PhotoshopSunduchok — Уроки фотошопа текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать ледяной текст.
Однажды, в студеную зимнюю пору… мы возьмем и заморозим текст!
Сначала мы создадим новый документ, создадим новый градиент и зальем им фоновый слой.
Затем установим шрифт из папки с исходниками и напишем текст.
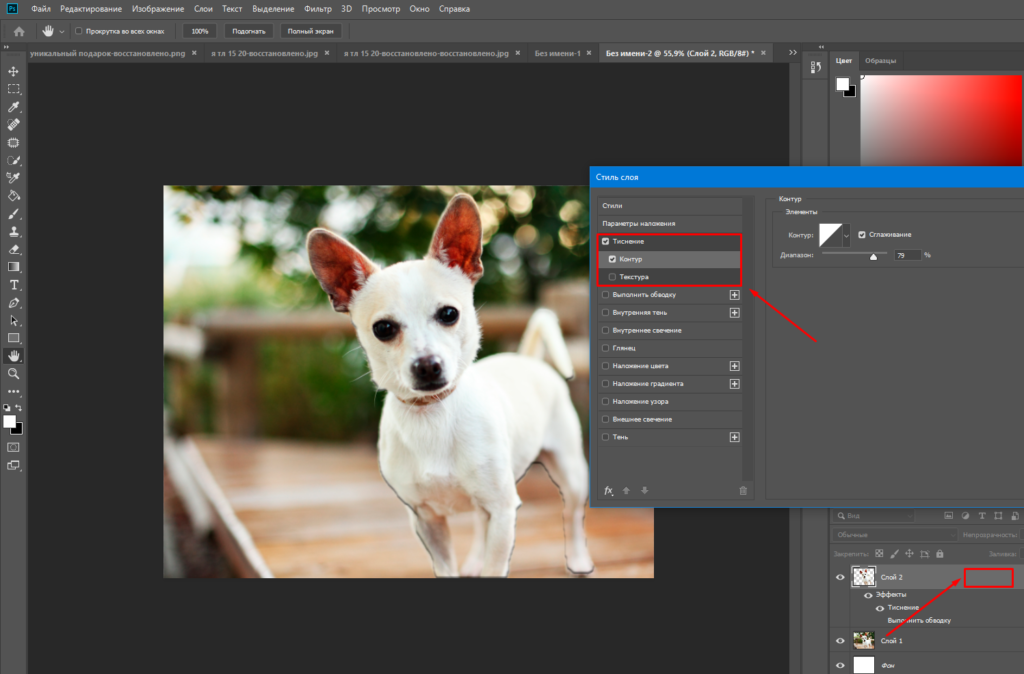
Далее применим стили слоя к текстовому слою.
После этого мы создадим отражение от текста – повернем копию текстового слоя и при помощи градиента скроем часть слоя.
В завершение урока «Как сделать ледяной текст в фотошопе» мы подкорректируем расположение слоев.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать стекающий текст.
Стекающий текст выглядит довольно необычно.
Эффект стекающего текста вы сможете использовать в своих работах как с материалами из папки с исходниками, так и изменив текстуру, шрифт и градиент для фона на свое усмотрение.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст при помощи одноименного инструмента.
Затем с помощью инструмента Кисть нарисуем потеки от букв.
Далее сольем слои с текстом и потеками в один и создадим копию образовавшегося слоя.
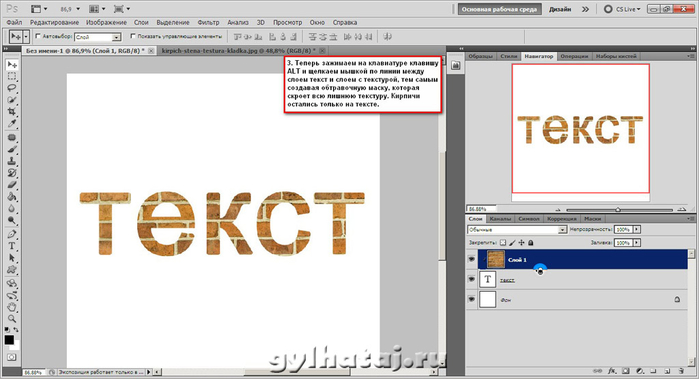
После этого добавим в работу текстуру из папки с исходниками и при помощи обтравочной маски прикрепим слой с текстурой к слою с текстом.
В завершение урока «Как сделать стекающий текст в фотошопе» мы создадим новый градиент и применим его к фоновому слою.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
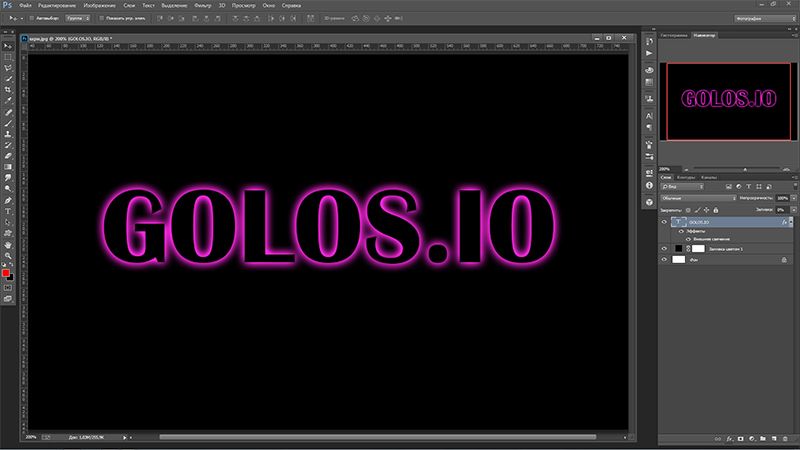
Сегодня мы будем создавать светящийся текст.
Эффект светящегося текста не сложен в исполнении, но выглядит очень стильно.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками и напишем текст.
После этого создадим новый градиент, зальем им текстовый слой и создадим дубликат текстового слоя.
Далее создадим новый пустой слой, применим к нему фильтр Облака и применим к дубликату текстового слоя фильтр Размытие по Гауссу.
В завершение урока «Как сделать светящийся текст в фотошопе» мы установим в фотошоп набор кистей с осколками стекла и сделаем одной из кистей отпечаток на слое «Облака».
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Категория: Уроки фотошопа текст.
в фотошопе
Всем привет!
Сегодня мы будем создавать текст с пунктирными линиями.
Такой текст украсит ваши работы, например, визитки, плакаты, афиши, логотипы или открытки.
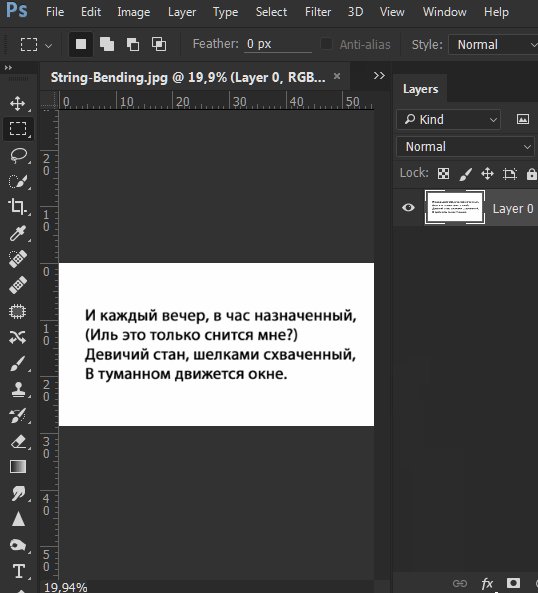
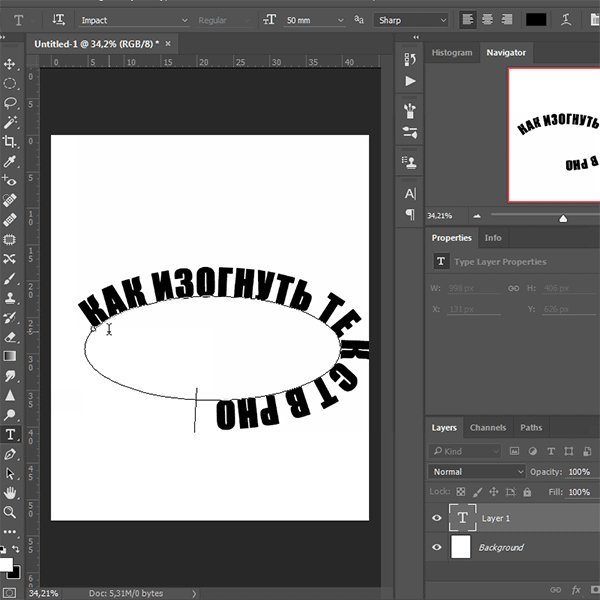
Сначала мы создадим новый документ с белым фоном, установим шрифт из папки с исходниками и напишем текст.
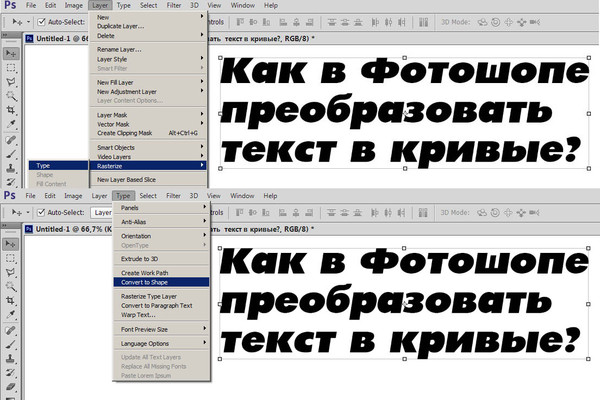
Затем загрузим выделение текстового слоя, образуем из выделения контур и создадим из текстового слоя фигуру.
После этого создадим дубликат текстового слоя и при помощи стилей слоя изменим его цвет и добавим обводку, а также переместим слой немного вправо.
В завершение урока «Текст пунктиром в фотошопе» мы создадим фигуру с узором, дублируем слой с фигурой и разместим фигуры в углах холста.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Текст с радужной обводкой выглядит просто и, в то же время, оригинально и необычно.
Такой текст украсит ваши работы, например, визитки, плакаты, афиши, логотипы или открытки.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст с помощью инструмента Текст.
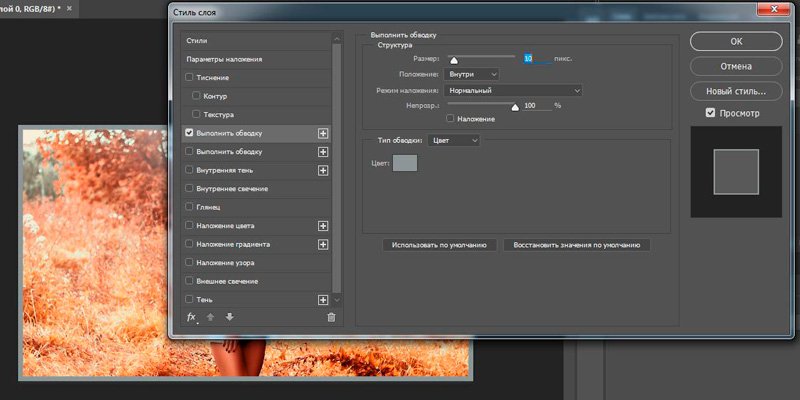
Затем применим к тестовому слою стили слоя Обводка и Наложение градиента.
Далее несколько раз растрируем стиль слоя и применим стили слоя Обводка, используя разные оттенки.
В завершение урока «Как сделать радужную обводку в фотошопе» мы при помощи стилей слоя добавим на текстовый слой тень.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Категория: Уроки фотошопа текст.
Всем привет!
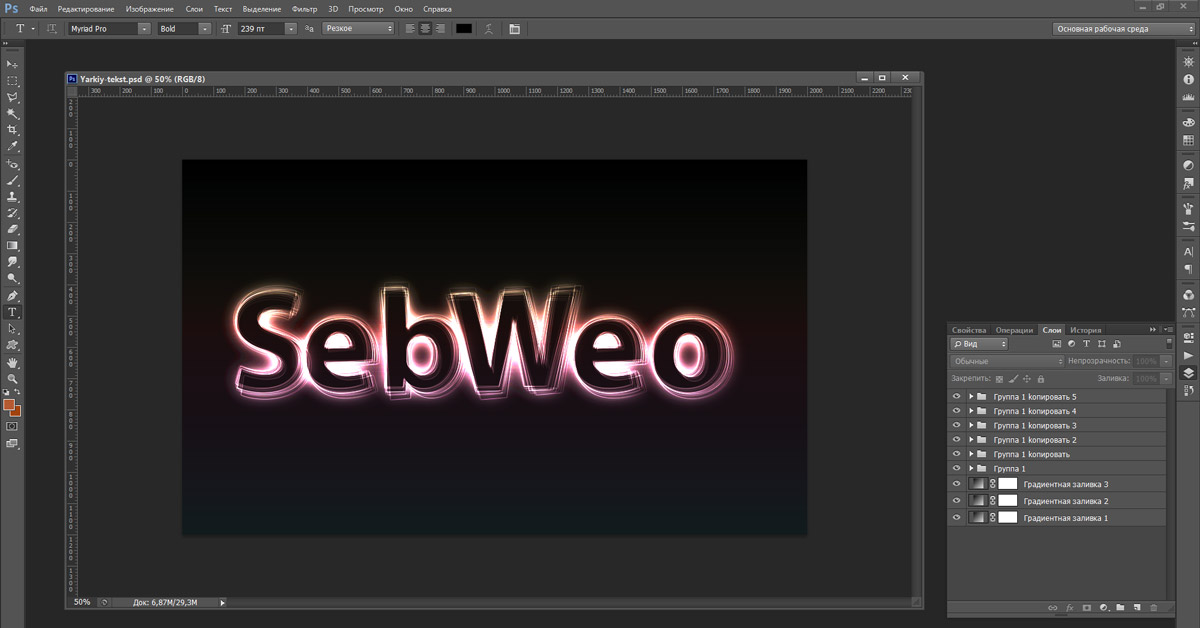
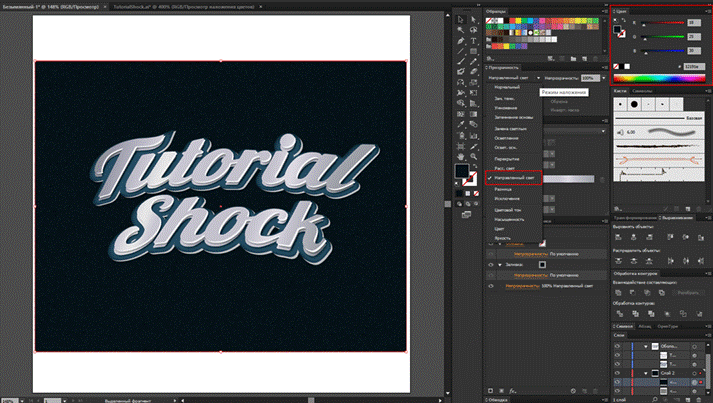
Сегодня мы будем создавать яркий 3d текст.
Такой текст хорошо будет смотреться на постерах и афишах.
Сначала мы создадим новый документ и зальем фоновый слой синим цветом.
Затем установим шрифт из папки с исходниками и при помощи инструмента Текст напишем текст.
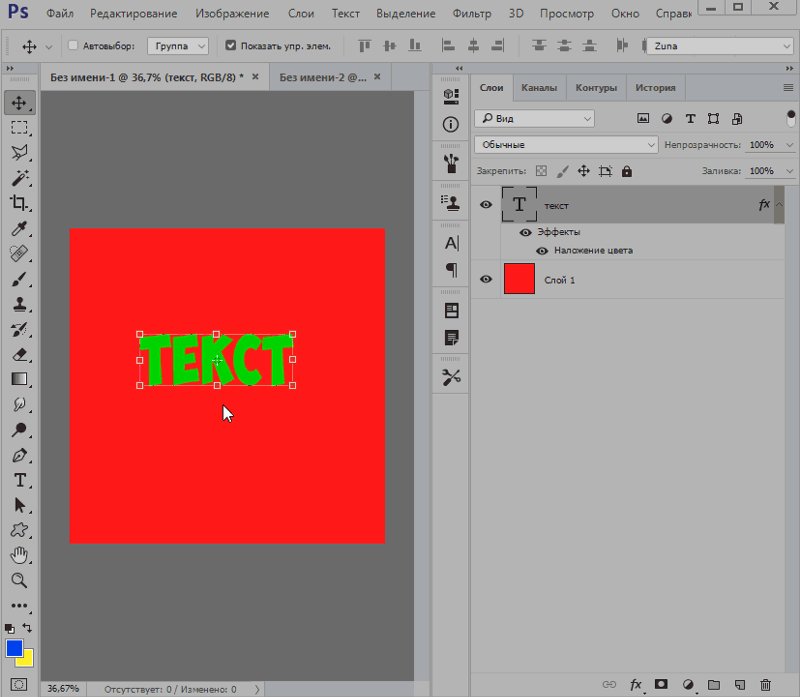
Далее создадим дубликат текстового слоя и применим к обоим слоям стили слоя.
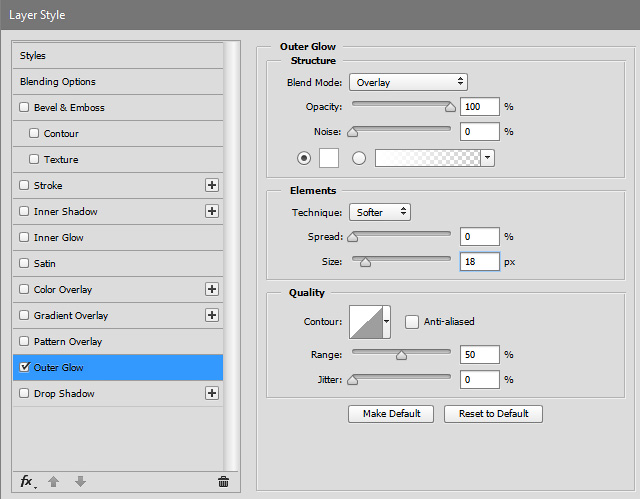
После этого создадим несколько копий текстового слоя и с помощью инструмента Перемещение и клавиш стрелок сдвинем копии, а также к одной из копий слоя применим стиль слоя Внешнее свечение.
В завершение урока «Как сделать 3D текст в фотошопе» мы создадим новый градиент и зальем им левый верхний угол, чтобы добавить эффект свечения.
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать градиентный текст.
Градиентный текст выглядит очень ярко и эффектно и такой текст можно использовать при создании визиток, логотипов, плакатов и т.п.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками и при помощи инструмента Текст напишем текст.
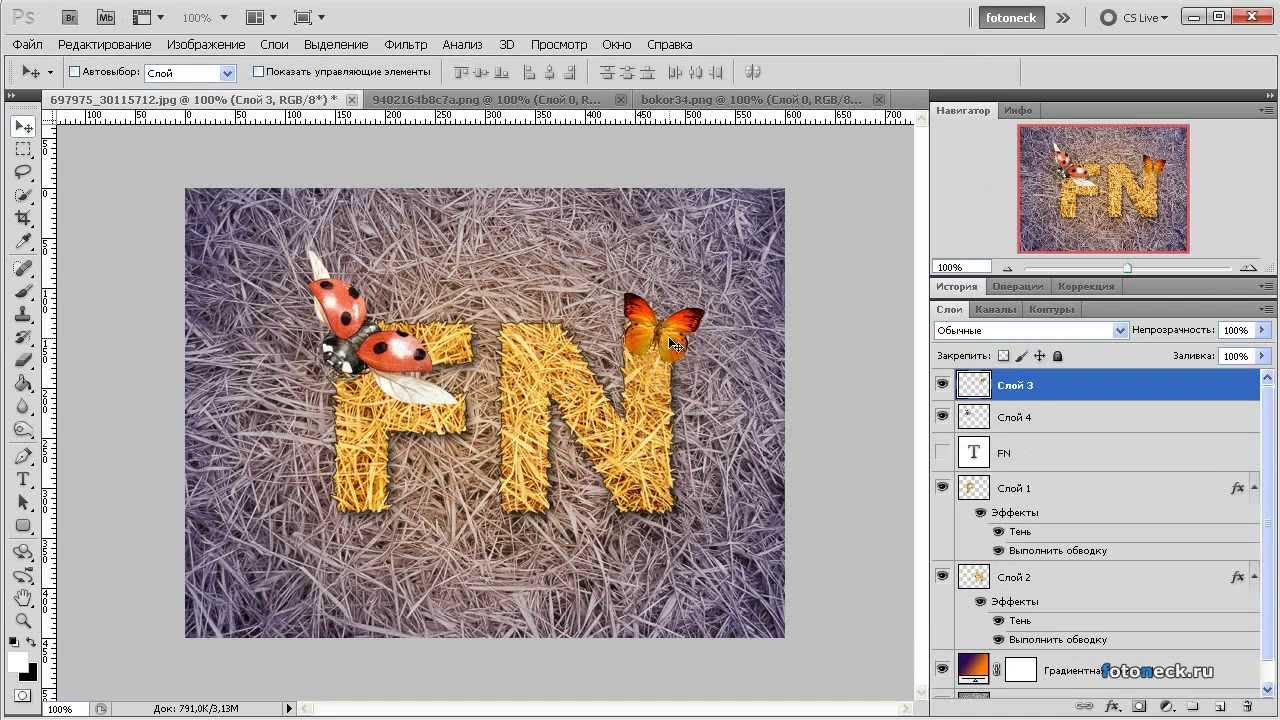
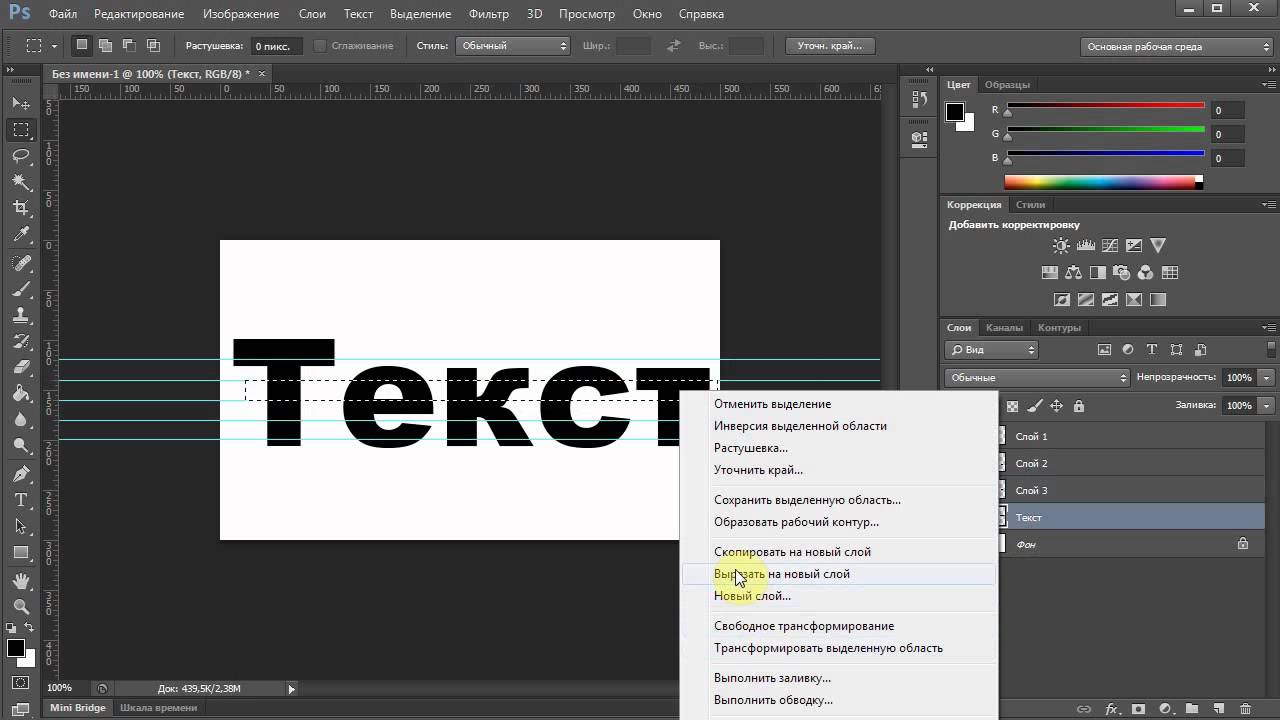
Далее мы растрируем текстовый слой и вырежем каждую букву на отдельный слой.
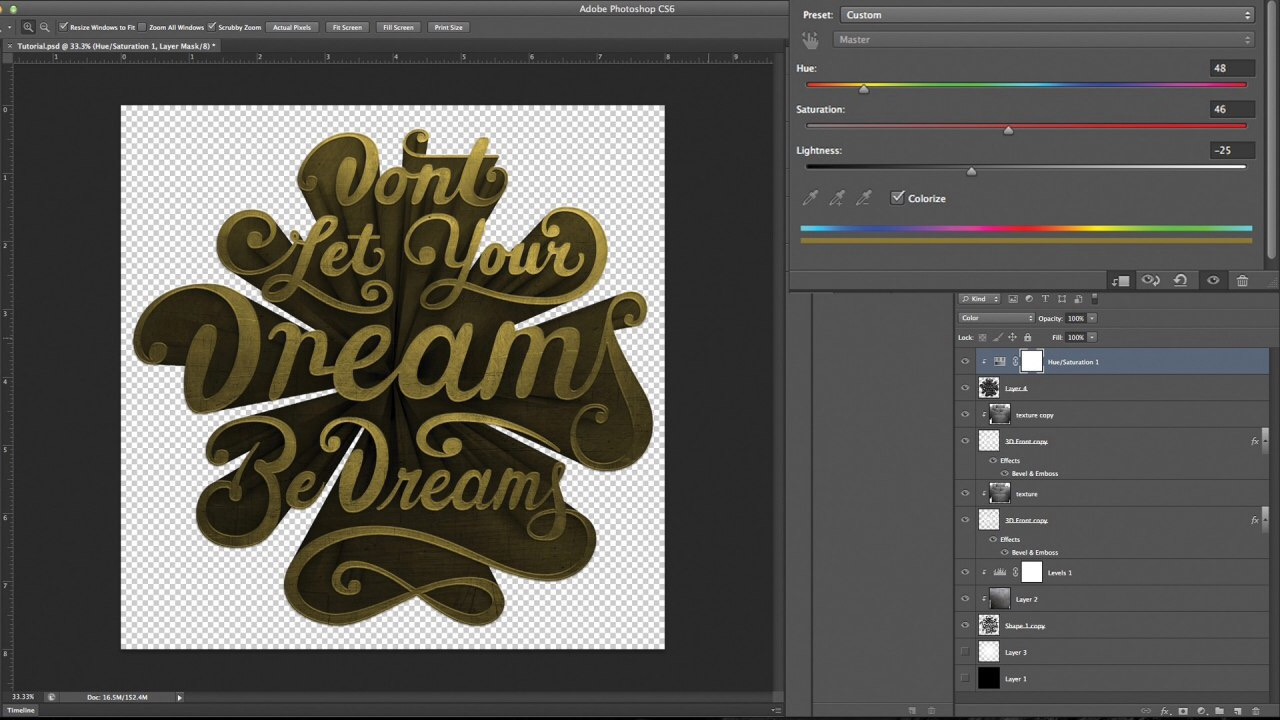
После этого в уроке «Как сделать градиентный текст в фотошопе» добавим к каждому слою с буквой стиль слоя Наложение градиента и для каждой буквы создадим новый градиент.
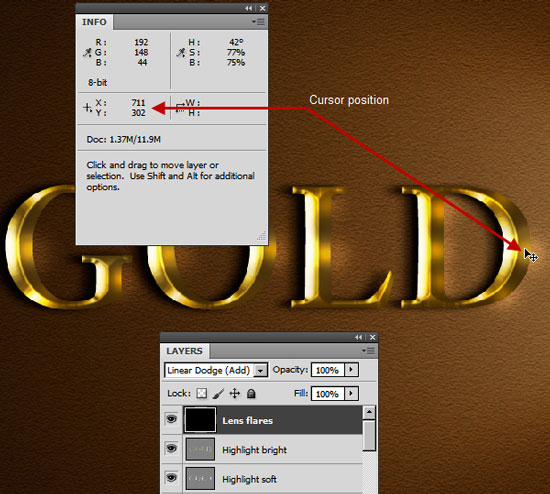
Всем привет!
Сегодня мы будем создавать стильный золотой текст.
Такой текст хорошо подойдет для визиток, плакатов, логотипов, открыток и т. п.
п.
Сначала мы создадим новый документ и зальем фоновый слой коричневым цветом.
Потом откроем изображение с узором из папки с исходниками, определим его как узор и при помощи стилей слоя применим узор к фоновому слою.
Затем добавим в работу текстуру из папки с исходниками, установим шрифт и напишем текст.
Далее создадим копию текстового слоя и применим к обеим текстовым слоям стили слоя.
После этого создадим между текстовыми слоями новый пустой слой и применим фильтры Облака и Полутоновой узор.
В завершении урока «Как сделать золотой текст в фотошопе» мы настроим кисть и с ее помощью создадим блестки.
Создание кожаного текста в фотошопе | Soohar
Применение текстуры к обычному тексту поможет добиться интересных результататов. В этом уроке мы расскажем вам, как создать текст, словно он был связан из ниток и кожи, используя разнообразные стили, текстуру и гранжевые кисти. Давайте начнем!
Давайте начнем!
Материалы
Шаг 1
Создайте новый документ размером 1024 x 645 пикселей:
Скачайте текстуру» Grass Texture 1″ и поместите ее на рабочий холст. Если необходимо, то растяните текстуру по всей поверхности холста.
Переименуйте этот слой в “Grass Texture”:
Шаг 2
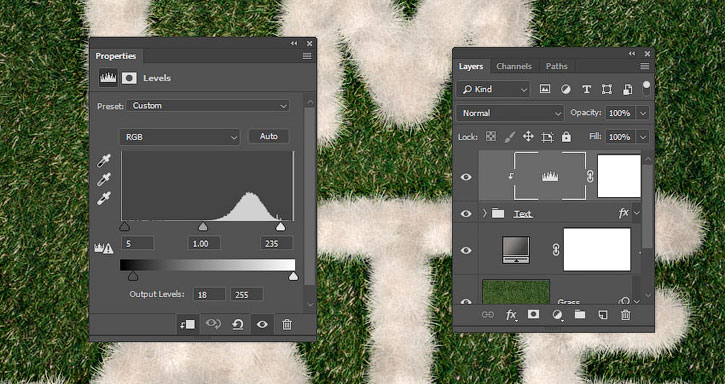
Сейчас цвет травы темный и ненасыщенный. Чтобы это исправить, перейдите в меню Image> Adjustments> Color Balance, убедившись, что параметр Midtones активен измените значения, как показано ниже:
После этого перейдите к Image> Adjustments> Levels и настройте ползунки как показано ниже. Это позволит немного повысить насыщенность текстуры. Позже мы будем использовать корректирующий слой,а пока оставим все как есть.
Шаг 3
Напишите текст используя скачанный шрифт Merkin. Цвет текста должен быть #e6e6e6, а размер 250pt. В настройках текста установите параметру Tracking value значение 100, и нажмите кнопку All Caps, что бы все буквы были заглавными:
После этого с зажатой клавишей Ctrl кликните по слою, что бы создать выделение из текста:
Шаг 4
После создания выделения выберите Select> Modify> Expand и введите значение 15. Это увеличит выделение на 15 пикселей:
Это увеличит выделение на 15 пикселей:
Создайте новый слой под слоем с текстом и назовите его «Stroke»:
Залейте это выделение цветом # e7e7e7 . Нажмите Ctrl + D, чтобы отключить выделение:
Шаг 5
Еще раз зажмите Ctrl и кликните по слою с текстом, что бы создать выделение и выберите Select> Modify> Expand и введите значение 1:
Выберите слой «Stroke» и нажмите клавишу Delete, чтобы избавиться от внутренней части контура:
Шаг 6
Итак медленно но верно движемся дальше. Опять зажмите клавишу Ctrl и кликните по слою стекстом для создания выделения. Выберите Select> Modify> Expand и в появившемся окне введите значение 10:
Инвертируйте выделение командой через меню Select> Inverse:
Используя Eraser Tool (Ластик), сотрите ненужную область на букве S:
Шаг 7
На этом шаге мы создадим кисть, которой в последствии будем рисовать швы. Для этого сначала создайте новый документ размером 23 х 82 пикселей:
Для этого сначала создайте новый документ размером 23 х 82 пикселей:
Выберите Ellipse Tool и черный цвет:
Начиная с верхнего угла документа протяните курсор в правый нижний угол, для создания эллипса:
Не беспокойтесь, если края эллипса уйдут за край документа, мы поправим в следующем шаге:
Вернем «спрятанные» края. Перейдите в меню Image> Canvas Size, и установить ширину до 100 пикселей:
Шаг 8
Нажмите Ctrl + T, чтобы войти в режим свободной трансформации. Поверните эллипс на 45 ° по часовой стрелке. (Вы можете ввести числовое значение в настройках инструмента. Нажмите Enter для выхода из режима свободной трансформации:
Дублируйте слой с формой эллипса и нажмите Ctrl + T, чтобы опять активировать режим свободной трансформации:
В поле W (Ширина) поставите значение -100%, чтобы развернуть эллипс по горизонтали, после чего нажмите Enter:
Далее растрируем эти два слоя с формами, оставив при этом оригинальные фигуры, которые могут пригодиться в том случае, когда нужно будет что то исправить. Создайте новую группу для слоев:
Создайте новую группу для слоев:
Шаг 9
Дублируйте группу, и перейдите в меню Layer> Merge Group, или нажмите Ctrl + E, чтобы объединить эту группу слоев и сделайте оригинальную группу невидимой, нажав на иконку глаза рядом с ней. Теперь, растрируйте формы и объедините эти слои в один:
С помощью инструмента Rectangular Marquee Tool, создайте выделение вокруг нижней части шва. Высота выделения должна быть около 13 пикселей, проверить размер выделенной области можно в информационной панели (Window > Info) :
Нажмите клавишу Delete, для удаления выделенной области и не забудьте снять само выделение нажав Ctrl+D:
Теперь создайте выделение размером около 2 пикселей в середине будущего шва:
Теперь удалите эту область и снимите выделение:
Когда проделаете вышеописанные действия выберите команду Image > Trim. В открывшемся окне настройте параметры как показано ниже:
Для полного завершения кисти осталось выполнить команду Edit > Define. Перед вами появится окно Brush Name, в котором как вы уже наверное догадались следует дать название будущей кисти:
Перед вами появится окно Brush Name, в котором как вы уже наверное догадались следует дать название будущей кисти:
Шаг 10
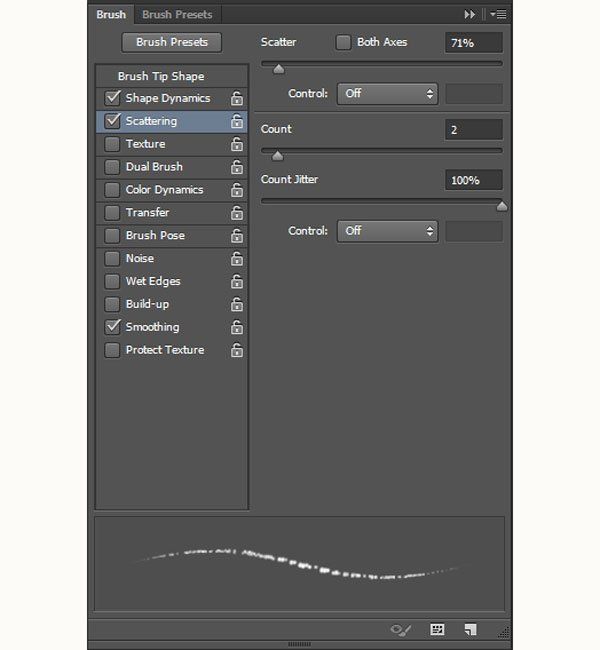
Теперь вернитесь на основной холст, нажмите клавишу F5 (или Window> Brush) и выберите вашу только что созданную кисть. Настройте ее так, как показано ниже и обязательно поверните ее на 90 °:
Перейдите во вкладку Shape Dynamics и убедитесь, что в разделе Angle Jitter стоит параметр Direction. Это очень важно так как, стежки должны будут следовать по направлению в дальнейшем созданного пути:
Шаг 11
Кликните по слою с текстом правой кнопкой мыши и в появившемся меню выберите строку Create Work Path:
В самом верху создайте новый слой и назовите его “Stitches”:
Выберите цвет # d5002c, и активируйте инструмент инструмент Direct Selection Tool, кликните правой кнопкой мыши на пути, и появившемся меню выберите Stroke Path:
В появившемся меню выберите инструмент Brush, убедитесь, что отключено поле Simulate Pressure:
В результате у вас должен получиться шов, как показано ниже. Не забудьте нажать Enter, что бы избавиться от пути:
Не забудьте нажать Enter, что бы избавиться от пути:
Пришло время применить стили.
Шаг 12
Перед тем как применить стили обязательно выполните команду Edit > Preset Manager. В открывшемся окне выберите раздел Contours:
Нажмите на стрелку в правом верхнем углу и открывшемся меню выберите Contours:
Нажмите кнопку Append для добавления нового контура:
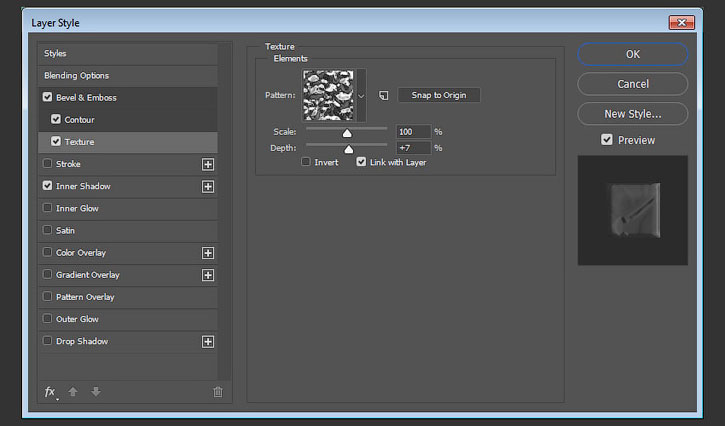
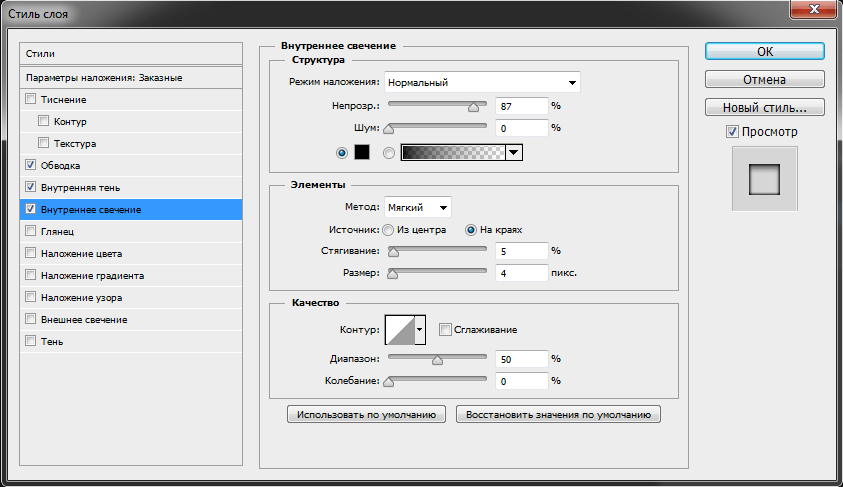
Дважды щелкните по слою с текстом примените следующие стили:
- Inner Shadow: параметру Distance поставьте значение «0», а параметру Size «16»
- Texture: Скачайте архив Seamless leather texture. Распакуйте архив и как показано ниже выберите файл в формате.pat. Это будет текстурой кожи:
Настройте размер и глубину кожаной текстуры:
м
Вот результат после применения и настройки стилей:
Шаг 13
Дважды кликните по слою Stroke и примените следующие стили:
Texture:
После всех проделанных действий у вас должнен получиться такой результат:
Шаг 14
Дважды кликните по слою Stitches и примените следующие стили:
- Contour: Выберите контур Ring и включите Anti-aliased
- Texture: Выберите текстуру Metal Landscape и измените настройки размера и глубины
Закройте окно Layer Styles и смотрите на результат:
Шаг 15
С зажатой клавишей Ctrl кликните по слою с текстом, для создания выделения. После этого зажмите клавиши Ctrl+ Shift и кликните по слою «Stroke». В результате этих действий у вас должно получиться такое выделение:
После этого зажмите клавиши Ctrl+ Shift и кликните по слою «Stroke». В результате этих действий у вас должно получиться такое выделение:
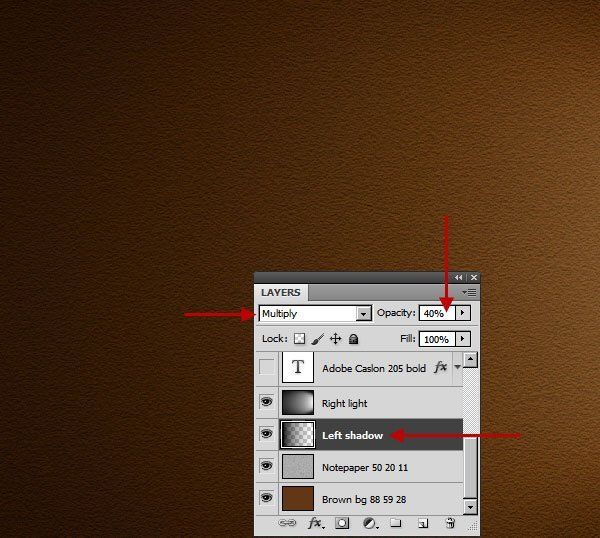
В самом верху создайте новый слой, переименуйте его в «Grunge» и измените его режим наложения на Multiply:
Выберите цвет #9a8b74. При помощи кистей из набора Undercover Grunge Brush Set добавьте немного грязи на текст примерно так же как показано ниже:
Если хотите можете поменять непрозрачность слоя до 70%
Шаг 16
Продублируйте слой “Grass Texture” и обязательно перетащите копию на самый верх:
С зажатой клавишей Ctrl кликните по слою с текстом, что бы создать очередное выделение:
После этого выберите Select > Modify > Expand и в появившемся окне введите значение 15. Затем инвертируйте выделение командой Select > Inverse:
Теперь примените маску к этому слою с текстурой. Позже, мы будем использовать эту маску для добавления на текст травы:
Шаг 17
Теперь мы добавимнесколько корректирующих слоев для изменения цветов, которые должны придать теплые оттенки. Итак, нажмите по иконке Add new adjustment layer в нижней части палитры Layer, и добавьте первый корректирующий слой Color Balance:
Итак, нажмите по иконке Add new adjustment layer в нижней части палитры Layer, и добавьте первый корректирующий слой Color Balance:
Убедитесь что переключатель стоит напротив значения Midtones и настройте тона как показано ниже:
Теперь выберите значение Shadows и настройте ползунки:
Потом добавьте еще один корректирующий слой Color Balance и настройте его:
После настройте оттенки теней. Эти значения помогут выявить множество красивых цветов на траве, которые раньше были блеклыми и скучными:
Шаг 18
В самом верху создайте новый слой и назовите его «Gradient». Поменяйте его режим наложения на Soft Light, и непрозрачность до 70%:
В качестве основного укажите цвет # 724c21, и активируйте инструмент Gradient Tool. В настройках вам нужно выбрать полупрозрачный тип градиентаForeground to Transparent,и поменять тип заливки наRadial Gradient. Не забудьте также поставить флажок напротив параметра Reverse. Теперь в центре холста зажмите левую кнопку и мыши и потение ее в левый нижний угол, что бы создать градиент:
Теперь в центре холста зажмите левую кнопку и мыши и потение ее в левый нижний угол, что бы создать градиент:
Этот градиент добавит больше глубины для картины, благодаря чему она больше не будет казаться плоской:
Создайте новый корректирующий слой Levels:
Настройте значения примерно также, как показано ниже:
Шаг 19
На этом шаге мы добавим травы на текст. Нажмите клавишу F5 и выберите кисть Dune Grass и настройте ее как показано ниже:
Перейдите на вкладку Shape Dynamics и поставьте следующие значения:
Помните, что в любое время можно менять положение кисти в основном разделе Brush Tip Shape:
Шаг 20
Для основного цвета выберите # 000000, а для фонового # FFFFFF, активируйте инструмент Eraser и выберите маску слоя «Grass Texture copy» :
Нарисуйте несколько мазков по краям текста в произвольном порядке. Если Вы всегда можете нажать Ctrl + Z для отмены действия. Вы также можете изменить размер кисти и угол, когда это нужно. Просто постарайтесь не утопить текст в траве:
Если Вы всегда можете нажать Ctrl + Z для отмены действия. Вы также можете изменить размер кисти и угол, когда это нужно. Просто постарайтесь не утопить текст в траве:
Помните что рисуя в режиме маски черным цветом вы стираете область, а рисуя белым восстанавливаете:
Результат:
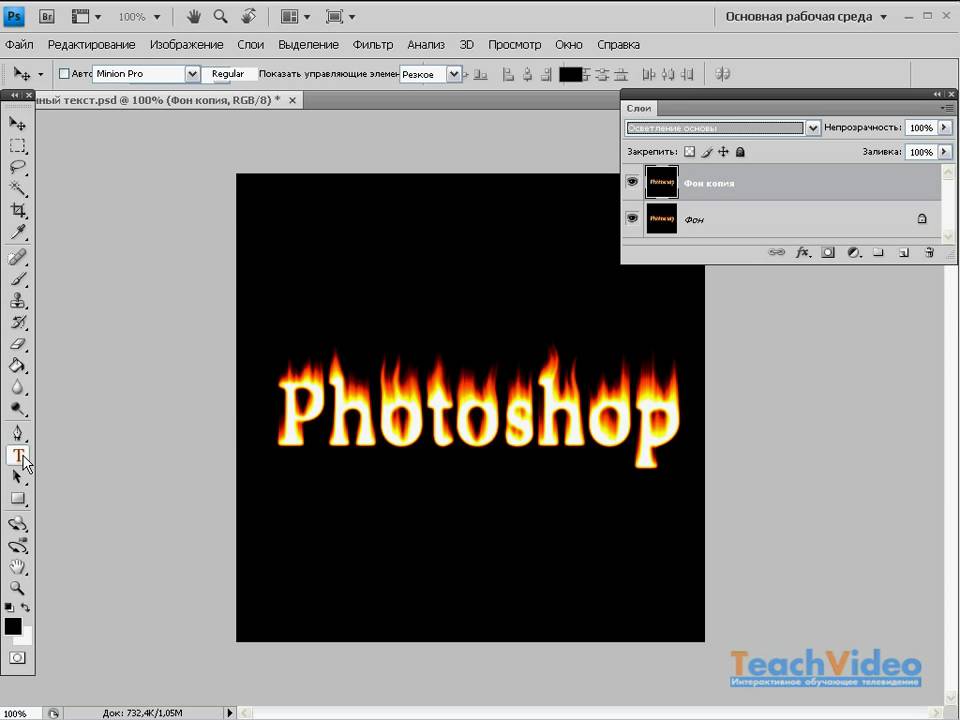
Огненный текст в photoshop — уроки фотошоп
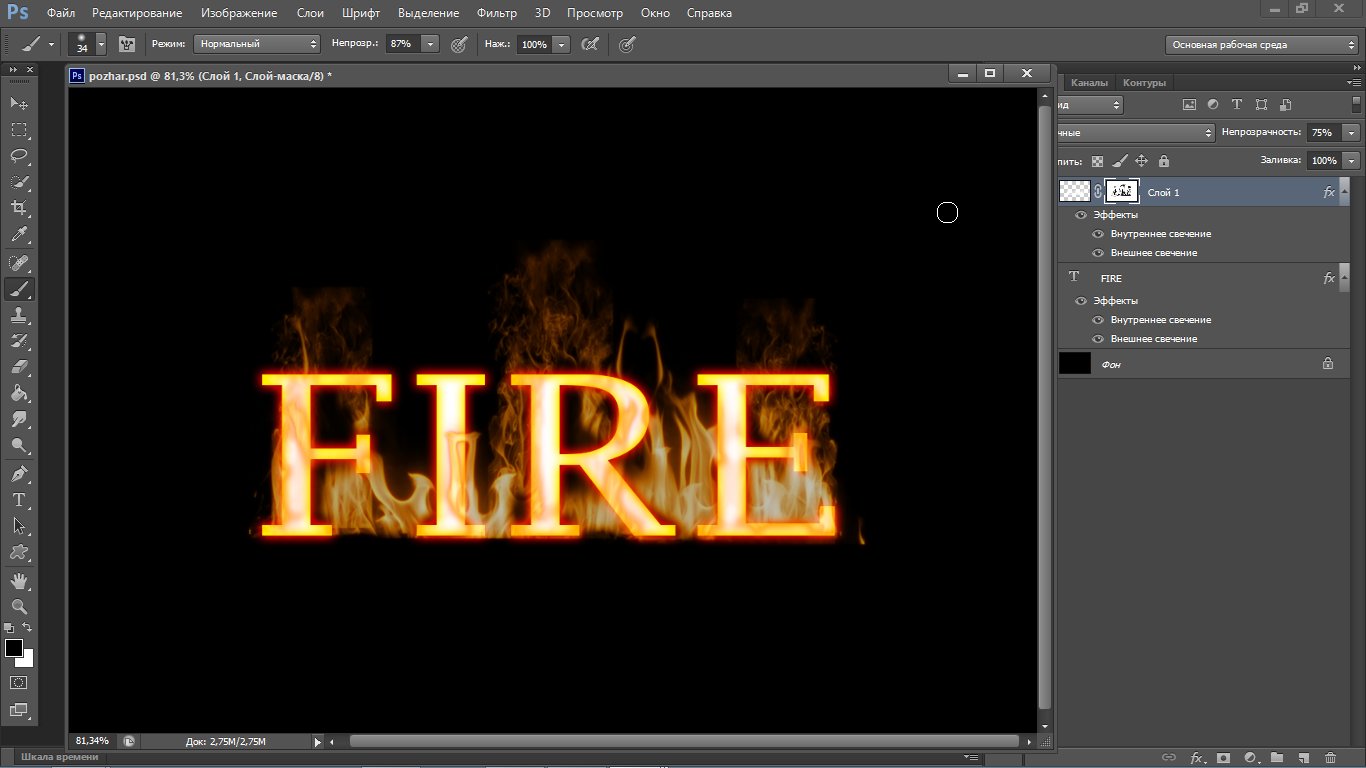
Огненный текст в Фотошопе
>Пламя довольно сложно нарисовать в Photoshop, но в этом уроке мы покажем, как можно использовать готовую фотографию огня.
Эта статья идет в продолжение к уроку «травяной текст в Photoshop».
Окончательный результат
Обычно мы начинаем с финального результата, чтобы вы понимали к чему мы идем.
Урок достаточно большой, поэтому запаситесь терпением, включите приятную музыку, налейте чашечку горячего чая и можете начинать читать представленный урок 🙂
Часть 1 — Фон
Что ж, начнем.
Создадим новый документ в Photoshop размером 1920 на 1200 пикселей и с помощью инструмента градиент (Gradient Tool — G) сделаем коричневый градиент (от #5c3d09 до #1f1409), у вас должно получиться что-то похожее на то, что вы видите на картинке.
Обратите внимание на то, как расположено светлое пятно, оно в верхней части картинки, так как в этом уроке мы хотим сделать, чтобы вершина текста была в огне, а поэтому верхняя часть изображения должна быть освещена немного больше.
Шаг 2
Как и в уроке «травяной текст в Photoshop», мы будем снова использовать текстурированный фон. Поэтому, чтобы начинать не с пустого места, я скопировал фон с выше упомянутого урока, слил все слои, чтобы получить то, что вы видите ниже.
Если же вы не делали предыдущий урок, то сначала посетите bittbox.com, чтобы скачать первоначальные текстуры бумаги и затем следуйте указаниям из урока «травяной текст в Photoshop».
Шаг 3
Что ж, теперь мы можем поменять режим смешивания на «перекрытие» (Overlay) и смешивание текстуры и нашего фона даст такой вот результат.
Шаг 4
Чтобы добавить нашей картинке побольше структуры мы воспользуемся фильтром текстуры (Texturizer filter). Чтобы сделать это, создайте новый слой и залейте его цветом #66500f. Тогда идите в «фильтр» → «текстура»→ «текстурирование» ( Filter → Texture → Texturizer) и сделайте установки как на рисунке, установив во вкладке «texture, Canvas» значение scaling 80% и relief 4.
Тогда идите в «фильтр» → «текстура»→ «текстурирование» ( Filter → Texture → Texturizer) и сделайте установки как на рисунке, установив во вкладке «texture, Canvas» значение scaling 80% и relief 4.
Шаг 5
Когда вы получили текстурированный слой, поменяйте режим смешивания на перекрытие (Overlay). Это добавит некоторые дополнительные прекрасные детали к нашей текстуре, которая получилась довольно хорошей.
Шаг 6
Затем сделаем полученный слой менее насыщенным в нижней части изображения. Это необходимо, для того, чтобы создать впечатление жара в верхней половине, т. к. там будет огонь, в то время как нижняя половина должна выглядеть более холодной.
Для этого создайте новый слой и залейте его цветом #4b4f3b. После добавьте к слою маску с градиентом, чтобы добиться нужного нам эффекта.
Теперь смените тип смешивания на Color и установите прозрачность на 45%.
Часть 2 — Работа с текстом
Итак, у нас получился хороший фон! Теперь нужно добавить некоторый текст. Я использовал шрифт Trajan, потому что это — действительно драматически смотрящийся шрифт. Я покрасил его в цвет #cb9328, затем установил Linear Dodge (Add) со значением opacity 8%.
Я использовал шрифт Trajan, потому что это — действительно драматически смотрящийся шрифт. Я покрасил его в цвет #cb9328, затем установил Linear Dodge (Add) со значением opacity 8%.
Мы хотим добиться такого эффекта, что верхняя часть текста как бы выходит из фона и горит красивыми языками пламени. Это означает, что мы собираемся выполнять много эффектов и применять маски к слоям так, чтобы только верхняя половина текста была видна, в то время как нижняя часть постепенно исчезает и имеет вид того, что у нас есть сейчас.
Шаг 8
Итак, в первую очередь, создадим новую группу слоев, чтобы вставить туда текстовые слои, потому что их будет много.
После дублируем имеющийся текстовый слой и назначьте ему цвет #5e3f1c.
Шаг 9
Теперь для последнего текстового слоя измените тип смешивания на Overlay и установите значение opacity в 70%. Это должно выглядеть отчасти красновато (как показано ниже).
Шаг 10
Снова дублируйте слой и установите цвет текста желтоватым — #cb9328. Потом добавьте к нему Linear Dodge (Add) и opacity 30%.
Потом добавьте к нему Linear Dodge (Add) и opacity 30%.
Затем добавим маску к слою и используем градиент, таким образом последний текстовый уровень исчезает, как показано ниже, и вы можете увидеть красноватую цветную комбинацию двух текстовых слоев.
Шаг 11
Дальше дублируем текстовый слой опять, но помещаем его в самый низ стека. Назначаем черный цвет #000000. Потом идем в Filter → Blur → Gaussian Blur выскочит окошко с вопросом, стоит ли преобразовывать в растровый формат ваш текст, щелкаем «да» и ставим радиус размытия 4 пикселя.
После сделайте CTRL-click на любой из других текстовых слоев и вернитесь к черному слою, это вас оставило со своего рода тенью, но она слишком тусклая, поэтому дублируйте черный слой и слейте его с первым слоем, что выше в стеке, тень стала четче, проделайте эту процедуру, пока не получите результата, подобного тому, что видите на картинке.
Шаг 12
Добавьте маску к текстовой группе и с помощью градиента попытайтесь добиться результата, как на картинке. Как мы видим, тень постепенно пропадает, что это создает впечатление, что текст как бы выходит из страницы.
Как мы видим, тень постепенно пропадает, что это создает впечатление, что текст как бы выходит из страницы.
Шаг 13
Теперь дублируйте наш черный слой еще раз и используйте Smudge Tool (R) и средней по величине и жесткости кистью пройдитесь по слою — это создаст эффект шлифовочных прижогов, как на картинке.
Шаг 14
Вот как наш текст смотрится теперь. Я фактически создал 2 набора «огненных» следов, каждый размывал немного больше, чем последний и каждый отошел назад.
Шаг 15
Что ж, пришло время делать основную часть нашего текстового сияния. Прежде всего дублируем текстовый слой снова и ставим этот слой в самом верху стека и красим его в #dc9a08.
Потом применяем Filter → Blur → Gaussian Blur c радиусом размытия 8px. Далее возьмите большой ластик и подотрите нижнюю часть слоя.
Шаг 16
Примените к первому светящемуся слою Soft Light. Вы можете повторить процесс, стирая даже больше в верхней части слоя.
Шаг 17
Теперь дублируйте текстовый слой еще раз и поставьте его в верхнее место в стеке. Он должен быть снова того же самого желтого цвета (#dc9a08).
Он должен быть снова того же самого желтого цвета (#dc9a08).
Теперь идите в Layer → Rasterize → Type — это конвертирует текст в плоский графический символ. Потом нажмите CTRL-Click на слой и идите в Select → Modify → Contract и поставьте значение 1px. Потом нажмите Delete — это удалит все за исключением контура в 1 пиксель.
Шаг 18
Теперь этому слою назначьте тип смешивания Overlay, в результате чего вы должны получить что-то похожее на это.
Шаг 19
Теперь к этому слою свечения примените маску с градиентом, чтобы сделать слой прозрачнее к низу, как мы делали это раньше.
Затем дублируйте слой и назначьте ему Filter → Blur → Gaussian Blur со значением 1px. Снова дублируйте этот слой и сделайте Blur в 2 пикселя.
Потом нажмите CNTRL-click по любому из текстовых слоев, нажмите CNTRL- SHIFT-I, чтобы инверсировать выделение и пройдите по всем слоям свечения, чтобы удалить любое пятно, которое вышло за границы текста.
Шаг 20
Дальше мы дублируем все четыре слоя свечения и объеденяем их вместе. Это должно привести к верхнему слою, который является первоначальным ярким желтым цветом.
Выберите smudge tool и пройдитесь по тексту, это должно будет быть похожим на тепловые волны, отрывающиеся от текста, как показано на картинке.
Шаг 21
Сейчас выбираем последний сделанный слой и меняем тип смешивания на Overlay, в результате должны получить что-то похожее на это.
Шаг 22
Что ж, сейчас мы в значительной степени закончили наш текст. Я продублировал некоторые из слоев свечения, чтобы заставить картинку выглядеть более пламенной. Не стесняйтесь экспериментировать, чтобы получить более реалистичный результат.
Шаг 23
Я добавил в нашу картинку цитату под основным текстом урока. Это обеспечивает хорошее приукрашивание композиции. Пробуйте использовать цвета, которые сходятся с фоновым текстовым слоем, таким образом это не выделяется слишком сильно, потому что мы хотим, чтобы эта надпись была вторичным элементом в работе.
Часть 3 — Пламя
Ну и вот, кульминация всего урока со всей сделанной подготовкой. Пришло время добавлять фактические языки пламени! Для этого нам понадобятся некоторые изображения огня напротив черного фона.
Хорошую фотографию найти очень сложно, во всяком случае, мне было действительно сложно найти бесплатную фотографию с большим разрешением. В итоге я решил использовать эту фотографию от Fotolia, которую вы можете купить используя ссылку, указанную ниже.
Была так же фотография ОК от Flickr, с которой я тоже работал, и которую я закончил использовать позже для «Е». Таким образом вы могли бы тоже использовать их.
- AcheroN — Fotolia.com;
- Peasap — Flickr.com.
Теперь поговорим о методике для того, чтобы копировать языки, фактически она действительно проста. Я только изучаю эту методику, читая одну из обучающих программ Ника Эйлена для журнала DigitalArts, названную «Создание потрясающего фотомонтажа», где он использовал эту методику с водой.
Что нам нужно для этого:
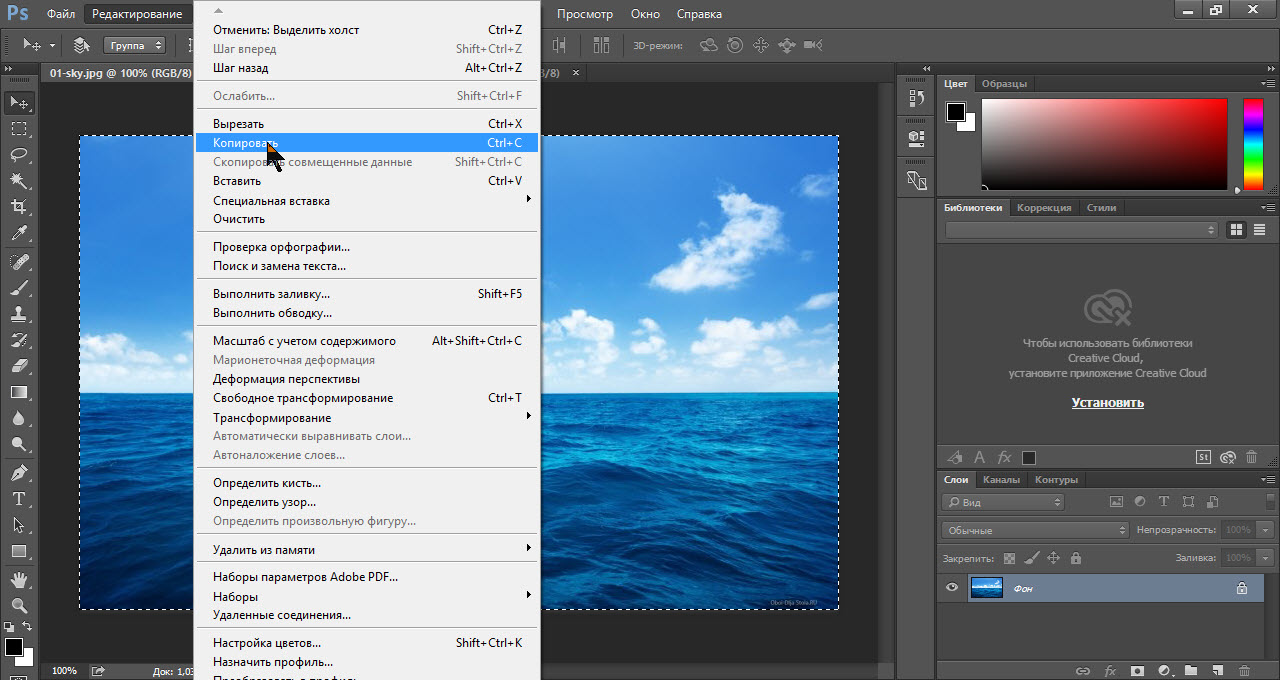
- Открыть фотографию пламени в Photoshop;
- Перейти в список Channels и найти канал с высоким контрастом, который для огня, как правило красный канал, жмем на него;
- Это заставит ваше изображение казаться черно-белым, и потому что мы находимся на самом высоком контрастном уровне, это будет казаться действительно ярким белым. Теперь жмем CTRL-click на этот канал, это выделит все пиксели в этом канале;
- Кликаем обратно на RGB канал и копируем выделенные пиксели;
- Вы можете вставить языки пламени в ваше главное изображение!
Это актуальная и очень, очень простая в использовании техника для копирования чего-либо прозрачного, как огонь на плоском фоне. И мы можем увидеть эту технику, посещая уроки Ника, она превосходно подходит для копирования воды.
Шаг 25
Итак, мы приклеили огонь к нашей основной картинке (для ясности я также временно выключил слои текста). Поскольку Вы можете видеть, что мы имеем огонь без черного фона, и частично прозрачно, что означает, что это будет клево выглядеть на вершине нашего текста.
Шаг 26
Теперь следущая вещь, которая сделает из одного кусочка огня несколько частей. Вначале дублируйте слой и выключите один, как резервный. Потом используя инструмент pen tool, отрезаем огонь таким образом, чтобы мы работали с контурами пламени, тогда это выглядет естественно. Сейчас вы можете увидеть, что я произвел четыре части пламени из одного изображения.
Теперь смените тип смешивания на Screen , чтобы любые оставшиеся черные части полностью ушли, что сделает пламе более прозрачным.
Шаг 27
Теперь так как мой текст состоит из четырех букв, мне необходимо четыре отдельных части огня. Для четвертого (на вершине буквы «Е») я использовал фотографию с flickr и повторил тот же самый процесс как ранее, чтобы создать другое пламя. Так же огонь над буквой «I» немного сжали, чтобы огонь выглядел более случайным.
Шаг 28
Переместим огонь вниз, как показано на рисунке. Мы хотим попробовать прикрепить огонь к форме букв, таким образом это станет похоже, что он танцует от букв.
Шаг 29
Здесь я разместил все кусочки пламени. Получилось не плохо, однако если присмотреться, можно увидеть, что буквы «I» и «R» имеют одинаковые части, тем более языки пламени не достаточно высокие.
Шаг 30
Поэтому здесь я прошелся по каждому кусочку пламени и используя transform tool растягивал их по вертикали. Еще я немного использовал ластик чтобы сделать пламя над «I» более уникальным.
Шаг 31
Теперь, чтобы сделать языки пламени более освещенными, я дублировал слой пламени и воспользовался фильтром Filters → Blur → Gaussian Blur с радиусом размытия 3px и изменил opacity на 15% это придало более яркие оттенки пламени по краям, что придало ощущение тепла на границе.
Шаг 32
Что ж, похоже мы совсем близко к окончанию! Это то, как наша композиция выглядит.
Шаг 33
Ну и заключительный штрих.
Создайте новый слой и расположите его выше всех остальных в стеке и используя инструмент градиент сделайте черно-белое изображение, как на картинке. Смените тип смешивания на Overlay и измените значение opacity на 40%.
Смените тип смешивания на Overlay и измените значение opacity на 40%.
Заключение!
Вот мы и подошли к заключению урока. Мы получили текст с развивающимися языками пламени над ним.
Перевод статьи с PSDTuts.com
Источник: http://vavik96.com/ognennyj-tekst-v-fotoshope/
Создаем огненный текст в фотошопе
Всем привет! С Вами на связи Сергей Заставный. Сегодня мы поговорим о том, как создать огненный текст в фотошопе.
Огненный текст является одной из большинства классических тем, которые Вы можете увидеть в различных учебниках по фотошопу.
В своем уроке я попытаюсь рассказать Вам немного ином способе создания огненного текста в программе AdobePhotoshop, используя реальные изображения огня, различные фильтры смешивания и режимы наложения. Поехали!
Конечный результат:
Шаг 1. Создание документа
Создайте документ большого размера (действуйте в пределах разумного J). Используя инструмент Текст с такими настройками: Шрифт: Trajan Pro; Размер: 280 пт, введите цифру «1». Шрифт можно скачать здесь. Также Вы можете использовать любой другой шрифт на свой вкус.
Используя инструмент Текст с такими настройками: Шрифт: Trajan Pro; Размер: 280 пт, введите цифру «1». Шрифт можно скачать здесь. Также Вы можете использовать любой другой шрифт на свой вкус.
Шаг 2. Применение стилей слоя
Щелкните правой клавишей мыши по слою с текстом и выберите Параметры наложения(Blending Options). Далее в открывшемся окне устанавливаем такие стили слоя:
Внешнее свечение(Outer Glow):
Наложение цвета(Color Overlay):
Глянец(Satin):
Внутреннее свечение(Inner Glow):
Шаг 3. Растрирование слоя
Щелкните еще раз правой кнопкой мыши по слою и выберите Растрировать текст(Rasterize). Используя инструмент Ластик(Eraser tool) размером 200px, сотрите верхнюю часть текста:
Шаг 4. Применяем фильтр Пластика
Перейдите в Меню>Фильтр>Пластика. Выберите инструмент Деформация(Forward Warp Tool) и установите настройки как на изображении ниже. Используя инструмент Деформация(Forward Warp Tool), создайте немного волн по границе символа.
Выберите инструмент Деформация(Forward Warp Tool) и установите настройки как на изображении ниже. Используя инструмент Деформация(Forward Warp Tool), создайте немного волн по границе символа.
Шаг 5. Накладываем изображение огня на текст
Загрузите изображение огня. Перейдите на вкладку (панель) Каналы(Channels) и выберите Зеленый канал. Зажав клавишу Ctrl, щелкните левой кнопкой мыши по миниатюре канала, чтобы загрузить выделение из светлых областей, то есть из содержимого данного канала.
Вернитесь на вкладку Слои(Layers) и, используя инструмент Перемещение(Move Tool), перетащите любую часть выделенной области в документ со слоем «1», с которым Вы работали раньше. Поместите слой с огнем выше слоя с текстом.
Используя инструмент Ластик(Eraser tool) размером в 15px, сотрите весь лишний огонь вокруг символа и оставьте лишь те участки, которые на него накладываются и немножко выступают вокруг.
Дублируйте слой с огнем. Установите непрозрачность(Opacity) оригинального слоя в 30%. Также измените режим наложения слоя дубликата на Перекрытие(Overlay).
Повторите данный процесс еще несколько раз, чтобы добавить к символу больше пламени. Итак, Вы получили свой первый огненный символ.
Создайте остальные огненные буквы по своему вкусу!
Шаг 6. Добавляем фон к тексту
Скачайте фоновое изображение. Измените его размер и поместите, как показано ниже:
Создайте новый слой выше слоя с фоновым изображением и залейте его черным цветом(#000000). Установите параметр непрозрачность(Opacity) этому слою в 50%. Используйте инструмент Ластик(Eraser tool), для того чтобы открыть видимость деревянного пола.
Шаг 7. Добавляем свечение к тексту
Создайте новый слой и назовите его «Свечение». Нарисуйте 3 большие красные точки с помощью инструмента Кисть(Brush) как показано ниже. Измените режим наложения данного слоя на Осветление(Color Dodge).
Измените режим наложения данного слоя на Осветление(Color Dodge).
Конечный результат:
Итак, поздравляю, Вы успешно создали огненный текст. На сегодня все, надеюсь, что данный урок был полезен для Вас. Подписывайтесь на новые уроки, задавайте свои вопросы в комментариях, и я попытаюсь ответить на них наилучшим образом.
Спасибо за внимание, до встречи!
Источник: https://smart-photoshop.ru/rabota-s-tekstom/sozdaem-ognennyj-tekst-v-fotoshope/
Как сделать текст с эффектом огня в «Фотошопе» — Фотография.Инфо
Мастер-классы
Как нарисовать эффект огня в «Фотошопе» с помощью простых наглядных уроков
Эффект огня для текста в Фотошопе достигается несколькими способами. Самый легкий заключается в применении соответствующих кистей. Но не у всех такие кисти есть, а искать их на просторах Интернета бывает лень. Поэтому существуют и другие способы. Один из них идеально подходит для создания своеобразного огненного текста. В этом уроке речь пойдет именно о нём.
В этом уроке речь пойдет именно о нём.
Сначала вам необходимо создать новое изображение. Залейте его черным цветом. Теперь выберите инструмент «Текст» и напишите любое слово. В нашем случае это «Огонь». Подберите красивый шрифт и подходящий размер. Лучше всего окрасить текст в белый цвет.
Раскройте панель «Слои» и убедитесь, что текст расположен на отдельном слое.
Продублируйте текстовый слой путем нажатия сочетания клавиш «Ctrl+J». Также можно перенести слой с текстом на иконку создания нового слоя. Так у вас будет создан дубликат слоя.
Не закрывайте панель «Слои». Сейчас нам понадобится кнопка «Fx» в её нижней части. Она позволяет накладывать эффекты на выделенный слой. В нашем случае это копия текстового слоя.
В открывшемся после нажатия кнопки «Fx» окне перейдите в пункт «Внешнее свечение», автоматически поставив около него галочку. В данной вкладке поменяйте цвет свечения, сделайте его белым. Выставьте 100-процентную непрозрачность.
Ваш текст теперь будет будто бы размытым по краям. Этот эффект следует усилить ещё больше. Для этого перейдите по пути «Фильтр>>Размытие>>Размытие по Гауссу». Данный фильтр применяется только к растровому изображению.
«Фотошоп» выдаст предупреждение с предложением о растрировании текста. После этого назад пути не будет, текст отредактировать у вас уже не получится, так как он станет изображением.
Эффект огня в «Фотошопе»
После завершения растеризации выскочит окошко, предлагающее выбрать радиус размытия. Данный параметр подбирается индивидуально.
Постарайтесь достичь того эффекта, который имеется на следующем скриншоте.
Теперь вам необходим инструмент «Палец». Он позволяет вытягивать те или иные элементы изображения.
Сделайте размер равным 22 пикселям. Жесткость необходима нулевая. Интенсивность — 50%.
Именно при помощи данного инструмента легче всего нарисовать огонь в «Фотошопе». Если у вас имеется графический планшет — сейчас самое время его подключить. Инструментом «Палец» вы будете вытягивать часть краски из букв наружу. Так создается видимость пламени. Пользуйтесь короткими и быстрыми мазками, они дадут лучший результат. Постепенно вы должны получить примерно то, что показано на следующем скриншоте.
Инструментом «Палец» вы будете вытягивать часть краски из букв наружу. Так создается видимость пламени. Пользуйтесь короткими и быстрыми мазками, они дадут лучший результат. Постепенно вы должны получить примерно то, что показано на следующем скриншоте.
Уроки: как сделать огонь в «Фотошопе»
Текущий слой продублируйте (как это сделать — сказано выше). Для нового слоя примените фильтр «Радиальное размытие». Он находится по пути «Фильтр>>Размытие». В выскочившем окошке выставите те параметры, которые вы видите на следующем скриншоте.
Этот фильтр придал ещё больше энергии вашему пламени. Теперь перейдите по пути «Изображение>>Режим>>Градации серого». Потребуется несколько подтверждений, так как Photoshop предупреждает о дальнейшей потере цветов и сведении картинки.
На изображении это не отразится, так как мы не использовали никаких цветов, за исключением белого. Теперь перейдите по пути «Изображение>>Режим>>Индексированные цвета». Затем в этом же меню выберите пункт «Таблица цветов». Здесь в выпадающем списке необходимо выбрать «Абсолютно черное тело».
Затем в этом же меню выберите пункт «Таблица цветов». Здесь в выпадающем списке необходимо выбрать «Абсолютно черное тело».
В результате у вас получится примерно следующее.
На этом урок по огню в «Фотошопе» закончен. Ниже вы видите результат нашей работы. Если вы хотите сохранить картинку в JPEG-формате, то переведите её в режим RGB.
Если вы хотите сделать огонь в «Фотошопе» ещё более реалистичным, то поставьте у инструмента «Палец» интенсивность поменьше.
Источник: http://fotografiya.info/?p=567
Создаём огненный текст с 3D эффектом в Photoshop
В этом уроке я покажу вам, как создать огненный 3D текст в программе Photoshop.
Итак, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Шаг 1
Вначале мы создадим узор лавы для нашего текстового эффекта. Откройте исходное изображение с текстурой лавы в программе Photoshop. Далее, идём Редактирование – Определить узор (Edit > Define Pattern) и в появившемся окне в строке Имя (Name), укажите название узора, а затем нажмите кнопку ‘OK’.
Шаг 2
Создайте новый документ в программе Photoshop. Установите значение ширины (width) на 1000 px, а значение высоты (hight) на 600 px.
Шаг 3
Выберите инструмент Горизонтальный текст(Horizontal Type Tool), установите шрифт Evil Dead Regular.
Напишите слово “DEVIL”. Примените настройки для данного текста, которые указаны на скриншоте ниже.
Шаг 4
Убедитесь, чтобы слой с текстом был активным. Щёлкните правой кнопкой мыши по слою с текстом и в появившемся меню выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Переименуйте смарт-объект, назовите его Основной (Main), а затем дважды щёлкните по миниатюре слоя, чтобы открыть смарт-объект в новом окне.
Теперь к существующему тексту, примените стили слоя. Примените настройки для стилей слоя, которые указаны на скриншотах ниже. (В стиле слоя Наложение узора (Pattern Overlay), используйте узор, который мы создали вначале этого урока)
Примените настройки для стилей слоя, которые указаны на скриншотах ниже. (В стиле слоя Наложение узора (Pattern Overlay), используйте узор, который мы создали вначале этого урока)
Шаг 5
Убедитесь, что вы всё ещё работаете со смарт-объектом, нажмите клавиши (Ctrl+G), чтобы сгруппировать слой с текстом, а затем к созданной группе примените корректирующий слой Цветовой тон / Насыщенность (Hue Saturation).
Примечание переводчика: у вас в программе Photoshop должны быть открыты два окна: одно окно с рабочим документом и второе окно со смарт-объектом, просто убедитесь, чтобы окно со смарт-объектом было активно.
Шаг 6
Возвращаемся к нашему основному рабочему документу, для этого идём Файл — Сохранить (File > Save) и далее, примените следующие стили слоя к нашему Основному (Main) смарт-объекту.
Примечание переводчика: перед тем, как закрыть окно смарт-объекта, сохраните внесённые изменения, а затем к слою с текстом Основной (Main), примените стили слоя.
Шаг 7
Продублируйте слой со смарт-объектом Основной (Main), убедитесь, что вы находитесь на дубликате слоя, теперь щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Далее, к данному дубликату слоя примените следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 8
Убедитесь, что вы находитесь на дубликате слоя, теперь продублируйте его. Перейдите на дубликат слоя, который вы только что создали, теперь щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Далее, к данному дубликату слоя примените стиль слоя Наложение цвета (Color Overlay), а также настройки, которые указаны на скриншоте ниже.
Теперь один раз нажмите клавишу со стрелкой вверх и один раз клавишу со стрелкой вправо, чтобы сместить на 1рх вверх и вправо.
Шаг 9
Перейдите на дубликат слоя, который вы только что создали, продублируйте его, убедитесь, что вы находитесь на новом дубликате слоя, а затем ещё раз нажмите клавишу со стрелкой вверх и один раз клавишу со стрелкой вправо, чтобы сместить данный дубликат слоя на 1рх вверх и вправо.
Теперь повторите данный шаг 7 раз, чтобы создать “3D” эффект.
Шаг 10
Далее, перейдите на слой со смарт-объектом Основной (Main) в палитре слоёв. Нажмите клавиши (Ctrl + Shift + ‘]’), чтобы переместить данный слой на самый вверх.
Возвращаясь к рабочему холсту, слой со смарт-объектом Основной (Main) будет расположен поверх последнего дубликата слоя.
Результат должен быть, как на скриншоте ниже.
Шаг 11
Далее, к слою с задним фоном, добавьте следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 12
Продублируйте слой с задним фоном, перейдите на дубликат слоя, далее щёлкните правой кнопкой мыши по данному дубликату слоя и в появившемся окне выберите опцию Очистить стиль слоя (Clear Layer Style).
Теперь просто уменьшите значение Заливки (Fill) до 0%, а затем к данному дубликату слоя добавьте следующие стили слоя, а также настройки, которые указаны на скриншотах ниже.
Шаг 13
В качестве заключительного штриха к данному текстовому эффекту, вам необходимо использовать текстуру Огня. Добавьте текстуру Огня на наш рабочий документ, расположив её поверх текста.
Поменяйте режим наложения для слоя с текстурой Огня на Осветление (Screen).
Шаг 14
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя со смарт-объектом Основной (Main), чтобы загрузить активное выделение вокруг текста.
Убедитесь, что вы находитесь на слое с текстурой Огня, теперь нажмите клавиши (Ctrl + Shift + I) для инверсии активного выделения, а затем нажмите значок Добавить слой-маску(Add Layer Mask). Как только вы добавили слой-маску, нажмите клавиши (Ctrl + D), чтобы отменить активное выделение.
Шаг 15
Создайте новый слой поверх всех слоёв. Установите цвет переднего плана на #FFFFFF, а цвет заднего плана на #000000, а затем идём Фильтр – Рендеринг – Облака (Filter -> Render -> Clouds). Далее, уменьшите Непрозрачность (Opacity) данного слоя до 30%.
Установите цвет переднего плана на #FFFFFF, а цвет заднего плана на #000000, а затем идём Фильтр – Рендеринг – Облака (Filter -> Render -> Clouds). Далее, уменьшите Непрозрачность (Opacity) данного слоя до 30%.
Продублируйте слой, который вы создали в этом шаге, а затем поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) данного дубликата слоя до 15%.
Шаг 16
Т.к. мы работали со смарт-объектами, то теперь мы с лёгкостью можем изменить текст.
Просто откройте смарт-объект слоя Основной (Main), поменяйте / сохраните текст, а затем возвращаемся на наш основной рабочий документ.
Примечание переводчика: чтобы изменить текст, просто дважды щёлкните по слою со смарт-объектом Основной (Main), а затем проведите редактирование текста в появившемся новом окне, далее, сохраните изменения / закройте окно.
Теперь удалите маску слоя с текстурой Огня, чтобы создать новую маску для нашего нового текста (См. Шаг 14, если забыли).
Источник: https://Photoshop-master.ru/lessons/text/sozdayom_ognennyy_3d_tekst_v_fotoshop.html
Услуги Photoshop, Фотошоп, ретушь. Дорисовка в Москве | Услуги
Услуги Photoshop, Фотошоп-мастер. Стаж работы в Photoshop более 10 лет. Все Фотошоп услуги, фотopeдактoр, ретушь фото для паспорта, работа с документами [печати, росписи], обработка, вставка изображения,создать копию, отрисовка,изменение,цвет,монтаж, изменить фото, заменить изображение,реставрация,оформление групп в вк, восстановление,обработать,выравнивание,сканировать, разровнять,откорректировать,доработать,растянуть,коррекция, удаление,улучшение, перекрасить, коллаж,раскраска,копировать,пластика,увеличение фото, изменить скан,удаление текста,редактирование текста,дописать, написать,стереть, изменить шрифт, водные знаки, улучшить, отредактировать, замена фото, печать, замена изображения, омоложение, портфолио, заменить фон,постобработка,замена цвета,рамка, аватар,красочное меню,дорисовка,изменить цифры, добавить слова, надпись, переместить,почистить,заменить текст,слайд-шоу,раскрашивание, покраска,наложение,дизайн,убрать морщины,сделать моложе, портрет,стилизация, экспозиция,
обтравка, документ,поменять,вектор,доработка,афиша,наложение, услуги фотошопа, редактирование видео,создать видео, заменить звук, создать коллаж,редактирование, мозаика, склеить, склеить видео, изменить видео, обработка видео, создание видео, видеопрезентация, презентация,видеомонтаж, ролик, клип. Все виды работ и любой сложности.
Все виды работ и любой сложности.
Профессиональная обработка и коррекция любых Ваших фотографий, картинок. ВСЕ ВИДЫ РАБОТ И ОБРАБОТОК С ИСПОЛЬЗОВАНИЕМ Photoshop. ДИЗАЙН,КАРТИНЫ. СОЗДАНИЕ ЛОГОТИПОВ, ВИЗИТОК, БАННЕРОВ И ИЛЛЮСТРАЦИЙ В БЫСТРЫЕ СРОКИ! СОЗДАНИЕ, ОФОРМЛЕНИЕ И ПРОДВИЖЕНИЕ ГРУПП В ВК И ДРУГИХ СОЦ СЕТЯХ.
ВОЗМОЖНА КАК РАЗОВАЯ РАБОТА, ТАК И НА ПОСТОЯННОЙ ОСНОВЕ! РАБОТА С РЕГИОНАМИ!
Редакция документов.
Фотокоррекция,Lightroom, в т.ч. удаление красных глаз, дефектов кожи, повышение резкости и контрастности, обработка фото на документы, фотоколлаж, подготовка фотографий к печати. Создание печатей, выравнивание, замена фона, реставрация фото, фотомонтаж, бодиарт, постобработка, коллажи, арт, удаление ненужных объектов, создание рекламных изображений, листовок и многое другое.
Работаю в т.ч. со старыми черно-белыми фотографиями:редактирование документов, чистка от пыли и потертости. Делаю дизайн сайта.
Работа выполняется профессиональным фотографом. Выполню работу с учетом Ваших пожеланий.
Рассмотрю все варианты.
-Фотомонтаж,ретушь,замена фона,цветокоррекция, экспокоррекция,кадрирование,коллажирование,добавление деталей,удаление лишнего,восстановление (реставрация). Работаю со всеми форматами: RAW,JPEG,PSD,PDF,PNG,BMP, TIFF,GIF и другие.
Photoshop Services, Photoshop help, retouching, finishing drawing, photo processing, photo restoration, edit a photo.
-Выполню любые работы,связанные с фото,видео, картинками,рисунками,изображениями и документами.
Так же создание видео презентаций с вашими фото:
слайд-шоу,
тематические видео клипы,
музыкальные открытки
видео открытки
ПО ВСЕМ ИНТЕРЕСУЮЩИМ ВОПРОСАМ ПИШИТЕ SMS, ОТКЛИКАЙТЕСЬ И ЗАДАВАЙТЕ СВОИ ВОПРОСЫ. ОБЯЗАТЕЛЬНО ОТВЕЧУ ВСЕМ!
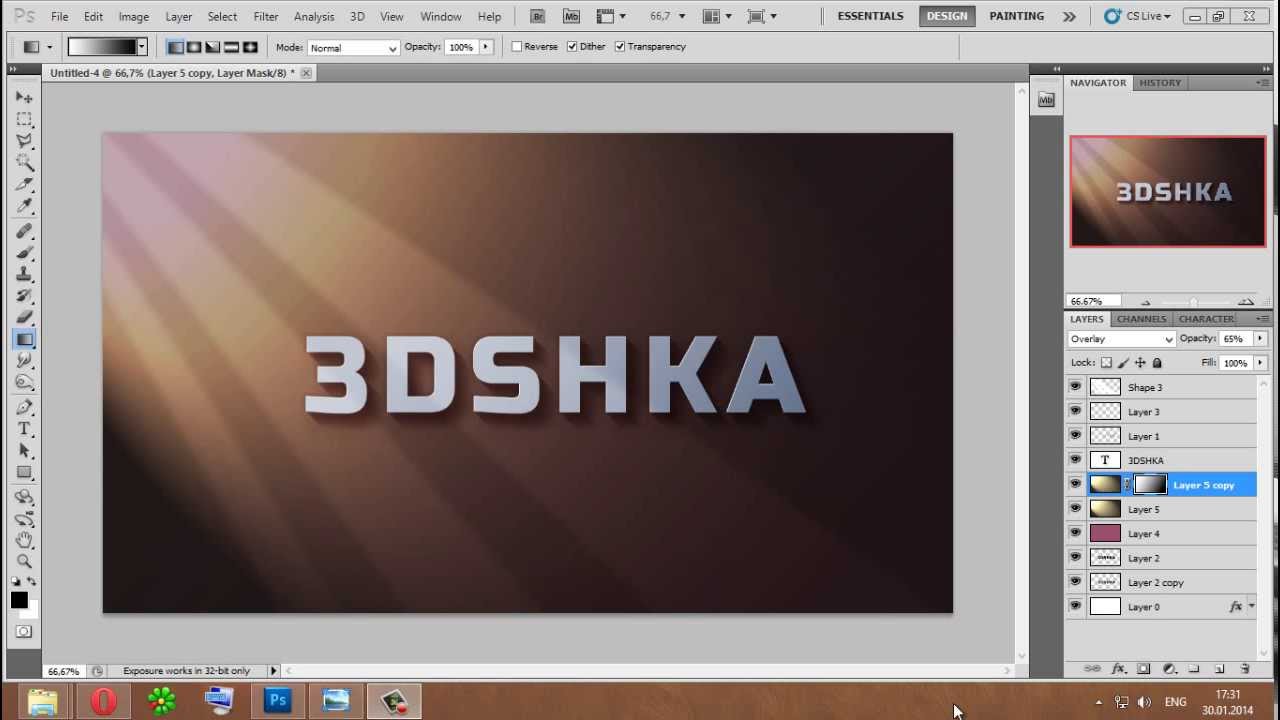
Как быстро сделать объемный 3D текст в фотошопе
Объемный текст с 3D эффектом может быть прекрасным дополнением вашей рекламе, как и другие текстовые эффекты. Слово написанное объемными буквами сразу захватывает внимание и придает необычности вашему макету.
В этом уроке будет подробно рассматриваться создание надписи 3D в двух стилях (обычный и с отражением окружающей среды), а также подробно описаны настройки внешнего вида.
Стоит сразу отметить, что 3D эффекта можно достичь по разному. Например, применяя эффект слоя тиснение, рисование вручную и т.д.
В этом уроке речь пойдет о применении функции 3D, которая доступна во всех последних версиях фотошопа.
Создание надписи 3D
В самом начале нужно создать новое изображение в Photoshop или открыть изображение, на котором должна быть ваша надпись.
Далее создаем текстовый слой. Кстати, сам эффект 3D будет работать не только с текстовым слоем. Выдавливать объем можно из любого другого слоя.
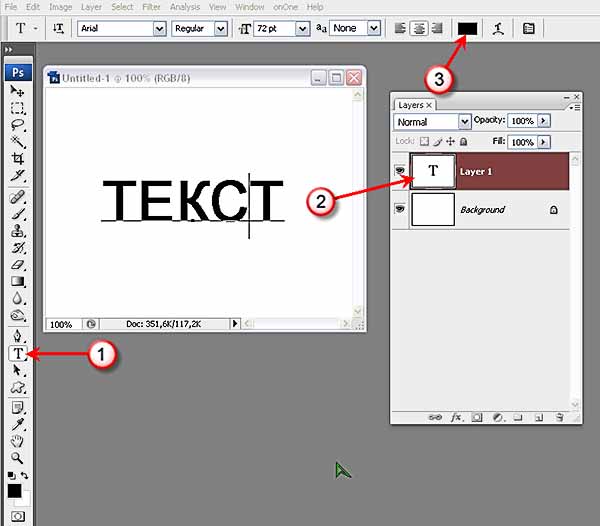
Выделяем текст и нажимаем соответствующую кнопку, как показано на скриншоте ниже:
Также можно нажать правой кнопкой мыши на слой с текстом и выбрать «New 3D Extrusion from Selected Layer»
Текст сразу же приобретает толщину и становиться объемным. Теперь его можно покрутить, передвинуть или поменять размер.
Настройка 3D текста
Чтобы попасть внутрь настроек, необходимо выделить слой текста и открыть панель «3D». Здесь вы можете отрегулировать все необходимые параметры надписи.
Среди них есть Environment, Scene, Curretn Veiw, Infinite Light, TEXT — настройка материалов текста. На русский это можно перевести как: среда, сцена, текущий вид, бесконечный свет и ваш текст.
Кликнув по одному из пунктов открываются настройки в панели «Properties» или «свойства». Здесь настраиваются все параметры данного пункта.
Во вкладке свет (Infinite Light) настраивается расположение источника света, от него зависит степень освещенности букв и расположение тени.
Во вкладке вид (Curretn Veiw) выставляется основные виды, также можно сохранить выбранный вид, чтобы затем к нему вернуться.
Выберите в панели 3D ваше слово. В свойствах будут доступны готовые пресеты (наборы настроек). Выберите то выдавливание текста, которое вам больше нравиться, как показано на скриншоте ниже.
Здесь также можно менять общий цвет вашей надписи, выбрав все материалы в раскрывающемся списке.
Если вы сделали ошибку в тексте или хотите изменить слово, то это можно сделать в той же панели нажав кнопку «Edit source».
Например, я сделаю слово заглавными буквами.
После изменения текста обязательно необходимо сохранить изменения в файле, после чего ваш текст измениться и эффект 3D обновится.
Среди настроек «Environment» есть функция автоматического отражения текста. Если ваш текст стоит на поверхности, то этот эффект будет хорошо дополнять.
Теперь, когда вы ознакомились с основными настройками, сделайте текст так, как вам нравится. Можно также добавить фон и эффект отражения.
В самом конце для наиболее качественного отображения 3D текста необходимо нажать кнопку «Render» и немного подождать.
В итоге может получаться вот так:
3D текст с отражением фона
Усложним задачу и сделаем отражение окружающей среды в буквах.
Для этого нужно во вкладке Environment удалить текущую текстуру и поставить новую.
Новая текстура по умолчанию создается белой. Перейдите на вкладку слои и скопируйте слой фона нажав CTRL+A и CTRL+C.
Откройте текстуру выбрав «Edit Texture». Нажмите CTRL+V и фон текстуру. Закройте изображение текстуры с сохранением изменений.
Отражение окружения должно появится на ваших буквах.
Чтобы его лучше было видно, желательно сделать цвет букв черным.
Буквы можно разделить и развернуть в под разными углами. Для этого в меню выберите 3D/Split Extrusion. Теперь положение букв регулируется отдельно.
Чтобы текст не терялся, фон пришлось немного затемнить. В моем случае получилось следующим образом:
Видео урок создание текста 3D
В видео уроке подробно описаны все этапы создания объемного текста в обычном режиме, а также с отражением окружающего фона на буквах.
(Visited 2 834 times, 1 visits today)
Пакетная обработка в Photoshop — логотип на фотографиях ⋆ Vendigo.
 ru
ruКрылья… ноги… Главное хвост!
(из одного мультфильма)
Из этого урока вы узнаете:
Как работать с экшенами, основы автоматизации и пакетной обработки в Photoshop.
Как поставить свой логотип на фотографию одной кнопкой.
Как добавлять свой логотип к фотографиям при экспорте из Lightroom.
Выкладывая фотографии в интернет, многие добавляют на снимки свою подпись или логотип. В некоторой степени это позволяет защитить свои авторские права, хотя если логотип не перекрывает фотографию от края до края, то удалить его не составит труда.
Добавить любой логотип в Photoshop довольно просто. Но делать это все время вручную вам быстро надоест. Поэтому, лучше автоматизировать процесс, например с помощью экшена. Но для начала рассмотрим добавление подписи.
Ставим подпись
Я добавляю на фотографии надпись в виде текста «Vendigo ©» выполненную определенным шрифтом. Вот так:
Для создания подобной надписи выберете инструмент T, щелкните по фотографии и введите текст. (поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
(поскольку символ копирайта довольно сложно набрать с клавиатуры, я заранее копирую надпись в буфер обмена). Цвет текста белый.
После этого, я добавляю тень к тексту, чтобы он был виден даже на белом фоне, а саму надпись делаю полупрозрачной. Для этого в панели слоев дважды щелкните по слою с текстом и в открывшемся окне Layer Style настройте тень следующим образом:
После чего в панели слоев снизьте значение Fill до 20 — 50%.
При необходимости, измените размер надписи и расположите ее так как вам нравится, я сдвигаю ее в правый нижний угол.
Все это довольно просто, но есть один момент, который важен при создании экшена — это положение логотипа. Фотографии могут быть разного размера, и разной ориентации: горизонтальной или вертикальной. Мне нужно, чтобы логотип всегда позиционировался относительно правого нижнего угла.
Для этого прибегнем к следующему: На палитре слоев выделим оба слоя, для чего по очереди щелкнем по ним, удерживая нажатой клавишу Shift. Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
Затем выберем инструмент «стрелка» Move Tool (V). И щелкнем по кнопкам выравнивания относительно нижней и правой границы:
При этом наш логотип сдвинется в правый нижний угол. После чего выберем на палитре слоев только надпись и помощью курсорных клавиш немного отодвинем ее от краев, (клавиша Shift в сочетании со стрелками сдвигает объект сразу на 10 пикселей).
Расположив логотип в углу с помощью этой процедуры, мы можем быть уверены, что он будет на месте независимо от размеров и ориентации фотографии. Теперь можно приступать к созданию экшена.
Actions в Photoshop
Экшены в Photoshop довольно простое и действенное средство автоматизации работы. Выглядит это так: у нас есть ряд операций, которые мы периодически выполняем. Чтобы их автоматизировать мы создаем экшен. Во время создания экшена мы выполняем запись всех действий, которые нам нужно автоматизировать. После того как запись закончена мы сможем повторять эти действия, просто запуская наш экшен! Это действительно просто.
Перед созданием любого экшена лучше порепетировать, чтобы в момент записи не делать лишних шагов. Так же лучше записывать экшен в обстановке максимально приближенной к боевой. Т.е. если вы планируете добавлять логотип на фотографии размещаемые в интернете, откройте для этого фотографию уменьшенную для WEB.
Итак, придумав свою подпись, выбрав шрифт и размер текста. Определившись с его цветом, стилем слоя и расположением мы готовы к созданию экшена.
Для этого нам понадобится панель Actions, обычно она расположена рядом с Историей.
Внизу панели расположен ряд кнопок: Стоп, Запись, Воспроизведение, Создание папки, Создание экшена (выделено). Рекомендую вам сразу создать новую папку чтобы не потерять свои экшены среди десятка стандартных.
Для создания экшена нажмите кнопку Create new action, и задайте его название в появившемся окне, например «Copyright».
В строке Set: выбирается папка. Так же можно выбрать цвет и горячую клавишу, F2 — F12 с учетом Shift и Ctrl. После чего жмите кнопку Record.
После чего жмите кнопку Record.
С этого момента началась запись ваших действий, о чем свидетельствует активированная кнопка Begin recording.
Теперь размещаем логотип на фотографии, все как описывалось выше:
Отступление: Если ваш логотип графический, а не текстовый то выполните команду File – Place и вставьте ваш логотип из файла.
- Выбираем инструмент Текст (T).
- Вставляем подготовленную надпись из буфера обмена Ctrl+V.
- Выделяем оба имеющихся слоя в панели Layers.
- С помощью кнопок инструмента Move Tool (V) сдвигаем надпись в нужный нам угол.
- Выбираем слой с текстом. Курсорными клавишами и клавишей Shift задаем нужный отступ от краев.
- Два раза щелкаем по слою с текстом и в окне Layer Style задаем тень и любые понравившиеся нам эффекты.
- Уменьшаем прозрачность слоя с помощью параметра Fill.
После того как рисование логотипа завершено, жмем кнопку Stop – экшен готов!
Теперь нужно протестировать его. Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Для этого удалите слой с текстом, выберете только что созданный экшен в панели Actions и нажмите кнопку Play. Если все сделано правильно, то через секунду вы увидите свой логотип в углу фотографии!
Начало положено. Теперь вы умеете создавать экшены, и можете автоматизировать повторяющиеся операции. А их у фотографа может накопиться немало. С экшенами будет меньше рутины, а значит больше удовольствия от любимого занятия и больше времени для креатива.
Actions — параметры
Выше я описал как создается экшен в Photoshop. Для краткости я рассказал лишь основные моменты необходимые для его создания. Сейчас я более подробно опишу этот инструмент.
Щелкните два раза по экшену, и перед вами откроется окно его настроек:
Удобно, после создания экшена (не всегда это получается с первого раза) назначить ему горячую клавишу. Выберите в соответствующем окне клавишу от F2 до F12 (можно задействовать Shift и Ctrl). После этого создание подписи выполняется нажатием одной кнопки, что неизменно радует.
Развернув созданный экшен, вы увидите все команды, которые в нем записаны:
Команды можно перемещать (перетаскиванием), удалять и копировать. Их можно выключать, снимая галочку (отмечено 1). Или указать Photoshop остановится, и показать окно настроек (отмечено 2). С помощью таких остановок, можно сделать гибкий экшен. В определенные моменты Photoshop будет останавливаться, и ожидать ваших действий.
Так же экшен можно дописывать с помощью кнопки запись, что бывает удобно, если вы немного ошиблись, нет нужды переписывать весь экшен с самого начала.
Пакетная обработка в Photoshop
С помощью экшенов можно эффективно обрабатывать множество снимков. Допустим нам нужно разместить логотип на всех фотографиях из некоторой папки. Для этого в меню Photoshop выполните команду: File – Scripts – Image Processor…
Откроется окно пакетной обработки:
1. В первой секции укажите папку с файлами, которые нужно обработать. При необходимости обработать файлы в подпапках поставьте галочку Include All sud-folders.
2. Во второй секции укажите папку, в которую будут сохраняться обработанные файлы. Опция Keep folder structure перенесет структуру вложенных папок.
Опция Save in same location сохранит файлы в исходной папке, но не перезапишет их, файлы будут лежать во вложенной папке [JPEG] (PSD или TIFF).
3. В третьей секции выберете формат файла, в который будет сохранено изображение, а так же его настройки. При желании можно указать размеры, в которые будет вписан файл.
4. В последней секции подключается необходимый экшен. Собственно та обработка которая и будет применяться ко всем файлам.
По нажатию кнопки Run Photoshop начнет обрабатывать файлы, а вы можете откинуться на спинку кресла и насладится заслуженным отдыхом!
Подключаем экшен к экспорту Lightroom
Еще одной возможностью автоматизировать работу в Фотошопе является создание дроплета, или иными словами исполняемого файла. Дроплеты создаются из экшенов, с помощью команды File – Automate – Create Droplet. Использовать дроплет очень просто, нужно просто перетащить файлы на него, тем самым запустив их обработку, или же перетащить на него целую папку. Дроплеты удобны своей мобильностью, их можно пересылать своим друзьям или переносить с компьютера на компьютер. Конечно, сам дроплет не может обработать файлы, для этого он запускает Photoshop, а если его нет на компьютере то он и не сработает.
Использовать дроплет очень просто, нужно просто перетащить файлы на него, тем самым запустив их обработку, или же перетащить на него целую папку. Дроплеты удобны своей мобильностью, их можно пересылать своим друзьям или переносить с компьютера на компьютер. Конечно, сам дроплет не может обработать файлы, для этого он запускает Photoshop, а если его нет на компьютере то он и не сработает.
Одним из преимуществ дроплета, является то, что его можно подключить к экспорту в Lightroom. Таким образом, экспортируя фотографии из Lightroom, можно автоматически добавлять к ним свой логотип.
Создание дроплета
Перед созданием дроплета нужно немного модифицировать наш экшен. Добавим в него команды, слить слои, сохранить и закрыть документ.
- Скопируйте созданный экшен, перетащив его мышкой на кнопку Create new action. Переименуйте его например в Copyright Droplet.
- Откройте подходящую по размерам фотографию в Photoshop.

- Выполните экшен.
- Раскройте его команды, перейдите в конец и нажмите «запись».
- Объедините слои (Ctrl+Shift+E).
- Выполните команду Сохранить как (Ctrl+Shift+S). И сохраните снимок в JPEG с нужным вам уровнем сжатия. Куда вы сохраните файл, и как его назовете в этом случае не важно.
- Закройте документ.
- Нажмите Стоп. Новый экшен готов.
Как вы уже поняли, новый экшен, сохраняет файл и выгружает его из Photoshop. Для пакетной обработки можно записывать команду Сохранить или Сохранить как. Разница между ними в том, что в команде Save As сохраняются настройки формата файла, например качество сжатия JPEG (команда Save сохраняет параметры, которые были у файла при открытии).
Есть важный момент, в команде Save As так же сохраняется путь к файлу и его имя. Таким образом если этот экшен применить к пакету файлов, все они будут сохранены в одном месте под одним и тем же именем! Для того чтобы обойти этот момент в окне Create Droplet есть опция Override Action “Save As” Commands. Эта опция убирает из команды Сохранить Как имя файла и путь к файлу, но сохраняет настройки формата файла.
Эта опция убирает из команды Сохранить Как имя файла и путь к файлу, но сохраняет настройки формата файла.
Теперь преобразуем экшен в дроплет: File – Automate – Create Droplet.
С помощью кнопки Choose укажите где и под каким именем создать файл.
В секции Play выберете подготовленный экшен, обычно последний подставляется автоматически.
В секции Destination выберете Save and Close, и поставьте галочку Override Action “Save As” Commands.
Жмем Ок – получаем дроплет.
Примечание: Как ни странно команда Save and Close или Folder не сохраняет файлы если в экшене не было команды Сохранить или Сохранить как. То же самое относится к окну File – Automate – Batch. Довольно запутанная система с сохранением файлов с обязательной записью этих команд в экшен, поэтому я предпочитаю для пакетной обработки пользоваться инструментом Image Processor.
Далее идем в Lightroom, открываем экспорт, и подключаем наш дроплет вот здесь:
(Подробнее про экспорт в Lightroom читайте в этом уроке)
После чего сохраняем настройки экспорта как пресет, и пользуемся в свое удовольствие!
Урок получился длинный, но как мудро сказано в одном мультфильме «лучше день потерять, потом за час долететь»!
Всем спасибо за внимание 🙂
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
к содержанию ↑Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
к содержанию ↑Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
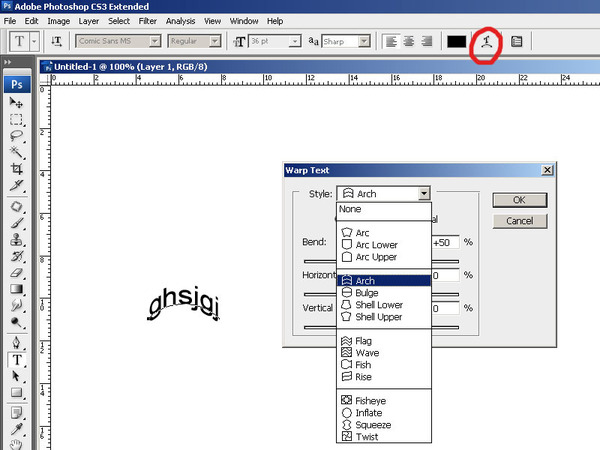
к содержанию ↑Отображение текста в виде фигуры
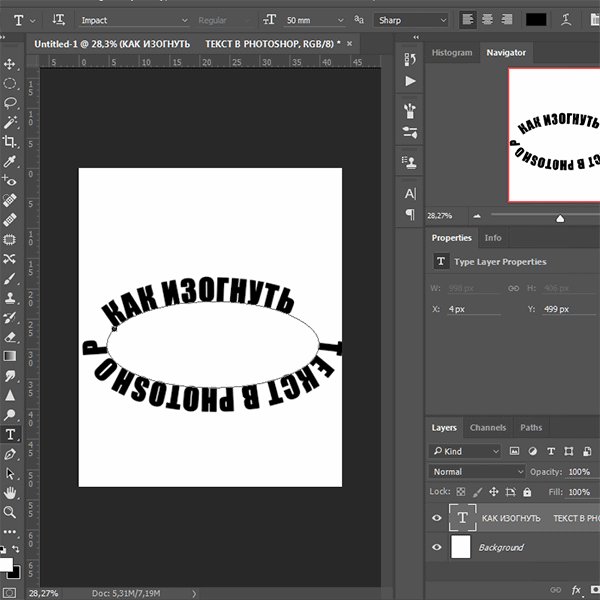
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
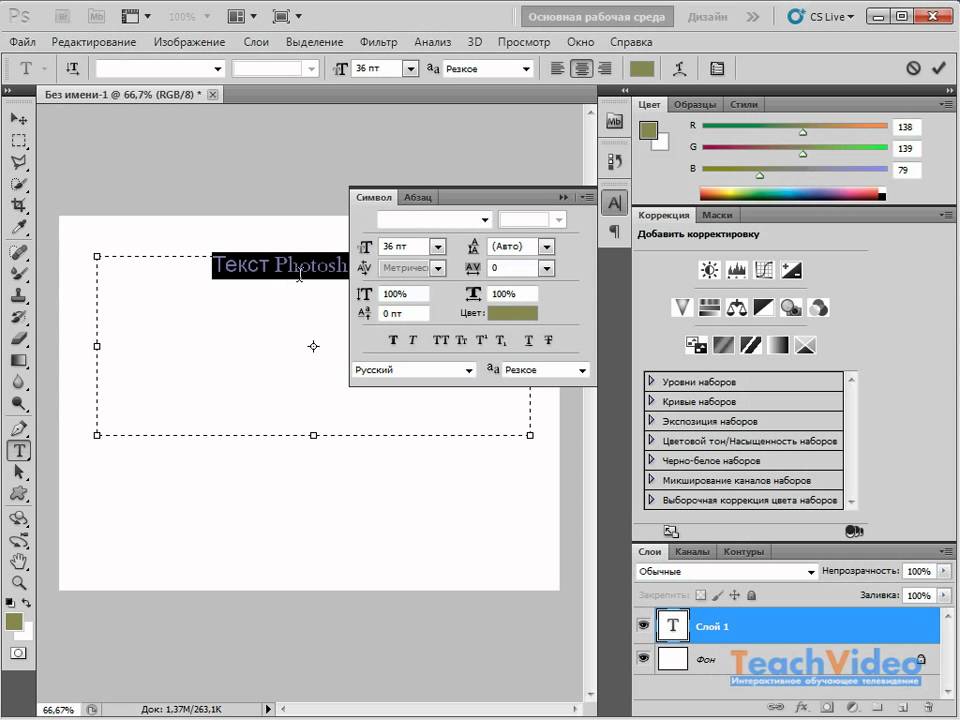
Как использовать инструмент «Текст» в Photoshop
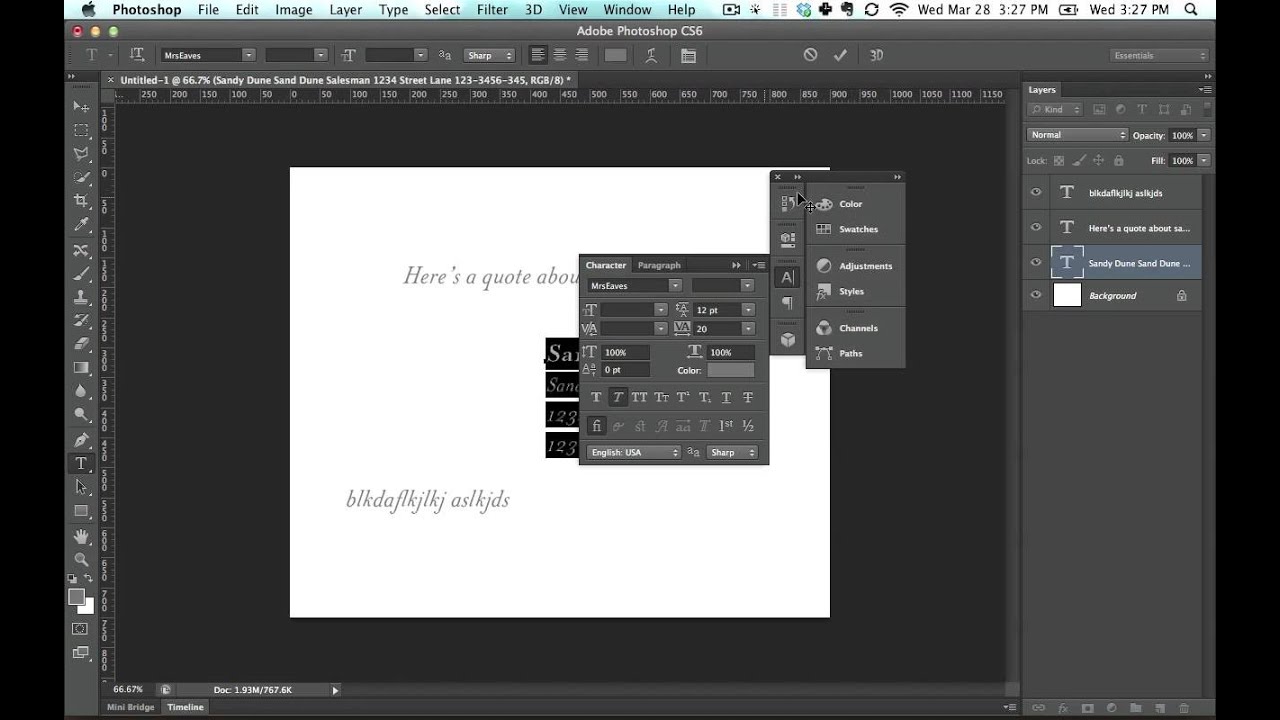
Как фотографы, мы часто клянемся, говоря мантрой, что изображение говорит тысячу слов. Тем не менее, бывают случаи, когда мы просто хотели бы добавить пару слов, чтобы облегчить понимание изображения или продвинуть мыслительный процесс даже за пределы просмотра изображения. Хорошая новость в том, что это довольно легко сделать с помощью большинства имеющихся сегодня на рынке программ для редактирования.
В этой статье мы рассмотрим основы того, как добавить текст к изображению с помощью Photoshop.
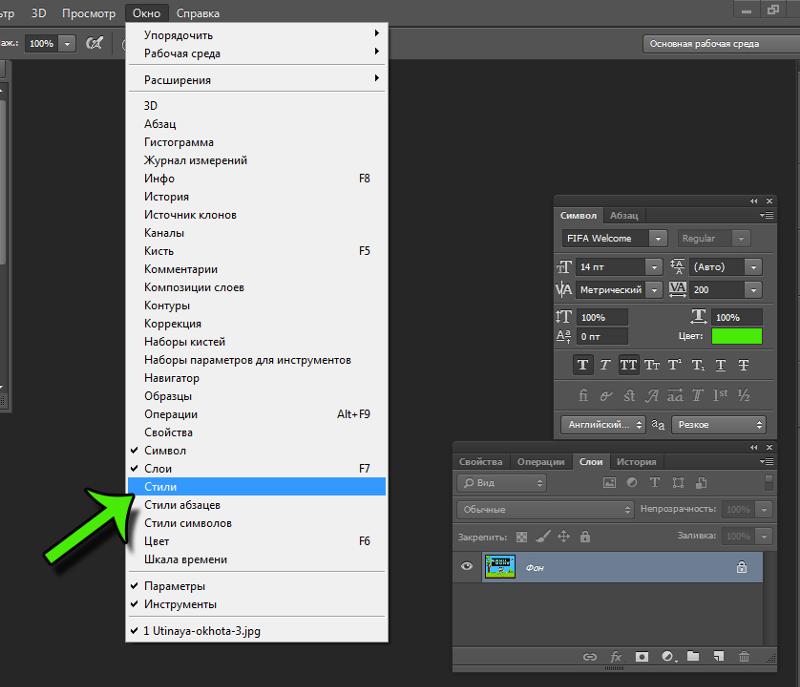
Инструмент Photoshop Type Tool — это простой в использовании, но мощный механизм, с помощью которого вы можете добавлять текст к изображениям. Инструмент «Текст» находится на панели «Инструменты», обычно расположенной в левой части экрана. Этот значок представляет собой заглавную букву T. Вы также можете выбрать инструмент «Текст», нажав на клавиатуре букву T . По умолчанию выбран инструмент «Горизонтальный шрифт», но у вас также есть возможность выбрать инструмент «Вертикальный текст» (где введенный текст отображается в вертикальной ориентации, идущей вниз, а не вправо — просто щелкните и удерживайте указатель мыши на инструменте «Текст» на панель для доступа к другим параметрам).
Когда вы выбираете инструмент «Текст», Photoshop автоматически создает новый слой (называемый «Текстовый слой») поверх исходного фонового изображения. Это очень полезно, если вы допустили ошибку и захотите удалить слой, чтобы начать заново, или если вы хотите внести изменения постфактум. Первоначально слой имеет общее имя «Слой 1», но как только вы начнете вводить текст, имя слоя изменится на текст, который вы ввели. Однако это может сбивать с толку, особенно если вы вводите много текста на текстовом слое.Я рекомендую изменить имя слоя на что-нибудь более подходящее и осмысленное, например текст заголовка, текст цитаты и т. Д.
Это очень полезно, если вы допустили ошибку и захотите удалить слой, чтобы начать заново, или если вы хотите внести изменения постфактум. Первоначально слой имеет общее имя «Слой 1», но как только вы начнете вводить текст, имя слоя изменится на текст, который вы ввели. Однако это может сбивать с толку, особенно если вы вводите много текста на текстовом слое.Я рекомендую изменить имя слоя на что-нибудь более подходящее и осмысленное, например текст заголовка, текст цитаты и т. Д.
Выбор шрифта
Как только вы выберете инструмент «Текст», панель параметров в верхней части экрана обновится, чтобы отобразить параметры, связанные с ним, включая параметры для выбора шрифта, стиля шрифта и размера среди прочего. Спереди слева направо (как показано на изображении ниже) вы можете выбрать тип шрифта, стиль шрифта, размер шрифта, выравнивание и цвет.Тип указывает на шрифт, который вы хотите использовать. При нажатии на стрелку раскрывающегося списка отображается список всех возможных шрифтов, доступных для использования. Точные шрифты, которые вы увидите в своем списке, будут зависеть от того, какие шрифты в настоящее время установлены на вашем компьютере. Далее идет стиль. В этом примере я использовал курсив для изображения ниже. Далее следуют размер, выравнивание и цвет. При выборе цвета открывается инструмент выбора цвета, где вы можете либо выбрать цвет из палитры, либо ввести шестнадцатеричное значение цвета, который вы хотите для текста.
Точные шрифты, которые вы увидите в своем списке, будут зависеть от того, какие шрифты в настоящее время установлены на вашем компьютере. Далее идет стиль. В этом примере я использовал курсив для изображения ниже. Далее следуют размер, выравнивание и цвет. При выборе цвета открывается инструмент выбора цвета, где вы можете либо выбрать цвет из палитры, либо ввести шестнадцатеричное значение цвета, который вы хотите для текста.
Добавление шрифта к изображению
Сила шрифтового инструмента в Photoshop заключается в возможности добавлять в документ различные типы текста. Первый вариант — это тип точки (также известный как тип символа), а второй — тип области (также известный как тип абзаца). Разница в том, что точечный тип в основном используется для добавления небольшого количества текста в документ (несколько слов, заголовок и т. Д.), В то время как тип области используется для добавления большего количества текста (например, цитата или абзац) внутри выделенного площадь. Тип точки — это основной инструмент типа. Когда выбран инструмент «Текст», по умолчанию используется строка текста, которая будет расширяться, пока вы продолжаете писать текст в поле типа (то есть «Тип точки»).
Тип точки — это основной инструмент типа. Когда выбран инструмент «Текст», по умолчанию используется строка текста, которая будет расширяться, пока вы продолжаете писать текст в поле типа (то есть «Тип точки»).
Чтобы добавить текст с использованием типа «Точка», просто щелкните изображение с помощью инструмента «Текст» в том месте, где вы хотите, чтобы текст начинался. Появится мигающий маркер вставки, сообщающий, что Photoshop готов к вводу текста.
Удерживая нажатой клавишу Shift и перетаскивая концы поля типа (мигающий маркер вставки), будет создан тип области.Это область, где можно вводить более крупные блоки текста, например абзацы. Вы также можете просто щелкнуть и перетащить, чтобы создать прямоугольник (аналогично выделению области), который будет типом области.
Как видите, инструмент «Текст» — это простой, но мощный инструмент для творческого добавления текста к изображениям. Его можно использовать для улучшения сообщений на изображении, а также для других целей, таких как создание объявлений, маркетинговых материалов и т. Д., В зависимости от ваших потребностей.После того, как вы освоите основы текстового инструмента, вы можете поднять его на ступеньку выше, чтобы добавить эффекты, такие как тень и изображение, просматривающее текстовый эффект, как показано на изображениях ниже. Это не сложно, но вам нужно внимательно следовать инструкциям.
Д., В зависимости от ваших потребностей.После того, как вы освоите основы текстового инструмента, вы можете поднять его на ступеньку выше, чтобы добавить эффекты, такие как тень и изображение, просматривающее текстовый эффект, как показано на изображениях ниже. Это не сложно, но вам нужно внимательно следовать инструкциям.
Специальные текстовые эффекты
Эффект инструмента «Текст» с прозрачным изображением
Инструмент «Текст» с эффектом прозрачности изображения и падающей тенью для дополнительного эффекта.
Чтобы добавить тень к тексту, выполните следующие действия:
- Создайте новый текстовый слой и выберите нужный шрифт, размер и цвет.Чтобы увидеть истинный эффект изображения через текст, убедитесь, что вы выбрали подходящий шрифт и размер (жирный и широкий).
- Двойной щелчок по текстовому слою откроет панель стилей слоя. Чтобы добавить эффект тени, выберите параметр тени (последний вариант) и настройте размер, положение и цвет тени.

Создайте новый текстовый слой на новом изображении и настройте шрифт, размер и цвет текстового слоя по своему вкусу. Для эффекта прозрачности текста предпочтителен полужирный крупный шрифт.
Используя параметр стиля слоя, вы можете добавить эффект падающей тени и настроить размер, расстояние и ориентацию / угол падающей тени.
Создание прозрачного текста
Чтобы создать эффект прозрачного текста (вы можете видеть сквозь него) откройте панель «Стиль слоя» и нажмите «Параметры наложения» с левой стороны. Ищите Advanced Blending (обведено ниже).
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как выглядит выцветание на 50%:
Текстовый слой с пониженной непрозрачностью.
Обратите внимание, что это не снижает непрозрачность любого из других стилей слоя, которые вы применили, таких как Drop Shadow. Он только затемняет внутреннюю часть текста. Это удобный трюк для создания водяных знаков вашего имени или логотипа поверх ваших изображений, чтобы они были тонкими.
Затухает до 0%
Примечание. Если вы хотите создать собственный цвет для текста, который хорошо сочетается с тонами вашего изображения, вы можете использовать палитру цветов, чтобы выбрать оттенок прямо из вашего изображения. Просто щелкните цвет на верхней панели меню или на панели «Персонаж», если она у вас открыта — появится всплывающее окно «Палитра цветов».Просто наведите указатель мыши на изображение, и вы увидите маленькую пипетку (я увеличил ее ниже, чтобы вам было легче видеть). Какой бы цвет вы ни щелкнули, он будет выбран и извлечен прямо из вашего изображения.
Используйте палитру цветов, чтобы выбрать тон изображения для текста.
Создание и изображение внутри текста
Чтобы добавить эффект прозрачности изображения к созданному вами тексту, выполните следующие действия:
- Когда у вас есть нужный текст, поместите изображение (Выберите файл, Поместите изображение).Будет создан новый слой, и изображение будет помещено поверх текстового слоя.
 Вы заметите, что только что созданный текстовый слой будет скрыт за изображением.
Вы заметите, что только что созданный текстовый слой будет скрыт за изображением. - Чтобы создать эффект прозрачности, вам нужно добавить обтравочную маску к слою изображения. Это приводит к тому, что изображение обрезается по тексту.
- Чтобы добавить обтравочную маску, выберите в меню «Слой» -> «Создать обтравочную маску».
- Вы можете переместить изображение с помощью инструмента преобразования, чтобы изменить положение определенных элементов в изображении, чтобы они соответствовали тексту, если это необходимо.Например, я переместил изображение вверх, чтобы показать больше красных и розовых цветов в тексте.
Выберите изображение, которое вы хотите использовать для эффекта прозрачности текста, и используйте функцию «Поместить», чтобы поместить его на текстовый слой. Он автоматически выбирается в режиме преобразования. Отрегулируйте размер изображения по вкусу.
Добавьте обтравочную маску к слою изображения (пункт меню — слой -> создать обтравочную маску). Изображение автоматически появится за текстом, и эффект будет виден сквозь текст.Когда вы видите маленькую стрелку вниз (в кружке), вы знаете, что обтравочная маска применяется между этими двумя слоями.
Изображение автоматически появится за текстом, и эффект будет виден сквозь текст.Когда вы видите маленькую стрелку вниз (в кружке), вы знаете, что обтравочная маска применяется между этими двумя слоями.
Текст с эффектом прозрачного изображения и розовой тенью.
Обязательно поэкспериментируйте с различными изображениями, чтобы увидеть, какие изображения подходят вам. Каким образом вы используете инструмент «Текст» для изображений? Не стесняйтесь делиться в комментариях ниже.
Как использовать инструмент «Текст» в Photoshop
Что такое инструмент «Текст»?
Хотя Photoshop содержит огромное количество невероятно мощных инструментов для удовлетворения самых требовательных профессионалов, он также невероятно удобен как для начинающих, так и для начинающих пользователей.Если вы хотите создать замысловатую графику или просто создать умный мем, инструмент «Текст» в Photoshop может вам помочь.
Более мощный, чем Word
Проще говоря, инструмент «Текст» создает текст для вашей фотографии или проекта. Хотя определить инструмент довольно просто, определить все, что он может, — нет. Type делает гораздо больше, чем просто создает простой текст, как вы видите в обычном интернет-меме, хотя он, безусловно, может это делать. Инструмент также может деформировать текст, переносить текст или размещать части текста над или под другим изображением.Вы даже можете использовать обтравочную маску для создания текста из любого изображения.
Хотя определить инструмент довольно просто, определить все, что он может, — нет. Type делает гораздо больше, чем просто создает простой текст, как вы видите в обычном интернет-меме, хотя он, безусловно, может это делать. Инструмент также может деформировать текст, переносить текст или размещать части текста над или под другим изображением.Вы даже можете использовать обтравочную маску для создания текста из любого изображения.
Определенные изменения в этом инструменте просто внести, и их может легко выполнить любой, кто использовал программу обработки текста, такую как Word, но возможности Photoshop более сложны. Вы можете довольно легко изменить шрифт, размер и цвет, но вы также можете выполнить ряд более сложных задач благодаря специальной панели управления графикой Photoshop.
Панели управления Нужные инструменты всегда под рукой
Панель управления позволяет вам быстро и легко изменять шрифт, размер и цвет, и у вас есть опции для изменения интервала между буквами или переключения с горизонтального на вертикальный тип. Вы также можете быстро и легко деформировать и перекосить текст с панели управления. Если вы хотите создать плакат, деловой документ или логотип, в Photoshop есть множество инструментов, которые позволят вам получить именно тот вид, который вам нужен.
Вы также можете быстро и легко деформировать и перекосить текст с панели управления. Если вы хотите создать плакат, деловой документ или логотип, в Photoshop есть множество инструментов, которые позволят вам получить именно тот вид, который вам нужен.
Когда вы нажимаете инструмент «Текст» в Photoshop, он автоматически создает новый слой. Это означает, что вы можете разместить текст поверх других изображений или под ними, просто перемещая слой. Вы можете управлять словами, создавая отдельный слой или текстовую запись для каждого слова и применяя любые эффекты, которые захотите.
Сделать текст из всего
Используя обтравочную маску, вы можете создавать текст практически любого цвета или рисунка. Например, предположим, что вы хотите использовать текст с текстурой дерева или из пламени в качестве логотипа. Просто откройте фотографию или рисунок с нужным узором, введите сообщение прямо поверх узора, а затем наложите на него обтравочную маску. Обтравочная маска обрежет всю лишнюю фотографию или узор, оставив только текст, сделанный с этой фотографии или узора.
Дополнительные полезные советы и рекомендации по работе с Photoshop можно найти в нашем видеоуроке об этом полезном инструменте. Обязательно просмотрите остальную часть нашего веб-сайта, где вы найдете множество полезных обучающих видеороликов по Photoshop!
30 лучших руководств по Photoshop с креативными текстовыми эффектами
Текстовые инструментыPhotoshop позволяют создавать поистине потрясающие эффекты. Создаете ли вы логотип, баннер, плакаты, футболки или даже рекламу, в Photoshop есть все необходимые инструменты, которые помогут вам добавить потрясающие эффекты в текст и типографику.
Конечно, есть много руководств, которые научат вас основам типографики, но иногда вам просто хочется чего-то большего, чего-то, что просто кричит от восторга и творчества.
В этой коллекции вы найдете 30 очень креативных руководств по созданию текстовых эффектов Photoshop.
Вам также могут понравиться: 100 лучших руководств по освоению Photoshop.
В этом уроке вы узнаете, как создать эффект трехмерного текстурированного текста в Photoshop без использования каких-либо 3D-инструментов или приложений.
В этом руководстве, состоящем из двух частей, вы узнаете, как превратить простую пословицу в сложную типографскую иллюстрацию, чтобы добиться определенного уровня реализма.
В этом уроке вы узнаете, как создать абстрактную композицию со световыми эффектами и применить ее как текстуру.
Здесь вы узнаете, как создать атмосферный эффект подводного текста всего за несколько простых шагов. Вы узнаете, как правильно извлекать воду и управлять ею, чтобы она соответствовала вашей типографике.
Это подробное руководство посвящено тому, чтобы придать вашей типографской иллюстрации свежий вид и поэкспериментировать с традиционными и цифровыми медиа, смешивая узоры и текстуры, чтобы придать вашей работе дополнительную индивидуальность.
Следуйте этому пошаговому руководству по процессу разработки плаката «Спектр». Начиная с пользовательского шрифта в Illustrator, вы переместите векторную графику в Photoshop, чтобы серьезно огорчить вас, используя кисти Photoshop, режимы наложения и многое другое!
В этом уроке вы узнаете, как создать эффект классной водной типографики, используя стоковые фотографии, режимы наложения и фильтры.
В этом уроке Photoshop вы узнаете, как создать текст в стиле ретро, который выглядит так, как если бы он был построен из сложенных полосок бумаги.
В этом уроке вы узнаете, как создать музыкальный эквалайзер, а затем применить эффект эквалайзера к тексту, используя несколько удивительных приемов.
Инструменты 3D в Photoshop еще более продвинуты, чем когда-либо. В этом уроке вы будете использовать инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
Вы узнаете, как создать психоделический фон в стиле ретро, который затем примените к тексту.
В этом уроке вы узнаете, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация».
В этом уроке Жоау Оливейра создает 3D типографскую иллюстрацию, используя сначала Cinema 4D для построения 3D, а затем Photoshop для пост-обработки.
В этом уроке объясняются методы создания трехмерных числовых свечей ниже без использования каких-либо трехмерных инструментов.Затем он проведет вас через другие этапы формирования свечей, добавления света и тени и, наконец, размещения свечей на кексе.
Из этого туториала Вы узнаете, как воссоздать текстовый эффект «Электрифицированный металл» ниже. Он охватывает ряд техник выбора, а также то, как использовать правильные текстуры для создания этого уникального текстового эффекта.
Из этого туториала Вы узнаете, как использовать инструмент «Перо» вместе с некоторыми кистями и режимами наложения, чтобы воссоздать текстовый эффект в стиле полосатой дороги, показанный ниже.
Из этого туториала Вы узнаете, как использовать 3D-функции Photoshop для создания трехмерного текстового эффекта на осеннюю тему.
Из этого туториала Вы узнаете, как создать стильную орнаментальную типографику, а затем применить эффект классной доски с помощью Adobe Illustrator, Photoshop и некоторых векторных орнаментов.
В этом уроке вы узнаете, как создать текстовый эффект ниже, как рисовать, смешивать слои и настраивать изображения.
В этом уроке вы узнаете, как объединить Photoshop и Filter Forge, чтобы создать текстурированный текстурированный дерево трехмерный текстовый эффект с простым красным стеклянным сердцем.
Из этого урока вы узнаете, как создать изображение и текстовый эффект в стиле ар-деко на основе плаката фильма «Великий Гэтсби», используя Illustrator и Photoshop.
В этом уроке Photoshop, используя собственные кисти и инструмент сжижения, вы узнаете, как воссоздать красивую плавную типографику, которую вы видите ниже.![]()
Из этого туториала Вы узнаете, как создать свой собственный набор плиток с нуля, чтобы вы могли использовать их в любое время с любым фоном.
Из этого туториала, посвященного Валентинкам, вы узнаете, как создать потрясающий шоколадный текстовый эффект с помощью стилей слоя.
В этом уроке вы узнаете, как объединить Photoshop с Filter Forge для создания эффекта светящегося 3D-текста.
Из этого туториала Вы узнаете, как легко создать красивый текстовый эффект боке с помощью простых кистей и эффектов слоя.
Из этого туториала Вы узнаете, как создать текстовый эффект старой вывески, используя стоковые фотографии. В качестве бонуса вы также создадите простой анимированный GIF.
Вам также могут понравиться эти уроки Adobe Illustrator по текстовым эффектам.
Как сочетать шрифты в Photoshop CC
В этом уроке вы научитесь , как сопоставить шрифты в Photoshop , чтобы вы могли использовать его в своих проектах.
Функция «Соответствие шрифтов» в Photoshop была представлена в выпуске CC 2015.5.
Match Font позволяет вам избавиться от догадок при идентификации определенных шрифтов и позволяет Photoshop CC выполнять всю тяжелую работу за вас.
Благодаря магии Adobe Sensei (искусственный интеллект Adobe) Photoshop использует интеллектуальный анализ изображений для определения шрифта, который используется на фотографии.
После того, как Photoshop проанализирует изображение с помощью технологии машинного обучения, вы получите набор совпадающих или похожих шрифтов со своего компьютера и библиотеки Typekit.
Подбор шрифтов в Photoshop на основе изображения
Шаг 01 — Откройте окно Match Font
Для любого изображения с открытым текстом выберите Тип> Соответствие шрифту . Это откроет окно Match Font, и вы увидите рамку выбора над изображением.
Шаг 02 — Выделите текст с помощью поля выбора подходящего шрифта
Щелкните и перетащите угловые маркеры поля выбора, чтобы оно включало одну строку текста. Выберите один шрифт и стиль.Не смешивайте гарнитуры и стили в выбранном поле Match Font.
Выберите один шрифт и стиль.Не смешивайте гарнитуры и стили в выбранном поле Match Font.
Кроме того, убедитесь, что вы точно обрезали рамку выделения по левому и правому краям текста.
Примечание : функция «Соответствие шрифта», классификация шрифтов и функция сходства шрифтов в Photoshop в настоящее время работают только для латинских / латинских символов.
Шаг 03 — Выберите шрифт из окна Match Font
После того как вы поместите рамку выбора шрифта вплотную к тексту, Photoshop автоматически отобразит шрифты списка, похожие на шрифт на изображении, включая шрифты из Typekit.
шрифтов от Typekit необходимо будет синхронизировать с вашей учетной записью Creative Cloud.
Чтобы просматривать только шрифты, установленные на вашем компьютере, снимите флажок Показать шрифты, доступные для синхронизации из Typekit .
В результатах щелкните шрифт, ближайший к шрифту на изображении.
После того, как вы нажмете ОК, Photoshop выберет шрифт, на котором вы щелкнули.
Исправьте перспективу шрифтов, прежде чем найдете шрифты в Photoshop
Некоторые изображения могут быть слишком искажены или иметь слишком большой угол наклона, что затруднит поиск шрифтов в Photoshop.
В приведенном ниже примере перспектива знака слишком велика, и команда «Подобрать шрифт» не работает.
Для такого изображения вы можете использовать инструмент Perspective Crop Tool (вложенный в инструмент Crop Tool ), чтобы скорректировать перспективу.
Просто нажмите и перетащите угловые ручки, чтобы согласовать угол с поверхностью, на которой расположен текст. Затем нажмите ввод (Mac: команда).
После исправления перспективы выполните те же действия, что и в первом примере, чтобы подобрать шрифт.
Для лучших результатов используйте веб-сайт Typekit для сопоставления шрифтов
Вместо того, чтобы использовать Photoshop для поиска шрифтов, я недавно использовал веб-сайт Typekit.
Веб-сайт позволяет выполнять визуальный поиск (jpg, gif или png.) И обеспечивает лучший предварительный просмотр, чем Photoshop. Вы можете предварительно просмотреть шрифт с любой копией, которая вам нравится, а также вы можете настроить размер текста, что упрощает выбор шрифта, который лучше всего подходит.
Как и в Photoshop, убедитесь, что рамка выделения плотно прилегает к одной строке текста.Помните, что образцы, содержащие символы Aa – Zz, получат наилучшие результаты.
Пакетное нанесение водяных знаков в Adobe Photoshop
В этой статье вы узнаете, как пакетировать водяные знаки для всей папки фотографий с помощью прозрачного водяного знака за несколько шагов. Не волнуйтесь, это просто! Результат будет выглядеть так:
Для тех, кто предпочитает смотреть видео, мы записали весь процесс пошагово:
Шаг 1
Найдите фотографию с наименьшим разрешением в пакете.Это важно из-за неспособности Photoshop уменьшить масштаб водяного знака. Поэтому, если фотография меньше той, которую вы использовали для создания водяного знака, водяной знак будет выглядеть пиксельным. Откройте фотографию в Adobe Photoshop.
Поэтому, если фотография меньше той, которую вы использовали для создания водяного знака, водяной знак будет выглядеть пиксельным. Откройте фотографию в Adobe Photoshop.
Шаг 2
Нам нужно будет создать действие для выполнения пакетной установки водяных знаков. Откройте окно Действия . Затем нажмите кнопку «Создать новое действие» . Введите название действия (например, «водяной знак») и нажмите «Запись» . Photoshop начнет записывать в него все ваши действия.Вы можете закрыть панель «Действия», чтобы сэкономить место на экране — Photoshop продолжит записывать ваши действия.
При желании вы можете создать группу для своих собственных действий, используя кнопку слева от «Создать новое действие» . Это может быть полезно, если вы хотите создать огромное количество действий, а не только пакетное действие с водяными знаками.
Что делать, если ваши изображения были украдены
В наши дни скопировать изображение из Интернета очень просто — просто щелкните изображение и выберите «Сохранить изображение как» . Не нужно спрашивать разрешения у фотографа! Если ваше фото было украдено, ознакомьтесь с нашим руководством о том, как вернуть их. Откройте направляющую
Не нужно спрашивать разрешения у фотографа! Если ваше фото было украдено, ознакомьтесь с нашим руководством о том, как вернуть их. Откройте направляющую
Шаг 3
Выберите инструмент Horizontal Type Tool (ярлык «T») и щелкните в любом месте внутри фотографии, чтобы добавить строку текста. Введите все, что хотите. Например, адрес вашего веб-сайта — хорошая идея, потому что люди смогут найти вас, даже если они потеряют вашу визитку.
Вы также можете добавить символ авторского права. В Windows удерживайте Alt и нажмите цифры 0, 1, 6 и 9 .На Mac удерживайте Alt / Option и нажмите g . Вы можете найти видео демонстрацию набора символа авторского права в нашем блоге.
Шаг 4
Выберите в меню Edit — Free Transform , измените размер и расположите текстовый слой. Кроме того, вы можете выбрать оба слоя, нажав «Shift» и щелкнув второй слой, затем выберите инструмент «Перемещение». Затем нажмите кнопки упорядочивания на главной панели инструментов. Я предпочитаю второй подход, потому что он будет центрировать водяной знак на каждой фотографии в пакете, даже если их размеры различаются.
Затем нажмите кнопки упорядочивания на главной панели инструментов. Я предпочитаю второй подход, потому что он будет центрировать водяной знак на каждой фотографии в пакете, даже если их размеры различаются.
В качестве альтернативы выделению двух слоев вы можете выбрать изображение целиком ( Ctrl + A ). Кнопки аранжировки также станут активными.
Этот шаг очень важен для пакетного добавления водяных знаков в Photoshop, поскольку он сохраняет положение водяного знака на каждой фотографии. В противном случае Photoshop поместит его в разные места на разных фотографиях.
Шаг 5
Выберите только что созданный текстовый слой и нажмите Layer — Layer Style — Bevel & Emboss пункт меню или «fx» кнопку внизу списка слоев.Откроется диалоговое окно «Стили слоя». Настройки по умолчанию работают в большинстве ситуаций, поэтому оставьте их без изменений и нажмите «ОК» .
Step 6
Параметр Fill в верхней части окна «Слои» устанавливает непрозрачность самого слоя и не влияет на стили слоя. Установите значение 0, чтобы сохранить только эффект скоса. Это создаст красивый стеклянный вид.
Установите значение 0, чтобы сохранить только эффект скоса. Это создаст красивый стеклянный вид.
Шаг 7
Откройте панель Actions и нажмите кнопку с квадратом на ней. Это остановит запись.Закройте фото: оно нам больше не нужно. Лучше отказаться от изменений, потому что они все равно будут помечены водяными знаками. Это была подготовка. Теперь мы готовы начать групповое нанесение водяных знаков в Photoshop.
Шаг 8
Щелкните пункт меню File — Scripts — Image Processor . Откроется диалог. В первом разделе вам нужно выбрать папки с изображениями для обработки — вашу исходную папку. Вы можете включить все подпапки, если хотите. Во втором разделе вы должны выбрать место для сохранения обработанных изображений — вашу папку назначения.При желании вы можете сохранить свои файлы в том же месте. В третьем разделе вам нужно выбрать Тип файла. Мы собираемся сохранять изображения в формате JPG и устанавливать качество на 11. Последний раздел — это настройки. Нажмите «Выполнить действие» и на второй панели после действий по умолчанию выберите действие водяного знака. Когда вы закончите, нажмите «Выполнить» . Photoshop быстро начнет обработку ваших изображений, и вам не придется беспокоиться о появлении диалогового окна «Сохранить как» .Программа все сделает за вас.
Нажмите «Выполнить действие» и на второй панели после действий по умолчанию выберите действие водяного знака. Когда вы закончите, нажмите «Выполнить» . Photoshop быстро начнет обработку ваших изображений, и вам не придется беспокоиться о появлении диалогового окна «Сохранить как» .Программа все сделает за вас.
Альтернативный шаг 8
Есть еще один способ пакетной обработки фотографий. Щелкните пункт меню File — Automate — Batch . Установите группу водяных знаков и действие. Установите Источник на «Папка» . Нажмите кнопку «Выбрать» и выберите исходную папку. Установите место назначения в папку. ВАЖНО: Параметр Сохранить и закрыть перезапишет ваши фотографии. Если вы не хотите потерять свои фотографии, не выбирайте его.Нажмите кнопку Выбрать и выберите любую папку для выходных файлов. Это должна быть другая папка, а не исходная папка! Нажмите «ОК» , чтобы начать пакетную установку водяных знаков. Когда Photoshop собирается сохранить фотографию из пакета, откроется диалоговое окно «Сохранить как», и вам нужно будет выбрать JPG на панели типов файлов. Установите желаемое значение качества и нажмите «ОК» . После завершения пакетной установки водяных знаков вы найдете свои фотографии с водяными знаками в выходной папке.
Когда Photoshop собирается сохранить фотографию из пакета, откроется диалоговое окно «Сохранить как», и вам нужно будет выбрать JPG на панели типов файлов. Установите желаемое значение качества и нажмите «ОК» . После завершения пакетной установки водяных знаков вы найдете свои фотографии с водяными знаками в выходной папке.
Устранение неполадок
На некоторых фотографиях водяной знак расположен не по центру.
Скорее всего, вы пропустили шаг 4 и не поместили водяной знак по центру. Выделите всю фотографию и используйте кнопки упорядочивания на панели инструментов Photoshop.
Водяной знак обрезается на некоторых фотографиях
Photoshop не масштабирует водяной знак, чтобы он поместился на фотографии. Выберите самую маленькую фотографию в пакете, чтобы создать пакетный водяной знак, или используйте Visual Watermark — наш инструмент для создания водяных знаков. Здесь вы можете найти сравнение Visual Watermark и Photoshop.
Это руководство предназначено для Adobe Photoshop. Если у вас есть Photoshop Elements, щелкните здесь, чтобы получить руководство для вас.
Если у вас есть Photoshop Elements, щелкните здесь, чтобы получить руководство для вас.
Как создать пакетное задание с нумерацией изображений (написанием на них текста) от 1 до 100 в Photoshop?
Это зависит от того, как вы определяете «простой». В Photoshop встроена функция обработки переменных данных, но она не очень хорошо документирована и считается неподходящей темой для вежливой беседы, например, на коктейльных вечеринках или церковных собраниях. С другой стороны, прошло много лет с тех пор, как я сам этим пользовался, поэтому создание этого урока стало для меня хорошим напоминанием.
Вам понадобится файл с разделителями-запятыми или табуляциями с именем для каждой переменной (я собираюсь использовать «Image» и «ImageNumber»). Вот тот, над которым я насмехался в этом упражнении. Обратите внимание, что имена файлов изображений не имеют пути только потому, что они находятся в той же папке, что и файл данных. Вы можете использовать относительные или абсолютные пути для имен файлов:
Вам необходимо настроить свой шаблон. Предположим, что вам нужно два слоя: изображение (переменная) и номер (текстовый слой, переменная).Слой изображения должен быть фактическим слоем, а не фоном.
Предположим, что вам нужно два слоя: изображение (переменная) и номер (текстовый слой, переменная).Слой изображения должен быть фактическим слоем, а не фоном.
После настройки выберите слой изображения, и в разделе Изображение> Переменные> Определить вы увидите это диалоговое окно (я установил флажок «Замена пикселей», так как это то, что нам нужно использовать):
Измените поле «Имя» на выбранное имя переменной («Изображение») и установите «Метод» на то, что вам нужно. Я выбираю «Заливку», которая пропорционально изменяет размер изображения, но вы можете предпочесть что-нибудь другое.Информация о каждом методе отображается в поле «Описание» при наведении курсора на имя. Закройте диалог.
Мы выбираем текстовый слой и повторяем процесс, называя текстовую переменную «ImageNumber».
Теперь нам нужно определить набор данных, поэтому нажмите кнопку «Далее» в диалоговом окне и щелкните значок «Новый набор данных» (справа от корзины) в диалоговом окне.
Набор данных — это набор значений, которые применяются к определенному выходному документу, , а не — полный набор значений в файле с разделителями-запятыми, поэтому теперь мы определяем начальное изображение для нашего шаблона, щелкнув «Выбрать файл»… «с выбранной переменной Image. Я выбрал изображение хризантемы. Убедитесь, что параметр» Do Not Replace «НЕ выбран.
Теперь нам нужно импортировать наборы данных из нашего файла с разделителями-запятыми, используя диалог «Импорт».
Уже устали? — Есть еще кое-что. Щелкните OK, чтобы закрыть диалоговое окно Variables.
Последний шаг — выбрать Файл> Экспорт> Наборы данных как файлы ... и выбрать место для сохранения вывода вместе с выбранным вами соглашением об именах.
Когда вы нажмете ОК, весь набор файлов psd будет экспортирован в выбранное вами место.
Пакетный импорт текста или изображений с переменными в Adobe Photoshop
youtube.com/embed/mpLc_6AYCRw» frameborder=»0″ allowfullscreen=»»/>
Инструмент Variables в Adobe Photoshop — отличный способ легко импортировать некоторое количество данных, будь то текст или изображения, для замены элементов изображения и экспорта каждого варианта в отдельный файл. Это то, что также известно как Дизайн, управляемый данными .
Процесс включает 2 элемента:
- 1) Подготовка внешних данных (, что будет импортировано в Photoshop для замены переменных )
- 2) Определение переменных в Photoshop (, что будет заменено импортированными элементами, и как )
1. Подготовка данных для импорта в Photoshop
Чтобы импортировать текст или изображения, вам необходимо создать файл .txt или .csv, который по сути представляет собой электронную таблицу в текстовом формате.Лучший способ создать их — это часто использовать электронную таблицу Excel или Numbers, но, к сожалению, они почти никогда не будут работать, когда вы попытаетесь их импортировать, поскольку они будут включать скрытые символы, с которыми Photoshop не может справиться. Чтобы быстро превратить его в импортируемый файл, вам также понадобится текстовый редактор; на Mac я рекомендую BBEdit, который я использую в этом руководстве. Хотя есть платная версия, бесплатной для этого будет достаточно.
Чтобы быстро превратить его в импортируемый файл, вам также понадобится текстовый редактор; на Mac я рекомендую BBEdit, который я использую в этом руководстве. Хотя есть платная версия, бесплатной для этого будет достаточно.
1.1 Подготовка данных: импорт одной переменной текста
Я обычно получаю текстовые данные в виде списка, составленного в Excel.Выглядит это так:
Допустим, я хотел импортировать элементы в первом столбце ( Категория ) индивидуально. Поскольку каждый столбец представляет собой набор данных, и мне нужно использовать весь набор данных, который я импортирую, я бы:
В итоге мы получаем файл Excel, в котором есть только один столбец с заголовком в верхней ячейке; это станет именем переменной . Он должен начинаться с буквы. Новый файл будет выглядеть так:1.2 Очистка файла .csv
Файл отлично выглядит в Excel, и, насколько нам известно, у нас он отлично работает.csv файл. Хотя может быть, в большинстве случаев это не так. Поскольку Photoshop очень требователен к файлам .csv, я всегда открываю его в текстовом редакторе, чтобы убедиться, что нет лишних символов, например:
Хотя может быть, в большинстве случаев это не так. Поскольку Photoshop очень требователен к файлам .csv, я всегда открываю его в текстовом редакторе, чтобы убедиться, что нет лишних символов, например:
Импорт CSV подобным образом приведет к появлению сообщения об ошибке Photoshop «Не удалось проанализировать содержимое файла как набор данных».
Исправить этот файл намного быстрее, чем создать новый, который работает. Поскольку в каждой строке будет одинаковое количество знаков «;», я исправляю это следующим образом:
Это удалит все лишние символы и оставит чистый файл, например:
Теперь мы готовы импортировать его в Photoshop и заменить одну текстовую переменную.
1.3 Подготовка данных: импорт нескольких переменных текста
Обратите внимание, что в Photoshop можно добавлять различные наборы данных, поэтому вы можете повторить описанный выше процесс, чтобы создать столько файлов .csv, сколько вам нужно. Однако необходимо использовать каждую переменную из каждого набора данных; следовательно, вы не можете иметь 3 столбца в . csv, но объявить две переменные в Photoshop. Чтобы импортировать несколько текстовых переменных из одного файла .csv, файл .csv можно создать так же, как и для одной переменной: создать электронную таблицу без пустых строк, в которой первая строка будет содержать имена переменных (, начинающиеся с буквы ), а различные итерации находятся под каждой переменной, затем сохраните ее как файл.csv файл (см. 1.1) . Порядок не важен, но позже у вас будет возможность автоматически именовать файлы на основе данных в первом столбце, поэтому вы должны принять это во внимание. Photoshop принимает файлы .csv с запятыми «,» в качестве разделителей, а не с точкой с запятой «;», что является стандартом для файлов .csv из Excel. Кроме того, вы, вероятно, получите дополнительные символы, когда откроете его в текстовом редакторе. Используйте Найти и заменить , чтобы заменить точки с запятой запятыми и удалить лишние символы, если они есть.( см. 1.2 для получения подробной информации о поиске и замене, а также о том, как очистить .
csv, но объявить две переменные в Photoshop. Чтобы импортировать несколько текстовых переменных из одного файла .csv, файл .csv можно создать так же, как и для одной переменной: создать электронную таблицу без пустых строк, в которой первая строка будет содержать имена переменных (, начинающиеся с буквы ), а различные итерации находятся под каждой переменной, затем сохраните ее как файл.csv файл (см. 1.1) . Порядок не важен, но позже у вас будет возможность автоматически именовать файлы на основе данных в первом столбце, поэтому вы должны принять это во внимание. Photoshop принимает файлы .csv с запятыми «,» в качестве разделителей, а не с точкой с запятой «;», что является стандартом для файлов .csv из Excel. Кроме того, вы, вероятно, получите дополнительные символы, когда откроете его в текстовом редакторе. Используйте Найти и заменить , чтобы заменить точки с запятой запятыми и удалить лишние символы, если они есть.( см. 1.2 для получения подробной информации о поиске и замене, а также о том, как очистить . csv ). Документ Excel должен выглядеть так:
csv ). Документ Excel должен выглядеть так:
Или вот так, если открыть его в текстовом редакторе:
1.4 Подготовка данных: импорт изображений
Импорт изображений работает так же, как и текст: файл .txt или .csv с именем переменной ( начинается с буквы ) вверху и элементами для импорта на отдельных строках внизу. В идеале вы должны подготовить изображения так, чтобы они были подходящего размера или, по крайней мере, с правильным соотношением, прежде чем импортировать их в Photoshop.Разница с изображениями состоит в том, что различными элементами теперь будет путь к каждому файлу, который вы хотите импортировать, в отличие от фактического текста. Для одной переменной (одно изображение, которое нужно заменить многими) под названием «фотография» файл будет выглядеть так:
Для нескольких переменных (многие изображения должны быть импортированы в разных местах) файл-файл должен выглядеть следующим образом:
Хотя можно создать . txt или .csv с путями к файлам, используя большое количество копипаста, для сотен изображений потребуется очень много времени.Поэтому я создал приложение Automator (для Mac), которое вы можете скачать здесь.
txt или .csv с путями к файлам, используя большое количество копипаста, для сотен изображений потребуется очень много времени.Поэтому я создал приложение Automator (для Mac), которое вы можете скачать здесь.
Он откроет TextEdit со списком, который выглядит следующим образом:
Скопируйте его в BBEdit, убедитесь, что он не включает никаких дополнительных файлов, таких как скрытые файлы Mac, добавьте строку сверху с именем переменной, и он готов к импорту в Photoshop в формате .txt.
Если вы откроете этот файл в Excel или Numbers, каждая строка будет в отдельной строке, что нам и нужно. Если вы хотите импортировать несколько переменных изображения в Photoshop из одного списка:
Вот и все! Об импорте можно сказать гораздо больше.csv и ошибки, которые он генерирует в Photoshop, но теперь у нас есть все необходимое для правильного импорта наших наборов данных в Photoshop.
2.1 Импорт в Photoshop: подготовка изображения
Во-первых, вам нужен образ, готовый принять все переменные, описанные на шаге 1. Важно то, что каждая импортируемая переменная имеет свой собственный уровень. Его не нужно называть как переменная, но это намного менее запутанно. Конечно, у вас могут быть другие слои, на которые это не повлияет.
Важно то, что каждая импортируемая переменная имеет свой собственный уровень. Его не нужно называть как переменная, но это намного менее запутанно. Конечно, у вас могут быть другие слои, на которые это не повлияет.
2.1.1 Подготовка изображения: текстовые переменные
Я считаю, что самый простой способ продолжить — создать текстовый слой с помощью инструмента «Текст» и ввести имя переменной; таким образом слой получает правильное имя, и вы можете точно увидеть, куда будет помещен импортированный текст. Примените правильные стили шрифтов и эффекты к каждому слою, и все готово; будет изменен только текст, а настройки будут применены к импортированному тексту.
2.1.2 Подготовка изображения: переменные изображения
Переменным изображения также нужен свой собственный слой, который должен быть стандартным.Используйте инструмент выделения, чтобы создать выделение нужного размера и размещения и заполнить его любым цветом. Позже вы получите параметры, чтобы определить, как импортированные изображения поместятся в это поле. Обратите внимание, что вы также можете заменить текст изображением, но это довольно неудобно, поскольку вы не можете быть уверены, как будет выглядеть экспортированный файл.
Обратите внимание, что вы также можете заменить текст изображением, но это довольно неудобно, поскольку вы не можете быть уверены, как будет выглядеть экспортированный файл.
2.2 Определение переменных
В Photoshop перейдите к Image / Variables / Define
Вы заметите, что наборов данных Image / Apply и Image / Variables / Data sets выделены серым цветом; они будут доступны после того, как мы определим наборы данных.
Вы получите это меню для текстовых слоев:
Слой: Выпадающее меню со всеми слоями в документе. По умолчанию будет выбран слой, на котором вы были, но вы можете выбрать другой. Слои, которые уже изменены набором данных, будут отмечены звездочкой (*) рядом с именем.
Видимость: Этот параметр почти никогда не используется и требует более глубокого понимания инструмента переменных, поэтому я решил рассказать о нем в бонусном разделе ниже.Он используется для выбора слоев, которые будут видны для определенных наборов данных, и требует установки для этого хотя бы одной дополнительной переменной. Очень редко вам нужно импортировать что-то в скрытый слой, и еще реже вам нужно будет сделать это только для некоторых наборов данных. Пока не устанавливайте этот флажок и знайте, что по умолчанию слои сохранят свое текущее состояние видимости в экспортированном файле. Поэтому, если вы знаете, что определенный слой будет изменен, но должен оставаться невидимым, вы можете просто сделать его невидимым перед экспортом файлов, и он будет невидимым для всех наборов данных.Обычно я использую это для именования файлов с информацией, которая находится в .csv, но не нужна мне в изображении. Например, если я хочу назвать файлы, используя идентификационные номера сотрудников, но мне не нужен этот номер в документе, я бы поместил эти номера в первый столбец, скроил этот слой и назвал наборы данных с информацией из первый столбец. В противном случае обычно необходимы все слои, поэтому они должны быть видны.
Замена текста: Какая текстовая переменная заменит текст в слое, выбранном выше.Он должен соответствовать первой строке вашего документа .csv или .txt и регистрозависимо.
Если вы импортируете текст, все, что вам нужно сделать, это выбрать верхний слой и записать переменную в Text Replacement ; повторите этот процесс для каждой текстовой переменной.
Для слоев изображения параметр Замена текста становится Замена пикселей :
Pixel Replacement дает вам 4 метода для размещения изображения в коробке:
1- По размеру: Этот метод изменит размер изображения, чтобы он поместился в рамке, с сохранением пропорций.Это также позволяет вам выбрать выравнивание изображения в рамке.
2- Заливка: Этот метод изменит размер изображения, чтобы заполнить все поле, сохраняя при этом пропорции. Он также позволяет вам выбрать выравнивание изображения в рамке и решить, хотите ли вы обрезать изображение или разрешить наложение.
3- Как есть: Этот метод сохранит размер и пропорции. Это также позволяет вам выбрать выравнивание изображения в рамке и решить, хотите ли вы обрезать изображение или разрешить наложение.
4- Соответствует: Этот метод изменит размер и пропорции, чтобы заполнить ограничивающую рамку; это не дает вам никаких вариантов.
Лучший способ контролировать вывод — это иметь импортированные изображения нужного размера перед их импортом, так что эти параметры на самом деле не нужны, поскольку все они должны давать одинаковый результат. Как и в случае с текстовыми переменными, вам нужно указать, какая переменная заменит поле в выбранном выше слое, введя ее в Pixel Replacement .Он должен соответствовать первой строке вашего документа .csv или .txt и регистрозависимо.
2.2 Определение наборов данных
После установки переменных и слоев выберите Data Sets из раскрывающегося меню вверху или щелкните Next . Вы получите это меню:
Нажмите Импортировать , откроется следующее меню:
Используйте кнопку Select File … , чтобы выбрать .txt или .csv, созданный на шаге 1, и оставить для кодировки значение «Автоматически».Внизу 2 флажка:
Использовать первый столбец для имен наборов данных: Помните ли вы на шаге 1, когда я упоминал, что первый столбец можно использовать для именования выходных файлов? Вот где это вступает в игру. Если вы не отметите его, ваши наборы данных будут называться Набор данных 1, Набор данных 2, Набор данных 3 и т. Д. При экспорте файлов у вас будет возможность использовать имена наборов данных в качестве файлов. имена, поэтому вы, вероятно, не захотите получить сотни файлов с именем Data Set X.
Заменить существующие наборы данных: Если вы снимите этот флажок, новые наборы данных будут добавлены к существующим, если таковые имеются. Например, если вы добавили новое изображение в шаблон, вы можете снять этот флажок. С другой стороны, если вы хотите полностью изменить переменные, вы можете оставить его отмеченным
Нажмите ОК , вы вернетесь в меню «Определить наборы данных». Здесь особо нечего делать; вы можете скопировать набор данных, просмотреть различные наборы и значения для каждой переменной или применить один набор к своему изображению.Как правило, вам просто нужно нажать OK .
3. Импорт данных и экспорт файлов
Теперь, когда все настроено, вы можете перейти к Image / Apply data sets , чтобы выбрать единственный набор данных для применения. Если вы хотите экспортировать их все, перейдите в File / Export / Data Sets as Files … Выберите папку, в которую вы хотите экспортировать файлы, оставьте Data Set до All Data Sets и выберите, как вы хотите файлы, которые нужно вызвать.Вы можете выбрать различные комбинации в соответствии с вашими потребностями или ввести собственный текст, но вы должны указать хотя бы имя или номер набора данных, иначе каждый файл будет называться одинаково, и вас спросят, хотите ли вы перезаписать для каждого файла. Если наборы данных названы в честь изображений, вы получите путь в имени. Пока не беспокойтесь об этом, мы переименуем их в следующем разделе. Как только имя будет желаемым или максимально приближенным к нему, нажмите OK , и ваши файлы будут созданы.Обратите внимание, что, поскольку необходимо создавать многоуровневые файлы, вы можете создавать только файлы .psd.
4. Последние штрихи в экспортированных файлах
Если вы хотите сохранить файлы в другом формате, создайте действие, чтобы сохранить их все как пакет. Если вы назвали их в соответствии с текстовыми слоями, они, вероятно, уже имеют правильное имя. Однако, если вы назвали их в соответствии с переменными изображения, в имени будет путь к файлу перед именем файла, которое вам действительно нужно. Чтобы быстро их изменить, я использую небольшую аккуратную бесплатную программу под названием NameChanger.Откройте его, перетащите все файлы с одинаковым путем в окно, и оно будет выглядеть так:
Если у каждого файла один и тот же путь, это будет один и тот же номер для всех файлов. Если вы хотите удалить символы после имени файла, например, после преобразования их в другой формат с помощью действия, измените In Range на From End и введите количество символов для удаления. Вы должны нажимать Rename после каждого изменения. Если вы хотите сохранить последнее расширение, вы можете скрыть его, нажав Cmd + Opt + E или выбрав Скрыть расширения в меню «Параметры»; таким образом удаление последних символов не повлияет на расширение.
Бонусный раздел: переменные видимости
Это одна из тех опций, которые почти никогда не используются, но вы будете рады, если они вам когда-нибудь понадобятся. Полезно знать, что вы также можете определить одну или несколько переменных для видимости , что означает, что вы можете решить, какие слои будут видны в экспортируемом файле, в зависимости от набора данных. Если вы хотите, чтобы слой был скрыт для каждого набора данных, просто скройте этот слой при экспорте файлов вместо добавления переменной видимости; это то, что я делаю, когда хочу назвать файлы с информацией, которая мне не нужна в документе.
Вернемся к примеру с тремя переменными, который мы использовали раньше:
Это создаст 5 наборов данных, каждый с 3 уровнями категории, дня и страны:
- Набор данных 1: Элемент 1, понедельник, Канада
- Набор данных 2: Элемент 2, вторник, США
- Набор данных 3: Элемент 3, среда, Мексика
- Набор данных 4: Элемент 4, четверг, Великобритания
- Набор данных 5: Элемент 5, Пятница, Франция
Допустим, я хотел скрыть слои Day и Country в наборах данных 2 и 4.Мой .csv будет выглядеть так:
Это означает, что у каждого набора данных есть возможность включить или выключить переменную видимости. Имя переменной и данные могут быть любыми, но им нужны значения. Меню Define variables для этих двух слоев будет выглядеть так:
Это говорит нам о том, что слои Day и Country будут иметь возможность быть видимыми или нет для каждого набора данных. Обратите внимание на символ ссылки рядом с переменной видимости; поскольку я использовал одну и ту же переменную для обоих слоев, их нельзя изменить независимо.Меню наборов данных для этих двух наборов данных будет выглядеть так:
Другими словами, каждый набор данных с переменной Visibility, установленной на невидимую, будет скрывать слои Day и Country . Если вы хотите изменить видимость разных переменных независимо, вам нужно будет установить несколько переменных видимости в .csv, назначить каждую из них разным уровням в меню Определить переменные , а затем выбрать видимость для каждой переменной в Наборы данных меню.
© 2005-2021 Бенуа Люсье
.