Вопросы и ответы
- Главная
- Вопросы и ответы
1. Как покупать билеты на сайте?
Для приобретения билета необходимо указать пункт отправления, пункт назначения и выбрать дату, после чего нажать кнопку «НАЙТИ». Перед вами появится список рейсов по заданному направлению в указанный день. Далее необходимо выбрать рейс и перейти к оформлению заказа. После оформления заказа необходимо оплатить его на сайте. После успешной оплаты перед вами появится маршрутная квитанция.
В дальнейшем вы сможете посмотреть все свои заказы и маршрутные квитанции по ним, а также вернуть билет, в личном кабинете.
2. Как правильно заполнять реквизиты документов?
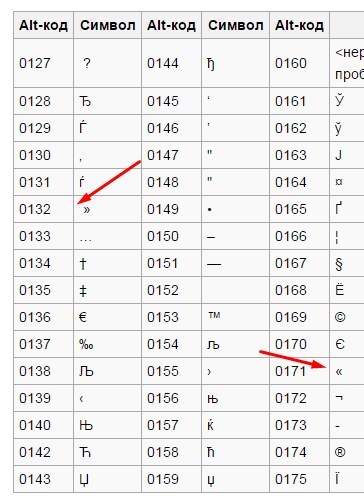
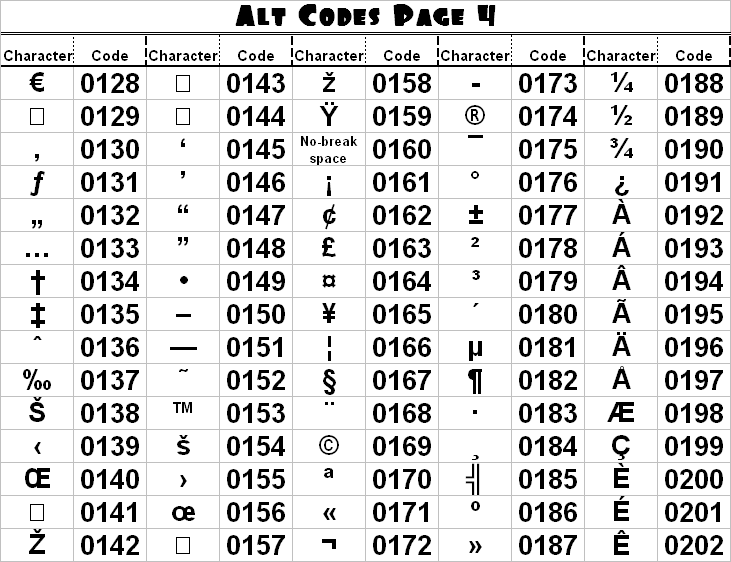
При указании номера документа в поле выводится соответствующая маска для заполнения. Все символы вводятся в соответствии с маской, при этом пробелы расставляются автоматически, и вводить их самостоятельно не надо. Если в номере документа содержатся не кириллические символы, их необходимо вводить латиницей, например, для свидетельства о рождении «II-АБ 123456», первые два символа вводятся как латинские буквы «I», таким образом необходимо ввести «II-АБ 123456».
Все символы вводятся в соответствии с маской, при этом пробелы расставляются автоматически, и вводить их самостоятельно не надо. Если в номере документа содержатся не кириллические символы, их необходимо вводить латиницей, например, для свидетельства о рождении «II-АБ 123456», первые два символа вводятся как латинские буквы «I», таким образом необходимо ввести «II-АБ 123456».
3. Что делать после покупки билета на сайте?
После оплаты заказа на сайте будет сформирована маршрутная квитанция. На посадку необходимо обратиться с оригиналом документа, удостоверяющего личность, указанным при оформлении билета, данные о котором внесены в посадочную ведомость. Посадка на рейс производится только при наличии оригинала документа.
4. Обязательно ли регистрироваться на сайте для покупки билета?
Для приобретения билета на сайте предварительная регистрация не требуется. Регистрация происходит в автоматическом режиме после успешной оплаты заказа. После авторизации на сайте в личном кабинете становятся доступны все заказы пассажира, и там же он может осуществить возврат билетов.![]()
5. Можно ли купить на сайте льготные билеты?
К сожалению, на данный момент продажа льготных билетов на сайте не осуществляется.
6. Можно ли приобрести билет на имя другого человека?
Да, можно. При оформлении билета указываются данные того пассажира, который воспользуется услугой перевозки, независимо от того, кто именно оплачивает эти билеты.
Для удобства оформления билетов в будущем, данные всех пассажиров сохраняются в хранилище вашего браузера и могут быть заполнены при оформлении заказа простым выбором из сохраненных пассажиров. Вы всегда можете отредактировать данные сохраненного пассажира в личном кабинете в разделе «Пассажиры»
7. Можно ли обменять билет на билет с другим временем или датой отправления?
К сожалению, правила перевозки пассажиров не предусматривают обмен билета на билет с другой датой. Если возникла такая необходимость, мы предлагаем пассажиру оформить возврат билета и приобрести новый на необходимую дату, при этом с пассажира удержится часть стоимости билета в соответствии с правилами возврата.
8. Можно ли изменить место в билете?
К сожалению, правила перевозки пассажиров не предусматривают изменение места в билете.
9. Можно ли забронировать билет на сайте?
Бронирование билетов на сайте не доступно, и такой функционал не планируется. В качестве альтернативы бронированию можем предложить покупку билета. При необходимости билет можно вернуть в личном кабинете.
Также вы можете связаться со справочной службой автовокзала, возможно услуга бронирования предоставляется по телефону 8 (3412) 90-88-88. Режим работы справочной службы ежедневно с 07:00 до 19:00, перерыв с 12:00 до 13:00
10. Можно ли исправить данные по пассажиру в билете?
При оформлении билета не допускаются ошибки и опечатки в данных пассажира. Билет с неверными персональными данными необходимо вернуть и приобрести новый с верными данными пассажира.
11. Что значат сокращения «АВ», «АС» и другие?
При поиске рейсов в названиях остановочных пунктов встречаются сокращения, ниже мы приводим их расшифровку:
• АВ — Автовокзал
• АС — Автостанция
• пов. — поворот
— поворот
• с. — Село
• п. — Поселок
• пгт — Поселок городского типа
• д. — Деревня
• в. — Выселки
• х. — Хутор
• сп — Сельское поселение
• рп — Рабочий поселок
12. Как вернуть билет?
Возврат билета производится ТОЛЬКО НА САЙТЕ ИЛИ В МОБИЛЬНОМ ПРИЛОЖЕНИИ.
До отправления возврат можно произвести за 10 минут до непосредственной отправки.
После отправления возврат можно произвести в течение 3х часов, но не ранее, чем через 10 минут после отправления. При оформлении операции возврата билета (нажатия «Вернуть билет») денежные средства будут зачислены на карту, с которой производилась оплата
В случае, если возврат билета через личный кабинет оказался невозможным, необходимо обратиться в службу технической поддержки сайта.
В кассе автовокзала, автостанции, кассового или остановочного пункта вернуть билет нельзя.
13. Откуда отправляется автобус?
После успешной оплаты заказа в маршрутной квитанции виден адрес и контактный телефон пункта отправления.
14. Что необходимо иметь с собой при посадке?
При посадке необходимо иметь при себе оригинал удостоверения личности, указанного при оформлении билета. Мы рекомендуем сохранить файл маршрутной квитанции на смартфон и распечатать в бумажном варианте маршрутную квитанцию.
В случае перевозки детей пассажир должен иметь при себе все необходимые документы в соответствии с правилами перевозки пассажиров
15. Можно ли быть уверенным в предоставлении выбранного места в автобусе?
Иногда указанное место в билете может не соответствовать своему расположению на схеме, так как перевозчик имеет право изменить транспортное средство, обслуживающее рейс, и в новом автобусе схема мест может серьезно отличаться от схемы, указанной при покупке билета. Для некоторых автобусов схема мест и вовсе не указывается, и отображается лишь приблизительная схема, составленная по общим правилам нумерации мест в автобусе.
16. Какое время указывается для отправления и прибытия?
Время отправления и прибытия всегда указывается местное, т. е. время в часового пояса соответствующего населенного пункта (пункта отправления или прибытия).
е. время в часового пояса соответствующего населенного пункта (пункта отправления или прибытия).
17. Можно ли сесть в автобус на другой остановке?
Нет, посадка обязательно должна осуществляться на станции отправления указанной в маршрутной квитанции. Это связано с тем, что неявка пассажира отмечается в ведомости и место снова попадает в продажу, таким образом к следующей остановке место может быть занято.
18. Почему деньги списались, а билета нет?
Скорее всего, произошел технический сбой при проведении оплаты билета в базе автовокзала. В этом случае инициируется отмена платежа с банковской карты, и денежные средства возвращаются или разблокируются в течение некоторого времени, обычно не более суток.
19. Какие способы оплаты доступны на сайте?
Оплата заказа возможна при помощи банковской карты. После оформления заказа и перехода к его оплате, необходимо указать способ оплаты с помощью банковских карт.
Для оплаты (ввода реквизитов вашей карты) вы будете перенаправлены на платежный шлюз ПАО «Сбербанк». Соединение с платежным шлюзом и передача информации осуществляется в защищенном режиме с использованием протокола шифрования SSL. В случае если Ваш банк поддерживает технологию безопасного проведения интернет-платежей Verified By Visa или MasterCard SecureCode для проведения платежа также может потребоваться ввод специального пароля. Настоящий сайт поддерживает 256-битное шифрование. Конфиденциальность сообщаемой персональной информации обеспечивается ПАО СБЕРБАНК. Введенная информация не будет предоставлена третьим лицам за исключением случаев, предусмотренных законодательством РФ. Проведение платежей по банковским картам осуществляется в строгом соответствии с требованиями платежных систем МИР, Visa Int. и MasterCard Europe Sprl.
Соединение с платежным шлюзом и передача информации осуществляется в защищенном режиме с использованием протокола шифрования SSL. В случае если Ваш банк поддерживает технологию безопасного проведения интернет-платежей Verified By Visa или MasterCard SecureCode для проведения платежа также может потребоваться ввод специального пароля. Настоящий сайт поддерживает 256-битное шифрование. Конфиденциальность сообщаемой персональной информации обеспечивается ПАО СБЕРБАНК. Введенная информация не будет предоставлена третьим лицам за исключением случаев, предусмотренных законодательством РФ. Проведение платежей по банковским картам осуществляется в строгом соответствии с требованиями платежных систем МИР, Visa Int. и MasterCard Europe Sprl.
КОНТАКТ-ЦЕНТР
+7 (3412) 77-51-77
Что такое маски ввода и как с ними работать
Маска ввода — это строка символов, указывающая формат допустимых значений, вводимых пользователем в текстовые поля. Маска ввода позволяет не только контролировать ввод данных, но и упрощать процесс ввода. Маску используют в том случае, когда вводимые данные должны содержать определенные символы в некоторых позициях вводимой строки. Самым простым и ярким примером таких данных являются номера телефонов. Маска ввода должна обеспечить возможность вводить только цифры номера, а остальные символы (скобки вокруг кода города, дефис между цифрами номера) будут добавляться автоматически.
Маску используют в том случае, когда вводимые данные должны содержать определенные символы в некоторых позициях вводимой строки. Самым простым и ярким примером таких данных являются номера телефонов. Маска ввода должна обеспечить возможность вводить только цифры номера, а остальные символы (скобки вокруг кода города, дефис между цифрами номера) будут добавляться автоматически.
Возможность установки маски ввода реализована через указание в атрибутах компонента.
Вариант заполнения, флаг «Всегда отображать маску» не обязателен. Каждая строка маски определяет один символ, вводимый пользователем. Добавление/удаление строк осуществляется с помощью кнопок +/- справа. Текст маски вводить посимвольно:
Например, маска /d/ добавляет для поля ввода ограничение на ввод целочисленных значений. В компоненте может быть использована маска указанная на скрине, которая соответственно устанавливает ограничение на ввод 4 целочисленных значений.
В готовой услуге это может выглядеть так:
Маска не позволит ввести более отличные от чисел символы и в количестве более четырех.
Маска допускает использование разделителей между группами символов, например «-». Количество символов, разделители (такие как тире или точка) визуально отображаются на поле.
В этом случае форма на экране будет выглядеть так:
Вариант с разделителем в виде отступа в один символ. Например, 1 000, т.е число 1000 отображается пользователю как 1 000.
В конструкторе:
На экране:
Маска может совмещать числовой и буквенный ввод. В этом случае необходимо использовать символы /D/, который ограничивает ввод числовых символов (0-9).
В примере на скрине выше форма будет допускать для ввода только цифры и буквы через разделитель, заложенный в маске.
Свое применение в ВКУ имеют /w/, который позволяет вводить в форму буквенный или цифровой символ или знак подчёркивания. Важно!!! Буквы ограничены латиницей. Количество вводимых символов ограничено количеством строк маски. На примере не более 7.
В конструкторе это выглядит так:
На экране это будет выглядеть так:
А также /W/, который позволяет вводить любой символ, кроме буквенного или цифрового символа или знака подчёркивания.
На экране это будет выглядеть так:
Комбинация масок позволяет создавать сложные проверочные конструкции. Например, маска /[а-яА-Я]|d|ё|Ё/ позволяет создать ограничение на ввод символов отличных от кириллицы. В сочетании с числовыми можно добиться следующего.
Вид в конструкторе:
На экране это будет выглядеть так:
Конструктор поддерживает маску времени, то есть создать ограничение, позволяющее вводить три группы чисел, отображающих часы, минуты и секунды.
Вид в конструкторе:
На экране это будет выглядеть так:
Защита
— Должен ли веб-сайт ограничивать символы, которые можно вводить в поля?
спросил
Изменено 8 лет, 2 месяца назад
Просмотрено 11 тысяч раз
Сегодня я вступил в (несколько бурную) дискуссию с моим коллегой о том, какие символы должно принимать наше приложение. Это было вызвано открытием, что вы можете ввести что-нибудь в поле поиска, и приложение будет выполнять поиск по этой строке. Однако это в равной степени относится ко всем текстовым полям в приложении, а не только к окну поиска.
Мой коллега считает, что наилучшей практикой (с точки зрения безопасности) является ограничение разрешенных символов до некоторых букв, цифр и подмножества символов. Это предотвращает ввод пользователем всех видов непечатаемых управляющих символов Unicode и тому подобного.
С другой стороны, я считаю, что это будет только раздражать пользователей и не обеспечит никакой дополнительной безопасности. Я думаю, что лучше всего сделать так, чтобы ваше приложение принимало что-нибудь , а затем используйте соответствующие функции кодирования (и параметризованные запросы, если они доступны), чтобы убедиться, что введенная строка проходит без изменений и отображается/используется как введенная. Если пользователь введет мусор, он увидит мусор, но система будет работать корректно.
Какова передовая практика в отрасли?
Добавлено: Кажется, я не очень ясно выразился. Вопрос касается на стороне сервера
 д.). Учитывая все это, имеет ли смысл ограничивать допустимые символы, поступающие от клиента?
д.). Учитывая все это, имеет ли смысл ограничивать допустимые символы, поступающие от клиента?- защита
- проверка
- юникод
Ваш подход — при правильном использовании — защитит вас от двух очень распространенных атак: внедрения SQL и XSS. И экранирование/кодирование/подготовленные операторы, безусловно, обязательны и ваша основная линия защиты.
Но, поскольку вы специально упомянули окна поиска, ваш подход может, например, не обнаруживать DOS-атаки SQL с подстановочными знаками (см. здесь и здесь), которые могут быть обнаружены проверкой ввода (на стороне сервера; вы, очевидно, не должны делать это с клиентом). стороне JavaScript).
Ваш подход также не будет обнаруживать ошибки безопасности в вашем коде. Когда ваша кодовая база становится достаточно большой, вероятность того, что вы забудете правильное кодирование только в одном месте, увеличивается, поэтому наличие дополнительной защиты — в виде проверки ввода на стороне сервера — против этого не является плохой идеей.
Это также неплохо с точки зрения взаимодействия с пользователем (если пользователь вводит неверные данные, хорошо сообщить им об этом, чтобы они знали, что пошло не так, и теперь могли вводить достоверные данные).
Недостатком является то, что это требует гораздо больше работы. Вы действительно должны подумать о том, какой ввод следует разрешить, а какой нет, потому что, как вы сказали, если вы отфильтруете слишком много, это может ограничить пользователей. Если вы не хотите выполнять эту работу для каждого возможного поля ввода, альтернативой может быть брандмауэр веб-приложения.
6Не стоит доверять клиенту. Написание Javascript для предотвращения ввода символов не мешает никому отправлять их в ваш поиск.
Ваша подпрограмма поиска должна удалять символы, которые она не поддерживает, и при выводе на печать она должна показывать, что она фактически приняла, а не то, что было отправлено.
Для полей общего назначения в форме рассмотрите возможность добавления проверки на стороне клиента для более удобного взаимодействия с пользователем; Я бы предпочел знать, прежде чем я нажму «Отправить», что вы не собираетесь принимать нецифры в поле «Номер телефона». Но если я обойду ваши проверки Javascript и все равно отправлю форму, внутренний сервер
Но если я обойду ваши проверки Javascript и все равно отправлю форму, внутренний сервер
Кроме того, хотя для большинства полей нормально принимать все, что пользователь может ввести, и повторять это в другом месте, это должно быть правильно экранировано, чтобы предотвратить межсайтовый скриптинг (например, чтобы пользователь не мог установить свое имя как выглядит как , как и другие персонажи, но при этом допускает олицетворение. Подробнее об этом читайте в разделе «Соображения безопасности Unicode».
Редактировать: Ваш коллега все еще прав. Серверная часть не живет изолированно. Если он принимает входные данные от пользователя, а затем показывает некоторые из этих входных данных другим пользователям позже, недостаточно, чтобы серверная сторона была пуленепробиваемой против сомнительных входных данных. Существует целая категория проблем с безопасностью, возникающих на стороне клиента, потому что серверная сторона хранит данные точно как есть и слепо передает их другим клиентам (которые затем подвергаются атаке или обмануты). Да , на стороне сервера необходимо ограничить ввод символов, если они будут использовать или обманывать ваших пользователей при повторной передаче.
Рекомендуемое чтение:
- Вопросы и ответы по безопасности Unicode
- UTR № 36: соображения безопасности Unicode
- UTS № 39: механизмы безопасности Unicode (особенно обнаружение смешанных сценариев)
Вы должны принять обе меры, и вот почему. &*), меньше шансов, что невольный пользователь напортачит и введет какие-то ненужные данные. Однако это только останавливает конечных пользователей, которые пытаются использовать ваше приложение, от ввода искаженных данных. Второй шаг, выполнение надлежащей очистки и кодирования данных, гарантирует, что вы свободны от XSS/SQLi и различных других потенциальных атак.
&*), меньше шансов, что невольный пользователь напортачит и введет какие-то ненужные данные. Однако это только останавливает конечных пользователей, которые пытаются использовать ваше приложение, от ввода искаженных данных. Второй шаг, выполнение надлежащей очистки и кодирования данных, гарантирует, что вы свободны от XSS/SQLi и различных других потенциальных атак.
Так что используйте оба. Ограничьте вход пользователей, чтобы остановить конечных пользователей, которые не знают лучше, и очистите данные, чтобы остановить тех, кто немного умнее.
4В приведенных выше ответах есть много хороших советов, но я не уверен, что они рассмотрели основную часть вашего вопроса, то есть ограничение количества/размера входных данных.
Подводя итог тому, что уже было сказано
Используйте проверку ввода и обратную связь на стороне клиента для улучшения взаимодействия с пользователем, но НЕ полагайтесь ни на что на стороне клиента в целях безопасности.
 Все меры на стороне клиента легко обойти. Клиентская сторона предназначена для клиента и должна быть ориентирована на клиента
Все меры на стороне клиента легко обойти. Клиентская сторона предназначена для клиента и должна быть ориентирована на клиентаВыполнять все проверки безопасности, проверку данных, очистку данных и т. д. на стороне сервера. Предположим, что предоставленные данные являются враждебными и им нельзя доверять. По возможности используйте хорошо проверенные известные решения вместо того, чтобы заново изобретать колесо, и старайтесь дать обратную связь пользователю, если вы что-то не разрешаете, чтобы он знал, что происходит, и мог изменить структуру своего ввода
Что касается вопроса об ограничении объема данных и разрешенных данных, а также о том, что я считаю неточным толкованием концепции быть либеральным в том, что вы принимаете, и консервативным в том, что вы делаете, я бы предложил
Нет смысла принимать данные, которые вы не можете использовать. То, что вы можете использовать, будет зависеть от ограничений компонентов, составляющих ваше приложение (база данных, поддерживаемые кодировки символов, максимальные пределы буфера и т.
 д.)
д.)Нет смысла принимать слишком длинные данные, чтобы они соответствовали любому их использованию, т. е. принимать поля данных длиннее, чем длина поля вашей базы данных, бессмысленно
Обратите внимание на падение производительности, связанное с очень длинными входными данными. Например, если это строка поиска, существует ли предел, при котором производительность или ресурсы, потребляемые чрезвычайно длинными запросами, будут отрицательно влиять на вашу систему или в конечном итоге возвращать непригодные результаты?
Существует ли риск того, что неограниченная длина входных данных может вызвать уязвимость переполнения буфера? ВСЕ ли компоненты (библиотеки, внешние системы, базы данных и т. д.) способны обрабатывать входные данные произвольной длины или они будут аварийно завершать работу, выполнять неожиданное усечение и т. д.
Быть либеральным в том, что вы принимаете, не означает, что вы должны использовать все, что вы принимаете. На самом деле это означает, что не нужно просто терпеть неудачу или крах. Это означает предоставление обратной связи пользователю, почему вы не можете обработать ввод, и отлов сбоев, чтобы они корректно управлялись. Нет смысла утверждать, что вы должны принимать все для хорошего пользовательского опыта, если вы не можете использовать то, что предоставляется, или обращаться с этим надежным образом. Однако вы не должны молча отбрасывать символы или усекать ввод, не сообщая пользователю о причинах или ограничениях. Пользователи расстраиваются только тогда, когда неясно, что приемлемо, а что неприемлемо — предоставьте четкую информацию, чтобы их ожидания соответствовали вашим возможностям, и разочарованных пользователей будет гораздо меньше.
На самом деле это означает, что не нужно просто терпеть неудачу или крах. Это означает предоставление обратной связи пользователю, почему вы не можете обработать ввод, и отлов сбоев, чтобы они корректно управлялись. Нет смысла утверждать, что вы должны принимать все для хорошего пользовательского опыта, если вы не можете использовать то, что предоставляется, или обращаться с этим надежным образом. Однако вы не должны молча отбрасывать символы или усекать ввод, не сообщая пользователю о причинах или ограничениях. Пользователи расстраиваются только тогда, когда неясно, что приемлемо, а что неприемлемо — предоставьте четкую информацию, чтобы их ожидания соответствовали вашим возможностям, и разочарованных пользователей будет гораздо меньше.
С точки зрения безопасности ваш подход правильный.
Веб-интерфейс (html + javascript + что угодно...) — это просто клиент для вашего HTTP-сервера. Другими словами, что угодно / кто угодно может делать запросы, минуя безопасность вашего клиента. Поэтому безопасность на этом уровне в основном не является безопасностью.
Поэтому безопасность на этом уровне в основном не является безопасностью.
С точки зрения графического интерфейса было бы неплохо ограничить количество символов с помощью javascript или чего-то еще. Например: если ваше поле должно иметь возраст, нет причин принимать буквенные символы. Вы по крайней мере предотвращаете синтаксические проблемы от пользователей. Если он хорошо спроектирован, это может быть большим преимуществом для вашего графического интерфейса (быстрая обратная связь с пользователем) и для вашего сервера (избегает запросов, которые возвращают ошибки проверки).
1метки - Как четко указать пользователю, какие символы допустимы
Задавать вопрос
спросил
Изменено 8 лет, 11 месяцев назад
Просмотрено 86 тысяч раз
Я пытаюсь определить лучший способ сообщить пользователю, что ввод принимает определенные специальные символы. Буквенно-цифровые символы достаточно просты, но я чувствую, что теряю ясность, когда добираюсь до таких символов, как . и -.
Я пробовал один стиль:
Буквенно-цифровые символы достаточно просты, но я чувствую, что теряю ясность, когда добираюсь до таких символов, как . и -.
Я пробовал один стиль:
Допустимые символы включают A-z, 0-9 и (._-).
Если круглые скобки заключают в себе допустимые символы, но когда круглые скобки недействительны, кажется, что их слишком легко принять за часть списка.
Стиль, к которому я склоняюсь, следующий:
Допустимые символы: A-z, 0-9, '.', '_' и '-'.
Но мне кажется, что одинарные кавычки все загромождают и позволяют легко потеряться в списке, особенно по мере его роста. Есть ли способ передать эту информацию, которая считается «лучшей», или на самом деле есть лучшие способы сделать это полностью?
- этикетки
- подтверждение
Беспорядок проблематичен. Подчеркивания допустимых символов может быть достаточно. Например:
Допустимые символы: A - Z a - z 0 - 9 .
_ - .
Также может помочь отображение их другим цветом.
0Вот несколько советов:
- запрещать символы только в случае крайней необходимости (я ненавижу, когда я нельзя использовать _ в никнейме)
- отображать сообщение только пользователю, который пытается использовать один из них. Других пользователей это не побеспокоит
- если пользователь введет запрещенный персонаж, просто не принимайте во внимание и объясните ему почему.
загрузить исходный код bmml — Каркасы, созданные с помощью Balsamiq Mockups
11Вы можете отображать блоки каждого типа символов, например:
Допустимые символы: A-Z a-z 0-9 - _ 90 060 .
Я бы посоветовал упомянуть о недопустимых символах, потому что количество недопустимых символов всегда меньше для любого требуемого ввода. Это поможет уменьшить беспорядок. См. данный пример из проводника Windows.
Это поможет уменьшить беспорядок. См. данный пример из проводника Windows.
Я бы пропустил A-Z и, возможно, даже 0-9, поскольку они, очевидно, должны быть разрешены. Для дополнительных символов я бы использовал их имена, а не символы
7Вы также можете использовать подчеркивание, тире и точку.
Вы должны показать все допустимых символов или все недопустимых символов до того, как пользователь начнет вводить в поле. Это должно быть подсказкой. Будьте краткими, понятными и простыми.
загрузить исходный код bmml — Каркасы, созданные с помощью Balsamiq Mockups
Примеры заполнителей
Используйте поля с заполнителем, который показывает допустимый пример ввода. Примеры заполнителей указывают предпочтительный формат ввода. Это может помочь, например, в поле телефонного номера.
Сообщение в фокусе
Отображать фиксированную метку или всплывающее окно, когда пользователь вводит поле.
Пользователь увидит подсказку до того, как он начнет вводить ввод, поэтому он может придумать другое значение, если то, которое он хотел ввести, неверно. Это также решает возможный вопрос, который может задать пользователь перед вводом данных: «Что я должен написать здесь? Будет ли мой ввод правильным?».
Список коротких и жирных символов
Используйте краткую форму допустимых символов, например "a-z", а не что-то вроде "только буквенно-цифровые".
Гораздо проще контролировать и понимать принятые символы. Вам не нужно выяснять значение таких слов, как: «ОК, буквенно-цифровые символы — это символы от a до z с цифрами». Также разъясняет неясность, например: «разрешены ли заглавные буквы?».
Я бы также рекомендовал решение @NonNumeric с использованием полужирного шрифта в списке разрешенных символов. Это направляет внимание на суть всплывающего сообщения.
Обратная связь при размытии
После того, как пользователь заполнил поле и фокус пропал, вы должны проверить поле.
- Если ввод допустим, покажите галочку, указывающую на допустимость ввода.
- Если ввод недействителен, оставьте всплывающее окно там и сделайте его или пользовательское поле (или оба) красным, чтобы это указывало на то, что что-то пошло не так.
Благодаря этому, если пользователь пропустил руководство до ввода, у него есть обратная связь после его ввода. Ошибки/галочки также упрощают просмотр заполненной формы.
Один из способов справиться с этим — сначала вообще ничего не говорить, а затем информировать пользователя о вводе запрещенного символа. Если вы используете встроенную проверку и применяете ее после ввода каждого символа, пользователю (почти) даже не нужно будет уведомляться о том, какой символ запрещен.
Это зависит от того, что должно идти в поле. Если данные, которые должны быть в поле, имеют определенную форму (например, почтовый индекс или что-то в этом роде), существует очень ограниченный набор символов, которые должны оказаться там. Типы O и очень альтернативные способы ввода данных будут обрабатываться сообщением об ошибке, а остальные просто проплывут мимо, даже не заметив этого.
Типы O и очень альтернативные способы ввода данных будут обрабатываться сообщением об ошибке, а остальные просто проплывут мимо, даже не заметив этого.
Возможно, это поле предназначено для данных, формат которых менее условен. В таком случае количество ошибочных вводов может достигать недопустимых уровней и требуется предварительный ввод инструкций.
Как во встроенном сообщении об ошибке, так и в случае, когда требуется информационный текст, я предпочитаю писать «Буквы и цифры», а не «A-Z, a-Z, 0-9», потому что это намного легче понять, и вы может сохранить беспорядок для специальных символов.
Пример: Пожалуйста, используйте только буквы, цифры и эти специальные символы ( _ . - )
4Я бы сказал, что лучше всего использовать табличную структуру для четкой маркировки и выделения каждого правила:
CSS
table{
граница коллапса: коллапс;
}
тд {
заполнение: 3px 6px 3px 6px;
вертикальное выравнивание: сверху;
граница: сплошная 1px #000;
}
HTML
Допустимые символы
<таблица>Алфавит: строчные и ПРОПИСНЫЕ от A до Z
от a до zЧисла от 0 до 9 Пунктуация: точка, подчеркивание, дефис . 
_
-
http://jsfiddle.net/F74L8/
Итак, теперь, если ваш список растет, вам не нужно беспокоиться о том, что будущие символы испортят какое-либо форматирование, которое вы, возможно, выбрали для предыдущих символов.
6Если вы просто разрешите вводить все символы utf8, вам не нужно беспокоиться о том, как объяснить это пользователю. И это избавит вас от головной боли при выходе на глобальный уровень с вашим приложением/веб-сайтом.
Если им нужно ввести адрес электронной почты, вы можете написать «этот адрес электронной почты недействителен в соответствии с интернет-стандартом RFC». Это намного проще, и люди поймут, почему им нужно вводить только эти символы, а не думать, что вы подлый.
3 Чтобы избежать беспорядка, но при этом предоставить всю описательную информацию, которую вы хотите заранее, у вас может быть «ссылка» рядом с полем ввода, которая говорит что-то вроде «Какие символы допустимы здесь».

 Все меры на стороне клиента легко обойти. Клиентская сторона предназначена для клиента и должна быть ориентирована на клиента
Все меры на стороне клиента легко обойти. Клиентская сторона предназначена для клиента и должна быть ориентирована на клиента д.)
д.) _ - .
_ - .