Пользовательский интерфейс: виды и правила создания
О чем речь? Пользовательский интерфейс – это та среда, с помощью которой человек взаимодействует с программой или сайтом. Соответственно, комфорт работы с ним напрямую влияет на посещаемость, рейтинги и, в конечном счете, продажи.
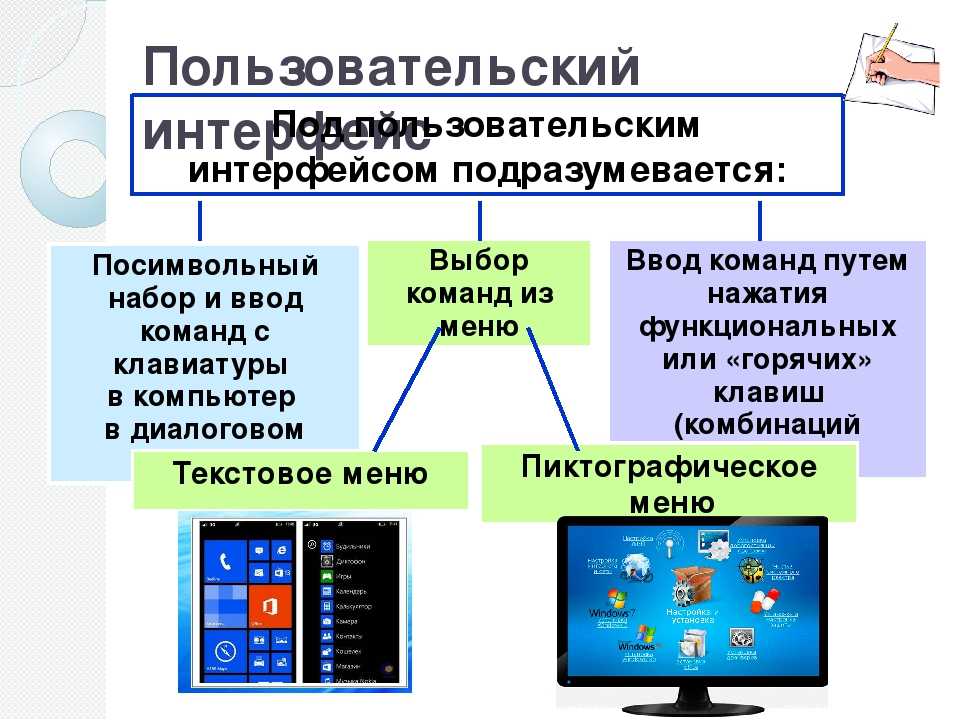
Каким бывает? Когда-то пользовательский интерфейс ограничивался командной строкой, но эти времена давно в прошлом. Сегодня используется графический метод, дополняющийся голосовым взаимодействием и рядом других технологий. Однако требования к системе управления остаются примерно теми же, что и раньше.
В статье рассказывается:
- Понятие пользовательского интерфейса
- Виды пользовательских интерфейсов
- Элементы пользовательского интерфейса
- Этапы разработки пользовательского интерфейса
- 5 ошибок в разработке пользовательского интерфейса
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Понятие пользовательского интерфейса
Существует множество разновидностей интерфейсов. Их различают по характеру систем, взаимодействующих друг с другом, по особенностям реализации и возможностям. Один интерфейс позволяет применять всю программную часть компьютера. При этом для полноценного использования необходимы специальные умения. Другой, наоборот, предоставляет доступ лишь к ограниченному функционалу, но характеризуются удобством эксплуатации.
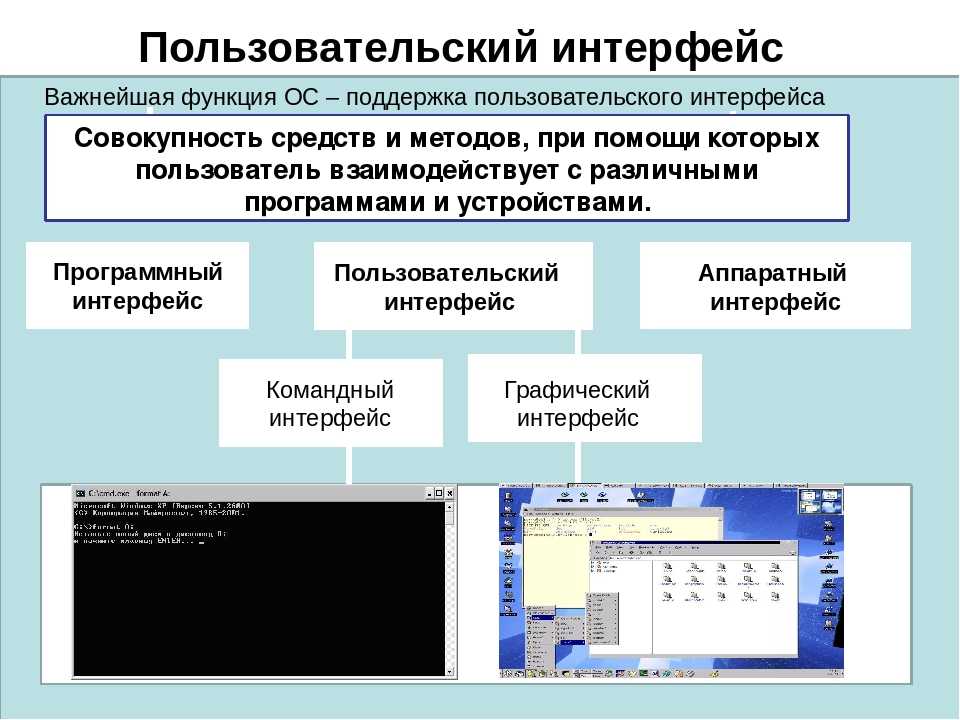
Понятие пользовательского интерфейсаКак правило, речь идёт о UI (от англ. user interface), или интерфейсе пользователя, который необходим для обеспечения взаимодействия между человеком и программно-аппаратными средствами, элементами компьютерной системы. Он позволяет контактировать с программами и операционными системами (ОС), которые ими управляют.
UI реализуется за счёт применения следующих элементов:
- клавиатура;
- компьютерная мышь;
- джойстик;
- дисплей;
- стилус.

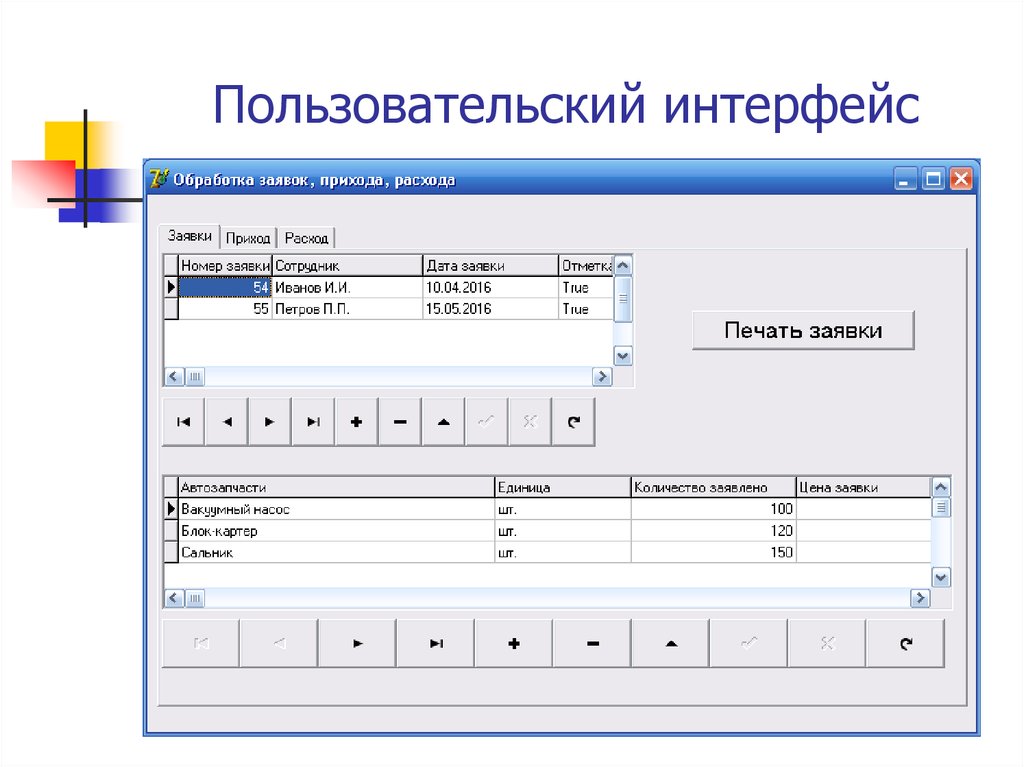
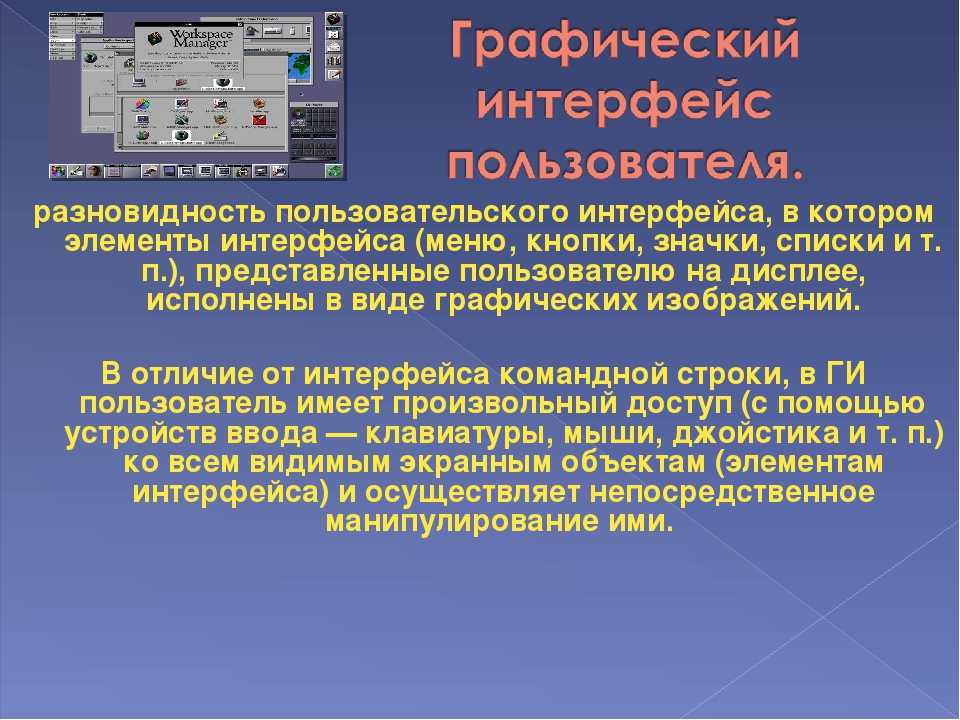
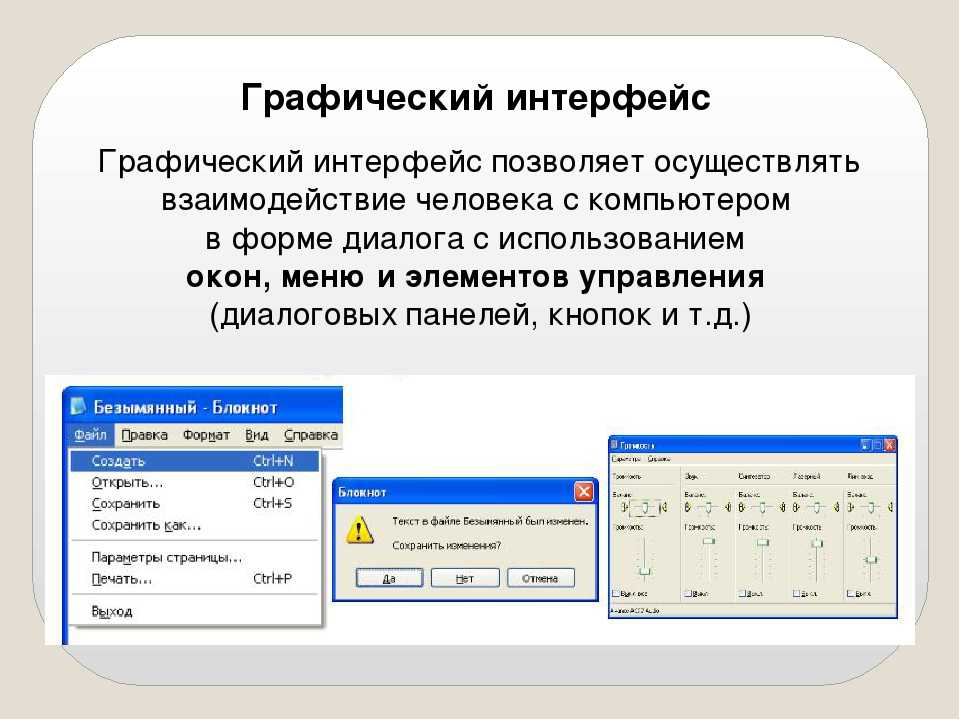
Пользовательский интерфейс может выглядеть по-разному. Все зависит от операционной системы. Наиболее распространённым является графический интерфейс. Ниже мы приведём примеры других вариантов UI.
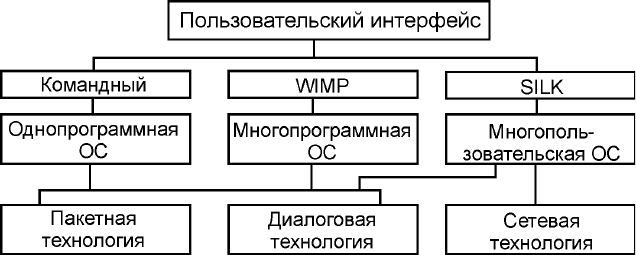
Виды пользовательских интерфейсов
Перечислим самые распространенные типы пользовательских интерфейсов.
Командная строка
Алгоритм взаимодействия с таким интерфейсом довольно прост. Пользователь посредством клавиатуры вписывает те или иные команды, которые отображаются белыми буквами на темном окне (терминале). После ввода нужного параметра человек нажимает на кнопку Enter.
К примеру, для удаления каталога вместе со всеми файлами следует прописать команду rd: диск\_имя каталога, а затем указать (при необходимости) специальные параметры (скажем, /s-удаляет выбранный каталог и все его компоненты). В конечном итоге пользователь находит определенную информацию или получает текстовый результат своих действий.
Однако спустя время данный вид интерфейса сменился графическим. Дело в том, что он обладает множеством преимуществ, которые связаны с возможностью использования мыши для управления средой и более понятной средой взаимодействия с пользователем. При этом командная строка все ещё применяется для выполнения различных узкоспециализированных задач.
Дело в том, что он обладает множеством преимуществ, которые связаны с возможностью использования мыши для управления средой и более понятной средой взаимодействия с пользователем. При этом командная строка все ещё применяется для выполнения различных узкоспециализированных задач.
Графический вариант — WIMP
Аббревиатура WIMP состоит из 4 слов: Window (окно), Image (картинка), Menu (меню) и Pointer (указатель). Графический интерфейс начали использовать в 70-х, после того как фирма Xerox попыталась облегчить работу по подготовке документов с целью дальнейшей их распечатки на принтерах.
Данный метод позволяет оперировать объектами системы при помощи различных контроллеров, таких как мышь или джойстик. При этом сотрудники Xerox забросили этот концепт ввиду того, что не увидели в нем коммерческий потенциал.
Спустя некоторое время Apple и Microsoft начали применять данную концепцию в процессе разработки своих ОС. Преимуществом метода, в сравнении с командной строкой, является более удобный интерфейс диалогового окна, включающий в себя несколько кнопок и меню, в котором довольно просто разобраться при помощи мыши.
Данный вариант получил широкое распространение среди обычных пользователей, так как графическая информация усваивается легче, чем текстовая. Основной идеей интерфейса стал лозунг Dwim (от англ. «делай то, что имею в виду»). Смысл прост: система должна быть интуитивно понятной для человека.
Речевой вид — Silk
После того как в различные устройства были внедрены нейронные системы и повысились их вычислительные мощности, была разработана речевая технология пользовательского интерфейса. Система обработки речевых сигналов состоит из нескольких уровней и стадий:
- Анализ качества речевого сигнала.
- Очищение от всевозможных помех и искажений.
- Расчет параметров звука в модуле акустической адаптации.
- Отбор определенных участков речи, при котором они исследуются и формируются тем или иным образом.
- Объединение данных по определенным правилам и выдача целостной речи. Эту работу выполняет декодер.
 Такими компаниями являются «Яндекс», Apple, Microsoft, Amazon и др. Пользователь произносит ту или иную фразу, а устройство считывает голосовую информацию и выдает соответствующий результат.
Такими компаниями являются «Яндекс», Apple, Microsoft, Amazon и др. Пользователь произносит ту или иную фразу, а устройство считывает голосовую информацию и выдает соответствующий результат.Элементы пользовательского интерфейса
Элементы интерфейса в GUI (графическом интерфейсе пользователя) базируются на метафорах, которые хорошо знакомы целевым потребителям. В противном случае, они должны вписываться в культурный контекст, дабы пользователей можно было обучить их применению.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20107
Общая совокупность элементов интерфейса образует единую дизайн-концепцию (метафору). К примеру, Trello внешне напоминает доску для управления проектами по SCRUM, по которой точно так же можно перемещать стикеры из одной колонки в другую. Более того, данная система пользовательского интерфейса была разработана специалистами, которым была очень близка идея SCRUM.
К примеру, Trello внешне напоминает доску для управления проектами по SCRUM, по которой точно так же можно перемещать стикеры из одной колонки в другую. Более того, данная система пользовательского интерфейса была разработана специалистами, которым была очень близка идея SCRUM.
Наиболее распространённые элементы интерфейса: Кнопка, Ссылка, Иконка, Вкладка, Чекбокс, Радиокнопка, Переключатель, Выпадающий список, Ползунок, Поле ввода, Таблицы, Меню.
Разработка пользовательских интерфейсов осуществляется на основе атомарного дизайна. Это метод дифференциации системы любого уровня сложности на составные части — атомы. При этом их можно применять по несколько раз и совмещать между собой.
- Атомы — самые маленькие компоненты пользовательского интерфейса: кнопки, поля ввода, чекбоксы, радиокнопки, стили для типографики.
- Молекулы представляют собой комбинацию из нескольких атомов. К примеру, кнопка и поле ввода.
- Организмы — группы молекул. Например, сквозная навигация в шапке или боковой панели сайта.

- Шаблоны — комбинация из нескольких организмов. Это интерфейсы, которые позволяют выполнять типовые задачи.
Этапы разработки пользовательского интерфейса
Анализ
Начальной стадией создания проекта является разработка его концепции. Необходимо собрать информацию и ответить на важнейшие вопросы. Нужно знать, кому будет полезен ваш продукт и что он может дать пользователю.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 27 марта
Осталось 17 мест
При этом не стоит забывать про монетизацию, так как владельцы продукта в любом случае нацелены на получение прибыли.
На данном этапе выполняется анализ информации о пользователях, их желаниях, образе жизни, привычках, профессии. Разработчикам следует понимать, что нужно потребителю, а что — бизнесу.
В конце концов, намечается цель, которую хочет достичь пользователь при взаимодействии с интерфейсом. Формируется Job Story с учетом контекста.
Этапы разработки пользовательского интерфейсаПредставление интерфейса через призму UX/UI-дизайна
После объединения полученных сведений специалисты получают пользовательский сценарий (User scenario), с помощью которого создаётся так называемый скелет интерфейса.
На данном этапе формируется основная логика разрабатываемого продукта. В дальнейшем ее будет отрабатывать UX-дизайнер. User Experience реализует пользовательский сценарий. Он во всех подробностях описывает всевозможные варианты поведения пользователя в процессе работы с интерфейсом. Проектирование будет являться успешным в том случае, если UX-дизайнер сможет действительно понять пользователя и спрогнозировать его действия.
Презентация прототипа создаваемого пользовательского интерфейса продемонстрирует, как человек использует те или иные элементы продукта. С этой целью команда проектировщиков формирует карту экранов (user flow), которые связываются друг с другом посредством линий и стрелок. С помощью данного метода можно во всех деталях описать предполагаемые действия потребителя и ответы самого интерфейса.
При этом карта прототипа важна ещё и при тестировании пользовательского интерфейса. К примеру, в процессе проверки рабочего варианта мобильного приложения могут быть созданы лишние функции, которые как раз и удаляются после сверки с user flow.
Прототипирование
В некоторых случаях под прототипами подразумевают вайрфреймы, над которыми работают UX проектировщики, а иногда — интерактивные прототипы, функционирующие практически как законченные продукты. Именно о последнем варианте и пойдёт речь.
Данная стадия крайне важна. Необходимо со всей серьезностью относиться к допускаемым ошибкам и вовремя их устранять. В противном случае придётся затратить много сил и средств на исправление недочётов в готовом продукте.
В противном случае придётся затратить много сил и средств на исправление недочётов в готовом продукте.
Если это необходимо, прототип можно сделать интерактивным. Такое развитие событий встречается довольно часто, так как это позволяет протестировать интерфейс в реальных условиях. При разработке мобильного приложения или веб-сайта интерактивный прототип должен быть кликабельным. Благодаря этому можно дать оценку логике продукта. Кроме того, можно определить уровень сложности интерфейса и выявить трудности для пользователя.
ПрототипированиеПовторный анализ
Дизайн пользовательского интерфейса должен быть удобным и понятным. Чем проще, тем лучше. Если вы все сделали правильно, то потребитель вообще не обратит внимания на нюансы интерфейса.
Важно, чтобы он не был перегружен излишним количеством элементов. Потребителю нужно выполнить свои задачи и не более того. Для количественного анализа подойдёт Google Analytics. Можно провести качественное исследование и попросить человека выполнить простейшую задачу с помощью интерфейса.
5 ошибок в разработке пользовательского интерфейса
- Несовместимая визуальная иерархия
Согласно исследованиям, средняя длительность внимания рядового пользователя составляет лишь 8 секунд. Таким образом, человек считывает информацию с вашего ресурса за считанные мгновения. Если он не получает того, что ищет, то просто закрывает страницу.
Пользователь должен понимать все с первого взгляда. Если визуальная иерархия будет выстроена неверно, то человек не задержится на вашем ресурсе.
- Пренебрежение шаблонами
Зачастую дизайнеры пользовательского интерфейса ставят перед собой цель выделиться и создать нечто новое. Однако стоит понимать, что общепринятые стандарты не зря получили такое распространение. Они прошли проверку временем, так что смело применяйте их в своём проекте. Плюс ко всему, это никак не помешает вам реализовать свои авторские идеи.
В качестве примера можно рассмотреть два автомобиля: ВАЗ 2109 и Mercedes E 200.
- Излишнее количество сущностей
Если пользователь открывает интерфейс и видит множество незнакомых элементов, то это можете его отпугнуть.
5 ошибок в разработке пользовательского интерфейсаЧем меньше вы нагружаете пользователя, тем лучше.
Чтобы создать удобный UI, выполните следующие шаги:
- При наличии двух модулей, которые выполняют одно и то же действие, уберите один из них.
- Изучите пользовательский интерфейс на предмет оформления заказа. Чем меньше будет шагов, тем лучше. Если вы сократите процесс до одной кнопки «Отправить», то повысите удобство пользования.
- Проверьте дубликаты. Если у вас имеется несколько похожих страниц, но разные UX шаблоны для одной функции, то оставьте наиболее простой вариант.
- Говорите с потребителем на одном языке
Любой пользовательский интерфейс должен выполнять те задачи, на которые рассчитывает клиент. Если он видит в навигации кнопку «Настройки», то при нажатии хочет перейти в соответствующее меню, а не куда-то ещё. Когда этого не происходит, люди остаются недовольными. Вам нужно придерживаться точных формулировок, дабы пользователь мог быстрее сориентироваться. Выбирая между длинным четким текстом и коротким неопределённым, всегда отдавайте предпочтение первому варианту. При этом чем короче и точнее, тем лучше. Так что вам не помешают навыки UX-копирайтера.
Если он видит в навигации кнопку «Настройки», то при нажатии хочет перейти в соответствующее меню, а не куда-то ещё. Когда этого не происходит, люди остаются недовольными. Вам нужно придерживаться точных формулировок, дабы пользователь мог быстрее сориентироваться. Выбирая между длинным четким текстом и коротким неопределённым, всегда отдавайте предпочтение первому варианту. При этом чем короче и точнее, тем лучше. Так что вам не помешают навыки UX-копирайтера.
- Помните об итерации и аналитике
Не существует идеального дизайна. Каждый вариант следует рассматривать как очередную итерацию, у которой также есть зоны роста. При этом многие дизайнеры сталкиваются с нежеланием продолжать улучшать интерфейс после стольких правок. Это ошибка.
Есть и другая крайность — перфекционизм. Именно поэтому следует относиться к дизайну как к итерационному процессу. Тем самым вы сможете обеспечить постоянное улучшение вашего интерфейса.
Применяйте вышеперечисленные рекомендации и разрабатывайте стильные и удобные продукты.
Рейтинг: 5
( голосов 1 )
Пользовательский интерфейс классического приложения — Win32 apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
В этом разделе содержатся сведения, позволяющие разрабатывать графические пользовательские интерфейсы для приложений.
| Раздел | Описание |
|---|---|
| начало работы разработка пользовательских интерфейсов для приложений Windows | Общие рекомендации для разработчиков, которые разрабатывают, реализуют и тестируют пользовательский интерфейс приложения Windows. |
| Рекомендации по взаимодействию с пользователем Windows | Предоставляет рекомендации по взаимодействию с пользователем для классических приложений Windows. |
| Интернационализация для приложений Windows | Описывает технологии, позволяющие поддерживать многие языки и региональные параметры и письменные языки международной платформы в приложениях на основе Windows. |
| Специальные возможности | Описание специальных возможностей, которые упрощают использование компьютеров для людей с ограниченными возможностями. |
| Взаимодействие с пользователем | Описание функций, позволяющих пользователю взаимодействовать с приложением с помощью таких устройств, как клавиатура, мышь и сенсорные экраны. |
| Windows и сообщения | Описывает элементы приложения с графическим пользовательским интерфейсом на основе Windows. |
| Диспетчер окон рабочего стола | Диспетчер окон рабочего стола (DWM) обеспечивает визуальные эффекты на рабочем столе, а также различные функции, такие как стеклянные окна, трехмерные анимации перехода окна, Windows Flip и Windows Flip3D, а также поддержку высокого разрешения. |
| Диалоговые окна | Диалоговое окно — это временное окно, создаваемое приложением для получения введенных пользователем данных. Приложение обычно использует диалоговые окна, чтобы запрашивать у пользователя дополнительные сведения о пунктах меню. Диалоговое окно обычно содержит один или несколько элементов управления (дочерних окон), с помощью которых пользователь вводит текст, выбирает параметры или направляет действие. |
| Меню и другие ресурсы | Ресурс — это двоичные данные, которые можно добавить в исполняемый файл приложения windows. Ресурс может быть стандартным или определенным. Данные в стандартном ресурсе описывают значок, курсор, меню, диалоговое окно, растровое изображение, расширенный метафайл, шрифт, таблицу ускорителей, запись таблицы сообщений, запись таблицы строк или сведения о версии. Определяемый приложением ресурс, также называемый настраиваемым ресурсом, содержит все данные, необходимые для конкретного приложения. Ресурс может быть стандартным или определенным. Данные в стандартном ресурсе описывают значок, курсор, меню, диалоговое окно, растровое изображение, расширенный метафайл, шрифт, таблицу ускорителей, запись таблицы сообщений, запись таблицы строк или сведения о версии. Определяемый приложением ресурс, также называемый настраиваемым ресурсом, содержит все данные, необходимые для конкретного приложения. |
| Обмен данными | Описание основных методов обмена данными, таких как буфер обмена и динамический обмен данными. |
| Приложения с высоким DPI | Создание приложения с поддержкой DPI — это ключ к тому, чтобы пользовательский интерфейс выглядел стабильно хорошо в самых разных параметрах дисплея с высоким разрешением. Приложение, которое не поддерживает DPI, но работает с параметром отображения с высоким разрешением, может страдать от множества визуальных артефактов, включая неправильное масштабирование элементов пользовательского интерфейса, обрезанный текст и размытые изображения. Благодаря добавлению в приложение поддержки осведомленности о DPI вы гарантируете, что представление пользовательского интерфейса приложения будет более предсказуемым, что делает его более визуально привлекательным для пользователей. Благодаря добавлению в приложение поддержки осведомленности о DPI вы гарантируете, что представление пользовательского интерфейса приложения будет более предсказуемым, что делает его более визуально привлекательным для пользователей. |
| Диспетчер анимации Windows | Диспетчер анимации Windows (анимация Windows) обеспечивает широкие возможности анимации элементов пользовательского интерфейса. Он предназначен для упрощения процесса добавления анимации в пользовательский интерфейс приложения и для того, чтобы разработчики могли реализовать плавные, естественные и интерактивные анимации. |
| Элементы управления Windows | Элемент управления — это дочернее окно, которое приложение использует вместе с другим окном для взаимодействия с пользователем. Элементы управления предоставляют пользователю способ просмотра и редактирования текста, выбора параметров, команд, запуска действий и просмотра состояния. |
| Windows Ribbon Framework | Платформа ленты Windows — это многофункциональная система представления команд, которая предоставляет современную альтернативу многоуровневые меню, панели инструментов и области задач традиционных приложений Windows. Платформа ленты состоит из панели команд ленты, которая предоставляет основные функции приложения с помощью ряда вкладок в верхней части окна приложения, и системы контекстного меню. Платформа ленты состоит из панели команд ленты, которая предоставляет основные функции приложения с помощью ряда вкладок в верхней части окна приложения, и системы контекстного меню. |
| Плитки, индикаторы событий и уведомления для классических приложений | Описывает, как реагировать на всплывающие уведомления, отображаемые в центре уведомлений. Эти уведомления можно использовать для простой активации приложения или для сбора сведений от пользователя и изменения протокола запуска на основе этих сведений. |
| Название вызываемого пользовательского интерфейса | Не используйте. Этот набор API поддерживается только для разработчиков Xbox. |
- Разработка среды Windows
404: Страница не найдена
Архитектура приложения Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Узнайте последние новости.
- Наша домашняя страница содержит последнюю информацию об архитектуре приложений.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, «Архитектура приложений».
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
Качество ПО
- Обновления Java 20 Project Loom готовят почву для Java LTS
Java 20 повторно инкубирует две функции масштабируемости Project Loom, что делает их первыми кандидатами на то, чтобы стать стандартом в сентябрьском выпуске Java …
- Рекомендации по комментированию кода, которые должен знать каждый разработчик
Исходный код может выиграть от хорошо написанных комментариев к коду.
 Если команды реализуют надлежащие стратегии написания, комментарии в коде могут быть …
Если команды реализуют надлежащие стратегии написания, комментарии в коде могут быть … - Проблемы Docker Free Team остаются после моей вины
Docker извинился за «ужасную работу», поделившись своим планом отказаться от подписки Free Team, но некоторые наблюдатели по-прежнему обеспокоены …
Облачные вычисления
- Подходит ли вам облачная стратегия?
Стратегия, ориентированная на облачные технологии, имеет свои преимущества и недостатки. Узнайте, как избежать рисков и построить стратегию, которая …
- Как использовать сценарии запуска в Google Cloud
Google Cloud позволяет использовать сценарии запуска при загрузке виртуальных машин для повышения безопасности и надежности. Выполните следующие действия, чтобы создать свой…
- Когда использовать AWS Compute Optimizer и Cost Explorer
AWS Compute Optimizer и Cost Explorer отслеживают, анализируют и оптимизируют затраты на облако.
 Сравните два инструмента, чтобы выбрать, какой …
Сравните два инструмента, чтобы выбрать, какой …
TheServerSide.com
- Почему WebAssembly? 11 основных преимуществ Wasm
Задержка и задержка мешают веб-приложениям, которые запускают JavaScript в браузере. Вот 11 причин, по которым WebAssembly имеет …
- Почему Java в 2023 году?
Было ли когда-нибудь лучшее время для Java-программиста? Платформа Java — от новых выпусков Spring до активных JUG — …
- Как разработчики могут избежать мошенничества с удаленной работой
Разработчики программного обеспечения могут найти хорошую удаленную работу по программированию, но некоторые предложения о работе слишком хороши, чтобы быть правдой. Следуйте этим советам, чтобы найти…
Что такое пользовательский интерфейс? | Определение
Что такое пользовательский интерфейс? | Определение | Каждое взаимодействие объяснитьНазад ко всем определениям
Пользовательский интерфейс (UI) — это канал взаимодействия между человеком и компьютером — пространство, в котором пользователь будет взаимодействовать с компьютером или машиной для выполнения задач. Цель пользовательского интерфейса состоит в том, чтобы позволить пользователю эффективно управлять компьютером или машиной, с которой он взаимодействует, а также получать обратную связь для сообщения об эффективном выполнении задач.
Цель пользовательского интерфейса состоит в том, чтобы позволить пользователю эффективно управлять компьютером или машиной, с которой он взаимодействует, а также получать обратную связь для сообщения об эффективном выполнении задач.
Успешный пользовательский интерфейс должен быть интуитивно понятным (не требовать обучения для работы), эффективным (не создавать дополнительных или ненужных трений) и удобным для пользователя (приносить удовольствие в использовании).
Графический интерфейс пользователя (GUI) предназначен специально для программного обеспечения. Он использует сгенерированные элементы пользовательского интерфейса, такие как текст, ссылки, кнопки и изображения, для создания системы дизайна, которая формирует пользовательский интерфейс. Когда мы говорим о пользовательском интерфейсе в дизайне программного обеспечения, цифровом дизайне, веб-дизайне или дизайне UX, мы обычно имеем в виду графический пользовательский интерфейс.
В UX Design пользовательский интерфейс и результирующее поведение являются конечным результатом процесса проектирования. Пользовательские интерфейсы можно визуализировать разными способами и с разной степенью точности. Пользовательские веб-интерфейсы обычно визуализируются как HTML и CSS, а в нативных приложениях — с использованием нативных или пользовательских библиотек. Дизайн-система часто визуализируется как набор элементов пользовательского интерфейса, которые определяют рекомендации по созданию пользовательского интерфейса на данной платформе.
Пользовательские интерфейсы можно визуализировать разными способами и с разной степенью точности. Пользовательские веб-интерфейсы обычно визуализируются как HTML и CSS, а в нативных приложениях — с использованием нативных или пользовательских библиотек. Дизайн-система часто визуализируется как набор элементов пользовательского интерфейса, которые определяют рекомендации по созданию пользовательского интерфейса на данной платформе.
Дизайнер пользовательского интерфейса часто использует программное обеспечение для визуализации для создания пользовательского интерфейса до того, как он будет встроен в код. Дизайн пользовательского интерфейса — это большая часть того, что мы делаем в Every Interaction — каждый проект, над которым мы работаем, включает в себя дизайн пользовательского интерфейса.
Синонимы
УИ
Графический интерфейс пользователя
Графический интерфейс
Компьютерный интерфейс
Дополнительная литература
Википедия — пользовательский интерфейс
Википедия — графический интерфейс
Usability. gov
gov
Узнайте, как мы можем помочь вам добраться из пункта А в пункт Б
Узнайте о проблемах, с которыми вы сталкиваетесь в своем бизнесе, проекте или услуге, и мы предложим решение, как мы можем помочь.
Свяжитесь с нами
Дизайн продукта
«Продукт» — это веб-сайт, услуга, приложение, интерактивная вещь, над которой работает бизнес. Практика продуктового дизайна во многом похожа на UX-дизайн. Он включает в себя объединение многих конкретных дизайнерских дисциплин…Призыв к действию (CTA)
Призыв к действию — это маркетинговый термин, который относится к подсказке, вызывающей ответ, ведущий к продаже. Говоря о призыве к действию (CTA) в мире цифрового дизайна, мы обычно имеем в виду интерактивный элемент, который ведет к следующему шагу в опыте — то, что нужно щелкнуть или коснуться.Пользовательское тестирование
Пользовательское тестирование относится к методу, используемому в процессе проектирования для оценки продукта, функции или прототипа с участием реальных пользователей. Есть несколько причин, по которым вы можете захотеть пройти юзабилити-тестирование, наиболее распространенная из которых заключается в том, что это позволяет команде разработчиков выявить трения в разрабатываемом ими пользовательском опыте, чтобы их можно было устранить до создания или развертывания.
Есть несколько причин, по которым вы можете захотеть пройти юзабилити-тестирование, наиболее распространенная из которых заключается в том, что это позволяет команде разработчиков выявить трения в разрабатываемом ими пользовательском опыте, чтобы их можно было устранить до создания или развертывания.WYSIWYG
WYSIWYG (произносится как WIZ-ee-wig) — это аббревиатура от «What You See Is What You Get». Это помогает идентифицировать интерфейс, который позволяет пользователю вводить данные, что приводит к выводу, который отображается аналогичным образом. Например; интерфейс приложения текстового процессора может напоминать лист бумаги, поэтому при печати пользователь может видеть, как будет выглядеть вывод.Система управления контентом
Система управления контентом (CMS) — это инструмент, который позволяет редактору/администратору веб-сайта управлять отображаемым контентом. Веб-сайты сделаны из HTML и CSS для создания страниц. Страницы могут быть жестко закодированы, но для внесения изменений потребуются технические навыки разработки. CMS обычно позволяет человеку, не обладающему знаниями в области программирования, изменять существующий и добавлять новый контент на веб-сайт, используя интерфейс WYSIWYG.
CMS обычно позволяет человеку, не обладающему знаниями в области программирования, изменять существующий и добавлять новый контент на веб-сайт, используя интерфейс WYSIWYG.Адаптивный веб-дизайн
Адаптивный веб-дизайн относится к веб-странице, которая динамически адаптирует свой макет в соответствии с размером и ориентацией устройства, на котором она просматривается. Адаптивный дизайн обеспечивает более оптимизированный пользовательский интерфейс на настольных и портативных компьютерах, а также на смартфонах и планшетах разных размеров.Пользовательские истории
Пользовательские истории позволяют выразить функциональность продукта или услуги в виде письменных описаний опыта с точки зрения пользователей. Написание пользовательских историй создает список задач проектирования и разработки, которые необходимо выполнить, чтобы создать любую необходимую функциональность.Пользовательский интерфейс
Пользовательский интерфейс (UI) — это канал взаимодействия между человеком и компьютером — пространство, в котором пользователь будет взаимодействовать с компьютером или машиной для выполнения задач. Цель пользовательского интерфейса состоит в том, чтобы позволить пользователю эффективно управлять компьютером или машиной, с которой он взаимодействует, а также получать обратную связь для сообщения об эффективном выполнении задач.
Цель пользовательского интерфейса состоит в том, чтобы позволить пользователю эффективно управлять компьютером или машиной, с которой он взаимодействует, а также получать обратную связь для сообщения об эффективном выполнении задач.Персоны
Персона в UX Design — это характеристика пользователя, который представляет сегмент вашей целевой аудитории. В проекте вы можете создать любое количество персонажей, чтобы они представляли ряд потребностей и желаний пользователей. Решения, которые вы разрабатываете, должны отвечать этим потребностям, чтобы приносить пользу вашей целевой аудитории.Сортировка карточек
Отличный, надежный и недорогой метод выявления закономерностей того, как пользователи ожидают найти контент или функциональные возможности. Сортировка карточек используется для проверки таксономии данных с группой субъектов, обычно для помощи в создании информационной архитектуры, пользовательского потока или структуры меню в проекте.Мозговой штурм
Техника, используемая для выработки идей по определенной теме. Часто делается в группах, но может быть сделано индивидуально. Процесс обычно включает в себя запись всех идей по теме на бумаге, доске или стикерах, часто подразумевающих какую-то ассоциацию.
Часто делается в группах, но может быть сделано индивидуально. Процесс обычно включает в себя запись всех идей по теме на бумаге, доске или стикерах, часто подразумевающих какую-то ассоциацию.Минимально жизнеспособный продукт
MVP — это продукт, обладающий минимальным набором функций для подтверждения наиболее важной гипотезы о продукте. Предприятия, создающие новый продукт, могут создать минимально жизнеспособный продукт, чтобы доказать, что идея жизнеспособна и требует дальнейших инвестиций. Еще одно преимущество заключается в том, что следующий этап разработки может быть основан на отзывах, полученных при тестировании MVP.Карта сайта
Карта сайта — это схематическое представление иерархической системы. Обычно он изображает отношения между родителем и сестрой между страницами на веб-сайте, показывая, как подстраницы могут быть расположены под их родительскими группами. Это расположение образует карту сайта.Путь пользователя
Путь пользователя представляет собой последовательность событий или событий, с которыми пользователь может столкнуться при использовании продукта или услуги. Путь пользователя может быть нанесен на карту или спроектирован таким образом, чтобы отображать шаги и варианты выбора, представленные в виде взаимодействий, и результирующие действия.
Путь пользователя может быть нанесен на карту или спроектирован таким образом, чтобы отображать шаги и варианты выбора, представленные в виде взаимодействий, и результирующие действия.Прототип
Прототип — это черновое представление, созданное для проверки идей в отношении компоновки, поведения и потока в системе. Прототипы являются незаменимым инструментом для решения большого количества потенциальных проблем в концепции или бизнесе до того, как будет задействовано слишком много ресурсов для запуска проекта в производство.Каркасы
Каркас — это визуальная схема, которая передает базовый уровень коммуникации, структуры и поведения при проектировании системы. Вайрфреймы — это дизайны с низкой точностью, которые обходят детальный пользовательский интерфейс или визуальный дизайн, передавая ровно столько, сколько необходимо для понимания основной идеи.Юзабилити
Сказать, что что-то можно использовать, — это качественное утверждение о том, насколько легко использовать эту вещь. Юзабилити — это оценка того, насколько обучаема система и насколько легко ее использовать пользователю. Удобство использования системы или продукта является ключевым фактором, определяющим, является ли пользовательский опыт хорошим.
Юзабилити — это оценка того, насколько обучаема система и насколько легко ее использовать пользователю. Удобство использования системы или продукта является ключевым фактором, определяющим, является ли пользовательский опыт хорошим.Информационная архитектура
Информационная архитектура — это проектирование и организация контента, страниц и данных в структуру, которая помогает пользователям понять систему. Более организованная система позволяет пользователям легче находить необходимую им информацию и выполнять намеченные задачи.Дизайн пользовательского интерфейса
Дизайн пользовательского интерфейса — это дисциплина, связанная с проектированием программных интерфейсов для устройств, в идеале с упором на максимальную эффективность, быстроту реагирования и эстетику для обеспечения хорошего пользовательского опыта.Дизайн пользовательского опыта
Практика дизайна пользовательского интерфейса (UX) представляет собой объединение многих конкретных дисциплин, связанных с дизайном, для улучшения удобства использования, отзывчивости, восприятия и эстетики продукта или услуги.




 Если команды реализуют надлежащие стратегии написания, комментарии в коде могут быть …
Если команды реализуют надлежащие стратегии написания, комментарии в коде могут быть … Сравните два инструмента, чтобы выбрать, какой …
Сравните два инструмента, чтобы выбрать, какой …