Как оптимизировать изображения в WordPress
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении.
 Как правило, они весят немного, поэтому их не нужно сжимать.
Как правило, они весят немного, поэтому их не нужно сжимать. - растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте.
 Целесообразно уменьшить размер перед загрузкой.
Целесообразно уменьшить размер перед загрузкой.Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.

Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
- 1.
Откроите административную панель WordPress.
- 2.
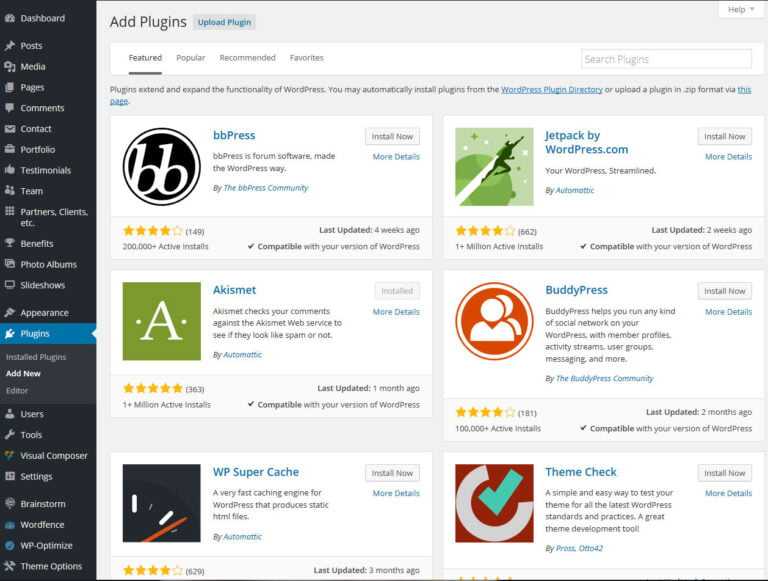
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
- 4.
Нажмите Установить, а затем Активировать:
Smush
Compress JPEG & PNG Images
- 5.

Наведите курсор на раздел Smush и выберите Панель управления:
При первом запуске вы сможете включить автоматическую настройку.
- 6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
- 7.
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
- 8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
- 9.
Перейдите в Smush и нажмите Оптимизировать все изображения:
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
- 5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
- 6.
Введите имя и почту и нажмите Регистрация аккаунта
- 7.
Перейдите в указанную почту и нажмите кнопку из письма:
- 8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
- 9.
Настройте плагин и нажмите Сохранить изменения:
WordPress размеры изображений
- 10.
Перейдите в раздел «Медиафайлы» и нажмите Сжать напротив изображения, которое хотите оптимизировать.
- 11.
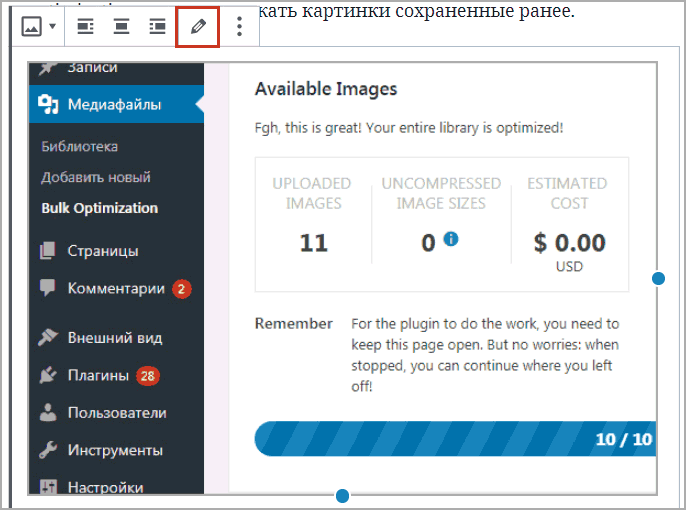
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP.
 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Помогла ли вам статья?
Да
6 раз уже помогла
Как оптимизировать изображения в WordPress
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении.

- растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте.
 Целесообразно уменьшить размер перед загрузкой.
Целесообразно уменьшить размер перед загрузкой.Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.

Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
- 1.
Откроите административную панель WordPress.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
- 4.
Нажмите Установить, а затем Активировать:
Smush
Compress JPEG & PNG Images
- 5.

Наведите курсор на раздел Smush и выберите Панель управления:
При первом запуске вы сможете включить автоматическую настройку.
- 6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
- 7.
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
- 8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
- 9.
Перейдите в Smush и нажмите Оптимизировать все изображения:
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
- 5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
- 6.
Введите имя и почту и нажмите Регистрация аккаунта:
- 7.
Перейдите в указанную почту и нажмите кнопку из письма:
- 8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
- 9.
Настройте плагин и нажмите Сохранить изменения:
WordPress размеры изображений
- 10.
Перейдите в раздел «Медиафайлы» и нажмите Сжать напротив изображения, которое хотите оптимизировать.
- 11.
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP.
 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Помогла ли вам статья?
Да
6 раз уже помогла
Как оптимизировать изображения для WordPress: лучшие практики + советы
Вордпресс Основы
06 октября 2022 г.
Хасна А.
5 минут Чтение
Оптимизация изображений для WordPress может творить чудеса с вашим сайтом. Сайт WordPress с хорошо оптимизированными изображениями может получить такие преимущества, как быстрое время загрузки, улучшенный пользовательский интерфейс и лучшее SEO.
В этой статье будут рассмотрены четыре простых способа оптимизации изображений для WordPress. Мы также перечислим лучшие плагины для оптимизации изображений и ответим на некоторые из наиболее часто задаваемых вопросов об изображениях WordPress.
Начните бесплатный 7-дневный курс электронной почты по WordPress
Почему важно оптимизировать изображения для WordPress
Оптимизация изображений на вашем веб-сайте WordPress очень важна. Вот четыре причины почему:
- Увеличение скорости веб-страницы. Неоптимизированные изображения делают ваши веб-страницы раздутыми и замедляют загрузку. Оптимизируя большие изображения без ущерба для качества, вы можете ускорить работу WordPress.

- Улучшите взаимодействие с пользователем. Ожидание загрузки страницы дольше обычного раздражает посетителей веб-сайта. Показатель отказов — процент посетителей, которые заходят на веб-страницу и уходят, не изучив остальную часть сайта, — очень высок для веб-сайтов, загрузка которых занимает более трех секунд.
- Улучшенная поисковая оптимизация (SEO). Поисковые системы, такие как Google, отдают предпочтение быстро загружаемым веб-сайтам и наказывают медленные веб-сайты. Если ваши изображения оптимизированы, а ваш веб-сайт работает быстро, у вас больше шансов занять высокие позиции на страницах результатов поисковых систем (SERP).
- Экономия места на диске. Оптимизация изображений WordPress позволит вам более эффективно использовать ресурсы хостинга. Если ваши файлы изображений занимают меньше места, у вас будет больше места для добавления других типов контента и функций на ваш сайт.
4 простых метода оптимизации изображений для WordPress
Читайте дальше, чтобы узнать о четырех быстрых способах оптимизации изображений WordPress.
1. Сжимайте изображения WordPress
Сжимая изображения, вы уменьшаете их размер. Сжатый файл изображения будет быстрее загружаться на вашу веб-страницу WordPress, повышая ее скорость.
Самый быстрый способ сжатия изображений в WordPress — использовать плагин для сжатия изображений. Такие плагины часто делают больше, чем просто используют сжатие для оптимизации изображений. Мы разберем два плагина, которые оптимизируют изображения, в одном из следующих разделов.
Кроме того, вы также можете вручную сжимать большие изображения перед их загрузкой в WordPress с помощью программного обеспечения для редактирования изображений или бесплатного инструмента, такого как TinyPNG.
TinyPNG поддерживает не только изображения PNG. Он работает с другими форматами файлов изображений, включая WebP и JPEG. Все, что вам нужно сделать, это загрузить изображение, которое вы хотите сжать, и инструмент уменьшит его размер за вас. Инструмент также может сжимать несколько файлов одновременно.
2. Изменение размера изображений
Еще один способ оптимизировать изображения для WordPress — изменить их размеры в пикселях. К счастью, эта функция встроена в ядро WordPress.
По умолчанию WordPress использует четыре разных размера одного и того же изображения:
- Эскиз (150 x 150 пикселей)
- Средний (до 300 x 300 пикселей)
- Большой (до 4 x 300 пикселей) 1024 пикселей)
- Полный размер (исходный размер изображения)
При этом вы можете изменить их в соответствии со своими предпочтениями. Вот как изменить размеры изображений WordPress по умолчанию через медиатеку:
- Откройте панель управления WordPress и перейдите к пункту 9.0022 Настройки -> Носитель .
- Введите предпочитаемую максимальную ширину и высоту для каждого размера.
- Нажмите Сохранить изменения .

3. Доставка изображений через CDN
Сеть доставки контента (CDN) — это глобально распределенная система пограничных серверов, которые обеспечивают быструю доставку контента веб-сайта, включая изображения, видео, CSS и JavaScript.
Если ваш веб-сайт WordPress использует CDN, он будет распространять копии ваших изображений с исходного сервера на пограничные серверы по всему миру. Пограничные серверы, ближайшие к вашим посетителям, будут доставлять изображения.
Например, если ваш посетитель имеет индонезийский IP-адрес, пограничный сервер, расположенный в Юго-Восточной Азии, доставит копии вашего контента, ускорив время загрузки.
Примеры популярных провайдеров WordPress CDN включают Cloudflare, KeyCDN и Sucuri.
4. Очистите вашу медиатеку WordPress
По мере роста вашего сайта WordPress в его медиабиблиотеке будет накапливаться много загруженных изображений. Хотя многие из этих загруженных изображений будут размещены на вашем веб-сайте, многие из них могут оказаться неиспользованными. Например, изображения из удаленных сообщений блога останутся в вашей медиатеке.
Например, изображения из удаленных сообщений блога останутся в вашей медиатеке.
Большое количество неиспользуемых изображений в вашей библиотеке может замедлить работу веб-сайта, занять много места на сервере хостинга и затруднить управление мультимедиа. Создание и восстановление резервных копий сайта займет больше времени, так как в них будет включено больше файлов.
Перед очисткой медиатеки WordPress настоятельно рекомендуется сначала создать полную резервную копию вашего веб-сайта WordPress. Таким образом, вы сможете восстановить свой сайт до нормального состояния, если что-то пойдет не так с очисткой.
Существует два основных метода очистки вашей медиатеки WordPress — вручную или автоматически с помощью плагина WordPress.
Вот как это сделать вручную, навсегда удалив неиспользуемые изображения:
- Откройте панель администратора WordPress.
- Перейти к Носитель -> Библиотека .
- Вы можете удалить неиспользуемые изображения по отдельности или сразу.

- Чтобы удалить изображение по отдельности, нажмите на него и выберите Удалить навсегда .
- Для массового удаления изображений нажмите Массовое выберите , выберите неиспользуемые изображения и нажмите Удалить навсегда .
А вот как очистить вашу медиатеку WordPress с помощью плагина Media Cleaner:
- Откройте панель администратора WordPress.
- Установите и активируйте плагин Media Cleaner.
- Перейдите к Носитель -> Очиститель .
- Нажмите Сканируйте . Неиспользуемые изображения будут отображаться как «Кажется, не используются» под Столбец выпуска .
- Выберите изображения, которые вы хотите удалить, и нажмите Удалить (количество выбранных изображений) записи .
Лучшие плагины WordPress для оптимизации изображений
Плагин оптимизации WordPress оптимизирует как существующие, так и новые изображения. Взгляните на два лучших плагина для оптимизации изображений WordPress, которые вы можете установить на свой сайт.
Взгляните на два лучших плагина для оптимизации изображений WordPress, которые вы можете установить на свой сайт.
1. Оптимизация изображений и отложенная загрузка от Optimole
Статистика плагина:
- Загрузки: 80 000+
- Рейтинг: 4.8/5
- Примечательные функции: Изображение CDN, библиотека Cloud Media, Image Lazy Lazy
- Цена: (Premive Plass Glass . месяц )
Optimole — это плагин для оптимизации, который оптимизирует изображения вашего сайта через глобальную CDN (сеть доставки контента). В сочетании с облачным решением Optimole снижает нагрузку на ваш сервер и ускоряет время загрузки.
Плагин поставляется с установкой в один клик и автоматизированными инструментами. Просто создайте учетную запись и вставьте свой ключ API, чтобы активировать ее. Затем инструменты автоматически запустятся в фоновом режиме для оптимизации ваших изображений.
Бесплатная версия Optimole поддерживает 5000 посещений в месяц. Вы можете приобрести один из двух премиальных планов, чтобы получить больше посещений. План Optimole Starter стоит 21,18 долларов США в месяц за 25 000 посещений, а план Optimole Business поддерживает 100 000 посещений в месяц за 43,08 $/месяц .
Цена / Скачать
2. Imagify Optimizer изображения
Статистика плагина:
- Скачивания: 600 000+
- Рейтинг: 4.4 / 5
- . , интеграция с онлайн-приложением
- Цена: freemium (премиум-план стоит 9,99 долларов США в месяц )
Imagify увеличивает скорость вашего веб-сайта, автоматически изменяя размер и сжимая изображения различных форматов. Помимо неподвижных изображений, Imagify также может оптимизировать анимированную графику.
Imagify имеет три настройки сжатия — нормальный , агрессивный и ультра . Нормальный означает сжатие без потерь, а агрессивный и ультра — типы сжатия с потерями. По сравнению со сжатием без потерь, сжатие с потерями значительно уменьшает размер файла за счет некоторого снижения качества изображения.
Бесплатный план Imagify ограничивает пользователей до 20 МБ изображений в месяц с максимальным размером загрузки 2 МБ на изображение. Между тем, премиум-версия предлагает неограниченные данные изображения для 9,99 долл. США в месяц .
ЦЕНЫ / СКАЧАТЬ
Заключение
Выполнение оптимизации изображений на вашем веб-сайте WordPress очень важно для увеличения скорости его загрузки, улучшения взаимодействия с пользователем, улучшения SEO и экономии места на вашем хостинг-сервере.
В этой статье мы рассмотрели четыре способа оптимизации изображений в WordPress:
- Сжимайте изображения WordPress.
 Используйте программу редактирования изображений или онлайн-инструмент, например TinyPNG, чтобы быстро уменьшить размер файла изображения без ущерба для качества.
Используйте программу редактирования изображений или онлайн-инструмент, например TinyPNG, чтобы быстро уменьшить размер файла изображения без ущерба для качества. - Изменение размера файлов изображений. Измените настройки изменения размера изображения по умолчанию в WordPress.
- Подача изображений через CDN. Получите CDN WordPress, например Cloudflare, для быстрой доставки изображений через глобально распределенные пограничные серверы.
- Очистите свою медиатеку WordPress. Удалите неиспользуемые или повторяющиеся изображения в медиатеке WordPress вручную или с помощью плагина.
Если вам нужно более полное руководство, ознакомьтесь с нашей статьей об оптимизации изображений для повышения производительности веб-сайта.
Мы надеемся, что эта статья помогла вам ускорить работу вашего веб-сайта WordPress. Удачи.
Другое WordPress Must Knows
Изменение размера шрифта в WordPress
Исправление или увеличение лимита памяти WordPress
Удаление боковой панели WordPress
Создание промежуточного сайта WordPress
Добавление настраиваемых полей в сообщения WordPress
Полное руководство по GDRP WordPress
Как оптимизировать Часто задаваемые вопросы по изображениям для WordPress
В этом разделе вы найдете ответы на некоторые часто задаваемые вопросы об оптимизации WordPress для изображений.
Оптимизирует ли WordPress изображения автоматически?
Да — начиная с версии WordPress 4.5, WordPress сжимает все загруженные изображения до 82% их исходного качества. Однако этот процент сжатия не дает значительного улучшения скорости сайта. Мы по-прежнему рекомендуем использовать методы, перечисленные в этой статье.
Какой размер изображения лучше всего подходит для WordPress?
Рекомендуемые размеры для различных типов изображений в WordPress:
Изображения для постов блога : 1200 x 630 px
Заголовки : 1048 x 250 PX
Миниатюры : 150 x 150 PX
Логос : 200 x 100 Px
Felected Images : 1200 x 900 PX (Landscape) or PXIT. Фоновые изображения : 1920 x 1080 px
Хасна увлечен технологиями, культурой и письменным словом. Она надеется создавать контент, который поможет людям добиться успеха в Интернете. Когда она не пишет, не переставляет и не полирует предложения, она любит живую музыку и анализирует фильмы.
Еще от Hasna A.
10 лучших плагинов для оптимизации изображений WordPress
Изображения могут улучшить впечатления от вашего сайта, поднять ваш бренд и предоставить дополнительные ресурсы для продвижения. Однако излишне большие изображения могут увеличить скорость загрузки страницы, что отрицательно скажется на вашем SEO и вызовет разочарование у ваших посетителей.
Вы можете решить эти проблемы и воспользоваться всеми преимуществами изображений, оптимизировав их.
Это достигается за счет уменьшения размера изображения и способа обработки загрузки изображений на вашем сайте. Этот процесс может занять много времени, если выполнять его вручную, но пользователи WordPress могут воспользоваться плагинами WordPress для оптимизации изображений, чтобы оптимизировать свои усилия.
Лучшие плагины для оптимизации изображений для WordPress
- Smush
- Оптимус
- Оптимизатор изображений EWWW
- Оптимизатор изображения ShortPixel
- Сжатие изображений JPEG и PNG
- Безумие
- Воображай
- reSmush.
 it
it - Оптимизатор изображений Kraken
- WP Компресс
1. Smush
Smush — самый популярный плагин для оптимизации изображений, доступный для WordPress. Он применяет сжатие без потерь (что означает, что из файла изображения не удаляется качество), чтобы уменьшить размер вашего изображения до 5 МБ, индивидуально или в пакетном режиме. Он также принимает другие меры для повышения производительности страницы, включая ленивую загрузку и автоматическое изменение размера.
Smush — простой плагин для начинающих. Если вы устанавливаете этот плагин на существующий сайт, все, что вам нужно сделать, чтобы включить его, — это зайти в настройки плагина. Затем он оптимизирует все ваши существующие изображения. Любые новые изображения, которые вы загружаете, также будут автоматически оптимизированы, пока установлен плагин.
Бесплатная версия Smush и ее платный компаньон Smush Pro — отличные универсальные варианты для большинства пользователей WordPress, которые хотят сжимать свои изображения, но у которых нет времени на сжатие каждого изображения самостоятельно. Smush Pro (6 долларов в месяц) уменьшает размер файлов больше, чем бесплатная версия, а также снимает ограничения на размер файлов (бесплатная версия ограничивает вас изображениями размером менее 1 МБ).
Smush Pro (6 долларов в месяц) уменьшает размер файлов больше, чем бесплатная версия, а также снимает ограничения на размер файлов (бесплатная версия ограничивает вас изображениями размером менее 1 МБ).
2. Optimus
Если пропускная способность является проблемой, Optimus оптимизирует загружаемые изображения WordPress до 70%. Плагин делает это, отправляя файлы изображений на сервер Optimus и возвращая новые, уменьшенные версии для использования на вашем сайте. Это сжатие без потерь и не изменит качество изображений. Это также требует работы по фактическому сжатию изображений с вашего собственного сервера.
Optimus — это автоматический инструмент: он автоматически обрабатывает изображения по мере их загрузки на ваш сайт WordPress, тем самым улучшая производительность страницы вашего сайта без каких-либо усилий с вашей стороны. У вас есть возможность остановить автоматическую оптимизацию, если хотите.
В дополнение к бесплатной версии Optimus предлагает две платные версии: Optimus HQ (29 долларов в год) и Optimus HQ Pro (149 долларов в год). Обе платные версии обеспечивают HTTPS-подключение к серверу сжатия Optimus, преобразование изображений в WebP и доступ к API разработчика. Optimus HQ Pro лучше подходит для тех, кто управляет несколькими сайтами, поскольку он предоставляет лицензию для всех сайтов клиентов.
Обе платные версии обеспечивают HTTPS-подключение к серверу сжатия Optimus, преобразование изображений в WebP и доступ к API разработчика. Optimus HQ Pro лучше подходит для тех, кто управляет несколькими сайтами, поскольку он предоставляет лицензию для всех сайтов клиентов.
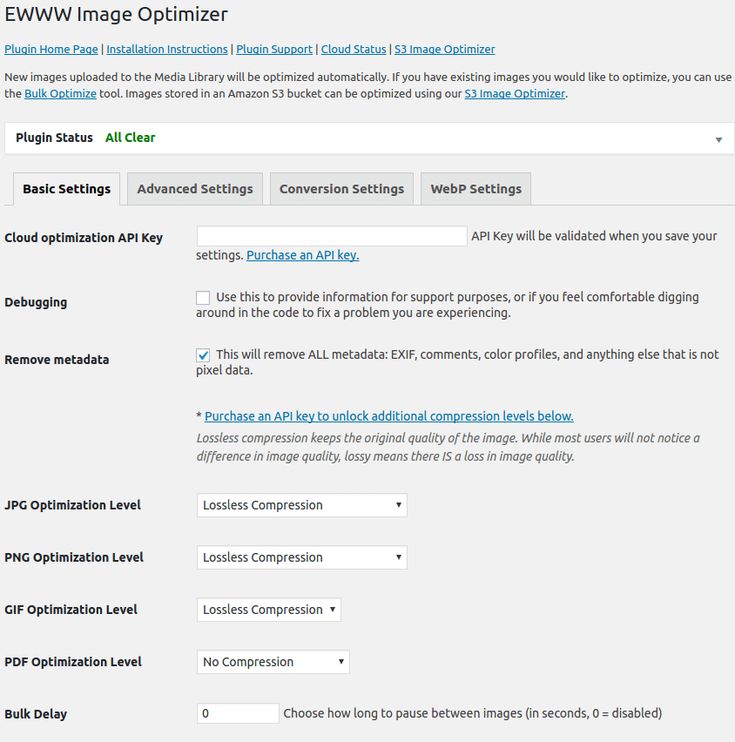
3. EWWW Image Optimizer
Плагин EWWW Image Optimizer работает аналогично нашим первым двум рекомендациям в том, что он автоматически оптимизирует изображения, когда вы загружаете их на свой сайт, и у вас также есть возможность оптимизировать ранее загруженные изображения JPG по отдельности. или оптом. Сжатие EWWW осуществляется без потерь.
Но у EWWW есть несколько дополнительных преимуществ, которые выделяют его. Плагин допускает неограниченный размер файлов, поэтому вам не нужно беспокоиться о больших несжатых изображениях. Кроме того, премиум-версия API может работать с файлами PNG, GIF и WebP, что отлично подходит для сайтов, которые включают все эти типы файлов. Наконец, у EWWW Image Optimizer есть служба поддержки, которая отвечает на все вопросы, в том числе и от бесплатных пользователей.
4. Оптимизатор изображений ShortPixel
Бесплатный плагин для оптимизации изображений ShortPixel предлагает два различных решения для сжатия изображений: без потерь и с потерями. Сжатие с потерями означает, что некоторые данные удаляются из файла, в результате чего файлы становятся намного меньше, но качество изображения немного ниже. Если вы хотите выбрать один из этих методов, попробуйте ShortPixel.
Одна из лучших частей этого плагина заключается в том, что он хранит исходную копию изображения, что позволяет легко восстановить его при необходимости. Он также имеет другие небольшие преимущества, включая преобразование CMK в RGB и изменение масштаба изображения. Кроме того, ShortPixel позволяет сжимать файлы JPG, PNG, GIF, WebP, AVIF и PDF без ограничений по размеру.
ShortPixel позволяет пользователям оптимизировать 100 изображений в месяц бесплатно и взимает ежемесячную плату за дополнительные изображения. Например, вы можете платить 3,99 доллара в месяц за 7 000 изображений в месяц, 8,33 доллара в месяц за 16 000 изображений в месяц и так далее.
5. Сжатие изображений JPEG и PNG
Сжатие изображений JPEG и PNG автоматически оптимизирует файлы JPG и PNG за счет интеграции со службами сжатия изображений TinyJPG и TinyPNG. Эти инструменты анализируют содержимое изображения и выбирают наилучшую стратегию сжатия без ущерба для качества изображения. Это сжатие включает сокращение или удаление метаданных, отвлекающие артефакты и удаление избыточных данных.
Сжатие изображений JPEG и PNG автоматически оптимизирует все изображения, которые вы загружаете в фоновом режиме, а также изображения, уже загруженные на ваш сайт. Существуют также варианты плагинов для сохранения определенных метаданных в ваших изображениях, таких как авторские права и геолокация, а также конвертер CMYK в RGB и без ограничений по размеру файла. Тем не менее, вы ограничены примерно 100 изображениями в месяц бесплатно. После этого вам понадобится платный аккаунт.
6. Imsanity
Если вы ищете плагин для оптимизации изображений, который изменяет размер вместо сжатия, попробуйте Imsanity. Этот бесплатный плагин изменяет размеры изображений, когда вы загружаете их на свой сайт WordPress. Он уникален тем, что вы можете указать максимальную ширину, высоту и уровень качества, и он будет обнаруживать и изменять размер любых изображений, которые превышают эти параметры, что делает его идеальным для веб-сайтов с менее строгими требованиями к изображениям по всем направлениям.
Этот бесплатный плагин изменяет размеры изображений, когда вы загружаете их на свой сайт WordPress. Он уникален тем, что вы можете указать максимальную ширину, высоту и уровень качества, и он будет обнаруживать и изменять размер любых изображений, которые превышают эти параметры, что делает его идеальным для веб-сайтов с менее строгими требованиями к изображениям по всем направлениям.
Imsanity также предлагает функцию массового изменения размера для любых ранее загруженных изображений и может конвертировать менее оптимизированные типы файлов (например, BMP и PNG) в менее объемные форматы JPG. В целом, этот плагин лучше всего подходит для сайтов с большим количеством контента, таких как блоги, которые требуют от авторов загрузки собственных изображений. Вместо того, чтобы полагаться на то, что участники сами определяют размеры изображений, используйте Imsanity для автоматизации процесса.
Обратите внимание, что Imsanity не применяет сжатие сверх стандартного сжатия WordPress. Однако вы можете использовать плагин сжатия изображений в сочетании с Imsanity для дальнейшего сжатия изображений с измененным размером.
Однако вы можете использовать плагин сжатия изображений в сочетании с Imsanity для дальнейшего сжатия изображений с измененным размером.
Чтобы узнать больше об этом мощном плагине, ознакомьтесь с нашим подробным обзором Imsanity.
7. Imagify
Как и несколько предыдущих вариантов здесь, Imagify сжимает ваши недавно загруженные изображения, а также изображения, которые в настоящее время находятся в вашей медиа-папке WordPress. Все обрабатывается автоматически, что экономит ваше время и улучшает рабочий процесс.
Одной из примечательных особенностей Imagify являются три уровня оптимизации, которые можно переключать в настройках плагина. Три варианта: сжатие без потерь, сжатие с потерями и сильное сжатие с потерями для самых маленьких файлов изображений, но самого низкого качества изображения. Это дает вам больше контроля над степенью качества и размером файла.
Imagify совместим с WooCommerce, NextGen Gallery и другими популярными плагинами, что делает его идеальным для сайтов с большим количеством изображений, которые необходимо сжать. Кроме того, в Imagify есть функция резервного копирования, позволяющая в любой момент восстановить исходную версию и начать заново.
Кроме того, в Imagify есть функция резервного копирования, позволяющая в любой момент восстановить исходную версию и начать заново.
8. reSmush.it
reSmush.it — это официальный плагин WordPress для компрессора изображений reSmush.it, который применяет один из нескольких алгоритмов сжатия к каждому загружаемому вами изображению. Он позволяет бесплатно сжимать изображения до 5 МБ, а также выполнять массовую оптимизацию изображений всего в два клика.
Важно отметить, что reSmush.it создает копию исходного изображения и обрабатывает эту копию для сжатия, гарантируя, что вы никогда не потеряете оригинал. Он также имеет скользящую шкалу для уровня оптимизации для более точного контроля уровня сжатия.
9. Kraken Image Optimizer
Этот плагин работает с Kraken.io API, службой оптимизации изображений, которая поддерживает сжатие как без потерь, так и с потерями. Kraken предлагает оптимизацию изображений в дополнение к другим функциям, таким как совместимость с Page Cruncher и Dropbox. Оптимизация выполняется через инфраструктуру Kraken и добавление вывода в вашу библиотеку WordPress.
Оптимизация выполняется через инфраструктуру Kraken и добавление вывода в вашу библиотеку WordPress.
Помимо сжатия, плагин автоматически изменяет размеры изображений при загрузке на основе установленных максимальных размеров и имеет меню массовых действий для обработки нескольких изображений за один раз.
Также следует отметить ограничение на размер файла, которое составляет 32 МБ на файл. Однако в бесплатной версии вы ограничены 100 МБ изображений в месяц. Существует пять платных планов с увеличенными ограничениями на размер файла: от 500 МБ в месяц за 5 долларов в месяц до 60 ГБ изображений в месяц за 79 долларов в месяц9.0003
10. WP Compress
Наконец, у нас есть WP Compress, плагин для оптимизации изображений, который уменьшает размеры файлов, используя локальную оптимизацию изображения и оптимизацию изображения в реальном времени. Он также предлагает адаптивные изображения для каждого устройства, поддержку устройств Retina и отложенную загрузку изображений. Сжатие файлов полностью автоматизировано.
Сжатие файлов полностью автоматизировано.
WP Compress также использует CDN для доставки изображений со скоростью до семи миллисекунд, не делая их такими маленькими, и предлагает ряд функций для агентств, которые могут работать с несколькими клиентскими сайтами. Вместе эти функции делают WP Compress сильным соперником для тех, кто управляет несколькими клиентскими сайтами.
Какой плагин оптимизатора изображений WordPress работает лучше всего?
Чтобы протестировать наши лучшие плагины, мы прогнали тестовое изображение JPG и PNG через бесплатную версию каждого плагина с настройками сжатия по умолчанию. Вот что мы нашли:
JPG
Для нашего теста JPG мы использовали следующее изображение с исходным размером файла 350 КБ:
| Плагин | Исходный размер файла | Размер сжатого файла | % Сохранено | Метод сжатия |
| Смуш* | 350 КБ | 340 КБ | 3% | без потерь |
| Оптимус | 350 КБ | 150 КБ | 57% | с потерями |
| Оптимизатор изображения EWWW | 350 КБ | 325 КБ | 7% | без потерь |
| Оптимизатор изображения ShortPixel | 350 КБ | 123 КБ | 65% | с потерями |
| Сжатие изображений JPEG и PNG | 350 КБ | 266 КБ | 24% | с потерями |
| Воображай | 350 КБ | 154 КБ | 56% | с потерями |
reSmush. it it | 350 КБ | 318 КБ | 9% | с потерями |
| Оптимизатор изображений Kraken | 350 КБ | 330 КБ | 6% | с потерями |
| WP Компресс | 350 КБ | 263 КБ | 25% | с потерями |
* Smush сжимает только полные изображения в версии Pro. Этот результат получен из самого большого изменения размера изображения, созданного плагином из изображения.
PNG
Для нашего теста PNG мы использовали следующее изображение с исходным размером файла 61 КБ:
| Плагин | Исходный размер файла | Размер сжатого файла | % Сохранено | Метод сжатия |
| Смуш* | 61 КБ | 45 КБ | 26 % | без потерь |
| Оптимус | 61 КБ | 46 КБ | 25% | без потерь |
| Оптимизатор изображения EWWW | 61 КБ | Н/Д (премиум) | Н/Д (премиум) | Н/Д (премиум) |
| Оптимизатор изображения ShortPixel | 61 КБ | 12 КБ | 80% | с потерями |
| Сжатие изображений JPEG и PNG | 61 КБ | 41 КБ | 33% | с потерями |
| Воображай | 61 КБ | 25 КБ | 59% | с потерями |
reSmush. |

 Как правило, они весят немного, поэтому их не нужно сжимать.
Как правило, они весят немного, поэтому их не нужно сжимать. Целесообразно уменьшить размер перед загрузкой.
Целесообразно уменьшить размер перед загрузкой.

 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
 Целесообразно уменьшить размер перед загрузкой.
Целесообразно уменьшить размер перед загрузкой.

 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.

 Используйте программу редактирования изображений или онлайн-инструмент, например TinyPNG, чтобы быстро уменьшить размер файла изображения без ущерба для качества.
Используйте программу редактирования изображений или онлайн-инструмент, например TinyPNG, чтобы быстро уменьшить размер файла изображения без ущерба для качества. it
it