Курс: Основы web-программирования на языке PHP
Продолжительность курса: 40 ак. ч.Описание курса:
Данный курс предоставляет слушателям начальные навыки разработки сайтов на языке PHP. В курсе рассказывается об общих концепциях работы web-приложений, существующих технологиях и способах применения языка PHP. Слушатели узнают фундаментальные основы языка программирования PHP, что позволит им писать качественные web-приложения, постепенно совершенствуя свои навыки. Помимо этого, слушатели научатся работать с базой данных MySQL и писать запросы на языке SQL для извлечения данных.
Аудитория:
Курс предназначен для слушателей, начинающих изучение основ web-программирования на языке PHP, web-программистов, ранее не имеющих опыта использования PHP, а также начинающих web-разработчиков, которые хотят получить или углубить свои знания в программировании на языке PHP.
Необходимая подготовка:
• Понимание принципов алгоритмического программирования;
• Желателен опыт работы с одним из языков программирования: C, C++, C#, python, ruby;
• Основы использования СУБД MySQL;
Результат обучения:
После изучения курса слушатель будет уметь:
• Использовать «сборку» Open Server и/или Denwer c предустановленными веб-сервером Apache и PHP
• Изменять настройки сервера Apache
• Детально настраивать конфигурацию PHP
• Создавать простые сценарии PHP
• Работать с формами: принимать данные HTML форм и обрабатывать их
• Использовать особенности cookie и заголовки HTTP для управления браузером
• Управлять сессиями пользователя
• Работать с файловой системой
• Устанавливать и настраивать для работы СУБД MySQL
• Создавать эффективные и быстрые сайты, использующие СУБД MySQL
Программа курса:
Модуль 1. Установка/настройка веб-сервера и PHP
Установка/настройка веб-сервера и PHP
• Основы web-программирования
• Обзор инструментов и сред разработки
• Установка веб-сервера
• Настройка веб-сервера
• Установка и настройка PHP
Модуль 2. Основы PHP
• Синтаксис
• Операторы
• Переменные
• Константы
• Типы
• Управляющие конструкции
Модуль 3. Циклы в PHP
• Операторы инкремента/декремента
• Цикл FOR
• Цикл WHILE
• Цикл DO-WHILE
• Цикл FOREACH
Модуль 4. Пользовательские функции
• Описание функции
• Вызов функции
• Аргументы функции
• Аргументы функции по умолчанию
• Область видимости переменных
• Статические переменные
• Возврат значений
• Рекурсивная функция
Модуль 5. Встроенные возможности PHP
• Документация PHP
• Обзор встроенных функции
• Математические функции
• Функции для работы с переменными
• Функции обработки строк
• Функции для работы с массивами
• Функции даты и времени
• Встроенные константы
• Суперглобальные переменные
Модуль 6.
• Протокол HTTP
• Заголовки запроса и ответа
• Статус сервера
• Доступ к заголовкам запроса – переменные окружения сервера
• Работа с веб-формами
• Методы GET и POST
• Различие методов
• Проверка передаваемых значений
Модуль 7. Работа с Cookie
• Что такое Cookie?
• Параметры cookie
• Типы cookie
• Временные
• Постоянные
• Создание cookie
• Чтение cookie
• Удаление cookie
• Работа с cookie
Модуль 8. HTTP-заголовки ответа сервера
• Заголовки ответа сервера
• Перезапрос ресурса
• Установка типа содержимого
• Управление кэшированием
• Буферизация
• Хэширование
• HTTP-аутентификация
Модуль 9. Сессии в PHP
• Понятие сессии
• Создание сессии
• Чтение сессии
• Удаление сессии
• Параметры сессии
Модуль 10. Работа с файловой системой
• Функции для работы с файлами
• Режимы работы
• Чтение и запись
• Прямая работа с файлами
• Функции для работы с директориями
• Загрузка файлов на сервер по HTTP
Модуль 11.
• Общие сведения о базах данных
• Рекомендации по проектированию и разработке базы данных
• Правила нормализации баз данных
• Обзор серверов баз данных
• Язык запросов SQL
Модуль 12. СУБД MySQL
• Общие сведения о сервере баз данных MySQL
• Установка сервера баз данных MySQL
• Конфигурация сервера баз данных MySQL
• Программы для работы с сервером баз данных MySQL
• Использование утилит командной строки
• Экспорт и импорт баз данных
Модуль 13. Использование базы данных MySQL в приложениях PHP
• Соединение с сервером баз данных MySQL
• Выбор базы данных
• Исполнение запроса
• Получение результата запроса
• Написание сложных запросов
Основы веб-программирования
Основы веб-программирования
- Денис Горелов
- 04.02.2015
- Советы
Для большинства людей, желающих создать простой свой сайт, основным камнем является вопрос выбора нужного языка веб-программирования. Но прежде, чем начинать изучать основы веб-программирования, стоит для начала понять, как устроен сайт, и какую роль в нем играют те или иные языки программирования.
Но прежде, чем начинать изучать основы веб-программирования, стоит для начала понять, как устроен сайт, и какую роль в нем играют те или иные языки программирования.
Большинство сайтов представляют собой набор гипертекстовых документов, которые отформатированы с помощью специального языка 
Для придания определенной динами сайту, например, например, красиво оформленное меню, которое реагирует на указатель мыши, стоит приступить к изучению CSS стилей. CSS – каскадные таблицы стилей, по существу простой файл, в котором с помощью ряда правил заданы свойства для тех или иных элементов сайта. CSS стили являются простыми в изучении, и идут непосредственно с языком HTML.
Для того чтобы сайт взаимодействовал с пользователем, например форма регистрации или гостевая книга, стоит прибегнуть, к так называемым скриптовым языкам веб-программирования. Скрипты или сценарии являют собой набор процедур и функции, которые, как правило, обрабатывают входные данные от пользователей. Скриптовых языков веб-программирования довольно много, но для начала достаточно и знание
Сами языки сценариев стоит поделить на две группы, те которые выполняются на стороне сервера, и те которые выполняются на стороне клиента. Если скрипт выполняется на стороне сервера, например PHP скрипты или CGI скрипты, то пользователь сайта не сможет получить к ним доступ. В результате выполнения скрипта, пользователю будет выдан лишь простой HTML код. Встроенные языки сценариев, те, которые выполняются на стороне клиента, являются открытыми, и могут находиться в отдельном файле, или же быть встроенными прямо в HTML, код, пользователь всегда может просмотреть их код, примером являются
В результате выполнения скрипта, пользователю будет выдан лишь простой HTML код. Встроенные языки сценариев, те, которые выполняются на стороне клиента, являются открытыми, и могут находиться в отдельном файле, или же быть встроенными прямо в HTML, код, пользователь всегда может просмотреть их код, примером являются
При изучении основ веб-программирования, стоит параллельно изучить роботу с базами данных, например, популярная база данных MySQL

Стоит упомянуть некоторые мелкие, но очень важные детали, о которых часто забываю начинающие веб-программисты, когда им нужно создать сайт.
- Правильный выбор кодировки для сайта, нужно учитывать в какой области интернета вы планируете показывать свой сайт, ваш сайт рассчитан на русскоязычную публику, или же на более широкую аудиторию.
- Проверка внешнего вида хотя бы в пяти основных браузерах – каждый браузер по своему интерпретирует язык HTML, больше всего трудности могут возникнуть с браузером Internet Explorer, он является головной болью многих веб-программистов.
- Проверка данных, которые вводит пользователь, не только в поля формы, но и в сам URL адрес. Следует изучить понятия XSS атак и SQL инъекции, именно с их помощью чаще всего взламываю сайты.
Основы веб-программирования – это не только начальное знание тех или иных языков программирования, когда нужно создать простой сайт, но и понимание структуры, и работы самих сайтов.
Введение в веб-разработку (Основы): 3 типа и навыки
Веб-разработка — одна из самых популярных областей информатики, и не зря. Это универсальное поле, которое можно использовать для создания самых разных веб-сайтов. Являетесь ли вы новичком, который хочет научиться проектировать и создавать простой веб-сайт, или опытным разработчиком, который хочет создать что-то более сложное, эта статья научит вас основам веб-разработки. Вы узнаете о HTML, CSS и JavaScript, а также о различных фреймворках и инструментах, которые вам доступны. Так что, если вы хотите научиться создавать веб-сайты, читайте дальше!
Что такое разработка веб-сайтов?
Разработка веб-сайта — это процесс проектирования, создания и обслуживания веб-сайта. Веб-сайты необходимы компаниям любого размера для связи с клиентами и создания бренда. Существует множество различных типов разработки веб-сайтов, включая веб-дизайн, веб-разработку и онлайн-маркетинг.
Веб-дизайн — это процесс создания веб-сайта от начала до конца. Это включает в себя разработку идеи веб-сайта, разработку макета и графики веб-сайта, разработку контента веб-сайта и обеспечение доступности и удобства использования веб-сайта.
Это включает в себя разработку идеи веб-сайта, разработку макета и графики веб-сайта, разработку контента веб-сайта и обеспечение доступности и удобства использования веб-сайта.
Веб-разработка — более широкий термин, который относится как к веб-дизайну, так и к онлайн-маркетингу. Он включает в себя все, от создания базового веб-сайта до создания платформы для онлайн-покупок или магазина электронной коммерции. Веб-разработчики также могут помочь вам с SEO (поисковая оптимизация), управлением социальными сетями и маркетинговыми кампаниями по электронной почте.
Основы веб-разработки
Чтобы начать веб-разработку, вам необходимо понять некоторые основные понятия. Начните с изучения HTML, CSS и JavaScript.
Что такое HTML?
HTML является основой всех веб-сайтов. Это простой язык разметки, который позволяет вам стилизовать содержимое и структуру вашего веб-сайта. Вы можете использовать HTML для создания страниц с текстом, фотографиями, видео и встроенными объектами (например, рекламой).
Что такое CSS?
CSS — это мощный инструмент для оформления текста, изображений и видео вашего веб-сайта. Вы можете использовать CSS для изменения цвета, размера и макета элементов вашего сайта.
JavaScript — это язык программирования, который вы можете использовать для создания интерактивности на своих веб-сайтах. Вы можете использовать JavaScript для добавления кнопок, меню, всплывающих окон и других функций на свой веб-сайт.
Что такое веб-сервер?
Далее вам нужно узнать о веб-серверах. Веб-сервер — это компьютерная система, на которой живет ваш сайт. Он предоставляет необходимое оборудование (например, подключение к Интернету) и программное обеспечение (например, HTML5) для создания веб-сайта и доступа к нему.
Что такое кодирование?
Кодирование — это процесс преобразования компьютерной программы в осязаемую форму, которая может быть выполнена машиной. Это можно сделать одним из двух способов: с помощью языков программирования или платформ разработки.
Языки программирования:
Языки программирования позволяют создавать исполняемый код с использованием определенных команд и символов. Доступны тысячи различных языков программирования, но некоторые из самых популярных включают Java, C++, Python и Ruby on Rails.
Платформы разработки:
Платформы разработки необходимы для создания программных приложений. Они предоставляют среду, в которой вы можете писать код, тестировать его на наличие ошибок и ошибок перед выпуском, с легкостью управлять своей командой проекта удаленно из любой точки мира (или на месте, если это необходимо) и развертывать готовое приложение на веб-серверах или мобильных устройствах.
Что такое IP-адрес?
IP-адрес — это уникальный идентификатор, который присваивается каждому устройству в Интернете. Он используется для идентификации и отслеживания устройств в сети, а также для маршрутизации трафика. IP-адреса делятся на две категории — частные и общедоступные. Частный IP-адрес используется только тем устройством, которому он принадлежит, тогда как общедоступный IP-адрес может быть доступен любому устройству в Интернете.
Что такое кибербезопасность?
Кибербезопасность — это практика защиты вашего компьютера и данных от несанкционированного доступа, использования или раскрытия. Существует несколько различных способов обеспечения кибербезопасности, в том числе использование антивирусного программного обеспечения, обновление операционной системы и приложений, установка брандмауэров и менеджеров паролей, а также шифрование данных.
Типы веб-разработки
Существует три основных типа веб-разработки: интерфейсная разработка, внутренняя разработка и полная разработка стека.
Front-end разработка
Front-end разработка — это процесс проектирования, создания и тестирования визуальной части веб-приложения или мобильного приложения. Front-end разработчики создают интерфейсы, которые используются пользователями для взаимодействия с системой. Они работают как с визуальным, так и с функциональным дизайном, а также с пользовательским интерфейсом и доступностью.
Разработка внешнего интерфейса может включать различные языки программирования, инструменты проектирования и среды тестирования. Некоторые общие задачи разработки интерфейса включают следующее:
Некоторые общие задачи разработки интерфейса включают следующее:
1. Проектирование и разработка графических пользовательских интерфейсов (GUI).
2. Разработка и тестирование веб-страниц с использованием HTML, CSS и JavaScript.
3. Разработка адаптивного дизайна для различных размеров экрана.
4. Создание пользовательских анимаций и 3D-эффектов для веб-сайтов или приложений.
5. Проведение юзабилити-тестов для оценки эффективности пользовательского интерфейса веб-сайта или приложения.
Back-end разработка
Back-end разработка — это процесс проектирования, кодирования и тестирования функциональности серверной части веб-приложения — части системы, которая обрабатывает запросы от пользователей и взаимодействует с базами данных. Сюда входит все: от разработки архитектуры системы до написания кода для поддержки аутентификации пользователей и хранения данных.
Back-end разработчики работают в тесном сотрудничестве с front-end разработчиками, которые проектируют и создают пользовательский интерфейс для веб-сайта или приложения. Вместе они образуют весь конвейер разработки интерфейсов и серверов.
Вместе они образуют весь конвейер разработки интерфейсов и серверов.
Бэкенд-разработка является важным компонентом разработки веб-приложений, поскольку она гарантирует, что система работает должным образом и отвечает всем требованиям. Он также отвечает за обеспечение безопасного хранения всех данных и их доступности для пользователей.
Если вы хотите стать разработчиком серверной части, вам потребуются сильные навыки программирования и знание веб-технологий, таких как HTML, CSS, JavaScript и PHP. Вам также нужно будет чувствовать себя комфортно, работая в среде для совместной работы, и уметь работать независимо, а также соблюдать сроки.
Полная разработка
Полная разработка — это процесс разработки веб-приложения от начала до конца, включая проектирование, разработку, тестирование и развертывание всех необходимых компонентов. Это включает в себя все, от внутреннего интерфейса до внешнего интерфейса, и может быть выполнено с использованием различных языков и фреймворков. Разработка с полным стеком становится все более и более распространенной в современном мире, поскольку она предлагает разработчикам возможность создавать приложения более целостным образом, что обеспечивает большую гибкость и эффективность.
Разработка с полным стеком становится все более и более распространенной в современном мире, поскольку она предлагает разработчикам возможность создавать приложения более целостным образом, что обеспечивает большую гибкость и эффективность.
Процесс разработки веб-сайта
Разработка веб-сайта может быть разбита на четыре основных этапа: исследование, проектирование, разработка и тестирование.
1. Исследование. После того, как вы определили, каким должен быть ваш веб-сайт и какие функции вам нужны, пришло время провести небольшое исследование. Это включает в себя чтение статей в Интернете, посещение различных веб-сайтов и обсуждение с друзьями и семьей того, что, по их мнению, будет хорошим веб-сайтом для вашего бизнеса.
2. Дизайн. После того, как вы собрали исследовательский материал, пришло время приступить к разработке веб-сайта. Этот этап включает в себя создание макета, разработку графики и логотипов, а также создание контента. Важно помнить, что дизайн вашего веб-сайта должен соответствовать внешнему виду вашего бренда.
3. Разработка. Когда дизайн готов, пора приступать к написанию кода! Этот этап включает в себя создание фактической кодовой базы веб-сайта и работу над такими функциями, как страницы, меню, виджеты и т. д. Не забывайте часто тестировать свой веб-сайт, чтобы убедиться, что все работает должным образом.
4. Тестирование. После завершения разработки пришло время протестировать сайт, загрузив его пользователями и проверив возможные ошибки. Убедитесь, что все проблемы устранены, прежде чем опубликовать сайт
Какие навыки необходимы, чтобы стать веб-разработчиком?
Как веб-разработчик, вы должны понимать основы HTML, CSS и JavaScript. Кроме того, вам необходимо быть знакомым с различными средами разработки интерфейса, такими как Bootstrap или Foundation. Наконец, вам потребуются навыки управления и развертывания веб-приложений.
Не существует единственно правильного способа стать веб-разработчиком — важно развить навыки, необходимые для конкретной работы, которую вы хотите. Например, если вы заинтересованы в разработке веб-приложений, вам следует изучить различные языки программирования и фреймворки. В качестве альтернативы, если вы заинтересованы в проектировании и разработке веб-сайтов, вам следует сосредоточиться на изучении HTML и CSS. Нет «неправильного» способа стать веб-разработчиком — все зависит от ваших интересов и карьерных целей.
Например, если вы заинтересованы в разработке веб-приложений, вам следует изучить различные языки программирования и фреймворки. В качестве альтернативы, если вы заинтересованы в проектировании и разработке веб-сайтов, вам следует сосредоточиться на изучении HTML и CSS. Нет «неправильного» способа стать веб-разработчиком — все зависит от ваших интересов и карьерных целей.
Несколько курсов и инструментов, которые вам помогут!
Если вы хотите узнать больше о веб-разработке, существует ряд доступных курсов и инструментов, которые могут вам помочь. Например, Code Academy предлагает полный курс по веб-разработке, который охватывает HTML, CSS, JavaScript и WordPress. Кроме того, Codecademy предлагает интерактивные уроки, которые научат вас писать код с использованием различных языков программирования. Наконец, Udacity предлагает онлайн-курсы по фронтенд-разработке (HTML5 и CSS3), бэкенд-разработке (PHP и Ruby on Rails) и DevOps (Linux и CI/CD). Хотя не существует единственно правильного способа стать веб-разработчиком, эти ресурсы могут помочь вам развить навыки и знания, необходимые для работы. Обязательно ознакомьтесь с ними и исправьте все ошибки, прежде чем опубликовать свой сайт!
Обязательно ознакомьтесь с ними и исправьте все ошибки, прежде чем опубликовать свой сайт!
Заключение
Если вам интересно, что такое веб-разработка, то этот пост в блоге для вас. В нем мы поделились всем, что вам нужно знать о веб-разработке и о том, как начать работу.
Введение в веб-разработку (бесплатное руководство)
💬 «Нет ничего лучше, чем ничего не знать, ведь тогда так многому еще предстоит научиться!»
Добро пожаловать в первый день вашего краткого курса веб-разработки, и поздравляем вас с первым шагом на пути к тому, чтобы стать полноценным веб-разработчиком!
Введение
В этом курсе вы узнаете все о том, как стать веб-разработчиком, от обязанностей, которые веб-разработчик выполняет изо дня в день, до набора навыков, которые вам понадобятся для достижения успеха в такой роли. И, конечно же, вы также запачкаете руки кодом: мы познакомим вас с фундаментальными строительными блоками Интернета и убедимся, что вы закончите этот курс, разработав свой самый первый веб-сайт!
Что мы будем делать сегодня?
- Узнайте, какова роль веб-разработчика, и обсудите различные типы веб-разработчиков
- Взгляните на навыки, необходимые для того, чтобы стать веб-разработчиком
- Предварительный просмотр того, что мы будем изучать в течение следующих 5 дней
- Создайте свою первую веб-страницу с помощью текстового редактора и браузера
Готовы погрузиться в волшебный мир веб-разработки? Пойдем!
1.
 Кто такой веб-разработчик?
Кто такой веб-разработчик?Веб-разработчик в глубине души интерактивный художник . Им движет глубокое желание создавать вещи . Холст веб-разработчика — это веб-браузер пользователя.
Подобно тому, как любознательный ребенок получает удовольствие от изготовления игрушек, соединяя блоки LEGO, а затем испытывает такую же радость, разбирая вещи, чтобы посмотреть, как они сделаны, работа веб-разработчика заключается в использовании основных строительных блоков Интернета (таких как HTML, CSS и JavaScript) для создания чего-то сложного, например веб-страницы. Не парься! Мы скоро разберемся во всех этих терминах.
В обязанности веб-разработчика также входит диагностировать проблемы в работе веб-сайта, понимать, как что-то работает, читая исходный код, и вносить изменения для устранения любых проблем. По сути, это делает веб-разработчиков врачами всемирной паутины. Когда мы говорим о всемирной паутине, мы в основном имеем в виду веб-сайты и веб-приложения. В этот момент любопытный начинающий разработчик внутри вас может задаться вопросом: «В чем разница между ними?»
В этот момент любопытный начинающий разработчик внутри вас может задаться вопросом: «В чем разница между ними?»
Мы рады, что вы спросили! А 9Веб-сайт 0121 обычно представляет собой простую страницу или группу страниц (например, популярный сайт веб-комиксов xkcd). Однако современные веб-сайты — это гораздо больше. Возьмем, к примеру, Google Документы. У него приятный интерфейс, который после открытия очень похож на настольное программное обеспечение, такое как Microsoft Office. Такие сложные веб-сайты часто называют веб-приложениями . Сегодня ожидается, что веб-разработчик знает, как создавать веб-приложения и работать с ними. Сказав это, большинство людей используют термины взаимозаменяемо, так что не слишком зацикливайтесь на терминологии!
Типы веб-разработчиков
Существуют разные типы веб-разработчиков, занимающихся разными областями. К ним относятся:
- Frontend-разработчики: Frontend-разработчики реализуют дизайн веб-страниц с использованием HTML и CSS.
 Они следят за тем, чтобы сайт выглядел красиво на разных устройствах, а формы и кнопки работали.
Они следят за тем, чтобы сайт выглядел красиво на разных устройствах, а формы и кнопки работали. - Backend-разработчики: Backend-разработчики создают основу веб-приложения. Они пишут логику кода, которая обрабатывает вводимые пользователем данные (например, что должно произойти, когда вы нажмете кнопку регистрации после заполнения формы).
- Разработчики с полным стеком: Разработчики с полным стеком занимаются как бэкендом, так и внешним интерфейсом. В зависимости от решаемой задачи они могут менять плащ 🦸♀️🦸♂️ и перемещать стопки. Вы можете узнать больше о различиях между фронтенд- и бэкенд-разработкой в этом руководстве.
В веб-разработке есть много других конкретных ролей, таких как системные архитекторы, специалисты по искусственному интеллекту, инженеры по машинному обучению и безопасности. Эти роли требуют более специализированных знаний об одном или нескольких из вышеперечисленных типов разработки, поэтому многие профессионалы в этих ролях начинают с получения некоторого общего опыта веб-разработки.
2. Какие навыки необходимы, чтобы стать веб-разработчиком?
Что нужно, чтобы стать веб-разработчиком? По сути, всего три вещи: HTML, CSS и JavaScript — три столпа Интернета, о которых мы узнаем в течение следующих нескольких дней. Вместе эти три столпа обеспечивают работу каждого веб-сайта, определяя отображаемый контент (HTML), указывая браузеру, как отображать этот контент (CSS), и делая контент интерактивным (JavaScript) соответственно.
Веб-разработчик хорошо разбирается в этих трех технологиях. Они могут читать чужой код и вносить в него изменения. Они могут находить и устранять ошибки (недостатки в существующем коде). Иногда веб-разработчик может работать над новым проектом (новым веб-сайтом) с нуля или, возможно, ему придется работать над существующим веб-сайтом и улучшать его. Типичный день в жизни веб-разработчика включает в себя исправление ошибок, разработку новых функций (то есть усовершенствований) и веб-страниц, а также работу с другими разработчиками для обсуждения способов решения проблем.
Не обращайте внимания на все эти детали. Вскоре вы увидите, что все они очень взаимосвязаны, и изучение одного из них автоматически сделает вас лучше в нескольких других!
Каковы перспективы работы для веб-разработчиков?
Короче говоря, очень хорошо. Прогнозируется, что занятость веб-разработчиков вырастет на 13 процентов с 2018 по 2028 год, что намного быстрее, чем в среднем по всем профессиям. Спрос будет обусловлен растущей популярностью мобильных устройств и электронной коммерции (Бюро статистики труда). Это прекрасное время для веб-разработчика, поскольку стартапы процветают, что приводит к тому, что зарплаты веб-разработчиков выше среднего в большинстве частей мира.
Также, учитывая характер работы, найти удаленную работу в качестве веб-разработчика проще, чем во многих других областях. В результате он открывает весь мировой рынок труда для всех, независимо от того, где они физически находятся.
3. Что мы будем изучать в течение следующих пяти дней
Ни один курс веб-разработки не будет полным без практического проекта. В этом курсе мы будем использовать три столпа Интернета (HTML, CSS и JavaScript) для создания вашего первого проекта — персонализированного веб-сайта-портфолио. Если у вас есть эти инструменты, вам будет намного проще освоить другие инструменты и языки. Уделите особое внимание основам, так как шаткий фундамент впоследствии приведет к путанице. Мы также предоставим вам ресурсы, необходимые для размещения вашего веб-сайта в Интернете, чтобы вы могли поделиться им со своими друзьями и семьей.
В этом курсе мы будем использовать три столпа Интернета (HTML, CSS и JavaScript) для создания вашего первого проекта — персонализированного веб-сайта-портфолио. Если у вас есть эти инструменты, вам будет намного проще освоить другие инструменты и языки. Уделите особое внимание основам, так как шаткий фундамент впоследствии приведет к путанице. Мы также предоставим вам ресурсы, необходимые для размещения вашего веб-сайта в Интернете, чтобы вы могли поделиться им со своими друзьями и семьей.
Сегодня мы начнем с обзора мира веб-разработки с рыбьего глаза. Мы поговорим об инструментах, которые будем использовать в этом курсе, а также напишем немного HTML.
На второй день мы напишем больше HTML и HTML-элементов и создадим примерный макет веб-сайта нашего проекта.
На третий день мы напишем CSS, чтобы сделать наш веб-сайт адаптивным для мобильных устройств, что означает, что наш веб-сайт можно будет просматривать на компьютерах, планшетах и мобильных телефонах.
На четвертый день мы углубимся в продвинутый CSS и добавим классные эффекты на нашу страницу.
В пятый и последний день мы научимся писать основы JavaScript. Мы также рассмотрим проверки форм и другие распространенные элементы программирования на JavaScript.
Чтобы дать вам небольшое представление, примерно так будет выглядеть ваш веб-сайт в конце этого курса. Довольно круто, правда?
Готовы начать? Начнем с настройки среды разработки.
Настройка среды разработки
Для этого курса нам понадобятся два инструмента, которыми пользуется каждый веб-разработчик:
- Текстовый редактор для написания кода
- Веб-браузер, чтобы увидеть, что мы создаем
Хотя вы можете использовать любой веб-браузер или текстовый редактор, для этого курса мы рекомендуем использовать Google Chrome и Sublime.
- Google Chrome можно загрузить с https://www.google.com/chrome/
- Sublime Text можно загрузить с https://www.sublimetext.com/3.
Как и любому хорошему мастеру, важно знать и понимать свои инструменты. По этой причине давайте кратко рассмотрим то, что у нас есть на данный момент.
По этой причине давайте кратко рассмотрим то, что у нас есть на данный момент.
Google Chrome
Google Chrome — это веб-браузер. Вы можете или не можете уже использовать Google Chrome для просмотра веб-страниц. Веб-браузер позволяет нам просматривать веб-страницы (похожие на ту, на которой вы читаете этот текст). Мы будем использовать Google Chrome для просмотра результатов после написания и внесения изменений в наш код.
Sublime Text
Sublime Text — популярный текстовый редактор. Текстовый редактор — это программа с очень удачным названием; это помогает нам редактировать текст. Он похож на текстовый редактор по умолчанию, который предустановлен на Mac или Windows, но имеет дополнительные функции, такие как выделение кода, для улучшения нашего кода и отладки.
⚠️ Осторожно! Sublime Text — это платное программное обеспечение с неограниченным пробным периодом. Время от времени вы будете видеть всплывающее диалоговое окно с предложением заплатить за лицензию на программное обеспечение. Вы можете заплатить за него, если хотите, но вам не нужно платить только за этот курс.
Вы можете заплатить за него, если хотите, но вам не нужно платить только за этот курс.
Этот курс не зависит от ОС, что означает, что вы можете пройти его в Windows, Mac OS или Linux.
😎Совет профессионала : Если вы застряли при установке Chrome или Sublime или видите какие-либо сообщения об ошибках, лучше всего выполнить поиск в Интернете (попробуйте поиск в Google или DuckDuckGo) для точного сообщения об ошибке. Вполне вероятно, что у других людей была такая же проблема до нас, и решение уже существует.
После загрузки установите его в соответствии с инструкциями, которые вы найдете на этих сайтах. После завершения установки вы готовы перейти к следующему разделу.
4. Ваша очередь: Создание вашей первой веб-страницы
Теперь мы будем использовать инструменты, которые мы загрузили и установили в предыдущем разделе, чтобы выполнить нашу первую работу по разработке, создав наш первый текст на веб-странице. Мы будем использовать HTML для этой цели. Давайте быстро поговорим о HTML, прежде чем мы начнем создавать нашу первую страницу.
Давайте быстро поговорим о HTML, прежде чем мы начнем создавать нашу первую страницу.
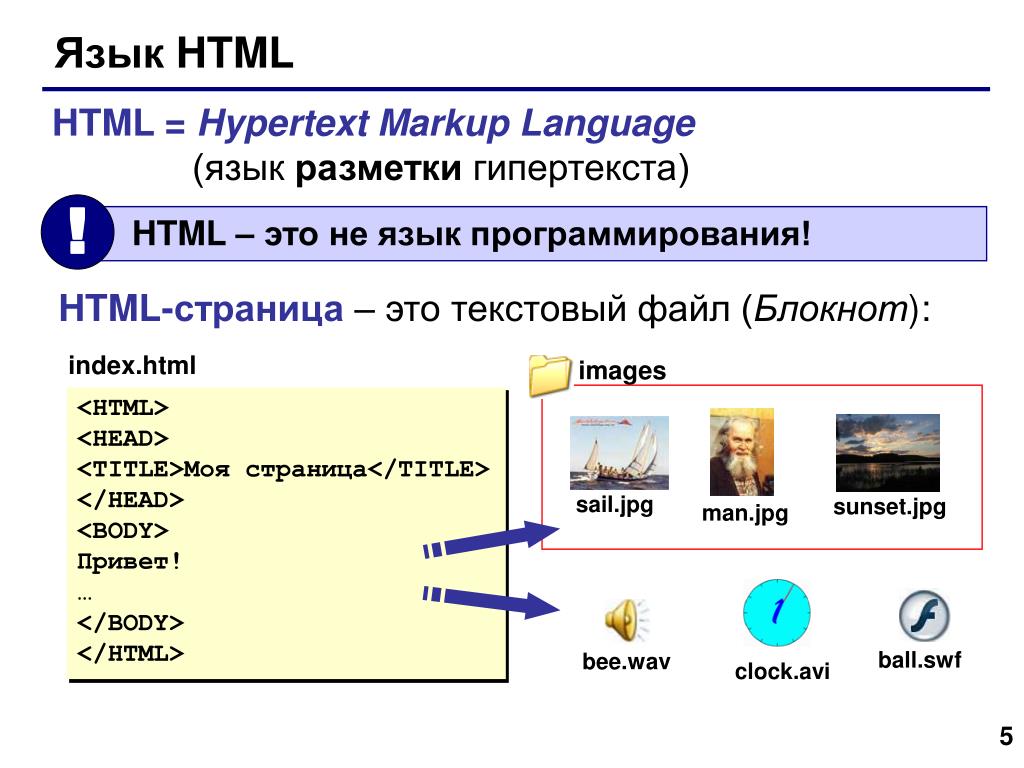
HTML означает H yper T ext M arkup L язык. В двух словах:
- Гипертекст просто означает текст, который может переходить из одной точки в другую. Если вы когда-либо нажимали ссылку на странице (попробуйте это: google.com), вы использовали гипертекст.
- Разметка — это просто способ структурировать содержимое, чтобы мы могли различать разные блоки текста.
- Язык означает, ммм, язык. Компьютерные языки похожи на языки реального мира, такие как английский и немецкий, но очень строги в своем синтаксисе.
HTML позволяет нам структурировать нашу страницу и данные на ней. Когда у нас есть структура и данные для работы, мы можем сосредоточиться на стиле и функциональности.
Ладно, хватит теории. Давайте приступим к делу, открыв Sublime Text.
⚠️ Осторожно! Студенты часто застревают на этом шаге, так что делайте это медленно.
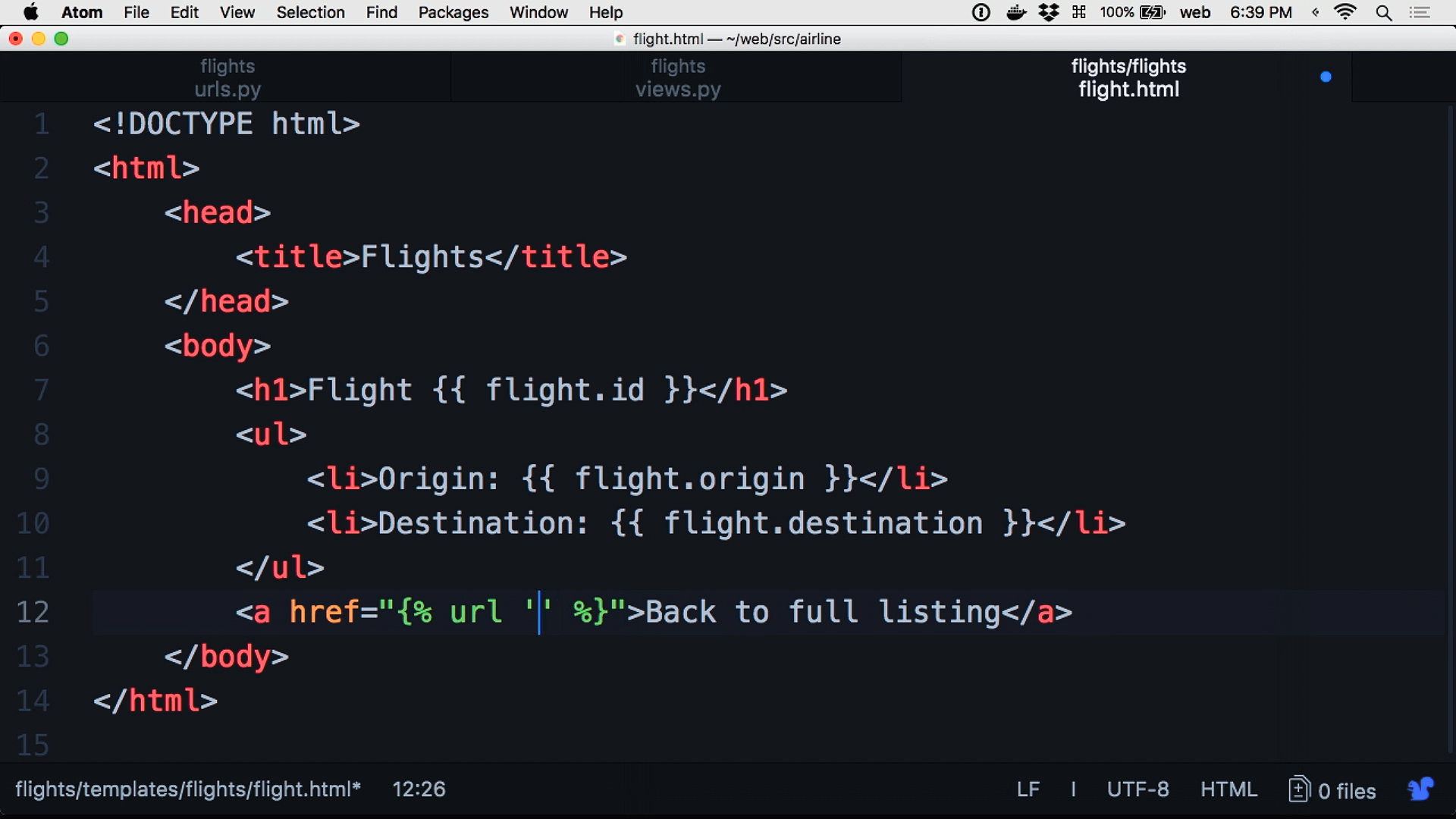
Щелкните Файл > Открыть папку (или просто Открыть… , если вы используете MacOS). Обратите внимание, что в MacOS панель инструментов находится вверху экрана (как показано на снимке экрана ниже).
После того, как вы выберете Файл > Открыть / Открыть папку, откроется новое окно, которое позволит вам выбрать существующую папку или создать новую папку. Перейдите на «Рабочий стол» и создайте там папку. Создание папки на рабочем столе облегчает поиск в дальнейшем.
Нажмите на маленькую иконку, позволяющую создать новую папку. В разных операционных системах он может выглядеть по-разному.
В MacOS это будет выглядеть так:
В Linux это будет выглядеть так. Если вы нажмете на нее, вы сможете создать папку, дав ей имя.
Мы назовем эту папку портфолио , потому что это наш проект, но вы можете выбрать другое имя.
⚠️Осторожно! Хотя строго следовать схеме именования, которую мы используем, не требуется, мы рекомендуем вам придерживаться нашего пути в этом курсе. Это облегчит следование курсу позже, когда мы будем работать с несколькими файлами.
Если все пойдет хорошо, вы должны увидеть экран, подобный следующему.
Отсюда щелкните правой кнопкой мыши портфолио на левой боковой панели и выберите Новый файл . Вы должны увидеть новый файл с надписью « без названия» . Это нормально, так как мы еще не назвали его.
Сохраним файл. Щелкните Файл > Сохранить , и вы должны открыть окно с просьбой ввести имя файла. Здесь введите index.html и нажмите «Сохранить».
Мы назовем его «index.html» в соответствии с соглашением. По умолчанию точка входа на веб-сайт называется индексной страницей, отсюда и название.
Также убедитесь, что вы сохранили файл в папке портфолио . Вот что вы должны увидеть сейчас.
Вот что вы должны увидеть сейчас.
Теперь пришло время написать первые несколько строк кода! На сегодня мы просто запустим нашу страницу. Завтра мы углубимся в смысл каждой строки, поговорим подробнее о том, что такое HTML, и создадим дополнительную структуру.
🙋 Обратите внимание: Фрагменты кода в видео могут не совпадать с фрагментами кода в тексте руководства. Ничего страшного — в программировании обычно существует более одного правильного способа достижения одного и того же результата. Будьте уверены, вы изучаете одни и те же концепции!
Итак, давайте приступим к кодированию вашей первой веб-страницы. Введите следующий код как в файл index.html :
Уже готово? Хороший. Вот как это должно выглядеть на вашем экране.
Посмотреть изменения кода на GitHub >
Хорошо, отличная работа! Вы только что написали настоящий HTML-код. Пришло время посмотреть, как это выглядит в браузере. Это называется с кодом , и мы будем делать это все время в этом курсе.
Это называется с кодом , и мы будем делать это все время в этом курсе.
Чтобы запустить HTML, откройте веб-браузер Google Chrome, который мы установили ранее. Оказавшись там, нажмите Ctrl+O в Windows и Linux или Cmd+O на Mac, чтобы открыть диалоговое окно проводника.
Перейдите к папке Desktop , а затем к папке портфолио , и вы должны увидеть файл index.html , в который мы только что написали код. Откройте этот файл, и вы должны увидеть что-то вроде следующего:
на спине. Вы только что создали свою первую функциональную веб-страницу. Обратите внимание, где появляются тексты « Первая веб-страница » и « Hello World ».
Вернемся к Sublime Text и попробуем изменить Hello World по линии 7 до Hello World, загляните на мой сайт! Сохраните его и обновите страницу в Chrome. Вы должны увидеть обновленную версию текста.
Посмотреть изменения кода на GitHub >
Поздравляем! Вы только что создали и отредактировали свою первую веб-страницу и просмотрели ее в своем браузере. Таким образом, вы уже на пути к созданию своего первого веб-сайта.
Помимо «URL-адресов фиксации Github»
На протяжении всего курса вы время от времени будете встречать ссылку Github (https://github.com), подобную приведенной выше. Github — это веб-сайт, который разработчики (и даже не разработчики) используют для размещения проектов кода и обмена ими с другими. Каждое изменение (например, изменение нашего заголовка) называется «коммит», и ссылка под изображениями приведет вас к соответствующему коммиту.
Эта ссылка приведет вас к точной точке истории проекта и покажет вам, что изменилось. Например, приведенная выше ссылка показывает, что строка красного цвета была удалена и добавлена строка зеленого цвета . Это изменение, которое мы внесли.
По мере роста ваших проектов это становится очень полезным, и мы будем широко использовать его на протяжении всего курса.
На этом наш первый урок подходит к концу. Хорошая работа!
Резюме
Сегодня мы узнали, что значит быть веб-разработчиком, и какие побочные роли в веб-разработке. Мы также получили представление о технологиях веб-разработки с высоты птичьего полета, которые мы собираемся изучить позже в ходе курса. Затем мы установили необходимые инструменты и подготовили наши компьютеры к следующим двум дням этого курса. Мы также создали нашу первую веб-страницу, внесли в нее изменения и научились «запускать» наш код. Это действительно хороший прогресс для первого дня! Завтра мы углубимся в некоторые синтаксические аспекты, связанные с HTML, поговорим обо всех элементах HTML, которые мы будем использовать в нашем курсе, и создадим базовую структуру страницы нашего портфолио в HTML.
Но подождите, это еще не все! Если вы чувствуете мотивацию и хотите добавить больше типов текста на свою веб-страницу до завтра, почему бы не попробовать ежедневную задачу?
🧐Ежедневное задание
Вы заметили, что текст в строке 4 (
Hello World
) отображается в названии вкладки и жирным шрифтом на странице соответственно? заголовок и h2 (заголовок 1) — это то, что мы называем элементами HTML. Таких элементов еще много, вроде
Таких элементов еще много, вроде p (абзац), h3 , h4 .. h6 (заголовок 2, заголовок 3…заголовок 6) и Strong (жирный текст).
В сегодняшнем задании попробуйте добавить следующие теги на свою страницу с собственным контентом
- h4
- сильный
- р
Когда вы закончите, ваша страница должна выглядеть примерно так. Текст внутри тегов (например, «Я исследователь» ) можно настроить так, как вы хотите.
Ваша задача написать так, как показано на картинке (возможно, с вашим настроенным текстом) и объяснить себе, что сделали элементы h4 , strong и p . Если вам удалось заставить все работать, опубликуйте скриншот и отметьте @careerfoundry в Твиттере.
🙋Решение
Вы выяснили, что делает каждый тег?
h4 — заголовок, такой же, как h2 , но менее важный (и выглядит меньше).
strong делает текст жирным. p — сокращение от абзаца и используется для текстового содержимого.
📗Ссылки
- Заголовки HTML (
,
…
)
❓ FAQ
В. Я до сих пор не могу понять, как создать новую папку на рабочем столе. Вы можете помочь мне с этим?
A. Если вы не можете создать новую папку через Sublime, вы можете создать ее с помощью файлового менеджера (например, Finder в MacOS). Важно то, что папка создается, и вы можете открыть ее в редакторе Sublime Text.
В. Могу ли я использовать Atom / Nodepad / Wordpad / Google Docs / «X» для написания кода и Firefox / Safari / Opera в качестве браузера?
A. Хотя вы можете использовать инструмент по своему выбору, мы рекомендуем вам придерживаться инструментов, которые мы используем в этом курсе. Как только вы освоитесь, вы сможете выбрать то, что лучше всего подходит для вас.
В.


 Они следят за тем, чтобы сайт выглядел красиво на разных устройствах, а формы и кнопки работали.
Они следят за тем, чтобы сайт выглядел красиво на разных устройствах, а формы и кнопки работали.