Псевдоклассы группы child — CSS — Дока
- Кратко
- Пример
- Как пишется
- Подсказки
Кратко
СкопированоПри помощи этих псевдоклассов можно удобно выбирать элементы по их порядковому номеру внутри родительского элемента.
Пример
СкопированоРаскрасим в разные цвета фон у пунктов списка. Обратите внимание, что у всех пунктов списка одинаковые классы, а значит, мы не сможем обратиться к отдельным пунктам при помощи селектора по классу.
<ul> <li>Изумрудно зелёный</li> <li>Лаймовый</li> <li>Лазурный</li> <li>Лазурный</li> <li>Лазурный</li> <li>Розовый щербет</li> <li>Умеренный оранжевый</li></ul>
<ul>
<li>Изумрудно зелёный</li>
<li>Лаймовый</li>
<li>Лазурный</li>
<li>Лазурный</li>
<li>Лазурный</li>
<li>Розовый щербет</li>
<li>Умеренный оранжевый</li>
</ul>
У всех пунктов списка будет синий фон:
.list-item { background-color: #2E9AFF;}
.list-item { background-color: #2E9AFF; }
У первого пункта списка (первого дочернего элемента) будет тёмно-зелёный фон:
.list-item:first-child { background-color: #286C2D;}
.list-item:first-child {
background-color: #286C2D;
}
У последнего пункта списка (последнего дочернего элемента) будет оранжевый фон:
.list-item:last-child { background-color: #FF8630;}
.list-item:last-child {
background-color: #FF8630;
}
У второго пункта списка будет зелёный фон:
.list-item:nth-child(2) { background-color: #41E847;}
.list-item:nth-child(2) {
background-color: #41E847;
}
У предпоследнего пункта списка будет розовый фон:
.list-item:nth-last-child(2) { background-color: #F498AD;}
.list-item:nth-last-child(2) {
background-color: #F498AD;
}
Открыть демо в новой вкладкеКак пишется
СкопированоЕсть три суперпростых по своей логике работы псевдокласса из этого набора:
:only— выбирает любой элемент, который является единственным дочерним элементом своего родителя.- child  Можно имитировать аналогичное поведение следующими комбинациями:
Можно имитировать аналогичное поведение следующими комбинациями: :firstили- child : last - child :nth, но зачем так сложно, если можно проще?- child ( 1 ) : nth - last - child ( 1 ) :first— выбирает первый дочерний элемент в родителе.- child :last— выбирает последний дочерний элемент в родителе.- child
Псевдоклассы, несущие в себе сочетание букв nth, работают гораздо интереснее. Для их правильной работы нужно указать в скобках паттерн, по которому будут выбираться дочерние элементы.
Звучит сложнее, чем работает. Начнём с простого, с ключевых слов:
:nth— выбирает нечётные элементы внутри родителя, подходящие под левую часть селектора.- child ( odd ) 
:nth— выбирает чётные элементы внутри родителя, подходящие под левую часть селектора.- child ( even )
В круглых скобках мы можем указать просто цифру. Таким образом будет выбран соответствующий этой цифре дочерний элемент. Например, :nth выберет третий дочерний элемент, подходящий под левую часть селектора.
Но всё становится гораздо интереснее, когда мы хотим выбрать, к примеру, каждый третий элемент внутри родителя. Используем для этого формулу :nth. Вместо n будет подставляться 0, затем 1, 2 и так далее. В результате умножения в скобки будет подставляться 0, 3, 6, 9, и так до тех пор, пока не закончатся дочерние элементы внутри родителя.
Пойдём дальше и попробуем выбрать каждый шестой элемент, начиная с десятого. Тут нам к умножению на
Тут нам к умножению на n нужно будет прибавить ещё 10, чтобы отсчёт начался не с 0, а с 10: nth.
Псевдокласс :nth работает абсолютно аналогично, только счёт ведётся с конца.
Подсказки
Скопировано💡 Часто начинающие разработчики пытаются применить эти псевдоклассы к родительскому элементу. Но тут необходимо просто запомнить, что нужно применять псевдоклассы именно к дочерним элементам, из списка которых надо выбрать. При расчёте порядкового номера дочернего элемента учитываются все соседние дочерние элементы, находящиеся на одном уровне с элементом, к которому мы применяем псевдокласс :nth, вне зависимости от класса и типа элемента.
💡 Не надо стесняться пользоваться калькулятором NTH. Часто не получается сразу в уме составить правильную формулу.
Оценка материалаЕсли вы нашли ошибку, отправьте нам пулреквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
:targetctrl + alt + ←
Следующий материал→
Псевдоклассы группы typectrl + alt + →
Выборка элементов в CSS через псевдоклассы — first-child, last-child и nth-child
Категория: Разработка сайтов
Третье поколение CSS принесло в вёрстку такое понятие, как псеводклассы. Сегодня речь пойдет о first-child, last-child и nth-child. С помощью них можно легко переоформить первый или последний элемент списка, изменить цвет второй строки таблицы или выделить первые пять ячеек таблицы. И всё это без использования javascript.
- «first-child» — выбирает первый элемент родителя;
- «nth-child» — выбирает элементы исходя по параметру с начала;
- «nth-last-child» — то же самое, но начиная с конца.

С помощью «first-child» и «last-child» можно выбрать и переоформить первый или последний элемент родителя. Посмотрим как это выглядит на примере. Для этого применим стили к ячейкам таблицы с идентификатором «primer» (id=»primer»).
<style>
#primer tr:first-child td { background-color:red; }
#primer tr:last-child td { background-color:green; }
</style>
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдолкасс «nth-child» предоставляет более интересные возможности. Он позволяет применить стиль к элементам в зависимости от их порядкового номера в дереве DOM. Псевдокласс может принимать параметры:
- «odd» — выбрать нечетные элементы;
- «even» — выбрать четные элементы;
- число — выбрать элемент с определенным порядковым номером;
- выражение вида an+b.

Примеры использования nth-child()
Начинаем разбираться. Применим к таблице стиль для задания фона чётным и нечетным строкам:
<style>
#primer tr:nth-child(odd) td { background-color:red; }
#primer tr:nth-child(even) td { background-color:green; }
</style>
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Если в качестве параметра к nth-child() указать число, то можно выделить элементы по их порядковому номеру внутри родительского:
<style>
#primer td:nth-child(2) { background-color:red; }
#primer td:nth-child(3) { background-color:green; }
</style>
1. 1 1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.2 | 4.3 | 4.4 | |
| 5.1 | 5.2 | 5.3 | 5.4 |
В качестве параметра можно задавать выражения вида «an+b», где «a» и «b» целые числа, а «n» — переменная, которая последовательно изменяется от 0 до количества элементов селектора. Рассмотрим пример выделения красным цветом только первых двух строк и каждого четвертого столбца.
<style>
#primer tr:nth-child(-n+2) td { background-color:red; }
#primer td:nth-child(4n+4) { background-color:red; }
</style>
| 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 |
| 2.1 | 2.2 | 2.3 | 2.4 | 2.5 | 2.6 | 2.7 | 2.8 |
3. 1 1 | 3.2 | 3.3 | 3.4 | 3.5 | 3.6 | 3.7 | 3.8 |
| 4.1 | 4.2 | 4.3 | 4.4 | 4.5 | 4.6 | 4.7 | 4.8 |
| 5.1 | 5.2 | 5.3 | 5.4 | 5.5 | 5.6 | 5.7 | 5.8 |
Выбора только первых трёх элементов списка:
li:nth-child(-n+3)
Выбора последних трёх элементов списка:
li:nth-child(n+3)
Выбора каждого третьего элемента списка:
li:nth-child(3n+1)
Псевдокласс nth-last-child()
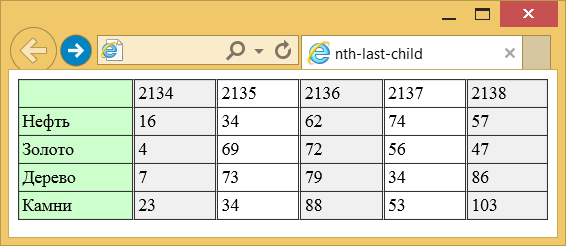
Осталось разобрать псевдокласс «nth-last-child». Его отличие от «nth-child» в том, что весь отсчёт идёт от конца селектора. Примером может служить ситуация, когда требуется выделить ячейку таблицы «ИТОГО». Как правило, это последняя ячейка последней строки:
<style>
#primer tr:nth-child(1) td:nth-child(1) {background-color:red;}
#primer tr:nth-last-child(1) td:nth-last-child(1) {background-color:green;}
</style>
1. 1 1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдоклассы CSS могут применяться к любым элементам html документа.
CSS: псевдокласс nth-last-child — Изучите CSS
❮ Пред. Следующий ❯
Псевдокласс :nth-last-child() выбирает элементы на основе их индекса, начиная с последнего элемента и выше.
:nth-last-child() может быть задан числом, ключевым словом или формулой.
нечетный
Выбирает элементы с нечетными порядковыми номерами (например, 1, 3, 5, 7 и т. д.).
четный
Выбирает элементы с четными порядковыми номерами (например, 2, 4, 6, 8 и т. д.).
Выбирает элементы, числовая позиция которых соответствует шаблону An+B (для каждого положительного целого числа или нулевого значения n). Индекс первого элемента равен 1, а n в формуле начинается с 0. Значения A и B должны быть целыми числами.
Индекс первого элемента равен 1, а n в формуле начинается с 0. Значения A и B должны быть целыми числами.
Селекторы уровня 4
Селекторы уровня 3
:nth-last-child() {
css объявления;
} Пример селектора :nth-last-child():
<голова>
Название документа
<стиль>
р: последний ребенок {
цвет фона: #1c87c9;
цвет: #fff;
}
<тело>
:пример селектора nth-last-child
Lorem ipsum — это просто фиктивный текст...
Lorem Ipsum — это просто фиктивный текст...
Попробуй сам »
Пример «нечетных» и «четных» ключевых слов:
<голова>
Название документа
<стиль>
p: n-последний ребенок (нечетный) {
фон: #1c87c9;
цвет: #еее;
}
p: n-последний ребенок (четный) {
фон: #666;
цвет: #еее;
}
<тело>
:пример селектора nth-last-child
Абзац 1
Абзац 2
Абзац 3
Попробуй сам »
Пример :nth-last-child() с тегом
| Первая строка | ||||||||||||
| Второй ряд | ||||||||||||
| Третья строка | ||||||||||||
| Четвертый ряд | ||||||||||||
| Пятый ряд | ||||||||||||
| Первая строка | ||||||||||||
| Вторая строка | ||||||||||||
| Третья строка | ||||||||||||
| Четвертая строка | ||||||||||||
| Пятая линия | ||||||||||||
| Спецификация | Статус | Комментарий |
|---|---|---|
| Селекторы уровня 4 Определение ‘:nth-last-child’ в этой спецификации. | Рабочий проект | Совпадающие элементы не обязательно должны иметь родителя. |
| Селекторы уровня 3 Определение ‘:nth-last-child’ в этой спецификации. | Рекомендация | Исходное определение. |
Совместимость с браузером
Таблица совместимости на этой странице создана на основе структурированных данных. Если вы хотите внести свой вклад в данные, посетите https://github.com/mdn/browser-compat-data и отправьте нам запрос на включение.
| Рабочий стол | Мобильный | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari для iOS | Samsung Интернет | |
:nth-last-child () | Хром Полная поддержка 4 | Край Полная поддержка 12 | Firefox Полная поддержка 3,5 | ИЭ Полная поддержка 9 | Опера Полная поддержка 9 | Сафари Полная поддержка 3. 2 2 | Веб-просмотр Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Сафари iOS Полная поддержка 3.2 | Самсунг Интернет Android Полная поддержка 1,0 |
| Соответствует элементам без родительского элемента | Хром Полная поддержка 57 | Край Полная поддержка 79 | Firefox Полная поддержка 52 | ИЭ Без поддержки № | Опера Полная поддержка 44 | Сафари Без поддержки № | WebView Android Полная поддержка 57 | Хром Android Полная поддержка 57 | Firefox Android Полная поддержка 52 | Opera Android Полная поддержка 43 | Сафари iOS Без поддержки № | Samsung Интернет Android Полная поддержка 7. 0 0 |
из <селектора> синтаксис | Chrome Без поддержки № Примечания
| Край Без поддержки № Примечания
| Firefox Без поддержки № Примечания
| |||||||||

 list-item { background-color: #2E9AFF;}
list-item { background-color: #2E9AFF;}
 Можно имитировать аналогичное поведение следующими комбинациями:
Можно имитировать аналогичное поведение следующими комбинациями: 


 которые являются единственным потомком своего типа. на основании их индекса. того же типа на основе их индекса.
которые являются единственным потомком своего типа. на основании их индекса. того же типа на основе их индекса. д., считая с конца.
д., считая с конца. д., считая с конца.
д., считая с конца. )
) В этом примере элементы списка становятся красными, когда в данном списке их не менее трех. Это достигается за счет объединения возможностей
В этом примере элементы списка становятся красными, когда в данном списке их не менее трех. Это достигается за счет объединения возможностей 