Описание пользовательского интерфейса. Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Читайте также
Настройка пользовательского интерфейса
Настройка пользовательского интерфейса Как мы уже отмечали ранее, в программе реализована возможность настройки пользовательского интерфейса. В частности, пользователь может самостоятельно определить, какие элементы и инструменты должны быть представлены в главном
Возможности пользовательского интерфейса
Возможности пользовательского интерфейса В окне редактирования можно отображать номера строк в колонке слева от текста сценария. За включение/выключение этого режима отвечает переключатель View Line Numbers в меню View. Для перехода к строке с заданным номером нужно нажать
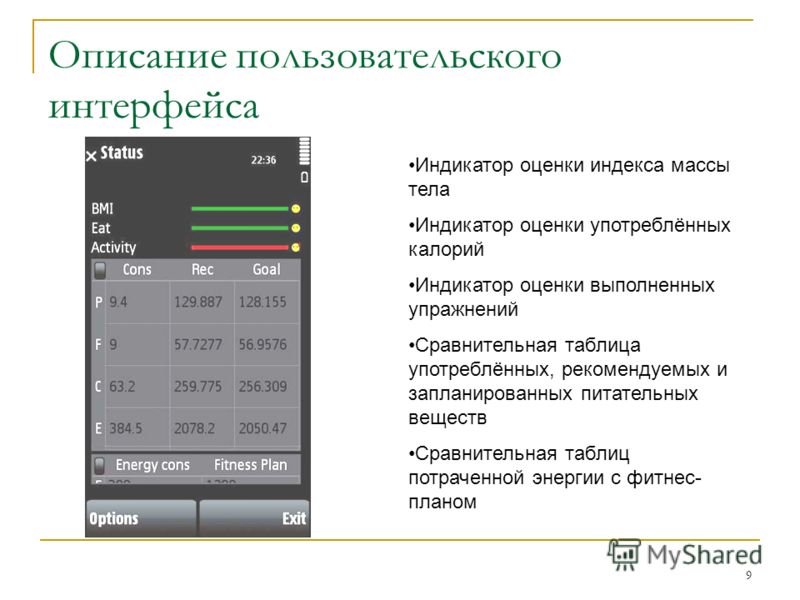
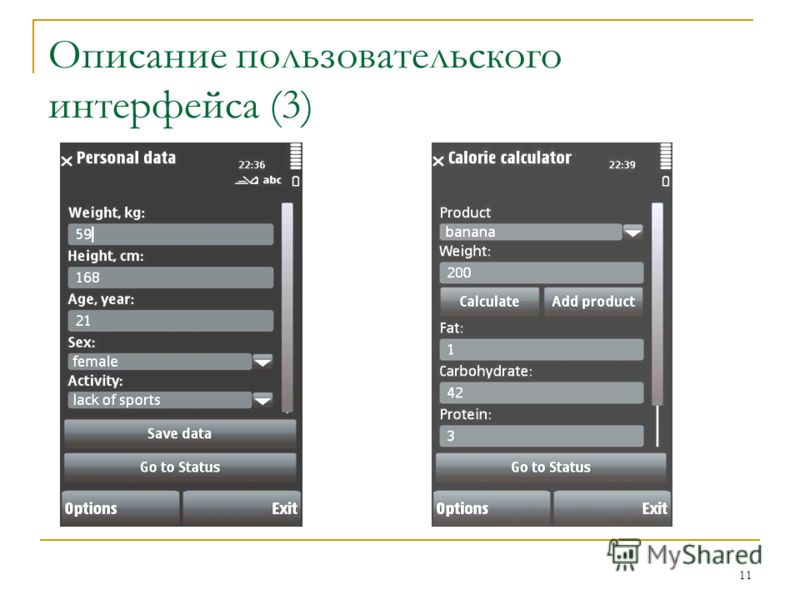
Описание пользовательского интерфейса
Описание пользовательского интерфейса
После запуска Интернет-обозревателя Mozilla Firefox на экране отобразится ее пользовательский интерфейс, который показан на рис.
Настройка пользовательского интерфейса
Настройка пользовательского интерфейса Программа 3ds Max позволяет создавать новые и настраивать существующие меню и панели инструментов. Для этой цели служит окно Customize User Interface (Настройка пользовательского интерфейса) (рис. 1.36). Рис. 1.36. Окно Customize User Interface (Настройка
Настройка пользовательского интерфейса
Настройка пользовательского интерфейса
Настройка пользовательского интерфейса
Программа AutoCAD предоставляет пользователю широкие возможности адаптации интерфейса для решения конкретных задач.
3.1.7. Предпочтительный стиль пользовательского интерфейса
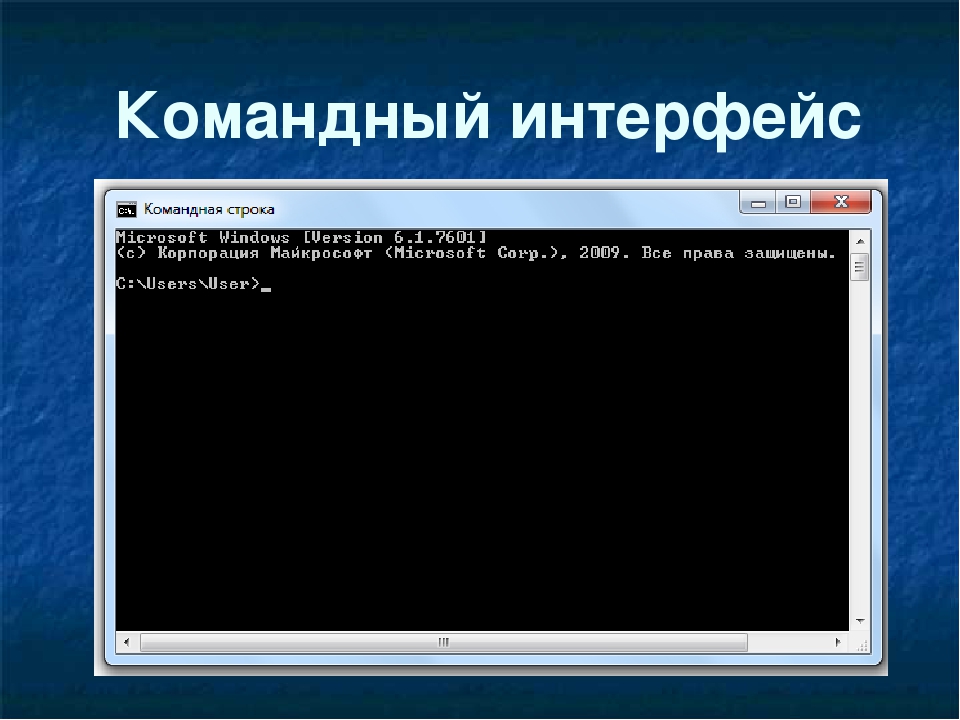
3.1.7. Предпочтительный стиль пользовательского интерфейса В главе 11 подробно рассматриваются различия между интерфейсами командной строки (Command-Line Interfaces — CLI) и графическими пользовательскими интерфейсами (Graphical User Interfaces — GUI). Выбор проектировщиком операционной системы
3.1.7. Предпочтительный стиль пользовательского интерфейса
 Выбор проектировщиком операционной системы
Выбор проектировщиком операционной системы
Описание пользовательского интерфейса
Описание пользовательского интерфейса Для запуска Microsoft Outlook 2007 выполните команду Пуск ? Все программы ? Microsoft Office ? Microsoft Office Outlook 2007. В результате откроется окно программы, изображенное на рис. 5.1. Рис. 5.1. Программа Microsoft Outlook 2007В верхней части окна находится главное меню
Создание пользовательского интерфейса режима проектирования
Создание пользовательского интерфейса режима проектирования Следующим шагом является использование редактора режима проектирования для типа CarControl. Вы увидите нечто подобное окну проектирования формы, в котором будет изображена клиентская область разрабатываемого
Создание пользовательского интерфейса на базе HTML
 htm с помощью интегрированного HTML-редактора и окна свойств. При выборе DOCUMENT в окне свойств (рис. 23.5) вы
htm с помощью интегрированного HTML-редактора и окна свойств. При выборе DOCUMENT в окне свойств (рис. 23.5) вы
8.9. Защита пользовательского интерфейса
8.9. Защита пользовательского интерфейса Постановка задачи Необходимо гарантировать, что пользовательский интерфейс соответствует наиболее распространенным правилам безопасности, действующим в
Настройка пользовательского интерфейса
Настройка пользовательского интерфейса Программа AutoCAD предоставляет пользователю широкие возможности адаптации интерфейса для решения конкретных задач. Управлять настраиваемыми элементами интерфейса, к которым относятся рабочее простран ство, панели инструментов,
Элементы пользовательского интерфейса — Finance & Operations | Dynamics 365
-
- Чтение занимает 3 мин
В этой статье
В этой теме описываются элементы пользовательского интерфейса, используемые в приложении. Прежде чем пользователи смогут перемещаться по интерфейсу, важно знать имена и функции элементов, составляющих интерфейс.
Обзор
- Панель действий — панель, расположенная под панелью навигации. Здесь можно выбирать вкладки для изменения записей, отображаемых на странице. Здесь можно редактировать и сохранять записи.
- Информационное поле — можно просмотреть информацию и выполнить действия с определенными записями в этой области.
- Область информационного поля — здесь можно прокручивать через различные аспекты записи для просмотра в информационном поле.
- Панель фильтра — на некоторых страницах можно выбрать Показать фильтры, чтобы открыть эту область.
 Она позволяет уточнить результаты, отображаемые на странице.
Она позволяет уточнить результаты, отображаемые на странице. - Панель навигации
- Список переходов — на некоторых страницах можно прокручивать эту область, чтобы найти конкретную запись. Если выбрано, на странице будут отображаться сведения о записи.
- Область переходов — самая левая область. Отсюда можно найти любую страницу в продукте.
- Страница — центральный фокус интерфейса. Параметры, выбранные в других компонентах пользовательского интерфейса, будут влиять на отображаемые здесь записи.
- Область — самая правая область. В некоторых случаях она будет открываться в том случае, когда аспекты записи необходимо изменить и сохранить.

- Вкладка — при ссылке на панель операций это меню параметров, которое появляется при выборе данного параметра на панели операций.
Вкладки, поля и разделы
Вкладка является выбором, сделанным на странице, который открывает другой аспект записи на той же странице. Часто она позволяет изменять определенные поля или элементы пользовательского интерфейса, которые допускают ввод с клавиатуры.
Экспресс-вкладка является вкладкой с дополнительным преимуществом, позволяющим отображать одновременно несколько вкладок. Можно развернуть экспресс-вкладку, выбрав стрелку вниз на правом конце этого элемента.
Раздел аналогичен вкладке. Слово «раздел» часто используется для описания любой области страницы, которая организует определенную категорию сведений. На следующем рисунке «Сводка», «Заказы», «Избранное» и «Ссылки» все являются примерами разделов.
Диалоговые окна и раскрывающиеся меню
Диалоговое окно представляет собой область, которая открывается, когда выбраны определенные параметры для изменения или создания записи.
В некоторых случаях диалоговое окно открывается рядом с определенной кнопкой при ее выборе. Это называется раскрывающееся диалоговое окно. На следующем рисунке была выбрана кнопка По состоянию на, которая открыла раскрывающееся диалоговое окно.
Уведомления
Некоторые изменения объектов, которые вы контролируете, будут отображаться как уведомления. Уведомления могут уведомлять пользователя об изменении определенных данных клиента или оповещать пользователя, когда система не может принять данные, введенные в определенные поля. Можно узнать, как настроить, о чем требуется получать уведомления в разделе Обзор оповещений.
Уведомления отображаются различными способами.
- Выноски с описанием функций — это появится рядом с полем, вкладкой или другой кнопкой, чтобы предоставить объяснение того, для чего используется функция.
- Центр действий — поле, которое содержит уведомление, будет появляться рядом с кнопкой центра действий на панели навигации. Сведения о уведомлении можно просмотреть, выбрав Центр действий.
- Строка сообщений — отображается под панелью операций.
На следующем рисунке показаны примеры этих типов уведомлений.
- Окно сообщения — оно будет отображаться поверх интерфейса и в нем необходимо выполнить действие, прежде чем можно будет продолжать использовать продукт.
Панель инструментов содержит инструменты, такие как возможность добавления полей или удаления записей. Иногда панель инструментов появляется на странице над сеткой. Эта область, сетка, представляет собой имя, данное строкам записей с различными столбцами данных. Не над всеми сетками имеются панели инструментов.
Эта область, сетка, представляет собой имя, данное строкам записей с различными столбцами данных. Не над всеми сетками имеются панели инструментов.
Список является именем, присвоенным коллекции записей, которую можно прокручивать. Можно вывести эти записи на страницу, выбрав их. Часто в этом случае будет открыта сетка.
Технологии разработки пользовательских интерфейсов | Открытые системы. СУБД
Всякий раз, включая компьютер, вы имеете дело с пользовательским интерфейсом (User Interface, UI), который кажется простым и очевидным, но, чтобы он стал таким, в индустрии было вложено немало труда. Оглянемся на 1990-е годы, когда настольные компьютеры стали повсеместными, и приведем хронологию развития технологий UI. Рассмотрим также, как развивались средства программирования UI и что они собой представляют сегодня. В табл. 1 приведен перечень основных задач разработки UI, на базе которых проводился анализ различных технологий реализации пользовательских интерфейсов, распределенных по категориям. Каждая из этих категорий включает технологии, решающие одну или более задач примерно одинаковыми способами.
Рассмотрим также, как развивались средства программирования UI и что они собой представляют сегодня. В табл. 1 приведен перечень основных задач разработки UI, на базе которых проводился анализ различных технологий реализации пользовательских интерфейсов, распределенных по категориям. Каждая из этих категорий включает технологии, решающие одну или более задач примерно одинаковыми способами.
| Таблица 1. Основные задачи при разработке пользовательских интерфейсов |
Формы ввода с привязкой к СУБД
Одну из главных категорий средств разработки UI образуют инструментарии, ориентированные на формы ввода данных с привязкой к реляционным СУБД. Суть данного подхода состоит в создании UI для приложений путем построения форм, отображающих значения полей базы в соответствующих элементах управления: текстовых полях, списках, кнопках-флажках, таблицах и т. п. Инструментарий позволяет выполнять навигацию по такой форме и устанавливать прямую связь между элементами управления и данными в базе. Разработчику не нужно заботиться о блокировках, передаче, преобразовании и обновлении данных — когда пользователь, например, переключает номер записи в форме, ее остальные поля обновляются автоматически. Аналогично, если пользователь меняет значение в поле, привязанном к какой-либо записи из базы, это изменение мгновенно в ней сохраняется. Чтобы добиться этого, не нужно специально писать код — достаточно задекларировать привязку элемента управления или всей формы к источнику данных. Таким образом, поддержка привязки к данным в инструментах этой категории — одна из сильных сторон данного метода. Задачи планировки и стилизации UI в таких средах решаются с помощью дизайнеров форм и специализированных объектно-ориентированных API. Для управления поведением UI обычно предлагаются обработчики событий (представляющие собой методы, реализованные на основном языке программирования среды разработки), тогда как для контроля вводимых значений используются выражения (в том числе регулярные).
п. Инструментарий позволяет выполнять навигацию по такой форме и устанавливать прямую связь между элементами управления и данными в базе. Разработчику не нужно заботиться о блокировках, передаче, преобразовании и обновлении данных — когда пользователь, например, переключает номер записи в форме, ее остальные поля обновляются автоматически. Аналогично, если пользователь меняет значение в поле, привязанном к какой-либо записи из базы, это изменение мгновенно в ней сохраняется. Чтобы добиться этого, не нужно специально писать код — достаточно задекларировать привязку элемента управления или всей формы к источнику данных. Таким образом, поддержка привязки к данным в инструментах этой категории — одна из сильных сторон данного метода. Задачи планировки и стилизации UI в таких средах решаются с помощью дизайнеров форм и специализированных объектно-ориентированных API. Для управления поведением UI обычно предлагаются обработчики событий (представляющие собой методы, реализованные на основном языке программирования среды разработки), тогда как для контроля вводимых значений используются выражения (в том числе регулярные). Типичные представители этой многочисленной категории инструментариев — Microsoft Access и Oracle Forms.
Типичные представители этой многочисленной категории инструментариев — Microsoft Access и Oracle Forms.
Обработчики шаблонов
Технологии построения пользовательских интерфейсов на базе шаблонов, реализованных на языках разметки, начали повсеместно применяться с середины 1990-х. Основные преимущества шаблонов — гибкость и широта возможностей создания динамических пользовательских веб-интерфейсов, особенно с точки зрения разработки структуры и планировки. Вначале в таких инструментариях использовались шаблоны, в которых планировка и структура UI задавались с помощью языка разметки, а привязка к данным осуществлялась с помощью небольших блоков на языке высокого уровня (Java, C#, PHP, Python и т. д.). Последние могли использоваться в комбинации с разметкой; например, путем внедрения тегов разметки в цикл на Java могли создаваться итеративные визуальные элементы наподобие таблиц и списков. Необходимость частой смены синтаксиса внутри веб-страницы затрудняла разработку и коррекцию кода для программистов, поэтому около десяти лет назад начался переход с языков высокого уровня на специализированные библиотеки тегов разметки и языки выражений, созданные для конкретных веб-технологий.
Теги разметки стали использовать для реализации типовых функций веб-приложений, а выражения — для доступа к данным и вызова функций, хранимых в серверных объектах. Типичный представитель этой группы — технология JavaServer Pages (JSP), библиотека тегов которой JSP Standard Tag Library поддерживает такие задачи, как: манипуляция с XML-документами, циклы, условия, опрос СУБД (привязка к данным) и интернационализация (форматирование данных). Язык выражений JSP — EL, служащий средством привязки к данным, предлагает удобную нотацию для работы с объектами и свойствами приложения.
Существует целый ряд похожих на JSP инструментариев веб-разработки: для планировки и задания структуры (в них используются шаблоны), для привязки к данным с помощью языка выражений, а поведение UI задается с помощью обработчиков событий, реализованных средствами языка ECMAScript и интерфейса программирования Document Object Model. Форматирование данных выполняется с помощью специализированных библиотек тегов, для стилизации внешнего вида обычно применяется CSS (Cascading Style Sheets). Популярные представители этой категории инструментов: ASP, PHP, Struts, WebWork, Struts2, Spring MVC, Spyce и Ruby on Rails.
Популярные представители этой категории инструментов: ASP, PHP, Struts, WebWork, Struts2, Spring MVC, Spyce и Ruby on Rails.
Объектно-ориентированные и событийные инструменты
Значительная доля инструментариев для создания UI базируется на объектно-ориентированной модели. Обычно эти инструментарии предлагают библиотеку готовых элементов UI, и их главными преимуществами являются простота составления многократно используемых блоков из простых компонентов и интуитивно понятный, гибкий процесс программирования поведения и взаимодействия, основанный на обработчиках событий. В этих инструментариях все задачи разработки UI решаются с использованием специализированных объектных API. К данной категории относятся среды: Visual Basic, MFC, AWT, Swing, SWT, Delphi, Google Web Toolkit, Cocoa Touch UIKit, Vaadin и др. Сюда же можно отнести инструментарий Nokia Qt, предлагающий ряд оригинальных концепций. В некоторых инструментариях вся сложность взаимодействия между элементами структуры UI реализуется с помощью обработчиков событий, а в Qt в дополнение к ним есть «сигналы» и «слоты»: сигнал передается компонентом UI всякий раз, когда происходит определенное событие. Слот — это метод, вызываемый в ответ на определенный сигнал, который можно декларативно связать с каким угодно количеством слотов, и наоборот, один слот может получать сколько угодно сигналов. Элемент, передающий сигнал, «не знает», какой слот его получит. Таким образом, элементы пользовательского интерфейса слабо связаны соединениями «сигнал-слот». Данный механизм способствует использованию принципа инкапсуляции и предоставляет возможность декларативно задавать поведение UI.
Слот — это метод, вызываемый в ответ на определенный сигнал, который можно декларативно связать с каким угодно количеством слотов, и наоборот, один слот может получать сколько угодно сигналов. Элемент, передающий сигнал, «не знает», какой слот его получит. Таким образом, элементы пользовательского интерфейса слабо связаны соединениями «сигнал-слот». Данный механизм способствует использованию принципа инкапсуляции и предоставляет возможность декларативно задавать поведение UI.
Гибриды
Гибридные технологии относительно новы в мире разработки UI общего назначения — наряду с шаблонами и языками выражений в подобных инструментариях применяется объектный API. Типичный представитель — JavaServer Faces: библиотеки тегов служат для описания структуры и планировки, а также для форматирования данных; язык выражений — для привязки элементов и событий к серверным объектам и коду приложений; объектный API — для отображения элементов, управления их состоянием, обработки событий и контроля ввода. Другие популярные инструментарии в этой категории: ASP.NET MVC, Apache Wicket, Apache Tapestry, Apache Click и ZK Framework.
Другие популярные инструментарии в этой категории: ASP.NET MVC, Apache Wicket, Apache Tapestry, Apache Click и ZK Framework.
Среда Adobe Flex концептуально близка к технологиям этой категории, так как в ней для структурирования и планировки используются шаблоны, а программирование целиком выполняется на языке ActionScript. Подобно Qt, среда Flex предоставляет механизм для решения задач, связанных с программированием поведения и привязкой к данным.
Декларативные инструментарии
Такие инструменты — новейшее направление в области средств разработки UI. Для указания структуры пользовательского интерфейса в них используются языки на основе XML и JSON (JavaScript Object Notation), а для остальных задач разработки UI применяется преимущественно декларативная нотация. В отличие от гибридных подходов, в основном рассчитанных на веб-интерфейсы, декларативные применяются еще в разработке нативных приложений для мобильных и настольных платформ.
API пользовательского интерфейса Android — событийно-зависимый, объектно-ориентированный, но наряду с основным в ОС есть вспомогательный API, базирующийся на XML, который позволяет декларировать структуру и планировку пользовательского интерфейса, а также стилизовать его элементы и управлять их свойствами. Декларативное описание интерфейса нагляднее показывает его структуру и помогает в отладке; позволяет без перекомпиляции менять планировку; помогает адаптироваться к различным платформам, размерам экрана и соотношениям его сторон. При создании более динамических пользовательских интерфейсов указывать и менять структуру элементов можно и программно — с помощью объектных API, но привязка к данным не поддерживается. Существует, правда, Android-Binding — стороннее решение с открытым кодом, позволяющее привязывать элементы пользовательского интерфейса к моделям данных.
Декларативное описание интерфейса нагляднее показывает его структуру и помогает в отладке; позволяет без перекомпиляции менять планировку; помогает адаптироваться к различным платформам, размерам экрана и соотношениям его сторон. При создании более динамических пользовательских интерфейсов указывать и менять структуру элементов можно и программно — с помощью объектных API, но привязка к данным не поддерживается. Существует, правда, Android-Binding — стороннее решение с открытым кодом, позволяющее привязывать элементы пользовательского интерфейса к моделям данных.
Создавать UI для программ Windows и функционально богатых интернет-приложений, основанных, соответственно, на технологиях Windows Platform Foundation и Microsoft Silverlight, можно с использованием другого XML-словаря — eXtensible Application Markup Language (XAML). Он позволяет задавать структуру, планировку и стиль UI, а кроме того, в отличие от языка разметки Android, в нем поддерживается привязка к данным и возможность обработки событий.
В Nokia разработчикам рекомендуют Qt Quick — кросс-платформный инструментарий для настольных, мобильных и встраиваемых ОС, поддерживающий QML (декларативный скриптовый язык на основе синтаксиса JSON). Описание пользовательского интерфейса имеет иерархическую структуру, а поведение программируется на ECMAScript. Здесь, как и в обычном Qt, поддерживается механизм «сигнал-слот». Qt Quick поддерживает возможность привязки свойств элементов UI к модели данных, а также концепцию машины состояний, позволяющую графически моделировать поведение интерфейса.
Еще один пример — Enyo, кросс-платформный инструментарий для создания UI на ECMAScript, в котором структура интерфейса задается декларативно, а поведение регулируется обработчиками событий. События обрабатываются тремя способами: на уровне отдельных компонентов UI, путем передачи от потомка к родителю без прямой привязки, а также за счет шировоковещательной трансляции и подписки на такие сообщения (тоже без прямой привязки). Благодаря слабой связи элементов UI расширяются возможности многократного использования и инкапсуляции больших фрагментов интерфейса. По сути, основное достоинство Enyo — это модель инкапсуляции, благодаря которой UI можно компоновать из многократно используемых самодостаточных строительных блоков с заданными интерфейсами. Данная модель способствует абстрагированию и охватывает все архитектурные уровни UI. Участники проекта Enyo работают над реализацией поддержки привязки к данным.
Благодаря слабой связи элементов UI расширяются возможности многократного использования и инкапсуляции больших фрагментов интерфейса. По сути, основное достоинство Enyo — это модель инкапсуляции, благодаря которой UI можно компоновать из многократно используемых самодостаточных строительных блоков с заданными интерфейсами. Данная модель способствует абстрагированию и охватывает все архитектурные уровни UI. Участники проекта Enyo работают над реализацией поддержки привязки к данным.
Eclipse XML Window Toolkit — еще один инструментарий, ориентированный на декларативное описание UI. Первоначальная задача его создания состояла в объединении в Eclipse всех инструментов разработки UI, включая SWT, JFace, Eclipse Forms и другие — все их элементы так или иначе имеют соответствия в XWT. Структура и планировка UI в XWT задаются с помощью языка на основе XML, а для привязки к данным (доступа к Java-объектам приложения) используется язык выражений. Обработка событий программируется на Java, а для стилизации элементов интерфейса используется CSS. Механизм исполнения приложений XWT реализован в виде Java-апплета и элемента ActiveX, то есть может работать практически в любом браузере.
Механизм исполнения приложений XWT реализован в виде Java-апплета и элемента ActiveX, то есть может работать практически в любом браузере.
В этой категории существует немало похожих инструментов: в AmpleSDK, например, в качестве языка описания UI используется XUL, функции ECMAScript применяются для программирования динамического поведения, CSS — для стилизации. В Dojo Toolkit интерфейс задается декларативно и предусмотрены широкий выбор готовых элементов, объектное хранилище для доступа к данным и обработчик событий на основе ECMAScript с механизмом публикации-подписки. Инструментарий поддерживает интернационализацию, развитый API для опроса данных, модуляризацию и множественное наследование классов.
Инструментарии на основе моделей
Значительная часть технологий разработки UI основана на моделях и предметно-ориентированных языках. В основном это модели интерфейсов, но могут использоваться и доменные модели. В обоих случаях модель нужна для генерации пользовательского интерфейса заранее либо интерпретируется в период исполнения. Этот класс технологий поднимает уровень абстракции, предлагает улучшенные систематические методы проектирования и реализации пользовательских интерфейсов, а также предоставляет инфраструктуру автоматизации соответствующих задач. Однако, по мнению некоторых исследователей [1], модельно-ориентированные технологии не дают универсального способа интеграции пользовательского интерфейса с приложением, а также пока нет согласия относительно того, какой набор моделей оптимально подходит для описания UI. Не решена задача привязки данных, и не объединены модели для решения других задач разработки UI.
Этот класс технологий поднимает уровень абстракции, предлагает улучшенные систематические методы проектирования и реализации пользовательских интерфейсов, а также предоставляет инфраструктуру автоматизации соответствующих задач. Однако, по мнению некоторых исследователей [1], модельно-ориентированные технологии не дают универсального способа интеграции пользовательского интерфейса с приложением, а также пока нет согласия относительно того, какой набор моделей оптимально подходит для описания UI. Не решена задача привязки данных, и не объединены модели для решения других задач разработки UI.
Анализируя поколения модельно-ориентированных подходов к разработке UI начиная с 1990-х, можно прийти к выводу [2], что сегодня имеется общепринятое представление об уровнях абстракции и типах моделей, подходящих для разработки современных пользовательских интерфейсов, однако до сих пор нет единого мнения (стандартов) относительно информации (семантики), которую должны содержать различные модели. Считать базовыми можно модели задач, диалогов и презентации: презентационная модель решает задачи структурирования, планирования и стилизации; модель задач отвечает за привязку к данным — для каждой задачи указываются объекты UI и логики, с которыми предстоит работать; диалоговая модель охватывает поведенческие аспекты. Пример модели задач — Concurrent-TaskTrees (CTT), ее можно использовать совместно с языком MARIA, который реализует остальные модели UI [3]. CTT в сочетании с MARIA представляет собой полноценный модельно-ориентированный инструментарий. Довольно большое семейство средств моделирования UI полагается также на язык UML, модели «сущность-связь» или подобные. Профили UML широко применяются в построении пользовательских интерфейсов бизнес-приложений. Существуют и другие активно используемые инструментарии — например, WebRatio, UMLi, Intellium Virtual Enterprise и SOLoist.
Считать базовыми можно модели задач, диалогов и презентации: презентационная модель решает задачи структурирования, планирования и стилизации; модель задач отвечает за привязку к данным — для каждой задачи указываются объекты UI и логики, с которыми предстоит работать; диалоговая модель охватывает поведенческие аспекты. Пример модели задач — Concurrent-TaskTrees (CTT), ее можно использовать совместно с языком MARIA, который реализует остальные модели UI [3]. CTT в сочетании с MARIA представляет собой полноценный модельно-ориентированный инструментарий. Довольно большое семейство средств моделирования UI полагается также на язык UML, модели «сущность-связь» или подобные. Профили UML широко применяются в построении пользовательских интерфейсов бизнес-приложений. Существуют и другие активно используемые инструментарии — например, WebRatio, UMLi, Intellium Virtual Enterprise и SOLoist.
Обобщенные пользовательские интерфейсы
Небольшое, но значимое подмножество технологий формирования пользовательских интерфейсов генерируют UI, опираясь на модели пользователя, данных, задач или другие виды моделей приложения. Интерфейс генерируется исходя из модели целиком или полуавтоматически. Модели также могут интерпретироваться в период исполнения без использования в качестве основы для генерации интерфейса. В любом случае, благодаря высокому уровню автоматизации построения UI, технологии данной категории экономят время разработчика и снижают число ошибок, а генерируемые интерфейсы имеют единообразную структуру. Однако обобщенные UI не отличаются гибкостью, имеют ограниченную функциональность и непредсказуемый процесс генерации. Тем не менее при наличии прямой связи с доменной моделью разработка приложений с обобщенными UI вполне реальна. В данной категории около десятка примеров во главе с широко применяемым архитектурным шаблоном Naked Objects. Автоматическую генерацию UI можно с успехом применять в отдельных предметных областях — например, при дизайне диалоговых окон и пользовательских интерфейсов для удаленного управления системами. Дальнейшее развитие этого класса технологий исследователи видят в усовершенствовании методик моделирования и поиске новых способов комбинирования моделей в целях повышения удобства сгенерированных UI.
Интерфейс генерируется исходя из модели целиком или полуавтоматически. Модели также могут интерпретироваться в период исполнения без использования в качестве основы для генерации интерфейса. В любом случае, благодаря высокому уровню автоматизации построения UI, технологии данной категории экономят время разработчика и снижают число ошибок, а генерируемые интерфейсы имеют единообразную структуру. Однако обобщенные UI не отличаются гибкостью, имеют ограниченную функциональность и непредсказуемый процесс генерации. Тем не менее при наличии прямой связи с доменной моделью разработка приложений с обобщенными UI вполне реальна. В данной категории около десятка примеров во главе с широко применяемым архитектурным шаблоном Naked Objects. Автоматическую генерацию UI можно с успехом применять в отдельных предметных областях — например, при дизайне диалоговых окон и пользовательских интерфейсов для удаленного управления системами. Дальнейшее развитие этого класса технологий исследователи видят в усовершенствовании методик моделирования и поиске новых способов комбинирования моделей в целях повышения удобства сгенерированных UI.
Тенденции и сложности
На рисунке представлена хронология появления различных инструментариев разработки UI, распределение их по категориям и основным областям применения, а в табл. 2 указаны способы, которыми каждая из технологий решает различные задачи разработки UI.
| Рис. 1. Хронология развития технологий разработки пользовательских интерфейсов; отмечен переход от императивных API, привязанных к конкретным технологиям, стандартам и декларированию |
| S — на основе стандартов, C — на основе специализированных технологий, D — полностью или большей частью декларативные методы, I — полностью или большей частью императивные методы. |
| Таблица 2. Решение различных задач разработки UI в рамках разных подходов |
Для веб-разработки с целью развития общеупотребительных технологий характерны две противоположные тенденции. После технологий на основе шаблонов появились инструментарии с объектно-ориентированными API, которые чаще всего дополнялись шаблонами (в случае гибридных подходов) либо полностью заменяли их (GWT и Vaadin). В принципе, это вполне логично, учитывая общее превосходство объектно-ориентированных языков над шаблонными (наследование, полиморфизм, инкапсуляция, параметризация, многократное использование и т. д.), потребность в развитых концепциях и механизмах для составления обширных структур UI, а также «историю успеха» объектно-ориентированных API в эпоху настольных ПК.
После технологий на основе шаблонов появились инструментарии с объектно-ориентированными API, которые чаще всего дополнялись шаблонами (в случае гибридных подходов) либо полностью заменяли их (GWT и Vaadin). В принципе, это вполне логично, учитывая общее превосходство объектно-ориентированных языков над шаблонными (наследование, полиморфизм, инкапсуляция, параметризация, многократное использование и т. д.), потребность в развитых концепциях и механизмах для составления обширных структур UI, а также «историю успеха» объектно-ориентированных API в эпоху настольных ПК.
Примечательно, что по сравнению с императивными и объектно-ориентированными способами формирования UI сегодня стали шире применяться декларативные — например, общеупотребительными становятся HTML, XML, XPath, CSS, JSON и подобные нотации. Большая часть структуры UI, как правило, статична, так что декларативные нотации отлично справляются с задачами структурирования, планировки и привязки к данным. Но поведенческие аспекты UI по-прежнему реализуются по классической событийно-зависимой парадигме, хотя есть исключения — когда применяются декларативные средства.
Заметная тенденция в развитии UI — ориентация на стандартные технологии и платформы. XML и ECMAScript сегодня популярны как никогда, хотя специализированные технологии, особенно из числа модельно-ориентированных, активно борются за жизненное пространство с большими техническими стандартами.
Можно назвать несколько задач, ждущих своего решения поставщиками инструментариев разработки и необходимых для задания многоуровневых архитектур. Пользовательские интерфейсы крупномасштабных бизнес-приложений нередко состоят из сотен страниц или больше, и в таких случаях абсолютно необходим четкий обзор системной архитектуры. Существует новая методика моделирования, которая решает эту проблему путем введения концепции капсулы, обеспечивающей строгую инкапсуляцию фрагментов UI и позволяющей задавать архитектуру с разными уровнями детализации. Капсула уже обладает внутренней структурой, которую можно последовательно рекурсивно применять на всех более низких уровнях компонентов UI. Аналогичную задачу пытаются решить разработчики Enyo и WebML.
Гибкость, расширяемость и широта поддержки инструментальных средств — реальные преимущества общеупотребительных технологий разработки UI, однако пока они страдают от довольно низкого уровня абстракции и недостаточной выразительности. С другой стороны, модельно-ориентированным подходам стоит избегать наследования семантики от низкоуровневых моделей UI, в противном случае абстрактные модели пользовательских интерфейсов могут стать такими же сложными, как и сама реализация UI. Вместо использования знаний из предметной области UI и семантики модели приложения, от дизайнеров пользовательских интерфейсов по-прежнему требуется непосредственная работа с низкоуровневыми компонентами: диалоговыми окнами, меню и обработчиками событий.
Технологиям разработки UI свойственна еще одна серьезная проблема, связанная с требованиями адаптации для многих целевых платформ, характерными для всех современных интерактивных приложений. К счастью, модельно-ориентированное сообщество вовремя отреагировало — в 2003 году была предложена объединяющая универсальная архитектура для процессов, моделей и методов, используемых при построении многоплатформных UI.
***
Нынешнее многообразие компьютерных устройств и платформ несколько напоминает эпоху настольных ПК конца 90-х с ее обилием предлагаемых разными поставщиками инструментариев для построения пользовательских интерфейсов. На сегодня HTML5 еще не решил проблему технологической разноголосицы ввиду ограниченной поддержки аппаратных функций и интерфейсов программирования. В конечном счете, как и в случае со многими проблемами программной инженерии, сегодня для разработки UI нужны понятные и простые решения, требующие, однако, от их создателей невероятно много усилий по реализации.
Литература
- P.P. Da Silva. User Interface Declarative Models and Development Environments: A Survey. Proc. Interactive Systems: Design, Specification, and Verification, Springer, 2000, Р. 207-226.
- G. Meixner, F. Paterno, J. Vanderdonckt. Past, Present, and Future of Model-Based User Interface Development // i-com. 2011. vol. 10, N3, Р. 2-11.
- G.
 Mori, F. Paterno, C. Santoro. CTTE: Support for Developing and Analyzing Task Models for Interactive Systems Design // IEEE Trans. Software Eng. 2002, vol. 28, N8, P. 797-813.
Mori, F. Paterno, C. Santoro. CTTE: Support for Developing and Analyzing Task Models for Interactive Systems Design // IEEE Trans. Software Eng. 2002, vol. 28, N8, P. 797-813.
Жарко Мияйлович ([email protected]) — старший инженер, Драган Миличев ([email protected]) — доцент, Белградский университет.
Zarko Mijailovic, Dragan Milicev, A Retrospective on User Interface Development Technology, IEEE Software, November/December 2013, IEEE Computer Society. All rights reserved. Reprinted with permission.
событийные инструменты,гибридные технологии,декларативный инструментарий,модель, event-related tools, hybrid technology, declarative tools, model
Поделитесь материалом с коллегами и друзьями
Описание пользовательского интерфейса программы Microsoft Project
Возможности
системы Microsoft Project таковы, что позволяют
применять ее для управления небольшими
или средними проектами промышленного
назначения, а также изучать на ее примере
характерные особенности систем управления
проектами вообще.
В рамках данного пособия невозможно коснуться всех особенностей данного программного средства, поэтому информация по Microsoft Project 2002 будет касаться лишь пользовательского интерфейса, используемых представлений и задач и ресурсов, что необходимо для выполнения лабораторных работ.
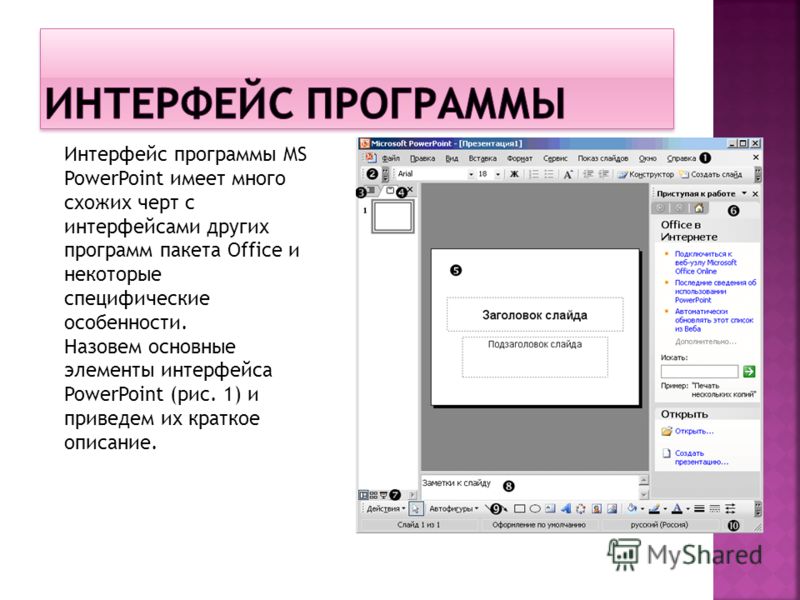
Интерфейс системы Microsoft Project 2002 (рис.1) является типовым для всех программ семейства Microsoft Office.
Рисунок 1. Интерфейс Microsoft Project 2002.
В самой верхней строке (в заголовке) окна выводится название программы и имя открытого файла (в рассматриваемом примере: Microsoft Project – Проект1). В правой части заголовка окна расположены характерные для ОС Windows три кнопки, позволяющие свернуть окно программы, не прерывая ее работы, изменить размеры окна программы и закрыть окно программы, прекратив ее работу.
Прямо
под заголовком расположено главное
меню Microsoft Project, которое позволяет
выполнить практически все доступные в
программе команды. Для этого необходимо
навести указатель мыши на нужную команду
и щелкнуть левой кнопкой мыши. В результате
раскроется вертикальное меню, связанное
с выбранной командой.
Для этого необходимо
навести указатель мыши на нужную команду
и щелкнуть левой кнопкой мыши. В результате
раскроется вертикальное меню, связанное
с выбранной командой.
Команды меню могут быть активны (выделены черным цветом) или заблокированы (выделены серым цветом). Заблокированные команды выполнить невозможно.
Прямо под главным меню расположена панель инструментов, на которой находятся кнопки со значками. Если навести указатель мыши на кнопку панели инструментов и нажать кнопку щелчком левой кнопки мыши, будет выполнена соответствующая кнопке команда. Необходимо отметить, что кнопки панели инструментов дублируют самые важные (по мнению разработчиков программы) команды меню. Существует возможность открывать и закрывать кнопки панели инструментов, формируя максимально удобный для конкретного пользователя интерфейс.
Под
панелью инструментов расположена строка
ввода, еще ниже — рабочая область программы
и (в самом низу) — строка состояния. В
строке состояния выводятся сообщения
о состоянии программы и установленных
режимах работы с клавиатурой.
В
строке состояния выводятся сообщения
о состоянии программы и установленных
режимах работы с клавиатурой.
При работе Microsoft Project практически в любом положении указателя мыши, щелчок ее правой кнопкой открывает контекстное меню, состав команд которого зависит от того, на каком объекте установлен указатель мыши.
Открытое окно программы снабжено полосами горизонтальной и вертикальной прокрутки, которые расположены вдоль нижней и правой сторон окна. Полосы прокрутки снабжены прямоугольными ползунками и кнопки со стрелками, предназначенными для прокрутки содержимого текущего документа.
Возможности Project позволяют использовать следующие формы представления информации (или просто представления):
календарь
диаграмма Ганта
диаграмма Ганта с отслеживанием
использование задач
сетевой график
лист ресурсов
использование ресурсов
график ресурсов
Форма
представления информации формируются
на основании содержимого базы данных
Microsoft Project. Выбор того или иного
представления ничего не изменяет в
содержимом базы данных – просто
используются те или иные средства его
представления. Любое изменение, внесенное
в одном представлении, автоматически
отображается в других. Ни одна из
используемых форм представления не в
состоянии отобразить всю информацию о
проекте – все формы дополняют друг
друга.
Выбор того или иного
представления ничего не изменяет в
содержимом базы данных – просто
используются те или иные средства его
представления. Любое изменение, внесенное
в одном представлении, автоматически
отображается в других. Ни одна из
используемых форм представления не в
состоянии отобразить всю информацию о
проекте – все формы дополняют друг
друга.
Формы представления информации могут быть однородными (например, представление Лист ресурсов отображает в рабочем поле только таблицу) или состоять из двух дополняющих друг друга частей окна (например, таблица и диаграмма в представлении диаграмма Ганта (рис. 3))
В выполняемых лабораторных работах будут использоваться два представления: сетевой график и диаграмма Ганта (с отслеживанием).
Основным элементом Microsoft Project являются работы (задачи) на которые будут назначаться ресурсы (исполнители), то есть будут реализованы назначения.
В
рассматриваемом программном продукте
каждая работа (задача)
определяется очень большим числом
показателей. В лабораторных работах
будут рассматриваться лишь некоторые
из них: название, длительность, названия
ресурсов (то есть привлекаемые ресурсы),
предшественники (то есть предшествующие
задачи), связи. Будут рассмотрены задачи
всех трех ранее определенных типов:
простые, суммарные и события (в Project они
названы вехами).
В лабораторных работах
будут рассматриваться лишь некоторые
из них: название, длительность, названия
ресурсов (то есть привлекаемые ресурсы),
предшественники (то есть предшествующие
задачи), связи. Будут рассмотрены задачи
всех трех ранее определенных типов:
простые, суммарные и события (в Project они
названы вехами).
Разработка пользовательского интерфейса
Разработать мобильное приложение, создать компьютерную программу или интерфейс микроволновки — на практике это абсолютно идентичные процессы. Для этого используются схожие подходы и методы проектирования.
Мы создаём пользовательский интерфейс: User Interface (UI), который позволяет человеку взаимодействовать с устройством, решать свои задачи, достигать быстрее определенных целей.
Что такое UI
Говоря о пользовательском интерфейсе, я подразумеваю способ общения между пользователем (человеком) и программой.
Пользовательский интерфейс (User Interface) часто понимают только как внешний вид программы. Однако через взаимодействие с интерфейсом у человека складывается впечатление о продукте в целом. Разработка пользовательского интерфейса объединяет в себе множество элементов и компонентов, которые способны влиять на реализацию программного продукта. А ещё интерфейс влияет на то, будет ли продукт приносить деньги и любовь аудитории.
Однако через взаимодействие с интерфейсом у человека складывается впечатление о продукте в целом. Разработка пользовательского интерфейса объединяет в себе множество элементов и компонентов, которые способны влиять на реализацию программного продукта. А ещё интерфейс влияет на то, будет ли продукт приносить деньги и любовь аудитории.
Зачем нужен UI
К примеру, чтобы взять стул и перенести его в другой угол, нам не нужен никакой интерфейс, а только свои руки. И мы привыкли к такому прямому управлению физическими объектами. Но в современном мире, сталкиваясь с более сложными объектами, только лишь рук нам становится недостаточно. Хочешь включить телевизор — возьми пульт дистанционного управления, хочешь сделать звонок другу — возьми смартфон, открой контакты и так далее. Интерфейсы окружают нас повсюду, помогают нам управлять объектами с помощью кнопок, сенсоров, компьютерной мыши и даже голоса. По своей сути пользовательский интерфейс в упрощённой форме «умная машина», которая понимает команды человека и отдаёт ему релевантную информацию. А чтобы эта «машина» работала на нас с вами, ее нужно сделать удобной и понятной.
А чтобы эта «машина» работала на нас с вами, ее нужно сделать удобной и понятной.
Процесс проектирования пользовательского интерфейса — это работа с определенной последовательностью. Задача разработки интерфейса: сделать его полезным, интуитивно понятным и максимально простым. Здесь будет место для творчества, но любое творчество в этом процессе должно быть обоснованно либо деньгами, либо пользой. Разработка пользовательского интерфейса разделяется на несколько этапов.
Этапы разработки пользовательского интерфейса
Анализ
Любой проект начинается с проработки его концепции — без понимания назначения разрабатываемого продукта не прокатит. Сбор информации о разрабатываемом продукте начинается с ответов на вопросы «для чего?», «кому?», «как?».
Не последнюю роль играет вопрос монетизации. Поскольку владельца того или иного продукта, для которого мы разрабатываем интерфейс, будет интересовать прибыль.
На этой стадии анализируются данные о пользователях, об их предпочтениях, образе жизни, привычках, профессии. Поскольку пользовательский интерфейс ориентирован в первую очередь на человека, то проектировщику необходимо узнать, что хочет получить пользователь, а что — бизнес. Полученные требования реализовать в проекте.
Поскольку пользовательский интерфейс ориентирован в первую очередь на человека, то проектировщику необходимо узнать, что хочет получить пользователь, а что — бизнес. Полученные требования реализовать в проекте.
Методы исследования пользовательской аудитории могут быть различными, начиная от сбора пользовательских данных посредством фокус-групп, анализа счётчиков и метрик, и заканчивая прямым наблюдением. Обобщённый опыт разработки интерфейсов подскажет тебе сосредоточиться на следующих способах сбора информации:
- Интервьюирование. Опрос потенциального пользователя. В некоторых случаях: друзей, коллег, родных. Вопросы типа: «как решаете задачу сейчас?», «что не устраивает в существующих сервисах?». Никаких закрытых вопросов, или вопросов «будете ли пользоваться продуктом?», и никаких фантазий на тему «чего бы вы хотели?». Иначе получишь!
- Бизнес. Беседа с заказчиком проекта, с заинтересованными лицами. Это люди, инициирующие работу проекта, несущие ответственность за показатели.

- Интернет. Подсмотреть что-то у конкурентов, изучить отзывы на уже существующий продукт. Посмотреть, как сделано и попробовать догадаться, почему.
- Предметное исследование. Изучить рабочие материалы, касающиеся продукта. Это могут быть маркетинговые планы, исследования рынка, спецификации, техническая документация. Всё, что связано с предметной областью проекта.
По мере сбора информации также соберутся признаки ключевых персон, или представителей целевой аудитории. Они же — типичные пользователи, которые могут иметь разный уровень жизни, любую профессию. Их объединяет спектр решаемых задач, они получат максимальную пользу от одного и того же функционала. Выделяя набор характеристик одной из ключевых персон, мы помещаем ее в центр user story. Это будет пользовательская история, включая рассказ о взаимодействии персоны с нашим продуктом.
Примерно тут хорошо уже понимать, какие задачи решает интерфейс в разрезе работ. Это очень удобный фреймворк для формулирования задач. Как если бы продукт делал работу — Jobs To Be Done. Он делает ставку не на личные качества ключевой персоны, а исследует ее мотивации, потребности, проблемы. Микроволновка — греет пищу, поезд — доставляет из станции А на станцию Б, а все остальные действия интерфейса лучше упразднить.
Как если бы продукт делал работу — Jobs To Be Done. Он делает ставку не на личные качества ключевой персоны, а исследует ее мотивации, потребности, проблемы. Микроволновка — греет пищу, поезд — доставляет из станции А на станцию Б, а все остальные действия интерфейса лучше упразднить.
В конечном итоге формулируется цель, которую хочет достичь пользователь в данных обстоятельствах, используя интерфейс. Этапы выполнения «работ» взаимодействия пользователя с интерфейсом складываются в Job Story. Job Stories учитывают контекст.
Представление интерфейса через призму UX/UI-дизайна
Объединив полученные сведения, мы имеем на руках пользовательский сценарий (User scenario), который поможет нам уже проложить маршрут пользователя к достижению цели, то есть сформировать скелет интерфейса.
Фактически на этом этапе закладывается базовая логика будущего интерфейса, которую предстоит отработать UX-дизайнеру. User Experience должен воплотить в жизнь пользовательский сценарий — детальное описание возможных вариантов поведения пользователя при взаимодействии с интерфейсом. Успешное проектирование пользовательского интерфейса зависит от того, насколько хорошо удастся UX-дизайнеру понять человека, просчитать его возможные действия и сделать программный продукт удобным и полезным.
Успешное проектирование пользовательского интерфейса зависит от того, насколько хорошо удастся UX-дизайнеру понять человека, просчитать его возможные действия и сделать программный продукт удобным и полезным.
С помощью блоков и стрелок он наглядно демонстрирует каждый шаг будущего пользователя, показывает дополнительные маршруты. Как должен выглядеть варфрейм (или макет)? Можно рисовать на бумаге карандашом. Важно, чтобы в варфрейме была отражена структура путей по продукту.
Презентация прототипа разрабатываемого интерфейса покажет, как будущий пользователь взаимодействует с элементами интерфейса. Для этого команда проектировщиков составляет карту экранов, связанных между собой линиями, стрелками. Такая карта, или user flow, подробно описывает ожидаемые действия пользователя и различные реакции на них элементов интерфейса.
Кстати, составлять карту прототипа всегда полезно еще и потому, что с ней в дальнейшем сверяются тестировщики. Например, при проверке рабочего варианта мобильного приложения могут выявиться лишние шаги, ненужные функции, которые и исключаются в user flow.
UI (User Interface) — проектирование является визуальным воплощением UX-дизайна. Нередко эти задачи реализует один и тот же человек, поэтому грань между UX и UI едва просматривается. И всё же разница в том, что UI-дизайнер отвечает за графические элементы управления, решает, как именно будет выглядеть каждый экран (мобильного приложения), страница (интернет-сайта), сможет ли любой человек интуитивно разобраться в вашем интерфейсе, не читая инструкций. Тут может возникнуть путаница, так как разработка всего интерфейса и разработка его визуальной части называются UI в разных источниках, и лишь иногда визуальная составляющая называется корректно — Visual design.
Вот простой бытовой пример. Обыкновенный утюг с отпаривателем. В какой момент утюг автоматически выпустит пар из дырочек в подошве, где будет располагаться кнопка разбрызгивателя, – это сфера ответственности UX-дизайнера. А вот какой формы, какого цвета и размера будет эта кнопка, решит Visual или UI-дизайнер.
Прототипирование
Иногда прототипом называют вайрфреймы — то, что делает UX проектировщик. Иногда — интерактивные прототипы, которые выглядят и работают почти как законченный продукт. Этот пункт про последние. И этот этап — вновь UX.
Иногда — интерактивные прототипы, которые выглядят и работают почти как законченный продукт. Этот пункт про последние. И этот этап — вновь UX.
Создание прототипа пользовательского интерфейса сделает нас еще на шаг ближе к финальному продукту. Однако и на этом этапе не стоит торопиться, а продумывать каждое действие. Допущенные сейчас ошибки и недочеты будут только множиться, и устранять их в готовом продукте будет крайне сложно и затратно.
При необходимости детализированный прототип можно сделать интерактивным. На практике это происходит довольно часто, потому что есть необходимость протестировать интерфейс «в боевых условиях». В случае с мобильным приложением или интернет-сайтом интерактивный прототип должен быть кликабельным. Тогда можно и оценить логику продукта, и понять, насколько простой или сложный получился интерфейс, где пользователь «спотыкается» и, конечно же, сделать соответствующие выводы.
Снова анализ
Успех хорошего дизайна кроется в простоте. Отличный дизайн пользователь не замечает, потому что на практике человеку важно, чтобы дизайн был удобным и понятным, чтобы не нужно было отвлекаться на большое количество элементов, а просто выполнять свои задачи, добиваться от продукта нужных целей и оставаться довольным. Можно исследовать количественно с помощью средств аналитики, вроде Google Analytics, а можно — качественно. Попросить человека реализовать простое задание с интерфейсом и посмотреть, как он справляется.
Можно исследовать количественно с помощью средств аналитики, вроде Google Analytics, а можно — качественно. Попросить человека реализовать простое задание с интерфейсом и посмотреть, как он справляется.
Что почитать
- Илья Бирман «Пользовательский интерфейс»
- Купер Алан, Рейманн Роберт М. «Интерфейс»
- Фитцпатрик Роб «Спроси маму»
Пошейрить
Поделиться
Телеграфировать
Загрузка…Обзор пользовательского интерфейса—ArcGIS Earth | Документация
Большую часть времени в ArcGIS Earth вы тратите на взаимодействие с окном просмотра, где отображаются слои и сервисы.
Здесь приведены описания элементов, видимых вверху в пользовательском интерфейсе:
- Показать список слоев – Развернуть список слоев, чтобы отобразить таблицу содержания.
- Добавить данные – Добавить данные из ArcGIS Online и ArcGIS Enterprise или добавить локальные файлы из вашего компьютера.
- Рисовать – позволяет добавить точку, линию, полигон, наложение земли, наложение экрана и сетевую ссылку на карту, а также сохранить их в таблице содержания.

- Измерить – Разверните, чтобы измерить точку, линию, путь, окружность, полигон или 3D расстояние и скопировать информацию об измерении.
- Интерактивный анализ – Разверните, чтобы выполнить исследовательский анализ в 3D, включая профиль рельефа, анализ линий видимости и обоюдной видимости в сцене.
- Закладки – Щелкните, чтобы открыть панель для добавления, редактирования и управления закладками.
- Общий доступ – Разверните, чтобы сохранить и опубликовать вашу работу, включая сохранение текущего вида как изображения, отправление снимка экрана как вложения к email и печать текущего вида.
- Настройки – Разверните, чтобы настроить ArcGIS Earth.
- Базовая карта и рельеф – Добавить данные как слои базовой карты или рельефа. Щелкните вкладку Базовая карта, чтобы добавить или переключить слои базовой карты. Щелкните вкладку Рельеф, чтобы добавить или переключить слои высот.
- Закрыть панель инструментов – Свернуть панель инструментов.

- Войти – Войти на ArcGIS Online и ArcGIS Enterprise и управлять подключениями к порталу.
- О приложении – Просмотреть информацию о версии, номере сборки, линзировании и ссылки на авторские права третьих лиц ArcGIS Earth, онлайн-справку, советы по запуску и отправку отзывов.
- Полный экран – Использовать весь экран компьютера для просмотра данных. Нажмите клавишу Esc или щелкните кнопку Полный экран снова, чтобы вернуться к стандартному виду.
- Поиск – Поиск по названию места, адресу или координатам местоположения.
- Стрелка севера – Изменить ориентацию сцены, чтобы север был вверху области просмотра.
- Home – Отдалиться от глобуса и ориентировать направление на север наверх.
- 3D-эффекты – Настроить 3D-эффекты, включая переключение атмосферы и преувеличение высот для рельефа.
- Подземный режим — включите режим для навигации по данным, расположенным под землей.
 Выключите режим, чтобы работать только с наземными данными.
Выключите режим, чтобы работать только с наземными данными. - Естественное освещение — настройка Естественное освещение позволяет вам изменять влияние солнечного света и теней на сцену в разное время дня и года.
- Источники изображений – развернуть или свернуть динамическую информацию об авторских правах активных слоев изображений.
- Панель состояния – просмотр статуса загрузки, отображения и сохранения данных. Показывает долготу, широту, высоту и высоту глаз местоположения курсора.
Отзыв по этому разделу?
Общее описание пользовательского интерфейса
Общее описание пользовательского интерфейсаОбщее описание пользовательского интерфейса
ColorMaster является программой с многооконным интерфейсом.
Рабочие окна программы располагаются в ее основном окне.
При запуске ColorMaster основное окно открывается автоматически. При закрытии основного окна ColorMaster автоматически завершает свою работу.
При закрытии основного окна ColorMaster автоматически завершает свою работу.
Работа с таблицами
Информация в программе предоставляется в виде таблиц, в строках которых содержатся однотипные элементы данных (документы, товары и т.д.). Каждая таблица по желанию пользователя может быть отсортирована по одному или нескольким колонкам, сортировка выполняется по клику мыши на заголовок соответствующей колонки, для сортировки по нескольким колонкам необходимо выполнить клик мыши с нажатой кнопкой Shift.
Строка таблицы может быть выбрана для выполнения над ней какого-либо действия (редактирования, удаления и т.д.).
Выбор строки может быть осуществлён с помощью мыши или клавишами управления курсором.
Как правило, выбранной строкой таблицы может быть только одна из строк, в этом случае выбор другой строки
автоматически отменяет выбор предыдущей. Но если таблица предполагает множественный выбор строк, то отмена выбора
строки выполняется повторным кликом мыши.
Но если таблица предполагает множественный выбор строк, то отмена выбора
строки выполняется повторным кликом мыши.
Для каждой таблицы предусмотрена панель инструментов, содержащая кнопки с допустимыми командами, например, добавления,
редактирования, просмотра и удаления. Если для таблицы предусмотрена возможность фильтрации ее строк,
то панель инструментов содержит поле для ввода текста фильтра.
Фильтрация строк осуществляется при вводе текста в поле фильтра, при каждом изменении текста
этого поля.
Для удаления фильтрации таблицы необходимо удалить текст из поля фильтра.
Те кнопки панели инструментов, действия которых выполняются относительно данных
одной выбранной строки (например, редактирование или удаление), будут разрешены только
если в таблице есть выбранная строка.
Детальная информация о данных строки таблицы
Детальная информация об одном элементе отображается в отдельном окне. Для открытия окна детальной информации необходимо выбрать соответствующий элемент данных в таблице, а затем с помощью специальных команд открытия на просмотр или редактирования открыть окно детальной информации.
Окна детальной информации являются диалоговыми, когда они открыты программа блокирует доступ к элементам управления, расположенным в других окнах программы. Все правки, выполненные в диалоговых окнах, принимаются программой только после их закрытия.
Определение пользовательского интерфейса
Пользовательский интерфейс, также называемый «UI» или просто «интерфейс», представляет собой средство, с помощью которого человек управляет программным приложением или аппаратным устройством. Хороший пользовательский интерфейс обеспечивает «удобный» интерфейс, позволяя пользователю взаимодействовать с программным или аппаратным обеспечением естественным и интуитивно понятным способом.
Хороший пользовательский интерфейс обеспечивает «удобный» интерфейс, позволяя пользователю взаимодействовать с программным или аппаратным обеспечением естественным и интуитивно понятным способом.
Почти все программы имеют графический интерфейс пользователя или GUI. Это означает, что программа включает в себя графические элементы управления, которые пользователь может выбирать с помощью мыши или клавиатуры.Типичный графический интерфейс программного обеспечения включает строку меню, панель инструментов, окна, кнопки и другие элементы управления. Операционные системы Macintosh и Windows имеют разные пользовательские интерфейсы, но они имеют много общих элементов, таких как рабочий стол, окна, значки и т. Д. Эти общие элементы позволяют людям использовать любую операционную систему без необходимости полностью заново изучать ее. интерфейс. Точно так же все программы, такие как текстовые процессоры и веб-браузеры, имеют довольно похожие интерфейсы, что обеспечивает единообразие взаимодействия с пользователем во многих программах.
Большинство аппаратных устройств также включают пользовательский интерфейс, хотя обычно он не такой сложный, как программный интерфейс. Типичный пример аппаратного устройства с пользовательским интерфейсом — пульт дистанционного управления. Типичный пульт от телевизора имеет цифровую клавиатуру, кнопки громкости и каналов, кнопки отключения звука и питания, селектор входа и другие кнопки, которые выполняют различные функции. Этот набор кнопок и их расположение на контроллере составляют пользовательский интерфейс. Другие устройства, такие как цифровые камеры, пульты микширования звука и стереосистемы, также имеют пользовательский интерфейс.
Хотя пользовательские интерфейсы могут быть разработаны для любого аппаратного обеспечения или программного обеспечения, большинство из них представляют собой комбинацию обоих. Например, для управления программным обеспечением обычно требуется использовать клавиатуру и мышь, каждая из которых имеет собственный пользовательский интерфейс. Точно так же для управления цифровой камерой вам может потребоваться перемещаться по экранным меню, которое представляет собой программный интерфейс. Независимо от приложения, цель хорошего пользовательского интерфейса — быть удобным для пользователя. В конце концов, все мы знаем, насколько неприятным может быть использование устройства, которое не работает так, как мы хотим.
Точно так же для управления цифровой камерой вам может потребоваться перемещаться по экранным меню, которое представляет собой программный интерфейс. Независимо от приложения, цель хорошего пользовательского интерфейса — быть удобным для пользователя. В конце концов, все мы знаем, насколько неприятным может быть использование устройства, которое не работает так, как мы хотим.
Обновлено: 31 марта 2009 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение пользовательского интерфейса. Он объясняет в компьютерной терминологии, что означает пользовательский интерфейс, и является одним из многих технических терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение пользовательского интерфейса полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, напишите в TechTerms!
Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, напишите в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Что такое пользовательский интерфейс? Определение, типы и пример пользовательского интерфейса
Бизнес — и жизнь в целом — становится все более зависимым от Интернета, веб-приложений и мобильных приложений. В результате компании пришли к выводу, что лучший способ конкурировать на веб-уровне — сделать ставку на создание привлекательного и эффективного пользовательского интерфейса, оптимизирующего взаимодействие с пользователем.В этой статье определяется, что такое пользовательский интерфейс, обсуждаются элементы хорошего пользовательского интерфейса и даются советы по созданию пользовательского интерфейса, который превращает пользователей в клиентов.
Что такое пользовательский интерфейс?
Пользовательский интерфейс (UI) — это точка, в которой пользователи-люди взаимодействуют с компьютером, веб-сайтом или приложением. Цель эффективного пользовательского интерфейса — сделать работу пользователя простой и интуитивно понятной, требуя минимальных усилий со стороны пользователя для получения максимального желаемого результата.
Цель эффективного пользовательского интерфейса — сделать работу пользователя простой и интуитивно понятной, требуя минимальных усилий со стороны пользователя для получения максимального желаемого результата.
Пользовательский интерфейс создается на нескольких уровнях взаимодействия, которые обращаются к человеческим чувствам (зрение, осязание, слух и т. Д.).Они включают в себя как устройства ввода, такие как клавиатура, мышь, трекпад, микрофон, сенсорный экран, сканер отпечатков пальцев, электронное перо и камеру, так и устройства вывода, такие как мониторы, динамики и принтеры. Устройства, взаимодействующие с множеством органов чувств, называются «мультимедийными пользовательскими интерфейсами». Например, повседневный пользовательский интерфейс использует комбинацию тактильного ввода (клавиатура и мышь) и визуального и слухового вывода (монитор и динамики).
Другие типы пользовательских интерфейсов могут включать:
- Пользовательский интерфейс на основе форм: Используется для ввода данных в программу или приложение, предлагая ограниченный выбор вариантов.
 Например, меню настроек на устройстве основано на форме.
Например, меню настроек на устройстве основано на форме. - Графический интерфейс пользователя: Тактильный ввод пользовательского интерфейса с визуальным выводом пользовательского интерфейса (клавиатура и монитор).
- Пользовательский интерфейс с меню: Пользовательский интерфейс, который использует список вариантов для навигации по программе или веб-сайту. Например, банкоматы используют пользовательские интерфейсы на основе меню, и ими легко пользоваться.
- Сенсорный пользовательский интерфейс: Пользовательский интерфейс с тактильным или сенсорным управлением. Большинство смартфонов, планшетов и любых устройств, работающих с сенсорным экраном, используют тактильный ввод.
- Голосовой интерфейс пользователя: Взаимодействие между людьми и машинами с помощью слуховых команд. Примеры включают устройства виртуального помощника, голосовой текст, GPS и многое другое.
Почему так важен пользовательский интерфейс?
Пользовательский интерфейс важен для удовлетворения ожиданий пользователей и поддержки эффективной функциональности вашего сайта. Хорошо продуманный пользовательский интерфейс способствует эффективному взаимодействию между пользователем и программой, приложением или машиной благодаря контрастным визуальным эффектам, чистому дизайну и быстрой реакции.При разработке пользовательского интерфейса для вашего сайта важно учитывать ожидания пользователя с точки зрения доступности, визуальной эстетики и простоты использования. Оптимальное сочетание эффективных визуальных эффектов и отзывчивости улучшит коэффициент конверсии вашего сайта, поскольку он предвосхищает потребности пользователя, а затем удовлетворяет эти потребности.
Хорошо продуманный пользовательский интерфейс способствует эффективному взаимодействию между пользователем и программой, приложением или машиной благодаря контрастным визуальным эффектам, чистому дизайну и быстрой реакции.При разработке пользовательского интерфейса для вашего сайта важно учитывать ожидания пользователя с точки зрения доступности, визуальной эстетики и простоты использования. Оптимальное сочетание эффективных визуальных эффектов и отзывчивости улучшит коэффициент конверсии вашего сайта, поскольку он предвосхищает потребности пользователя, а затем удовлетворяет эти потребности.
В частности, вот самые важные всеобъемлющие элементы отличного пользовательского интерфейса:
- Информационная архитектура: Функциональность сайта построена в соответствии с IA.Логическая структура и организация содержимого вашего веб-сайта важны, чтобы помочь пользователям перемещаться по сайту с минимальными усилиями. Компоненты IA включают три основных типа организационных структур: иерархическую (уровень важности), последовательную (логический порядок шагов) и матрицу (в которой пользователь выбирает организацию контента, который он видит).

Пример: Элементы навигации (кнопки, вкладки, значки), метки (терминология), функции поиска (панель поиска) и системы организации (категории). - Интерактивный дизайн: Элементы ID стремятся превратить пассивных читателей в активных участников путем представления экземпляров пользовательского ввода. Помните о пользователе при создании пользовательского интерфейса, это поможет улучшить интерактивность и выполнение определенных действий, которые удовлетворяют потребности пользователя. Кроме того, эффективно спроектированные интерактивные пользовательские интерфейсы могут «научиться» предвидеть и устранять любые проблемы, которые могут возникнуть, прежде чем они негативно повлияют на работу пользователя.
Пример: Социальные сети, переключатели, кнопки. - Визуальный дизайн: Нельзя недооценивать важность эстетической ценности вашего сайта. В эффективном дизайне используются элементы цвета, контрастности, шрифта, видео и фото, чтобы привлечь посетителей и упростить им чтение и работу с контентом, а не вокруг него, чтобы создать логичный, интуитивно понятный поток функций.

Пример: Контраст, цвет, пустое пространство, типографика, оптимизация для мобильных устройств.
Связано: Узнайте о том, как стать фронтенд-разработчиком
В чем разница между пользовательским интерфейсом и пользовательским интерфейсом?
Пользовательский интерфейс и взаимодействие с пользователем связаны и одинаково важны для выполнения проекта, но особенности различаются.В основном пользовательский интерфейс разработан на основе предполагаемого внешнего вида сайта, приложения или программы, в то время как UX охватывает весь процесс концептуализации, разработки и доставки. Кроме того, на UX можно ссылаться практически в отношении любого продукта, в то время как пользовательский интерфейс может относиться только к цифровым продуктам. Основные различия между UX и UI:
- UX вращается вокруг цели и функциональности продукта, в то время как UI фокусируется на качестве взаимодействия пользователя с продуктом.

- UX включает в себя такие компоненты, как исследование рынка и определение потребностей пользователей, в то время как пользовательский интерфейс содержит более художественные компоненты дизайна, связанные с внешним видом пользовательского опыта.
- UX фокусируется на общем управлении проектами от идеи до разработки и доставки, в то время как UI более конкретно фокусируется на дизайне готового продукта.
Проектирование пользовательского опыта начинается с определения болевых точек целевых пользователей и выяснения того, как удовлетворить потребности этих пользователей. Сюда входят такие детали, как логические потоки или шаги, которые необходимо предпринять для достижения цели. Как только интерфейс запрограммирован как полезный, прототип отправляется разработчику пользовательского интерфейса, где процессы становятся визуально привлекательными.
Разработка пользовательского интерфейса включает:
- Общее выполнение и отслеживание целей
- Координация с разработчиками и дизайнерами пользовательского интерфейса
- Интеграция и аналитика
- Контент или стратегия продукта
- Каркасное построение, планирование, прототипирование, разработка, тестирование
Разработка пользовательского взаимодействия включает:
- Внешний вид сайта / приложения / программы
- Исследование брендов и дизайна
- Адаптация к действию
- Интерактивность, анимация
- Реализация
Связано: Узнайте о том, как быть UX Дизайнер
Советы по созданию хороших пользовательских интерфейсов
Идеальный дизайн пользовательского интерфейса должен основываться на UX. Он должен иметь привлекательный, неповторимый внешний вид; логическая структура; и быть легким для понимания пользователями. Это сложнее, чем кажется. Даже после того, как дизайн пользовательского интерфейса будет доведен до совершенства, неизбежно потребуется много отладки и тонкой настройки, когда он будет запущен. Следуйте этим советам, чтобы создать эффективный пользовательский интерфейс:
Он должен иметь привлекательный, неповторимый внешний вид; логическая структура; и быть легким для понимания пользователями. Это сложнее, чем кажется. Даже после того, как дизайн пользовательского интерфейса будет доведен до совершенства, неизбежно потребуется много отладки и тонкой настройки, когда он будет запущен. Следуйте этим советам, чтобы создать эффективный пользовательский интерфейс:
- Помните о контрасте
- Дизайн для быстрого реагирования
- Экспериментируйте с дизайном
- Ориентируйтесь на удобство использования
- Сохраняйте единообразие
- Помните об актуальности
- Знайте своего целевого пользователя
- Поддерживайте брендинг
- Упростите для глаз
- Упростите в целом
- Корректура
- Обеспечьте логические следующие шаги
- Оставайтесь предсказуемыми
- Разумно используйте динамические эффекты
1.Помните о контрасте
Обеспечение простоты и достаточного контраста между текстом и цветами фона значительно облегчает чтение.
2. Быстрый дизайн
Веб-сайт всегда должен адаптироваться к экрану, на котором он просматривается, будь то 7-дюймовый мобильный телефон или 70-дюймовый телевизор.
3. Экспериментируйте с дизайном
Включите исследование в сроки выполнения проекта, чтобы дать себе возможность открыть для себя новые элементы дизайна, которые могут сделать ваш конечный продукт исключительно уникальным и приятным в использовании.
4. Сосредоточьтесь на удобстве использования
Убедитесь, что пользователи могут интуитивно использовать ваш сайт / приложение / программу, даже если они посещают его впервые.
5. Сохраняйте согласованность
Выберите дизайн и придерживайтесь его на протяжении всего проекта. Каждая страница сайта должна быть оформлена одинаково, чтобы избежать путаницы или разочарования в работе пользователя.
6. Помните о релевантности
Интерфейс должен способствовать общему восприятию, которое должно быть приятным, простым и информативным.
7. Знайте своего целевого пользователя
Можно легко потерять общую цель в мелочах процесса проектирования, но то, что вы разрабатываете, предназначено для пользователя и, следовательно, должно быть ориентировано на пользователя.
8. Поддерживайте брендинг
Ваш пользователь должен иметь возможность идентифицировать ваш бренд на каждой странице вашего сайта, а новые пользователи должны иметь возможность узнавать ваш бренд при первом посещении.
9. Сделайте это легко для глаз
Обратите внимание на удобство чтения через макет.Например, выровняйте текст по краям, ограничьте цветовую палитру (вы хотите, чтобы она была красочной и привлекающей внимание, но не подавляющей и ослепляющей), выберите семейство шрифтов, которое легко читается, и оптимального размера.
10. Упростите работу в целом
Выполнение задач должно требовать минимальных усилий со стороны пользователя, и каждая страница должна выполнять одну главную функцию.
11. Корректура
Вы хотите, чтобы ваш готовый продукт был представлен пользователям без каких-либо ошибок.
12. Обеспечьте логические следующие шаги
Дизайн пользовательского интерфейса должен позволять пользователям интуитивно определять, что делать дальше.
13. Оставайтесь предсказуемыми
Такие элементы, как кнопки, масштабирование щипком и другие интерактивные элементы, должны функционировать должным образом. У каждого элемента должна быть значимая функция.
14. Разумно используйте динамические эффекты
Взаимодействие с пользователем — это цель, да, но чрезмерное использование интерактивных элементов может ошеломить.Если они даже не очень полезны, пользователя можно отключить от всего этого. Эти эффекты, скорее, следует использовать для оптимизации взаимодействия с пользователем.
Связано: Узнайте о том, как стать веб-разработчиком
Основы проектирования пользовательского интерфейса | Usability.
 gov
govДизайн пользовательского интерфейса (UI) фокусируется на предвидении того, что пользователям может потребоваться сделать, и на обеспечении того, чтобы в интерфейсе были элементы, к которым легко получить доступ, понять и использовать для облегчения этих действий.Пользовательский интерфейс объединяет концепции дизайна взаимодействия, визуального дизайна и информационной архитектуры.
Выбор элементов интерфейса
Пользователи знакомы с элементами интерфейса, действующими определенным образом, поэтому постарайтесь быть последовательными и предсказуемыми в своем выборе и их расположении. Это поможет выполнить задачу, повысить ее эффективность и получить удовлетворение.
Элементы интерфейса включают, но не ограничиваются:
- Элементы управления вводом : кнопки, текстовые поля, флажки, переключатели, раскрывающиеся списки, списки, переключатели, поле даты
- Навигационные компоненты : навигационная цепочка, слайдер, поле поиска, разбивка на страницы, слайдер, теги, значки
- Информационные компоненты : всплывающие подсказки, значки, индикатор выполнения, уведомления, окна сообщений, модальные окна
- Контейнеры : гармошка
Бывают случаи, когда для отображения содержимого может подходить несколько элементов. Когда это произойдет, важно подумать о компромиссах. Например, иногда элементы, которые могут помочь вам сэкономить место, создают дополнительную нагрузку на пользователя мысленно, заставляя его угадывать, что находится в раскрывающемся списке или что это за элемент.
Когда это произойдет, важно подумать о компромиссах. Например, иногда элементы, которые могут помочь вам сэкономить место, создают дополнительную нагрузку на пользователя мысленно, заставляя его угадывать, что находится в раскрывающемся списке или что это за элемент.
Лучшие практики для проектирования интерфейса
Все зависит от знания ваших пользователей, включая понимание их целей, навыков, предпочтений и тенденций. Когда вы узнаете о своем пользователе, при разработке интерфейса обязательно учтите следующее:
- Сделайте интерфейс простым. Лучшие интерфейсы практически незаметны для пользователя. Они избегают ненужных элементов и ясно говорят на языке, который они используют на этикетках и в сообщениях.
- Обеспечьте единообразие и используйте общие элементы пользовательского интерфейса. Используя общие элементы в пользовательском интерфейсе, пользователи чувствуют себя более комфортно и могут выполнять задачи быстрее.
 Также важно создавать шаблоны в языке, макете и дизайне по всему сайту, чтобы повысить эффективность. Как только пользователь узнает, как что-то делать, он сможет передать этот навык другим частям сайта.
Также важно создавать шаблоны в языке, макете и дизайне по всему сайту, чтобы повысить эффективность. Как только пользователь узнает, как что-то делать, он сможет передать этот навык другим частям сайта. - Будьте целенаправленными в макете страницы. Учитывайте пространственные отношения между элементами на странице и структурируйте страницу в зависимости от важности. Тщательное размещение элементов может помочь привлечь внимание к наиболее важным фрагментам информации, а также улучшить ее сканирование и удобочитаемость.
- Стратегически используйте цвет и текстуру. Вы можете направить внимание или отвлечь внимание от предметов, используя цвет, свет, контраст и текстуру в ваших интересах.
- Используйте типографику для создания иерархии и ясности. Внимательно подумайте о том, как вы используете шрифт. Различные размеры, шрифты и расположение текста для повышения удобства сканирования, разборчивости и читаемости.

- Убедитесь, что система сообщает о том, что происходит. Всегда сообщайте своим пользователям о местонахождении, действиях, изменениях состояния или ошибках. Использование различных элементов пользовательского интерфейса для сообщения статуса и, при необходимости, следующих шагов может уменьшить разочарование вашего пользователя.
- Подумайте о значениях по умолчанию. Тщательно обдумывая и предвидя цели, которые люди ставят перед вашим сайтом, вы можете создать настройки по умолчанию, которые снизят нагрузку на пользователя.Это становится особенно важным, когда речь идет о дизайне форм, где у вас может быть возможность предварительно выбрать или заполнить некоторые поля.
Список литературы
Определение пользовательского интерфейса | PCMag
То, как человек взаимодействует и управляет компьютером, планшетом, смартфоном или другим электронным устройством. Пользовательский интерфейс (UI) включает экранные меню и значки, сочетания клавиш, движения мыши и жестов, язык команд и интерактивную справку.
Командная строка vs.GUI
Пользовательский интерфейс в самых первых компьютерах состоял из кнопок и циферблатов. Хотя первые персональные компьютеры имели экраны, компьютер управлялся с помощью набора текстовых команд. Начиная с Mac в 1984 г. и Windows 3.0 в 1990 г. появился ориентированный на мышь графический интерфейс пользователя (GUI), имитирующий среду рабочего стола. См. Графический интерфейс и среду рабочего стола.
Планка была установлена низкой
Пользовательский интерфейс — самая важная и наименее понятная область в технической индустрии.Каждое приложение имеет лишь несколько базовых функций, которые постоянно нужны пользователям, но они часто похоронены в неинтуитивных подменю. Что еще хуже, когда основные поставщики устанавливают плохие примеры, другие следуют за ними, как овцы (см. «Клавиша управления»). Поскольку популярные приложения часто трудно изучить, пользователи привыкли к тому, что программное обеспечение должно быть сложным, хотя на самом деле оно могло бы быть совершенно простым, если бы в него были вовлечены образованные дизайнеры. Одним проблеском света стало появление смартфона. Его маленький экран заставляет дизайнеров больше думать об удобстве использования, но не всегда.Приложения для смартфонов могут быть такими же тупыми, как и настольные. См. Хороший пользовательский интерфейс, меню первого пользователя и динамическое меню пользователя.
Одним проблеском света стало появление смартфона. Его маленький экран заставляет дизайнеров больше думать об удобстве использования, но не всегда.Приложения для смартфонов могут быть такими же тупыми, как и настольные. См. Хороший пользовательский интерфейс, меню первого пользователя и динамическое меню пользователя.
Пользователи не хотят менять
Из-за крутых кривых обучения, с которыми приходится сталкиваться людям, многие не склонны менять приложения. В то время как индустрия программного обеспечения постоянно рекламирует «прирост производительности» для каждого нового продукта, потерянные часы на выяснение того, как что-то сделать, в сочетании с упрямым нежеланием на самом деле попробовать другой продукт, который действительно может быть улучшением, часто снижают производительность.
Спросите, и вы должны получить
Голосовой ввод и ввод на естественном языке и вербальный вывод становятся все более стандартными компонентами пользовательского интерфейса и могут оказать огромную помощь. Однако распознать человеческую речь — сложная вычислительная задача. Иногда результаты, получаемые людьми, смехотворны. Тем не менее, каждый год на этой арене появляются улучшения (см. Виртуальный помощник). См. RTFM, взаимодействие с пользователем, фиаско в именовании, закон Фридмана, плоский интерфейс, веб-ярость, HCI и HMI.
Однако распознать человеческую речь — сложная вычислительная задача. Иногда результаты, получаемые людьми, смехотворны. Тем не менее, каждый год на этой арене появляются улучшения (см. Виртуальный помощник). См. RTFM, взаимодействие с пользователем, фиаско в именовании, закон Фридмана, плоский интерфейс, веб-ярость, HCI и HMI.
Это может изменить мировую историю
Пересчет во Флориде в 2000 году.Президентские выборы С. держали страну в подвешенном состоянии на несколько недель. Запутанный бюллетень с перфокартой в округе Палм-Бич дал Пату Бьюкенену две тысячи голосов, которые, скорее всего, могли достаться Элу Гору.
Дайте нам перерыв!
Наши великолепные телевизоры высокой четкости не препятствуют простому названию кнопок. Спасением этой семьи было прикрепление ярлыков к пульту дистанционного управления.
Прочтите руководство (RTFM)
Был ли конкурс на то, как нелепо можно назвать папки (правый столбец) на карте памяти этой камеры? Что-то не так с такими названиями, как «Кадр», «Кино», «Аудио» и «Электронная почта»?
Держите дверь лифта открытой
Большая красная кнопка, которая бросается в глаза на лифте этого здания, предназначена для чрезвычайно редкой чрезвычайной ситуации. Не лучше ли «Big Red» использовать кнопку «Door Open»? Люди всегда изо всех сил стараются не дать кому-то закрыться.
Не лучше ли «Big Red» использовать кнопку «Door Open»? Люди всегда изо всех сил стараются не дать кому-то закрыться.
Вековой опыт не помог
Обладая 99-летним опытом работы со звуком, Алан Фридман, автор этой энциклопедии (справа), и его коллега Пит Хермсен, который построил радио в восемь лет, боролись напрасно балансировать динамики на новом ресивере Фридмана. Руководство было бесполезным (см. RTFM).
Не шучу
После изменения пароля на веб-сайте появилось это удобное сообщение.В переводе: «мы понятия не имеем, как наше программное обеспечение привело вас сюда!»
Действительно ли нам нужен этот номер сообщения?
Последние два предложения в этом сообщении достаточно. Зачем нам нужно сообщение об ошибке в шестнадцатеричном формате? Однако время от времени Microsoft лидировала с действительно превосходным дизайном (см. Хороший пользовательский интерфейс).
Я думал, что мой телефон был Note II
Почему бы не идентифицировать устройство по его общему имени? Позже Samsung проснулся и показал название модели, которое все знают.
Правда?
Это появилось на старом телефоне Android. Тестирование этого программного обеспечения было немного слабым.
Да Фуп Что ??
По-английски это означает «Разрешить близлежащим устройствам доступ к вашему устройству?» См. Структура ассоциации устройств.
ОК. Плохая формула. Но где?
В этой таблице объясняется тип ошибки, но никогда не указывается, какие ячейки содержат проблему. Другими словами, «вы дурачились, но мы не будем говорить вам где.»
Пульты не являются исключением
Дистанционное управление можно найти повсюду. Даже кнопки громкости и каналов могут быть где угодно (красные стрелки указывают на увеличение громкости).
Touch Typist Torment
Любой машинист, не заметивший, что клавиша со стрелкой вверх находится в положении клавиши Shift вправо, немедленно вернет этот ноутбук. Покупатель этой машины действительно сделал это.
Я должен шутить
«Некоторая» ошибка!
Даже в 2020 году
Зачем отображать номер ошибки, когда это сообщение Zoom означает «включить пароль или комнату ожидания.«Просто скажи это.
Бесценно
Не связано с технологиями, но настолько идиотично, что нам пришлось его включить. Эти« информативные »инструкции были на угольном гриле в 2015 году.
Что такое графический интерфейс пользователя ? Определение и часто задаваемые вопросы
Определение графического интерфейса пользователя
Графический интерфейс пользователя (GUI) — это тип пользовательского интерфейса, через который пользователи взаимодействуют с электронными устройствами с помощью визуальных индикаторов.
Часто задаваемые вопросы
Что такое графический интерфейс пользователя?
Графический пользовательский интерфейс, разработанный в конце 1970-х исследовательской лабораторией Xerox Palo Alto и коммерчески развернутый в операционных системах Apple Macintosh и Microsoft Windows, был разработан как ответ на проблему неэффективного использования в ранней текстовой командной строке. интерфейсы для обычного пользователя.
интерфейсы для обычного пользователя.
Графические пользовательские интерфейсы станут стандартом ориентированного на пользователя дизайна в программировании программных приложений, предоставляя пользователям возможность интуитивно управлять компьютерами и другими электронными устройствами посредством прямого управления графическими значками, такими как кнопки, полосы прокрутки, окна, вкладки, меню , курсоры и указательное устройство мыши. Многие современные графические пользовательские интерфейсы имеют сенсорный экран и возможности взаимодействия с голосовыми командами.
Как работает графический интерфейс пользователя?
Принципы проектирования графического пользовательского интерфейса соответствуют программному шаблону модель – представление – контроллер, который отделяет внутренние представления информации от способа, которым информация представляется пользователю, в результате чего появляется платформа, на которой пользователям показаны возможные функции, а не требующие ввода кодов команд. Пользователи взаимодействуют с информацией, манипулируя визуальными виджетами, которые предназначены для реагирования в соответствии с типом данных, которые они хранят, и поддерживают действия, необходимые для выполнения задачи пользователя.
Пользователи взаимодействуют с информацией, манипулируя визуальными виджетами, которые предназначены для реагирования в соответствии с типом данных, которые они хранят, и поддерживают действия, необходимые для выполнения задачи пользователя.
Внешний вид или «оболочка» операционной системы или прикладного программного обеспечения может быть изменен по желанию из-за того, что характер графических интерфейсов пользователя не зависит от функций приложения. Приложения обычно реализуют свои собственные уникальные элементы отображения графического пользовательского интерфейса в дополнение к элементам графического пользовательского интерфейса, уже присутствующим в существующей операционной системе.Типичный графический пользовательский интерфейс также включает стандартные форматы для представления графики и текста, что позволяет обмениваться данными между приложениями, работающими под общим программным обеспечением для разработки графического пользовательского интерфейса.
Тестирование графического пользовательского интерфейса относится к систематическому процессу создания тестовых примеров для оценки функциональности системы и ее элементов дизайна. Инструменты тестирования графического пользовательского интерфейса, которые выполняются вручную или автоматически и обычно реализуются сторонними операторами, доступны по множеству лицензий и поддерживаются множеством платформ.Популярные примеры: Tricentis Tosca, Squish GUI Tester, Unified Functional Testing (UFT), Maveryx, Appium и eggPlant Functional.
Инструменты тестирования графического пользовательского интерфейса, которые выполняются вручную или автоматически и обычно реализуются сторонними операторами, доступны по множеству лицензий и поддерживаются множеством платформ.Популярные примеры: Tricentis Tosca, Squish GUI Tester, Unified Functional Testing (UFT), Maveryx, Appium и eggPlant Functional.
Примеры графического интерфейса пользователя
Sketchpad, который считается первой программой автоматизированного графического проектирования, был разработан в 1962 году Иваном Сазерлендом, когда он работал в Массачусетском технологическом институте, и состоял из светового пера, который позволял пользователям создавать объекты и манипулировать ими. инженерные чертежи в реальном времени с согласованной графикой.
Современные операционные системы и графические пользовательские интерфейсы включены почти во все интерактивные приложения, такие как банкоматы, кассы самообслуживания, самостоятельная выписка билетов и регистрация на рейс, видеоигры, смартфоны и настольные компьютеры. Некоторые популярные современные примеры графического пользовательского интерфейса включают Microsoft Windows, macOS, Ubuntu Unity и GNOME Shell для настольных сред, а также Android, iOS от Apple, BlackBerry OS, Windows 10 Mobile, Palm OS-WebOS и Firefox OS для смартфонов.
Некоторые популярные современные примеры графического пользовательского интерфейса включают Microsoft Windows, macOS, Ubuntu Unity и GNOME Shell для настольных сред, а также Android, iOS от Apple, BlackBerry OS, Windows 10 Mobile, Palm OS-WebOS и Firefox OS для смартфонов.
Преимущества графического пользовательского интерфейса
Преимущество графического пользовательского интерфейса заключается в резком улучшении удобства использования для обычного человека. Функции графического пользовательского интерфейса используют знакомые метафоры, такие как перетаскивание для передачи файлов, и используют знакомые значки, такие как корзина для удаленных файлов, создавая среду, в которой компьютерные операции интуитивно понятны и легко осваиваются без каких-либо предшествующая практика или знание вычислительной техники или языков.Приложения с графическим пользовательским интерфейсом информативны, обратная связь, как правило, немедленная, а визуальные подсказки способствуют обнаружению.
Лучший язык программирования для графических пользовательских интерфейсов
Хотя существует несколько различных языков визуального программирования со своими уникальными преимуществами для разработки дизайна графического пользовательского интерфейса, C # или Java могут считаться предпочтительными вариантами из-за их способности запускать графические интерфейсы одновременно. в браузере и как настольное приложение.Другие варианты включают Python, HTML5 / Javascript и C / C ++.
Разница между символьным пользовательским интерфейсом и графическим пользовательским интерфейсом
Символьный пользовательский интерфейс, также известный как пользовательский интерфейс командной строки или неграфический пользовательский интерфейс, относится к использованию текстовых команд, управляемых интерпретатором командной строки, для того, чтобы общаться с компьютерной программой. Обычно разработчики программного обеспечения и системные администраторы полагаются на интерфейсы командной строки для настройки компьютеров, управления компьютерными файлами и доступа к программным функциям, которые в противном случае недоступны в графическом пользовательском интерфейсе.
Символьные пользовательские интерфейсы поддерживают автоматизацию и создание сценариев и, как правило, обеспечивают более детальный контроль и более высокий уровень функциональности, чем графические пользовательские интерфейсы. В то время как символьный пользовательский интерфейс был основным методом управления компьютерами на протяжении 1980-х годов, большинство современных электронных устройств оснащено интуитивно понятным графическим пользовательским интерфейсом, и средний пользователь редко, если вообще когда-либо, будет иметь доступ к компьютерному терминалу.
Разница между веб-интерфейсом пользователя и графическим интерфейсом пользователя
Веб-интерфейс пользователя или графический веб-интерфейс пользователя относится к взаимодействию между пользователем и программным обеспечением, работающим на веб-сервере, где пользовательским интерфейсом является веб-браузер и веб-страница, которую он загрузил и отобразилТакие технологии, как Flash, Java, JavaScript и Silverlight, обеспечивают такие взаимодействия, как перетаскивание, воспроизведение звука, рисование на экране и доступ к клавиатуре и мыши.
Графические веб-интерфейсы пользователя не зависят от платформы, не требуют установки или отдельной разработки программного обеспечения, легко обновляются и отслеживаются из-за того, что не зависят от пользователя при развертывании обновлений, обеспечивают яркий интерфейс пользователя и не требуют больших затрат возможность подключения только по интерфейсу Ethernet или WiFi.
Предлагает ли OmniSci решения для графического интерфейса пользователя?
Преимущества визуализации в вычислениях очевидны в интуитивной природе графических пользовательских интерфейсов. Визуализация и интерактивность также являются полезными элементами в аналитике данных. OmniSci Immerse — это клиент интерактивной визуализации данных на основе браузера, который без проблем работает с серверными технологиями OmniSci, OmniSciDB и Render, предоставляя интерактивную визуальную платформу, которая сокращает время на получение аналитических данных и значительно расширяет возможности аналитика для поиска ранее скрытых идей. .
.
Пользовательский интерфейс: определение, типы и примеры
Пользовательский интерфейс (UI) — это набор элементов управления и сенсорных каналов, с помощью которых пользователь может общаться с машиной. Например, на компьютере экран, клавиатура и динамики являются частью пользовательского интерфейса, потому что все они предназначены для обеспечения того, чтобы ввод или вывод информации происходил в таком устройстве.
Хороший пользовательский интерфейс отличается высокой степенью удобства использования, а также дружелюбием и интуитивностью.
Подробнее см .: 8 ошибок удобства использования, которые могут подорвать ваш сайт электронной торговли
Что такое графический интерфейс пользователя (GUI)? Графический интерфейс пользователя — это графическое содержимое, с помощью которого информация об оборудовании становится видимой на экране . Почти каждое программное обеспечение имеет своего рода визуальный интерфейс, который в то же время служит для отображения информации пользователю и в качестве навигационной карты между различными командами.
Например, если вы открываете файл Word, пользовательский интерфейс позволит вам видеть информацию на экране, но он также позволит вам взаимодействовать с бесконечным количеством инструментов для изменения документа.
Существуют более сложные и интуитивно понятные графические интерфейсы, такие как интерфейсы смартфонов, которые позволяют минимизировать время обучения. Интерфейсы веб-сайтов также имеют тенденцию быть разработаны таким образом, чтобы любой посетитель мог использовать его без необходимости предварительных специальных знаний .
Что такое пользовательский веб-интерфейс? Этот термин относится ко всей графике, информации и инструментам , отображаемым на экране при открытии веб-страницы . Хотя эти элементы функционируют примерно так же, как и другие компьютерные программы, они должны быть гораздо более интуитивно понятными и простыми в использовании, поскольку было бы непрактично, чтобы интернет-пользователям приходилось тратить время на изучение того, как работать с командами на каждом компьютере. один сайт, который они посещают.
один сайт, который они посещают.
Таким образом, для веб-дизайна важно создать пользовательский интерфейс, который позволяет передавать информацию, осуществлять навигацию и взаимодействие максимально простым способом.
Другие типы пользовательского интерфейсаХотя большинство из нас привыкли к графическим интерфейсам, существуют и другие формы связи между программным обеспечением и пользователем:
- Голосовой интерфейс пользователя (VUI): Это программы, способные идентифицировать и устный перевод разговорной речи.В качестве наиболее яркого примера можно упомянуть недавний бум искусственного интеллекта (ИИ), такого как SIRI, управляемый с помощью человеческого голоса.
- Текстовый интерфейс: Он в основном используется в области программирования операционных систем и является развитием примитивного интерфейса командной строки, используемого в первых компьютерных программах.
- Естественный интерфейс пользователя: Термин обозначает тип интерфейса, который определяет и интерпретирует естественные действия человека, такие как движения и выражения лица.
 В качестве примера можно упомянуть видеоигры с интерфейсом Kinect .
В качестве примера можно упомянуть видеоигры с интерфейсом Kinect . - Интерфейс мозг-компьютер : это самый инновационный вид интерфейса, существовавший до сих пор, и хотя он еще не рассчитан на многие повседневные приложения, он используется для управления бионическими протезами и передачи простых команд программное обеспечение с помощью мозговых волн.
Многие технологии, которые нас окружают, такие как мобильные приложения и игровые приставки, сочетают в себе различные интерфейсы, чтобы обеспечить более интуитивно понятный и приятный пользовательский интерфейс.
Продолжайте учитьсяХороший пользовательский интерфейс веб-сайта поможет вам лучше взаимодействовать с вашими клиентами и даже может оказаться полезным с точки зрения SEO-позиционирования, поскольку увеличивает время ожидания. Чтобы узнать больше по этой теме, вы можете проверить ресурсы, которые мы выбрали для вас:
Вам нужна квалифицированная профессиональная помощь?
В Workana вы можете найти сертифицированных внештатных профессионалов с подтвержденным опытом и знаниями в области создания дружественных, интуитивно понятных и эффективных пользовательских интерфейсов.
Мы советуем вам пройти через категории веб-программистов и веб-дизайнеров или разместить проект в Workana, чтобы вы получали бюджеты от фрилансеров, заинтересованных в удаленном выполнении работы.
Что такое Workana?
Приглашаем вас познакомиться с Workana, ведущей площадкой для фрилансеров. С 2012 года мы работаем над тем, чтобы постоянно связывать компании и предпринимателей с удаленными сотрудниками самых разных специальностей.
Что такое UI? Обзор и введение в пользовательские интерфейсы
Что такое дизайн пользовательского интерфейса? Дизайн пользовательского интерфейса (UI) является неотъемлемой частью дизайна пользовательского опыта.Так должно быть, правда? В конце концов, пользовательский интерфейс — это способ взаимодействия пользователя с устройством. Таким образом, цель дизайнера пользовательского интерфейса — улучшить взаимодействие пользователя с продуктом, будь то физическим или цифровым.
Здесь вы найдете все, что поможет вам создавать лучшие пользовательские интерфейсы и вдохновиться некоторыми из ведущих мировых дизайнеров UX и UI. Однако прежде чем мы углубимся, давайте рассмотрим определение «пользовательского интерфейса», характеристики пользовательского интерфейса, которые должны быть действительно удобными для пользователя, а также различные типы пользовательских интерфейсов, которые будут рассмотрены на этих страницах.
Однако прежде чем мы углубимся, давайте рассмотрим определение «пользовательского интерфейса», характеристики пользовательского интерфейса, которые должны быть действительно удобными для пользователя, а также различные типы пользовательских интерфейсов, которые будут рассмотрены на этих страницах.
Что такое пользовательский интерфейс?
Пользовательский интерфейс — это средство взаимодействия человека и компьютерной системы. Цель состоит в том, чтобы дать пользователю возможность управлять машиной и управлять ею, чтобы эффективно выполнять задачу и получать обратную связь, которая упрощает процесс принятия решений.
Пользовательские интерфейсы состоят из одного или нескольких уровней, включая человеко-машинный интерфейс (HMI), использующий физические устройства ввода, такие как клавиатуры, мыши и игровые планшеты, а также оборудование вывода, такое как компьютерные мониторы, динамики и принтеры.
Дизайн пользовательского интерфейса тесно связан с дизайном пользовательского опыта (UX). Оба имеют решающее значение для успеха цифрового продукта, и оба термина часто используются как синонимы. Однако это не одно и то же. Дизайн пользовательского интерфейса — это процесс создания интерфейсов с акцентом на поверхность, внешний вид и стиль, в то время как дизайн UX охватывает весь опыт взаимодействия пользователя с веб-сайтом или приложением (из которых пользовательский интерфейс является лишь одной частью).
Оба имеют решающее значение для успеха цифрового продукта, и оба термина часто используются как синонимы. Однако это не одно и то же. Дизайн пользовательского интерфейса — это процесс создания интерфейсов с акцентом на поверхность, внешний вид и стиль, в то время как дизайн UX охватывает весь опыт взаимодействия пользователя с веб-сайтом или приложением (из которых пользовательский интерфейс является лишь одной частью).
Основные свойства удобного пользовательского интерфейса
Для разработки успешного пользовательского интерфейса он должен иметь несколько основных характеристик.Одним из основных компонентов является то, что пользовательский интерфейс должен быть функциональным . В процессе проектирования необходимо уравновешивать техническую функциональность и визуальные элементы, чтобы создать систему, которая не только работает, но также может использоваться и адаптироваться к меняющимся потребностям пользователей.
Пользовательский интерфейс также должен быть надежным, и работать так, как ожидается, чтобы удовлетворить пользователя. Это повышает надежность работы и помогает пользователям (особенно тем, у кого мало внимания) оставаться на сайте и в приложении.
Это повышает надежность работы и помогает пользователям (особенно тем, у кого мало внимания) оставаться на сайте и в приложении.
Еще одним важным аспектом является удобство использования и простота использования интерфейса. Согласно Interaction Design Foundation, полезный интерфейс имеет три основных результата:
- Пользователь должен легко ознакомиться с пользовательским интерфейсом и эффективно ориентироваться в нем во время первого контакта,
- Пользователь должен легко достичь своей цели и
- Должно быть легко вспомнить, как взаимодействовать с пользовательским интерфейсом при последующих посещениях.
Наконец, пользовательские интерфейсы должны предоставлять пользователям восхитительный опыт , что означает, что у них должна быть положительная эмоциональная реакция при взаимодействии с устройством или интерфейсом. Согласно Nielsen Norman Group, консалтинговой фирме по UI и UX, восторг не всегда может быть выражен внешне, но может влиять на поведение и мнение пользователя при использовании веб-сайта или приложения. Поверхностное восхищение может быть достигнуто с помощью анимации, звукового взаимодействия или добавления юмора в текст, но истинное глубокое восхищение возникает только тогда, когда соблюдены вышеуказанные критерии (функциональный, надежный и пригодный для использования) и пользователь полностью погружается в опыт. без отвлекающих факторов.Это достигается за счет создания продукта, который работает так, как ожидалось (или лучше) и отвечает потребностям пользователей в нужное время и в нужном месте.
Поверхностное восхищение может быть достигнуто с помощью анимации, звукового взаимодействия или добавления юмора в текст, но истинное глубокое восхищение возникает только тогда, когда соблюдены вышеуказанные критерии (функциональный, надежный и пригодный для использования) и пользователь полностью погружается в опыт. без отвлекающих факторов.Это достигается за счет создания продукта, который работает так, как ожидалось (или лучше) и отвечает потребностям пользователей в нужное время и в нужном месте.
Типы пользовательского интерфейса и основные требования к дизайну для каждого типа
Большинство пользовательских интерфейсов в наши дни представляют собой графических пользовательских интерфейсов (GUI), которые включают текст, ссылки, кнопки и изображения. Первоначально они были введены в ответ на кажущуюся крутую кривую обучения интерфейсов командной строки (CLI) , которые требуют, чтобы команды вводились на клавиатуре.
Дизайн пользовательского интерфейса претерпел революцию в 2007 году с появлением iPhone, который привнес в пользовательский интерфейс прикосновение. В то время как графический интерфейс пользователя полагается на зрение, пользовательский интерфейс на основе сенсорного управления полагается на осязание для выполнения задач, что добавляет еще один уровень взаимодействия (особенно для пользователей с нарушениями зрения).
В то время как графический интерфейс пользователя полагается на зрение, пользовательский интерфейс на основе сенсорного управления полагается на осязание для выполнения задач, что добавляет еще один уровень взаимодействия (особенно для пользователей с нарушениями зрения).
Еще одним шагом вперед являются интерфейсы жестов , которые позволяют пользователям управлять компьютером с помощью движений тела и жестов, не касаясь клавиатуры, мыши или экрана.
Разговорные пользовательские интерфейсы (CUI) имитируют разговор с реальным человеком и могут принимать форму чат-ботов или голосовых помощников, таких как Alexa или Siri. Все чаще эти интерфейсы являются безэкранными (или безголовыми), и это может изменить способ поиска информации или выполнения задач. Поскольку пользовательский интерфейс проще и интуитивно понятен, пользователи могут взаимодействовать с ним в фоновом режиме во время работы, вождения или общения.
Следующие шаги
Итак, пользовательский интерфейс — это точка доступа машины, продукта или устройства, с которыми взаимодействует человек.

 Она позволяет уточнить результаты, отображаемые на странице.
Она позволяет уточнить результаты, отображаемые на странице.
 Mori, F. Paterno, C. Santoro. CTTE: Support for Developing and Analyzing Task Models for Interactive Systems Design // IEEE Trans. Software Eng. 2002, vol. 28, N8, P. 797-813.
Mori, F. Paterno, C. Santoro. CTTE: Support for Developing and Analyzing Task Models for Interactive Systems Design // IEEE Trans. Software Eng. 2002, vol. 28, N8, P. 797-813. 


 Выключите режим, чтобы работать только с наземными данными.
Выключите режим, чтобы работать только с наземными данными. Например, меню настроек на устройстве основано на форме.
Например, меню настроек на устройстве основано на форме.


 Также важно создавать шаблоны в языке, макете и дизайне по всему сайту, чтобы повысить эффективность. Как только пользователь узнает, как что-то делать, он сможет передать этот навык другим частям сайта.
Также важно создавать шаблоны в языке, макете и дизайне по всему сайту, чтобы повысить эффективность. Как только пользователь узнает, как что-то делать, он сможет передать этот навык другим частям сайта.
 В качестве примера можно упомянуть видеоигры с интерфейсом Kinect .
В качестве примера можно упомянуть видеоигры с интерфейсом Kinect .