Обзор графических редакторов
Adobe Photoshop
Краткое описание: Полнофункциональный, удобный пакет с весьма широкой областью применения. Самый известный и распространённый среди людей, профессионально работающих с графикой для использования в Web и полиграфии.
Corel Photo-Paint
Краткое описание: Всеобъемлющее приложение для создания и редактирования растровых изображений и их композиций, коррекции фотографий. Corel PHOTO-PAINT предлагает множество фильтров, позволяющих повысить качество сканированных изображений и фильтров специальных эффектов, придающих изображениям новую выразительность. Corel PHOTO-PAINT предоставляет улучшенный, полностью настраиваемый пользовательский интерфейс, расширенные средства маскирования, возможность отключения вывода предупреждений, мешающих творческому процессу. Corel PHOTO-PAINT

Ulead Photoimpact
Краткое описание: Полноценный растровый графический редактор, так же может использоваться для создания сложных (в смысле графического дизайна) web-страниц.
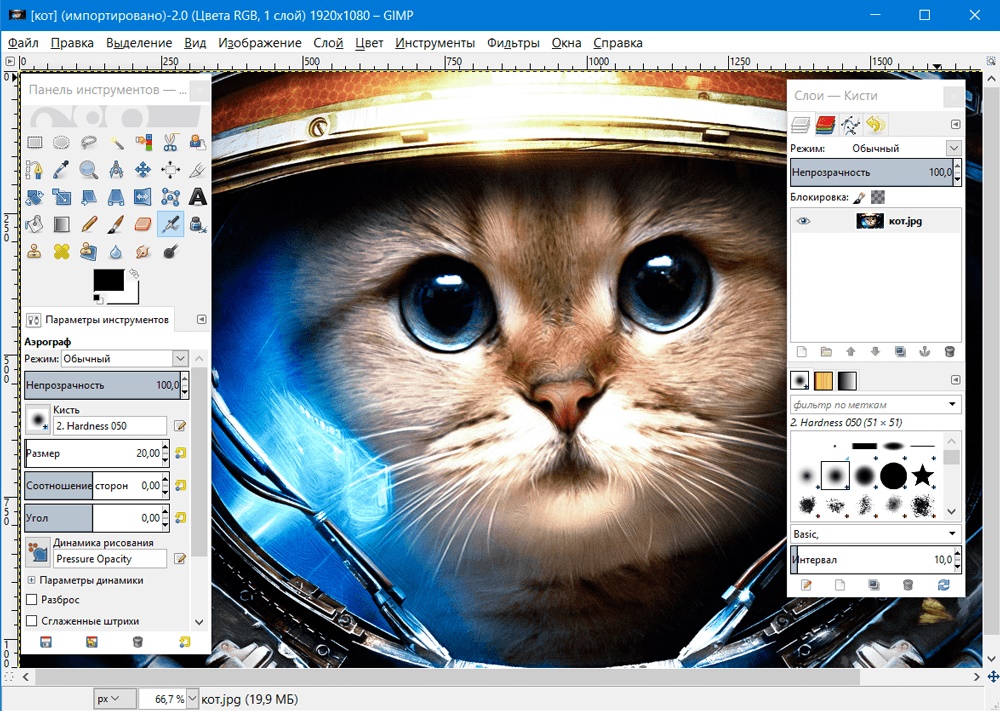
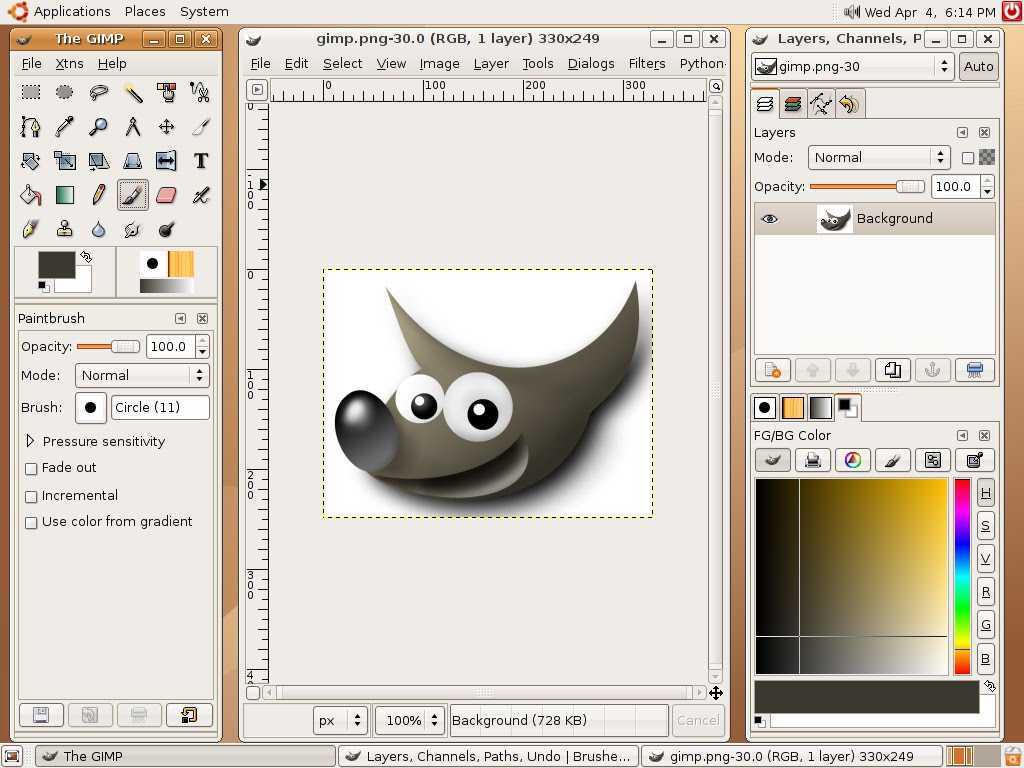
Gimp
Краткое описание: Бесплатный пакет, ориентированный на создание простых графических файлов и оптимизации графики для WEB.
Macromedia Fireworks
Краткое описание: Редактор растровых изображений для оптимизации графики перед импортированием в пакеты Director и Flash компании Macromedia. Так же очень удобен при создании типовых страниц с динамическими меню (DHTML).
Jasc Paint shop Pro
Краткое описание: Полноценный, современный графический редактор, включающий множество эффектов для обработки фотографий, приёмов создания и оптимизации WEB-графики и полноценных WEB-страниц. Позволяет работать с векторными форматами и включать векторные объекты в растровые картинки (на этапе создания). Ориентирован на менее профессиональных (в т.ч. и начинающих) пользователей, чем Corel Photo-Paint и Adobe Photoshop.
Особенности: поддержка модулей расширения
Micrografx Picture Publisher
Краткое описание: Сложный в освоении и использовании узкоспециализированный пакет, ориентированный на профессиональных фото-художников. Содержит небольшой набор инструментов, что не позволяет использовать его для иных, кроме обработки фотографий, целей. Зато возможности качественной обработки фотоснимков (при определённых навыках пользователя) позволяют добиться великолепных результатов.
Зато возможности качественной обработки фотоснимков (при определённых навыках пользователя) позволяют добиться великолепных результатов.
Real-DRAW Pro
Краткое описание
Примечание: Простота интерфейса достигается большим количеством окон, в связи с чем для работы с редактором крайне желательно расширение не менее 1024×768 пикселей, иначе просто не останется экранного места на сам обрабатываемый объект.
Какой графический растровый формат (GIF или JPEG) лучше использовать для графики и почему?
Если ваша картинка содержит немного цветов и/или четкие линии — лучше использовать GIF т.
 к. его палитра может быть только в пределах 256 цветов и в нем применяется алгоритм сжатия без потери качества изображения. Так же GIF допускает создание прозрачных областей и анимации. В отличие от него, JPEG используется при работе с фотографиями и сложными коллажами, содержащими большое количество цветов и цветовых переходов (градиентов). Достоинствами этого формата являются глубина цвета True Color и небольшой размер выходного файла. К недостаткам можно отнести алгоритм компрессии с потерями качества, невозможность задания прозрачных областей и невозможность создания анимации.
к. его палитра может быть только в пределах 256 цветов и в нем применяется алгоритм сжатия без потери качества изображения. Так же GIF допускает создание прозрачных областей и анимации. В отличие от него, JPEG используется при работе с фотографиями и сложными коллажами, содержащими большое количество цветов и цветовых переходов (градиентов). Достоинствами этого формата являются глубина цвета True Color и небольшой размер выходного файла. К недостаткам можно отнести алгоритм компрессии с потерями качества, невозможность задания прозрачных областей и невозможность создания анимации. - Если в изображении содержится мелкий текст, JPEG-конверсия сделает его размытым и менее контрастным, а значит малочитаемым. 8 цветов (3 бита) в палитре GIF-формата, как правило, более чем достаточны для качественного отображения текста.
- На степень последующего сжатия при конвертировании в GIF влияет также и то, какой способ эмуляции полутонов был выбран при переводе в режим индицированных цветов.

- Большие изображения в GIF-формате с богатой палитрой не рекомендуется резать на много маленьких, если это не ведет к оптимизации палитр отдельных кусочков — в конце концов, служебные блоки и данные палитры тоже занимают некоторое место в каждом файле этого формата.
- При наличии в фотографических изображениях больших плоскостей с цветовыми градиентами следует быть осторожным со степенью сжатия JPEGа — может легко возникнуть «эффект плохого разрешения».
Обстоятельства — такие как необходимость наличия у изображения прозрачной подложки — подчас делают выбор за нас, такое умеет только GIF (ведь у MPEG в его внутренней кодировке цветов как таковых нет). Стоит только упомянуть, что рисовать подобную картинку стоит на подложке, близкой по цвету к той, на которой он будет помещен на странице — возникает меньше проблем с рваными или просто выделяющимися краями.
Графические редакторы для начинающих — обзор Adobe Photoshop, Adobe Illustrator и Figma — Дизайн на vc.ru
3724 просмотров
Всем привет, меня зовут Рома, в дизайне уже более 5-ти лет, на сегодняшний день я работаю UI/UX Designer, а также преподаю в Компьютерной Школе Hillel.
Представьте что вы хотите нарисовать небольшую картинку, скажем, островок, на нем будет расти пальма, ну и где-то солнышко. Это пока все есть в ваших представлениях. Дальше вы ищете материалы для рисования, перед вами будет лежать коробка карандашей, фломастеры и краски.
Теоретически, можно любым из этих трёх предметов нарисовать картину, но у каждого есть свои преимущества и недостатки — карандаши легко комбинировать, неудачный результат можно удалить ластиком; фломастеры дают насыщенный цвет, но при смешивании основных штрихов могут получаться нежелательные места и, конечно же, ластиком уже ничего не поправишь; краски требуют много подготовки, нужна чашка с водой, бумагу лучше зафиксировать скотчем, чтобы не набухла при высыхании, в арсенале желательны кисточки разных толщин, нужно следить за тем, чтобы регулярно промывать кисть и менять воду, но зато можно смешать краски, чтобы получить более подходящий оттенок.
Всем этим я хотел сравнить вышеописанный инструментарий с нашими графическими редакторами. У каждого редактора будут свои минусы и плюсы. На повестке дня я рассмотрю три известнейших графических редакторов — Adobe Photoshop, Adobe Illustrator и Figma.
Adobe Photoshop
Adobe — это компания, основанная в далеком 1982 году. Она подарила нам множество графических редакторов и полезных сервисов. Однин из самых знаменитых это, конечно же, Photoshop.
Изначально он был придуман, чтобы редактировать фотографии — убирать дефекты фотографий, восстанавливать старые снимки, добавлять искуственное освещение и т.д. С обновлениями добавлялись новые инстументы, благодаря которым можно уже было собирать композици с нуля. Дизайнеру достаточно было набрать как можно больше различных кусков из разных фотографий и собрать их воедино, чтобы создать общую картинку.
Думаю, этот пример хорошо демонстрирует то, как можно набрать разных кусочков из большого множества фотографий и картинок и очень интересно их собрать .
В Photoshop можно заниматься не только сбором и улучшением фотографии. В программе есть мощный функционал имитации реальных кистей, с помощью которых можно рисовать красивые картины и иллюстрации.
Поделюсь еще одним интересным решением, которое подарил нам Photoshop.
В Photoshop можно сделать мокап — нанесение дизайна на существующий носитель. Это просто демонстрация того, как будет выглядеть ваша работа в более-менее реальных условиях. Вот например, вы сделали крутое оформление упаковки для фруктового сока и хотите посмотреть, как оно будет смотреться на самой упаковке. Скачиваем необходимый файл и наносим наш дизайн, результат:
Ну и еще стоит отметить, что в свое время в Photoshop рисовались дизайны будущих сайтов. И это было изнурительно. Веб-дизайн местами очень требователен к размерам и отступам, и чтобы поменять какую-то деталь в макете, приходилось долго ковыряться.
Благо, это время прошло, и сейчас есть более подходящие инструменты для этого)
НЕДОСТАТКИ
Чуть не забыл о них)
Программа довольно требовательная, часто при изменениях в макете у вас может слегка проседать производительность. Интерфейс выглядит не очень дружелюбно, очень много панелей, в каждой из них — еще миллион настроек, а если что-то пойдет не так, то можете представить этот нарастающий ужас и нервы)
Интерфейс выглядит не очень дружелюбно, очень много панелей, в каждой из них — еще миллион настроек, а если что-то пойдет не так, то можете представить этот нарастающий ужас и нервы)
На нашем курсе «Основы дизайна» мы подробно разберем по полочкам, как работать в Photoshop, рассмотрим несколько техник ретуши фотографий, рассмотрим несколько эффектов, ну и, конечно же, начнем раскрывать ваш творческий потенциал в самостоятельных проектах.
ИТОГ
Photoshop подойдет для людей с творческим подходом, которые хотят улучшать качество фотографий, делать прикольные композиции и рисовать иллюстрации.
Adobe Illustrator
Illustrator, или как говорят на районе, люстра, предназначен для рисования векторных иллюстраций, векторных объектов, логотипов, подготовке допечатных версий, технических схем и других ресурсов.
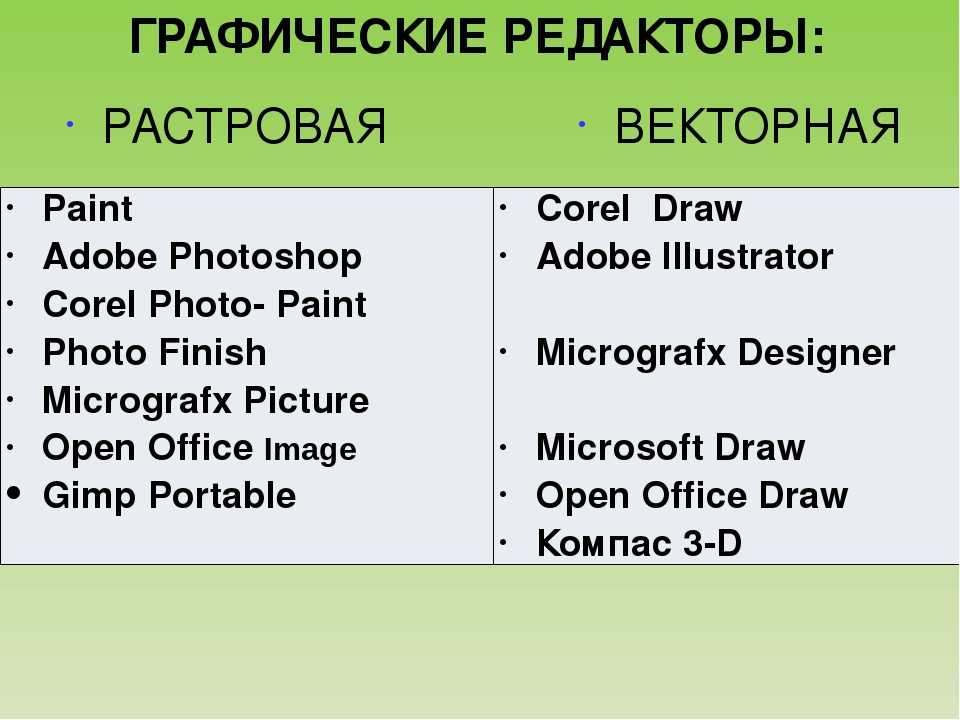
Для понимания разберемся, что такое векторная графика.
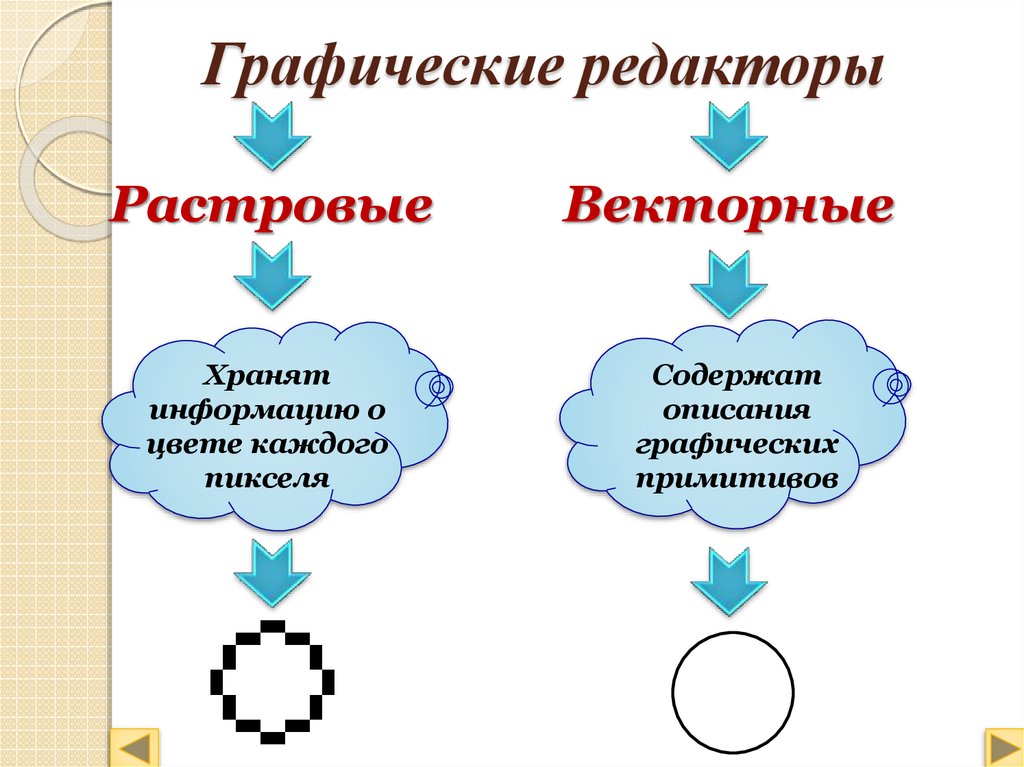
Существует 2 вида графики — векторная и растровая. Растровая графика — это всевозможные фотографии и картинки, скачанные из интернета, растровая графика обычно форматов . png и .jpeg. Растровая графика состоит из квадратиков, и эти квадратики заполняются определенным цветом. Именно поэтому если мы увеличиваем растровую фотографию, то видим, что на фотографии появляются нежелательные ступеньки.
png и .jpeg. Растровая графика состоит из квадратиков, и эти квадратики заполняются определенным цветом. Именно поэтому если мы увеличиваем растровую фотографию, то видим, что на фотографии появляются нежелательные ступеньки.
Давайте на примере — у вас есть фотоаппарат с разрешением 800х600 пикселей, вы делаете фото, на котором каждый из пикселей сохраняет определенный цвет. Если математически — 800 умножить на 600 = 480 000. То есть, в нашем кадре 480 000 квадратиков, каждый из которых имеет свой цвет.
Теперь о векторной графике. Векторное изображение состоит из опорных точек и соединяющихся линий между ними, зафикисированных математической моделью. Благодаря такому подходу мы можем увеличить логотип с 2х2 см. до размеров футбольного поля без потери качества.
Рассмотрим на примере, чтобы было понятнее:
С первого взгляда разницы между картинок нет, но это до того момента, пока мы не увеличим разрешение:
И тут уже видна очевидная разница между растром и вектором.
После Photoshop интерфейс Illustrator интуитивно понятен, они придерживаются общей логики, но за счет того, что мы будем рисовать векторную графику, то и техника исполнения, и все различные эффекты тут работают немного иначе.
Что радует — это местный функционал, тут мощнейший набор инструментов с непредсказуемым результатом. И зачастую результат — пушка, гонка, картонка!
Посмотрим что можно интересного нарисовать в Illustrator:
НЕДОСТАТКИ
Программа все так же требовательна, а интерфейс все такой же недружелюбный. Программа включена в платную подписку от Adobe.
ИТОГ
Illustrator также подойдет для людей с творческим подходом, которые хотят реализовавать свои смелые идеи. В этой программе удобно рисовать технические схемы и всевозможные планы, опять же из-за построения объектов — они тут векторные, помните?)
Figma
И весь этот круг замыкает Figma. Ее релиз состоялся в сентябре 2016 года, но за свое время существования Figma перевернула всю работу в графических редакторах, предложив более удобные способы реализации.
Figma — не просто графический редактор, а программа для прототипирования. Не стоит так бояться этого слова, ведь она сохранила общую основу с Photoshop или Illustrator. Figma предназначена облегчить работу веб-дизайнеров и дизайнеров интерфейсов. Основным её премуществом является то, что она облачная — достаточно открыть браузер, войти в свой аккаунт, и все, вы уже в самом редакторе, облачное хранилище подгружает все ваши файлы, а еще Figma бесплатная и поддерживает мультиуправление, это означает что над одним проектом может работать одновременно более 10 человек и это безумно весело)
Но что же это за прототипирование такое?
Прототипирование — это специальная среда, в которой мы можем динамически презентовать нашу работу. Представим, что у нас есть мобильное приложение. Мы нарисовали огромное множество страниц, чтобы показать, где находится главная страница, категории продуктов, карточка продукта, корзина и т.д.
Просто рассматривать 30+ картинок не очень весело, гораздо веселее настроить между этими страницами необходимые связи, чтобы кнопка «Купить товар» отправляла этот товар в корзину. Установив такие связи, мы собираем прототип и смотрим на наше приложение так, как будто оно уже работает.
Установив такие связи, мы собираем прототип и смотрим на наше приложение так, как будто оно уже работает.
Вот ссылка на готовый прототип, чтобы посмотреть, как это работает: Radar for iOS.
Изображениями сложно передать, что тут можно сделать:
НЕДОСТАТКИ
А вот их как бы и нет)) Ну серьезно)
Относительно Photoshop или Illustrator Figma проигрывает только в наборе функционала, к сожалению, в Figma нет уникальных механик.
ИТОГ
Figma идельно подходит каждому дизайнеру, будь он начинающим учеником или маститым рисовакой.
Figma очень дружелюбна внешне, все кнопочки уместно расположены, видно что разрабатывалась она с душой.
Обзор редактора графики
Редактор графики можно использовать для создания и редактирования графики, представляющей сайт и устройства, составляющие сайт.
В графическом редакторе можно создавать расширенную графику. Графический редактор содержит инструменты для создания геометрических фигур, символов, текстов, гибких преобразований данных, анимации, динамики и интерактивности. Вы можете преобразовывать, перемещать, выравнивать, упорядочивать и распределять графические объекты в рабочей области несколькими способами.
Вы можете преобразовывать, перемещать, выравнивать, упорядочивать и распределять графические объекты в рабочей области несколькими способами.
Часто используемые функции, стандартные символы и компоненты, представляющие общие функции, доступны в библиотеках, поставляемых вместе с Graphics Editor. Вы можете добавлять в эти библиотеки.
Вы можете открывать и импортировать графику или фотографии в редактор графики, вставлять графику в другую графику и экспортировать из редактора графики.
Вы можете распечатать графику на любом принтере, поддерживаемом Microsoft Windows.
Графический компонент — это предопределенная графика, содержащая одну или несколько других частей. Компоненты предназначены для повторного использования и обычно представляют функцию или устройство в работающей системе. Компоненты могут быть разработаны как символы, которые можно использовать в качестве строительных блоков и повторно использовать в нескольких графических изображениях. Компоненты находятся в специальных библиотеках и отображаются на панели «Компоненты». Аналоговые часы являются примером компонента.
Аналоговые часы являются примером компонента.
При разработке компонентов рекомендуется установить для режима компонента графического редактора значение Графика .
При создании нового компонента рабочая область по умолчанию имеет размер 200×200 пикселей (где пиксель — это наименьшая возможная единица чертежа). Стандартная графическая рабочая область 600х800. Этой рабочей области меньшего размера обычно достаточно для рисования достаточно детализированного компонента. Однако когда вы используете компонент в графике TGML, компонент автоматически масштабируется до одной пятой размера графика. Этот размер по умолчанию 40×40 пикселей делает компонент сопоставимым по размеру с компонентами стандарта ISO и DIN.
Дополнительные сведения см. в разделе «Формат файла TGML».
При создании компонента используется корневой элемент ComponentContent (вместо TGML для графического объекта). Когда компонент хранится в библиотеке и используется в графике, элемент ComponentContent заменяется элементом Component.
Корневой элемент компонента всегда включает как минимум два элемента метаданных, описывающих компонент: Имя и Описание. Эти элементы метаданных автоматически получают свои значения при сохранении компонента.
ComponentContent имеет следующие свойства:
- Непрозрачность
- Видимость
- Высота
- Ширина
Значения высоты и ширины копируются в свойства ComponentHeight и ComponentWidth элемента Component при сохранении компонента. Однако при использовании компонента в графике TGML значения высоты и ширины масштабируются до 20%, как упоминалось выше.
Таким образом, компонент имеет один размер, когда вы используете его в графике, и другой размер (обычно больший) при создании или редактировании компонента.
Компоненты хранятся в виде отдельных файлов во вложенных папках папки Components. Как правило, вы должны сохранять различные категории компонентов в разных подпапках. Имена вложенных папок отображаются в виде отдельных полос на панели «Компоненты».
Как правило, вы должны сохранять различные категории компонентов в разных подпапках. Имена вложенных папок отображаются в виде отдельных полос на панели «Компоненты».
Вы можете создавать и импортировать компоненты несколькими способами:
- Создать новый компонент в графическом редакторе Режим компонента
- Сгруппировать и сохранить как компонент в графическом редакторе Графический режим
- Импорт компонентов из внешнего источника
Вы можете создавать графику, которую редактируете в графическом редакторе. Графика состоит из одного или нескольких графических объектов. Вы можете установить свойства для графических объектов, чтобы определить их внешний вид и поведение.
Вы можете создавать графические объекты с помощью инструментов рисования, копируя объекты из рабочей области или используя экземпляры объектов из библиотек, поставляемых вместе с Graphics Editor.
Все нарисованные объекты принадлежат к одной из следующих двух групп:
- Графика: Рисунки произвольной формы
- Компоненты: стандартизированная графика для определенного повторного использования
Для получения дополнительной информации см. следующие разделы:
- Графика в диаграммах
- Цифры
- Компоненты
- Графические меню
- Масштабирование графики
- Отключение панорамирования и масштабирования
- Сохранение графики
- Печать графики
- Библиотеки графического редактора
- Сочетания клавиш графического редактора
- Тестирование графики
- Консоль устранения неполадок
© 2022 Schneider Electric. Все права защищены.Главная | Меры предосторожности | Поддержка | Обратная связь | Отказ от ответственности
Все права защищены.Главная | Меры предосторожности | Поддержка | Обратная связь | Отказ от ответственности
Редактор, Графика Описание работы | Velvet Jobs
Должностные инструкции
Редактор, Графика Описание работы
4.6
157 голоса для редактора графики
редактора графики предоставляет услуги графического дизайна с использованием программного обеспечения Microsoft Suite, Adobe CS и SharePoint для разработки и управления высококачественными компьютерными иллюстрациями и техническими чертежами.
Редактор, Графика Обязанности и ответственности
Чтобы написать эффективное графическое описание работы редактора, начните с перечисления подробных обязанностей, ответственности и ожиданий. Мы включили редактор, графические шаблоны должностных инструкций, которые вы можете изменять и использовать.
Примерные обязанности на данной должности включают в себя:
Работа в качестве члена группы цифрового дизайна и разработки MSNBC, совместная работа с редакционной группой для определения наилучших возможностей использования визуализаций в портфолио историй и функций
Сотрудничество с каждым редактором для творческого превращения идеи темы в детальную концепцию, которая будет полезной, актуальной, интересной, творческой и подходящей инфографикой для внесения вклада в рассматриваемую историю или статью
реализуемые концепции посредством вдохновения, набросков и макетов Использовать анализ данных, графический дизайн и опыт программирования, а также все соответствующие графические и технологические инструменты для представления данных таким образом, чтобы они были точными, доступными, привлекательными, инновационными и, во многих случаях, интерактивными.
Разработка, создание и контроль качества инфографики и/или визуализации данных до развертывания в реальной среде
Выполнение интерактивной графики, поддерживающей «отзывчивый» опыт, охватывающий мобильные устройства, планшеты, Интернет и, возможно, даже крупномасштабные установки (например, дисплей jumbotron на предвыборном митинге или мероприятии)
Выступать в качестве представителя MSNBC по дизайну и главного консультанта по инфографике и визуализации данных, предоставляя консультации, рекомендации и помощь другим подразделениям организации, когда это необходимо
Разработка концепций, исследование и дизайн или создание прямых карт и графики по мере необходимости для ежедневных разделов ng.com, специальных проектов или цифрового издания NGM
Координация с отделом продаж изображений для доставки готовых карт и графических файлов несколько проектов одновременно в быстро меняющейся среде с соблюдением сроков
Редактор, Графика Квалификация
Квалификация для должностной инструкции может включать образование, сертификацию и опыт.
Образование для Редактор, Графика
Обычно работа требует определенного уровня образования.
Работодатели, нанимающие редактора, графику, чаще всего предпочитают, чтобы их будущий сотрудник имел соответствующую степень, такую как Степень бакалавра и коллажа в Дизайн, Журналистика, Графический дизайн, Коммуникации, Кино, Искусство, Монтаж, Компьютер, Бизнес, География
Навыки для Редактор, Графика
Желаемые навыки для редактор, графика включать:
Качественное оборудование для вещания
Ресурсы данных и возможность быстрого определения доступных данных в ситуации экстренных новостей
NLE и программное обеспечение для графического дизайна — особенно продукты Adobe CC:
Node.js
Желаемый опыт для редактор, графика включает в себя:
Тесно сотрудничает с командой студии, сценаристами, арт-директорами и руководителями проектов для создания творческих видеороликов мирового уровня
Знание Avid Media Composer и Adobe Creative Suite, включая Photoshop и After Effects глубокое понимание рабочего процесса постпродакшна и связанного с ним программного обеспечения , мастер-файлы и другие видеоэлементы при получении носителя
Поддерживает установленные стандарты качества вне процесса постпродакшна и со всеми элементами и результатами
Остается в курсе лучших практик, новых технологий, принципов видео и новейших технологий
Редактор, Графика Примеры
Наша компания быстро развивается и приглашает на работу редактора графики. Заранее благодарим вас за ознакомление со списком обязанностей и квалификаций. Мы с нетерпением ждем рассмотрения вашего резюме.
Заранее благодарим вас за ознакомление со списком обязанностей и квалификаций. Мы с нетерпением ждем рассмотрения вашего резюме.
Обязанности: редактор, графика
- Редактирование назначенных видеороликов о фитнесе в соответствии с брендом и концепцией компании
- Разработка концепций, исследований и дизайна или художественного оформления карт и графики по мере необходимости для NGM и цифровых платформ в печатном и цифровом форматах
- Проверка фактической информации, представленной в картографических продуктах (например, географические названия, расположение географических объектов, тематическая информация)
- Работа со сторонними экспертами для формирования основы предлагаемой информационной графики
- Создание оригинальных тематических картографических историй посредством тщательных исследований и сотрудничества с журналистами и учеными для NGM и ее веб-сайта, как по поручению, так и по собственному желанию
- Позиция требует регулярного личного общения лицом к лицу с персоналом, коллегами и другим персоналом Клуба
- Редактировать для организации, содержания, технической точности и стиля
- Создавайте потрясающие рекламные ролики, форматируйте и продвигайте компании и графику для маркетинговых коммуникаций B2B для различных внутренних клиентов
- Сотрудничество с творческой командой, внутренними маркетинговыми группами и другими клиентами для разработки решений для видео и анимационной графики
- Оказание поддержки от базового транскодирования и редактирования до полного производства рекламных материалов
Квалификация редактора, графика
- Глубокое понимание кодеков, разрешений, частоты кадров, битрейта, форматов файлов и оберток
- Опыт работы от 3-х лет над инфографикой движения, анимацией шрифтов, графическим дизайном, типографикой и пакетами брендинга с быстрой повороты
- Способность работать с писателем или продюсером, чтобы разбить элементы истории или набора статистических данных и воссоздать их визуально привлекательным, творческим способом
- Страсть к изобразительному искусству
- Моушн-графика и портфолио работ по графическому дизайну
- Любопытство к миру
Наша развивающаяся компания ищет редактора графики. Мы ценим, что вы нашли время, чтобы просмотреть список квалификаций и подать заявку на вакансию. Если вы не соответствуете всем требованиям, вас все равно могут рассмотреть в зависимости от вашего уровня опыта.
Мы ценим, что вы нашли время, чтобы просмотреть список квалификаций и подать заявку на вакансию. Если вы не соответствуете всем требованиям, вас все равно могут рассмотреть в зависимости от вашего уровня опыта.
Обязанности редактор, графика
- Способность уложиться в предельно сжатые сроки
- Способность хорошо работать с другими и принимать критические отзывы
- Концептуализация и создание движущейся графики, анимации и титров для различных видеопроектов
- Создание автономных пакетов, шаблонов для видеоредакторов для периодического использования
- Сборка записанного сырья в готовую продукцию, пригодную для вещания
- Основное внимание будет уделяться созданию графики, но в обязанности может входить съемка с камеры, диалоги, звуковые эффекты, графика и спецэффекты
- Создание видеоклипов, визуальных материалов и презентационных материалов для поддержки процессов продаж
- Проконсультируйтесь с заказчиками, чтобы определить и уточнить общий тон видео-витрины или другие сопутствующие материалы запроса, объем, аудио- и визуальные элементы, целевую аудиторию и временную шкалу
- Вносить идеи для будущего развития услуг видео и визуальных ресурсов, предоставляемых командой
- Создавать другие визуальные ресурсы, чтобы помочь в процессе продаж
Квалификация редактора, графика
- Всегда необходим позитивный настрой
- Активно исследует новые технологии и следит за отраслевыми достижениями, включая компьютерное оборудование, программное обеспечение и сопутствующее оборудование
- Служит техническим и деловым ресурсом для других производителей , помощь в решении сложных проблем
- Обладает всесторонним пониманием процесса подготовки и постпродакшна и различает качество видео/аудио
- Должен обладать способностью как рассказывать историю, так и управлять оборудованием, используя анимированную графику как один из инструментов, чтобы рассказать историю
- Photoshop Cinema4D, 3dsMax (считается плюсом)
Наша инновационная и растущая компания ищет редактор, графика. Мы ценим, что вы нашли время, чтобы просмотреть список квалификаций и подать заявку на вакансию. Если вы не соответствуете всем требованиям, вас все равно могут рассмотреть в зависимости от вашего уровня опыта.
Мы ценим, что вы нашли время, чтобы просмотреть список квалификаций и подать заявку на вакансию. Если вы не соответствуете всем требованиям, вас все равно могут рассмотреть в зависимости от вашего уровня опыта.
Ответственность за редактора, графику
- Применение технических процедур, связанных с производственным процессом и редактированием программ
- Управление несколькими проектами по съемке видео, аудио и редактированию
- Отвечает за планирование, организацию, руководство и оценку результатов проектной работы
- Надзор за работой подрядчиков и консультантов
- Создание оригинальных карт/графики для печати и Интернета NGM, Новостей NG для Интернета
- Проведение тщательных производственных проверок карт/графических изображений, созданных старшими графическими редакторами
- Исследования, разработка и производство множества карт для Книг, включая участие во всех атласах
- Сотрудничество с цифровыми группами NGP — предоставление примеров потенциального использования карт, и создание/разработка карт от начала до конца, которые соответствуют их стратегическим целям
- Создание необходимых материалов видеокартографии для Канала и телевизионных групп, поддержание хорошей коммуникации и установление прочных отношений с их производственными группами
- Исследование, разработка и производство цифровых и печатных карт для NGM News, NGM, других групп NGP и подразделений NGS (GeoBee, Education, Impact Video, Museum, NG Live) предоставить демонстрационный онлайн-ролик, демонстрирующий предыдущую работу после подачи заявки
- Примеры работ, включая общедоступные видеоролики и/или ролик, демонстрирующий возможности редактирования, композицию, цвет и звуковую графику движения
- Дизайн и создание анимированной графики для постпродакшн-проектов CIA
- Минимум 4 года профессионального опыта работы с моушн-графикой
- Глубокое знание Adobe After Effects
- 3-5 лет опыта работы с моушн-графикой и/или фильмами
Наша компания быстро растет и нанимает на работу редактора графики. Пожалуйста, ознакомьтесь со списком обязанностей и квалификаций. Хотя это наш идеальный список, мы будем рассматривать кандидатов, которые не обязательно обладают всеми квалификациями, но имеют достаточный опыт и талант.
Пожалуйста, ознакомьтесь со списком обязанностей и квалификаций. Хотя это наш идеальный список, мы будем рассматривать кандидатов, которые не обязательно обладают всеми квалификациями, но имеют достаточный опыт и талант.
Обязанности: редактор, графика
- Исследование, проектирование и создание пользовательских карт для внешних организаций
- Производство и создание графических анимаций для различных систем цифровых вывесок Chesapeake Energy Arena
- Помощь в регистрации и организации видеозаписи
- Помощь в производстве видеопакеты, скетчи талисманов, анимация, массовые подсказки
- Участие в видеосъемках (камера, звук, свет, сценография)
- Концептуализация, разработка и преобразование сценариев и визуализаций в плавные, высокоэффективные анимированные графические анимации и видеопроизводство
- Создание и редактирование графических и видеоэлементов, которые эффективно продвигают предстоящие шоу, использование всех аспектов цифровых вывесок для улучшения тематики мероприятий
- Разработка новых и творческих игровых развлечений, в том числе рекламных акций корта, видеоматериалов, интерактивных элементов для фанатов, пародий на талисманов
- Создание графики игрового дня, включая заголовки функций, нижние титры, подсказки болельщиков и страницы статистики
- Разработка и создание графических элементов для поддержки медиа-презентаций для различных отделов, включая команды вещания, маркетинга, Интернета, социальных сетей и спонсоров
Квалификация редактора, графика
- Владение Adobe After Effects и Illustrator
- Степень бакалавра в области журналистики, кинематографии или изобразительного искусства
- Способность работать в динамичной среде с жесткими сроками и гибко управлять несколько приоритетов
- 2-5 лет опыта редактирования видео и дизайна для онлайн-СМИ
- 1+ лет опыта съемки и техники освещения
- Знакомство с поп-культурой, технологиями, модой, трендами
Наша компания ищет опытных кандидатов на должность редактора графики. Если вы ищете интересное место для работы, ознакомьтесь с приведенным ниже списком квалификаций.
Если вы ищете интересное место для работы, ознакомьтесь с приведенным ниже списком квалификаций.
Обязанности: редактор, графика
- Помощь в исследовании и внедрении обновлений программного и аппаратного обеспечения системы диспетчерской
- Разработка организованных процессов для эффективного выполнения отделом своих повседневных обязанностей
- Выполнение назначенных ночных игр
- Редактор будет отвечать за генерирование новых идей и создание визуальных историй с графикой, интерактивными материалами и новостными приложениями. быстро развивающийся и кросс-платформенный отдел новостей
- Создавая визуальные истории, редактор будет участвовать в редактировании графики, а также тесно сотрудничать с директором по графике и главой Journal Reports, чтобы расставлять приоритеты и назначать графику, когда проекты требуют дополнительной помощи
- Редактор будет работать с аудиторией и внеплатформенными командами, помогая принимать решения по охвату.