padding-bottom | CSS | WebReference
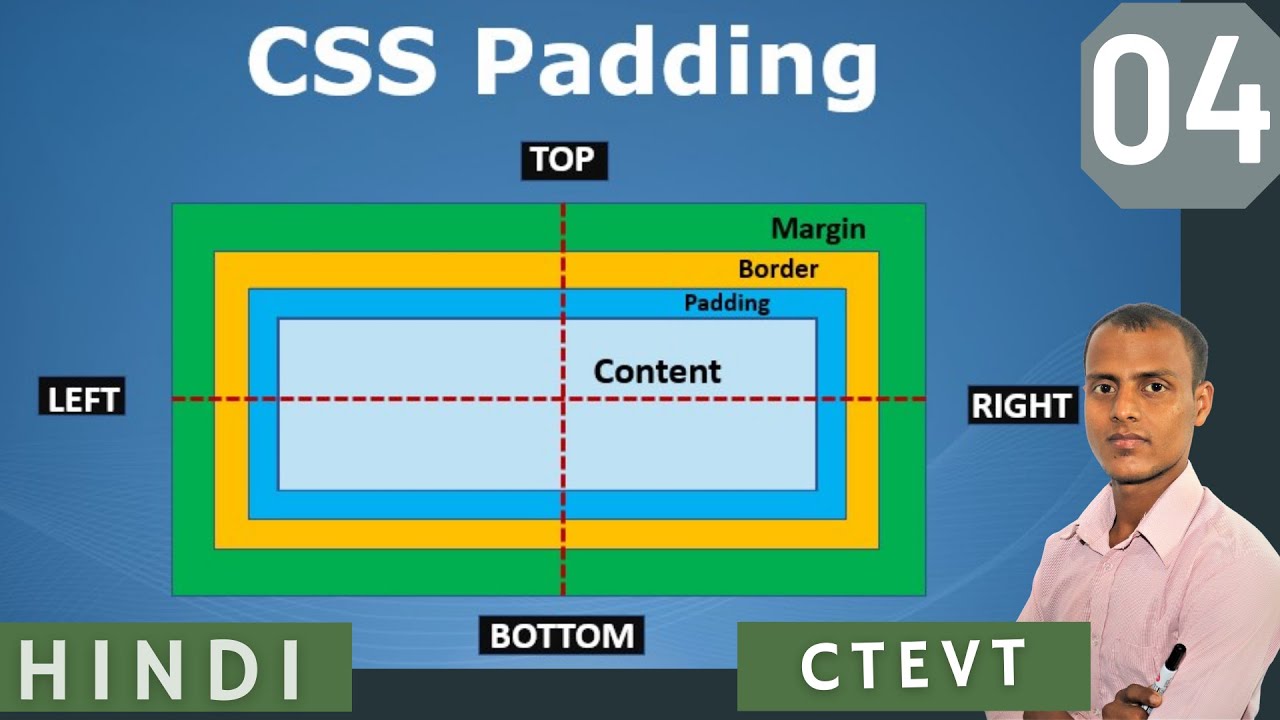
Устанавливает значение поля от нижнего края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле снизу от текста
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
padding-bottom: [<размер> | <проценты>]Синтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Величину нижнего поля можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании поля в процентах, значение считается от ширины родителя элемента.
При указании поля в процентах, значение считается от ширины родителя элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
padding: 10px;
padding-bottom: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>padding-bottom</title> <style> .layer { background: #fc3; /* Цвет фона */ border: 2px solid #000; /* Параметры рамки */ padding-bottom: 40px; /* Поле снизу от текста */ padding-top: 40px; /* Поле сверху от текста */ text-align: center; /* Выравнивание по центру */ } </style> </head> <body> <div> Фотосинтетический бромид серебра: предпосылки и развитие </div> </body> </html> 2.
2.Рис. 2. Применение свойства padding-bottom
Объектная модель
Объект.style.paddingBottom
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Basic Box Model | Рабочий проект |
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Отступы и поля
См. также
- padding
- padding в CSS
- padding-right
- padding-top
- Свойство padding
CSS/Свойство padding-bottom
Синтаксис
CSS 1
CSS 2‒2.2
padding-bottom: <ширина-отступа> | inherit <ширина-отступа> = <длина> | <процент>
Описание
Свойство padding-bottom (от англ. «padding bottom» ‒ «нижний отступ») устанавливает нижний отступ элемента.
| Применяется: | в CSS 1‒2.0 ко всем элементам; в CSS 2.1‒2.2 ко всем элементам, кроме элементов групп строк таблицы, групп заголовков таблицы, группы колонтитула таблицы, строки таблицы, группы столбцов таблицы и столбцов таблицы; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | в CSS 1‒2. 0 относительно ширины ближайшего предка блок-уровня; 0 относительно ширины ближайшего предка блок-уровня;в CSS 2.1‒2.2 относительно ширины содержательного блока; |
| Медиа: | визуальные. |
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.5.8 ‘padding-bottom’ | Перевод |
| 2 | 8.4 Padding properties… ‘padding-bottom’ | |
2. | 8.4 Padding properties… ‘padding-bottom’ | |
| 2.2 | 8.4 Padding properties… padding-bottom | |
| 3 | — | |
Значения
- <длина>
- Определяет фиксированную ширину.
- <процент>
- Процентное значение вычисляется относительно ширины содержательного блока созданной коробки. Если ширина этого содержательного блока зависит от этого элемента, то компоновка не определена в CSS 2.1/2.2.
- inherit
Начальное значение: «0».
Примечание: значения отступа не могут быть отрицательными.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство padding-bottom</title>
<style type=»text/css»>
. box {
box {
display: inline-block;
padding-bottom: 1.5em;
width: 15em;
height: auto;
border: 1px solid red;
font-size: 13pt;
text-align: center;
</style>
</head>
<body>
<h2>Нижний отступ от коробки</h2>
<div><br><br><br>\/\/\/отступ\/\/\/</div>
</body>
</html>
Свойство padding-bottom
padding-bottom — CSS: каскадные таблицы стилей
CSS-свойство padding-bottom задает высоту области заполнения внизу элемента.
Область заполнения элемента — это пространство между его содержимым и его границей.
Примечание: Свойство padding можно использовать для установки отступов со всех четырех сторон элемента с помощью одного объявления.
/* <длина> значений */ заполнение снизу: 0.5em; заполнение снизу: 0; обивка-дно: 2 см; /* <процентное> значение */ обивка-дно: 10%; /* Глобальные значения */ padding-bottom: наследовать; padding-bottom: начальный; padding-bottom: вернуться; padding-bottom: возвратный слой; padding-bottom: не установлено;
Свойство padding-bottom задается как одно значение, выбранное из списка ниже. В отличие от полей, отрицательные значения не допускаются для заполнения.
В отличие от полей, отрицательные значения не допускаются для заполнения.
Значения
-
<длина> Размер отступа как фиксированное значение. Должен быть неотрицательным.
-
<процент> Размер заполнения в процентах относительно встроенного размера ( ширина на горизонтальном языке, определяемом
режимом письма) содержащего блока. Должен быть неотрицательным.
| Исходное значение | 0 |
|---|---|
| Применяется ко всем элементам | , кроме table-row-group , 9 0004 table-header-group , table-footer-group , table -строка , таблица-столбец-группа и таблица-столбец . Это также относится к ::first-letter и :: первая строка . |
| Унаследовано | нет |
| Проценты | относятся к ширине содержащего блока |
| Вычисленное значение | указанный процент или абсолютная длина |
| Тип анимации | длина |
padding-bottom =
<процент длины [0,∞]>"><процент длины> =
<длина> |
Установка нижнего отступа с пикселями и процентами
.content { обивка снизу: 5%; } .сайдбокс { отступ снизу: 10px; }
| Спецификация |
|---|
| Модуль CSS Box Model Level 3 # padding-physical |
BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Введение в базовую блочную модель CSS
-
padding-top,padding-right,padding-leftиpaddingсокращение - Сопоставленные логические свойства:
padding-block-start,padding-block-end,padding-inline-startиpadding-inline-endи сокращенныеpadding-blockиобивка- встроенный
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.

- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
CSS padding-bottom Свойство
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите нижний отступ для элемента
равным 25 пикселям:
p.ex1 {
нижний отступ: 25px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Отступ элемента — это пространство между его содержимым и его границей.
Свойство padding-bottom задает нижний отступ (пробел) элемента.
Примечание: Отрицательные значения не допускаются.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попробуй Читать о анимированном Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.paddingBottom=»50px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| набивка-дно | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
padding-bottom: length |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Указывает фиксированное нижнее отступы в px, pt, cm и т. д. Значение по умолчанию — 0. Подробнее о единицах длины д. Значение по умолчанию — 0. Подробнее о единицах длины | Демонстрация ❯ |
| % | Указывает нижний отступ в процентах от ширины содержащего элемент | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установите нижний отступ для элемента
равным 10% ширины элемента содержащий элемент:
p.ex1 {
padding-bottom: 10%;
}
Попробуйте сами »
Пример
Установите нижний отступ для элемента
равным 2 em:
p.ex1 {
padding-bottom: 2em;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Заполнение CSS
Ссылка на HTML DOM: свойство paddingBottom
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
903 77 Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.



 content {
обивка снизу: 5%;
}
.сайдбокс {
отступ снизу: 10px;
}
content {
обивка снизу: 5%;
}
.сайдбокс {
отступ снизу: 10px;
}
