{overflow-x : auto;} переполняется ли он вертикально?
У меня есть сетка div-ящиков, которые различаются по высоте и ширине: http://jsfiddle.net/9cnDS/
Некоторые из них должны быть переполнены по горизонтали overflow-x:auto, но они переполнены по вертикали?..
{{Сообщение}} должно оставаться на 1 строке, и когда оно больше стандартной ширины поля, текст должен автоматически переполняться по горизонтали
<div>
<div>
<div>
<blockquote>
<div>{{message}}</div>
</blockquote>
</div>
</div>
</div>
Вот css:
.col2 {
width: 65%;
height:100%;
}
.box9 {
height:15%;
overflow-x: auto;
}
.moreLeft {
margin-left: -2%;
}
.message {
padding-top: 3.5%;
text-align: center;
}
blockquote {
height: 40px;
width: auto;
padding: 5px 10px;
margin: 0 0 20px;
font-size: 1.
5vw;
border-left: 11px solid #000;
}
Поделиться Источник StackThis 11 апреля 2014 в 19:51
3 ответа
- Имитация ‘ overflow-y: auto; overflow-x: visible` на сортируемом объекте jQuery UI
Вот jsFiddle, чтобы вы могли ясно видеть то, что я собираюсь описать: http://jsfiddle.net/c26SK/5 / У меня есть две коробки. Левая рука заполнена предметами, которые можно перетащить в правую коробку. Предметы в правом ящике можно переставить. Предметы складываются вертикально. Обе коробки имеют…
- переполнение-X отрезание абсолютно позиционированного ребенка
В этом jsbin абсолютно позиционированный зеленый <div> обрезается сверху, когда я устанавливаю overflow-x: auto на родительский элемент. Почему? Насколько я понимаю, overflow-y -это все еще visible , так что переполнение должно быть видно.
 #red { width: 300px; height: 100px; background: red;…
#red { width: 300px; height: 100px; background: red;…
3
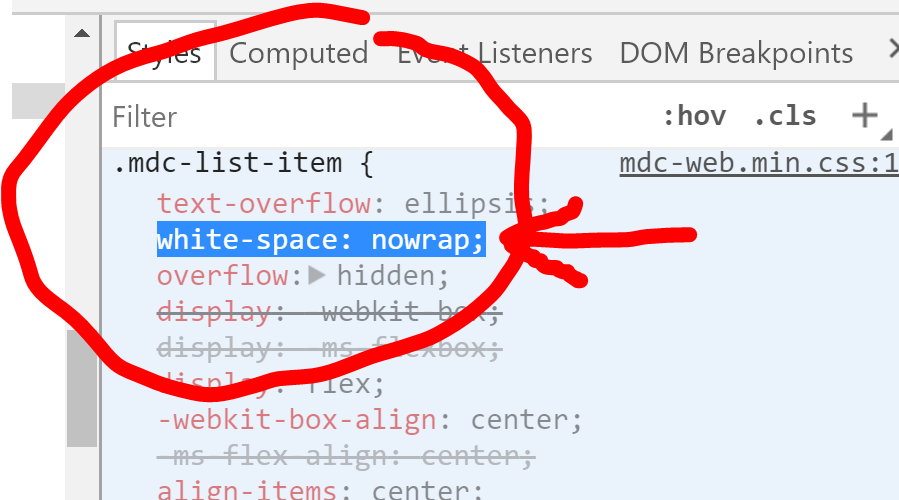
Не уверен, что именно вы пытаетесь сделать, но добавление white-space: nowrap
.box9 {
overflow-x: auto;
white-space: nowrap;
}
Поделиться Kevin Boucher 11 апреля 2014 в 19:58
2
.box9 {
overflow: hidden;
overflow-x: auto;
white-space: nowrap;
}
Это помогает, если только я полностью не понимаю вашу проблему.
Поделиться iamnotsam 11 апреля 2014 в 20:07
1
. box9 {
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
box9 {
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
Поделиться Core972 11 апреля 2014 в 20:01
- Переполнение-x не работает
Я пытаюсь реализовать слайдер для своей галереи. Прямо сейчас у css есть проблема, когда переполнение-x не работает должным образом. (Мне нужен горизонтальный слайдер, а не вертикальный scroll) Вот fiddle : Пожалуйста, взгляните. .testimg{ height: 100%; width: 100%; } #testDiv{ width: 400px;…
- overflow-y переопределяет overflow-x
Мне нужен div , который имеет много контента и прокручивается горизонтально. Содержимое (inner div s) имеет выпадающие меню, и когда меню открываются, они должны отображаться за пределами внешних границ div . Вот так: Но когда я сел overflow-x: scroll; overflow-y: visible; мои выпадающие списки не…
Похожие вопросы:
Настройка overflow-x: hidden добавляет вертикальную полосу прокрутки
Когда я указываю overflow-x: hidden на элементе, который переполняется как по горизонтали, так и по вертикали, элемент получает вертикальную полосу прокрутки в дополнение к скрытию горизонтально.
Переполнение x и y?
У меня есть div-набор для скрытия содержимого с помощью overflow-x и отображения содержимого ( visible ) с помощью overflow-y . К сожалению, это работает не так, как мне бы хотелось. Он добавляет…
HTML/CSS взломать допустить переполнения-х: авто & переполнение-й: видно?
У меня есть div 400px x 400px, который я хочу прокрутить вертикально. Поэтому я устанавливаю overflow-y: auto. Но иногда я хочу, чтобы содержимое внутри div было overflow-x:visible. Это не работает….
Имитация ‘ overflow-y: auto; overflow-x: visible` на сортируемом объекте jQuery UI
Вот jsFiddle, чтобы вы могли ясно видеть то, что я собираюсь описать: http://jsfiddle.net/c26SK/5 / У меня есть две коробки. Левая рука заполнена предметами, которые можно перетащить в правую…
переполнение-X отрезание абсолютно позиционированного ребенка
В этом jsbin абсолютно позиционированный зеленый <div> обрезается сверху, когда я устанавливаю overflow-x: auto на родительский элемент. Почему? Насколько я понимаю, overflow-y -это все еще…
Почему? Насколько я понимаю, overflow-y -это все еще…
Переполнение-x не работает
Я пытаюсь реализовать слайдер для своей галереи. Прямо сейчас у css есть проблема, когда переполнение-x не работает должным образом. (Мне нужен горизонтальный слайдер, а не вертикальный scroll) Вот…
overflow-y переопределяет overflow-x
Мне нужен div , который имеет много контента и прокручивается горизонтально. Содержимое (inner div s) имеет выпадающие меню, и когда меню открываются, они должны отображаться за пределами внешних…
Как сделать так, чтобы div переполнялся вертикально, а не горизонтально?
У меня есть небольшая часть веб-страницы, которая будет содержать большой текст, и я хочу, чтобы она расширялась вертикально, а не горизонтально, я знаю, что можно использовать overflow:…
Как сделать прокрутку overflow-y без изменения overflow-x на auto?
Я знаю, что это дублированный вопрос. А ниже Ссылка — это ответ, наиболее близкий к моему вопросу, который я нашел. CSS переполнение-х: видно; и переполнение-й: скрытый; вызывает проблему прокрутки…
А ниже Ссылка — это ответ, наиболее близкий к моему вопросу, который я нашел. CSS переполнение-х: видно; и переполнение-й: скрытый; вызывает проблему прокрутки…
overflow-x и overflow-y не переопределяют переполнение
Я использую bootstraptable и пытаюсь сделать так, чтобы ячейки отображали переполненное содержимое, но только вниз (т. е. overflow-y). Дело в том, что bootstraptable css использует overflow: hidden…
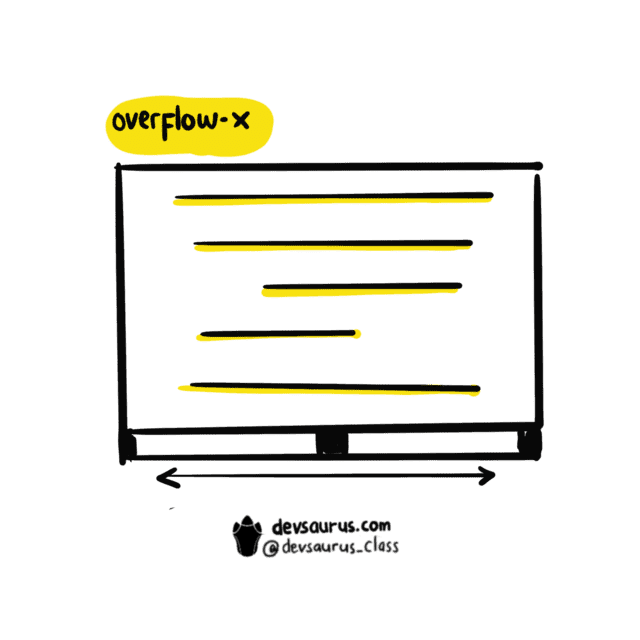
overflow-x | CSS (Примеры)
Свойство overflow-x управляет отображением содержания блочного элемента по горизонтали, если контент целиком не помещается и выходит за область справа или слева от блока.
Синтаксис
/* Content is not clipped */
overflow-x: visible;
/* Content is clipped, with no scrollbars */
overflow-x: hidden;
/* Content is clipped, with scrollbars */
overflow-x: scroll;
/* Let the browser decide */
overflow-x: auto;
/* Global values */
overflow-x: inherit;
overflow-x: initial;
overflow-x: unset;
Значения
visible- Отображается всё содержание элемента, даже за пределами установленной ширины.

hidden- Отображается только область внутри элемента, остальное будет скрыто.
scroll- Всегда добавляется горизонтальная полоса прокрутки.
auto- Горизонтальная полоса прокрутки добавляется только при необходимости.
Значение по-умолчанию: visible
Применяется к блочным элементам
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>overflow-x</title>
<style>
.layer {
overflow-x: scroll; /* Добавляем полосу прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
white-space: nowrap; /* Запрещаем перенос строк */
}
</style>
</head>
<body>
<div>
<h3>Гетерогенный голубой гель</h3>
<p>
Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения
метилкарбиола внутрь.
</p>
</div>
</body>
</html>
Если вы помещаете текст в блок div, то ширина этого элемента увеличивается в зависимости от области, охватываемой текстом. Но если задать ограничение по ширине или высоте элемента, появляется полоса прокрутки, когда содержимое элемента не может вписаться в него полностью.
Это касается полос прокрутки по умолчанию. Можно контролировать поведение содержимого элемента, когда он выходит за пределы блока, с помощью CSS-свойства overflow hidden.
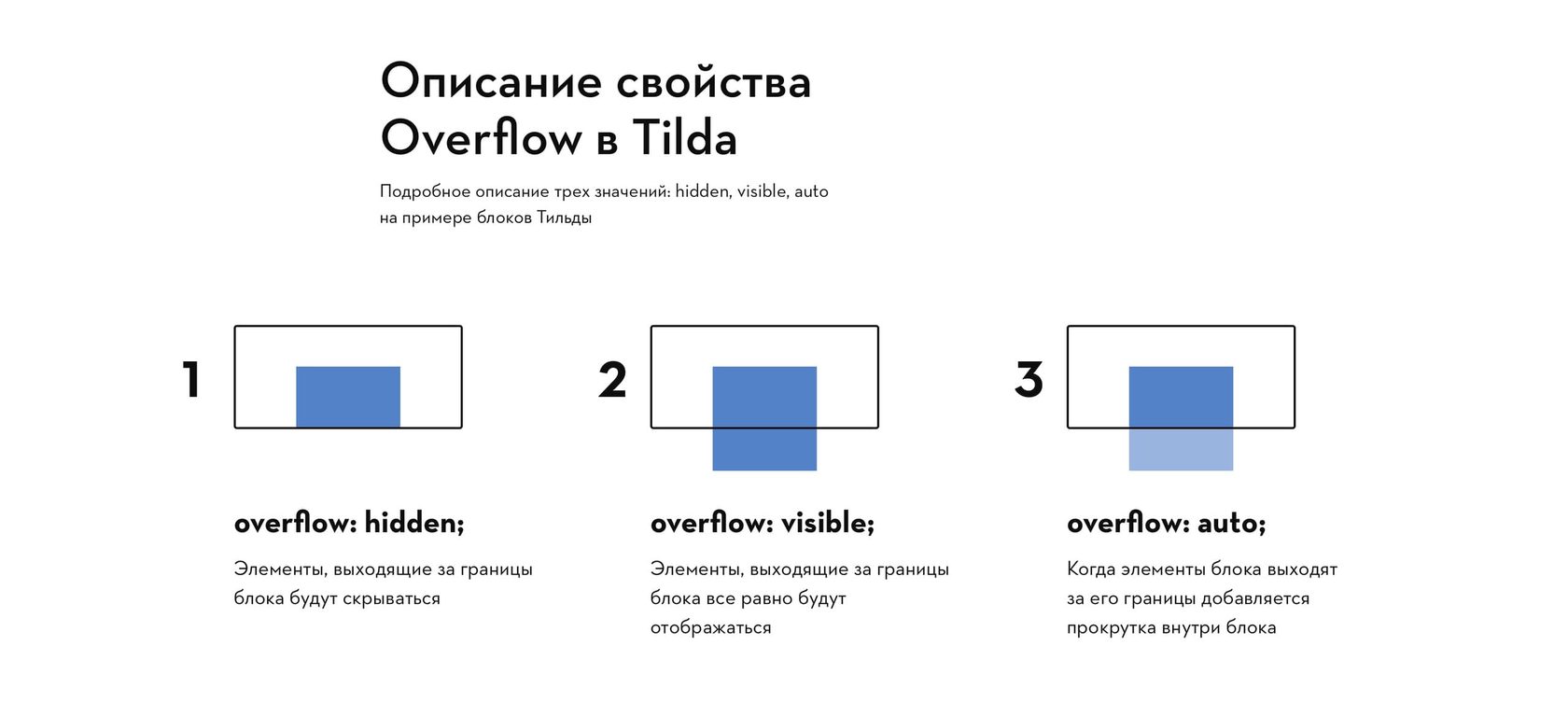
visible: значение по умолчанию. Оно задает отображение содержимого вне блока элемента и позволяет не «заталкивать» содержимое внутрь блока элемента.
hidden: содержимое, выходящее за пределы блока элемента, будет скрыто.
scroll: добавляет полосы прокрутки и скрывает содержимое, выходящее за пределы блока элемента. Его можно увидеть с помощью полос прокрутки.
auto: добавляет полосы прокрутки, если необходимо.
initial: устанавливает значение по умолчанию.
inherit: устанавливает значение, которое задано для родительского элемента.
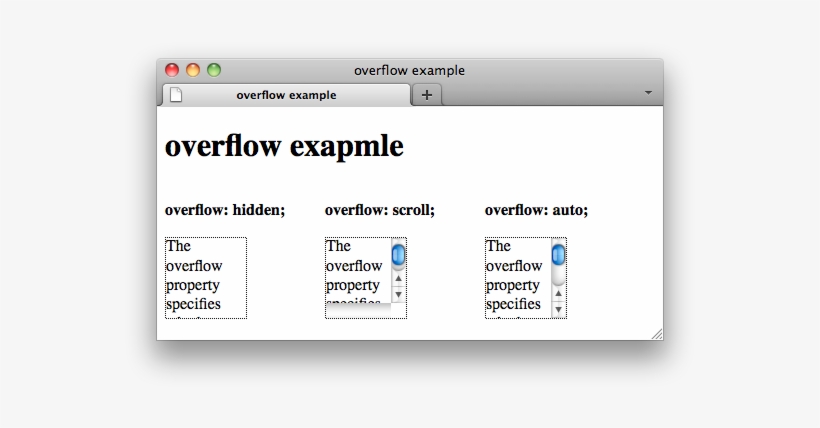
Теперь осмотрим, как каждое из этих значений влияет на контент.
overflow: visible — содержимое может выходить за границы элемента, если его размеры превышают размеры контейнера. Выходящее за пределы элемента содержимое не влияет на стандартный макет.
HTML
<div> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque eget condimentum sapien. Nam in ligula molestie, laoreet neque cursus, dapibus felis. Donec ut malesuada ipsum, id euismod lacus. Quisque et mauris faucibus, sodales ligula id, volutpat dolor. Aenean id tortor lectus. </div>
CSS
#box {
width: 200px;
height: 100px;
background-color: #FD2D0F;
overflow: visible;
}Ширина и высота элемента div установлена на 200px и 100px. Если размеры содержимого больше размеров блока, то оно выходит за его пределы.
Overflow: hidden CSS скрывает содержимое, выходящее за пределы контейнера.
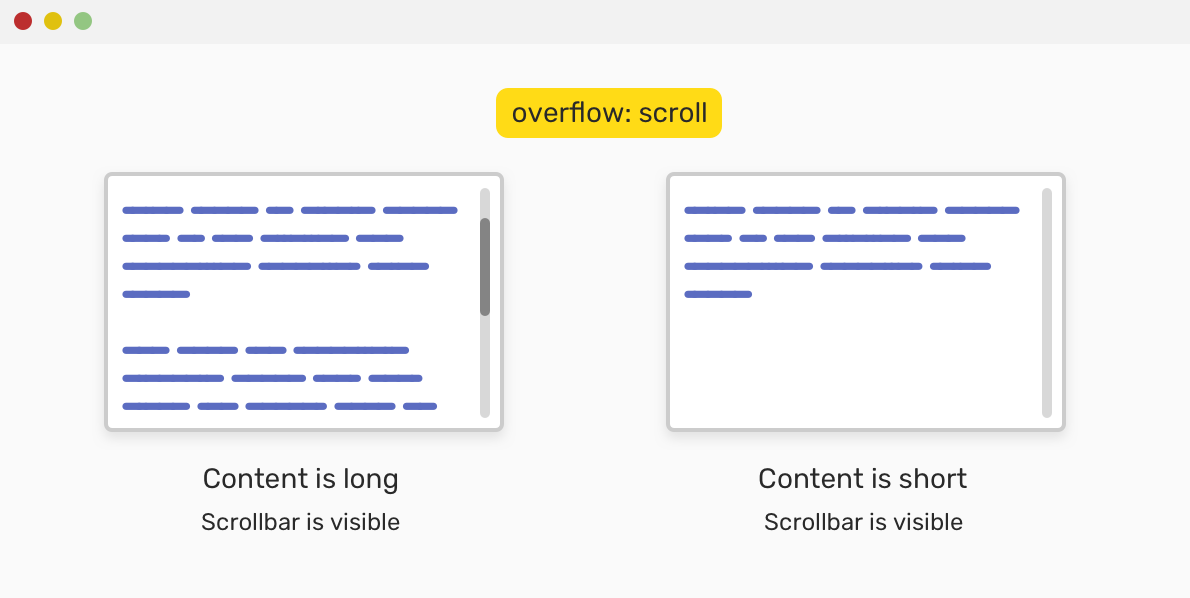
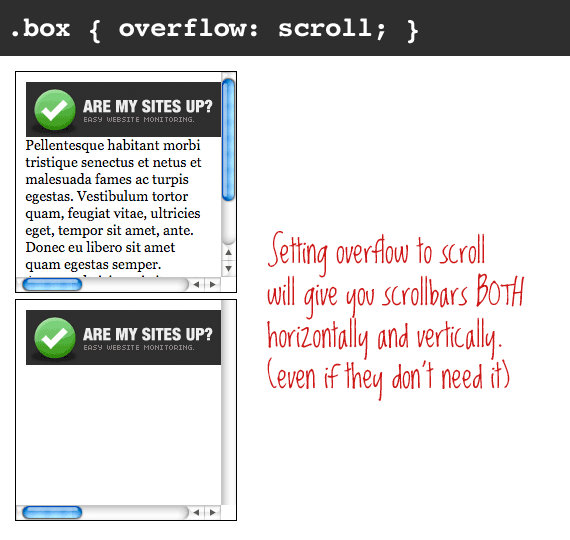
Добавляет полосы прокрутки, даже если содержимое не выходит за пределы контейнера. Обратите внимание, что overflow: scroll добавляет горизонтальную и вертикальную полосы прокрутки.
В приведенной ниже демо-версии полосы прокрутки добавлены для обоих блоков, даже когда размеры содержимого не превышают высоту и ширину второго блока.
Это значение похоже на значение scroll, но полосы прокрутки добавляются только при необходимости. В приведенной ниже демо-версии overflow: auto добавляет вертикальную полосу прокрутки к первому блоку, содержимое которого превышает его высоту блока. А во втором случае полосы прокрутки не добавляются.
Также можно управлять тем, как содержимое, выходящее за пределы контейнера, ведет себя в горизонтальном и вертикальном направлении. Для этого используются два других свойства, о которых речь пойдет ниже.
Свойства overflow-x hidden и overflow-y задают, как содержимое, выходящее за рамки контейнера, отображается в горизонтальном и вертикальном направлении. Для них можно задать все шесть значений, описанных выше.
Для них можно задать все шесть значений, описанных выше.
Давайте рассмотрим примеры.
HTML
<div> <div></div> </div>
Если ширина внешнего блока составляет 200 пикселей, а внутреннего — 250 пикселей, то задав для внешнего блока overflow-x: auto, мы добавим в него горизонтальную полосу прокрутки, так как ширина содержимого превышает ширину блока.
Если высота внешнего блока 100 пикселей, а высота внутреннего блока — 150 пикселей, то overflow-y: auto добавляет вертикальную полосу прокрутки.
Предположим, что одно слово превышает ширину контейнера, и вы не хотите ни скрывать выходящий за пределы контейнера текст, ни добавлять полосу прокрутки. В этом случае можно разбить слово и принудительно перенести его на новую строку, используя свойство word-wrap, указав для него значение break-word.
HTML
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisquegegetcondimentumsapien.Namin ligula molestie, laoreet neque cursus. </div>
</div>CSS
#box {
width: 200px;
height: 100px;
background-color: #FD2D0F;
}Если мы укажем word-wrap: break-word, выходящее за пределы контейнера слово разбивается на два, чтобы оно могло вписаться в пределы контейнера body overflow hidden.
Свойство overflow отлично работает во всех браузерах. IE 4-6 расширяет контейнер, чтобы он соответствовал ширине содержимого.
Данная публикация является переводом статьи «CSS overflow Property» , подготовленная редакцией проекта.
Overflow CSS уроки для начинающих академия
Свойство CSS overflow управляет тем, что происходит с содержимым, которое слишком велико для размещения в области.
This text is really long and the height of its container is only 100 pixels. Therefore, a scrollbar is added to help the reader to scroll the content. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem.
CSS Overflow
Свойство overflow указывает, следует ли вырезать содержимое или добавлять полосы прокрутки, если содержимое элемента слишком велико для размещения в указанной области.
Свойство overflow имеет следующие значения:
visible— По умолчанию. Переполнение не обрезается. Он вырисовывается вне поля элементаhidden— Переполнение обрезается, а остальное содержимое будет невидимымscroll— Переполнение обрезается, но для просмотра остальной части содержимого добавляется полоса прокруткиauto— Если переполнение обрезано, необходимо добавить полосу прокрутки для просмотра оставшейся части содержимого
Примечание: Свойство overflow работает только для элементов блока с заданной высотой.
Примечание: В OS X Lion (на Mac) полосы прокрутки скрыты по умолчанию и отображаются только при использовании (даже если задано «переполнение: прокрутка»).
переполнение: видимый
По умолчанию переполнение является visible, что означает, что оно не обрезается и отображается вне поля элемента:
Свойство переполнения можно использовать, если требуется улучшить управление макетом. Свойство переполнения указывает, что произойдет, если содержимое переполняет поле элемента.
Пример
div {
width: 200px;
height:
50px;
background-color: #eee;
overflow: visible;
}
переполнение: скрытый
При значении hidden переполнение обрезается, а оставшаяся часть содержимого скрывается:
Свойство переполнения можно использовать, если требуется улучшить управление макетом. Свойство переполнения указывает, что произойдет, если содержимое переполняет поле элемента.
Пример
div {
overflow: hidden;
}
переполнение: прокрутка
Установка значения scroll , переполнение обрезается и полосы прокрутки добавляется, чтобы прокручивать внутри окна. Обратите внимание, что это добавит полосу прокрутки как горизонтально, так и вертикально (даже если она вам не нужна):
Свойство переполнения можно использовать, если требуется улучшить управление макетом. Свойство переполнения указывает, что произойдет, если содержимое переполняет поле элемента.
Пример
div {
overflow: scroll;
}
переполнение: Авто
Значение auto аналогично scroll, только при необходимости добавляются полосы прокрутки:
Свойство переполнения можно использовать, если требуется улучшить управление макетом. Свойство переполнения указывает, что произойдет, если содержимое переполняет поле элемента.
Пример
div {
overflow: auto;
}
overflow-x и overflow-y
Свойства overflow-x и overflow-y указывает, следует ли изменять overflow содержимого только по горизонтали или по вертикали (или оба):
overflow-x Указывает, что делать с левыми/правыми краями содержимого.
overflow-y Указывает, что делать с верхними/нижними краями содержимого.
Свойство переполнения можно использовать, если требуется улучшить управление макетом. Свойство переполнения указывает, что произойдет, если содержимое переполняет поле элемента.
Пример
div {
overflow-x: hidden; /* Hide horizontal scrollbar
*/
overflow-y: scroll; /* Add vertical scrollbar */
}
Все свойства переполнения CSS
| Свойство | Description |
|---|---|
| overflow | Указывает, что происходит, если содержимое переполнено полем элемента |
| overflow-x | Указывает, что делать с левыми/правыми краями содержимого, если оно переполнено областью содержимого элемента |
| overflow-y | Указывает, что делать с верхними/нижними краями содержимого, если оно переполнено областью содержимого элемента |
CSS Scroll Snap — мощное средство для создания прокручиваемых контейнеров без JavaScript
Чтобы создать прокручиваемый контейнер, нужно настроить отображение содержимого — его не должно быть видно за пределами блока. Эта задача решается с помощью CSS-свойства overflow. Можно использовать значение auto или scroll. Пример кода:
Эта задача решается с помощью CSS-свойства overflow. Можно использовать значение auto или scroll. Пример кода:
See the Pen
Basic Slider by Pochemuta (@pochemuta)
on CodePen.
Получился стандартный слайдер, который уже работает. Но он плох тем, что на мобильных устройствах его нельзя листать свайпом. Пользователям приходится перемещать элементы через весь экран. Это происходит из-за того, что прокрутка не учитывает содержимое просматриваемой области.
Решить эту проблему поможет CSS Scroll Snap. Он позволяет привязать положение прокрутки к местоположению или определённым элементам после того, как пользователь прокрутил страницу. Вот классный пример использования из статьи Practical CSS Scroll Snapping:
Простой прокручиваемый контейнер
Чтобы добиться похожего эффекта, добавим в наш код два свойства: scroll-snap-type и scroll-snap-align. Первое нужно указать для контейнера, второе — для дочерних элементов.
Первое нужно указать для контейнера, второе — для дочерних элементов.
See the Pen
Scroll Snap by Pochemuta (@pochemuta)
on CodePen.
Отлично — теперь элементы можно пролистывать свайпом, а не перетаскивать пальцем через всю ширину экрана. Посмотрим, какие ещё возможности даёт CSS Scroll Snap.
1
Настройка направления и строгости привязки
Свойство scroll-snap-type задаётся контейнеру и позволяет указать направление, в котором происходит привязка прокрутки (x или y), а также строгость привязки (none, mandatory или proximity).
С направлением всё просто:
- горизонтальная прокрутка — x или ключевое слово inline:
- вертикальная прокрутка — y или ключевое слово block;
- привязка в обоих направлениях — both.
Чуть сложнее увидеть разницу между значениями mandatory и proximity, которые определяют строгость привязки:
- none — нет привязки к точке;
- mandatory — обязательное смещение прокрутки к указанной точке;
- proximity — смещение происходит только в тех ситуациях, когда область видимости находится близко к точке привязки.
 Степень близости браузер определяет самостоятельно.
Степень близости браузер определяет самостоятельно.
Главный плюс mandatory — предсказуемость. Вы знаете, что браузер точно сместит область видимости к заданной точке. Главный минус — негибкость. Например, если содержимое при вертикальной прокрутке слишком большое по высоте, то пользователи окажутся в неприятной ситуации — они просто не смогут переместиться к определённому месту, браузер будет сразу перекидывать их к точке привязки.
See the Pen
Scroll Snap mandatory by Pochemuta (@pochemuta)
on CodePen.
Текст не помещается в области видимости по высоте, последние строчки невозможно прочитать, потому что срабатывает строгая привязка к прокрутке. Чтобы такого эффекта не было, можно заменить mandatory на proximity. Но и здесь остаётся опасность пролистывания — всё зависит от браузера. Проблему можно решить с помощью свойства scroll-padding, о котором мы поговорим ниже.
Проблему можно решить с помощью свойства scroll-padding, о котором мы поговорим ниже.
2
Изменение точек привязки
Свойство scroll-snap-align задаётся дочерним элементам. Это те самые точки привязки, про которые шла речь при изучении значений mandatory и proximity свойства scroll-snap-type. Доступные значения scroll-snap-align — start, center и end.
Чтобы было проще понять разницу, посмотрите на этот пример:
See the Pen
Scroll Snap start, center, end by Pochemuta (@pochemuta)
on CodePen.
У первого и второго элементов значение start, у третьего — center, — у четвёртого и пятого — end. Прокрутите содержимое контейнера вверх и вниз. Проследите, как меняется позиция каждого элемента.
При горизонтальной прокрутке привязка работает аналогичным образом. Start в таком случае — левый край контейнера, end — правый край.
Start в таком случае — левый край контейнера, end — правый край.
3
Управление прокруткой
Свойство scroll-snap-stop задаётся дочерним элементам и позволяет управлять прокруткой. Принимает два значения:
- normal — привязка происходит только тогда, когда пользователь прекращает прокрутку, отдельные точки привязки могут быть пропущены;
- always — контейнер останавливается на каждой точке привязке, прежде чем пользователь сможет скроллить дальше.
Значение по умолчанию — normal. Но если вы хотите исключить вероятность того, что пользователь пролистнёт важный элемент, установите значение always.
4
Настройка внутреннего отступа контейнера
Свойство scroll-padding задаётся контейнеру и устанавливает внутренний отступ. Вместо сокращённой записи можно использовать более конкретную: scroll-padding-top/right/bottom/left.
Внутренний отступ может быть полезен, если высота элемента больше высоты контейнера. Это решает рассмотренную выше проблему использования значения mandatory свойства scroll-snap-type. Можно просто указать, чтобы при пролистывании сверху оставалось достаточно место для отображения последних строк фрагмента текста.
Можно просто указать, чтобы при пролистывании сверху оставалось достаточно место для отображения последних строк фрагмента текста.
See the Pen
Scroll Snap padding by Pochemuta (@pochemuta)
on CodePen.
Ещё одно полезное применение — если внутри контейнера есть фиксированный блок. Отступ поможет избавиться от перекрывания содержимого.
5
Настройка внешнего отступа элемента
Свойство scroll-margin задаётся дочерним элементам и устанавливает внешний отступ до позиции прокрутки. Вместо сокращённой записи можно использовать более конкретную: scroll-margin-top/right/bottom/left.
See the Pen
Scroll Snap margin by Pochemuta (@pochemuta)
on CodePen.
Например, здесь внешний отступ задан только третьему элементу. Он занимает позицию в 50px от позиции прокрутки. При этом следующие за ним элементы снова привязываются к указанной точке.
Поддержка в браузерах:
В последних версиях популярных браузеров полная поддержка. В Internet Explorer 10 и 11 — частичная.
Актуальность проверяйте на сайте Can I Use.
Узнать больше:
Ещё интересные материалы про CSS и фронтенд:
CSS свойство overflow-x | Как создать сайт
CSS справочник
Определение и применение
CSS свойство overflow-x показывает, что произойдёт, если содержимое переполняет левый, либо правый край элемента.
Поддержка браузерами
CSS синтаксис:
overflow-x:"visible | hidden | scroll | auto | initial | inherit";
JavaScript синтаксис:
object.style.overflowX = "hidden"
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3
Наследуется
Нет.
Анимируемое
Нет.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойств overflow-x и overflow-y.</title>
<style>
div {
display : inline-block; /* выравниваем вертикально все элементы <div> */
margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */
width : 100px; /* устанавливаем ширину для блоков */
height : 100px; /* устанавливаем высоту для блоков */
border : 1px solid red; /* устанавливаем для блоков сплошную границу размером
1px красного цвета*/
}
img {
width : 125px; /* устанавливаем ширину для изображения */
height : 125px; /* устанавливаем высоту для изображения */
}
. test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается,
содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается,
содержимое выходит за пределы размеров элемента */
}
.test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается
(контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается
(контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается,
но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается,
но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано,
то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано,
то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.
test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается,
содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается,
содержимое выходит за пределы размеров элемента */
}
.test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается
(контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается
(контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается,
но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается,
но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано,
то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано,
то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich. jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
Пример использования свойств overflow-x и overflow-y (переполнение элементов содержимым).
CSS справочник
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
overflow-x · Документы WebPlatform
Сводка
Свойство overflow-x является частным случаем универсального свойства переполнения. Он контролирует, как визуализируется дополнительный контент, превышающий ось x ограничивающей рамки элемента.
Обзорная таблица
- Начальное значение
-
видимый - Относится к
- незамещенных элементов уровня блока и незамещенных элементов inline-block
- Унаследовано
- Нет
- Медиа
- визуальный
- Расчетное значение
- , как указано, за исключением «видимого»
- Анимационный
- Нет
- Свойство объектной модели CSS
-
переполнение X
Синтаксис
-
переполнение-x: авто -
overflow-x: скрыто -
переполнение-x: нет содержимого -
overflow-x: нет отображения -
переполнение-x: прокрутка -
переполнение-x: видно
Значения
- видимый
- По умолчанию.
 Контент не обрезается, полосы прокрутки не добавляются. Элементы обрезаются по размеру содержащего окно или фрейм.
Контент не обрезается, полосы прокрутки не добавляются. Элементы обрезаются по размеру содержащего окно или фрейм. - свиток
- Содержимое обрезается и добавляются полосы прокрутки, даже если содержимое не превышает размеров объекта.
- скрыто
- Контент, размер которого превышает размер объекта, не отображается.
- авто
- Контент обрезается, а прокрутка добавляется только при необходимости.
- без отображения
- Если содержимое не помещается в поле содержимого, все поле удаляется, как если бы было указано «display: none».
- без содержания
- Когда содержимое не помещается в поле содержимого, все содержимое скрывается, как если бы было указано «visibility: hidden».
Примеры
Используя overflow-x width его значения.
.hidden {
переполнение-x: скрыто;
}
.scroll {
переполнение-x: прокрутка;
}
.auto {
переполнение-x: авто;
}
. visible {
переполнение-x: видимое;
}
п {
белое пространство: nowrap;
}
тело {
ширина: 20em;
маржа: 0 авто;
}
visible {
переполнение-x: видимое;
}
п {
белое пространство: nowrap;
}
тело {
ширина: 20em;
маржа: 0 авто;
}
Посмотреть живой пример
Использование
Свойство CSS overflow-x указывает, следует ли вырезать содержимое, отображать механизм прокрутки или отображать содержимое переполнения элемента уровня блока, когда оно выходит за пределы левого и правого краев. Банкноты
Установка для свойства overflow-x значения visible приводит к обрезанию содержимого до размера окна или фрейма, содержащего объект.
Связанные спецификации
- CSS базовая модель коробки
- Проект редакции
- Модуль CSS3: Модель коробки
- Осадка рабочий
- CSS базовая модель коробки
- Осадка рабочий
См. Также
Сопутствующие объекты
Атрибуции
переполнение-х | Codrops
Свойство overflow-x используется, чтобы указать, должно ли содержимое элемента быть видимым, обрезанным (скрытым) или нужно ли добавлять горизонтальные полосы прокрутки, когда содержимое выходит за левый и правый края элемента.
Содержимое выходит за пределы элемента по горизонтали, когда элемент имеет заданную ширину, и содержит внутри себя содержимое, ширина которого больше ширины самого элемента.
Например, элемент может иметь содержимое переполнения, если он имеет явно заданную ширину и содержит изображение, ширина которого больше ширины элемента, поэтому изображение выходит за левую и / или правую границы элемента.
Свойство overflow-x можно использовать для отображения содержимого переполнения на левом и правом краю, обрезки его (скрытия любого лишнего содержимого, выходящего за границы элемента) или добавления горизонтальных полос прокрутки к элементу, чтобы содержимое переполнения могло можно увидеть на свитке.
Свойство overflow-x может принимать одно из четырех возможных значений: visible (значение по умолчанию), hidden (которое обрезает содержимое за пределами границ элемента), scroll (добавляет горизонтальную полосу прокрутки к элементу независимо от того, нужен ли он ) и auto (что оставляет на усмотрение браузера решать, добавлять ли полосы прокрутки по мере необходимости).
overflow-x к элементу, содержимое (изображение) которого выходит за пределы правого края. Результат применения overflow-x: scroll и overflow-x: auto в этом случае одинаков, потому что scroll добавит полосу прокрутки независимо от того, нужна она или нет, а auto оставляет ее на усмотрение браузера. чтобы выбрать, добавлять их или нет, в зависимости от того, есть ли горизонтальное переполнение или нет. Так как есть горизонтальное переполнение, добавляется полоса прокрутки. В CSS3 добавлены новые значения переполнения: no-display и no-content . Эти значения все еще являются экспериментальными и не поддерживаются браузером в настоящее время ( Февраль 2014 г. ).
Свойство overflow-x было введено в CSS3 как одно из двух длинных свойств для сокращенного свойства overflow , которое можно использовать для установки значений как свойства overflow-x , так и свойства overflow- у объекта недвижимости. Дополнительную информацию см. В записи свойства
Дополнительную информацию см. В записи свойства overflow .
Свойство overflow-x только указывает, как обрабатывать содержимое переполнения, которое переполняет элемент по горизонтали. Любое вертикальное переполнение будет обрабатываться, как указано в свойствах overflow или overflow-y . Если поведение вертикального переполнения , а не , указано явно с использованием переполнения или переполнения , тогда:
- Если значение
overflow-xравноvisible, значениеoverflow-yпо умолчанию будетvisible. - Если значение
overflow-xравноscroll,autoилиhidden, значениеoverflow-yбудет установлено наauto.
Это связано с тем, что вычисленные значения overflow-x и overflow-y совпадают с их указанными значениями, за исключением того, что некоторые комбинации с visible невозможны, поэтому значения пересчитываются, как указано в двух вышеупомянутых пунктах .
Результат применения четырех значений overflow-x к элементу, который имеет горизонтальное переполнение и вертикальное переполнение содержимого. Конечно, высота элемента также явно задается, иначе он обычно просто расширяется, чтобы соответствовать содержимому внутри него по вертикали, и переполнения не происходит.
Официальный синтаксис
Заметки
В CSS3 новый синтаксис свойства overflow-x с двумя новыми значениями выглядит следующим образом: visible | скрытый | свиток | авто | без отображения | Без содержания .Значения no-display и no-content в настоящее время не поддерживаются ни в одном браузере.
Значения
- видимый
- Это значение по умолчанию. Это указывает на то, что контент не обрезан, то есть он может отображаться за пределами левого и / или правого краев элемента и может перекрывать другие элементы рядом с ним.

- скрыто
- Это значение указывает на то, что содержимое обрезается по левому и / или правому краям и что для просмотра содержимого за пределами левой и правой границ элемента не должно быть полосы прокрутки.
- авто
- Поведение значения
autoзависит от браузера, но должно вызывать добавление горизонтальной полосы прокрутки для переполнения элементов в горизонтальном направлении. - свиток
- Это значение указывает, что содержимое обрезается по левому и / или правому краю и что если браузер должен добавить горизонтальную полосу прокрутки к элементу, независимо от того, обрезано ли какое-либо его содержимое.Это позволяет избежать проблем с появлением и исчезновением полос прокрутки в динамической среде.
- наследовать
- Элемент наследует значение
overflow-xот своего родителя.
- без отображения (экспериментальный)
- Когда содержимое не помещается в элементе по горизонтали, весь элемент удаляется, как если бы
display: none - без содержания (экспериментальный)
- Когда содержимое не помещается в элементе по горизонтали, все содержимое скрывается, как если бы была указана
видимость: скрытый
Примеры
переполнение-x: авто;
переполнение-x: скрыто;
переполнение-x: прокрутка;
переполнение-x: видимое;
переполнение-х: наследование;
Живая демонстрация
Ниже представлена живая демонстрация примера, показанного в описании выше.Попробуйте добавить вертикальное содержимое к элементу, чтобы увидеть, как значение свойства overflow-y устанавливается в зависимости от значения overflow-x .
Поддержка браузера
Свойство overflow поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer, а также на Android и iOS.
Банкноты
Как упоминалось в MDN, IE8 представил -ms-overflow-x как синоним overflow-x .Не используйте префикс -ms- .
CSS: свойство overflow-x
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием overflow-x с синтаксисом и примерами.
Описание
Свойство CSS overflow-x определяет, что делать, когда содержимое выходит за пределы поля содержимого по горизонтали (т. Е. Влево и вправо), например, отображать содержимое за пределами поля содержимого, обрезать содержимое или отображать горизонтальную полосу прокрутки.
Синтаксис
Синтаксис CSS-свойства overflow-x:
переполнение-x: значение; Параметры или аргументы
- значение
Поведение, применяемое, когда содержимое выходит за пределы поля содержимого по горизонтали. Это может быть одно из следующих значений:
Значение Описание видимый Содержимое не обрезается, но отображается за пределами поля содержимого (это поведение по умолчанию)
div {overflow-x: visible; }скрыто Содержимое обрезается, содержимое переполнения скрывается, и горизонтальная полоса прокрутки не отображается
div {overflow-x: hidden; }свиток Содержимое обрезается, и отображается горизонтальная полоса прокрутки.
div {overflow-x: scroll; }авто Браузер определяет, что делать с содержимым переполнения, которое может варьироваться от браузера к браузеру (но обычно приводит к отображению горизонтальной полосы прокрутки по мере необходимости)
div {overflow-x: auto; }унаследовать Элементунаследует переполнение от своего родительского элемента
div {overflow-x: inherit; }
Примечание
- Свойство overflow-x применяется к ячейкам блока, встроенного блока и таблицы.

- Свойство overflow-x не обрабатывает вертикальное переполнение. Чтобы справиться с вертикальным переполнением, см. Свойства overflow и overflow-y.
Совместимость с браузером
Свойство CSS overflow-x имеет базовую поддержку в следующих браузерах:
- Хром
- Firefox (Gecko)
- Internet Explorer (IE)
- Opera 9.5+
- Safari (WebKit)
Пример
Мы обсудим свойство overflow-x ниже, исследуя примеры использования этого свойства в CSS.
видимый
Давайте посмотрим на пример, где мы установили overflow-x равным visible .
CSS будет выглядеть так:
div {фон: светло-желтый; граница: сплошной красный 3px; ширина: 80 пикселей; переполнение-x: видимое; } HTML будет выглядеть так:
Этот абзац написан на сайте techonthenet.com.
Результат будет выглядеть так:
В этом примере CSS overflow-x мы установили overflow-x равным visible , что означает, что когда содержимое выходит за пределы поля содержимого по горизонтали (т. е. слева направо), оно не обрезается, а будет отображаться за пределами содержимого. коробка.
е. слева направо), оно не обрезается, а будет отображаться за пределами содержимого. коробка.
Скрытый
Теперь давайте возьмем тот же пример и установим для overflow-x значение hidden .
CSS будет выглядеть так:
div {фон: светло-желтый; граница: сплошной красный 3px; ширина: 80 пикселей; переполнение-x: скрыто; } HTML будет выглядеть так:
Этот абзац написан на сайте techonthenet.com.
Результат будет выглядеть так:
В этом примере CSS overflow-x мы установили для свойства overflow-x значение hidden , поэтому, когда содержимое выходит за пределы поля содержимого по горизонтали (то есть слева направо), оно скрывается, и полосы прокрутки не отображаются.
Свиток
Наконец, давайте возьмем наш пример и установим overflow-x на , прокрутите , чтобы увидеть, что произойдет.
CSS будет выглядеть так:
div {фон: светло-желтый; граница: сплошной красный 3px; ширина: 80 пикселей; переполнение-x: прокрутка; } HTML будет выглядеть так:
Этот абзац написан на сайте techonthenet. com.
com.
Результат будет выглядеть так:
В этом примере CSS overflow-x мы установили для свойства overflow-x значение scroll , поэтому, когда содержимое выходит за пределы поля содержимого по горизонтали (т.е. слева направо), оно обрезается и отображается горизонтальная полоса прокрутки.
CSS3 свойство overflow-x — Учебное пособие
Тема: Справочник по свойствам CSS3 Пред. | След.
Описание
Свойство overflow-x CSS определяет, следует ли обрезать содержимое, отображать полосы прокрутки или отображать содержимое переполнения, когда содержимое переполняется на левом и правом краях области содержимого элемента.
В следующей таблице приведены контекст использования и история версий этого свойства.
| Значение по умолчанию: | видимый |
|---|---|
| Применимо к: | Блок-контейнеры, inline-block и гибкие контейнеры |
| Унаследовано: | № |
| Анимируемый: | № См. анимируемые свойства . анимируемые свойства . |
| Версия: | Новое в CSS3 |
Синтаксис
Синтаксис свойства задается следующим образом:
В приведенном ниже примере показано свойство overflow-x в действии.
div {
ширина: 400 пикселей;
высота: 300 пикселей;
переполнение-x: прокрутка;
} Значения собственности
В следующей таблице описаны значения этого свойства.
| Значение | Описание |
|---|---|
видимый | Содержимое не обрезано; он будет отображаться за пределами поля элемента и, таким образом, может перекрывать другой контент. Это значение по умолчанию. Это значение по умолчанию. |
скрыто | Содержимое, которое выходит за пределы рамки элемента, обрезается, а остальное содержимое будет невидимым. |
прокрутка | Переполненное содержимое отсекается, как и скрытое, но обеспечивает механизм прокрутки для доступа к переполненному содержимому. |
авто | Если содержимое выходит за пределы поля элемента, оно предоставляет полосы прокрутки для просмотра остального содержимого. |
начальный | Устанавливает для этого свойства значение по умолчанию. |
наследовать | Если указано, связанный элемент принимает вычисленное значение свойства своего родительского элемента overflow-x . |
Совместимость с браузером
Свойство overflow-x поддерживается во всех основных современных браузерах.
Базовая поддержка —
|
Дополнительная литература
См. Учебник по теме: Переполнение CSS.
Связанные свойства: overflow , overflow-y , clip , word-wrap .
CSS overflow-x Свойство
CSS overflow-x СвойствоМы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайта. Принимаю
Свойство overflow-x указывает, должно ли содержимое быть скрытым, видимым или прокручиваться по горизонтали, когда содержимое выходит за левый и правый края элемента.Это свойство является одним из свойств CSS3.
Свойство overflow-x имеет четыре основных значения: visible, scroll, auto и hidden.
Если свойство overflow-y скрыто, прокручивается или автоматически, а overflow-x отображается по умолчанию, оно будет вычислено автоматически.Синтаксис¶
overflow-x: visible | скрытый | свиток | авто | начальная | наследовать; Пример свойства overflow-x: ¶
Название документа
<стиль>
div. пример {
цвет фона: # 1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: прокрутка;
}
пример {
цвет фона: # 1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: прокрутка;
}
Пример свойства Overflow-x
Overflow-x: прокрутка
Lorem Ipsum - это просто фиктивный текст в полиграфической и наборной индустрии.
Попробуйте сами »Результат¶
Пример свойства overflow-x со значением« visible »: ¶
Название документа
<стиль>
div.пример {
цвет фона: # 1c87c9;
цвет: #cccccc;
ширина: 40 пикселей;
переполнение-x: видимое;
}
Пример свойства Overflow-x
Overflow-x: visible
Lorem Ipsum - это просто фиктивный текст в полиграфической и наборной индустрии.
Попробуйте сами »Пример свойства overflow-x со« скрытым »значением: ¶
Название документа
<стиль>
div. пример {
цвет фона: # 1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: скрыто;
}
пример {
цвет фона: # 1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: скрыто;
}
Пример свойства Overflow-x
Overflow-x: скрыто
Lorem Ipsum - это просто фиктивный текст в полиграфической и наборной индустрии.
Попробуйте сами »Пример свойства overflow-x со значением« auto »: ¶
Название документа
<стиль>
div.пример {
цвет фона: # 1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: авто;
}
Пример свойства Overflow-x
Overflow-x: auto
Lorem Ipsum - это просто фиктивный текст в полиграфической и наборной индустрии.
Попробуйте сами »Пример свойства overflow-x со всеми значениями: ¶
Название документа
<стиль>
div. scroll {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение-x: прокрутка;
}
div.hidden {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение: скрыто;
}
div.auto {
цвет фона: #ccc;
ширина: 50 пикселей;
перелив: авто;
}
div.visible {
цвет фона: #ccc;
ширина: 50 пикселей;
перелив: видимый;
}
scroll {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение-x: прокрутка;
}
div.hidden {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение: скрыто;
}
div.auto {
цвет фона: #ccc;
ширина: 50 пикселей;
перелив: авто;
}
div.visible {
цвет фона: #ccc;
ширина: 50 пикселей;
перелив: видимый;
}
Пример свойства Overflow-x
overflow-x: прокрутка
Lorem Ipsum - это просто фиктивный текст в полиграфической и наборной индустрии.
overflow-x: скрыто
Lorem Ipsum - это просто фиктивный текст в полиграфической и наборной индустрии.
overflow-x: auto
Lorem Ipsum - это просто фиктивный текст в полиграфической и наборной индустрии.
overflow-x: visible
Lorem Ipsum - это просто фиктивный текст в полиграфической и наборной индустрии.
Попробуйте сами »Values¶
Практикуйте свои знания
Спасибо за ваш отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
CSS Overflow Module Level 3
1. Введение
В CSS уровня 1 [CSS1] размещение большего количества содержимого, чем может поместиться внутри элемента с указанным размером вообще была ошибка авторинга.Это привело к расширению содержимого вне границ элемента, что, вероятно, вызовет этот контент должен перекрываться с другими элементами.
CSS уровня 2 [CSS2] представил свойство переполнения,
что позволяет авторам обрабатывать переполнение с помощью прокрутки,
что означает, что это больше не ошибка авторинга.
Это также позволяет авторам указывать
это переполнение обрабатывается путем отсечения,
что имеет смысл, когда намерение автора
заключается в том, что контент не отображается.
Эта спецификация вводит давно существующие де-факто свойства overflow-x и overflow-y, добавляет значение клипа, и более полно определяет обработку переполнения.
[Что-то макс-строчки.]
Примечание. В этой спецификации также воспроизводится определение свойства text-overflow. ранее определено в [CSS-UI-3], без дополнений или изменений, для представления переполнения текстом и многоточия блока.
1.1. Определения значений
Эта спецификация следует соглашениям об определении свойств CSS из [CSS2] с использованием синтаксиса определения значений из [CSS-VALUES-3]. Типы значений, не определенные в этой спецификации, определены в CSS Values & Units [CSS-VALUES-3].Комбинация с другими модулями CSS может расширить определения этих типов значений.
В дополнение к значениям для конкретных свойств, перечисленным в их определениях,
все свойства, определенные в этой спецификации
также принимают ключевые слова для всего CSS в качестве значения свойства. Для удобства чтения они не повторялись явно.
Для удобства чтения они не повторялись явно.
2. Типы перелива
CSS использует термин переполнение для описания содержимое коробки которые выходят за пределы одного из краев этого блока (я.e., его край содержимого , край , край или край поля ). Термин можно интерпретировать как элементы или функции, вызывающие это переполнение, непрямоугольная область, занятая этими элементами, или, чаще, как минимальный прямоугольник, ограничивающий эту область. Переполнение блока рассчитывается на основе макета и стиля самого блока. и всех потомков, чья содержащая цепочка блоков включает в себя поле.
В большинстве случаев переполнение может быть вычислено для любого ящика.
из границ и свойств самого блока,
плюс переполнение каждого из его потомков.Тем не менее, это не всегда так; Например,
когда transform-style: preserve-3d [CSS3-TRANSFORMS] используется на
некоторые из потомков, любые из их потомков с transform-style: preserve-3d, также должны быть проверены.
Существует два разных типа перелива, которые используются в разных целях UA:
2.1. Перелив чернил
Перелив чернил коробки часть этого ящика и его содержимое, которое создает визуальный эффект за пределами рамку рамки.Переполнение чернил — это переполнение эффектов рисования, определенных так, чтобы не влиять на макет или иным образом расширить прокручиваемую область переполнения, такие как тени блоков, изображения границ, оформление текста, нависающие глифы (с отрицательными боковыми подшипниками, или с верхними / нижними выносными элементами, выходящими за пределы поля EM), контуры, пр.
Поскольку некоторые эффекты в CSS (например, размытие в тени текста [CSS-TEXT-3] и тени блока [CSS-BACKGROUNDS-3], которые теоретически бесконечны) не определять, какой визуальный объем они покрывают, степень переполнения чернил не определено.
Область переполнения чернил — непрямоугольная область
занят переполнением чернилами коробки и ее содержимого,
и прямоугольник переполнения чернил —
минимальный прямоугольник, оси которого выровнены с осями блока
и который содержит область перелива чернил. Обратите внимание, что прямоугольник перелива чернил является прямоугольником
в системе координат блока, но может быть непрямоугольным
в других системах координат из-за преобразований. [CSS3-TRANSFORMS]
Обратите внимание, что прямоугольник перелива чернил является прямоугольником
в системе координат блока, но может быть непрямоугольным
в других системах координат из-за преобразований. [CSS3-TRANSFORMS]
2.2. Прокручиваемое переполнение
Прокручиваемое переполнение окна — это набор вещей, выходящих за пределы края этого поля для которых должен быть предусмотрен механизм прокрутки.
Прокручиваемая область переполнения — это непрямоугольная область занят прокручиваемым переполнением, а прямоугольник прокручиваемого переполнения занимает минимальный прямоугольник, оси которого выровнены с осями блока и содержит прокручиваемую область переполнения.
Прокручиваемая область переполнения представляет собой объединение:
- собственное содержимое блока и области заполнения
Есть разногласия по поводу модели прокрутки.
 2.1 явно определил, что вы прокручиваете область * содержимого *;
содержимое будет переполнять поле содержимого,
и вы объедините это переполнение с полем содержимого, чтобы найти прокручиваемую область.В частности, это означает, что контент будет смещен заполнением start-side,
но если он переполнится,
он будет идти прямо к краю на торцевых сторонах.
Это то, что делают Firefox и IE.
2.1 явно определил, что вы прокручиваете область * содержимого *;
содержимое будет переполнять поле содержимого,
и вы объедините это переполнение с полем содержимого, чтобы найти прокручиваемую область.В частности, это означает, что контент будет смещен заполнением start-side,
но если он переполнится,
он будет идти прямо к краю на торцевых сторонах.
Это то, что делают Firefox и IE.По крайней мере, некоторые авторы (и авторы спецификации) вместо этого имейте в виду, что поле для заполнения — это то, что прокручивается, поэтому, когда вы прокручиваете до конца переполнения, есть правый / нижний отступ. Chrome / WebKit делают это, по крайней мере, для оси блоков. Они несколько несовместимы для встроенной оси; есть что-то странное в том, как они обрабатывают строчные поля.
Кажется, что заполнение осей блоков, вероятно, веб-совместимо, чтобы соблюдать. Неясно, будет ли отступ по встроенной оси. Требуются дальнейшие эксперименты.
- все линейные боксы, непосредственно содержащиеся в боксе
- рамки
всех ящиков, для которых это содержащий блок
и чьи граничные рамки расположены не полностью снаружи
его края заполнения block-start или inline-start,
учет трансформаций путем проецирования каждой коробки на
плоскость элемента, которая определяет контекст 3D-рендеринга.
 [CSS3-TRANSFORMS]
[CSS3-TRANSFORMS]Это описание обработки преобразований достаточно точно?
- прокручиваемые области переполнения всех вышеперечисленных полей
(с учетом преобразований, как описано выше),
при условии, что у них самих есть overflow: visible (т.е. они сами не задерживают переполнение)
и это прокручиваемое переполнение еще не обрезано
(например, с помощью свойства clip или свойства contain).
должен переполняться: clip также отсекает прокручиваемое переполнение или должно оставаться чистой операцией времени рисования, что означало бы, что прокручиваемое переполнение, хотя и невидимое, все равно будет прокручиваемым.
Примечание. Свойства mask- * [CSS-MASKING-1] не влияют на прокручиваемую область переполнения.
Необходимо оценить совместимость учета или игнорирования клипа и пути клипа.
- Отступы на краях конца прокручиваемого прямоугольника переполнения, представляющие отступы на краях, применяемые к контейнеру прокрутки,
добавлен так, чтобы его содержимое можно было прокрутить до позиции
который удовлетворял бы требованиям выравнивания place-content: end.
 Включение этого заполнения необязательно для блочных контейнеров на любой оси, чье соответствующее свойство распределения содержимого (align-content / justify-content)
это нормально.
Включение этого заполнения необязательно для блочных контейнеров на любой оси, чье соответствующее свойство распределения содержимого (align-content / justify-content)
это нормально.Пока не ясно, совместимо ли включение боковых отступов в прокручиваемый слой блочных контейнеров с Web, поэтому этот пункт находится в стадии изучения. Похоже, что Chrome и Safari включают такие отступы на оси блока; и поведение на встроенной оси неясно.
- области полей полей элементов сетки и элементов гибкости для которого бокс устанавливает содержащий блок. UA может дополнительно включать области полей других боксов для которого бокс устанавливает содержащий блок; тем не мение, условия, при которых такие маржинальные области включаются не определено на этом уровне.Это требует дальнейшего тестирования и исследования; поэтому отложено в этом проекте.
Примечание. Прокручиваемый прямоугольник переполнения всегда является прямоугольником. в собственной системе координат блока, но может быть непрямоугольным
в других системах координат из-за преобразований [CSS3-TRANSFORMS].
Это означает, что полосы прокрутки могут иногда появляться, когда в действительности нет необходимости.
в собственной системе координат блока, но может быть непрямоугольным
в других системах координат из-за преобразований [CSS3-TRANSFORMS].
Это означает, что полосы прокрутки могут иногда появляться, когда в действительности нет необходимости.
3. Прокрутка и отсечение Переполнение: свойства переполнения-x, переполнения-y и переполнения
Эти свойства определяют, будет ли содержимое блока
(включая любые переливы чернил)
прикреплен к краю обивки,
и если это так,
Является ли это контейнером прокрутки , который позволяет пользователю прокручивать обрезанные части его прокручиваемой области переполнения в поле зрения.Визуальное окно просмотра контейнера прокрутки (через которое можно просматривать прокручиваемую область переполнения)
совпадает с его прокладкой,
и называется scrollport .
Для удобства ближайший скроллпорт блока — это скроллпорт его ближайшего предка контейнера скроллинга.
Свойство overflow-x указывает обработка перелива в горизонтальном направлении (т.е. переполнение с левой и правой сторон коробки), а свойство overflow-y определяет обработку перелива в вертикальном направлении (я.е., перелив с верхней и нижней сторон ящика).
Свойство переполнения является сокращенным свойством который устанавливает указанные значения overflow-x и overflow-y в этом порядке. Если второе значение опущено, оно копируется из первого.
Значения имеют следующие значения:
- видимый
- Нет специальной обработки переполнения, то есть содержимое блока отображается за пределами блока, если оно там расположено. Поле не является контейнером для прокрутки.
- скрыто
- Это значение указывает, что
содержимое коробки обрезается по полю заполнения
и что UA не должен предоставлять какой-либо пользовательский интерфейс с прокруткой
для просмотра содержимого за пределами области отсечения,
и не разрешать прокрутку при прямом вмешательстве пользователя,
например, перетаскивание на сенсорном экране
или с помощью колесика прокрутки мыши.
 Однако контент по-прежнему должен прокручиваться программно,
например, используя механизмы, определенные в [CSSOM-VIEW],
и поэтому коробка остается контейнером прокрутки.
Однако контент по-прежнему должен прокручиваться программно,
например, используя механизмы, определенные в [CSSOM-VIEW],
и поэтому коробка остается контейнером прокрутки. - зажим
- Это значение указывает, что
содержимое бокса обрезается по краю переполнения, и UA не должен предоставлять пользовательский интерфейс с прокруткой
для просмотра содержимого за пределами области отсечения.
Кроме того, в отличие от overflow: hidden, который по-прежнему допускает программную прокрутку, overflow: clip полностью запрещает прокрутку,
через любой механизм,
и поэтому поле не является контейнером для прокрутки.
В отличие от скрытого, это значение не вызывает элемент, чтобы установить новый контекст форматирования.
Примечание: авторы, которые также хотят, чтобы поле определяло контекст форматирования может использовать display: flow-root вместе с overflow: clip.

- свиток
- Это значение указывает, что содержимое обрезается по полю заполнения, но можно прокрутить в поле зрения (и поэтому поле является контейнером прокрутки). Кроме того, если пользовательский агент использует механизм прокрутки который отображается на экране (например, полоса прокрутки или панель панорамирования), этот механизм должен быть показан независимо от того, обрезано ли его содержимое.Это позволяет избежать проблем с появлением полос прокрутки. и исчезновение в динамичной среде. Когда целевой носитель — печать, может быть напечатано переполненное содержимое; не определено, где это может быть напечатано.
- авто
- Как прокрутка, когда поле имеет прокручиваемое переполнение;
в противном случае вроде бы скрыто.
Таким образом, если пользовательский агент использует механизм прокрутки
который отображается на экране (например, полоса прокрутки или панель панорамирования),
этот механизм будет только отображаться
если есть переполнение.

Если вычисленное значение переполнения в блоке не видно, ни отсечения, ни их комбинации, он устанавливает независимый контекст форматирования для своего содержимого.
3.1. Переполнение при печати и других статических материалах
Так как прокрутка на статических носителях невозможна (например, печать) авторы должны следить за тем, чтобы контент был доступен на таких носителях, например, используя @media print, (update: none) {…}, чтобы настроить макет таким образом, чтобы весь соответствующий контент одновременно виден.
О прокручиваемых контейнерах в неинтерактивных средах со значением переполнения auto или scroll (но не скрытым) UA могут отображать индикацию любого прокручиваемого переполнения, например, отображая полосы прокрутки или многоточие.
Примечание. Не все страничные носители неинтерактивны. например, содержание страницы для чтения электронных книг, но интерактивны.
2″> 3.2. Полосы прокрутки и макетВ случае размещения полосы прокрутки на краю рамки элемента, он должен быть вставлен между краем внутренней границы и внешний край набивки.Любое пространство, занимаемое полосами прокрутки, должно быть вынут из (вычтены из размеров) содержащий блок, образованный элементом с полосами прокрутки.
примера импорта из [CSS3-BOX].
3.3. Начало, направление и ограничение прокрутки
Начальная позиция прокрутки ,
то есть начальное положение
прокручиваемая область переполнения поля относительно его границы,
перед любой пользовательской или программной прокруткой, которая его изменяет,
зависит от режима письма коробки,
и по умолчанию это край блока-начала / инлайн-начала
края набивки коробки.Однако свойства align-content и justify-content [CSS-ALIGN-3] можно использовать, чтобы изменить это,
см. CSS Box Alignment 3 §5.3 Позиции переполнения и прокрутки.
Из-за ограничений веб-совместимости (вызвано тем, что авторы используют устаревшие ошибки, чтобы тайно скрыть контент от визуальных читателей, но не от поисковых систем и / или речевого вывода), UA должны обрезать прокручиваемую область переполнения контейнеров прокрутки на сторонах блока, начинающихся с блока, и инлайн-старта. (тем самым ведя себя так, как будто на этой стороне не было прокручиваемого переполнения).
Область просмотра использует основной режим записи для этих вычислений.
3.4. Расширяющееся переполнение: границы клипа: свойство overflow-clip-margin
В отличие от прокручиваемых значений переполнения,
которые имеют различные дополнительные эффекты на элемент
чтобы сделать его контейнером прокрутки, overflow: clip имеет только эффект
предотвращения рисования элемента за его пределы.
Свойство overflow-clip-margin
точно определяет , насколько выходит за его пределы
элемент разрешено рисовать
перед обрезкой.
Край переливного зажима изначально совпадает с краем набивки, но может быть расширен наружу с помощью overflow-clip-margin, как определено ниже.
Значения определены следующим образом:
- <длина [0, ∞]>
Если элемент не имеет overflow: clip (или другого свойства, определенного для соблюдения этого свойства), это свойство не действует.
В противном случае указанная длина диктует насколько край клипа переполнения расширяется от края заполнения, точно так же, как тень коробки растет из-за положительного расстояния распространения (включая эффект закругленных углов).Отрицательные значения недопустимы.
3.5. Распространение переполнения окна просмотра
UA должны применять значения overflow- *
установите корневой элемент в область просмотра. Тем не мение,
когда корневой элемент является элементом [HTML]
Тем не мение,
когда корневой элемент является элементом [HTML] html (включая синтаксис XML для HTML)
чье значение переполнения видно (по обеим осям),
и этот элемент имеет элемент body как дочерний,
пользовательские агенты должны вместо этого применять значения overflow- *
первого такого дочернего элемента в области просмотра.Тогда элемент, из которого распространяется значение, должен иметь
используемое значение переполнения visible.
Значения переполнения не распространяются на область просмотра, если нет полей. генерируется для элемента, значения переполнения которого будет использоваться для области просмотра (например, если корневой элемент имеет дисплей: нет).
Если видимый применяется к области просмотра, это должно интерпретироваться как авто. Если клип применяется к области просмотра, это следует интерпретировать как скрытое.
3.6. Относительные свойства потока: свойства overflow-block и overflow-inline
Следующие свойства обрабатываются согласно той же модели обработки
как свойства блочной модели, относящиеся к потоку, определенные в разделе «Логические свойства CSS 1 §4» Свойства блочной модели, относящиеся к потоку.
Эти свойства соответствуют свойствам overflow-x и overflow-y. Отображение зависит от режима письма элемента.
4. Автоматические эллипсы
4.1. Многоточие при переполнении: свойство переполнения текста
Это свойство определяет рендеринг при переполнении встроенного содержимого. край рамки его конечной линии в направлении инлайн-прогрессии своего блочного элемента-контейнера («блока») у которого есть перелив, отличный от видимого.
Текст может переполняться, например, если его не переносят
(например, из-за пробела : nowrap или одно слово слишком длинное, чтобы уместиться).
Значения имеют следующие значения:
- зажим
- Обрезать встроенное содержимое, которое выходит за пределы его блочного контейнера. Персонажи могут отображаться только частично.
- многоточие
- Отображение символа многоточия (U + 2026)
для представления обрезанного встроенного содержимого.
 Реализации могут заменить более подходящий язык, сценарий или режим письма.
знак многоточия,
или три точки «…», если символ многоточия недоступен.
Реализации могут заменить более подходящий язык, сценарий или режим письма.
знак многоточия,
или три точки «…», если символ многоточия недоступен.
В определении этого свойства используется термин «персонаж». для лучшей читаемости и означает «кластер графем» [UAX29] для целей реализации.
Для значения многоточия реализации должны скрывать символы и атомарные элементы встроенного уровня на конце строки по мере необходимости, чтобы соответствовать многоточию, и поместите многоточие непосредственно рядом до конца оставшегося встроенного содержимого.Первый символ или атомарный элемент строкового уровня в строке должны быть обрезаны, а не округлены.
Примеры многоточия двунаправленного текста
Эти примеры демонстрируют, какие символы скрываются чтобы освободить место для многоточия в случае двунаправленного текста: те, которые визуально находятся на конце линии.Пример CSS:
div {font-family: monospace; white-space: pre; overflow: hidden; width: 9ch; text-overflow: ellipsis;} Примеры фрагментов HTML, визуализации и вашего браузера:
| HTML | Справочная визуализация | Ваш браузер |
|---|---|---|
| 123456 ם… | שלום 123456 |
| … 456 ום | שלום 123456 |
многоточие
- Эллипс влияет только на рендеринг и не должен влиять на макет
ни отправка событий указателя:
UA должен отправить любое событие указателя на многоточие в пропущенный элемент,
как будто переполнения текста не было.

- Многоточие оформлено и выровнено по базовой линии в соответствии с блок.
- Эллипс возникает после относительного позиционирования и других графических преобразований.
- Если для многоточия недостаточно места, затем обрежьте рендеринг самого многоточия (на той же стороне, что нейтральные символы в строке в противном случае был бы обрезан значением text-overflow: clip).
взаимодействие пользователя с многоточием
- Когда пользователь взаимодействует с контентом (е.грамм. редактирование, выделение, прокрутка), пользовательский агент может обрабатывать text-overflow: ellipsis как text-overflow: clip.
- При выборе многоточия следует выделить текст с многоточием. Если выделен весь текст с многоточием, UA должны показать выделение многоточия. Поведение частично выделенного текста с многоточием зависит от UA.
Пример (ы):
примеров переполнения текста
Эти примеры демонстрируют настройку переполнения текстом элемента контейнера блока. с текстом, выходящим за его пределы:
с текстом, выходящим за его пределы:
пример CSS для div:
div {font-family: Helvetica, sans-serif; line-height: 1.1; ширина: 3.1em; отступ: .2em; граница: сплошная .1em черная; поля: 1em0;} фрагментов HTML, визуализации и ваш браузер:
| HTML | образец рендеринга | ваш браузер |
|---|---|---|
| CSS УДИВИТЕЛЬНЫЙ, ДА | |
| CSS УДИВИТЕЛЬНЫЙ, ДА | |
| CSS УДИВИТЕЛЬНЫЙ, ДА | |
| РАЗМЕЩЕННЫЙ ПАРАГРАФ НЕ ЭЛИПСИЙ. |
Примечание: сторона линии, на которой располагается многоточие, зависит от направления блока.
Например. переполнение скрыто справа налево
(Направление : RTL )
блокировать клипы встроенным контентом с левой стороны,
таким образом, можно разместить слева многоточие при переполнении текста, чтобы представить это обрезанное содержимое.
многоточие взаимодействие с интерфейсами прокрутки
Этот раздел применяется к элементам с переполнением текста, отличным от переполнения текста: клип (переполнение текста без клипа) и переполнение: прокрутка.
Когда элемент с переполнением текста без клипа имеет переполнение прокрутки
во встроенном прогрессивном измерении текста,
и браузер предоставляет механизм для прокрутки
(например, полоса прокрутки элемента,
или сенсорный интерфейс для прокрутки и т. д.),
есть дополнительные детали реализации, которые улучшают взаимодействие с пользователем:
д.),
есть дополнительные детали реализации, которые улучшают взаимодействие с пользователем:
Когда элемент прокручивается (например,грамм. пользователем, манипулирование DOM), отображается больше содержимого элемента. Значение text-overflow не должно влиять отображается ли больше содержимого элемента или нет. Если установлено переполнение текста без клипа, затем по мере того, как отображается больше контента, реализации должны показывать любой подходящий дополнительный контент, только усечение содержимого, которое иначе было бы обрезано (или необходимо, чтобы освободить место для многоточия / строки), пока элемент не будет прокручен достаточно далеко чтобы отобразить край содержимого в этот момент этот контент должен отображаться а не многоточие / строку.
Пример (ы):
В этом примере используется переполнение текста для элемента с прокруткой переполнения. чтобы продемонстрировать описанное выше поведение.
образец CSS:
div. crawlbar {text-overflow: ellipsis; height: 2em; overflow: scroll; white-space: nowrap; width: 15em; border: 1em сплошной черный;}
crawlbar {text-overflow: ellipsis; height: 2em; overflow: scroll; white-space: nowrap; width: 15em; border: 1em сплошной черный;} образец фрагмента HTML:
CSS великолепен, особенно когда вы можете прокручивать
чтобы увидеть лишний текст, а не просто
по умолчанию он перекрывает другой текст. демонстрация образцов CSS и HTML:
CSS — это круто, особенно когда можно прокручивать чтобы увидеть лишний текст, а не просто по умолчанию он перекрывает другой текст.
Пока контент прокручивается, реализации могут корректировать рендеринг эллипсов (например, выравнивать по краю блока, а не по краю линии).
4.2. Индикация переполнения оси блока: свойство
блока-многоточия Это свойство позволяет вставлять содержимое в поле последней строки.
перед (принудительным или невынужденным) разрывом области, чтобы указать непрерывность усеченного / прерванного содержимого. Он влияет только на строчные блоки, содержащиеся непосредственно в самом блок-контейнере,
но при наследовании будет влиять на строковые блоки потомков, если не переопределить.
Если в поле нет строки, непосредственно предшествующей разрыву области,
то это свойство не действует.
Он влияет только на строчные блоки, содержащиеся непосредственно в самом блок-контейнере,
но при наследовании будет влиять на строковые блоки потомков, если не переопределить.
Если в поле нет строки, непосредственно предшествующей разрыву области,
то это свойство не действует.
Примечание. См. §5 «Переполнение фрагментации», где описан способ создания боксов с таким разрывом области.
Следует ли это применять к другим типам разрывов фрагментации (например, страницам, столбцам)?
Вставленное содержимое называется эллипсисом переполнения блока .Значения имеют следующие значения:
- нет
- Рендеринг не изменился.
- авто
- Визуализируйте символ многоточия (U + 2026) —
или более типографически соответствующий эквивалент — в виде многоточия переполнения блока в конце затронутой строки.  UA должны использовать соглашения языка контента,
система записи и режим записи для определения наиболее подходящей строки с многоточием.
UA должны использовать соглашения языка контента,
система записи и режим записи для определения наиболее подходящей строки с многоточием.- <строка>
- Визуализировать указанную строку как многоточие переполнения блока в конце затронутой строки. UA может обрезать эту строку, если она слишком длинная.
Если блок-многоточие не равно none,
строка многоточия переполнения блока
завернут в анонимный встроенный
и помещается в конец строки поля
как прямой дочерний элемент корневого встроенного блока блочного контейнера,
уменьшение пространства в строчном поле
доступно для другого содержимого строки.Этому встроенному элементу назначается unicode-bidi: plaintext и line-height: 0, и он помещается в поле строки после последней возможности мягкого переноса (см. [CSS-TEXT-3])
это по-прежнему позволит разместить на линии весь многоточие при переполнении блока.
Для этой цели возможности мягкого переноса, добавленные переполнением-переносом, игнорируются. Если это приводит к смещению всего содержимого строки строки,
Считается, что строчный блок содержит стойку, как определено в CSS 2.1 §10.8.1 Начальный и полузаходный.
Выравнивание и выравнивание текста происходит после размещения,
и измеряет вставленное многоточие переполнения блока вместе с остальным содержимым строки.
Если это приводит к смещению всего содержимого строки строки,
Считается, что строчный блок содержит стойку, как определено в CSS 2.1 §10.8.1 Начальный и полузаходный.
Выравнивание и выравнивание текста происходит после размещения,
и измеряет вставленное многоточие переполнения блока вместе с остальным содержимым строки.
Примечание: установка высоты строки многоточия на переполнение блока равной 0 гарантирует, что его вставка не приведет к увеличению высоты строки, что может вызвать дальнейшие срабатывания реле и потенциально циклы. Это почти эквивалентно вставке многоточия при переполнении блока в качестве операции во время рисования, за исключением того, что оно все еще участвует в выравнивании и выравнивании. Обратной стороной является то, что необычно высокие / глубокие глифы в многоточии переполнения блока могут переполняться.
Многоточие за переполнение блока включать нельзя. в псевдоэлементах :: first-letter или :: first-line.
Если есть последующий контейнер фрагментации в контексте фрагментации, который получит последующий контент,
тогда содержимое, смещенное многоточием переполнения блока, должно быть помещено в этот контейнер фрагментации.
UA должен обрабатывать многоточие переполнения блока как неразрывную строку, Если какая-либо часть многоточия переполнения блока переполняется, это рассматривается как прокручиваемое переполнение, и на его отображение влияет свойство text-overflow.
Многоточие при переполнении блока не фиксирует события: события указателя отправляются тому, что находится под ним.
Также не влияет на внутренний размер коробки: его минимальный и максимальный размер содержимого рассчитываются точно так же, как если бы блок-многоточие не было.
Примечание: будущие спецификации могут расширить эту функцию, например, предоставив псевдоэлемент :: ellipsis стилизовать текст, или разрешив выбор дочернего элемента блока использовать как индикатор на уровне строки или на уровне блока (в этом случае он может фиксировать события).
5. Фрагментирующее переполнение
5.1. Ограничение видимых линий: сокращенное свойство
.
Свойство line-clamp является сокращением для свойств max-lines, block-ellipsis и continue.
В настоящее время приветствуются экспериментальные реализации чтобы следовать полному поведению, определяемому этим сокращением и его длинными словами, но только для того, чтобы предоставить авторам стенографию. Это сделано для того, чтобы облегчить дальнейшую настройку, и, в частности, возможное переименование, стандартных свойств и их значений.
Позволяет ограничить содержимое блочного контейнера. на указанное количество строк; оставшееся содержимое фрагментировано и ни визуализирован, ни измерен. При желании он также позволяет вставлять контент в поле последней строки для обозначения непрерывности усеченного / прерванного содержимого.
Значения имеют следующее значение:
- нет
- Устанавливает максимальное количество строк в значение none, продолжить автоматический
и блок-многоточие — нет.

- <целое число>
- Устанавливает max-lines в указанное <целое число>, продолжить отбрасывать, и свойство блочного эллипса ко второму компоненту значения или автоматически, если не указано.
Подробности см. В соответствующих полных свойствах. о том, как работает этот механизм.
В этом примере начальный абзац каждой статьи указан в сокращенном меню, усечено до 10 строк которые заканчиваются на «… (продолжение на следующей странице)»: li {line-clamp: 5 "… (продолжение на следующей странице)";} strong {display: block; text-transform: uppercase;} Пример визуализации:
+ --------------------------------------- + | СЫР ДЕЙСТВИТЕЛЬНО ИЗГОТОВЛЕН ИЗ МОЛОКА! | | Журналисты-расследователи в мире | | Корпорация Wide Web Press обнаружила | | секрет сыра.Отслеживание | | византийский… (продолжение на следующей странице) | + --------------------------------------- +
5.1.1. Совместимость с предыдущими версиями
Для совместимости с устаревшим контентом UA, поддерживающие зажим линии, также должны поддерживать свойство -webkit-line-clamp . Как и line-clamp, это сокращение от max-lines, continue и block-ellipsis, кроме этого:
Дополнительно для детей (в том числе анонимных детей) блоков, свойство отображения которых вычисляется в -webkit-box или -webkit-inline-box, используемые значения свойств max-lines, continue и block-ellipsis берутся из вычисленных значений родительского бокса; вычисленные значения этих свойств на самом блоке игнорируются.
Значение -webkit-discard ведет себя так же, как и discard,
за исключением того, что это только вступает в силу
если вычисленное значение свойства отображения родительского
is -webkit-box или -webkit-inline-box и вычисленное значение свойства -webkit-box-orient для родительского
вертикальный.
Примечание. Реализации унаследованного свойства -webkit-line-clamp вели себя не так, как указано здесь. Историческое поведение необычно и менее надежно, как описано, например, в этом сообщении в блоге.Текущий дизайн учится на ошибках того раннего эксперимента, и предназначен для достаточной совместимости с существующим контентом эти реализации можно в конечном итоге изменить, чтобы они соответствовали указанному поведению. Если будет обнаружена необходимость в дополнительных настройках, они будут включены в эту спецификацию. Между тем, авторы должны знать, что могут быть неточности.
5.2. Принудительный разрыв после заданного количества строк: свойство
max-linesЭто свойство не влияет на блоки, которые не являются контейнерами фрагментации, которые захватывают разрывы областей.
В противном случае, если значение max-lines не равно none ,
принудительный разрыв области после его N -го
коробку с потомком,
где N — указанное значение max-lines. Учитываются только строчные поля в одном контексте форматирования блока:
содержимое потомков, которые устанавливают независимые контексты форматирования, пропускается при подсчете строк.
Учитываются только строчные поля в одном контексте форматирования блока:
содержимое потомков, которые устанавливают независимые контексты форматирования, пропускается при подсчете строк.
Если существует менее N строчных блоков, тогда max-lines не вводит разрыв области.
Как continue: discard не заставляет элемент устанавливать независимый контекст форматирования, подсчитываются строки во вложенном элементе с зажимом линии, как можно увидеть в примерах ниже.a: строка 1
a: строка 2
b: строка 1
b: строка 2
b: строка 3
b: строка 4


 #red { width: 300px; height: 100px; background: red;…
#red { width: 300px; height: 100px; background: red;… box9 {
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}
box9 {
overflow-x: auto;
overflow-y: hidden;
white-space: nowrap;
}


 </div>
</div> Степень близости браузер определяет самостоятельно.
Степень близости браузер определяет самостоятельно. test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается,
содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается,
содержимое выходит за пределы размеров элемента */
}
.test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается
(контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается
(контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается,
но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается,
но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано,
то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано,
то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.
test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается,
содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается,
содержимое выходит за пределы размеров элемента */
}
.test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается
(контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается
(контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается,
но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается,
но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано,
то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано,
то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich. jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
 Контент не обрезается, полосы прокрутки не добавляются. Элементы обрезаются по размеру содержащего окно или фрейм.
Контент не обрезается, полосы прокрутки не добавляются. Элементы обрезаются по размеру содержащего окно или фрейм. visible {
переполнение-x: видимое;
}
п {
белое пространство: nowrap;
}
тело {
ширина: 20em;
маржа: 0 авто;
}
visible {
переполнение-x: видимое;
}
п {
белое пространство: nowrap;
}
тело {
ширина: 20em;
маржа: 0 авто;
}



 com.
com.  пример {
цвет фона: # 1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: прокрутка;
}
пример {
цвет фона: # 1c87c9;
цвет: #fff;
ширина: 40 пикселей;
переполнение-x: прокрутка;
}
 scroll {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение-x: прокрутка;
}
div.hidden {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение: скрыто;
}
div.auto {
цвет фона: #ccc;
ширина: 50 пикселей;
перелив: авто;
}
div.visible {
цвет фона: #ccc;
ширина: 50 пикселей;
перелив: видимый;
}
scroll {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение-x: прокрутка;
}
div.hidden {
цвет фона: #ccc;
ширина: 50 пикселей;
переполнение: скрыто;
}
div.auto {
цвет фона: #ccc;
ширина: 50 пикселей;
перелив: авто;
}
div.visible {
цвет фона: #ccc;
ширина: 50 пикселей;
перелив: видимый;
}

 2.1 явно определил, что вы прокручиваете область * содержимого *;
содержимое будет переполнять поле содержимого,
и вы объедините это переполнение с полем содержимого, чтобы найти прокручиваемую область.В частности, это означает, что контент будет смещен заполнением start-side,
но если он переполнится,
он будет идти прямо к краю на торцевых сторонах.
Это то, что делают Firefox и IE.
2.1 явно определил, что вы прокручиваете область * содержимого *;
содержимое будет переполнять поле содержимого,
и вы объедините это переполнение с полем содержимого, чтобы найти прокручиваемую область.В частности, это означает, что контент будет смещен заполнением start-side,
но если он переполнится,
он будет идти прямо к краю на торцевых сторонах.
Это то, что делают Firefox и IE. [CSS3-TRANSFORMS]
[CSS3-TRANSFORMS] Включение этого заполнения необязательно для блочных контейнеров на любой оси, чье соответствующее свойство распределения содержимого (align-content / justify-content)
это нормально.
Включение этого заполнения необязательно для блочных контейнеров на любой оси, чье соответствующее свойство распределения содержимого (align-content / justify-content)
это нормально. Однако контент по-прежнему должен прокручиваться программно,
например, используя механизмы, определенные в [CSSOM-VIEW],
и поэтому коробка остается контейнером прокрутки.
Однако контент по-прежнему должен прокручиваться программно,
например, используя механизмы, определенные в [CSSOM-VIEW],
и поэтому коробка остается контейнером прокрутки.

 Реализации могут заменить более подходящий язык, сценарий или режим письма.
знак многоточия,
или три точки «…», если символ многоточия недоступен.
Реализации могут заменить более подходящий язык, сценарий или режим письма.
знак многоточия,
или три точки «…», если символ многоточия недоступен.

 crawlbar {text-overflow: ellipsis; height: 2em; overflow: scroll; white-space: nowrap; width: 15em; border: 1em сплошной черный;}
crawlbar {text-overflow: ellipsis; height: 2em; overflow: scroll; white-space: nowrap; width: 15em; border: 1em сплошной черный;}  UA должны использовать соглашения языка контента,
система записи и режим записи для определения наиболее подходящей строки с многоточием.
UA должны использовать соглашения языка контента,
система записи и режим записи для определения наиболее подходящей строки с многоточием.
 Отслеживание |
| византийский… (продолжение на следующей странице) |
+ --------------------------------------- +
Отслеживание |
| византийский… (продолжение на следующей странице) |
+ --------------------------------------- +

 Однако добавление не подразумевает переноса каких-либо функций [CSS-REGIONS-1].
Все, что нужно:
Однако добавление не подразумевает переноса каких-либо функций [CSS-REGIONS-1].
Все, что нужно: [CSS-BREAK-3]
[CSS-BREAK-3]
 Изменения
Изменения буквы в этой спецификации.
буквы в этой спецификации.


 .. Taumatawhakatangihangakoauauotamateapokaiwhenuakitanatahu в Новой Зеландии!
.. Taumatawhakatangihangakoauauotamateapokaiwhenuakitanatahu в Новой Зеландии! Например, вы можете указать, что внешний контейнер будет увеличивать горизонтальные полосы прокрутки всякий раз, когда содержимое слишком велико, чтобы поместиться внутри. Или вы можете указать, что содержимое должно быть просто скрыто.
Например, вы можете указать, что внешний контейнер будет увеличивать горизонтальные полосы прокрутки всякий раз, когда содержимое слишком велико, чтобы поместиться внутри. Или вы можете указать, что содержимое должно быть просто скрыто. В примечании ниже.
В примечании ниже.
 Кроме того, в отличие от
Кроме того, в отличие от