html — Из-за чего-то появляется отступ сверху
Из-за чего-то появляется отступ сверху при этом я поставил даже normalize.css и все ровно он есть, кто знает почему? И да отступ в верстке должен быть, просто он там закрашен. код:
body {
margin: 0;
padding: 0;
}
.wrapper {
margin: 0 150px 0 150px;
margin-top: 30px;
}
.header {
background-color: #f6f2f2;
}
.head {
background-color: #f6f2f2;
margin: 0 150px 0 150px;
margin-top: 30px;
}
.menu {
min-height: 90px;
background-color: #313030;
display: flex;
justify-content: center;
line-height: 90px;
}
.item {
list-style: none;
}
.link {
text-decoration: none;
color: white;
padding: 0 24px 0 24px;
display: block;
}
.link:hover {
transition: 0.1s;
background: red;
}<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <link rel="stylesheet" href="normal.css"> <title>Document</title> </head> <body> <!-- <div> --> <header> <div> <ul> <li><a href="#">Home</a></li> <li><a href="#">Home</a></li> <li><a href="#">Home</a></li> <li><a href="#">Home</a></li> </ul> <div> sfdlk;fdmskflkdsklfds </div> </div> </header> <main> </main> <!-- </div> --> </body> </html>
- html
- css
Я бы сделал:
*,
*::before,
*::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.wrapper {
margin: 0 150px 0 150px;
margin-top: 30px;
}
.header {
background-color: #f6f2f2;
position: sticky;
top: 0;
left: 0;
width: 100%;
}
.container {
display: block;
max-width: 1000px;
width: 100%;
margin: 0 auto;
padding: 0 10px;
}
.
menu {
min-height: 90px;
background-color: #313030;
display: flex;
justify-content: center;
align-items: center;
}
.item {
list-style: none;
}
.link {
text-decoration: none;
color: white;
padding: 10px 24px;
background-color: transparent;
transition: background-color 0.1s linear;
}
.link:hover {
background-color: red;
}
.content {
min-height: 200vh;
}<!-- <div> -->
<header>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
</ul>
<div>
sfdlk;fdmskflkdsklfds
</div>
</div>
</header>
<main>
Контент
</main>Отступ появлялся, потому что вы давали лишний margin (внешний отступ), который отодвигал себя (т.е.) .head, сделаю в своём коде отступ от header, чтобы это было видно:
*,
*::before,
*::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
. wrapper {
margin: 0 150px 0 150px;
margin-top: 30px;
}
.header {
margin-top: 50px;
background-color: #f6f2f2;
position: sticky;
top: 0;
left: 0;
width: 100%;
}
.container {
display: block;
max-width: 1000px;
width: 100%;
margin: 0 auto;
padding: 0 10px;
}
.menu {
min-height: 90px;
background-color: #313030;
display: flex;
justify-content: center;
align-items: center;
}
.item {
list-style: none;
}
.link {
text-decoration: none;
color: white;
padding: 10px 24px;
background-color: transparent;
transition: background-color 0.1s linear;
}
.link:hover {
background-color: red;
}
.content {
min-height: 200vh;
}
wrapper {
margin: 0 150px 0 150px;
margin-top: 30px;
}
.header {
margin-top: 50px;
background-color: #f6f2f2;
position: sticky;
top: 0;
left: 0;
width: 100%;
}
.container {
display: block;
max-width: 1000px;
width: 100%;
margin: 0 auto;
padding: 0 10px;
}
.menu {
min-height: 90px;
background-color: #313030;
display: flex;
justify-content: center;
align-items: center;
}
.item {
list-style: none;
}
.link {
text-decoration: none;
color: white;
padding: 10px 24px;
background-color: transparent;
transition: background-color 0.1s linear;
}
.link:hover {
background-color: red;
}
.content {
min-height: 200vh;
}<!-- <div> -->
<header>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
</ul>
<div>
sfdlk;fdmskflkdsklfds
</div>
</div>
</header>
<main>
Контент
</main>P.
.header {
background-color: #f6f2f2;
position: sticky;
top: 0;
left: 0;
width: 100%;
}
сделайте
.header {
background-color: #f6f2f2;
}
.head {
background-color: #f6f2f2;
margin: 0 150px 0 150px;
margin-top: 30px;
}
В теге head указан отступ сверху в 30 px, убери эту строку и будет тебе счастье.
Еще добавь в стили (без точки именно, либо с точкой, но укажи на теге ul какой-то класс):
ul {
margin: 0;
}
2
У Вас не подключены никакие обнуляющие стили? В разных браузерах есть стили по умолчанию. Обнулите их перед работой. Есть готовые файлы normalize.css и reset.css. но я пользуюсь своим:
* {
padding: 0;
margin: 0;
border: 0;
}
*,
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
:focus,
:active {
outline: none;
}
a:focus,
a:active {
outline: none;
}
nav,
footer,
header,
aside {
display: block;
}
html,
body {
height: 100%;
width: 100%;
font-size: 100%;
line-height: 1;
font-size: 14px;
-ms-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
input,
button,
textarea {
font-family: inherit;
}
input::-ms-clear {
display: none;
}
button {
cursor: pointer;
}
button::-moz-focus-inner {
padding: 0;
border: 0;
}
a,
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
ul li {
list-style: none;
}
img {
vertical-align: top;
}
h2,
h3,
h4,
h5,
h5,
h6 {
font-size: inherit;
font-weight: 400;
}
Ну и margin-top: 30 px уберите у . head
head
Зарегистрируйтесь или войдите
Регистрация через GoogleОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как убрать отступы сверху и снизу у табличного td элемента?

Всего 2 колонки плюс header и footer.
Колонка .menu фиксированной ширины 250px.
Никак не могу убрать верхние и нижние padding’и в обоих колонках, не понимаю откуда они берутся так как везде ставлю 0.
body {
margin: 0;
}
.menu {
width: 250px;
background-color: #f0e68c;
}
.header {
background-color: #add8e6;
height: 50px;
}
.footer {
background-color: #add8e6;
height: 50px;
}
table {
width: 100vw;
height: 100vh;
border-collapse: collapse;
border-spacing: 0px;
}
img {
float: left;
margin: 20px;
padding: 20px;
}
.hello {
font-weight: 100;
color: blue;
text-align: center;
}
.participation {
font-weight: 100;
color: blue;
text-align: center;
}
.content {
background: url(img/ball.png) repeat-y right;
margin-left: 250px;
width: 800px;
}
.football {
margin: 0;
}<table>
<tr>
<td colspan="2">
<p>ПРИВЕТ УЧАСТНИКАМ СОРЕВНОВАНИЙ!</p>
</td>
</tr>
<tr>
<td>
<ul> Виды спорта:
<li><a href="https://www. tut.by/">конькобежный спорт</a></li>
<li><a href="https://www.tut.by/">биатлон </a></li>
<li><a href="https://www.tut.by/">футбол</a></li>
<li><a href="https://www.tut.by/">стрельба из лука</a></li>
<li><a href="https://www.tut.by/">прыжки в длинну</a></li>
<li><a href="https://www.tut.by/">прыжки в высоту</a></li>
</ul>
</td>
<td>
<img src="img/photo.jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями.
tut.by/">конькобежный спорт</a></li>
<li><a href="https://www.tut.by/">биатлон </a></li>
<li><a href="https://www.tut.by/">футбол</a></li>
<li><a href="https://www.tut.by/">стрельба из лука</a></li>
<li><a href="https://www.tut.by/">прыжки в длинну</a></li>
<li><a href="https://www.tut.by/">прыжки в высоту</a></li>
</ul>
</td>
<td>
<img src="img/photo.jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями.
Законы очень часто формулировлаись
в общих чертах, которые позволяют упростить применения взависимости от характера игры.</p>
</td>
</tr>
<tr>
<td colspan="2">
<p> ГЛАВНОЕ НЕ ПОБЕДА А УЧАСТИЕ!</p>
</td>
</tr>
</table>- html
- css
- выравнивание
Все дело в свойстве vertical-align, значение которого для <td> элементов по умолчанию равняется «middle».
Что бы выровнять блок .menu относительно верха .content достаточно:
.menu {
vertical-align: top;
}
Рабочий пример:
body {
margin: 0;
}
.menu {
width: 250px;
background-color: #f0e68c;
vertical-align: top;
}
.header {
background-color: #add8e6;
height: 50px;
}
.footer {
background-color: #add8e6;
height: 50px;
}
table {
width: 100vw;
height: 100vh;
border-collapse: collapse;
border-spacing: 0px;
}
img {
float: left;
margin: 20px;
padding: 20px;
}
. hello {
font-weight: 100;
color: blue;
text-align: center;
}
.participation {
font-weight: 100;
color: blue;
text-align: center;
}
.content {
background: url(img/ball.png) repeat-y right;
margin-left: 250px;
width: 800px;
}
.football {
margin: 0;
}
hello {
font-weight: 100;
color: blue;
text-align: center;
}
.participation {
font-weight: 100;
color: blue;
text-align: center;
}
.content {
background: url(img/ball.png) repeat-y right;
margin-left: 250px;
width: 800px;
}
.football {
margin: 0;
}<table>
<tr>
<td colspan="2">
<p>ПРИВЕТ УЧАСТНИКАМ СОРЕВНОВАНИЙ!</p>
</td>
</tr>
<tr>
<td>
<ul> Виды спорта:
<li><a href="https://www.tut.by/">конькобежный спорт</a></li>
<li><a href="https://www.tut.by/">биатлон </a></li>
<li><a href="https://www.tut.by/">футбол</a></li>
<li><a href="https://www.tut.by/">стрельба из лука</a></li>
<li><a href="https://www.tut.by/">прыжки в длинну</a></li>
<li><a href="https://www.tut.by/">прыжки в высоту</a></li>
</ul>
</td>
<td>
<img src="img/photo. jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями. Законы очень часто формулировлаись
в общих чертах, которые позволяют упростить применения взависимости от характера игры.</p>
</td>
</tr>
<tr>
<td colspan="2">
<p> ГЛАВНОЕ НЕ ПОБЕДА А УЧАСТИЕ!</p>
</td>
</tr>
</table>
jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями. Законы очень часто формулировлаись
в общих чертах, которые позволяют упростить применения взависимости от характера игры.</p>
</td>
</tr>
<tr>
<td colspan="2">
<p> ГЛАВНОЕ НЕ ПОБЕДА А УЧАСТИЕ!</p>
</td>
</tr>
</table>Более подробно я уже рассматривал работу с vertical-align здесь:
Логика размещения дочерних блоков в HTML/CSS
Почему label для textarea отображается не сверху, а внизу?
Что такое базовая линия элемента?
Почему не работает vertical-align?
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Word: Отступы и табуляции
Урок 8: Отступы и табуляции
/en/word/using-find-and-replace/content/
Введение
Отступы текста добавляют структуру вашему документу, позволяя вам разделять информацию. Если вы хотите переместить одну строку или весь абзац, вы можете использовать селектор вкладок и горизонтальную линейку , чтобы установить вкладок и отступов .
Если вы хотите переместить одну строку или весь абзац, вы можете использовать селектор вкладок и горизонтальную линейку , чтобы установить вкладок и отступов .
Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше об использовании отступов и табуляции в Word.
Отступ текста
Во многих типах документов может потребоваться отступ только для первой строки каждого абзаца. Это помогает визуально отделить абзацев друг от друга.
Также можно сделать отступ для каждой строки кроме первой строки , которая известна как выступ .
Чтобы сделать отступ с помощью клавиши Tab:
Быстрый способ сделать отступ — использовать клавишу Tab . Это создаст отступ первой строки 1/2 дюйма .
Это создаст отступ первой строки 1/2 дюйма .
- Поместите точку вставки в самое начало абзаца, для которого нужно сделать отступ.
- Нажмите клавишу Tab . На линейке вы должны увидеть, как маркер отступа первой строки смещается вправо на 1/2 дюйма .
- Первая строка абзаца будет иметь отступ.
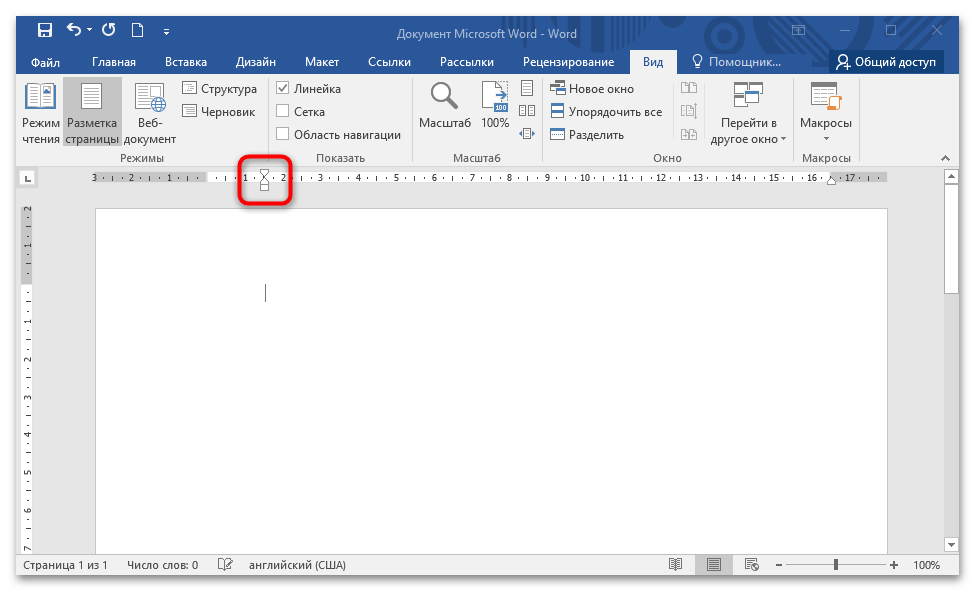
Если вы не видите линейку, выберите вкладку View , затем установите флажок рядом с линейкой .
Маркеры отступов
В некоторых случаях может потребоваться больший контроль над отступами. Word предоставляет маркеров отступа , которые позволяют вам отступать от абзацев до нужного места.
Маркеры отступа расположены слева от горизонтальной линейки и обеспечивают несколько вариантов отступа:
- Маркер отступа первой строки регулирует отступ первой строки
- Маркер висячего отступа регулирует висячий отступ
- Маркер левого отступа перемещает как отступ первой строки, так и маркеры висячего отступа (отступ для всех строк в абзаце)
Для создания отступа с помощью маркеров отступа:
- Поместите точку вставки в любое место абзаца, для которого требуется создать отступ, или выберите один или несколько абзацев.

- Нажмите и перетащите нужный маркер отступа . В нашем примере мы щелкнем и перетащим левый маркер отступа.
- Отпустите кнопку мыши. Абзацы будут иметь отступ.
Для отступа с помощью команд Indent:
Если вы хотите сделать отступ для нескольких строк текста или всех строк абзаца, вы можете использовать команды Indent . Команды Indent регулируют отступ с шагом 1/2 дюйма .
- Выберите текст, который вы хотите сделать отступом.
- На На вкладке Главная щелкните команду Увеличить отступ или Уменьшить отступ .
- Текст будет иметь отступ.
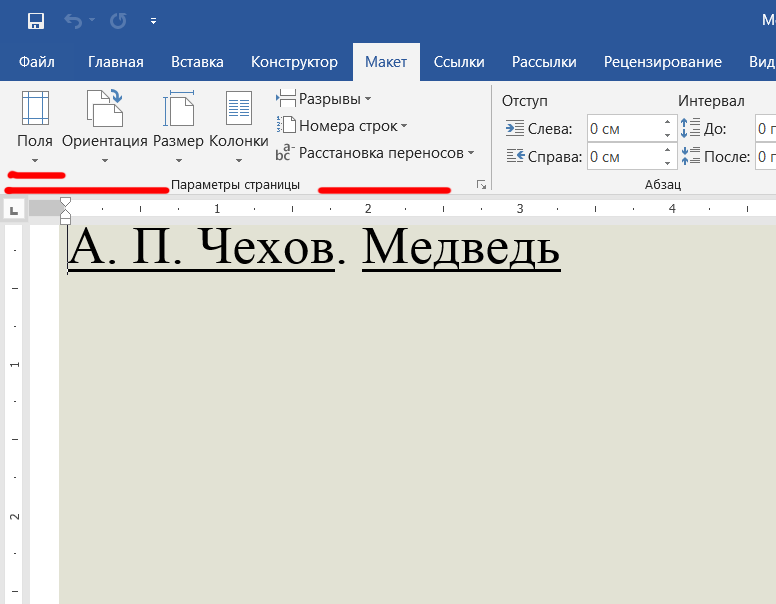
Чтобы настроить величину отступа, выберите вкладку Макет рядом с нужными значениями в полях под Отступ .
Вкладки
Использование вкладок дает больше контроля над размещением текста. По умолчанию каждый раз, когда вы нажимаете клавишу Tab, точка вставки будет перемещаться на 1/2 дюйма вправо. Добавление позиции табуляции от до Линейка позволяет изменять размер табуляции, а Word даже позволяет применять более одной позиции табуляции к одной строке. Например, в резюме вы можете выровнять по левому краю начало строки и выровнять по правому краю конец строки, добавив вкладку по правому краю , как показано на рисунке ниже.
Добавление позиции табуляции от до Линейка позволяет изменять размер табуляции, а Word даже позволяет применять более одной позиции табуляции к одной строке. Например, в резюме вы можете выровнять по левому краю начало строки и выровнять по правому краю конец строки, добавив вкладку по правому краю , как показано на рисунке ниже.
Нажатие клавиши Tab может добавить вкладку или создать отступ первой строки , в зависимости от того, где находится точка вставки. Как правило, если точка вставки находится в начале существующего абзаца, создается отступ первой строки; в противном случае будет создана вкладка.
Переключатель вкладок
Переключатель вкладок расположен над вертикальной линейкой слева. Наведите указатель мыши на селектор вкладок, чтобы увидеть имя активной позиции табуляции .
Типы позиций табуляции:
- Левая вкладка выравнивает текст по левой стороне позиции табуляции
- Центральная вкладка центрирует текст вокруг позиции табуляции
- Правая вкладка 90 010 выравнивает текст по правому краю табуляция
- Вкладка «Десятичные числа» выравнивает десятичные числа с использованием десятичной точки
- Вкладка «Стержни» рисует вертикальную линию в документе
- Отступ первой строки абзац
- Висячий отступ вставляет маркер висячего отступа и делает отступы во всех строках, кроме первой строки
Хотя Вкладка Bar Tab , Отступ первой строки и Висячий отступ появляются на селекторе вкладок , технически они не являются вкладками.
Чтобы добавить позиции табуляции:
- Выберите абзац или абзацы, к которым вы хотите добавить позиции табуляции.
 Если вы не выберете какие-либо абзацы, позиции табуляции будут применяться к текущему абзацу и любым новым абзацам , которые вы вводите под ним.
Если вы не выберете какие-либо абзацы, позиции табуляции будут применяться к текущему абзацу и любым новым абзацам , которые вы вводите под ним. - Нажимайте селектор табуляции , пока не появится табуляция, которую вы хотите использовать. В нашем примере мы выберем Правая вкладка 9.0010 .
- Щелкните место на горизонтальной линейке , где вы хотите, чтобы ваш текст отображался (помогает щелкнуть нижний край линейки). Вы можете добавить столько позиций табуляции, сколько хотите.
- Поместите точку вставки перед текстом , который вы хотите вставить, затем нажмите клавишу Tab . Текст переместится на следующую позицию табуляции. В нашем примере мы переместим каждый диапазон дат на созданную нами позицию табуляции.
Удаление табуляции
Рекомендуется удалить все неиспользуемые позиции табуляции, чтобы они не мешали. Чтобы удалить позицию табуляции, сначала выделите весь текст, который использует позицию табуляции. Затем щелкните и перетащите его с линейки.
Чтобы удалить позицию табуляции, сначала выделите весь текст, который использует позицию табуляции. Затем щелкните и перетащите его с линейки.
Word также может отображать скрытые символы форматирования, такие как пробелы (), знаки абзаца () и табуляции (), чтобы помочь вам увидеть форматирование в документе. Чтобы отобразить скрытые символы форматирования, выберите вкладку Главная , затем нажмите команду Показать/Скрыть .
Вызов!
- Откройте наш практический документ.
- Используйте клавишу Tab , чтобы сделать отступ в начале каждого абзаца в теле сопроводительного письма. Они начинаются с Меня очень интересуют , В процессе работы над и Прилагаю копию .
- Когда вы закончите, первая страница должна выглядеть так:
- Прокрутите до страница 2 .
- Выделить весь текст ниже Обучение и образование на стр.
 2.
2. - Поместите правую вкладку на отметку 6 дюймов (15,25 см).
- Установите курсор перед каждым диапазоном дат, затем нажмите клавишу T ab . Эти даты включают 2008 , 1997-2001 и 1995-1997 . Отметка 0,25 дюйма (50 мм).
- Когда вы закончите, страница 2 должна выглядеть примерно так:
/en/word/line-and-paragraph-spacing/content/
Как настроить отступы и табуляцию в Microsoft Word
Обновлено: 01.05.2023 автором Computer Hope
Существует два типа отступов, которые можно настроить: абзацы и маркеры. У каждого есть отдельный способ настройки (увеличения и уменьшения) размера отступа. Ниже приведены различные способы перемещения отступа в Microsoft Word.
- Отступ первой строки с таб.
- Отступ абзаца с помощью сочетания клавиш.
- Настройка отступов с помощью линейки.
- Изменение отступов в окне абзаца.
- Отрегулируйте отступ на ленте в Word 2007 и более поздних версиях.
- Настройка отступа маркера и нумерации.
Отступ первой строки с вкладкой
Отступ первой строки всегда можно создать с помощью Tab на клавиатуре. Чтобы изменить размер отступа первой строки или отступ всего абзаца, продолжайте читать приведенные ниже предложения.
КончикМногократное нажатие Tab увеличивает отступ при каждом нажатии.
Отступ абзаца с помощью сочетания клавиш
Для всего абзаца можно создать отступ с помощью сочетания клавиш Ctrl + M , и повторное нажатие этого сочетания клавиш приведет к еще большему отступу абзаца.
Кончик Чтобы изменить отступ, вы также можете нажать Ctrl + Shift + M .
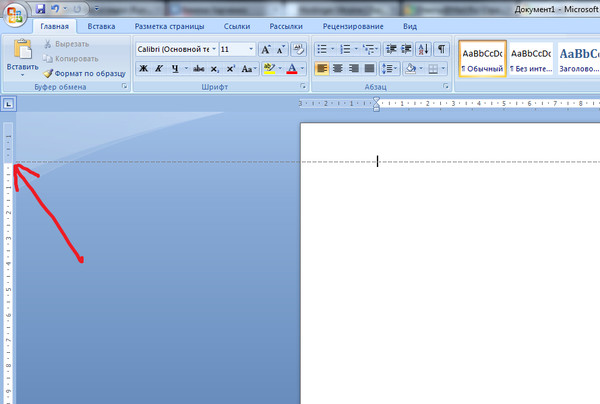
Настройка отступов с помощью линейки
Чтобы настроить размер отступа абзаца, используйте линейку, которая находится под строкой меню и похожа на рисунок ниже. Если эта функция не отображается, см. наш документ о включении линейки.
- Как включить и отключить линейку в Microsoft Word.
В левой части линейки найдите отступы, напоминающие песочные часы, как на изображении ниже.
Верхний маркер (стрелка вниз) управляет отступом первой строки, а средний маркер (стрелка вверх) управляет висячим отступом (отступ для строк после первой строки в каждом абзаце). Нижний маркер (маленький прямоугольник) управляет левым отступом. Вы можете щелкнуть и перетащить каждый маркер вправо или влево, чтобы настроить эти отступы.
Кончик Чтобы изменить отступ для всего документа, выделите весь текст (нажмите Ctrl + A ), затем отрегулируйте расстояние отступа на линейке, как описано выше.
Если при нажатии на вкладку создается большой отступ и регулировка отступа на линейке не работает, отрегулируйте левый упор табуляции на линейке.
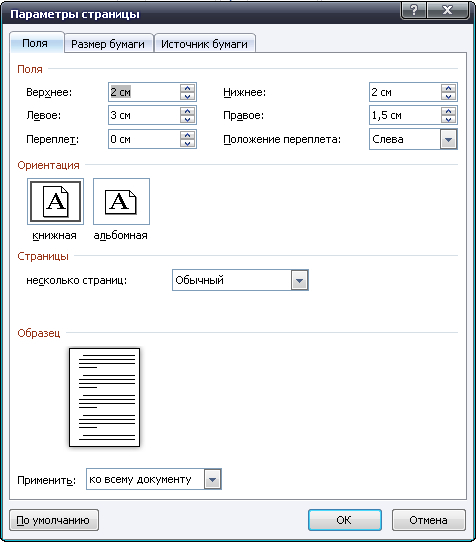
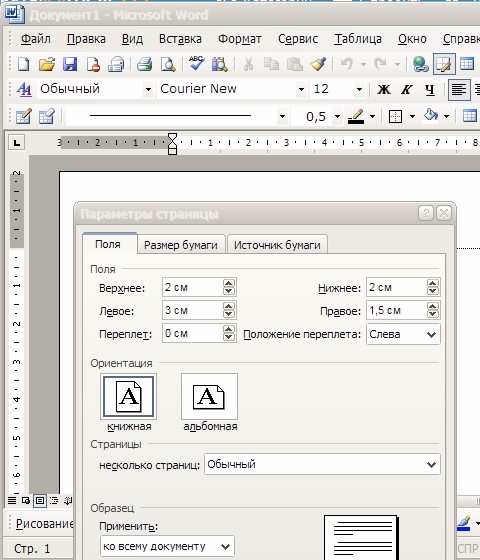
Изменение отступов в окне абзаца
- Microsoft Word Online.
- Настольное приложение Microsoft Word.
Microsoft Word Online
В Microsoft Word Online, веб-версии, вы можете настроить отступы через пункт 9 0415 настройки. Чтобы просмотреть эти настройки, щелкните правой кнопкой мыши в любом месте документа и выберите Параметры абзаца .
Отображается окно настроек Paragraph . В разделе Отступ можно настроить параметры отступа слева и справа. Вы также можете настроить отступ первой строки и размер отступа с помощью раскрывающегося списка Special и параметра By .
Настольное приложение Microsoft Word
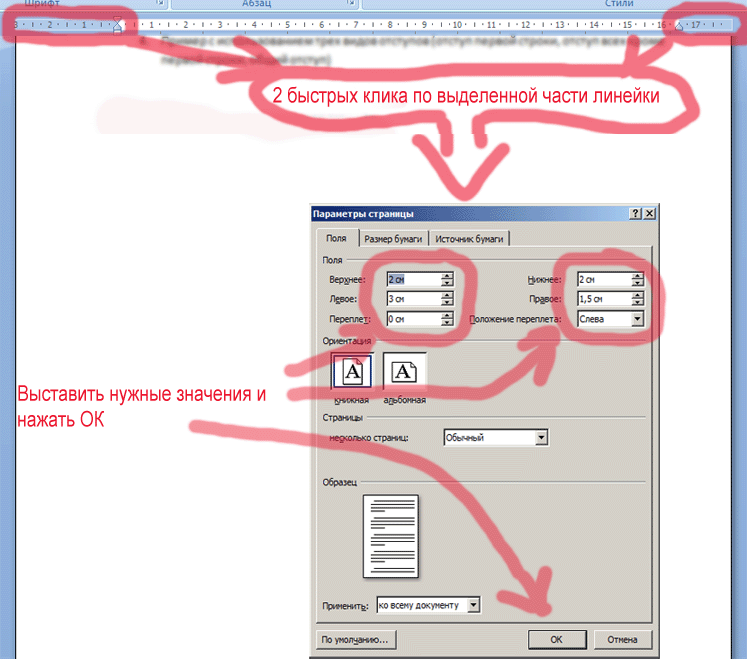
В настольном приложении Microsoft Word еще один способ настроить отступы — настроить параметры абзаца . Чтобы просмотреть это окно, дважды щелкните маркеры на линейке, выберите Формат , а затем Абзац . Вы также можете поместить курсор в абзац, щелкнуть правой кнопкой мыши и выбрать Абзац .
Чтобы просмотреть это окно, дважды щелкните маркеры на линейке, выберите Формат , а затем Абзац . Вы также можете поместить курсор в абзац, щелкнуть правой кнопкой мыши и выбрать Абзац .
Как показано ниже в окне Параграф , в разделе Отступ можно настроить параметры отступа слева и справа. Вы также можете настроить отступ первой строки и размер отступа под Специальная опция в разделе Отступ .
В нижней части окна Настройки абзаца вы можете предварительно просмотреть внешний вид устанавливаемых размеров отступов и внести соответствующие изменения, пока не получите желаемый результат.
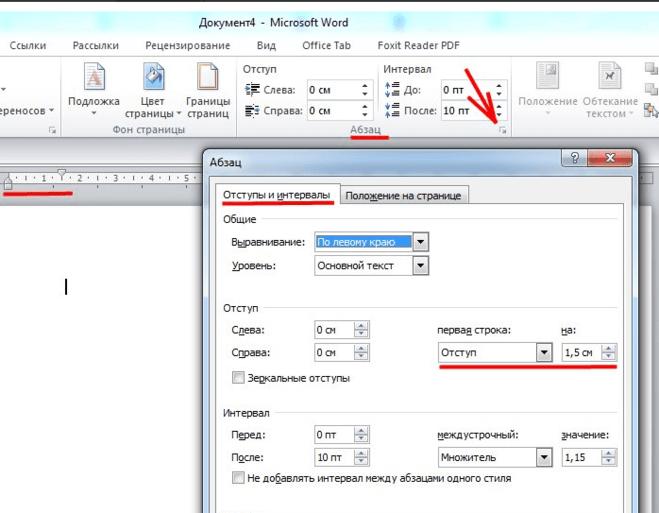
Настройка отступа на ленте в Word 2007 и более поздних версиях
Если вы используете более новую версию Microsoft Word, в которой используется лента, например Word 2007 или 2013, Word 365 или Word Online (веб-версия), выполните следующие действия.
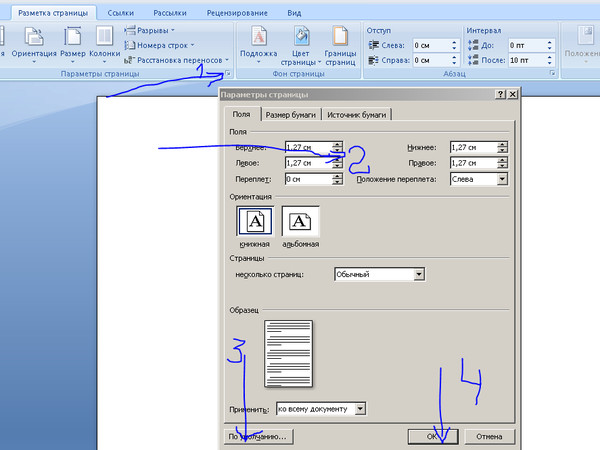
- Щелкните вкладку Layout или Page Layout .

- Настройте параметры отступа в разделе Параграф .
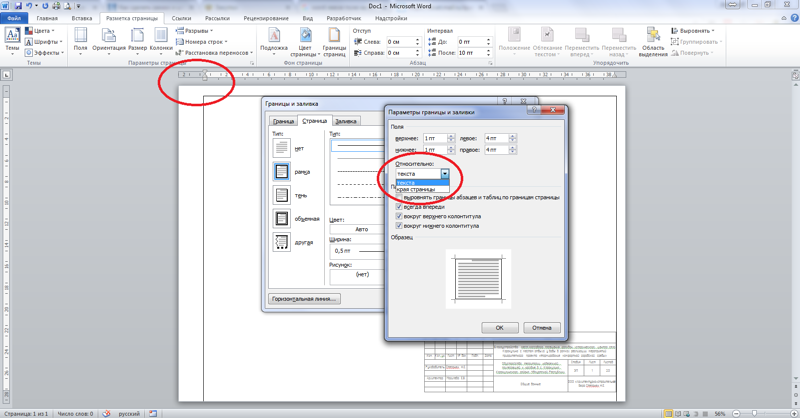
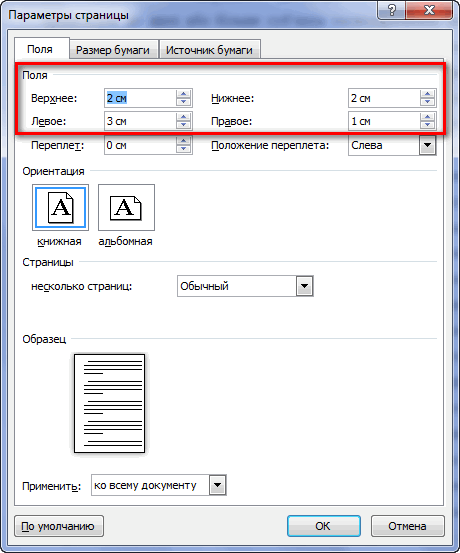
Чтобы просмотреть окно Paragraph , упомянутое в предыдущем разделе, щелкните маленькую стрелку вниз, обозначенную красной стрелкой на рисунке ниже.
Корректировка отступа маркера и нумерации
КончикСамый простой способ настроить маркеры и числовой список во всех версиях Word — отрегулировать левый отступ с помощью линейки Microsoft Word.
ПримечаниеЧтобы отрегулировать расстояние между маркером и текстом в списке, вам может понадобиться переместить левый указатель табуляции на линейке.
Microsoft Word Online
В Word Online, веб-версии, единственный способ настроить отступ в маркированном списке — изменить расстояние между отступами слева по горизонтальной линейке.
Microsoft Word 2007 и более поздние версии
В Word 2007 и более поздних версиях настольного приложения Word выполните следующие действия.
- Щелкните один из маркеров на том уровне документа, который вы хотите изменить.
- Щелкните маркер правой кнопкой мыши и выберите Настройка отступов списка во всплывающем меню.
- В окне Настройка отступов списка измените Положение маркера , чтобы настроить размер отступа маркера, или измените Отступ текста , чтобы настроить размер отступа текста после маркера. Как показано, положение маркера составляет 0,25 дюйма, а отступ текста — 0,5 дюйма (или полдюйма).
Microsoft Word 2000 и более ранние версии
- Поместите курсор в маркированную или пронумерованную строку в документе.
- Щелкните меню Формат в верхней части программы Word и выберите параметр Маркеры и нумерация .
- В окне Маркеры и нумерация нажмите кнопку Настроить на одной из первых трех вкладок, в зависимости от типа изменяемого списка.
- В открывшемся окне отрегулируйте размер отступа для маркера и положения текста.




 wrapper {
margin: 0 150px 0 150px;
margin-top: 30px;
}
.header {
margin-top: 50px;
background-color: #f6f2f2;
position: sticky;
top: 0;
left: 0;
width: 100%;
}
.container {
display: block;
max-width: 1000px;
width: 100%;
margin: 0 auto;
padding: 0 10px;
}
.menu {
min-height: 90px;
background-color: #313030;
display: flex;
justify-content: center;
align-items: center;
}
.item {
list-style: none;
}
.link {
text-decoration: none;
color: white;
padding: 10px 24px;
background-color: transparent;
transition: background-color 0.1s linear;
}
.link:hover {
background-color: red;
}
.content {
min-height: 200vh;
}
wrapper {
margin: 0 150px 0 150px;
margin-top: 30px;
}
.header {
margin-top: 50px;
background-color: #f6f2f2;
position: sticky;
top: 0;
left: 0;
width: 100%;
}
.container {
display: block;
max-width: 1000px;
width: 100%;
margin: 0 auto;
padding: 0 10px;
}
.menu {
min-height: 90px;
background-color: #313030;
display: flex;
justify-content: center;
align-items: center;
}
.item {
list-style: none;
}
.link {
text-decoration: none;
color: white;
padding: 10px 24px;
background-color: transparent;
transition: background-color 0.1s linear;
}
.link:hover {
background-color: red;
}
.content {
min-height: 200vh;
} tut.by/">конькобежный спорт</a></li>
<li><a href="https://www.tut.by/">биатлон </a></li>
<li><a href="https://www.tut.by/">футбол</a></li>
<li><a href="https://www.tut.by/">стрельба из лука</a></li>
<li><a href="https://www.tut.by/">прыжки в длинну</a></li>
<li><a href="https://www.tut.by/">прыжки в высоту</a></li>
</ul>
</td>
<td>
<img src="img/photo.jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями.
tut.by/">конькобежный спорт</a></li>
<li><a href="https://www.tut.by/">биатлон </a></li>
<li><a href="https://www.tut.by/">футбол</a></li>
<li><a href="https://www.tut.by/">стрельба из лука</a></li>
<li><a href="https://www.tut.by/">прыжки в длинну</a></li>
<li><a href="https://www.tut.by/">прыжки в высоту</a></li>
</ul>
</td>
<td>
<img src="img/photo.jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями.
 hello {
font-weight: 100;
color: blue;
text-align: center;
}
.participation {
font-weight: 100;
color: blue;
text-align: center;
}
.content {
background: url(img/ball.png) repeat-y right;
margin-left: 250px;
width: 800px;
}
.football {
margin: 0;
}
hello {
font-weight: 100;
color: blue;
text-align: center;
}
.participation {
font-weight: 100;
color: blue;
text-align: center;
}
.content {
background: url(img/ball.png) repeat-y right;
margin-left: 250px;
width: 800px;
}
.football {
margin: 0;
} jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями. Законы очень часто формулировлаись
в общих чертах, которые позволяют упростить применения взависимости от характера игры.</p>
</td>
</tr>
<tr>
<td colspan="2">
<p> ГЛАВНОЕ НЕ ПОБЕДА А УЧАСТИЕ!</p>
</td>
</tr>
</table>
jpg" alt="">
<p>Футбол</p>
<p>Футбол-командный вид спорта, в котором целью является забить мяч в ворота соперника ногами илидругими частями тела (кроме рук) большее окличество раз, чем команда соперника.<br>Есть 17 официальных правил игры, каждое из которых содержит список оговорок
и руководящих принципов. Эти правила предназначены для применения на всех уровнях футбола, хотя есть некоторые изменения для таких групп, как юниоры, взрослые, женщины, и люди с ограниченными физическими возможностями. Законы очень часто формулировлаись
в общих чертах, которые позволяют упростить применения взависимости от характера игры.</p>
</td>
</tr>
<tr>
<td colspan="2">
<p> ГЛАВНОЕ НЕ ПОБЕДА А УЧАСТИЕ!</p>
</td>
</tr>
</table>
 Если вы не выберете какие-либо абзацы, позиции табуляции будут применяться к текущему абзацу и любым новым абзацам , которые вы вводите под ним.
Если вы не выберете какие-либо абзацы, позиции табуляции будут применяться к текущему абзацу и любым новым абзацам , которые вы вводите под ним. 2.
2.
