overflow-x | CSS | WebReference
Свойство overflow-x управляет отображением содержания блочного элемента по горизонтали, если контент целиком не помещается и выходит за область справа или слева от блока.
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис
overflow-x: auto | hidden | scroll | visibleСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- visible

- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляется горизонтальная полоса прокрутки.
- auto
- Горизонтальная полоса прокрутки добавляется только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
auto hidden scroll visible
div {
white-space: pre;
overflow-x: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>overflow-x</title> <style> .layer { overflow-x: scroll; /* Добавляем полосу прокрутки */ width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ border: solid 1px black; /* Параметры рамки */ white-space: nowrap; /* Запрещаем перенос строк */ } </style> </head> <body> <div> <h3>Гетерогенный голубой гель</h3> <p>Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow-x
Объектная модель
Объект.style.overflowX
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Basic Box Model | Рабочий проект |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 5 | 12 | 1 | 9.5 | 3 | 3.5 |
| 1 | 1 | 10 | 3 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Форматирование
См.
 также
также- overflow
- overflow-y
Свойство overflow-x | CSS справочник
CSS свойстваОпределение и применение
CSS свойство overflow-x указывает, что произойдёт, если содержимое переполняет левый, либо правый край элемента.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| overflow-x | 4.0 | 3.5 | 9.5 | 3.0 | 9.0 | 12.0 |
CSS синтаксис:
overflow-x:"visible | hidden | scroll | auto | initial | inherit";
JavaScript синтаксис:
object.style.overflowX = "hidden"
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
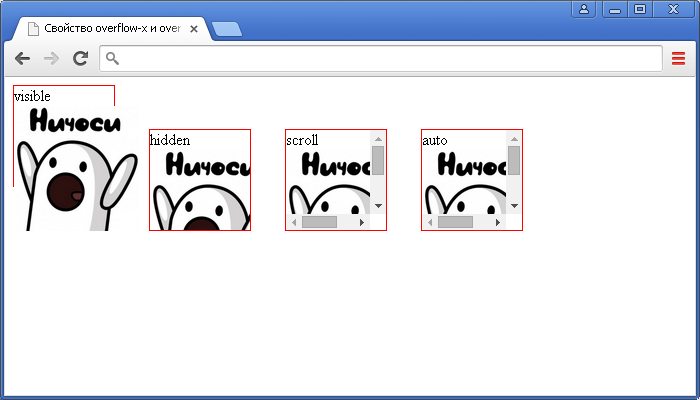
<!DOCTYPE html> <html> <head> <title>Пример использования свойств overflow-x и overflow-y.</title> <style> div{ display : inline-block; /* выравниваем вертикально все элементы <div> */ margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */ width : 100px; /* устанавливаем ширину для блоков */ height : 100px; /* устанавливаем высоту для блоков */ border : 1px solid red; /* устанавливаем для блоков сплошную границу размером 1px красного цвета*/ } img { width : 125px; /* устанавливаем ширину для изображения */ height : 125px; /* устанавливаем высоту для изображения */ } . test { overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */ overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */ }
.test2 { overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается (контент, который выходит за размеры будет невидимым) */ overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается (контент, который выходит за размеры будет невидимым) */ } .test3 { overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается, но добавляется полоса прокрутки */ overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается, но добавляется полоса прокрутки */ } .test4 { overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано, то добавится полоса прокрутки автоматически */ overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано, то добавится полоса прокрутки автоматически */ } </style> </head> <body> <div class = "test">visible <img src = nich. jpg alt = ничоси> </div> <div class = "test2">hidden <img src = nich.jpg alt = ничоси> </div> <div class = "test3">scroll <img src = nich.jpg alt = ничоси> </div> <div class = "test4">auto <img src = nich.jpg alt = ничоси> </div> </body> </html>
Свойство CSS overflow-x
❮ Назад Полное руководство по CSS Далее ❯
Пример
Показать различные значения свойства overflow-x:
div.ex1 {
переполнение-x: прокрутка;
}
div.ex2 {
переполнение-x: скрыто;
}
div.ex3 {
переполнение-x:
авто;
}
div.ex4 {
переполнение-x: видимое;
}
Попробуйте сами »
Определение и использование
Свойство overflow-x указывает, следует ли обрезать содержимое, добавить прокрутку
bar или отображать переполнение содержимого блочного элемента, когда оно переполняется в
левый и правый края.
Совет: Используйте свойство overflow-y определить отсечение на верхний и нижний края.
Показать демо ❯
| Значение по умолчанию: | видимый |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.overflowX=»прокрутка» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Цифры, за которыми следует -ms-, указывают первую версию, которая работала с префикс.
| Собственность | |||||
|---|---|---|---|---|---|
| перелив-х | 4,0 | 9,0 8,0 -мс- | 3,5 | 3,0 | 9,5 |
Синтаксис CSS
overflow-x: visible|hidden|scroll|auto|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| видимый | Содержимое не обрезается и может отображаться за пределами левого и
правые края. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| скрытый | Содержимое обрезано, механизм прокрутки не предусмотрен | Демонстрация ❯ |
| свиток | Содержимое обрезается и предоставляется механизм прокрутки | Демонстрация ❯ |
| авто | Должен обеспечиваться механизм прокрутки для переполненных полей | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: CSS Overflow
Ссылка на HTML DOM: свойство overflowX
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 93 Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
УСС | Свойство overflow-x — GeeksforGeeks
|



 test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */
}
test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */
}
 jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
 example2 {
example2 {  example4 {
example4 { 