Как сделать контур в Фотошопе: вокруг текста, объекта
MyPhotoshop.ru Уроки Фотошопа Создание контура в Photoshop
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
- Создаем контур
- Метод 1: растрируем текст
- Метод 2: создаем конутр на новом слое
- Метод 3: настраиваем параметры стиля слоя
- Заключение
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.
Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.
- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.
- В итоге, вокруг текста на холсте должно повиться выделение.
- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.
- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.
- Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.
- Получаем такой результат. Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.
- На этом работа по созданию контура завершена.

Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.
- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).
- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).
- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).
Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.
- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.
- В Палитре создаем новый слой.

- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.
- Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
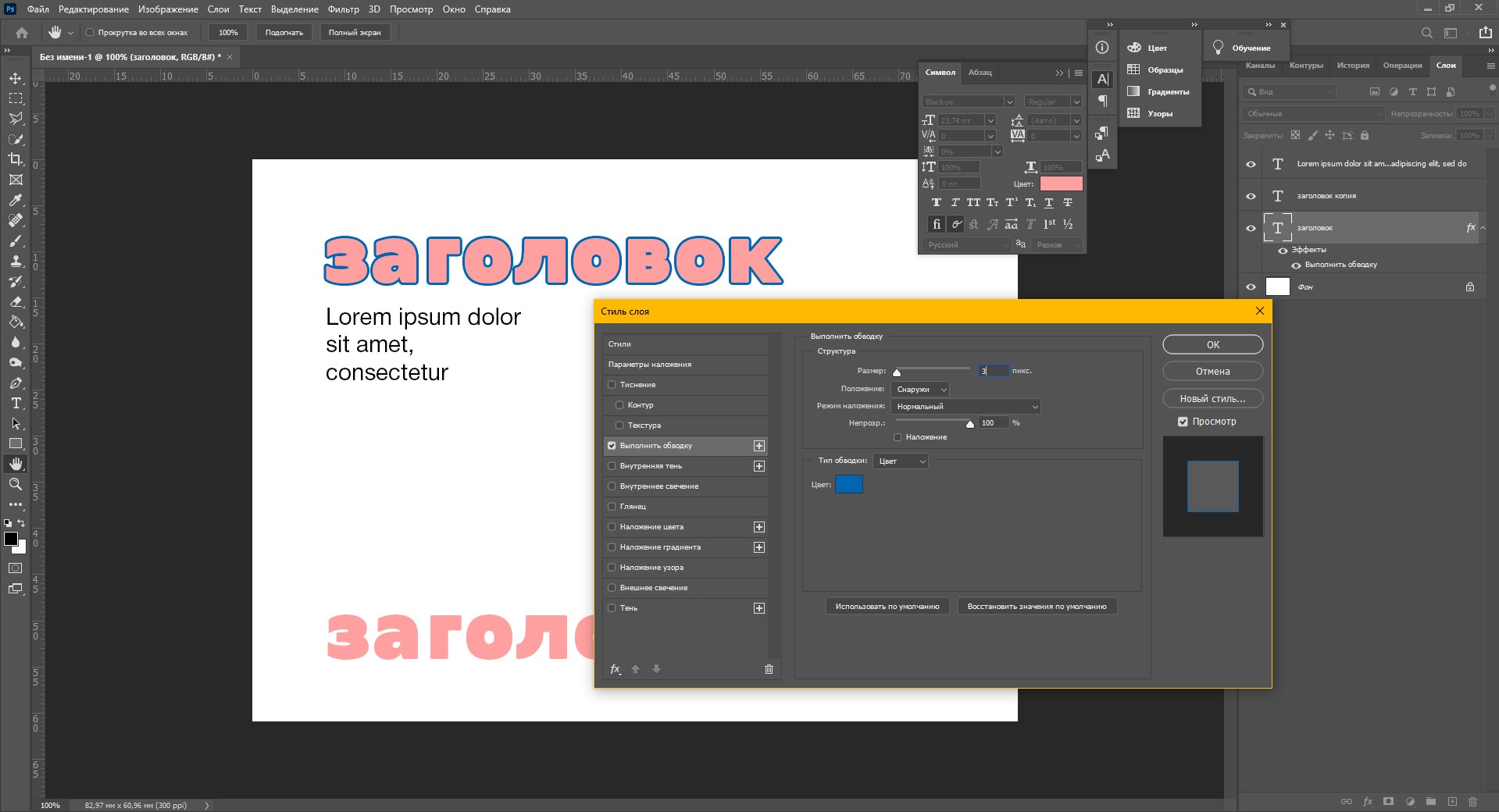
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).
- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку).
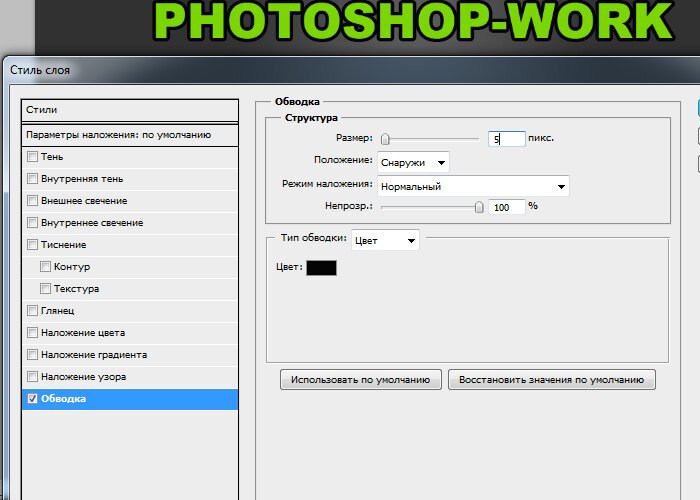
 После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения. - Видим на холсте следующий результат.
- Остается только убрать заливку слоя, указав значение – 0%.
- Все готово, мы успешно создали контур вокруг текста.При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Photoshop CS4 — Обводка выделенной области или слоя цветом
Photoshop CS4 — Обводка выделенной области или слоя цветом| Полный спаравочник по Photoshop CS4 | |
| поиск в гугле | |
    Использование Photoshop CS4
|
Раскраска / Заливка и обводка выделенных областей, слоев и контуровЧтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя. Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
|
| Все права на текст и картинки принадлежат их авторам | |
Как обвести контур в Photoshop — Brendan Williams Creative
При рисовании контуров в Photoshop вам может понадобиться добавить обводку, будь то пометка контура для справки или добавление контура к фигуре, над которой вы работаете. Может показаться сложным найти способ обвести контур в Photoshop, потому что нет видимой опции для добавления обводки или редактирования настроек обводки. Однако добавить обводку к контуру или сразу к нескольким контурам несложно.
Как обвести контур в Photoshop
Чтобы обвести контур, сначала создайте контур с помощью инструмента «Перо», затем щелкните правой кнопкой мыши и выберите «Контур обводки». Установите тип инструмента «Кисть» или «Карандаш» и нажмите «ОК», чтобы применить обводку. Помните, что обводка будет применена с помощью выбранных вами инструментов.0008 предыдущие настройки и ваш активный цвет переднего плана.
Установите тип инструмента «Кисть» или «Карандаш» и нажмите «ОК», чтобы применить обводку. Помните, что обводка будет применена с помощью выбранных вами инструментов.0008 предыдущие настройки и ваш активный цвет переднего плана.
Давайте рассмотрим этот процесс более подробно.
Как я уже упоминал, чтобы обвести контур, вам сначала нужно создать контур с помощью Pen Tool (P) .
В Options bar убедитесь, что тип установлен на Path.
Щелкните и перетащите вдоль документа, чтобы создать путь. Для этого примера я просто сделаю простой круговой путь, но любой путь, который вы сделали, будет работать.
Чтобы обвести контур, щелкните правой кнопкой мыши или Control + щелкните контур и выберите Обводка контура.
Появится окно Stroke Path .
Здесь вы можете щелкнуть раскрывающийся список Tool и выбрать, какой инструмент вы хотите использовать для обводки контура.
Какой бы инструмент вы ни выбрали, последние настройки, которые вы имели для этого инструмента, будут использоваться для нанесения штриха. Обычно инструмент «Кисть» или «Карандаш» лучше всего подходит для обводки пути, но вы должны убедиться, что настройки кисти, которые вы использовали в последний раз, имеют низкое растушевывание, иначе ваш штрих не будет очень резким.
Как обвести контур фигуры
Вы также можете обвести контур фигуры в Photoshop, что дает вам немного больше контроля над тем, как обводка отображается на вашей фигуре, и позволяет редактировать обводку позже.
Чтобы обвести контур фигуры, перейдите к инструменту Pen .
Установите тип Shape (а не Path), щелкнув раскрывающийся список на панели параметров и выбрав Shape .
Вы увидите Опции bar изменить, чтобы отразить параметры пути Shape .
Когда вы рисуете свой путь, он отражает уже установленные настройки для заливки и обводки фигуры.
Щелкните значок Обводка на панели параметров , чтобы изменить внешний вид обводки.
Выберите цвет и стиль обводки в появившемся окне. Сделайте то же самое со значком Fill и установите для него прозрачность .
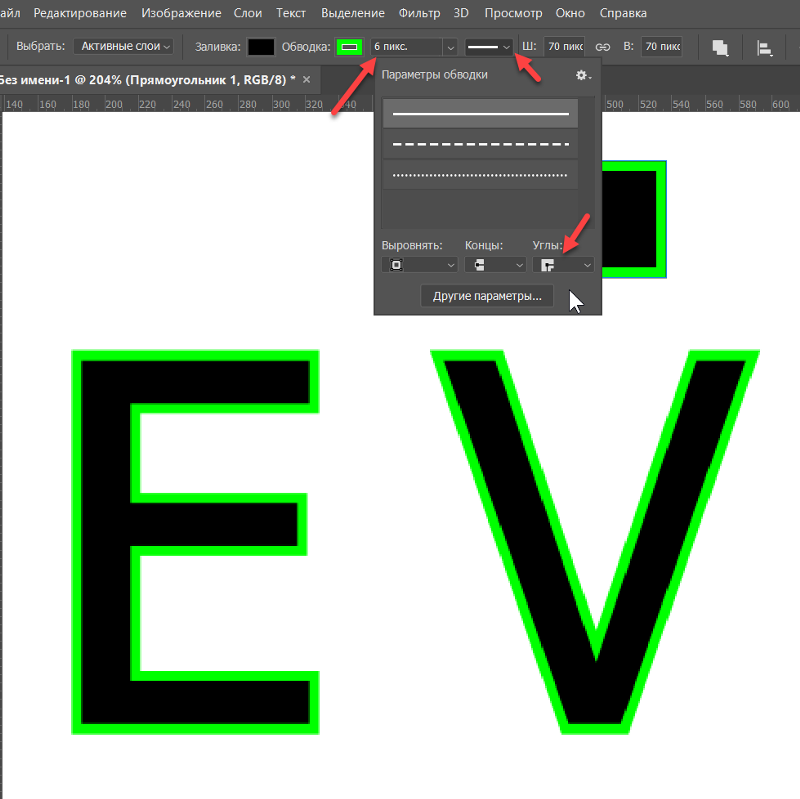
Вы также можете установить ширину обводки, щелкнув раскрывающийся список и сдвинув переключатель вдоль панели.
Наконец, вы можете установить тип линии обводки, щелкнув раскрывающийся список Параметры обводки. Вы можете выбрать между обычной линией, пунктирной и пунктирной линиями. Внизу вы можете установить выравнивание (место обводки на фигуре), заглавные буквы (конец обводки) и угловой стиль обводки.
Ваш ход будет меняться по мере изменения настроек.
Общие сведения о параметрах траектории штриха и имитации давления
0007 Инструмент раскрывающийся список, чтобы увидеть все инструменты, которые можно использовать для добавления обводки к контуру. Каждый инструмент даст разный результат, но если вы пытаетесь нарисовать базовую цветную линию, лучше всего использовать инструмент «Карандаш» или «Кисть».
Каждый инструмент даст разный результат, но если вы пытаетесь нарисовать базовую цветную линию, лучше всего использовать инструмент «Карандаш» или «Кисть».
Помните, что цвет обводки будет соответствовать активному цвету переднего плана в данный момент. Если вы хотите установить определенный цвет, вам нужно установить цвет переднего плана, прежде чем обводить путь. Вы можете сделать это легко, перейдя в нижний левый угол и щелкнув значок переднего плана.
Появится окно Color Picker . Здесь вы можете выбрать любой цвет обводки и нажать OK , когда закончите.
Значок переднего плана изменится, чтобы отразить выбранный вами цвет.
Если вы хотите, вы можете отметить поле Simulate Pressure . Это покажет все кисти, которые выглядят как различные нажимы, такие как кисти Soft Round Pressure и Hard Round Pressure.
Для любых кистей с имитацией давления штрих будет тяжелее в центре и тоньше по краям, как если бы в центре было приложено большее давление.
Смоделированное давление отразится на траектории при добавлении хода.
Возможно, это не обязательно и может работать не со всеми штрихами, но может добавить немного разнообразия.
Помните, что штрихи основаны на пикселях, поэтому вы не сможете легко изменить параметры штриха после его добавления.
Как провести сразу несколько путей
Если вы хотите, чтобы на нескольких дорожках была обводка, вам не нужно создавать каждую и обводить их по отдельности. Вы можете сначала создать свои пути, а затем добавить обводку ко всем путям одновременно.
После того, как вы создали путь, вы можете нажать клавишу Escape (ESC) , чтобы закончить путь, а затем нажать, чтобы начать новый.
Когда у вас есть пути, перейдите к инструменту выбора пути , который выглядит как курсор.
Щелкните и перетащите, чтобы создать выделение, окружающее контуры. Когда вы отпустите курсор, они будут выбраны одновременно.
Оттуда вы можете щелкнуть правой кнопкой мыши или Control + щелкнуть по любому из путей (не щелкайте в другом месте раньше, иначе это может отменить выбор путей). Выберите Stroke Path и задайте настройки, как обычно, в окне Stroke Path.
Выберите Stroke Path и задайте настройки, как обычно, в окне Stroke Path.
Все выбранные контуры будут отображаться с обводками в соответствии с настройками обводки.
Photoshop — Границы — Изучите Photoshop 6 Stroke
Photoshop — Границы — Изучите Photoshop 6 Stroke Главная Photoshop Границы Изучите Photoshop 6 StrokeПоиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Изучите Photoshop 6-тактный
Ненавязчивая небольшая функция Photoshop, команда «Обводка», позволяет легко рисовать границы вокруг целых изображений или внутри них. Используйте обводку, чтобы выделить фотографию красочной рамкой, или выделите часть изображения, или обведите слой изображения для создания художественных специальных эффектов. Будьте готовы сделать решительный шаг!
Для практики откройте любое портретное или альбомное изображение. Ну начнем с портрета.
Подходит для обрамления
Если вы развернете окно изображения в Photoshop, изображение будет иметь тонкую черную рамку. (Расширьте окно, перетащив угол или сторону окна наружу с помощью мыши.) Эта линия является всего лишь программным артефактом, однако это удобный способ для Photoshop отделить изображение от окна, в котором оно появляется. Другими словами, это не видимая граница.
(Расширьте окно, перетащив угол или сторону окна наружу с помощью мыши.) Эта линия является всего лишь программным артефактом, однако это удобный способ для Photoshop отделить изображение от окна, в котором оно появляется. Другими словами, это не видимая граница.
Чтобы создать видимую границу, которая отображается в печати или на веб-странице, вам нужно обвести ее. Для начала щелкните цветовую палитру переднего плана и выберите цвет. Черный — стандартный выбор, но рассмотрите возможность использования цвета, который дополняет или контрастирует с доминирующим цветом изображения. В меню «Выбрать» выберите «Все». Затем в меню «Правка» выберите «Обводка».
Инсульт
В диалоговом окне «Обводка» можно указать ширину и цвет границы, установить положение границы по отношению к краю изображения и выбрать один из параметров смешивания цветов.
Выберите ширину границы 3 пикселя. Затем выберите цвет, который вы хотите использовать для границы. В разделе «Расположение» выберите «Внутри». Это устанавливает 3-пиксельную границу в пределах края изображения. Если вы выбрали «Центр», будет отображаться только половина 3-пиксельной границы. Если вы выберете Снаружи, граница вообще не будет отображаться.
В разделе «Расположение» выберите «Внутри». Это устанавливает 3-пиксельную границу в пределах края изображения. Если вы выбрали «Центр», будет отображаться только половина 3-пиксельной границы. Если вы выберете Снаружи, граница вообще не будет отображаться.
Возможность установить режим смешивания цветов границы — это хорошо, но в 3-пиксельной строке различия между этими параметрами трудно различимы. Мы рекомендуем оставить режим «Нормальный» и непрозрачность на 100%.
Нажмите OK. Нажмите CTRL-D, чтобы удалить линии выделения.
Другой ход
Штрих также полезен на изображении, например, для выделения географического объекта в ландшафте.
Например, у нас есть фотография вулкана Олимп Монс на Марсе, сделанная НАСА. Мы хотели бы выделить кальдеру на вершине вулкана, и для этого хорошо использовать штрих. Для практики вы можете использовать исходное изображение или просмотреть веб-сайт НАСА и скопировать свою собственную планетарную фотографию.
Вместо использования меню «Выбор» щелкните инструмент «Прямоугольная область». Используйте его, чтобы нарисовать прямоугольник на фотографии. Выберите «Обводка» в меню «Правка». Установите размер и цвет обводки. На этот раз вы можете установить местоположение за пределами выделения, если хотите. Опять же, оставьте параметры смешивания по умолчанию. Нажмите OK, затем CTRL-D, чтобы удалить линии выделения.
В качестве альтернативы вы можете использовать инструмент Elliptical Marquee для создания кругового штриха.
Слой А
В нашем последнем примере обводка становится художественным эффектом, выделяя отдельный слой. Наше изображение представляет собой коллаж из трех слоев.
Если у вас нет под рукой многослойного изображения, вы можете попрактиковаться с одним из файлов-примеров Photoshop, например Bear.psd. (В меню «Файл» выберите «Открыть» и перейдите в папку «C:/PROGRAM FILES/ADOBE/PHOTOSHOP 6.0/Samples».) Если провести один слой с изображением медведя, получится граница изображения, аналогичная той, что была в нашем первом примере.



 После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.