Навигация по странице сайта. Якоря и их применение в WordPress
Все наверное встречали страницы и статьи на сайтах, на которых была бы навигация по ntrcne. Такой подход используется в больших постах, это значительно увеличивает функционал и удобство для ваших посетителей. Для достижения цели используются якоря (анхоры). Навигация по странице сайта иногда играет значительную роль, по этому в статье мы разберем, как устанавливать анхоры для навигации по странице.
- Что такое ссылка якорь и как сделать html
- Навигация по странице сайта, как сделать якорь в тексте
Что такое ссылка якорь и как сделать html
Ссылка якорь простыми словами — это ссылка на определенный текст, находящийся на одной и той же странице (возможны якорные ссылки на другие страницы). Другими словами анхоры существуют для создания ссылки, которая прокрутит нашу страницу до определенного, выбранного текста, то-есть создает простую навигацию по странице.
Другими словами анхоры существуют для создания ссылки, которая прокрутит нашу страницу до определенного, выбранного текста, то-есть создает простую навигацию по странице.
Якоря внедряются для того, что бы читатель сумел найти нужный ему участок текста в статье, не перечитывая все содержание. То-есть, навигация по странице сайта создаеться с помощью ссылки якоря, это в разы уменьшает время потраченное посетителем на прокрутку и поиск информации.
Представьте себе большое руководство или какую нибудь инструкцию, символов эдак на несколько сотен тысяч, без якорей передвижения по ней станет просто немыслимым. Можно часами искать то что нужно. Именно в случаях наподобие этого и приходят на помощь якоря.
Как работает якорь на странице сайта
Якорь работает следующим образом:
- В одном месте мы выделяем нужный нам фрагмент текста, делаем его ссылкой на нужный нам участок страницы.
- В нужном нам участке страницы ставим якорь, на котором остановиться страница при нажатии на ссылку созданной в предыдущем пункте.

На практике все очень просто, находим на странице ссылку на нужный нам участок текста, нажимаем на нее и сразу же оказываемся на той позиции которую мы пожелали увидеть.
Это очень удобно и легко настраивается, убедиться в этом мы сможем разобрав способ использования якорей для создания навигации по тексту.
Навигация по странице сайта, как сделать якорь в тексте
Для того что бы сделать якорь на странице нужно выбрать два фрагмента текста:
- Место которое будет ссылаться на нужный нам текст. Для того что бы создать ссылку-якорь нужно заключить слово или фразу в тег <a> и назначить ему идентификатор. Выглядит это так: <a href= “#1” >текст ссылки </a>;
- текст на который мы будем ссылаться при помощи ссылки созданной ранее. В тег текста (“a”, “p”, “h”, “span” и т .д.) нужно поставить нужный нам id. Выглядит это так: <a id= “1”>нужный нам текст</a>.
Давайте попробуем сделать якорь на практике.
К примеру данная ссылка <a href= “#test ” > “здесь ссылка” </a>
ссылается на фрагмент текста <a id= “test” > </a> “Начало статьи”, который находиться сверху статьи. Теперь при нажатии на ссылку, мы увидим начало статьи. Все довольно просто. Ставить якорь нужно не на определенное слово, а именно на позицию слова, то-есть возле нужного слова, тогда проблем не должно возникнуть.
Теперь при нажатии на ссылку, мы увидим начало статьи. Все довольно просто. Ставить якорь нужно не на определенное слово, а именно на позицию слова, то-есть возле нужного слова, тогда проблем не должно возникнуть.
Форматирование и создание якоря нужно проводить только в html редакторе, для WordPress это вкладка “текст” редакторе статьи, для обычного html файла это может быть просто блокнот.
На этом создание якорей на странице закончено, наша навигация по странице сайта создана. Тема довольно простая, но если возникнут вопросы пишите в комментариях обязательно помогу, подскажу.
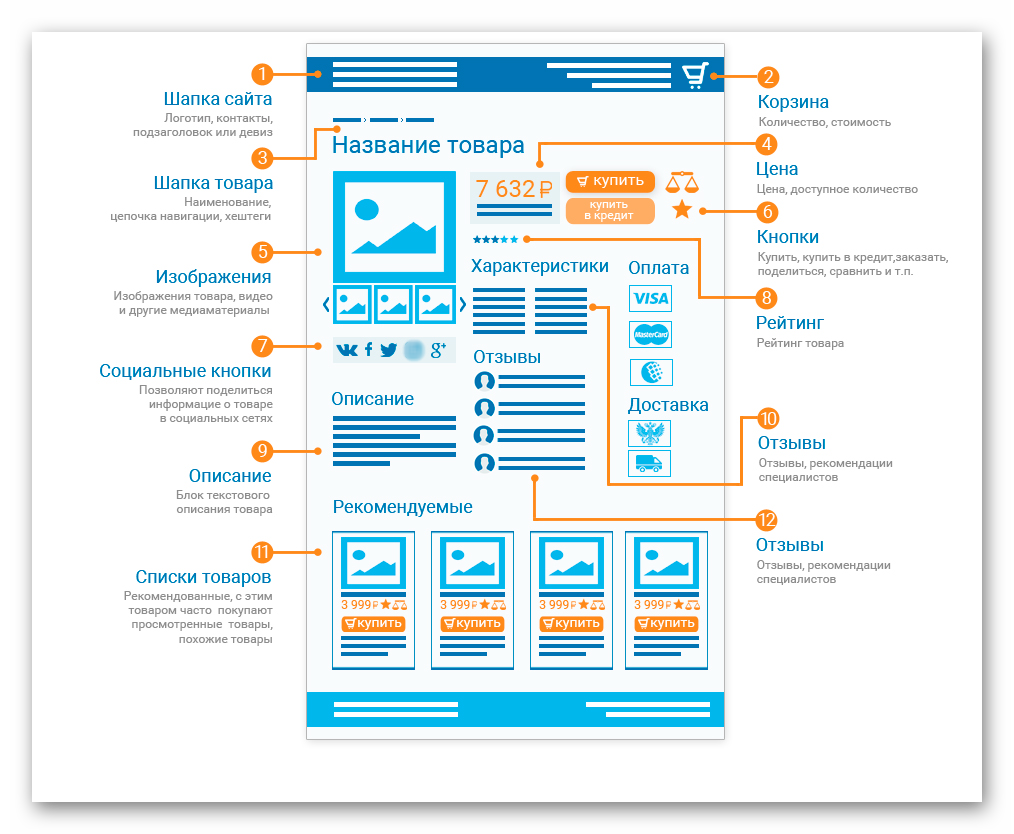
что это такое, из каких видов элементов состоит
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
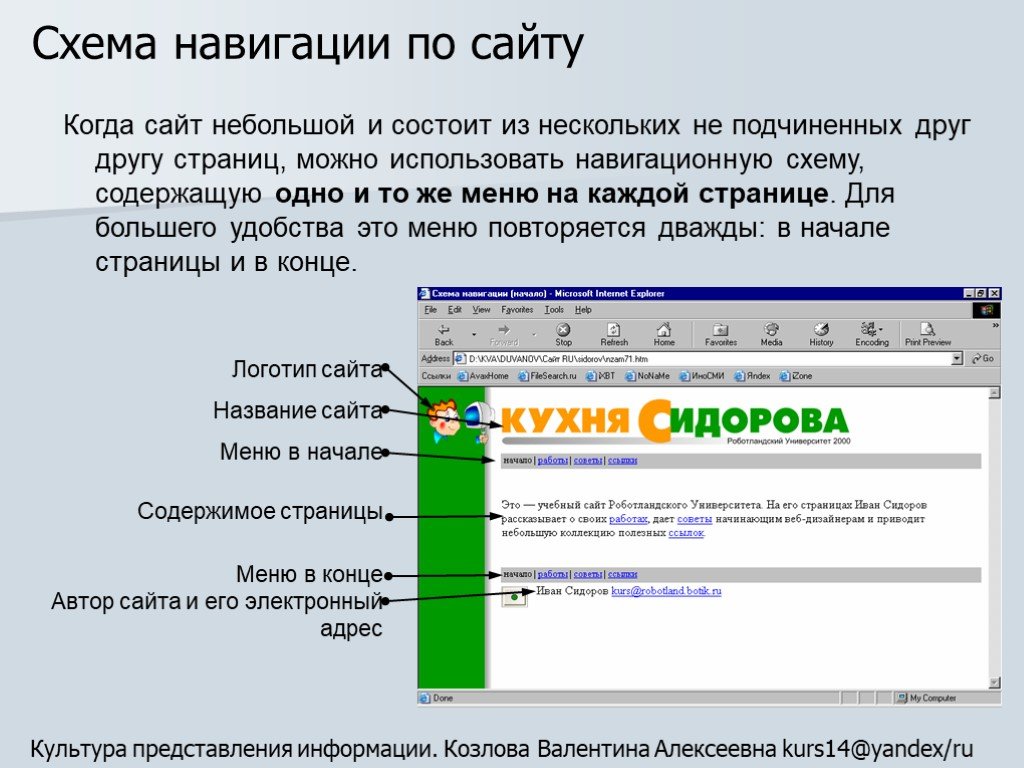
Навигация сайта – это возможность перехода между его страницами. Чем проще и понятнее навигационная система, тем лучше для посетителей, поскольку она позволяет находить требуемую информацию и быстро ориентироваться в разделах сайта.
Как сделать современную и удобную навигацию на сайте: основные требования
Перечислим критерии качественной навигации:
- Простота – все элементы меню или пользовательского интерфейса должны быть хорошо видимыми и интуитивно понятными для любого пользователя. В идеале, чтобы пройти к любой странице или разделу сайта, пользователю должно понадобиться не более 3 кликов.
- Доступность на любой странице сайта – качественно проработанные элементы навигации должны присутствовать на каждой из страниц сайта, чтобы у пользователя была возможность перейти из любого раздела в необходимый.
- Графическое оформление – элементы навигация должна быть контрастны фону и отличаться от основного текста, но при этом гармонировать с общим дизайном ресурса.

От соблюдения данных параметров, при создании сайта во многом зависит его дальнейшая судьба, так как проект с неудобной навигацией не будет привлекать пользователей. Удобная навигация по сайту является частью работы над юзабилити – удобством использования сайта по ряду основных признаков.
Основные виды навигации сайта
Не обязательно размещать на своей площадки все представленные ниже элементы. Из них вы можете выбрать те виды навигации, которые будут полезны именно вашему ресурсу:
- Языковая – используется на сайтах, потенциальная аудитория которых мультиязычна. Пользователю предлагается выбрать наиболее удобный язык, на котором будет отображаться информация. В большинстве своем такой тип навигации внедряется на сайтах различных международных организаций. Использование языковой навигации позволяет избежать необходимости создания нескольких одинаковых сайтов с контентным наполнением на различных языках.
- Основная – ссылки на наиболее важные разделы сайта, размещаются обычно в меню.
 Большинство ресурсов ограничиваются только ей, поскольку она подходит для небольших проектов в несколько десятков страниц.
Большинство ресурсов ограничиваются только ей, поскольку она подходит для небольших проектов в несколько десятков страниц. - Глобальная – это те ссылки, которые должны быть видны с любой страницы сайта, к примеру ссылки на главную страницу.
- Рекламная навигация – к ней относятся ссылки, расположенные для привлечения клиентов на другие ресурсы или страницы с предложением услуг или продукции. Такая навигация может быть, как текстовой, так и графической, в зависимости от замысла дизайнера.
- Тематическая – к такому типу навигации относятся ссылки на близкие по тематике разделы. К примеру, похожие публикации на новостных сайтах. Также это могут быть ссылки под одной статьей с возможностью перехода к следующей или к предыдущей. Наглядно демонстрирует пример тематической навигации фотогалереи, в большинстве из которых под каждым фото будут ссылки, по которым можно просмотреть предыдущее или следующее по порядку фото.
- Навигация в контенте – в основном используется для внутренней перелинковки страниц сайта с целью лучшей поисковой оптимизации.
 Выглядит как ссылка в тексте страницы, направляющая на другой ресурс или другой раздел.
Выглядит как ссылка в тексте страницы, направляющая на другой ресурс или другой раздел. - Указательная – показывает пользователю, в какой части сайта он находится на данный момент. Удобна для крупных порталов и сайтов с множеством разделов. Такой вид навигации позволяет пользователю легко ориентироваться в большом объеме информации.
- Географическая – применяется в основном для крупных сайтов или туристических порталов, которым требуется наглядно указать страну, город или регион, к которому относится раздел, в котором пользователь находится. Такой вид навигации обычно компонуется со ссылками на полезные материалы о стране или туристической достопримечательности.
- Поисковая навигация – в этом случае можно ввести интересующую информацию в поисковую строку (слово или фразу), и система найдет на сайте материалы, где встречается это буквосочетание. Некоторые порталы не ограничиваются поиском только по своей площадке, а попутно выдают пользователя информацию из поисковых систем по интересующему вопросу.

В зависимости от тематики, позиционирования сайта, а также от объема информации на нем, выбирается тот или иной вид навигации. В некоторых случаях варианты компонуются при необходимости, но обычно владельцы ограничиваются 1-2 видами из перечисленных. Необходимость использования того или иного типа навигации диктуется в основном удобством для посетителя при поиске нужной информации.
По типу реализации всю навигацию можно разделить на 4 вида:
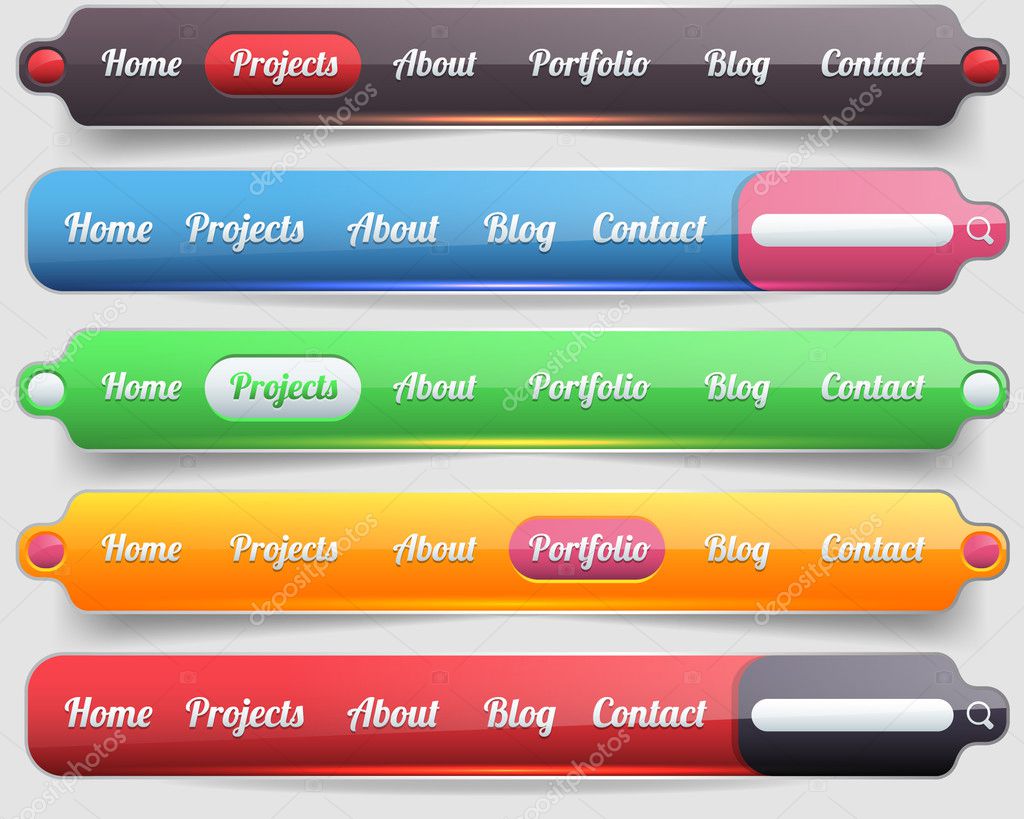
- Текстовая – ссылки на разделы сайта или на внешние ресурсы оформлены просто в виде текста.
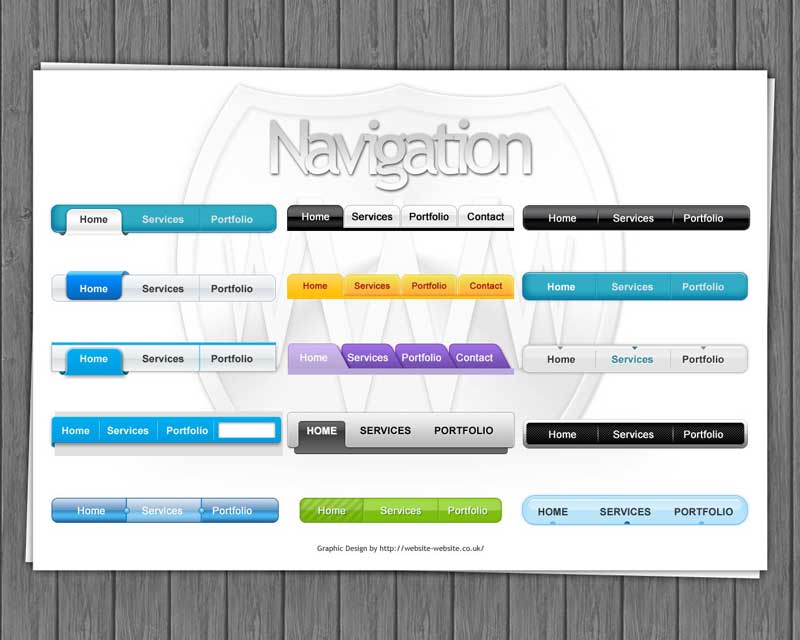
- Графическая – позволяет представить навигацию в более привлекательном формате. Для создания используются прорисованные элементы меню и кнопки.
- HTML –при помощи разнообразных форм можно спрятать громоздкое меню так, чтобы оно показывалось только при наведении курсора на корневую папку. Применение такой навигации, позволяет существенно сэкономить место на странице.

- Java и Flash технологии – такой тип меню можно сделать более интерактивным и запрограммировать определенные эффекты при наведении курсора или нажатии на ссылку. Это наиболее сложный в реализации вид, но вместе с тем наиболее эффектно выглядящий.
В зависимости от типа разрабатываемого проекта выбирается наиболее соответствующий целям и задачам тип навигации по сайту, позволяющий добиться максимального удобства для конечного пользователя или же подтолкнуть его к необходимым действиям.
Удобная навигация сайта – одно из условий высокой конверсии
Для того чтобы получить от пользователя нужное действие или мотивировать его зайти на требуемую страницу, производится общая оценка юзабилити сайта. Учитываются все моменты, начиная от подбора цветов и заканчивая размерами шрифтов. Немалую роль здесь играет правильно сформированная навигация.
Уже доказанным фактом является то, что от ее удобства зависит, сколько людей посетивших сайт, останутся на нем, вернутся на него снова и добавят ссылку в закладки. Продуманная система навигации позволяет удержать и заинтересовать пользователя, а также превратить его в постоянного посетителя сайта или клиента.
Продуманная система навигации позволяет удержать и заинтересовать пользователя, а также превратить его в постоянного посетителя сайта или клиента.
Как улучшить навигацию по веб-сайту (примеры и почему вы должны это сделать)
Навигация по веб-сайту — это то, что многие создают после страниц и контента. В недавнем опросе только 50 % пользователей Интернета могли предсказать, где будет релевантный контент, исходя из стандартной структуры навигации по веб-сайту.
Где найти ответы на конкретные вопросыЕсли половина ваших посетителей не может найти страницу, которую они ищут, это огромная проблема UX.
Это приведет к более высокому показателю отказов, сокращению времени пребывания на сайте и снижению коэффициента конверсии.
Если вы управляете магазином электронной коммерции, плохая навигация также может негативно сказаться на вашей прибыли и доходах.
В этом посте я расскажу о навигации по веб-сайту от А до Я. Это означает, что вы узнаете лучшие практики, различные типы навигации и то, что вам нужно сделать, чтобы создать идеальную навигацию для вашего сайта.
Начнем!
Что такое навигация по веб-сайту?
Навигация по веб-сайтам — это процесс навигации по страницам, приложениям и веб-сайтам в Интернете. Технология, стоящая за этим, называется гипертекстом или гипермедиа.
Гипертекст или мультимедиа — это текстовые веб-страницы, которые используют гиперссылки для связи с другими страницами в Интернете. Гиперссылка — это ссылка, которая ведет ваш веб-браузер к URL-адресу.
URL-адрес указывает, к какому файлу браузер должен получить доступ с сервера, и он загружает и отображает данные, чтобы пользователь мог их увидеть.
Внутренние ссылки ведут на разные страницы одного и того же домена. Внешние ссылки ведут на разные страницы на другом домене, на совершенно отдельный сайт и сервер.
Навигация по веб-сайту использует меню с внутренними ссылками, которые облегчают посетителям поиск нужной страницы. Хорошая навигация является важным элементом удобного сайта.
Что такое меню навигации веб-сайта?
Навигационное меню веб-сайта представляет собой набор ссылок, обычно на внутренние страницы, организованный в виде меню.
Этот раздел называется «шапкой» веб-сайта в веб-дизайне и разработке. Вот некоторые из наиболее распространенных страниц, на которые ссылаются в этих меню:
- О нас.
- Блог.
- Контакт.
- Особенности.
- Планы/Цены.
Меню может, конечно, также содержать ссылки на другие страницы.
Что такое навигационная структура веб-сайта?
Структура навигации веб-сайта описывает, как различные страницы вашего сайта организованы и связаны друг с другом.
Например, к некоторым страницам и материалам можно получить доступ, только посетив определенную страницу. Дизайнеры и веб-разработчики часто планируют структуру навигации при создании нового веб-сайта.
Структура навигации веб-сайта В этом примере страницы About , Plans , Contact и Blog связаны из главного меню. Чтобы получить доступ к страницам Mission и Team , сначала необходимо посетить страницу About .
Чтобы получить доступ к страницам Mission и Team , сначала необходимо посетить страницу About .
Почему важна навигация на веб-сайте?
Во вступлении к этому сообщению вы узнали, что 50% интернет-пользователей не могут правильно использовать стандартное меню. Представьте, как мало людей смогли бы найти нужный контент вообще без навигации.
При правильном подходе к навигации и меню можно довести процент ниже 50%. Это снизит показатель отказов, увеличит среднее время пребывания на сайте и приведет к увеличению трафика, лидов и клиентов.
Не позволяйте вашим посетителям заблудиться 🔎 В этом руководстве мы делимся всем, что вам нужно знать о навигации по веб-сайту и почему это является ключом к успеху сайта! виды навигации по сайту. Их:
При правильном сочетании они помогают вашим посетителям перемещаться по вашему веб-сайту и без проблем находить пункт назначения. Давайте подробнее рассмотрим каждый из них.
1. Глобальная навигация по веб-сайту
При глобальной навигации по веб-сайту меню и ссылки идентичны на всех страницах веб-сайта. Многие современные меню разработаны таким образом, в том числе меню нашего собственного сайта здесь, в Kinsta: если вы прокрутите страницу вниз, меню «следует».
Глобальное меню заголовка KinstaНа скриншоте вы можете увидеть наше простое и понятное меню заголовка. Он одинаков на всех наших страницах и ведет к некоторым из наших самых важных страниц и контента.
Мы знаем важную информацию, которую потенциальный клиент хочет знать о хостинговой компании, прежде чем принять решение. Вот почему мы упростили для потенциальных клиентов поиск наших планов, функций и возможность связаться с нами. А для существующих пользователей у нас есть возможность входа в систему, позволяющая им войти в свою панель управления MyKinsta.
Наше нижнее меню также является глобальным и выделяет основные разделы нашего веб-сайта и некоторый рекомендуемый контент.
Глобальные меню являются стандартом для большинства готовых решений CMS.
Каждая тема WordPress позволяет использовать различные типы и области меню навигации. Если вам нужно больше, вы можете использовать плагин меню, чтобы иметь больше доступных опций.
2. Иерархическая навигация по веб-сайту
Иерархическая навигация означает, что меню меняются в зависимости от контекста каждой страницы.
Большинство газет и веб-сайтов, ориентированных исключительно на контент, имеют иерархическую навигацию. Например, если вы посещаете верхнюю страницу газеты, вы обычно видите ссылки на основные категории новостей в меню заголовка.
Пример иерархической навигации из NYTЕсли бы меню было глобальным, оно оставалось бы прежним после перехода в другую категорию. Но поскольку он иерархический, он показывает новые ссылки, которые ведут к подкатегориям страницы категории, которую мы посещаем.
Пример иерархической навигации На странице Science New York Times вы вообще не видите меню верхнего уровня. Вместо этого вы видите ссылки на различные подразделы научных исследований и статей.
Вместо этого вы видите ссылки на различные подразделы научных исследований и статей.
Это изменение отличает это меню от обычного глобального меню, которое вы найдете на большинстве небольших сайтов.
3. Локальная навигация по веб-сайту
В отличие от иерархической и глобальной навигации, локальная навигация по веб-сайту относится к внутренним ссылкам, включенным в сам контент. Обычно пользователю предоставляются варианты на том же уровне иерархии или на один уровень глубже или ссылки для перехода на другие релевантные страницы.
Хорошим примером являются веб-сайты журналов, которые часто используют ссылки, чтобы помочь читателям изучить более глубокий контекст определенной статьи. Если они упоминают инцидент, который они освещали в прошлом, они будут ссылаться на эту статью, вместо того, чтобы подробно объяснять ее.
Пример связанного контента, связанного со страницей Но он предназначен не только для журналов и новостных сайтов. Магазины электронной коммерции в значительной степени полагаются на этот тип навигационного меню для демонстрации продуктов в той же категории.
Внутренние ссылки также являются важным аспектом SEO, поэтому теперь это стандартная практика для всех, кто управляет веб-сайтом.
Примеры навигации по веб-сайту
Вместо того, чтобы болтать о теории, давайте углубимся в некоторые примеры. Я расскажу о новостном веб-сайте и теме Twenty Twenty WordPress.
Новостной веб-сайт: New York Times
Меню домашней страницы NYTНа первый взгляд может показаться, что New York Times в основном использует единое глобальное меню заголовка своих категорий.
Но это еще не все. Нью-Йорк Таймс использует все виды навигации по сотням страниц категорий и миллионам статей.
Используемые типы навигации:
- Иерархический.
- Глобальный.
- Местный.
Давайте посмотрим на различную навигацию заголовка для каждой страницы.
Домашняя страница
В разделе заголовка своего веб-сайта он включает два меню, одно расширяемое глобальное меню над логотипом и иерархическое меню под заголовком. По сути, это похоже на настройку меню заголовка и подзаголовка.
По сути, это похоже на настройку меню заголовка и подзаголовка.
Если вы развернете меню-гамбургер заголовка, оно превратится в боковую панель с левой стороны, где есть широкое поле для большинства современных разрешений.
Не размывает/не использует оверлей, чтобы скрыть какой-либо контент на веб-сайте.
Домашняя страница (для мобильных устройств)
Давайте рассмотрим тот же раздел заголовка для мобильных устройств. Большинство интернет-пользователей заходят на новостные веб-сайты со своих смартфонов, поэтому мобильный опыт может быть важнее, чем настольный.
Домашняя страница NYT — для мобильных устройствМеню подзаголовка категории новостей не является частью главной страницы для мобильных устройств. Вместо этого у вас есть только расширяемая опция.
При расширении оно становится полноэкранным меню и полностью закрывает все содержимое главной страницы.
Расширенное меню — домашняя страница NYT (мобильная версия) Оно включает в себя все пункты главного меню на настольных компьютерах, а ссылки аккуратно организованы по категориям.
Страница категорий
На странице категорий под гамбургер-меню заголовка вы видите ссылку на дополнительное подмножество категорий.
Научная страница Нью-Йорк Таймс — главное менюЭто облегчает людям, которые интересуются только определенной областью в более широкой теме, поиск статей, которые могут больше соответствовать их интересам.
Страница категорий (для мобильных устройств)
На мобильных устройствах эти страницы категорий содержат то же меню-гамбургер и структуру заголовка, что и версия для настольных компьютеров. Вторичное меню заголовка вовсе не скрыто, чтобы упростить навигацию и поиск контента.
Научная страница NYT — главное меню (для мобильных устройств)Другая причина может заключаться в том, что многие мобильные приложения начинаются через поиск или социальные сети, а не напрямую с домашней страницы NYT.
Одна статья
Для отдельных статей плавающий заголовок указывает на раздел, в котором вы сейчас находитесь, но содержит только расширяемое глобальное меню (вместе с окном поиска).
Отдельная статья (для мобильных устройств)
На мобильных устройствах сохраняется чистая навигация, поскольку единственным меню является меню-гамбургер в заголовке.
Статья NYT — меню заголовка (мобильная версия)Нижний колонтитул
Меню нижнего колонтитула NYT одинаково для главной страницы, страниц категорий и отдельных статей.
Статья NYT — меню нижнего колонтитулаНижний колонтитул (мобильная версия)
Статья NYT — меню нижнего колонтитула (мобильная версия)На мобильном устройстве в меню нижнего колонтитула отображаются только пять пунктов меню, каждый из которых при нажатии раскрывается в подразделы.
Например, если щелкнуть раздел Искусство , вы сможете просматривать следующие подразделы:
Статья NYT — расширенное меню нижнего колонтитула (для мобильных устройств) Поскольку веб-сайт использует JavaScript для динамической загрузки дополнительного контента по мере того, как вы прокрутите вниз, может показаться, что нижнего колонтитула вообще не существует.
Это хитрый прием, который помогает сократить время пребывания на сайте и побуждает читателей читать больше статей, но затрудняет навигацию по веб-сайту.
Макет содержимого
Кто-то может возразить, что основным инструментом навигации, который используют онлайн-газеты и блоги, является не только меню. Сам макет газеты обеспечивает основу навигации для NYT и других подобных сайтов.
Домашняя страница NYTВсе выделенные элементы кликабельны и ведут на разные внутренние страницы веб-сайта New York Times.
Макет контента — еще один ключевой элемент навигации по веб-сайту, который они реализуют на главной странице и страницах категорий.
Тема Twenty Twenty WordPress
Еще один год, еще одна тема WordPress по умолчанию. На этот раз это Twenty Twenty, и мы собираемся углубиться и посмотреть, что изменилось с навигацией.
Я посмотрю, есть ли отличия в том, как разработчики решили заняться меню и внутренними ссылками в этой новейшей версии WordPress.
Меню заголовка
Как и в любой стандартной теме WordPress, в новой официальной версии есть простое меню в разделе заголовка. Вы можете выбрать различные места отображения, и именно так 9Параметр 0054 Горизонтальное меню рабочего стола выглядит так:
Пример меню заголовка в теме Twenty TwentyС другой стороны, параметр Расширенное меню рабочего стола добавит возможность разворачивать ссылки меню в выравниваемой полосе в правом верхнем углу. сторона.
Пример расширенного меню заголовка в теме Twenty TwentyОсновная область содержимого окрашена в темно-серый цвет, что привлекает внимание пользователя к меню по ссылкам.
Нижний колонтитул
Пример меню нижнего колонтитула в теме Twenty TwentyВ нижнем колонтитуле нет ссылок для внутренней навигации, кроме простой ссылки «Наверх», которая возвращает вас к началу страницы.
Что обеспечивает хорошую навигацию по сайту?
Хорошая навигация по веб-сайту всегда разрабатывается с учетом интересов пользователя. Он использует ясный, легкий для понимания язык и содержит ссылки на наиболее важные страницы.
Он использует ясный, легкий для понимания язык и содержит ссылки на наиболее важные страницы.
Он использует достаточно пустого пространства, изменения цвета или другие методы дизайна, чтобы четко отделить себя от основного содержимого. Кроме того, его легче читать и использовать на всех устройствах (мобильных и настольных).
Ориентированная на пользователя навигация также означает, что она контекстная. Он принимает во внимание опыт и ожидания пользователя. Это может быть причиной того, что онлайн-газеты до сих пор не могут избавиться от своего «переполненного» дизайна.
В контексте чтения газеты именно этого ожидают их пользователи и потенциальные клиенты, что включает в себя очень обширное меню категорий и подкатегорий.
В следующем разделе я расскажу об основах создания хорошей навигации для вашего сайта.
8 Принципы улучшения навигации по веб-сайту
Даже если вы новичок, вы сможете отточить навигацию по своему веб-сайту, следуя приведенным ниже советам.
1. Спланируйте структуру страницы и навигацию
Еще до того, как вы начнете писать контент для своего веб-сайта, спланируйте, как будет выглядеть структура вашей страницы и навигация.
Планирование является неотъемлемой частью процесса предоставления вашим посетителям удобной навигации. Вы можете использовать создателя карты сайта, чтобы помочь вам быстро создать макеты того, что вы хотите, чтобы ваш веб-сайт был.
Примером хорошего инструмента карты сайта является GlooMaps.
GlooMapsВы можете создать столько документов, сколько вам нужно бесплатно. У каждого будет уникальный URL-адрес, которым вы можете поделиться, чтобы собрать отзывы и позволить другим редактировать его. После создания ваш URL-адрес будет доступен в течение 14 дней, если вы не посетите его повторно. Каждое новое посещение продлевает жизнь ссылки еще на 14 дней.
GlooMaps — не единственный инструмент, который вы можете использовать, существует множество других, таких как Octopus, VisualSitemaps, Creately, и это лишь некоторые из них.
2. Соблюдайте установленные стандарты
Не пытайтесь изобретать велосипед. Навигация по сайту больше связана с удобством использования, чем с творчеством.
В отношении основных элементов дизайна, таких как место для размещения меню и указание на его расширяемость, следуйте известным стандартам.
Три горизонтальные полосы или знак ☰ «гамбургер» — один из самых узнаваемых значков для идентификации расширяемого меню. Другой — три точки, образующие горизонтальную линию.
Если вы попытаетесь проявить творческий подход и разработать собственный значок, велика вероятность того, что многие посетители не поймут цели вашего дизайна и не смогут найти ваше меню.
3. Используйте словарный запас ваших пользователей
Вместо того, чтобы просто ссылаться на те же старые страницы, используя стандартный жаргон веб-разработки или чрезмерно творческий текст, используйте язык, который ближе к тому, что ваши пользователи используют, ищут и хотят.
Этот подход полезен как для SEO, так и для удобства использования. Создавайте страницы, отражающие то, что ваши пользователи ищут в Интернете.
Создавайте страницы, отражающие то, что ваши пользователи ищут в Интернете.
Затем вы можете ссылаться на те же страницы, используя те же слова и фразы, которые помогают пользователям находить ваш сайт в Google.
4. Используйте адаптивные меню
Поскольку более 52% всего онлайн-трафика в настоящее время приходится на мобильные устройства, адаптивный дизайн, ориентированный на мобильные устройства, стал абсолютной необходимостью.
Вместо меню, которые выходят за рамки в мобильном веб-браузере или слишком загромождены, убедитесь, что вы реализуете расширяемые мобильные меню.
Не зря он стал отраслевым стандартом. Горизонтальные меню с мелким текстом трудно читать, нажимать и правильно использовать на мобильных устройствах.
Хорошей новостью является то, что все лучшие темы WordPress по умолчанию поставляются с адаптивным дизайном и адаптивными меню. Если вы не разрабатываете свой сайт WordPress с нуля, WordPress поможет вам здесь.
5.
 Воспользуйтесь преимуществами своего нижнего колонтитула
Воспользуйтесь преимуществами своего нижнего колонтитулаЧитатели, которые продолжают читать и прокручивать страницу вниз, более вовлечены, чем средний пользователь. Воспользуйтесь этим и используйте пространство внизу каждой страницы, чтобы выделить ценный контент.
Поскольку нижний колонтитул не занимает пространство «в верхней части сгиба», вы можете детализировать его и включить несколько категорий и даже выделить важные краеугольные страницы или статьи.
В качестве примера посмотрите, как мы обрабатываем нижний колонтитул на этой самой странице. Мы освещаем важные страницы функций, нашу компанию, разбиваем наши ресурсы и многое другое.
Нижний колонтитул позволяет выделить контент, который «просто не уместился» в шапке.
6. Используйте цвет и пробелы для отделения навигации от других элементов
Используйте цвет, шрифты и пробелы, чтобы отделить меню от основного содержимого и боковых панелей. Поясните, где начинается и заканчивается навигация.
Неважно, на каком языке вы используете свое меню или на какие страницы вы ссылаетесь, если посетители вашего веб-сайта не могут даже найти меню.
7. Избегайте выпадающих меню
Для большинства веб-сайтов (не для всех) выпадающие меню не нужны и не полезны. Когда пользователи видят ссылку в меню, предполагается, что она активна. Если дизайн не отделяет его от интерактивных ссылок, это может привести к путанице.
Наличие слишком большого количества ссылок в главном меню также может отрицательно сказаться на удобстве использования вашего веб-сайта.
Внедрение иерархической и локальной навигации вместо выпадающих меню может сделать поток пользователей более плавным. Это также позволяет пользователям взаимодействовать с несколькими страницами и проводить больше времени на вашем сайте, вместо того, чтобы просматривать гигантский список ссылок.
8. Выровняйте структуру
Если вы хотите максимально упростить посетителям просмотр всех страниц вашего веб-сайта, поддерживайте как можно более плоскую структуру навигации.
Вместо того, чтобы ссылаться на несколько страниц с вашей домашней страницы, а затем расширять их, добавляя еще больше подстраниц и категорий, делайте все проще.
Убедитесь, что на главной странице есть ссылки на важные категории, а оттуда ссылки на один уровень подкатегорий или отдельных страниц статей.
Плоская структура веб-сайтаЕсть свидетельства того, что такая плоская структура положительно влияет на SEO и может привести к дополнительным ссылкам Google. Так что не позволяйте структуре вашего сайта быть слишком запутанной!
Тенденции меню навигации веб-сайта в 2023 году
Хотя более широкие тенденции веб-дизайна последних лет включают в себя такие вещи, как элементы 3D-дизайна и включение сделанных на заказ фотографий в креативный дизайн, год для меню был не слишком захватывающим.
Но это не значит, что ничего не изменилось. Вот наш краткий обзор некоторых наиболее важных тенденций в меню за последние пару лет.
Расширяемые категории в полноэкранных мобильных меню
Uber – мобильное меню Uber и другие гигантские корпорации с обновленным современным дизайном обновили свои меню, чтобы сделать их более удобными.
Проблема для этих предприятий заключается в том, что у них так много различных продуктов и категорий, что может быть невозможно разумно включить их в одно меню.
Это приводит к четким, разбитым на категории расширяемым мобильным меню, а не просто к бесконечному списку ссылок.
Плавающие меню заголовка
Возможно, за последние несколько лет универсальной тенденцией для меню является меню с плавающим заголовком.
Плавающее меню заголовка — это меню, которое прикрепляется к верхней части окна веб-браузера при прокрутке страницы вниз (аналогично тому, которое мы используем для kinsta.com). Обычно это часть заголовка, которая включает в себя небольшой логотип и, возможно, строку поиска.
С этим трудно поспорить, поскольку постоянный доступ к меню значительно упрощает внутреннюю навигацию. Этот тип меню включен во многие темы WordPress, и тенденция не показывает признаков остановки.
Наложение выпадающих меню на рабочий стол
Один из основных советов по навигации по веб-сайту — держаться подальше от выпадающих меню. И не просто так.
И не просто так.
Но это не значит, что они ужасны по своей сути. Выпадающие меню сложно реализовать таким образом, чтобы они имели смысл на экране компьютера.
С наложением цвета на основной контент они могут на 100% привлечь внимание пользователя к меню. У вас также есть лучшие возможности для расширяемых категорий, чем отображение дополнительных ссылок при наведении.
Эти факторы объединились, чтобы превратить его в растущую тенденцию в 2019 году. Фактически, многие инновационные веб-сайты и шаблоны включают наложенные раскрывающиеся меню на рабочий стол.
Более высокий показатель отказов, более низкий коэффициент конверсии, меньше времени на сайте… навигация по веб-сайту является неотъемлемой частью UX 💻 Узнайте, как улучшить свою работу с помощью этого руководства ⚡️Нажмите, чтобы твитнутьРезюме
Этот пост должен был дать вам четкое представление понимание того, что такое навигация по сайту и некоторые ее ключевые моменты.
Навигация по веб-сайту всегда должна быть ориентирована на простоту и ясность, а не на насыщенные цвета и креативный дизайн. Поскольку навигация и меню вашего сайта должны учитывать как настольных, так и мобильных пользователей, все может стать сложнее, и наем веб-разработчика может быть хорошим решением.
Поскольку навигация и меню вашего сайта должны учитывать как настольных, так и мобильных пользователей, все может стать сложнее, и наем веб-разработчика может быть хорошим решением.
Всегда старайтесь следовать рекомендациям по дизайну меню веб-сайта, чтобы ваши посетители и поисковые системы могли легко просматривать ваш контент.
Удобство использования и ясность останутся приоритетами в будущем. Так что, если вы сможете овладеть языком своего пользователя и создать структуру, которая будет для него понятна, вы сможете подготовить свои меню к будущему.
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление на панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории до 35 центров обработки данных и 275 точек присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
10 советов по конверсии и примеры выигрыша
Навигация по веб-сайту может улучшить или испортить впечатления ваших посетителей. Попытка навигации по веб-сайту без логической, четко определенной структуры подобна падению в центр сложного лабиринта без карты и системы отсчета. Это подавляющее, разочаровывающее и во всех отношениях неприятное — не совсем то взаимодействие с пользователем, на которое вы надеетесь.
Это означает, что навигация вашего магазина является одним из важных элементов вашего сайта. Это влияет на ваш рейтинг в поисковых системах, лидогенерацию, восприятие бренда, доступность и удобство использования.
Самое главное, навигация по сайту влияет на ваши конверсии.
Видите ли, ваша навигация — это больше, чем просто набор внутренних ссылок для перехода с одной страницы на другую в вашем интернет-магазине. Это также поможет вашим пользователям понять взаимосвязь между разными страницами.
По словам аналитика Натаниэля Дэвиса, навигация — это самая верхушка айсберга информационной архитектуры вашего сайта. Под водой находится массивная часть айсберга, которую никто не видит: исследования, стратегия, управление, схемы классификации и многое другое.
Все это используется при создании сайта электронной коммерции, но пользователь видит только то, что видно: вашу навигацию, которая обычно представлена в виде списка текстовых ссылок, некоторых значков и окна поиска. Это то, как они взаимодействуют со всем планированием и заботой, которую вы вкладываете в остальную часть своего сайта. Это также помогает им соединяют с этим контентом и используют его для удовлетворения своих потребностей.
Типы структуры навигации по веб-сайту
Прежде чем мы углубимся в передовой опыт, давайте разберем различные типы навигации по веб-сайту. Вы не привязаны к этим параметрам, но это общие типы, которые вы видите по всему Интернету. Как правило, лучше придерживаться этих форматов, чтобы пользователи знали, чего ожидать.
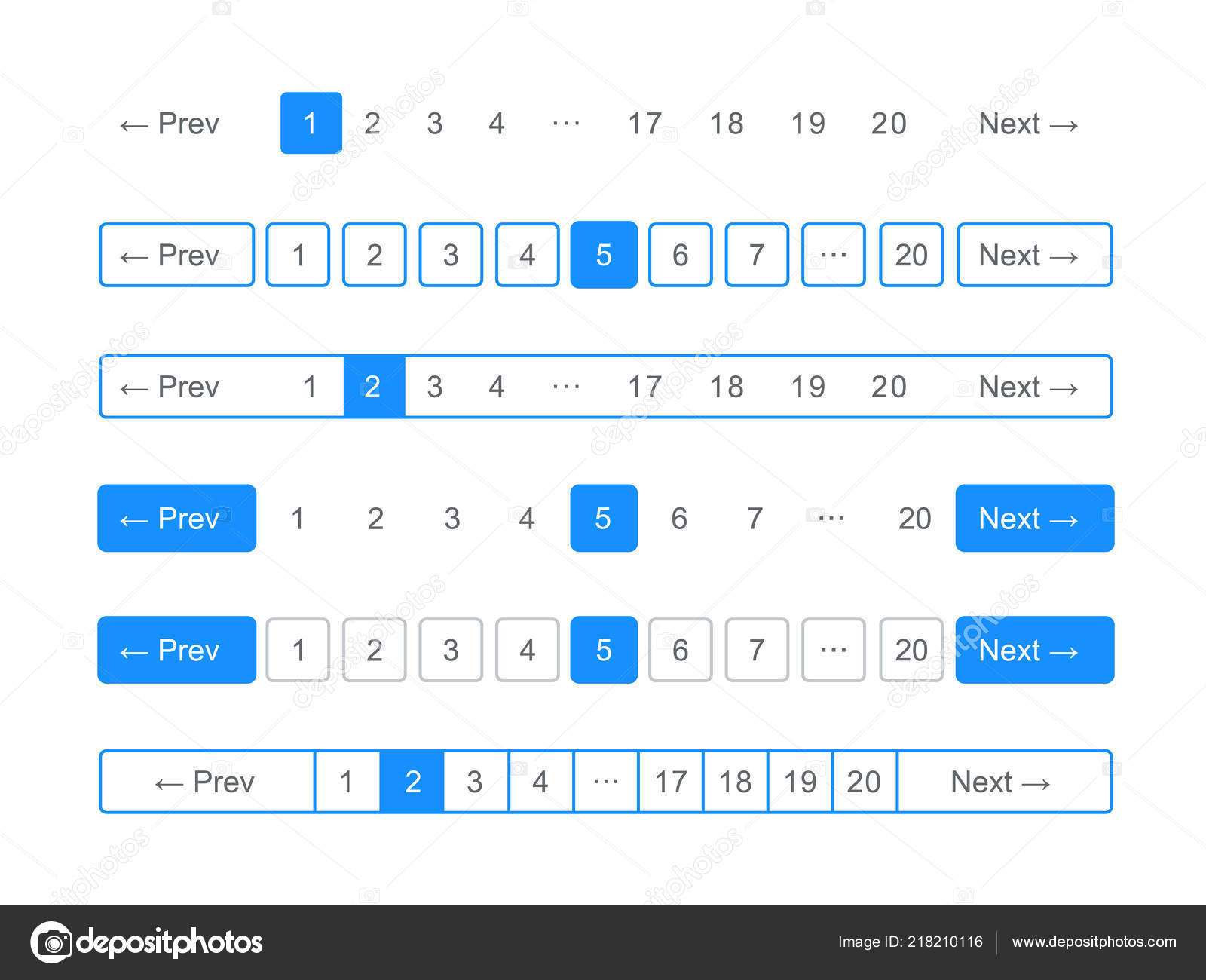
Горизонтальная панель навигации
Панель навигации заголовка является наиболее распространенным типом навигации по веб-сайту. Эти ссылки верхнего уровня отображаются горизонтально рядом друг с другом в заголовке. В них обычно входят самые важные страницы сайта; страницы, к которым, как вы знаете, пользователям понадобится доступ на раннем этапе.
Выпадающие меню — это уровни навигации, которые упорядочивают ваш контент и продукты. Наиболее важные ссылки используются в качестве навигации верхнего уровня. Когда пользователь щелкает или наводит курсор на ссылку, меню расширяется с дополнительными ссылками. Выпадающих меню может быть несколько.
Они лучше всего подходят для сайтов с богатым содержанием, которые должны предоставить пользователям множество путей для поиска необходимого контента и продуктов. Умная организация предотвращает загромождение вашего сайта и дает вашим пользователям ощущение движения вперед.
Такое меню часто встречается на мобильных сайтах и в приложениях. Вместо того, чтобы перечислять какие-либо ссылки верхнего уровня на странице, все скрыто за кнопкой. При нажатии на значок открывается меню. Нажатие на элемент меню расширяет меню, открывая дополнительные параметры.
Вместо того, чтобы перечислять какие-либо ссылки верхнего уровня на странице, все скрыто за кнопкой. При нажатии на значок открывается меню. Нажатие на элемент меню расширяет меню, открывая дополнительные параметры.
Вертикальное боковое меню представляет собой список ссылок, расположенных друг над другом и расположенных по обеим сторонам страницы. Этот формат обычно лучше подходит для сайтов, на которых слишком много навигации верхнего уровня для горизонтального меню. Недостатком является то, что они занимают много места на странице.
Боковая панель навигации также полезна на внутренних страницах, где пользователям нужны более конкретные параметры и внутренние ссылки для облегчения покупок.
Навигация в нижнем колонтитуле — универсальное место. Обычно он содержит ссылки на большинство страниц сайта (хотя отдельные сообщения в блогах и страницы продуктов обычно не включаются). Хотя вам не следует втискивать ссылку на все в меню нижнего колонтитула, разумно предложить множество вариантов.
Советы и примеры навигации по веб-сайту
Не существует универсального способа разработки навигации по веб-сайту. Вам просто нужно спроектировать навигацию так, чтобы она понравилась вашему конкретному клиенту. Это требует исследования клиентов, разработки экспериментов и проверки ваших результатов.
Как всегда, мы рекомендуем сосредоточить процесс проектирования на вашем пользователе. Что хотите вы или ваша команда не имеет большого значения. Вы также не должны ожидать, что навигация вашего веб-сайта будет выглядеть идентично другим розничным продавцам или даже вашим конкурентам.
Если вы не знаете, с чего начать, мы можем помочь. Мы подготовили этот сборник лучших практик, которые помогут вам помочь вашим пользователям найти свой путь.
1. Сократите количество навигационных ссылок верхнего уровня до семи
В вашем интернет-магазине много страниц, но не все из них относятся к навигации вашего веб-сайта. Ваш первый шаг — выбрать страницы, которые будут служить вашей основной навигацией.
Сколько элементов должно быть в вашей навигации? Ваши результаты могут отличаться, но мы думаем, что 3–5 — правильное число по двум причинам: 9.0003
Во-первых, меньшее количество элементов в навигации веб-сайта хорошо для поисковой оптимизации. Ваша домашняя страница имеет наибольший «авторитет» с точки зрения Google. Авторитет перетекает на ваши внутренние страницы через ссылки, но только частично.
Если ваша домашняя страница имеет 50 навигационных ссылок и 25 других ссылок, авторитет домашней страницы делится на 75. Но если вы сократите это число, каждая страница получит больший кусок пирога авторитетности, тем самым повысив шансы этих страниц. занимая более высокое место.
Во-вторых, чем меньше ссылок в вашей навигации, тем лучше для посетителей. Больше информации для обработки означает большую когнитивную нагрузку на ваших пользователей. После семи элементов люди перестают читать и начинают просматривать, что означает, что они потенциально могут пропустить информацию, которая может быть важна для них.
Как сузить варианты до наиболее разумных? Мы рекомендуем эти два метода, чтобы узнать, чего ваши пользователи хотят от навигации по вашему сайту:
Сортировка карточек
Пригласите нескольких клиентов (или людей, представляющих вашего клиента) для участия в упражнении. Дайте им стопку карточек, помеченных страницей или категорией продукта на вашем сайте. Попросите их упорядочить карточки любым удобным способом. Затем спросите их, как бы они назвали каждую категорию или какое изображение лучше всего представляет каждую категорию.
В Justinmind есть отличное руководство по сортировке карточек, включая различные типы и способы проведения собственного исследования.
Обзор потока пользователей
Изучите отчет о потоках пользователей в Google Analytics. По словам Google, «Отчет Users Flow представляет собой графическое представление путей, по которым пользователи прошли через ваш сайт, от источника, через различные страницы и по каким путям они ушли с вашего сайта». По сути, этот отчет документирует, как люди перемещаются по вашему сайту.
По сути, этот отчет документирует, как люди перемещаются по вашему сайту.
Найдите в Google Analytics шаблоны, указывающие на предпочтения. Люди тянутся к вашей странице «новые стили»? Возможно, он заслуживает видное место. Тогда посмотри, где люди покинуть ваш сайт и как они туда попали. Если все, кто начинает с раздела «Новые стили», в конечном итоге покидают сайт, возможно, этот раздел не заслуживает размещения в навигации.
Если я попрошу вас купить 12 вещей в продуктовом магазине, скорее всего, вы вернетесь с первыми двумя предметами, последними двумя предметами и, возможно, одним из средних предметов. Это благодаря эффекту последовательного положения, который показывает, что люди лучше всего запоминают первый и последний элементы в списке.
Вы можете использовать этот эффект в своем дизайне навигации. Чтобы привлечь посетителей к наиболее важным ссылкам, разместите их в начале и в конце меню. Например, если вы знаете, что ваши клиенты — охотники за скидками, имеет смысл разместить ссылку на вашу категорию «распродажа» в качестве первой навигационной ссылки.
Обратите внимание, что первая и последняя ссылки в меню Chewy являются наиболее важными, в то время как средние ссылки менее важны или представляют собой элементы, которые покупатель специально ищет.
Это может быть непросто, если у вас большая линейка продуктов с большим количеством категорий. Должен ли мебельный магазин ставить «спальню» перед «столовой»? Должен ли фитнес-магазин ставить «протеиновый порошок» перед «добавками»? Используйте описанные выше методы сортировки карточек и просмотра пользовательского потока, чтобы решить, что больше всего волнует ваших клиентов.
3. Оптимизируйте навигацию вашего мобильного веб-сайта
Для любого веб-сайта электронной коммерции необходимо иметь адаптивное меню навигации для мобильных устройств. Потребители ожидают, что мобильное взаимодействие с веб-сайтом будет таким же хорошим, если не лучше, чем взаимодействие с настольным компьютером. Предоставьте посетителям вашего веб-сайта адаптивную оптимизированную панель навигации, и вы гарантированно заметите улучшение коэффициента мобильной конверсии.
В большинстве мобильных меню отсутствует визуальная иерархия, которая является важной частью визуального дизайна и помогает пользователям определить, куда двигаться дальше. Пользователи могут страдать от нерешительности без руководства направленного, хорошо организованного меню.
Отделите ссылки, ориентированные на покупки, от другого контента в навигации. Это может улучшить направленность, уменьшить количество отвлекающих факторов и обеспечить беспрепятственный опыт для ваших пользователей.
Ikea хорошо справляется с этой задачей, отделяя свои ссылки, ориентированные на покупки, от других ссылок с помощью размера и веса шрифта.
На самом деле, мы смогли повысить конверсию на 15% для одного клиента, придав его мобильному меню некоторую визуальную иерархию. С помощью карт перемещений мы заметили, что пользователи нашего клиента уделяют большое внимание навигации верхнего уровня. К сожалению, эти ссылки верхнего уровня указывали на страницы, не предназначенные для покупок, такие как «Главная», «О нас», «Статьи» и т. д.
д.
Реорганизация ссылок привела к увеличению трафика на ключевые страницы, что увеличило количество регистраций и покупок товаров. Вот до и после:
Кроме того, рассмотрите возможность упрощения панели навигации для вашего мобильного сайта. Чем больше ненужных опций вы предоставляете посетителям, тем более запутанным будет пользовательский опыт.
Ferrum Pipe имеет очень эффективное мобильное меню, которое, хотя и очень простое, сообщает пользователям: 1) что они продают и 2) как с ними связаться. Это действительно так просто. Любая несущественная информация, которую вы, возможно, захотите предоставить пользователям, может (и должна) быть перемещена в нижний колонтитул вашего сайта.
Мы помогаем нашим клиентам добиться рентабельности своих инвестиций в среднем 9:1.
Но не верьте нам на слово.
Если параметры в раскрывающемся меню довольно сложны, незнакомы или обширны, рассмотрите возможность замены его подробной страницей. Исследования юзабилити показывают, что выпадающие меню раздражают. Кроме того, вам придется пожертвовать ценной информацией, чтобы все уместилось.
Кроме того, вам придется пожертвовать ценной информацией, чтобы все уместилось.
Apple использовала эту стратегию, чтобы помочь клиентам ориентироваться в меню поддержки. Вместо того, чтобы втиснуть все варианты поддержки в раскрывающееся меню, они решили создать целую страницу, на которой есть каждая категория продуктов, которые они предлагают. Сопровождающие визуальные эффекты упрощают поиск правильного варианта.
5. Сделайте поиск по сайту беспроблемным
Люди, которые используют поиск по сайту, совершают конверсии примерно в два раза чаще, чем те, кто этого не делает. В этом есть смысл: посетители, использующие окно поиска, обычно имеют намерение совершить покупку или совершить действие. Кроме того, у них гораздо больше шансов найти то, что они ищут.
ИКЕА — отличный пример компании, которая в значительной степени полагается на возможности поиска по сайту. Магазинам, которые продают тысячи артикулов в различных категориях товаров, нужна хорошо отображаемая панель поиска, чтобы их покупатели могли найти именно то, что ищут. Вы можете видеть на мобильной версии их веб-сайта, что они придерживаются очень минималистичного дизайна: кнопка меню гамбургера, кнопка корзины покупок и панель поиска.
Вы можете видеть на мобильной версии их веб-сайта, что они придерживаются очень минималистичного дизайна: кнопка меню гамбургера, кнопка корзины покупок и панель поиска.
Airbnb — еще один отличный пример того, как можно выделить функцию поиска в меню навигации. На их веб-сайте панель поиска является первым элементом, который загружается на главной странице, и она отображается на видном месте в верхней части экрана, чтобы побудить посетителей взаимодействовать с ней. Если поиск по сайту является важным компонентом пользовательского интерфейса вашего сайта, убедитесь, что панель поиска отображается на видном месте для посетителей.
6. Предоставьте пользователям контекст
Чтобы помочь посетителям найти нужную страницу, не тратя ни одного клика, включите подсказки в раскрывающееся меню. Подсказкой может быть удобный значок, изображение или другая полезная информация.
Например, вкладка «Категория» на Awwwards не только отображает различные категории, но и сообщает вам, сколько записей в каждой из них. Хотите просматривать веб-сайты по оттенку? Каждый пункт в меню «Цвет» имеет цветовую кодировку.
Хотите просматривать веб-сайты по оттенку? Каждый пункт в меню «Цвет» имеет цветовую кодировку.
Swiss Gear предлагает интересный подход к разработке вложенного навигационного меню. Для своих категорий продуктов верхнего уровня они включают небольшое изображение каждой подкатегории, чтобы дать некоторый контекст относительно того, что вы увидите в этой подкатегории. Например, в «1900 Collection», они предоставляют небольшое изображение, чтобы дать покупателю образец того, как выглядит эта линейка продуктов.
Эта тактика работает особенно хорошо, если у вас есть множество категорий продуктов, которые очень специфичны для вашей отрасли. Использование сбивающего с толку жаргона в меню навигации — худшее, что вы можете сделать, но если это важный компонент вашего веб-сайта, вы должны, по крайней мере, предоставить своим пользователям визуальные индикаторы, чтобы помочь им понять.
Всегда сложно разработать интерфейс, который одинаково подходит для двух разных групп. Чтобы убедиться, что каждый может найти то, что ему нужно, без необходимости копаться в ненужном контенте, разделите ваши ссылки на две части.
Чтобы убедиться, что каждый может найти то, что ему нужно, без необходимости копаться в ненужном контенте, разделите ваши ссылки на две части.
У Muse, например, есть две аудитории: ищущие работу и работодатели. Первые четыре ссылки в верхней панели навигации предназначены для ищущих работу, а пятая перенаправляет компании в их собственный раздел сайта. Ссылка выделена серым, а не белым цветом, чтобы показать, что она отличается от других.
Lyft использует ту же концепцию на своей домашней странице. Вместо традиционного вложенного меню навигации они создали отдельные меню и домашние страницы для каждой категории пользователей. В зависимости от того, в каком разделе веб-сайта вы находитесь, вы увидите разные пункты главного меню.
Навигационная усталость — это реальная вещь — и когда ваш сайт имеет сложную иерархию, пользователи быстро устают расширять подменю за подменю.
Нижние колонтитулы Mega – оптимальное решение. Они предоставляют навигационные ссылки на все важные страницы вашего сайта, чтобы люди могли быстро перейти именно к тому, что они ищут. Включение мегафутера на ваш сайт может положительно повлиять на показатель отказов вашего сайта и общий коэффициент конверсии. Взгляните на нижний колонтитул Baxter, чтобы получить представление.
Включение мегафутера на ваш сайт может положительно повлиять на показатель отказов вашего сайта и общий коэффициент конверсии. Взгляните на нижний колонтитул Baxter, чтобы получить представление.
Нижний колонтитул также может быть отличным местом для включения важных ключевых слов для улучшения рейтинга страницы результатов поисковой системы Google (SERP). Черпайте вдохновение из мегафутера GrubHub. Если вы пытаетесь ранжироваться по ряду конкретных местоположений, включение их в нижний колонтитул поможет вашему локальному SEO без необходимости указывать их в главном меню.
9. Перечислить дочерние категории в других категориях верхнего уровня
Здравый смысл UX подсказывает, что вы не должны повторять контент. Однако навигация является одним из немногих исключений из этого правила. Если одна или несколько ваших страниц естественным образом попадают в две категории, вы должны указать их в обеих.
Меню REI иллюстрирует почему. Кто-то, кто заинтересован в покупке рюкзака, может искать в разделе «Путешествия» или в разделе «Кемпинг» — что бы он ни щелкнул, вы хотите, чтобы он нашел страницу рюкзака.
В этом примере оба варианта навигации кажутся очевидными. Но вы, наверное, замечали, что пользователи часто путают ваши ожидания. Юзабилити-тестирование определенно вступает в игру. Наблюдайте за тем, как посетители пытаются найти путь к определенным страницам, и выявляйте общие тенденции.
Конечно, вы не хотите заходить слишком далеко в другом направлении и начинать перечислять каждую ссылку под несколькими заголовками. Если у людей всегда возникают проблемы с определением соответствующих категорий, ваши ярлыки, вероятно, вводят в заблуждение или неверны.
Если вы вкладываете много времени и денег в социальные сети, возникает соблазн сделать эти ссылки заметными в навигации. Фактически, 13% веб-сайтов делают именно это.
Но вот в чем проблема: каждая из этих ссылок на самом деле представляет собой красочную цифру 9.Знак выхода 0387, направляют ваш трафик в места с тысячами отвлекающих факторов. Если вы потеряете своих посетителей в социальных сетях, вы их не вернете.
Где разместить эти ссылки? Нижний колонтитул — самое разумное место. Рассмотрите возможность использования простых текстовых ссылок, а не красочных значков, привлекающих внимание. Если кто-то захочет перейти на вашу страницу в Facebook, он найдет ссылку.
American Eagle отлично с этим справляется. Социальные иконки присутствуют, но оставлены в нижнем колонтитуле. Они также используют нейтральный цвет, который не выделяется.
Если есть одна страница вашего сайта, которую вы действительно хотите, чтобы пользователи посетили, подумайте о том, чтобы превратить этот пункт меню в призыв к действию. Вы можете сделать его визуально более заметным, придав ему контрастный фоновый цвет. Обязательно используйте описательные, ориентированные на действие слова, такие как «Начать», «Просмотреть продукты» или «Пройти тест».
Кроме того, вы можете создать мегаменю с мягкими призывами к действию в навигации по вашему веб-сайту, отображая основные категории в виде более крупных элементов. Это увеличивает непосредственность ваших наиболее важных категорий продуктов, быстро сообщает, что предлагается на вашем сайте, и помогает пользователям узнать, что еще может предложить ваш бренд.
Это увеличивает непосредственность ваших наиболее важных категорий продуктов, быстро сообщает, что предлагается на вашем сайте, и помогает пользователям узнать, что еще может предложить ваш бренд.
Обратите внимание, что Черный рынок Белого дома использует мегаменю для перечисления своих подпунктов слева, но направляет вас к трем конкретным категориям с большими и красочными изображениями.
Часто задаваемые вопросы о навигации по веб-сайту
Мы предоставили вам много информации об элементах навигации по веб-сайту, но вы можете узнать больше. Вот некоторые распространенные вопросы, которые люди задают о меню навигации веб-сайта.
Что такое навигация по сайту?
Навигация по веб-сайту — это процесс просмотра и перемещения по веб-сайту с использованием ссылок и меню. Это то, как пользователи взаимодействуют с веб-сайтом, чтобы найти нужную им информацию.
Навигация может быть простой или сложной, в зависимости от размера и сложности веб-сайта, и может включать различные типы меню, кнопок и ссылок. Хорошая навигация по веб-сайту необходима для улучшения взаимодействия с пользователем и облегчения поиска пользователями того, что они ищут на веб-сайте.
Хорошая навигация по веб-сайту необходима для улучшения взаимодействия с пользователем и облегчения поиска пользователями того, что они ищут на веб-сайте.
Меню навигации веб-сайта — это набор ссылок или кнопок, которые помогают пользователям перемещаться по веб-сайту. Обычно он располагается вверху или сбоку веб-страницы и обеспечивает иерархическую структуру веб-сайта.
Меню навигации упрощают пользователям поиск важных страниц и разделов и могут включать раскрывающиеся списки или подменю для дополнительных параметров. Хорошее навигационное меню имеет важное значение для положительного пользовательского опыта на веб-сайте.
Какова цель навигации по сайту?
Цель навигации по веб-сайту — помочь пользователям легко и эффективно находить нужную им информацию на веб-сайте. Навигационные меню обеспечивают четкую и организованную структуру веб-сайта, позволяя пользователям легко перемещаться со страницы на страницу.
Хорошая навигация по веб-сайту улучшает взаимодействие с пользователем, повышает вовлеченность и, в конечном счете, помогает достичь целей веб-сайта, будь то продажа продуктов, предоставление информации или побуждение посетителей к действию.
Каковы преимущества хорошей навигации по веб-сайту?
Хорошая навигация по веб-сайту может обеспечить несколько преимуществ, включая улучшение взаимодействия с пользователем, повышение вовлеченности и повышение производительности веб-сайта. Это помогает пользователям быстро и легко находить то, что им нужно, уменьшая разочарование и улучшая общее восприятие веб-сайта.
Эффективная навигация также может увеличить время, которое пользователи проводят на веб-сайте, снизить показатель отказов и повысить коэффициент конверсии. Хорошая навигация также может улучшить доступность и удобство использования веб-сайта, сделав его более инклюзивным для всех пользователей.
Что такое поднавигация на веб-сайте?
Вспомогательная навигация относится к вторичному набору ссылок или меню на веб-сайте, которые помогают пользователям переходить к более конкретным страницам или разделам. Обычно он отображается в формате раскрывающегося меню или в виде списка ссылок на боковой панели. Суб-навигация помогает организовать контент веб-сайта и облегчает пользователям поиск того, что они ищут.
Суб-навигация помогает организовать контент веб-сайта и облегчает пользователям поиск того, что они ищут.
Упростите навигацию по сайту
Чем более удобной будет ваша навигация, тем больше времени пользователи проведут на вашем сайте. Не бросайте их в лабиринте — дайте им карту.
У нас в The Good есть опыт оптимизации меню веб-навигации. В программе оптимизации коэффициента конверсии меню навигации — это одно из первых мест, которое мы стремимся улучшить, потому что оно играет очень важную роль в пользовательском опыте веб-сайта.
Если вы заинтересованы в тестировании и улучшении меню навигации вашего сайта, квалифицированные сайты могут запросить бесплатную оценку целевой страницы. При оценке мы внимательно изучим дизайн вашего веб-сайта и определим ключевые области, которые можно улучшить.
Хотите бесплатно удалить целевую страницу?
Мы бесплатно предоставим основанную на данных критику удобства использования и эффективности вашего сайта.



 Большинство ресурсов ограничиваются только ей, поскольку она подходит для небольших проектов в несколько десятков страниц.
Большинство ресурсов ограничиваются только ей, поскольку она подходит для небольших проектов в несколько десятков страниц. Выглядит как ссылка в тексте страницы, направляющая на другой ресурс или другой раздел.
Выглядит как ссылка в тексте страницы, направляющая на другой ресурс или другой раздел.