Owl Carousel 2: ответы на частые вопросы
При работе с Owl Carousel 2 у многих возникают проблемы. В данной статье я собрал частые вопросы, которые связаны с данным плагином, и постараюсь дать четкие ответы на них.Отобразить Owl Carousel 2 вертикально
Для этого существуют специальные JavaScript свойства:
animateOut : "slideOutUp"
animateIn : "slideInUp"
Однако, нужно понимать, что они относятся только лишь к стрелкам вперед/назад, а прокрутка мышью в любом случае будет происходить влево/вправо.Owl Carousel 2 перелистывание на несколько слайдов
Стоит обратить внимание на свойство:
slideBy : 1
Оно имеет тип Number, то есть число. По умолчанию перелистывание выполняется по одному слайду.Owl carousel 2 прокрутка по кругу
В этом вам поможет свойство:
loop : true
Имеет тип Boolean. По умолчанию имеет значение false.Owl carousel 2 убрать / включить стрелки next prev
Для того, что бы убрать стрелки, необходимо прописать свойство:
nav : false
Имеет тип Boolean.
Owl carousel 2 включить автопрокрутку или автоматическое переключение
Пропишем в JS свойство:
autoplay : true
Имеет тип Boolean. По умолчанию имеет значение false.Owl carousel 2 изменить (задать) скорость прокрутки
Скорость прокрутки устанавливается с помощью:
autoplayTimeout : 7000
Свойство имеет тип Number, то есть число в миллисекундах. По умолчанию 5000Для решения данной задачи, с одной стороны, можно воспользоваться свойством navText:
navText : ['next','prev']
Свойство имеет тип Array (массив), в котором заданы два значения для кнопок вперед и назад соответственно.С другой стороны, данный вопрос можно решить с помощью CSS и скрыть текст у данных элементов:
.owl-prev,
.owl-next {
overflow: hidden;
text-indent: -99px;
}
Owl carousel 2 откуда берется высота
Высота карусели вычисляется исходя из размеров блоков, которые содержаться в ней. Таким образом, если контент одного из блоков больше по высоте, чем остальные, общая высота карусели будет задана именно по нему. Но возможно принудительно задать фиксированную высоту для внутренних блоков через css, через свойство height. Назад к списку
Таким образом, если контент одного из блоков больше по высоте, чем остальные, общая высота карусели будет задана именно по нему. Но возможно принудительно задать фиксированную высоту для внутренних блоков через css, через свойство height. Назад к спискуOwl Carousel 2 1С-Битрикс
Owl Carousel 2 nav (стрелки) и pagination (пагинация) не работает. Как включить?Часто возникает потребность вывести nav (стрелки) и pagination (пагинацию) в Owl Carousel 2, и для многих это оказывается сложным. Что же делать, если стрелки и пагинация не работают, и как включить их у карусели Owl Carousel 2?
Owl Carousel 2 1С-Битрикс
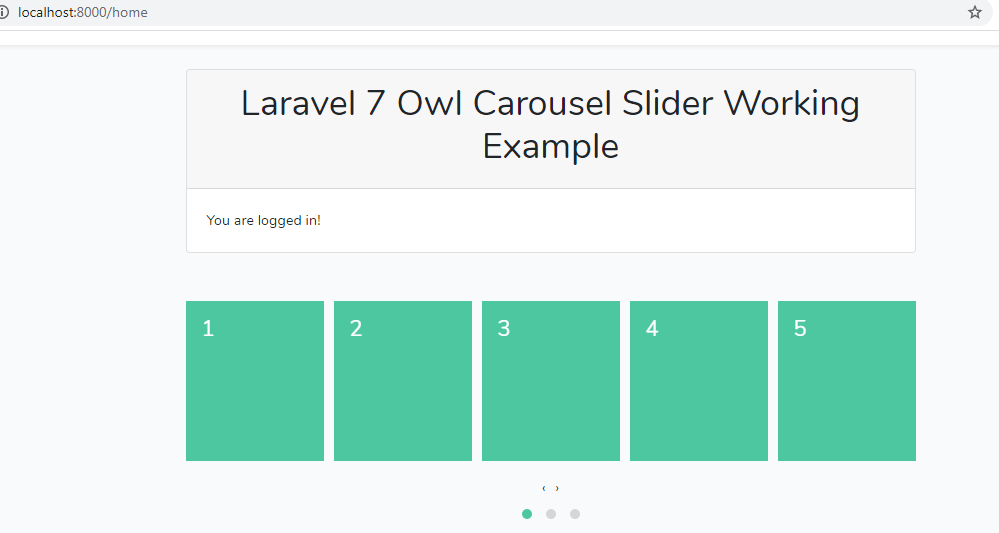
Owl Carousel две или несколько каруселей на страницеЧасто возникает необходимость создать две или несколько каруселей на странице сайта. Это достаточно просто сделать с помощью адаптивной карусели Owl Carousel.
react-owl-carousel — npm
React + Owl Carousel 2.3
1.

- Сначала необходимо внедрить глобальный файл window.jQuery.
напр. вебпак
// ...
плагины: [
// другие плагины,
новый webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'окно.jQuery': 'jquery'
}),
],
//... вы также можете использовать тег html script для внедрения jquery.
2. Настройте компонент
оберните ваши элементы div внутри компонента OwlCarousel
импортируйте React из 'react'; импортировать OwlCarousel из «реагировать-сова-карусель»; импортировать «owl.carousel/dist/assets/owl.carousel.css»; импортировать 'owl.carousel/dist/assets/owl.theme.default.css'; // .... // className "owl-theme" не является обязательным<дел> 1








 Строка «страница» может быть настроена на прокрутку по страницам.
Строка «страница» может быть настроена на прокрутку по страницам. Это хороший вариант, поэтому я поработаю над ним в ближайшем выпуске.
Это хороший вариант, поэтому я поработаю над ним в ближайшем выпуске.


 Например, «ваш предмет». Не используйте точку перед именем класса.
Например, «ваш предмет». Не используйте точку перед именем класса.
 2.0
2.0 0.1
0.1 com/OwlCarousel2/OwlCarousel2/blob/master/LICENSE
com/OwlCarousel2/OwlCarousel2/blob/master/LICENSE carousel получает в общей сложности
65 415 загрузок в неделю. Таким образом, мы забили
Уровень популярности owl.carousel должен быть Популярным.
carousel получает в общей сложности
65 415 загрузок в неделю. Таким образом, мы забили
Уровень популярности owl.carousel должен быть Популярным. carousel на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
carousel на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.