Эффективное упрощение навигации, часть 2: Навигационные системы / Хабр
Как сделать навигацию как можно проще и предсказуемей? Как было показано в части 1, во-первых, нужно структурировать контент так, чтобы он естественным образом сужал навигационные варианты выбора, во-вторых, пояснить все варианты выбора так, чтобы минимизировать умственную нагрузку на пользователей. Тем не менее, необходимо два дополнительных шага – выбрать правильный тип навигационного меню, а затем сделать для него подходящий дизайн. Вторая часть этой серии рассказывает о третьем шаге и рассматривает какие типы навигационного меню лучше всего подходят к какому контенту.
Навигационное меню – это любая область интерфейса, на которой представлены навигационные опции, которые позволяют пользователям находить контент на веб-сайте. Здесь исключаются, например, статьи и страницы товаров, которые могут содержать гиперссылки, но чья главная цель – потребление, а не навигация.
Основное различие в навигационных моделях состоит в разнице между первичными, традиционными навигационными системами и вторичными, альтернативными.
Существует 5 традиционных типов навигационных меню или виджетов, которые можно отсортировать от наиболее простых до наиболее сложных:
1. Строка меню
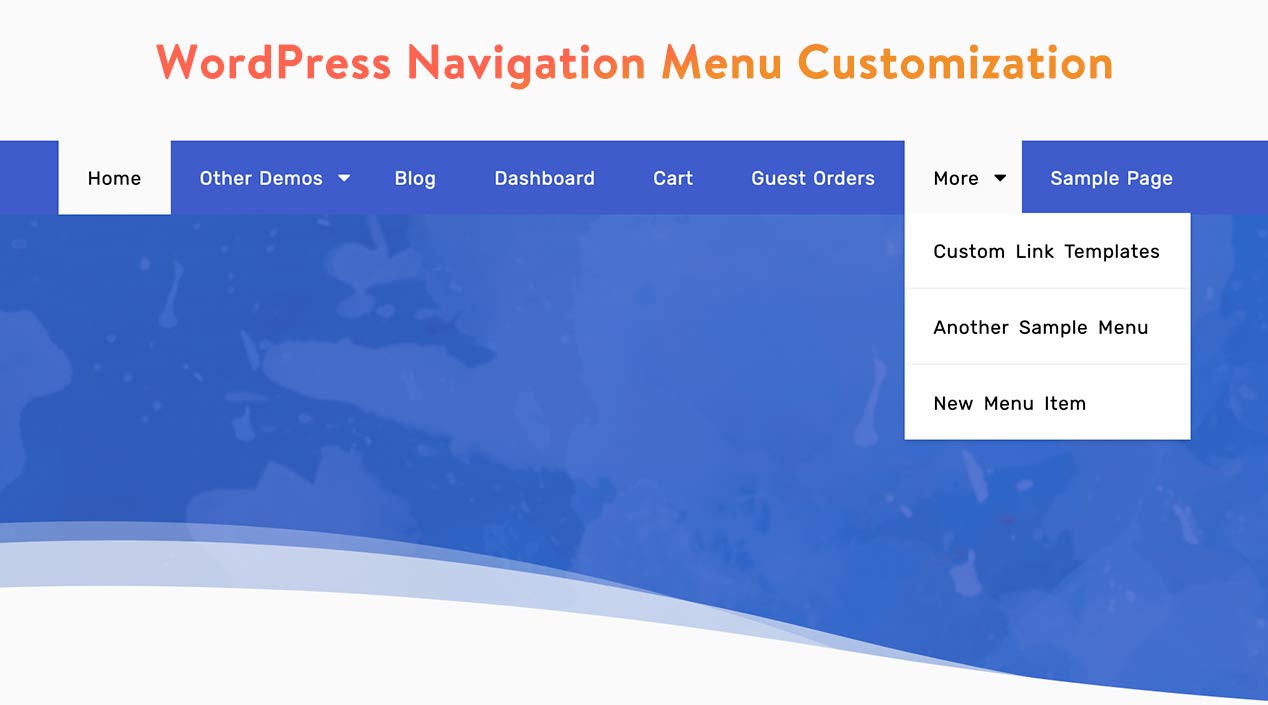
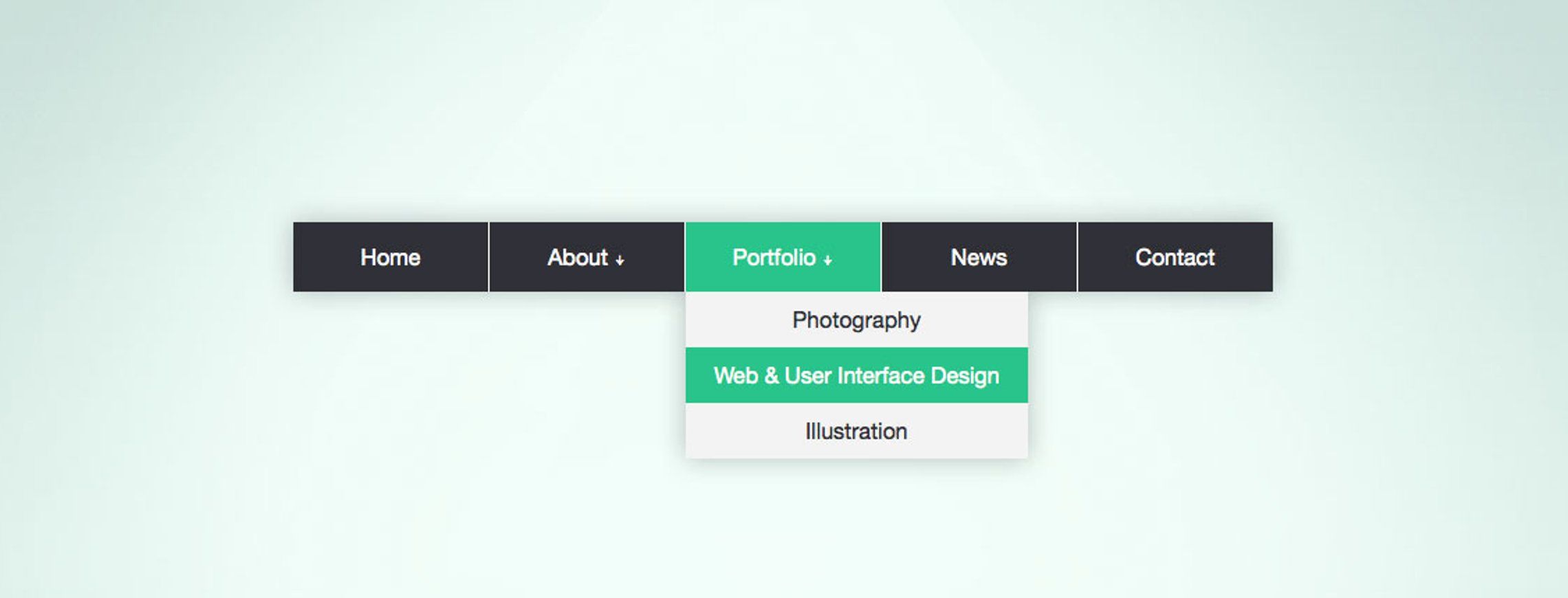
2. Обычное выпадающее меню
3. Мега-меню
4. Отдельная страница
5. Динамические фильтры
Также возможны и существуют гибридные варианты, тем не менее их можно разбить на пять типов меню выше. Естественно возникает вопрос, когда использовать какой из типов меню.
Как было описано в части 1, дизайнеры применяют три метода для обозначения навигационных опций: названия, названия и изображения, названия, изображения и описания. Для минимизации умственной нагрузки на пользователя, дизайнеры должны использовать необходимое и достаточное количество информации, которое нужно целевой аудитории, чтобы понять возможные опции.
Имея это ввиду, следующее практическое правило может помочь решить, когда использовать какой из типов навигационных меню: чем меньше возможных опций и чем меньше необходимой информации для их пояснения, тем проще должен быть тип навигации.
Для лучшего понимания почему определённые виджеты проще в использовании и когда именно выбрать один, а не другой, давайте поближе рассмотрим каждый из пяти типов меню.
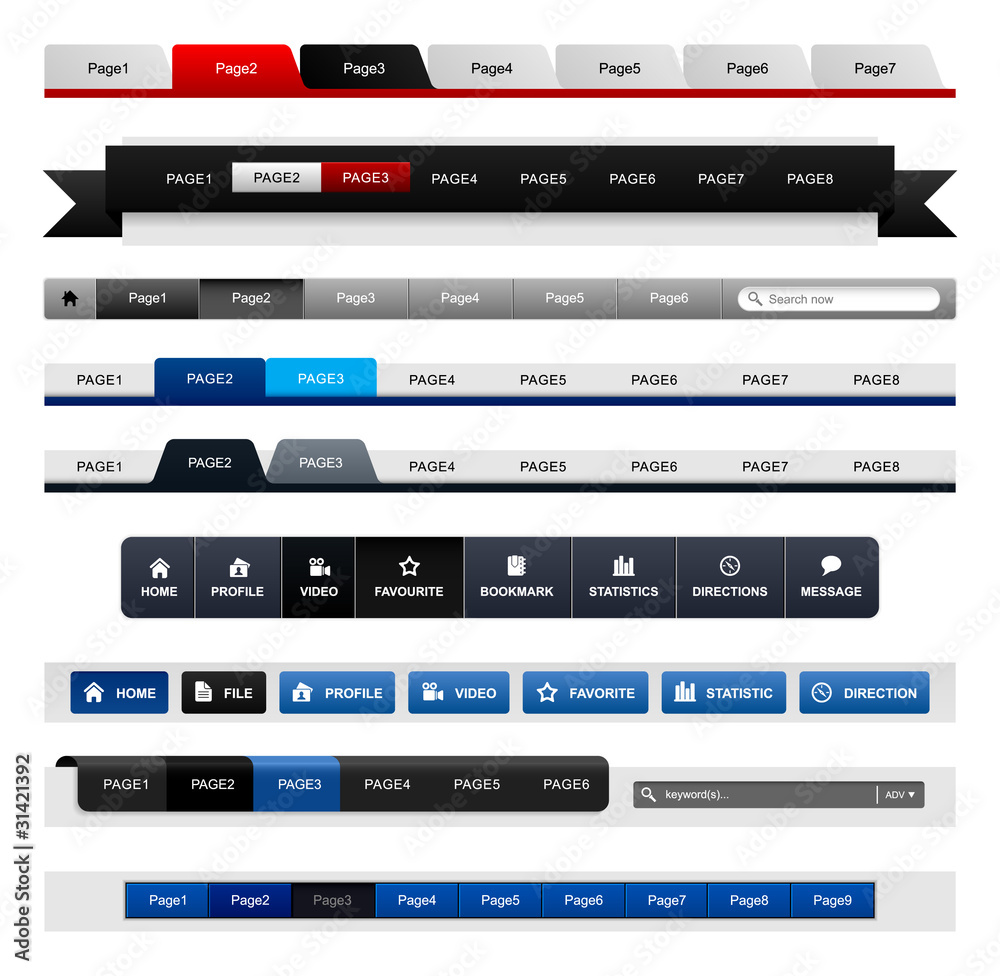
Почти на каждом сайте есть постоянная горизонтальная или вертикальная строка, которая включает в себя категории первого порядка.
Первый и самый базовый навигационный якорь – горизонтальная или вертикальная строка ссылок.
Рекомендация
Самые важные или наиболее часто используемые элементы или категории должны располагаться в навигационной строке меню.
Пояснение
Строка меню – самый простой тип навигации. Элементы или категории в навигационной строке являются глобальными, они видимы и доступны сразу. В отличие от этого, в выпадающем меню пользователи должны навести мышку или подождать загрузки отдельной страницы, для того чтобы получить доступ к содержащимся опциям.
В отличие от этого, в выпадающем меню пользователи должны навести мышку или подождать загрузки отдельной страницы, для того чтобы получить доступ к содержащимся опциям.
Проблемы
Как только навигационная строка меню (будь она горизонтальной или вертикальной) берёт на себя больше, чем просто небольшой перечень элементов, и зависит от ширины экрана и его ориентации, то она может занять пространство, которое может быть использовано более эффективно для презентации основного контента.
На скриншоте ниже, заметьте, что горизонтальная навигация хорошо работает пока она занимает только одну строку. Чтобы разместить её на небольшом экране, дизайнеры решили разместить элементы навигации в ряды, что, однако, толкает основной контент вниз, требуя от пользователей больше прокручивать.
Несколько рядов навигации затрудняет доступ к содержимому.
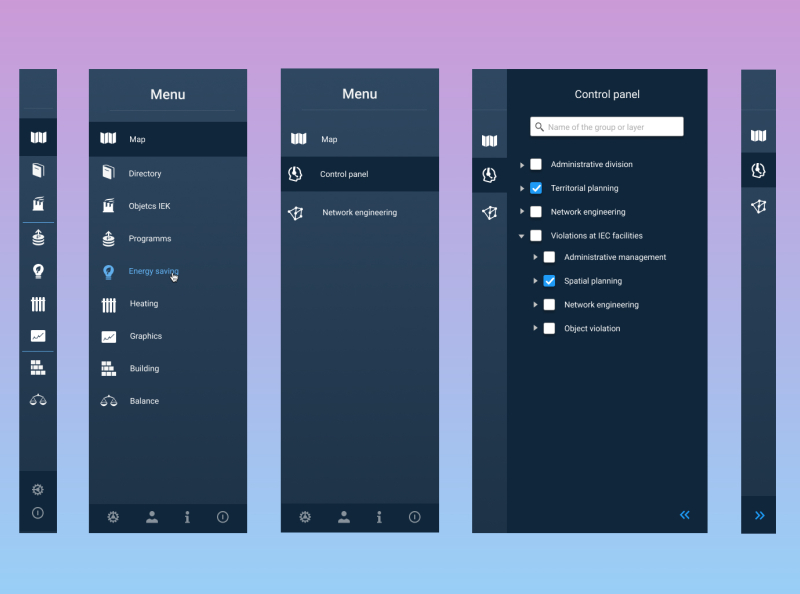
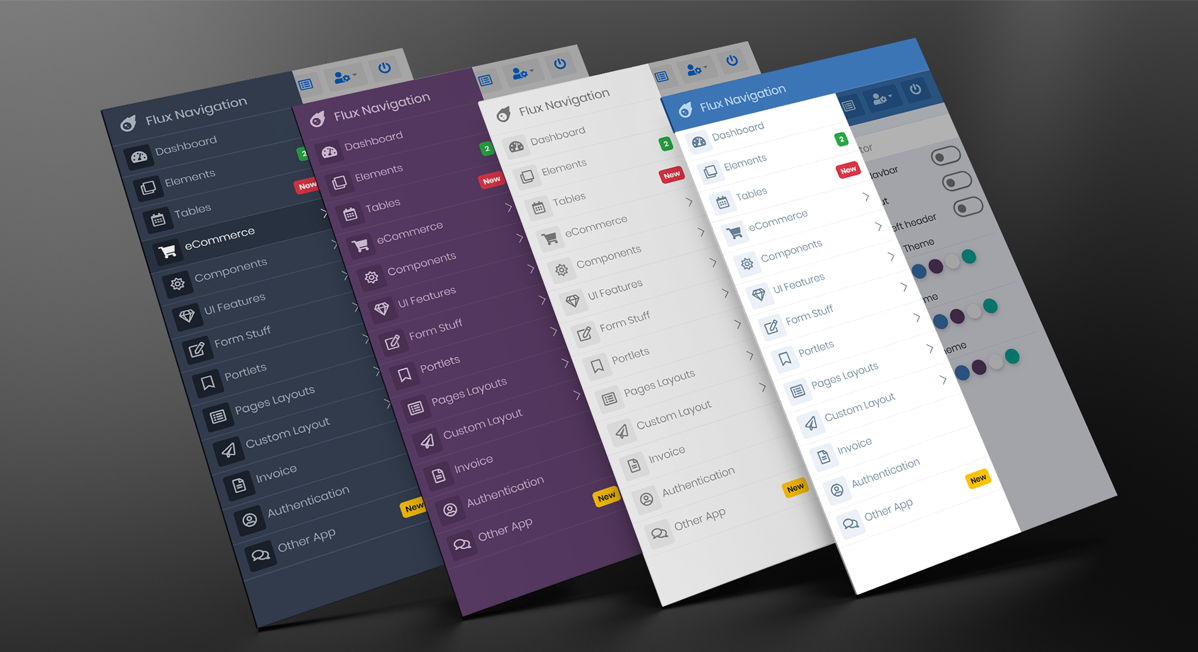
На широком экране, вертикальное навигационное меню позволяет разместить больше элементов, однако, оно также имеет свой недостаток.
Вертикальная навигация может помешать презентации контента на широких экранах.
По этой причине выпадающие и всплывающие меню часто лучше всего подходят при большом количестве элементов. В них показываются дополнительные элементы только по запросу, таким образом ставя содержание страницы в центре внимания.
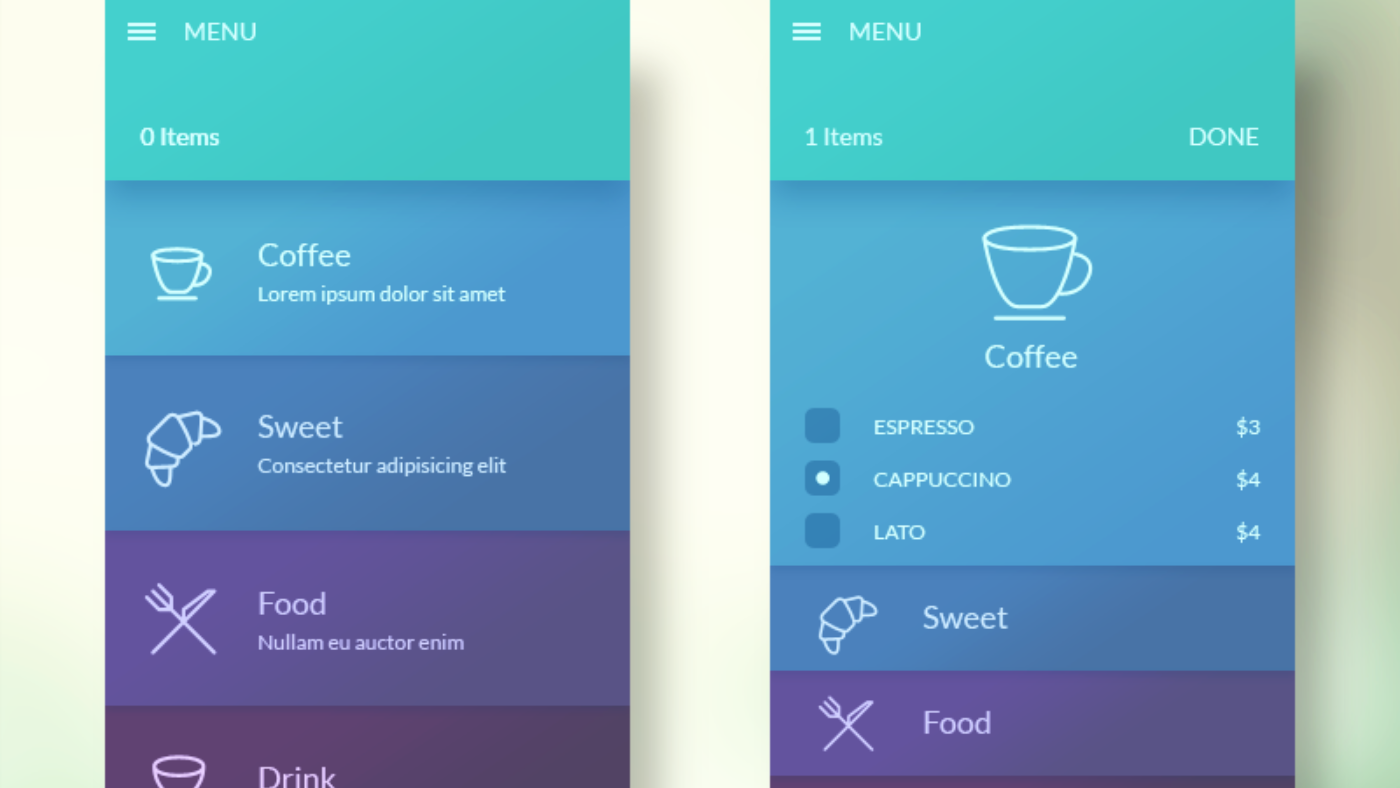
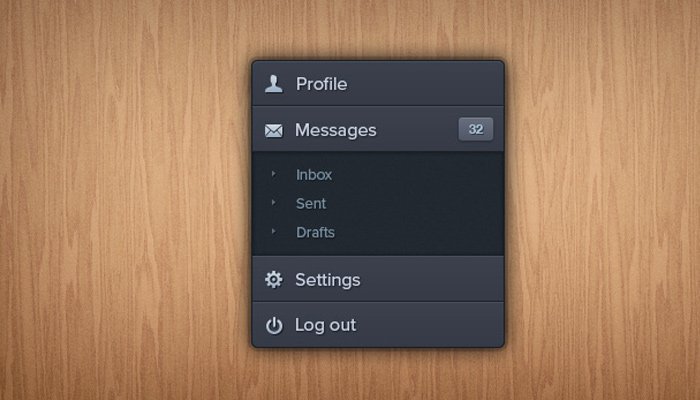
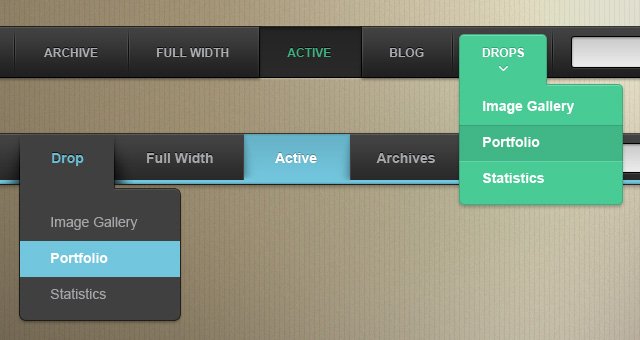
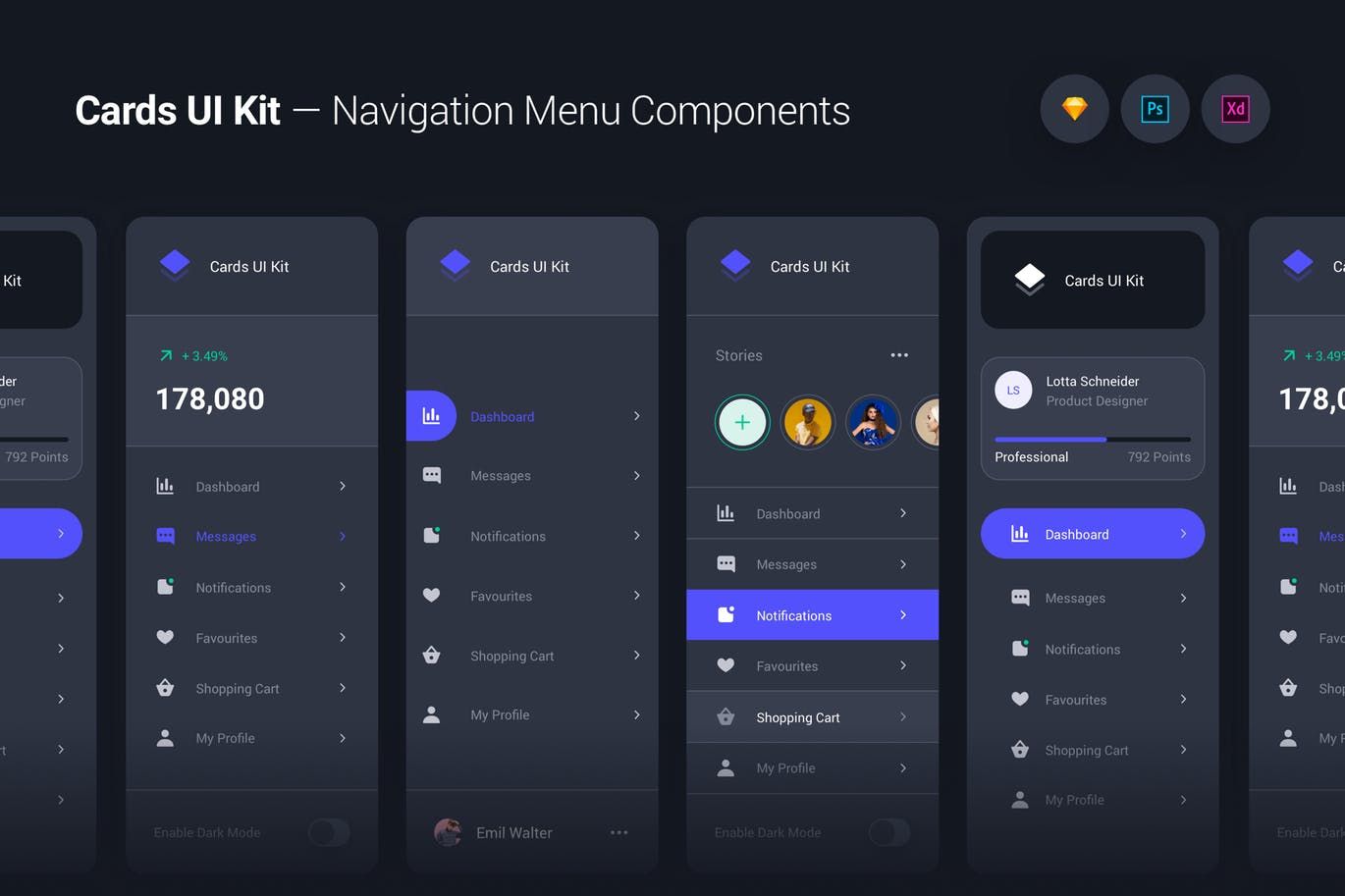
Выпадающее или всплывающее меню при срабатывании появляется поверх контента. Его элементы укладываются вертикально в один столбец и состоят либо только из слов, либо из слов и иконок.
Элементы в выпадающем меню вертикально укладываются в один столбец.
Рекомендация
Если элементы лучше всего объясняются словами и меню не слишком длинное, тогда обычное выпадающее меню – самое простое и эффективное решение.
Пояснение
В сравнении с мега-меню, обычное выпадающее меню имеет следующие преимущества:
- Загружается быстрее;
- Дополнительное пространство и визуальный потенциал мега-меню не будут иметь преимущества над несколькими текстовыми элементами. Более того мега-меню может смутить пользователей или, в лучшем случае, замедлить их, так как пользователям сперва придётся понять компоновочную схему элементов. Напротив, короткий вертикальный перечень легко сканируем и понятен каждому.
Проблемы
При длинном меню всё может быть сложнее. Длинный вертикальный выпадающий перечень может быть обрезан окном браузера, что заставит пользователя постоянно скролить. Есть два способа решения этой проблемы.
Первый – разбить перечень на подкатегории. Несмотря на то, что это хорошее решение, навигация из подменю в подменю может быть раздражающей, если взаимодействие не продумано соответствующим образом.
Второй способ – применить мега-меню, которое лучше всего подходит к ориентации экрана, например, горизонтальное мега-меню для альбомной ориентации экрана.
Если места на экране мало, то подстройка меню под ориентацию экрана – хорошее решение.
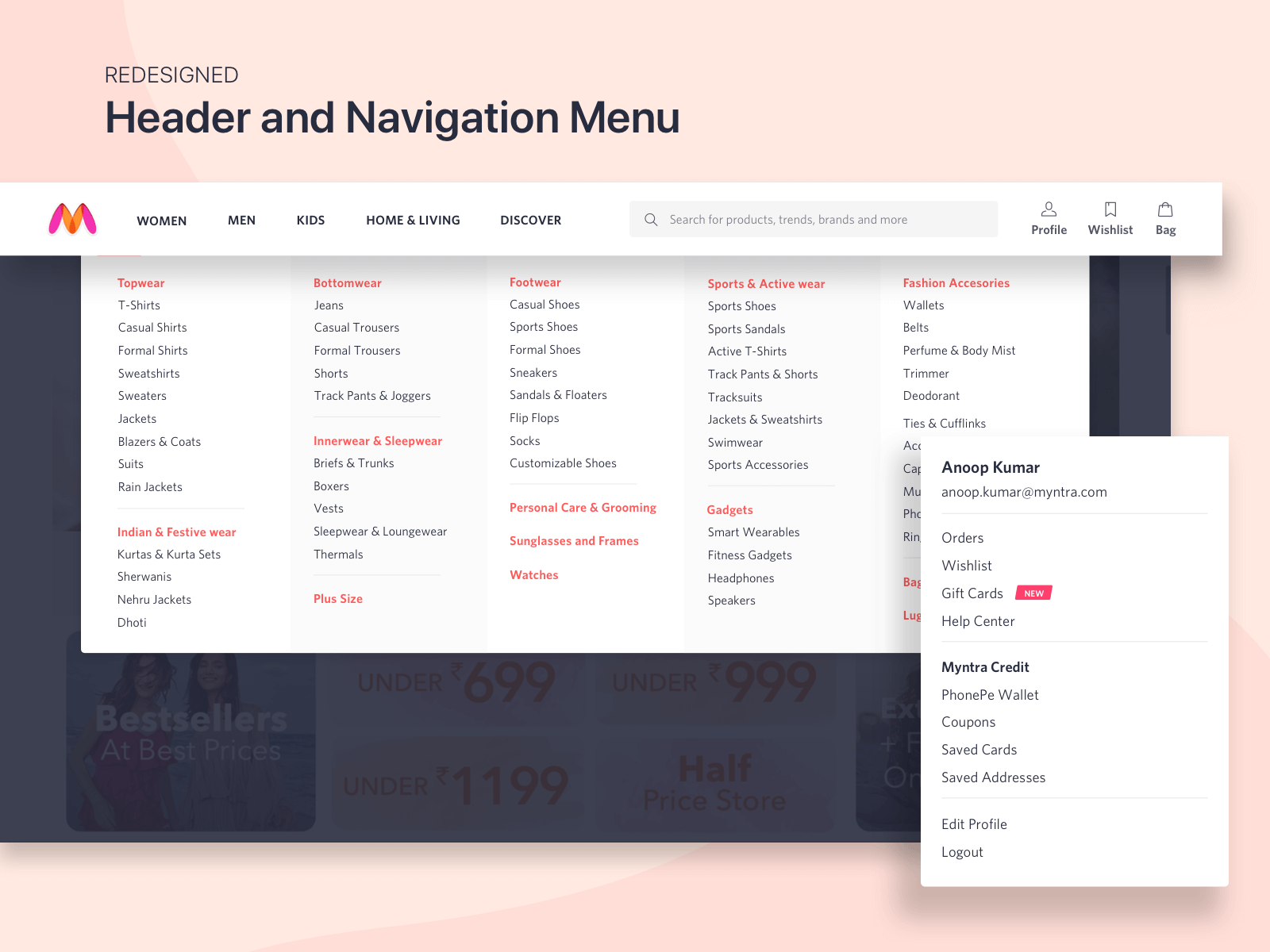
Особый тип выпадающего меню – это так называемые мега-меню. Мега-меню – это выпадающее или всплывающее меню, которое не просто располагает свои элементы в одну колонку, а использует изображения, типографическую иерархию и различные разметки для визуализации опций.
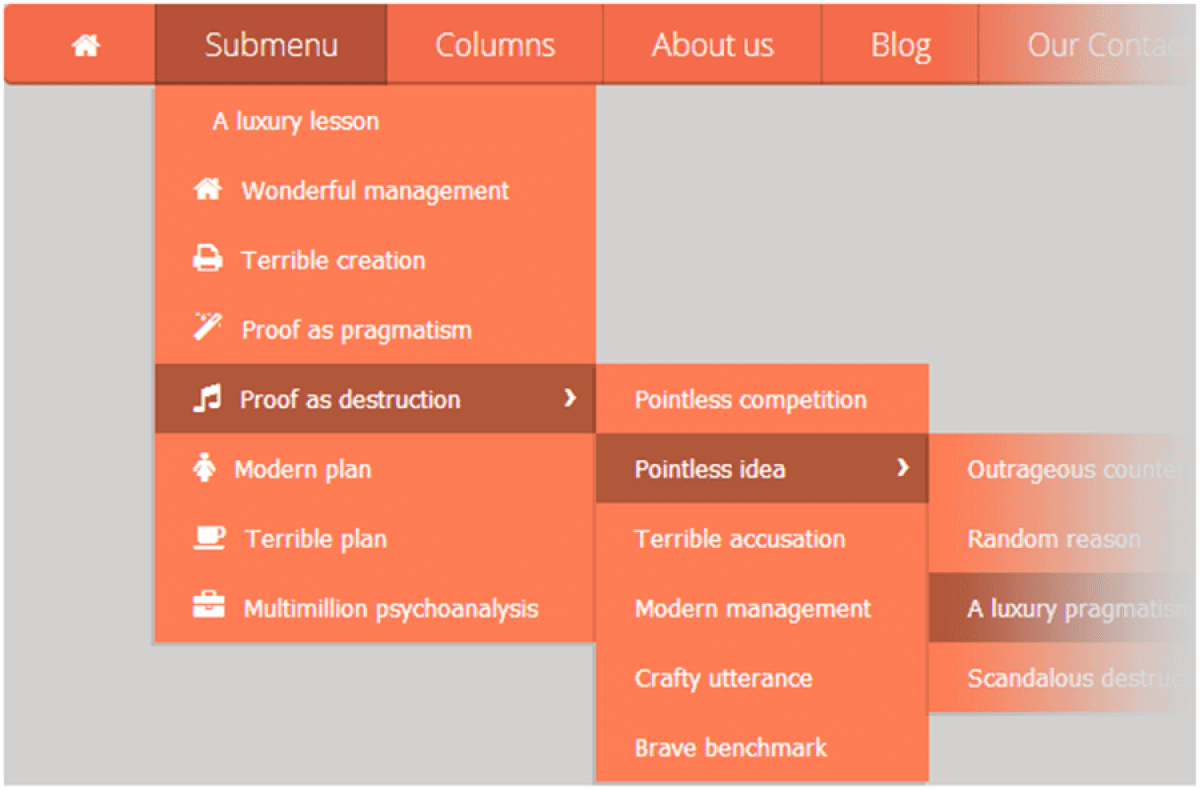
Мега-меню больше и сложнее обычного выпадающего меню.
Рекомендация
Если опции требуют как названия, так и картинки, то мега-меню – лучший выбор.
Пояснение
В обычном выпадающем меню не предполагается большого пространства и визуализации опций. И будь то обычное выпадающее или мега-меню, оба имеют следующие преимущества над отдельной страницей с навигацией:
- Они загружаются быстрее;
- Умственная нагрузка на пользователей ниже.
 С отдельной страницей пользователю нужно больше подумать. «Что из этого реклама?» «Где само содержание?» «Где навигация?». Выпадающее меню показывает только навигацию, и оно появляется ближе к курсору или пальцу пользователя.
С отдельной страницей пользователю нужно больше подумать. «Что из этого реклама?» «Где само содержание?» «Где навигация?». Выпадающее меню показывает только навигацию, и оно появляется ближе к курсору или пальцу пользователя.
Проблемы
Даже мега-меню ограничено в пространстве. Если количество элементов слишком велико, тогда отдельная страница становится неизбежной.
Четвёртый способ отображения элементов или категорий – расположить их на отдельной странице.
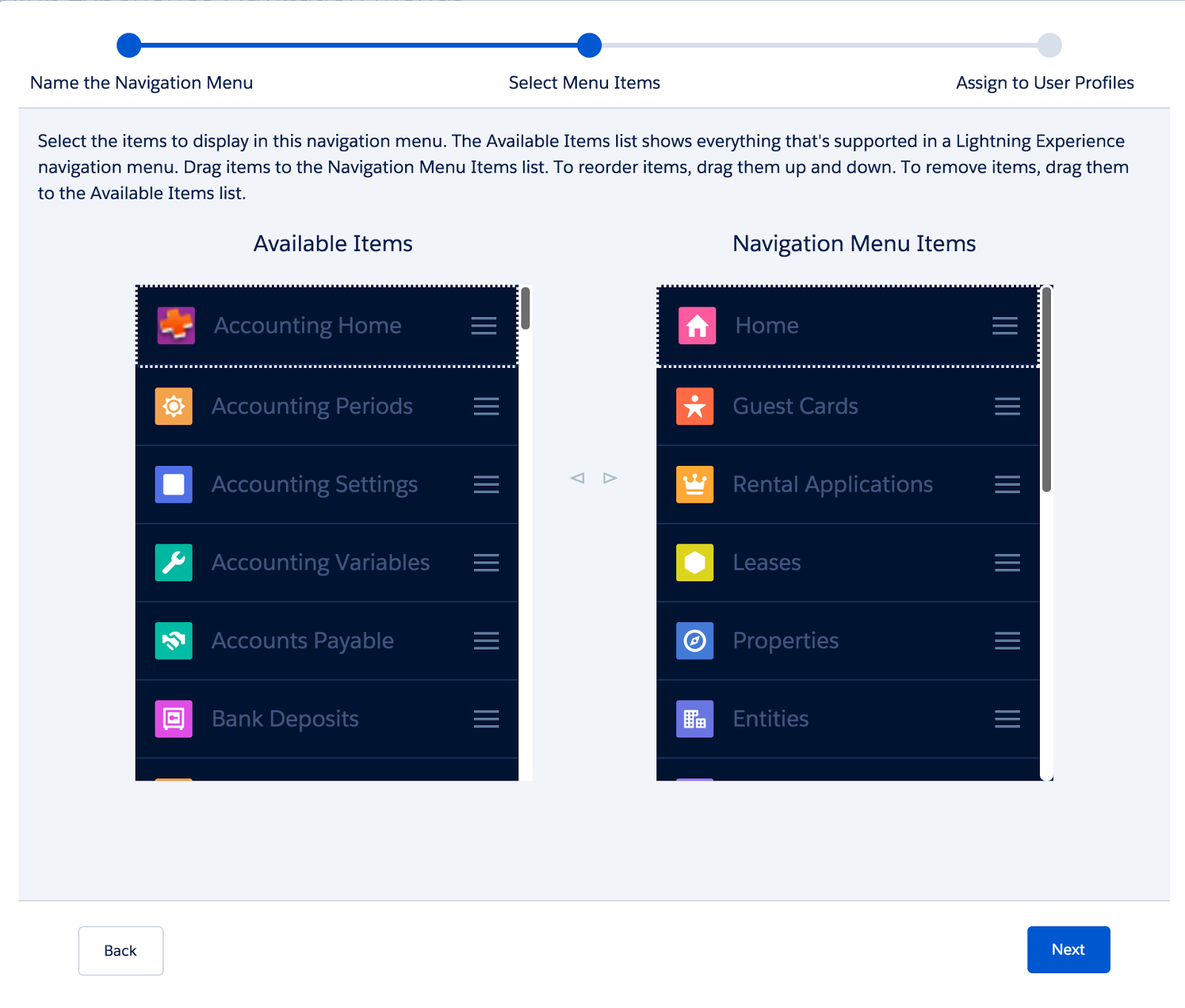
На отдельной странице подкатегории размещаются свободно.
Рекомендация
Если в меню предполагаются названия, изображения и описания, то отдельная страница лучше всего подойдёт.
Пояснение
Расположение подобного типа навигации в мега-меню возможно, но только если описания состоят лишь из пары строк.
Проблемы
Отправлять пользователей на отдельную страницу только для просмотра навигации, а не для показа содержания – не самое элегантное решение. Кроме того, пользователи будут оторваны от содержания текущей страницы. Однако, если мега-меню будет слишком громоздким при размещении огромного количества элементов, тогда отдельная страница может стать самым комфортным решением.
Кроме того, пользователи будут оторваны от содержания текущей страницы. Однако, если мега-меню будет слишком громоздким при размещении огромного количества элементов, тогда отдельная страница может стать самым комфортным решением.
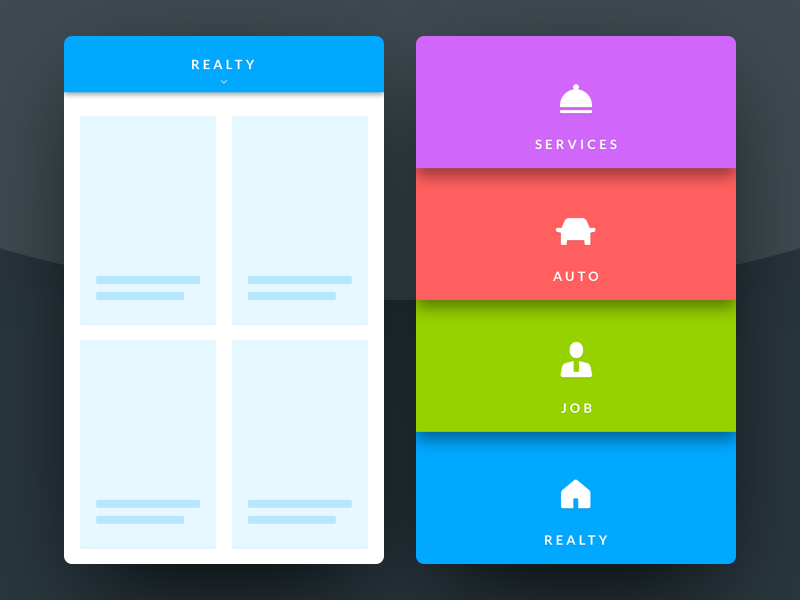
Наконец, динамические фильтры – сложный, но мощный способ навигации по содержимому, с их помощью пользователи выбирают набор желаемого контента на ходу.
Сложные, но мощные динамические фильтры позволяют пользователям выбирать желаемый контент на ходу.
В то время как большинство сайтов имеет только один из первых трёх типов меню, динамические фильтры почти никогда не появляются сами по себе. Вместо этого, они обычно добавляются к основной навигации в качестве опции.
Kmart (на изображении ниже) начинает процесс навигации с выпадающих меню, как с обычных, так и с мега-меню. На следующем уровне отдельная страница показывает категории продуктов. Наконец, после того как пользователи зашли в раздел, они находят динамические фильтры для уточнения их выбора.
Динамические фильтры часто добавляются к традиционной навигации.
Рекомендация
В соответствии с обсуждением категорий мета-данных в части 1, мы можем сказать, что если первые три типа навигации лучше всего подходят основным и взаимоисключающим категориям, то динамические фильтры лучше всего подходят для дополнительных категорий, которые можно объединить.
Пояснение
Преимущество динамических фильтров заключается в том, что они позволяют пользователям выбирать и изменять значения на ходу. Вместо того, чтобы ходить взад и вперед между навигационными уровнями, пользователи могут оставаться на том же уровне и динамически комбинировать значения до тех пор, пока результаты не будут соответствовать их критериям.
Факт, что динамические фильтры чаще всего представлены в вертикальном виде, не является недостатком, так как отфильтрованные результаты не являются контентом сами по себе. Они всё ещё часть навигации. Более того, динамические взаимосвязи между выбранными значениями слева и результатами справа дают пользователям немедленную обратную связь о том, как много и какие предметы подошли под их критерии.
Проблемы
Динамические фильтры наиболее мощное, но и наиболее сложное решение. Они занимают больше пространства и требуют больше времени для загрузки, чем любой другой тип навигации. Пользователям необходимо работать с различными элементами, включая фильтры, результаты, виджеты сортировки и режимы просмотра, что усложняет задачу расположения всех элементов на рабочем пространстве экрана, не говоря уже о телефонах. Так что, какими бы полезными они не были, избегайте их, если более простой тип навигации сделает ту же работу так же хорошо.
Почти все веб-сайты используют один из традиционных типов навигации как основной. Тем не менее, многие дополняют их альтернативными навигационными системами. Следовательно, оценка наиболее популярных из них также важна.
Ниже представлены четыре наиболее распространённых типа альтернативной навигации:
1. Поиск
2. Карта сайта
3. Указатель от А до Я
4. Тэги
Тэги
Поиск избавляет пользователей от необходимости прохождения через множество уровней навигации и доставляет их непосредственно к желаемому пункту. Разница в том, что раздел страницы, содержащей желаемые результаты, был установлен пользователем вручную.
Поиск – это прямой путь к желаемому контенту в сложной многоуровневой системе навигации.
Дизайнер должен применить систему тэгов и ключевых слов ко всем страницам сайта с учётом возможного недопонимания между пользователем и поисковой системой, вроде опечаток, синонимов и различных концептуальных моделей содержимого. Другими словами, поисковая система должна догадаться, что пользователь имеет ввиду в своём запросе.
Рекомендация
Представьте поиск в качестве дополнения к традиционной навигации, а не в качестве равноценного или прямого средства навигации.
Пояснение
Различные исследования пришли к различным выводам о том, предпочитают ли пользователи в большинстве своём пользоваться поиском. Конечно предпочтение поиска может зависеть от дизайна самого поиска и того, как он представлен, предыдущий опыт с плохим дизайном навигации может увеличить предпочтение поиска. В любом случае, не выдвигайте поиск в качестве основного метода навигации.
Конечно предпочтение поиска может зависеть от дизайна самого поиска и того, как он представлен, предыдущий опыт с плохим дизайном навигации может увеличить предпочтение поиска. В любом случае, не выдвигайте поиск в качестве основного метода навигации.
Несмотря на те усилия, которые прикладывают разработчики, чтобы избежать ошибок, успешность поисковых запросов остаётся низкой. Причина в том, что каждый сайт как правило имеет свои собственные категории, схемы классификаций и наименования. Пользователи обычно не знают всей специфики и поэтому часто вводят свои запросы наугад, что может быть обременительным и неопределённым процессом, ведущим к тому, что большинство введёт запрос единожды, может дважды, прежде чем сдаться. Это особенно актуально на мобильных устройствах, где введение запросов менее комфортно.
Другая проблема заключается в том, что даже если все результаты будут подходящими, пользователи могут задаться вопросом насколько они полные. «Упустил ли поисковик что-либо, неправильно поняв мой запрос?» «Упустил ли я что-либо, неправильно сформулировав мой запрос?». Традиционная навигация, наоборот, определяет и показывает все категории, а также показывает полный перечень всех соответствующих записей, давая пользователю уверенность, что он ничего не упустит.
Традиционная навигация, наоборот, определяет и показывает все категории, а также показывает полный перечень всех соответствующих записей, давая пользователю уверенность, что он ничего не упустит.
Второй феномен, который часто обсуждается состоит в том, что поиск имеет бόльшую конверсию, чем навигационное меню. Это, тем не менее, может быть объяснено разницей между просмотром и поиском. Пользователи, которые просто просматривают информацию с меньшей решимостью что-то купить обычно используют меню, в то время как пользователи, которые знают, что им нужно купить, обычно просто вводят это в поисковое поле.
Как бы то ни было, даже если поиск более эффективен в нахождении определённых товаров, он не столь популярен среди пользователей. Пользователи предпочитают традиционную навигацию поиску, даже при поиске определённого продукта. Одна из проблем поиска заключается в том, что со всеми специфическими и часто региональными различиями в названиях продуктов, воспроизвести точное название не всегда просто («Было ли это GS-50 или G-150?»). С помощью динамических фильтров, пользователи могут точно указать характеристики товара, который они ищут, вместо того, чтобы вспоминать модель, тип или номер версии.
С помощью динамических фильтров, пользователи могут точно указать характеристики товара, который они ищут, вместо того, чтобы вспоминать модель, тип или номер версии.
Другая проблема состоит в том, что поиск может препятствовать обнаружению сопутствующих товаров. Если пользователь найдёт то, что он искал через поиск, то это может быть единственным предметом, который он увидит. При помощи динамических фильтров пользователь увидит не только желаемый товар, но также схожие товары, включая те, что имеют дополнительные характеристики или более низкую стоимость.
Естественно, добавление динамических фильтров к поиску возможно, что по сути позволит объединить преимущества обеих навигационных моделей в одном интерфейсе.
В целом, поисковая система, особенно с продвинутыми функциями и алгоритмами, может дать хорошие результаты, но она всё равно уступает хорошо продуманному традиционному меню из-за присущих ей проблем. Именно поэтому поиск лучше всего подходит в качестве дополнительного метода навигации, если меню не удовлетворяет пользователя, но не в качестве основного или единственного средства навигации.
Наконец, имейте ввиду, что поиск лучше работает там, где много сгенерированного пользователями контента, так как пользователи знают, как они назвали или пометили свой собственный контент.
Указатель от А до Я полностью или почти полностью перечисляет элементы доступные на сайте в алфавитном порядке:
Указатель от А до Я сортирует весь контент на сайте в алфавитном порядке.
Рекомендация
Не делайте А-Я указатель приоритетнее традиционного меню. Более того, перечень только страниц с категориями часто более эффективен, чем полный список тысяч отдельных страниц.
Пояснение
А-Я указатель легко использовать, потому что все знают, как ориентироваться в алфавитном перечне. Однако, алфавитному списку присущи три проблемы.
Во-первых, А-Я указатель обычно хорошо работает с названиями, но редко когда с изображениями и описаниями, которые часто бывают нужны.
Во-вторых, привести терминологию в соответствии с ожиданиями пользователя не всегда просто. С региональной, устаревшей или концептуально отличной терминологией пользователи могут оказаться в совершенно другом разделе указателя. Единственный способ решения проблемы –включить синонимы, несмотря на то, что это запутывает информационную архитектуру. В традиционной навигации, синонимы не являются такой большой проблемой, так как в идеале пользователи будут двигаться от небольшого количества опций к небольшому количеству опций.
С региональной, устаревшей или концептуально отличной терминологией пользователи могут оказаться в совершенно другом разделе указателя. Единственный способ решения проблемы –включить синонимы, несмотря на то, что это запутывает информационную архитектуру. В традиционной навигации, синонимы не являются такой большой проблемой, так как в идеале пользователи будут двигаться от небольшого количества опций к небольшому количеству опций.
В-третьих, А-Я указатель, как и поиск, может препятствовать просмотру сопутствующих товаров. Если пользователь ищет «яйца и фасоль» в указателе, то он и получит только яйца и фасоль и ничего больше. В традиционной навигации пользователи смогут увидеть другие рецепты завтрака пока ищут «яйца и фасоль» через категорию «Завтрак», причём без замедления (если, конечно, категория «Завтрак» отсортирована в алфавитном порядке), что хорошо и для пользователей, и для сайта.
Карта сайта отображает навигационную структуру сайта, обычно с заголовками и подзаголовками.
Карта сайта наглядно показывает навигационную структуру сайта.
Рекомендация
Сканируемый sitemap.xml файл помогает поисковым роботам проиндексировать сайт. Но из-за интерактивного представления, на карте сайта не должен ставится акцент в качестве основного средства навигации.
Пояснение
Карта сайта обычно состоит только из текста. А пользователям часто необходимы иконки, фотографии и описания, чтобы понять все опции. Конечно, включение этих элементов в карту сайта возможно, однако, это только усугубит вторую проблему, которая заключается в том, что на карте сайта обычно отображаются все элементы сразу без возможности пропустить или скрыть нежелательные элементы, что создаёт проблемы для пользователя, который пытается просматривать и взаимодействовать с информацией, особенно когда контента много.
Тэги, по умолчанию, можно описать как ключевые слова без родительских или дочерних категорий. Обычно они появляются в конце статей.
Обычно они появляются в конце статей.
Тэги с пометкой «Больше о».
Рекомендация
Система тэгов требует дополнительных мер для хорошей работы. Но даже тогда, она по-прежнему будет уступать традиционной системе, основанной на категориях.
Пояснение
Из всех способов альтернативной навигации, тэги ближе всего к традиционной навигации. В конце концов, расстановка тэгов (которая по сути представляет собой процесс создания мета-данных) – это первый шаг к надлежащей информационной архитектуре, основе традиционной навигации. Тем не менее, даже при небольшом количестве тэгов для одной статьи, вы можете столкнуться с сотнями и тысячами тэгов в скором времени.
Именно поэтому необходима категоризация тэгов. С помощью разделения тэгов на родительские и дочерние категории, дизайнеры могут структурировать большое количество тэгов в небольшие наборы с соответствующей информацией. Традиционная навигация, которая включает эти категории, позволит пользователю пропустить нежелательные наборы и посмотреть только те, которые его интересуют.
Хотя многие сайты с упором на контент (content-based websites) заменяют сложные традиционные меню гибридной навигацией. Они, в лучшем случае, широко категорируют тэги, изначально опираясь на другие навигационные модели, вроде внешних и внутренних поисковых систем, лент событий и ссылок социальных медиа. Этот тип системы позволяет пользователям быстро находить нужные статьи, но у пользователей возникают сложности с идентификацией интересующей его статьи среди других. В качестве компенсации некоторые дизайнеры просто заканчивают статью перечнем ключевых слов, например, «Барак Обама», «Демократы», «Республиканцы», «здравоохранение», «прекращение работы». В таком случае пользователи получают доступ к тегу и могут посмотреть связанные интересующие их статьи.
В традиционной навигации пользователь будет идти через категории, которые содержат и согласовываются с ключевыми словами, в которых он заинтересован, например, Новости → Политика → США → Внутренняя политика → Здравоохранение. В таком случае пользователь будет заинтересован в данной статье, потому что она обсуждает здравоохранение США, не обязательно потому что в ней упоминается Барак Обама, Демократы, Республиканцы или прекращение работы. Чтобы увидеть связанные статьи пользователям достаточно будет перейти на родительскую категорию.
В таком случае пользователь будет заинтересован в данной статье, потому что она обсуждает здравоохранение США, не обязательно потому что в ней упоминается Барак Обама, Демократы, Республиканцы или прекращение работы. Чтобы увидеть связанные статьи пользователям достаточно будет перейти на родительскую категорию.
Традиционное основанное на уровнях меню – наиболее точный метод навигации.
Система, основанная на тэгах наиболее эффективна, если она дополняется сильным сопровождением в виде социальных медиа и хорошим поисковиком. Но она остаётся достаточно размытым способом навигации более похожей на точечный, нежели целенаправленный поиск. Более того, пользователи не должны полагаться на поиск и внешние ссылки для перемещения по сайту. Наоборот, у них должна быть возможность найти любую информацию прямо с Главной страницы, а продуманное традиционное меню всё ещё остаётся наиболее эффективным способом это сделать.
Когда приходит время выбрать правильный тип навигации, суть проста: чем меньше возможных опций и чем меньше необходимой информации для их пояснения, тем проще должен быть тип навигации.
Более сложный вопрос – стоит ли и как реализовать альтернативные навигационные модели в дополнение к традиционным.
Альтернативные решения могут быть недорогими и простыми в реализации. Но все они имеют естественные препятствия, которые мешают им выступать в качестве основных или единственных систем навигации. Более того, пользователи обычно не ищут этих альтернатив пока традиционная навигация может им помочь.
Поэтому, вместо того, чтобы вкладывать множество усилий в развитие или улучшение этих второстепенных решений, вложитесь в реализацию основной навигации должным образом, тогда, в большинстве случаев, второстепенные решения будут не нужны.
Рекомендации в этой статье кратко изложены ниже.
- Вертикальная панель навигации не менее полезна, чем горизонтальная, но она может отвлечь внимание от основного контента, появившись на одном уровне с контентом. Горизонтальная строка меню эффективная для категорий первого уровня до тех пор, пока она представляет собой одну строку.
 Если единственная строка невозможна, тогда используйте выпадающее меню или отдельную страницу, нежели фиксированное вертикальное меню.
Если единственная строка невозможна, тогда используйте выпадающее меню или отдельную страницу, нежели фиксированное вертикальное меню. - Если нескольких слов достаточно, чтобы объяснить опции, тогда примените обычное выпадающее меню. Разложите длинный список на подкатегории или примените мега-меню, подходящее под ориентацию экрана.
- Если необходимы названия и изображения, тогда используйте мега-меню.
- Если необходимы названия, изображения и описания, тогда используйте отдельную страницу.
- Все решения выше хорошо работают для естественных взаимоисключающих категорий. Если категории могут быть объединены, тогда добавьте динамические фильтры к традиционному меню.
- Поиск или указатель от А до Я хорошо работает, если пользователь знает точное название продукта, который он ищет. Тем не менее, обе системы склонны к неясности и зачастую затрудняют процесс нахождения связанных продуктов. Не делайте акцент на них вместо традиционной навигации.

- Навигация, основанная на тэгах, может быть хорошей альтернативной системой, если категоризация контента окажется слишком дорогой или слишком сложной. Так или иначе, она должна быть дополнена сильной поисковой системой и интеграцией социальных медиа.
Знание, какой из навигационных типов лучше всего подходит, много стоит. Но четвёртый шаг всё ещё необходим, а именно, как сконструировать навигацию, чтобы она была как можно более простой, предсказуемой и комфортной. Мы обсудим это в части 3.
5 вещей, на которые стоит обратить внимание
Задача любого дизайнера, веб-разработчика и, конечно, маркетолога состоит в том, чтобы постоянно изобретать что-то новое и уникальное. Причина этого довольно проста: компании необходимо выделяться из бесконечной череды конкурирующих с ней на рынке брендов, а уникальный стиль поможет это сделать. Но порой авантюрный дизайн может принести больше вреда, чем пользы.
И чаще всего от разного рода экспериментов страдает навигация веб-ресурса.
В докладе по веб-юзабилити, подготовленным агентством KoMarketing, сообщается, что примерно половина опрошенных в ходе исследования использует навигационное меню при знакомстве с новым веб-ресурсом. При этом 37% респондентов заявили, что неудобная навигация по сайту — это достаточное основание, чтобы покинуть сайт и больше никогда на него не возвращаться.
Излишне говорить, что система навигации оказывает огромное влияние на качество пользовательского опыта и вы не можете позволить себе все испортить.
На сайте найдется немало мест, где вы можете реализовать смелые эксперименты и удивить посетителей чем-то неожиданным и привлекательным. Вместе с тем навигация всегда должна оставаться надежным фундаментом вашего сайта. Посетители должны без труда понимать, где находится меню и как оно работает, чтобы суметь быстро сориентироваться на ресурсе и найти необходимую информацию.
Это не значит, что вы не можете опробовать такие свежие техники, как выровненные по левому краю или выпадающие на всю страницу меню, или те, что появляются при прокрутке. Это просто означает, что вы должны организовать все таким образом, чтобы максимально облегчить посетителям процесс работы с ресурсом, улучшить качество взаимодействия с ним.
Это просто означает, что вы должны организовать все таким образом, чтобы максимально облегчить посетителям процесс работы с ресурсом, улучшить качество взаимодействия с ним.
Запомните: в списке приоритетов опыт пользователей должен находиться на самом первом месте.
Конечно, то, что работает для одного сайта, не обязательно сработает для вашего — поэтому сплит-тестирование должно быть частью всего этого процесса. Разработка навигации кажется делом простым и незатейливым, особенно если вы следуете традиционным правилам ее создания, но вы никогда не можете быть уверены, что будет лучше для вашей аудитории, пока не испытаете и другие существующие варианты. С помощью сплит-тестов проверить все эти альтернативы довольно легко.
Однако прежде чем вы пойдете разрабатывать собственный эксперимент, взгляните на то, что уже смогли выявить эксперты. Их результаты могут дать вам лучшее представление того, какие гипотезы следует проверить в первую очередь в ваших собственных тестах.
Читайте также: Нужна ли навигация на лендинге: данные, подтвержденные кейсами
1. Структура меню
Хотя нет никаких данных в отношении того, какие проблемы с юзабилити испытывали пользователи сайта Portland Trail Blazers, очевидно, что кто-то все же надоумил их нанять агентство Sq1, чтобы оценить свою конверсионную воронку и определить, что потенциально является причиной слабых продаж.
Маркетинговое агентство сфокусировало свое внимание на системе навигации, которая явно не была оптимизирована для работы пользователей. Вот как она выглядела в 2013 году:
Дизайн меню сайта Portland Trail Blazers в 2013 году
Сам по себе дизайн меню был сложен для восприятия, а структура и вовсе могла запутать. После идентификации тех целей, для достижения которых посетители использовали меню, Sq1 решило обновить ее дизайн и структуру:
1. Оно удалило прозрачный фон.
2. Также были перетасованы пункты навигации в ниспадающих меню, и теперь они воспринимались более логично и упорядоченно.
3. Была улучшена мобильная отзывчивость меню.
В результате проведенного сплит-теста стало ясно, что новая и улучшенная структура меню привела к увеличению выручки на 62.9%. Навигация сайта Trail Blazers с тех пор претерпела несколько изменений, но непрозрачный фон и ее вертикальная ориентация сохранились. Вот как это меню выглядит сегодня:
Дизайн меню после оптимизации
2. Заголовки меню
Когда перед дизайнерами сайта Formstack встала задача разработки навигационного меню, сначала они постарались дать ответ на вопросы типа:
1. Какого рода контент должен быть отображен в меню?
2. Как он должен быть структурирован?
3. Какие страницы должны быть приоритетными в иерархии?
Страница, на которой они решили запустить свое меню навигации, носила название «Why Use Us» (Почему выбирают нас). Они возлагали большие надежды на то, что этот заголовок приведет к росту трафика и конверсий, и были неприятно удивлены, увидев, что показатель CTR не оправдал их ожиданий.
Вот как выглядела эта страница в 2013 году:
Formstack — до
Разочарованные полученным результатом разработчики решили поменять название «Why Use Us» (Зачем мы нужны) на «How It Works» (Как это работает). Это было то название, придуманное еще до запуска проекта, но в итоге отброшенное. Как вы можете себе представить, они были в шоке от того, как простое изменение названия привело к 50%-ному увеличению числа просмотров страницы и 8%-ному увеличению конверсий.
Вот как сайт выглядел в марте того же года, когда были реализованы изменения:
Formstack — после
Школа юзабилити: как улучшить навигацию сайта?
3. Логика меню
В 2014 году люди, ответственные за проект Bizztravel Wintersport, начали замечать, как много действий приходится совершать посетителям сайта, чтобы найти то направление и место проведения отпуска, наиболее им подходящее. Чтобы перейти к нужному региону (всего лишь региону, а не конкретному месту назначения), в среднем требовалось 5 кликов. Авторы сервиса тут же осознали, что это упущение грозит им куда большими проблемами в будущем.
Чтобы перейти к нужному региону (всего лишь региону, а не конкретному месту назначения), в среднем требовалось 5 кликов. Авторы сервиса тут же осознали, что это упущение грозит им куда большими проблемами в будущем.
Вскоре было определено, что самым слабым местом сайта является его навигация. Отсутствие логики и простоты вынуждало разработчиков радикальным образом изменить не только само меню, но и заголовки. Это могло бы упростить процесс поиска для посетителей.
При создании усовершенствованной и более интуитивно понятной навигационной системы для сайта были проведены сплит-тестирования. Было выяснено, что новая версия дизайна дала на 21,34% больше конверсий, чем предыдущая.
Контрольный вариант
Новый дизайн навигационного меню
Как вы можете увидеть, улучшенная навигационная система опирается на более понятные указатели: как, например, флаги стран и другие узнаваемые символы — образуя более интуитивно понятный интерфейс.
4. Скрытые меню
Когда спорят о преимуществах скрытых и видимых меню, на самом деле разговор идет о том, стоит ли скрывать навигацию за иконкой (как, например, гамбургер-меню) или нет. В то время как скрытые меню действительно необходимы на сайтах, просматриваемых с мобильных устройств, вопрос, касающийся того, должны ли использоваться эти минималистичные навигационные решения на десктопных ресурсах, до сих пор остается открытым.
Консалтинговое агентство Nielsen Norman Group провело эксперимент, чтобы попытаться выяснить, что именно происходит при использовании скрытого меню в настольных и мобильных версиях веб-сайтов. К сожалению, точной информации о том, какие именно сайты были протестированы, нет, но суть теста понятна сама по себе.
Можете ли вы догадаться, где спрятано меню на этом сайте?
Если вы выбрали значок, находящийся в центре страницы — который по логике должен вести на главную страницу сайта — то вы правы.
Вот что удалось выяснить NMG:
Десктопная версия сайта
1. Посетители использовали скрытое меню в 27% экспериментов.
Посетители использовали скрытое меню в 27% экспериментов.
2. Видимое меню использовалось в 48% случаев.
3. На сайтах со скрытым меню людям приходилось тратить больше времени на то, чтобы понять, где какую информацию искать; в частности, они были на 39% медленнее, чем те, кто работал на сайтах с видимым меню.
Мобильная версия сайта
1. Пользователи использовали скрытые меню в 57% экспериментов.
2. Когда меню было частично видимо (использовать полностью видимое меню не практично на мобильных версиях сайтов), оно использовалось в 86% случаев.
3. Скрытые меню замедляли пользователей на 15% (по сравнению с теми, кто работал с сайтом с видимыми меню).
Кроме того, исследователи также нашли, что скрытые меню труднее обнаружить (что вполне очевидно). На сайтах без четких указателей в верхней части посетители тратили больше времени, чтобы найти нужную им информацию. Скрытые меню на 21% усложняют и на 20% снижают возможность выполнения задачи.
Ниже — хороший пример простого, понятного и видимого меню:
Видимое навигационное меню сервиса HostGator
Читайте также: Создание мобильной навигации независимо от гамбургер-меню
5. Мобильные меню
Как вы можете видеть из приведенного выше примера, мобильные пользователи, вероятно, более знакомы со скрытым меню, чем пользователи настольных компьютеров. Но когда дело доходит до определения того, как создать скрытое меню для мобильной версии сайта, недостаточно полагаться только на пресловутую иконку-гамбургер. Исследования, проведенные агентством Sites for Profit, ответят почему.
В первом эксперименте была поставлена цель протестировать эффективность дизайна гамбургер-кнопки. Были созданы три версии значка скрытого меню:
1. Базовая модель, которая представляла собой только три горизонтальные полоски.
2. Иконка-гамбургер, состоящая из трех горизонтальных линий, обведенных тонкой линией.
3. Иконка-гамбургер с надписью «МЕНЮ», помещенной внизу.
Было обнаружено, что второй вариант (три полоски в квадратике) показал наибольшее число конверсий. Это объяснялось тем, что такой вариант иконки больше напоминает классическую кнопку, глядя на которую посетители мгновенно понимали, что на нее можно кликнуть.
Caffeine Informer — иконка-гамбургер
Во втором эксперименте была поставлена задача проверить, оказывает ли какое-либо влияние на число конверсий слово «Меню», размещенное рядом с иконкой. Были созданы четыре версии значка скрытого меню:
1. Базовым дизайном был выбран победивший в предыдущем эксперименте вариант — три полоски в квадрате.
2. Слово «Меню» вместо иконки.
3. Иконка-гамбургер и слово «Меню», размещенные вместе и обведенные чертой.
4. Слово «Меню», обведенное чертой.
Согласно полученным данным 3 вариант иконки получил большее количество кликов; однако, слово «Меню», заключенное в квадратик, собрало больше конверсий.
Caffeine Informer — иконка-меню
Дополнительные советы по дизайну навигационного меню
Итак, что удалось узнать о навигационном меню после проведения всех этих экспериментов? Очевидно, что если посетители как-то неверно взаимодействуют с вашим ресурсом, то, скорее всего, в этом виновата неудачная система навигации. Как правило, на разработку навигации не тратится так же много времени, как на создание главной страницы сайта или даже выбор подходящей формулировки для всплывающего окна, однако не следует забывать, что этот элемент пользовательского интерфейса может оказать серьезный отрицательный эффект на коэффициент конверсии, если он не будет должным образом проработан.
При разработке навигационного меню не упускайте из внимания следующие рекомендации.
Совет 1
Логотип компании всегда должен вести на главную страницу сайта. Согласно уже упомянутому ранее отчету агентства KoMarketing, 36% людей склонны использовать логотип как средство возврата к началу.
Несмотря на многочисленные меню и строку поиска, логотип компании REI достаточно хорошо заметен, поэтому ни у кого не возникает сомнений по поводу того, куда надо кликнуть, чтобы вернуться на главную страницу.
Логотип компании на сайте REI
Совет 2
Будьте проще. Чем больше страниц вы попытаетесь уместить в одном веб-пространстве, тем выше шансы, что вы просто-напросто запутаете посетителей. Настоятельно рекомендуем вам упростить макет меню и стараться задействовать как можно меньше его опций (от 5 до 7).
Навигация La Moulade послужит этому отличным примером:
Упрощенная навигация La Moulade
Компания могла бы разместить информацию о своих услугах на нескольких страницах, но сделала еще проще. На сайте всего три страницы, а забавный анимационный эффект, возникающий при скроллинге, доводит до посетителей всю необходимую им информацию о качестве работы с компанией.
Совет 3
Организуйте свое меню на основе приоритета. Эффект порядкового номера (Serial position effect) указывает на то, что страницы, расположенные ближе к началу или концу списка, будут автоматически доминировать в умах пользователей.
The Daily Show занимает самое приоритетное место в иерархии меню
Как вы можете видеть на сайте Comedy Central, шоу перечислены не в алфавитном или любом другом логическом порядке, что помогло бы пользователям найти предмет поисков гораздо быстрее. Можно предположить, что «The Daily Show», вероятно, самое популярное шоу — либо сервис хочет привлечь к нему больше внимания — и именно поэтому оно и занимает верхнюю позицию.
Совет 4
Названия меню должны быть лаконичными, но вместе с тем и емкими. Это не то место, где вы можете дать свободу фантазии.
Совет 5
Меню должны быть максимально большими для экрана любого размера: текст будет проще читать, а на кнопки — кликать.
На сайте компании Adwyse все представлено наилучшим образом: меню достаточно большое, что все заголовки легко умещаются, они легки для прочтения и клика. Это относится как к системе навигации на десктопной версии сайта:
Так и к мобильной:
Совет 6
Используйте цвет или любой другой hover-эффект, чтобы иметь возможность посредством меню указать посетителям, в какой области сайта они находятся в данный момент. Для этой целей сервис Netflix очень удачно использует свой брендовый красный цвет:
Совет 7
Сделайте навигационное меню «липким», то есть остающимся на экране даже при скроллинге, чтобы оно всегда было на виду. Это относится к любому стилю навигации: мобильному или десктопному, видимому и скрытому, горизонтальному и вертикальному.
Сайт компании Coloured Lines может похвалиться красочным, исполненным при помощи иконок и не исчезающим при проматывании страницы навигационным меню.
Совет 8
Пользователи мобильных и десктопных устройств хотели бы пользоваться меню, которое отвечало бы их потребностям, поэтому вариант предложить один вариант дизайна для всех категорий посетителей не сработает. Веб-сайт сервиса Intuit служит прекрасным примером того, почему вы должны поступить именно так.
Веб-сайт сервиса Intuit служит прекрасным примером того, почему вы должны поступить именно так.
Десктопный вариант меню:
Мобильный:
Либо у них нет мобильных посетителей, либо их просто не заботит, что людям придется увеличивать страницу и прокручивать ее, чтобы найти хоть что-то на таком неадаптивном сайте.
Совет 9
Когда вы приступите к разработке меню для мобильной версии сайта не забудьте сделать более ясным и видным то, что меню кликабельно. Границы — лучший способ сделать это. Взгляните на пример ниже:
Сайт Politico
Совет 10
Иконки не всегда всем понятны, поэтому старайтесь их не использовать — как в мобильной версии, так и в десктопной. Далеко не всем удается подобрать такие картинки, которые будут понятны и легко узнаваемы. Компании Brit & Co удалось:
Совет 11
Нет ничего плохого в том, чтобы иметь глубокие, многоуровневые меню. Но не следует совмещать их со скрытыми меню. Используйте дизайн мега-меню и навигационные цепочки (breadcrumbs), чтобы облегчить дальнейшую навигацию.
Используйте дизайн мега-меню и навигационные цепочки (breadcrumbs), чтобы облегчить дальнейшую навигацию.
Сайт Verizon Wireless удалось не нарушить оба эти правила. Во-первых, они абсолютно прозрачны в предоставлении имеющейся информации о системе навигации и сделали фантастическую работу по организации ее структуры:
Во-вторых, они предусмотрительно имплементировали в систему навигационные цепочки. Как бы далеко не ушли посетители в своем исследовании сайта, они всегда могут вернуться обратно.
Совет 12
Если вы хотите использовать креативный вариант навигации при входе на сайт, не стесняйтесь делать это. Поместите главное меню в ожидаемом для пользователей месте.
Многие дизайнеры экспериментируют с popup/slide-формами, поскольку неожиданное движение на экране должно хорошо захватывать внимание посетителей. Но всплывающие окна не должны быть низведены до окон, оповещающих о срочных предложениях и прочем, они должны использоваться в угоду навигации, как в случае с меню сайта Bolden.
Читайте также: Ключевой принцип навигации, или «Скажите, где вы находитесь»?
Заключение
Следовать всем правилам и собственной интуиции при проектировании навигационного меню совсем не достаточно, чтобы люди были довольны. Все, что не сходится с их ожиданиями от вашего сайта, или является причиной их замешательства, путаницы, может стоить вам конверсий. Поэтому проведение сплит-тестирований обязательно при проектировании системы навигации. И не только.
Существует множество факторов, которые следует подвергнуть тесту. Вы можете начать с того, что советуют эксперты, но не забудьте также проверить и количество ссылок, цветовое решение, местоположение меню, его размеры, названия категорий и многое другое.
Высоких вам конверсий!
По материалам: crazyegg.com
31-07-2017
Ein gutes Navigationsmenü ist ausschlaggebend für das Optimieren des Benutzererlebnisses. Erfahre in diesem Leitfaden, wie ein Navigationsmenü deine Website verbessern kann.
Erfahre in diesem Leitfaden, wie ein Navigationsmenü deine Website verbessern kann.
Wenn die Metriken deiner Веб-сайт schlecht sind, muss das nicht an deinem Content liegen. Vielleicht brauchst du etwas Hilfe bei deiner Веб-сайт-навигация. Das Navigationsmenü ist eines der wichtigsten Bestandteile deiner Website. Es hilft den Besuchern, sich von Seite zu Seite und von Links innerhalb und außerhalb deiner Seiten zu bewegen.
Die Art und Weise, wie dein Navigationsmenü deinen Besuchern präsentiert wird, ist entscheidend dafür, dass sie sich über dein Angebot informieren können. Außerdem verbessert es die Professionalität deiner Website. Sieht deine Navigationsleiste aus, als könnte sie etwas Hilfe gebrauchen? Wenn ja, dann ложь weiter.
Einfach ausgedrückt versteht man unter Navigation die Art und Weise, wie man sich orientiert und von einem Ort zum nächsten gelangt. Zur Website-Navigation zählen также die Mittel und Methoden, die verwendet werden, um sich auf einer Website umzusehen. Dein Navigationsmenü ist der Ausgangspunkt für deine Besucher, um zu anderen Seiten auf deiner Website oder zu anderen Links innerhalb der von dir erstellten Seiten zu gelangen.
Dein Navigationsmenü ist der Ausgangspunkt für deine Besucher, um zu anderen Seiten auf deiner Website oder zu anderen Links innerhalb der von dir erstellten Seiten zu gelangen.
Der Inhalt ist nach wie vor der wichtigste Bestandteil, aber wahrscheinlich werden sich die Besucher deinen Blog, deine Artikel oder deine anderen Angebote nicht ansehen, wenn sie nicht wissen, wie sie dorthin gelangen. Und ohne Navigationsmenü können sie gar nicht dorthin gelangen.
Wenn deine Navigation übersichtlich und benutzerfreundlich ist, wirst du mehr Besucher haben, da sie die Navigation auf deiner Website einfach finden. Ist die Seite nicht benutzerfreundlich, werden sie sie wahrscheinlich eher verlassen, weil sie sich nicht zurecht finden oder weil sie sie allgemein optisch nicht ansprechend finden.
Vergiss nicht deine mobilen Benutzer. Веб-сайты müssen sich auch auf Mobilgeräten Problemlos navigieren lassen. Wenn die Website-Navigation auf deinem Mobilgerät umständlich oder nicht benutzerfreundlich ist, werden die Besucher die Website wahrscheinlich verlassen und zu einem Konkurrenten gehen, bei dem die mobile Navigation besser funktioniert. Das ist ein ziemlich guter Grund, warum deine Website reaktiv und für mobile Benutzer geeignet sein sollte.
Das ist ein ziemlich guter Grund, warum deine Website reaktiv und für mobile Benutzer geeignet sein sollte.
Dein Menu ist auf deiner Haupt-Landingpage sowie auf allen Seiten sichtbar, auf denen du es deinen Besuchern zugänglich machst. In der Regel findet sich das Menu auf jeder Seite, damit es den Besuchern immer zur Verfügung steht.
Warum ist die Веб-сайт-навигация, что?
Die Navigationsleiste und das Menu der Website sind wichtig, da sie es Besuchern und Kunden ermöglichen, genau dorthin zu gelangen, wo sie hin möchten. Es gibt ihnen das Gefühl, die Kontrolle über ihren Besuch auf deiner Website zu haben, und nicht, dass sie von einem autotisierten Scrollsystem geleitet werden, wie es es часто auf sogenannten «minimalistischen» Websites zu finden ist.
Gegen reinen Minimalismus ist nichts einzuwenden, aber die Kunden Wollen das Gefühl haben, dass sie ohne viel Aufwand dorthin gelangen können, wo sie hinwollen, und es ist von Vorteil, wenn du ihnen dabei hilfst.
Unter dem Strich hat eine Website, die einfach zu navigieren ist, folgende Vorteile:
- Sie ist einfach zu bedienen
- Besucher bleiben länger auf deiner Веб-сайт
- Besucher haben einen besseren Überblick über deine Angebote
- Diesuchmaschinenrankings Verbessern sich
- Sie sorgt für ein professionalelles Erscheinungsbild
In der Regel handelt es sich bei einem Navigationsmenü um eine horizontale oder vertikale Leiste, die sich auf jeder Landingpage deiner Веб-сайт befindet. Mit einem Navigationsmenü können sich die Besucher leicht auf deiner Website zurechtfinden und dorthin gelangen, wo sie hinwollen, egal ob es sich um deinen Интернет-магазин oder deine „Über uns“-Seite handelt.
Für die Benutzererfahrung ist ein Navigationsmenü extrem wichtig. Fast 50 % der Benutzer, die über eine Verweiswebsite oder einesuchmaschine auf die Website eines Unternehmens gelangen, nutzen ein Navigationsmenü, um sich zu orientieren. Damit hast du eine gute Gelegenheit zu entscheiden, wie du deine Navigation präsentieren möchtest. Du kannst Besucher dazu Bringen, deine besten Seiten zu besuchen, был wiederum zu Verkäufen und neuen Kunden führt.
Damit hast du eine gute Gelegenheit zu entscheiden, wie du deine Navigation präsentieren möchtest. Du kannst Besucher dazu Bringen, deine besten Seiten zu besuchen, был wiederum zu Verkäufen und neuen Kunden führt.
Prüfe immer die Qualität des HTML-codes, bevor du deine Navigationsseite zur Veröffentlichung freigibst. Ein schlecht geschriebener HTML-Code kann deine Besucher frustrieren und dafür sorgen, dass sie stattdessen die Website eines Konkurrenten aufrufen.
Kontrolliere alle Links in deinem Navigationsmenü und stelle sicher, dass sie alle funktionieren. Prüfe auch das Menu an sich, um zu sehen, ob es lesbar und benutzerfreundlich ist, auch für Benutzer, die sich nicht so gut mit Technik auskennen.
Es gibt viele Arten von Navigationsmenüs, u. а. Горизонтальное меню, выпадающее меню, меню гамбургеров и вертикальное меню. Sie alle erfüllen ihren eigenen Zweck und können gleichermaßen effektiv sein. Dies hängt von der Art der Website ab, die du erstellst, vom Design und der Benutzeroberfläche.
Bei der oberen horizontalen Navigation erstreckt sich das Menu in der Regel über den gesamten oberen Bereich der Seite und enthält Links zu den verschiedenen Seiten deiner Website. Wenn du möchtest, dass der Zugriff auf alle deine Seiten gleich einfach ist, dann wäre diese Lösung wahrscheinlich am praktischsten. Beachte dabei aber, dass es zwar gut ist, einen einfachen Zugriff zu allen Seiten zu ermöglichen, dass es dann aber schwieriger sein kann, die Benutzer auf die Seiten zu locken, die sie besuchen sollten.
Aus diesem Grund entscheiden sich viele Website-Ersteller und Unternehmer für die minimalistische Automatic Scroll-Funktion, da du den Besucher damit durch deine Website führen und ihn auf die gewünschten Seiten leiten kannst.
Beide Optionen haben Vor- und Nachteile, aber die meisten Besucher werden sich lieber selbstständig und in ihrem eigenen Tempo auf deiner Website umsehen Wollen, anstatt gezwungen zu sein, auf die Verkaufsseite zu gehen. Vielleicht möchten sie sich einfach nur informieren und nicht gleich etwas kaufen. Ein stark Automaticisiertes System kann für einen Kunden, der sich auf deiner Website Nur informieren will, frustrierend sein und möglicherweise verpasst du die Gelegenheit, dass er sich zu einem späteren Zeitpunkt zu einem Kauf entscheidet.
Vielleicht möchten sie sich einfach nur informieren und nicht gleich etwas kaufen. Ein stark Automaticisiertes System kann für einen Kunden, der sich auf deiner Website Nur informieren will, frustrierend sein und möglicherweise verpasst du die Gelegenheit, dass er sich zu einem späteren Zeitpunkt zu einem Kauf entscheidet.
Die Zeiten der schnellen Verkäufe sind vorbei. Du musst deinen Besucher erst einmal für dich gewinnen und ihm zeigen, dass du ein Freund bist, jemand, der daran interessiert ist, ihm zu helfen. Wenn er bereit zum Kaufen ist, kannst du entsprechende Links zur Verfügung stellen.
Das Dropdownmenü enthält eine Liste mit verschiedenen Möglichkeiten, die der Kunde auswählen kann. Diese Option wird häufig im Shopping-Bereich einer Website verwendet, damit der Kunde anhand verschiedener Kategorien und Kriterien durch Produkte und Dienstleistungen navigieren kann. Ein Dropdown-Navigationsmenü wird jedoch auch häufig auf Homepages verwendet, da es den Besuchern ermöglicht, schnell die verschiedenen Seiten deiner Website aufzurufen.
Diese Art der Navigation ist bei Software für Mobilgeräte üblich, da sie die Benutzerfreundlichkeit für mobile Benutzer erhöhen kann. Dieses Menu wird auch für Kunden verwendet, die einen Desktop oder Mac nutzen und besteht aus drei horizontalen Linien oben rechts. Wenn die Benutzer darauf klicken, erscheint Automaticisch ein Menu mit Optionen, die sie auswählen können, um zu einer bestimmten Seite zu gelangen.
Bei der vertikalen Seitenleiste sind alle Seiten deiner Website in einer übersichtlichen Reihenfolge aufgelistet, eventuell nach Wichtigkeit geordnet. Du solltest dir allerdings Gedanken über die Reihenfolge machen, da Benutzer in der Regel auf die ersten fünf Möglichkeiten klicken, die ihnen angezeigt werden, und sich nicht das gesamte Menu anschauen.
Eine gute Стратегии, Optionen, auf die die Besucher klicken sollen, in der Reihenfolge ihrer Wichtigkeit aufzulisten. Auf diese Weise kannst du sie auf die gewünschte Seite leiten, ohne dass sie das Gefühl haben, dass sie auf die Verkaufsseite gehen müssen.
Wenn du kein Webdesign-Experte bist, mag das Hinzufügen eines Menus zu deiner Website ein wenig kompliziert erscheinen. Glücklicherweise bieten die meisten Website-Erstellungsdienste Tools, mit denen du mit nur wenigen Klicks ein Navigationsmenü hinzufügen kannst. Beachte jedoch, dass du dich etwas mit HTML auskennen solltest, wenn du eine Navigationsleiste haben möchtest, die voll und ganz den spezifischen Anforderungen deiner Website oder deines Unternehmens entspricht.
Wenn du noch keine Website für dein Unternehmen erstellt hast, dann kann dir Mailchimp dabei helfen. Mit Mailchimp kannst du dir schnell und einfach eine Резервирование домена, дизайн веб-сайта и использование einen Online-Store erstellen, in dem sich Besucher umsehen und einkaufen können. Sobald deine Website und dein Online-Stet eingerichtet sind, kannst du neue Seiten hinzufügen und entscheiden, wie sie im Navigationsmenü deiner Seite erscheinen sollen.
Абшлисенде Анмеркунген
Navigationsmenüs wirken sich auf das Verhalten der Besucher auf deiner Website aus. Daher ist es wichtig, das Thema Navigation überlegt und strategisch anzugehen. Laut Webdesign-Experten können selbst kleinste Änderungen am Menu oder der Website einen großen Unterschied bei den Einnahmen machen.
Beachte diese Tipps, um eine möglichst effektive Webnavigation für deine Website zu erstellen:
- Überlege dir, был определен Kunden am wichtigsten ist.
- Überlege dir, wohin deine Kunden auf deiner Website gehen sollen.
- Sorge dafür, dass sie zwar sehen, was du ihnen zeigen möchtest, aber nicht das Gefühl haben, dass sie dorthin geführt werden.
- Überlege dir, welche Art von Navigation für deine Website am besten geeignet ist.
- Entscheide dich für ein ansprechendes Farbschema, das zu den Farben deiner Website passt und für eine положительный Benutzererfahrung sorgt.
Wenn du mit dem Design deiner Wunsch-Website beginnst, überlege dir, ob du Mailchimp nutzen möchtest. Mit Mailchimp kannst du eine Website und einen Online-Shop einrichten und erhältst Zugang zu allen Tools, die du für die Vermarktung deines Unternehmens benötigst. Von der Durchführung von E-Mail-Marketing-Kampagnen bis zur Erstellung digitaler Ads – mit Mailchimp kannst du alles machen.
Mit Mailchimp kannst du eine Website und einen Online-Shop einrichten und erhältst Zugang zu allen Tools, die du für die Vermarktung deines Unternehmens benötigst. Von der Durchführung von E-Mail-Marketing-Kampagnen bis zur Erstellung digitaler Ads – mit Mailchimp kannst du alles machen.
12 Важные советы по дизайну меню навигации
Хотя создание привлекательных и ценных веб-страниц важно, ваши усилия могут быть потрачены впустую, если они не организованы. Это может затруднить пользователям просмотр и взаимодействие с вашим контентом, что приведет к отказам (выходам со страницы) и потенциальному снижению рейтинга в поисковых системах.
К счастью, вы можете создать идеальное меню навигации, чтобы помочь пользователям быстро находить нужные страницы. Имея на выбор множество стилей и форматов, вы можете создавать меню, которые впечатляют посетителей и обеспечивают отличный пользовательский опыт (UX).
В этом посте мы познакомим вас с меню навигации. Затем мы рассмотрим двенадцать полезных советов по разработке меню, а также поделимся некоторыми примерами, чтобы вдохновить вас. Готовый? Давайте начнем!
Готовый? Давайте начнем!
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
Введение в меню навигацииМеню навигации отображают упорядоченный список всех ваших веб-страниц из одной специальной области. Как правило, они отображаются в заголовках или боковых панелях, чтобы их было хорошо видно и доступно для посетителей вашего сайта.
Меню облегчают пользователям навигацию по вашему сайту, а также помогают им разобраться в вашем содержании. Например, просматривая ваше меню, пользователи могут лучше понять взаимосвязь между вашими веб-страницами:
При настройке навигационного меню вы можете рассмотреть возможность включения подменю или локальных навигационных меню в ваше всеобъемлющее главное меню. Затем вы можете добавить более низкие уровни категорий в свою навигацию, если на вашем сайте много контента.
Теперь, когда вы знаете, насколько полезными могут быть навигационные меню, давайте рассмотрим двенадцать полезных советов по их разработке.
1. Приоритет доступностиХорошо спроектированный веб-сайт — это сайт, на котором пользователям не нужно прилагать усилий, чтобы найти то, что они ищут. Это означает, что когда посетитель попадает на вашу страницу, он должен иметь возможность быстро найти ваше меню и понять, как им пользоваться:
Несмотря на то, что вы можете проявлять творческий подход, важно уделить приоритетное внимание разработке доступного веб-сайта. Поэтому старайтесь избегать расплывчатых или сложных меток, которые могут запутать читателей. Вместо этого выбирайте четкие шрифты, высококонтрастные цвета и прямой язык.
2.
 Оптимизация взаимодействия с пользователем (UX)
Оптимизация взаимодействия с пользователем (UX) Предоставление качественного UX может повысить конверсию и снизить показатель отказов. Чтобы оптимизировать UX, постарайтесь сделать меню простым, чтобы пользователям не приходилось разбираться со сложными системами. Можно многое сказать об аккуратном, чистом дизайне, который позволяет посетителям легко перемещаться по вашему сайту.
Общее эмпирическое правило состоит в том, что за три клика или менее люди должны иметь возможность попасть на ваш сайт туда, куда они хотят. Вот почему веб-сайты с большим количеством областей контента часто выбирают мегаменю:
Эти мегаменю часто используются крупными интернет-магазинами, поскольку они делают все страницы доступными из одного места.
Еще одним фактором, который может повлиять на ваш UX, является ваш хостинг-провайдер. DreamHost предоставляет качественный виртуальный хостинг, на котором можно настроить настраиваемые темы и обязательные плагины для всех типов веб-сайтов. Мы также предлагаем удобные интерфейсы, регулярные обновления и круглосуточную поддержку.
Мы также предлагаем удобные интерфейсы, регулярные обновления и круглосуточную поддержку.
У вас может возникнуть соблазн добавить в меню множество эффектов, чтобы произвести впечатление на посетителей. Тем не менее, рассмотрите возможность сохранения ярких функций для вашего общего веб-дизайна. Тем не менее, вы можете включить изображения, если это поможет вам в навигации:
Другой вариант — использовать соответствующие полезные значки, такие как стрелки направления, чтобы направлять пользователей по вашим разделам.
4. Обращение к аудиторииВы не сможете разработать идеальное навигационное меню, не учитывая свою уникальную целевую аудиторию. Имея это в виду, вы можете выбрать цветовые схемы, шрифты и призывы к действию (CTA), которые больше всего понравятся вашему рынку. Это может сделать ваши ссылки более кликабельными.
Например, веб-сайт с серьезными новостями вряд ли будет использовать тот же шрифт и сообщения, что и причудливый блог о выпечке:
Выбирая заголовки или призывы к действию для включения в свое меню, вы захотите вдохновить пользователей на действия. По сути, посетители должны быть заинтересованы в том, чтобы читать дальше или узнавать больше о вашем контенте.
По сути, посетители должны быть заинтересованы в том, чтобы читать дальше или узнавать больше о вашем контенте.
Важно, чтобы формат и дизайн вашего меню соответствовали ожиданиям посетителей. Поэтому рассмотрите возможность использования тех же параметров стиля для выделения пунктов меню. Таким образом, пользователи знают, когда ссылка приведет их на новую страницу или раскроется в раскрывающемся меню.
Например, на веб-сайте Benefit рядом со ссылками используются стрелки направления, которые превращаются в раскрывающиеся меню:
Кроме того, может быть полезно различать основные и второстепенные заголовки. Вы можете сделать это, увеличив элементы меню верхнего уровня или выделив их полужирным шрифтом, чтобы подчеркнуть их значимость.
6. Организуйте надлежащим образом Навигационное меню — это идеальный способ организации веб-страниц. Кроме того, это позволяет пользователям просматривать ваш контент удобным для вас способом. Например, блоги могут группировать сообщения по темам, а веб-сайт электронной коммерции может группировать продукты по категориям:
Например, блоги могут группировать сообщения по темам, а веб-сайт электронной коммерции может группировать продукты по категориям:
После того, как вы определили основные категории своего контента, вы можете построить вокруг них свое навигационное меню. Также полезно выбирать релевантные заголовки, которые правильно описывают страницу.
7. Установите четкую иерархиюВнедрение иерархии в меню позволяет разбивать содержимое на более мелкие фрагменты. Это делает его более удобоваримым для пользователей. Таким образом, постарайтесь сгруппировать соответствующую информацию вместе.
Для некоторых веб-сайтов может быть полезно систематизировать информацию в соответствии с тем, что наиболее популярно или важно для посетителей. Затем вы можете выделить эти заголовки в своем меню. Стремитесь к достижению баланса между показом интересующих пользователей страниц и направлением их на страницы, которые лучше всего соответствуют вашим бизнес-целям.
8. Мобильный опыт
Мобильный опыт Адаптивное меню будет красиво отображаться на экранах разных размеров, таких как смартфоны и планшеты. Это важно, поскольку почти 60% всего мирового трафика приходится на мобильные телефоны.
Большинство веб-сайтов, как правило, выбирают гамбургер-меню для мобильных устройств:
Неспособность создать адаптивный веб-сайт, возможно, является одной из самых больших ошибок, которые вы можете совершить, когда дело доходит до веб-дизайна. Поэтому, когда вы создаете свое меню, подумайте, какие ссылки наиболее важны для включения в ваше основное меню, поскольку это то, что будет видно на небольших экранах.
9. Используйте знакомые веб-соглашения Разработка меню с использованием незнакомых условных обозначений может потребовать от пользователей изучения новых методов, которые могут быть неудобными и раздражающими, поэтому вам следует избегать этого. Например, большинство пользователей привыкли нажимать на логотип веб-сайта, чтобы вернуться на главную страницу.
Если ваш логотип ведет на страницу регистрации или продукта, это может запутать ваших посетителей. Другим распространенным соглашением является изменение цвета «посещенных» ссылок. Включение этих хорошо известных методов на ваш веб-сайт позволяет пользователям интуитивно ориентироваться на ваших страницах.
10. Оптимизация для поисковых системЧтобы привлечь больше органического трафика на свой веб-сайт, вы можете оптимизировать заголовки навигации с помощью популярных ключевых слов. Google Analytics и Google Keyword Planner — отличные инструменты, позволяющие определить, какие слова и фразы ищут пользователи:
Затем вы можете включить эти ключевые термины в свое меню. В результате ваш сайт может просто занять более высокое место в поисковых системах.
11. Выберите правильный тип меню Существует множество типов навигационных меню. Выпадающие меню часто отображаются при наведении или выборе основных категорий. Затем вам будет представлен список второстепенных элементов.
Эти меню выглядят стильно и современно. Кроме того, это отличный способ сэкономить место:
Вы можете сделать еще один шаг и создать полное мегаменю. Их лучше всего использовать для сайтов с богатым содержанием, так как они могут отображать все ваши страницы, не выглядя при этом слишком громоздкими:
Горизонтальные меню, в которых перечислены основные страницы в формате строки, также довольно распространены. В качестве альтернативы, вертикальное меню, указанное в столбце сбоку страницы, помогает читателям при сканировании, поскольку глаза естественным образом перемещаются вниз (а не поперек):
Вертикальные меню хорошо подходят для веб-сайтов с более длинными метками меню, поскольку они предлагают больше места. Тем не менее, они также могут быть привлекательными, что делает их хорошим выбором для сайтов творческих услуг.
12. Добавить хлебные крошки Хлебные крошки позволяют пользователям видеть, где они находятся в структуре вашего сайта. Кроме того, они позволяют посетителям легко вернуться на высокоуровневые страницы, которые привели их к их текущему местоположению:
Кроме того, они позволяют посетителям легко вернуться на высокоуровневые страницы, которые привели их к их текущему местоположению:
Добавление хлебных крошек в ваше меню избавляет пользователей от необходимости возвращаться к началу. Вместо этого они могут легко вернуться на шаг или два назад, чтобы найти то, что им нужно.
Отличные примеры меню навигацииТеперь, когда вы знаете, как создать идеальное меню для своего сайта, давайте рассмотрим несколько примеров.
В основном серьезныйВ основном серьезный имеет четкий значок гамбургера, чтобы освободить место для забавной анимации:
При нажатии на значок открывается вертикальное боковое меню, в котором отображаются только основные заголовки:
После запуска прокручивая анимацию, вы увидите липкое горизонтальное меню, аккуратное и доступное, не отвлекающее от чтения страницы:
В этом примере каждый тип меню используется соответствующим образом. Кроме того, когда вы наводите курсор на пункты меню, все навигационные ссылки выделяются ярко-синим цветом и подчеркиваются для согласованности.
Веб-сайт Bobbi Brown имеет основное горизонтальное меню, расположенное под заголовком. Это делает его одним из первых, что вы видите, когда попадаете на страницу.
Каждый из пунктов главного меню имеет собственное выпадающее меню, содержащее текстовые ссылки среди высококачественных изображений, что делает меню более привлекательным:
Кроме того, меню организовано эффективно, самые важные категории появляются первыми, например, Новинки и Бестселлеры . Даже в раскрывающихся меню ссылки на изображения отдают приоритет наиболее полезным страницам для клиентов, в то время как другие области сайта располагаются вертикально сбоку.
This is AmberThis is Amber имеет причудливое всплывающее меню вне холста в виде вкладок, которые раскрываются при нажатии. Затем выбранная страница скользит, заменяя существующую страницу, которую вы просматриваете:
Это невероятно уникальный способ отображения пунктов меню. Кроме того, он отлично справляется с созданием фирменного стиля. Посетители также могут получить доступ к основным ссылкам через горизонтальное меню заголовка в верхней части страницы.
Кроме того, он отлично справляется с созданием фирменного стиля. Посетители также могут получить доступ к основным ссылкам через горизонтальное меню заголовка в верхней части страницы.
Сигара Blackbird использует гамбургер-меню, при нажатии на которое открывается вертикальное меню. Это стилизовано под выпадающее меню, хотя ссылки открываются поперек, а не вниз:
Кроме того, меню отличается стильным дизайном, передающим четкую иерархию, позволяющую посетителям понять взаимосвязь между страницами. Например, когда посетители наводят курсор на первичные ссылки, они становятся прозрачными, а вторичные ссылки отличаются от страниц верхнего уровня контрастными цветами.
French but NiceFrench but Nice — веб-сайт-портфолио, использующий привлекательное вертикальное боковое меню, в котором проекты упорядочены в хронологическом порядке:
Когда пользователь наводит курсор на одну из ссылок, в лайтбоксе появляется предварительный просмотр страницы.

 С отдельной страницей пользователю нужно больше подумать. «Что из этого реклама?» «Где само содержание?» «Где навигация?». Выпадающее меню показывает только навигацию, и оно появляется ближе к курсору или пальцу пользователя.
С отдельной страницей пользователю нужно больше подумать. «Что из этого реклама?» «Где само содержание?» «Где навигация?». Выпадающее меню показывает только навигацию, и оно появляется ближе к курсору или пальцу пользователя. Если единственная строка невозможна, тогда используйте выпадающее меню или отдельную страницу, нежели фиксированное вертикальное меню.
Если единственная строка невозможна, тогда используйте выпадающее меню или отдельную страницу, нежели фиксированное вертикальное меню.