что это такое и для чего нужен
Фреймворк (с англ. framework — «каркас, структура») — заготовка, готовая модель в IT для быстрой разработки, на основе которой можно дописать собственный код. Он задает структуру, определяет правила и предоставляет необходимый набор инструментов для создания проекта. В основном фреймворки используются в веб-разработке.
Что такое фреймворк
Чтобы понять, что такое frameworks, можно представить строительство дома.
Первый вариант — использовать готовый типовой проект. В нем будут продуманы способы заливки фундамента, расположение коммуникаций, теплоизоляция стен. Но при этом нельзя изменить планировку, затрагивая несущие конструкции.
Второй вариант — подготовить план самостоятельно с нуля. Без опыта проектирования есть высокая вероятность построить дом, который не подойдет для проживания.
Так же работают и фреймворки. Разработчик использует готовый шаблон и наполняет его своим кодом. Фреймворки отвечают за стабильность программы: работу с базами данных и файловой системой, обработку ошибок, защиту паролем.
Фреймворки отвечают за стабильность программы: работу с базами данных и файловой системой, обработку ошибок, защиту паролем.
Зачем нужны фреймворки
Фреймворки подходят для создания как крупных проектов, так и простых сайтов и приложений, которые планируется развивать в будущем. Они позволяют правильно выстроить бизнес-логику. В основном фреймворки используются для создания калькуляторов, интернет-магазинов с нестандартным функционалом, собственных CRM, которые нельзя создать на CMS, десктопных и мобильных приложений. В отличие от CMS, frameworks — это низкоуровневое решение, которое обладает большей производительностью и гибкостью. Позволяет получить готовый каркас для проекта без потери гибкости в плане функционала.
Чем фреймворк отличается от библиотеки
В отличие от динамических библиотек, которые предоставляют собой набор ограниченных функций, на фреймворке выстраивается архитектура. Он определяет связь между компонентами.
Фреймворк обычно состоит из множества библиотек, которые он использует внутри себя, и реализует с помощью них структуру/каркас проекта. Также он предоставляет свои библиотеки для решения распространенных задач. Кроме того, в документации к фреймворку обычно строго указано, как использовать эти библиотеки, в каких местах их вызывать и как решать проблемы.
Также он предоставляет свои библиотеки для решения распространенных задач. Кроме того, в документации к фреймворку обычно строго указано, как использовать эти библиотеки, в каких местах их вызывать и как решать проблемы.
Особенности веб-фреймворков
Универсальность
Любой программист, использующий конкретный framework, сможет работать с любым проектом, созданным на его основе. Благодаря стандартной структуре проекты легко дорабатывать и расширять функционал.
Эффективность и простота
Использовать framework — это быстрее и дешевле, чем писать код с нуля. Веб-фреймворки могут автоматически генерировать типичные части приложения или полностью структуру проекта. Это очень важно для начинающих разработчиков. Такой подход позволяет повысить скорость разработки и стандартизировать кодовую базу.
Надежность
Фреймворки позволяют избежать ошибок. По степени безопасности решения на фреймворках превосходят самописные системы и не уступают CMS. Они работают быстрее и выдерживают более высокую нагрузку, чем самописные системы и CMS.
Безопасность
Инструменты для идентификации позволяют разрешить или отклонить доступ к функциям фреймворка. Также инструменты безопасности распознают профили, которые пользуются приложением, чтобы избежать кликджекинга — способа обмана, когда злоумышленник получает доступ к персональной информации пользователя и его устройствам.
Адаптивность
Разработка типового функционала на фреймворках может занять больше времени, чем при использовании CMS. Фреймворки содержат основные компоненты бизнес-логики уровня приложения, поэтому часть функций реализовывается индивидуально.
Архитектура фреймворковЧтобы поделить проект на логические части, модули, фреймворки зачастую используют архитектуру Model-View-Controller (MVC). Она подразумевает деление на три сегмента: модель, представление и контроллер. Можно изменять каждый независимо от других.
Модель MVC используется во всех веб-фреймворках.- В Model содержатся все данные и уровни бизнес-логики, ее функции и правила.

- View отвечает за визуальное отображение информации.
- Controller изменяет входные данные в команды для Model и View.
По типу задач
Бэкенд-фреймворкиРаботают на серверной стороне и отвечают за работоспособность приложения. Правила и архитектура позволяют создавать простые страницы и формы, формировать выходные данные и обеспечивать защиту от атак.
Laravel. PHP-фреймворк. Прост в освоении и подходит для средних и небольших проектов, когда нужно удобно и быстро написать код.
Узнать больше о фреймворке можно в этой статье.
Django. Популярный и мощный веб-фреймворк на языке Python. Помогает масштабировать проект в процессе работы. Работает по принципу DRY (Don’t repeat yourself), отличается стандартной структурой и наследованием шаблонов.
Symfony. Один из самых старых PHP-фреймворков. Часто используется для разработки больших порталов благодаря стабильности. Гибкий и масштабируемый.
Часто используется для разработки больших порталов благодаря стабильности. Гибкий и масштабируемый.
Ruby on Rails. Фреймворк для разработки на Ruby. Подходит для разработки быстрых, отказоустойчивых и работающих под высокой нагрузкой сайтов и веб-приложений с динамичными web-интерфейсами и сложной бизнес-логикой.
Фронтенд-фреймворкиОтвечают за внешний вид проекта и не связаны с логикой работы. Позволяют улучшать и добавлять новые пользовательские интерфейсы, создавать одностраничные приложения, анимации и пр.
Vue.js. JavaScript-фреймворк с открытым исходным кодом, позволяющий создавать креативный интерфейс. Имеет понятную командную строку, позволяющую ускорить разработку за счет большой библиотеки плагинов, пресетов.
Bootstrap. Это открытый и бесплатный CSS-, HTML- и JS-фреймворк. Позволяет создавать проекты с отзывчивым и стильным дизайном. К преимуществам относится большое количество шаблонов, стилей, постраничный дизайн, высокое качество адаптивной верстки, низкий порог вхождения.
Узнать больше о фреймворке можно в этой статье.
Foundation. Как и Bootstrap, включает CSS-, HTML- и JavaScript-шаблоны и поддерживает графическое ускорение для плавных анимаций. Отличается улучшенным функционалом для мобильных устройств.
Фуллстек-фреймворкиФреймворки решают задачи и на клиентской, и на серверной стороне.
Meteor. Обе стороны работают на JavaScript. Можно использовать для них одинаковый код. Работает в режиме реального времени: при изменениях в одном интерфейсе происходят изменения и в других.
Next.js. JavaScript-фреймворк, созданный поверх React.js. Разработан для решения проблемы React.js, которая связана с отрисовкой приложения на стороне сервера — SSR.
Nuxt. JavaScript-фреймворк, который разработан для создания универсальных приложений на Vue.js с помощью Node.js.
По размеру
Существуют многофункциональные фреймворки, предлагающие универсальные решения, а также инструменты под конкретные задачи — микрофреймворки. Их функциональность расширяют сторонние приложения. На их основе можно создавать небольшие проекты или совмещать с большими фреймворками.
Их функциональность расширяют сторонние приложения. На их основе можно создавать небольшие проекты или совмещать с большими фреймворками.
Flask. Микрофреймворк, подходящий для создания сайтов на Python. Совместим со сторонними библиотеками и имеет много расширений. Отличается легкостью в настройке.
Узнать больше о фреймворке можно в этой статье.
Uikit. HTML-, CSS-микрофреймворк с легкой модульной структурой. Позволяет предварительно посмотреть страницу сайта в режиме реального времени, отметить синтаксическую подсветку для HTML.
Язык C# и .NET Framework
1145
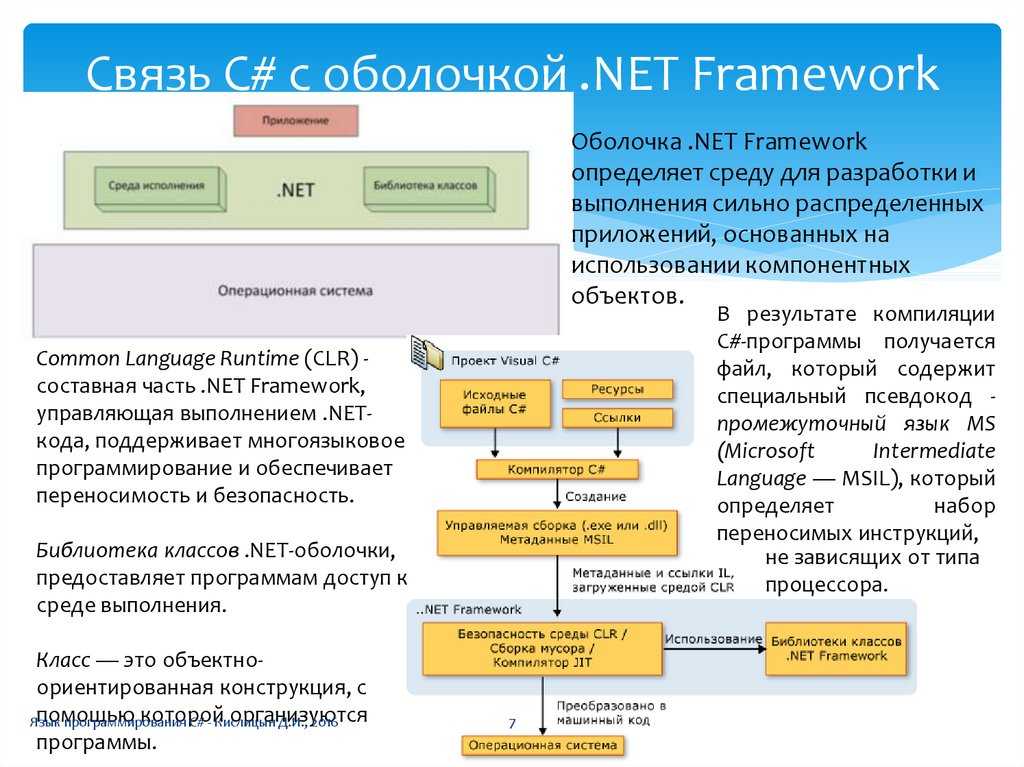
C# спроектирован и разработан специально для применения с .NET Framework. Назначение .NET Framework — служить средой для поддержки разработки и выполнения сильно распределенных компонентных приложений. Она обеспечивает совместное использование разных языков программирования, а также безопасность, переносимость программ и общую модель программирования для платформы Windows.
- ASP.NET
ASP.NET является основной технологией для построения серверных элементов веб-приложений от Microsoft. Заинтересовать разработчиков в ASP.NET совсем нетрудно. Без преувеличения, ASP.NET является наиболее полной платформой для веб-разработки из всех, которые когда-либо создавались. Обширная поддержка шаблона проектирования MVC только прибавляет ASP.NET популярности.
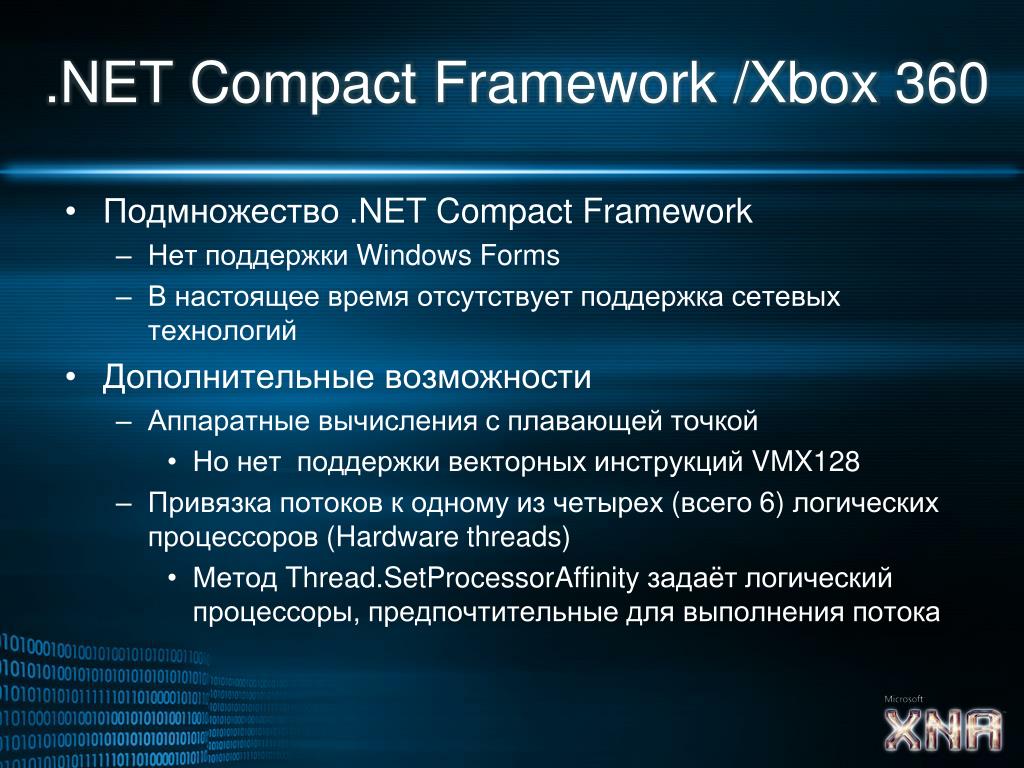
- C# 5.0 и платформа .NET 4.5
В этом разделе приводится простое руководство C#, описывающее базовые синтаксические конструкции языка, а также простые API-интерфейсы .NET Framework — работа со сборками и рефлексией, использование многопоточности, файлов и сети.
- WPF
Windows Presentation Foundation (WPF) представляет собой обширный API-интерфейс для создания настольных графических программ имеющих насыщенный дизайн и интерактивность.

- Темы WPF
Темы WPF представляют собой наборы стилизованных шаблонов элементов управления WPF. Здесь я представляю разработанные мною темы.
- Silverlight
Технология Silverlight предназначена для создания мощных приложений, выполняемых в браузерах под управлением разных операционных систем. Приложения Silverlight обрабатываются надстройками браузеров. При обращении к веб-странице, содержащей компоненты Silverlight, надстройка браузера выполняет код Silverlight и выводит компоненты в заданную область на HTML-странице.
- ADO.NET
Как и следовало ожидать, платформа .NET определяет возможности, которые позволяют непосредственно взаимодействовать с локальными и удаленными базами данных с помощью ADO.
 NET и Entity Framework.
NET и Entity Framework.- LINQ
Мощное расширение языка C# для работы с коллекциями в разных контекстах — с объектами C# (LINQ to Objects), с XML-документами (Linq to XML), с ADO.NET (LINQ to DataSet и SQL), с Entity Framework (LINQ to Entities).
- Expression Blend 4
Программа Expression Blend, разработанная корпорацией Microsoft, предназначена для создания приложений WPF и Silverlight на промышленном уровне. Это инструментальное средство предоставляет пользователю развитый графический интерфейс, в котором можно создавать и настраивать настольные программы (WPF API) и веб-приложения (Silverlight API). При этом вся необходимая XAML-разметка формируется автоматически.
- Entity Framework 6
Entity Framework предоставляет возможность работы с базами данных через объектно-ориентированный код C#. Благодаря этому, вместо построения сложных и подверженных ошибкам инструкций SQL, можно использовать язык запросов LINQ.

- SQL Server 2012 и T-SQL
Система управления базами данных SQL Server является наилучшим выбором для широкого диапазона конечных пользователей и программистов баз данных, работающих над созданием бизнес-приложений. Transact-SQL (T-SQL) — язык реляционной базы данных системы SQL Server, который обладает несколькими нестандартными свойствами, которые неизвестны пользователям, знакомым только с языком SQL.
- Приложения Windows Store
В операционно системе Windows 8 появился новый API-интерфейс для приложений Windows Store, который называется Windows Runtime. Эти приложения представлены общим стилем Metro, имеют графический интерфейс в виде плиток и разрабатываются в основном для планшетных устройств и смартфонов, хотя так же хорошо работают и на десктопных компьютерах. Приложения Windows Runtime можно разрабатывать используя три разных подхода: с использованием JavaScript и HTML, C++ и XAML или C# и XAML.
 Мы будем использовать последний вариант в этом руководстве.
Мы будем использовать последний вариант в этом руководстве.
Вам действительно нужен фреймворк?
Программное обеспечение и среды веб-разработки, такие как jQuery и Angular, можно использовать для экономии времени при программировании, но действительно ли они необходимы? Короткий ответ — нет, но все немного сложнее. То, что вам не нужно что-то использовать, не означает, что это плохая идея. Давайте поговорим о том, что такое фреймворк, почему его используют программисты и в чем его преимущества для вас.
Что такое фреймворк?
На заре веб-разработки программисты жестко кодировали все, используя HTML и CSS. Веб-сайты были базовыми, а фреймворки только начинали разрабатываться. Почему они разрабатывались? Потому что программистам надоело писать один и тот же код и логику каждый раз, когда они начинали новый проект. Фреймворк — это естественный результат программных инноваций. По сути, это предварительно упакованные биты кода, на которые вы можете полагаться снова и снова для быстрой разработки своего программного обеспечения и веб-приложений.
Список фреймворков
Вот полезный список фреймворков.
Если вы не пишете чрезвычайно простой веб-сайт или программное приложение, вам, вероятно, потребуется использовать фреймворк для экономии времени. Мол, огромное количество времени. Если вы изучите такой фреймворк, как Angular или React, вы сможете написать фрагмент кода, основанный на инновациях многочисленных разработчиков, которые внесли свой вклад в этот фреймворк. Конечно, вы можете заново изобрести велосипед, если вам это действительно нравится, но мы предполагаем, что большинство людей не хотят этого делать.
Преимущества платформы
Мы уже рассмотрели некоторые из основных преимуществ использования платформы, но здесь они снова вместе с некоторыми другими преимуществами, которые следует учитывать:
- Вы можете сэкономить время с помощью простой загрузки
- Вы можете получать удовольствие от создания веселых и интересных деталей
- Вы можете работать с разработчиками, использующими одну и ту же структуру
- Вам не нужно каждый раз начинать с чистого листа
- Вы можете продемонстрировать востребованный на рынке навык программирования
Когда не следует использовать фреймворк
Ни один фреймворк не сделает все за вас. В лучшем случае фреймворк действует как инструмент, которым нужно уметь пользоваться. Ничто не заменит фундаментальные навыки программирования и умение решать проблемы. Фреймворки приходят и уходят, становятся популярными и выходят из употребления, но хорошие навыки программирования могут сохраняться вечно. Имейте это в виду, когда будете продолжать изучать системы обучения.
В лучшем случае фреймворк действует как инструмент, которым нужно уметь пользоваться. Ничто не заменит фундаментальные навыки программирования и умение решать проблемы. Фреймворки приходят и уходят, становятся популярными и выходят из употребления, но хорошие навыки программирования могут сохраняться вечно. Имейте это в виду, когда будете продолжать изучать системы обучения.
Как продвигается ваше техническое образование?
Хотите узнать больше о программировании? Ознакомьтесь с курсами Devmountain. Вы узнаете о современных фреймворках, языках программирования и библиотеках, а также о множестве других полезных вещей. Изменение или развитие вашей карьеры возможно благодаря структуре и поддержке Devmountain.
Рекомендуемая литература
Веб-разработка для начинающих: с чего начать?
10 лучших книг по программированию для начинающих
Git и GitHub: в чем разница?
5 причин, по которым вам не всегда нужен JavaScript Framework
Фреймворки — это отличные инструменты, помогающие разработчикам избавляться от необходимости постоянно изобретать велосипед и переписывать код. Когда проект необходимо развернуть эффективно и результативно, фреймворк будет иметь большое значение, чтобы помочь вашей команде разработчиков сделать это.
Когда проект необходимо развернуть эффективно и результативно, фреймворк будет иметь большое значение, чтобы помочь вашей команде разработчиков сделать это.
Но не каждому проекту нужна структура. Это верно для многих языков, от которых зависят ваши программисты. Верно ли это для JavaScript? Вы держите пари.
Фреймворки JavaScript часто считаются важными инструментами для современной веб-разработки. Используя любую из многочисленных платформ, ваши разработчики могут создавать масштабируемые динамические веб-приложения, которые могут использоваться внутри вашей компании или даже потребителями, заказчиками или клиентами. Существует множество фреймворков на выбор, таких как Vue.js, Angular, Svelte, Express.js, Bootstrap и Django.
Так что, когда вам понадобится фреймворк, вы всегда можете его взять (большинство из них имеют открытый исходный код, поэтому их можно использовать бесплатно). Но когда вам , а не может понадобиться JavaScript-фреймворк? Давайте рассмотрим пять причин.
1. Если то, над чем вы работаете, простое
По правде говоря, JavaScript-фреймворки лучше всего использовать в более сложных проектах для масштабируемых приложений. Если вы работаете над чем-то простым и небольшим, то фреймворк будет излишним. На самом деле, если вы работаете над небольшим проектом, фреймворк только усложнит ситуацию, поэтому вам лучше обойтись без него.
Помните, что смысл использования фреймворка состоит в том, чтобы упростить вашу работу и сэкономить время, реализуя все, что вам нужно, из ванильного JavaScript. Если проект, над которым вы работаете, меньше, время, которое вы сэкономите, будет омрачено временем, которое вы потратите либо на освоение фреймворка, либо на его добавление.
Если целью проекта является простота, не беспокойтесь о структуре.
2. Когда только HTML и CSS сделают свое дело
Большая часть того, что вы будете делать с инфраструктурой JavaScript, — это создание веб-приложений. Да, JavaScript может помочь сделать эти приложения более интерактивными, динамичными и захватывающими, но бывают случаи, когда JavaScript является излишним и снижает производительность сайта.
Сделайте шаг назад и подумайте: достаточно ли HTML и CSS для создания веб-сайта или веб-приложения? Если да, то придерживайтесь основ. Конечно, вам может понадобиться добавить в смесь немного JavaScript, но добавление фреймворка в этот процесс может очень быстро замутить более ясные воды, созданные более фундаментальными языками. Помните: HTML — для структуры, CSS — для внешнего вида, а JavaScript — для поведения. HTML и CSS часто являются ключевыми ингредиентами, тогда как JavaScript — это вишенка на торте. Фреймворк JavaScript — это инструмент, который помогает вам смешивать все эти ингредиенты вместе, чтобы испечь торт, достойный конкуренции, но добавляет уровень сложности, который вам может не понадобиться… особенно когда вам нужен только простой торт.
3. Если вы используете JavaScript ES6
С выпуском JavaScript ES6 потребность во фреймворках уже не так велика, как раньше. А с включением модулей и классов в ES6 большинство популярных фреймворков можно считать устаревшими.
Помните, что фреймворки используются для абстрагирования некоторых более сложных аспектов разработки. С выпуском ES6 ряд новых функций (таких как параметры по умолчанию, литералы шаблонов, многострочные строки, назначение деструктурирования, расширенные литералы объектов и функции стрелок — наряду с модулями и классами) уменьшает необходимость даже беспокоиться о фреймворки для многих вариантов использования.
До ES6 работа с такими вещами, как классы, была серьезной проблемой, даже несмотря на то, что предыдущие версии были разработаны специально для поддержки классов.
Эти новые функции JavaScript имеют большое значение для того, чтобы оставить фреймворки в прошлом, потому что они привносят в язык определенные функциональные возможности, которые ранее были недоступны. Вместо того, чтобы использовать эти сторонние инструменты, почти все будет предварительно упаковано в самом языке.
4. Если вам нужна свобода творчества
Посмотрим правде в глаза, когда вы используете фреймворк JavaScript, вы обычно можете использовать только один, и вы ограничены ограничениями этого фреймворка. Когда вы не используете фреймворк, вы можете стилизовать свою веб-разработку именно так, как хотите. И учитывая, что вы можете делать практически все, что захотите, с помощью комбинации HTML, CSS и JavaScript, если вы не строите в масштабе и не заботитесь о свободе творчества, у вас уже есть все, что вам нужно, и нет предела вашему творчеству. .
Когда вы не используете фреймворк, вы можете стилизовать свою веб-разработку именно так, как хотите. И учитывая, что вы можете делать практически все, что захотите, с помощью комбинации HTML, CSS и JavaScript, если вы не строите в масштабе и не заботитесь о свободе творчества, у вас уже есть все, что вам нужно, и нет предела вашему творчеству. .
5. HTMX
HTMX является преемником intercooler.js (который использует знакомые декларативные атрибуты HTML для добавления AJAX в приложение). Эта новая библиотека позволяет получить доступ ко многим современным функциям браузера (таким как AJAX, переходы CSS, WebSockets и события, отправленные сервером) непосредственно из HTML вместо использования JavaScript. Это означает, что разработчики смогут создавать современные интерфейсы, не прибегая к JavaScript — и, соответственно, к JavaScript-фреймворкам.
С официального сайта HTMX мы видим такой пример:
<кнопка hx-post="/нажата" hx-триггер = "щелчок" hx-цель = "#родительский-div" hx-своп="внешнийHTML">
1 2 3 4 5 6 | 0002 Нажми на меня!
|
В этом примере, когда пользователь нажимает кнопку, отправляется HTTP-запрос POST к /clicked, а затем ответ используется для замены элемента с помощью parent-div из DOM.



 NET и Entity Framework.
NET и Entity Framework.
 Мы будем использовать последний вариант в этом руководстве.
Мы будем использовать последний вариант в этом руководстве.