (Round Rectangular Tool).
20. Выберите цвет для новой фигуры, которую мы собираемся создать. Значение цвета можете указать: # a51219.
Самые маленькие баннеры размером 88х31 пикселей
или же флеш-кнопки пользуются заслуженной популярностью. Они не занимают много места и меньше весят, поэтому веб-мастера сторонних сайтов охотнее размещают их на своих ресурсах, чем большие. С другой стороны сделать баннер в фотошопе маленького размера, чтобы он был информативный и красивый, подчас гораздо сложнее, чем большой. Яркая и броская Flash-анимация на маленьком поле выглядит не так эффектно как на большом и скорее раздражает посетителя, чем побуждает его сделать переход по баннеру.
С другой стороны сделать баннер в фотошопе маленького размера, чтобы он был информативный и красивый, подчас гораздо сложнее, чем большой. Яркая и броская Flash-анимация на маленьком поле выглядит не так эффектно как на большом и скорее раздражает посетителя, чем побуждает его сделать переход по баннеру.
Разместить весь необходимый текст на 2728 пикселях так, чтобы он выглядел не просто хорошо, а хотя бы был читабельным — крайне сложная задача. Исходя из этих предпосылок создадим анимированный GIF-баннер в мощном графическом редакторе Photoshop. Выбор на него пал потому что в нем можно работать со слоями изображения и лучше корректировать промежуточные и конечный результат.
Если вам нужен отечественный или импортный электродвигатель, то SZEMO может обеспечить вас двигателями со стандартом ГОСТ и DIN. Но они занимаются не только производством и поставкой, но и обслуживанием данных двигателей. Это удобно в случае если при использовании двигателя нужно провести техническое обслуживание. Консультацию о покупке и техническому обслуживанию электродвигателей вы можете получить по федеральному номеру 8-800-550-00-93.
Консультацию о покупке и техническому обслуживанию электродвигателей вы можете получить по федеральному номеру 8-800-550-00-93.
Создание баннера в фотошопе
Открываем редактор, нажимаем «Файл» -> «Создать» и создаем новый документ с заданными параметрами.
Выбираем цвет фона удобным для Вас способом и применяем инструмент «Заливка».
Придаем баннеру эффект объемности. Для этого переключаемся с «Заливки» на «Градиент».
Чтобы лучше видеть результат, иногда удобно увеличить масштаб изображения с помощью навигатора.
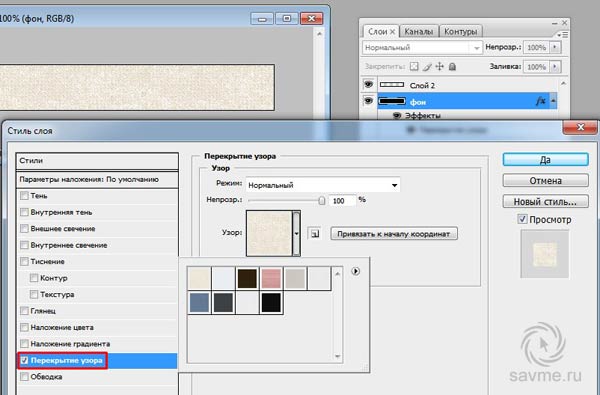
У нас получился первый слой, назовем его «Фон». Для этого дважды щелкаем левой кнопкой мыши по слову «Слой 1» и переименовываем его. Затем делаем щелчок правой кнопкой по полю слоя и выбираем пункт «Параметры наложения…»
Здесь можно изменять исходный слой до неузнаваемости. В открывшемся окне слева доступен выбор стилей, а справа можно редактировать сами стили. Тут все зависит от вашего вкуса и фантазии.
Фоновый слой готов, переходим к созданию надписей. Для этого выбираем инструмент «Текст», выделяем мышкой область для текста и набираем его.
Получилось не очень красиво, но это не страшно. С помощью панели для работы с текстом надпись можно исправить, но в нашем случае лучше для этой цели пользоваться палитрой «Символ».
Выделяем текст или нужные буквы и настраиваем шрифт, размер, высоту, ширину, разрежение и прочие параметры надписи.
Используя, параметры наложения для текстового слоя делаем обводку текста выбранным цветом или же применяем любой другой стиль.
Получилось неплохо. В принципе это уже готовый статический баннер. Можно его сохранить в формат GIF и использовать, но анимированный будет смотреться лучше, к тому же в этом случае можно будет добавить еще одну или несколько надписей.
Для построения анимации воспользуемся кнопкой «Создание копии выделенных кадров» на шкале времени.
На первом кадре отключим видимость текстового слоя. Текст пропадет и на втором, так как это его копия. Затем включим текстовый слой на втором кадре. Зададим желаемое время показа каждого кадра, например 1-го – 1 сек., а второго 2 сек. Мы получили классический баннер «мигалку», но такие баннеры скорее раздражают посетителя сайта, чем побуждают его перейти по ссылке.
Текст пропадет и на втором, так как это его копия. Затем включим текстовый слой на втором кадре. Зададим желаемое время показа каждого кадра, например 1-го – 1 сек., а второго 2 сек. Мы получили классический баннер «мигалку», но такие баннеры скорее раздражают посетителя сайта, чем побуждают его перейти по ссылке.
Для создания эффекта появления и исчезновения надписей воспользуемся функцией создания промежуточных кадров. По умолчанию их предлагается 5, но лучше сделать больше. В таком случае анимация будет более плавной. Время показа промежуточных кадров лучше выбрать минимальным или равным нулю, в противном случаебудет «играть» слишком долго, особенно если надписей несколько. Не забудьте отметить пункт «Все слои», иначе слой фона на промежуточных кадрах не будет виден.
С помощью кнопок навигации можем просмотреть результат и внести необходимые коррективы. Для создания эффекта затухания надписи нужно сделать копию первого кадра, перетащить ее мышкой в конец шкалы, выделить 2 последних кадра и снова воспользоваться созданием промежуточных кадров.
Аналогичным образом создаются и анимируются другие текстовые слои. Если стили надписей баннера не будут различаться между собой, то очень удобно нажать правой кнопкой мыши на 1-й текстовый слой и выбрать пункт «Создать дубликат слоя», а затем, дважды щелкнув на пиктограмме «Т» дубликата, изменить текст следующей надписи. Первый текстовый слой при этом нужно сделать невидимым.
Однако если мы захотим сохранить созданный баннер привычным способом с помощью функций «Сохранить» или «Сохранить как…», то у нас ничего не получится. Вернее будет сохранен лишь один статический кадр. Для сохранения анимации необходимо выбрать пункт «Сохранит для Web…»
В открывшемся окне можно отрегулировать настройки выходного файла, используя предпросмотр в Фотошопе или браузере. Последнее предпочтительнее, так как Вы будете видеть конечный результат.
Теперь Вы знаете как сделать баннер в фотошопе. Оставьте отзыв о статье, мне очень важно Ваше мнение. Спасибо за внимание.
оздаём анимированный баннер для Вашего сайта
Откроем исходник для баннера, его размер 468х60. Если у Вас нет таких исходников, то баннер, который используется в этом уроке, Вы можете скачать А вообще можно использовать любой прямоугольник необходимых Вам размеров, залитый какой-нибудь подходящей текстурой.
Выберем инструмент «Горизонтальный текст».
Добавим к тексту стиль слоя. Для этого в палитре слои нажмём на вторую слева иконку fx и выберем стиль «тень».
Появится диалоговое окно «Стиль слоя», выберем примерно такие параметры, которые указаны на рисунке. А вообще, Вы вольны выбрать то, что Вам по вкусу.
Добавим обводку чёрным цветом шириной 1 пиксель. Нажмём «Да».
Наш текст преобразился.
Чтобы придать новому слою те же стили слоя, зажмём клавишу Alt и перетащим значок fx с первого текстового слоя на второй.
Разблокируем наш основной слой «Задний план». Для этого левой кнопкой мыши два раза щёлкнем по нему. Появится окно «Новый слой», в котором ничего не меняем, а просто нажимаем «Да».
Простым перетаскиванием «Слоя 0» на вторую справа иконку создания нового слоя создадим три копии слоя «Слой 0».
Расположим эти слои так, что бы под каждым текстовым слоем находилась копия «Слоя 0».
Делаем активным текстовый слой, нажимаем сочетание клавиш Ctrl+E. Тем самым, мы сливаем вместе активный текстовый слой и расположенную под ним копию «Слоя 0».
Так делаем со всеми слоями. В результате у нас останется всего четыре слоя. На этом подготовительная работа закончена.
Открываем палитру «Анимация». Для этого выбираем «Окно — Анимация».
Мы увидим палитру «Анимация».
Нажмём на стрелочку, расположенную в верхнем правом углу палитры и в открывшемся списке выберем «Создать кадры из слоёв».
Так как, у нас четыре слоя, то в палитре «Анимация» появится четыре кадра.
Выберем время в течении которого будет показываться каждый кадр. Для этого нажимаем на чёрную стрелочку каждого кадра, находящуюся в нижнем правом углу каждого кадра и в раскрывающемся меню выбираем необходимое нам значение.
Затем нажимаем на чёрную стрелочку под первым кадром и выбираем параметры показа анимации — будет показана один раз, всегда или можно выбрать необходимое количество раз. Я выбрал всегда.
Сохранеяем нашу анимацию. Идём в «Файл — Сохранить для Web» или просто нажимаем Alt+Ctrl+Shift+S.
В появившемся окне ставим формат Gif, выбираем 256 цветов и нажимаем «Save» (сохранить).
В окне сохранения документа выбираем папку, куда мы будем сохранять файл, пишем название для анимации и нажимаем «Сохранить».
Вот что у нас получилось.
В этом уроке по работе с фотошопом я покажу как можно совсем несложно создать анимированный баннер с рекламой или другим подходящим для Вашего сайта текстом.
Подобные публикации:
- видеоурок «Как сделать текстовый »
- видеоурок «Как сделать баннер для сайта»
- урок «Создаём анимированную кнопку для Вашего сайта»
{smooth-scroll-top}
Откроем исходник для баннера, его размер 468х60 . Если у Вас нет таких исходников, то баннер, который используется в этом уроке, Вы можете скачать А вообще можно использовать любой прямоугольник необходимых Вам размеров, залитый какой-нибудь подходящей текстурой.
Если у Вас нет таких исходников, то баннер, который используется в этом уроке, Вы можете скачать А вообще можно использовать любой прямоугольник необходимых Вам размеров, залитый какой-нибудь подходящей текстурой.
Выберем инструмент «Горизонтальный текст «.
Напишем на нашем баннере любой текст, я выбрал подходящий для своего сайта.
Добавим к тексту стиль слоя. Для этого в палитре «Слои » нажмём на вторую слева иконку fx и выберем стиль «Тень «.
Появится диалоговое окно «Стиль слоя «, выберем примерно такие параметры, которые указаны на рисунке. А вообще, Вы вольны выбрать то, что Вам по вкусу.
Добавим обводку чёрным цветом шириной 1 пиксель. Нажмём «Да «.
small;»>Наш текст преобразился.
Отключим видимость слоя с текстом и добавим новый текстовый слой. Что-нибудь напишем.
Чтобы придать новому слою те же стили слоя, зажмём клавишу Alt и перетащим значок fx с первого текстового слоя на второй.
Наш верхний слой получил те же параметры стиля слоя, что и у первого текстового слоя.
Таким же образом создадим третий текстовый слой и придадим ему те же эффекты.
И наконец создадим последний слой с теми же стилями слоя.
Всего получилось четыре слоя с текстом.
Разблокируем наш основной слой «Задний план «. Для этого левой кнопкой мыши два раза щёлкнем по нему. Появится окно «Новый слой «, в котором ничего не меняем, а просто нажимаем «Да «.
Простым перетаскиванием «Слоя 0 » на вторую справа иконку создания нового слоя создадим три копии слоя «Слой 0 «.
Расположим эти слои так, что бы под каждым текстовым слоем находилась копия «Слоя 0 «.
Делаем активным верхний текстовый слой, нажимаем сочетание клавиш Ctrl+E . Тем самым, мы сливаем вместе верхний активный текстовый слой и расположенную под ним копию «Слоя 0 «.
Так же делаем со всеми слоями. В результате у нас останется всего четыре слоя. На этом подготовительная часть работы по созданию анимации закончена.
Открываем палитру «Анимация «. Для этого выбираем «Окно — Анимация «.
Мы увидим палитру «Анимация «.
Нажмём на стрелочку, расположенную в верхнем правом углу палитры и в открывшемся списке выберем «Создать кадры из слоёв «.
Так как, у нас четыре слоя, то в палитре «Анимация » появится четыре кадра.
Выберем время, в течении которого будет показываться каждый кадр. Для этого нажимаем на чёрную стрелочку, находящуюся в нижнем правом углу каждого кадра и в раскрывающемся меню выбираем необходимое нам значение.
Затем нажимаем на чёрную стрелочку под первым кадром и выбираем параметры показа анимации — будет показана один раз, всегда или можно выбрать необходимое количество раз. Я выбрал «Всегда».
Сохранеяем нашу анимацию. Идём в «Файл — Сохранить для Web » или просто нажимаем Alt+Ctrl+Shift+S.
В появившемся окне ставим формат Gif , выбираем 256 цветов и нажимаем «Save » (сохранить ).
В окне сохранения документа выбираем папку, куда мы будем сохранять файл, пишем название для анимации и нажимаем «Сохранить «.
{smooth-scroll-top}
Анимированный баннер в Photoshop | Дизайн в жизни
Обновлено: 18.04.2022
Всем привет. В текущей статье я покажу вам, как можно сделать gif баннер средствами Photoshop. Вообще, я привыкла делать баннеры и анимацию в Adobe Flash и Adobe Animate. Естественно, Photoshop не сравнится с данным пакетом по функционалу для анимации. Но все же достаточно простые и интересные баннеры в Photoshop делать можно, ведь в его новых версиях, начиная с CS5, насколько я знаю, появились возможности создавать анимацию прозрачности, масштабирования, перспективы и т. д. Рассмотрим процесс создания gif баннера в Photoshop на примере работы, расположенной в заголовке статьи. Если вас заинтересовал такой вариант баннеров и вы не можете сделать его самостоятельно, закажите у меня создание такой анимации — заполняйте форму обратной связи и я вам обязательно отвечу
д. Рассмотрим процесс создания gif баннера в Photoshop на примере работы, расположенной в заголовке статьи. Если вас заинтересовал такой вариант баннеров и вы не можете сделать его самостоятельно, закажите у меня создание такой анимации — заполняйте форму обратной связи и я вам обязательно отвечу
Содержание
- Примеры анимированных баннеров в Photoshop
- Создание анимированного баннера в Photoshop — инструкция
Примеры баннеров, которые можно сделать в Photoshop:
Создание анимированного баннера в Photoshop — инструкция
Создадим новый документ размером 600 на 200 px.
Фон — #589fff
Для начала соберем баннер в статичном виде. Расположим на слое нашего главного персонажа – рыбу, где можно взять бесплатные ресурсы для своих работ я писала в статье «ТОП 8 сайтов с бесплатными ресурсами для дизайнера»:
С помощью инструмента «Произвольная фигура» расположим на слое выноску с диалогом.
Напомню, что отредактировать фигуру (векторный объект) можно с помощью инструмента «Выделение узла».
Так я и сделала – удалила ненужные элементы в слое с первой фигурой и добавила еще 3 Эллипса, чтобы сделать так, как-будто это облако диалога идет изо рта рыбы.
Получилось следующее.
Теперь поместим текст на слоях документа, в порядке, в котором он будет появляться.
Так как текст у нас будет появляться поочередно, то, естественно, что в статичном варианте слои будут налезать друг на друга.
Я покажу все слои с отключенным последним текстовым слоем.
И обратите внимание, что текстовые слои у нас должны быть кадрированы по размерам слоя с фигурой диалогового облака, чтобы оно служило рамкой, из-за которой текст уже не будет видно.
Итак, все слои у нас готовы. Расположены в порядке их появления (снизу вверх). Можем приступать к анимации.
Выберите пункт Окно – Шкала времени.
В появившейся панели выберите кнопку Создать шкалу времени для видео.
В результате создастся временная шкала, со всеми нашими слоями, которые мы уже можем двигать и анимировать.
Так как слой Фон у нас с замочком, то отображаться он не будет на временной шкале, он будет присутствовать всегда неизменно.
Если вы хотите анимировать фон, то снимите блокировку на его слое, щелкнув 2 раза левой клавишей мыши.
Для каждого слоя на временной шкале предусмотрены атрибуты для анимации.
Их можно увидеть, если раскрыть список слева от названия слоя. Мы можем изменять позицию, непрозрачность, стиль.
Так же, если щелкнуть правой клавишей мыши по самому названию слоя на дорожке временной шкалы, откроется список дополнительных анимационных действий.
Активировать создание ключевых кадров для конкретной дорожки со слоем, можно, нажав на значок с часами напротив названия атрибута анимации.
Желтый ромб (пиктограмма ключевого кадра) появится там, где стоит временной указатель на шкале времени. Например, в начале.
Вы можете изменить значение атрибута объекта, например, позиции и ее значение будет сохранено для данного ключевого кадра.
Затем, чтобы задать новое значение и новый ключевой кадр, нужно переместить указатель времени на новое место.
Щелкнуть по значку с ромбом напротив названия атрибута (на временной шкале появится новая пиктограмма ключевого кадра) и задать новое значение атрибута.
Например, переместить объект в новое место.
Теперь попробуем применить полученные знания.
Наша рыба должна появиться слева направо и ее прозрачность должна поменяться с 0 до 100%. Так будет выглядеть шкала времени в данном случае.
После того, как рыба появилась, появится диалоговое облако по частям.
Сначала эллипсы, потом сама фигура.
Дорожки каждого слоя мы можем двигать на временной шкале, поэтому распределим их позиции так, чтобы они появлялись с нужным временным интервалом и зададим анимацию параметру Непрозрачность для каждого слоя.
Для фигуры применим те же действия.
Теперь создадим анимацию для текста, используя тот же алгоритм.
Только у текста будет параметр не Позиция, а Перспектива, при этом мы сможем не только изменять позицию, но и изменять масштаб от меньшего к большему, при начале движения текста.
Для этого используется стандартный инструмент трансформации объекта (Ctrl +T).
Так как изначально слои с текстом у нас кадрированы по форме фигуры, то они будут видимы только в ее пределах.
У второго текста я так же изменила стиль. Добавила градиент в параметрах наложения слоя.
Теперь сравняем все края дорожек в конце.
Для этого нужно потянуть за правый край каждой дорожки и подогнать все под одно время. Чтобы резко не пропадали все объекты.
Для каждой дорожки можно задать изменение непрозрачности в 0. Проиграть то, что получилось, можно нажав на клавишу пробел.
Чтобы сохранить результат, необходимо выбрать Файл – Сохранить для Web.
Выбрать формат Gif и указать, чтобы анимация повторялась постоянно.
Хоть Photoshop и не создан для какой-то сложной анимации (и это резонно), но с помощью вот таких нехитрых действий можно добиться достойного результата при создании gif баннера.
Особенно если вы чувствуете себя в Photoshop, как рыба в воде, нежели при работе во Flash.
Уверена, моя статья раскрыла вам завесу тайны того, как можно создавать анимированные баннеры в Photoshop, а не только использовать покадровую анимацию готового видео, например, при создании живого синемаграфичного эффекта.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и новые уроки Photoshop. |
Photoshop Banner Design Tutorial Дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр интерактивного 3D-баннера героя — руководство
Интерактивный баннер 3D-героя — руководство
Посмотреть Создайте свой собственный макет Photoshop
Создайте свой собственный макет Photoshop
Посмотреть новый класс Skillshare!
Новый класс обмена навыками!
ПОСМОТРЕТЬ КАНАЛ НА YOUTUBE
ЮТУБ КАНАЛ
Просмотр пользовательского интерфейса приложения курса
Пользовательский интерфейс приложения курса
Посмотреть МИНИАМЮ КАНАЛА YOUTUBE
МИНИАТЮР КАНАЛА YOUTUBE
Посмотреть приложение Kiwi для аренды скутеров I Ios
Приложение Kiwi для аренды скутеров I Ios
Просмотр чарльстонского окна SpeedArt [Adobe Illustrator & Photoshop]
Чарльстонское окно Speedart [Adobe Illustrator и Photoshop]
Посмотреть дизайн стеклянной карты
Дизайн стеклянной карты
Просмотр 3D-надписей в Photoshop (учебник по описанию)
Photoshop 3D леттеринг (учебник по описанию)
Просмотреть дизайн минимального шаблона баннера для наушников в социальных сетях
Минималистичный дизайн баннера для наушников в социальных сетях
Посмотреть учебник по Illustrator и Photoshop: добавление текстуры и деталей к
Учебное пособие по Illustrator и Photoshop.
 Добавление текстуры и деталей к
Добавление текстуры и деталей кПросмотр слайд-кнопки анимации BTS | Бесплатный исходный файл + живой код
Анимация кнопки слайда BTS | Бесплатный исходный файл + Live Code
Посмотреть Дизайн персонажей — Учебник
Дизайн персонажей — Учебное пособие
Посмотреть Дизайн персонажей — Кисти для рисования
Дизайн персонажей — кисти для рисования
Посмотрите, как я использую Photoshop для создания иллюстраций
Как я использую Photoshop для создания иллюстраций
Просмотреть новый учебник: функции открытого типа в Photoshop и Illustrator
Новое руководство: функции открытого типа в Photoshop и Illustrator
Посмотреть дизайн веб-баннера для образования
Образовательный дизайн веб-баннера
Посмотреть Додзё – Мобильный сайт
Додзё – Мобильный сайт
Посмотреть Создание реалистичного эффекта вырезания из бумаги в Photoshop
Создание реалистичного эффекта вырезания из бумаги в Photoshop
Посмотреть видео Класс: Дизайн значков приложений
Класс видео: Дизайн значков приложений
Просмотреть Разработка мобильного пользовательского интерфейса с помощью Adobe XD (учебник)
Разработка мобильного пользовательского интерфейса с помощью Adobe XD (учебник)
Посмотреть Lego Effect: руководство по New Figma
Lego Effect: New Figma Guide
Посмотреть руководство Figma с эффектом неонового стекла
Направляющая Figma с эффектом неонового стекла
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще. ..
..
Станьте позолоченными с этим векторным учебным пособием по векторным баннерам с золотой лентой
Добавьте нотку роскоши своим проектам с помощью этих векторных баннеров с блестящими золотыми лентами. С легкостью создавайте векторные фигуры баннеров с искривленными прямоугольниками и применяйте к формам ряд градиентов, чтобы добиться позолоченного совершенства.
Подробности руководства
- Программа : Adobe Illustrator CS5-CC
- Сложность : Средний
- Охватываемые темы : создание форм, инструменты деформации, пути смещения
- Расчетное время завершения : 30 минут
Окончательное изображение: вектора баннера с золотой лентой
Шаг 1 для создания векторов баннера с лентой
Давайте начнем с наброска основных форм, используемых для векторов баннера с лентой. Будут ли они развеваться, как флаги, быть прямыми, вписываться друг в друга или изгибаться в разные стороны? Используйте Paintbrush Tool (B) с простой круглой каллиграфической кистью , чтобы набросать их. Сгруппируйте (Control-G) дизайны, которые вам нравятся, и заблокируйте их на панели Слои (или переместите их с монтажной области , подальше).
Сгруппируйте (Control-G) дизайны, которые вам нравятся, и заблокируйте их на панели Слои (или переместите их с монтажной области , подальше).
Шаг 2
Инструментом «Прямоугольник» (M) нарисуйте узкий горизонтальный прямоугольник светло-золотым цветом (здесь используется #e7b964 ). Выберите форму и перейдите к Эффект > Деформация > Арка и нанесите 29% Bend . Разверните искривленную форму под Объектом .
Шаг 3
Нарисуйте два маленьких прямоугольника по обеим сторонам векторной формы баннера с изогнутой лентой (с помощью инструмента Rectangle Tool ). Используйте Pen Tool (P) , чтобы нарисовать треугольник на любом маленьком прямоугольнике. Выберите прямоугольник и соответствующий ему треугольник и Minus Front на панели Pathfinder . Поместите эти части под форму изогнутой ленты в 9Панель 0257 Слои .
Поместите эти части под форму изогнутой ленты в 9Панель 0257 Слои .
Шаг 4
Для следующей векторной формы ленточного баннера нарисуйте узкий горизонтальный прямоугольник и примените два эффекта деформации: Rise с Bend 31% и Flag с
7 Bend 20% .Шаг 5
Для хвостов вектора ленточного баннера я спланировал дизайн с помощью быстрого эскиза Paintbrush Tool и обвел его с помощью Pen Tool . Деформация хвосты 19% и -19% соответственно (или что лучше всего работает с изгибом, который вы применили к остальной части баннера. Нарисуйте нижнюю сторону сложенной ленты с помощью Pen Tool , имея в виду кривая ленты и где находятся ее края.
Шаг 6
Цвета, выбранные здесь, являются просто заполнителями, поскольку градиенты будут применяться ко всем векторным компонентам баннера ленты позже в этом руководстве. Это просто дает вам представление о том, как Я создаю такие баннеры.0251
Это просто дает вам представление о том, как Я создаю такие баннеры.0251
Шаг 7
Для пары простых векторных баннеров нарисуйте длинные узкие прямоугольники. Перекройте меньший прямоугольник большим треугольником (нарисованным с помощью инструмента Polygon Tool ) и нажмите опцию Divide на панели Pathfinder . Удалите все лишние компоненты, чтобы остались два, показанные ниже.
Шаг 8
Снова начните с узкого горизонтального прямоугольника. Примените к нему два эффекта Warp : Shell Upper с изгибом из 10% и Arc с изгибом из 9% . Развернуть под Объект .
Шаг 9
Нарисуйте два маленьких прямоугольника по обе стороны от только что искривленного вектора баннера ленты. Примените эффект Arch к каждой из Bend 17% и . Поверните обе фигуры немного наружу (см. ниже).
Поверните обе фигуры немного наружу (см. ниже).
Шаг 10
Сделайте два конца ленты, как это было сделано в Шаг 3 . Примените два эффекта Warp : Arch с Bend из 23% и Flag с Bend из 18% . Скопируйте (Control-C) и Вставьте (Control-V) конец ленты и отразите его по вертикальной оси , чтобы он хорошо располагался на другой стороне баннера.
Шаг 11
Теперь, когда мы создали наши основные векторные фигуры баннера ленты, давайте приступим к их рендерингу. Большинство векторов баннеров будут иметь несколько слоев, созданных путем смещения путей каждой формы. Для этого Выберите фигуру, которую вы смещаете, и перейдите к Object > Path > Offset Path . Сместите фигуру на -4px и повторите еще раз для только что созданной фигуры, чтобы у вас было три слоя друг над другом. Если вам нужна более толстая или более тонкая векторная форма баннера ленты, отрегулируйте величину смещения по мере необходимости.
Если вам нужна более толстая или более тонкая векторная форма баннера ленты, отрегулируйте величину смещения по мере необходимости.
Шаг 12
Выберите внешний и внутренний прямоугольники этого первого базового вектора баннера и примените градиент, показанный ниже, с помощью градиента .Панель 0258. Я хотел, чтобы золотые тона были теплыми, с #e6b9464 и #b4833e в качестве основных цветов, #edd87d в качестве бликов и #653f25 для основных теней.
Для яркой золотой полосы (средний прямоугольный слой) осветлите золотые цвета белым ( #ffffff ) и светло-желтым ( #edd87d ). См. ниже дополнительные золотые тона и их расположение.
Шаг 13
Градиенты для этого векторного баннера с лентой с закруглением имеют те же цвета, что и на рисунке 9.0257 Шаг 12
, но с другой настройкой: меньше бликов, более светлый цвет теней и более маслянистый желтый цвет в целом.
Шаг 14
Как и в случае с другими векторными рисунками баннеров, сместите контуры каждой фигуры дважды для создания эффекта многослойной ленты. Количество цветов, размещенных в этом градиенте, меньше, чем в двух других, поскольку это меньший баннер и изогнутый, поэтому блики и тени будут реагировать непосредственно на движение самого баннера (блики вокруг центра, тени по краям и ниже).
Две фигуры под основной лентой имеют простой градиент #46210e и #dca24e . Другой основной градиент такой же, как использованный в шагах 12-13 , но #ede57d — это самый светлый цвет и единственный блик, присутствующий в градиенте. Точно так же яркая лента в дизайне баннера на этот раз лишена белого цвета.
Шаг 15
Этот вектор баннера с изогнутой лентой имеет четыре цвета в градиенте, разбитом ниже. Самый темный цвет расположен в крайнем левом углу с двумя экземплярами ярко-желтого цвета, а остальные — теплыми золотисто-коричневыми тонами. Тот же самый градиент применяется, хотя и с поправкой на размер, к хвостовым частям ленты.
Тот же самый градиент применяется, хотя и с поправкой на размер, к хвостовым частям ленты.
Шаг 16
К частям под вектором баннера ленты применен трехцветный градиент. Самый темный цвет расположен у сгиба верхней части ленты, а самый светлый цвет — у сгиба концов. При желании вы можете сместить основную форму ленты и хвосты для полос, как у других дизайнов лент, или оставить все как есть для «погруженного в золото» вида.
Этап 17
Цвета для этих частей такие же, как Шаг 16 . Здесь важно отметить, что основная форма ленты представляет собой плоский цвет ( #e7b964 ), а формы градиента, размещенные поверх, были скопированы и вставлены дважды, поэтому есть два угла, идущие к центру баннера. чтобы подчеркнуть изгиб баннера. Градиенты заканчиваются на #e7b964 на 0% Opacity .
Маленькие изогнутые прямоугольники, образующие верхние сгибы вектора ленточного баннера, имеют эффектные коричневые и золотые градиенты, а их углы регулируются в Панель Gradient , параллельные краям небольших изогнутых прямоугольников.
Все, что блестит…
Все, что блестит, — золото, и эти векторные баннеры с лентами, безусловно, фантастически блестят. Добавьте блестящие фигуры с помощью инструмента Blob Bush Tool (Shift-B) или инструмента Pencil Tool , чтобы подчеркнуть законченный дизайн баннера. Играйте с более сложными формами сложенных лент, другими металлическими элементами и дополнительными золотыми графическими рисунками. Приятного творчества!
Автор: Мэри Винклер
Мэри работает под брендом Acrylicana®, создавая одежду, украшения и иллюстрируя для таких компаний, как Disney, Jakks Pacific, Envato и других. Посетите Acrylicana.com, чтобы найти больше иллюстраций, руководств и многого другого.
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и находить новые веб-страницы.
Каков размер баннера в Photoshop — Blue Sky
Содержание
Каков размер баннера в Photoshop
Из этого туториала вы узнаете, как использовать изображения продуктов для создания рекламного баннера в Photoshop. После того как вы создали баннер в Photoshop, вы можете заменить изображения и текст для будущих баннеров по мере необходимости. В этом блоге объясняется, как добавить изображение, текст и кнопку в баннер.
После того как вы создали баннер в Photoshop, вы можете заменить изображения и текст для будущих баннеров по мере необходимости. В этом блоге объясняется, как добавить изображение, текст и кнопку в баннер.
Это руководство предназначено для новичков. Если вы никогда раньше не использовали Photoshop, вам следует ознакомиться с концепцией слоев. Вы можете присоединиться к нам в Blue Sky Graphics онлайн-курс графического дизайна для изучения программного обеспечения для графического дизайна, такого как Adobe Photoshop, InDesign и Illustrator, в индивидуальном онлайн-классе.
1. Баннер какого размера вам нужен?
Первый шаг — создать пустой файл нужного вам размера баннера. Ниже перечислены наиболее распространенные размеры баннеров. Используя приведенные ниже инструкции, вы можете ввести размеры в Photoshop.
В Photoshop или аналогичной программе выберите один из этих размеров баннера.
Выберите «Файл» > «Создать» в Photoshop.
В появившемся окне выберите «Web» и введите размеры 300 x 250 пикселей. Это один из самых распространенных размеров баннеров. Когда вы нажимаете «Создать», появляется новое пустое изображение.
Это один из самых распространенных размеров баннеров. Когда вы нажимаете «Создать», появляется новое пустое изображение.
2. Как создать баннер в Photoshop Включите изображение продукта в баннер.
Перейдите в меню «Файл» > «Открыть» и выберите одно из изображений вашего продукта для включения в баннер. Необязательно: используйте изображение продукта с прозрачным фоном, если вы хотите иметь возможность изменять цвет фона в баннере (файл png, а не jpg). Можно использовать файл jpg, но фон будет виден в баннере. Клетчатый фон на снимке экрана ниже — это способ Photoshop указать, что фон прозрачен.
Затем выберите в меню «Окно» > «Упорядочить» > «Замостить все по вертикали». Это отображает изображение, а также шаблон баннера рядом.
Затем с помощью инструмента «Перемещение» (зеленая стрелка внизу) перетащите изображение продукта на баннер. Продукт теперь виден на вашем баннере, как показано здесь. Вы можете закрыть вкладку с изображением продукта, как только продукт окажется в шаблоне баннера.
3. Масштабируйте изображение, чтобы оно соответствовало баннеру.
Выберите «Правка» > «Свободное преобразование», чтобы изменить размер изображения продукта, чтобы оно соответствовало баннеру. Это разместит маркеры вокруг изображения вашего продукта, которые вы можете использовать для изменения его размера. Это также позволяет перемещать ваш продукт по баннеру. Поэтому измените размер и переместите его в нужное положение.
4. При желании измените цвет фона.
Поскольку мы используем изображение продукта с прозрачным фоном, мы можем изменить цвет фона на любой, какой захотим. На панели слоев в правом нижнем углу экрана выберите фоновый слой.
Затем, как показано в левой части экрана, щелкните инструмент выбора цвета. Это активирует инструмент цвета. Выберите черный или любой другой цвет, который вы хотите.
5. Сделать фон красочным.
Щелкните в любом месте изображения с помощью инструмента «Заливка» (убедитесь, что слой 1 все еще выбран). Это делает фон черным.
Это делает фон черным.
6. Заполните пустые места на баннере текстом.
Я придерживаюсь белого фона до конца урока.
Выберите слой 2
Это связано с тем, что мы хотим, чтобы текст отображался поверх баннера, поэтому выберите самый верхний слой. Затем выберите инструмент «Текст» и поместите курсор на баннер, где вы хотите, чтобы текст отображался. Вы заметите, что появилось текстовое поле, где вы можете ввести текст.
В Photoshop добавьте текст к баннеру.
Размер шрифта, цвет и другие параметры можно изменить в меню в правой части экрана.
7. Измените настройки шрифта
Щелкните и перетащите изображение с помощью инструмента «Прямоугольник». Некоторые инструменты расположены в подменю. Нажмите и удерживайте значок инструмента, чтобы открыть подменю. У одних инструментов есть подменю, у других нет.
Щелкните и перетащите углы прямоугольника, чтобы изменить его размер.
В Photoshop создайте кнопку.
Теперь на верхней панели выберите цвет в меню «Заливка».
Изменение цвета кнопки в Photoshop
Еще раз щелкните инструмент «Текст», а затем прямоугольник, чтобы текст появился на прямоугольнике, чтобы он выглядел как кнопка. Введите какой-нибудь текст, например «Купить сейчас» или что-то подобное.
В Photoshop добавьте текст к кнопке.
Чтобы переместить и расположить текст, снова используйте инструмент «Перемещение», как мы делали ранее в этом руководстве для перемещения изображения. Вот готовый баннер после того, как вы его разместили.
Если вы хотите добавить свой логотип, откройте файл логотипа, затем с помощью инструмента «Перемещение» щелкните и перетащите логотип на баннер, изменив его размер и расположив по желанию.
8. Сохраните файл JPG и шаблон дизайна баннера.
Наконец, выберите «Файл» > «Сохранить как» и выберите JPG в раскрывающемся списке, чтобы сохранить файл в формате jpg для использования в Adwords и другой рекламе. Затем повторите процесс, но на этот раз сохраните как файл PSD.

 1.2 Куда добавлять готовые баннеры?
1.2 Куда добавлять готовые баннеры? 1 Процесс и правила создания статичных баннеров
1 Процесс и правила создания статичных баннеров Печать производится принтерами для широкоформатной печати — плоттерами.
Печать производится принтерами для широкоформатной печати — плоттерами. Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.
Такой рекламный баннер создать в «Фотошопе» уже гораздо сложнее.

 com
com Добавление текстуры и деталей к
Добавление текстуры и деталей к