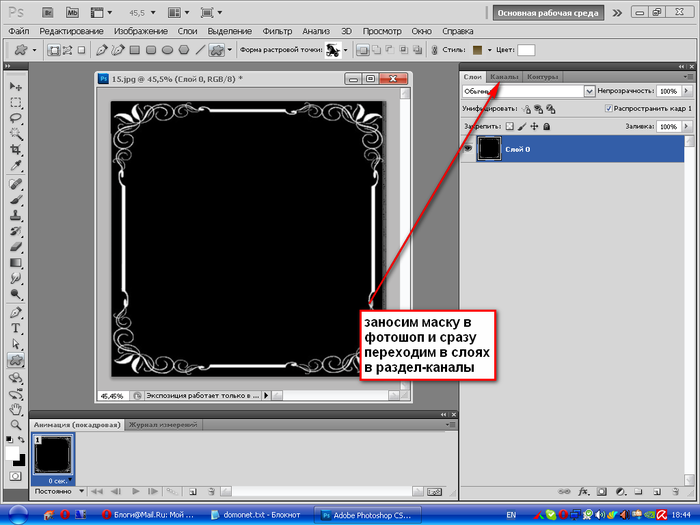
Обтравочные контуры и альфа-каналы: от создания до применения
Эффект прозрачности — обязательный атрибут инструментального набора современного дизайнера, даже начинающего. Вырезав часть изображения, легко наложить её на другую фоновую картинку, создав коллаж (частичное наложение нескольких прозрачных областей) или иной интересный эффект.
Информация об областях с прозрачностью в изображении сохраняется в двух видах: векторном и растровом. Но только когда речь идет о полной прозрачности, если же области в изображении должны иметь частичную, подходит исключительно растровый вид. Среди дизайнерской братии для первого случая в ходу термин обтравочный контур (clipping path), а для второго прижилось понятие альфа-канал (alpha channel). Встречаются именования контур (embedded path) и маска (mask). Интересно, что контуры и маски нисколько не влияют на изображение, существуя независимо, потому после наложения маски картинка остаётся доступной для редактирования без каких-либо ограничений.
Все современные графические пакеты (Adobe Photoshop, Illustrator, CorelDRAW, PhotoPAINT, Macromedia Freehand) обзавелись встроенными функциями создания и редактирования прозрачности. Среди форматов, поддерживающих этот эффект и распознаваемых графическими пакетами (в порядке снижения распространенности), — EPS, DCS, PDF и TIFF. Для корректной печати первых трёх необходим PostScript-принтер. Что касается программ вёрстки (PageMaker, QuarkXPress, InDesign, Ventura, FrameMaker), то они, кроме импорта уже готовых изображений с прозрачностью, обладают собственными функциями работы с масками и контурами.
В статье описан полный цикл работы с контурами — от создания в популярных растровых редакторах, использования в составе импортируемых изображений или же рисования «с нуля» в векторных пакетах вплоть до управления параметрами масок средствами самих верстальных программ.
ОБТРАВОЧНЫЙ КОНТУР
По существу,  При масштабировании или изменении его размеров первоначальная точность кривой сохраняется. Более того, пути копируются из одного документа в другой в виде областей выделения и, что особенно ценно, напрямую переносятся из Photoshop в другие продукты Adobe (Illustrator или InDesign). Области изображения вне пределов обтравочного контура рассматриваются поддерживающими их программами как совершенно прозрачные.
При масштабировании или изменении его размеров первоначальная точность кривой сохраняется. Более того, пути копируются из одного документа в другой в виде областей выделения и, что особенно ценно, напрямую переносятся из Photoshop в другие продукты Adobe (Illustrator или InDesign). Области изображения вне пределов обтравочного контура рассматриваются поддерживающими их программами как совершенно прозрачные.
Средства работы с обтравочными контурами нисколько не отличаются от присутствующих в графических редакторах стандартных инструментов для работы с векторными объектами. Векторные маски не передают частичную прозрачность, поэтому имеют относительно узкое применение. Основное преимущество контуров — минимальный объём памяти для их хранения.
Чаще всего обтравочные контуры используются в качестве промежуточной операции, когда нужно отделить изображение от фона. Подготовленное изображение сохраняют в формате EPS, а затем импортируют в пакеты вёрстки. В растровых редакторах контуры применяются и для задания траектории движения пользовательской кисти (Stroke Path — чертить путь), что даёт эффекты, трудно достижимые обычными средствами.
Рассмотрим работу с обтравочными контурами в основных редакторах. Начало традиционно…
Adobe Photoshop
Механизм и принцип работы с векторными объектами перекочевал с небольшими ограничениями в Photoshop из Illustrator. Доступны два инструмента: Pen (Перо) и FreeForm Pen (Перо для рисования произвольных контуров). С помощью первого контур создают, устанавливая контрольные точки и выбирая форму соединяющей их кривой. Второй — для рисования «от руки», что требует определённой сноровки.
 Если при этом потянуть мышью, появятся направляющие, которыми задается форма криволинейного сегмента.
Если при этом потянуть мышью, появятся направляющие, которыми задается форма криволинейного сегмента.
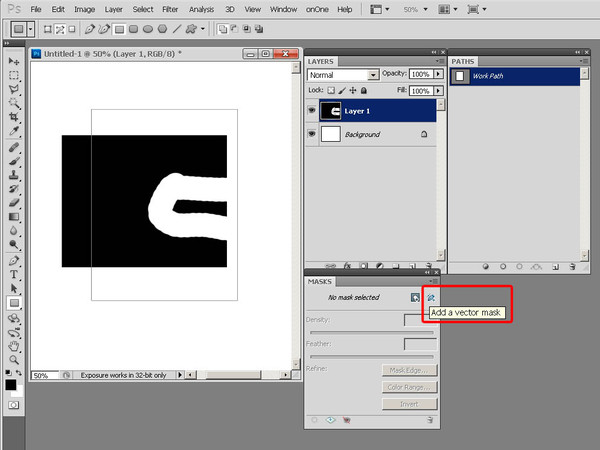
Для преобразования выделенной области в векторный контур в палитре Path предусмотрена операция Make Work Path From Selection (Создать рабочий контур из выделения). Но если область имеет растушёванную (feathered) границу, контур пройдёт по черте, соответствующей 50% прозрачности этой области.
По опыту, при преобразовании области сложной формы, полученной после Magic Wand, в контур обычно возникает небольшая погрешность. А контур с множеством контрольных узелков может стать причиной сбоя при печати. Поэтому следующая операция — доводка формы получившейся кривой. Впрочем, вручную созданные области выделения всегда переводятся правильно, а созданные с помощью Magic Wand предварительно сгладьте операцией Smooth (Select, Modify).
У команды Make Work Path From Selection один параметр — Flatness (Спрямление). Он определяет, с какой точностью интерпретатор PostScript, встроенный в принтер, аппроксимирует кривую. В принципе, можно ничего не указывать — выводное устройство воспользуется параметрами, установленными в нём самом по умолчанию для обтравочных контуров. Но иногда это приводит к ошибкам, а потому желательно перестраховаться.
В принципе, можно ничего не указывать — выводное устройство воспользуется параметрами, установленными в нём самом по умолчанию для обтравочных контуров. Но иногда это приводит к ошибкам, а потому желательно перестраховаться.
При выборе значения руководствуйтесь следующими соображениями. Точность интерпретатора PostScript при переводе векторных объектов в битовую карту определяется размерами минимального воспроизводимого элемента (device pixel). Соответственно, для ФНА его физические размеры меньше, чем для принтеров. С учётом особенностей зрения, в большинстве случаев для последних достаточно установить 1 единицу (ориентировочно соответствует 1/600 дюйма), для первых — побольше (например, 5 — что даст точность в районе 5/2400 дюйма). Значения ниже лишь загрузят процессор, поскольку улучшения качества уже не заметны глазу.
| Важное значение Flatness целесообразно задавать в диапазоне от 1 до 5 |
Окончательная доводка формы кривой (если возникнет необходимость) проходит без проблем — техника работы с контрольными узлами (добавление, удаление, изменение типа) аналогична принятой в Illustrator и CorelDRAW.
Итак, контур получен. Осталось его сохранить (Save Path, Новый контур), а затем определить как обтравочный (Path/Clipping Path, Контур/Обтравочный контур).
Экспорт Последняя операция — сохранение изображения в любом из форматов, поддерживающих контуры (EPS, DCS, PSD или PDF). Для сохранения из Photoshop в EPS предлагается три варианта: Photoshop EPS (*.eps), Photoshop DCS 1 (*.eps) и Photoshop DCS 2 (*.eps). Первый — обычный EPS, хранящий информацию о векторных объектах, остальные два — его разновидности, записывающие изображение в виде сепараций (см. вставку). На примере EPS рассмотрим основные параметры, которые следует задать.
Preview (Предварительный просмотр) создаёт экранную копию изображения (с низким разрешением) для работы в верстальных программах (FPO — For Positioning Only, Только для позиционирования). Для сохранения рreview лучше выбрать формат TIFF, обеспечивающий кросс-платформенную переносимость файла.
Encoding (Кодирование) определяет формат сохранения данных изображения. Стандартным является ASCII, хотя используется и компрессия типа JPEG. Тогда за счет удаления избыточности размер файла существенно уменьшается (в 2-5 раз). Но печать будет корректной лишь на принтерах с поддержкой PostScript level 2 и выше.
Include Vector Data (Включить векторные данные) сохраняет в файле информацию о векторных объектах. Например, пути с заливкой, текст — в векторном же виде для пакетов вёрстки. Это не касается обтравочных контуров из-за их особого статуса.
Image Interpolation
При сохранении в виде DCS доступны те же опции (поскольку формат базируется на EPS). Дополнительный параметр — тип DCS. Если выбран формат TIFF, то ещё проще: никаких специфических параметров указывать не надо — только самые обычные. Если планируется дальнейшая работа с изображением в Illustrator или же вставка в публикацию InDesign, его можно сохранить в формате PSD — «родной» формат поддерживается полностью. CorelDRAW распознает PSD с некоторыми ограничениями, в частности, не «видит» в нём контуров.
Если планируется дальнейшая работа с изображением в Illustrator или же вставка в публикацию InDesign, его можно сохранить в формате PSD — «родной» формат поддерживается полностью. CorelDRAW распознает PSD с некоторыми ограничениями, в частности, не «видит» в нём контуров.
PhotoPAINT
Как и в Photoshop, здесь имеется всё для комфортной работы с контурами — инструменты управления типом узелков (symmetrical, cusp, smooth), их добавление и удаление. Есть и такие известные по CorelDRAW инструменты, как поворот/масштабирование части кривой, — но это уже экзотика. Если некоторая область изображения выделена, её можно по аналогии с Photoshop преобразовать в контур (Mask/Create/Mask to path) и, наоборот, преобразовать контур в маску. Для сохранения контура в качестве обтравочного нужно выбрать пункт Set as Clipping Path (свиток Path) — справа от названия контура в свитке появится характерный знак, указывающий, что контур стал обтравочным.
Отличия программ по взаимодействию с контурами минимальны. Основное — PhotoPAINT позволяет указывать в качестве обтравочного лишь один контур. Далее: при работе с PhotoPAINT необходимо помнить о «маленьких» неприятностях — в формате TIFF редактор векторные контуры не сохраняет. Единственный выход — EPS. В открывшемся окне диалога нужно указать точность воспроизведения его формы выводным устройством (Flatness). Там же есть опция сохранения только части изображения внутри обтравочного пути, существенно сокращающая размер результирующего файла за счёт исключения информации о невидимых областях. И ещё один нюанс: если при экспорте изображения с контуром в EPS выбрать для preview тип 8-bit color, то в некоторых программах вёрстки (например, PageMaker) прозрачные области будут заполнены сплошным цветом. Впрочем, на печати всё будет корректно. Обходной путь — сохранить черно-белое preview.
Основное — PhotoPAINT позволяет указывать в качестве обтравочного лишь один контур. Далее: при работе с PhotoPAINT необходимо помнить о «маленьких» неприятностях — в формате TIFF редактор векторные контуры не сохраняет. Единственный выход — EPS. В открывшемся окне диалога нужно указать точность воспроизведения его формы выводным устройством (Flatness). Там же есть опция сохранения только части изображения внутри обтравочного пути, существенно сокращающая размер результирующего файла за счёт исключения информации о невидимых областях. И ещё один нюанс: если при экспорте изображения с контуром в EPS выбрать для preview тип 8-bit color, то в некоторых программах вёрстки (например, PageMaker) прозрачные области будут заполнены сплошным цветом. Впрочем, на печати всё будет корректно. Обходной путь — сохранить черно-белое preview.
Adobe Illustrator
Как и в растровых, в векторных редакторах можно задавать для изображения обтравочный контур. Единственное отличие — не указывается параметр Flatness.
Если нужно открыть в Illustrator изображение с обтравочным контуром, созданное в растровом редакторе, выберите команду File/Place (Файл/Разместить). Желательно отключить опцию Link, чтобы устранить проблемы при печати. В результате в документ будет включена группа из нескольких объектов — само растровое изображение и столько контуров, сколько их есть в изображении. Для доступа к ним по отдельности служит операция Ungroup (Разгруппировать) либо инструмент Direct Selection (Непосредственное выделение). Редактирование маски, созданной в Photoshop, без проблем продолжается в Illustrator, что явно показывает преимущества продуктов Adobe.
Обратите внимание: импорт контуров поддерживается только в формате EPS — при внедрении TIFF редактор теряет всю векторную информацию.
При заключении изображения в обтравочный контур средствами Illustrator нужно создать требуемую кривую (по точкам обвести нужные области), а затем выбрать пункт Object/Clipping Path/Make (Объект/Маска/Применить). Участки изображения, выходящие за пределы контура, будут скрыты, создастся эффект прозрачности. Редактирование формы контура доступно через уже известный Direct Selection Tool. Допускается включение одной обтравочной группы в другую.
Участки изображения, выходящие за пределы контура, будут скрыты, создастся эффект прозрачности. Редактирование формы контура доступно через уже известный Direct Selection Tool. Допускается включение одной обтравочной группы в другую.
Полученный объект можно без каких-либо ограничений использовать в составе более сложной векторной композиции, дополнять её другими фрагментами с обтравочными контурами — полная свобода действий. Сохраняйте полученную векторную композицию в формате EPS (File/Save) и помещайте в вёрстку.
Среди настроек сохранения документа — совместимость с различными версиями Illustrator (из соображений максимальной переносимости желательно выбирать «восьмерку»), опция Include Document Font, включающая в файл используемые шрифты, совместимость с PostScript-устройствами (Level 1, 2, 3).
Corel DRAW
Процесс применения обтравочного контура в CorelDRAW мало похож на аналогичную процедуру в Illustrator. Во-первых, перед операцией нужно проверить, выключена ли опция Auto Center New PowerClip Contents (Автоматически центрировать содержимое конверта) в настройках программы (Options/Workspace/Edit). Далее: операция доступна через Effects/PowerClip/Place inside Container (Эффекты/Конверт/Разместить внутри контейнера), а объект получает название PowerClip Object. В-третьих, контур в DRAW сохраняет свои параметры (заполнение и окантовку) и после превращения в маску. А для редактирования объекта внутри контура нужно перейти в специальный режим, при котором редактирование остальных объектов будет невозможно.
Далее: операция доступна через Effects/PowerClip/Place inside Container (Эффекты/Конверт/Разместить внутри контейнера), а объект получает название PowerClip Object. В-третьих, контур в DRAW сохраняет свои параметры (заполнение и окантовку) и после превращения в маску. А для редактирования объекта внутри контура нужно перейти в специальный режим, при котором редактирование остальных объектов будет невозможно.
Создание контура Чтобы внутри конверта разместить объект, нужно выделить его, выбрать известный пункт меню, а затем указать появившейся стрелкой на объект, который будет играть роль маски. Иногда на этом этапе возникают сложности: программа не «чувствует» объект. Выход из положения даёт увеличение рабочей области и точное позиционирование курсора-стрелки.
Для редактирования маски используются все имеющиеся в редакторе инструменты. Доступ к самому маскированному объекту выполняется операцией Edit Contents (Редактировать содержимое), содержимое извлекается через Extract Contents (Извлечь содержимое). Обе команды занимают самые верхние позиции в контекстно-зависимом меню, всплывающем по щелчку правой кнопки мышки при выборе объекта-маски. Другой вариант доступа к содержимому маски — щелчок по ней с нажатой клавишей . Возврат в обычный режим редактирования — Finish Editing this Level.
Обе команды занимают самые верхние позиции в контекстно-зависимом меню, всплывающем по щелчку правой кнопки мышки при выборе объекта-маски. Другой вариант доступа к содержимому маски — щелчок по ней с нажатой клавишей . Возврат в обычный режим редактирования — Finish Editing this Level.
По умолчанию редактор жёстко привязывает позицию маски к объекту (Lock Contents to PowerClip), поэтому для её независимого перемещения опцию нужно выключить. Такая разветвленная система команд в DRAW позволяет с легкостью манипулировать объектом с маской в составе сложной композиции, не прибегая к слоям. К сожалению, в Illustrator без этого обойтись весьма сложно.
DRAW позволяет собственными силами создавать для изображения и растровую маску — функцией Bitmap Color Mask, напоминающей Magic Wand из Photoshop. Указывая в изображении пипеткой на те цвета, которые планируется замаскировать, и выбирая диапазон захвата соседних оттенков (Tolerance), можно добиться требуемого результата. Но помните, что редактор ищет пиксели с указанными параметрами цвета по всему изображению (а не только прилегающие к выбранной области). Повлиять на это нельзя, и применение функции ограничено.
Но помните, что редактор ищет пиксели с указанными параметрами цвета по всему изображению (а не только прилегающие к выбранной области). Повлиять на это нельзя, и применение функции ограничено.
Импорт/Экспорт Если вы хотите использовать заранее подготовленную иллюстрацию с маской в составе макета, следует учитывать, что векторные маски в изображениях, сохраненных в формате TIFF, CorelDRAW, как и Illustrator, не распознает. Обходной путь — использовать EPS. Вставить заготовку можно операцией Import, принудительно указав формат чтения файла как Encapsulated PostScript. К сожалению, дальнейшее редактирование маски средствами редактора невозможно — об этом нужно помнить на стадии её создания.
Готовый макет для включения в вёрстку экспортируют в формате EPS. Но поскольку он не поддерживает растровые маски прозрачности, CorelDRAW идёт на хитрость: получившееся растровое изображение разбивается на множество мелких (прямоугольных), с заданной точностью восстанавливающих первоначальное. В результате растровый процессор принтера может захлебнуться в потоке информации (для высококачественной иллюстрации ему потребуется обработать несколько тысяч мелких изображений).
В результате растровый процессор принтера может захлебнуться в потоке информации (для высококачественной иллюстрации ему потребуется обработать несколько тысяч мелких изображений).
Об авторе: Михаил Борисов ([email protected]), пишет для Publish обзоры программного обеспечения и полезные советы по допечатной подготовке и веб-дизайну.
Форматы файлов и прозрачность
Не все графические форматы поддерживают прозрачность, а в некоторых эта возможность появляется только в отдельных цветовых моделях (см. таблицу).
Поддержка прозрачности
| Формат | Обтравочный контур | Альфа-канал |
| TIFF | + | + |
| EPS | + | |
| DCS | + | + (версия 2. 0) 0) |
| GIF | + (RGB) | |
| PICT | + (RGB) | |
| PNG | + (RGB) | |
| JPEG | + | |
| PCX | + | |
| BMP | + |
Не все редакторы реализуют потенциал того или иного формата в полной мере. Например, PhotoPAINT при сохранении в TIFF автоматически преобразует векторный контур в альфа-канал.
Рассмотрим подробно первые три формата как наиболее актуальные для полиграфии. Информация об остальных приведена в качестве справки.
TIFF
Самый распространенный формат для передачи растровых изображений, используется всеми графическими и издательскими редакторами. Название (Tag Image File Format) получил из-за возможности встраивания в него, кроме собственно битовой карты изображения, разнообразных дополнительных данных. Это позволило сохранять в нём документы Photoshop. Количество поддерживаемых каналов цветности — 1, 3 и 4.
Это позволило сохранять в нём документы Photoshop. Количество поддерживаемых каналов цветности — 1, 3 и 4.
EPS
Стандартный формат для обмена векторной и смешанной графикой между графическими приложениями. Поддерживается без ограничений всеми профессиональными редакторами (с остальными будьте осторожнее: часто поддержка EPS в них чисто декларативная). Удобен для сохранения отдельных иллюстраций и целых страниц. Количество поддерживаемых каналов цветности не ограничено (формат используется для сохранения файлов в палитрах duo- и triotone, со смесевыми цветами). В составе EPS имеются инструкции (порой весьма сложные), написанные на языке PostScript (отсюда название — Encapsulated PostScript — «Содержащий PostScript»).
Чтобы удобнее манипулировать файлами EPS, при сохранении в них обычно включают отрастрированное с разрешением 72 dpi экранное представление (preview). Некоторые редакторы, записывая в него информацию, вместо прозрачности подставляют белый цвет. Правильно распознают preview не все верстальные пакеты, иногда вместо областей с прозрачностью также отображая белый цвет. И хотя это представляет определённые неудобства при вёрстке макета, при печати на PostScript-принтере всё будет правильно. На принтере без поддержки PostScript будет напечатано только хранящееся в заголовке файла экранное представление с низким разрешением.
Правильно распознают preview не все верстальные пакеты, иногда вместо областей с прозрачностью также отображая белый цвет. И хотя это представляет определённые неудобства при вёрстке макета, при печати на PostScript-принтере всё будет правильно. На принтере без поддержки PostScript будет напечатано только хранящееся в заголовке файла экранное представление с низким разрешением.
DCS
Формат DCS (Desktop Color Separations) разработан Quark и представляет собой разновидность стандартного формата EPS, а потому и расширение файлов DCS точно такое же — *.eps. Записанное изображение обычно состоит из пяти файлов: сборочного (экранная версия его содержимого плюс названия связанных с ним файлов) и четырех (или больше) цветоделенных сепараций изображения.
DCS имеет две разновидности. DCS 1 в цветовой модели CMYK информацию об альфа-каналах не поддерживает. Этого недостатка лишен DCS 2, хранящий информацию об альфа-канале и нескольких смесевых (spot channel).
***
Автоматические контуры
Альтернативный вариант создания обтравочного контура — автоматическое преобразование в него выделенной области. Самые простые инструменты для получения области — Lasso (Лассо) и Polygonal Lasso (Многоугольное лассо). Иногда для упрощения кропотливой работы помогает инструмент Magic Wand (Волшебная палочка), имеющий всего один параметр — диапазон захвата близлежащих цветов Tolerance: чем значение выше, тем более далекие цвета будут включены в область выделения. Как правило, при создании контуров опцию Continuous (Непрерывный) отключают. При выборе точки на изображении, базовой для поиска цветов в заданном диапазоне, нужно учитывать, что Photoshop включит в него цвета, находящиеся в стандартной цветовой гамме по обе стороны. После использования Magic Wand обычно нужна доводка инструментами группы Lasso.
С пятой версии в Photoshop появился Magnetic Lasso (Магнитное лассо) — инструмент, по мнению разработчиков, значительно упрощающий создание сложных масок. Но хорошие результаты он дает, только если контур маски проходит по достаточно контрастной границе. Если же она не имеет четких очертаний либо вокруг множество беспорядочно расположенных контрастных пикселей, пользы от него никакой. Да, в нём есть настройки, иногда открывающие преимущества «прогрессивного» метода. Параметр Width (Ширина) отвечает за ширину области, в чьих пределах будет производиться поиск контрастных пикселей. Edge contrast (Контрастность края) определяет порог, при котором перепад яркостей воспринимается как граница области выделения. Установка Frequency (Частота) на уровне 25-30 позволяет в случае некорректной трассировки исправить положение (при таких значениях контрольные точки ставятся достаточно редко), но и даёт недостаточно точную границу. Более высокими значениями пользоваться тяжело — убрать ошибочно поставленную в процессе трассировки контрольную точку нельзя. Именно поэтому дизайнеры чаще отдают предпочтение старым, давно проверенным методам, обеспечивающим полный контроль за формой выделяемой области.
Но хорошие результаты он дает, только если контур маски проходит по достаточно контрастной границе. Если же она не имеет четких очертаний либо вокруг множество беспорядочно расположенных контрастных пикселей, пользы от него никакой. Да, в нём есть настройки, иногда открывающие преимущества «прогрессивного» метода. Параметр Width (Ширина) отвечает за ширину области, в чьих пределах будет производиться поиск контрастных пикселей. Edge contrast (Контрастность края) определяет порог, при котором перепад яркостей воспринимается как граница области выделения. Установка Frequency (Частота) на уровне 25-30 позволяет в случае некорректной трассировки исправить положение (при таких значениях контрольные точки ставятся достаточно редко), но и даёт недостаточно точную границу. Более высокими значениями пользоваться тяжело — убрать ошибочно поставленную в процессе трассировки контрольную точку нельзя. Именно поэтому дизайнеры чаще отдают предпочтение старым, давно проверенным методам, обеспечивающим полный контроль за формой выделяемой области.
***
Опции CorelDRAW при сохранении в EPS
Все опции тематически разделены по двум закладкам — General и Advanced. В первой собрана информация общего плана, касающаяся параметров отображения документа на экране (Image header), выбора политики сохранения текста и управления цветопередачей.
Header представляется либо в виде растрового изображения формата TIFF (тогда можно указать его разрешение и глубину цвета), либо в векторном виде (в формате WMF). Недостаток WMF — текст не всегда отображается корректно на других ПК, а цветовые растяжки имитируются наложением друг на друга множества объектов, что существенно увеличивает размер заголовка. Недостаток TIFF — практически всегда больший, чем у WMF, размер заголовка. Transparent Background полностью имитирует прозрачные области в экранной версии файла, что позволяет в пакете вёрстки оценивать дизайн макета прямо на экране, без распечатки на принтере.
Тут же можно задействовать опцию конвертирования текста в кривые или же включения шрифта в EPS для корректного открытия там, где макет будет выводиться на пленки (Export Text as Curves/Text). Текст желательно сохранять в виде кривых при условии, что в макете используется крупный кегль — несмотря на некоторое увеличение размера файла, это не вызовет никаких проблем. В противном случае возможно зрительное утолщение символов и ухудшение читабельности.
Текст желательно сохранять в виде кривых при условии, что в макете используется крупный кегль — несмотря на некоторое увеличение размера файла, это не вызовет никаких проблем. В противном случае возможно зрительное утолщение символов и ухудшение читабельности.
Для управления цветопередачей служат настройки Color Management: цветовой профиль можно внедрить в макет, и результат печати станет более предсказуем.
Среди дополнительных настроек — конвертирование всех растровых изображений в необходимую цветовую палитру (Save Bitmap as, по умолчанию — CMYK), что обезопасит от потенциальных проблем при использовании в макете множества изображений из различных источников. Опция Auto Increase Fountain Steps ответственна за плавность перехода цветов в объектах с заливкой Fountain Fill. Включайте эту функцию в любом случае, а не только при слабоконтрастных цветовых переходах: количество градаций цвета будет максимальным на любом печатающем устройстве.
В закладке Advanced собраны более тонкие настройки. Сompatibility отвечает за совместимость с различными принтерами (от старых, поддерживающих PostScript Level 1, до новейших — 3). Если планируется цветоделение из других редакторов, оставляйте совместимость с Level 1, если нет — выберите более новые и тогда укажите для изображения JPEG-компрессию и коэффициент сжатия.
Сompatibility отвечает за совместимость с различными принтерами (от старых, поддерживающих PostScript Level 1, до новейших — 3). Если планируется цветоделение из других редакторов, оставляйте совместимость с Level 1, если нет — выберите более новые и тогда укажите для изображения JPEG-компрессию и коэффициент сжатия.
Опция Bounding Box задает размеры документа: они могут соответствовать размерам экспортируемой области и всему размеру страницы. Последнее удобно вместо создания невидимого прямоугольника по размерам страницы, позволяющего в пакетах вёрстки точно позиционировать EPS относительно нижерасположенного изображения.
Корректировать параметры Trapping требуется только в особых случаях. Always Overprint Black сигнализирует RIP запечатывать области с чёрным цветом поверх остальных цветов, Preserve Document Overprint Settings сохраняет в файле параметры overprint, указанные в программе вручную.
Bleed Area устанавливает величину вылета документа за размеры страницы (по умолчанию в EPS обрезается вся информация, выходящая за её пределы).
Если возникают сомнения в корректности созданного файла, оптимальный способ проверки — растрирование в любом растровом редакторе (например, в Photoshop), а лучше всего — в программном RIP. Конечно, такие испытания не дают полной гарантии успеха, но практически всегда позволят обнаружить потенциальные проблемы и предпринять адекватные меры для их устранения.
| Настройки CorelDRAW при сохранении в EPS |
Как использовать и редактировать обтравочные маски в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 28, 2022 06:56:21 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Узнайте, как обтравочная маска может помочь скрыть части объекта или группы объектов.
Обтравочная маска — это объект, форма которого маскирует другой рисунок так, что видимыми остаются только области в пределах маски, то есть изображение обрезается по форме маски. Обтравочная маска и замаскированные объекты называются обтравочным набором. Обтравочный набор можно составить, выделив два и более объектов, либо на основе всех объектов группы или слоя.
При создании обтравочной маски следует учитывать следующие рекомендации:
Если маскируемые объекты не находятся в группе обтравочной маски в палитре «Слои», их следует туда поместить.
Обтравочной маской могут быть только векторные объекты, но маскировать можно любые рисунки.
Если для создания обтравочной маски используется слой или группа, то первый объект слоя или группы маскирует все остальные объекты слоя или группы.
Независимо от назначенных ранее атрибутов обтравочная маска становится объектом без заливки и штриховки.
Совет: создавайте уникальные прозрачные маски с помощью функции Создать непрозрачную маску на панели «Прозрачность».

Использование обтравочной маски для скрытия частей объектов
Создайте объект, который будет использоваться в качестве маски.
Этот объект называется обтравочным контуром. В качестве обтравочных контуров могут использоваться только векторные объекты.
Переместите обтравочный контур поверх объектов, которые предстоит маскировать, в порядке наложения.
Выберите обтравочный контур и объекты, которые следует маскировать.
Выберите команду «Объект» > «Обтравочная маска» > «Образовать».
Чтобы создать обтравочный контур из области, в которой перекрываются два и более объекта, следует сначала сгруппировать объекты.
Создание обтравочной маски для группы или слоя
Создайте объект, который будет использоваться в качестве маски.
Этот объект называется обтравочным контуром.
 В качестве обтравочных контуров могут использоваться только векторные объекты.
В качестве обтравочных контуров могут использоваться только векторные объекты.Перенесите обтравочный контур и объекты, которые следует маскировать, в слой или группу.
В палитре «Слои» убедитесь, что маскирующий объект является верхним объектом группы или слоя, и щелкните имя группы или слоя.
Нажмите кнопку «Создать/отменить обтравочную маску» в нижней части палитры «Слои» или выберите в ее меню команду «Создать обтравочную маску».
Редактирование обтравочной маски
В палитре «Слои» выберите обтравочный контур. Или выделите обтравочный набор и щелкните «Объект» > «Обтравочная маска» > «Редактировать маску».
Выполните любое из описанных ниже действий.
- Переместите обтравочный контур, перетаскивая центральную контрольную точку объекта с помощью инструмента «Частичное выделение».

- Измените форму обтравочного контура с помощью инструмента «Частичное выделение».
- Примените к обтравочному контуру заливку и штриховку.
Для выбора всех обтравочных контуров в документе снимите выделение со всех рисунков. Затем выберите команду «Выбор» > «Объект» > «Обтравочные маски».
- Переместите обтравочный контур, перетаскивая центральную контрольную точку объекта с помощью инструмента «Частичное выделение».
Редактирование контуров, расположенных внутри обтравочного набора
Чтобы отредактировать части контура, расположенные вне обтравочной маски, необходимо сначала выбрать контур внутри границы обтравочной маски и затем отредактировать его.
Выполните одно из следующих действий:
- Выберите контур на палитре «Слои».
- Наведите инструмент «Частичное выделение» на участок контура, находящийся в пределах маски. Щелкните появившуюся рамку контура.
Чтобы выделить щелчком обтравочный контур, нужно щелкнуть его участок в пределах маски.
Отредактируйте контур.

Добавление и удаление объекта из рисунка-маски
Чтобы добавить или удалить объект в изображении с маской, в палитре «Слои» перетащите объекты в группу или слой, содержащий обтравочный контур, или из группы/слоя.
Освобождение объектов обтравочной маски
Выполните одно из следующих действий:
- Выберите группу, которая содержит обтравочную маску, и выберите команду «Объект» > «Обтравочная маска» > «Отменить».
- В палитре «Слои» щелкните имя группы или слоя с обтравочной маской. Нажмите кнопку «Создать/отменить обтравочную маску» в нижней части палитры или выберите команду «Отменить обтравочную маску» в меню палитры «Слои».
Поскольку обтравочной маске назначается значение заливки и штриховки «Нет», она будет невидимой, пока вы не выделите ее и не назначите новое значение атрибута заливки.
Связанные материалы
- Видеоруководство по созданию маски
- Видеоруководство по созданию базовой обтравочной маски
- Обзор палитры «Слои»
- Видеоруководство по использованию непрозрачных масок
- Размещение объектов
Вход в учетную запись
Войти
Управление учетной записью
Как использовать фотомаски в CorelDRAW
Как использовать фотомаски в CorelDRAWХотите использовать фотомаски?
Попробуйте CorelDRAW Graphics Suite
Узнайте, как легко добавить фотомаску в наше увлекательное программное обеспечение для графического дизайна.
Попробуйте бесплатно
- Обучение
- Практические руководства
- Используйте фотомаску
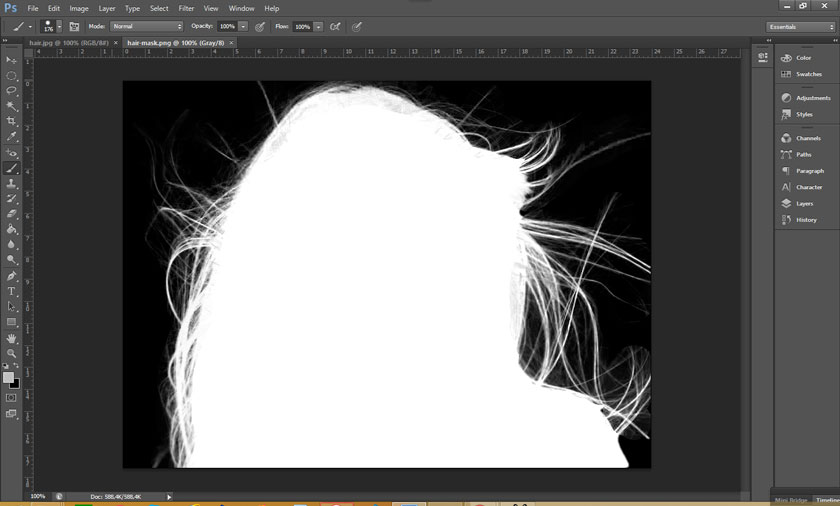
Когда мы рассматриваем использование фотомаски, на самом деле мы используем обтравочную маску. Эти термины взаимозаменяемы. Итак, давайте посмотрим, как мы можем использовать фотографию, чтобы добавить ее к обтравочной маске текста.
В этом руководстве мы будем использовать Corel PHOTO-PAINT, входящий в состав CorelDRAW Graphics Suite.
Попробуйте бесплатно
1. Создайте новый документ с текстом
В диалоговом окне «Новый документ» ( Файл > Новый ) в поле Имя : введите имя файла как «Фотомаска» . Далее мы установим размер страницы 1024 x 768. Для этого размер действительно не так критичен. Установите разрешение 150 dpi и убедитесь, что в Нет фона флажок. Нажмите OK .
Добавить текст в документ довольно просто. Выберите текстовый инструмент и нажмите на страницу. Я набрал «Wooden Horse Saloon» и установил размер шрифта 24 pt.
Выберите текстовый инструмент и нажмите на страницу. Я набрал «Wooden Horse Saloon» и установил размер шрифта 24 pt.
2. Создание маски из объекта
Когда у вас есть текст или другие элементы, которые вы хотели бы передать нам, выберите их из Маска > Создать > Маска из объекта . Затем выберите «Файл » > «Импорт » и перейдите к изображению, которое вы хотите использовать. Выберите изображение и перенесите его в PHOTO-PAINT и увеличьте его размер немного больше, чем ваш документ. Последний шаг — щелкнуть «Создать обтравочную маску» в диспетчере объектов 9.0007
3. Следующие шаги
Теперь, когда вы применили эффект, вы можете сохранить файл или продолжить редактирование изображения другими способами.
CorelDRAW Graphics Suite не только позволяет создавать фотомаски
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как Добавление цветовых брызг, Добавление эффекта виньетки,
Как сделать винтаж Фотографии и многое другое! Создавайте высококачественные дизайны в веселом и простом в использовании программном обеспечении для графического дизайна и сделайте свою работу более заметной, чем когда-либо.
Как исправить перспективу изображения
Как исправить искажение перспективы
Как использовать слои
Как клонировать изображение
Загрузите лучшее решение для использования фотошаблонов, которое есть
Хотите исправить часть фотографии, не затрагивая другие части? Тогда вам нужно научиться использовать фотомаски. CorelDRAW Graphics Suite обладает мощными функциями, позволяющими легко создавать фотомаски для защиты изображения. Нажмите ниже, чтобы загрузить бесплатную 15-дневную пробную версию и использовать маски изображений бесплатно перед покупкой!
Попробуйте бесплатно Узнать больше
Отделение маски от обрезанного растрового изображения в CorelDRAW
| gif»> | Разделительный Маска из обрезанного растрового изображения в CorelDRAW® | |||
Когда растровое изображение с маской импортируется в CorelDRAW,
растровое изображение и его векторная маска преобразуются в «обрезанное изображение».
растровое изображение». Обрезанное растровое изображение рассматривается как сингл
объект , где растровое изображение и его векторная маска
неотделимы при использовании только CorelDRAW. Здесь нет
способ отделить векторную маску от растрового изображения, если
вы используете другое векторное приложение в качестве промежуточного звена.
Если вы не импортируете файл EPS или PDF и собираетесь
работать с растровой и векторной маской как с отдельными объектами,
лучше использовать функцию CorelDRAW PowerClip
вместо.
Здесь нет
способ отделить векторную маску от растрового изображения, если
вы используете другое векторное приложение в качестве промежуточного звена.
Если вы не импортируете файл EPS или PDF и собираетесь
работать с растровой и векторной маской как с отдельными объектами,
лучше использовать функцию CorelDRAW PowerClip
вместо.
При открытии файла EPS или PDF с обтравочным контуром
с помощью File > Import > PostScript Interpreted
(EPS) или если вы вставляете растровое изображение и
обрезать его с помощью инструментов редактирования узла, вы можете столкнуться с
эта ситуация. Другие программы для иллюстраций (Deneba
Холст, Adobe® Illustrator®
или Macromedia® FreeHand®)
рассматривать растровое изображение и его маску как отдельные объекты, когда
импортируется как файл EPS или PDF. В этом уроке используется один
этих других приложений, чтобы отделить обрезанное растровое изображение
на его векторную и растровую составляющие.
В этом уроке используется один
этих других приложений, чтобы отделить обрезанное растровое изображение
на его векторную и растровую составляющие.
При извлечении маски из CorelDRAW сначала выполняется экспорт
изображение в виде файла PDF (Adobe Acrobat® Portable
Формат документа), затем с помощью Deneba Canvas, Adobe Illustrator
или Macromedia FreeHand, чтобы извлечь маску из
битовая карта. Любая из этих программ используется в качестве «посредника».
приложение, которое будет читать файл PDF и позволит
Маска для извлечения и сохранения в виде векторного EPS-файла.
Затем этот векторный EPS-файл можно импортировать или открыть.
CorelDRAW (а также Deneba Canvas, Adobe Illustrator
или Macromedia FreeHand).



 В качестве обтравочных контуров могут использоваться только векторные объекты.
В качестве обтравочных контуров могут использоваться только векторные объекты.