Как уменьшить вес изображений без потери их качества в пакетном режиме
С необходимостью уменьшения размера изображений обычно мы сталкиваемся при работе с веб-приложениями. Функционал сайтов и платформы CMS могут ограничивать размер или вес загружаемых картинок. В этой статье будем рассматривать проблему веса изображений: как сделать так, чтобы картинки весили меньше, при этом не потеряли своё качество? Если нужно уменьшить вес одной-двух картинок, можно воспользоваться любым из бесплатных веб-сервисов, найденных по поисковому запросу «Сжать изображение онлайн». А как уменьшить вес картинок в пакетном режиме – если нам нужно обработать за раз с десяток или более файлов? Далеко не все веб-сервисы предусматривают пакетную обработку данных, тем более бесплатно. Но это можно сделать с помощью Windows-программы FastStone Image Viewer.
Бесплатный функциональный менеджер фото FastStone Image Viewer позволяет проводить множество операций с файлами изображений. Это, в частности, пакетное редактирование, переименование, преобразование форматов, наложение надписей. Программу можно скачать на сайте создателей в обычном и портативном варианте:
Это, в частности, пакетное редактирование, переименование, преобразование форматов, наложение надписей. Программу можно скачать на сайте создателей в обычном и портативном варианте:
https://www.faststone.org/FSViewerDetail.htm
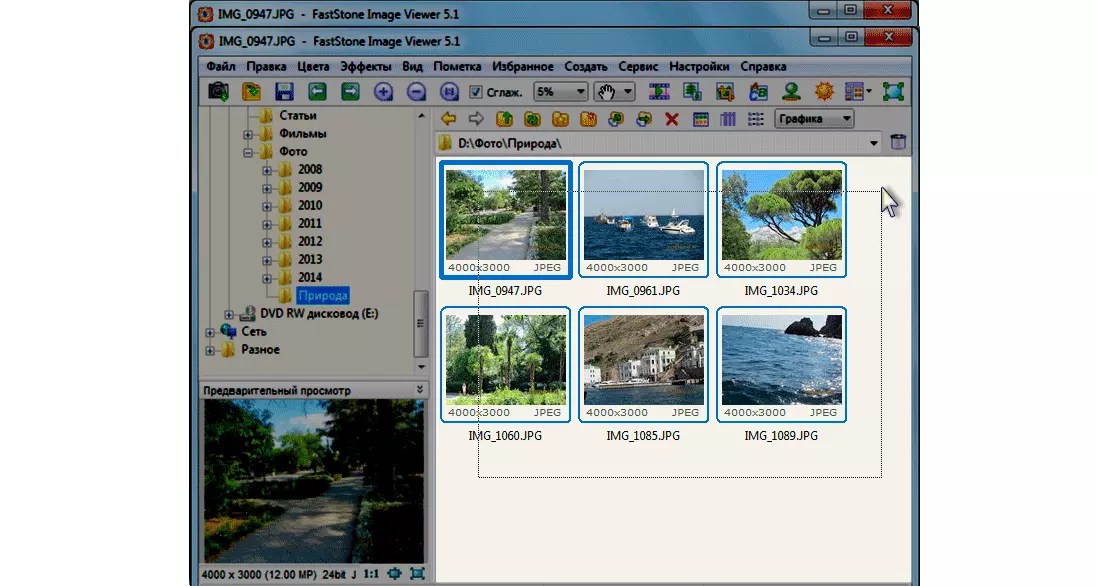
Как уменьшить вес изображений с помощью FastStone Image Viewer? В окне программы на панели обзора открываем папку с нужными изображениями. Выделяем картинки, которые необходимо уменьшить в весе. Жмём меню «Сервис», далее — «Преобразовать выбранные».
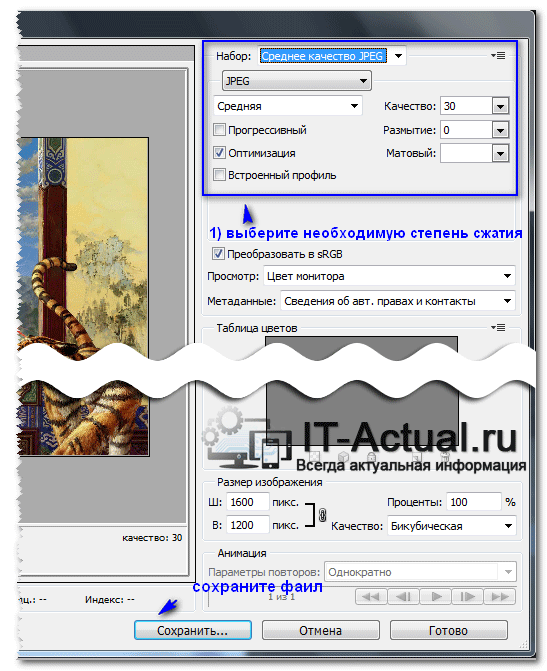
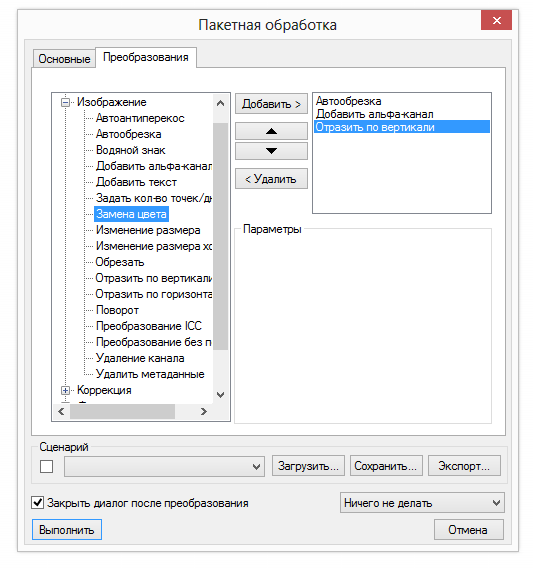
В окошке настроек пакетного преобразования в графе «Выходной формат» выбираем JPEG, если принципиально не нужен иной формат изображений. Дело в том, что для каждого формата картинок предлагаются разные технологии и настройки уменьшения веса. И
 Далее нам нужна графа «Выходная папка», это папка для сохранения преобразованных файлов. Здесь можно указать исходную папку изображений и через слеш дописать любое имя подпапки. В графе «Менять имя» можем выбрать шаблон задания имён для преобразуемых файлов. Далее жмём кнопку «Установки».
Далее нам нужна графа «Выходная папка», это папка для сохранения преобразованных файлов. Здесь можно указать исходную папку изображений и через слеш дописать любое имя подпапки. В графе «Менять имя» можем выбрать шаблон задания имён для преобразуемых файлов. Далее жмём кнопку «Установки».Возвращаемся в окошко настроек пакетного преобразования и жмём «Старт». Если мы через слеш дописывали имя подпапки, жмём «Да» на запрос о создании такой подпапки.
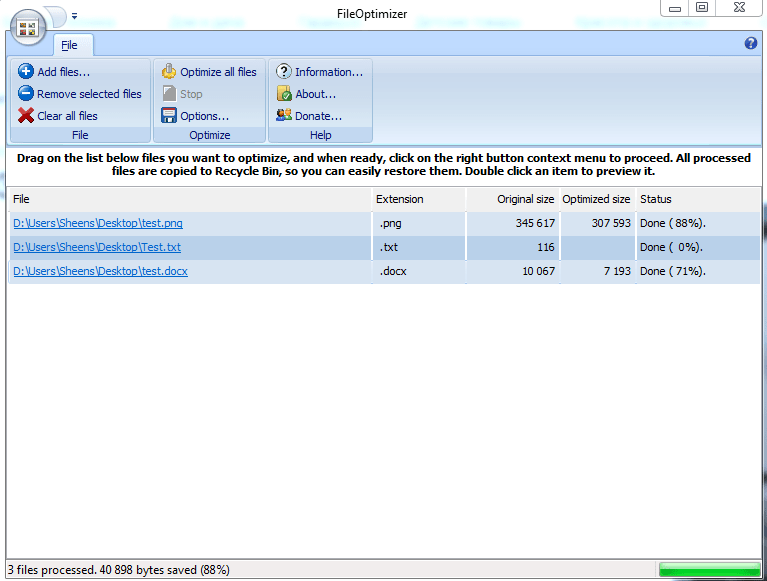
По итогу проведения преобразования в результирующем окне можем посмотреть эффективность применённых параметров уменьшения веса картинок.
Ну а качество картинок после сжатия определяем уже, так сказать, на глаз.
Как выполнить пакетное сжатие изображений с помощью Cesium в Windows
Как скачать и установить Цезий
Настройка базовой конфигурации Caesium
Как выполнить пакетное сжатие изображений с помощью Cesium
Импорт содержимого
Параметры сжатия
Параметры изменения размера
Папки вывода
А теперь пришло время сжать
Как настроить профили сжатия
Не делайте салат из цезия
Необходимость редактировать несколько изображений одно за другим, чтобы использовать их, может быстро устареть. Зачем проверять каждое изображение по отдельности, чтобы убедиться, что оно имеет правильную кодировку, размер файла или размеры, если можно автоматизировать процесс? Введите Цезий.
Cesium Image Compressor — это бесплатный инструмент, который может обрабатывать пакеты изображений, которые вы «скармливаете» ему, и повторно сжимать их в соответствии с заданными вами спецификациями. Давайте посмотрим, как вы можете использовать его, чтобы упростить все ваши преобразования изображений.
Как скачать и установить Цезий
Поскольку Cesium является сторонним инструментом, вы не найдете его предустановленным в своей ОС. Итак, первый шаг — посетить официальный сайт Caesium, загрузить его и установить.
Обратите внимание, что Cesium также доступен на Mac, и вы также можете найти версию приложения для командной строки для Linux. Вы также можете попробовать новую версию 2.0, но она помечена как «В разработке». В этой статье мы будем использовать последнюю «стабильную» версию для Windows 11.
Cesium поставляется с удобным графическим интерфейсом, но если вы не возражаете против ввода команд, вы можете предпочесть повышенную универсальность Imagemagick. Для этого ознакомьтесь с нашим руководством по пакетному редактированию изображений с помощью Imagemagick в Windows 10.
Для этого ознакомьтесь с нашим руководством по пакетному редактированию изображений с помощью Imagemagick в Windows 10.
Настройка базовой конфигурации Caesium
Cesium Image Compressor — простое приложение, которым можно сразу же начать пользоваться. Тем не менее, лучше сначала посетить его настройки. Некоторые параметры, которые вы найдете там, могут помочь вам сэкономить еще несколько секунд и еще больше упростить процесс пакетного преобразования изображений.
Для этого запустите Cesium и выберите «Инструменты» > «Настройки» в его главном меню. Вы также можете нажать на кнопку с отверткой и гаечным ключом на ее панели инструментов.
- На странице «Общие параметры» включите «Использовать выходной каталог по умолчанию», если он не указан, и выберите папку, в которой вы хотите, чтобы Cesium сохранял сжатые файлы по умолчанию.
- Мы предпочитаем (и предлагаем) изменить вид изображения по умолчанию на «По размеру окна» вместо «Исходный размер».
 Таким образом, вы всегда будете видеть на экране полные изображения, а не только их часть.
Таким образом, вы всегда будете видеть на экране полные изображения, а не только их часть. - Включите Сканировать подкаталоги при открытии папки, чтобы гарантировать, что все файлы изображений в выбранной вами папке будут обработаны, даже если они сохранены в папках внутри других папок. Включите Загрузить последний использованный профиль при запуске, чтобы Cesium чувствовал, что вы «продолжаете с того места, где оставили предыдущий сеанс» всякий раз, когда запускаете его, вместо того, чтобы каждый раз вручную загружать профиль или настраивать все с нуля.
Перейдите в группу параметров сжатия. Там включите Пропустить, если выходной размер больше исходного, ибо какой смысл хранить «сжатый» файл, который оказался больше оригинала?
Как выполнить пакетное сжатие изображений с помощью Cesium
После этой минимальной настройки вы можете начать использовать Cesium для пакетного преобразования изображений.
Импорт содержимого
Вы можете использовать первые две кнопки на панели инструментов Caesium, чтобы добавить отдельные изображения или папку в список конвертации.
Однако проще запустить свой любимый файловый менеджер, а затем перетащить оттуда файлы, которые вы хотите преобразовать, в окно Caesium.
Параметры сжатия
Когда содержимое, подлежащее сжатию, добавлено в список Caesium, обратите внимание на раздел «Параметры сжатия» в левом нижнем углу его окна.
Оттуда вы можете установить качество сжатия для создаваемых файлов. Чем выше качество, тем больше размер файла.
Включение «Одинаково для всех », как указано, заставит Cesium использовать одинаковые настройки сжатия для всех файлов.
Если вы оставите это отключенным, вы можете щелкнуть отдельные файлы в списке Caesium (используйте Shift или CTRL на клавиатуре для выбора нескольких файлов). Затем выберите другое качество и нажмите «Установить качество », чтобы сжать выбранные файлы с новыми настройками.
Вы можете повторять процесс столько раз, сколько пожелаете, даже для каждого файла в отдельности, чтобы использовать различные настройки сжатия для вашего контента.
Параметры изменения размера
Рядом с Качеством сжатия в нижней части окна Caesium вы найдете параметры изменения размера.
Как и в случае с параметрами, связанными со сжатием, здесь также можно включить параметр «Одинаково для всех ». Затем выберите, хотите ли вы абсолютное или относительное изменение размера ваших файлов, и определите целевую ширину и высоту.
Если вы решите сохранить соотношение сторон, целевые файлы могут не соответствовать введенному вами значению высоты. Оставьте его отключенным, и Cesium также будет искажать изображения при изменении размера, чтобы они соответствовали желаемой целевой ширине и высоте.
Вы повторно сжимаете свои изображения, чтобы уменьшить их размер или вообще «оптимизируете их», например, для использования в блоге? Затем вы также можете включить параметр «Не увеличивать изображения ». Наоборот, увеличение их может привести к увеличению размера файла без заметного повышения качества.
Наоборот, увеличение их может привести к увеличению размера файла без заметного повышения качества.
Наконец, помните, что если вы оставите Одинаковое для всех отключенным, чтобы использовать разные значения для некоторых файлов, вы должны нажать Применить с этими файлами, выбранными после ввода новых значений.
Папки вывода
Последний шаг — выбор места для хранения сжатых файлов. Для этого загляните в раздел «Папка вывода» в правом нижнем углу окна Caesium.
Нажмите на кнопку с тремя точками и выберите папку, в которую вы хотите, чтобы Cesium сохранял сжатые файлы. Остальные варианты говорят сами за себя.
Вы можете сохранить структуру, чтобы выходные файлы имели ту же структуру папок, что и входные файлы. Помните, что последняя папка будет установлена в качестве выходной той же папки, которую вы использовали для предыдущего сжатия. Включение В той же папке, что и входные данные, сжатые файлы будут сохраняться в той же папке, что и оригиналы. Суффикс позволяет вам добавлять текстовую строку после имен файлов, чтобы отличить сжатые файлы от исходных.
Суффикс позволяет вам добавлять текстовую строку после имен файлов, чтобы отличить сжатые файлы от исходных.
А теперь пришло время сжать
Когда все настроено, нажмите маленькую кнопку «Сжать» в правом нижнем углу списка файлов Caesium, чтобы начать процесс сжатия.
Cesium покажет индикатор выполнения и некоторую дополнительную информацию об обрабатываемом файле в нижней части окна.
Когда сжатие завершится, Cesium представит краткий отчет.
Перепроверьте окно Caesium, обратив внимание на столбец Ratio . Вы увидите новые значения для каждого файла, показывающие, насколько сжатие уменьшило их размер. Если некоторые из них красные, эти файлы оказались больше оригиналов, несмотря на то, что они были сжаты. Вы можете попробовать повторно сжать их с другими настройками, чтобы уменьшить их размер.
Примечание. Если ваши файлы выглядят плохо, возможно, это связано с тем, что они уже были сжаты. Наилучшие результаты достигаются при использовании высококачественных источников. Прочтите нашу статью о том, как сохранять высококачественные изображения в Photoshop, чтобы узнать, как сохранить качество исходных файлов.
Наилучшие результаты достигаются при использовании высококачественных источников. Прочтите нашу статью о том, как сохранять высококачественные изображения в Photoshop, чтобы узнать, как сохранить качество исходных файлов.
Как настроить профили сжатия
Вы можете сжимать изображения для загрузки на различные сайты, каждый из которых имеет свою «тему» и ожидаемый размер изображения. Или вы можете выполнить какую-то другую задачу, где каждый раз будете набирать одни и те же настройки сжатия. Если это так, поддержка профилей Caesium может помочь.
После настройки параметров преобразования (сжатие, изменение размера и вывод) по своему усмотрению выберите «Сохранить профиль» в меню «Файл».
Cesium сохранит ваши настройки в файле профиля для быстрого вызова.
Профили делают сжатие файлов для нескольких «целей» тривиальным: просто сохраните отдельный профиль для каждой из них.
Результат? В следующий раз, когда вам нужно будет выполнить аналогичный процесс преобразования, это будет так же просто, как:
- Выберите «Файл» > «Загрузить профиль» и выберите сохраненный файл профиля.

- «Отбрасывание» файлов, которые вы хотите преобразовать, в окно Caesium.
- Нажав кнопку «Сжать ».
Потратьте пять минут на первоначальную настройку Caesium, и вы сэкономите много времени, и вам не придется повторять одни и те же утомительные шаги для всех ваших будущих сжатий изображений. Это не может быть намного проще, чем это!
Не делайте салат из цезия
Если вы хотите уменьшить размер файлов, Cesium — отличный инструмент, который должен быть в вашем наборе инструментов. Теперь вы знаете, как его использовать и что он может делать.
Источник записи: www.makeuseof.com
Как масштабировать и сжимать большие изображения в пакетном режиме (и оптимизировать их)
Вы хотите знать, как масштабировать и сжимать большие изображения в пакетном режиме без потери качества? Вы находитесь на правильной странице. Давайте посмотрим, как вы можете сэкономить время, оптимизируя фотографии и повышая производительность своего веб-сайта.
Сжатие изображения — это процесс уменьшения веса изображения за счет уменьшения его размера без чрезмерного ухудшения качества. В этой статье вы узнаете, почему так важно изменять размер и сжимать изображения и как это легко сделать без потери качества.
Погружаемся!
Зачем сжимать большие изображения до меньшего размера
Одной из главных тенденций в веб-дизайне сейчас является размещение больших и красивых изображений на вашем веб-сайте. Но когда дело доходит до веб-производительности, эти большие изображения часто являются основным виновником замедления работы вашего сайта. При неправильной реализации эти изображения, вероятно, будут иметь файл большого размера, что приведет к более высоким HTTP-запросам для вашего браузера.
Вот несколько преимуществ сжатия больших фотографий:
- По словам Google, сжатые изображения увеличивают скорость , что обеспечивает оптимальное взаимодействие с пользователем. Google PageSpeed Insights рекомендует правильно выбирать размер изображений (особенно для мобильных устройств), откладывать закадровые изображения (применяя отложенную загрузку) и использовать формат следующего поколения, такой как WebP, если вы хотите сократить время загрузки.

- Изменяя размер и сжимая изображения, вы можете уменьшить размер страницы и повысить показатели производительности, определенные Google , включая Core Web Vitals. Оптимизация ваших изображений также означает сокращение времени, которое посетители должны ждать, прежде чем взаимодействовать с вашим веб-сайтом (метрика «Время до интерактивности»), и повышение воспринимаемой скорости (метрики «Первая отрисовка с содержанием» и «Самая большая отрисовка с содержанием»).
- Файлы изображений меньшего размера используют меньшую полосу пропускания — ваши сети и браузеры это обязательно оценят! Оптимизация изображений часто может привести к наибольшей экономии байтов и повышению производительности вашего веб-сайта: чем меньше байтов должен загрузить браузер, тем меньше конкуренция за пропускную способность, а это означает более быстрое время загрузки.
- HTTP-запросы для больших HD-изображений также могут негативно сказаться на производительности, поэтому вам следует делать меньше HTTP-запросов, чтобы ускорить работу вашего сайта WordPress.

Сжатие изображений необходимо для повышения производительности, но, с другой стороны, вы же не хотите размытых изображений на своем веб-сайте, верно? Цель состоит в том, чтобы достичь результата, который сочетает в себе качество и оптимизацию, как в нашем примере ниже:
| Без сжатия JPEG — 400 КБ | Сжатие (качество без изменений) JPEG — 170 КБ |
| 9 0043 |
Это подводит нас к следующей части: как уменьшить размер изображения не теряя и не жертвуя качеством?
Как изменить размер и сжать изображения в пакетном режиме (PNG и JPEG)
Два основных момента, которые следует учитывать, — это тип сжатия, который вы хотите использовать (с потерями или без потерь), и формат файла (PNG, JPEG, PDF и т. д.). ). Ниже показано, как форматы могут влиять на размер изображения:
Формат и размер файла – Источник: Selesti.com Чтобы получить максимальную отдачу от изображений PNG и JPEG, доступно множество инструментов. Некоторые помогут вам выполнить всю эту работу от вашего имени (например, плагин WordPress), в то время как другие позволят вам выполнить собственную оптимизацию (например, Photoshop).
Некоторые помогут вам выполнить всю эту работу от вашего имени (например, плагин WordPress), в то время как другие позволят вам выполнить собственную оптимизацию (например, Photoshop).
Вот наш список любимых инструментов, которые вы можете использовать для сильного сжатия изображений JPEG или PNG в большом количестве. Мы разделили их на две категории:
- Категория № 1. Веб-инструменты и программное обеспечение для оптимизации изображений для массовой оптимизации больших изображений PNG и JPEG
- Категория № 2 — Плагины WordPress для массового изменения размера и сжатия больших изображений PNG и JPEG
Начнем с первой категории.
Категория № 1. Веб-инструменты для оптимизации изображений и программное обеспечение для массовой оптимизации больших изображений PNG и JPEG
Вот наш краткий список программного обеспечения и онлайн-инструментов, которые можно использовать для изменения размера и сжатия нескольких больших изображений:
- Affinity Photo для пакетного сжатия изображений PNG и JPEG.

- Перейдите к Файл > Новое пакетное задание
2. Загрузите все изображения, которые вы хотите сжать, в пакетном режиме и выберите наиболее подходящий формат в соответствии с вашими потребностями. :
Сохранение пакетного задания — Источник: How to YouTube Channel3. Определите новое качество (70 — хорошее число для сохранения хорошего качества)
Сжатие и уменьшение изображений (качество 70)- Предварительный просмотр (на Mac) — для массового изменения размера изображений (, но не сжимает их ).
- Откройте все изображения с помощью предварительного просмотра
- Выберите их все
- Перейдите к Инструменты > Размер и выберите новые размеры изображения
Работа выполнена! В результате размер меньше.
- Mass Image Compressor – Быстрый пакетный компрессор и конвертер изображений для оптимизации веб-сайта.

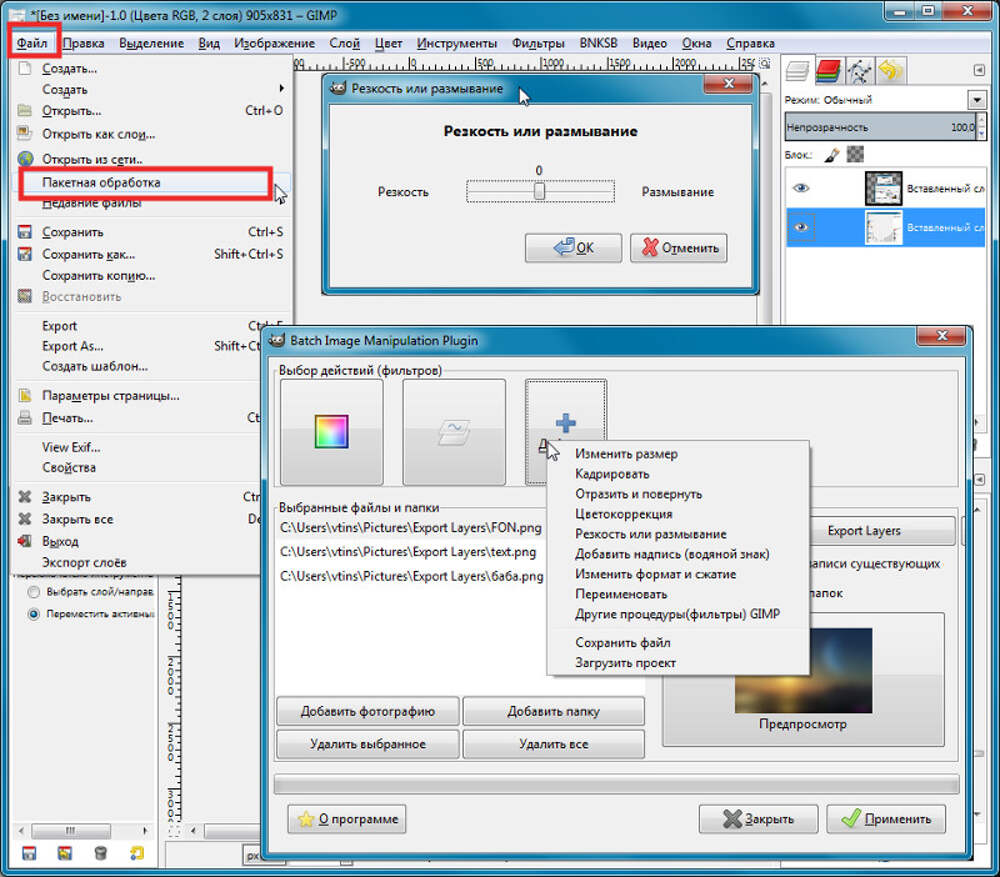
- Gimp — бесплатный популярный редактор изображений для Mac и Windows. GIMP поставляется с так называемым пакетным режимом, который позволяет выполнять обработку изображений PNG, JPEG и других форматов, таких как GIF или PDF. Вам нужно будет загрузить и установить бесплатное расширение под названием «Плагин пакетной обработки изображений (BIMP)». Затем шаги действительно просты.
- Photoshop — для изменения размера и сжатия изображений PNG и JPEG (это влияет на качество и относительно дорого).
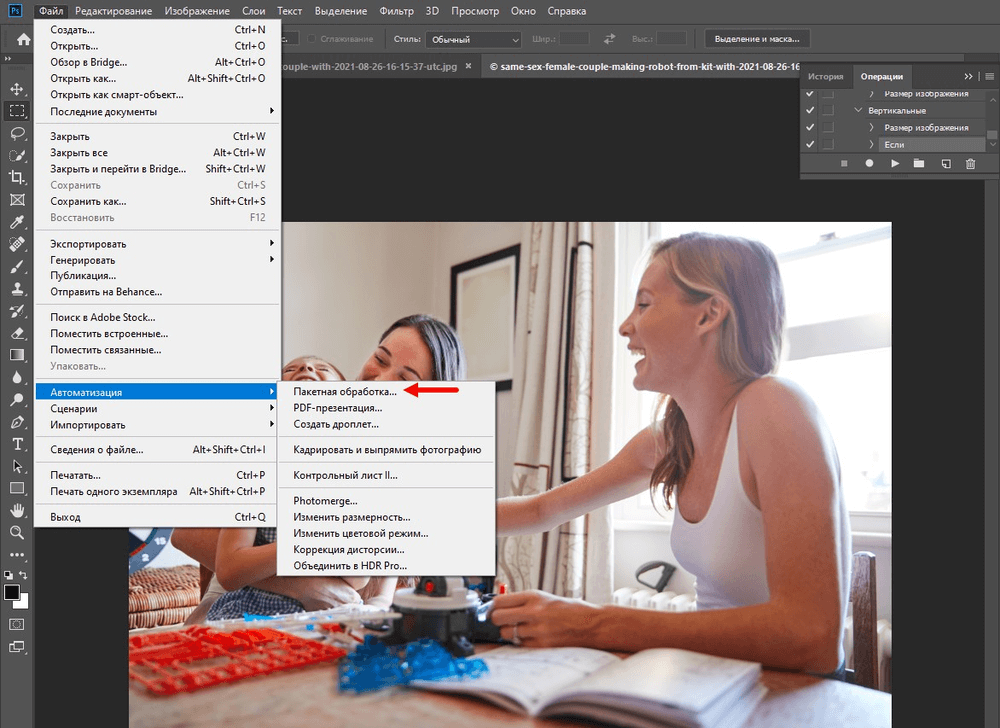
- Откройте Adobe Photoshop, выберите Файл > Сценарии > Обработчик изображений
- Нажмите Выберите папку , чтобы выбрать папку, в которой находятся изображения 12 в поле «Качество» (рекомендую не опускаться ниже 6).
- Нажмите «Выполнить действие»
Примечание: Photoshop может быть сложной кривой обучения, поэтому, если вам интересно, мы перечислили 10 альтернатив Photoshop для оптимизации изображений.
Если вы хотите сэкономить время, нет необходимости заниматься форматированием и сжатием вручную. К счастью, некоторые плагины автоматически выполняют часть этой работы за вас! Это подводит нас ко второй категории: плагины WordPress.
Категория № 2 — Плагины WordPress для массового изменения размера и сжатия больших изображений PNG и JPEG
Вы можете использовать один из следующих плагинов WordPress для массового сжатия больших изображений, а именно:
- Imagify (наш бесплатный плагин)
- Optimole
- Сжатие JPEG и PNG (Tiny PNG)
- EWWW
- Короткий пиксель
- reSmush.it
| Хотите знать, какие плагины WordPress лучше всего подходят для вашего проекта? Мы сделали за вас всю тяжелую работу и сравнили лучшие плагины для сжатия изображений (используя реальный сценарий). |
Все они предлагают массовую оптимизацию, и большинство из них также конвертируют ваши изображения в формат WebP, как рекомендует Google. В нашем примере мы будем использовать Imagify и выделим шаги, которые необходимо выполнить для оптимизации больших изображений.
В нашем примере мы будем использовать Imagify и выделим шаги, которые необходимо выполнить для оптимизации больших изображений.
Как сжимать большие изображения без потери качества с помощью Imagify
С помощью Imagify вы можете масштабировать и сжимать изображения, не выходя из WordPress. Давайте взглянем на панель инструментов Imagify, чтобы вы могли получить представление о функции массовой оптимизации из Медиа > Массовая оптимизация меню:
Функция массовой оптимизации — Источник: ImagifyПосле активации плагина Imagify просто нажмите кнопку « IMAGIF’EM ALL ». Imagify автоматически оптимизирует ваши изображения благодаря Smart Compression.
Давайте теперь проведем демонстрацию «до и после», чтобы вы могли понять, почему вам следует оптимизировать изображения с помощью Imagify.
Массовое сжатие больших изображений: демонстрация
Я проведу два сценария массовой оптимизации моих изображений на мобильных устройствах. :
:
- Сценарий 1 — Результаты производительности с изображениями JPEG (без Imagify)
- Сценарий 2 — Результаты массовой оптимизации изображений с изображениями WebP и агрессивным режимом оптимизации (с Imagify)
Вот инструменты и показатели, которые я буду учитывать :
Инструменты:
Google PageSpeed Insights и WebPageTest
Метрики:
- Размер файла каждой фотографии
- Самая большая содержательная краска 900 18
- Размер страницы
- HTTP-запросы
- Время загрузки
Сценарий 1. Результаты производительности с изображениями JPEG (без Imagify)
- 9 изображений в формате JPEG
- Изображения не оптимизированы
| Метрики на мобильных устройствах | Без Imagify |
| Отрисовка с наибольшим содержанием (LCP) | 3,6 с (выделено оранжевым цветом) |
| 1,4 МБ | |
| HTTP-запросы | 28 (60% запросов исходят от изображений) |
| Время загрузки | 3,7 с Байт (изображения занимает до 82% места) |
Вот флаги оптимизации изображения, которые я получил после запуска аудита PageSpeed Insights:
Ниже приведена разбивка содержимого моей страницы. Изображения отвечают за выполнение 60 % запросов и 81,5 % от общего числа байтов:
Изображения отвечают за выполнение 60 % запросов и 81,5 % от общего числа байтов:
Сценарий 2 — Результаты массовой оптимизации изображений с изображениями WebP и агрессивным режимом оптимизации (с Imagify)
- Те же 9 изображений, преобразованных в формат WebP с помощью Imagify
- Массовая оптимизация изображений с помощью Imagify
Давайте массово оптимизируем наши изображения и конвертируем их в WebP с помощью Imagify.
Сразу после пары кликов Imagify сохранил в среднем 55% нашего размера файла:
| Размер файла (до Imagify) | Размер файла (до Imagify)% экономии | |
| 205 КБ | 88 КБ62% | |
| Изображение # 2 | 203 КБ | 127 КБ 60% |
| Изображение №3 | 96 КБ | 73 КБ32% | 900 48
| Изображение #4 | 200 КБ | 94 КБ 49% |
| Изображение # 5 | 122 КБ | 74 КБ68% |
| Изображение #6 | 185 КБ | 95 КБ48% |
| 123 КБ | 75 КБ68% | |
| Изображение #8 | 220 КБ | 110 КБ 50% |
| Изображение #9 | 279 КБ | 148 КБ 46% |
| Показатели на мобильных устройствах 9 | 3,6 с | 1,6 (зеленый) |
| Размер страницы | 1,4 МБ | 847 КБ |
| HTTP-запросы | 28 (60% запросов исходят от изображений) | 16 (43% запросов исходят от изображений) |
| 3,7 с байт (изображения занимают до 82 % пространства) | 2,1 с байт (изображения занимают до 26 % пространства) |
Imagify также решил проблемы с производительностью, отмеченные PageSpeed Insights :
Образ прошел проверку с ImagifyМы видим только положительные результаты благодаря функции массовой оптимизации Imagify:
- Все мои изображения сжаты: они имеют меньший размер, и мы не ставили под угрозу качество.

- Мой Core Web Vital (LCP) был оранжевым с результатом 3,6 с, но с Imagify он переместился в зеленую зону с 1,6 с.
- Время загрузки моей страницы сократилось с 3,7 до 2,1 с.
- Сейчас только 43% запросов приходят с изображений (без Imagify было 60%).
- Изображения занимают 26,5% от всего байтового содержимого (против 82% ранее).
Подведение итогов
Плагин Imagify позволил нам быстро изменять размер и массово сжимать большие изображения прямо из панели инструментов WordPress. Нам потребовалось два клика, чтобы автоматически оптимизировать все наши изображения, и это сэкономило в среднем 60% размера нашего файла! Кроме того, Imagify может конвертировать ваши изображения WordPress в WebP, формат следующего поколения, рекомендованный Google.
Не позволяйте низкой производительности сайта лишать вас конверсий. Начните массовую оптимизацию изображений с помощью Imagify бесплатно уже сегодня!
постобработка.
 Каков наилучший метод пакетного сжатия файлов jpeg?
Каков наилучший метод пакетного сжатия файлов jpeg?Задавать вопрос
спросил
Изменено 5 лет, 1 месяц назад
Просмотрено 3к раз
Это довольно теоретическое значение, так как оно определенно относится к области «подглядывания пикселей» и более или менее не имеет значения для практического использования, но с ростом популярности полноразмерных изображений на веб-сайтах я экспериментировал со сжатием намного больше.
Сохранение Photoshop для Интернета кажется королем здесь; тщательно увеличивая резкость, а затем манипулируя настройкой размытия, вы можете добиться выдающихся результатов:
90 качество, 5,4 МБ:
Lightroom установлен на «размер файла менее 1000 КБ», 858 КБ:
90 003
Photoshop: резкость, качество 38, размытие 0.
Окончательное изображение определенно является победителем, оно ближе всего к целевому размеру 1 МБ, сохраняя при этом максимальное качество (визуально).
Есть ли способ пакетного сжатия файлов, чтобы они соответствовали этим уровням сжатия, но при этом выглядели так же хорошо, как ручная версия фотошопа «сохранить для Интернета»?
- постобработка
- jpeg
- Интернет
- сжатие изображений
XnView позволяет выполнять пакетную обработку файлов, добавляя всевозможные фильтры.
Вероятно, вы можете добиться чего-то похожего на «резкость, качество 38, размытие 0,3», немного повозившись со всеми параметрами и фильтрами.
2
Попробуйте Irfanview. нажмите клавишу «B», чтобы открыть отдельное меню для пакетного преобразования. там вы можете добавить любое количество изображений, у вас также есть расширенное меню.

 Таким образом, вы всегда будете видеть на экране полные изображения, а не только их часть.
Таким образом, вы всегда будете видеть на экране полные изображения, а не только их часть.