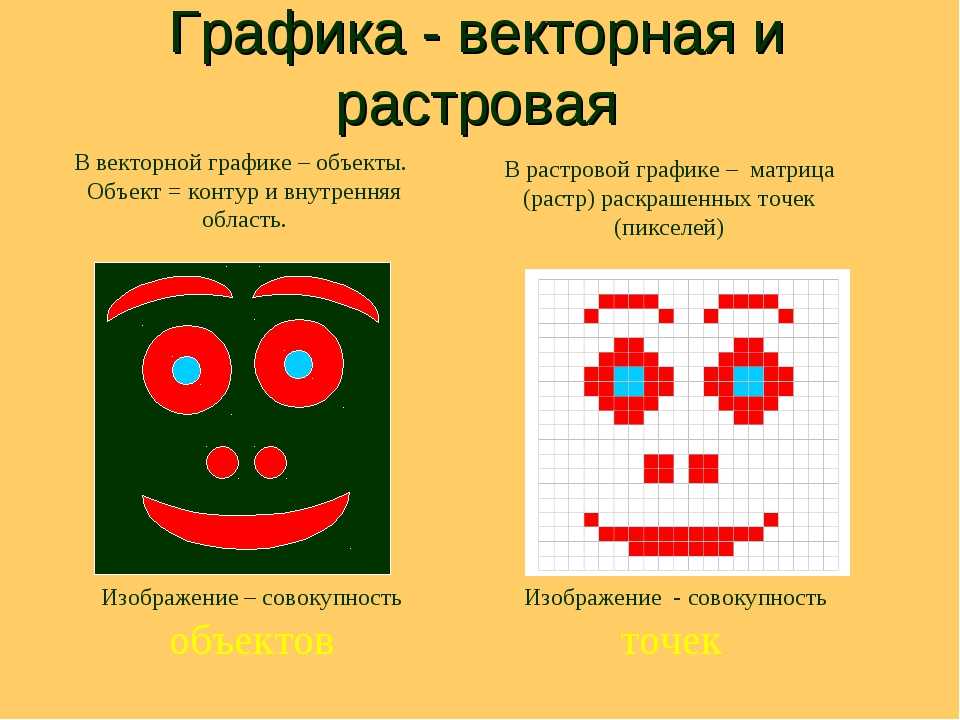
Что такое векторное изображение и векторная графика?
Векторное изображение представляет собой изображение, описанное математическими формулами и создаваемое с помощью геометрических примитивов, таких как точки, линии, многоугольники. Линия является основным объектом векторной графики, а за счет того, что линия описывается математически как единый объект, векторные изображения имеют гораздо меньший размер по сравнению с растровыми картинками. Размер файла векторного изображения зависит только от сложности изображения и количества отдельных объектов, составляющих рисунок.
Линия обладает такими свойствами, как форма, толщина, цвет и тип (сплошная или пунктирная). Любая простейшая линия проводится между двумя точками, которые называют узлами. Узлы также могут характеризоваться различными свойствами, от которых зависит их внешний вид. Замкнутая линия приобретает еще такое свойство, как заполнение. В качестве заполнения может быть выбран любой цвет или текстура. Таким образом, совершенно любой отображаемый объект может быть описан только простейшими линиями.
Таким образом, совершенно любой отображаемый объект может быть описан только простейшими линиями.
В файле все элементы изображения записываются в виде математической формулы и координат всех присутствующих линий. Во время открытия векторного изображения соответствующей программой для работы с векторной графикой, все элементы изображения заново рассчитываются и отображаются на экране в соответствии с описывающими их свойствами.
Пример векторного изображения
Все кривые линии в векторной графике описываются как кривые Безье. Благодаря постоянному перерасчету всех параметров объектов векторного изображения при любых изменениях картинки, векторное изображение масштабируется без потери качества. Так при увеличении или уменьшении такого изображения, все параметры простейших составляющих примитивов умножаются на необходимый коэффициент масштабирования.
Векторное изображение с легкостью можно разделить на отдельные элементы, линии или целые фигуры, и редактировать каждый такой элемент по отдельности. Также к отдельному элементу можно применить масштабирование. За счет такого четкого разделения на объекты, векторное изображение имеет менее реалистичный схематичный вид, что не позволяет на сегодняшний день использовать его для сохранения фотографий. Данный формат изображений больше всего подходит для создания различных схем или логотипов, а также несложных рисунков для печати в типографии.
Также к отдельному элементу можно применить масштабирование. За счет такого четкого разделения на объекты, векторное изображение имеет менее реалистичный схематичный вид, что не позволяет на сегодняшний день использовать его для сохранения фотографий. Данный формат изображений больше всего подходит для создания различных схем или логотипов, а также несложных рисунков для печати в типографии.
Самыми известными программами для работы с векторной графикой являются: Corel Draw, Adobe Illustrator, AutoCAD.
Также статьи на сайте chajnikam.ru на различные темы:
Нужно ли для компании создавать сайт?
Чем открыть tiff многостраничный?
Какие существуют форматы файлов изображений?
Формат файла tiff
Найти:
Интернет
Общение в Интернете
Обработка видео
Обработка фотографий
Работа с VirtualDub
Работа с PDF
Microsoft Word
Microsoft Excel
AutoCAD
Видео уроки
Создание сайта
Hi Tech
Разное
Обучающие материалы
Покупки на AliExpress
Покупки на GearBest
Мобильные телефоны
Содержание
Растровая и векторная графика — Блог HTML Academy
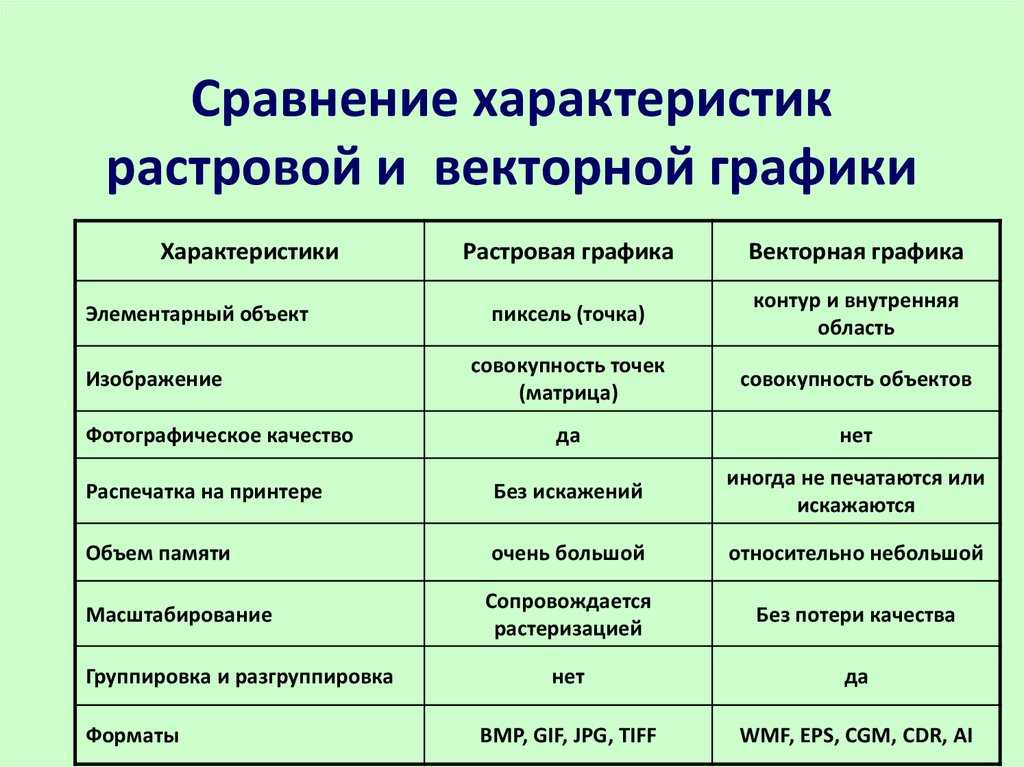
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
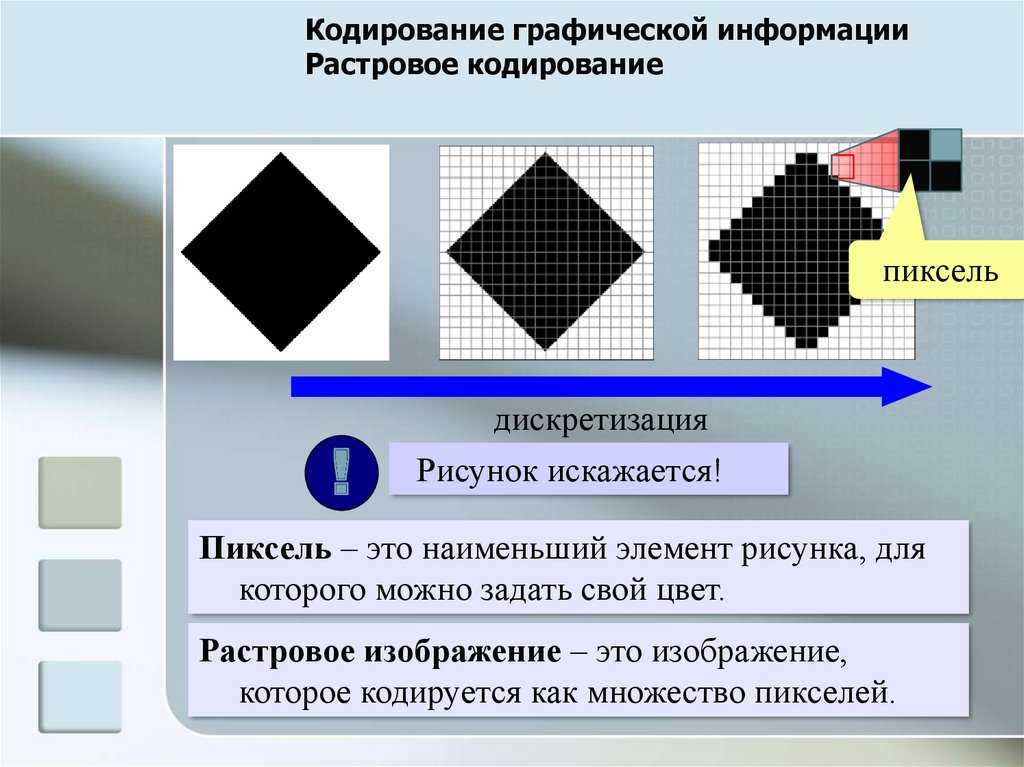
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагментПрименение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотографияПреимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
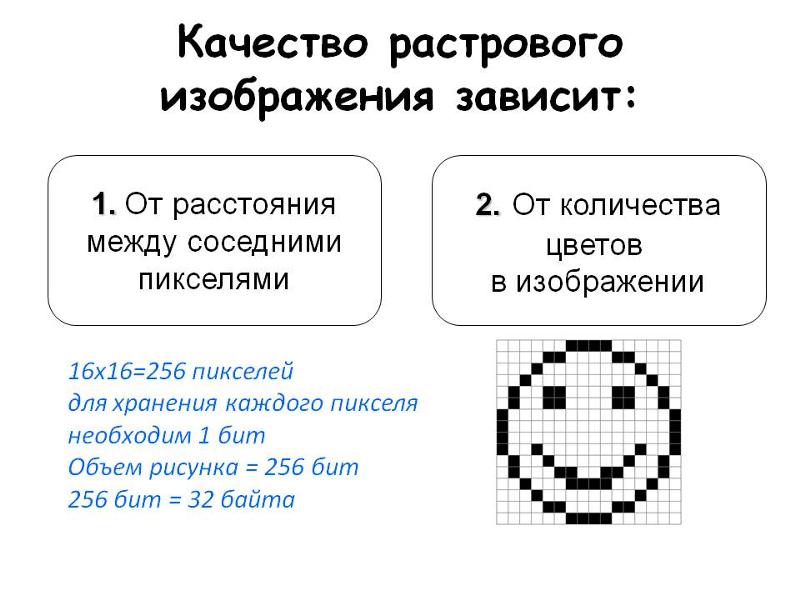
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.

- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагментПрименение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.

- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Что ещё знать о графике
- Форматы изображений для веба
- Как правильно написать alt-текст
- Фигма или Фотошоп.
 Что выбрать новичку
Что выбрать новичку
При создании векторного файла, как мне определить размер холста моего векторного файла, учитывая размеры png, в которые мне нужно экспортировать?
Как уже отмечалось, это почти наверняка проблема выравнивания пикселей.
Вот простой пример: рендеринг круга и квадрата размером 29 × 29 пикселей, сначала с выровненными по пикселям краями, а затем со смещением всего изображения на 0,4 пикселя вправо и 0,2 пикселя вверх:
Чтобы более четко показать, что случается, вот те же изображения, увеличенные в четыре раза:
Здесь даже смещенная версия выглядит не так уж и плохо, потому что формы настолько просты, что даже с размытыми краями выглядят нормально. Но если на вашем изображении много мелких деталей, плохое выравнивание пикселей может легко превратить их все в кашу.
Шрифты решают эту проблему с помощью хинтинга, но, к сожалению, я не знаю способа хинтинговать изображение SVG. (Ну, я думаю, вы могли бы сделать это с помощью сценариев, в принципе. .. скажем, нет легко способ, о котором я знаю.) Таким образом, вам придется прибегнуть к другим решениям. Вот несколько советов, которые я нашел полезными.
.. скажем, нет легко способ, о котором я знаю.) Таким образом, вам придется прибегнуть к другим решениям. Вот несколько советов, которые я нашел полезными.
Это несложно, но если вы создаете рисунок, имея в виду определенный выходной размер, сделайте этот размер страницы с самого начала. Это значительно упрощает настройку сеток и т. д., а также позволяет легко предварительно просмотреть рисунок в целевом размере, нажав 1 в Inkscape.
Создание пиксельных сеток для вашего документа. В Inkscape это можно сделать в Сетки Вкладка в разделе Файл → Свойства документа… . Наличие сетки, показывающей границы пикселей, значительно упрощает правильное выравнивание краев, особенно при тщательном использовании функции привязки к сетке
Обратите внимание, что вы можете иметь несколько сеток на одном чертеже и переключать их видимость по отдельности. Таким образом, вы можете создать отдельную сетку для каждого из ваших целевых размеров (или, по крайней мере, для тех, где вы ожидаете проблем).
 Для этого удобнее всего установить номинальный размер страницы равным некоторому количеству пикселей, которое делится на все ваши целевые размеры: таким образом, все интервалы сетки будут целыми числами пикселей.
Для этого удобнее всего установить номинальный размер страницы равным некоторому количеству пикселей, которое делится на все ваши целевые размеры: таким образом, все интервалы сетки будут целыми числами пикселей.Если вы просто не можете добиться, чтобы ваш рисунок хорошо выглядел во всех размерах, вам может потребоваться создать несколько его версий. Для этого вы можете либо создать несколько копий всего документа, либо, если только часть рисунка вызывает проблемы, использовать функцию Inkscape
К сожалению, насколько мне известно, в Inkscape нет простого способа одновременного масштабирования страницы и ее содержимого, например, инструмента  Конечно, это довольно просто, если ваш рисунок точно заполняет страницу (просто измените размер содержимого, а затем автоматически измените размер страницы, чтобы он соответствовал), но все становится сложнее, если вы хотите сохранить некоторые поля по краям.
Конечно, это довольно просто, если ваш рисунок точно заполняет страницу (просто измените размер содержимого, а затем автоматически измените размер страницы, чтобы он соответствовал), но все становится сложнее, если вы хотите сохранить некоторые поля по краям.
Одна вещь, которую вы можете сделать, это создать «прямоугольник документа»: простой белый или прозрачный прямоугольник, точно покрывающий страницу. (Установите только заливку, без обводки, а затем отрегулируйте размеры в соответствии со страницей.) Может быть, удобнее всего поместить этот прямоугольник в отдельный слой, так как таким образом он остается в стороне, и вы можете легко выбрать даже если он полностью прозрачен, перейдя к этому слою и используя
Затем, когда вы захотите изменить размер чертежа, вы можете выделить в нем все объекты (используя Правка → Выбрать все во всех слоях или Ctrl + Alt + A ), масштабировать их до нужного размера с помощью панели управления инструмента преобразования (или Объект → Преобразовать. .. ), а затем измените размер страницы, чтобы он соответствовал, используя
.. ), а затем измените размер страницы, чтобы он соответствовал, используя
Все, что вам нужно знать о форматах векторных файлов
Вам нужно векторное или растровое изображение для вашего проекта? Узнайте об особенностях форматов векторных файлов и их отличиях от растровых файлов с помощью этого подробного руководства.
Изображение обложки через Kit8.net.
Независимо от того, ничего ли вы не знаете о дизайне или только начинаете работать в отрасли, вам может быть трудно понять, какой формат файла вам нужен для вашего проекта. К счастью, есть только два типа файлов изображений, о которых вам действительно нужно знать: растровые файлы и векторные файлы. Растровый файл состоит из пикселей квадратной формы, как фотография, сделанная цифровой камерой. Векторный файл представляет собой графику, основанную на математических кривых и путях, а не на пикселях, как логотип компании, созданный в программном обеспечении для цифровых иллюстраций.
Самое важное в векторных файлах то, что они не зависят от разрешения, то есть вы можете увеличивать или уменьшать их без ущерба для качества изображения. На самом деле, векторные файлы могут делать многое, чего не могут растровые файлы, что делает их необходимыми для многих творческих проектов.
Что такое векторный файл?
Векторный файл — это компьютерная графика, в которой используются математические формулы для визуализации изображения, а не пиксельные данные, как в растровом файле.
Векторное изображение начинается с точки. Две точки создают путь. Пути могут быть прямыми или изогнутыми, а затем соединяться с большим количеством точек, образуя более длинные пути или замкнутые формы. У каждого пути, кривой или формы есть собственная формула, поэтому их можно увеличивать или уменьшать, а формулы сохранят четкость и четкость каждого пути. Это делает векторные файлы идеальными для отображения графики в крошечных или значительных размерах.
Изображение через Tasiania.
Использование векторных файлов имеет несколько преимуществ:
- Масштабируемость. Независимо от того, насколько большим или маленьким вы сделаете вектор, он всегда будет выглядеть так же четко, как и оригинал. Посмотрите на увеличенную часть тропического узора выше.
- Небольшой размер файла. В векторах используются пути вместо пикселей, поэтому размеры файлов намного меньше, чем у их пиксельных аналогов.
- Легко редактируемый — векторный файл позволяет управлять его цветами, формами, размерами, компоновкой и многим другим.
Единственным недостатком векторных файлов является их совместимость; вы должны открыть их в программе векторного дизайна, такой как Adobe Illustrator или Sketch. Растровые программы, такие как Adobe Photoshop, растрируют только векторные файлы, лишая вас возможности быстро редактировать графику.
Когда следует использовать векторные файлы?
Вы должны использовать векторные файлы всякий раз, когда вам нужно отображать графику в различных размерах. Придумайте логотип компании. Этот логотип появится на визитных карточках, брошюрах и листовках. Но он также может появиться на футболках, рекламных щитах и крошечных экранах мобильных устройств. Другие распространенные векторные файлы включают значки, типографику и дизайн надписей, шаблоны и цифровые иллюстрации.
Придумайте логотип компании. Этот логотип появится на визитных карточках, брошюрах и листовках. Но он также может появиться на футболках, рекламных щитах и крошечных экранах мобильных устройств. Другие распространенные векторные файлы включают значки, типографику и дизайн надписей, шаблоны и цифровые иллюстрации.
Векторные файлы могут показаться немного сложными, но вам не нужно создавать их самостоятельно! На Shutterstock вы можете найти множество стоковых векторных изображений, включая шрифты, узоры, значки и иллюстрации, которые готовы к индивидуальной настройке. У нас даже есть подборка векторов для малого бизнеса, которые помогут вам начать работу.
Что такое растровый файл?
Растровый или растровый файл — это компьютерная графика, состоящая из множества пикселей квадратной формы, обозначающих форму и цвет каждой точки изображения. Эти пиксели являются строительными блоками каждого изображения или дизайна, которые вы видите в Интернете. Просто увеличьте изображение, чтобы увидеть, как эти пиксели становятся более заметными.
Изображение через Tasiania.
Большинство растровых изображений выглядят четкими при уменьшении масштаба, но при увеличении пиксели становятся более заметными, как в тропическом узоре выше. Растровые файлы зависят от разрешения, то есть изображение отображается правильно в определенном размере, а все, что больше, растянет пиксели и сделает его размытым. Обычно они поставляются в виде файлов JPG или PNG — узнайте больше о PNG и JPG, чтобы понять, что подходит именно вам.
При загрузке растровых файлов из Интернета обратите внимание на размер и качество файла. Изображения с более высоким разрешением содержат миллионы пикселей. Например, показанный выше тропический узор имеет размер 4000 x 4000 пикселей, что означает, что в изображении присутствует 16 миллионов пикселей. Как правило, чем больше пикселей присутствует в изображении, тем больше размер файла и выше качество. На Shutterstock всегда можно найти качественные изображения с высоким разрешением.
Когда использовать растровые файлы
Растровые файлы лучше всего использовать для высокодетализированных фотографий или цифровых приложений. Пиксели, видимые в растровых изображениях, обеспечивают плавное изменение цвета и четкие детали в графике с высоким разрешением. Программы для растрового дизайна, такие как Adobe Photoshop или Shutterstock Editor, позволяют управлять отдельными пикселями. Когда вы используете растровую графику в своих дизайнерских работах, обязательно убедитесь, что 9Только 0139 уменьшить масштаб изображения до , чтобы предотвратить сильную пикселизацию.
Распространенные форматы векторных файлов
Векторные файлы можно сохранять, открывать и экспортировать в четырех основных форматах — AI, EPS, SVG и PDF. Каждый формат имеет свои особенности и качества, влияющие на то, как его можно передавать или считывать между программами.
Изображение через filborg.
Файлы . AI
AI AI или Adobe Illustrator Artwork , является собственностью Illustrator и обычно может быть прочитан и отредактирован в его собственной программе, за некоторыми исключениями. Помимо Illustrator, CorelDRAW также может редактировать этот формат файла, но с ограничениями. Эти файлы также зависят от версии, то есть один и тот же файл будет отображаться по-разному в разных версиях Illustrator.
Файлы .EPSИнкапсулированный файл PostScript содержит двумерную векторную графику, текст и растровые изображения. Этот формат файла является стандартным способом экспорта векторных рисунков, поскольку его можно легко передавать между дизайнерскими программами и пользователями без потери данных.
Когда вы загружаете векторное изображение на Shutterstock, вы заметите, что оно экспортируется как файл EPS. Вы можете открыть этот векторный формат файла в Adobe Illustrator для редактирования или превратить в растровый файл в Adobe Photoshop.



 Что выбрать новичку
Что выбрать новичку Для этого удобнее всего установить номинальный размер страницы равным некоторому количеству пикселей, которое делится на все ваши целевые размеры: таким образом, все интервалы сетки будут целыми числами пикселей.
Для этого удобнее всего установить номинальный размер страницы равным некоторому количеству пикселей, которое делится на все ваши целевые размеры: таким образом, все интервалы сетки будут целыми числами пикселей.