Вызов обработчика событий — Visual Basic
Twitter LinkedIn Facebook Адрес электронной почты- Статья
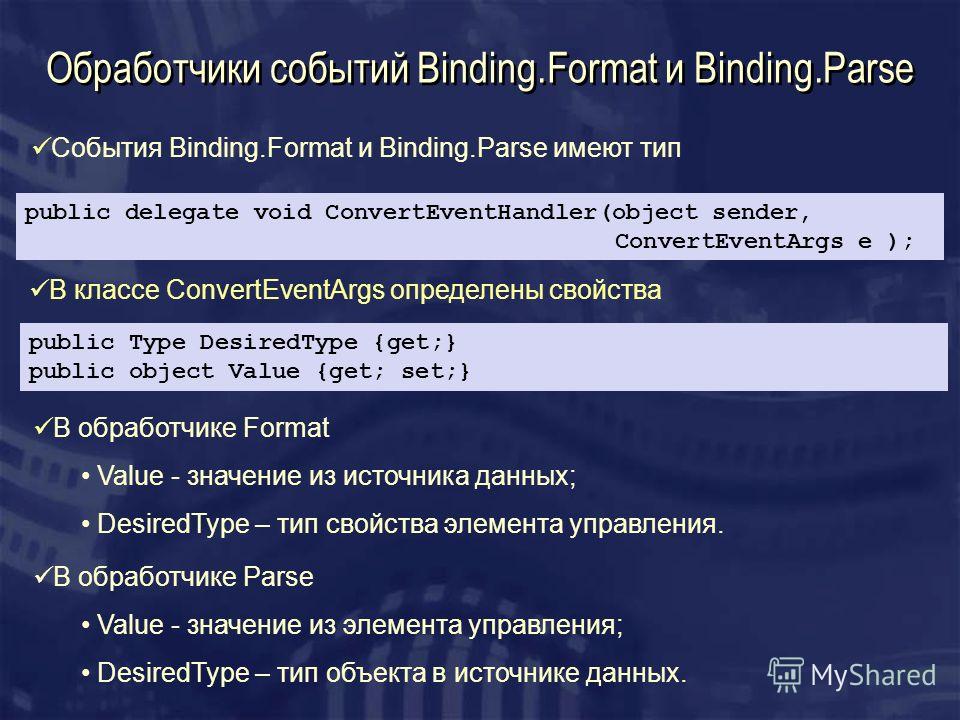
Событие — это действие или событие, например щелчок мышью или превышение кредитного лимита, которое распознается некоторым компонентом программы и для которого можно написать код для ответа.
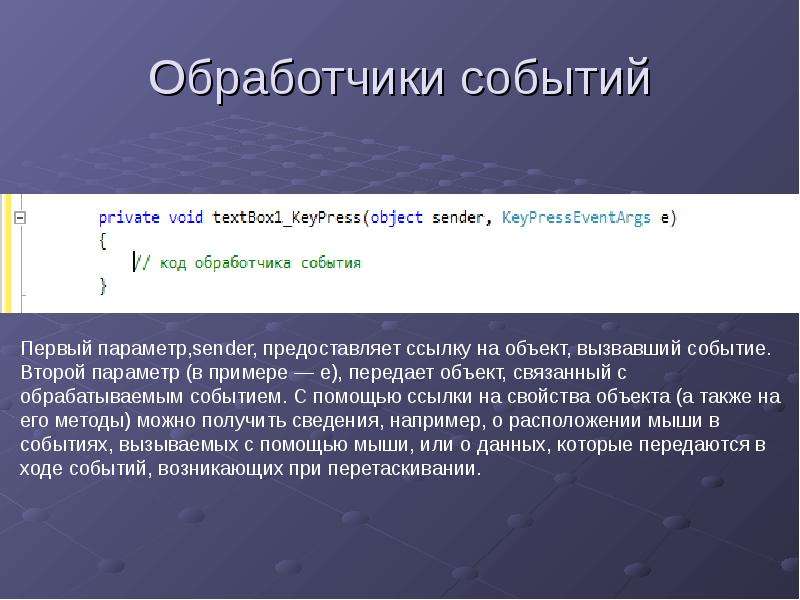
Обработчик событий в Visual Basic — это Sub процедура. Однако обычно его называют не так, как другие Sub процедуры. Вместо этого вы определяете процедуру как обработчик события. Это можно сделать с помощью Handles предложения и переменной WithEvents или с помощью оператора AddHandler. Handles Использование предложения — это способ объявления обработчика событий в Visual Basic по умолчанию. Это способ написания обработчиков событий конструкторами при программировании в интегрированной среде разработки (IDE). Оператор
При возникновении события Visual Basic автоматически вызывает процедуру обработчика событий. Любой код, имеющий доступ к событию, может вызвать его, выполнив оператор RaiseEvent.
С одним и тем же событием можно связать несколько обработчиков событий. В некоторых случаях можно отменить связь обработчика с событием. Дополнительные сведения см. в статье Events (Visual Basic) (События в Visual Basic).
В некоторых случаях можно отменить связь обработчика с событием. Дополнительные сведения см. в статье Events (Visual Basic) (События в Visual Basic).
Вызов обработчика событий с помощью Handles и WithEvents
Убедитесь, что событие объявлено с помощью оператора event.
Объявите объектную переменную на уровне модуля или класса с помощью ключевого
WithEventsслова . ПредложениеAsдля этой переменной должно указывать класс, который вызывает событие .В объявлении процедуры обработки
Subсобытий добавьтеHandlesпредложение, указывающееWithEventsпеременную и имя события.При возникновении события Visual Basic автоматически вызывает процедуру
Sub. Код может использовать оператор дляRaiseEventВ следующем примере определяется событие и переменная
WithEvents, ссылающаяся на класс, который вызывает событие. Процедура обработки
Процедура обработки Subсобытий использует предложение дляHandlesуказания класса и события, которое она обрабатывает.Public Class RaisesEvent Public Event SomethingHappened() Dim WithEvents happenObj As New RaisesEvent Public Sub ProcessHappen() Handles happenObj.SomethingHappened ' Insert code to handle somethingHappened event. End Sub End Class
Вызов обработчика событий с помощью AddHandler
Убедитесь, что событие объявлено с помощью
Eventоператора .Выполните инструкцию AddHandler , чтобы динамически связать процедуру обработки
Subсобытий с событием.При возникновении события Visual Basic автоматически вызывает процедуру
Sub. Код может использовать оператор дляRaiseEventсоздания события.В следующем примере используется оператор AddHandler в конструкторе для связывания
OnFormClosingпроцедуры в качестве обработчика событий для FormClosing.
Вы можете отменить связь обработчика событий с событием, выполнив инструкцию RemoveHandler.
См. также раздел
- Процедуры
- Подпрограммы
- Оператор Sub
- Оператор AddressOf
- Практическое руководство. Создание процедуры
- Практическое руководство. Вызов процедуры, которая не возвращает значение
Обработка событий | Vue.js
Узнайте как обрабатывать события в бесплатном уроке Vue SchoolПрослушивание событий
Можно использовать директиву v-on, которую обычно сокращают до символа  Используется как
Используется как v-on:click="methodName" или в сокращённом виде @click="methodName".
Например:
<div>
<button @click="counter += 1">Добавить 1</button>
<p>Кнопка выше была нажата {{ counter }} раз</p>
</div>
1
2
3
4
Vue.createApp({
data() {
return {
counter: 0
}
}
}).mount('#basic-event')
1
2
3
4
5
6
7
Результат:
See the Pen Обработка событий: основы by Vue (@Vue) on CodePen.
Обработчики событий
Логика многих обработчиков событий будет довольно сложной, поэтому оставлять JavaScript-код в значении атрибута v-on бессмысленно. Вот почему v-on также принимает имя метода, который потребуется вызвать.
Например:
<div> <!-- `greet` — это название метода, объявленного ниже --> <button @click="greet">Поприветствовать</button> </div>
1
2
3
4
Vue.createApp({ data() { return { name: 'Vue.js' } }, methods: { greet(event) { // `this` в методе указывает на текущий активный экземпляр alert('Привет, ' + this.name + '!') // `event` — нативное событие DOM if (event) { alert(event.target.tagName) } } } }).mount('#event-with-method')
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Результат:
Методы в inline-обработчиках
Кроме указания имени метода, можно также использовать методы в инлайн-выражениях:
<div>
<button @click="say('hi')">Скажи hi</button>
<button @click="say('what')">Скажи what</button>
</div>
1
2
3
4
Vue.createApp({ methods: { say(message) { alert(message) } } }).mount('#inline-handler')
1
2
3
4
5
6
7
Результат:
See the Pen Обработка событий: метод в инлайн-выражении by Vue (@Vue) on CodePen.
Иногда может потребоваться доступ к оригинальному событию DOM в inline-обработчиках. В этом случае его можно передать в метод, используя специальную переменную $event:
<button @click="warn('Форма не может быть отправлена.', $event)">
Отправить
</button>
1
2
3
// ...
methods: {
warn(message, event) {
// теперь есть доступ к нативному событию
if (event) {
event.preventDefault()
}
alert(message)
}
}
1
2
3
4
5
6
7
8
9
10
11
Несколько обработчиков события
В обработчике событий можно задать несколько методов, разделив их оператором запятой:
<!-- методы one() и two() будут вызваны при клике --> <button @click="one($event), two($event)"> Отправить </button>
1
2
3
4
// ... methods: { one(event) { // логика первого обработчика события... }, two(event) { // логика второго обработчика события... } }
1
2
3
4
5
6
7
8
9
Модификаторы событий
Часто может потребоваться вызвать event.preventDefault() или event.stopPropagation() внутри обработчиков события. Хоть это и легко можно сделать внутри методов, лучше если методы будут содержать в себе только логику и не иметь дела с деталями события DOM.
Для решения этой задачи Vue предоставляет модификаторы событий для v-on. Вспомните, что модификаторы — это постфиксы директивы, отделяемые точкой:
.stop.prevent.capture.self.once.passive
<!-- всплытие события click будет остановлено --> <a @click.stop="doThis"></a> <!-- событие submit перестанет перезагружать страницу --> <form @submit.prevent="onSubmit"></form> <!-- модификаторы можно объединять в цепочки --> <a @click.stop.prevent="doThat"></a> <!-- можно использовать без обработчиков --> <form @submit.prevent></form> <!-- можно отслеживать события в режиме capture, т.е. событие, нацеленное --> <!-- на внутренний элемент, обрабатывается здесь до обработки этим элементом --> <div @click.capture="doThis">...</div> <!-- вызов обработчика только в случае наступления события непосредственно --> <!-- на данном элементе (то есть не на дочернем компоненте) --> <div @click.self="doThat">...</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Совет
При использовании модификаторов имеет значение их порядок, потому что в той же очерёдности генерируется соответствующий код. Поэтому @click.prevent.self предотвратит действие клика по умолчанию на самом элементе и на его дочерних элементах, в то время как @click. предотвратит действие клика по умолчанию только на самом элементе. self.prevent
self.prevent
<!-- обработчик click будет вызван максимум 1 раз --> <a @click.once="doThis"></a>
1
2
В отличие от других модификаторов, которые поддерживают только нативные события DOM, модификатор .once можно использовать и с пользовательскими событиями компонентов. Если ещё не читали о компонентах — не беспокойтесь об этом пока.
Также Vue предоставляет модификатор .passive, соответствующий опции passive для addEventListener (opens new window).
<!-- по умолчанию событие scroll (при прокрутке) произойдёт --> <!-- незамедлительно, вместо ожидания окончания `onScroll` --> <!-- на случай, если там будет `event.preventDefault()` --> <div @scroll.passive="onScroll">...</div>
1
2
3
4
Модификатор .passive особенно полезен для улучшения производительности на мобильных устройствах.
Совет
Не используйте .passive и .prevent вместе — .prevent будет проигнорирован и браузер скорее всего покажет предупреждение. Запомните, что .passive сообщает браузеру, что для события не будет предотвращаться поведение по умолчанию.
Модификаторы клавиш
При прослушивании событий клавиатуры часто нужно отслеживать конкретные клавиши. Vue позволяет использовать модификаторы клавиш при использовании v-on или @ при прослушивании событий клавиш:
<!-- вызвать `vm.submit()` только если `key` будет `Enter` --> <input @keyup.enter="submit" />
1
2
Можно напрямую использовать любые допустимые имена клавиш, предоставляемые через KeyboardEvent.key (opens new window) в качестве модификаторов, указывая их имена в kebab-case формате.
<input @keyup.page-down="onPageDown" />
1
В примере выше обработчик будет вызван только когда $event. будет  key
key'PageDown'.
Псевдонимы клавиш
Vue предоставляет псевдонимы для наиболее часто используемых клавиш:
.enter.tab.delete(ловит как «Delete», так и «Backspace»).esc.space.up.down.left.right
Системные модификаторы клавиш
Можно использовать следующие модификаторы для прослушивания событий мыши или клавиатуры только при зажатой клавиши-модификатора:
.ctrl.alt.shift.meta
Примечание
На клавиатурах Apple клавиша meta отмечена знаком ⌘. На клавиатурах Windows клавиша meta отмечена знаком ⊞. На клавиатурах Sun Microsystems клавиша meta отмечена символом ромба ◆. На некоторых клавиатурах, особенно MIT и Lisp machine и их преемников, таких как Knight или space-cadet клавиатуры, клавиша meta отмечена словом «META». На клавиатурах Symbolics, клавиша meta отмечена словом «META» или «Meta».
На клавиатурах Symbolics, клавиша meta отмечена словом «META» или «Meta».
Например:
<!-- Alt + Enter --> <input @keyup.alt.enter="clear" /> <!-- Ctrl + Click --> <div @click.ctrl="doSomething">Сделать что-нибудь</div>
1
2
3
4
5
Совет
Обратите внимание, клавиши-модификаторы отличаются от обычных клавиш и при отслеживании событий keyup должны быть нажаты, когда событие происходит. Другими словами, keyup.ctrl будет срабатывать только если отпустить клавишу, удерживая нажатой ctrl. Это не сработает, если отпустить только клавишу ctrl.
Модификатор
.exactМодификатор .exact позволяет контролировать точную комбинацию системных модификаторов, необходимых для запуска события.
<!-- сработает, даже если также нажаты Alt или Shift --> <button @click.ctrl="onClick">A</button> <!-- сработает, только когда нажат Ctrl и не нажаты никакие другие клавиши --> <button @click.ctrl.exact="onCtrlClick">A</button> <!-- сработает, только когда не нажаты никакие системные модификаторы --> <button @click.exact="onClick">A</button>
1
2
3
4
5
6
7
8
Модификаторы клавиш мыши
.left.right.middle
Эти модификаторы ограничивают обработчик события только вызовами определённой кнопкой мыши.
Почему слушатели событий указываются в HTML?
Может показаться, что такой подход к прослушиванию событий нарушает старое доброе правило «отделения мух от котлет». Не волнуйтесь — поскольку во Vue все обработчики и выражения строго привязаны к ViewModel, ответственной за текущее представление, то и трудностей в поддержке не возникнет. На самом деле, есть несколько преимуществ при использовании v-on или @:
Проще находить реализацию обработчика в JS-коде, пропустив HTML-шаблон.
Поскольку не нужно вручную прикреплять прослушиватели событий в JS, код ViewModel остаётся независимым от DOM и содержит только необходимую логику.
 Это облегчает тестирование.
Это облегчает тестирование.При уничтожении ViewModel все слушатели событий автоматически удаляются. Не надо беспокоиться о том, что нужно очищать что-то самостоятельно.
событий JavaScript
❮ Предыдущий Далее ❯
HTML-события — это «вещей» , которые происходят с элементами HTML.
Когда JavaScript используется на страницах HTML, JavaScript может «реагировать» на эти события.
События HTML
Событием HTML может быть действие браузера или пользователя.
Вот несколько примеров событий HTML:
- Завершена загрузка веб-страницы HTML
- Поле ввода HTML было изменено
- Была нажата кнопка HTML
Часто, когда происходят события, вы можете захотеть что-то сделать.
JavaScript позволяет выполнять код при обнаружении событий.
HTML позволяет добавлять атрибуты обработчика событий с кодом JavaScript к элементам HTML.
С одинарными кавычками:
< элемент событие = ‘ некоторый JavaScript ‘ >
С двойными кавычками:
< элемент event = » JavaScript » >
В следующем примере атрибут onclick (с кодом) добавляется к element:
Пример
В приведенном выше примере код JavaScript изменяет содержимое элемент с.
В следующем примере код изменяет содержимое
собственный элемент (используя this .innerHTML ):
Пример
Код JavaScript часто состоит из нескольких строк. Чаще можно увидеть атрибуты событий, вызывающие функции:
Пример
Попробуйте сами »
Общие события HTML
Вот список некоторых распространенных HTML-событий события:
| Событие | Описание |
|---|---|
| сменный | Элемент HTML был изменен |
| по клику | Пользователь щелкает элемент HTML |
| при наведении мыши | Пользователь наводит указатель мыши на элемент HTML |
| Пользователь отводит указатель мыши от элемента HTML | |
| нажатие клавиши | Пользователь нажимает клавишу клавиатуры |
| под нагрузкой | Браузер завершил загрузку страницы |
Список намного длиннее: W3Schools JavaScript Reference HTML DOM Events.
Обработчики событий JavaScript
Обработчики событий могут использоваться для обработки и проверки пользовательского ввода, действий пользователя, и действия браузера:
- Действия, которые следует выполнять каждый раз при загрузке страницы
- Что нужно сделать, когда страница закрыта
- Действие, которое должно выполняться, когда пользователь нажимает кнопку
- Содержимое, которое должно быть проверено, когда пользователь вводит данные
- И еще…
Можно использовать множество различных методов, позволяющих JavaScript работать с событиями:
- Атрибуты событий HTML могут напрямую выполнять код JavaScript
- Атрибуты событий HTML могут вызывать функции JavaScript
- Вы можете назначать свои собственные функции обработчика событий элементам HTML
- Вы можете запретить отправку или обработку событий
- И еще…
Вы узнаете намного больше о событиях и обработчиках событий в главах HTML DOM.
Проверьте себя с помощью упражнений
Упражнение:
Элемент должен что-то делать, когда кто-то щелкает по нему. Попробуй исправить!
Начать упражнение
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Как сделать учебник
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Что такое обработчик событий и как он работает?
Архитектура приложения- Кэти Террелл Ханна
В программировании обработчик событий – это процедура обратного вызова, которая работает асинхронно при возникновении события. Он диктует действие, которое следует за событием. Программист пишет код для выполнения этого действия.
Он диктует действие, которое следует за событием. Программист пишет код для выполнения этого действия.
Событие – это действие, которое происходит, когда пользователь взаимодействует с программой. Например, событием может быть щелчок мышью или нажатие клавиши на клавиатуре. Событие может быть отдельным элементом или даже HTML-документом.
Допустим, при нажатии кнопки мышью отображается сообщение «Событие DOM». Обработчик событий – это запрограммированная процедура, при которой каждый раз, когда пользователь нажимает кнопку, отображается сообщение «DOM Event».
Событие — это значимый элемент информации о приложении из базовой среды разработки. Существует много типов событий, либо из набора инструментов графического пользовательского интерфейса (GUI), либо из какой-либо подпрограммы типа ввода.
Со стороны графического интерфейса события включают нажатия клавиш, действия мыши, выбор действий или истечение срока действия таймера. Со стороны ввода события включают в себя открытие или закрытие файлов и потоков данных, чтение данных и так далее.
Вот несколько распространенных примеров обработчика событий:
- Уведомление появляется на веб-странице при открытии новой вкладки.
- Форма отправляется при нажатии кнопки отправки.
- Цвет фона меняется по щелчку мыши.
Действия, следующие за событием, можно запрограммировать с помощью JavaScript-кода. Это встроено в HTML-код веб-сайта.
Возьмем приведенный выше пример, в котором действие происходит после того, как пользователь нажимает кнопку. Такое событие называется событием клика. Как правило, веб-события являются частью интерфейса прикладной программы браузера (API).
Общий синтаксис обработчика:
Что такое JavaScript?
Сегодня стандартным способом регистрации обработчика событий является использование метода addEventListener() . Для этого программисту необходимо указать имя события и функцию, которая на него реагирует.
Некоторые программные архитектуры почти полностью работают за счет создания, управления и потребления событий. Почти все программные архитектуры должны включать некоторые возможности обработки событий, хотя бы для того, чтобы справляться с выходящими за рамки условиями и ошибками.
Разница между обработчиками событий и прослушивателями событийТермины обработчик событий и прослушиватель событий часто используются взаимозаменяемо. Однако между ними есть небольшая разница. Это два способа обработки событий.
Когда код запускается после того, как произошло событие, это называется регистрацией обработчика событий. С другой стороны, прослушиватель событий прослушивает событие, а затем запускает код для обработки события.
С другой стороны, прослушиватель событий прослушивает событие, а затем запускает код для обработки события.
См. также: приложение, управляемое событиями, архитектура, управляемая событиями (EDA), обработка событий, пересылка событий, сложная обработка событий, управление бизнес-событиями, обработка потока событий.
Последнее обновление: январь 2022 г.
Продолжить чтение Об обработчике событий- Как обрабатывать типичные сбои архитектуры, управляемой событиями
- Ускорьте холодный запуск AWS Lambda с помощью этих стратегий
- Введение в объединение CQRS и источника событий
- Стратегии устойчивого программного обеспечения, которые должны знать все разработчики
- Учебник по событийно-ориентированному дизайну из пяти пунктов
CQRS (разделение ответственности командных запросов)
Автор: Кинза Ясармышь
Автор: Кэти Террелл ХаннаУстранение проблем с компьютерной мышью на удаленном рабочем столе
Автор: Брайен Поузизапрос прерывания (IRQ)
Автор: Рахул Авати
- Бесплатная вкладка Atlassian Jira DevSecOps открывает двери для расширения
Данные об управлении уязвимостями от партнеров Atlassian отображаются на новой вкладке «Безопасность в Jira» для облачных клиентов, устанавливая .
 ..
.. - Появляющееся удобство использования ChatGPT в разработке программного обеспечения
В руках творческого разработчика ChatGPT может стать полезным инструментом кодирования. Но скоро генеративный ИИ может достичь …
- Как постепенно внедрять ИИ в тестирование ПО
В то время как некоторые команды разработчиков программного обеспечения могут опасаться вплетать ИИ в свои процедуры тестирования программного обеспечения, постепенное внедрение …
- Эксперты по облачным технологиям оценивают состояние FinOps
Удивлены счетом за облако? Эксперты оценивают растущую популярность FinOps, искусство построения стратегии FinOps и …
- Обновления Dell Apex поддерживают корпоративные переходы «из облака в землю»
Последние обновления Apex от Dell позволяют компании извлечь выгоду из потребностей гибридных, мультиоблачных и граничных вычислений .


 Процедура обработки
Процедура обработки 
 createApp({
data() {
return {
name: 'Vue.js'
}
},
methods: {
greet(event) {
// `this` в методе указывает на текущий активный экземпляр
alert('Привет, ' + this.name + '!')
// `event` — нативное событие DOM
if (event) {
alert(event.target.tagName)
}
}
}
}).mount('#event-with-method')
createApp({
data() {
return {
name: 'Vue.js'
}
},
methods: {
greet(event) {
// `this` в методе указывает на текущий активный экземпляр
alert('Привет, ' + this.name + '!')
// `event` — нативное событие DOM
if (event) {
alert(event.target.tagName)
}
}
}
}).mount('#event-with-method')
 createApp({
methods: {
say(message) {
alert(message)
}
}
}).mount('#inline-handler')
createApp({
methods: {
say(message) {
alert(message)
}
}
}).mount('#inline-handler')
 ..
methods: {
one(event) {
// логика первого обработчика события...
},
two(event) {
// логика второго обработчика события...
}
}
..
methods: {
one(event) {
// логика первого обработчика события...
},
two(event) {
// логика второго обработчика события...
}
}
 prevent="onSubmit"></form>
<!-- модификаторы можно объединять в цепочки -->
<a @click.stop.prevent="doThat"></a>
<!-- можно использовать без обработчиков -->
<form @submit.prevent></form>
<!-- можно отслеживать события в режиме capture, т.е. событие, нацеленное -->
<!-- на внутренний элемент, обрабатывается здесь до обработки этим элементом -->
<div @click.capture="doThis">...</div>
<!-- вызов обработчика только в случае наступления события непосредственно -->
<!-- на данном элементе (то есть не на дочернем компоненте) -->
<div @click.self="doThat">...</div>
prevent="onSubmit"></form>
<!-- модификаторы можно объединять в цепочки -->
<a @click.stop.prevent="doThat"></a>
<!-- можно использовать без обработчиков -->
<form @submit.prevent></form>
<!-- можно отслеживать события в режиме capture, т.е. событие, нацеленное -->
<!-- на внутренний элемент, обрабатывается здесь до обработки этим элементом -->
<div @click.capture="doThis">...</div>
<!-- вызов обработчика только в случае наступления события непосредственно -->
<!-- на данном элементе (то есть не на дочернем компоненте) -->
<div @click.self="doThat">...</div>
 ctrl.exact="onCtrlClick">A</button>
<!-- сработает, только когда не нажаты никакие системные модификаторы -->
<button @click.exact="onClick">A</button>
ctrl.exact="onCtrlClick">A</button>
<!-- сработает, только когда не нажаты никакие системные модификаторы -->
<button @click.exact="onClick">A</button>
 Это облегчает тестирование.
Это облегчает тестирование. ..
..