Основы веб дизайна для начинающих — 7 правил
В данной статье я расскажу вам про основы веб дизайна для начинающих, благодаря которым вы сможете избежать множества ошибок новичков и «взять» правильный вектор развития для своего профессионального роста. Вместо того, чтобы самостоятельно набивать себе кучу шишек я предлагаю вам ознакомиться с «выжимкой» самой основной теоретической базы, которую просто обязан знать любой уважающий себя дизайнер. И все это абсолютно бесплатно.
В рамках данной статьи мы с вами рассмотрим 7 основных правил дизайна, поговорим об иерархии и контрасте, а также разберем порядок создания любого дизайна, будь то дизайн простых лэндингов или же дизайн объемных проектов.
Статья представляет из себя некую мини-книгу для новичков, прочитав которую вы получите ценные знания и сможете прокачать свой уровень в дизайне. Итак, начнем.
Содержание статьи:
Основы веб дизайна для начинающих — 7 главных правил
В любой сфере деятельности есть свои правила и это круто, потому что именно они (правила) помогают людям выполнять свою работу более качественно и профессионально. Дизайн не является исключением и здесь тоже есть свои правила, которые помогают разрабатывать дизайн «по-взрослому». По крайней мере, соблюдая их, у вас будет намного меньше шансов «запороть» дизайн.
Дизайн не является исключением и здесь тоже есть свои правила, которые помогают разрабатывать дизайн «по-взрослому». По крайней мере, соблюдая их, у вас будет намного меньше шансов «запороть» дизайн.
Начнем мы с правила, которое нарушают 99% начинающих дизайнеров.
1 — Правило внутреннего и внешнего
Суть его в том, что внутренние отступы у блоков должны быть МЕНЬШЕ внешних отступов.
Согласитесь, правило достаточно элементарное, но парадокс в том, что именно его чаще всего нарушают новички. Обращайте на это внимание.
Для закрепления давайте рассмотрим один практический пример. Предположим, что у нас есть блок, в котором располагается 4 карточки товара с каким-то содержимым (с каким — не важно). Прежде чем смотреть картинку, попробуйте сами расположить карточки внутри блока так, чтобы соблюсти наше правило.
У вас должно получится следующее:
Наши 4 карточки должны иметь отступ между собой МЕНЬШЕ, чем отступ от карточек до края контейнера.
Надеюсь, понятно.
2 — Правило группировки
Элементы, логически связанные между собой, должны находится рядом друг с другом. Выделяют 3 вида группировки:
- Близость
- Общая зона
- Связность
Для лучшего понимания давайте посмотрим примеры правильной и неправильной группировки:
В первом случае абзацы расположены близко друг к другу и из-за этого теряется логическая связь, 2 абзаца выглядят как 1 большой. Во втором случае — абзацы разделены отступом и внутри каждого абзаца заголовок и текст сгруппированы между собой по принципу близости.
В первом случае, логически связанные элементы (заголовки и картинки с текстом) разделены друг с другом прямой линией. Из-за этого нарушилась их логическая связь и они выглядят как 4 самостоятельных блока. Во втором случае — логически связанные элементы сгруппированы общей зоной и создают 2 больших блока.
Правило внутреннего/внешнего и правило группировки частенько работают в связке, поэтому предлагаю рассмотреть конкретный пример для закрепления.
Предположим, что у нас есть компонент «Карточка», в которой находится иконка, заголовок, текст с описанием и кнопка. И допустим наш компонент располагается в блоке со светло-серым бэкграундом. Выглядеть это будет примерно так:
Здесь все 4 элемента являются логически связанными, но наибольшую связь имеют заголовок и текст с описанием, поэтому они должны находиться максимально близко друг к другу, по сравнению с другими элементами (группировка по близости).
Также, весь компонент в целом еще сгруппирован по общей зоне (белый фон) и по правилу внутреннего/внешнего, внутренние отступы в компоненте МЕНЬШЕ внешних отступов.
Таким образом у нас получился логически связанный компонент, который отвечает правилам внутреннего/внешнего и группировки. Вся прелесть в том, что если следовать только лишь этим 2 правилам, то можно на уровень поднять качество своих работ. Ваш дизайн будет более структурирован. А структурированные данные нашему мозгу намного легче воспринимать, нежели, когда в дизайне царит полный хаос и непонятно какой элемент к какому относится.
Конечно, с ростом вашего профессионального уровня, вы можете где-то немного отступать от данных правил. С опытом у вас выработается так называемая «чуйка» и вы будете интуитивно понимать, что и как лучше всего сгруппировать и какие отступы поставить, чтобы было и эстетично, и понятно. Но пока вы новичок, я рекомендую вам строго соблюдать эти 2 правила.
3 — Правило Паретта
При наличии большого количества элементов лучше всего отобрать 20% наиболее важных, а остальные 80% скрыть в «Подробнее». В этом и есть суть данного правила.
Дело в том, что наш мозг не может адекватно воспринимать слишком большой объем информации. Ему (мозгу) гораздо легче и проще воспринимать маленький объем данных. Так мы лучше ориентируемся в информации и лучше ее усваиваем.
Чтобы продемонстрировать правило Паретта «в деле», достаточно взглянуть на такой элемент, как «Фильтр», который часто используется в интернет-магазинах. Возьмем, к примеру интернет-магазин по продаже мобильных телефонов и сделаем для него фильтр по моделям телефонов.
В начале мы проигнорируем правило Паретта и у нас получится вот такой фильтр:
Скажите, удобно будет вам искать из такого огромного списка нужную вам модель? Скорей всего нет, потому что для этого нужно будет напрягать глаза и вчитываться в каждую позицию из списка, чтобы не пропустить нужную.
А теперь мы воспользовались услугами опытного дизайнера интерфейсов, который «обновил» наш фильтр вот таким образом:
Ну как, теперь стало лучше? Определенно да! Теперь у нас в видимом списке представлено примерно 20% всех позиций, а остальные — скрыты. Но их можно по необходимости раскрыть, если нажать на кнопку «Еще». Таким образом мы улучшили юзабилити нашего фильтра и помогли потенциальным клиентам легче осуществлять выбор.
Но у многих может возникнуть вопрос, а как мы должны определить, какие именно позиции войдут в эти самые 20%? Ответ достаточно прост. Эту информацию должен знать непосредственно владелец бизнеса, для которого разрабатывается дизайн.
С правилом Паретта очень тесно граничит другое правило…
4— Правило 7±2 (закон Миллера)
Суть его в том, что в одном наборе элементов должно быть не более 7±2 штук. Это опять же обуславливается тем, что мозгу легче воспринимать маленькое количество данных. В примере выше (с фильтром) я как раз параллельно применил правило 7±2. Если вы посчитаете количество видимых позиций, то их окажется 9, что как раз соответствует данному правилу.
Это опять же обуславливается тем, что мозгу легче воспринимать маленькое количество данных. В примере выше (с фильтром) я как раз параллельно применил правило 7±2. Если вы посчитаете количество видимых позиций, то их окажется 9, что как раз соответствует данному правилу.
5 — Правило упрощения навигации
Это правило я вывел для себя сам и хотел бы поделиться им с вами. Суть его в том, чтобы максимально упрощать навигацию для пользователей (в разумных пределах конечно). Чем легче навигация, тем проще осуществляется поиск и взаимодействие с нужной информацией. А для этого, чаще всего, нужно избавлять пользователей от лишних действий.
То есть вы, как дизайнер, должны в первую очередь думать о том, как ОБЛЕГЧИТЬ взаимодействие с продуктом, а не как его усложнить.
Банальный пример, сейчас я все чаще замечаю, что на обычных лэндингах стали прятать навигацию в «Меню-бургер» (это иконка с тремя параллельным полосками, для тех, кто не знает). По нажатию на это меню у вас открывается навигация с ссылками.
В таком исполнении дизайн с одной стороны выглядит «чище», потому что на виду нет навигационных ссылок. Их заменяет всего лишь одна иконка. Но, с другой стороны, с точки зрения удобства использования, такой подход усложняет взаимодействие с сайтом. Меня, как посетителя, вынуждают совершать лишнее действие для того, чтобы просто посмотреть меню сайта.
Более того, огромный процент посетителей сайта даже не будут знать, что нужно нажать на эту иконку для того, чтобы открылось меню.
То, что очевидно для вас, совершенно не значит, что это очевидно и для других людей.
Поэтому, чтобы не усложнять навигацию, лучше всего сокращать количество действий для пользователя. Но опять же, все должно быть в разумных пределах. Могут быть и такие ситуации, когда вы будете вынуждены закладывать в дизайн больше действий для пользователя. Но это крайне редкие случаи.
Еще один яркий пример этого правила можно продемонстрировать на фильтрации таблиц с данными. Допустим у нас есть таблица из 3 колонок: модель, цвет и цена. И нам нужно добавить в эту таблицу фильтр по всем трем параметрам.
И нам нужно добавить в эту таблицу фильтр по всем трем параметрам.
Можно сделать это вот так:
В таком исполнении все выглядит «красиво». Есть таблица и иконка фильтра (синяя), по нажатию на которую открывается сам фильтр.
А теперь сделаем другой вариант таблицы с фильтром:
Здесь у нас под каждым параметром располагается фильтр данного параметра. Выглядит уже не так «красиво», но зато данный вариант будет в разы удобней для пользователя.
Представьте, что такой таблицей вы будете вынуждены пользоваться каждый день и по многу. Будет ли вам удобно каждый раз раскрывать фильтр и выбирать там необходимые параметры? Или же вам будет удобней «не отходя от кассы» фильтровать данные и сразу видеть результат, как во второй таблице? Я думаю, ответ очевиден.
6 — Правило минимализма в дизайне
Суть его в том, чтобы вы стремились упрощать сущности, а не наоборот усложнять их. Последним кстати часто «грешат» начинающие веб-дизайнеры. Минимализм — это не новый тренд, но как по мне, это уже давно переросло понятия «тренд» и стало неким правилом дизайна. Лично для меня, так точно.
Лично для меня, так точно.
Я люблю минимализм, потому что он позволяет избавиться от лишнего визуального шума в дизайне и акцентировать внимание только на важных вещах. К тому же, чем меньше визуального шума, тем эстетичней выглядит сам дизайн (но это только мое субъективное мнение). Под визуальным шумом я подразумеваю элементы, без которых можно вполне обойтись и которые не несут какого-то логического смысла.
Вообще, про минимализм в дизайне я хочу написать целую статью, чтобы подробнее раскрыть эту тему, но пока давайте обойдемся одним примером. Представьте, что у нас есть интернет-магазин по продаже домашних цветов. И нам нужно сделать карточку товара для продукции.
Начинающий дизайнер сделает примерно вот такое:
Здесь прям виден «дизайн». Есть и тени, и градиенты, и обводки, и «декоративные» элементы в виде ветвей растений. Как же без них, у нас ведь интернет-магазин про растения 😊
Здесь нет ни капли минимализма, зато полно визуального шума. И так делать нельзя. Ваш «пестрый» дизайн будет наоборот отталкивать посетителей, нежели притягивать их внимание. Чтобы исправить эту ситуацию применим правило минимализма. У нас получится вот такой результат:
Ваш «пестрый» дизайн будет наоборот отталкивать посетителей, нежели притягивать их внимание. Чтобы исправить эту ситуацию применим правило минимализма. У нас получится вот такой результат:
Мы убрали все лишние элементы в виде обводок, теней и градиентов и наша карточка стала более «чистой» и минималистичной. Теперь в ней нет ничего лишнего и за счет этого, она легче воспринимается (визуально). Внимание обращено только на суть, а не распыляется на разглядывание «дизайна».
7 — Правило «воздуха» в дизайне
Суть данного правила заключается в том, что нужно делать свой дизайн более «воздушным». Под воздухом подразумеваются отступы между блоками. Они должны быть не сильно мелкими, но и не сильно большими. Некая золотая середина.
Если брать в пример обычный лэндинг, то между смысловыми блоками лучше придерживаться отступов в диапазоне от 100px до 200px. Чтобы было понятней, вот вам пример с картинкой:
Данное правило также, как и правило внутреннего/внешнего, очень часто нарушается новичками (и я был не исключением). Почему-то интуитивно все начинают лепить блоки близко друг к другу. Тем самым дизайн превращается в одно сплошное полотно информации, которое трудно считывать.
Почему-то интуитивно все начинают лепить блоки близко друг к другу. Тем самым дизайн превращается в одно сплошное полотно информации, которое трудно считывать.
А мы с вами уже знаем, что мозгу легче воспринимать структурированную информацию и поэтому, для логического разделения на блоки, нужно использовать больше «воздуха».
Более того, «воздушный» дизайн придает сайту легкость и эстетику. Находясь на таком сайте даже как-то дышится легче 😊
Я говорю «нужно», в контексте того, что в большинстве случаев подобный подход будет уместным. Бывают случае, когда «воздух» сложно куда-то впихнуть так, чтобы он был там уместен.
Чаще всего, данное правило распространяется на дизайн обычных сайтов и интернет-магазинов. В разработке сложных интерфейсов с ним немного посложнее, потому что там обычно используется много данных, которые нужно понятно и удобно скомпоновать друг с другом. В таких случаях чаще всего руководствуются правилами группировки и внутреннего/внешнего.
Поскольку вы новичок, то скорей всего сложные интерфейсы вы пока не разрабатываете, поэтому правило «воздуха» будет для вас весьма актуальным.
С основными правилами мы закончили и давайте теперь плавно перейдем к принципу иерархии в дизайне.
Принцип иерархии в дизайне
Как и везде, иерархия представляет из себя некую подчиненность низших звеньев к высшим, тем самым создавая структуру по типу «дерево».
В любом дизайне существуют элементы более высокого порядка (самые главные и важные) и менее высокого порядка, которые имеют меньшую значимость и меньший вес.
Иерархия в дизайне помогает упрощать восприятие информация и делать ее более понятной. Нам намного проще воспринимать вещи, которые четко организованы в иерархию, нежели наблюдать какой-то хаос. Это наша данность и это нужно учитывать в том числе и в дизайне.
Чаще всего, иерархия в дизайне ярко выражена в текстовых блоках, где есть заголовки и наборный текст. Если с текстом все более-менее ясно (заголовок — главный элемент, а текст под ним — второстепенный), то с иерархией различных элементов все немного сложнее.
Чтобы правильно составить иерархию, всегда задавайте себе вопрос: «Что в данной ситуации наиболее важно для пользователя?». Далее, то, что более важно ставьте на вершину иерархии, а то, что менее важно — вниз.
Далее, то, что более важно ставьте на вершину иерархии, а то, что менее важно — вниз.
Казалось бы, все просто, но на самом деле это не так. Дело в том, что если вы выстроите неправильную логическую иерархию, то тем самым вы можете, наоборот, еще больше запутать пользователя. И в такой ситуации уж лучше, чтобы у вас вообще не было иерархии, чем была, но запутанная.
Чтобы не попасть в такую ситуацию, давайте разберемся с иерархией на наглядном примере. Для начала я нарисовал плохой пример:
Здесь иерархия отсутствует полностью и подобное объявление очень сложно воспринимать. Но все меняется, когда мы выстраиваем структуру и добавляем контрастов (об этом ниже).
Когда появилась иерархия, то все кардинальным образом изменилось и теперь объявление намного проще считывать. Что мы сделали? Во-первых, выделили главные элементы и разместили их вверху.
В нашем случае заголовок и дата являются самыми главными, потому что посетителям важно знать КУДА их зовут и КОГДА.
Далее идет картинка, как иллюстрация того, что будет на мероприятии. Под картинкой расположили краткое описание, чтобы посетитель мог ознакомиться с тем, что будет на мероприятии. И дальше у нас уже идет адрес и телефон.
Под картинкой расположили краткое описание, чтобы посетитель мог ознакомиться с тем, что будет на мероприятии. И дальше у нас уже идет адрес и телефон.
Иерархия тесно перекликается с контрастом, поэтому давайте перейдем именно к нему.
Принципы контраста в дизайне
Контраст — это мощный инструмент в руках опытного дизайнера, поскольку с его помощью можно управлять вниманием пользователя и акцентировать его на нужных местах (или наоборот заглушать). Контраст может передаваться 4 способами:
- Цветом
- Размером
- Толщиной линий
- Формой
Чаще всего размер и толщина линий используются для передачи иерархии (то, о чем мы говорили выше), а цвет и форма — для расстановки акцентов. Контраст очень важен в дизайне, поскольку с его помощью вы как бы «разбавляете» дизайн и структурируете информацию, выделяя главное и «заглушая» второстепенное.
Пример хорошего контраста:
Пример плохого контраста:
Контрасты в дизайне должны быть сильными.
Порядок создания дизайн-макета
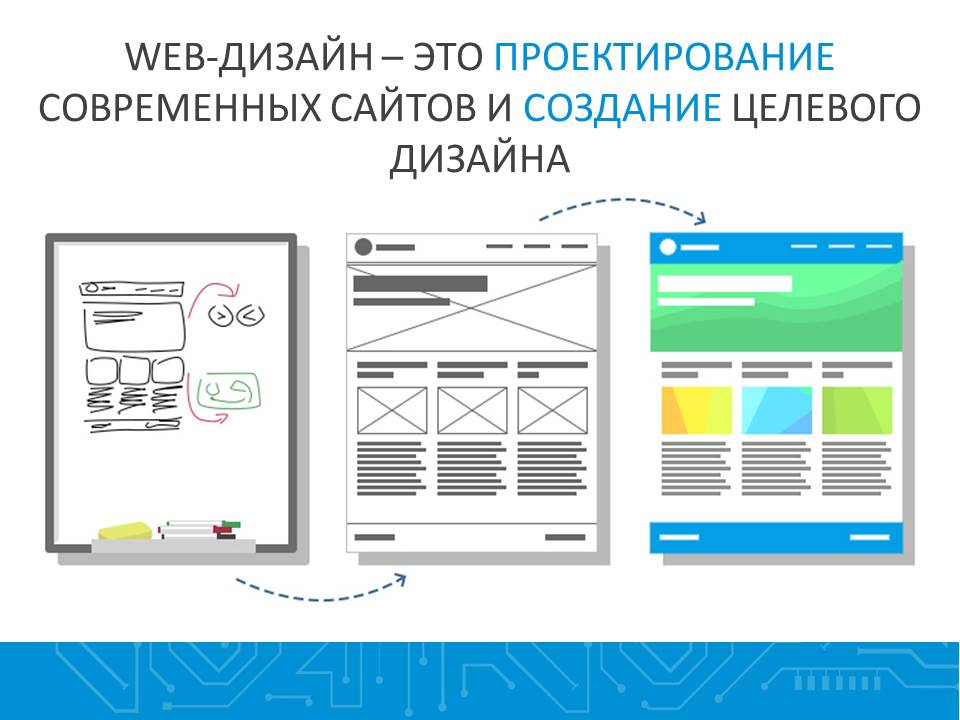
Очень часто новички берутся за создание дизайна с рисования макета. Это в корне неверно, потому что велик риск разработать дизайн, который не будет решать задачи бизнеса.
Первое, с чего начинается любой дизайн — это аналитика. На этом этапе вы «погружаетесь» в бизнес и изучаете его. Проводите бриф с заказчиком, анализируете конкурентов, выявляете их слабые и сильные стороны, смотрите чем они «цепляют» своих клиентов и какое у них УТП.
Далее, на основе анализа и брифа вы разрабатываете структуру своего дизайна. Другими словами, создаете скелет будущего сайта. То есть расписываете, где и какой блок у вас будет и что примерно в него будет входить.
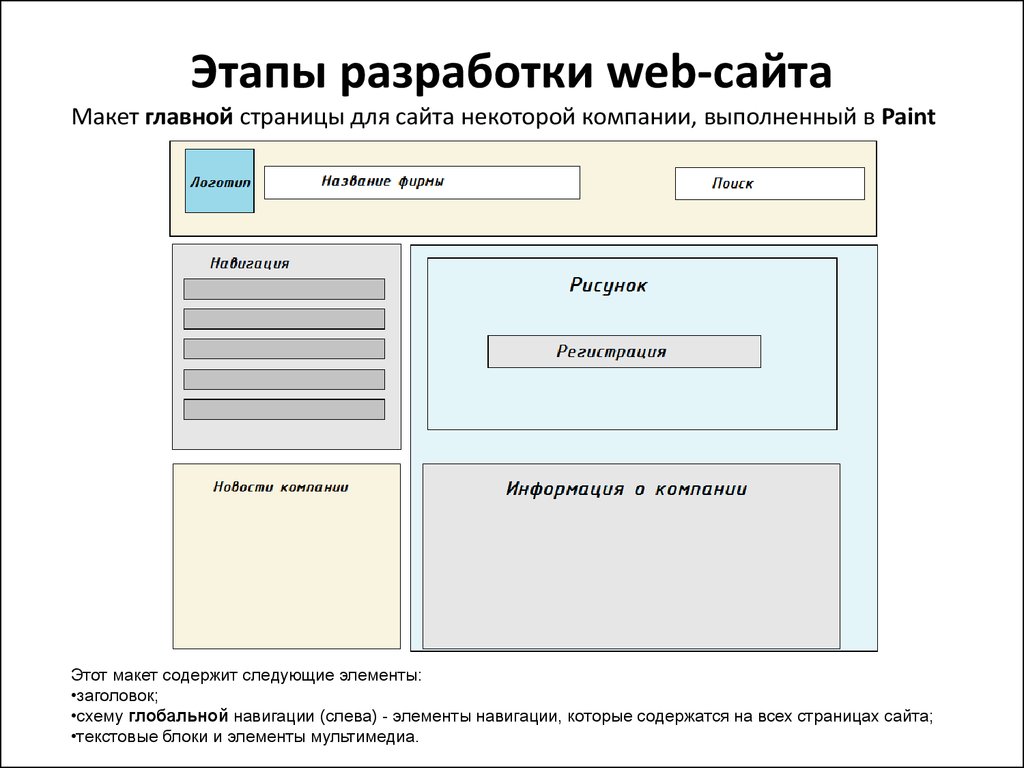
После этого собираете контент по теме и начинаете «примерять» его на ваш скелет. Создаете первый прототип. В прототипе не должно быть картинок, вместо них рисуете обычные прямоугольники или квадраты. Выглядеть прототип должен примерно так:
После этого вы согласовываете прототип с заказчиком, вносите правки (если есть) и только после этого приступаете к финальному дизайну. В финальном дизайне все уже должно быть в цвете и с картинками. Как видите, большую часть всей работы занимает аналитика и структурирование информации, а не рисование макета. Но именно такой подход и является настоящим Дизайном с большой буквы 😊
В финальном дизайне все уже должно быть в цвете и с картинками. Как видите, большую часть всей работы занимает аналитика и структурирование информации, а не рисование макета. Но именно такой подход и является настоящим Дизайном с большой буквы 😊
Здесь я очень тезисно описал процесс создания дизайна, поскольку в зависимости от проекта может быть намного больше этапов. Но для общего понимания вам хватит и такой сжатой инструкции.
Кстати, еще больше практической информации вы можете получить на курсе «Дизайнер интерфейсов» с гарантией трудоустройства сразу после окончания.
Заключение
В данной статье я рассказал вам про основы веб дизайна для начинающих, а именно мы разобрали с вами 7 основных правил в дизайне, поговорили об иерархии и контрасте, а также рассмотрели порядок создания дизайна. Надеюсь, моя статья оказалась для вас полезной, и вы подчерпнули для себя что-то новое. В знак благодарности можете поделиться статьей у себя в соцсетях 😊
Если остались вопросы, то пишите их в комментариях.
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
бесплатное обучение онлайн, 11 уроков
Бесплатный курс
30196 студентов 1750 сообщений
Последнее обновление: 05 декабря 2022
Включено в курс
11 уроков (видео и/или текст)
1 упражнение в тренажере
18 проверочных тестов
Дополнительные материалы
Помощь в «Обсуждениях»
Чему вы научитесь
- Создавать базовую разметку HTML-документа.
- Подключать стили для страницы.
- Использовать возможности веб-инспектора Chrome DevTools.
- Публиковать свой сайт в интернете на хостинге GitHub Pages.
- Использовать базовые концепции веб-дизайна.
Описание
Для разработки современных интерфейсов и страниц незаменимыми инструментами являются HTML и CSS. Вместе с пониманием основ веб-дизайна они позволяют создавать красочные и удобные для пользователя макеты. Для разработчика так же важно обладать навыками работы с веб-инспекторами, уметь публиковать страницы в интернете и интегрировать их с социальными сетями. Всё вместе это помогает вывести сайт на новый уровень, предоставляя пользователю множество возможностей для взаимодействия. В этом курсе вы шаг за шагом изучите базовые возможности HTML, CSS и веб-дизайна, а так же сверстаете свою первую страницу.
Вместе с пониманием основ веб-дизайна они позволяют создавать красочные и удобные для пользователя макеты. Для разработчика так же важно обладать навыками работы с веб-инспекторами, уметь публиковать страницы в интернете и интегрировать их с социальными сетями. Всё вместе это помогает вывести сайт на новый уровень, предоставляя пользователю множество возможностей для взаимодействия. В этом курсе вы шаг за шагом изучите базовые возможности HTML, CSS и веб-дизайна, а так же сверстаете свою первую страницу.
HTML5 CSS3 Developer Tools Веб-дизайн GitHub Pages вёрстка
Программа курса
Продолжительность 5 часов
Верстальщик vs. веб-дизайнер
Познакомиться с курсом и рассмотреть специальности «верстальщик» и «веб-дизайнер» в контексте развития технологий.
теория
Знакомство с HTML
Познакомиться с HTML и попробовать его в деле.
теория
тесты
Элементы, теги и атрибуты
Изучить простую идею HTML и структуру элементов страницы.

теория
тесты
Структура страницы
Рассмотреть полную структуру целого HTML-документа, видимые и невидимые теги.
теория
тесты
Основы CSS
Научиться задавать оформление — стили — элементам HTML-страницы.
теория
тесты
Chrome DevTools
Познакомиться с Developer Tools и веб-инспектором, удобным инструментом для анализа и редактирования страницы прямо в браузере.
теория
Каскад
Понять принцип, по которому стили собираются в один набор из разных источников.
теория
тесты
div, span и display
Познакомиться с принципами, по которым элементы выводятся на страницу и получают определённый размер.

теория
Правило близости
Рассмотреть один из базовых принципов дизайна: правило близости или grouping/proximity principle.
теория
упражнение
Размещение на GitHub Pages
Освежить память по теме хостинга и разместить статичную страницу бесплатно на GitHub Pages.
теория
Интеграция с соц. сетями и семантический веб
Рассмотреть инструменты разметки для лучшей интеграции с социальными сетями.
теория
Формат обучения
jackplazma05 декабря 2020
какой же кайф слушать Рахима, особенно после его подкаста 🙂
kvinvi28 августа 2018
Немного сложновато слушать, когда Вы порой делаете паузы чуть ли не после каждого слова.. А в целом все замечательно, спасибо)
Вика Пыльнова14 июня 2018
огромное спасибо за курс
Максим Торбург03 февраля 2018
Очень забавные резюме местами попадаются 🙂
Основы веб-дизайна, которые помогут вам создать фантастический веб-сайт
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Независимо от того, создаете ли вы веб-сайт для малого бизнеса, продукта, услуги или своего собственного портфолио, необходимо ознакомиться с основами веб-дизайна. Необходимо учитывать несколько ключевых элементов, таких как цель вашего веб-сайта, определение аудитории, дизайн, удобство использования и брендинг.
Необходимо учитывать несколько ключевых элементов, таких как цель вашего веб-сайта, определение аудитории, дизайн, удобство использования и брендинг.
Понимание основ веб-дизайна может помочь повысить репутацию вашего бренда или бизнеса, завоевав доверие посетителей. Хотя есть много аспектов веб-дизайна, которые необходимо учитывать, мы рассмотрим некоторые основы веб-дизайна, которые вам понадобятся для начала работы на вашем веб-сайте.
Начало работы с сайтом
—
Определение цели
Первым этапом создания сайта является определение цели вашего сайта. Вы создаете цифровое портфолио, демонстрируете услуги своего бизнеса потенциальным клиентам или продаете товары через Интернет? Какова цель вашего сайта? Ключевым фактором является ясность: если пользователи не понимают ваш сайт, они уйдут. Цель вашего сайта должна быть ясной и прямой.
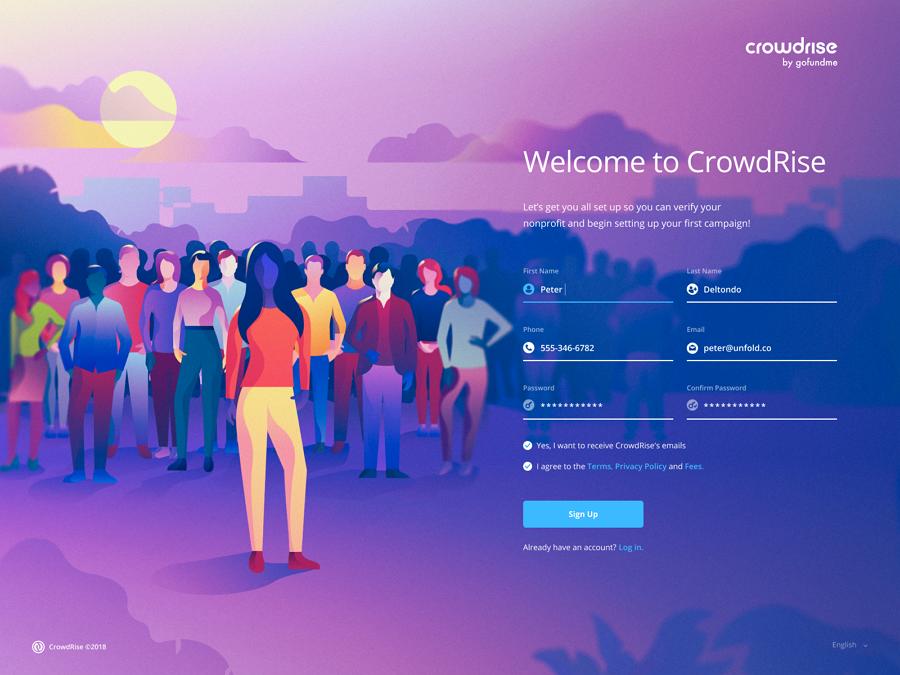
Этот веб-сайт имеет четко сформулированную цель через Эльну Каин. Веб-сайт писательницы Элны Кейн — отличный пример. Над сгибом целевой страницы зритель быстро узнает, что Эльна — писатель-фрилансер, специализирующийся на цифровом маркетинге, и подтверждает это своим опытом, отзывами и результатами. Пользователь может сразу сказать, что она предлагает копирайтинг, гострайтинг и ведение блога.
Над сгибом целевой страницы зритель быстро узнает, что Эльна — писатель-фрилансер, специализирующийся на цифровом маркетинге, и подтверждает это своим опытом, отзывами и результатами. Пользователь может сразу сказать, что она предлагает копирайтинг, гострайтинг и ведение блога.
После того, как вы определите назначение своего веб-сайта, следующим шагом будет определение вашей целевой аудитории.
Определите свою целевую аудиторию
Для кого предназначен ваш веб-сайт? Дизайн для ваших предполагаемых пользователей — одна из наиболее существенных основ веб-дизайна. Если вы продуктовый дизайнер и ищете новую работу, вашей целевой аудиторией для вашего сайта-портфолио будут менеджеры по найму и рекрутеры. Это поможет определить, что является приоритетом на вашем веб-сайте и как направлять пользователей в нужное место.
Чтобы определить вашу целевую аудиторию, проведите исследование пользователей по демографии, местоположению и целям пользователей. Подумайте о том, чтобы просмотреть веб-сайты конкурентов и их страницы в социальных сетях, чтобы проанализировать, кто является их целевой аудиторией, и сравнить их с потребностями вашего веб-сайта. Также постарайтесь изучить свою целевую аудиторию и адаптировать контент вашего веб-сайта и копировать в соответствии с их потребностями. Это увеличивает их шансы запомнить ваш сайт.
Также постарайтесь изучить свою целевую аудиторию и адаптировать контент вашего веб-сайта и копировать в соответствии с их потребностями. Это увеличивает их шансы запомнить ваш сайт.
Razer создает игровую периферию для компьютеров и игровых консолей. Бренд Razer, цветовая схема и использование темных изображений привлекают геймеров, предпочитающих играть в более темных условиях. Используя изображения своих игровых продуктов, а также тон своего языка, рекламируя «несправедливое преимущество» своих продуктов, компания отчетливо определила свою целевую аудиторию.
Razer прилагает согласованные усилия, чтобы обратиться к своей аудитории через портал сообщества. На своем новом веб-сайте рассмотрите возможность включения раздела сообщества или, по крайней мере, страницы контактов.
Составьте план
Теперь, когда вы знаете цель и аудиторию своего веб-сайта, пришло время составить план. Вы создаете свой веб-сайт, нанимая разработчика или пытаетесь разобраться в HTML, CSS и Javascript? Если нет, не расстраивайтесь. Существуют такие сервисы, как Squarespace, Wix и WordPress, которые предлагают способы без написания кода для создания веб-сайта, поддерживающего настольные и мобильные платформы.
Вы создаете свой веб-сайт, нанимая разработчика или пытаетесь разобраться в HTML, CSS и Javascript? Если нет, не расстраивайтесь. Существуют такие сервисы, как Squarespace, Wix и WordPress, которые предлагают способы без написания кода для создания веб-сайта, поддерживающего настольные и мобильные платформы.
Как только это будет принято, определите свой бюджет на веб-хостинг и домен. И решить, когда вы запустите свой сайт. Если вам нужна дополнительная информация о том, как создать веб-сайт, выбрать домен и веб-хостинг, мы вам поможем.
Поиск вдохновения
Создавайте идеи для своего веб-сайта, ища вдохновение на других сайтах! Если вы чувствуете, что застряли, не знаете, с чего начать, или не знаете, как должен выглядеть ваш веб-сайт, существует множество веб-сайтов, которые удовлетворят вашу палитру.
Вы можете начать с Awwwards, источника вдохновения для самых разных дизайнеров. На них представлены десятки отмеченных наградами великолепных веб-сайтов. У нас также есть множество вдохновляющих веб-дизайнов и макетов, представленных на нашей странице знакомств. И, конечно же, просмотр конкурирующих компаний и продуктов или портфолио других художников и дизайнеров также может вызвать идеи для вашего веб-сайта.
У нас также есть множество вдохновляющих веб-дизайнов и макетов, представленных на нашей странице знакомств. И, конечно же, просмотр конкурирующих компаний и продуктов или портфолио других художников и дизайнеров также может вызвать идеи для вашего веб-сайта.
Целевая страница Figgy & Plum, изображенная выше, является восхитительно заманчивым примером вдохновения в веб-дизайне. Мне хочется есть в этой пекарне. Ваш веб-сайт должен вдохновлять ваших пользователей на действия, будь то покупка продукта, привлечение потенциальных клиентов или обращение к вам для собеседования.
Дизайн и внешний вид
—
Сетки и макеты
Одной из основ веб-дизайна является проектирование с использованием сетки. Система сетки представляет собой макет, основанный на измерениях и рекомендациях. Сетка состоит из столбцов (обозначенных мест для размещения содержимого) и желобов (пустых пространств между столбцами). Они разбивают страницу на разделы для организации содержимого и иерархии.
Размышляя о сетках и макете, важно подумать о том, как это повлияет на адаптивный дизайн. Это означает, как ваш веб-дизайн будет адаптироваться к разным размерам экрана. Вот некоторые типы макетов:
- Фиксированные макеты являются статическими, и контейнер веб-сайта не перемещается. Размеры указаны в пикселях. Это не идеально, потому что если экран станет достаточно маленьким, пользователю придется прокручивать по горизонтали
- Гибкие макеты используют проценты вместо пикселей для определения размера. Это позволяет использовать гибкие макеты, которые настраиваются по мере того, как вы делаете окно меньше и больше. Единственным недостатком является то, что макет не знает, когда слишком маленький слишком узкий.
- Адаптивные макеты — это сетки с разными контрольными точками. Это означает, что веб-сайт останется прежним, пока окно не станет достаточно маленьким или большим, чтобы перейти к следующему размеру дизайна макета.

- Адаптивные макеты представляют собой смесь гибкого и адаптивного макетов. Этот макет похож на гибкий макет, потому что экран настраивается по мере того, как пользователь делает экран больше и меньше, но макет не основан на процентах. Скорее, это дизайн для каждой точки останова, обычно для каждого доступного размера экрана. Это означает, что ваш сайт будет хорошо выглядеть на любом доступном размере экрана.
Ознакомьтесь с нашей статьей об основах макета веб-сайта >>
Визуальная иерархия
Ваш веб-сайт должен сочетать в себе широкое использование информационной архитектуры и мощную визуальную иерархию, чтобы обеспечить удобство работы для ваших пользователей. Если информация вашего веб-сайта легко усваивается и эстетически хорошо структурирована, это поможет вашим посетителям быстрее выполнять свои пользовательские задачи.
Существует множество способов улучшить визуальную иерархию вашего сайта. Некоторые способы улучшить визуальную иерархию — это использовать цвет и контраст, чтобы привлечь внимание к определенному тексту и кнопкам, добавить больше пустого пространства вокруг элемента, на котором вы хотите, чтобы пользователь сосредоточил внимание, а также баланс и симметрия в макете могут сделать вещи простыми и легко использовать.
Понимание моделей чтения также может помочь определить, где хранить информацию. Исследования показали, что многие посетители просматривают веб-сайты по образцу F или Z. Обычно пользователь сканирует текстовые страницы по шаблону F.
через Nielsen Norman GroupВот почему самая важная и актуальная информация размещается в верхнем левом углу и в верхней части страницы. Простые целевые страницы с меньшим количеством текста часто сканируются в виде буквы Z. Но со временем это может измениться по мере изменения размеров экрана или если мобильное использование станет основным устройством. Чтобы избежать этого, всегда помните о своем пользователе и исследуйте своих пользователей и то, как они используют ваш сайт.
Ознакомьтесь с нашим руководством по принципам визуальной иерархии >>
Навигация
Основой создания хорошей навигации по веб-сайту является логическая иерархия, простота и универсальность. Хорошая навигация — это ключ к тому, чтобы помочь пользователям найти то, что им нужно, и перейти туда, куда им нужно.
Существует несколько типов навигации, с которыми вы можете столкнуться на любом веб-сайте. Некоторые мобильные приложения и сайты будут использовать их комбинацию.
- Навигация по гамбургерам — это три горизонтальные полосы, обычно спрятанные в верхнем правом или левом углу. Когда пользователь нажимает на значок гамбургера, появляется меню. Это отличный способ свести к минимуму беспорядок на веб-сайте. Это обычная функция на мобильных веб-сайтах или если вы хотите, чтобы ваш веб-сайт выглядел чистым или простым.
 Это могут быть не те ключевые вещи, к которым вы хотите, чтобы пользователи имели доступ сразу, но они важны для предоставления поддержки и другой ключевой информации для пользователя, когда он в ней нуждается. Часто эта информация включает в себя значки социальных сетей, положения и условия, часто задаваемые вопросы и блоги, и это лишь некоторые из них.
Это могут быть не те ключевые вещи, к которым вы хотите, чтобы пользователи имели доступ сразу, но они важны для предоставления поддержки и другой ключевой информации для пользователя, когда он в ней нуждается. Часто эта информация включает в себя значки социальных сетей, положения и условия, часто задаваемые вопросы и блоги, и это лишь некоторые из них.- Нижняя навигация аналогична верхней навигации, но только внизу. С ростом популярности использования мобильных устройств появились варианты нижней навигации, чтобы пользователям было проще щелкать большим пальцем. Некоторые веб-сайты используют комбинацию обоих.
Ознакомьтесь с нашим руководством по навигации по веб-сайту>>
Цвета и шрифты
Брендинг является неотъемлемой частью того, как пользователь идентифицирует себя с вашим веб-сайтом. Какой образ вы хотите, чтобы ваш веб-сайт отображал? Что вы хотите, чтобы ваши посетители сказали об этом? Брендинг диктует ответы на эти вопросы. Обязательно обратите пристальное внимание на цветовую схему и типографику. Цветовая схема вашего сайта и выбор шрифта должны соответствовать вашему бренду.
Обязательно обратите пристальное внимание на цветовую схему и типографику. Цветовая схема вашего сайта и выбор шрифта должны соответствовать вашему бренду.
Знакомство с основами теории цвета будет иметь большое значение для создания вашего бренда и вашего веб-сайта. Вот несколько распространенных цветовых схем с использованием цветового круга для начала:
- Дополнительные цвета — это два противоположных цвета.
- Аналогичные цвета — это три цвета, расположенные рядом друг с другом.
- Триадные цвета — это 3 цвета, которые расположены на одинаковом расстоянии друг от друга на цветовом круге.
Типографика инкапсулирует ваш бренд без ущерба для удобочитаемости. А выбор правильных шрифтов добавит общий стиль вашему сайту и бренду. Дизайнер мебели Микия Кобаяши имеет отличный веб-сайт, который имитирует эстетику его мебели: чистую, элегантную и функциональную. Он достигает этого в основном с помощью типографики, с жирным заголовком и навигационным шрифтом в сочетании с четкими тонкими шрифтами.
Он достигает этого в основном с помощью типографики, с жирным заголовком и навигационным шрифтом в сочетании с четкими тонкими шрифтами.
Убедитесь, что ваши шрифты безопасны для Интернета. Это означает, что браузеры должны поддерживать шрифт. Если шрифт не является веб-безопасным, это может привести к тому, что текст вашего веб-сайта не будет отображаться должным образом в этом браузере. Ознакомьтесь с нашим списком лучших веб-безопасных шрифтов.
Теперь, когда вы знаете, где искать, при выборе шрифта следует помнить о нескольких вещах:
- Шрифты с засечками предназначены для заголовков : обычно шрифты с засечками используются для заголовков, потому что их труднее читать меньшего размера. Без засечек — лучший вариант для основного текста.
- Минимум шрифтов : Выберите несколько шрифтов для своего веб-сайта. Чем больше шрифтов вы используете на своем веб-сайте, тем более загроможденным он будет казаться! Кроме того, слишком много шрифтов может привести к стилистическим конфликтам.
 Чтобы избежать этого, прочитайте нашу статью о сочетании шрифтов.
Чтобы избежать этого, прочитайте нашу статью о сочетании шрифтов.
Контент
Контент вашего веб-сайта, который состоит из копий, изображений, видео и других интерактивных элементов, является ядром вашего сайта. Это привлекает людей и держит их вовлеченными. Это дает вашему сайту ощущение цели и вдохновляет пользователей на действия, будь то контакт с вами или покупка продукта.
Некоторые маркетологи и веб-дизайнеры пытаются заново изобрести велосипед, пытаясь выделиться из толпы или уделяя особое внимание модному контенту. Вместо этого я предлагаю сделать все возможное, чтобы ваш контент был подлинным. Это должно быть похоже на вас и соответствовать вашему бренду. Расскажите о своих продуктах, услугах, тематических исследованиях или о том, что вы можете предложить.
Изображения
Еще одним мощным инструментом основ веб-дизайна является использование изображений. Это может увлечь вашу аудиторию и направить их к контенту вашего сайта.
Приведенный ниже пример от DSKY ярко передает эстетику бренда лагера с помощью образов. В нем используются милые, яркие иллюстрации, изображающие безмятежный, идеальный момент в естественной среде. Изображения работают вместе, чтобы создать цифровую фреску. Этот эффект предлагает посетителю прокрутить вниз и взаимодействовать с текстом и содержимым целевой страницы. Также стоит отметить, что Perfect Moment демонстрирует изображения своих лагеров.
В нем используются милые, яркие иллюстрации, изображающие безмятежный, идеальный момент в естественной среде. Изображения работают вместе, чтобы создать цифровую фреску. Этот эффект предлагает посетителю прокрутить вниз и взаимодействовать с текстом и содержимым целевой страницы. Также стоит отметить, что Perfect Moment демонстрирует изображения своих лагеров.
Изображения — отличный способ привлечь зрителей, поэтому используйте этот инструмент в своих интересах. Бонусные баллы, если вы включите демонстрацию, видео или конфигуратор продукта. Убедитесь, что размеры файлов ваших изображений невелики, чтобы ускорить загрузку страницы. Ваши изображения должны иметь разрешение 72 PPI, что является стандартом для Интернета. Если вам необходимо использовать изображения с высоким разрешением, рассмотрите возможность использования эскизов, которые ссылаются на исходные изображения.
Интерактивные элементы
Интерактивность — увлекательный элемент основ веб-дизайна. Как пользователи будут взаимодействовать с вашим сайтом? Добавление интерактивных элементов, таких как показанный пример, сделает ваш веб-сайт более увлекательным и выделяющимся. Это также способствует вовлечению пользователей. Эти элементы могут возбудить любопытство посетителей, вдохновив их на изучение других аспектов вашего веб-сайта. Какие тайны они откроют?
Как пользователи будут взаимодействовать с вашим сайтом? Добавление интерактивных элементов, таких как показанный пример, сделает ваш веб-сайт более увлекательным и выделяющимся. Это также способствует вовлечению пользователей. Эти элементы могут возбудить любопытство посетителей, вдохновив их на изучение других аспектов вашего веб-сайта. Какие тайны они откроют?
Интерактивность дает пользователям возможность узнать больше о вашем продукте. Онлайн-конфигураторы автомобилей — отличный способ для потенциальных покупателей визуализировать свой следующий автомобиль. Интерактивные элементы могут обеспечить поддержку и устранение потенциальных проблем. Например, производители ПК могут предоставить пошаговые инструкции по обновлению оперативной памяти настольного компьютера. Реализация интерактивных элементов на вашем веб-сайте может сэкономить время пользователей, повысить вовлеченность и рассказать посетителям о вас, вашем продукте, услуге или бизнесе.
Пользовательский опыт вашего веб-сайта
—
Как UX-дизайнер, я твердо верю, что удобство использования — самый важный аспект основ веб-дизайна. Требуется время, чтобы инвестировать и исследовать пользовательский опыт вашего веб-сайта, но это очень окупается. Юзабилити сделает или сломает ваш сайт. Пользователи могут сформировать эмоциональную связь с вашим сайтом, создав для них незабываемые впечатления. Если вашим сайтом сложно пользоваться или посетители потеряются, они уйдут.
Сосредоточив внимание на удобстве использования вашего веб-сайта, пользователи получат удовольствие от использования вашего сайта и с большей вероятностью посетят его снова с помощью Seobility Убедитесь, что ваш веб-сайт соответствует 5 принципам удобства использования: доступность, ясность, узнаваемость, достоверность и релевантность. Максимально упростите пользователям выполнение целей и задач сайта. Перед запуском вашего веб-сайта рекомендуется провести юзабилити-тестирование. Каковы самые большие проблемы пользователей с вашим сайтом? Устраните как можно больше проблем, прежде чем развертывать свой сайт для всего мира. У NNGroup есть фантастическая статья с более чем 100 советами по юзабилити для вашего веб-сайта.
Перед запуском вашего веб-сайта рекомендуется провести юзабилити-тестирование. Каковы самые большие проблемы пользователей с вашим сайтом? Устраните как можно больше проблем, прежде чем развертывать свой сайт для всего мира. У NNGroup есть фантастическая статья с более чем 100 советами по юзабилити для вашего веб-сайта.
Дизайн для настольных компьютеров и мобильных устройств
Чтобы охватить более широкую аудиторию, разработайте свой веб-сайт для настольных компьютеров, планшетов и мобильных устройств. Во всем мире мобильный трафик неуклонно растет с 2015 года. На его долю приходится более половины всего мирового трафика. Поэтому крайне важно избегать отчуждения мобильных пользователей. Создайте адаптивный дизайн, который автоматически настраивается в зависимости от устройства, например, как показано на рисунке ниже.
Ваш веб-сайт должен поддерживаться на нескольких устройствах, таких как настольные компьютеры, планшеты и мобильные телефоны, Майк Барнс Адаптивные сайты автоматически адаптируются к различным устройствам без ущерба для удобства использования или удаления элементов. Удобные для мобильных устройств веб-сайты основаны на сайтах для настольных компьютеров (сначала разработанных для настольных компьютеров), которые уменьшаются для размеров мобильных устройств. Сайты, оптимизированные для мобильных устройств, специально разработаны для мобильных устройств.
Удобные для мобильных устройств веб-сайты основаны на сайтах для настольных компьютеров (сначала разработанных для настольных компьютеров), которые уменьшаются для размеров мобильных устройств. Сайты, оптимизированные для мобильных устройств, специально разработаны для мобильных устройств.
Рекомендуется предлагать одинаковые возможности и одинаковые функции на нескольких устройствах. Есть исключения, которые включают функции только для мобильных устройств, такие как оплата с помощью Apple Pay. Дизайн для нескольких устройств гарантирует, что ваш сайт охватит как можно больше посетителей, а также может уменьшить ненужный беспорядок. Узнайте больше о адаптации вашего веб-сайта для настольных и мобильных устройств чтения здесь.
Доступность
Ваш веб-сайт должен быть доступным и соответствовать стандартам доступности. Это помогает повысить удобство использования, охватывая широкий круг пользователей, а также обеспечивая инклюзивность.
Существует множество инструментов для проверки доступности цвета и шрифта, например, анализатор соотношения цветовой контрастности. Еще одна вещь, которую вы можете сделать, это добавить замещающий текст к изображениям, описывающий, что это за изображение. Это также может помочь, когда изображения не загружаются или повреждены. Предоставление субтитров и транскрипций для аудио- и видеозаписей также является еще одним способом создания доступного контента.
Еще одна вещь, которую вы можете сделать, это добавить замещающий текст к изображениям, описывающий, что это за изображение. Это также может помочь, когда изображения не загружаются или повреждены. Предоставление субтитров и транскрипций для аудио- и видеозаписей также является еще одним способом создания доступного контента.
Существует ряд специальных возможностей, которые вы можете сделать, некоторые веб-сайты начинаются с замещающего текста, подписей и расшифровок. И другие веб-сайты могут предоставлять полные функции доступности, где вы можете настраивать и изменять свои настройки. Разрабатывая дизайн с учетом доступности, вы максимизируете потенциальное количество посетителей, взаимодействующих с вашим сайтом. Это также улучшит пользовательский опыт.
Оптимизация
Оптимизация — прекрасный пример основ веб-дизайна. Это основа веб-дизайна, потому что это то, что вы должны постоянно делать, чтобы поддерживать свой сайт в актуальном состоянии. И знание того, что вам нужно учитывать при оптимизации вашего веб-сайта, будет иметь большое значение для успеха вашего веб-сайта.
И знание того, что вам нужно учитывать при оптимизации вашего веб-сайта, будет иметь большое значение для успеха вашего веб-сайта.
Существует множество различных типов оптимизации: загрузка страницы, контент, SEO, взаимодействие с пользователем, оптимизация устройства и многое другое. Если ваш сайт долго загружается, ваш показатель отказов резко возрастет. Сейчас уже не 1999 год: посетители не будут ждать загрузки сайтов. Сокращение времени загрузки страницы также делает ваш сайт более доступным для тех, у кого нет быстрого подключения к Интернету.
Найдите правильные ключевые слова для вашего веб-сайта, чтобы улучшить SEO. Оптимизация контента вашего сайта может увеличить количество потенциальных клиентов, вызвать доверие и усилить SEO. Независимо от того, предназначен ли ваш веб-сайт для бизнеса или портфолио, его оптимизация несколькими способами привлечет больше посетителей, улучшит взаимодействие с пользователем и сделает его более доступным.
Общайтесь с пользователями
У посетителей всегда должен быть удобный способ связаться с вами или вашей компанией. Включите контактную страницу и ссылки на социальные сети, чтобы у них была возможность взаимодействовать с вами, вашим продуктом или вашими услугами. Если вы занимаетесь бизнесом, предложение контактной формы может улучшить отношения с существующими клиентами и даже привлечь новых.
Включите контактную страницу и ссылки на социальные сети, чтобы у них была возможность взаимодействовать с вами, вашим продуктом или вашими услугами. Если вы занимаетесь бизнесом, предложение контактной формы может улучшить отношения с существующими клиентами и даже привлечь новых.
Посетители могут связаться с вами, чтобы узнать о ваших услугах, задать вопросы перед покупкой вашего продукта или даже обратиться за советом или поддержкой. Общение также является отличным способом собрать отзывы и улучшить не только ваш веб-сайт, но и ваше портфолио, продукт или все, что предлагает ваш бизнес.
Всегда предлагайте посетителям способ общения с вами от KynarethГотовы создать свой веб-сайт?
—
Теперь, когда вы знаете основы веб-дизайна, пришло время применить их с пользой! От того, что вам нужно для начала, до ключевых элементов дизайна и макетов для веб-сайтов, до размышлений о пользовательском опыте и удобстве использования — все это основы веб-дизайна, которые могут помочь вам на пути к созданию привлекательный, успешный и вдохновляющий веб-сайт. Вам не терпится запустить свой сайт?
Вам не терпится запустить свой сайт?
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Пойдем!
Эта статья была первоначально написана Алексом Бигманом и опубликована в 2014 году. Она была дополнена новыми примерами и информацией.
Советы по веб-дизайну для начинающих — все, что я хотел бы знать, когда начинал — Smashing Magazine
- Чтение за 22 мин.
- Вдохновение, интервью, Сообщество, Карьера, Рабочий процесс
- Поделиться в Твиттере, LinkedIn
Об авторе
Роб Боуэн — штатный писатель Web Hosting Geeks, давний внештатный дизайнер, а также начинающий видеооператор и режиссер, чей творческий голос и работы могут… Больше о Роберт ↬
Недавно мы обратились к нашим любимым подписчикам в Твиттере — как мы любим делать время от времени — чтобы они помогли нам продемонстрировать одну из величайших вещей в сообществе онлайн-дизайнеров: его готовность и стремление платить за знания вперед. Мы попросили наших друзей в сообществе поделиться с нами своим любимым советом по дизайну, и они ответили в массовом порядке . Было так много фантастических ответов, что мы чувствовали, что это была бы упущенная возможность, если бы мы не собрали их для наших читателей и не обсудили с сообществом в целом.
Мы попросили наших друзей в сообществе поделиться с нами своим любимым советом по дизайну, и они ответили в массовом порядке . Было так много фантастических ответов, что мы чувствовали, что это была бы упущенная возможность, если бы мы не собрали их для наших читателей и не обсудили с сообществом в целом.Было такое разнообразие прекрасных ответов, что собрать их в один всеобъемлющий пост было сложно, но нам удалось это сделать (по большей части). Итак, взгляните на некоторые из лучших советов, которые дизайнерское сообщество может дать всем тем, кто подает заявки в его рядах.
Дальнейшее чтение на SmashingMag:
- Путь к тому, чтобы стать профессиональным веб-дизайнером-фрилансером
- Сообщество веб-дизайнеров предлагает советы начинающим
- Адаптивный веб-дизайн: что это такое и как его использовать
Больше после прыжка! Продолжить чтение ниже ↓
Приступая к работе
Лучше всего начинать с самого начала, особенно потому, что с новым дизайн-проектом легко начать не с той ноги, если вы с чрезмерным рвением погрузитесь в работу и позволите волнению пересилить организованный и устойчивый подход. . Попасть в эту ловушку легко, когда вы новичок. Правильное начало часто оказывается жизненно важным для успеха дизайн-проекта. Есть много вещей, которые нужно учитывать, когда вы начинаете.
. Попасть в эту ловушку легко, когда вы новичок. Правильное начало часто оказывается жизненно важным для успеха дизайн-проекта. Есть много вещей, которые нужно учитывать, когда вы начинаете.
Просто сделай это
Прежде всего помните, что нужно действительно начать. Так часто мы зацикливаемся на предварительных шагах и размышлениях и задерживаемся там, как бы на «Паузе». То ли из-за того, что мы не знаем, с чего и как начать, то ли из-за того, что в начале нам предстоит пройти слишком много шагов, мы ждем. Мы пытаемся охватить все, прежде чем сделать шаг вперед, чтобы прощупать почву. Но сообщество соглашается: просто дерзайте!
- Что бы это ни было, сделайте это сейчас.
- Хватит читать #smtips и займитесь созданием чего-то, что доставляет сообщение.
- Хватит откладывать и уже начинайте!
- Самый страшный момент всегда наступает перед началом.
- Бойся, все равно делай, ошибайся, повторяй.
- Хватит бездельничать; просто начни.

- Не раздумывай.
Начните с карандаша и бумаги
Еще один популярный совет, который неоднократно повторялся в полученных нами ответах, касается не столько того, стоит ли начинать, сколько того, как начать. Для многих в дизайнерском сообществе единственный способ начать проект — отключиться от компьютера и перейти на аналог.
Ручка и бумага — это популярный подход на ранних стадиях проекта, который сразу же обеспечивает освежающую, сфокусированную перспективу. Если компьютерные приложения выйдут слишком рано, вы можете запутаться в том, с чего начать, или даже быть ошеломлены огромным количеством возможностей. Внезапно вместо того, чтобы сосредоточиться на образах, которые вы хотите использовать для продажи идеи, вы обсуждаете методы и корректировки, а изображениям отводится второстепенная роль.
- Начните с ручки и бумаги, а не с мыши и клавиатуры.
- Лучшие идеи рождаются на бумаге.
- Всегда начинайте с карандаша и чистого листа бумаги.
 Это лучший способ получить лучший дизайн.
Это лучший способ получить лучший дизайн. - Мой лучший совет по дизайну: забудьте о Mac, ПК и приложениях и начните работу с бумаги с хорошим острым карандашом.
- Используйте карандаш и бумагу, чтобы создать концепцию, прежде чем использовать компьютер.
- Всегда начинайте дизайн на бумаге. В набросках есть сила.
- Наброски ваших идей в начале проекта действительно могут помочь сформировать хороший дизайн.
- Всегда начинайте с бумаги.
- Делайте наброски на бумаге, а не в программе для проектирования, чтобы не ограничивать свои идеи текущими технологическими возможностями.
- При проектировании для Интернета придерживайтесь старой школы; сначала планируйте и прототипируйте свой пользовательский интерфейс и функциональность на бумаге.
- Выключите компьютер и вернитесь к основам; Вы не можете превзойти первоначальные наброски, сделанные старыми добрыми ручкой и бумагой.
- Совет дизайнера: начните с ручки и бумаги и обращайтесь к программе только тогда, когда точно знаете, что собираетесь делать.

- Когда я проектирую, мне нравится рисовать идеи на большом листе бумаги и описывать функциональность того, что я пытаюсь создать.
Крайние сроки
Приступая к проекту, обратите особое внимание на сроки. Многие в отрасли признают, что по какой-то причине они мало или совсем не обращают внимания на сроки, установленные — обычно клиентом и исходя из конкретных потребностей. К сожалению, это плохо отражается на отрасли в целом, а не только на отдельных людях, которые игнорируют сроки. Таким образом, соблюдение соглашения имеет значение не только для самого проекта.
Конечно, мы, дизайнеры, не должны излишне напрягаться, думая о сроках, но мы также не должны игнорировать запрошенные сроки. Дедлайны должны крутиться где-то в глубине нашего сознания, не вмешиваться активно, а просто действовать как тонкое напоминание о том, что у нас есть график, которого нужно придерживаться. Крайний срок является мотиватором для одних и просто представляет конечную точку для других. Некоторые дизайнеры продолжали бы работать над дизайном бесконечно долго, если бы у них не было сроков, к которым нужно было уложиться.
Некоторые дизайнеры продолжали бы работать над дизайном бесконечно долго, если бы у них не было сроков, к которым нужно было уложиться.
- Хороший дизайн требует времени; установите реалистичные сроки (тогда умножьте на два).
- Стремитесь, чтобы у вас не хватило времени, чтобы закончить проектную работу.
- Слушайте своих клиентов, чтобы вы действительно знали, что им нужно, и когда им это нужно.
ПОЦЕЛУЙ
Самым частым ответом, который мы получили от наших подписчиков в Твиттере, был извечный совет «будь проще, глупец». KISS предлагается во многих отраслях, а в области дизайна это звучит как никогда актуально. Дизайн — это динамичное и коммуникативное поле, в котором бесчисленные элементы объединяются, чтобы передать предполагаемое сообщение. Тем не менее, чем больше вы добавляете к дизайну, тем более загроможденным он становится и тем больше вероятность того, что сообщение будет запутанным. Итак, постарайтесь создать максимально простую презентацию, которая будет эффективно общаться.
- Будь проще, тупица.
- Просто всегда лучше. Сделайте это видимым, а не визуальным.
- Работа дизайнера состоит в том, чтобы общаться максимально простым способом.
- Правило трех — мое любимое правило для лаконичного дизайна: используйте три шрифта (макс.), три изображения и три цвета.
- Мой любимый совет дизайнеров — следовать принципу KISS: будь проще, тупица!
- Чистота, ясность и лаконичность полезнее, чем кричащий и загроможденный! Избавьтесь от беспорядка и сделайте его потрясающим.
- Делайте дизайн простым, чтобы люди сосредоточились на содержании.
- Просто и понятно!
- Для хорошего дизайна я предлагаю использовать не более двух шрифтов и несколько цветов, чтобы упростить его и избежать путаницы.
- Не усложняйте дизайн. Бритва Оккама говорит, что самое простое объяснение, скорее всего, правильное.
- Делать простое сложным — обычное дело. Делать сложное простым — удивительно простым — это и есть творчество.
 Это дизайн.
Это дизайн. - Если он не служит цели, заберите его. В конце концов, лишняя графика служит только отвлечению внимания.
Белое пространство
Мы получили еще один популярный ответ, и он подпадает под K.I.S.S. зонтик — был о белом пространстве. Белое пространство действительно важно и, кажется, ускользает от многих дизайнеров, которые чувствуют необходимость чем-то заполнить каждый доступный дюйм. Тем не менее, многое можно сказать об использовании пустого пространства и отказе от дизайнерского греха ненужного беспорядка. Пустое пространство дает элементам страницы — и, соответственно, тем, кто просматривает страницу — пространство для дыхания. Загроможденные дизайны кажутся неудобными, поэтому добавьте пустое пространство, чтобы снять это напряжение.
- Пустое пространство может быть столь же (или даже более) эффективным, чем изображения. Эффективно используйте пустое пространство.
- «Хороший дизайн — это как можно меньше дизайна». (Дитер Рэмс)
- Чем меньше, тем лучше.

- Лучший совет по дизайну, который я когда-либо слышал, был «сокращать, уменьшать, уменьшать». Когда тебе больше нечего взять с собой, тогда ты понимаешь, что с тобой покончено.
- Используйте белое пространство и глубокие гармоничные цвета.
- Не бойтесь пробелов.
- Не забывайте о пробелах и следуйте указаниям.
- Белое пространство является таким же элементом дизайна, как и фактическое содержимое.
- Старайтесь не загромождать свою страницу слишком большим количеством изображений, фонов и ярких шрифтов. Будь проще.
- Пробел не потерян.
- Не думайте, что вам нужно заполнить все доступное пространство; зубрежка во всех формах средств массовой информации, полных бесполезных фактов, не принесет вам никакой пользы.
- Белое пространство — ваш друг, а не враг.
Цвет
Еще одна область, которую следует учитывать, — это цвет. Для каждого дизайна существует множество цветовых соображений, не последнее из которых связано с предполагаемым сообщением. Цвет играет важную роль в общении, и несколько советов подчеркивали его важность. Понимание хотя бы чего-то в теории цвета и в том, как применять цвет на веб-сайте, жизненно важно для дизайнеров. Многие считают, что слишком много цветов излишне усложнит дизайн и, таким образом, снизит его эффективность.
Цвет играет важную роль в общении, и несколько советов подчеркивали его важность. Понимание хотя бы чего-то в теории цвета и в том, как применять цвет на веб-сайте, жизненно важно для дизайнеров. Многие считают, что слишком много цветов излишне усложнит дизайн и, таким образом, снизит его эффективность.
- Используйте меньше цветов, пожалуйста.
- Вот мгновенная цветовая схема, которую может использовать не дизайнер: начните с основного цвета, затем выберите более темные и светлые варианты и настройте насыщенность, но не оттенок.
- Не бойтесь цвета.
- Выбирая цвета для клиента, делайте это возле окна; солнце одинаково для всех, а внутреннее освещение — нет.
- Простота имеет первостепенное значение в цветовой палитре; работайте с оттенками, чтобы получить больше вариаций. 2011 год — это год меньше да больше.
- При выборе цветовой гаммы соседние элементы делайте контрастными, а не совпадающими (например, белые стены и черные шторы).

Кривая обучения
Другой проблемой, которая возникала снова и снова, была кривая обучения, связанная с территорией. По сути, мы, дизайнеры, никогда не должны прекращать учиться. Чтобы оставаться актуальными в этой постоянно развивающейся области, мы должны постоянно искать знания и находить способы улучшить свои навыки и методы. С количеством материалов, которые сообщество генерирует, чтобы помочь нам поддерживать эту базу знаний, у нас мало причин отставать.
- Никогда не прекращайте обучение.
- Обучение подобно горизонту: оно безгранично (китайская пословица). Это относится к дизайну, я чувствую.
- Никогда не переставай учиться.
- Развивайте свою страсть к обучению.
- Стремитесь узнавать что-то новое и расширяйте границы с каждым новым проектом.
Внимание к пользователю
Всегда помните о пользователе. Это появилось много. Юзабилити — это все и завершает все требования к проекту. Форма и блики — это фантастика, но если они каким-то образом нарушают удобство использования дизайна, их следует пересмотреть. Большинство веб-сайтов в той или иной степени интерактивны, поэтому функциональность и пользователь должны иметь приоритет над эстетикой, иначе проект провалится (по крайней мере, в какой-то степени).
Это появилось много. Юзабилити — это все и завершает все требования к проекту. Форма и блики — это фантастика, но если они каким-то образом нарушают удобство использования дизайна, их следует пересмотреть. Большинство веб-сайтов в той или иной степени интерактивны, поэтому функциональность и пользователь должны иметь приоритет над эстетикой, иначе проект провалится (по крайней мере, в какой-то степени).
Вы также должны сосредоточиться на пользователе, чтобы знать, что нужно проектировать в первую очередь. Не зная, для кого вы проектируете, создание удобного веб-сайта будет проблемой. При проектировании сохраняйте ощущение интуитивной интерактивности, чтобы любой пользователь мог сразу легко перемещаться по веб-сайту.
- Создавайте эстетически привлекательный дизайн, но не за счет удобства использования.
- Неважно, насколько хорош дизайн; если он не работает и его нельзя найти, он довольно бесполезен.
- Думайте как целевой пользователь.
- Функция важнее формы!
- Все проекты начинаются с анализа аудитории.
 Если вы не знаете, для кого проектируете, как вы можете быть уверены, что они его получат ?
Если вы не знаете, для кого проектируете, как вы можете быть уверены, что они его получат ? - Не стоит недооценивать пользователей.
- Проектируйте с мыслью о клиенте, но для конечного пользователя. В конце концов, все будут счастливы.
- Это может быть скучно, но вот мой совет: форма следует за функцией! Это хороший дизайн, если пользователь может достичь того, чего он хочет, и так, как он этого хочет.
- Сначала подумайте о пользователе, а затем проектируйте соответственно.
- Пользовательский опыт превыше всего. Если это не применимо, это бесполезно.
- Понимание — ключ к созданию простых и удобных дизайнов. Поймите пользователей, почему дизайна и бизнес-целей.
Сохраняйте… Часто!
Если бы мы ранжировали полученные советы в порядке важности, то следующий совет был бы в самом верху. Совет простой, но жизненно важный: сохраните свою работу. Сохраняйте чаще. Когда вы увлечены проектом, а поток захватывает вас и несет вперед, и вы едва успеваете подняться, чтобы глотнуть воздуха, забыть об этом лакомом кусочке вполне естественно. Однако, если вы это сделаете, он вернется, чтобы укусить вас. Потерять часы из-за работы легко, как и забыть сохранить на ходу. Требуется всего мгновение и сбой в вашей системе или приложении, чтобы потерять часы прогресса. Когда это случится с вами, вы почувствуете важность этого совета.
Однако, если вы это сделаете, он вернется, чтобы укусить вас. Потерять часы из-за работы легко, как и забыть сохранить на ходу. Требуется всего мгновение и сбой в вашей системе или приложении, чтобы потерять часы прогресса. Когда это случится с вами, вы почувствуете важность этого совета.
- Чаще используйте Command + S.
- SOS: чаще спасайся, тупица.
- Простой дизайн и не забывайте часто сохранять свою работу.
- Не забывайте почаще сохранять свою работу.
- Сохраняйте файлы раньше и чаще.
- Никогда не забывайте сохранять. Это самый простой и полезный совет, который я могу дать.
- Ваш дизайнерский талант не сравнится с системным сбоем или компьютерным сбоем. Всегда сохраняйте и создавайте резервные копии своих цифровых шедевров… часто!
Вдохновение
Еще один популярный совет для всех, кто работает в сфере, где свежий и творческий голос далеко заходит, — не гасите пламя вдохновения. Дизайн ничем не отличается. Вдохновение имеет ключевое значение, и дизайнерское сообщество прилагает много усилий, чтобы его источники не прерывались. Дизайнеры тратят бессчетное количество часов на поиск источников вдохновения, как общих, так и связанных с конкретным проектом, чтобы сохранить свое творческое преимущество. Помните, вдохновение может прийти в любой момент, так что будьте готовы поймать его.
Вдохновение имеет ключевое значение, и дизайнерское сообщество прилагает много усилий, чтобы его источники не прерывались. Дизайнеры тратят бессчетное количество часов на поиск источников вдохновения, как общих, так и связанных с конкретным проектом, чтобы сохранить свое творческое преимущество. Помните, вдохновение может прийти в любой момент, так что будьте готовы поймать его.
- Помните, вдохновение для дизайна может прийти в любое время, даже когда вы находитесь в душе или в туалете, поэтому не волнуйтесь, если вас ударят.
- Не проектируйте в вакууме. Черпайте вдохновение у других, как в Интернете, так и лично.
- Всегда носите с собой блокнот; никогда не знаешь, когда придет вдохновение.
- Вдохновение приходит от того, что вы меньше всего ожидаете, так что держите ухо востро.
- Поглоти мир глазами.
- Не воруйте и не копируйте творчество других, но вдохновляйтесь им.
- Берите с собой блокнот везде (кровать, ванна, туалет.
 ..).
..).
Уходи!
Несколько наших подписчиков предложили зарядиться вдохновением, оторвавшись от компьютера. Отключение от сети и подышать свежим воздухом может обновить вашу перспективу и настроение. Когда вы воссоединяетесь с природой, ваш разум удаляется от среды, в которой он обычно работает. Освободив свой разум от стресса и творческих препятствий, вы можете добиться больших успехов по возвращении к работе.
- Отвлекитесь от работы и повеселитесь, чтобы восстановить энергию и вдохновение.
- Вдохновение редко можно найти на вашем столе.
- Не ограничивайте свое вдохновение Интернетом. Сходите в библиотеку, на фотопрогулку или понаблюдайте за людьми с блокнотом и ручкой.
- Вдохновение приходит от природы, а не от поиска картинок в Google.
Не форсируйте это
Вы хотите, чтобы ваши проекты выглядели органично и естественно, а не как некая конструкция, раскрашиваемая по номерам, которую вы механически штампуете. Если вы не вдохновлены, ваша работа покажет это. Конечно, мы не всегда можем позволить себе роскошь ждать вдохновения (с учетом дедлайнов и прочего), и бывают моменты, когда мы должны работать несмотря ни на что. Однако по большей части мы должны развивать креативность, чтобы нам не приходилось навязывать вдохновение.
Если вы не вдохновлены, ваша работа покажет это. Конечно, мы не всегда можем позволить себе роскошь ждать вдохновения (с учетом дедлайнов и прочего), и бывают моменты, когда мы должны работать несмотря ни на что. Однако по большей части мы должны развивать креативность, чтобы нам не приходилось навязывать вдохновение.
- Пусть течет; не пытайтесь сильно, или это будет выглядеть суетливо.
- Не старайся так сильно. Он просто придет к вам и будет выглядеть намного лучше.
- Когда вы застряли, просто отойдите от проекта на некоторое время, а затем вернитесь к работе с новыми мыслями и свежим взглядом.
- Если вам трудно генерировать идеи, сделайте перерыв, а затем просмотрите @smashingmag и дайте вдохновению завладеть вами.
Макет
Важность макета была затронута во многих ответах. Учитывая все, что дизайн должен выполнять визуально, макет имеет решающее значение. Функциональный дизайн выходит далеко за рамки интерактивных элементов и навигационных глубин. Большая часть этого сводится к визуальным эффектам и интерактивности, которые вносят свой вклад в функцию дизайна.
Большая часть этого сводится к визуальным эффектам и интерактивности, которые вносят свой вклад в функцию дизайна.
- Главное пусть останется главным.
- Максимально сделайте свой макет основой дизайна. Сообщение не имеет значения, если оно неразборчиво.
- Создавайте черно-белые и цветные композиции, чтобы клиенты могли видеть разницу между макетом, цветом и дизайном.
- Вот простое правило хорошей компоновки и позиционирования: убедитесь, что все можно разделить на четыре.
- Используйте «тест на косоглазие» для оценки графического макета: структура, контрастность, пространственные отношения, удобство использования.
Сетка
Когда дело доходит до макета, есть направляющая сила, которой придерживаются и рекомендуют большинство дизайнеров: сетка. Сетка позволяет использовать рассчитанный и взвешенный подход к размещению элементов и заставить их работать вместе, чтобы дизайн был завершенным и функциональным. Для многих дизайнеров сетка не может заменить чистый, профессиональный дизайн. Другие используют сетку для создания начального макета, но не придерживаются ее; они освобождаются, чтобы сломать сетку, если они чувствуют, что дизайн принесет пользу.
Другие используют сетку для создания начального макета, но не придерживаются ее; они освобождаются, чтобы сломать сетку, если они чувствуют, что дизайн принесет пользу.
- Всегда проектируйте в формате сетки; это никогда не терпит неудачу. Будьте организованы.
- Создайте прочную основу, используя возможности модульной сетки, прежде чем перейти к дизайну произвольной формы. Это более интуитивно!
- Невидимая сетка: то, что вы не видите, так же важно, как и то, что вы делаете.
- Всегда используйте сетку. Тогда обязательно сломайте его.
- Ваши проекты не будут выглядеть правильно, пока вы не разберетесь в сетке.
- При макетировании страницы не полагайтесь на волю случая. Всегда используйте сетку.
- Используйте сетку. Это не ограничивает вас; это помогает вам принимать решения.
- Следите за сеткой.
Визуальная иерархия
При компоновке дизайна и размещении различных элементов создавайте визуальную иерархию внутри изделия. Это важный аспект любого дизайна; это общение с пользователями. Убедитесь, что существует иерархия, чтобы направлять пользователя и выделять интерактивные элементы и элементы навигации. Без подсказок и отвлекающих внимание пользователей они будут чувствовать себя брошенными, потерянными или подавленными. Некоторым пользователям может понадобиться всего одна-две минуты, чтобы понять это, но они компенсируют недостатки дизайнера.
Это важный аспект любого дизайна; это общение с пользователями. Убедитесь, что существует иерархия, чтобы направлять пользователя и выделять интерактивные элементы и элементы навигации. Без подсказок и отвлекающих внимание пользователей они будут чувствовать себя брошенными, потерянными или подавленными. Некоторым пользователям может понадобиться всего одна-две минуты, чтобы понять это, но они компенсируют недостатки дизайнера.
- Каждой странице нужен визуальный якорь, что-то, что привлекает пользователя и доминирует над дизайном.
- Установите четкую иерархию элементов. Должно быть понятно, на что смотреть в первую, вторую и третью очередь.
- Максимизируйте эффективность опыта, разместите элементы управления и контент в нужных местах и сосредоточьте внимание на самых важных местах.
- Обязательно посмотрите на свой дизайн в оттенках серого. Вы увидите настоящий контраст и почувствуете иерархию.
- Доверяйте своим глазам. Если они естественным образом не тянутся к важным частям макета, лучше их переместить.

Советы посторонних
Не недооценивайте и не отказывайтесь от советов посторонних — тех полезных людей, которые не обязательно связаны с проектом (или даже с полем), но могут дать бесценную информацию и предложения по улучшению. Взгляд со стороны не будет зацикливаться на всех деталях, с которыми сталкиваемся мы, дизайнеры. Отзывы сообщества и потенциальных пользователей обычно помогают процессу проектирования, так что не пропускайте их.
- Не бойтесь спрашивать мнение других.
- Вы не можете вычитывать слишком много раз. Попросите других людей также проверить вашу работу.
- Принимайте во внимание критику со стороны людей, не входящих в ваш творческий круг; пользователи и потребители важны.
- Опишите другу свой новый дизайнерский проект и спросите его мнение. Запишите отзыв.
Типографика
Еще одним важным моментом в дизайне, по мнению наших подписчиков, является типографика. Ни один элемент не должен казаться второстепенным, но слишком часто типографика выходит именно таким образом. Независимо от того, не подходят ли размер или цвет, или текст просто неразборчив, неправильно реализованный шрифт отвлекает от дизайна.
Независимо от того, не подходят ли размер или цвет, или текст просто неразборчив, неправильно реализованный шрифт отвлекает от дизайна.
- Белый текст на темном фоне выглядит круто, но его невозможно прочитать.
- Всегда используйте хороший шрифт, например Helvetica, и не используйте Arial. Если вы дизайнер, инвестируйте в несколько убойных шрифтов.
- Никогда не подчеркивайте текст.
- Правильный шрифт выделит ваш дизайн.
- Убедитесь, что ваш сайт по-прежнему работает, когда пользователи увеличивают шрифты. Это огромная (и часто упускаемая из виду) проблема, которая ломает сайты.
- Получите действительно хорошие навыки в типографике. Это отличает любителей от профессионалов.
- Ваш шрифт может быть изменен и искажен браузерами, плохими мониторами и поисковыми системами. Планируйте это.
Оригинальность
Оригинальность — это ключ к тому, чтобы веб-сайт выделялся. Один из способов создать оригинальную работу — знать правила, управляющие дизайном, чтобы вы могли целенаправленно их нарушать. Не зная основных правил, как вы узнаете, что вы оригинальны, а не просто идете по проторенному пути?
Не зная основных правил, как вы узнаете, что вы оригинальны, а не просто идете по проторенному пути?
- Не ограничивайтесь модными тенденциями. Оригинальность означает выход из зоны комфорта каждого.
- Попробуй найти свой стиль! Будь оригинальным.
- Смотреть вокруг в поисках вдохновения — это хорошо, но учитесь воплощать в жизнь все больше и больше собственных идей. Это сделает вас настоящим дизайнером.
- Дизайн заключается в том, чтобы знать, когда следовать правилам, а когда их нарушать.
- Используйте других для вдохновения, но не становитесь ими. Важно разработать собственный стиль.
- Будьте оригинальны.
- Внимательно изучите основы своего ремесла, чтобы потом знать, когда их нужно отбросить.
- Правила, советы и приемы — это хорошо, но правила созданы для того, чтобы их нарушать. Будьте другим, но делайте то, что кажется правильным и выглядит правильным.
- Никогда не бойтесь игнорировать тенденции; тенденции определяются единомышленниками-провидцами.

Доверяйте своим инстинктам
Ваш голос является наиболее отличительной чертой ваших проектов, поэтому вы используете его. Что еще более важно, научиться доверять ему. Благодаря вашим навыкам и дизайнерскому мастерству вы получили работу, и вам нужно верить, что ваши инстинкты сделают проект успешным.
- Собранные вместе советы по дизайну выглядят как мантры. Это контрпродуктивно, если вы так же циничны, как я. Доверяй своим инстинктам. Мятежник.
- Перестань смотреть на это. Все в порядке!
- Доверяйте своим инстинктам.
- Изучая новую технику, попробуйте ее, прежде чем искать учебник. Так вы часто узнаете больше.
- Доверяй себе, но всегда спи на этом.
- Доверяйте своей интуиции.
Сделайте перерыв
В каждом проекте важно делать перерывы. Крайние сроки важны, но не менее важно и свежее состояние ума (упомянутое ранее), которое приходит после отдыха. Если вы часами мчались с носом к точильному камню, то вы обязаны перед своими клиентами, собой и проектом уйти и освежить свою точку зрения. Оставьте дизайн на день или около того, а затем оцените его привлекательность и эффективность. Это особенно важно, когда вы чувствуете, что подошли к концу проекта.
Оставьте дизайн на день или около того, а затем оцените его привлекательность и эффективность. Это особенно важно, когда вы чувствуете, что подошли к концу проекта.
- Поспите на нем и пересмотрите его на следующий день.
- Как только вы решите, что закончили, остановитесь. Сделайте перерыв не менее четырех часов. Вернитесь и переоцените.
- Дизайн никогда не заканчивается. Продолжайте пытаться улучшить то, что вы создали. Он будет идти от хорошего к лучшему и отличному.
- Отойдите от проекта, подержите его и вернитесь через день или два, чтобы отредактировать. Даже при работе в сжатые сроки это имеет решающее значение.
- После того, как вы «завершили» свой дизайн, сделайте перерыв, а затем вернитесь к нему и посмотрите, какие части не нужны.
Спи спокойно
Отдохни. Мы, дизайнеры, должны быть начеку и иметь острый ум. Хороший отдых позволяет нам выполнять свежую и передовую работу, которую ожидают наши клиенты. И независимо от того, сколько энергетических напитков мы вливаем в наш организм, один из лучших рецептов ясности ума — это простой спокойный сон. Если вы часами ворочаетесь, потому что сосредоточены на работе, которая вас ждет, это не оживит вас. Отпустите и выключите проект на ночь (или всякий раз, когда вы спите).
И независимо от того, сколько энергетических напитков мы вливаем в наш организм, один из лучших рецептов ясности ума — это простой спокойный сон. Если вы часами ворочаетесь, потому что сосредоточены на работе, которая вас ждет, это не оживит вас. Отпустите и выключите проект на ночь (или всякий раз, когда вы спите).
- Больше спать.
- Выспитесь.
- Если у вас есть возможность посоветоваться со своей подушкой, сделайте это! Утро вечера мудрее.
Еще немного в дорогу
У нас было так много других замечательных советов, и мы хотели передать их вам, не слишком углубляясь в них. Итак, вот еще несколько предложений от сообщества веб-дизайнеров, которые можно взять с собой. Спасибо всем нашим подписчикам в Твиттере, которые поделились своими любимыми советами, и спасибо вам за то, что прочитали этот длинный пост-сборник.
- Перестаньте думать о «кампании» и начните думать о «разговоре».
- Оптимизируйте свой рабочий процесс для элементов, которые вы повторно используете: предустановки, действия, настраиваемые панели и макеты сетки экономят часы времени.

- У дизайна есть 56 секунд, чтобы привлечь чье-то внимание. Слайд-шоу с кнопками призыва к действию решает эту проблему.
- Дизайн для удовлетворения потребностей клиента, а не для того, чтобы оставаться в своей зоне комфорта.
- Даже линия в один пиксель может изменить впечатление от дизайна.
- Творчество означает позволять себе делать ошибки. Дизайн означает знание того, какие ошибки следует сохранять.
- Литература может помочь вашему дизайну. Инвестируйте в отличные книги, такие как The Non-Designer’s Design Book и The Smashing Book .
- Задавайте правильные вопросы.
- Сгиба нет.
- Дизайн, как и любовь, заключается в деталях. Внимание к деталям может превратить дизайн из нормального в потрясающий.
- Будьте увлечены каждым своим дизайном. Эта страсть будет иметь значение
- Если вы сделаете все жирным, ничего не будет жирным.
- Тратьте половину своего времени на обучение, половину на дела и половину на обучение.
 Затем отдохните.
Затем отдохните. - Идентичность — это согласованность. Не забудьте выровнять изображения, сообщения, цвета и шрифты на всех носителях дизайна.
- Независимо от того, сколько времени ушло на создание, дизайн и производство вашего веб-сайта, если есть какие-либо сомнения в том, что он будет работать, начните сначала или не запустите его.
- Подумайте, прежде чем начать. Если вы этого не сделаете, вы уже потерпели неудачу.
- word-wrap — самое полезное свойство CSS, которое дизайнеры игнорируют:
word-wrap: break-word;. - «Будьте последовательны»: главный совет по дизайну.
- Дизайн с учетом кода. Знайте возможности и ограничения XHTML, Flash, JavaScript и CSS.
- Всегда следуйте четырем основным принципам дерьма: контраст, повторение, выравнивание, близость.
- Обучите своего клиента, обучите его еще немного, а затем обучите его еще больше! Неосведомленный клиент — огромное препятствие на пути вашего дизайна.

- Не останавливайтесь на вопросе. Ответить.
- Ваши лучшие инструменты аналоговые: ручка, бумага, ластик, линейка, кофе, конечные пользователи и точки зрения других людей.
- Цель не в том, чтобы жить вечно, а в том, чтобы создать что-то, что будет жить вечно.
- Неудача не является конечной точкой. На самом деле это отправная точка.
Мы, члены сообщества дизайнеров, находимся в постоянном поиске знаний и возможностей для обучения — всего, что мы можем найти, чтобы улучшить свои навыки и поделиться драгоценными жемчужинами мудрости, которые мы храним близко к сердцу. Учитывая, что большинство из нас находятся там, где мы есть, благодаря общим советам, которые нам удалось накопить на этом пути, подобные советы могут стать мощными инструментами для содействия профессиональному росту, к которому мы все стремимся. И это помогает сообществу расти и совершенствоваться. Таким образом, их следует не жадно копить, а открыто делиться ими.
Ссылки и тому подобное
Интересно, что когда мы обращались за советами по дизайну, многие из них приходили в виде ссылок и основных теорий искусства и дизайна.




 Это могут быть не те ключевые вещи, к которым вы хотите, чтобы пользователи имели доступ сразу, но они важны для предоставления поддержки и другой ключевой информации для пользователя, когда он в ней нуждается. Часто эта информация включает в себя значки социальных сетей, положения и условия, часто задаваемые вопросы и блоги, и это лишь некоторые из них.
Это могут быть не те ключевые вещи, к которым вы хотите, чтобы пользователи имели доступ сразу, но они важны для предоставления поддержки и другой ключевой информации для пользователя, когда он в ней нуждается. Часто эта информация включает в себя значки социальных сетей, положения и условия, часто задаваемые вопросы и блоги, и это лишь некоторые из них. Чтобы избежать этого, прочитайте нашу статью о сочетании шрифтов.
Чтобы избежать этого, прочитайте нашу статью о сочетании шрифтов.
 Это лучший способ получить лучший дизайн.
Это лучший способ получить лучший дизайн.
 Это дизайн.
Это дизайн.

 Если вы не знаете, для кого проектируете, как вы можете быть уверены, что они его получат ?
Если вы не знаете, для кого проектируете, как вы можете быть уверены, что они его получат ? ..).
..).


 Затем отдохните.
Затем отдохните.