Ошибка 403 | это… Что такое Ошибка 403?
301
Moved Permanently (русск. Перемещёно окончательно)
Появился в HTTP/1.0.
Запрошенный документ был окончательно перенесен на новый URI, указанный в поле Location заголовка. При запросах не методом HEAD сервер должен передать в теле сообщения гипертекстовое пояснение. При использовании всех методов, кроме GET и POST, предварительно следует уведомить пользователя об изменении ссылки. Не стоит забывать, что некоторые клиенты ошибочно меняют метод POST на GET после перехода на другой адрес.
Ответ может кэшироваться.
Если код состояния 301 получен после запроса GET или HEAD, то клиент должен запросить пользователя перед адресацией.
302
Found (русск. Найдено)
Введено в HTTP/1.0.
Запрошенный документ временно доступен по другому URI, указанному в заголовке в поле Location. При всех методах кроме HEAD сервер должен передать в теле гипертекстовое пояснение. При использовании всех отличных от GET и POST методов предварительно следует уведомить пользователя об изменении URI. При обращении к следующему ресурсу метод POST на GET менять следует как это делают некоторые клиенты.
При использовании всех отличных от GET и POST методов предварительно следует уведомить пользователя об изменении URI. При обращении к следующему ресурсу метод POST на GET менять следует как это делают некоторые клиенты.
Код является примером того, как практика не соответствует стандартам. Спецификация HTTP/1.0 требовала от клиента осуществления временной переадресации («Moved temporarly» в оригинале), но популярные браузеры использовали 303 See other. Поэтому спецификация HTTP/1.1 (RFC 2068) добавила коды состояний 303 и 307, пытаясь избавиться от неоднозначности. Тем не менее, большинство веб-приложений по прежнему используют код 302, как если бы он был кодом 303.
303
See Other (русск. Смотреть другое
Введено в HTTP/1.1.
Документ по запрошенному URI нужно запросить по адресу в поле Location заголовка с использованием метода GET несмотря даже на то, что первый запрашивался методом POST. Если используется не метод HEAD, то серверу следует включить в тело сообщения короткое гипертекстовое описание.
304
Not Modified (русск. Не изменено)
Появился в HTTP/1.0.
Сервер возвращает такой код, если клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match и документ не изменился с указанного момента. При этом сообщение сервера не должно содержать тела.
305
Use Proxy (русск. Использовать прокси)
Введено в HTTP/1.1.
Запрос к запрашиваемому ресурсу должен осуществляться через прокси-сервер, URI которого указан в поле Location заголовка. Данный код ответа могут использовать только родные HTTP-сервера (не прокси).
306
Упомянуто в RFC 2616 (обновление HTTP/1.1).
Использовалось раньше. В настоящий момент зарезервировано.
307
Temporary Redirect (русск. Временное перенаправление) Введено в RFC 2616 (обновление HTTP/1.1).
Запрашиваемый ресурс короткое время доступен только по другому URI (указывается в поле Location заголовка).
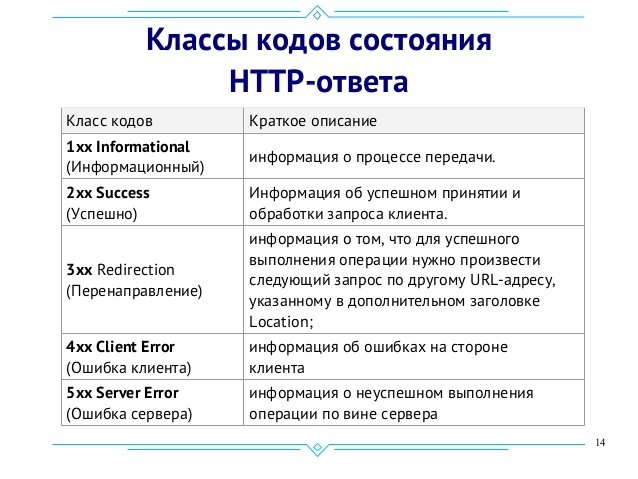
4xx: Client Error
Класс кодов 4xx предназначен для указания ошибок со стороны клиента. При использовании всех методов, кроме HEAD, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя.
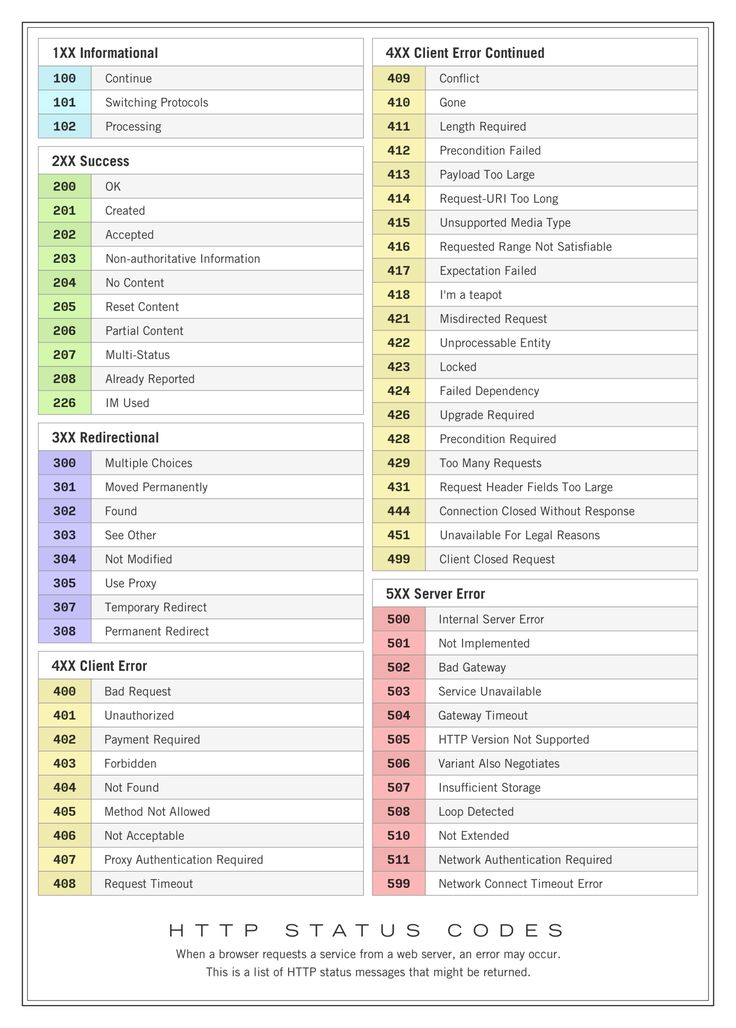
Для облегчения запоминания значений кодов существуют приёмы иллюстративной мнемотехники (например, для диапазона 400 по 417 [1])
400
Bad Request (русск. Плохой запрос)
Появился в HTTP/1.0.
Запрос не понят сервером из-за наличия синтаксической ошибки. Клиенту следует повторно обратиться к ресурсу с изменённым запросом.
401
Unauthorized (русск. Неавторизован)
Появился в HTTP/1.0.
Запрос требует идентификации пользователя. Клиент должен запросить имя и пароль у пользователя и передать их в записи WWW-Authenticate заголовка в следующем запросе.
402
Payment Required (русск. Необходима оплата )
Зарезервирован начиная с HTTP/1.1.
Предполагается использовать в будущем. В настоящий момент не используется.
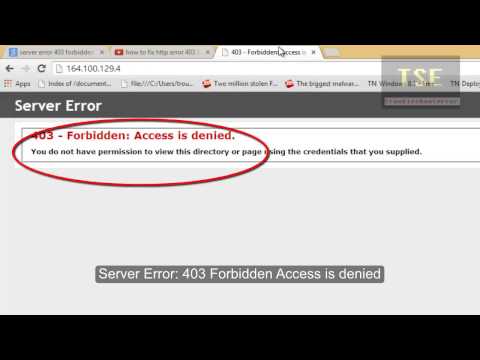
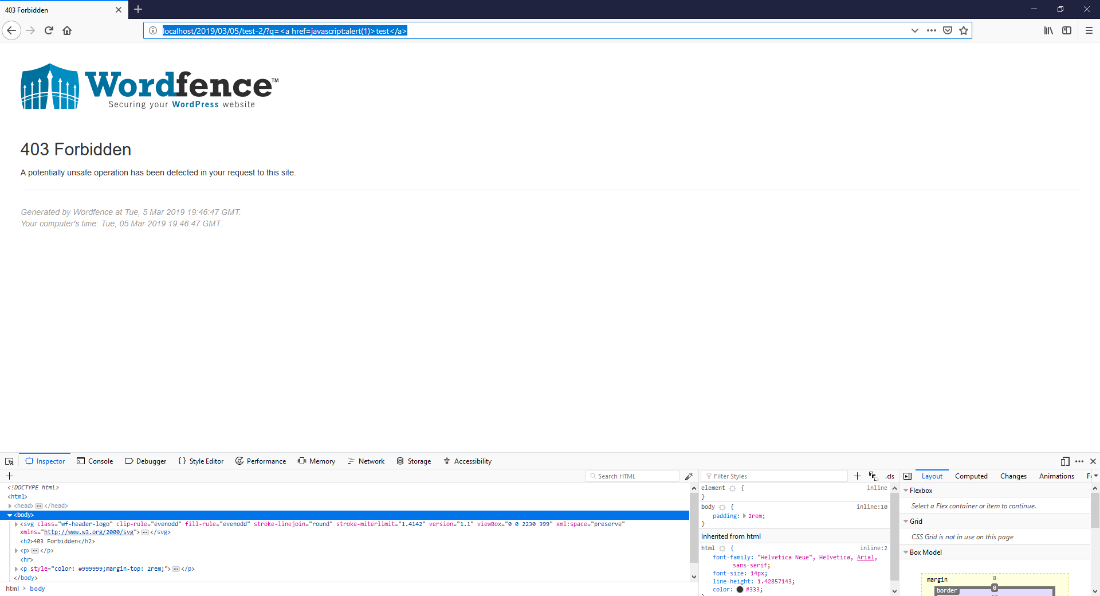
403
Сервер вернул ошибку 403 при попытке просмотра директории cgi-bin, доступ к которой был запрещён
Forbidden (русск. Запрещено)
Появился в HTTP/1.0.
Сервер понял запрос, но он отказывается его выполнять из-за каких-то ограничений в доступе. Идентификация через протокол HTTP здесь не поможет. Скорее всего, на сервере нужно провести аутентификацию другим способом, сделать запрос с определёнными параметрами или удовлетворить каким-либо условиям.
Сообщение 403 может возвращаться, если хозяин сайта по каким-то соображениям решил закрыть от пользователей часть информации. Кроме того, если веб-сервер не имеет прав доступа к запрошенному документу, он также вернёт код 403. Простая ситуация, когда страница может на самом деле не существовать, но сервер выдаст ошибку 403 (запрещено), а не 404 (не найдено): страница находится в директории foo, доступ к которой был запрещён веб-серверу — таким образом веб-сервер не может «знать», есть в этой директории такая страница, или нет.
Простая ситуация, когда страница может на самом деле не существовать, но сервер выдаст ошибку 403 (запрещено), а не 404 (не найдено): страница находится в директории foo, доступ к которой был запрещён веб-серверу — таким образом веб-сервер не может «знать», есть в этой директории такая страница, или нет.
Очень часто запрещается просмотр всех или некоторых директорий без главной страницы — в этом случае пользователю вывелся бы список файлов и каталогов в этой директории, а так ему возвращается ошибка 403.
404
Попытка запросить документ /fgsfds в Википедии приводит к ошибке 404. Тем не менее, программное обеспечение Википедии перенаправляет нас на соответствующую статью, которая могла бы существовать.
Not Found (русск. Не найдено)
Появился в HTTP/1.0.
Сервер понял запрос, но не нашёл соответствующего ресурса по указанному 410 вместо этого. Этот код может использоваться вместо 403, если требуется тщательно скрыть от посторонних глаз определённые ресурсы.
Ссылки
- Медиафайлы по теме http-ошибка 404 с Викисклада.
- ErrorDocument Directive — инструкции по созданию пользовательских 404-х страниц для Apache 2.2 web server.
- 404 Research Lab — Всё о 404-х страницах
- Несколько 404-х страниц в одной — Несколько 404-х страниц в одной
405
Method Not Allowed (русск. Метод не поддерживается)
Появился в HTTP/1.1.
Указанный клиентом метод нельзя применить к ресурсу. Сервер также должен передать в заголовке ответа поле Allow со списком доступных методов.
406
Not Acceptable (русск. Не приемлемо)
Появился в HTTP/1.1.
Запрошенный URI не может удовлетворить переданным в заголовке характеристикам. Если метод был не HEAD, то сервер должен вернуть список допустимых характеристик для данного ресурса.
407
Proxy Authentication Required (русск. Необходима авторизация прокси)
Появился в HTTP/1. 1.
1.
Ответ аналогичен коду 401 за исключением того, что аутентификация производится для прокси-сервера. Механизм аналогичен идентификации на обычном сервере.
408
Появился в HTTP/1.1,
Время ожидания сервером передачи от клиента истекло. Клиент может повторить аналогичный предыдущему запрос в любое время.
409
Conflict (русск. Конфликт)
Появился в HTTP/1.1.
Запрос не может выполнен из-за конфликтного обращения к ресурсу. Такое возможно, например, когда два клиента пытаются изменить ресурс с помощью метода PUT.
410
Gone (русск. Удалён)
Появился в HTTP/1.1.
Такой ответ сервер посылает, когда ресурс раньше был по указанному URI, но был удалён и теперь недоступен. Серверу в этом случае не известно и местоположение альтернативного документа (например, копии). Если у сервера есть подозрение, что документ в ближайшее время может быть восстановлен, то лучше клиенту передать код 404.
411
Length Required (русск. Необходима длина)
Появился в HTTP/1.1.
Для указанного ресурса клиент должен указать Content-Length в заголовке запроса. Без указания этого поля не стоит делать повторную попытку запроса к серверу по данному URI.
412
Precondition Failed (русск. Условие «ложно»)
Появился в HTTP/1.1.
Возвращается, если ни одно из условных полей заголовка запроса не было выполнено.
413
Request Entity Too Large (русск. Запрашиваемые данные слишком большие)
Появился в HTTP/1.1.
Возвращается если сервер по каким-то причинам не может передать запрашиваемый объём информации. Если проблема временная, то сервер может в ответе указать в поле Retry-After время, по истечении которого можно повторить аналогичный запрос.
414
Request-URI Too Long (русск. Запрашиваемый URI слишком длинный)
Появился в HTTP/1.1.
Сервер не может обработать запрос из-за слишком длинного указанного URI. Такую ошибку можно спровоцировать, например, когда клиент пытается передать длинные параметры через метод GET, а не POST.
Такую ошибку можно спровоцировать, например, когда клиент пытается передать длинные параметры через метод GET, а не POST.
415
Unsupported Media Type (русск. Неподдерживаемый тип данных)
Появился в HTTP/1.1.
По каким-то причинам сервер отказывается работать с указанным типом данных при данном методе.
416
Requested Range Not Satisfiable (русск. Запрашиваемый диапазон не достижим)
Введено в RFC 2616 (обновление HTTP/1.1).
В поле Range заголовка запроса был указан диапазон за пределами ресурса и отсутствует поле If-Range. Если клиент передал байтовый диапазон, то сервер может вернуть реальный размер в поле Content-Range заголовка. Данный ответ не следует использовать при передаче типа multipart/byteranges.
417
Expectation Failed (русск. Ожидаемое ошибочно)
Введено в RFC 2616 (обновление HTTP/1.1).
По каким-то причинам сервер не может удовлетворить значению поля Expect заголовка запроса.
422
Unprocessable Entity (русск. Необрабатываемый экзмепляр)
Введено в XML-документ имеет верный синтаксис, но имеется какая-то логическая ошибка из-за которой невозможно произвести операцию над ресурсом.
423
Locked (русск. Заблокировано)
Введено в
424
Failed Dependency (русск. Невыполненная зависимость)
Введено в 424.
426
Upgrade Required (русск. Необходимо обновление)
Введено в RFC 2817 для возможности перехода к
Сервер указывает клиенту на необходимость обновить протокол. Заголовок ответа должен содержать правильно сформированные поля Upgrade и Connection.
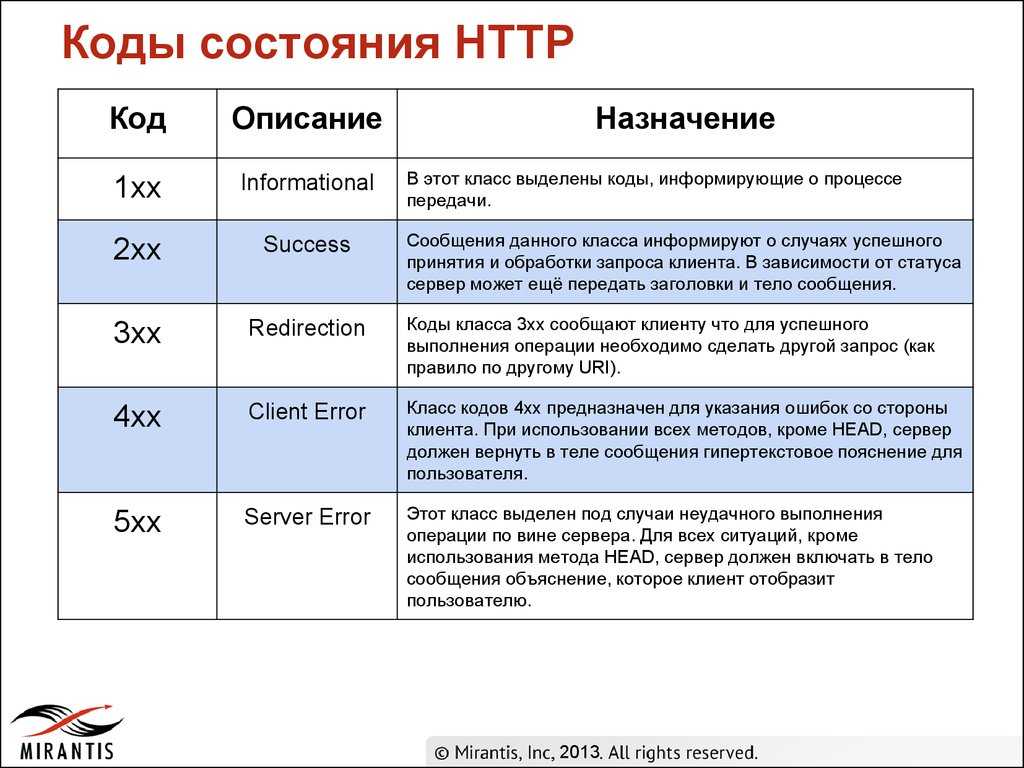
5xx: Server Error
Коды 5xx выделены под случаи неудачного выполнения операции по вине сервера. Для всех ситуаций, кроме использования метода HEAD, сервер должен включать в тело сообщения объяснение, которое клиент отобразит пользователю.
500
Internal Server Error (русск. Внутренняя ошибка сервера)
Внутренняя ошибка сервера)
Появился в HTTP/1.0.
Любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса 5xx.
501
Not Implemented (русск. Не реализовано)
Появился в HTTP/1.0.
Сервер не поддерживает возможностей, необходимых для обработки запроса. Типичный ответ для случаев, когда сервер не понимает указанный в запросе метод.
502
Bad Gateway (русск. Плохой шлюз)
Появился в HTTP/1.0.
Сервер в роли шлюза или прокси получил сообщение о неудачном выполнении промежуточной операции.
503
Service Unavailable (русск. Сервис недоступен)
Появился в HTTP/1.0.
Сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее). В поле Retry-After заголовка сервер может указать время, через которое клиенту рекомендуется повторить запрос. Хотя во время перегрузки очевидным является сразу разрывать соединение, эффективней может оказаться установка большого значения поля Retry-After для уменьшения частоты избыточных запросов.
504
Gateway Timeout (русск. Шлюз не отвечает)
Появился в HTTP/1.1.
Сервер в роли шлюза или прокси не дождался ответа от вышестоящего сервера для завершения текущего запроса.
505
HTTP Version Not Supported (русск. Версия HTTP не поддерживается)
Появился в HTTP/1.1.
Сервер не поддерживает или отказывается поддерживать указанную в запросе версию протокола HTTP.
506
Variant Also Negotiates (русск. Вариант тоже согласован)
Экспериментальное. Введено в RFC 2295 для дополнения протокола HTTP технологией Transparent Content Negotiation.
В результате ошибочной конфигурации выбранный вариант указывает сам на себя из-за чего процесс связывания прерывается.
507
Insufficient Storage (русск. Закончилось место)
Введено в
510
Not Extended (русск. Не расширено)
Введено в RFC 2774 для дополнения протокола HTTP поддержкой расширений.
На сервере отсутствует расширение, которое планирует использовать клиент. Сервер может дополнительно передать информацию о доступных ему расширениях.
Примечания
- ↑ HTTP errors
См. также
- Список кодов ответов FTP
- Протокол WebDAV
- Дельта-кодирование
Ссылки
- Реестр кодов состояния IANA.
- RFC 1945 — «Hypertext Transfer Protocol — HTTP/1.0» (также описывает HTTP/0.9).
- RFC 2068 — «Hypertext Transfer Protocol — HTTP/1.1» (перевод на русском).
- RFC 2518 — «HTTP Extensions for Distributed Authoring — WEBDAV».
- RFC 2616 — «Hypertext Transfer Protocol — HTTP/1.1» (обновленние протокола HTTP/1.1).
- RFC 2774 — «An HTTP Extension Framework» (введение в HTTP поддержки расширений).
- RFC 3229 — «Delta encoding in HTTP».
- RFC 4918 — «HTTP Extensions for Web Distributed Authoring and Versioning (WebDAV)».
- Коды состояния служб IIS в «Базе знаний» Microsoft.

что означают и как исправить — Джино • Журнал
Понимать суть и знать, как действовать — то, что необходимо, когда встречаешься лицом к лицу с ошибками на своём сайте. Особенно если речь идёт об ошибках на стороне клиента, код которых начинается с цифры 4. Объясним смысл самых частых ошибок такого рода и расскажем, что можно предпринять в каждом из случаев.
400 Bad Request (Неверный запрос)
Сервер сообщает, что обнаружена ошибка в синтаксисе запроса к нему, то есть в правилах его написания. Обычно это происходит из-за проблем на устройстве или в браузере, однако есть небольшая вероятность, что всему виной неполадки на самом сервере. Но сначала исходим из того, что сервер здесь ни при чём.
Если вы открыли свой сайт и увидели ошибку 400, то в первую очередь сделайте то, что вы сделали бы в случае посещения любого другого сайта:
1. Проверьте, что адрес страницы написан верно (нет неподходящих символов, нет проблем с регистром букв и отсутствуют пробелы).
2. Посмотрите, происходит ли то же самое в других браузерах. Если нет, то обновите браузер, показывающий ошибку, и очистите куки.
3. Ошибка продолжает появляться? Проверьте устройство антивирусом, затем отключите антивирус и/или брандмауэр, если вредоносная активность не была обнаружена. В случае исчезновения ошибки настройте антивирус / брандмауэр так, чтобы он больше доверял вашему браузеру.
4. Ошибка всё-таки видна во всех браузерах? Обновите компонент .NET Framework, если вы используете компьютер с Windows, затем просканируйте саму Windows на предмет «мусора» и неполадок, обновите необновлённые драйвера и обновите сам Windows. После каждого из этих шагов проверяйте, продолжает ли появляться ошибка.
5. Если всё это не помогло, обратитесь к интернет-провайдеру — возможно, проблема на его стороне.
Теперь разбираемся с ошибкой как администраторы сайта:
1. Обратитесь к хостингу, если ошибка появляется при посещении сайта с других устройств.
2. В случае, когда ошибка возникает только на одном устройстве, посмотрите, всё ли хорошо с заголовками HTTP-запросов. Они могут считываться как слишком длинные либо ошибочные или вовсе не обнаруживаться.
3. Если при запросе загружается большой по размеру файл, попробуйте загрузить файл меньшего размера.
4. Ошибка возникла после обновления CMS либо установки расширения, модуля или плагина? По возможности верните предыдущую версию CMS и удалите недавно установленные компоненты.
5. Посмотрите лог-файлы сервера и поищите в них причину неполадок.
6. Проведите аудит кода.
При всех действиях с сайтом убедитесь, что сохранена свежая резервная копия файлов сайта и баз данных.
401 Unauthorized (Не авторизован)
Такой код состояния сервера возникает, когда пользователю не удаётся авторизоваться на сайте. Возможно, дело в неверных логине и пароле или в попытке посмотреть контент, доступный только для авторизованных пользователей.
Но если это не так, то искать причину ошибки нужно на стороне сайта:
1. Обратитесь к хостинг-провайдеру для выяснения причины ошибки.
2. Удостоверьтесь в том, что уровни доступа для пользователей указаны верно.
3. Ограничьте индексацию поисковиками страниц с ошибкой, написав в файле robots.txt строку Disallow: /адрес страницы. После этого организуйте перенаправление с этих страниц на страницу с авторизацией, указав в файле .htaccess следующее:
Redirect 301 /стараястраница.html http://example.com/новаястраница.html
4. Проверьте, не установлена ли слишком маленькая длительность сессии в файле php.ini на сервере. Установите для параметров session.gc_maxlifetime и session.cookie_lifetime значения 1440 и 0 соответственно.
5. Посмотрите код сайта и скрипты на наличие ошибок.
403 Forbidden (Запрещено)
Здесь ситуация схожа с 401-ой ошибкой: не удаётся войти в систему. Но если в том случае система просто не может определить пользователя, то здесь система понимает, кто перед ней, и сознательно не предоставляет доступ.
Но если в том случае система просто не может определить пользователя, то здесь система понимает, кто перед ней, и сознательно не предоставляет доступ.
Что можно сделать?
1. Просто подождать, если ошибка возникла после переноса домена с одного аккаунта хостинга на другой.
2. Уведомление появилось после установки нового плагина? Найдите этот плагин, затем измените его параметры или удалите его.
3. Удостоверьтесь, что в имени индексного файла нет ошибок: index, точка, расширение файла строчными буквами.
4. Также проверьте, что файлы сайта загружены в предназначенную для них папку.
5. Уточните, какие права установлены на папке, где находится запрашиваемый файл или папка. Рекомендуется установить права 744 (выполнять может только владелец) или 755 (выполнять могут и владелец, и пользователи).
6. Посмотрите файл .htaccess на предмет неверно указанных редиректов и излишнего ограничений доступа к файлам.
404 Not Found (Не найдено)
Наверное, самая известная всем ошибка. Она говорит о том, что запрашиваемой страницы нет из-за отсутствия файла с ней или из-за ошибки в URL.
1. Если страница по указанному адресу была удалена случайно, верните её.
2. На сайте имеются ссылки, по которым выдаётся ошибка 404? Удалите их или сделайте редирект 301 в файле .htacсess на подходящую страницу-замену.
3. На будущее создайте свою собственную страницу с 404-ой ошибкой. Оформите её в стиле других страниц сайта, также разместите на ней ссылку на главную страницу и, если потребуется, на другие важные разделы ресурса.
Остались вопросы? Посмотрите ответы на вопросы из нашего раздела FAQ:
- Отчего возникает ошибка 403 (Forbidden)?
- Отчего возникает ошибка 404 (Not Found)?
- Как изменить страницы ошибок 403, 404 и 500?
Также мы раньше в целом рассказали о кодах состояния сервера, к которым относятся в том числе и коды ошибок.
Как очистить кэш браузера в вашем веб-браузере
Развитие веб-сайта Техническое обслуживание
01 февраля 2023 г.
Домантас Г. и Ташия Т.
4 минуты Чтение
Хотя эффективное использование кэширования может помочь ускорить работу веб-сайта, кэш также может вызвать проблемы с доступом к сайту. Поэтому очень важно знать, как очистить кеш браузера.
Имея это в виду, мы объясним, что такое кеш браузера и как его очистить с помощью трех основных браузеров. Мы также углубимся в важность очистки кеша вашего сайта.
Без лишних слов, начнем.
Зачем очищать кэш и историю браузера
Когда вы пользуетесь браузером, он сохраняет некоторые данные веб-сайта в кэше, файлах cookie и истории посещенных страниц в Интернете.
Сам кэш сохраняет такие файлы, как код, изображения и шрифты, когда вы посещаете веб-сайт. Это делается для того, чтобы избежать многократной загрузки одних и тех же файлов при повторном посещении сайта.
Кэширование данных веб-сайтов позволяет браузеру быстрее загружать сайты и помогает исправлять такие ошибки, как проблемы с загрузкой или форматированием. Эти проблемы обычно возникают из-за несоответствия между недавно обновленными данными сайта и кэшированными данными, доступными на вашем устройстве.
Владельцы веб-сайтов также могут использовать механизм кэширования для повышения производительности своего веб-сайта и повышения удовлетворенности пользователей.
Например, если вы используете веб-сайт WordPress, вы можете использовать подключаемый модуль кэширования, чтобы создать статическую версию вашего сайта, чтобы показывать пользователям, когда они повторно посещают его. Чтобы сэкономить время и снизить затраты на обслуживание веб-сайта, используйте бесплатные плагины для кэширования WordPress, такие как W3 Total Cache и WP Fastest Cache.
Файлы cookie также сохраняют данные веб-сайта, но представляют собой фрагменты информации о выборе и характеристиках пользователя. Когда вы удаляете файлы cookie, вы уменьшаете количество сайтов, отслеживающих ваши данные, очищаете сохраненные пароли и уменьшаете количество персонализированного контента, который вы видите.
Когда вы удаляете файлы cookie, вы уменьшаете количество сайтов, отслеживающих ваши данные, очищаете сохраненные пароли и уменьшаете количество персонализированного контента, который вы видите.
Помимо кеша и куки, вы также можете очистить историю. В истории посещенных страниц сохраняется список посещенных вами веб-страниц. Очистить историю означает запретить людям просматривать сайты, которые вы посещали.
Таким образом, когда вы очищаете данные браузера, такие как история, кеш и файлы cookie, вы повышаете безопасность в Интернете и производительность сайта.
Pro Tip
Служба хостинга веб-сайтов WordPress от Hostinger использует серверы LiteSpeed и включает подключаемый модуль кэширования LSCWP для повышения производительности вашего веб-сайта.
Как очистить кеш браузера в разных браузерах
Все браузеры предоставляют пользователям способ очистки кеша и других данных сайта, но методы могут немного отличаться.
В этом разделе мы расскажем, как очистить кэш браузера в трех популярных браузерах: Google Chrome, Mozilla Firefox и Safari.
Очистка кэша браузера в Google Chrome
1. Откройте Chrome на своем компьютере и щелкните вертикальный многоточие в правом верхнем углу экрана.
2. Перейдите к пункту меню Дополнительные инструменты и выберите Очистить данные браузера .
3. После появления окна Очистить данные просмотра выберите период времени в раскрывающемся меню. Обратите внимание, что параметр Все время очищает всю историю посещенных страниц, файлы cookie и кэшированные файлы.
4. Установите или снимите флажки в зависимости от того, что вы хотите очистить. Варианты включают История просмотров , Файлы cookie и другие данные сайта и Кэшированные изображения и файлы . В следующем примере мы только установили флажок, чтобы удалить все кэшированные изображения и файлы.
5. Щелкните Очистить данные .
Очистка кеша браузера в Mozilla Firefox
Посмотрите это видеоруководство, чтобы узнать, как очистить кеш в Firefox:
youtube.com/embed/sViJnMu8mNU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>Подпишитесь на другие обучающие видео! Академия Хостингер
Подписаться
Или выполните следующие действия…
1. Откройте Mozilla Firefox на своем компьютере и нажмите на три горизонтальные линии в правом верхнем углу экрана.
2. Выберите Настройки .
3. Нажмите на панель Конфиденциальность и безопасность .
4. Прокрутите вниз до раздела Файлы cookie и данные сайта и нажмите Очистить данные…
5. Установите флажки Файлы cookie и Данные сайта и Кэшированный веб-контент , чтобы очистить оба поля, или выберите один из них, чтобы очистить только кеш или куки, как показано ниже.
6. Нажмите кнопку Очистить , чтобы удалить кеш Firefox.
Очистка кэша браузера в Safari
1. Нажмите вкладку меню Safari на панели в верхней части экрана и выберите Настройки…
2. Когда появится всплывающее окно, нажмите Дополнительно .
3. Установите флажок Показать меню «Разработка» в строке меню .
4. Щелкните вкладку Develop в строке меню Safari в верхней части экрана и выберите Empty Caches .
Заключение
Кэширование позволяет браузеру сохранять некоторые временные интернет-файлы при первом посещении пользователем определенного сайта. В результате страница загружается быстрее, когда пользователь в следующий раз заходит на тот же веб-сайт.
Очистка кеша браузера также может исправить ошибки загрузки или форматирования, которые могут возникнуть, когда есть разница между недавно обновленными данными сайта и кэшированными данными на устройстве посетителя. Кроме того, очистка других данных сайта, таких как файлы cookie и история, может помочь улучшить веб-безопасность, поскольку не позволяет другим использовать вашу информацию для входа, просматривать сайты, которые вы посетили, и просматривать загруженные вами файлы.
Каждый браузер предоставляет возможность очистить кеш и другие данные сайта в своем меню настроек, но способы сделать это могут немного различаться в разных браузерах. Обязательно выполните правильные шаги в соответствии с выбранным браузером.
Мы надеемся, что эта статья помогла вам узнать больше об очистке кеша браузера. Удачи!
Узнайте больше об обслуживании веб-сайта
Как диагностировать и исправить взломанный веб-сайт
Как перенаправить домен
Время работы и простоя веб-сайта
Хотлинкинг: что это такое и почему это плохо?
Как проверить элемент
Как загрузить резервную копию веб-сайта
Как очистить кэш Часто задаваемые вопросы
В этом разделе мы ответим на некоторые из наиболее часто задаваемых вопросов о том, как очистить кэш веб-браузера.
Что такое кэшированные данные?
Кэш — это место временного хранения на устройстве. Кэшированные данные — это набор файлов сайта и скриптов, сохраненных в кеше. Всякий раз, когда вы посещаете веб-сайт в первый раз, браузер отправляет запрос на соответствующий сервер и сохраняет файлы сайта в виде кэшированных данных.
Всякий раз, когда вы посещаете веб-сайт в первый раз, браузер отправляет запрос на соответствующий сервер и сохраняет файлы сайта в виде кэшированных данных.
Безопасна ли очистка кэша?
Да, это так. Кэш хранит только второстепенные данные просмотра, что не повлияет отрицательно на функциональность браузера. Его очистка только освободит место для хранения и замедлит загрузку сайтов при первом посещении, поскольку браузер не может получить локальные ресурсы.
Как часто следует очищать кэш?
Это зависит от того, как часто и как долго вы просматриваете Интернет. Если ежедневно и много, лучше очищать кеш после каждого сеанса просмотра или каждые 24 часа. Если вы используете его реже, будет достаточно очистки кеша раз в месяц-два.
Домантас возглавляет группы по контенту и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
Другие работы Домантаса Г.
Ташия увлечена разработкой веб-сайтов, цифровым маркетингом и электронной коммерцией. Она стремится распространять свои знания и помогать людям ориентироваться в онлайн-мире с помощью ее слов, по одной статье за раз.
Подробнее от Ташия Т.
Как исправить ошибку 403 Forbidden Error?
Источник: Как исправить ошибку 403 Forbidden? — Nile Bits
Код состояния ответа HTTP 403 Forbidden Error указывает на то, что идентифицированный клиент не имеет надлежащей авторизации для доступа к запрошенному содержимому. 403 Forbidden Error, как и большинство кодов ответа HTTP, может быть трудно диагностировать и устранить.
С более чем 50 потенциальными кодами состояния, представляющими сложные отношения между клиентом, веб-приложением, веб-сервером и часто несколькими сторонними веб-службами, определение причины конкретного кода состояния может быть затруднено даже в самых лучших условиях. .
.
В этой статье более подробно рассматривается запрещенная ошибка 403. Мы рассмотрим, что вызывает это сообщение, а также несколько советов по диагностике и отладке вашего собственного приложения. Мы даже рассмотрим некоторые из самых популярных систем управления контентом (CMS) на наличие потенциальных недостатков, которые могут привести к тому, что ваш веб-сайт будет возвращать ошибку 403 Forbidden Error. Давайте начнем!
На стороне сервера или на стороне клиента?
Ответы об ошибках клиента — это все коды состояния ответа HTTP в диапазоне 4xx. Эти сообщения отличаются от ошибок 5xx, таких как 502 Bad Gateway Error. 500 ошибок рассматриваются как ответы сервера об ошибках.
Однако появление ошибки 4xx не всегда указывает на то, что проблема связана с клиентом (веб-браузером или устройством, используемым для доступа к приложению). Большую часть клиентского кода и компонентов можно игнорировать при попытке диагностировать проблему в собственном приложении. Сюда входят HTML, CSS, клиентский JavaScript и другие подобные технологии. Это касается не только веб-сайтов. Обычные веб-приложения дополняют приложения для смартфонов современным пользовательским интерфейсом.
Сюда входят HTML, CSS, клиентский JavaScript и другие подобные технологии. Это касается не только веб-сайтов. Обычные веб-приложения дополняют приложения для смартфонов современным пользовательским интерфейсом.
Хотя ошибка 403 Forbidden Error считается ответом на ошибку клиента, не следует исключать сервер. Сетевой объект сервера генерирует ошибку 403 и возвращает ее клиенту в виде кода ответа HTTP. Однако это не исключает, что клиент является фактической причиной запрещенной ошибки 403. Клиент может пытаться получить доступ к недопустимому URL-адресу, браузер может не отправить на сайт правильные учетные данные и т. д. Ниже мы рассмотрим некоторые из этих сценариев (а также возможные решения).
Начните с полной резервной копии приложения
Перед внесением изменений в приложение сделайте резервную копию своей системы. Это может включать полную резервную копию вашего приложения, базы данных и т. д.
Создайте полную копию приложения на вторичном промежуточном сервере, который не является «действующим» или общедоступным, если у вас есть такая возможность. Это позволяет протестировать все возможные исправления, не ставя под угрозу безопасность вашего работающего приложения.
Это позволяет протестировать все возможные исправления, не ставя под угрозу безопасность вашего работающего приложения.
Диагностика запрещенной ошибки 403
Как указывалось ранее, многие ошибки 403 Forbidden Errors вызваны тем, что сервер отказывает в авторизации клиенту (обычно веб-браузеру), который запросил контент.
Обычно это происходит одним из двух способов:
- Клиент отправил свои учетные данные для аутентификации на сервер, и сервер подтвердил, что клиент действителен. Тем не менее, сервер по какой-то причине отказал авторизованному клиенту в доступе к запрошенному контенту.
- Запрашиваемый контент строго запрещен для всех клиентов, независимо от авторизации. Это происходит при попытке доступа к недействительному или запрещенному URL-адресу, доступ к которому ограничен программным обеспечением веб-сервера. Например, серверы Apache возвращают ошибку 403 Forbidden Error, когда клиент пытается получить доступ к URL-адресу, соответствующему каталогу файловой системы.

Устранение неполадок на стороне клиента
Поскольку ошибка 403 Forbidden Error является кодом ответа на ошибку клиента, сначала следует изучить любые потенциальные проблемы на стороне клиента.
Вот несколько советов по устранению неполадок для браузера или устройства, которые вызывают у вас проблемы.
Проверить запрошенный URL-адрес
Наиболее распространенной причиной ошибки 403 Forbidden Error является неверный ввод URL-адреса. Как указывалось ранее, многие высокозащищенные веб-серверы предотвращают доступ к неправильным URL-адресам. Это может быть что угодно, от получения доступа к каталогу файлов до доступа к частной странице, зарезервированной для других пользователей. В результате рекомендуется перепроверить URL-адрес, который возвращает ошибку 403.
Очистить соответствующие файлы cookie
HTTP-копии, как вы, возможно, знаете, хранят небольшие объемы данных на вашем локальном устройстве. Затем веб-сайт использует эти файлы cookie, чтобы «запоминать» информацию о конкретном браузере и/или устройстве.
Затем веб-сайт использует эти файлы cookie, чтобы «запоминать» информацию о конкретном браузере и/или устройстве.
Файлы cookie HTTP, как вы, возможно, знаете, хранят небольшие объемы данных на вашем локальном устройстве. Эти файлы cookie затем используются веб-сайтом для «запоминания» информации о конкретном браузере и/или устройстве. Большинство современных веб-приложений используют эти файлы cookie для сохранения статуса аутентификации пользователя.
Недействительные или поврежденные файлы cookie могут привести к неправильной аутентификации сервера, что приведет к ошибке 403. Это связано с тем, что клиент больше не аутентифицирован для выполнения этого конкретного запроса.
В большинстве случаев вас должны беспокоить только файлы cookie, связанные с веб-сайтом или приложением, которые вызывают проблемы. Приложение сохраняет файлы cookie в зависимости от местоположения домена. Это означает, что вы можете удалить только те файлы cookie, которые соответствуют домену веб-сайта (например, nilebits. com), оставив большинство других файлов cookie нетронутыми. Если вы не знакомы с удалением определенных файлов cookie вручную, удалите все файлы cookie сразу. Это не только проще, но и безопаснее.
com), оставив большинство других файлов cookie нетронутыми. Если вы не знакомы с удалением определенных файлов cookie вручную, удалите все файлы cookie сразу. Это не только проще, но и безопаснее.
Ниже приведен список способов очистки файлов cookie в зависимости от используемого вами браузера:
- Google Chrome
- Internet Explorer
- Microsoft Edge
- Mozilla Firefox
- Safari
Кэш
Локальный кеш браузера, как и файлы cookie, также может вызывать появление ошибки 403 Forbidden Error.
Кэш — это локальная копия веб-контента, хранящаяся на вашем устройстве для последующего использования. Кэш браузера может содержать данные практически любого типа, но обычно в нем хранятся сжатые снимки веб-страниц, изображений и других двоичных данных, к которым ваш браузер часто обращается. Имея локальную копию этих ресурсов на вашем устройстве, вашему браузеру не нужно тратить время или пропускную способность на загрузку одних и тех же данных каждый раз, когда вы посещаете одну и ту же страницу. Например, когда вы открываете Facebook, контент, который вы видите, скорее всего, взят из кеша вашего устройства.
Например, когда вы открываете Facebook, контент, который вы видите, скорее всего, взят из кеша вашего устройства.
Поскольку кеш вашего браузера хранит локальные копии веб-контента и ресурсов, изменение активной версии вашего приложения может конфликтовать с кешированной версией, которая уже находится на вашем устройстве, что приводит к ошибке 403 Forbidden Error. Очистите кеш вашего браузера, чтобы увидеть, решит ли это проблему.
Очистка кеша, как и очистка файлов cookie, зависит от браузера, поэтому вот несколько ссылок на соответствующую документацию для наиболее популярных браузеров:
- Google Chrome
- Internet Explorer
- Microsoft Edge
- Mozilla Firefox
- Safari
Выход из системы и вход в систему , Если вы недавно очистили файлы cookie браузера, вы должны выйти из системы, поэтому в следующий раз, когда вы попытаетесь загрузить страницу, просто войдите снова. это просто строка, отправляемая сервером клиенту для идентификации этого клиента во время будущих запросов. Токен сеанса (или строка сеанса), как и другие данные, должен храниться локально на вашем устройстве в файлах cookie. Во время каждого запроса клиент отправляет эти данные на сервер. Если серверу не удается распознать токен сеанса или он считает этот токен недействительным, может быть возвращена ошибка 403.
Токен сеанса (или строка сеанса), как и другие данные, должен храниться локально на вашем устройстве в файлах cookie. Во время каждого запроса клиент отправляет эти данные на сервер. Если серверу не удается распознать токен сеанса или он считает этот токен недействительным, может быть возвращена ошибка 403.
Однако большинство веб-приложений позволяют воссоздать токен локального сеанса путем выхода и повторного входа в систему.
Отладка распространенных платформ
следует сначала изучить стабильность и функциональность этих платформ. Самые популярные системы управления контентом (CMS), такие как WordPress, Joomla! и Drupal, хорошо протестированы «из коробки», но как только вы начнете вносить изменения в базовые расширения или код PHP (язык, на котором почти все написаны современные системы управления контентом), слишком легко вызвать непредвиденную проблему, которая приводит к ошибке 403.
Вот несколько советов по устранению неполадок для некоторых из этих популярных программных платформ:
Откат последних обновлений
Если вы недавно обновили CMS незадолго до появления ошибки 403 Forbidden Error, вы можете рассмотреть возможность возврата к предыдущей версии, которая у вас была. устанавливал, когда все было нормально. Точно так же любые расширения или модули, которые вы могли недавно обновить, могут вызвать проблемы на стороне сервера, поэтому возврат к их предыдущим версиям также может быть полезен.
устанавливал, когда все было нормально. Точно так же любые расширения или модули, которые вы могли недавно обновить, могут вызвать проблемы на стороне сервера, поэтому возврат к их предыдущим версиям также может быть полезен.
Просто погуглите «перейти на более раннюю версию [ИМЯ ПЛАТФОРМЫ]» и следуйте инструкциям, чтобы начать. С другой стороны, некоторые CMS не предоставляют возможности понижения версии, что указывает на то, что они считают базовое приложение, а также каждую новую выпущенную версию чрезвычайно стабильным и свободным от ошибок. Это часто бывает с более популярными платформами.
Удаление новых расширений, модулей или подключаемых модулей
Точное название этих компонентов зависит от CMS, используемой вашим приложением, но все они служат одной и той же цели: расширению возможностей и функций платформы сверх того, что обычно способен из коробки. Будьте осторожны: такие расширения имеют возможность полностью контролировать систему и вносить практически любые изменения, будь то код PHP, HTML, CSS, JavaScript или база данных. В результате удалите все недавно установленные расширения. Погуглите название расширения для официальной документации и помогите с этим процессом.
В результате удалите все недавно установленные расширения. Погуглите название расширения для официальной документации и помогите с этим процессом.
Проверка на наличие непредвиденных изменений базы данных
Удаление расширения CMS не гарантирует полной отмены изменений. Особенно это касается плагинов WordPress. Эти расширения имеют полный доступ к базе данных, поскольку они имеют статус карт-бланш в приложении. Расширение может использовать этот доступ для изменения записей базы данных, которые не «принадлежат» расширению. То есть он может изменять записи, созданные и управляемые другими расширениями CMS.
В таких случаях расширение может не знать, как отменить изменения в записях базы данных, поэтому оно будет игнорировать их при удалении. Такие проблемы бывает трудно идентифицировать. Если вы достаточно уверены, что расширение является вероятной причиной ошибки 403 Forbidden Error, лучше всего открыть базу данных и вручную выполнить поиск в таблицах и записях, которые, вероятно, были изменены расширением.
Подтвердите правильные права доступа к файлам
Если приложение работало нормально до возникновения ошибки, разрешения вряд ли были причиной. Если недавно были внесены изменения (например, обновления или установки), возможно, права доступа к файлам были изменены или иным образом неверны, что привело к распространению проблемы по всему приложению и, в конечном итоге, к ошибке 403 Forbidden Error. Операционные системы на основе Unix используются подавляющим большинством серверов.
В этой статье Википедии «Разрешения файловой системы» вы узнаете, как настроить правильные разрешения для файлов и каталогов приложений, чтобы обеспечить безопасность вашего приложения, не препятствуя его доступу.
Прежде всего, Google на вашей стороне. Ищите термины, связанные с вашей проблемой, такие как название CMS вашего приложения и запрещенная ошибка 403. Вы почти наверняка найдете кого-то (или несколько человек), которые сталкивались с этой проблемой и нашли решение.
Устранение неполадок на стороне сервера
Если вы уверены, что проблема не в вашей CMS, ошибка 403 может быть результатом проблемы на стороне сервера.
Используйте эти предложения для устранения неполадок сервера.
Проверьте конфигурацию веб-сервера
Большинство современных веб-серверов содержат один или несколько файлов конфигурации, которые можно использовать для изменения поведения сервера. Эти конфигурации определяются множеством факторов. Например, сервер может быть настроен на отклонение запросов к определенным каталогам или URL-адресам, что приводит к ошибке 403.
Параметры конфигурации для каждого типа веб-сервера могут сильно различаться. Вот несколько популярных, чтобы дать вам некоторые ресурсы для изучения:
- Apache
- Nginx
- IIS
- Node.js
- Apache Tomcat
9 Просмотр журналов 90 хранится практически в каждом веб-приложении. Журналы приложений записывают, что делало приложение, например, какие страницы были запрошены, к каким серверам оно подключалось, какие результаты из базы данных оно возвращало и так далее. Журналы сервера связаны с оборудованием, на котором работает приложение. Они часто предоставляют информацию о работоспособности и состоянии всех подключенных служб, а также самого сервера. Для получения дополнительной информации о поиске журналов, о которых идет речь, наберите в Google «logs [ИМЯ ПЛАТФОРМЫ]», если вы используете CMS, или «logs [ЯЗЫК ПРОГРАММИРОВАНИЯ]» и «logs [ОПЕРАЦИОННАЯ СИСТЕМА]», если вы используете пользовательское приложение. .
Журналы сервера связаны с оборудованием, на котором работает приложение. Они часто предоставляют информацию о работоспособности и состоянии всех подключенных служб, а также самого сервера. Для получения дополнительной информации о поиске журналов, о которых идет речь, наберите в Google «logs [ИМЯ ПЛАТФОРМЫ]», если вы используете CMS, или «logs [ЯЗЫК ПРОГРАММИРОВАНИЯ]» и «logs [ОПЕРАЦИОННАЯ СИСТЕМА]», если вы используете пользовательское приложение. .
Проверка базы данных на предмет аутентификации пользователя
Как вы знаете, ошибка 403 может указывать на то, что клиент в какой-то момент был правильно аутентифицирован, но больше не имеет доступа к запрошенному ресурсу. Стоит выяснить, почему сервер отказал в запрошенном ресурсе. Возможно, проблема с базой данных и клиент не может пройти аутентификацию.
Проверка подключения к серверу
Хотя это может показаться простым, Forbidden Error может просто указывать на то, что сервер где-то в цепочке не работает или недоступен по какой-либо причине.