10 важных советов — Соцсети на vc.ru
Привет! Меня зовут Юлия Толокнова и сегодня я поделюсь 10 секретами, как правильно составить шапку профиля в Инстаграм.
403 100 просмотров
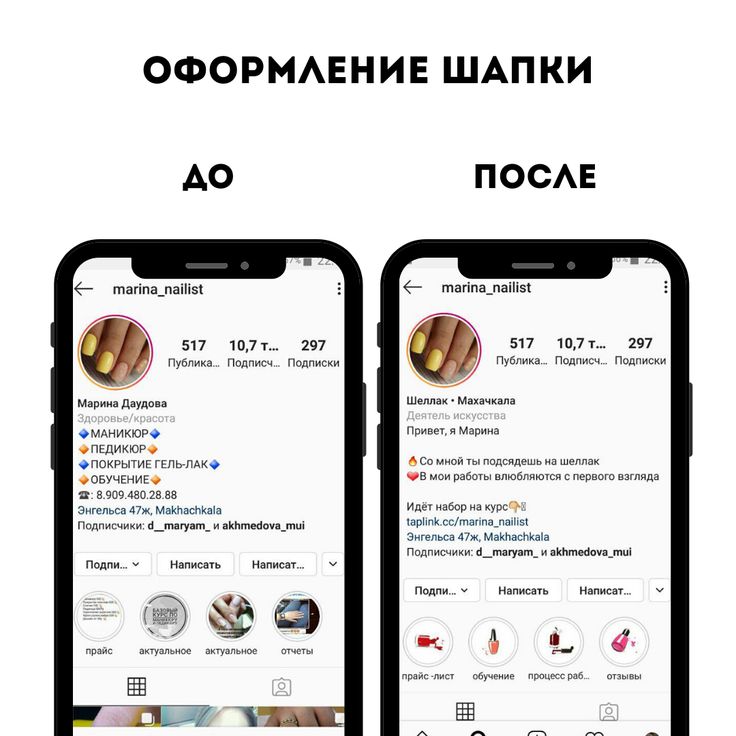
Шапка в Инстаграм – первое впечатление о твоем профиле. Именно после ее прочтения пользователи решают, остаться или уйти. Сегодня делюсь с вами полезными советами по оформлению шапки профиля в Инстаграм.
1. Имя
Прошу не путать имя и ник аккаунта. Имя – это жирная строка в шапке профиля, в котором необходимо указать ключевые слова, определяющие основную тему профиля. Эта строка вмещает в себя 30 знаков, поэтому вперед!
Если ваш бизнес локальный, то (помимо ключевых слов) желательно в этой строке указать город.
- ВЯЗАНИЕ. ШАПКИ. МОСКВА – хорошо.
- ДЕЛАЮ ВСЕ И НИЧЕГО – плохо.
- АНЕЧКА или IRINKA IVANOVA – плохо.
Почему последние два примеры плохие?Напомню, что жирная строка в профиле – это поисковая строка, по которой вас могут найти ваши потенциальные клиенты и будущие подписчики.
2. 150 символов, чтобы влюбить в себя
В шапку профиля вмещается 150 знаков, которые поддерживают активные ссылки в виде # и ссылки на профиль через @
Если у вас бизнес-профиль и описание страницы никак не вмещается в 150 символов, вы можете расширить его прямо в приложении. Жмите:
- Редактировать профиль
- Способы связи
Укажите город, а в поле «Точный адрес» введите свой текст. Сохраните.
Но я не рекомендую вам злоупотреблять этой возможностью, такие шапки профиля смотрятся не так красиво, как может показаться. Лучше всю эту подробную информацию закрепить в хайлайтс или под определенным хештегом.
3. Russia or no?
Если ваша аудитория или клиенты говорят на русском, то и шапку стоит писать на своем родном русском языке. Зарубежные цитаты или слова могут сыграть против вас. Вы рискуете потерять потенциального клиента, который не поймет ваших слов и просто не захочет в этом разбираться.
Зарубежные цитаты или слова могут сыграть против вас. Вы рискуете потерять потенциального клиента, который не поймет ваших слов и просто не захочет в этом разбираться.
4. Красивый шрифт
Любите нестандартные тексты? Добавьте необычный шрифт с помощью инструментов LingoJam или Textygram. Инструмент CoolSymbol поможет сделать шапку профиля необычным, если эмодзи вам надоели.
5. С чистого листа
Каждую фразу лучше писать с новой строки для визуальной гармонии и лучшего восприятия. Главное – не сбивайте все в одну кучу. Расставляйте абзацы с помощью, например, бота Telegram @textinstabot
6. Не будь занудой
На старте строки используйте эмодзи для визуального разделения блоков и эмоциональных акцентов, только не перебарщивай. В теле текста (например, посередине предложения) эмодзи лучше не использовать, они будут только отвлекать от самого текста.
7. УТП
В тексте шапки профиля обязательно должно быть УТП (уникальное торговое предложение), т. е. ваши уникальные отличия от другой компании или товаров/услуг, по которым тебя может выделить клиент. Иными словами, УТП должно содержать ответ на вопрос «почему я должен купить именно у вас». УТП должно быть кратким и без воды.
е. ваши уникальные отличия от другой компании или товаров/услуг, по которым тебя может выделить клиент. Иными словами, УТП должно содержать ответ на вопрос «почему я должен купить именно у вас». УТП должно быть кратким и без воды.
Примеры НЕ УТП
- Делаю качественно и быстро
- Самый качественный ремонт квартиры
Примеры УТП
- Курсы мастера по маникюру с трудоустройством
- Стиральный пороше без химикатов
Если аккаунт не продающий, то в шапке должна быть отражена основная миссия и позиционирование, должны быть указаны ваши преимущества, почему люди должны подписаться на ваш блог, чем он интересен, чем уникален и что они в итоге получат от того, если подпишутся на вас.
8. Текст
Текст должен быть живым и понятным каждому. В конце не забудьте указать призыв к действию.
- Присоединяйся
- Подпишись, будет интересно
- Вдохновение в каждой публикации
- Закулисье каждый день
Избегайте штампов со словами «эксклюзивный», «индивидуальный», «дешевле», фразы, начинающиеся с «не» и тд.
Если у вас продающий аккаунт, обязательно используй фразы-триггеры «бонус при покупке», «подарок при первом заказе» и тд.
9. Алло, прием, как слышно
Обязательно в шапке профиля указывайте контакты! Аудитория должна сразу понимать, как можно с вами связаться, если вдруг они решат с вами повзаимодействовать.
Добавьте прямую ссылку на сайт.
Либо добавьте ссылку на оформление заказа, а лучше всего – Mssg.me или TapLink.ru. Оформите там сразу несколько важных ссылок.
- Бесплатная консультация + ссылка на WhatsUp, Messenger или Telegram
- Запросить прайс
- Заказать услугу
- Получить бонус
- Перейти на сайт
- Записаться на семинар
- Записаться на вебинар
10. Проверка
На финальном этапе не забудьте проверить, чтобы ваша шапка выглядела красиво не только с телефона, но и с компьютера.
Возникли вопросы – обращайтесь. Буду рада вашим комментариям!
В моем аккаунте Инстаграм вы найдете больше полезной информации о развитии и продвижении вашего аккаунта.
Шапка профиля в Инстаграм 2022: как оформить правильно
Шапка профиля в Инстаграм — первое, что бросается в глаза пользователям при входе на Ваш аккаунт. В идеале она должна соответствовать формуле: пришел — увидел — купил (или хотя бы подписался).
Если Ваша шапка профиля до сих пор не вызывает такого эффекта у аудитории, то над ней необходимо поработать. В статье собрала сорок годных лайфхаков, как оформить шапку профиля и сделать её продающей.
Какой должна быть шапка профиля
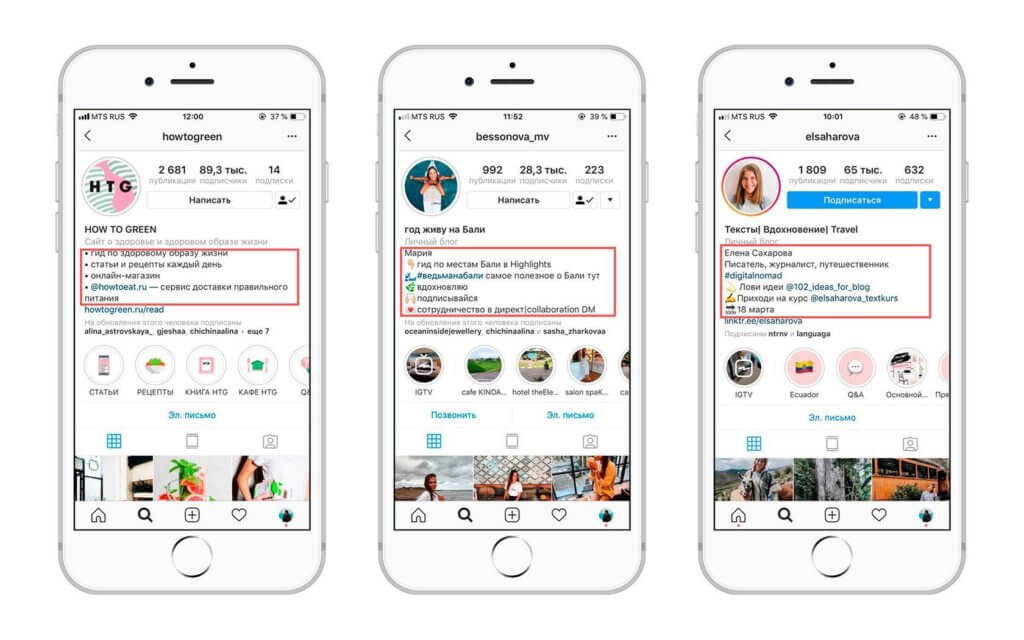
Оформление шапки профиля в инстаграм включает в себя аватар, название аккаунта, блок текста с описанием и место для ссылки. Чтобы успешно презентовать аккаунт потенциальному клиенту, у Вас есть изображение и 150 символов. Поэтому расскажу по блокам, где и какие фишки применить для этого.
1. Аватар
Первое, что необходимо подобрать — это аватарку для страницы. Вы уже не раз слышали о том, что главное фото должно содержать изображение владельца аккаунта крупным планом или логотип компании. Повторяться не буду. Расскажу только о свежих фишках.
— Сфера
Выбирайте в качестве главного изображение, которое отразит Вашу сферу деятельности даже без прочтения описания. Например, если Вы фотограф, то отлично подойдет аватар с фотоаппаратом в руках.
Сфера деятельности— 3D-эффект
Создайте аватарку, выходящую за пределы стандартных размеров, так называемый 3D-аватар. Это смотрится эффектно, и, как минимум, вызовет у пользователей желание зайти в профиль и рассмотреть картинку поближе.
— Арт-портрет
Как правило, аватарки в стиле арт-искусства выполняются в ярких красках, поэтому сразу бросаются в глаза пользователям. Соответственно такое изображение поможет повысить посещаемость аккаунта.
— Сториз-эффект
Создайте на фотографии профиля сториз-эффект, это поможет увеличить количество посещений. Кроме обычной розовой рамки, можно сделать зеленое обрамление для аватара, напоминающее активную сториз для категории “Близкие друзья”. Это поможет пользователям почувствовать себя в приоритете, и повысит лояльность к аккаунту.
2. Имя профиля
Не путайте с ником в инстаграм. Имя — строчка под аватаркой, именно она индексируется в поиске Инстаграмм, и по ней Вас смогут найти новые пользователи и клиенты.
— Сфера деятельности
Прописывайте в имени направление своей деятельности. Когда люди хотят найти специалистов, они пишут в поиске их название, а не придумывают, как бы его могли звать.
Направление деятельности— Имя владельца
Используйте его только в том случае, если продвигаете личный бренд или являетесь медийной личностью, которая не требует излишнего представления.![]() Если Вы, к примеру, малоизвестный визажист Мария Иванова и укажете просто своё имя, то клиенты вряд ли найдут Вас в поиске.
Если Вы, к примеру, малоизвестный визажист Мария Иванова и укажете просто своё имя, то клиенты вряд ли найдут Вас в поиске.
— ГЕО
Укажите географическое положение в шапке, если у Вас локальный бизнес. Так клиентам будет легче отыскать профиль. При этом указывать город в строке БИО бессмысленно, так как оно не будет индексироваться в поиске instagram.
Локация— Ограничение ЦА
Обозначьте категорию целевой аудитории, с которой Вы работаете, чтобы привлечь максимально релевантный трафик из поиска.
Категория аудитории— Смайлы
Используйте подходящие эмоджи в названии, чтобы выделить аккаунт в поисковой выдаче среди однотипных имен конкурентов.
Эмоджи в имени— Акция
Опишите в названии профиля актуальную акцию, чтобы привлечь внимание аудитории. При этом не упускайте ключевые слова, они нужны отображения Вашего аккаунта в поисковой выдаче.
3.
 Описание
ОписаниеЕго основная часть не индексируется в поиске, но играет важную роль при знакомстве с профилем. Задача БИО — рассказать о Вас, Вашей деятельности, показать, чем Вы отличаетесь от конкурентов, и почему стоит обратиться именно к Вам.
— Слоган
Используйте его в описании профиля в инстаграме, если Ваш бренд обладает должной популярностью, и слоган работает сам на себя без лишних пояснений и дополнений.
Популярный слоган— Список услуг
Разместите список оказываемых услуг в назывном порядке, чтобы при первом посещении профиля пользователь понимал, решите Вы его проблему или нет.
Оказываемые услуги— Условия сотрудничества
Опишите их кратко, например, рабочие часы, возможность и сроки доставки и т.д. Особенно это актуально это для интернет-магазинов, которые прячут эту информацию в вечных сториз, и её приходится искать.
Лайфхак. Хотите продавать в инстаграм 5 новым клиентам ежедневно? Тогда рекомендуем Вам использовать массовые подписки и лайки, которые считаются самым выгодным способом для привлечения подписчиков и покупателей. Главный помощник для массовых действий – это Instaplus.pro. Кликайте и тестируйте сервис -> Instaplus.pro («Inscale» скидка 20%).
Главный помощник для массовых действий – это Instaplus.pro. Кликайте и тестируйте сервис -> Instaplus.pro («Inscale» скидка 20%).
— УТП
Расскажите о Ваших конкурентных преимуществах. При этом избегайте оценочных суждений типа “самый лучший”, “качественный”, “эксклюзивный”, а также заезженных фраз вроде “сертифицированный мастер” и т.д. Покажите, чем Вы реально отличаетесь от конкурентов. Например, для турагента это может быть быстрый подбор тура или предоставление путешествия под ключ за рекордно низкую цену.
Отличия от конкурентов— Призыв
Разместите мотивирующий призыв подписаться на Вас, ориентируясь на и интересы ЦА. Например, предложите скидку за подписку.
По теме:
Call to action: 4 формулы + 30 не банальных примеров— Ценность
Покажите, какую пользу Вы принесете подписчикам после сотрудничества, и что они получат после взаимодействия с Вами. К примеру, в аккаунте SMM-щика можно отметить, что Вы выведите страницу клиента в ТОП или приведете новых клиентов. Используйте больше конкретики, и меньше общих фраз.
Используйте больше конкретики, и меньше общих фраз.
— Факты
Вместо абстрактных понятий укажите, например, цифры о Вашей компании — статистика, количество успешных проектов или лет на рынке и т.д. Конкретные факты вызывают доверие у клиента и располагают его к покупке.
Конкретные цифры— Экспертность
Покажите, что являетесь топовым экспертом в своей области, распишите участие в престижных премиях, позиции в профессиональных рейтингах, значимые награды.
Демонстрация экспертностиНа правах рекламы
— Документы
Укажите номера лицензий и сертификатов, на основании которых Вы производите свою деятельность. Это особенно актуально в сфере медицины и косметологии, а предоставление этой информации станет Вашим дополнительным конкурентным преимуществом.
Основания на деятельность— Подарок
Предложите пользователям подарок за подписку или покупку товаров на определенную сумму денег. Это могут быть недорогие сопутствующие товары, бесплатная доставка или бонус на следующий заказ.
Это могут быть недорогие сопутствующие товары, бесплатная доставка или бонус на следующий заказ.
— Актуальные акции
Разместите в описании аккаунта в инстаграм информацию о проходящих акциях, чтобы привлечь пользователей. Только укажите конкретно, например, какую скидку получит клиент и за что. Либо сделайте это в виде хэштега, по которому можно найти публикацию и узнать условия.
Актуальные предложения— Анонс мероприятий
Сделайте анонс мероприятий или онлайн-курсов, которые планируются в Вашем профиле в ближайшее время. Расскажите о конкретных датах старта, чтобы подписчики могли подписаться на обновления и ждать выхода мероприятия.
Анонсы— Другие направления
Укажите в БИО отметки аккаунтов через символ @, если Вы ведете несколько проектов. Так пользователи смогут ознакомиться со всеми направлениями Вашей деятельности и повысят охваты на других аккаунтах. Например, в аккаунте женской одежды уместно разместить ссылку на детский шоурум или страничку с косметикой. При этом важно 1-2 словами описать, куда ведет указанная ссылка, чтобы избежать недопониманий.
При этом важно 1-2 словами описать, куда ведет указанная ссылка, чтобы избежать недопониманий.
Лайфхак. Хотите повысить охваты и вовлеченность в соцсетях? Тогда рекомендуем LiveDune, сервис быстро и безопасно сделает аналитику соцсетей и предоставит варианты продвижения. Кликайте и тестируйте 7 дней бесплатно -> LiveDune (Промокод «INSCALE» скидка 30%)
4. Ссылка
Завершающий этап оформления шапки профиля. Люди любят, когда все автоматизировано и без лишних заморочек. Поэтому кликабельная ссылка поможет пользователю быстро совершить нужное Вам действие.
— Сайт
Разместите ссылку на корпоративный сайт компании с УТМ-меткой, чтобы отслеживать эффективность продвижения профиля.
Корпоративный сайт— Онлайн-запись
Реализуйте эту возможность, добавив ссылку на сервис записи клиентов, чтобы они могли самостоятельно выбрать подходящие дату и время для посещения. К тому же это значительно сэкономит Ваше время или время сотрудника на ответы каждому желающему записаться через Директ.
— Цены
Дайте ссылку на прайс-лист. Такой подход опять же побережет время на обработку тысячи одинаковых вопросов “а сколько стоит?”
Прайс-лист— Связь
Поместите ссылку на whats-app для связи клиента с Вами. Многим удобнее общаться в мессенджерах. К тому же, например, для интернет-магазинов общение по заказам по номеру телефона внушает больше доверия, нежели переписка в Direct.
Связь с клиентом
По теме:
Ссылка на WhatsApp в Инстаграм: 2 способа как добавить + 6 сервисов— Теги
Разместите фирменный тег в теле описания, если он поможет читателям быстрее ознакомиться с Вашей деятельностью. Учтите, что хэштеги из БИО не индексируются в поиске Инстаграм, и в некоторых случаях лучше не тратить ограниченное количество символов на их размещение.
Фирменные теги— Лид-магнит
Вставьте ссылку на скачивание бесплатных материалов, которые послужат ли-магнитом для Вашей аудитории. Это может быть чек-лист, книга, методичка, пробный онлайн-урок — любой полезный продукт, который повлечет за собой покупку платных материалов. Обязательно прописывайте, какой бесплатный продукт предлагаете скачать, чтобы пользователи знали, что их ждет.
Это может быть чек-лист, книга, методичка, пробный онлайн-урок — любой полезный продукт, который повлечет за собой покупку платных материалов. Обязательно прописывайте, какой бесплатный продукт предлагаете скачать, чтобы пользователи знали, что их ждет.
По теме:
Лид-магнит: 5 примеров + Инструкция (от маркетолога)— Другие площадки
Добавьте ссылку на профиль в другой соц.сети для повышения охватов на всех своих площадках. Только не оставляйте её без подписи, так как некоторые пользователи до сих пор пользуются не всеми социальными платформами.
Другие площадки— Мультиссылка
Объедините с её помощью несколько активных ссылок в одну, избавьтесь от громоздкого описания профиля и создайте страницу-визитку или лендинг, а также оптимизируйте трафик перехода в социальные сети. Для создания мультиссылки рекомендую taplink.ru (по промокоду “INSCALE7” 7 дней бесплатно).
Мультиссылка5.
 Текст шапки
Текст шапкиВыше разобрали фишки по контекстному наполнению каждого блока продающей шапки. Теперь перейдем к визуальному оформлению. Дам несколько советов, как сделать текст в описании удобным и приятным для восприятия.
— Четыре строчки
Блок текста с описанием автоматически обрезается после четвертой строчки. Чтобы увидеть текст полностью, необходимо кликнуть кнопку «подробнее». Поэтому самую важную информацию о себе указывайте только в первых 4-х строках.
Первые строчки— Абзацы
Разделяйте на них описание, публикуйте каждую мысль с новой строки. Это делает текст визуально легким, он не отталкивает, а вот изучать простыню текста явно никто не захочет.
Деление на абзацы— Шрифты
Не используйте в оформлении шапки необычные шрифты, они трудны для прочтения и уменьшают Ваши возможности попасть в поисковую выдачу Instagram. Это касается и названия профиля. Для выделения важной информации в теле описания выделите текст жирным.
— Эмоджи
Вставляйте смайлы в начале каждой строки описания для визуального разделения блоков и интуитивного восприятия информации. При этом откажитесь от использования эмоджи в середине строк, так как это отвлекает от сути.
Эмоджи— Капс
Выделите ключевые мысли большими буквами, чтобы акцентировать на них внимание. При этом не стоит оформлять все описание капсом, дабы не сделать его слишком громоздким и нечитаемым.
Акцент капсом— Иностранщина
Не увлекайтесь использованием англоязычных слов, даже если Вы репетитор. Сделайте максимально доступное описание на русском языке, чтобы пользователям не приходилось тратить время на перевод Вашей шапки.
Язык описания— Выравнивание
Используйте функцию выравнивания текста по центру, чтобы выделиться среди конкурентов. Главное, следите за тем, чтобы текст при форматировании не съезжал на строки ниже и не портил общую картинку.
— Дополнительное пространство
Если стандартного места для размещения сведений о Вас и компании не достаточно, воспользуйтесь строкой адреса. Она позволяет разместить достаточно большой объем информации, что может служить дополнительным лид-магнитом для Вашего профиля.
Расширение описанияИнтересно. Хотите сотрудничать с блогером, но переживаете что он накручивает себе статистику? Тогда рекомендуем TrendHero. Сервис покажет реальную активность в профиле и сравнит интересы вашей ЦА и ЦА интересующего блогера. А еще Вы увидите качество его постов и историй по охватам. Кликайте и проверяйте -> TrendHero
коротко о главном
Вы можете миксовать любые лайфхаки для создания своей идеальной шапки профиля в инстаграм. А можете воспользоваться уже готовыми формулами ниже. Они подойдут как для бизнес-аккаунта, так и для личного профиля. Ответив на вопросы формул, Вы сможете составить правильную шапку в инстаграм.
ВКЛЮЧАЙТЕСЬ В СОЦСЕТИ УЖЕ 40 000+ С НАМИ
Екатерина
Сергей
Иван
Елена
Екатерина
Подписаться
Формула 1:
- Кто я? Как Вы себя позиционируете одним словом — «модель», «копирайтер», «мастер маникюра» и т.д.;
- Что я делаю? Чем Вы занимаетесь одним предложением — “веду подготовку к ЕГЭ и ОГЭ”, “создаю кулинарные шедевры”;
- Чем я полезен? Ваше привлекательное предложение — “дарю скидку 10% на первый заказ”, “всем ученикам методические рекомендации в подарок”;
- Как со мной связаться? Ваши контакты, ссылки на соцсети или сайт.

Формула 2:
- Кто я? По аналогии с первым шаблоном — «репетитор», «дизайнер», «бровист» и т.д.;
- Кому я помогаю? Категория целевой аудитории, на которую направлен Ваш контент — “готовлю 10-11 классы к ЕГЭ”;
- Как достигаю результат? Что помогает Вам нести пользу и ценность целевой аудитории — “обучаю по авторской методике”;
- Как протестировать? Возможность затестить Ваш продукт через ссылку на лид-магнит -“смотри первый урок бесплатно”.
примеров и рекомендаций │Elementor
Заголовки имеют первостепенное значение для успеха вашего веб-сайта. Они упрощают навигацию, делают ваш бренд заметным и максимизируют взаимодействие с помощью CTA. Узнайте, как правильно оформить заголовки веб-сайтов, чтобы поднять свой веб-сайт и бренд.
Когда вы посещаете веб-сайт в первый, второй или даже в десятый раз, что вы видите в первую очередь? Для многих из нас это заголовок.
Одна из причин этого заключается в том, что наш взгляд естественно притягивается к самой верхней части страницы. Это как смотреть фильм или читать газетную статью. Вы хотите начать с самого начала истории, а не с ее середины.
И, давайте будем честными, как дизайнеры и как потребители, вы можете многое сказать о веб-сайте по его заголовку. Вы найдете его брендинг там. Вы получите общий обзор его содержания. Среди прочего вы также можете найти призыв к действию и дополнительную информацию о компании.
Несмотря на то, что заголовок занимает небольшую площадь, он является одной из самых важных частей сайта и, как таковой, вероятно, получит больше внимания, чем большинство контента на сайте.
Итак, как сделать так, чтобы максимально увеличить вовлеченность?
Во-первых, вы не хотите использовать базовый дизайн заголовка, предоставляемый вашей темой или шаблоном WordPress. Это хорошая отправная точка, но есть еще о чем подумать, когда дело доходит до того, что включать, как это размещать и как спроектировать для максимального удобства использования.
В этой статье вы найдете несколько замечательных примеров заголовков веб-сайтов и советы по их созданию. Если вы здесь для вдохновения в дизайне или для помощи в создании идеального заголовка веб-сайта, у вас будет множество визуальных примеров для проверки.
Содержание
- Что такое шапка сайта?
- Типы заголовков веб-сайтов
- Что должен включать заголовок веб-сайта?
- Рекомендации по дизайну шапки веб-сайта
Что такое заголовок веб-сайта?
Шапка веб-сайта — это верхняя часть веб-сайта, где расположены логотип, навигация и иногда другая информация, ссылки и кнопки.
Например, это заголовок на веб-сайте Elementor:
Заголовок является важной частью каждого веб-сайта, поскольку он:
- Служит домом для логотипа бренда (и может быть единственным местом, где посетители могут его увидеть )
- Предлагает посетителям первое впечатление о веб-сайте
- Работает как оглавление для сайта
- Упрощает просмотр сайта одним щелчком или поисковым запросом
- Включает кнопки быстрого действия для людей, которые готовы сделать следующий шаг
- Предлагает дополнительную информацию о компании, как с ней связаться и многое другое
Хотя заголовок служит одной и той же цели на разных сайтах, существуют разные типы заголовков, которые можно создавать. Все зависит от типа сайта, который вы создаете, стиля бренда и того, сколько информации вы хотите там хранить.
Все зависит от типа сайта, который вы создаете, стиля бренда и того, сколько информации вы хотите там хранить.
Типы заголовков веб-сайтов
1. Однострочный заголовок с логотипом, выровненным по левому краю
Этот заголовок на веб-сайте The Dog Bar является наиболее распространенным дизайном заголовка веб-сайта:
Логотип находится в крайнем левом углу сторона экрана и меню навигации, значок электронной коммерции и CTA находятся в крайнем правом углу.
2. Оптимизированный для мобильных устройств заголовок с гамбургер-меню
HubSpot показывает нам, как выглядит типичный заголовок мобильного сайта:
Опять же, логотип крайний слева. Однако в этом случае навигация и другие ссылки спрятаны под значком гамбургера.
3. Гибридный заголовок для настольных и мобильных устройств
Поскольку границы между мобильными и настольными устройствами стираются, неудивительно, что веб-сайты используют гибридный дизайн заголовка, такой как YOTEL:
. Он выглядит как типичный однострочный заголовок. Однако значок меню-гамбургера содержит дополнительные навигационные ссылки для посетителей рабочего стола.
Он выглядит как типичный однострочный заголовок. Однако значок меню-гамбургера содержит дополнительные навигационные ссылки для посетителей рабочего стола.
4. Заголовок с мегаменю
Веб-сайты с большим количеством контента не всегда могут позволить себе выбрать, какие категории или страницы попадают в заголовок. Вот почему вы получаете мегаменю, подобное тому, что есть на веб-сайте Digital Agency Network:
В меню верхнего уровня «Агентства» мы видим список местоположений агентств, упорядоченных по местоположению и, скорее всего, по популярности или размеру.
Когда вы заглянете в меню верхнего уровня «Лента», мы увидим похожую, хотя и не идентичную структуру мегаменю:
Лента разбита на новости, тематические исследования и категории блогов. Кроме того, это меню включает в себя пару привлекательных «Избранных сообщений» справа.
Кстати, если вам нужно создать один из них, вы можете легко сделать это с помощью Elementor и JetMenu.
5.
 Выровненный по левому краю вертикальный заголовок
Выровненный по левому краю вертикальный заголовокРесторан, отмеченный звездой Мишлен The Inn at Little Washington использует боковую панель с выравниванием по левому краю для хранения своего заголовка: другие сервисные предприятия.
6. Заголовок с панелью утилит
Некоторые веб-сайты могут прикреплять панель утилит к верхней части заголовка, как это делает Subway:
Это полезно для компаний, которые хотят предоставить информацию о местоположении, контактах, доступности, социальных сетях и другую информацию или ссылки, которые не помещаются в главное меню.
7. Заголовок с панелью уведомлений
Некоторые веб-сайты могут прикреплять рекламную панель или панель уведомлений к заголовку. В этом примере Urban Outfitters показано, как включить как рекламную, так и служебную панель:
Хотя рекламные панели могут отображаться под заголовком, чаще их размещают над ними и делают их недоступными с помощью «X» в правом углу.
8. Верхний колонтитул с многосайтовой навигацией
Веб-сайты, являющиеся частью семейства сайтов, что распространено в сфере розничной торговли, могут добавлять над заголовком дополнительную панель с быстрыми ссылками на другие магазины, как это делает Gap. :
Вместо того, чтобы создавать отдельную панель для навигации по нескольким сайтам, эти ссылки отображаются внутри служебной панели Gap.
Что должен включать заголовок веб-сайта?
Давайте посмотрим, что именно относится к дизайну шапки вашего сайта.
Хотите повысить узнаваемость бренда? Тогда логотип должен быть самым первым, что посетители увидят на сайте.
Cosmopolitan — хороший пример для подражания:
Дизайн логотипа красиво выделяется на фоне остального заголовка благодаря яркому цвету и высоким символам. И поскольку размер логотипа соответствует пространству, он не перегружает другие элементы и не заставляет заголовок занимать лишнее пустое пространство.
Узнайте, как создать красивый и запоминающийся логотип, здесь.
Навигационные ссылки
Навигация должна улучшить понимание вашими посетителями того, что находится на сайте, а также того, как каждая страница связана друг с другом. Если они могут легко получить представление о том, что происходит с высоты птичьего полета, они будут чувствовать себя более уверенно, исследуя то, что там происходит.
В зависимости от размера вашего веб-сайта вам придется решить, сколько и какие типы навигации вам нужны. Есть основная навигация, вроде той, что вы видите здесь, в заголовке Dollar Shave Club:
Но обратите внимание, что DSC также имеет гамбургер-меню слева. Вот что посетители находят в этой вторичной навигации:
Ссылки над строкой более или менее такие же, как и в основной навигации, но на этот раз они включают ссылки второго уровня.
Ссылки под строкой позволяют DSC сделать все остальные страницы доступными из навигации, не загромождая ее. Более того, разместив их под значком гамбургера, пользователям не нужно прокручивать нижний колонтитул, чтобы найти полезные страницы, такие как «Контакты», «Карьера» и «Часто задаваемые вопросы».
Более того, разместив их под значком гамбургера, пользователям не нужно прокручивать нижний колонтитул, чтобы найти полезные страницы, такие как «Контакты», «Карьера» и «Часто задаваемые вопросы».
У каждого веб-сайта есть одно действие или цель, к которой он побуждает посетителей. Хотя веб-сайт будет содержать привлекающие внимание призывы к действию на всех его страницах, было бы неплохо, если бы призыв к действию был в центре внимания посетителей, также поместив его в заголовок.
Massage Envy делает это здесь:
CTA должен быть оформлен так же, как и на сайте. Если вы используете глобальные настройки сайта Elementor для определения глобального дизайна кнопок, они также будут применяться здесь.
Ваш призыв к действию также должен быть размещен в правом конце заголовка. Эта привлекательная ссылка не только привнесет визуальный баланс в заголовок, но и поможет ускорить конверсию.
Это объясняется принципом проектирования Serial Position Effect, который гласит, что люди запоминают первый и последний элементы в серии больше, чем остальные. Таким образом, когда они будут готовы совершить конверсию, им не придется искать призыв к действию в содержании сайта. Они будут знать, что могут перейти непосредственно к заголовку, чтобы сделать это.
Таким образом, когда они будут готовы совершить конверсию, им не придется искать призыв к действию в содержании сайта. Они будут знать, что могут перейти непосредственно к заголовку, чтобы сделать это.
Панель поиска
Веб-сайты с огромными архивами контента или перечнем продуктов значительно выиграют от наличия панели поиска в заголовке.
Mashable — одно из таких цифровых изданий, которое делает следующее:
Здесь следует отметить несколько моментов.
Во-первых, панель поиска представлена не просто увеличительным стеклом. Сочетается со словом «Поиск». Хотя это может быть достаточно узнаваемым значком для многих, лучше не предполагать, что все знают, что это такое. Он также может быть слишком мал сам по себе, чтобы люди могли легко его найти.
Также обратите внимание, что Mashable не перенаправляет пользователей на новую страницу для выполнения поиска. Панель поиска автоматически подставляет результаты на основе запроса, что может улучшить взаимодействие с пользователем.
Электронная торговля
Веб-сайты с функциями электронной торговли всегда должны иметь элементы электронной торговли либо в основном заголовке, либо на панели инструментов. Вот как это делает Sephora:
В дальнем правом углу есть три элемента электронной коммерции:
- Войти/Учетная запись (значок персонажа)
- Список пожеланий (значок сердца)
- Корзина (значок корзины)
Многие раз эти ссылки электронной торговли представлены только значками. Однако, если вы не уверены, легко ли узнаваемы разработанные вами значки или они выиграют от сочетания с ярлыком, проведите их A/B-тестирование.
Рекомендации по дизайну шапки веб-сайта
Заголовок — это доверенная часть веб-сайта. Хотя вы хотите дать ему индивидуальное вращение, вы не хотите слишком сильно отклоняться от установленных норм.
Вот несколько советов по достижению правильного баланса:
1. Используйте пустое пространство с умом
Мы часто сосредотачиваемся на том, как использовать пустое пространство для улучшения дизайна и содержания страницы. Но пустое пространство также является ценным активом в дизайне шапки веб-сайта.
Но пустое пространство также является ценным активом в дизайне шапки веб-сайта.
Давайте посмотрим, как пробелы повлияли на заголовок BBC:
Во-первых, между кнопкой входа и навигацией есть значительное пространство. Это дает логотипу место для сияния, а также побуждает посетителей оптимизировать свой опыт, войдя в систему.
Далее у вас есть навигация с девятью ссылками, расположенными на одинаковом расстоянии друг от друга и с тонкими разделительными линиями между ними. Может быть много категорий для выбора, но интервалы помогут посетителям сосредоточиться на каждой из них по отдельности.
Тогда у вас есть место, встроенное в строку поиска. Это полезно для практических целей. Разработав широкую панель поиска, пользователям будет проще ее находить и использовать.
Этот выбор дизайна также является удачным, поскольку он привлекает внимание посетителей к большому белому блоку в конце черной полосы. По сути, панель поиска играет роль CTA.
Вы можете управлять интервалом, создав собственный заголовок с помощью Elementor:
Вы можете редактировать поля и отступы вокруг каждого элемента в вашем заголовке, а также отступы вокруг каждого элемента внутри блока (например, в навигации пример выше).
2. Создайте пользовательский дизайн заголовка для мобильных устройств
Как правило, Google предлагает, чтобы версия веб-сайта для мобильных устройств и компьютеров содержала один и тот же контент. Я не спорю с этим. Заголовок на рабочем столе должен иметь тот же логотип, ссылки и информацию, что и на мобильном устройстве.
Тем не менее, их дизайн должен отличаться.
В качестве примера возьмем Chick-fil-A. Вот как выглядит заголовок рабочего стола, когда открыта вложенная навигация по меню:
Имеется четыре навигационных ссылки верхнего уровня. Когда один из них открыт, под ним появляется вложенная навигация в виде горизонтальной строки.
Неважно, 4 ссылки или 14. Такая навигация не влезет в шапку мобильного сайта. Итак, вот почему мобильный сайт делает это:
Значок гамбургера в левом углу открывается, чтобы показать полноразмерный вертикальный заголовок. Панель поиска, навигационные ссылки, членская зона Chick-fil-A One и CTA находятся здесь.
Это все тот же контент заголовка с рабочего стола, только с более удобным для мобильных устройств представлением.
Для этого вы можете использовать конструктор пользовательских заголовков Elementor:
Просто переключите свой адаптивный режим на представление смартфона или планшета и настройте макет, выравнивание, анимацию и все остальное, что вам нужно для этих небольших экранов.
3. Держите заголовок хорошо организованным и хорошо структурированным
Существует ряд причин, по которым кто-то может использовать заголовок на веб-сайте. Вместо того, чтобы заставлять их делать паузу и обдумывать свои варианты, когда они организуют заголовок, чтобы было легко найти именно то, что они ищут, и быстро.
Давайте посмотрим, как это делает Asana:
Логотип Asana находится в дальнем левом углу заголовка. Прямо рядом с ним находится навигация. Равноудаленное расстояние между логотипом и всеми навигационными ссылками предполагает, что логотип (то есть домашнюю ссылку) и навигацию следует рассматривать как единое целое. Это основано на принципе проектирования, называемом законом общего региона.
Это основано на принципе проектирования, называемом законом общего региона.
Справа у нас есть значок переключения языка, «Связаться с отделом продаж», «Войти», а также CTA «Попробовать бесплатно». Это мешанина вариантов, но имеет смысл, что они будут отправлены на другой конец заголовка.
Это не единственный способ, которым Asana хорошо справляется с организацией содержимого заголовков. Это то, что «Почему Асана?» под-навигация выглядит так:
Мега-меню отформатировано почти так же, как вы отформатировали бы веб-страницу. Структура выглядит следующим образом:
- Тег h3: Почему Asana?
- Теги h4: ОБЗОР, ХАРАКТЕРИСТИКИ, ВСЕ ПЛАНЫ
- Теги h5: Заголовки, выделенные жирным шрифтом под h4s
Цветные значки здесь особо не нужны. Структура навигации и то, как она расположена в раскрывающемся списке, позволяют невероятно легко просматривать содержимое заголовка.
Кстати, вы также можете применить эту идею порядка и иерархии при разработке дополнительных полос, которые будут сопровождать заголовок. Вот хороший пример с сайта East Bay Inn:
Вот хороший пример с сайта East Bay Inn:
Основная панель заголовка — самая большая и яркая из всех. Шрифты также толще и больше по размеру, чем другие. При таком дизайне основное внимание будет уделяться заголовку, а затем посетители могут обращаться к другим баннерам для получения дополнительной информации по мере необходимости.
4. Выбирайте простые шрифты, которые легко читать
Заголовок — не место для творчества при выборе шрифта. Кроме логотипа, конечно.
Возьмите Dribbble, например:
Рукописный шрифт — отличный выбор для логотипа. Это уникально, запоминающееся и многое говорит вам о ручной работе, найденной на веб-сайте.
Однако рукописный шрифт — или, честно говоря, любой сильно стилизованный шрифт — будет сложно прочитать на таком маленьком месте, как заголовок. Итак, лучше всего выбрать веб-шрифт с засечками или без засечек для текстовых ссылок и информации.
Еще две вещи, о которых следует помнить:
Когда дело доходит до размера, стремитесь к минимуму 16 пикселей — это относится к основному заголовку, а также к любым полосам, прикрепленным к нему.
Что касается цвета, будьте осторожны с цветовым контрастом. Соотношение между шрифтом и фоном должно быть не менее 4,5:1. Опять же, это относится к заголовку, а также к любой вторичной информации, содержащейся вокруг него.
Если вы создаете полностью настраиваемый заголовок, вы можете установить эти шрифты в редакторе стилей в Elementor. Если вы хотите просто перенять типографику и цвета из остальной части вашего сайта, просто убедитесь, что в ваших глобальных настройках они определены именно так, как вам нужно:
5. Экономно используйте визуальные элементы
Когда дело доходит до использования визуальных элементов, таких как значки, изображения и видео в навигации, у вас должна быть веская причина для этого.
Как мы видели в нескольких примерах выше, значки могут быть полезны для элементов заголовка веб-сайта, таких как панель поиска, корзина покупок, поиск местоположения, переключатель языка и так далее. Просто будьте осторожны с использованием значков, которые необычны или имеют неоднозначную интерпретацию.
Что касается изображений и видео, возможно, вам лучше обойтись без этих громоздких элементов. Если вы уже боретесь за то, чтобы ваш сайт загружался с максимальной скоростью, добавление файлов изображений в заголовок (кроме логотипа, конечно), вероятно, не лучшая идея.
Тем не менее, есть несколько вариантов использования, когда изображения могут фактически улучшить скорость, с которой посетитель может получить то, что ему нужно, из заголовка и, в частности, из навигации.
Вот действительно отличный пример от MINI USA:
Конечно, MINI мог бы просто перечислить названия каждой из своих моделей. Тем не менее, сопровождающие визуальные эффекты значительно облегчат выбор одного из множества.
Еще одним хорошим вариантом использования изображений в навигации являются мегаменю, блоги или новостные сайты.
Чего следует избегать, так это видео. Видео предназначены для просмотра, и заголовок просто не идеальное место для длительных встреч (даже если это всего 30 секунд).
6. Добавьте анимацию только в навигацию
Анимация не всегда должна быть чрезмерной, чтобы быть эффективной. Например, небольшая анимация, применяемая к навигации, может улучшить внимание и вовлеченность, если все сделано правильно.
Давайте рассмотрим несколько примеров.
Это с веб-сайта Аквариума Флориды:
Когда посетитель наводит курсор на одну из основных навигационных ссылок, остальные исчезают. Это первый эффект анимации, который помогает пользователям сосредоточиться на доступном контенте.
Затем, когда они наводят курсор на вторичный или третичный уровень ссылок, наведенная страница окрашивается в другой цвет, чем остальные.
Target — еще один веб-сайт, использующий анимацию для привлечения внимания к навигации:
В этом случае мы получаем плавную скользящую анимацию при открытии навигационных слайдов второго уровня. Мы также получаем эффект затухания. Однако это относится к странице, а не к навигации.
Вы можете легко применить анимацию к своей навигации независимо от того, разрабатываете ли вы собственный шаблон заголовка или вставляете меню навигации на страницу из конструктора страниц Elementor:
Вы найдете эти анимации в разделе «Макет». Хотя в разделе «Дополнительно» также доступны эффекты движения, они сразу анимируют все меню навигации. Лучше всего использовать анимацию небольшими порциями, чтобы оживить выбранную страницу.
Хотя в разделе «Дополнительно» также доступны эффекты движения, они сразу анимируют все меню навигации. Лучше всего использовать анимацию небольшими порциями, чтобы оживить выбранную страницу.
7. Приклейте
Если вы не разрабатываете веб-страницы с очень небольшим объемом контента, добавление липкого заголовка на ваш веб-сайт, вероятно, является хорошей идеей. Длинные одностраничные веб-сайты, а также веб-сайты с длинными лентами (например, новостные сайты и сайты электронной коммерции) определенно выиграют от него. Таким образом, посетители всегда будут иметь шапку на расстоянии вытянутой руки, независимо от того, как далеко они продвинулись по странице.
В NNG есть несколько полезных советов о том, как создавать липкие заголовки, чтобы они не мешали вашим посетителям и не мешали им:
- Уменьшайте их, когда посетитель начинает прокручивать страницу.
- Создайте сильный контраст между заголовком и содержимым, чтобы посетители знали, где заканчивается одно и начинается другое.

- Небольшой размер анимации.
Веб-сайт Champion следует этим правилам, и вы можете увидеть, как это может помочь улучшить качество покупок:
Если вы хотите попробовать этот липкий эффект, вам нужно уметь редактировать свой код (немного).
8. Учитывайте соотношение заголовка и контента при использовании вертикальной навигации
Компания NNG рассказала о вертикальной навигации несколько замечательных вещей: .
Но есть проблема с пространством, о которой стоит подумать.
Горизонтальный коллектор обычно делается тонким. Несмотря на это, многие липкие заголовки будут уменьшаться, когда посетители прокручивают страницу вниз, поэтому в конечном итоге они не занимают много места.
Навигация в стиле боковой панели не имеет такой роскоши, если только она не предназначена для отображения только тогда, когда кто-то щелкает значок меню-гамбургера. Как этот для The Alfond Inn:
Тем не менее, если вы можете сделать свое липкое боковое меню достаточно компактным, вы можете не допустить, чтобы оно стало нарушением работы пользователя. Вот хороший пример того, как это сделать в отеле Delaney:
Ширина боковой панели всего 250 пикселей по сравнению с 1200 пикселями на сайте.
Из этого туториала вы узнаете, как создать липкую боковую панель навигации для вашего веб-сайта.
9. Делайте заголовок прозрачным только тогда, когда это имеет смысл
Прозрачные заголовки — это те, в которых элементы все еще присутствуют — логотип, навигация, призыв к действию и т. д. — но за ними нет сплошного фона. Как вы можете себе представить, это может быть сложным выбором дизайна для некоторых сайтов.
д. — но за ними нет сплошного фона. Как вы можете себе представить, это может быть сложным выбором дизайна для некоторых сайтов.
Одна из главных причин этого заключается в том, что текст может быть очень трудно читать, если он появляется на фоне занятого или с низким цветовым контрастом. Таким образом, если заголовок полностью не исчезает из виду, когда посетитель прокручивает страницу, вы рискуете, что навигация и другой текст в нем станут нечитаемыми, когда они прокручивают определенные части.
Тем не менее, есть некоторые веб-сайты, на которых этот выбор дизайна работает.
Вот как Conti di San Bonifacio решает эту проблему:
Заголовок состоит только из белого логотипа в левом углу и белого значка меню-гамбургера в правом. Вверху каждой страницы находится видео или изображение насыщенного цвета, хорошо контрастирующего с белым. А поскольку сайт настолько перегружен визуальными эффектами, видимость заголовка очень редко нарушается.
Если вам нравится этот минимальный стиль дизайна заголовка веб-сайта, и ваша тема автоматически не предоставляет вам прозрачный фон, узнайте, как настроить его самостоятельно, с помощью этого руководства Elementor.
Привлеките внимание и увеличьте вовлеченность благодаря индивидуальному дизайну заголовка
Заголовок — один из самых важных элементов вашего веб-сайта, так как соотношение между занимаемым им пространством и преимуществами, которые он дает, не имеет себе равных.
Заголовки служат нескольким целям. Они обеспечивают обзор всего веб-сайта и удобную навигацию по ссылкам, хорошо продуманные мегаменю и панель поиска. Они также являются отличным местом для продвижения вашего бренда с помощью логотипов компании, правильной типографики и цветовых схем. Наконец, они могут максимизировать взаимодействие с помощью CTA, быстрого доступа к электронной торговле и анимации, которая выделяет эти элементы.
Мы обсудили различные типы заголовков и передовые методы создания пользовательских заголовков, а также предоставили примеры. Итак, следуйте этому руководству и создайте свой собственный уникальный заголовок для повышения вовлеченности и узнаваемости бренда.
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Марк Геркулес
Марк — веб-дизайнер в Elementor. Помимо любви к UI/UX, он любит футбол, путешествия по миру и хороший шницель.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
дизайнов заголовков веб-сайтов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть модный сайт
Сайт модной одежды
Посмотреть дизайн веб-заголовка | НУРУП
Дизайн веб-заголовка | НУРУП
Посмотреть страницу о нас | Сайт стартап-агентства
Страница о нас | Сайт стартап-агентства
Посмотреть дизайн веб-сайта электронного обучения
Дизайн веб-сайта электронного обучения
Посмотреть дизайн веб-сайта электронного обучения.

Дизайн веб-сайта электронного обучения.
Просмотр веб-заголовка
Веб-заголовок
Просмотр веб-заголовка
Веб-заголовок
Посмотреть дизайн банковского сайта.