Использование GitHub Codespaces в Visual Studio Code
Сведения о GitHub Codespaces в Visual Studio Code
Локальная установка Visual Studio Code позволяет создавать кодовыми пространства, управлять ими, работать в таких пространствах и удалять их. Чтобы использовать GitHub Codespaces в VS Code, необходимо установить расширение Codespaces. Дополнительные сведения о настройке GitHub Codespaces в VS Code см. в разделе Предварительные требования.
По умолчанию при создании нового кодовое пространства в GitHub.com оно открывается в браузере. Если вы хотите, чтобы новые кодовые пространства автоматически открывались в VS Code, выберите VS Code как редактор по умолчанию. Дополнительные сведения см. в разделе Настройка редактора по умолчанию для GitHub Codespaces.
Если вы предпочитаете работать в браузере, но хотите продолжать использовать существующие расширения, темы и ярлыки VS Code, вы можете включить синхронизацию параметров. Дополнительные сведения см. в разделе Персонализация GitHub Codespaces для вашей учетной записи.
Предварительные требования
Чтобы заниматься разработкой непосредственно в кодовом пространстве VS Code, установите расширение GitHub Codespaces и выполните вход под своими учетными данными для GitHub. Для расширения GitHub Codespaces требуется VS Code 1.51 за октябрь 2020 года или более поздней версии.
Используйте Visual Studio Code Marketplace для установки расширения GitHub Codespaces. Дополнительные сведения см. в разделе Магазин расширений в документации по VS Code.
В VS Code на панели действий щелкните значок Удаленного обозревателя.
Примечание. Если удаленный обозреватель не отображается на панели действий:
- Откройте палитру команд. Например, нажмите клавиши SHIFT+COMMAND+P (Mac) или CTRL+SHIFT+P (Windows/Linux).
- Введите
details. - Щелкните Codespaces: сведения.
Выберите «GitHub Codespaces» в раскрывающемся списке в верхней части боковой панели «Удаленный обозреватель», если она еще не выбрана.

Щелкните Войти в GitHub.
Если вы еще не вошли в GitHub, вам будет предложено сделать это. Выполните вход.
Когда вам будет предложено указать, что вы хотите авторизовать, нажмите кнопку Авторизовать для «GitHub».
Если отображается страница авторизации, щелкните Авторизовать Visual-Studio-Code.
Создание кодового пространства в VS Code
После подключения учетной записи в GitHub.com к расширению GitHub Codespaces можно создать новое codespace. Дополнительные сведения о расширении GitHub Codespaces см. в VS Code Marketplace.
В VS Code на панели действий щелкните значок Удаленного обозревателя.
Примечание. Если удаленный обозреватель не отображается на панели действий:
- Откройте палитру команд. Например, нажмите клавиши SHIFT+COMMAND+P (Mac) или CTRL+SHIFT+P (Windows/Linux).

- Введите
details. - Щелкните Codespaces: сведения.
- Откройте палитру команд. Например, нажмите клавиши SHIFT+COMMAND+P (Mac) или CTRL+SHIFT+P (Windows/Linux).
Наведите указатель мыши на боковую панель «Удаленный обозреватель» и щелкните .
В текстовом поле введите имя репозитория, в который нужно выполнить разработку, а затем выберите его.
Если выбранный репозиторий принадлежит организации и организация настроила codespaces для этого репозитория, который будет оплачиваться для организации или ее родительского предприятия, в последующих запросах будет отображаться сообщение о том, кто будет платить за codespace.
Щелкните ветвь, в которой нужно выполнить разработку.
Если появится запрос на выбор файла конфигурации контейнера разработки, выберите файл из списка.
Щелкните тип компьютера, в котором нужно выполнить разработку.
Примечание. Выбор доступных типов машин может быть ограничен рядом факторов. Это может быть политика, настроенная для вашей организации, или минимальная спецификация типа компьютера для репозитория.
 Дополнительные сведения см. в разделах Ограничение доступа к типам компьютеров и Настройка минимальной спецификации для компьютеров codespace.
Дополнительные сведения см. в разделах Ограничение доступа к типам компьютеров и Настройка минимальной спецификации для компьютеров codespace.
Открытие кодового пространства в VS Code
В VS Code на панели действий щелкните значок Удаленного обозревателя.
Примечание. Если удаленный обозреватель не отображается на панели действий:
- Откройте палитру команд. Например, нажмите клавиши SHIFT+COMMAND+P (Mac) или CTRL+SHIFT+P (Windows/Linux).
- Введите
details. - Щелкните Codespaces: сведения.
В разделе «GitHub Codespaces» наведите указатель мыши на пространство кода, в которое требуется разработать.
Щелкните значок подключения (символ вилки).
Изменение типа компьютера в VS Code
Как правило, вы можете запустить codespace на нескольких типах удаленных компьютеров.
По умолчанию тип компьютера с наименьшими допустимыми ресурсами используется при создании codespace. Тип компьютера для кодового пространства можно изменить в любой момент.
Примечание. Выбор доступных типов машин может быть ограничен рядом факторов. Это может быть политика, настроенная для вашей организации, или минимальная спецификация типа компьютера для репозитория. Дополнительные сведения см. в разделах Ограничение доступа к типам компьютеров и Настройка минимальной спецификации для компьютеров codespace.
В VS Code откройте палитру команд с помощью клавиши Command+Shift+P (Mac) или CTRL+SHIFT+P (Windows/Linux).

Найдите и выберите «Кодовые пространства: изменение типа компьютера».
Если вы не выполняете эти инструкции в codespace, щелкните codespace, которое требуется изменить.
Если вы выполняете эти инструкции в codespace, изменение будет применено к пространству кода, с которым вы работаете.
Выберите тип компьютера, который вы хотите использовать.
Если вы переходите на тип компьютера с другой емкостью хранилища, появится запрос с запросом на продолжение. Прочтите запрос и нажмите кнопку Да , чтобы принять.
Если вы перешли на виртуальную машину с другой емкостью хранилища (например, с 64 ГБ до 32 ГБ), ваше пространство кода будет недоступно в течение короткого времени, пока изменяется тип компьютера. Если codespace активно, оно будет автоматически остановлено. После завершения изменения вы сможете перезапустить codespace, запущенное на новом типе компьютера.
Если вы перешли на виртуальную машину с той же емкостью хранилища, это изменение будет применено при следующем перезапуске codespace. Активное пространство кода не будет остановлено автоматически. Дополнительные сведения о перезапуске codespace см. в разделе Остановка и запуск codespace.
Активное пространство кода не будет остановлено автоматически. Дополнительные сведения о перезапуске codespace см. в разделе Остановка и запуск codespace.
Удаление кодового пространства в VS Code
Можно удалить среды codespace из VS Code, если в настоящее время не работаете в среде codespace.
В VS Code на панели действий щелкните значок Удаленного обозревателя.
Примечание. Если удаленный обозреватель не отображается на панели действий:
- Откройте палитру команд. Например, нажмите клавиши SHIFT+COMMAND+P (Mac) или CTRL+SHIFT+P (Windows/Linux).
- Введите
details. - Щелкните Codespaces: сведения.
В разделе «GitHub Codespaces» щелкните правой кнопкой мыши пространство codespace, которое требуется удалить.
Нажмите кнопку Удалить codespace.
Переход на VS Code участников программы предварительной оценки в веб-клиенте
Если вы используете веб-клиент VS Code, вы можете перейти на версию приложения для участников программы предварительной оценки. Дополнительные сведения об этой версии VS Code см. в статье Введение в сборку участников программы предварительной оценки в блоге VS Code.
Дополнительные сведения об этой версии VS Code см. в статье Введение в сборку участников программы предварительной оценки в блоге VS Code.
После переключения версий в codespace веб-клиент будет продолжать использовать версию участников программы предварительной оценки, если остановить и перезапустить codespace. Новые codespace, создаваемые и открытые в веб-клиенте VS Code, также будут использовать версию участников программы предварительной оценки.
В левом нижнем углу окна браузера, в котором отображается codespace, щелкните
В меню выберите «Переключиться на версию участников программы предварительной оценки».
Щелкните Перезагрузить.
Чтобы вернуться к стабильной версии VS Code, повторите процесс, но выберите Переключиться на стабильную версию. После обратного переключения codespace продолжит использовать стабильную версию, если остановить и перезапустить codespace. Новые codespace, создаваемые и открытые в веб-клиенте VS Code, также будут использовать стабильную версию.
Новые codespace, создаваемые и открытые в веб-клиенте VS Code, также будут использовать стабильную версию.
Дополнительные материалы
- «Использование палитры команд Visual Studio Code в GitHub Codespaces»
- «Использование GitHub Copilot в GitHub Codespaces»
Настройка подключения при помощи VS Code – Beget
Visual Studio Code — редактор исходного кода, имеющий широкие возможности для кастомизации. В том числе редактор поддерживает установку готовых расширений для удалённой разработки. Например, расширение Remote SSH позволяет получить удаленный доступ к серверу с помощью протокола SSH.
Включение SSH
Для удаленного подключения через VS Code необходимо включить возможность использовать SSH (подробнее о данном протоколе здесь). По умолчанию на всех тарифах нашего хостинга доступ по протоколу SSH выключен.
Чтобы включить доступ по SSH, потребуется нажать на кнопку включения доступа в Панели Управления аккаунтом. Она располагается на главной странице в разделе «Тех. информация».
Она располагается на главной странице в разделе «Тех. информация».
Настройка подключения
Для удаленной разработки VS Code копирует свою бинарную часть, vscode-server, на удаленный сервер и запускает его, после чего клиент обменивается информацией с сервером. Для работы бинарной части требуется проксировать подключение в docker.
Первым шагом нужно прокинуть публичный ssh-ключ на сервере. Для начала проверьте, нет ли уже созданных ключей. Выполнить это можно прямо из Панели управления хостингом, через web-терминал:
ikigai@spirit:~ [0] $ ll -l .ssh/ total 28K drwx------+ 2 ikigai newcustomers 4,0K мая 28 2020 ./ drwx------+ 21 root root 4,0K марта 19 02:56 ../ -rwx------+ 1 ikigai newcustomers 404 мая 28 2020 authorized_keys* -rwx------+ 1 ikigai newcustomers 1,7K мая 28 2020 id_rsa* -rwx------+ 1 login newcustomers 404 мая 28 2020 id_rsa.pub*
Если файлы с названием id_rsa* отсутствуют, сгенерируйте ключ:
ikigai@spirit:~ [0] $ ssh-keygen Generating public/private rsa key pair.Enter file in which to save the key (/home/i/ikigai/.ssh/id_rsa): Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /home/i/ikigai/.ssh/id_rsa. Your public key has been saved in /home/i/ikigai/.ssh/id_rsa.pub. The key fingerprint is: SHA256:YmTciV/8VMK6SxLPniAKweov/lQipIaruMd7j26qSq4 [email protected] The key's randomart image is: +---[RSA 2048]----+ | .. . | | . o o .o | | o = o o.. | |+ o o ....o | |o+ o .o S+ .. | |o.o o...o = | |oo o . . = o | |=o+ +. + | |E**Oo.. | +----[SHA256]-----+
Добавьте публичный ключ в доверенные, чтобы подключение по localhost не требовало пароль при каждой попытке подключения.
ikigai@spirit:~ [0] $ cat .ssh/id_rsa.pub >> .ssh/authorized_keys ikigai@spirit:~ [0] $ chmod 600 .ssh/authorized_keys
Установка и настройка VS Code
Скачать VS Code можно здесь.
Также потребуется скачать и установить расширение Remote SSH. Вы можете найти Remote SSH во вкладке «Расширения» (Ctrl+Shift+X):
Вы можете найти Remote SSH во вкладке «Расширения» (Ctrl+Shift+X):
После установки расширения вы увидите индикатор в нижнем левом углу строки состояния. Этот индикатор сообщает вам, в каком контексте выполняется VS Code (локальном или удаленном). Щелкните индикатор, чтобы открыть список команд удаленного расширения:
Для подключения к серверу сформируйте конфигурационный файл. Для этого выберите «Open Сonfiguration file» — «… /.ssh/config».
Добавьте и сохраните в файле конфигурации параметры для подключения. Пример конфигурации:
Host ikigai_test
HostName localhost
Port 222
User ikigai
IdentityFile ~/.ssh/id_rsa
ProxyJump [email protected]
ProxyCommand ssh -W %h:%p [email protected]«Host» может быть любым именем. В параметрах «User», «ProxyJump», «ProxyCommand» укажите ваши данные соответственно.
Подключение к серверу
После создания файла конфигурации по индикатору откройте список команд удаленного расширения. Выберите вариант подключения: в текущем окне или в дополнительном.
Выберите вариант подключения: в текущем окне или в дополнительном.
Из списка выберите добавленный вами Host:
При первом подключении подтвердите все указанные действия:
Поздравляю, вы успешно подключились по SSH через VS Code:
Погасить подарочную карту или код в своей учетной записи Microsoft
Подарочные карты и коды загрузки Microsoft и Xbox работают одинаково: после погашения в вашей учетной записи Microsoft вы можете потратить баланс в Microsoft Store в Интернете, на Windows или Xbox, и вы можете скачивать новейшие приложения, игры, фильмы, телепередачи, а также устройства Surface, Xbox и аксессуары.
Примечание. Вы не можете купить подписку на Microsoft 365 с помощью подарочной карты.
Погасить код
- org/ListItem»>
Введите 25-значный код, а затем выберите Далее . Не беспокойтесь о дефисах, система позаботится о них за вас.
Войдите на Office.com/setup, используя свою учетную запись Microsoft.
Вот как активировать подарочную карту или код в Microsoft Store на устройстве с Windows 10/11:
Откройте Магазин Microsoft.
Выберите свой личный значок в верхней части приложения, а затем выберите Использовать купоны или подарочные карты .
org/ListItem»>
Введите 25-значный код, а затем выберите Погасить . Не беспокойтесь о дефисах, система позаботится о них за вас.
Узнать больше
Нажмите, чтобы купить подарочную карту или код загрузки. Обратите внимание, что подарочные карты не принимаются в физических магазинах Microsoft Store.
Получите помощь, если вы не можете погасить код.
Узнайте, как вы можете потратить деньги в своей учетной записи Microsoft.
Узнайте, как активировать подарочную карту на консоли Xbox.

Посетите страницу «Код ошибки и состояния», чтобы узнать больше об ошибках, возникающих при активации кода Xbox.
Дополнительную информацию о возврате средств по подарочным картам см. в Условиях использования подарочных карт Microsoft.
Что такое QR-код и как он работает? Все, что должны знать маркетологи
Я никогда не забуду, как впервые пообедал в ресторане после спячки, вызванной пандемией. Прежде чем я успел попросить меню, официантка кивнула на лист бумаги со штрих-кодом. «Откройте камеру телефона и отсканируйте ее. Должно появиться меню».
QR-коды стали обычным явлением почти за одну ночь — от коробок с хлопьями и рекламных щитов до даже униформы сотрудников. С 94-процентным увеличением взаимодействий с 2018 по 2020 год нельзя отрицать, что QR-коды переживают эпическое возрождение в новом бесконтактном мире.
Давайте рассмотрим происхождение QR-кода, узнаем, как он работает, и обсудим, как он может освежить вашу маркетинговую стратегию.
Содержание
Что такое QR-код?
Статические и динамические QR-коды
Как работают QR-коды?
Происхождение QR-кода [+ Его возрождение в 2020 году]
QR-коды для маркетинга
Что такое QR-код?
QR-коды — это сканируемые штрих-коды, в которых хранятся данные. В сфере маркетинга они обычно используются для перенаправления пользователей на целевые страницы, веб-сайты, профили в социальных сетях или магазины купонов.
Например, кто-то может разместить QR-код на обратной стороне своей визитной карточки, чтобы направить вас в свой профиль LinkedIn. QR-код на рекламном щите может отправить вас на целевую страницу.
QR-код на рекламном щите может отправить вас на целевую страницу.
QR-коды различаются по дизайну и функциям и в основном относятся к одной из следующих категорий — статические или динамические.
Статические QR-коды и динамические QR-коды
Статический QR-код содержит информацию, которую нельзя изменить после ее активации. Это означает, что любая опечатка или ошибка потребуют от вас создания новой. Хорошей новостью является то, что статические коды не имеют срока действия, поэтому, как только контент установлен, ваша работа выполнена.
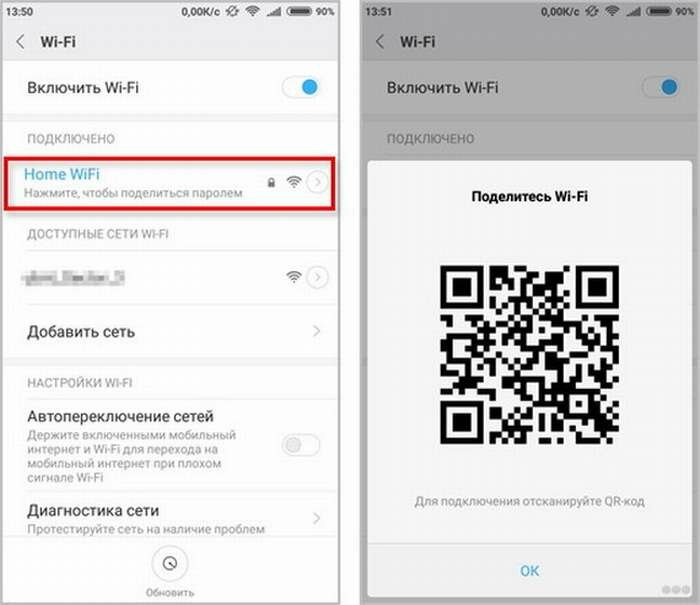
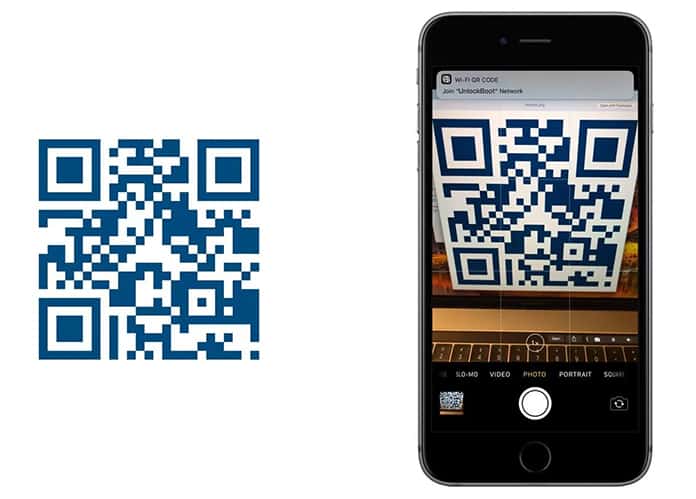
Статические QR-коды идеально подходят для хранения фиксированной или конфиденциальной информации — например, паролей Wi-Fi, идентификационных номеров сотрудников или кодов доступа. Но они не так полезны, если вам нужно регулярно обновлять данные.
Динамические QR-коды позволяют изменять информацию столько раз, сколько вы хотите. Это связано с тем, что информация не встроена в сам код. Вместо этого он перенаправляет пользователей на определенный URL-адрес, который можно изменить в любое время. Например, ресторан может перенаправить пользователей в меню на своем веб-сайте.
Например, ресторан может перенаправить пользователей в меню на своем веб-сайте.
Основным преимуществом динамических QR-кодов является возможность сбора показателей сканирования. Хотя вы не можете получить доступ к личной информации пользователей, вы можете видеть время, местоположение и устройство, используемое для каждого сканирования. И как маркетологи мы знаем, что эти показатели имеют решающее значение для оценки эффективности кампании.
Как работают QR-коды?
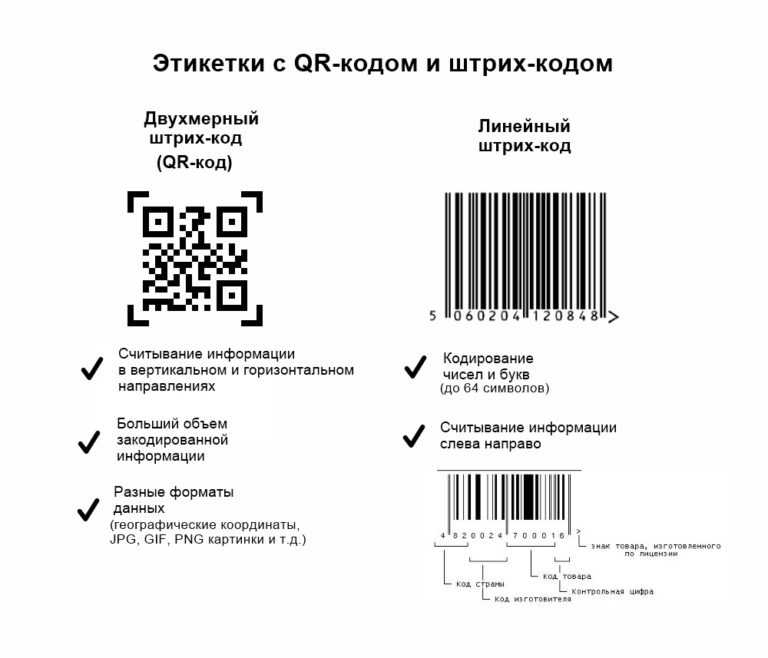
QR-код работает аналогично штрих-коду в супермаркете. Каждый QR-код состоит из черных квадратов и точек, которые представляют разные части информации. При сканировании уникальный рисунок штрих-кода преобразуется в удобочитаемые данные. Эта транзакция происходит за секунды.
Пользователи должны сканировать код с помощью устройства для считывания QR-кодов или сканера, хотя в настоящее время большинство людей сканируют QR-коды с помощью смартфонов. На случай, если ваш телефон не поддерживает эту функцию, существует множество бесплатных приложений для сканирования QR-кодов, таких как NeoReader и сканер штрих-кода QuickMark.
Происхождение QR-кода.
Несмотря на то, что QR-код был изобретен в середине 90-х годов, он не получил существенного распространения до эпохи смартфонов. Но даже тогда пользователям приходилось загружать стороннее приложение для сканирования кодов. Настоящий прорыв произошел в 2017 году, когда Apple интегрировала QR-ридер в свои телефоны, и другие производители быстро последовали ее примеру.
Благодаря доступности последовала новая волна ажиотажа, которая быстро рассеялась, поскольку интерес маркетологов отошел на второй план. То есть до 2020 года. Вы, наверное, догадываетесь, к чему я клоню.
Только в США 11 миллионов домохозяйств отсканировали QR-код в 2020 году — это значительный скачок по сравнению с 9 миллионами в 2018 году. в внезапно бесконтактном обществе. От гостиничного бизнеса и продуктов питания до розничной торговли и производства — множество компаний использовали их впервые.
Для маркетологов QR-коды могут стратегически преодолеть разрыв между оффлайн и онлайн СМИ. Они быстро превратились в динамические двухмерные кнопки призыва к действию, работающие как средства привлечения клиентов, стимулирования действий, привлечения трафика и обмена информацией без необходимости вкладывать много денег.
Они быстро превратились в динамические двухмерные кнопки призыва к действию, работающие как средства привлечения клиентов, стимулирования действий, привлечения трафика и обмена информацией без необходимости вкладывать много денег.
Итак, QR-коды останутся? Заслужили ли они постоянное место в постпандемическом мире, все еще обсуждается, но нельзя отрицать их невероятное путешествие с момента его дебюта на конвейере.
Вот несколько способов использования QR-кодов для обновления ваших маркетинговых стратегий.
QR-коды для маркетинга
1. QR-коды помогут вам выделиться из толпы.
Отличие вашего бизнеса от конкурентов — это, безусловно, 101 урок маркетинга. При правильном использовании QR-коды могут вызвать любопытство как у ваших клиентов, так и у потенциальных клиентов. Используйте эту возможность, чтобы связать QR-коды с эксклюзивными предложениями или ценным контентом, чтобы довести это любопытство до продажи. Вы даже можете создавать и печатать персонализированные наклейки с QR-кодом, чтобы побудить пользователей сканировать.
Например, обратите внимание на SparkPlug Coffee, который провел раздачу, в которую пользователи могли войти, отсканировав QR-код.
2. QR-коды позволяют ориентироваться на потребителей в пути.
Розничные продавцы, разве вы не хотели бы иметь возможность общаться с покупателями на ходу? Интегрируйте QR-коды в вывески вашего магазина и другую печатную рекламу. Предоставляете ли вы купоны для покупок в магазине или простой способ подписаться на рассылку новостей, QR-коды позволяют покупателям и потенциальным клиентам быстро получать доступ к вашей информации на своих телефонах.
REI, розничный продавец спортивной одежды для активного отдыха, разместил эту вывеску на входной двери одного из своих магазинов, чтобы вызвать интерес к своей программе для постоянных покупателей. Вместо того, чтобы называть программу, они сосредоточились на выгоде (дивидендах) и предоставили QR-код, связанный со списком продуктов, которые люди могли купить на свои дивиденды.
3. QR-коды делают реальную жизнь интерактивной, как Интернет.
Многие предприятия переключают свое время и бюджет на цифровую рекламу, которая более интерактивна и ее легче отслеживать, чем традиционная реклама.
QR-коды добавляют интерактивный компонент, превращая статическое содержимое в динамические кнопки призыва к действию. От просьбы клиентов оставить отзыв в Google до перенаправления их на фирменную страницу Facebook — у вас есть множество вариантов привлечения клиентов.
Даже музеи, библиотеки и парки используют QR-коды, чтобы оживить витрины и парковые скамейки. Взгляните на этот пример из Музея американского искусства Уитни в Нью-Йорке:
4. QR-коды бесплатны и их легко настроить.
Предприятия могут получить доступ к нескольким ресурсам, которые позволят им вставить URL-адрес целевой страницы и создать QR-код, который будет направлять пользователей на этот URL-адрес одним нажатием кнопки.
Такие сайты, как QRCode Monkey и Flowcode, позволяют вам создавать QR-коды за считанные минуты и предоставляют вам подходящие форматы изображений для использования в ваших проектах.




 Enter file in which to save the key (/home/i/ikigai/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /home/i/ikigai/.ssh/id_rsa.
Your public key has been saved in /home/i/ikigai/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:YmTciV/8VMK6SxLPniAKweov/lQipIaruMd7j26qSq4
Enter file in which to save the key (/home/i/ikigai/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /home/i/ikigai/.ssh/id_rsa.
Your public key has been saved in /home/i/ikigai/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:YmTciV/8VMK6SxLPniAKweov/lQipIaruMd7j26qSq4 