Используем свой PHP-обработчик Mobirise для отправки почты.
В предыдущей заметке, разобрали с вами два способа, как можно настроить форму обратной связи для Mobirise без formoid. Как и говорили раннее, разберем сегодня способ подключения PHP обработчика для настройки формы связи Mobirise. Данный способ примечателен тем, что позволяет настроить и использовать любую форму контактов, которая доступна в темах Mobirise.
Заказать разработку и установку формы связи для сайта, без лишних хлопот и по доступной цене.
Скрипт формы связи без капчи, в обход formoid Mobirise с перенаправлением на страницу благодарности, работает на хостинге с поддержкой PHP не ниже версии 5.6. Для безопасной и надежной работы, рекомендую использовать версию PHP 7.0 или выше. Отдельно стоит обратить внимание, что скрипт не работает на версии PHP 8.0.
Из минусов, данная форма не поддерживает AMP темы Mobirise и нет возможности подключить Google reCAPTCHA. При этом, в Сети можно найти подобное решение. Однако, там не работает решение на PHP выше 5.6 версии. В добавок, решение предполагает размещение e-mail адреса прямо в открытом виде в html коде сайта.
Однако, там не работает решение на PHP выше 5.6 версии. В добавок, решение предполагает размещение e-mail адреса прямо в открытом виде в html коде сайта.
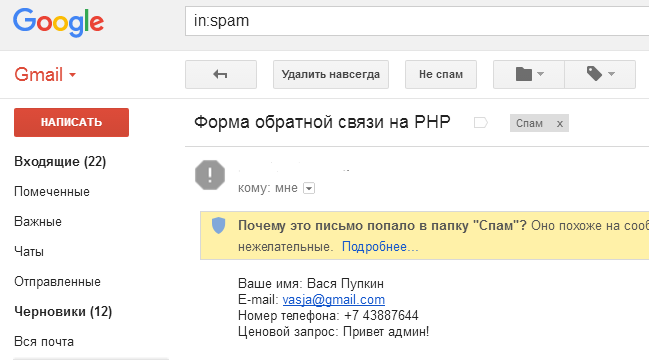
В решении ниже, нам не нужно размещать e-mail адрес в html коде страницы, что значительно сокращает количество спама. В добавок, почтовый PHP обработчик для Mobirise, работает с более новыми и безопасными версиями PHP.
Данный PHP-обработчик Mobirise подойдет для тех, у кого бесплатная версия Mobirise (для платной версии Mobirise, также подойдет) и нужна форма связи без рекламы в письмах от Mobirise с возможностью использовать стандартную форму связи и настраивать перенаправление пользователей на свою страницу благодарности.
Шаг 1.
Свой PHP-обработчик Mobirise, для независимой контактной формы (формы обратной связи).
Скачиваем архив «Почта Mobirise без капчи (phpmailer 5.2).zip» с моего Google Диска.
Архив без пароля. Распаковываем архив в любую папку. В архиве, у нас будет папка «PHPMailer-5. 2-stable» и файл «mailscript.php»:
2-stable» и файл «mailscript.php»:После распаковки архива, открываем файл «mailscript.php». Можно использовать редактор Notepad++. Редактируем нужные параметры:
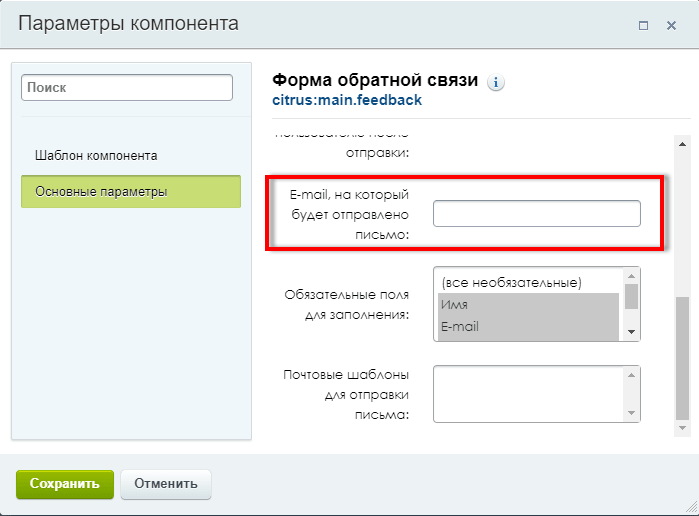
- Указываем свою почту (1.).
- Указываем ссылку на свою страницу об успешной отправке сообщения (2.).
- Указываем свою страницу об ошибке (если сообщение не было отправлено) (3.).
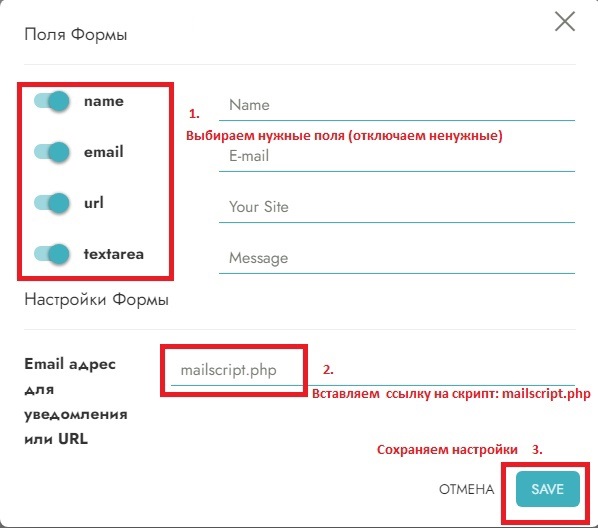
- Удаляем ненужные поля (1.) при необходимости.
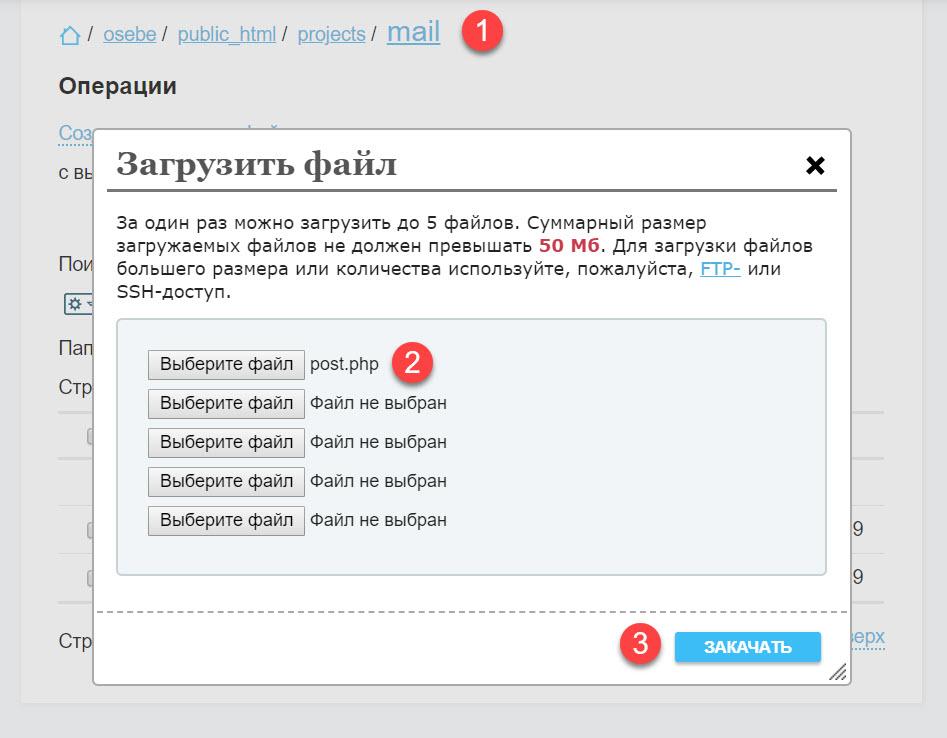
При необходимости, можете настроить и другие параметры, под свои нужды. Сохраняйте изменения файла «mailscript.php» и заливайте это все в корень своего сайта. Залить нужно файл «mailscript.php» и папку «PHPMailer-5.2-stable».
Шаг 2.
Подключение PHP-обработчик Mobirise к почтовой форме в конструкторе сайтов.
Теперь, нам необходимо подключить сам PHP-обработчик к форме обратной связи в программе Mobirise. Открываем свой проект, добавляем любую форму связи. Открываем настройки формы, настраиваем поля формы (1.) и в поле «Email адрес для уведомления или URL» (2. ) указываем «mailscript.php» (без кавычек) и сохраняем настройки (3.):
) указываем «mailscript.php» (без кавычек) и сохраняем настройки (3.):
Выгружаем свой сайт на хостинг и проверяем результат. Уточню, что на хостинге, должна быть поддержка PHP. На некоторых хостингах, PHP бывает отключен по умолчанию или активируется за дополнительную плату.
Надежный хостинг с немецким качеством по доступной цене.
При попытке проверить результат через предпросмотр, вы ничего не проверите. Работать не будет.
Важно. Раньше, Mobirise использовала в html коде формы, «message». В версии Mobirise 5 теперь, использует в html коде «textarea».
Проверяйте это, для корректной работы формы (по умолчанию, установлен в «mailscript.php» параметр «textarea»). На темах Mobirise 4 используется «message», поэтому, кто будет подключать скрипт к сайту на теме Mobirise 4, меняйте в файле код:
Сообщение: » . $_POST[«textarea»] . «на
Сообщение: » . $_POST[«message»] . «
Данный PHP-обработчик работается на модифицированной PHPMailer 5. 2.28. Используемые исходники PHPMailer 5.2.28:
2.28. Используемые исходники PHPMailer 5.2.28:
https://github.com/PHPMailer/PHPMailer/tree/5.2-stable
Если есть опыт, возможность или желание учится, может реализовать свое решение на последней версии: https://github.com/PHPMailer/PHPMailer
В следующей заметке, рассмотрим сторонний сервис для создания формы обратной связи.
Важно!
Хостинг должен поддерживать PHP не ниже 7.0 версии. Для корректной работы скрипта, на хостинге должен быть включен декодер ionCube. На некоторых хостингах, необходимо отдельно включать функцию PHP — mail. Некоторые хостеры, могут блокировать работу скрипта. Используйте в таком случае, обновленную версию скрипта от 25.09.2021.
Вы также можете делится своими решениями и идеями в комментариях. Ваша информация, может помочь другим пользователям. Успехов.
Добавлено 25.09.2021
Обновлен скрипт. Теперь он работает на PHPMailer-6.5.1
В дальнейшем, можете его самостоятельно обновлять с github: https://github. com/PHPMailer/PHPMailer
com/PHPMailer/PHPMailer
Переименуйте только папку PHPMailer-версия_скрипта в PHPMailer-master
Выглядеть должно примерно так:
Настройка и установка скрипта, аналогична как и прошлый вариант.
Работает с PHP:
- 7.0
- 7.1
- 7.2
- 7.3
- 7.4
- 8.0
Ссылка на загрузку с моего Google Диска. Можете проверить: https://www.virustotal.com
Скрипт проверялся на хостинге, где у меня есть сайты. Скрипт рабочий. Скрипт полностью работает на PHPMailer-6.5.1.
PHPMailer — Отправка писем и файлов на почту
Вы также можете использовать вложения в этих инструкциях, хотя PHPMent был обновлен, и инструкции для предыдущих версий не актуальны. Это работает.
Содержание
- О чем эта инструкция.
- 1. Скачиваем PHPMailer
- 2. Удаляем из файлов весь хлам
- 3. Перемещаем файлы в проект
- 4. Создаём файл конфигурации
- Нужно использовать не пароль от самой почты, а “Пароль приложения” .
 В настройках вашей почты, будь то Gmail, Yandex или Mailru— есть раздел “Пароли приложений” , где вы можете специально создать отдельный сгенерированный пароль для PHPMailer.
В настройках вашей почты, будь то Gmail, Yandex или Mailru— есть раздел “Пароли приложений” , где вы можете специально создать отдельный сгенерированный пароль для PHPMailer. - 5. Создаём HTML форму
- 6. Прописываем JavaScript
- 7. Всё (почти)
- 8. Почему ошибка?
О чем эта инструкция.
Это инструкции о том, как добавить PHPMaer на ваш сайт без перезагрузки страницы и отправить письмо, содержащее файл с вложением.
Это инструкции для самой простой базовой версии формы, которая представляет собой чистый JavaScript без анимации и валидации. Вы можете загрузить расширенную версию формы, перейдя по ссылке в конце статьи.
1. Скачиваем PHPMailer
Перейдите на сайт https://github.com/phpmailer/phpmailer, чтобы загрузить последнюю версию.
Для всего файла требуется всего три файла.
Все остальное хранится на github — они вам не нужны, вы можете их удалить.
2. Удаляем из файлов весь хлам
Вы можете пропустить этот пункт. Не требуется.
Не требуется.
Файлы, написанные разработчиками phpmailer, содержат огромное количество мусора, состоящего только из комментариев (почему?!). . После удаления комментариев эти три файла имеют вес 196 кб. Вес будет составлять 72 кб. Почти в три раза …
Мы рекомендуем использовать ‘PHP Minifctor’ для удаления всех комментариев в файлах. Вы можете использовать один из них, я взял в руки (первый, который я нашел) http://php-minify.com.
- Откройте файл phpmailer.php.
- Скопируйте содержимое файла
- Вставьте форму на сайт PHP-Minify и нажмите «Сжать».
- Сохраните результаты снова в новом файле с тем же именем
Повторите процедуру для всех трех файлов.
Например, файл Exception.php
3. Перемещаем файлы в проект
А теперь поместите эти три файла в наш фрагмент. Мы создали специальную папку для этих файлов под названием Phpmaer
4. Создаём файл конфигурации
С этим содержимым мы создаем файл send.php
Здесь вам нужно отредактировать эти поля под свои нужды.
Нужно использовать не пароль от самой почты, а “Пароль приложения” . В настройках вашей почты, будь то Gmail, Yandex или Mailru— есть раздел “Пароли приложений” , где вы можете специально создать отдельный сгенерированный пароль для PHPMailer.
Сохраните этот файл send.php и поместите его в корень вашего сайта
В данном примере показана конфигурация для Яндекс. Вы можете воспользоваться почтовым грузом. Чтобы изменить сообщение о доставке, например, на. Gmail — вам нужно изменить эти поля:.
$mail->Host = ‘smtp.gmail.com’; // SMTP сервер $mail->SMTPSecure = ‘ssl’; // шифрование $mail->Порт = 465; // Порт.
5. Создаём HTML форму
Теперь давайте поместим эту форму в правильное положение на сайте!
Обратите внимание на OnSubmit. Вторым аргументом должно быть имя файла, которым является send.php.
6. Прописываем JavaScript
Теперь вам нужно разместить эту функцию где-нибудь в вашем коде. Скопируйте его в уже включенный файл пакета или вставьте его после закрывающего ярлыка .
7. Всё (почти)
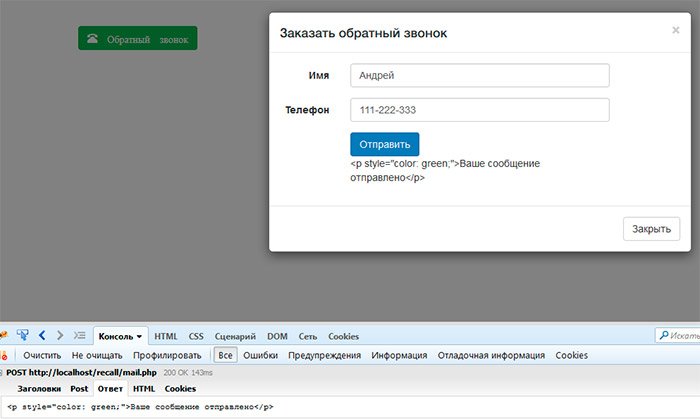
Теперь ваша форма должна выглядеть следующим образом: .
В случае успеха (или неудачи) появляется сообщение «Сообщение отправлено» или «Ошибка…». вы должны получить всплывающее сообщение от вашего браузера с текстом.
8. Почему ошибка?
Это очень распространенная проблема, о которой можно говорить с абсолютной уверенностью. 60% причины ошибки — гостеприимство, 30% — ваш email, 9% — вы предоставили неверную информацию из своего email, 1% причины — вы гребаный идиот, который решил изменить код, а потом удивляется, почему, черт возьми, все идет не так.
Чтобы выяснить причину, нужно выйти из этой строки кода (// удалить):.
Теперь в браузере нужно открыть консоль (F12) > ‘console’ и отправьте сообщение. Вы должны увидеть новую строку (список), которую необходимо расширить.
Причина: ошибка: сбой аутентификации: неверный пользователь или пароль! Причина: аутентификация не прошла: неверный пользователь или пароль!
Если вы уверены, что в написании почтовых данных нет ошибки, то для этих строк в виде иероглифов нужно отправить два символа.
Через некоторое время они ответят, и почта начнет успешно отправляться.
После того, настоятельно рекомендую снова закомментировать строчку c $mail->smtpdebug = 2
Может ли JavaScript отправить форму по электронной почте?
- Главная
- Форма Javascript
НЕТ! JavaScript не может отправить форму по электронной почте! но есть альтернативы для отправки данных формы на адрес электронной почты.
В JavaScript нет прямого метода для отправки данных, представленных в форме, на адрес электронной почты.
Основная проблема, связанная с отсутствием функции «Форма электронной почты JavaScript», связана с безопасностью. Предположим, в JavaScript есть функция для отправки электронной почты. Некоторые вредоносные кодеры могут написать скрипт для отправки электронной почты на какой-либо адрес сразу после посещения их страницы. Это раскроет ваш адрес электронной почты какой-либо третьей стороне без вашего ведома. Они начнут заполнять ваш почтовый ящик множеством спам-сообщений! Однако существуют альтернативы, как описано ниже.
Они начнут заполнять ваш почтовый ящик множеством спам-сообщений! Однако существуют альтернативы, как описано ниже.
Использование «mailto:»
Вы можете использовать «mailto:[email protected]» в поле действия формы. Когда пользователь нажимает кнопку отправки формы, браузер сначала показывает окно с предупреждением о том, что адрес электронной почты пользователя будет раскрыт получателю.
Если пользователь решит продолжить, данные формы будут отправлены на адрес, указанный в теге mailto:. Браузер откроет почтовый клиент по умолчанию для отправки данных по электронной почте.
Образец кода
HTML-форма
В приведенном выше коде тег формы имеет два свойства: action и method . Давайте узнаем о них больше.
-
действие: Указывает файл или страницу, на которую отправляется форма. В нашем примере данные формы будут отправлены на
В нашем примере данные формы будут отправлены на handle_form.phpиспользуя методPOST. -
метод: Описывает транспортные средства, используемые для отправки данных. В основном этоGETилиPOST.
Примечание :
- Если мы хотим, чтобы данные формы обрабатывались в одном файле, мы можем оставить атрибут
actionпустым:.- Если метод не указан, по умолчанию используется
GET.
Метод
POST Метод POST передает данные через форму. Нам нужно явно указать его в свойстве метода тега формы , чтобы использовать его. В отличие от GET , где отправленные данные доступны и видны в URL-адресе, POST скрывает данные от пользователя и отправляет их в указанный файл для обработки. В остальном все остается так же, как и в GET . Все отправленные данные доступны во встроенной переменной PHP с именем 9.0123 $_POST как ассоциативный массив.
Все отправленные данные доступны во встроенной переменной PHP с именем 9.0123 $_POST как ассоциативный массив.
Синтаксис
Форма с полем хранит отправленные данные, используя:
$_POST['username']
Вот как выглядит handle_form.php , когда данные из приведенной выше HTML-формы отправляются с помощью POST :
// handle_form.php
echo '
Welcome at Образовательный
< /h2>';эхо '
Имя пользователя: ' . $_POST['имя пользователя']. '
';echo '
Электронная почта: ' . $_POST['электронная почта'] . '
';
handle_form.php
- Функция
$_POSTсодержит имя, введенное пользователем во входных данных с именемusername. - Функция
$_POSTтакже содержит адрес электронной почты, введенный в поле ввода с именемemail.
Пример
php $username = $_POST['имя']; $электронная почта = $_POST['электронная почта']; // Базовый элемент управления если (!isset($username) || !isset($email)) { echo 'Поле имени или адреса электронной почты пусто.'; // Остановить выполнение PHP возвращаться; } echo ' Добро пожаловать в Educative
'; echo 'Имя пользователя: ' . $имя пользователя . '
'; echo 'Электронная почта: ' . $ электронная почта . '
';
Обработка пользовательского ввода
Объяснение
index.php - Строка 4: Мы создаем форму
POST 90 124 и отправляет свои данные в файлhandle_form.php . - Строки 5 и 6: У нас есть два входа типа
textиemail.
handle_form.php - Строки 3 и 4: мы создаем две переменные,
$usernameиэлектронная почтадля хранения пользовательских данных.

 В настройках вашей почты, будь то Gmail, Yandex или Mailru— есть раздел “Пароли приложений” , где вы можете специально создать отдельный сгенерированный пароль для PHPMailer.
В настройках вашей почты, будь то Gmail, Yandex или Mailru— есть раздел “Пароли приложений” , где вы можете специально создать отдельный сгенерированный пароль для PHPMailer. В нашем примере данные формы будут отправлены на
В нашем примере данные формы будут отправлены на