Как оптимизировать изображения в WordPress | REG.RU
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
ПопробоватьДля чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении.
 Как правило, они весят немного, поэтому их не нужно сжимать.
Как правило, они весят немного, поэтому их не нужно сжимать. - растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
- Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
- Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте.
 Целесообразно уменьшить размер перед загрузкой.
Целесообразно уменьшить размер перед загрузкой. - Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
- Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.
 Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки. - Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
-
1.
Откроите административную панель WordPress.
-
2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
-
4.
Нажмите Установить, а затем Активировать:
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
Smush
Compress JPEG & PNG Images
-
5.
Наведите курсор на раздел Smush и выберите Панель управления:
При первом запуске вы сможете включить автоматическую настройку.
-
6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
org/HowToStep»>
7.
-
8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
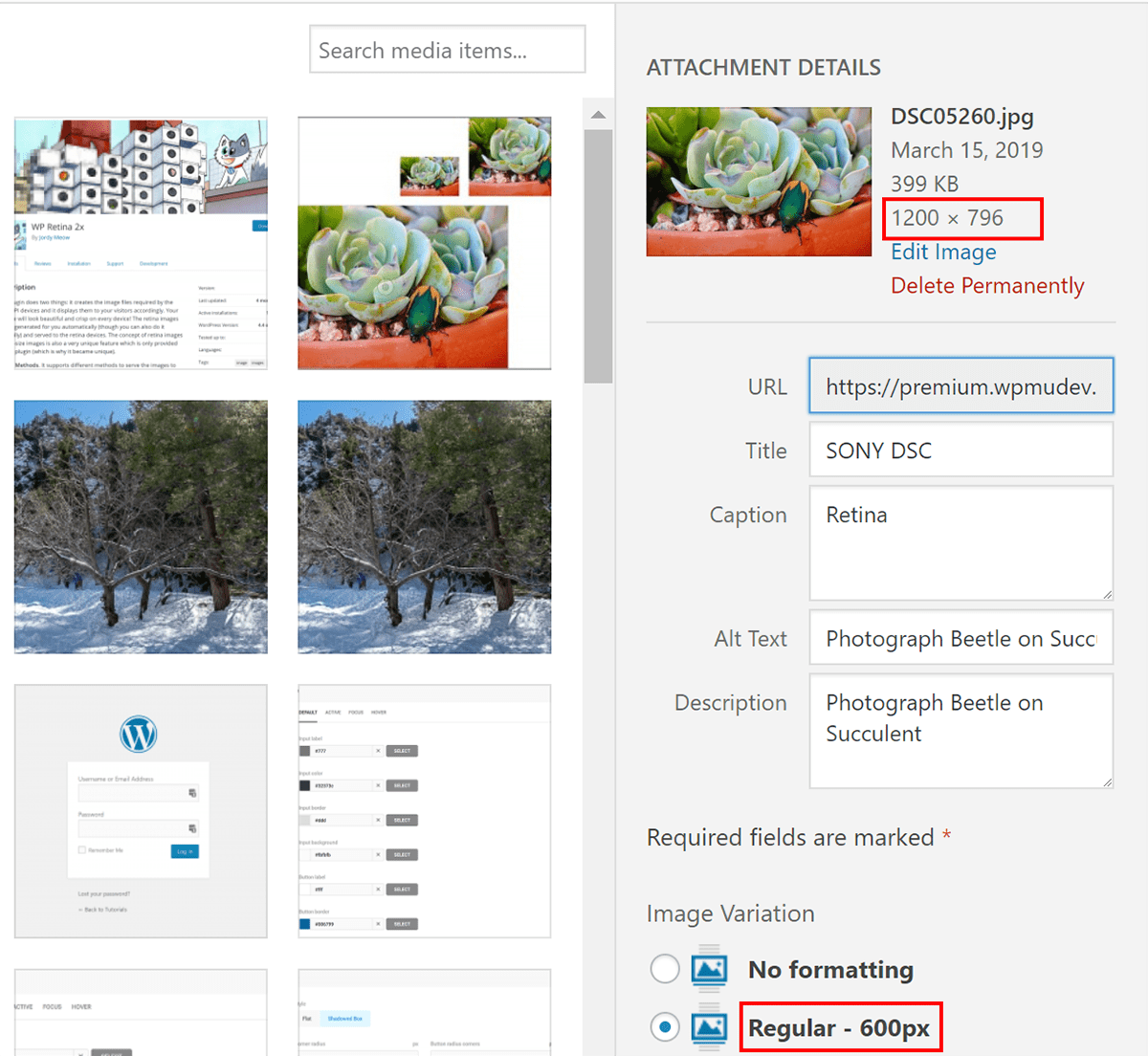
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
-
9.
Перейдите в Smush и нажмите Оптимизировать все изображения:
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
-
5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
-
6.
Введите имя и почту и нажмите Регистрация аккаунта:
Перейдите в указанную почту и нажмите кнопку из письма:
-
8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
-
9.

Настройте плагин и нажмите Сохранить изменения:
WordPress размеры изображений
Перейдите в раздел «Медиафайлы». Выберите изображение, которое хотите сжать. Нажмите Другие детали и кликните Сжать напротив изображения, которое хотите оптимизировать.
-
11.
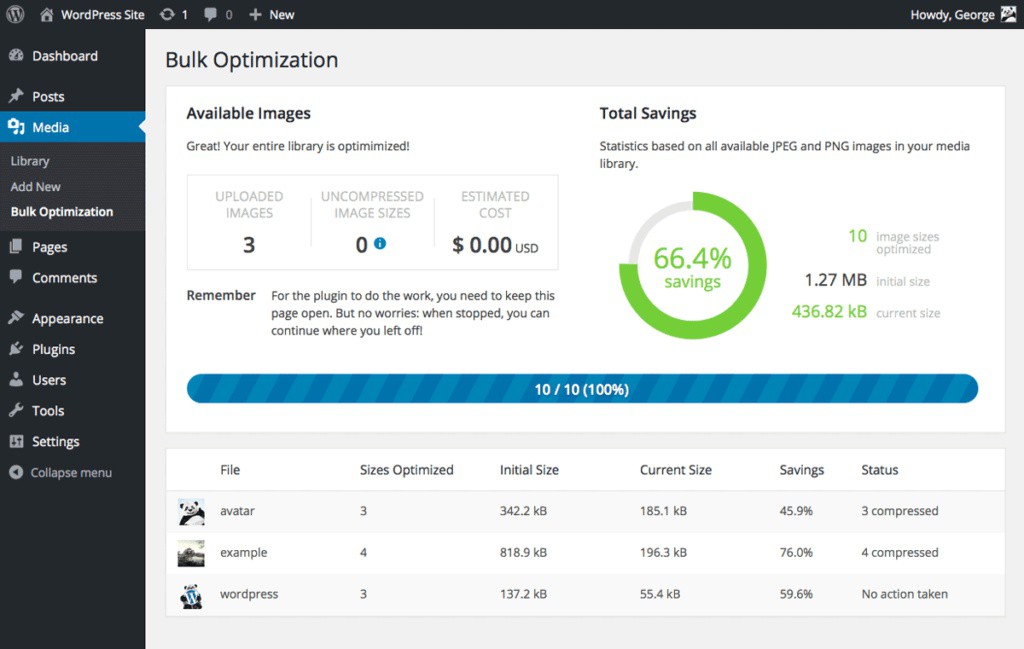
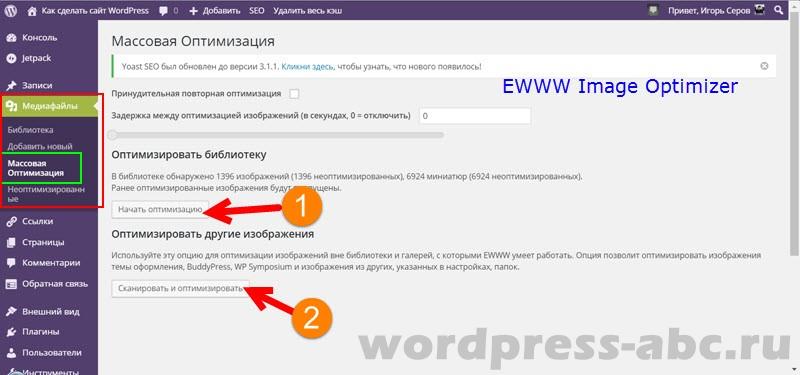
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
- Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP.
 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика. - Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Помогла ли вам статья?Да
раз уже
помогла
Лучшие плагины сжатия изображений для WordPress – База знаний Timeweb Community
Сравним лучшие плагины сжатия изображений для CMS WordPress. Выясним, какие у каждого из них преимущества, сколько они стоят и какой выбрать для своего сайта.
Выясним, какие у каждого из них преимущества, сколько они стоят и какой выбрать для своего сайта.
Кратко о компрессии и плагинах для сжатия изображений
Их необходимо использовать, потому что медиаконтент может занимать слишком много пространства на сервере, что негативно влияет на ресурс сразу в двух направлениях:
- Сайт тяжелеет и начинает работать медленнее. Например, статья с большим количеством тяжелых картинок может загружаться по 5–10 секунд, что слишком долго даже для самых терпеливых посетителей. Поисковые роботы тоже будут недовольны такой скоростью и подпортят рейтинг сайта.
- На сервере впустую тратится пространство на диске, а оно у хостинг-провайдеров стоит приличных денег. Придется переплачивать за доступное место на жестком диске или ограничивать себя в количестве публикуемого контента.

Скомпрессированные файлы теряют в весе до 85% от базового, чем заметно экономят место на диске и облегчают сайт в целом, ускоряя его и делая более стабильным.
Поэтому плагины-компрессоры для WordPress стали необходимостью, которую устанавливают все без исключения вебмастера.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
7 лучших плагинов WordPress для сжатия картинок
Далее рассмотрим лучшие WordPress-расширения, сжимающие изображения на этапе их загрузки на сервер.
Тестирование компрессоров
Сначала сравним плагины друг с другом в реальной задаче. Посмотрим, насколько хорошо они справляются со своим главным предназначением.
| Плагин | Размер файла | Размер файла после сжатия | Процент сжатия | Тип компрессии |
| ShorPixel | 301 КБ | 90. 4 КБ 4 КБ | 69.9% | С потерей качества |
| Imagify | 301 КБ | 67 КБ | 77% | |
| Optimole | 301 КБ | 34 КБ | 88.7% | С потерей качества (по умолчанию) |
| Smush | 301 КБ | 247 КБ | 17.9% | Без потери качества |
| EWWW Optimizer | 301 КБ | 257 КБ | 14.6% | Без потери качества |
| WP Compress | 301 КБ | 217 КБ | 28% | Без потери качества |
| Robin Image Optimizer | 315 КБ | 95 КБ | 72% | Без потери качества |
А теперь разберем каждый из них более подробно. Выясним, на что они способны помимо сжатия картинок и в какую сумму обойдутся.
ShortPixel Adaptive Images
Плагин прост в управлении и неплохо справляется с оптимизацией без потери качества изображения, но это не главное его преимущество. В нем есть другие функции, прямо или косвенно влияющие на производительность сайта в позитивном ключе.
В нем есть другие функции, прямо или косвенно влияющие на производительность сайта в позитивном ключе.
Например, использование распредленной сети серверов (CDN). Она хранит все загруженные вами изображения и самостоятельно распространяет их по сети. ShortPixel автоматически подгружает картинки для пользователей с сервера, ближе всего расположенного к посетителю страницы. Это заметно повышает производительность ресурса в целом и для каждого клиента индивидуально.
Также тут есть функция автоматического обрезания картинки под разрешения различных устройств. То есть для мобильных устройств ShortPixel будет подгружать со своих серверов более компактные версии изображений.
Чтобы сделать загрузку страниц еще быстрее для конкретных посетителей, разработчики добавили функцию Lazy Loading. Это приоритизация загрузки, вынуждающая страницу быстрее подгружать те картинки, что видны сразу после входа на сайт. На них тратятся ресурсы в первую очередь. Второстепенный контент подгружается позже в фоновом режиме.
Как и большинство таких плагинов, по умолчанию ShortPixel распространяется бесплатно. Но это только если вы оптимизируете не больше сотни картинок в месяц. Увеличение этого значения повысит стоимость до 5 долларов в месяц.
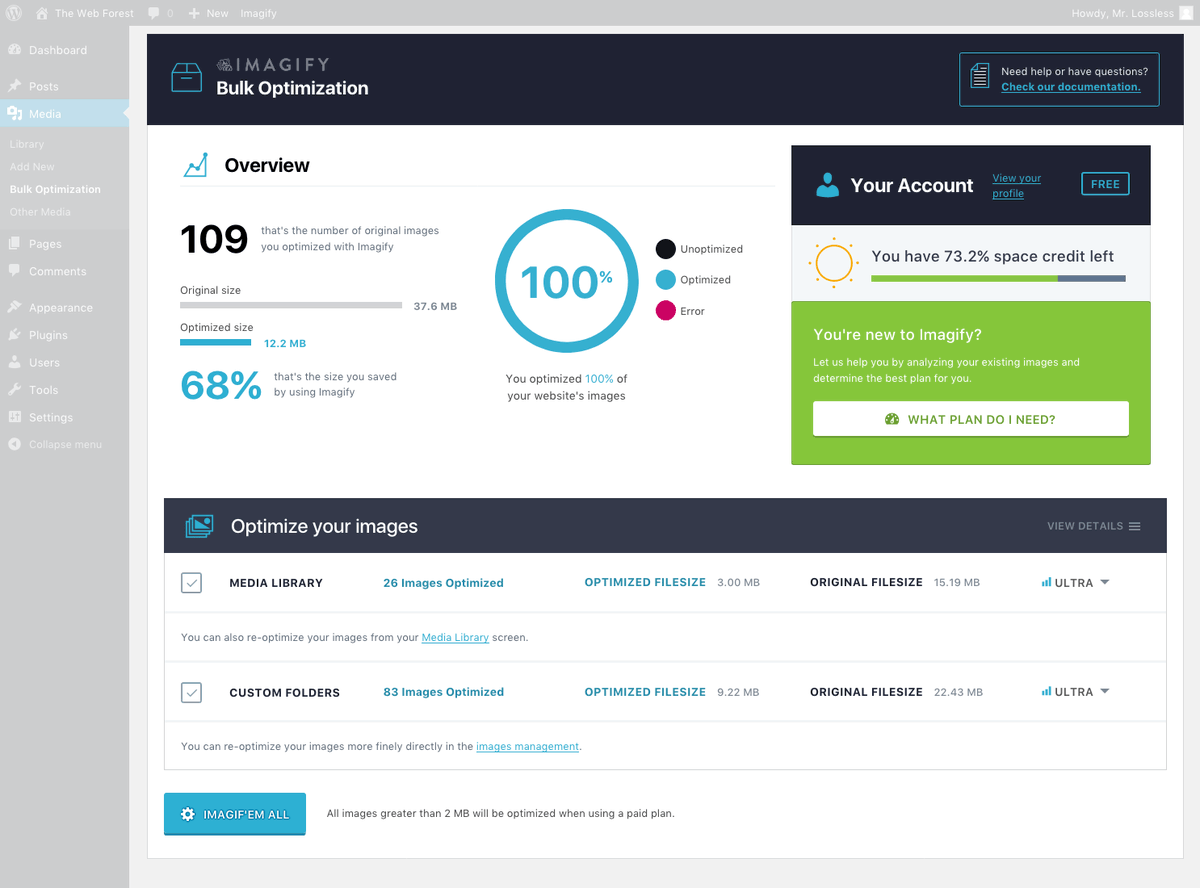
Imagify
Imagify работает в трех режимах: Normal, Aggressive и Ultra. Первый сохраняет качество картинки, второй уменьшает размер, ухудшая качество, а третий делает то же, что и второй, но еще более заметно.
Второй режим включен по умолчанию, поэтому показатели эффективности Imagify такие высокие.
Помимо продвинутых алгоритмов сжатия, в Imagify есть возможность оптимизировать контент в автоматическом режиме, внося в него изменения на этапе загрузки. Например, менять разрешение и другие характеристики картинок.
А еще здесь есть статистика, отображающая, как много пространства удалось сохранить благодаря оптимизации изображений и какие положительные моменты эта процедура привнесла в работу ресурса.
Стоимость плагина варьируется в зависимости от размера оптимизируемых картинок. Если за месяц вы отправляете «худеть» файлов меньше чем на 1 гигабайт, то платить не придется. А вот за большее придется – как минимум 5 долларов в месяц.
Если за месяц вы отправляете «худеть» файлов меньше чем на 1 гигабайт, то платить не придется. А вот за большее придется – как минимум 5 долларов в месяц.
Optimole
По заявлению разработчиков, Optimole — лучший облачный компрессор изображений, который выполняет всю работу на быстрых удаленных серверах (CDN), не задействуя производительные мощности сервера пользователя.
Из особенностей стоит выделить автоматическую адаптацию изображений под различные разрешения и размеры экранов и оптимизацию картинок под скорость интернета посетителя (плагин может ухудшать их качество в угоду производительности для конкретного человека).
Optimole дружит с конструкторами сайтов в духе Elementor и Beaver Builder, а также встроенным редактором в WordPress 5. Интерфейс прямолинеен, хорошо задокументирован, построен интуитивно понятно.
Есть и другие приятные мелочи:
- поддержка формата WebP,
- адаптация под разрешение Retina-дисплеев,
- возможность добавлять водяные знаки на изображения,
- встроенный механизм Lazy Loading (без необходимости в jQuery).

Распространяется бесплатно, если на подключаемый сайт заходят не более 5000 человек в месяц (в этой версии не работают удаленные серверы, занимающиеся обработкой изображений). Если посетителей больше 25000, то придется платить от 10 долларов в месяц.
Smush
Наиболее информативный из всех представленных в подборке оптимизаторов. Отображает подробную аналитику (сколько удастся сэкономить места, насколько в процентном соотношении удалось уменьшить базу картинок) по каждой процедуре сжатия еще на этапе загрузки изображений.
Пользователи ценят Smush за проактивность. Сразу после подключения к WP-блогу он предлагает не только оптимизировать вновь загруженные картинки, но и провести переоптимизацию всего контента, что уже имеется на ресурсе.
Есть возможность изменить размер загружаемых изображений и тех, что уже лежат на сервере. Причем плагин умеет сам разыскивать несжатые файлы и работать только с ними, игнорируя все остальные.
Одно из ключевых преимуществ Smush — возможность сжимать неограниченное количество картинок бесплатно. Разработчики установили ограниченный размер для каждого изображения (он не должен превышать 5 мегабайт), но не на их количество. Поэтому можно использовать плагин без ограничений по времени, не заплатив ни копейки. Но есть и Pro-версия с поддержкой формата WebP. Она убирает все ограничения и добавляет режим сжатия с потерей качества. Цена зависит от того, как много сайтов будут использовать одну лицензию Smush. Для одного достаточно учетной записи Hobbyist. Она обойдется в 70 долларов за год. Чтобы установить плагин на 5 сайтов, придется отдать 140 долларов за год.
Разработчики установили ограниченный размер для каждого изображения (он не должен превышать 5 мегабайт), но не на их количество. Поэтому можно использовать плагин без ограничений по времени, не заплатив ни копейки. Но есть и Pro-версия с поддержкой формата WebP. Она убирает все ограничения и добавляет режим сжатия с потерей качества. Цена зависит от того, как много сайтов будут использовать одну лицензию Smush. Для одного достаточно учетной записи Hobbyist. Она обойдется в 70 долларов за год. Чтобы установить плагин на 5 сайтов, придется отдать 140 долларов за год.
EWWW Optimizer
EWWW Optimizer не может похвастаться привлекательным интерфейсом, но зато он хорош в плане функциональности.
EWWW поддерживает форматы JPG, PNG, GIF и даже PDF. Выполняет компрессию в полуавтоматическом режиме при загрузке файлов на сайт. Как и у конкурентов, тут есть возможность выбирать между режимом оптимизации с потерями качества и без них.
В плагине нет ограничений по весу и количеству изображений, загружаемых на сайт. Это обусловлено тем, что сжатие выполняется на сервере пользователя. Сторонние серверы не используются.
Это обусловлено тем, что сжатие выполняется на сервере пользователя. Сторонние серверы не используются.
Но у такого решения есть серьезный минус — обработка загружаемых картинок будет занимать больше времени и может заметно повлиять на производительность сайта. Особенно если нужно оптимизировать сразу много контента.
Плагин распространяется даром. Ограничения в бесплатной версии отсутствуют. Даже техническая поддержка и автоматическое резервное копирование предлагаются безвозмездно. За деньги продается только API для подключения сторонних серверов.
WP Compress
Плагин сжимает изображения и ускоряет загрузку сайтов, используя 4 методики:
- Он задействует сразу два провайдера (Google Cloud и BunnyCDN) для доставки оптимизированных изображений до клиентов. Благодаря этой комбинации разработчикам удалось достичь минимальной задержки до появления первого изображения на странице (менее 7 миллисекунд ).
- Конвертирует весь контент в формат WebP.
 Новый стандарт, экономящий пространство на серверах.
Новый стандарт, экономящий пространство на серверах. - Адаптирует картинки под конкретное устройство (обрезает и меняет разрешение).
- Загружает файлы постепенно. Сначала те, что видны сразу, а потом остальные (Lazy Loading).
Это помогает ускорить ресурсы WordPress с большим количеством изображений как минимум вдвое.
Но это не все возможности плагина. Разработчики решили не останавливаться только на картинках, поэтому научили WP Compress обрабатывать JS-скрипты, CSS-файлы и даже SVG.
Стоимость зависит от объема загружаемых в месяц данных. За 25 Гбайт просят 9 долларов ежемесячно. За 125 Гб — 29 долларов в месяц.
Скачать
Robin Image Optimizer
Оставил его напоследок, так как считаю его лучшим из предложенных дополнений. О Robin Image Optimizer редко говорят, поэтому вебмастера с ним зачастую незнакомы. Но когда узнают, то редко возвращаются на плагины, которые использовали до.
Robin сжимает картинки в формате PNG и JPG, уменьшая их размер на 80% без заметной потери качества. Разработчики достигли таких внушительных значений за счет изменения цветовой гаммы и удаления EXIF-данных с изображений. Детализация и разрешение остаются прежними. Алгоритм Robin творит чудеса, и невооруженным взглядом заметить ухудшения в картинке не выйдет.
Разработчики достигли таких внушительных значений за счет изменения цветовой гаммы и удаления EXIF-данных с изображений. Детализация и разрешение остаются прежними. Алгоритм Robin творит чудеса, и невооруженным взглядом заметить ухудшения в картинке не выйдет.
Плагин работает в фоновом режиме (можно запускать автоматическую оптимизацию в определенные периоды времени с помощью планировщика задач Cron) и оптимизирует картинки по ходу загрузки быстрее большинства конкурентов. При этом фоновый режим работы позволяет перейти к другим делам, пока Robin будет заниматься загружаемыми картинками.
Также с Robin можно:
- менять разрешение картинок прямо в WordPress на этапе загрузки;
- выбирать тип компрессии для каждого изображения;
- стирать все метаданные без возможности их восстановления;
- следить за статистикой оптимизации.
Плагин распространяется бесплатно. Но есть платная версия, добавляющая поддержку формата WebP, компрессию в директорию на выбор и интеграцию с галереей NextGEN. Цена зависит от количества компрессируемых картинок. Например, за 39 долларов в год можно оптимизировать 5000 файлов в месяц.
Цена зависит от количества компрессируемых картинок. Например, за 39 долларов в год можно оптимизировать 5000 файлов в месяц.
Какой плагин для сжатия изображений выбрать?
Я рекомендую Robin Image Optimizer. Считаю, что это идеальный баланс характеристик.
- Robin распространяется бесплатно, и отсутствие Pro-версии не накладывает ограничений, мешающих работе сайта.
- Работает в фоновом режиме и поддерживает запланированную компрессию. Участие вебмастера в этом процессе без надобности.
- Показывает лучший результат в оптимизации картинок. Сокращение размера на более чем 70% без потери качества.
Остальные уступают как минимум по одному из этих показателей, а иногда сразу по двум. Так что выбирать конкурентов, когда имеется такое решение, как Robin, нецелесообразно. Разве что вам понравился интерфейс или какая-то отдельная функция другого компрессора.
10 лучших плагинов для оптимизации изображений WordPress
Изображения могут улучшить впечатление от вашего сайта, поднять ваш бренд и предоставить дополнительные ресурсы для продвижения. Однако излишне большие изображения могут увеличить скорость загрузки страницы, что отрицательно скажется на вашем SEO и вызовет разочарование у ваших посетителей.
Однако излишне большие изображения могут увеличить скорость загрузки страницы, что отрицательно скажется на вашем SEO и вызовет разочарование у ваших посетителей.
Вы можете решить эти проблемы и воспользоваться всеми преимуществами изображений, оптимизировав их.
Это достигается за счет уменьшения размера изображения и способа обработки загрузки изображений на вашем сайте. Этот процесс может занять много времени, если выполнять его вручную, но пользователи WordPress могут воспользоваться плагинами WordPress для оптимизации изображений, чтобы оптимизировать свои усилия.
Лучшие плагины для оптимизации изображений для WordPress
- Smush
- Оптимус
- Оптимизатор изображений EWWW
- Оптимизатор изображения ShortPixel
- Сжатие изображений JPEG и PNG
- Безумие
- Воображай
- reSmush.
 it
it - Оптимизатор изображений Kraken
- WP Компресс
1. Smush
Smush — самый популярный плагин для оптимизации изображений, доступный для WordPress. Он применяет сжатие без потерь (что означает, что из файла изображения не удаляется качество), чтобы уменьшить размер вашего изображения до 5 МБ, индивидуально или в пакетном режиме. Он также принимает другие меры для повышения производительности страницы, включая ленивую загрузку и автоматическое изменение размера.
Smush — простой плагин для начинающих. Если вы устанавливаете этот плагин на существующий сайт, все, что вам нужно сделать, чтобы включить его, — это зайти в настройки плагина. Затем он оптимизирует все ваши существующие изображения. Любые новые изображения, которые вы загружаете, также будут автоматически оптимизированы, пока установлен плагин.
Бесплатная версия Smush и ее платный компаньон Smush Pro — отличные универсальные варианты для большинства пользователей WordPress, которые хотят сжимать свои изображения, но у которых нет времени на сжатие каждого изображения самостоятельно. Smush Pro (6 долларов в месяц) уменьшает размер файлов больше, чем бесплатная версия, а также снимает ограничения на размер файлов (бесплатная версия ограничивает вас изображениями размером менее 1 МБ).
Smush Pro (6 долларов в месяц) уменьшает размер файлов больше, чем бесплатная версия, а также снимает ограничения на размер файлов (бесплатная версия ограничивает вас изображениями размером менее 1 МБ).
2. Optimus
Если пропускная способность является проблемой, Optimus оптимизирует загружаемые изображения WordPress до 70%. Плагин делает это, отправляя файлы изображений на сервер Optimus и возвращая новые, уменьшенные версии для использования на вашем сайте. Это сжатие без потерь и не изменит качество изображений. Это также требует работы по фактическому сжатию изображений с вашего собственного сервера.
Optimus — это автоматический инструмент — он автоматически обрабатывает изображения по мере их загрузки на ваш сайт WordPress, тем самым улучшая производительность страницы вашего сайта без каких-либо усилий с вашей стороны. У вас есть возможность остановить автоматическую оптимизацию, если хотите.
В дополнение к бесплатной версии Optimus предлагает две платные версии: Optimus HQ (29 долларов в год) и Optimus HQ Pro (149 долларов в год). Обе платные версии обеспечивают HTTPS-подключение к серверу сжатия Optimus, преобразование изображений в WebP и доступ к API разработчика. Optimus HQ Pro лучше подходит для тех, кто управляет несколькими сайтами, поскольку он предоставляет лицензию для всех сайтов клиентов.
Обе платные версии обеспечивают HTTPS-подключение к серверу сжатия Optimus, преобразование изображений в WebP и доступ к API разработчика. Optimus HQ Pro лучше подходит для тех, кто управляет несколькими сайтами, поскольку он предоставляет лицензию для всех сайтов клиентов.
3. EWWW Image Optimizer
Плагин EWWW Image Optimizer работает аналогично нашим первым двум рекомендациям в том, что он автоматически оптимизирует изображения, когда вы загружаете их на свой сайт, и у вас также есть возможность оптимизировать ранее загруженные изображения JPG по отдельности. или оптом. Сжатие EWWW осуществляется без потерь.
Но у EWWW есть несколько дополнительных преимуществ, которые выделяют его. Плагин допускает неограниченный размер файлов, поэтому вам не нужно беспокоиться о больших несжатых изображениях. Кроме того, премиум-версия API может обрабатывать файлы PNG, GIF и WebP, что отлично подходит для сайтов, которые включают все эти типы файлов. Наконец, у EWWW Image Optimizer есть служба поддержки, которая отвечает на все вопросы, в том числе и от бесплатных пользователей.
4. Оптимизатор изображений ShortPixel
Бесплатный плагин для оптимизации изображений ShortPixel предлагает два различных решения для сжатия изображений: без потерь и с потерями. Сжатие с потерями означает, что некоторые данные удаляются из файла, в результате чего файлы становятся намного меньше, но качество изображения немного ниже. Если вы хотите выбрать один из этих методов, попробуйте ShortPixel.
Одна из лучших частей этого плагина заключается в том, что он хранит исходную копию изображения, что позволяет легко восстановить его при необходимости. Он также имеет другие небольшие преимущества, включая преобразование CMK в RGB и изменение масштаба изображения. Кроме того, ShortPixel позволяет сжимать файлы JPG, PNG, GIF, WebP, AVIF и PDF без ограничений по размеру.
ShortPixel позволяет пользователям оптимизировать 100 изображений в месяц бесплатно и взимает ежемесячную плату за дополнительные изображения. Например, вы можете платить 3,99 доллара в месяц за 7 000 изображений в месяц, 8,33 доллара в месяц за 16 000 изображений в месяц и так далее.
5. Сжатие изображений JPEG и PNG
Сжатие изображений JPEG и PNG автоматически оптимизирует файлы JPG и PNG за счет интеграции со службами сжатия изображений TinyJPG и TinyPNG. Эти инструменты анализируют содержимое изображения и выбирают наилучшую стратегию сжатия без ущерба для качества изображения. Это сжатие включает сокращение или удаление метаданных, отвлекающие артефакты и удаление избыточных данных.
Сжатие изображений JPEG и PNG автоматически оптимизирует все изображения, которые вы загружаете в фоновом режиме, а также изображения, уже загруженные на ваш сайт. Существуют также варианты плагинов для сохранения определенных метаданных в ваших изображениях, таких как авторские права и геолокация, а также конвертер CMYK в RGB и без ограничений по размеру файла. Тем не менее, вы ограничены примерно 100 изображениями в месяц бесплатно. После этого вам понадобится платный аккаунт.
6. Imsanity
Если вы ищете плагин для оптимизации изображений, который изменяет размер вместо сжатия, попробуйте Imsanity. Этот бесплатный плагин изменяет размеры изображений, когда вы загружаете их на свой сайт WordPress. Он уникален тем, что вы можете указать максимальную ширину, высоту и уровень качества, и он будет обнаруживать и изменять размер любых изображений, которые превышают эти параметры, что делает его идеальным для веб-сайтов с менее строгими требованиями к изображениям по всем направлениям.
Этот бесплатный плагин изменяет размеры изображений, когда вы загружаете их на свой сайт WordPress. Он уникален тем, что вы можете указать максимальную ширину, высоту и уровень качества, и он будет обнаруживать и изменять размер любых изображений, которые превышают эти параметры, что делает его идеальным для веб-сайтов с менее строгими требованиями к изображениям по всем направлениям.
Imsanity также предлагает функцию массового изменения размера для любых ранее загруженных изображений и может конвертировать менее оптимизированные типы файлов (например, BMP и PNG) в менее объемные форматы JPG. В целом, этот плагин лучше всего подходит для сайтов с большим количеством контента, таких как блоги, которые требуют от авторов загрузки собственных изображений. Вместо того, чтобы полагаться на то, что участники сами определяют размеры изображений, используйте Imsanity для автоматизации процесса.
Обратите внимание, что Imsanity не применяет сжатие сверх стандартного сжатия WordPress. Однако вы можете использовать плагин сжатия изображений в сочетании с Imsanity для дальнейшего сжатия изображений с измененным размером.
Однако вы можете использовать плагин сжатия изображений в сочетании с Imsanity для дальнейшего сжатия изображений с измененным размером.
Чтобы узнать больше об этом мощном плагине, ознакомьтесь с нашим подробным обзором Imsanity.
7. Imagify
Как и несколько предыдущих вариантов здесь, Imagify сжимает ваши недавно загруженные изображения, а также изображения, которые в настоящее время находятся в вашей медиа-папке WordPress. Все обрабатывается автоматически, что экономит ваше время и улучшает рабочий процесс.
Одной из примечательных особенностей Imagify являются три уровня оптимизации, которые можно переключать в настройках плагина. Три варианта: сжатие без потерь, сжатие с потерями и сильное сжатие с потерями для самых маленьких файлов изображений, но самого низкого качества изображения. Это дает вам больше контроля над степенью качества и размером файла.
Imagify совместим с WooCommerce, NextGen Gallery и другими популярными плагинами, что делает его идеальным для сайтов с большим количеством изображений, которые необходимо сжать. Кроме того, в Imagify есть функция резервного копирования, позволяющая в любой момент восстановить исходную версию и начать заново.
Кроме того, в Imagify есть функция резервного копирования, позволяющая в любой момент восстановить исходную версию и начать заново.
8. reSmush.it
reSmush.it — это официальный плагин WordPress для компрессора изображений reSmush.it, который применяет один из нескольких алгоритмов сжатия к каждому загружаемому вами изображению. Он позволяет бесплатно сжимать изображения до 5 МБ, а также выполнять массовую оптимизацию изображений всего в два клика.
Важно отметить, что reSmush.it создает копию исходного изображения и обрабатывает эту копию для сжатия, гарантируя, что вы никогда не потеряете оригинал. Он также имеет скользящую шкалу для уровня оптимизации для более точного управления уровнем сжатия.
9. Kraken Image Optimizer
Этот плагин работает с Kraken.io API, службой оптимизации изображений, которая поддерживает сжатие как без потерь, так и с потерями. Kraken предлагает оптимизацию изображений в дополнение к другим функциям, таким как совместимость с Page Cruncher и Dropbox. Оптимизация выполняется через инфраструктуру Kraken и добавление вывода в вашу библиотеку WordPress.
Оптимизация выполняется через инфраструктуру Kraken и добавление вывода в вашу библиотеку WordPress.
Помимо сжатия, плагин автоматически изменяет размер изображений при загрузке на основе установленных максимальных размеров и имеет меню массовых действий для обработки нескольких изображений за один раз.
Также следует отметить ограничение на размер файла, которое составляет 32 МБ на файл. Однако в бесплатной версии вы ограничены 100 МБ изображений в месяц. Существует пять платных планов с увеличенными ограничениями на размер файла: от 500 МБ в месяц за 5 долларов в месяц до 60 ГБ изображений в месяц за 79 долларов в месяц9.0003
10. WP Compress
Наконец, у нас есть WP Compress, плагин для оптимизации изображений, который уменьшает размеры файлов, используя локальную оптимизацию изображения и оптимизацию изображения в реальном времени. Он также предлагает адаптивные изображения по устройствам, поддержку устройств Retina и отложенную загрузку изображений. Сжатие файлов полностью автоматизировано.
Сжатие файлов полностью автоматизировано.
WP Compress также использует CDN для доставки изображений со скоростью до семи миллисекунд, не делая их такими маленькими, и предлагает ряд функций для агентств, которые могут работать с несколькими клиентскими сайтами. Вместе эти функции делают WP Compress сильным соперником для тех, кто управляет несколькими клиентскими сайтами.
Какой плагин оптимизатора изображений WordPress работает лучше всего?
Чтобы протестировать наши лучшие плагины, мы прогнали тестовое изображение JPG и PNG через бесплатную версию каждого плагина с настройками сжатия по умолчанию. Вот что мы нашли:
JPG
Для нашего теста JPG мы использовали следующее изображение с исходным размером файла 350 КБ:
| Плагин | Исходный размер файла | Размер сжатого файла | % Сохранено | Метод сжатия |
| Смуш* | 350 КБ | 340 КБ | 3% | без потерь |
| Оптимус | 350 КБ | 150 КБ | 57% | с потерями |
| Оптимизатор изображения EWWW | 350 КБ | 325 КБ | 7% | без потерь |
| Оптимизатор изображения ShortPixel | 350 КБ | 123 КБ | 65% | с потерями |
| Сжатие изображений JPEG и PNG | 350 КБ | 266 КБ | 24% | с потерями |
| Воображай | 350 КБ | 154 КБ | 56% | с потерями |
reSmush. it it | 350 КБ | 318 КБ | 9% | с потерями |
| Оптимизатор изображений Kraken | 350 КБ | 330 КБ | 6% | с потерями |
| WP Компресс | 350 КБ | 263 КБ | 25% | с потерями |
* Smush сжимает только полные изображения в версии Pro. Этот результат получен из самого большого изменения размера изображения, созданного плагином из изображения.
PNG
Для нашего теста PNG мы использовали следующее изображение с исходным размером файла 61 КБ:
| Плагин | Исходный размер файла | Размер сжатого файла | % Сохранено | Метод сжатия |
| Смуш* | 61 КБ | 45 КБ | 26 % | без потерь |
| Оптимус | 61 КБ | 46 КБ | 25% | без потерь |
| Оптимизатор изображения EWWW | 61 КБ | Н/Д (премиум) | Н/Д (премиум) | Н/Д (премиум) |
| Оптимизатор изображения ShortPixel | 61 КБ | 12 КБ | 80% | с потерями |
| Сжатие изображений JPEG и PNG | 61 КБ | 41 КБ | 33% | с потерями |
| Воображай | 61 КБ | 25 КБ | 59% | с потерями |
reSmush. it it | 61 КБ | 23 КБ | 62% | с потерями |
| Оптимизатор изображений Kraken | 61 КБ | 19 КБ | 69% | с потерями |
| WP Компресс | 61 КБ | 18 КБ | 70% | с потерями |
* Smush сжимает только полные изображения в версии Pro. Этот результат получен из самого большого изменения размера изображения, созданного плагином из изображения.
Плагины для небольших файлов изображений
Изображения, несомненно, улучшают веб-сайт, но они могут принести больше вреда, чем пользы, если влияют на время загрузки. Оптимизируя изображения на своем сайте, вы делаете важный шаг к улучшению SEO и улучшению пользовательского опыта для посетителей вашего сайта.
Примечание редактора: этот пост был первоначально опубликован в январе 2020 года и обновлен для полноты информации.
Smush — отложенная загрузка изображений, оптимизация и сжатие изображений — плагин WordPress предоставлено вам суперкомандой WPMU DEV!
И независимо от того, пишете ли вы это слово «оптимизировать» или «оптимизировать», Smush сожмет изображения без видимого снижения качества.
Оптимизация изображений — это самый простой способ ускорить загрузку вашего сайта!
Удостоенный наград оптимизатор изображений
Программа Smush была признана лучшей по скорости и качеству. Это также отмеченный наградами, многократно проверенный любимый всеми плагин для оптимизации и сжатия изображений для WordPress.
- Super Smush — оптимизируйте изображения до 2 раз лучше, чем обычно, благодаря нашему многопроходному сжатию с потерями.
- Сжатие без потерь — удаляйте неиспользуемые данные и сжимайте изображения без ущерба для качества изображения.
- Ленивая загрузка — Откладывайте закадровые изображения одним щелчком переключателя.
- Bulk Smush — массовая оптимизация и сжатие изображений одним щелчком мыши.
- Фоновая оптимизация (только Pro) — мощные функции оптимизации Smush будут продолжать работать в фоновом режиме, даже когда плагин закрыт.
- Изменение размера изображения — установите максимальную ширину и высоту, и большие изображения будут уменьшаться при сжатии.

- Обнаружение неправильного размера изображения — быстро находите изображения, которые замедляют работу вашего сайта.
- Directory Smush — оптимизируйте изображения, даже если они не находятся в медиатеке.
- Автоматическая оптимизация — асинхронно автоматически сжимайте вложения для сверхбыстрого сжатия при загрузке.
- Без месячных ограничений — оптимизируйте все свои изображения размером до 5 МБ бесплатно навсегда (без дневных, месячных или годовых ограничений).
- Интеграция блоков Gutenberg — просматривайте всю статистику Smush непосредственно в блоках изображений.
- Multisite Compatible — предлагает как глобальные, так и индивидуальные настройки Multisite.
- Обработка всех ваших файлов — Smush будет обрабатывать файлы PNG, JPEG и GIF для получения оптимальных результатов.
- Super Servers — Smush изображения без замедления с помощью быстрого и надежного API Smush от WPMU DEV.
- Преобразование в WebP (только Pro) — обновление и автоматический показ изображений в формате WebP следующего поколения.

- Configs — задайте предпочтительные настройки Smush, сохраните их как конфигурацию и мгновенно загрузите на любой другой сайт.
- И многое, многое другое!
Изучите основы с помощью этих практических руководств по Smush
- Как получить максимальную отдачу от оптимизации изображений Smush
- Как выполнить рекомендации Google по скорости загрузки изображений с помощью Smush
- Как оптимизировать изображения с помощью Smush
- Как оптимизировать Elementor бесплатно с помощью Smush и Hummingbird
- Как оптимизировать сайты WPBakery с помощью Smush и Hummingbird
Сжатие изображения с сохранением его качества
Некоторые инструменты сжатия изображения уничтожают изображения с потерей качества до 30%. Наши серверы удаляют скрытую громоздкую информацию с ваших изображений и уменьшают размер файла, не влияя на внешний вид.
Smush тщательно сканирует каждое изображение, которое вы загружаете или уже добавили на свой сайт, вырезает все ненужные данные и масштабирует их для вас перед добавлением в вашу медиатеку. И он может обслуживать изображения в формате WebP.
И он может обслуживать изображения в формате WebP.
Сжатие изображений во время сна с оптимизацией фона
Необходимо сжать большое количество изображений? Мощные функции оптимизации Smush будут продолжать творить чудеса в фоновом режиме, даже если вы полностью закрыли плагин. Когда оптимизация будет завершена, вы получите электронное письмо с полным отчетом.
Сжатие любого изображения в любом каталоге
В дополнение к сжатию загруженных медиафайлов вы можете захотеть сжать изображения, хранящиеся в других папках. Теперь Smush позволяет сжимать любое изображение в любом каталоге, чтобы вы могли оптимизировать все изображения на своем сайте, включая изображения NextGEN, изображения, хранящиеся на Amazon S3 с использованием WP Offload Media, и изображения в КАЖДОМ плагине WordPress и пакете тем!
Совместимость с вашими любимыми темами, компоновщиками страниц и плагинами медиабиблиотеки
Независимо от того, какую тему или плагины вы используете для лучшего управления своей медиатекой WordPress, Smush поможет вам. Ознакомьтесь с несколькими популярными продуктами, с которыми работает Smush, чтобы сделать ваш сайт быстрее и эффективнее:
Ознакомьтесь с несколькими популярными продуктами, с которыми работает Smush, чтобы сделать ваш сайт быстрее и эффективнее:
- WP All Import
- Разгрузочный носитель WP
- Медиа-папка WP
- WP Ретина 2x
- Галерея NextGen
- WPML
- Галерея Envira
- Avada Fusion Builder
- стилей
- И многое, многое другое!
Обнаружение неправильного размера изображения
Smush включает средство поиска изображений неправильного размера. Активируйте, и ваши изображения будут выделены умными советами по масштабированию изображений. Быстро найдите изображения, которые мешают вам получить идеальные 100 баллов в тесте Google PageSpeed.
Отложить закадровые изображения
Smush имеет встроенную отложенную загрузку. Если на вашей странице есть несколько изображений в нижней части страницы, ленивая загрузка значительно ускорит вашу страницу, отображая только те изображения, которые просматриваются, и задерживая другие изображения, расположенные дальше по странице.
Экономьте время с помощью Smush Configs
Configs позволяют вам сохранять предпочитаемые параметры конфигурации Smush и применять их к другим вашим сайтам несколькими щелчками мыши. Вы можете создавать неограниченное количество конфигураций.
★★★★★
«Я понятия не имел, что изображения сокращают время загрузки моей страницы. Плагин почти вдвое сократил время, затрачиваемое на это». — карлцв
★★★★★
«Я оптимизирую свои фотографии в Photoshop, но Smush делает это так просто — он делает это автоматически. Я могу просто сидеть сложа руки и наслаждаться скоростью». — хелен432
★★★★★
«Smush помог уменьшить общий размер файлов на моем сайте и увеличить скорость просмотра. Молодцы ребята!» — pdci
★★★★★
«Это очень дискретно и не беспокоит меня ключом API или другими дополнительными этапами установки. Основная панель плагина дает мне хорошее представление.
В целом, это действительно соответствует моим потребностям, и я буду готов перейти на профессиональную версию, если мои потребности изменятся. Я бы порекомендовал его клиентам / друзьям без колебаний. Так держать!» – таркан_
Как насчет мультисайтов?
Smush можно использовать для оптимизации всех изображений во всей вашей сети! Используйте глобальные настройки или настраивайте каждый сайт индивидуально.
Smush очень прост в использовании — никаких запутанных настроек программного обеспечения для сжатия. Сжимайте изображения в своей библиотеке по одному или все вместе. Кроме того, настройте auto-smush для асинхронного масштабирования и сжатия некоторых или всех ваших изображений по мере их загрузки — это невероятно быстро.
Чем быстрее загружается ваш сайт, тем больше он понравится Google, Bing, Yahoo и другим поисковым системам. Ваш сайт будет загружаться быстрее и ранжироваться выше.
Плагины Shameless
- Hummingbird — оптимизация скорости страницы
- Hustle — всплывающие окна, слайды и подписки по электронной почте
- SmartCrawl — оптимизатор SEO
- Defender — безопасность, мониторинг и защита от взлома
- Forminator – конструктор форм, опросов и викторин
- Beehive — настраиваемые панели инструментов Google Analytics
Smush может позаботиться обо всех ваших потребностях в сжатии изображений бесплатно!
Однако, если вам нужна быстрая доставка изображений CDN, преобразование WebP, автоматическое изменение размера, возможность оптимизации (или оптимизации) изображений размером до 32 МБ, массовая оптимизация для всех ваших изображений одним щелчком мыши, автоматическое преобразование PNG в JPEG, возможность Smush и создание копии ваших полноразмерных изображений (чтобы восстановить их в любой момент), вы всегда можете сделать следующий шаг с WP Smush Pro. И получите еще больше со всей ее командой друзей-героев оптимизации WordPress (безопасность, SEO, производительность, поддержка и автоматизация обслуживания), которым доверяют тысячи агентств и фрилансеров, предлагающих услуги по обслуживанию сайтов.
И получите еще больше со всей ее командой друзей-героев оптимизации WordPress (безопасность, SEO, производительность, поддержка и автоматизация обслуживания), которым доверяют тысячи агентств и фрилансеров, предлагающих услуги по обслуживанию сайтов.
Конфиденциальность
Smush не взаимодействует с конечными пользователями на вашем сайте. Единственный вариант ввода, который есть у Smush, — это подписка на новостную рассылку только для администраторов сайта.
Smush использует стороннюю почтовую службу (Mailchimp) для отправки информационных писем (Opt-in) администратору сайта. Адрес электронной почты администратора отправляется в Mailchimp, и служба устанавливает файл cookie. Mailchimp собирает только информацию об администраторе.
Smush отправляет изображения на серверы WPMU DEV, чтобы оптимизировать их для использования в Интернете. Это включает в себя передачу данных EXIF. Данные EXIF будут либо удалены, либо возвращены как есть. Он не хранится на серверах WPMU DEV.
О нас
WPMU DEV — поставщик качественных плагинов, услуг и поддержки WordPress премиум-класса. Узнайте больше здесь:
https://wpmudev.com/
Не забывайте быть в курсе всего WordPress из ресурса номер один в Интернете:
Блог WPMU DEV
Эй, еще кое-что… мы надеемся, что вам понравится наши бесплатные предложения так же, как мы любили делать их для вас!
Контакты и кредиты
Первоначально написано Алексом Дунаем из Dialect (dialect.ca, адрес электронной почты «alex» в «dialect dot ca»), 2008-11.
- Легко начать работу с мастером установки Smush.
- Smush найдет и оптимизирует изображения для вас.
- Смотрите, как обрабатывается ваша библиотека изображений.
- Установите автоматический режим для изменения размера и оптимизации каждого загружаемого изображения.
Я только что закончил использовать Smush, но Google PageSpeed по-прежнему говорит, что мои изображения нуждаются в сжатии и изменении размера.
 Как это исправить?
Как это исправить?Это означает, что ваши изображения не были должным образом масштабированы для того места, где они отображаются. Масштабирование изображений перед их загрузкой может занять много времени, но может сэкономить место и ускорить загрузку. Во-первых, определите, какого размера должно быть ваше изображение. Вы можете использовать встроенный детектор размера изображений, включенный в бесплатную версию Smush, чтобы определить, какой высоты и ширины должно быть ваше изображение. Как только вы узнаете, насколько большим должно быть изображение, масштабируйте изображения до нужного размера.
PageSpeed Insights сообщает мне отложить отображение изображений за пределами экрана. Сможет ли Смуш это исправить?
Ленивая загрузка откладывает загрузку закадровых изображений до тех пор, пока они не потребуются. На панели инструментов Smush выберите «Отложенная загрузка» и нажмите «Активировать». Smush Lazy Load работает «из коробки» или может быть настроен в соответствии с вашими потребностями.

Совет: Если у вас возникли проблемы или вы хотите сэкономить массу времени, Smush Pro CDN включает автоматическое изменение размера.
Smush удаляет или заменяет мои исходные полноразмерные изображения?
Нет. WordPress обрезает и изменяет размер каждого изображения, которое вы загружаете для встраивания на свой сайт. По умолчанию Smush сжимает только эти обрезанные изображения и изображения с измененным размером, а не исходные полноразмерные изображения. Чтобы сжать исходные полноразмерные изображения, используйте Smush Pro.
Какой тип файла следует использовать для изображений (GIF, PNG, JPG)?
GIF-файлы большие и не могут быть сильно оптимизированы. Их следует использовать только в том случае, если изображение анимированное.
PNG лучше всего подходит для компьютерной графики (векторов, логотипов, шрифтов и т. д.), изображений с небольшим количеством цветов или изображений с прозрачностью.

JPG следует использовать для фотографий или изображений с большим количеством цветовых вариаций.
Совет: CDN Smush Pro включает сжатие WebP — более четкие изображения, которые на 25–30 процентов меньше, чем файлы JPEG и PNG.
Я фотограф. Могу ли я сохранить все свои данные EXIF?
Да! Данные EXIF хранят настройки камеры, фокусное расстояние, дату, время и информацию о местоположении в файлах изображений. Данные EXIF увеличивают размер файлов изображений, но если вы фотограф, вы можете сохранить эту информацию. Мы включили возможность сохранения данных изображений EXIF в Smush.
Я только что запустил Bulk Smush, и некоторые из моих изображений не были сжаты. Почему это произошло?
Во-первых, проверьте, не получаете ли вы какие-либо ошибки сервера. Если кажется, что ваши изображения обрабатываются правильно, проверьте размер файла пропускаемых изображений. Изображения размером более 5 МБ будут пропущены.
 Чтобы сжать изображения до 32 МБ, установите Smush Pro.
Чтобы сжать изображения до 32 МБ, установите Smush Pro.Я активировал Smush и не вижу разницы в качестве изображения. Как я должен знать, работает ли Smush?
Отличный вопрос! Важно понимать, что Smush — это инструмент оптимизации, который использует сжатие изображений без потерь для экономии места на диске и ускорения вашего сайта. Smush сжимает данные из файлов изображений, экономя место, изменяя размеры огромных изображений и повышая скорость без потери качества.
Вы можете отслеживать изменения размера файла в своей медиатеке, сохранение отдельных изображений, сохранение каталогов и общую экономию Smush с помощью статистики Smush. Если вы хотите увидеть дополнительную магию, запустите тесты скорости страницы до и после с помощью WP Checkup или Google PageSpeed Insights. Каждая небольшая экономия ресурсов важна, когда речь идет о скорости страницы!
Могу ли я просто использовать Photoshop или другое приложение для редактирования изображений, чтобы оптимизировать свои изображения?
Оптимизация всех размеров изображений, созданных WordPress, изображений, импортированных из плагинов и тем, а также изображений с других веб-сайтов, — это болезненный и трудоемкий процесс.

Smush автоматически оптимизирует все ваши изображения, независимо от того, откуда они получены, и может использоваться как отдельный инструмент или вместе с Photoshop.
Мой тест Google PageSpeed говорит мне показывать изображения в форматах Next-Gen. Сможет ли Смуш сделать это?
WebP и другие форматы Next-Gen поддерживаются не во всех браузерах и требуют резервных изображений. По этой причине преобразование WebP доступно только в Smush Pro. Smush Pro конвертирует изображения в WebP, экономя на 25-30% по сравнению с JPEG и PNG, и предоставляет резервные изображения в неподдерживаемых браузерах.
Это оптимизация или оптимизация?
Это зависит от того, на какой стороне пруда вы живете… но что бы вы ни сказали: «оптимизировать», «оптимизировать», «оптимизатор» или «Smush богиня скорости», этот плагин обеспечит молниеносную загрузку ваших изображений.
Отличный WP-плагин, мне нравится! Спасибо!
Я использовал это некоторое время, но нашел альтернативу. Представьте мое удивление, когда сегодня я получил счет на 60 долларов. Это был неприятный сюрприз. Однако они вернули мою плату, когда я попросил, поэтому я даю им баллы за обслуживание клиентов. Free и Trial иногда кусают вас.
Представьте мое удивление, когда сегодня я получил счет на 60 долларов. Это был неприятный сюрприз. Однако они вернули мою плату, когда я попросил, поэтому я даю им баллы за обслуживание клиентов. Free и Trial иногда кусают вас.
Поле камеры с пеленами. Mogę za pomocą tej wtyczki poprawić każdą grafikę przed umieszczeniem na stronach WWW.
юридический
Легко настроить с помощью мастера. Немного хитрый призыв к действию Попробуйте бесплатно
очень полезный плагин для производительности
Прочитать все 5 911 отзывов3.12.6 ( 09.03.2023 )
- Улучшение: совместимость с WordPress 6.2.
- Исправлено: модальное окно обновления снова появляется после закрытия
3.12.5 (2023-02-22)
- Исправление: проблема уведомления CDN
- Исправлено: предупреждения о совместимости с PHP 8.2
- Исправлено: Smush действовал как бесплатный на этапе .

3.12.4 ( 2022-11-17 )
- Улучшение: код и улучшения совместимости
= 3.12.3 (2022-10-24)
— Исправлено: проблема с бесплатным обновлением до Pro
= 3.12.2 (2022-10-19)
— Улучшение: усиление безопасности
= 3.12.1 ( 2022-10-11 )
— Исправлено: ошибка PHP на неанглоязычных сайтах
= 3.12.0 ( 2022-10-11 )
– Новое: массовые изображения в фоновом режиме!
— Новое: пересмотренные ограничения на оптимизацию массовой загрузки изображений
— Новое: лучшее соответствие GDPR за счет замены шрифтов Google шрифтами Bunny
— Новое: фильтр на странице медиатеки для просмотра элементов мультимедиа с ошибками
— Новое: возможность получать электронное письмо после массовой рассылки smush завершен
— Исправлено: некоторые изображения неправильно выбраны для повторного смуширования
— Исправлено: ошибка базы данных при преобразовании PNG в JPG на WordPress 6.1 Beta
3.11.1 (2022-08-22)
- Исправление: возврат к последовательной обработке, когда параллельная обработка невозможна
3.
 11.0 ( 2022-08-22 )
11.0 ( 2022-08-22 )- Новое: параллельное объединение изображений всех размеров для повышения производительности
- Улучшение: улучшения кода
3.10.3 ( 2022-07-14 )
- Улучшение: процесс активации CDN
- Enhance: улучшить фильтры изображений медиатеки
- Улучшение: совместимость CDN с темой Avada
- Улучшение: добавлено уведомление об отключенных папках в каталоге Smush module
- Исправлено: пользовательский интерфейс таблицы ошибок на странице массовой рассылки
- Исправлено: массовый пользовательский интерфейс, когда изображения были удалены, когда страница уже была загружена
- Исправлено: задание Cron библиотеки регистратора не работает должным образом
- Исправлено: удалить метабокс инструментов со страницы панели инструментов
- Исправлено: кнопка восстановления изображения из галереи NextGen не сбрасывает данные Smush
- Исправлено: метаразмеры изображения не сбрасываются после восстановления изображения с измененным размером в галерее NextGen
- Исправление: неправильный процент общей экономии на странице 9 панели мониторинга.
 0014
0014 - Исправлено: переключатели включения/отключения функций Pro можно щелкнуть в бесплатной версии .
3.10.2 ( 2022-06-16 )
- Расширение: обработка данных
- Улучшение: База данных вызывает
- Исправлено: загрузка изображений из удаленного местоположения
3.10.1 ( 2022-06-09 )
- Исправлено: ошибка PHP на странице тире
3.10.0 ( 2022-06-09 )
- Новое: сжатие с потерями теперь бесплатно для всех пользователей
- Новое: сводное мета-окно
- Улучшение: переместите восстановление образа в модуль массового уничтожения
- Улучшение: переместить обнаружение изменения размера изображения в модуль настроек
- Улучшение: обновление дизайна уведомлений о подписке
- Исправление: логика уведомления о дополнительной продаже
- Исправлено: пропускать размеры изображений не в формате WordPress
- Исправлено: пропустить мастер подключения, если была применена конфигурация
- Исправлено: селектор размеров изображения
- Исправление: переименовать «Базовую» конфигурацию в «По умолчанию»
- Исправлено: не показывать уведомление WebP в случае ошибки
- Исправление: автоматическое сжатие не работает для галереи NextGen
- Исправлено: ссылка «Настройки» на странице «Плагины»
- Исправлено: окно приветствия не закрывается, когда мы переходим на страницу массовой рассылки
3.
 9.11 ( 23 мая 2022 г. )
9.11 ( 23 мая 2022 г. )- Улучшение: качество кода
- Исправление: незначительные проблемы с качеством кода
- Исправление: обновление внутренних библиотек
3.9.10 ( 2022-05-17 )
- Новое: интеграция Gravity Forms
- Новое:
smush_background_images_regexиsmush_images_from_content_regexфильтры для настройки правил регулярных выражений для поиска изображений на странице - Новое:
smush_cdn_before_process_background_srcфильтр для настройки фонового изображения src - Новое: добавьте дополнительные параметры в фильтр
smush_skip_adding_srcset, чтобы разрешить отключение автоматического изменения размера для выбранных изображений - Улучшение: совместимость с компоновщиком страниц WPBakery
- Улучшение: совместимость с плагином Offload Media
- Улучшение: обработка изображений через конечные точки REST API
- Исправлено: сохранения Directory Smush кэшировались и не обновлялись
- Исправлено: модальное окно «Что нового» не скрывалось, если включена белая метка
- Исправлено: отсутствует первичный ключ в таблице smush_dir_images
- Исправлено: размер масштабированных изображений не изменялся при изменении настроек изменения размера
- Исправление: Bulk Smush теперь будет отображать все ошибки, а не только первые 5
- Исправлено: анимированные GIF-изображения не исключались из массового Smush 9.
 0014
0014 - Исправление: разрешить активацию Smush только по всей сети .
3.9.9 ( 2022-05-03 )
- Улучшение: качество кода
- Улучшение: обработка пользовательского ввода
- Улучшение: обновите модули React до последних версий
- Исправлено: XSS-уязвимость при загрузке измененных конфигураций
3.9.8 ( 2022-03-22 )
- Новое: добавить заголовок срока действия в шаблон Nginx для WebP
- Новое: добавлен фильтр
wp_smush_webp_dirдля настройки каталога WebP - Исправление: XSS-уязвимость
- Исправлено: отключить кнопку отправки на странице интеграций, если нет доступных интеграций
- Исправлено: сообщение о состоянии ограничения пропускной способности CDN
- Исправлено: проблема с выравниванием текста на странице массовой рассылки
- Исправление: выделение выбранного счетчика ленивой загрузки с доступностью цвета
- Исправление: проблема совместимости с WP Offload Media 2.
 6.0
6.0 - Исправление: уведомление о неопределенном смещении с некоторыми темами WooCommerce
3.9.7 ( 01.03.2022 )
- Исправлено: локальный WebP не активируется при применении конфигурации после сброса настроек
- Исправлено: отсутствует файл WebP для масштабированных изображений WP
- Исправлено: неустранимая ошибка в PHP 5.6
- Исправление: проблема совместимости с WP Offload Media
3.9.6 ( 2022-02-09 )
- Улучшение: не закрывайте модальное окно Directory Smush в случае ошибки
- Улучшение: всплывающие подсказки в модуле CDN
- Исправление: проблема совместимости с PHP 8.1
- Исправлено: Состояние загрузки кнопки «Выбрать каталог» в случае ошибки
- Исправлено: преобразование PNG в JPG оставляет некоторые эскизы после удаления изображения
- Исправление: изображения PNG, размер которых необходимо изменить, не преобразуются в JPG .
- Исправление: проблема с созданием тестовых файлов WebP
- Исправлено: неправильные уникальные имена файлов во время преобразования PNG в JPG
- Исправлено: дублирование эскизов при преобразовании PNG в JPG
- Исправлено: автоматическое обновление статуса API при обновлении до версии Pro .


 Как правило, они весят немного, поэтому их не нужно сжимать.
Как правило, они весят немного, поэтому их не нужно сжимать. Целесообразно уменьшить размер перед загрузкой.
Целесообразно уменьшить размер перед загрузкой. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.

 it
it

 В целом, это действительно соответствует моим потребностям, и я буду готов перейти на профессиональную версию, если мои потребности изменятся. Я бы порекомендовал его клиентам / друзьям без колебаний. Так держать!» – таркан_
В целом, это действительно соответствует моим потребностям, и я буду готов перейти на профессиональную версию, если мои потребности изменятся. Я бы порекомендовал его клиентам / друзьям без колебаний. Так держать!» – таркан_ Как это исправить?
Как это исправить?

 Чтобы сжать изображения до 32 МБ, установите Smush Pro.
Чтобы сжать изображения до 32 МБ, установите Smush Pro.
 0014
0014 0014
0014 6.0
6.0