Аналоги ‘IE NetRenderer’, найдено похожих приложений: 22
IE NetRenderer
IE NetRenderer
2Бесплатное ПО
Категории:
Платформы: Web
Ссылки: Официальный сайт
Особенности:
browser-checking
кросс-браузерное тестирование
browser-compatibility
Бесплатный онлайн инструмент HTML, который мгновенно показывает, как ваш сайт
выглядит в Microsoft Internet Explorer 8, 7, 6 и 5.5.
Аналоги (22):
LambdaTest
С LambdaTest вы можете беспроблемно протестировать свои общедоступные или локально размещенные веб-приложения в течение 2000+ … 68Бесплатное ПО
Web Browser extension
обход брандмауэра web-framework vsts интеграция software-testing bitbucket интеграция automated-testing переключение между платформой совместная работа интеграция asana интеграция trello cloud-based manual-testing user-experience-testing frameworks automation-tool java-framework совместим с selenium ide selenium-grid secure-shells jira интеграция resposive макет кросс-браузерное тестирование интеграция с github служба поддержки расширения google chrome автоматическое выполнение теста usability-testing python-framework localhost test-automation selenium тестирование тестирование в реальном времени ui-performance-quality javascript-test-framework debugger saas-for-business cross-platform неограниченные тестовые сессии туннель ssh javascript-framework mobile friendly selenium-integration browser-compatibility cloud-computing mantis webapptesting wordpress-plugin облачный bug-tracker-jira-integration программное обеспечение как сервис testing wordpress автоматизация испытаний selenium developer-tools интеграция с gitlab startups slack интеграция automation интеграция с wordpress тестирование на совместимость browser-automation git интеграция performance-testing bugherd hive визуальное тестирование пользовательского интерфейса совместимость с windows xp кросс-браузерная поддержка
Подробнее
Browsershots
Browsershots делает скриншоты вашего веб-дизайна в разных браузерах. 33
33Бесплатное ПО Открытый код
Web
web-development python кросс-браузерное тестирование
Подробнее
Sauce Labs
Безопасная масштабируемая облачная платформа для автоматизированного тестирования настольных и мобильных приложений. 28Платное ПО
Web Linux Windows Mac iOS Android
cross-platform ios-emulator developer-tools browser-compatibility website-test automation appium ios-development кросс-браузерное тестирование mobile-testing web-development mobile-apps-development automation-tool selenium тестирование selenium-ide
Подробнее
BrowserStack
Browserstack — это полезный онлайн-инструмент, который позволяет пользователям тестировать свой веб-сайт из разных … 27Платное ПО
Web
debugger cross-browser кросс-браузерное тестирование web-development browser-compatibility
Подробнее
Adobe BrowserLab
Adobe BrowserLab is a browser compatibility service that provides designers exact renderings of.
Бесплатное ПО
Web Windows Browser extension
cross-browser css-test browser-screenshot check-multiple-browsers browser-consistency browser-compatibility кросс-браузерное тестирование site-link-validator browser-checking web-development Не поддерживается test-web-browsers
Подробнее
IETester
IETester — это бесплатный веб-браузер, который позволяет вам иметь механизмы рендеринга и JavaScript в IE11 … 9Бесплатное ПО
Windows
Подробнее
CrossBrowserTesting
Проводите ручные, визуальные или автоматизированные тесты на своем веб-сайте или в веб-приложении на 1500+ реальных настольных компьютерах 8Платное ПО
Web
кросс-браузерное тестирование testing-tools browser-compatibility
Подробнее
Browserling
Живое интерактивное кросс-браузерное тестирование из вашего браузера. 7
7Бесплатное ПО
Web
virtual-machines без регистрации stackvm кросс-браузерное тестирование расширения google chrome virtualisation internet-explorer-testing web-development
Подробнее
CutyCapt
CutyCapt — это небольшая кроссплатформенная утилита командной строки для захвата рендеринга WebKit в Интернете … 5Бесплатное ПО Открытый код
Windows
command-line интерфейс командной строки website-screenshot инструменты для создания скриншотов
Подробнее
MultiBrowser
MultiBrowser (или Multi-Browser Viewer) — это кросс-браузерный и функциональный инструмент для веб-тестирования … 4Платное ПО
Windows
cross-browser кросс-браузерное тестирование адаптивный дизайн visual-studio-plugin mobile-testing microsoft visual studio multi-browser-viewer selenium тестирование multibrowser
Подробнее
BrowserSeal
BrowserSeal — это самый быстрый на сегодняшний день инструмент для создания скриншотов с несколькими браузерами. 3
3Платное ПО
Windows
инструменты для создания скриншотов testing cross-browser browsers Не поддерживается
Подробнее
khtml2png
khtml2png — это программа командной строки для создания скриншотов веб-страниц. 2Бесплатное ПО Открытый код
Linux
website-screenshot интерфейс командной строки инструменты для создания скриншотов command-line site-screenshot
Подробнее
Testize
Мгновенное кросс-мобильное и браузерное тестирование веб-сайтов. 2Платное ПО
Web
testing cross-browser browser-compatibility кросс-браузерное тестирование mobile-apps-development Не поддерживается
Подробнее
Browshot
Browshot — это мощный сервис, позволяющий делать скриншоты в режиме реального времени с разрешением экрана более 30 на 15+ … 1Платное ПО
Web
web-development development-tool кросс-браузерное тестирование
Подробнее
pCloudy
pCloudy — самая мощная облачная платформа для тестирования приложений. 1
1Платное ПО
Web
тестирование пользователя software-testing user-testing automation apptesting automationtesting automation-tool appium mobiletesting
Подробнее
Aptus
Aptus — это специальный браузер, который позволяет вам просматривать, редактировать и снимать скриншоты вашего адаптивного сайта в любом … 0Платное ПО
Mac
web-development developer-tools graphics browser-compatibility
Подробнее
BrowseEmAll
BrowseEmAll — это инструмент для веб-тестирования для ручного и автоматического кросс-браузерного тестирования с использованием … 0Платное ПО
Windows
web-testing selenium-integration browser-compatibility website-test кросс-браузерное тестирование web-development
Подробнее
Browsera
Сервис автоматического тестирования макета сайта. Получите бесплатный отчет о ваших кросс-браузерных проблемах.
Платное ПО
Web
internet-explorer firefox cross-browser web-testing automated safari
Подробнее
Endtest
Endtest — это платформа, которая позволяет вам создавать, управлять и запускать автоматические тесты для Web … 0Бесплатное ПО
Web
automated-testing testing cross-browser api
Подробнее
Expression Web SuperPreview
Узнайте, как Expression Web SuperPreview упрощает процесс тестирования и устранения неполадок макета … 0Бесплатное ПО
Windows
developer-tools browser-screenshot website-test
Подробнее
LinkPeek
Снимок экрана веб-сайта — Снимок веб-страницы захвата — Служба программного обеспеченияПлатное ПО
Web
website-screenshot api
Подробнее
Webdevlab.com
Мы знаем, как важно для каждого хорошего веб-дизайнера создавать кросс-браузерные сайты. 0
0Бесплатное ПО
Web
web-screenshots Не поддерживается
Подробнее
3.4.5. Тестирование работы web-интерфейса в различных браузерах
Обязательным
условием при тестировании web-интерфейсов
является тестирование работы сайта в
различных браузерах. Если его не
выполнить, сайт, который выглядит хорошо
в одном браузере на одной операционной
системе, может выглядеть ужасно в другом
браузере или другой версии используемого
браузера. На данный момент существует
множество платных и бесплатных сервисов
для проверки визуального отображение
web-страниц в разных
браузерах. Для тестирования графического
интерфейса ПМ АУС был выбраны сервис
Browsershots и IE NetRenderer.
Browsershots – это условно-бесплатный сервис,
который делает скриншоты страницы сайта
в разных операционных системах и
браузерах. Его недостатками является
невозможность проверить интерфейс
сайта в браузерах Internet
Explorer и Microsoft
Edge. Интерфейс Browsershots
приведен на рисунке 3.
Рис 3.8. Browsershots.
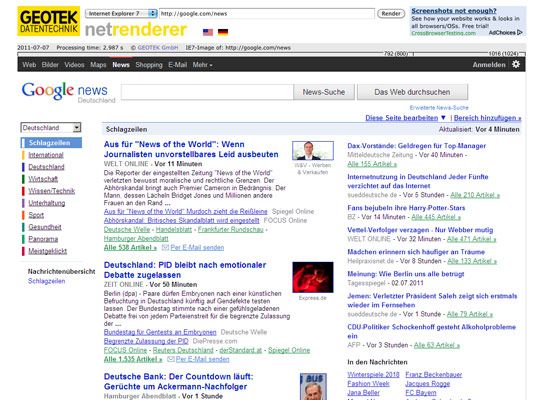
Для тестирования вида web-страниц в браузерах Internet Explorer был использован сервис IE NetRenderer. Интерфейс IE NetRenderer представлен на рисунке 3.9.
Рис. 3.9. IE NetRenderer.
На этапе системного тестирования будет проведено четыре вида тестирования: нагрузочное или стресс-тестирование, тестирование корректности использования ресурсов (проверка на утечки памяти и возврат ресурсов), ручное тестирование для финальной проверки корректности реализованного функционала и проверка корректности документации (вычитка документации на наличие ошибок и соответствие реализованным требованиям).
Тестирование корректности использования ресурсов будет проведено с помощью утилиты Valgrind. Valgrind – это мощное средство для поиска ошибок работы с памятью (неосвобожденных ресурсов, утечек памяти), а также для профилирования программ и анализа потребления памяти [57].
Valgrind
имеет модульную архитектуру, и состоит
из ядра, которое выполняет эмуляцию
процессора, а конкретные модули выполняют
сбор и анализ информации, полученной
во время выполнения кода на эмуляторе.
При окончании работы программы valgrind выдает сводную таблицу, описывающую количество найденных ошибок, а также выделение памяти в программе, например:
ERROR SUMMARY: 2569904 errors from 493 contexts (suppressed: 17962 from 9)
malloc/free: in use at exit: 85,066,939 bytes in 313,004 blocks.
malloc/free: 10,552,914 allocs, 10,239,910 frees, 565,747,810 bytes allocated.
For counts of detected errors, rerun with: -v
searching for pointers to 313,004 not-freed blocks.
checked 117,623,772 bytes.
И в самом конце отчета, выдается сводная таблица по каждому из типов ошибок работы с памятью:
LEAK SUMMARY:
definitely lost: 2,260 bytes in 47 blocks.
indirectly lost: 1,680 bytes in 66 blocks.
possibly lost: 2,703,124 bytes in 13,791 blocks.
still
reachable: 82,359,875 bytes in 299,100 blocks.
suppressed: 0 bytes in 0 blocks.
Definitely lost означает, что valgrind нашел область памяти, на которую нет указателей, т.е. программист не освободил память, при выходе указателя за область видимости.
Possibly lost показывает, что найден указатель, указывающий на часть области памяти, но valgrind не уверен в том, что указатель на начало области памяти до сих пор существует (это может происходить в тех случаях, когда программист вручную управляет указателями).
Still reachable обычно означает, что valgrind нашел указатель на начало не освобожденного блока памяти, что во многих случаях связано с выделением глобальных переменных и т.п. вещей. Обычно эта информация показывается только при указании опции —show-reachable со значением yes.
Между двумя этими таблицами выдаются данные по каждой из найденных ошибок работы с памятью, вида:
756 bytes in 27 blocks are definitely lost in loss record 1,077 of 1,267
at
0x4022AB8: malloc (vg_replace_malloc. c:207)
c:207)
Первой строкой идет описание ошибки, вместе с указанием номера блока в списке потенциально потерянных блоков памяти, а также размером «потерянного» блока памяти. «Важность» ошибки соответствует описанию в итоговой таблице. После строки описания, приводится стек вызовов функций, которые привели к возникновению «потерянного» блока памяти. Этот список достаточно подробен для того, чтобы обнаружить точное место возникновения данной утечки памяти.
Ошибки, выявленные при проверке valgrind, были устранены.
Нагрузочное тестирование было произведено с помощью скрипта на shell, где в цикле производилась запись в базу данных и при этом проверялась корректная работа программы. Пример такого скрипта представлен далее:
for (( i=0; i < 61440; i++ ))
do
cdb-cli —merge /ieee802-dot1q-bridge:bridges/bridge[name=’br0′]/component[name=’angtel-component’]/angtel-stp:spanning-tree/bridge-priority {«bridge-priority»: $i}
done
Нагрузочное тестирование не выявило
ошибок.
И. из высокоскоростного интернет-места. Просто введите URL-адрес в поле выше и попробуйте — это бесплатно! 30.644.186 (скриншоты на сегодняшний день) В отличие от других сервисов скриншотов, мы можем обрабатывать большое количество заданий по захвату изображений параллельно и в режиме реального времени, что делает его самым быстрым и популярным онлайн-инструментом такого рода в Интернете. Этот онлайн-инструмент идеально подходит для веб-дизайнеров, работающих с Apple Mac и Linux . Изначально предназначенный для демонстрации технологии нашего предложения Hosted Virtual Server, мы получили так много положительных отзывов, что решили сделать эту услугу общедоступной. Этот инструмент абсолютно бесплатный, но доходы от рекламы едва покрывают наши расходы на хостинг. Если вам нравится IE NetRender и вы хотите помочь поддерживать его работоспособность, рассмотрите возможность сделать пожертвование. Подробнее… Связанные веб-сайты Безусловно, лучший инструмент для проверки IP-адресов и доменов | произвольный веб-сайт в поле «http…» выше и нажмите кнопку «Render». Через несколько секунд вы получите снимок своей веб-страницы из высокоскоростного центра обработки данных, расположенного в Германии. Обычно снимок показывает верхнюю часть веб-страницы. Если вы хотите увидеть, как страница выглядит ниже, просто введите смещение по вертикали в пикселях в поле справа от поля URL и снова нажмите «Render». Если снимок экрана пуст или выглядит незавершенным, возможно, ваша веб-страница содержит скрипты или объекты, для завершения которых требуется больше времени. В этом случае установите флажок под кнопкой рендеринга, чтобы выделить дополнительное время на рендеринг. Наслаждаться! Подробнее…
| Майкл Б., Индиана: Это лучший сервис в своем роде, и мы очень на него полагаемся — Richtom, Великобритания: Это здорово… обязательно к использованию для любого веб-разработчика! — Люк Р. |
© 2023 Служба ИТ-поддержки и аутсорсинга в Берлине (Германия) — IE NetRenderer — бесплатная служба снимков экрана Internet Explorer — какой у меня IP-адрес? — Impressum | ||
IE NetRenderer — Средство межбраузерной совместимости (для Internet Explorer)
/ Статьи лучшего качества
IE NetRenderer — инструмент межбраузерной совместимости (для Internet Explorer)
URL: http://netrenderer.com
IE NetRenderer позволяет проверить, как ваш веб-сайт работает в Internet Explorer 5.5–11.
- Просто введите свой URL-адрес и посмотрите, как ваш веб-сайт выглядит в обычных версиях IE.
- После рендеринга вы можете выбрать одну из девяти версий IE, и вам будут представлены время обработки запроса и размеры дизайна вашего веб-сайта.
IE NetRenderer способен обрабатывать большое количество запросов параллельно и в режиме реального времени, поэтому это очень быстрое обслуживание без времени ожидания.
Уникальный режим Mixed Overlay и Difference Mode помогает определить небольшие различия в позиционировании между IE6 и IE7. Все визуализированные изображения и URL-адреса хранятся в секрете и в безопасности.
Читайте также-
- Растущая организация обеспечения качества (тестирования)
- Возврат инвестиций в тестирование — «Меньше тестирования» стоит больше, чем «Больше тестирования»
- Качества лучших менеджеров по контролю качества программного обеспечения — хорошие лидерские навыки
- ЧТО МЫ ДЕЛАЕМ, ЭТО ОПРЕДЕЛЯЕТ НАС! — ОБЯЗАТЕЛЬНО ПРОЧИТАЙТЕ всем фанатам Бэтмена
- Цель жизни в том, чтобы быть жизнью цели
Отказ от ответственности: статья/публикация публикуется с целью обмена знаниями и информацией. Статья может содержать ссылки или контент из других информационных источников.
Статья может содержать ссылки или контент из других информационных источников.
Исследование/Авторизовано/скомпилирован Ronak Shah [Практическое тестирование программного обеспечения (QA), Cignex DataMatics]
. Взрмент —
. Стратег/менеджер, QA Architect и человек, стоящий за поставкой сотен «качественных» программных решений по всему миру для предприятий, включая компании из списка Fortune Global 500. Он имеет опыт создания, развития и управления независимой практикой / отделом тестирования программного обеспечения (QA) с нуля в организациях с его сильными способностями в области построения команды, повышения квалификации и разработки и внедрения процессов CMMi. Его лидерские и управленческие навыки принесли ему множество престижных наград, признаний и похвал от различных организаций и уважаемых клиентов за его выдающуюся работу, ценный вклад и его экспертные знания во «всех типах тестирования программного обеспечения».

 33
33
 7
7 3
3 1
1
 0
0 Это позволяет проверять веб-дизайн изначально во всех популярных версиях Internet Explorer без необходимости иметь несколько ПК с Windows. Подробнее…
Это позволяет проверять веб-дизайн изначально во всех популярных версиях Internet Explorer без необходимости иметь несколько ПК с Windows. Подробнее…
 , Канада: Привет! Просто пишу, чтобы сказать, что мне нравится этот инструмент, и я активно его использую. — Websitetips.com, США: Делает свою работу хорошо, результаты немедленные, без ожидания — TheGoodOmen, Великобритания: Спасибо за ссылку на netrenderer… это очень круто — Ralf, Германия: …wollte ich euch heute mal einen dienst vorstellen, bei dem einen hören und sehen vergeht … ganze 6 sekunden hat das gedauert + er checkt alle ie-versionen. сенсационное судно, ви ланге ман на браузершоте.0038 Пол К., Мэриленд: Ваш сайт для меня как спасательный круг — Christian S, Germany: …wer nun aber ein richtiges Betriebssystem (BSD, GNU/Linux, и т.д.) benutzt, muss mühsam via Wine (или Sonstwie) IE4Linux installieren, eine VM aufsetzen or gar extra Windows hochfahren — ein Riesenaufwand , den man glücklicherweise umgehen kann, da es den IE NetRenderer gibt … Wenn das nicht genial ist! — Брент Л., Нью-Йорк: Вы отличный ресурс для разработчиков! — Майкл Р.
, Канада: Привет! Просто пишу, чтобы сказать, что мне нравится этот инструмент, и я активно его использую. — Websitetips.com, США: Делает свою работу хорошо, результаты немедленные, без ожидания — TheGoodOmen, Великобритания: Спасибо за ссылку на netrenderer… это очень круто — Ralf, Германия: …wollte ich euch heute mal einen dienst vorstellen, bei dem einen hören und sehen vergeht … ganze 6 sekunden hat das gedauert + er checkt alle ie-versionen. сенсационное судно, ви ланге ман на браузершоте.0038 Пол К., Мэриленд: Ваш сайт для меня как спасательный круг — Christian S, Germany: …wer nun aber ein richtiges Betriebssystem (BSD, GNU/Linux, и т.д.) benutzt, muss mühsam via Wine (или Sonstwie) IE4Linux installieren, eine VM aufsetzen or gar extra Windows hochfahren — ein Riesenaufwand , den man glücklicherweise umgehen kann, da es den IE NetRenderer gibt … Wenn das nicht genial ist! — Брент Л., Нью-Йорк: Вы отличный ресурс для разработчиков! — Майкл Р. , Лондон: Мне нравится этот сервис. Как пользователь Mac и веб-дизайнер, я нахожу это бесценным — Джейсон Б., Лос-Анджелес: Я просто хочу, чтобы вы знали, насколько IE NetRenderer помог мне за эти годы. Возможность быстро просмотреть основные ошибки IE в различных версиях была спасением — Karl L.R., Швеция: Продолжайте в том же духе, это отличный сервис! — Тодд С., Мичиган: Как пользователь Mac, который зарабатывает на жизнь графическим и веб-дизайном, я в значительной степени полагаюсь на NetRenderer. Вы заслуживаете оплаты за свои усилия, и я бы с радостью заплатил небольшую ежемесячную или годовую плату, чтобы продолжать пользоваться сервисом. Аксель Т., Стокгольм: Ребята, вы лучшие!
, Лондон: Мне нравится этот сервис. Как пользователь Mac и веб-дизайнер, я нахожу это бесценным — Джейсон Б., Лос-Анджелес: Я просто хочу, чтобы вы знали, насколько IE NetRenderer помог мне за эти годы. Возможность быстро просмотреть основные ошибки IE в различных версиях была спасением — Karl L.R., Швеция: Продолжайте в том же духе, это отличный сервис! — Тодд С., Мичиган: Как пользователь Mac, который зарабатывает на жизнь графическим и веб-дизайном, я в значительной степени полагаюсь на NetRenderer. Вы заслуживаете оплаты за свои усилия, и я бы с радостью заплатил небольшую ежемесячную или годовую плату, чтобы продолжать пользоваться сервисом. Аксель Т., Стокгольм: Ребята, вы лучшие!