CSS :: Псевдокласс :nth-child
Псевдокласс :nth-child (от англ. nth child – n-й дочерний) позволяет выбрать все дочерние элементы требуемого типа, у которых порядковый номер следования внутри родительского элемента соответствует значению, указанному в селекторе. В скобках могут быть указаны значения:
- odd – выбираются дочерние элементы требуемого типа с нечетными порядковыми номерами
относительно своего родителя. Например, если задано правило
span:nth-child(odd) {блок объявлений}, то в документе будут выбраны все дочерние элементы «span», которые имеют нечетные порядковые номера (1, 3, 5 и т.д.) относительно своего родительского элемента. - even – выбираются дочерние элементы требуемого типа с четными порядковыми номерами
относительно своего родителя. Например, если задано правило
span:nth-child(even) {блок объявлений}, то в документе будут выбраны все дочерние элементы «span», которые имеют четные порядковые номера (2, 4, 6 и т.
- n – выбираются дочерние элементы требуемого типа с указанным порядковым
номером n относительно своего родителя, при чем нумерация начинается с единицы. Например, если
задано правило
span:nth-child(3) {блок объявлений}, то в документе будут выбраны все дочерние элементы «span», которые имеют порядковый номер 3 относительно своего родительского элемента. - an+b – выбираются дочерние элементы требуемого типа, порядковый номер которых
относительно своего родителя вычисляется по формуле an+b, где a
и b – целые числа, задаваемые в качестве значений,
а n – счетчик, который автоматически принимает значения 0,
1, 2 и т.д. Например, если задано правило

Селектор псевдоклассов напоминает селектор классов, но в отличие от классов, псевдоклассы в разметке html-документа не указываются и отделяются от указанного в селекторе элемента двоеточием «:». При этом выбираются элементы необходимого типа, которые соответствуют требованиям указанного в селекторе псевдокласса.
Синтаксис
<селектор>:nth-child(<значение>) {блок объявлений}
Ссылки
Официальный сайт W3C: https://www.w3.org/TR/selectors-4/#the-nth-child-pseudo
Статья на Mozilla Firefox: https://developer.mozilla.org/ru/docs/Web/CSS/:nth-child
Примеры
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Пример №1</title> <style> /* Выбираем дочерние по отношению к своему родителю (в данном */ /* случае к элементу «p») элементы «span» с нечетными */ /* порядковыми номерами: 1, 3, 5 и т.д. */ span:nth-child(odd){ color: red; } /* А здесь с четными порядковыми номерами: 2, 4, 6 и т.д. */ span:nth-child(even){ color: blue; } </style> </head> <body> <p> <!-- Не забываем, что «br» тоже является элементом --> <span>1 дочерний элемент.</span> <span>2 дочерний элемент.</span><br> <span>4 дочерний элемент.</span> <span>5 дочерний элемент.</span><br> <span>7 дочерний элемент. </span> <span>8 дочерний элемент.</span><br> <span>10 дочерний элемент.</span> </p> </body> </html>
Пример №1
HTML Результат okmysiteCodes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Пример №2</title> <style> /* Выбираем дочерние по отношению к своему родителю (в данном */ /* случае к элементу «body») элементы «span» с порядковыми */ /* номерами 3*0+1=1, 3*1+1=4, 3*2+1=7 и т.д. */ span:nth-child(3n+1){ color: red; } /* Стиль применяется к 3-му дочернему элементу «span» */ span:nth-child(3){ color: blue; } </style> </head> <body> <!-- Не забываем, что «br» тоже является элементом --> <span>1 дочерний элемент.</span><br> <span>3 дочерний элемент.</span><br> <span>5 дочерний элемент.</span><br> <span>7 дочерний элемент.</span><br> <span>9 дочерний элемент.</span><br> <span>11 дочерний элемент.</span><br> <span>13 дочерний элемент.</span><br> </body> </html>
Пример №2
css каждый второй элемент — ComputerMaker.info
Автор admin На чтение 6 мин. Просмотров 788 Опубликовано
Содержание
- Nth-child и nth-of-type
- Как работает nth-child()?
- Примеры
- Сочетания селекторов
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
:nth-child — один из моих самых любимых селекторов, потому что с помощью него можно делать клевые разноцветные штуки собирать элементы списка в группы произвольной длины и делать с ними разные интересные вещи: от полосатых таблиц до целых разноцветных дизайнов, и все это без необходимости задавать дополнительные классы или как-то менять разметку.
Вот простой пример полосатых таблиц:
See the Pen IfaoC by yoksel (@yoksel) on CodePen.
Полоски помогают легче скользить глазами по длинной строке или столбцу, это увеличивает читабельность больших таблиц, а сделать это можно всего лишь парой строчек в CSS:
Или вот что можно сделать с обычным списком вроде такого:
Никаких дополнительных классов, все сделано только с помощью :nth-child :
Вот пример разноцветного дизайна для ЖЖ, где используется этот же эффект:
Если у вас есть ЖЖ, вы можете установить этот дизайн из каталога.
Как работает nth-child()?
В круглых скобках задается размер цикла: например (3n) выберет каждый третий элемент. Также можно задать сдвиг вперед или назад: (3n+1) — найдет каждый третий и сделает один шаг вперед, а (3n-2) — два шага назад от найденого. Если размер цикла не задан — (n) — выберутся все элементы списка. Если размер цикла не задан, но задано конкретное число — (5) — выберется элемент списка с этим индексом.
nth-child в своем цикле считает все элементы, находящиеся на одном уровне вложенности относительно родительского элемента.
Селектор работает во всех современных браузерах с поддержкой CSS3.
Примеры
:nth-child(3n)
Выбирает каждый 3-й элемент списка.
:nth-child(3n+1)
Выбирает каждый 3-й элемент списка и делает сдвиг на один шаг вперед. Таким образом можно выбрать первые элементы в каждой группе.
:nth-child(even) = :nth-child(2n)
(even) — ключевое слово, выбирает четные элементы списка, как если бы мы задали (2n) .
:nth-child(odd) = :nth-child(2n+1)
(odd) — ключевое слово, выбирает нечетные элементы, как если бы мы задали (2n+1) .
:nth-child(3n-1) = :nth-child(3n+2)
Выбирает каждый 3-й элемент списка и делает сдвиг на один шаг назад.
:nth-child(5) = :nth-child(0n+5)
Выберет 5-й элемент списка.
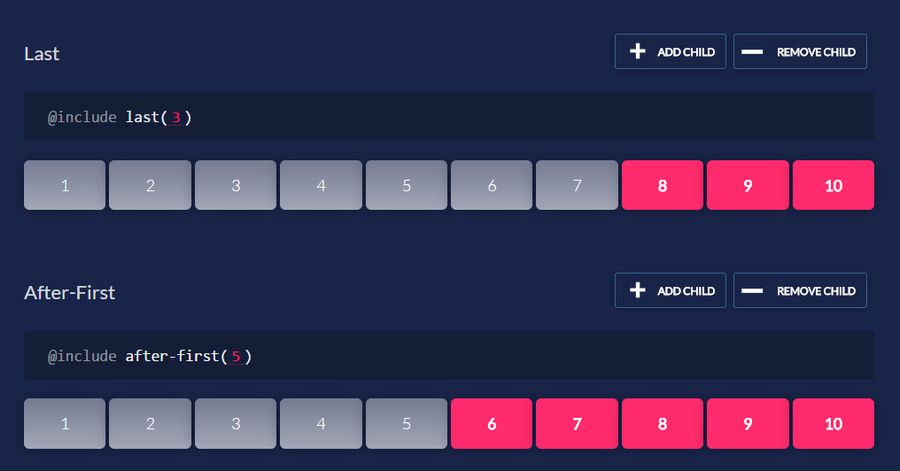
:nth-child(n+6)
Выберет все элементы начиная с 6-го.
:nth-child(-n+6)
Выберет 6 элементов с начала списка.
Сочетания селекторов
:nth-child(n+3):nth-child(-n+8)
Выберет элементы в диапазоне от 3 до 8-ми.
:nth-child(n+4):nth-child(even)
Выберет элементы начиная с 4-го, а потом выделит только четные из них.
:nth-child(3n+1):nth-child(even)
Выберет 1-й, 4-й, 7-й и 10-й элементы, а затем только четные из них.
:nth-child(n+3):nth-child(-n+8):nth-child(even)
Все примеры выше сделаны на основе однородного списка, но что если нам требуется выбрать, например, несколько абзацев в статье, которая содержит не только абзацы, но и заголовки?
Предположим, мы хотим покрасить нечетные абзацы, поэтому напишем что-то вроде:
но результат будет каким-то странным (слева), и если попробовать написать то же самое, но без тега (справа) — сразу становится ясно почему:
See the Pen itagK by yoksel (@yoksel) on CodePen.
:nth-child считает все элементы, не обращая внимания на тег, хотя показывает только те, что соответствуют заданному тегу или классу.
Чтобы выбрать только абзацы, нам потребуется другой селектор — :nth-of-type :
See the Pen jAxuF by yoksel (@yoksel) on CodePen.
:nth-of-type работает также, как :nth-child , но считает только элементы заданного типа.
:nth-child удобно использовать в сочетании с Sass:
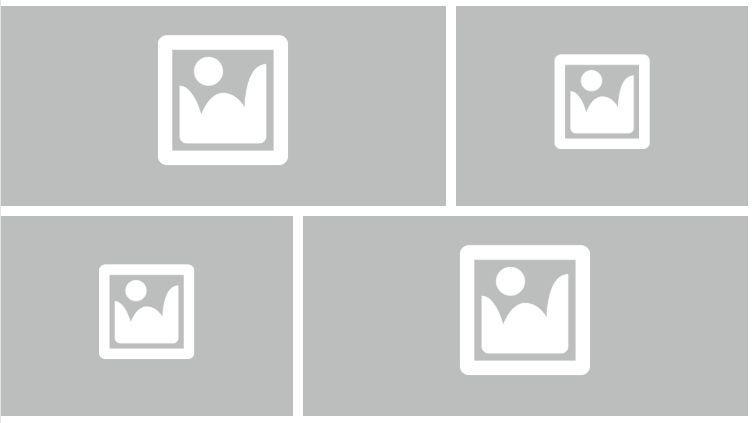
С помощью :nth-child одинаковым элементам списка заданы разноцветные рамки и разные фоновые картинки.
Используя широкие возможности этих технологий можно делать не только забавные галереи с котятами, но и прочие нарядные штуки разной степени бесполезности (нажмите Rerun, если анимация застыла):
Здесь с помощью :nth-child элементам списка помимо разноцветных градиентов задаются также задержки воспроизведения анимации, из-за чего фигуры движутся не все вместе, а волнами.
:nth-child — очень полезный селектор, который поможет добавить разнообразия однотипным элементам сайта и тем самым без особых усилий сделает страницу интереснее для визуального восприятия.
Иногда, при работе с CSS нужно выбрать какой-то определенный по счету элемент, например, в списке, таблице и.т.д. Либо нужно выбрать каждый второй, третий и.т.д. элементы. Давайте рассмотрим способ, как это можно сделать с помощью CSS и псевдокласса nth-child.
Для примера возьмем немаркированный список:
Давайте выделим красным цветом, например, пятый по счету элемент li. Для этого воспользуемся псевдоклассом CSS nth-child
Для того, чтобы выбрать 5 элемент, в качестве параметра для псевдокласса nth-child, нужно указать цифру 5. Все просто. Цифра 5 это позиция элемента, по порядку, в котором он находится в коде.
Вот какой результат получился.
Вместо цифры «5» можно указывать любое другое число, в зависимости от того элемента, который вы хотите выбрать.
Например, для того, чтобы выбрать каждый второй элемент с помощью CSS, необходимо написать:
Что делать, если нужно выбрать каждый второй элемент с помощью CSS, а не только второй. Как быть в этом случае?
Используйте следуйющий код:
По сути, добавляем символ «n» к цифре.
Аналогичным образом можно выбирать любые другие элементы, в зависимости от их расположения в дереве (структуре) документа.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#nth-child-pseudo |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Значения
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child . |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd . |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
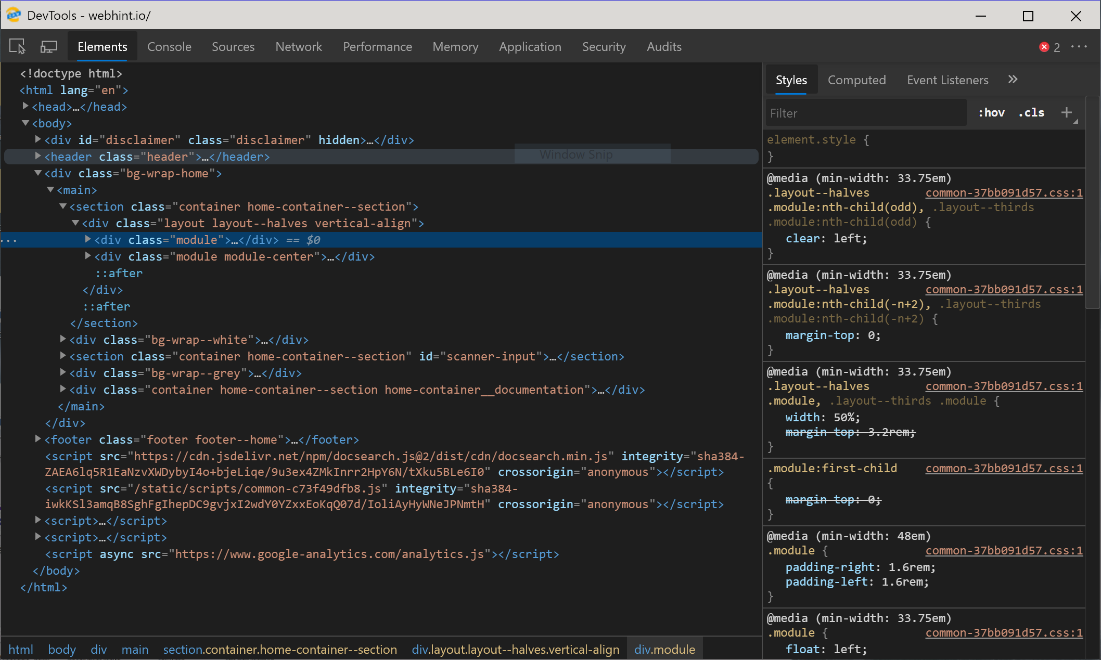
Не удалось дождаться элемента >CSS> form > :nth-child(2) > :nth-child(1) > :nth-child(1) > :nth-child(1) > :nth-child(1) > img
Your browser does not seem to support JavaScript. As a result, your viewing experience will be diminished, and you may not be able to execute some actions.
Please download a browser that supports JavaScript, or enable it if it’s disabled (i.e. NoScript).
- Home org/Breadcrumb»> BrowserAutomationStudio
- Поддержка
- Не удалось дождаться элемента >CSS> form > :nth-child(2) > :nth-child(1) > :nth-child(1) > :nth-child(1) > :nth-child(1) > img
This topic has been deleted. Only users with topic management privileges can see it.
- org/Comment»>
как исправить .на майл.ру . авторегер
Loading More Posts
1
Posts
600
Views
Log in to reply
-
2
0
Votes2
Posts82
Views -
3
0
Votes3
Posts117
Views -
1
0
Votes1
Posts78
Views -
7
0
Votes7
Posts170
Views -
5
0
Votes5
Posts105
Views -
21
0
Votes21
Posts179
Views -
5
1
Votes5
Posts711
Views -
4
0
Votes4
Posts102
Views
css — В чем разница между p:nth-child(2) и p:nth-of-type(2)?
Этот вопрос может напомнить вам В чем разница между :first-child и :first-of-type? — и на самом деле между ними можно провести много параллелей . Чем этот вопрос сильно отличается от другого, так это произвольным целочисленным аргументом X, например,
Чем этот вопрос сильно отличается от другого, так это произвольным целочисленным аргументом X, например, :nth-child(X) и :nth-of-type(X) . В принципе они аналогичны своим «первому» и «последнему» аналогам, но потенциально совпадающие элементы различаются.0003 значительно на основе того, что на самом деле находится на странице.
Но сначала немного теории. Помните, что простые селекторы — это независимые условия. Они остаются независимыми даже при объединении в составные селекторы. Это означает, что p не зависит и не влияет на то, как :nth-child() соответствует или :nth-of-type() . Объединение их таким образом просто означает, что элементы должны соответствовать всем своим условиям одновременно , чтобы соответствовать.
Здесь все становится интереснее. Это независимое сопоставление означает, что я могу проявить творческий подход к выражению составных (и сложных) селекторов в терминах простого английского языка без изменения значения селекторов . На самом деле, я могу сделать это прямо сейчас таким образом, чтобы разница между
На самом деле, я могу сделать это прямо сейчас таким образом, чтобы разница между :nth-child(2) и :nth-of-type(2) казалась настолько значительной, что псевдоклассы могли бы совершенно не связанные друг с другом (за исключением части «братья и сестры»):
Внезапно они звучат совсем по-другому! И здесь помогает небольшое пояснение.
Любой элемент может иметь только один дочерний элемент, соответствующий :nth-child(X) для любого целого числа X одновременно. Вот почему я решил подчеркнуть «второго ребенка», упомянув его первым. Кроме того, этот дочерний элемент будет соответствовать p:nth-child(X) только в том случае, если он имеет тип p (помните, что «тип» относится к тэгу). Это очень похоже на :first-child и :last-child (и, аналогично, p:first-child и p:last-child ).
Есть два аспекта :nth-of-type(X) с другой стороны:
Поскольку «тип» в
:nth-of-type()— это то же понятие, что и «тип » в селекторе типа это семейство псевдоклассов предназначено для использования вместе с селекторами типа (даже несмотря на то, что они по-прежнему работают независимо). Вот почему
Вот почему p:nth-of-type(2)можно кратко выразить так: «Выбрать второй элементpсреди его братьев и сестер». Это просто работает!Однако, в отличие от
:first-of-typeи:last-of-type, X требует, чтобы внутри их родительского элемента действительно было столько же дочерних элементов одного типа. Например, если в родительском элементе есть только один элементp,p:nth-of-type(2)не будет соответствовать ничему в этом родительском элементе, даже если это 9Элемент 0005 p гарантированно соответствуетp:first-of-typeиp:last-of-type(а также, соответственно,p:only-of-type).
Иллюстрация:
<дел>Абзац
Абзац
Абзац
Заголовок Абзац
Абзац
Абзац





 Вот почему
Вот почему 
 Как
Как 

 «n» может быть формулой (an + b).
«n» может быть формулой (an + b). 
 Чаще всего этот метод применяется для выбора всех элементов в списке, когда имеется на больше, чем N дочерних элементов , на меньше, чем N дочерних элементов , ровно N дочерних элементов , или между N и M дочерними элементами . Однако эти простые селекторы также можно комбинировать другими способами для создания еще более сложных селекторов.
Чаще всего этот метод применяется для выбора всех элементов в списке, когда имеется на больше, чем N дочерних элементов , на меньше, чем N дочерних элементов , ровно N дочерних элементов , или между N и M дочерними элементами . Однако эти простые селекторы также можно комбинировать другими способами для создания еще более сложных селекторов.


 Для выбора обоих элементов требуется дополнительный селектор CSS, что фактически удваивает количество требуемых селекторов.
Для выбора обоих элементов требуется дополнительный селектор CSS, что фактически удваивает количество требуемых селекторов. Половинный селектор Pen CSS
Джоуи Хоер (joeyhoer).
Половинный селектор Pen CSS
Джоуи Хоер (joeyhoer).