Как объявить массив в bash
Bash-скрипты — удобный способ автоматизировать задачи, которые обычно решаются в командной строке.
Bash позволяет делать многое из того, что можно делать в других скрпитовых языках или языках программирования. Можно создавать и использовать переменные, запускать циклы, использовать условную логику и хранить данные в массивах.
От редакции Techrocks. Об условной логике в bash можно почитать статью «If в Bash: от новичка до профессионала».
Но хотя функционал может казаться очень похожим, синтаксис в скриптах bash все же особый. В этой статье мы расскажем вам, как объявляются массивы и как их можно использовать в коде.
Как объявить массив в bash
Объявить массив в bash легко, но нужно обращать внимание на синтаксис. Если вы программируете на других языках, код может выглядеть похожим, а мелкие различия легко упустить из виду.
Для объявления массива строк выполните следующие шаги:
- Дайте массиву имя.

- Поставьте после имени знак равенства. Вокруг знака «=» не должно быть пробелов.
- Заключите массив в круглые скобки (не в квадратные, как в JavaScript).
- Запишите нужные строки, взяв в каждую в кавычки. Между отдельными элементами массива не должно быть запятых!
Объявление массива строк выглядит так:
myArray=("cat" "dog" "mouse" "frog)Вот и все! Ничего сложного.
Доступ к элементам массива в bash
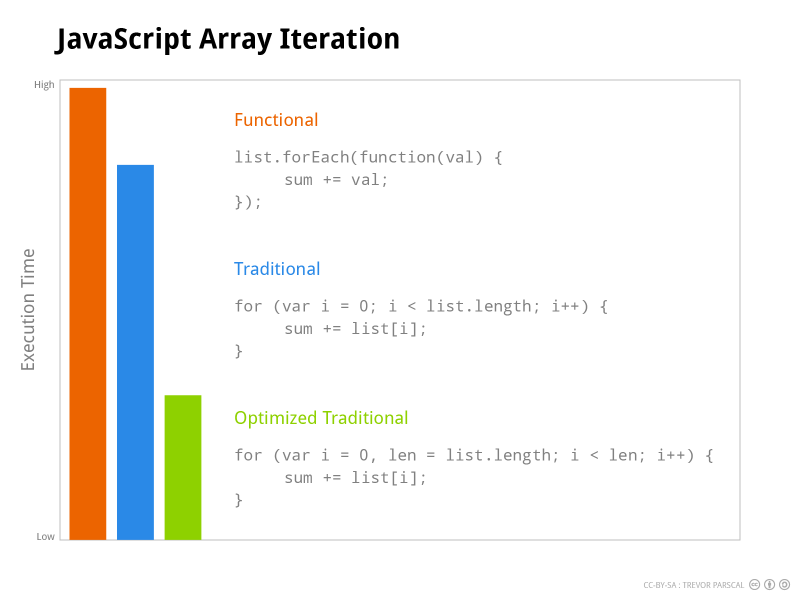
Есть два разных способа перебрать массив в цикле. Можно перебирать или сами элементы, или их индексы.
Перебор элементов массива
Код для прохода по элементам массива выглядит так:
for str in ${myArray[@]}; do
echo $str
doneЭто несколько напоминает использование forEach в JavaScript. Код говорит следующее: «Для каждой строки (str) в массиве (myArray) выведи эту строку».
Результат работы цикла будет выглядеть так:
cat dog mouse frog
Примечание. Символ @ в квадратных скобках указывает на то, что вы перебираете в цикле все элементы массива. Если его не указать и написать просто
Перебор индексов элементов в массиве
Альтернативный вариант — перебирать не сами элементы, а их индексы. Это напоминает цикл for в JavaScript. Полезно, если вам нужен доступ к индексу каждого элемента.
Для использования этого метода нам нужно написать следующий код:
for i in ${!myArray[@]}; do
echo "element $i is ${myArray[$i]}"
doneРезультат работы цикла будет выглядеть так:
element 0 is cat element 1 is dog element 2 is mouse element 3 is frog
Примечание. Восклицательный знак перед переменной
Восклицательный знак перед переменной myArray указывает на то, что вы хотите перебрать индексы элементов, а не сами элементы. Если вы привыкли к тому, что восклицательный знак служит как отрицание, это может сбивать с толку.
Еще одно примечание. Bash обычно не требует использования фигурных скобок для переменных, но для массивов это обязательно. Так что, если обращаетесь к массиву, надо писать $.
Заключение
Bash-скрипты полезны для автоматизации консольных команд. А массивы — отличный инструмент для хранения набора данных. Объявлять массив в bash не сложно, однако синтаксис отличается от синтаксиса массивов в языках программирования. Просто будьте внимательны, и вы избежите досадных ошибок.
От редакции Techrocks. Также советуем почитать статью «Разбираемся с аргументами в Bash-скриптах».
Перевод статьи «Bash Array – How to Declare an Array of Strings in a Bash Script».
Входные параметры | Vue.js
Изучите как работают входные параметры компонентов в бесплатном видеоуроке на Vue SchoolПодразумевается, что уже изучили и разобрались с разделом Основы компонентов. Если нет — прочитайте его сначала.
Указание типа входных параметров
До сих пор входные параметры видели только как перечисленные в виде массива строк:
props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
1
Однако лучше, когда каждый входной параметр будет определённого типа. В этих случаях можно перечислить входные параметры объектом, где свойство и значение будут содержать информацию об имени входного параметра и его типе, соответственно:
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // или любой другой конструктор
}
1
2
3
4
5
6
7
8
9
Это не только документирует компонент, но также предупреждает пользователей в консоли JavaScript браузера, если они передают неправильный тип. Гораздо больше о проверках типов и других валидациях входных параметров узнаете дальше на этой странице.
Гораздо больше о проверках типов и других валидациях входных параметров узнаете дальше на этой странице.
Передача статических и динамических входных параметров
До сих пор встречались с тем, что во входные параметры передавались статические значения, например:
<blog-post title="Как изучить Vue"></blog-post>
1
Также встречались входные параметры, связывающие динамическое значение с помощью v-bind или его сокращения :, например:
<!-- Динамически присваиваем значение переменной --> <blog-post :title="post.title"></blog-post> <!-- Динамически присваиваем значение комплексного выражения --> <blog-post :title="post.title + ' — автор ' + post.author.name"></blog-post>
1
2
3
4
5
В этих двух примерах передаются строковые значения, но могут передаваться значения любого типа во входной параметр.
Передача чисел
<!-- Несмотря на то, что `42` статическое значение, нам нужен v-bind, --> <!-- чтобы сообщить Vue, что это выражение JavaScript, а не строка.--> <blog-post :likes="42"></blog-post> <!-- Динамическое присвоение значения переменной. --> <blog-post :likes="post.likes"></blog-post>
1
2
3
4
5
6
Передача булевых значений
<!-- Указание входного параметра без значения будет означать `true`. --> <!-- Если во входных параметрах не указать тип is-published как Boolean, то вместо значения "true" будет пустая строка. --> <blog-post is-published></blog-post> <!-- Несмотря на то, что `false` статическое значение, нам нужен v-bind --> <!-- чтобы сообщить Vue, что это выражение JavaScript, а не строка. --> <blog-post :is-published="false"></blog-post> <!-- Динамическое присвоение значения переменной. --> <blog-post :is-published="post.currentUserFavorited"></blog-post>
1
2
3
4
5
6
7
8
9
10
Передача массивов
<!-- Несмотря на то, что указан статический массив, нам нужен v-bind, --> <!-- чтобы сообщить Vue, что это выражение JavaScript, а не строка.--> <blog-post :comment-ids="[234, 266, 273]"></blog-post> <!-- Динамическое присвоение значения переменной. --> <blog-post :comment-ids="post.commentIds"></blog-post>
1
2
3
4
5
6
Передача объектов
<!-- Несмотря на то, что указан статический объект, нам нужен v-bind, -->
<!-- чтобы сообщить Vue, что это выражение JavaScript, а не строка. -->
<blog-post
:author="{ name: 'Veronica', company: 'Veridian Dynamics' }"
></blog-post>
<!-- Динамическое присвоение значения переменной. -->
<blog-post :author="post.author"></blog-post>
1
2
3
4
5
6
7
8
Передача свойств объекта
Если хотите передать все свойства объекта в качестве входных параметров, то можно использовать v-bind без аргументов (v-bind вместо v-bind:prop-name). Например, для объекта post:
post: {
id: 1,
title: 'Как изучить Vue'
}
1
2
3
4
Следующий шаблон:
<blog-post v-bind="post"></blog-post>
1
Будет аналогичен такой записи:
<blog-post v-bind:id="post.id" v-bind:title="post.title"></blog-post>
1
Однонаправленный поток данных
Кроме того, каждый раз, когда обновляется родительский компонент, все входные параметры дочернего компонента будут обновлены актуальными значениями. Это означает, что не должны пытаться изменять входной параметр внутри дочернего компонента. Если это сделать, Vue отобразит предупреждение в консоли.
Обычно встречаются два случая, когда возникает соблазн изменять входной параметр:
Входной параметр используется для передачи начального значения; дочерний компонент хочет использовать его как локальное свойство данных в дальнейшем.
 В этом случае лучше всего определить локальное свойство в данных, которое использует значение входного параметра в качестве начального:
В этом случае лучше всего определить локальное свойство в данных, которое использует значение входного параметра в качестве начального:props: ['initialCounter'], data() { return { counter: this.initialCounter } }1
2
3
4
5
6Входной параметр передаётся как необработанное значение, которое необходимо преобразовать. В таком случае лучше всего объявить вычисляемое свойство с использованием входного параметра:
props: ['size'], computed: { normalizedSize() { return this.size.trim().toLowerCase() } }1
2
3
4
5
6
ВНИМАНИЕ
Обратите внимание, что объекты и массивы в JavaScript передаются по ссылке, поэтому если входной параметр массив или объект, то изменения внутри дочернего компонента этого объекта или массива будет влиять на состояние родителя и Vue не в состоянии предупредить об этом. Следует избегать любых мутаций входных параметров, в том числе объектов и массивов, так как игнорирование одностороннего связывания данных может привести к нежелательным результатам.
Валидация входных параметров
Компоненты могут указывать требования к своим входным параметрам, такие как определение типа, которые уже видели выше. Если эти требования не выполнены — Vue предупредит сообщением в JavaScript-консоли браузера. Это особенно полезно при разработке компонента, который предназначен для использования другими.
Чтобы указать валидации входного параметра, можно предоставить в props объект с валидациями для проверки значения, вместо массива строк. Например:
app.component('my-component', {
props: {
// Просто проверка типа (`null` и `undefined` проходят проверку для любого типа)
propA: Number,
// Несколько допустимых типов
propB: [String, Number],
// Обязательное значение строкового типа
propC: {
type: String,
required: true
},
// Число со значением по умолчанию
propD: {
type: Number,
default: 100
},
// Объект со значением по умолчанию
propE: {
type: Object,
// Для объектов или массивов значения по умолчанию
// должны возвращаться из функции
default() {
return { message: 'привет' }
}
},
// Пользовательская функция для валидации
propF: {
validator(value) {
// Значение должно соответствовать одной из этих строк
return ['success', 'warning', 'danger']. includes(value)
}
},
// Функция с значением по умолчанию
propG: {
type: Function,
// В отличие от объекта или массива по умолчанию, это не фабричная функция — это функция, служащая в качестве значения по умолчанию
default() {
return 'Функция по умолчанию'
}
}
}
})
includes(value)
}
},
// Функция с значением по умолчанию
propG: {
type: Function,
// В отличие от объекта или массива по умолчанию, это не фабричная функция — это функция, служащая в качестве значения по умолчанию
default() {
return 'Функция по умолчанию'
}
}
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
Если валидация входного параметра заканчивается ошибкой, Vue выведет предупреждение в консоль (если используется сборка для разработки).
Совет
Обратите внимание, что входные параметры будут валидироваться перед созданием экземпляра компонента, поэтому свойства экземпляра (например, data, computed и т.д.) будут недоступны внутри default или функций validator.
Проверка типа
Значением type может быть один из следующих нативных конструкторов:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
Кроме того, type также может быть пользовательской функцией-конструктором и валидация будет выполняться проверкой с помощью instanceof. Например, если существует следующая функция-конструктор:
function Person(firstName, lastName) {
this.firstName = firstName
this.lastName = lastName
}
1
2
3
4
То можно использовать следующим образом:
app.component('blog-post', {
props: {
author: Person
}
})
1
2
3
4
5
Для проверки, что значение входного параметра author создано с помощью new Person.
Регистр в именах входных параметров
Имена HTML-атрибутов не чувствительны к регистру, поэтому любые заглавные символы браузеры будут интерпретировать как строчные. Это значит, что при использовании шаблонов в DOM, входные параметры в camelCase должны быть указаны в kebab-case (разделённые дефисом) эквиваленте:
Это значит, что при использовании шаблонов в DOM, входные параметры в camelCase должны быть указаны в kebab-case (разделённые дефисом) эквиваленте:
const app = Vue.createApp({})
app.component('blog-post', {
// camelCase в JavaScript
props: ['postTitle'],
template: '<h4>{{ postTitle }}</h4>'
})
1
2
3
4
5
6
7
<!-- kebab-case в HTML --> <blog-post post-title="hello!"></blog-post>
1
2
Опять же, при использовании строковых шаблонов это ограничение не применяется.
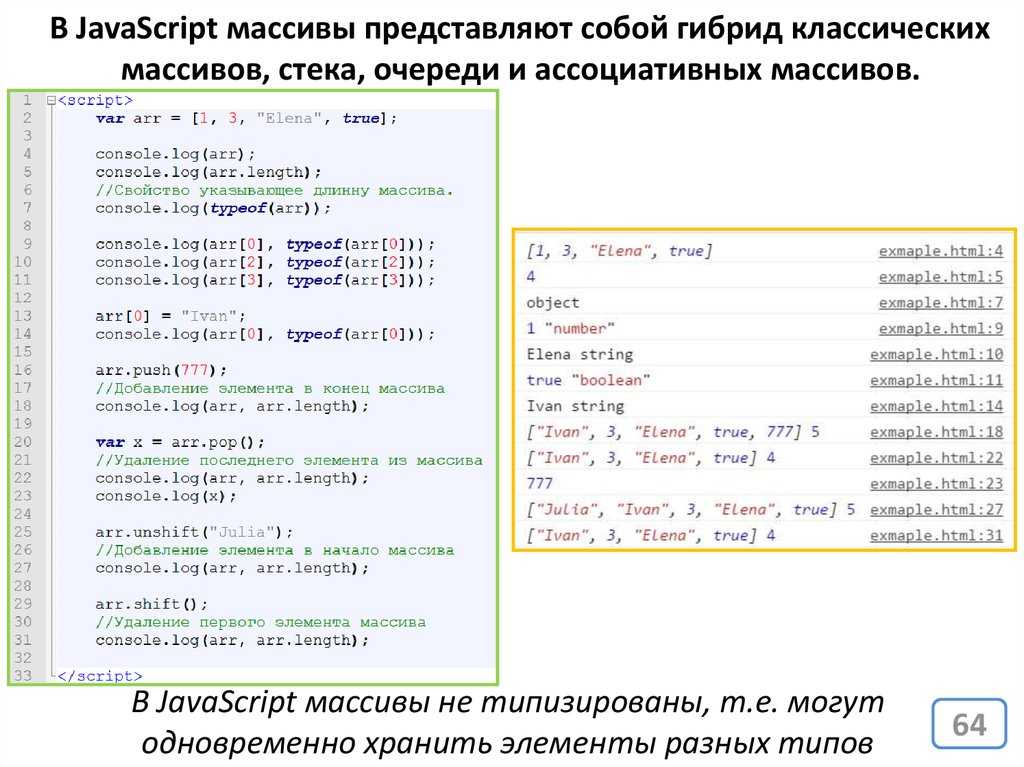
Могут ли массивы JavaScript содержать разные типы? | by Dr. Derek Austin 🥳
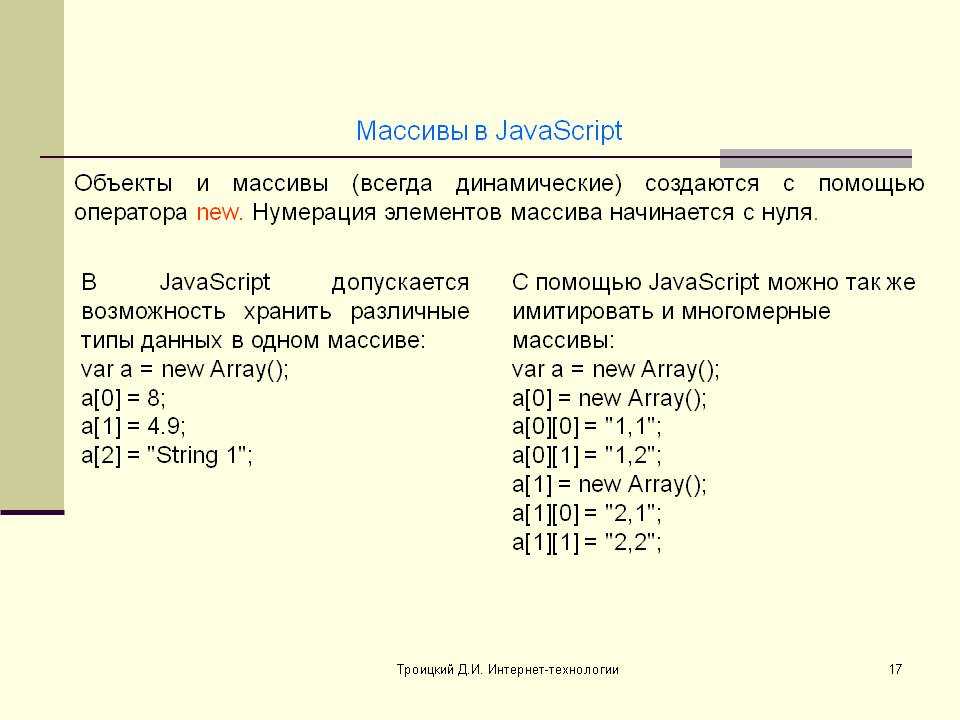
Массивы JavaScript могут содержать любые типы данных одновременно, что одновременно фантастично и ужасно.
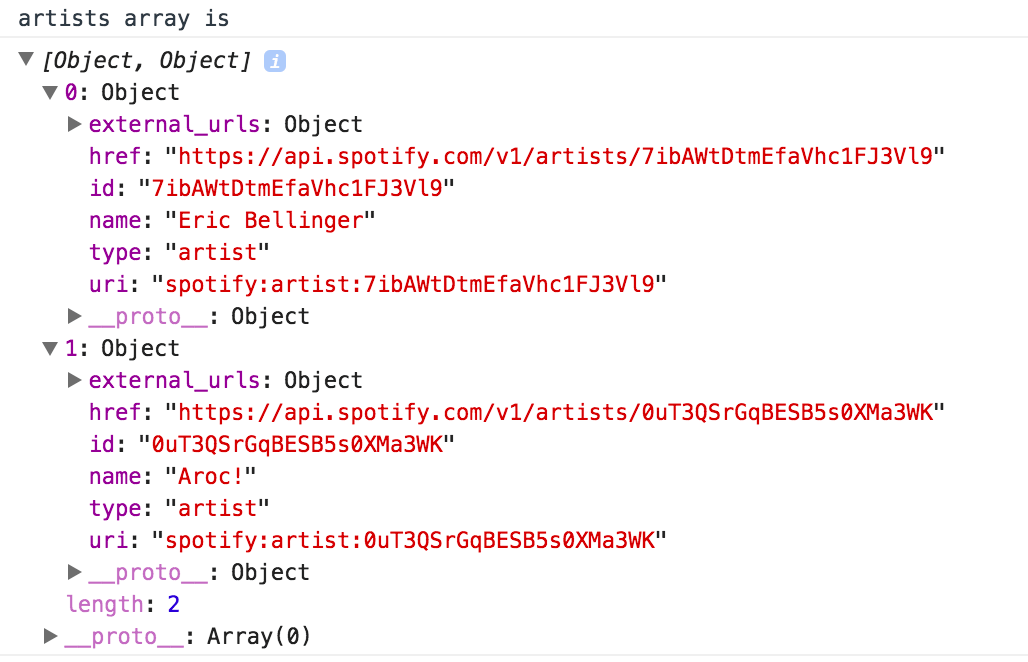
Photo by Gayatri Malhotra on Unsplash Вечно полезный массив Javascript представляет собой простой список элементов, начинающийся с индекса 0 и продолжающийся до индекса array.length - 1 : количество элементов в массиве (его длина ) минус 1.
Общий вопрос при работе с массивами, особенно для программистов, перешедших на другие языки программирования, заключается в том, может ли массив JavaScript содержать несколько типов.
Большинство языков программирования имеют строгую типизацию, то есть вы определяете тип массива при объявлении переменной массива. JavaScript — язык со свободной типизацией, то есть любая переменная может содержать данные любого типа: строку можно заменить числом и наоборот.
Другими словами: нужно ли вам выполнять проверку типов при работе с массивами JavaScript? Полезен ли здесь typeof ?
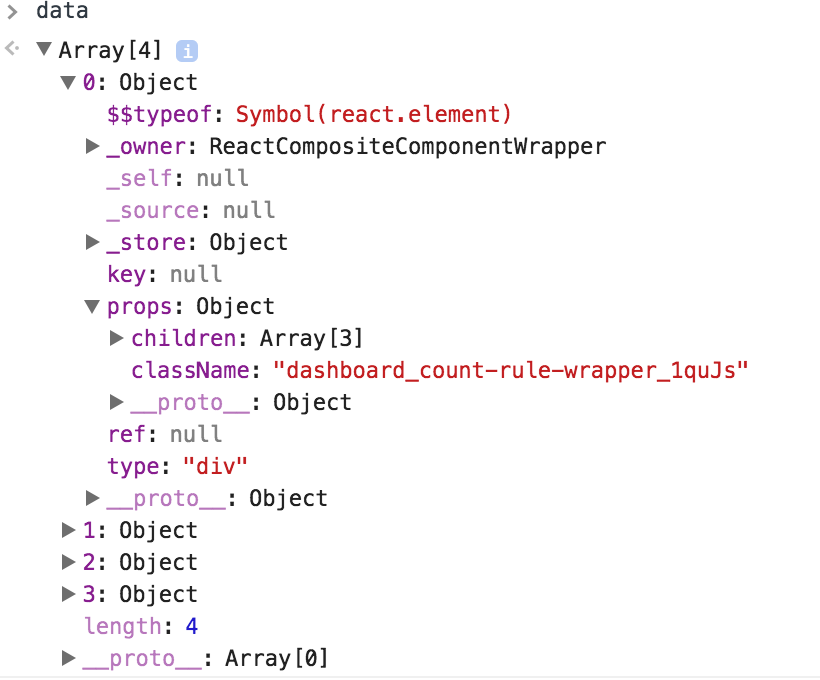
Массивы JavaScript действительно могут содержать любые типы данных. Массив может содержать другие объекты (включая другие массивы), а также любое количество примитивных значений, таких как строки, null и undefined .
Когда вы помещаете объект внутрь другого объекта, он называется вложенным объектом. Вложенные массивы требуют специальной обработки в зависимости от того, хотите ли вы сделать поверхностную или глубокую копию массива.
Массивы JavaScript могут содержать разные типы, что означает, что вы можете делать классные вещи, например вкладывать массивы данных разных типов друг в друга. Недостатком является то, что нет гарантии типа значения, с которым вы работаете внутри массива в любой момент времени.
Давайте рассмотрим пример кода, в котором мы перебираем массив из пользовательских объектов, каждый из которых ожидает идентификатор и имя :
Использование числа возвращает undefined , потому что свойства id и name не существуют (в отличие от, скажем, .length в строке).
Использование значения null приводит к ошибке TypeError , пойманный здесь с блоком try...catch и вошедший в консоль.
Поскольку массивы JavaScript могут содержать разные типы, мы можем заменить любой элемент массива любым другим типом. В примере кода я заменил объект числовым примитивом, а затем значением
В примере кода я заменил объект числовым примитивом, а затем значением null .
Число привело к неопределенным свойствам объекта, но null вызвало TypeError , что «null не имеет свойств». Упс!
Позже я добавил явную проверку объекта, чего и ожидал. При этом мне также пришлось проверить null , поскольку тип null равен "object" . Это предотвратило выброс TypeError .
Другим распространенным синтаксисом является использование «оператора короткого замыкания» && (логическое И), который останавливает выполнение при любом ложном значении. Другими словами, после && 9 остальная часть кода не выполняется.0008 . Вы также можете использовать && для объединения нескольких проверок типов, когда это необходимо.
В этом примере обратите внимание, что я на самом деле не набирал check, чтобы убедиться, что у меня есть объект типа User , просто любой объект. Для проверки типа объекта потребуется что-то вроде
Для проверки типа объекта потребуется что-то вроде Object.getPrototypeOf() .
Даже TypeScript, строго типизированное расширение JavaScript (технически известное как «строгий синтаксический надмножество»), позволяет помещать данные любого типа в массив с синтаксисом any[] : означает массив любого типа .
Тип массива any[] также используется по умолчанию («inferred»), если вы не укажете конкретный тип (или группу типов) в TypeScript.
Для сравнения, массив TypeScript, состоящий только из чисел, определяется числом [] — и вы не сможете скомпилировать TypeScript в JavaScript, если ваш код попытается добавить в массив не число.
Думая о нашем примере пользовательских объектов, где мы ожидаем, что каждый элемент в массиве будет пользователь со свойством id , вы можете себе представить, что вам придется выполнять меньше проверок типов в TypeScript: на самом деле, вообще никаких.
Хотя существует множество сильных мнений за и против TypeScript, я думаю, что преимущества работы с массивами объектов очевидны.
Если бы мне пришлось поставить на первое место, почему разработчики JavaScript так любят TypeScript, это тот факт, что вы можете просто перебирать массив с гарантией типа данных, без необходимости каждый раз проверять тип.
Тем не менее, вам необходимо знать, что массивы могут содержать любой тип в «ванильном JavaScript» (JavaScript, запускаемый браузером или Node, без использования TypeScript или каких-либо других расширений, фреймворков или помощников).
Основная идея здесь заключается в том, что вам следует с осторожностью перебирать массив элементов, которые, как вы «ожидаете», должны быть определенного типа, особенно если эти элементы сами являются объектами JavaScript.
Достаточно одной необработанной ошибки TypeError , чтобы сломать весь код JavaScript, поэтому обязательно используйте такие инструменты, как try. ,  ..catch
..catch typeof и null часто проверяет, чтобы избежать серьезных ошибок в ваших проектах.
Удачного кодирования! 🦔🐉🦩👀🎢
Доктор Дерек Остин — автор книги Карьерное программирование: как стать успешным шестизначным программистом за 6 месяцев , которая теперь доступна на Amazon.
JavaScript Typeof для типов данных: массив, логическое значение и другие
Оператор typeof полезен в JavaScript для проверки данных и проверки типов, но у него есть некоторые странные особенности, о которых следует знать.
Есть два случая, когда typeof неожиданно возвращает "объект" , и это делает проверку типов немного необычной.
Что такое оператор Typeof в JavaScript?
Typeof — это оператор, который используется в JavaScript для проверки переменной типа в вашем коде. Он может возвращать один из восьми типов данных JavaScript и особенно полезен для возврата большинства примитивных типов в JavaScript, включая undefined , строка и число .
Оба typeof null и typeof массив возвращают "объект" потенциально вводящим в заблуждение способом, так как null является примитивным типом (не объектом), а массивы являются специальными, встроенными тип объекта в JavaScript.
В этой статье я исследую все возможные результаты typeof в JavaScript.
Типы данных
Хотя в JavaScript всего восемь типов данных (семь примитивов и объектов), typeof фактически вернет один из девяти вариантов:
-
undefined -
object(значениеnull) -
boolean число 908 90928 -
bigint -
строка -
символ -
функция -
объект(означает любой объект, включая массивы)
Они соответствуют типам данных JavaScript, за исключением того, что typeof null также является "объектом" из-за давней ошибки.
Далее я подробно объясняю, когда ожидать каждого ответа от типа .
Подробнее о JavaScript: что такое шаблоны проектирования JavaScript?
Undefined
Значение undefined в JavaScript довольно распространено. Это означает, что имя переменной было зарезервировано, но этой ссылке еще не присвоено значение. Он еще не определен, поэтому мы называем его неопределенным.
Значение undefined является примитивным типом в JavaScript, и необъявленные переменные также считаются неопределенными.
Обращение к необъявленным переменным обычно приводит к ошибке ReferenceError, за исключением случаев использования ключевого слова typeof .
Тип undefined — это строка «undefined» — и undefined — это ложное значение, приблизительно равное null , но не другим ложным значениям.
// Значение undefined примерно равно нулю, но не другим ложным значениям: console.log(undefined === undefined) // правда console.log(undefined === null) // ложь console.log(undefined == null) // правда console.log (логическое значение (не определено)) // ложь console.log(undefined == false) // ложь // Ключевое слово typeof возвращает "undefined" для значения undefined: console.log(typeof undefined) // не определено // Объявленная переменная, которой не присвоено значение, по умолчанию не определена: пусть неопределенная переменная console.log(undefinedVariable) // не определено console.log(typeof undefinedVariable) // не определено // Тип необъявленной переменной не определен, что позволяет безопасно проверить, объявлена ли переменная: console.log(тип необъявленной переменной) // Ссылка на необъявленную переменную без typeof вызовет ReferenceError: try { undeclaredVariable } catch(e) { console.log(e) } // ReferenceError: undeclaredVariable не определена
Если typeof говорит, что значение "undefined" , то можно с уверенностью предположить, что значение на самом деле undefined , что означает, что оно не было объявлено, объявлено, но никогда не присваивалось значение или не объявлялось и не присваивалось значение не определено .
Null Object
По историческим причинам тип null в JavaScript равен "object" . Ожидается, что эта ошибка никогда не будет исправлена в JavaScript.
Это означает, что проверка на нуль не может быть выполнена с использованием typeof .
Тем не менее, проверка нуля довольно проста с помощью оператора строгого равенства ( === ), чтобы проверить, что значение действительно равно null , как в MaybeNull===null .
Полезные сведения о Null
- Значение
nullявляется ложным (оценивается как ложное в условном выражении). - Значения
nullиundefinedлишь примерно равны друг другу. - Ни
null, ниundefinedне равны другим ложным значениям.
Это означает, что проверка на нуль с помощью оператора свободного равенства ( == ) будет захватывать как нулевые, так и неопределенные значения, что может быть полезно:
console.log(null) // null console.log(typeof null) // "объект" console.log(null === null) // правда console.log(null === undefined) // ложь console.log(null == undefined) // правда console.log(null == false) // ложь console.log(Boolean(null)) // false // Кроме того, null — единственный ложный объект console.log(!null && typeof null === "object") // true isNull = (value) => !value && typeof value === "object" console.log(isNull(null)) // правда
Часто неопределенное значение означает то же самое, что и нулевое значение — отсутствие значения — поэтому рекомендуется использовать == для проверки на нулевое значение.
С другой стороны, проверку на нуль можно легко выполнить с помощью оператора строгого равенства === .
Или можно проверить, зная, что, поскольку пустой объект является истинным (оценивается как Boolean true в условном выражении), null является единственным ложным объектом.
Логические значения
Проверить логические значения очень просто. Они будут либо true , либо false , а typeof a boolean возвращает "boolean" :
console.log(typeof true) // boolean
console.log(typeof false) // логическое значение
// Обертка Boolean() преобразует истинные и ложные значения:
console.log(typeof Boolean(37)) // логическое значение
console.log(typeof Boolean(0)) // логическое значение
// Два восклицательных знака !! (логический оператор НЕ) эквивалентен Boolean()
console.log(typeof !!(37)) === // логическое значение
console.log(typeof !!(0)) === // логическое значение
// Условные выражения приведут значения к логическим значениям таким же образом:
37 ? console.log("правда") : console.log("ложь") // правда
0 ? console.log("правда") : console.log("ложь") // ложь Обратите внимание, что JavaScript преобразует любое значение в true или false с помощью функции-оболочки Boolean(), которая ставит перед выражением два восклицательных знака (логическое НЕ — ! ). Или он поместит оператор в условное выражение, такое как оператор if, вопросительный знак
Или он поместит оператор в условное выражение, такое как оператор if, вопросительный знак ? оператор или цикл.
Значения, которые оцениваются как false , называются ложными значениями, а все остальное в JavaScript оценивается как true и является истинным значением.
Ложные значения в JavaScript: false , 0 , 0n , null , undefined , NaN и пустая строка
"" 9. Все остальное правда.
Number
Проверка числа в JavaScript работает должным образом, typeof возвращает "number" :
console.log(typeof 37) // "number" console.log(typeof 2.71828) // "число" console.log(typeof Math.E) // "число" console.log(typeof Infinity) // "число" // Тип NaN — «число», несмотря на то, что NaN означает «Не число»: console.log(typeof NaN) // "число" // Явный вызов номера — это один из способов анализа номера: console.log(typeof Number(`1`)) // "число" // Функции parseInt и parseFloat — это другие способы разбора: console.log(typeof parseInt(`100`)) // "число" console.log(typeof parseFloat(`100.01`)) // "число" // Ошибки синтаксического анализа приводят к NaN, а NaN отравляет другую математику: console.log(typeof (2 * parseInt(`invalid`))) // "число"
Обратите внимание, что это означает, что проверка на NaN требует проверки на саморавенство, поскольку NaN — единственное значение в JavaScript, которое не равно самому себе:
const mayBeNaN = NaN // NaN означает «Не-a- Число" // Все сравнивается с ложью по сравнению с NaN: console.log(37 === NaN) // ложь console.log(mightBeNaN === NaN) // ложь // NaN — единственное значение, которое не равно самому себе: console.log(mightBeNaN !== mayBeNaN) // true // Создание недопустимой даты приводит к значению NaN: console.log(новая дата(`invalid`) !== новая дата(`invalid`)) // true // Для улучшения читаемости кода некоторые разработчики предпочитают Number.isNan(): console.log(Number.isNan(mightBeNaN)) // true
BigInt
Проверка примитивного типа BigInt работает должным образом; typeof для поддерживаемых браузеров вернет "bigint" :
console.log(typeof 37n) // bigint
что является наибольшим числом, которое JavaScript может надежно представить с помощью примитива Number. BigInt можно использовать для произвольно больших целых чисел», — говорится в веб-документации MDN.
Официально BigInt был добавлен в современный JavaScript как часть ES11 (ECMAScript 2020) и поддерживается Chrome и, следовательно, Node.js, Firefox и Edge.
String
Как можно надеяться, проверка строки в JavaScript довольно проста. typeof работает точно так, как ожидалось, возвращая "string" :
console.log(typeof '37') // string console.log(typeof "37") // строка console.log(typeof `37`) // строка // Обратите внимание, что typeof всегда возвращает строку: console.log(typeof (typeof 37)) // строка // Функция-оболочка String() преобразует что угодно в строку: console.log(Строка(37))
Приятно, когда при программировании все работает так, как должно.
Символ
Символ примитивного типа данных — это уникальный идентификатор, полезный для создания ключей для объектов в JavaScript.
«Значение символа может использоваться в качестве идентификатора свойств объекта; это единственная цель типа данных», — говорится в веб-документах MDN.
Как и следовало ожидать, тип Symbol() действительно "символ" :
console.log(typeof Symbol()) // символ
console.log(typeof Symbol(37)) // символ
console.log(typeof Symbol.iterator) // символ
константный символUno = Символ()
const symbolDos = Symbol(37)
константный символTres = Символ("37")
console.log(typeof symbolUno) // символ
console.log(String(symbolTres)) // Символ(37)
// Каждое значение символа, возвращаемое функцией Symbol(), уникально:
console. log(Символ() === Символ()) // ложь
console.log(Символ(37) === Символ(37)) // ложь
console.log(Symbol("37") === Symbol("37")) // false
log(Символ() === Символ()) // ложь
console.log(Символ(37) === Символ(37)) // ложь
console.log(Symbol("37") === Symbol("37")) // false
Функция
Функции легко проверяются на использование ключевого слова typeof , которое работает полностью, как и ожидалось, возвращая "функция" :
console.log(typeof function myFunction() {}) // function
console.log(тип класса myClass {}) // функция
console.log(typeof (() => {})) // функция
// Сюда входят встроенные функции, например Number.isNaN():
console.log(typeof Number.isNaN) // "функция"
// Но не свойства, конечно:
console.log(typeof "".length) // "число"
// И вызов функции проверит тип возвращаемого значения:
console.log(typeof Number.isNaN()) // "логическое"
console.log(typeof Number.isNaN(37)) // "логическое"
Объект (означает объект или массив)
Пока рассматриваемое значение не равно нулю, typeof , возвращающее «объект» , означает, что значение JavaScript является объектом JavaScript.
Одним из типов объектов, встроенных в JavaScript, является массив, а typeof массива — это "object" : typeof [] === `object` // true .
ECMAScript 5 представил метод Array.isArray() для проверки наличия массива, поскольку typeof не сможет отличить массивы от других объектов.
Прототипы JavaScript Date и RegExp — это два других типа встроенных объектов, где typeof возвращает «объект». Таким образом, даты и регулярные выражения нуждаются в большей дифференциации, чем просто использование ключевого слова typeof .
Вот как проверить тип объектов и массивов:
const helloWorldObject = { hello: "world" }
console.log(typeof helloWorldObject) // 'объект'
// используем Array.isArray или Object.prototype.toString.call
// чтобы отличить обычные объекты от массивов
const fibonacciArray = [1, 1, 2, 3, 5, 8]
console.log(typeof fibonacciArray) // 'объект'
console. log(Array.isArray(helloWorldObject)) // ложь
console.log(Array.isArray(fibonacciArray)) // правда
// Есть еще одна вспомогательная функция, правда, немного длинная:
console.log(Object.prototype.toString.call(helloWorldObject)) // [объект Объект]
console.log(Object.prototype.toString.call(fibonacciArray)) // [массив объектов]
// Регулярное выражение имеет собственный объект, RegExp
const myRegExp = /поиск/
console.log(typeof myRegExp) // 'объект'
console.log(myRegExp instanceof RegExp) // true
console.log(Object.prototype.toString.call(myRegExp)) // [объект RegExp]
// Собственный объект Date встроен в JavaScript
const emptyDate = новая дата()
const invalidDate = новая дата («сбой»)
console.log(typeof emptyDate) // 'объект'
console.log(typeofvalidDate) // 'объект'
// Проверка даты немного сложнее
console.log(пустой экземпляр Dateof Date)
console.log(invalidDate instanceof Date)
console.log(Object.prototype.toString.call(invalidDate)) // [Дата объекта]
// Надежная проверка даты требует проверки NaN путем проверки NaN:
console.
log(Array.isArray(helloWorldObject)) // ложь
console.log(Array.isArray(fibonacciArray)) // правда
// Есть еще одна вспомогательная функция, правда, немного длинная:
console.log(Object.prototype.toString.call(helloWorldObject)) // [объект Объект]
console.log(Object.prototype.toString.call(fibonacciArray)) // [массив объектов]
// Регулярное выражение имеет собственный объект, RegExp
const myRegExp = /поиск/
console.log(typeof myRegExp) // 'объект'
console.log(myRegExp instanceof RegExp) // true
console.log(Object.prototype.toString.call(myRegExp)) // [объект RegExp]
// Собственный объект Date встроен в JavaScript
const emptyDate = новая дата()
const invalidDate = новая дата («сбой»)
console.log(typeof emptyDate) // 'объект'
console.log(typeofvalidDate) // 'объект'
// Проверка даты немного сложнее
console.log(пустой экземпляр Dateof Date)
console.log(invalidDate instanceof Date)
console.log(Object.prototype.toString.call(invalidDate)) // [Дата объекта]
// Надежная проверка даты требует проверки NaN путем проверки NaN:
console. log(invalidDate instanceof Date && !Number.isNaN(invalidDate.valueOf())) // true
log(invalidDate instanceof Date && !Number.isNaN(invalidDate.valueOf())) // true Подробный оператор JavaScript Object.prototype.toString.call() может различать общие объекты, массивы и другие объекты, поскольку он возвращает строку, которая определяет тип объекта более подробно, чем typeof .
Аналогичным образом вспомогательный метод Array.isArray() или ключевое слово instanceof можно использовать для проверки массивов или объектов любого типа соответственно.
Объяснение типов и оболочек объектов
Оболочки объектов для логических значений, чисел и строк будут разбивать тип и приводить к "объект" вместо "логический" , "число" или "строка" .
// "Следующее сбивает с толку, опасно и расточительно. Избегайте их." -Документы MDN typeof new Boolean(false) === 'объект'; // истинный typeof new Number(37) === 'объект'; // истинный typeof new String(`Hello World!`) === 'object'; // true
Зачем существуют эти оболочки объектов, если их нельзя вызывать явно?
По сути, вызов свойства строки, такого как ""., приводит к тому, что JavaScript создает объект-оболочку и интерпретирует код следующим образом: length
length
"".length === String("").length // true Поскольку это происходит автоматически, нет необходимости создавать явный объект-оболочку, так как он нарушит только typeof , как показано выше.
Почему не следует использовать объекты-оболочки
Подобным образом объекты-оболочки изменяют функцию == и === операторов равенства в JavaScript.
И поведение фактически меняется только тогда, когда ключевое слово new используется с вызовом оболочки объекта, как показано в следующем примере:
const примитивная строка = `Hello world!` // строка примитивного типа constwrappedString = new String(`Hello world!`) // объект-оболочка console.log (тип примитивной строки) // "строка" console.log(typeofwrappedString) // "объект" console.log(primitiveString == wrapString) // правда console.log(primitiveString === wrapString) // false const почтиWrappedString = String(`Hello world!`) // вызов оболочки без нового console.log(тип почтиWrappedString) // "строка" console.log(primitiveString === почтиWrappedString) // true
Вообще говоря, строковые, логические и числовые оболочки будут вызываться автоматически и не должны вызываться разработчиками JavaScript.
Typeof и объекты хоста в JavaScript
Объекты хоста зависят от реализации, то есть они предоставляются локальной средой выполнения.
Другими словами, хост-объекты — это специальные объекты, выходящие за рамки стандартных встроенных объектов или нативных объектов, предоставляемых JavaScript.
Например, объект окна предоставляется средой браузера, в то время как среда node.js предоставляет другие объекты хоста.
Это означает, что ключевое слово typeof также зависит от реализации, по крайней мере, в случае объектов хоста.
При этом современные реализации, вероятно, будут возвращать «объект» как тип из хост-объектов. Например:
typeof window // "object"
Являются ли статические типы будущим в JavaScript?
Поскольку JavaScript является языком с динамической типизацией, но у typeof есть свои особенности, некоторые разработчики предпочитают автоматическую или статическую проверку типов с помощью языка, такого как TypeScript, или средства проверки статического типа, такого как Flow.
Использование TypeScript или Flow определенно имеет некоторые преимущества и может предотвратить ошибки, но за счет изучения и внедрения другого инструмента.
Несмотря на то, что это полезно, использование TypeScript или Flow добавит совершенно новый уровень сложности в ваше программирование на JavaScript.
Для ванильного JavaScript освоение typeof — это все, что вам нужно, чтобы проверять типы данных как чемпион.
Произошла ошибка.
Невозможно выполнить JavaScript. Попробуйте посмотреть это видео на сайте www.youtube.com или включите JavaScript, если он отключен в вашем браузере.
Введение в оператор typeof в JavaScript. | Видео: Java BrainsПодробнее о JavaScript: создание шага сборки только для Npm для JavaScript — простой способ
Преимущества Typeof в JavaScript
Ключевое слово typeof полезно для проверки типов в JavaScript, но оно имеет некоторые предостережения, связанные с историческими ошибками.



 -->
<blog-post :comment-ids="[234, 266, 273]"></blog-post>
<!-- Динамическое присвоение значения переменной. -->
<blog-post :comment-ids="post.commentIds"></blog-post>
-->
<blog-post :comment-ids="[234, 266, 273]"></blog-post>
<!-- Динамическое присвоение значения переменной. -->
<blog-post :comment-ids="post.commentIds"></blog-post>
 id" v-bind:title="post.title"></blog-post>
id" v-bind:title="post.title"></blog-post>
 В этом случае лучше всего определить локальное свойство в данных, которое использует значение входного параметра в качестве начального:
В этом случае лучше всего определить локальное свойство в данных, которое использует значение входного параметра в качестве начального: includes(value)
}
},
// Функция с значением по умолчанию
propG: {
type: Function,
// В отличие от объекта или массива по умолчанию, это не фабричная функция — это функция, служащая в качестве значения по умолчанию
default() {
return 'Функция по умолчанию'
}
}
}
})
includes(value)
}
},
// Функция с значением по умолчанию
propG: {
type: Function,
// В отличие от объекта или массива по умолчанию, это не фабричная функция — это функция, служащая в качестве значения по умолчанию
default() {
return 'Функция по умолчанию'
}
}
}
})
 log(undefined === undefined) // правда
console.log(undefined === null) // ложь
console.log(undefined == null) // правда
console.log (логическое значение (не определено)) // ложь
console.log(undefined == false) // ложь
// Ключевое слово typeof возвращает "undefined" для значения undefined:
console.log(typeof undefined) // не определено
// Объявленная переменная, которой не присвоено значение, по умолчанию не определена:
пусть неопределенная переменная
console.log(undefinedVariable) // не определено
console.log(typeof undefinedVariable) // не определено
// Тип необъявленной переменной не определен, что позволяет безопасно проверить, объявлена ли переменная:
console.log(тип необъявленной переменной)
// Ссылка на необъявленную переменную без typeof вызовет ReferenceError:
try { undeclaredVariable } catch(e) { console.log(e) } // ReferenceError: undeclaredVariable не определена
log(undefined === undefined) // правда
console.log(undefined === null) // ложь
console.log(undefined == null) // правда
console.log (логическое значение (не определено)) // ложь
console.log(undefined == false) // ложь
// Ключевое слово typeof возвращает "undefined" для значения undefined:
console.log(typeof undefined) // не определено
// Объявленная переменная, которой не присвоено значение, по умолчанию не определена:
пусть неопределенная переменная
console.log(undefinedVariable) // не определено
console.log(typeof undefinedVariable) // не определено
// Тип необъявленной переменной не определен, что позволяет безопасно проверить, объявлена ли переменная:
console.log(тип необъявленной переменной)
// Ссылка на необъявленную переменную без typeof вызовет ReferenceError:
try { undeclaredVariable } catch(e) { console.log(e) } // ReferenceError: undeclaredVariable не определена  log(null) // null
console.log(typeof null) // "объект"
console.log(null === null) // правда
console.log(null === undefined) // ложь
console.log(null == undefined) // правда
console.log(null == false) // ложь
console.log(Boolean(null)) // false
// Кроме того, null — единственный ложный объект
console.log(!null && typeof null === "object") // true
isNull = (value) => !value && typeof value === "object"
console.log(isNull(null)) // правда
log(null) // null
console.log(typeof null) // "объект"
console.log(null === null) // правда
console.log(null === undefined) // ложь
console.log(null == undefined) // правда
console.log(null == false) // ложь
console.log(Boolean(null)) // false
// Кроме того, null — единственный ложный объект
console.log(!null && typeof null === "object") // true
isNull = (value) => !value && typeof value === "object"
console.log(isNull(null)) // правда  log(typeof Number(`1`)) // "число"
// Функции parseInt и parseFloat — это другие способы разбора:
console.log(typeof parseInt(`100`)) // "число"
console.log(typeof parseFloat(`100.01`)) // "число"
// Ошибки синтаксического анализа приводят к NaN, а NaN отравляет другую математику:
console.log(typeof (2 * parseInt(`invalid`))) // "число"
log(typeof Number(`1`)) // "число"
// Функции parseInt и parseFloat — это другие способы разбора:
console.log(typeof parseInt(`100`)) // "число"
console.log(typeof parseFloat(`100.01`)) // "число"
// Ошибки синтаксического анализа приводят к NaN, а NaN отравляет другую математику:
console.log(typeof (2 * parseInt(`invalid`))) // "число"  isNan():
console.log(Number.isNan(mightBeNaN)) // true
isNan():
console.log(Number.isNan(mightBeNaN)) // true  log(typeof (typeof 37)) // строка
// Функция-оболочка String() преобразует что угодно в строку:
console.log(Строка(37))
log(typeof (typeof 37)) // строка
// Функция-оболочка String() преобразует что угодно в строку:
console.log(Строка(37))  log(Символ() === Символ()) // ложь
console.log(Символ(37) === Символ(37)) // ложь
console.log(Symbol("37") === Symbol("37")) // false
log(Символ() === Символ()) // ложь
console.log(Символ(37) === Символ(37)) // ложь
console.log(Symbol("37") === Symbol("37")) // false  log(Array.isArray(helloWorldObject)) // ложь
console.log(Array.isArray(fibonacciArray)) // правда
// Есть еще одна вспомогательная функция, правда, немного длинная:
console.log(Object.prototype.toString.call(helloWorldObject)) // [объект Объект]
console.log(Object.prototype.toString.call(fibonacciArray)) // [массив объектов]
// Регулярное выражение имеет собственный объект, RegExp
const myRegExp = /поиск/
console.log(typeof myRegExp) // 'объект'
console.log(myRegExp instanceof RegExp) // true
console.log(Object.prototype.toString.call(myRegExp)) // [объект RegExp]
// Собственный объект Date встроен в JavaScript
const emptyDate = новая дата()
const invalidDate = новая дата («сбой»)
console.log(typeof emptyDate) // 'объект'
console.log(typeofvalidDate) // 'объект'
// Проверка даты немного сложнее
console.log(пустой экземпляр Dateof Date)
console.log(invalidDate instanceof Date)
console.log(Object.prototype.toString.call(invalidDate)) // [Дата объекта]
// Надежная проверка даты требует проверки NaN путем проверки NaN:
console.
log(Array.isArray(helloWorldObject)) // ложь
console.log(Array.isArray(fibonacciArray)) // правда
// Есть еще одна вспомогательная функция, правда, немного длинная:
console.log(Object.prototype.toString.call(helloWorldObject)) // [объект Объект]
console.log(Object.prototype.toString.call(fibonacciArray)) // [массив объектов]
// Регулярное выражение имеет собственный объект, RegExp
const myRegExp = /поиск/
console.log(typeof myRegExp) // 'объект'
console.log(myRegExp instanceof RegExp) // true
console.log(Object.prototype.toString.call(myRegExp)) // [объект RegExp]
// Собственный объект Date встроен в JavaScript
const emptyDate = новая дата()
const invalidDate = новая дата («сбой»)
console.log(typeof emptyDate) // 'объект'
console.log(typeofvalidDate) // 'объект'
// Проверка даты немного сложнее
console.log(пустой экземпляр Dateof Date)
console.log(invalidDate instanceof Date)
console.log(Object.prototype.toString.call(invalidDate)) // [Дата объекта]
// Надежная проверка даты требует проверки NaN путем проверки NaN:
console. log(invalidDate instanceof Date && !Number.isNaN(invalidDate.valueOf())) // true
log(invalidDate instanceof Date && !Number.isNaN(invalidDate.valueOf())) // true  log(тип почтиWrappedString) // "строка"
console.log(primitiveString === почтиWrappedString) // true
log(тип почтиWrappedString) // "строка"
console.log(primitiveString === почтиWrappedString) // true