Как сделать обводку букв в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать обводку букв в фотошопе
Здравствуйте, друзья!
Сегодня в уроке «Как сделать обводку букв в фотошопе» я покажу вам очень простой, легкий и быстрый способ для оформления текста, который отлично подойдет в оформлении заголовков информационных досок в детском саду или титульных страниц в папках.
Для начала создаем новый документ, для этого нажимаем «CTRL+N».
Далее вводим в соответствующие ячейки данные, как на картинке. Опытные пользователи, которые будут использовать свои фоновые иллюстрации, могут самостоятельно подобрать размер.
Далее я помещу фоновую картинку (вы сможете найти её в приложении к этому уроку). Для этого заходим в меню Файл и выбираем строку «Поместить встроенные».
Зажимаем «SHIFT» и при помощи инструмента «Перемещение» растягиваем вставленную иллюстрацию к краям рабочего полотна.
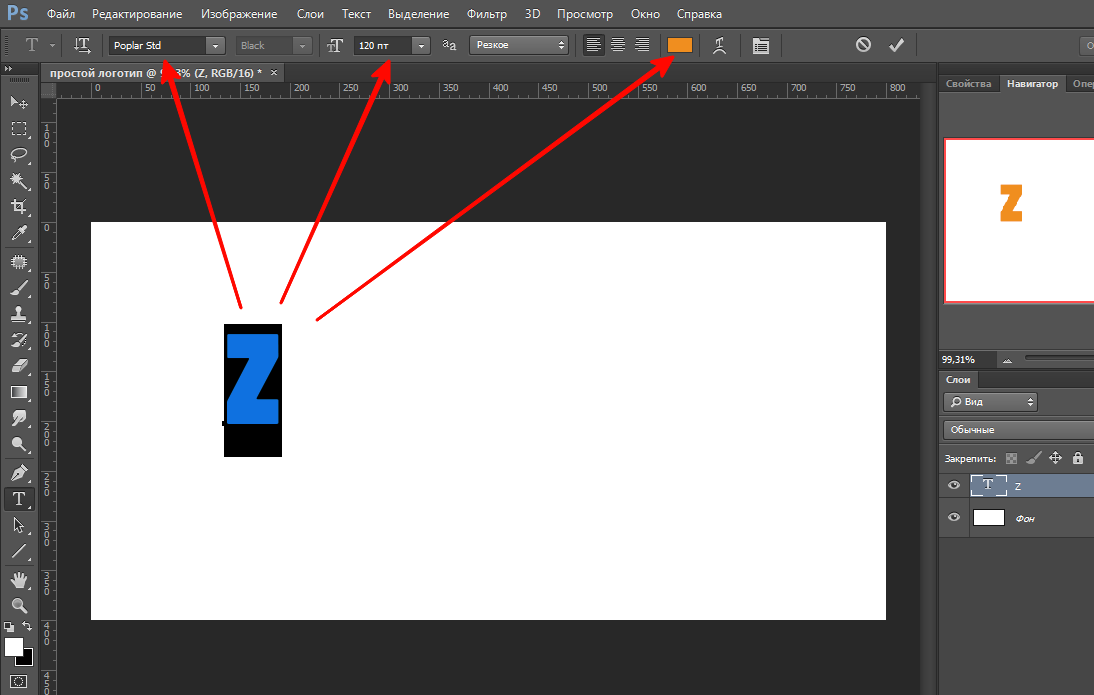
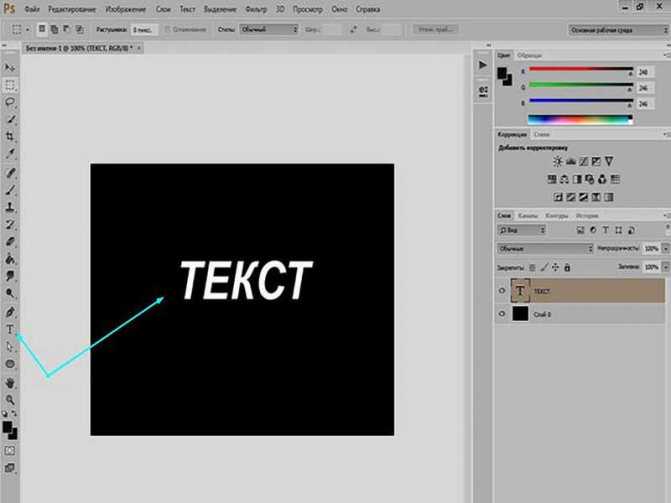
Теперь приступаем к написанию текста. Слева, на панели инструментов выбираем значок «Текст».
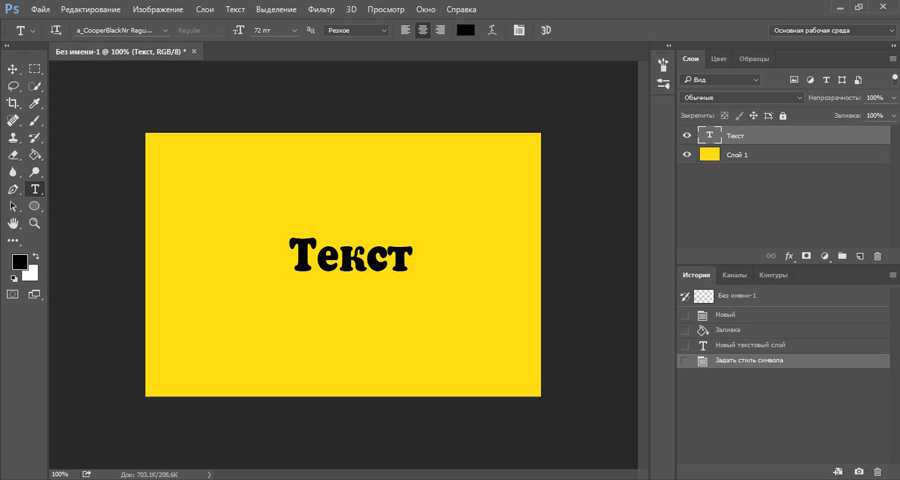
Сверху в панели настроек выбираем шрифт – Arial, начертание – Black, размер – 250. Цвет букв значения не имеет, поскольку мы потом будем его менять, в соответствии с обводкой.
Итак, я написала слово «АЗБУКА». Но буквы стоят слишком близко друг к другу.
Чтобы изменить расстояние между буквенными символами, вызовем панель настроек.
В выпадающем меню «Окно» находим строку «Символ». Активируем его, рядом с надписью появится галочка, а на экране вы увидите новое окошко.
Здесь мы видим все основные настройки для текста. Нас интересует строка, которая обведена красной рамкой. По умолчанию она пустая, но для нашей задачи следует вписать туда значение 250. Если вы используете другой шрифт или размер рисунка будет другой, вам нужно будет самостоятельно подобрать значение расстояния.
Вот, как выглядит теперь надпись.
Теперь приступаем к оформлению многоцветной обводки букв.
В моем представлении каждый новый контур будет находиться на расстоянии от предыдущего.
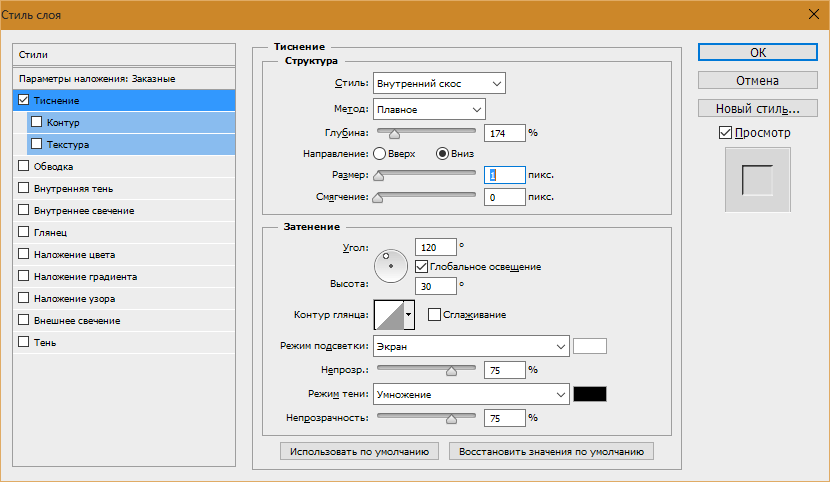
Стоя на панели слоёв, кликаем правой кнопкой мыши и в появившемся окне выбираем строку «Параметры наложения…».
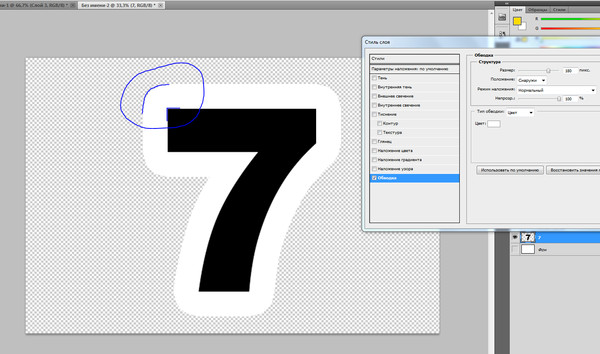
Появится окно «Стиль слоя». Это окно разделено на две группы: слева находится список всех параметров, справа – блок с настройками каждого параметра. Для доступа к этим настройкам, кликните на соответствующую строку слева.
Нас интересует строка «Выполнить обводку». Кликаем на нее и справа вводим данные, как на картинке.
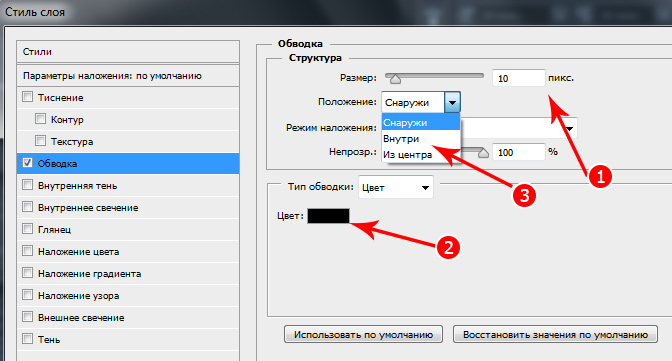
(ВАЖНО!) Я планирую, что моя обводка будет размером в 10 пикселей, дальше будет пустой зазор также в 10 пикселей, и так далее по нарастающей. Т.е., при создании каждого нового слоя с обводкой мы ОБЯЗАТЕЛЬНО меняем параметр «Размер» (10, 20, 30 и т.д.).
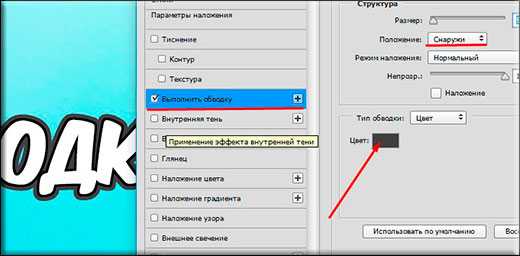
Определяя цвет обводки, я взяла образец с изображения. Для этого левой кнопкой мыши кликнула на цветной прямоугольник в параметре «Цвет», затем в появившемся окошке кликаю на квадратик образца цвета (выделен красной рамкой), затем беру образец цвета на картинке. Нажимаю ОК.
Для этого левой кнопкой мыши кликнула на цветной прямоугольник в параметре «Цвет», затем в появившемся окошке кликаю на квадратик образца цвета (выделен красной рамкой), затем беру образец цвета на картинке. Нажимаю ОК.
У нас появился первый слой обводки. Теперь делаем прозрачную прослойку.
Для этого кликаем на значок с плюсиком рядом со строкой «Выполнить обводку».
У нас появился дубликат стиля обводки. Кликаем на него и приступаем к изменениям настроек.
Как вы помните, в каждом новом слое обводки мы меняем параметр «Размер», в этом ставим 20.
Параметр «Непрозрачность» ставим 0. Это будет прозрачная прослойка.
Снова нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 30.
«Непрозрачность» — ставим 100.
Цвет выбирайте на свой вкус. Я выбрала зеленый.
Снова нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 40.
«Непрозрачность» — ставим 0.
И в последний раз нажимаем плюсик. Переходим на нижний слой и меняем параметры, как на картинке:
«Размер» — ставим 50.
«Непрозрачность» — ставим 100.
Цвет — желтый.
Трехярусную обводку мы сделали. Продолжать манипуляции в данном случае смысла не имеет, поскольку линии обводки начнут наползать друг на друга.
Теперь давайте подберем цвет букв. Для этого вовсе не нужно входить в параметры настроек текста. Достаточно активировать строку «Наложение цвета» и выставить в настройках нужные значения:
Режим наложения – нормальный;
Непрозрачность – 100%;
Образец цвета я выбрала на картинке.
Вот, что у нас получилось.
Очень гармоничная, весёлая картинка получилась. Прекрасно подойдет для стенда с буквами в детском саду. А куда бы вы подобный применили эффект?
Поделитесь идеями.
И удачи вам в творческих начинаниях!
Урока «Как сделать обводку букв в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
Как сделать обводку текста в Фотошопе, создание контура вокруг объекта или картинки, как выполнить окантовку букв в Photoshop
Photoshop Цифровая фотография КомментироватьЗадать вопросНаписать пост
Пользователи, начинающие познавать азы работы в растровом редакторе Adobe Photoshop задаются вопросом: как правильно сделать обводку текста или картинки в Фотошопе различными способами? Ведь без нее, частенько, общая картина изображения кажется незавершенной.
Существует два способа обводки, каждый из которых уникален и применяется в определенных ситуациях.
Как сделать обводку текста в Фотошопе?
Этот способ подойдет для создания обводки текста в Фотошопе:
- Первым делом стоит открыть любое изображение, которое послужит в качестве фона. Далее, инструмент «Текст», указать тип шрифта, начертание и ввести слово или строку.
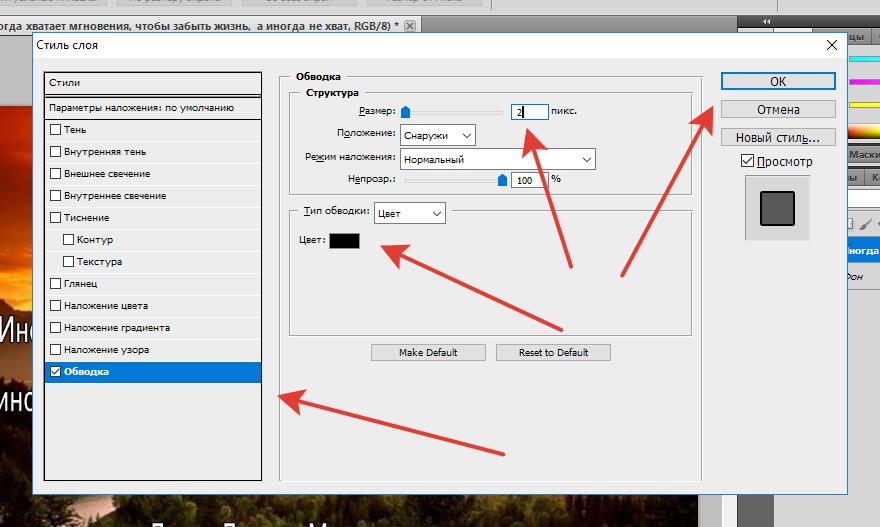
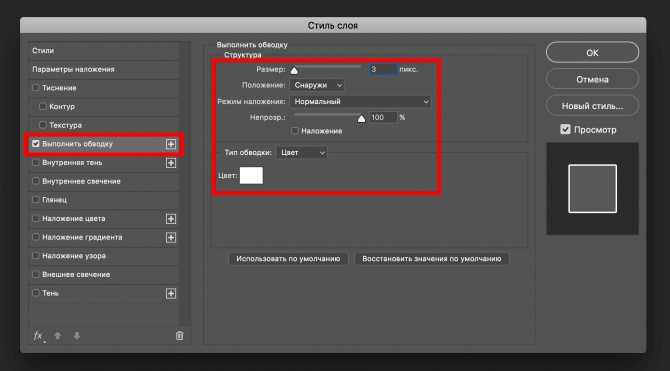
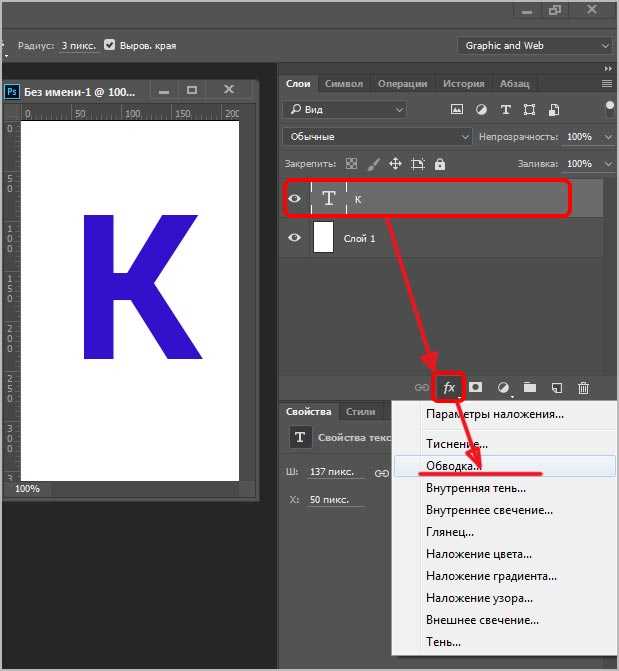
- После этого нужно перейти в меню «Стили», найти вариант «Выполнить обводку» и отметить его галочкой.
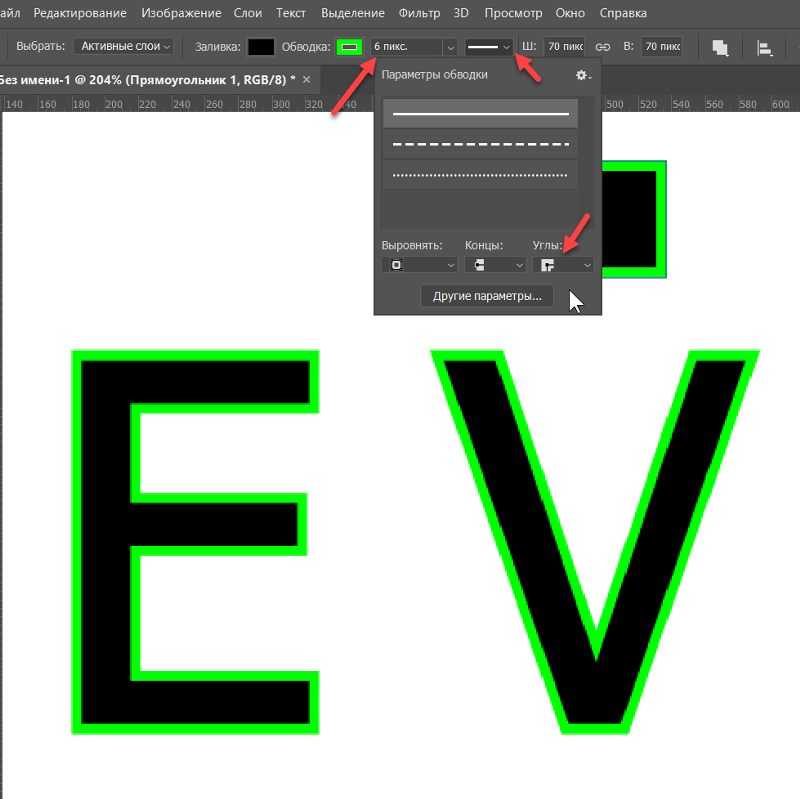
- В правой части окна стилей отображены настройки. Можно указать размер (толщину в пикселях), расположение (снаружи или внутри), и цвет границ. Лучший результат достигается экспериментальным путем. «
Обводка с использованием двух слоев
Второй способ сделать обводку не так распространен, как предыдущий, но познакомиться с ним обязательно нужно:
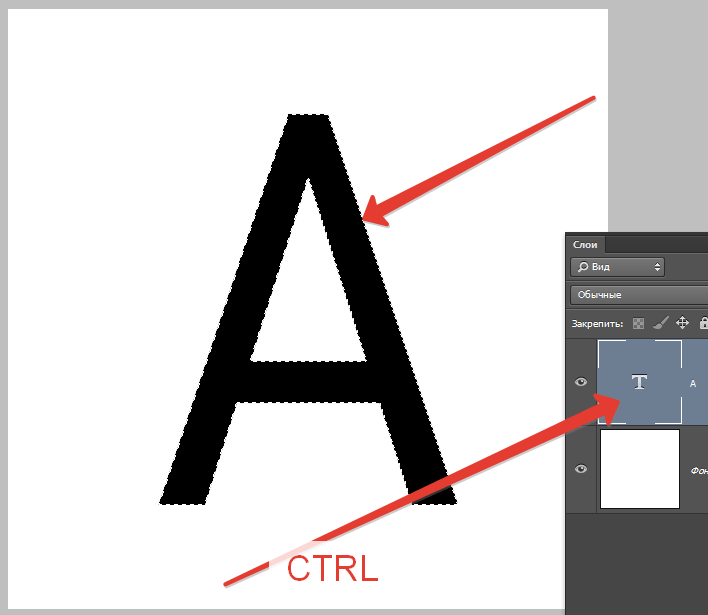
- Сначала следует создать объект с надписью, после чего, зажав клавишу «CTRL» нажать кнопку «T», расположенную на панели слоев.
 Произойдет выделение надписи прерывающейся линией.
Произойдет выделение надписи прерывающейся линией. - После этого создать новый слой, который следует поместить сразу после надписи. Иными словами, в иерархии – надпись должна стоять в самом верху, а новый слой – ниже на одну ступень, перед фоном. Активировать его.
- Следующий шаг – расширение выделенной области. Делается это с помощью вкладки «Выделение» — «Модификация» — «Расширить». Откроется окно, в котором нужно ввести количество пикселей, на которые будет увеличен объект. Например, 3 пикселя.
- После этого нужно на панели инструментов найти вариант «Заливка», изменить цвет кисти на любой доступный и залить область. Просмотреть результат.
- Далее, можно перейти на панель «Стиль» и добавить еще одну окантовку. Кроме того, можно залить буквы слова цветом или текстурой.
Создавая дополнительные слои и повторяя инструкцию можно сделать не только двойную, но и тройную обводку текста.
Создание контура
Также в Фотошопе можно накладывать контур вокруг текста, причем несколькими способами:
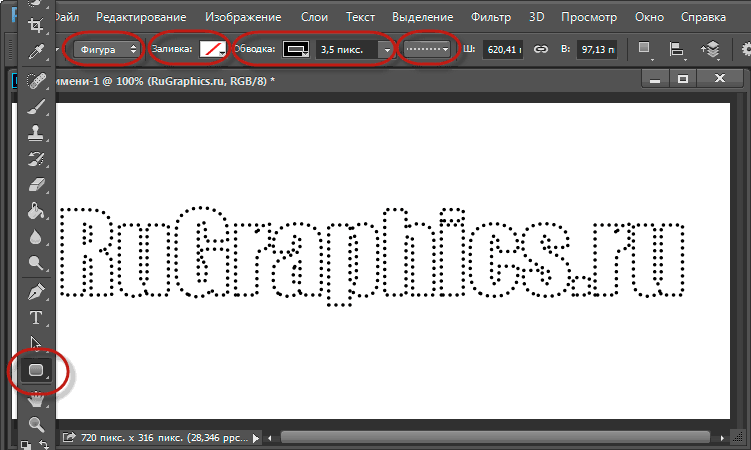
- Для создания окантовки, легче всего кликнуть правой кнопкой мыши (ПКМ) по надписи, далее «Создать рабочий контур». После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
Однако этот способ работает только при соблюдении - Кликнуть ПКМ теперь уже по самому выделенному объекту и указать идентичный вариант из выпавшего списка: «Создать рабочий контур». Для того, чтобы данный метод заработал, нужно активировать инструмент «Текст», а также выйти из режима редактирования надписей (чтобы курсор не мигал и объект не был подчеркнут). Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре.
 В то же время слой с надписью должен быть активен.
В то же время слой с надписью должен быть активен. - Есть еще один способ, в котором используются вкладки меню. Первым делом, перейти на вкладку «Слои», далее «Текст», после — «Создать рабочий контур». На панели должен быть выбран слой с надписью.
Слой не будет изменен, к нему просто будет добавлена окантовка, которую следует редактировать с помощью инструментов «Перо», «Стрелка», «Угол».
Вот так выглядит результат, отредактированный с помощью инструмента «Стрелка».
Редактированный силуэт можно будет использовать после, ведь он конвертируется в «Пользовательскую форму».
Как сделать обводку картинки?
С текстом разобрались, но точно такую же обводку можно применить и к любым картинкам или объектам.
Создание рамки
Первый способ сделать обводку изображения – это создание рамки:
- Открыть изображение.
- Нижний слой после загрузки изображения преобразуется в фон, который по умолчанию блокируется.
 Необходимо снять блокировку для редактирования.
Необходимо снять блокировку для редактирования. - После снятия блокировки следует перейти в меню «Параметры наложения». Перейти в него можно кликнув на кнопку «fx». Найти пункт «Обводка».
- Настройки идентичны тем, что уже были описаны в пункте «Обводка текста». Все дальнейшие операции делаются так же.
В результате изображение будет обведено рамкой.
Окантовка объекта
Также можно выполнить обводку контура объекта:
- Выделить объект с помощью инструмента «Волшебная палочка».
- Навести курсор на выделенную область и кликнуть по нему правой кнопкой мыши. В выпадающем меню кликнуть по пункту «Образовать рабочий контур».
- Перейти на вкладку «Контуры» в панели слоев.
- Настроить кисть, выбрав цвет, толщину и прозрачность. Именно таким будет контур.
- На вкладке «Контуры» кликнуть ПКМ и выбрать вариант «Выполнить обводку».

- После этого следует кликнуть по кнопке «Ок» и просмотреть результат.
Второй вариант:
- Выделить объект на изображении, на клавиатуре нажать «CTRL» и «J», чтобы вынести его на отдельный слой.
- Выбрать в меню «fx» пункт «Обводка».
- Дальнейшая процедура уже знакома и описывалась ранее.
На главную
Reader Interactions
Обводка текста кистью в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Text Effects мы узнаем, как создавать интересные рисунки из текста, используя кисти Photoshop, чтобы добавить контуры штрихов вокруг букв! Сначала мы узнаем, как создать путь из текста, а затем, когда у нас будет путь, мы узнаем, как Photoshop может добавить обводку к пути, используя любую выбранную нами кисть!
Вот только один пример эффекта, который мы будем создавать:
Один из возможных результатов нанесения мазка кистью вокруг текста.
Начнем!
Шаг 1. Создайте путь из текста
Для начала я создал новый документ Photoshop размером 1000×400 пикселей, заполненный белым цветом, и, поскольку этот урок посвящен тому, как нанести мазок кистью вокруг текста, я добавил один текстовый слой, содержащий слово «КИСТЬ» (в качестве шрифта я выбрал Arial Black, потому что этот эффект лучше всего работает с более толстыми буквами):
Исходный документ.
Прежде чем мы сможем добавить мазок кистью вокруг букв, нам сначала нужно преобразовать наш текст в контур. Щелкните правой кнопкой мыши (Win)/, удерживая клавишу Control, (Mac) на текстовом слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win)/щелкните, удерживая клавишу Control (Mac), на текстовом слое.
Выберите Создать рабочий путь из появившегося меню параметров. Это создаст контур контура букв, хотя вы, возможно, пока не сможете увидеть путь (через мгновение мы увидим его легче):
Выберите в меню «Создать рабочий путь».
Шаг 2: Добавьте новый слой
Далее мы добавим новый слой для нашего мазка кистью не только потому, что всегда полезно размещать все на отдельном слое, но и потому, что в этом случае у нас нет выбора. Photoshop не позволяет нам использовать кисть на текстовом слое. Чтобы добавить новый слой, щелкните значок «Новый слой » в нижней части панели «Слои»:
.Щелчок по значку «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над текстовым слоем:
Над слоем «КИСТЬ» появляется новый слой.
Шаг 3. Скройте текстовый слой
Давайте отключим текстовый слой в документе, так как он нам больше не нужен. Со скрытым текстом мы сможем увидеть контур контура, который мы создали. Чтобы скрыть текст, щелкните значок видимости слоя (глазное яблоко) в левой части слоя на панели «Слои»:
Щелкните значок видимости текстового слоя, чтобы отключить его в документе.
С отключенным текстом теперь мы можем легко увидеть путь вокруг букв:
Контур пути теперь виден вокруг букв.
Шаг 4: выберите кисть
Далее нам нужно выбрать кисть. Выберите инструмент «Кисть» на панели «Инструменты»:
.Возьмите инструмент «Кисть».
При выбранном инструменте «Кисть» для быстрого выбора кисти щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте документа, что откроет Подборщик кистей . Используйте полосу прокрутки справа, чтобы прокрутить список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, что выберет кисть и закроет палитру кистей. Вы можете попробовать любую кисть, которая вам нравится. Для этого урока я выберу кисть «Мел» размером 36 пикселей (если у вас включены подсказки в настройках Photoshop, вы увидите, что название каждой кисти появляется при наведении на них курсора мыши):
.Выберите кисть в палитре кистей, дважды щелкнув ее миниатюру.
Шаг 5.
 Переключитесь на панель путей
Переключитесь на панель путейУ нас есть путь вокруг букв, мы выбрали кисть и добавили новый слой на панели «Слои» для нашего мазка кистью. Чтобы применить кисть к пути, нам нужно переключиться с панели «Слои» на панель «Пути» , которая является частью той же группы панелей , что и панель «Слои (и каналы)». Чтобы переключиться на панель «Пути», щелкните вкладку с именем :
.Используйте вкладки имен в верхней части группы панелей для переключения между панелями.
Контуры на панели «Контуры» очень похожи на слои на панели «Слои». Вы увидите только что созданный путь в списке «Рабочий путь», что означает, что путь является временным. Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его во что-то отличное от «Рабочий путь», но для наших целей здесь нет реальной необходимости делать это.
Шаг 6: Обведите контур кистью
Чтобы добавить мазок кистью по контуру, щелкните значок Обводка контура кистью значок в нижней части панели «Контуры» (второй значок слева):
Щелкните значок «Обводка контура кистью».
Вот результат, который я получаю с кистью Мел, которую я выбрал в палитре кистей:
Результат после обводки дорожки меловой кистью.
Может потребоваться несколько проб и ошибок с разными кистями и/или размерами кистей, прежде чем вы получите желаемый вид. Если выбранная вами кисть не дала желаемых результатов, нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, выберите другой кисть из палитры кистей, затем повторите попытку.
Если проблема была не в выбранной вами кисти, а в размере кисти, из-за чего штрих кажется слишком толстым или слишком тонким, снова нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить шаг, затем используйте клавиши левой и правой квадратных скобок на клавиатуре, чтобы быстро настроить размер кисти. Каждый раз, когда вы нажимаете клавишу в левой скобке ( [ ), вы делаете кисть немного меньше. Нажатие клавиши правой скобки ( ] ) сделает его больше. Вы увидите, как меняется размер курсора вашей кисти, когда вы нажимаете клавиши, чтобы вы могли предварительно просмотреть результат. Откорректировав размер, щелкните значок «Обводка контура кистью», чтобы повторить попытку.
Каждый раз, когда вы нажимаете клавишу в левой скобке ( [ ), вы делаете кисть немного меньше. Нажатие клавиши правой скобки ( ] ) сделает его больше. Вы увидите, как меняется размер курсора вашей кисти, когда вы нажимаете клавиши, чтобы вы могли предварительно просмотреть результат. Откорректировав размер, щелкните значок «Обводка контура кистью», чтобы повторить попытку.
Я отменю мазок кистью и попробую еще раз с другой кистью, чтобы посмотреть, какие результаты я получу. Вот эффект использования кисти Rough Round Bristle:
Та же техника, но на этот раз с кистью Rough Round Bristle вместо кисти Chalk.
А вот эффект с помощью кисти Брызги. Каждая новая кисть, которую я выбираю, придает тексту новый вид:
Та же техника, но на этот раз с одной из кистей Spatter.
По умолчанию нам доступны только несколько кистей Photoshop, но есть и другие наборы кистей, которые мы можем загрузить. Нажмите на маленькую иконку со стрелкой в верхнем левом углу палитры кистей:
Нажмите на маленькую иконку со стрелкой в верхнем левом углу палитры кистей:
Щелкните значок меню в верхнем левом углу средства выбора кистей.
Откроется меню с различными параметрами, а в нижней части меню находится список дополнительных наборов кистей, которые были установлены вместе с Photoshop, но ожидают загрузки, прежде чем мы сможем их использовать. Чтобы загрузить один из наборов, нажмите на его название в списке. Я выберу набор кистей Ассорти :
Выберите один из наборов кистей из списка.
Photoshop спросит, хотите ли вы заменить текущие кисти новыми. Нажмите Кнопка «Добавить », чтобы сохранить текущие кисти и просто добавить новые после них:
Нажмите «Добавить», чтобы сохранить текущие кисти и добавить новые.
И теперь, если вы прокрутите исходные кисти в палитре кистей, вы найдете недавно добавленные кисти. Как и раньше, дважды щелкните тот, который вы хотите выбрать, и закройте палитру кистей. Я попробую Starburst — Большая кисть, которая является частью набора, который я только что загрузил:
Я попробую Starburst — Большая кисть, которая является частью набора, который я только что загрузил:
Выбор кисти Starburst — большой, установленной вместе с набором кистей «Ассорти».
Я нажму на иконку Stroke Path With Brush на панели Paths, и вот мой результат с кистью Starburst — Large:
Эффект с использованием кисти Starburst.
Если вам нравится рисунок, созданный кистью, но он кажется вам слишком светлым, просто щелкните значок «Обводка контура кистью» еще раз, чтобы применить кисть во второй раз, что затемнит эффект:
Тот же рисунок теперь выглядит темнее после второго прохода кисти.
Наконец, когда вы довольны результатами, вы можете скрыть контур в документе, чтобы он не отвлекал, щелкнув в любом месте пустой области под рабочим контуром на панели «Контуры»:
Щелкните в любом месте под рабочим контуром на панели «Контуры», чтобы скрыть путь в документе.
Когда вы закончите, вернитесь на панель «Слои», щелкнув вкладку «Имя слоев» в верхней части группы панелей, и вы увидите, что эффект мазка кистью был добавлен к слою 1, что мы можем увидеть по глядя на миниатюру предварительного просмотра слоя :
Миниатюра предварительного просмотра показывает мазок кисти на слое 1.
Куда идти дальше…
И вот оно! Вот как обводить текст кистью в Фотошопе! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как добавить обводку к тексту в Photoshop (3 простых шага)
Разные обводки для разных людей. Существует более одного способа украсить ваш текст для вашего дизайна. Добавить обводку к тексту в Photoshop довольно просто, и это дает впечатляющий эффект.
Привет! Меня зовут Кара, и когда я разрабатываю рекламу для клиентов, я не хочу, чтобы все выглядело одинаково. Изменение шрифта, цветов, позиционирования текста и добавление обводки — все это отличные способы сделать его более захватывающим.
Не знаете, как получить желаемый штрих? Не беспокойся! Следуйте за мной в этом уроке, и я покажу вам, как это сделать. Кроме того, я покажу вам, как добавить 90 189 нескольких 90 190 штрихов к тексту в Photoshop, что не совсем очевидно.
Содержание
- Шаг 1. Откройте новый документ и добавьте текст
- Шаг 2. Добавьте обводку
- Шаг 3. Уточните обводку
- Добавление дополнительных обводок
Шаг 1. Откройте новый документ и Добавить текст
Давайте найдем что-нибудь для работы. Откройте новый документ с помощью Ctrl + N или Command + N . Выберите любой размер и цвет фона, который вы хотите.
Теперь откройте инструмент Text , нажав T на клавиатуре или выбрав инструмент Horizontal Text Tool на панели инструментов.
Пишите любой текст.
Шаг 2. Добавьте обводку
Дважды щелкните в пустом месте текстового слоя, чтобы открыть панель «Стили слоя».
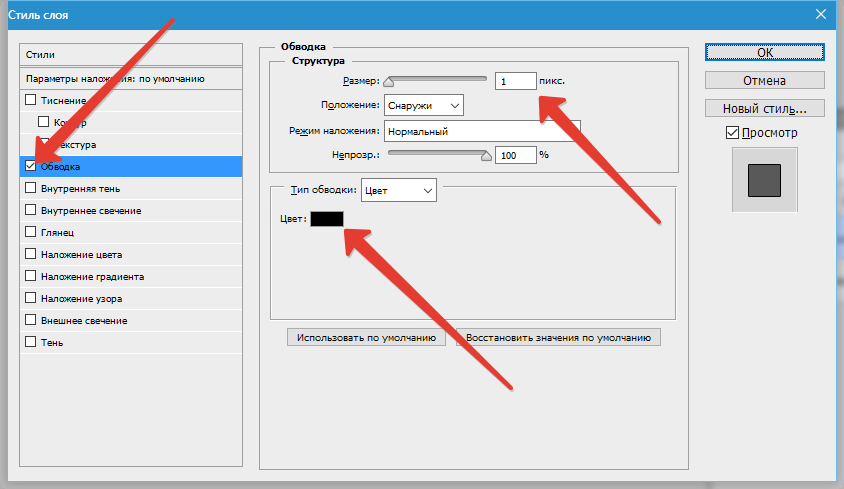
Когда появится панель, установите флажок Stroke . Справа появится список параметров и настроек, чтобы вы могли настроить внешний вид обводки.
Шаг 3. Уточнение обводки
Размер позволяет выбрать толщину обводки в пикселях. Ниже сравните 1 пиксель и 5 пикселей.
Позиция влияет на то, где штрих будет располагаться на букве. Сверху вниз — снаружи, внутри и в центре.
Режим наложения позволяет вам получить доступ к 27 режимам наложения Photoshop, и вы можете управлять непрозрачностью штриха с помощью ползунка.
Заливка Введите , чтобы выбрать цвет, градиент или узор для обводки. Мы будем придерживаться цвета, и я выбрал фиолетовый цвет. Дважды щелкните на образце цвета, чтобы открыть палитру цветов и выбрать свой цвет.
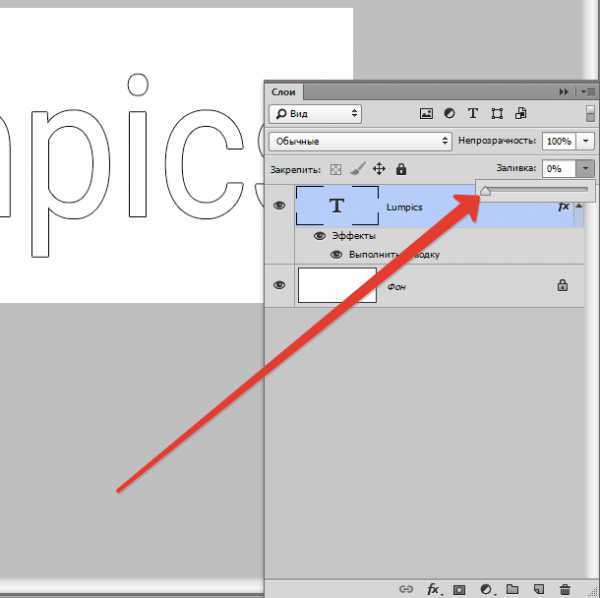
Что делать, если вы хотите отключить текст и оставить только контур? Вы можете уменьшить непрозрачность слоя, но это также снизит непрозрачность эффектов слоя, что означает, что обводка исчезнет.
Вместо этого выделите текстовый слой и опустите Заливку на панели слоев.
Добавление дополнительных штрихов
Что делать, если вы хотите добавить к буквам более одного штриха? Вы можете добавить только один штрих, используя открытые элементы управления Photoshop, но вы можете добавить дополнительные штрихи с помощью этого хитрого трюка.
Выделив текстовый слой, нажмите Ctrl + J или Command + J , чтобы дублировать слой.
Дважды щелкните на новом текстовом слое, чтобы открыть стили слоя. Нажмите Stroke слева. Сделайте размер в пикселях больше, чем первый штрих, и измените положение на Outside . Дважды щелкните на образце цвета, чтобы выбрать другой цвет. Нажмите ОК .
Теперь помните, что все слои, находящиеся выше на панели «Слои», находятся сверху. В моем случае больший штрих находится сверху, так что это единственное, что мы можем видеть. Щелкните и перетащите слой с большей обводкой, чтобы поместить его под слой с меньшей обводкой.

 Произойдет выделение надписи прерывающейся линией.
Произойдет выделение надписи прерывающейся линией. В то же время слой с надписью должен быть активен.
В то же время слой с надписью должен быть активен. Необходимо снять блокировку для редактирования.
Необходимо снять блокировку для редактирования.