Палитра цветов — памятка для начинающих
Цветовой палитрой называют фиксированный диапазон оттенков и цветов, который имеет цифровую или физическую реализацию в определённом виде.
Данный термин является важнейшей составляющей веб дизайна, поскольку от того, насколько гармонично и грамотно подобрана палитра цветов, зависит не только визуальная привлекательность, но и успешность сайта.
Для того чтобы сайт выглядел красиво и удобно, разработчикам приходится подбирать определённые цветовые гаммы. Их подбор сложностей практически не вызывает, а вот сделать так, чтобы цвета и оттенки дополняли друг друга, грамотно подчёркивая нужные моменты, бывает довольно затруднительно.
Цветовая модель — это абстрактная форма описания цветового представления в виде определённых компонентов или координат, которые состоят из трёх или четырёх значений.
Цвета модели и способ их интерпретации определяют цветовое пространство. Для различных целей существует множество цветовых моделей, самые распространённые из которых — CMYK, HSV(B), RGB.
CMYK (Cyan, Magenta, Yellow, Black) — это субтрактивная модель образования цвета, которая чаще всего используется в полиграфии для триадной печати и обладает меньшим охватом цветов, чем RGB.
Значения CMYK не определяют конечный цвет однозначно, поскольку он зависит от множества факторов, таких, как способ нанесения на поверхность, характеристика бумаги и свойства красителей.
Данная цветовая модель является скорее набором данных для фотонаборного устройства.
HSV(B) (Hue, Saturation, Value (Brightness)) — модель цвета, координатами которой являются:
- Hue — цветовой тон, который располагается в пределах от 0 до 360 градусов. В операционной системе Windows спектр цвета разделён на 240 оттенков;
- Saturation — насыщенность, которая варьируется в пределах от 0 до 100. Чем ближе данный параметр к нулю, тем ближе цвет к серому и наоборот: чем выше цифра, тем цвет «чище»;
- Value — насыщенность. Значение параметра варьируется от 0 до 100.
RGB (Red, Green, Blue) — это аддитивная модель цвета, которая описывает метод синтеза для цветовоспроизведения.
 Основные цвета данной модели связаны с особенностями восприятия цвета глазом человека, поэтому она широко применяется в технике.
Основные цвета данной модели связаны с особенностями восприятия цвета глазом человека, поэтому она широко применяется в технике.Суть модели RGB заключается в том, что цвета получаются методом добавления к чёрному: при смешении, например, красного и синего цветов получается пурпурный, а при смешении всех трёх составляющих — белый цвет.
Пространство sRGB, которое используют с данной моделью, имеет более ёмкий охват цветов, чем пространства CMYK, поэтому иногда изображения, которые превосходно выглядят в RGB, в CMYK тускнеют.
В мониторах и телевизорах для синего, красного и зелёного каналов используют три светодиода или светофильтра. Яркость каждого определена интенсивностью свечения от 0 до 255. Таким образом, белый цвет точки в модели RGB имеет вид (R — 255, G — 255, B – 255), красный — (R – 255, G – 0, B – 0) и т. д.
Поскольку компьютеры «понимают» лишь двоичную и шестнадцатеричную систему исчисления, для определения яркости канала в цветовой модели RGB используют наиболее удобную — шестнадцатеричную.
На языке HTML код каждого цвета состоит из трёх шестнадцатеричных блоков, значения которых варьируются от 00 до ff.
Например:
- Белый — #ffffff;
- Чёрный — #000000;
- Жёлтый — #ffff00;
- Красный — #ff0000.
На данный момент нет необходимости подбирать каждый оттенок вручную, поскольку существует множество различных бесплатных специализированных программ.
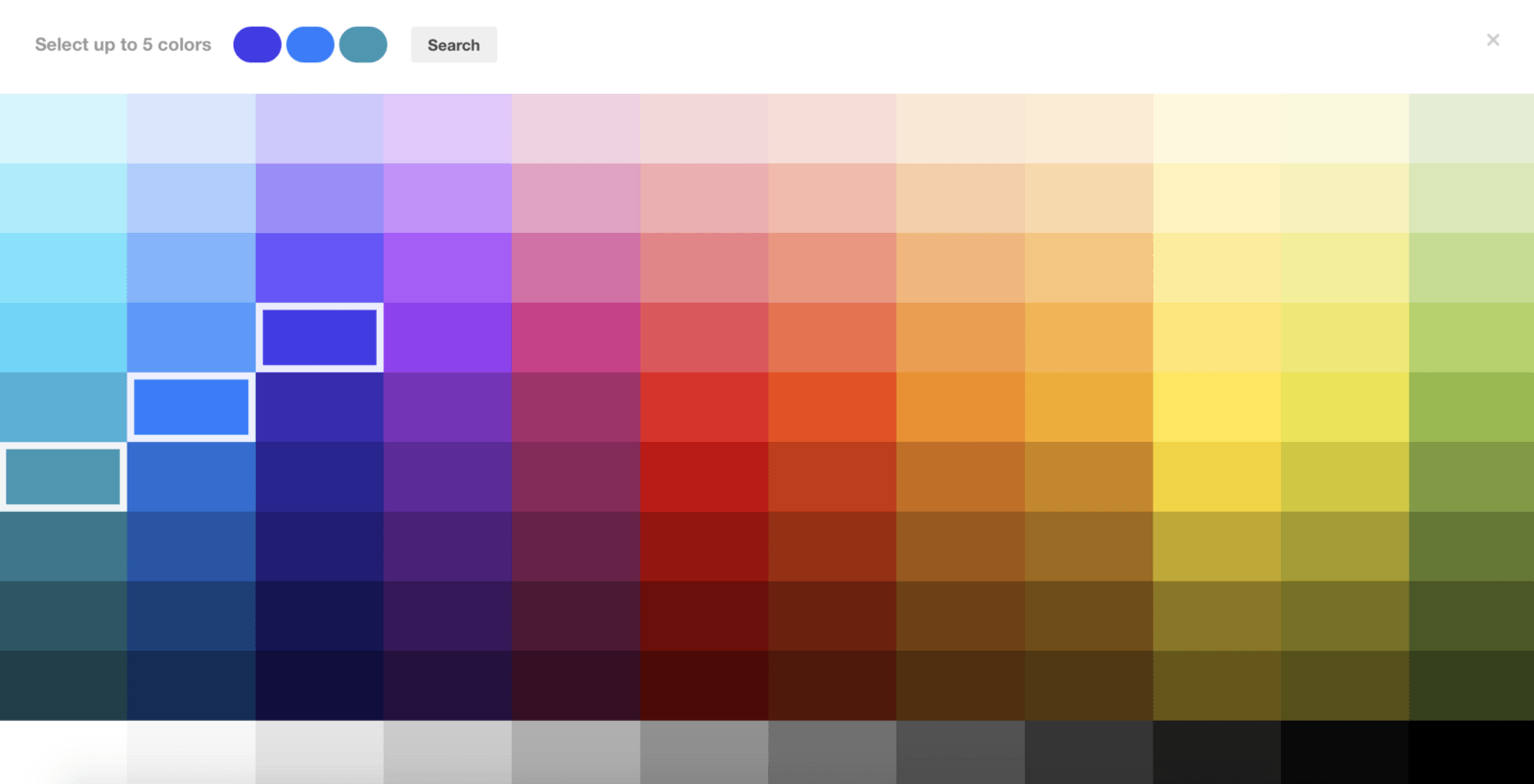
Например, если в поисковой системе Яндекс ввести RGB, вы увидите виджет для подбора цвета.
Приложение HTML Colors помимо палитры стандартных web цветов имеет инструмент под названием «Пипетка», который позволяет увидеть код цвета любого пикселя на вашем экране.
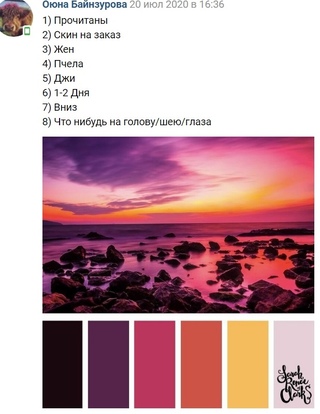
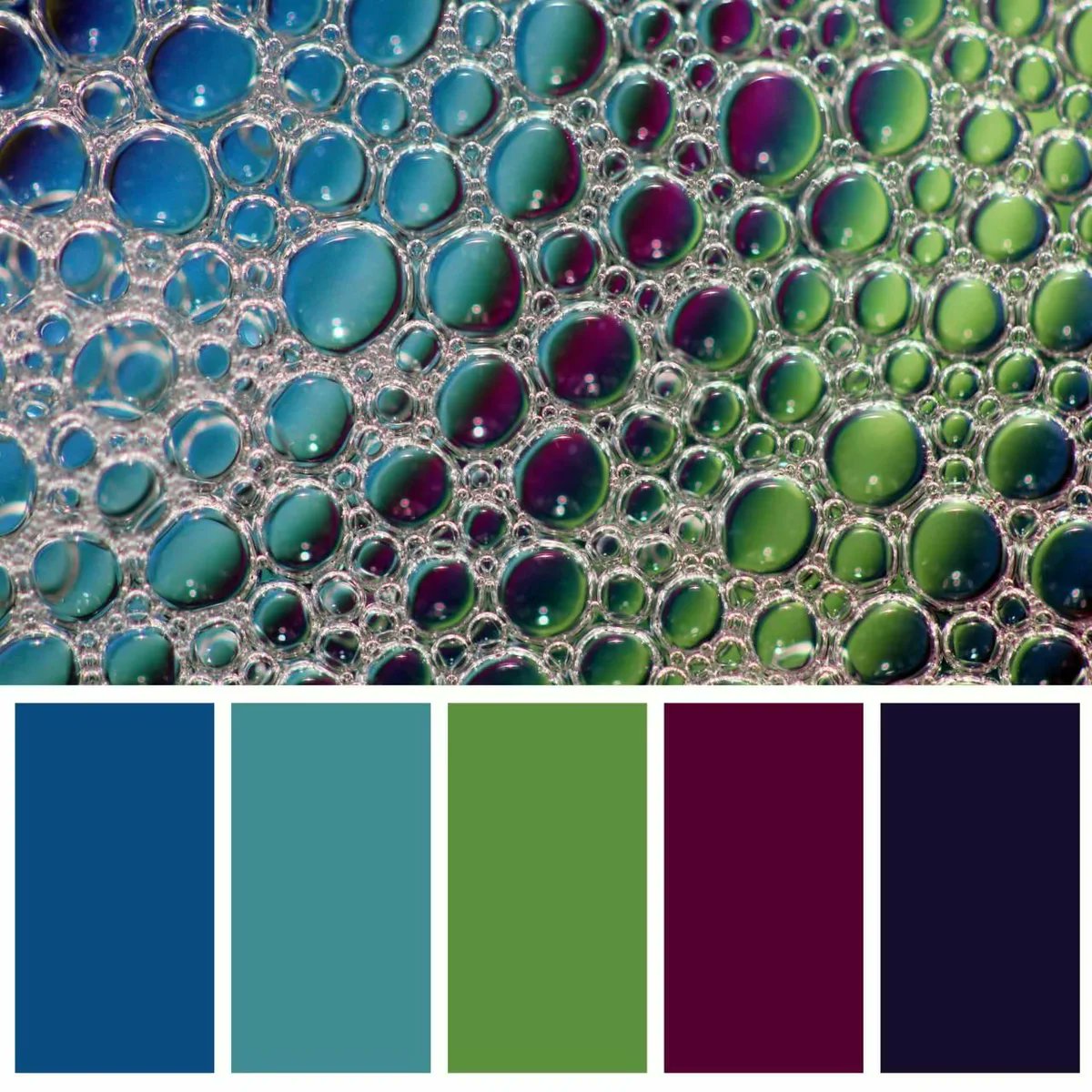
Для того чтобы создать палитру, некоторые черпают вдохновение из внешних источников, например различных сайтов, а некоторые делают её «с нуля». Все зависит от стиля работы конкретного дизайнера.
Чтобы воспользоваться цветами из других источников, вам необходимо просто взять изображение и открыть его в графическом редакторе. Увеличив масштаб фотографии до максимального возможного размера, воспользуйтесь инструментом «пипетка» и определите значения интересующих вас оттенков.
Увеличив масштаб фотографии до максимального возможного размера, воспользуйтесь инструментом «пипетка» и определите значения интересующих вас оттенков.
Палитра должна содержать цветовые комбинации для каждого элемента сайта:
Однако изобретать велосипед вовсе необязательно. Есть великое множество простых онлайн-сервисов для создания и редактирования цветовой палитры на основе графического изображения или определённого цвета.
Вот только наиболее популярные из них:
- Kuler;
- Color Blender;
- Color Scheme Designer;
- Color Combos;
- Color Palette Generator.
Надеемся, что прочитанный материал оказался для Вас полезен! До новых встреч!
Цветовые схемы и палитры. Их значение и применение в веб-дизайне
Согласно COLOURLovers, первая цветовая палитра, существует уже более 300 лет, и была разработана Исааком Ньютоном. Хотя, другие цветовые диаграммы, существовали еще до того времени. Базовый дизайн развивался с течением времени, но концепция оставалась той же, практически любая комбинация цветов из палитры, будет сочетаться.
Основная цветовая палитра состоит из 12 цветов, которые могут быть объединены различными способами для создания разнообразных эффектов. Цвета могут дополнять друг друга, а также создавать хаос. Цвета делятся на категории теплых и прохладных. Теплые цвета, яркие и энергичные, припадают на колесе от красного до синего и до зеленого. Холодные цвета, которые варьируются от красного до оранжевого и желто-зеленого, считаются успокаивающими. Белый, черный и серый, являются нейтральными и берут на себя свойства окружающих цветов.
Расширенные цветовые схемы
Расширенные цветовые палитры построены на этом дизайне и добавляют равное количество вариантов цвета вокруг колеса. Некоторые палитры, также включают оттенки и тона каждого цвета. Оттенок – это вариант цвета, который достигается путем добавления в него белого. Тени – это затемнение каждого оттенка путем добавления черного цвета. Добавление серого к цвету, создает другой тон.
Разновидности цвета
Принцип цветовой палитры, начинается с трех основных цветов – красного, желтого и синего. Цвета равноудалены на колесе. Основные цвета являются основой для всех других, любой цвет можно сделать с помощью комбинации основных.
Цвета равноудалены на колесе. Основные цвета являются основой для всех других, любой цвет можно сделать с помощью комбинации основных.
Вторичные цвета создаются путем смешения двух основных цветов из цветового круга. Результатами будут оранжевый, зеленый и фиолетовый цвета.
Последняя группа оттенков, третичные цвета, созданы на основе смешивания первичного и вторичного цветов. У каждого цвет есть названия из двух слов, такие как: красно-оранжевый, сине-фиолетовые или сине-зеленый.
Цветовые схемы, как правило, создаются путем выбора и объединения двух, трех или четырёх цветов в палитре. Каждая цветовая палитра может быть создана из чистого цвета, оттенка, тени или тона. Сочетайте оттенок с оттенком, тон и тоном, и так далее для лучшего цветового отображения.
Дополнительная цветовая схема
Дополнительная цветовая схема
Цвета с противоположных позиций на цветовом круге, считаются дополнительными. Красный и зеленый, желтый и фиолетовый, синий и желто-оранжевый цвета дополняют друг друга.
Использование дополнительных цветов, создает высокую контрастность в ваших проектах, особенно когда для каждого используется чистый оттенок. Дополнительная цветовая гамма, отлично подходит для небольшого цветового выделение элементов, но может быть трудной в использование. Избегайте использования дополнительных гамм для больших проектов, или в качестве основы для вашего веб-сайта, также избегайте текста в дополнительных цветах.
Несколько других типов дополнительных цветовых гамм, совмещают двухцветное сопряжение с дополнительными цветами для четырех-оттеночных палитр. Расколотая дополнительная гамма, использует цвет, дополнения и два цвета рядом с ним. Двойная дополнительная гамма, использует два цвета расположенных бок о бок на колесе, и пару противоположных цветов.
Аналоговая цветовая схема
Аналоговая цветовая схема
Аналоговая цветовая схема, использует соседние цвета из цветового колеса. В результате получаются визуально приятные и успокаивающие цвета.
Триадные и тетрадные цветовые схемы
Триадная цветовая схема
Триадная цветовая схема, использует три цвета на одинаковом расстоянии друг от друга, на цветовом круге. Это схема, является одной из самых популярных среди дизайнеров. Триадные цветовые схемы, создают ощущение равенства и безопасности, из-за использования различных оттенков.
У триадных цветовых схем есть тенденция, быть довольно яркими. Балансируйте цвет, выбрав доминирующий оттенок и два других триадные цвета в качестве акцентов.
Тетрадная (прямоугольная) цветовая схема
Тетрадная (или прямоугольная) цветовая схема использует комбинацию из четырёх цветов и крайне похожа на триадную, так как очень живая, и содержит один доминирующий цвет. Расположение цветов происходит от двух наборов дополнительных цветов, то есть четыре тона не одинаково расположенных вокруг цветового круга. Прямоугольная схема может использовать комбинацию красного и зеленого с красно-оранжевым и сине-зеленым. Следите за тем, как теплые и холодные цвета используются в этой схеме для создания желаемого эффекта.
Расположение цветов происходит от двух наборов дополнительных цветов, то есть четыре тона не одинаково расположенных вокруг цветового круга. Прямоугольная схема может использовать комбинацию красного и зеленого с красно-оранжевым и сине-зеленым. Следите за тем, как теплые и холодные цвета используются в этой схеме для создания желаемого эффекта.
Во многом, как триадная схема, тетрадная цветовая схема использует четыре цвета, но цвета распределены равномерно по цветовому кругу. Опять же, один оттенок должен быть доминирующим, а другие три акцентными.
Другие цветовые схемы
В дополнение к основным цветовым схемам, существует еще несколько других, которые широко используются.
Монохроматическая цветовая схема
Одной из самых популярных и современных цветовых схем, является монохроматическая гамма. Каждый цвет, используемый в палитре, является оттенком, тоном или тенью одного цвета.
Нейтральная цветовая схема
Нейтральная цветовая гамма, использовать только оттенки коричневого и бежевого цвета. Вы можете «нейтрализовать» любой цвет, смешав его, с его дополнением.
Вы можете «нейтрализовать» любой цвет, смешав его, с его дополнением.
Ахроматическая цветовая схема
Ахроматические схемы, созданы с помощью оттенков черного, белого и серого.
Цвета могут быть сложными
Хотя, все может и показаться довольно простым, но цвет это больше, чем просто комбинирование цветов из различных цветовых схем. Цвет может задать настроение или диктовать личность вашего сайта. Подумайте о том, как вы используете каждый цвет, в качестве фона, акцента, для текста, и только затем играйте с различными схемами. Не забывайте о том, как полутонами и оттенками можно добиться разных “эффектов” в нужных местах.
Высоких конверсий!
16-03-2016
Методы построения гибкой цветовой палитры для вашей дизайн-системы
Дисклеймер: в данной статье будут использоваться следующие термины и их переводы:
color palette — «цветовая палитра»; color theme — «цветовая тема»; практически то же, что и color ramp — «схема цветовых переходов», «схема переходов» и иногда просто «схема».
Если вам покажется, что перевод можно улучшить — пишите на [email protected], поговорим.
Mineral UI это open source дизайн-система, которая создается компанией CA Technologies и будет использоваться во всех наших продуктах. Цвет — это центральный строительный блок любой дизайн-системы; кроме того, именно цвет оказался одной из самых сложных проблем в дизайне, с которыми мы когда-либо сталкивались, в особенности из-за большого количества требований к себе:
У Mineral есть встроенные по умолчанию функции обеспечения доступности
Mineral предназначена для последовательного моделирования, и схемы цветовых переходов (color ramps) в ней можно заменять в любое время. Значения в схеме перехода (но не значения отдельных цветов) применяются к каждому элементу интерфейса.
 Например, цвет синий-60 должен восприниматься таким же по контрастности как красный-60 или бирюзовый-60.
Например, цвет синий-60 должен восприниматься таким же по контрастности как красный-60 или бирюзовый-60.Впоследствии Mineral будет поддерживать
Цвет используется, чтобы показать статус. Множество продуктов компании CA Technologies используется чтобы описать и/или сообщить о различных статусах — ошибках, развитии истории, доступности маршрутизатора и т.д. Цвет — это важный инструмент для моментальной передачи значения, поэтому у нас есть несколько вариантов UI-компонентов, которые служат основополагающими концепциями в нашей системе. Эти цветные элементы интерфейса должны гармонично сочетаться со всеми нашими цветовыми схемами.
Пытаясь решить эту проблему самостоятельно, мы нашли методологию создания понятной и гибкой цветовой палитры.
Новые схемы цветовых переходов (color ramps), описанные в этой статье, используются на сайте mineral-ui.com. Если вам хочется попробовать их у себя — взгляните на наши дизайн ассеты.
mineral-ui.com
Mineral UI это open source дизайн-система, построенная на библиотеке React, и созданная для разработки привлекательных продуктов. Это апогей совместной работы дизайнеров и разработчиков, который предоставляет командам возможность быстрее реализовывать высококачественные продукты.
Ретроспективный обзор
Одна из самых первых вещей, о которых мы подумали, создавая дизайн-систему, — это создание цветовой палитры (color palette), ведь она имеет столь важное значение в принятии решений в области дизайна и разработки. Мы постоянно учимся — и часто видим очевидные ошибки уже оглядываясь назад. Наше желание развиваться подтолкнуло нас исследовать то, как другие команды принимают решения — и только потом принимать свои собственные.
Контроль за изменениями это непростая работа, потому что цвет — очень масштабное понятие. Мы уже знаем, что даже внесение безобидных на вид изменений в цвета может создать проблемы командам, которые уже начали делать продукты на основе Mineral. Поэтому недавняя цветовая ревизия показывает нашу цель — отказаться от критических изменений.
Взято из Plasma Design System. Основные элементы, такие как цвет, сложно поменять позже.
Анализируя цветовые схемы во время ревизии, мы определили, что наша цветовая палитра должна содержать следующие характеристики:
Темы: они обеспечивают последовательные ощущения и внешний вид во всех продуктах, избавляя от необходимости работать наугад.
Тематическая гармония: в каждой цветовой теме должно быть одно значение тона.
Четкие контрольные точки цвета (hue breakpoints): у нас многие продукты продаются модулями или наборами, поэтому цвета должны быть настолько похожи, чтобы восприниматься как цветовая «семья», но в то же время достаточно ясно давать понять юзеру, что есть разные модули в рамках одной семьи.

Маштабирование и дополняемость: цветовая палитра должна иметь систематический паттерн, которую можно расширять по мере роста потребностей дизайн-системы.
Никаких фундаментальных перемен: развиваясь, мы хотели, чтобы наша цветовая система работала в любой ситуации, поэтому мы отказались от каких-либо критических изменений в дизайнах, которые на данный момент используются в Mineral.
Доступность: наша цель — чувствовать уверенность в том, что каждый получает положительный опыт, используя наш продукт. Mineral поддерживает средний уровень цветового контраста (АА). Визуальное представление текста должно осуществляться с коэффициентом контрастности 4,5:1 в каждом из компонентов пользовательского интерфейса.
Исследование
Мы провели глубокий анализ других тематических цветовых палитр, использующих схемы цветовых переходов — исследовали палитры IBM Design, Material Design и Open-Color. (Заметка: Если вам интересно изучение других дизайн-систем, можно начать с Adele от UXPin). Цель исследования заключалась не в том, чтобы скопипастить их идеи, а скорее в том, чтобы «заглянуть за кулисы» и понять, каким образом принимаются решения по выбору того или иного цвета.
(Заметка: Если вам интересно изучение других дизайн-систем, можно начать с Adele от UXPin). Цель исследования заключалась не в том, чтобы скопипастить их идеи, а скорее в том, чтобы «заглянуть за кулисы» и понять, каким образом принимаются решения по выбору того или иного цвета.
В процессе исследования мы фокусировались на следующем:
Тон (Hue): Используется ли в каждой цветовой палитре одно значение тона? Или же значение тона меняется в пределах одной схемы цветовых переходов?
Паттерн: подчиняется ли выбор значений какому-либо правилу? Если такое правило существует, применимо ли оно для других палитр?
Насыщенность и яркость (светлота): Как работают насыщенность и яркость, когда каждое значение уменьшается или увеличивается в пределах схемы цветовых переходов?
RGB, HSB, HSL, или HEX?Работа с моделями цветового пространства — это сложная тема, заслуживающая отдельной статьи.
Но вкратце, вот, что важно: в этих примерах я работаю с моделью HSB (Hue, Saturation, Brightness — тон, насыщенность, яркость), потому что этот подборщик цветов — один из самых удобных для пользователя, он идеально подходит для изучения и настройки цвета. Тем не менее, HSB (360 × 100 × 100 = 3 600 000 цветов) может выразить только около 21,5% цветового пространства модели RGB (256 × 256 × 256 = 16 777 216 цветов).
HSB — хороший инструмент для изучения цвета, но чтобы избежать проблем с рендерингом между различными интерпретаторами (браузерами, программным обеспечением для проектирования, дисплеями и т. д.), окончательное определение цвета наиболее точно записывается как значения в RGB или HEX. Еще одно важное замечание: HSL и HSB — это две разные модели, имеющие разные принципы, и их не следует путать. Примеры в этой статье приведены в HSB.
В качестве примера я взял схему цветовых переходов из каждой дизайн-системы и сопоставил каждый образец со шкалами насыщенности и яркости. Также я отслеживал тональные сдвиги в рамках схемы переходов.
Также я отслеживал тональные сдвиги в рамках схемы переходов.
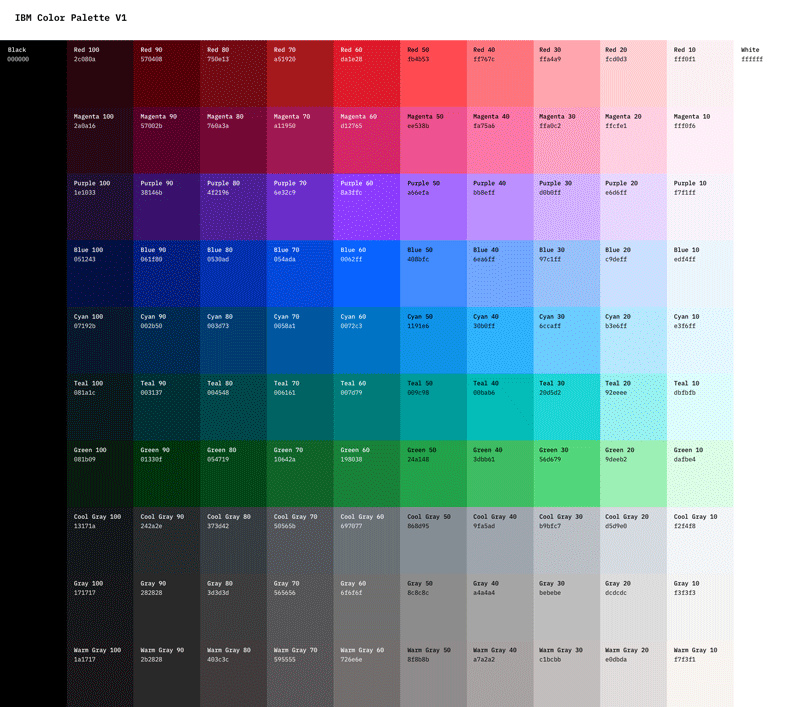
IBM Design
Цветовая палитра IBM использует весь спектр насыщенности и яркости, но было сложно определить единое правило, которому бы подчинялись разные схемы цветовых переходов. Возьмем Зеленый (см. ниже) — у IBM широко сдвигается значение тона между 78 и 120, — может быть сложно последовательно воспроизвести и управлять такими значениями при работе с другими цветами. В IBM явно ценят доступность, потому что коэффициент контрастности они раз за разом ставят на 4,5:1 или выше, когда значение равно 50 или выше.
https://www.ibm.com/design/language/resources/color-library
Material Design
Значения в Material Design быстро изменяют свое направление на графике, когда значение достигает 500. У некоторых цветов могут быть проблемы с доступностью, потому что некоторые базовые цвета оказываются ярче, чем цвета на других позициях в палитре. Конечно, проблема может быть решена путем изменения цвета текста при переключении тем (например, использовать черный цвет текста вместо белого), но наша цель — найти решение, с которым всегда будет хорошо работать один определённый цвет текста.
Конечно, проблема может быть решена путем изменения цвета текста при переключении тем (например, использовать черный цвет текста вместо белого), но наша цель — найти решение, с которым всегда будет хорошо работать один определённый цвет текста.
https://material.io/guidelines/style/color.html#color-color-palette
Open Color
Палитры Open Color построены на отточенных кривых. Посмотрите на расположение цвета на сетке HSB: кажется, что эту кривую намеренно строили такой аккуратной. Корректный выбор цветов отражает современные тренды веб-дизайна. Коэффициент контрастности несколько ниже, поэтому эти палитры не совсем помогут нам сделать продукты компании доступными по умолчанию.
https://yeun.github.io/open-color/
Анализ
С IBM можно использовать цвет и не волноваться о доступности, потому что каждую схему цветовых переходов можно последовательно применить к разнообразным продуктам.
 Они провели хорошую работу над последовательным различением пропорций цветового контраста для каждого значения (подробнее об этом позже).
Они провели хорошую работу над последовательным различением пропорций цветового контраста для каждого значения (подробнее об этом позже).
В Open Color прослеживается наиболее определяемый паттерн, палитра была разработана так, чтобы её масштаб легко менялся при добавлении других цветов.
Интересно, что в большинстве цветовых палитр тональный сдвиг используется для определения значений цвета на схеме цветовых переходов — особенно у IBM.
Дизайн цветовой палитры
Система тем в Mineral содержит серую схему (она используется во многих темах) и ещё несколько тематических схем. Когда мы говорим о «цветовой палитре», мы имеем в виду тематические схемы.
Первое, что я сделал — создал набор правил, основанных на требованиях проекта. Эти правила можно расширять, поэтому есть четкое руководство по увеличению цветовых палитр с большим количеством опций в будущем.
Как определить смену в теме за три простых шага
- Базовый цвет: базовый цвет — доминирующий цвет в темах; это тот цвет, который будет использоваться в основном в элементах интерфейса. Тема-60 всегда является базовым цветом для светлых шаблонов (белый текст на цвете темы), а тема-50 — базовым цветом для темных шаблонов тем (черный текст на цвете темы). Коэффициент контрастности этих двух цветов всегда 4,5:1 или выше.
- Цвета рядом с базовыми: эти цвета будут использованы в ховерах, активных и фокусных состояниях базового цвета в элементах действия, таких как кнопки, ссылки и элементы форм.
- Начальные и конечные цвета: эти цвета чаще всего используются как акцентные фоновые цвета, либо для добавления визуальной массы элементу интерфейса, как в светлых, так и в тёмных темах. Например, тема-10 (светлая) или тема-100 (темная) могут использоваться в качестве фона для выбранных элементов в выпадающем меню или в строке таблицы.

Метод для создания первой версии палитры
Перед тем, как мы подробнее поговорим о недавних цветовых ревизиях, будет полезно понять, как мы пришли к первой версии палитры, ведь она стала исходной точкой для нашей работы.
Мы начали с выбора базового цвета. Это решение может быть весьма произвольным, хотя мы целенаправленно искали цвета высокой насыщенности с коэффициентом контрастности 4,5:1 или выше. Здесь мы еще думали, что у нас не будет темной темы, и что цвет текста будет меняться через код с черного на белый и обратно в зависимости от контрастности.
В то же время мы выбрали конечные точки схемы переходов — цвета со светлыми (тема-10) и темными (тема-100) значениями. Светлые цвета имеют яркость от 90 до 100, а темные цвета — от 20 до 30. Палитры цветов темы-10 значительно менее насыщены, чем цвета темы-100.
После определения этих ключевых значений (10, 60, 100), основные цвета каждой темы стали очевидными.
Примечание: сравните цвета первой версии с цветами второй.
Первое заметное отличие — это отсутствие некоторых цветов. Так и есть: лимонный, желтый и оранжевый исчезли, и появился бронзовый цвет. Вот почему:
Лимонный цвет исчез, потому что в команде решили убрать код, который менял цвет текста в зависимости от контраста (для упрощения). Если бы мы настраивали контрастность лимонный цвет на 4,5:1 с белым текстом, этот цвет уже не был бы похож на цвет лимона (скорее на цвет гусиной какашки).
С желтым одинаково сложно сделать контрастную цветовую тему. Если коэффициент контраста желтого цвета больше, чем 4,5:1, он будет выглядеть как тот бронзовый цвет, что у нас уже есть.
Нам написали о том, что оранжевый, используемый для статуса «Предупреждение» в нашей теме, легко путали со статусом «Опасность» (Красный).
 Бронза появилась на свет как компромиссный способ обеспечить некоторое визуальное расстояние от вариантов «Предупреждение» и «Опасность».
Бронза появилась на свет как компромиссный способ обеспечить некоторое визуальное расстояние от вариантов «Предупреждение» и «Опасность».
Возвращаясь к методу первой версии:
Теперь пришло время нарисовать кривую цвета и распределить оставшиеся образцы по схеме. Цель — сделать гладкое изогнутое распределение. Каждый паттерн кривой будет немного отличаться, в зависимости от локации ключевого цвета (10, 60, 100).
Наконец, мы перечисляем значения каждого цвета. Разрывы между средними значениями намного шире, чем между остальными, поскольку яркость должна распределяться вдоль кривой более равномерно.
Вот несколько примеров из палитры первой версии:
И вот перед вами финальная палитра первой версии, в которой все цвета были созданы по одному правилу.
Цветовая палитра первой версии первоначально удовлетворяла большинство наших требований — по крайней мере так мы думали. Когда мы начали использовать цветовую палитру в реальных проектных работах, возникло несколько проблем:
Когда мы начали использовать цветовую палитру в реальных проектных работах, возникло несколько проблем:
- Темы Teal (бирюзовая), Slate (синевато-серая) и Dusk (сумеречная), у которых относительно низкая насыщенность, визуально отличаются от тем с высокой насыщенностью. Когда эти темы размещали на серой схеме, лежащей в основе системы, они выглядели странно.
- Мы преобразовали цветовую палитру в оттенки серого — и оказалось, что нет равного прироста у каждого значения в темах, поэтому перемена мест по признаку «значение-значение» в рамках одной темы (например, синего-10 и зеленого-10) в некоторых случаях создавала сомнительные результаты в плане визуальной составляющей и контраста.
На изображении выше, помимо базовых цветов, значения большинства цветов не совпадают со значениями оттенков серого между темами. Поэтому сложно сменять темы, сохраняя точность и единообразную контрастность.
Aaron Sagray (@asagray) обнаружил эту проблему во время проверки значений серого.
После того, как мы обнаружили эти трудности, у нас появилось основание для новой гипотезы: можем ли мы создать систему, которая поддерживает равномерные контрастные переходы между соседствующими (от тема-10 до темы-20 и т. д.) цветами на каждой схеме переходов?
Давайте выкопаем материалы предыдущих исследований из других дизайн-систем и посмотрим, решили ли они эту проблему:
У Material Design и Open Color в разных темах значения серого тона не одинаковы для каждого уровня выборки в схеме цветовых переходов. У IBM получше, с последовательной на вид паттерном в серой палитре (но и тут не идеально в плане значений, зеленый, например, кажется ярче остальных)
Интересненько…
Чтобы изучить значения серого, я воспользовался приложением Sketch, в котором можно манипулировать цветами, и Фотошопом с его проверенными значениями преобразования в HSB.
После проведения этого обзора мы в обсудили команде ценность последовательности:
Каковы преимущества наличия последовательных значений серого?
Возможно ли создать систему с точно такими же значениями серого, как у отдельно взятого цвета, во всех темах?
На первый вопрос трудно ответить, пока не попробуешь реальные UI сценарии. На второй вопрос ответить немного легче.
На второй вопрос ответить немного легче.
Вторая версия: Обновление цветовой палитры
Когда мы решили исправить проблему последовательности значений контрастности, мы также решили проработать просьбу, единую почти для всех наших бизнес-единиц: темная тема, которая обычно используется для HUDs (Heads Up Displays) в Operations Centers и других средах мониторинга. В первом варианте цветовой палитры использовались сверхнасыщенные цвета на темном конце схемы перехода. Когда мы разместили эти цвета на черном фоне, они выглядели неуместно.
Для второй версии палитры мы дополнили предыдущую версию несколькими дополнительными шагами и новой цветовой кривой, благодаря которой тёмная тема стала возможной:
1. Создать серый паттерн
Как показано на этой диаграмме, «простым» решением может быть увеличение значений с использованием равномерного интервала между каждым значением. Я задал яркость 95% для темы-10 и 15% для темы-100. Для каждого шага мы уменьшали яркость на 9% по мере увеличения значений темы.
После тестирования некоторых ключевых цветов нашей системы мы поняли, что этот подход хорош для начала, но все же не идеален.
Рассмотрим тему-60: значение яркости составляет 50%, что не соответствует среднему уровню (AA), так как соотношение контрастности составляет 3,95:1. Этот результат заставил нас попробовать более проработанный паттерн «горная вершина»:
Мы поставили яркость темы-10 на 95%, яркость темы-60 на 45% и яркость темы-100 на 15%. Затем мы пробовали разные последовательности непоследовательных увеличений значений, которые вместе на графике выглядели как «рост, пик и падение» и обнаружили, что если значения повышались одинаково, более низкие или более высокие значения значительно отличались от таковых в середине.
2. Создание цветового паттерна
У нас есть серая схема переходов, которая работает со всеми темами — теперь можно обратить внимание на тон и насыщенность.
Подход, который мы использовали, похож на первую версию палитры , с одной большой разницей: мы использовали овальную кривую для уменьшения насыщенности более темных значений, чтобы они выглядели естественно в тёмном интерфейсе.
При создании каждой кривой мы тестировали некоторые существующие компоненты интерфейса как для светлой, так и для темной тематической среды. Это помогло нам быстро определить, помогали кривые создавать последовательный внешний вид в разных тематических схемах переходов или нет.
В большинстве цветовых тем используются круговые схемы, но для красного, мадженты и бронзового используются овальные, потому что из-за значения яркости цветности, круговые узоры закрепляют насыщенность на 100%, что выглядит ужасно в тёмном интерфейсе.
Мой монитор довольно-таки большой и широкий 😉
Чтобы создать такой «идеальный паттерн», необходима непрерывная проверка согласованности в градациях серого в процессе создания. Мы решили скопировать и вставить значение каждого цвета в Photoshop, чтобы убедиться, что они точно соответствуют значениям оттенков серого, установленным ранее.
Мы упростили себе работу, записав каждое значение цвета в одном месте — так делать особенно удобно, когда есть вероятность, что другим людям нужно будет ссылаться на вашу работу. На этом этапе мы также решили, что было бы неплохо записать точное значение RGB или HEX для разработки. Мы решили использовать HEX.
На этом этапе мы также решили, что было бы неплохо записать точное значение RGB или HEX для разработки. Мы решили использовать HEX.
Повторите этот процесс для каждого цвета темы — и получите удобную и гибкую систему тем, как показано ниже.
Конвертируем в оттенки серого
Теперь все темы состоят из цветовых плашек, организованных по единому серому паттерну. (У нашей серая тема значения намеренно отличаются от значений цвета в других темах, поэтому она не участвует в общем паттерне)
Заключение
Это только начало работы со сложностями цвета, доступностью и последовательностью в интерфейсе Mineral. Сейчас мы потратили время на создание масштабируемой системы цветов — и считаем, что в будущем будет проще решать неизвестные проблемы по мере их поступления. Оглядываясь назад, можно сказать, что абсолютно точно стоило тратить на это время именно на ранней стадии процесса.
Процесс, описанный в этой статье от начала до конца, занял около шести месяцев.
 За это время команды начали использовать Mineral и оспаривали некоторые из наших ранних додумок относительно урегулирования доступности и темных тем. Мы открываем для себя то, что дизайн-системы формируются как под действием культуры, так и под действием самих продуктов.
За это время команды начали использовать Mineral и оспаривали некоторые из наших ранних додумок относительно урегулирования доступности и темных тем. Мы открываем для себя то, что дизайн-системы формируются как под действием культуры, так и под действием самих продуктов.
В этой статье мы ничего не сказали о валидации (подтверждении работоспособности) дизайна. Но мы провели много времени за обсуждением применимости тем и за их тестированием на мокапах реально существующих продуктов.
Особая благодарность:
Быстрые и простые решения для цвета
Если перед вами не стоит большая проблема, связанная с подбором цвета, можно попробовать использовать один из множества генераторов цветовых палитр. Вот несколько полезных ссылок:
К сожалению, похоже, что еще не существует удовлетворительного генератора цветовых палитр, способного точно настраивать и создавать тематические схемы цветовых переходов. Если вы знаете какие-либо хорошие инструменты, пожалуйста, поделитесь с нами.
Если вы знаете какие-либо хорошие инструменты, пожалуйста, поделитесь с нами.
Больше статей о цвете:
Индивидуальная цветовая палитра
Заказ на индивидуальную цветовую палитру. От предоплаты до получения палитры в российский офис проходит от 14 до 35 дней. Заказы мы отправляем по средам.
ДОБАВЬТЕ ИМЯ И ФАМИЛИЮ КЛИЕНТА В КОММЕНТАРИЯХ К ЗАКАЗУ (на АНГЛ).
Палитра индивидуальная, заказывается в США по данным цвета ваших кожи, волос и глаз.
Что это такое
Уникальный веер из 40 цветов, которые идут только вам, и никому другому. На основе цветов вашей кожи, глаз и волос компьютерная программа подбирает ваше цветовое имя и ваши оттенки. В палитре есть группы ваших белых, красных, желтых, зеленых, синих, пурпурных цветов, а также те металлы, которые вам подходят.
Виды палитр
Можно заказать общую (Lifestyle) или деловую (Professional) палитру. Общая палитра более смелых цветов, деловая — более сдержанных. В деловой палитре цвета разделены на группы (м/ж): Костюмы/Базовые цвета, Сорочки/Светлые цвета, Галстуки/Узоры, Спорт/Вечерние. Ниже — подробнее о каждой.
В деловой палитре цвета разделены на группы (м/ж): Костюмы/Базовые цвета, Сорочки/Светлые цвета, Галстуки/Узоры, Спорт/Вечерние. Ниже — подробнее о каждой.
Как использовать палитру
Палитру удобно брать с собой на шопинг, особенно в магазинах с искусственным освещением. Все цвета в палитре идеально сочетаются между собой, поэтому вам не нужно особенно задумываться о том, что с чем сочетать. Цвета-интенсификаторы помогут выделить ваши глаза, кожу и волосы.
Для кого в первую очередь
1. Для карьеристов, которые ограничены в бюджете на гардероб. Если вы делаете карьеру, и ваши доходы еще не доросли до уровня вашего нового окружения — то с помощью Профессиональной палитры вы сможете выглядеть очень дорого, элегантно и стильно. При этом необязательно покупать дорогую одежду, достаточно чтобы она соответствовала вашим цветам. А лепестки-закладки подскажут вам для чего использовать те или иные цвета. Например «ваши костюмы», «ваши рубашки», «ваши галстуки», и «неформальная одежда». К тому же палитра позволяет реализовать принцип «минимум вещей — максимум сочетаний». И вам уже не нужно думать о том, что с чем сочетать, так как все цвета в палитре уже сочетаются друг с другом. В в аннотации к вашей палитре будут предложены сочетания, создающие нужное впечатление (например, Властный или Располагающий к себе).
К тому же палитра позволяет реализовать принцип «минимум вещей — максимум сочетаний». И вам уже не нужно думать о том, что с чем сочетать, так как все цвета в палитре уже сочетаются друг с другом. В в аннотации к вашей палитре будут предложены сочетания, создающие нужное впечатление (например, Властный или Располагающий к себе).
2. Для тех, кто следит за модными тенденциями. Выберите из того что сейчас модно то, что вам идет. И вы всегда не просто на гребне моды, но и очаровательно неповторимы.
Общая (Lifestyle) палитра
Основная палитра, цвета в ней расположены по радуге. Для тех, кто любит сам составлять сочетания для своего гардероба.
Цвета Общей и Профессиональных палитр почти не пересекаются.
Профессиональная палитра
Профессиональная отличается от Лайфстайл тем, что в Лайфстайл собраны все цвета (как в радуге), а в профессиональной они предназначены для работающих в офисе людей и разделены по группам товаров (муж: Костюмы, Сорочки, Галстуки, Спорт, жен: Базовые, Светлые, Базовые яркие, Цвета-акценты) и в целом эта палитра более спокойных оттенков, чем Лайфстайл. Ее можно рассматривать как расширение своей палитры, даже если клиентка не работает в офисе. Палитра больше подходит для тех, кто не хочет изучить правила сочетаний цветов, но кому важно всегда выглядеть на все 200%. Большей популярностью пользуются у мужчин (чтобы не думать — это ваши костюмы, это ваши сорочки, это ваши галстуки и т.п.). К тому же самое главное в этой палитре — это печатная аннотация (которую можно заказать на русском языке за доплату 400 р), где есть следующее (для женской):
Ее можно рассматривать как расширение своей палитры, даже если клиентка не работает в офисе. Палитра больше подходит для тех, кто не хочет изучить правила сочетаний цветов, но кому важно всегда выглядеть на все 200%. Большей популярностью пользуются у мужчин (чтобы не думать — это ваши костюмы, это ваши сорочки, это ваши галстуки и т.п.). К тому же самое главное в этой палитре — это печатная аннотация (которую можно заказать на русском языке за доплату 400 р), где есть следующее (для женской):
- Подробное описание полного цветового имени (всех трех слов)
- Интенсификаторы (не 1, как в Лайфстайл, а до 4 — 6), и в каких конкретно элементах гардероба их лучше всего использовать
- Тени-интенсификаторы и тени-усилители
- Рекомендуемые цвета волос (для окрашивания)
- Стратегия шопинга
- Состав гардероба (что там должно быть, каких цветов и какого качества, со схематичными картинками)
- Предложения для покупок
- Как выглядеть старше или моложе
- Как соблюдать цветовой баланс
- БАЗОВЫЕ цвета — какие конкретно элементы гардероба сюда относятся, как их использовать
- Отдельное описание по каждой группе БАЗОВЫХ цветов — какой лепесток (и какого вида одежды) с каким лепестком комбинировать чтобы получить то или иное впечатление
- БАЗОВЫЕ ЯРКИЕ цвета — какие конкретно элементы гардероба сюда относятся, как их использовать
- Отдельное описание по каждой группе БАЗОВЫХ ЯРКИХ цветов — какой лепесток (и какого вида одежды) с каким лепестком комбинировать чтобы получить то или иное впечатление
- СВЕТЛЫЕ цвета — какие конкретно элементы гардероба сюда относятся, как их использовать
- Отдельное описание по каждой группе СВЕТЛЫХ цветов — какой лепесток (и какого вида одежды) с каким лепестком комбинировать чтобы получить то или иное впечатление.
 Здесь же — КООРДИНАТЫ (кожи, глаз и волос) и как/где их использовать, а также МЕТАЛЛЫ (в профессиональной палитре обычно 2 лепестка, а в Лайфстайл чаще один).
Здесь же — КООРДИНАТЫ (кожи, глаз и волос) и как/где их использовать, а также МЕТАЛЛЫ (в профессиональной палитре обычно 2 лепестка, а в Лайфстайл чаще один). - ЦВЕТА-АКЦЕНТЫ — какие конкретно элементы гардероба сюда относятся, как их использовать
- Отдельное описание по каждой группе ЦВЕТОВ-АКЦЕНТОВ — какой лепесток (и какого вида одежды) с каким лепестком комбинировать чтобы получить то или иное впечатление
- Создание визуальных образов и характера цветовыми комбинациями (какое нужно создать впечатление, и сочетанием каких лепестков это достигается)
Как заказать палитру
Для этого нужны координаты (цвета) важей кожи, глаз и волос. Если вы хотите заказать палитру себе — то закажите Цветовой анализ внешности с индивидуальной цветовой палитрой. Если вы практикующий имиджмейкер — то для заказа нужно приобрести или взять в аренду КИТ(набор) или только наши координатыи драпировки Hue. Если вы пройдете у нас обучение, то палитры можно заказывать со скидкой консультанта.
Шаги цветового тестирования (информация для консультантов)
Выберите цветовые координаты, которые совпадут с цветами кожи, волос и глаз. Постарайтесь соблюсти цветовой баланс и гармоничное сочетание цветов. Откладывайте только те координаты, которые совсем не подходят. Постарайтесь сохранить по 2-3 координаты до последнегошага.
КОЖА
- Прислонитецветовые координаты к центру лба
- Держите координаты вдоль лба с небольшим наклоном. Они должны сочетаться с кожей при взгляде в смотровое окошко
- Передвиньте координаты к середине лица над носом. Отступите и взгляните
- Держите координаты над губами
- Удерживайте координаты на нейтральной драпировке. Отступите и взгляните
ВОЛОСЫ
- Прислоните координаты не к корням или кончикам волос, а к их средней части. Выберите координаты, которые подчеркивают живость цвета волос
- Передвиньте координаты к верхней части волос. Отступите и взгляните
- Проверьте заднюю часть волос
- Разместите координаты на волосах подобно берету.
 Сочетаются ли они по цвету?
Сочетаются ли они по цвету? - Остановите координаты на нейтральной драпировке. Отступите и взгляните
- Прислоните координаты волос к коже. Сочетается ли цвет кожи с координатами?
- Посмотрите на оставшиеся координаты, не смотря на волосы. Спросите себя – какой цвет больше всего напоминает вам цвет волос клиента
ГЛАЗА
- Если глаза зеленые используйте группы координат 9, 10,7,6,5,4,3
- Если глаза голубые используйте группы координат 10,11,12
- Если глаза карие, каре-зеленые или темно-карие используйте группы координат 5,6,7,8
- Попросите клиента посмотреть вверх. Приложите координаты к радужной оболочке глаза и выберите цвета, которые больше всего подходят к общему цвету глаз
- Посмотрите на цвет глаз через окошко в координатах, отступив немного назад
- Приложите координаты к носу и поищите «эффект третьего глаза»
- Остановите оставшиеся цвета на нейтральной драпировке. Отступите и посмотрите какие цвета подчеркивают цвет глаз
ИТОГ
Удерживайте все три координаты, которые вы выбрали на нейтральной драпировке. Если вы не можете решить какую из двух координат выбрать вы можете выбрать по 2 координаты из 3 (кожа, волосы и глаза)
Если вы не можете решить какую из двух координат выбрать вы можете выбрать по 2 координаты из 3 (кожа, волосы и глаза)
ОКОНЧАТЕЛЬНЫЙ ВЫБОР
Если у вас осталось два набора координат, отправьте обе группы на определение цветового имени. Если они имеют разные названия (Light Exuberant Spring и Light Honeytone Spring), тогда посмотрите определения в разделе ClassHelps с тем, чтобы выбрать какое описание лучше всего подходит. Если два набора координат выдали результат с различными названиями сезонов (Contrasting Imperial Winter и Contrasting Azure Summer), то сравните сезонные драпировки, развернув их веером вокруг лица клиента. Если получилось два сезона, из которых один теплый, а другой холодный, сравните сезонные драпировки, как это описано выше. Если вы по-прежнему не можете выбрать, тогда сравните с помощью тестовых румян.
СТАТЬИ НАШЕГО ПРЕПОДАВАТЕЛЯ Кравцовой Татьяны
Первый этап цветового тестирования внешности
КАК ВЗАИМОДЕЙСТВУЮТ ЦВЕТА, и ПОЧЕМУ В НЕКОТОРОЙ ОДЕЖДЕ МЫ ВЫГЛЯДИМ СИЯЮЩИМИ, А В ДРУГОЙ УДРУЧЕННЫМИ
О черном цвете
Создание цветовой палитры.
 Подбор правильных цветовых палитр для визуализации данных
Подбор правильных цветовых палитр для визуализации данныхНад переводом работали: Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Хотя найти хорошую цветовую палитру в наше время достаточно легко, подобрать правильные цвета для визуализации данных — все еще непростая задача.
У нас в Graphiq дело усложняется еще и тем, что нам приходится представлять тысячи уникальных массивов информации посредством множества различных визуальных компоновок.
Текущие проблемы
Вместо того, чтобы сразу броситься создавать свои цветовые палитры, мы начали исследовать существующие палитры по всему интернету. К нашему удивлению, очень немногие палитры подходят для отображения сложных графиков и визуализации данных. Существующие в интернете палитры не подходили нам по нескольким причинам:
Интересуетесь свежими статьями на эту тему? Вступайте в группу UxJournal на Facebook
Проблема 1: Низкая доступность
Многие из изученных нами палитр совершенно не приспособлены для визуализации данных. Мало того, что цвета в их составе недостаточно яркие, так эти палитры еще и совершенно не продуманы с точки зрения доступности для людей с ограниченными возможностями. Палитра Flat UI Colors — одна из самых популярных в интернете, и понятно почему: она отлично выглядит. Но, как видно из названия, эта палитра создана для пользовательских интерфейсов (UI). Людям, не различающим цвета, сложно воспринимать визуализацию данных, если она выполнена при помощи такой палитры:
Мало того, что цвета в их составе недостаточно яркие, так эти палитры еще и совершенно не продуманы с точки зрения доступности для людей с ограниченными возможностями. Палитра Flat UI Colors — одна из самых популярных в интернете, и понятно почему: она отлично выглядит. Но, как видно из названия, эта палитра создана для пользовательских интерфейсов (UI). Людям, не различающим цвета, сложно воспринимать визуализацию данных, если она выполнена при помощи такой палитры:
Полноцветная палитра Flat UI Colors, режим протанопии (слепоты на красный цвет) и оттенки серого.
Проблема 2: Недостаточно цветов
Еще одна проблема, которую мы отметили во многих существующих палитрах — это недостаточное количество цветов. При создании визуализаций в Graphiq, мы используем как минимум 6 цветов, а в некоторых случаях и 8–12. В большинстве палитр просто нет нужного нам количества цветов.
Вот несколько примеров с Color Hunt:
Это классные палитры, но они недостаточно гибкие, чтобы использовать их для представления сложных массивов данных.
Проблема 3: Сложно различимые цвета
Но, погодите-ка, есть палитры, которые выглядят как градиенты. В теории вы могли бы дополнить их любым количеством цветом, так ведь?
К сожалению, обычно они недостаточно яркие и, поэтому, очень быстро становятся неразличимыми, как вот эти с сайта Color Hunt:
Давайте возьмем первую палитру и адаптируем ее под серию из 10 типов данных:
Представляю, как сложно среднестатистическому пользователю правильно различить эти цвета в схеме/графике и сопоставить цвет и легенду. Особенно сложно различимы четыре зеленых слева.
Наш подход
В Graphiq мы постоянно обдумываем, едим и вдыхаем информацию — и поэтому уделили кучу времени подбору не одной, а нескольких цветовых палитр, которые усилят наши визуализации. В процессе создания этих палитр мы многое узнали и хотим поделиться с вами тремя правилами создания гибких цветовых палитр:
Правило 1: Разнообразие в яркости и в оттенках
Чтобы убедиться, что ваши палитры доступны для людей с ограниченными возможностями зрения, следите, чтобы яркость цветов значительно различалась. Различия в яркости универсальны. Возьмите любую монохроматическую цветовую палитру и протестируйте ее в режимах протанопии, дейтеранопии и в оттенках серого. Вы быстро поймете, насколько доступна выбранная вами палитра.
Различия в яркости универсальны. Возьмите любую монохроматическую цветовую палитру и протестируйте ее в режимах протанопии, дейтеранопии и в оттенках серого. Вы быстро поймете, насколько доступна выбранная вами палитра.
Светло-голубой из палитры материального дизайна от Google: полноцветная версия, протанопия и оттенки серого.
Однако палитры цветов разной яркости может быть недостаточно. Чем более разнообразной будет цветовая палитра, тем проще пользователям понять информацию, представленную в визуальной форме. Те, кто может различать цвета, лучше поймут информацию, если она будет представлена в разнообразных оттенках; более того — им будет приятнее работать с такой визуализацией.
По оси x — разные оттенки; по оси y — разные уровни яркости. Серые мордочки — люди, неспособные различать цвета; цветные мордочки — все остальные.
Чем шире разнообразие оттенков и уровней яркости, тем больше различных систем данных вы сможете визуализировать.
Правило 2: Придерживайтесь природных цветовых шаблонов
Дизайнеры знают один секрет, который не всегда очевиден ребятам с более активным левым полушарием: не все цвета равнозначны.
С чисто математической точки зрения, цветовой переход от светло-фиолетового до темно-желтого должен вызывать похожие ощущения, что и переход от светло-желтого до темно-фиолетового. Но посмотрите на рисунок ниже: первый переход воспринимается естественно, а второй — не очень.
Это происходит потому, что мы ориентируемся на градиенты, которые можем наблюдать в природе. Мы видим невероятный закат, в котором ярко-желтый переходит в темно-фиолетовый, но нигде на земле светло-фиолетовый не переходит в коричневато-желтый.
Фотографии от Кайла Пирса, Уэсли Фрайера и Джона Салливана.
То же самое можно сказать про переход от светло-зеленого к фиолетово-синему, от светло-желтого к темно-зеленому, от коричневато-оранжевого к холодному серому и т.п.
Фотографии от Kbh4rd, Йена Бриттона и Джона Салливана.
Поскольку мы постоянно видим эти природные градиенты, они кажутся знакомыми и приятными и в виде палитры, и в контексте визуализации данных.
Правило 3: Используйте градиент вместо статичных наборов цветов
Градиентные палитры, в которые входят разные оттенки, обычно оказываются лучшим компромиссом. И не важно, нужно ли вам 2 цвета или 10: вы можете стратегически выбирать цвета из градиентов и создавать естественные на вид визуализации с достаточным разнообразием оттенков и уровней яркости.
Не так-то просто переключиться на градиентный образ мышления. Для начала попробуйте настроить линии сетки, чтобы их количество совпадало с количеством информационных групп в вашей визуализации. Это поможет вам тестировать градиент и вносить необходимые изменения. Вот скриншот процесса оттачивания наших градиентов:
Как вы видите, мы расположили цветовые палитры сверху, прямо под шкалой оттенков серого, подстроили наложение градиентов (чтобы впоследствии можно было воссоздать точно такой же переход) и выбрали цвета по контрольным точкам, чтобы посмотреть, как палитра будет выглядеть в реальной жизни.
Наши палитры
Мы очень довольны результатом. Вот несколько палитр в деле: все они начинаются с чисто белого и заканчиваются чисто черным — это обеспечивает максимальный разброс яркости.
Холодные, теплые и неоновые цвета
Наши палитры в деле
Кратко о подборе палитр для визуализации данных
Хотя в интернете появляется все больше хороших цветовых палитр, не все они подходят для создания графиков и визуализации данных. Наш подход к визуальным цветовым палитрам состоит в том, чтобы создавать естественные градиенты с широким разнообразием оттенков и уровней яркости.
Это делает наши палитры доступными для людей с ограниченными возможностями и достаточно понятными и очевидными для остальных людей. Кроме того, наш подход поддерживает даже сложные массивы данных (вплоть до 12 информационных групп).
Статьи, инструменты и ресурсы [Обновлен]
Работая над этим проектом, мы нашли несколько отличных ресурсов и статей, которые делают те же выводы, что и мы— только подходят к делу с математической точки зрения и даже ныряют в теории цвета. Мы решили поделиться с вами этим списком:
Мы решили поделиться с вами этим списком:
Статьи
- How to avoid equidistant HSV colors by Gregor Aisch (Как избежать цветов HSV от Грегора Эйша)
- Mastering multi-hued color scales with chroma.js by Gregor Aisch (Осваиваем мульти-цветные цветовые шкалы с chroma.js от Грегора Эйша)
- Subtleties of color by Robert Simmon (Тонкости цвета от Роберта Симмона)
- The viridis color palettes by Bob Rudis, Noam Ross and Simon Garnier (Цветовые палитры viridis от Боба Рудиса, Ноама Росса и Саймона Гарньера)
- A new colormap for MATLAB by Steve Eddins (Новая карта цветов (colormap) для MATLAB от Стива Эддинса)
Инструменты
- Color Picker for Data — удобный инструмент подбора цветов, который позволяет, придерживаясь цифровой константы, с легкостью выбрать цветовую палитру.
- Chroma.js — библиотека JavaScript для работы с цветами
- Colorbrewer2 — отличный инструмент подбора цветов для тепловых карт и визуализации данных, + встроенные палитры с одним или несколькими оттенками.

- gradStop.js — библиотека JavaScript для генерации однотонных цветовых схем и расстановки точек в градиенте на одинаковом расстоянии.
Другие ресурсы
А вот еще несколько хороших ресурсов с палитрами, которые мы обнаружили и полюбили. Они, может быть, и не предназначены для визуализации данных, но могут вам пригодиться:
- ColorHunt — цветовые палитры высокого качетсва с функцией быстрого предпросмотра. Отличный ресурс, если вам достаточно четырех цветов.
- COLOURlovers — отличное сообщество по цвету, с разнообразными инструментами для создания цветовых палитр.
- ColorSchemer Studio — мощное десктопное приложение для подбора цветов.
- Coolors — генератор легких цветовых палитр, позволяющий оставить выбранные цвета и заменить все остальные.
- Flat UI Colors — отличный набор цветов для UI, один из самых популярных
- Material Design Colors — еще одна отличная палитра UI. Она не только предоставляет богатый ассортимент цветов, но и предлагает разные “веса” или уровни яркости каждого цвета.

- Palettab — расширение для Chrome, которое показывает новую палитру цветов и шрифт на каждой вкладке.
- Swiss Style Color Picker — еще одна коллекция хороших цветовых палитр
Надеемся, что эта статья была вам полезна! А как вы создаете цветовые палитры? Какими еще инструментами вы пользовались? Будем рады услышать ваши мнения и выводы относительно цветовых палитр и визуализации данных.
Если хотите побольше узнать о наших процессах работы, подписывайтесь на нашу коллекцию: Graphiq Engineering
8 правил цветовых палитр | Профессиональная разработка и продвижение сайтов
При дизайне нового продукта часто случается так, что трудно определить цветовую схему из-за бесконечного количества возможных комбинаций. В этой статье мы рассмотрим основные принципы подбора правильной цветовой палитры.
1. МЕНЬШЕ ЦВЕТОВ
Чем больше цветов вы используете, тем труднее достичь баланса. Лучшее решение кроется в как можно меньшем количестве основных цветов. Три базовых цвета- это предел, больше – вам будет очень сложно удерживать внимание посетителей на вашем продукте, потому что, согласно исследованию, проводившемуся в Университете Торонто, большинство людей предпочитают простые комбинации цветов, опирающиеся на два или три цвета.
Три базовых цвета- это предел, больше – вам будет очень сложно удерживать внимание посетителей на вашем продукте, потому что, согласно исследованию, проводившемуся в Университете Торонто, большинство людей предпочитают простые комбинации цветов, опирающиеся на два или три цвета.
Это что касается базовых цветов. Если вы не хотите перегружать свой дизайн, но вам нужны еще цветовые решения для некоторых элементов продукта, то возьмите из базовых цветов оттенки и тона, они точно не засорят вашу работу излишней пестротой.
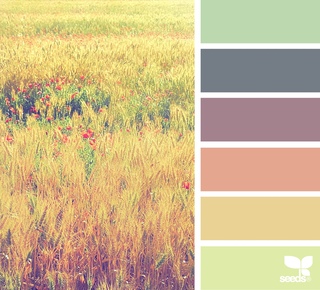
2. ЛУЧШИЕ СОЧЕТАНИЯ – У ПРИРОДЫ
Ищите вдохновение в природе, потому что природные цветовые комбинации кажутся естественными для глаз. Осмотритесь вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, то сделайте снимок момента и создайте на его основе цветовую схему.
3. 60−30−10
Эта концепция невероятно проста в использовании: 60% — ваш доминирующий оттенок, 30% — вторичный цвет, а 10% — цвет акцента. Суть в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. 10% — цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
Суть в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. 10% — цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
4. СНАЧАЛА СЕРЫЙ ЦВЕТ
Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
5. СКАЖИ «НЕТ» ЧЕРНОМУ
В реальной жизни чистый черный почти никогда не встречается, потому что все «черные» объекты вокруг нас имеют некое количество света, отражающегося от них, что делает их не черными, а темно-серыми.
Когда вы помещаете чистый черный цвет рядом с хорошо подобранными цветами, то черный все загораживает. Он выделяется, потому что чистый черный цвет – это неестественное цветовое явление. Поэтому в большинстве приложений, которые мы ежедневно используем, на самом деле не черные цвета, а темно — серые.
6. ЦВЕТОВОЙ КОНТРАСТ
Цвет — инструмент, который может помочь направить взгляд. Как правило, высокий контраст — лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
7. ЦВЕТ И ЭМОЦИИ
Когда вы выбираете цветовую палитру для своего приложения или сайта, вы не можете просто думать о том, как все выглядит — вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать положительно или отрицательно относительно брендовой идентичности, которую вы пытаетесь создать. Так что будьте внимательны и ознакомьтесь со значениями цветов прежде, чем использовать их в дизайне.
8. ДОСТУПНЫЙ ДИЗАЙН
Доступность — ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех — независимо от способностей человека. Цветовой дизайн должен быть понятен всем и не затруднять никому использование продукта.
Поэтому:
— цвет не должен быть индикатором
В мире около 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты и красно-зеленая — наиболее распространенная. Учитывая это, важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента. Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.
— выше контрастность текста
Цветовая контрастность — это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Цвет — один из самых мощных инструментов в наборе дизайнеров. Не пренебрегайте правилами использования и подбора цветов и используйте их в своей практике, дабы улучшить дизайн своих продуктов и внести свою лепту в развитие дизайна.
Цвет—ArcGIS Pro | Документация
Цвет-это фундаментальный аспект символов, используемых для рисования объектов, текста и графики на картах, сценах и макетах.
Палитра цветов
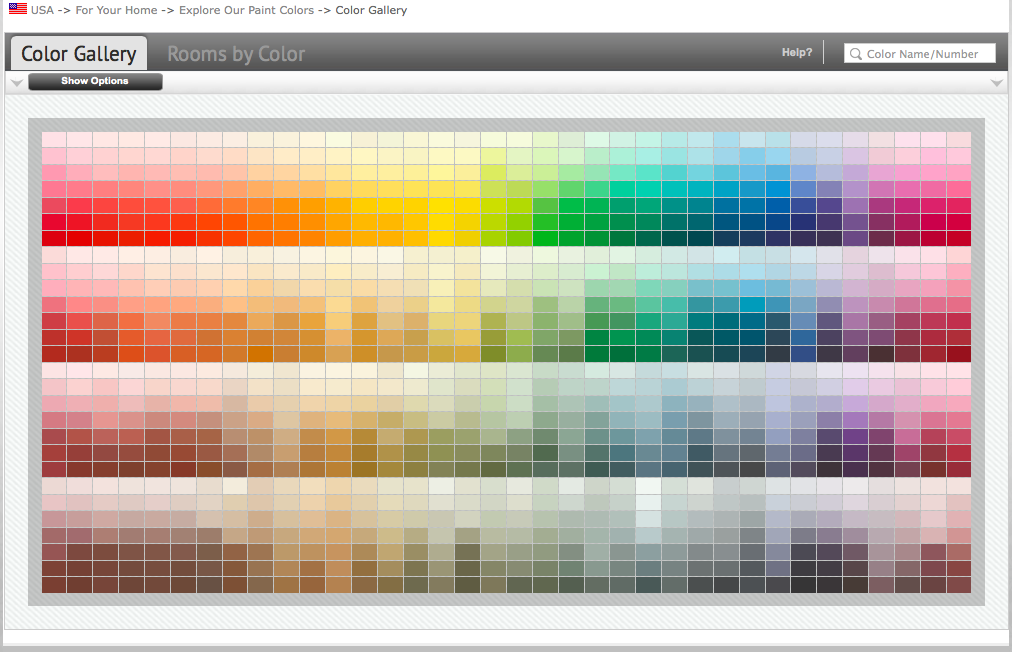
Цветовая палитра появляется каждый раз, когда вы выбираете цвет для чего-то, чаще всего символа или части символа. Это может быть также цвет текста, фона карты и элемента компоновки. Независимо от этого, цветовая палитра работает одинаково: щелкните цвет, он будет применен немедленно, и палитра закроется.
В цветовой палитре отображаются все доступные цвета из всех текущих стилей проекта, сгруппированные по их стилю. Обычно она содержит стандартный набор цветов RGB, который хранится в системном стиле ArcGIS Colors, являющемся по умолчанию частью любого проекта. Добавление дополнительных стилей (содержащих цвета) в проект – или добавление цветов в избранный стиль – добавляет цвета в палитру.
Добавление дополнительных стилей (содержащих цвета) в проект – или добавление цветов в избранный стиль – добавляет цвета в палитру.
Чтобы удалить цвета по умолчанию из цветовой палитры (для работы с ограниченным набором), удалите стиль ArcGIS Colors из вашего проекта. Это не приведет к удалению цветов, а вы сможете добавить стиль обратно в проект в любой момент. ArcGIS Colors содержит только цвета и цветовые схемы; он не содержит никаких других элементов стиля.
Изменение цветов
Вы не ограничены цветами, которые видите в палитре. Они используются только для быстрого выбора, но вы можете задать любой нужный вам цвет. Выберите один из приведенных ниже методов для изменения и настройки параметров цвета символов.
Пипетка
Инструмент Пипетка доступен везде, где присутствует цветовая палитра, за исключением окна Редактора цветовых схем. Этот инструмент можно использовать для выбора цвета из слоя в активном виде и применения его к текущему символу. В нижней части цветовой палитры нажмите кнопку Пипетка , чтобы активировать инструмент.
Когда инструмент Пипетка активен, появляется квадратная лупа с указателем, чтобы показать текущий выбираемый цвет. Чтобы применить цвет к символу, щелкните левой кнопкой мыши карту, сцену или компоновку. После щелчка по цвету цвет символа устанавливается на новый цвет, и инструмент деактивируется.
Вы можете использовать инструмент Пипетка, чтобы выбрать цвет только из активного вида. Вы не можете щелкнуть цвета на лентах приложения, панелях, окнах или где-либо за пределами приложения ArcGIS Pro.
Редактор цвета
В нижней части цветовой палитры нажмите кнопку Свойства цвета, чтобы открыть диалоговое окно Редактор цветов. Выберите модель цветов и задайте значения в цветовых каналах. Нажмите OK для применения цвета.
Цветовые модели
Цвета определяются одной из семи цветовых моделей:
- RGB – аддитивная цветовая модель, состоящая из красного, зеленого и синего цветов. Это значение по умолчанию.
- HSV – аддитивная цветовая модель, состоящая из оттенка, насыщенности и значения (яркости).

- HSL – аддитивная цветовая модель, состоящая из оттенка, насыщенности и яркости (освещенности).
- Lab – это аппаратно-независимая цветовая модель, выполненная из абсолютных значений цвета.
- Оттенки серого – монохромная цветовая модель, состоящая только из одного канала, изменяющегося от черного до белого.
- CMYK – субтрактивная цветовая модель, состоящая из голубого, пурпурного, желтого и черного каналов.
- Spot – цвет, который предназначен для печати в виде одной краски на одной печатной форме на печатном станке. Специальные цвета задаются и управляются по-другому, по сравнению с другими цветовыми моделями в ArcGIS Pro.
При работе с цветовыми моделями RGB, HSV или HSL вы можете также ввести шестнадцатеричное значение в окно HEX # для задания цвета. Шестнадцатеричные коды обычно состоят из шести цифр, причем каждая пара цифр соответствует значению в одном из трех каналов. Вы можете задавать шестнадцатеричное значение с символом-префиксом # или без него. Можно также ввести короткое шестнадцатеричное обозначение, используемое в случае идентичности пар цифр. Например, #09C эквивалентно #0099CC.
Можно также ввести короткое шестнадцатеричное обозначение, используемое в случае идентичности пар цифр. Например, #09C эквивалентно #0099CC.
Прозрачность цвета
Цвета могут быть частично или полностью прозрачными. Прозрачность 100% означает, что цвет полностью прозрачен или фактически невидим. Быстрый способ установить цвет на 100% прозрачным – это нажать кнопку Нет цвета непосредственно на цветовой палитре, а не открывать диалоговое окно Редактор цветов. (Обратите внимание, что при этом все еще есть значения, присвоенные другим цветовым каналам.) Если у цветов задано 0 процентов прозрачности, они являются полностью непрозрачными.
Сохранение цветов в стиле
Чтобы сохранить цвет для повторного использования, щелкните Свойства цвета в цветовой палитре и в диалоговом окне Редактор цветов нажмите кнопку Сохранить цвет в стиль. Введите имя и, дополнительно, категорию и теги. Затем выберите, где сохранить стиль. У вас может оказаться только один вариант: сохранить цвет в стиль Избранное. После сохранения цвет становится доступным в цветовых палитрах во всех ваших проектах ArcGIS Pro. Если у вас есть другие редактируемые стили в вашем проекте, вы также можете добавить к ним цвет.
После сохранения цвет становится доступным в цветовых палитрах во всех ваших проектах ArcGIS Pro. Если у вас есть другие редактируемые стили в вашем проекте, вы также можете добавить к ним цвет.
Дополнительные сведения о добавлении стилей в проект см. в разделе Добавление стилей в проект.
Связанные разделы
Отзыв по этому разделу?
Использование теории цвета для создания лучшей цветовой палитры
Все мы знаем, насколько важен цвет в дизайне. Однако с учетом многих текущих тенденций в дизайне создание интересных и целостных цветовых палитр стало еще более важным для создания успешного дизайна. В течение многих лет веб-сайты обычно попадали в одну из двух категорий: белый фон или цветной фон. Но наши цифровые вкусовые рецепторы эволюционировали, и мы полюбили точное и расчетливое использование цвета, столь часто встречающееся в полиграфическом дизайне.А это означает, что мы, веб-дизайнеры, должны понимать, что нужно для создания этих безупречных палитр.
Краткий обзор теории цвета
Понимание цвета — это первый шаг к его успешному применению в вашем дизайне. Как и все остальное, теория цвета — сложный предмет, который анализирует, как разные оттенки / оттенки взаимодействуют друг с другом. Однако несколько базовых советов часто могут помочь найти идеальную палитру и упасть на лицо.При разработке своих схем рассмотрите одно из следующих «правил» как общее руководство, которому нужно следовать.
Аналог
В аналогичных палитрах используются цвета, близкие друг к другу на цветовом круге. Эти палитры обычно отлично передают согласованность и единообразие в дизайне. С ними также относительно легко работать, потому что нет большой разницы в оттенках. Вместо этого контраст достигается прежде всего за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
Вы можете увидеть эффекты аналогичной палитры выше. В нем использованы все холодные цвета, но более светлый зеленый оттенок вызывает интерес, не отвлекая от более мягкого синего. В большинстве аналогичных трехцветных палитр используется одна и та же цветность, но эта показывает, как добавление оттенков и оттенков может создавать более широкие и постепенные вариации.
В большинстве аналогичных трехцветных палитр используется одна и та же цветность, но эта показывает, как добавление оттенков и оттенков может создавать более широкие и постепенные вариации.
Дополнительные
Дополнительные палитры создаются с помощью цветов, которые расположены напротив друг друга на колесе, чтобы обеспечить чувство баланса.Подобно аналогичным палитрам, добавление различных оттенков и оттенков может расширить эти схемы. Это особенно полезно для избежания резкого контраста, который может вызвать утомление глаз, когда два противоположных цвета помещены рядом друг с другом.
Примечание: Это пример того, почему важно размещение цвета; осознавайте, как цвета смотрятся рядом друг с другом и как они вызывают у зрителя чувства. Если сочетание слишком резкое или отвлекающее, разделите их переходным цветом или белым пространством. Широкий ассортимент, который предлагает дополнительная схема, делает эту палитру чрезвычайно универсальной, интересной и сбалансированной.
Триадический
Триадный метод состоит из трех основных цветов, равномерно расположенных на колесе, что создает разнообразную палитру. Это требует немного больше размышлений и экспериментов, поскольку включает большее количество оттенков, которые противопоставляются друг другу.
Контрастные цвета здесь смягчены оттенками, а дополнительные оттенки тех же оттенков выглядят так, как будто были добавлены другие цвета. Это хороший способ добавить нейтральные тона, чтобы компенсировать более яркие цвета.
Как текущие тенденции создают палитры
По мере роста популярности минималистичных тенденций произошел большой сдвиг в сторону использования ярких цветов в качестве дополнения к удалению других элементов дизайна.В зачастую простых интерфейсах этот акцент на цвете не только направляет внимание зрителя на важные элементы, но и делает дизайн более запоминающимся. Несмотря на то, что существует множество уникальных подходов, сегодня можно выделить 3 основные тенденции.
Пастель
Использование приглушенных пастельных тонов стало популярным с появлением «плоского» дизайна. В этих палитрах обычно используется от 4 до 5 основных цветов с различными оттенками. При совместном просмотре эти менее насыщенные цвета создают успокаивающее ощущение, которое хорошо работает в больших дозах с заметной блокировкой цвета.
Несомненная сила дизайнерской культуры Посмотреть список для чтения
Яркий
Чтобы выделиться на фоне несметного числа безвкусных дизайнов, многие дизайнеры стали использовать очень яркие и насыщенные цвета, чтобы элементы «выделялись». Обычно используемые только с несколькими другими основными цветами, эти дизайны часто имеют много «белого» или «серого» пространства, чтобы уравнять резкость их палитр.
Монохромный
Другой популярный цветовой стиль — это монохроматическая схема — часто синяя, красная или черно-серая — с яркими акцентами.Это эффективно, потому что монохромный передает эмоциональное или психологическое сообщение, в то время как акцентный цвет привлекает внимание к важным элементам страницы и направляет взгляд пользователя.
Демонстрация успешных цветовых палитр
Windows of New York твердо использует дополнительную схему. Оттенки приглушены, чтобы сайт отражал спокойный минимализм, призванный побудить зрителей выйти из хаотичного мира и заметить красоту в простых вещах.
Truf — отличный пример использования монохроматического цвета: палитра нейтральных оттенков в сопровождении ярко-красного фирменного цвета. Этот сайт развивает идентичность бренда, демонстрируя элегантную функциональную позицию.
Цифровая викторинаSimplisafe по безопасности использует пастельную цветовую палитру. Приглушенные цвета фона, хотя и представлены большими частями, никогда не кажутся подавляющими зрителя, но при этом обладают сильным предвидением.
Сложный, жирный фон позволяет ярким цветным акцентам иллюстрировать иерархию элементов страницы в этом дизайне.Даже фотографии соответствуют цветовой гамме, что обеспечивает целостный дизайн, гарантируя пользователям опыт бренда.
Ресурсы цветовой палитры
Существует множество инструментов, которые помогут вам в создании цветного дизайна. Вот несколько отличительных и полезных.
- Shutterstock Цветовой спектр: Этот уникальный инструмент для поиска изображений имеет интерактивный интерфейс, который обслуживает визуальные умы дизайнеров, позволяя им выполнять поиск в библиотеке изображений по цвету, а не по ключевым словам.Отличный инструмент для мозгового штурма с использованием цвета, вы откроете для себя новые области идей благодаря обратной связи в реальном времени.
- Color Hunter: Этот инструмент для вас, если у вас уже есть изображение или фотография, готовые для внедрения в ваш проект. Это приложение позволяет загружать изображение, из которого затем извлекается цветовая схема. Вы можете диктовать и изменять цвета, которые он выбирает, пока не будете удовлетворены палитрой. Затем он обеспечивает легкий перенос в ваш дизайн, предоставляя вам номера Pantone, которые вы создали.

- ColourLovers: Если вы хотите быть в курсе последних цветовых тенденций, станьте частью этого творческого сообщества, в котором вы можете создавать, публиковать и просматривать цвета, палитры и узоры. Обсудите методы и тенденции с другими дизайнерами и узнайте из статей о цвете: все это будет способствовать более правильному пониманию и практике выбора цвета для ваших дизайнов.
Наиболее удачные цветовые палитры — это те, которые раскрывают идентичность вашего бренда и ясно передают правильное сообщение вашей аудитории. Лучший способ создать прочную палитру — использовать эти примеры и инструменты для вдохновения и мозгового штурма, а затем тестировать, редактировать и экспериментировать с вашими проектами, чтобы выбрать наиболее подходящий.
Если у вас есть какие-либо мысли, советы или лучшие практики, чтобы добавить их, сделайте это в комментариях ниже!
рабочих палитр (и инструменты для их создания)
Джейсон Форрест, креативный директор
Фото Рокко Люсии (Flickr)
Цветовая палитра — это набор цветов, которые дизайнер выбирает для создания визуального стиля для изображения, графики или веб-сайта — в основном любого дизайна, который они создают.
Это также мощный инструмент взаимодействия с пользователем, который задает тон дизайна, поэтому возможность создания эффективной цветовой палитры делает вас хитрым мастером манипуляций.
Давайте посмотрим, почему одни цветовые палитры работают, а другие — нет, и как создать те, которые производят впечатление, которое вы ищете.
Как узнать, работает ли палитра цветов?
На самом деле это очень сложный вопрос, и на него нет гарантированного ответа.
Цветовой дизайн очень субъективен от человека к человеку и даже в разных культурах.Взгляните на эту диаграмму, показывающую, как цвета интерпретируются в разных культурах (разработано Дэвидом МакКэндлессом и alwayswithhonor.com).
Вы можете видеть, как на Западе смерть ассоциируется с черным цветом, в то время как в индуистской и китайской культурах она представлена белым. Поэтому китайский дизайнер, создающий веб-сайт для западного похоронного бюро, может решить использовать преимущественно белую цветовую палитру, но мы, вероятно, скажем, что эта палитра не подходит.
Кроме того, существуют личные предубеждения, например, способ восприятия цвета глазами человека.
Дело? Это неточная наука.
Но чтобы лучше всего ответить на вопрос, мы должны взглянуть на него с определенной точки зрения, с точки зрения того, кто является клиентом и аудиторией.
Давайте взглянем на некоторые цветовые палитры, которые не работают.
Первая цветовая палитра, которая приходит на ум, — это футболка Vancouver Canucks с 1978 по 1997 год. Эта футболка считается худшей из всех видов спорта. Хотя цветовая палитра чем-то напоминает немецкий флаг, это не сборная Германии, а хоккейная команда из Ванкувера, Британская Колумбия.
Палитра не работает, потому что полностью вырвана из контекста.
Я люблю Джорджа Мартина так же сильно, как и следующего фаната Игры престолов, но его (ныне бывший) сайт был бельмом на глазу. Ничего об этом не говорит известный автор завораживающего фантастического сериала. Цвет индиго на фиолетовой комбинации кричит «День матери», и последнее, о чем вы хотите думать, — это Джордж Мартин и ваша мать одновременно.
Цвет индиго на фиолетовой комбинации кричит «День матери», и последнее, о чем вы хотите думать, — это Джордж Мартин и ваша мать одновременно.
Добавьте к этому бордовую и желтую эмблемы домов на странице, и вы поймете, почему он изменил ее дизайн.Спасибо, Джордж. Люблю твои истории.
Теперь поговорим о палитрах, которые действительно работают.
Когда мы разрабатывали цветовую палитру для веб-сайта «Город славы Иерихона», мы знали, что хотим, чтобы люди, пользующиеся этим сайтом, получали те же впечатления, что и во время богослужений. Поэтому мы придумали ключевые слова, связанные с посещением церкви, такие как Небеса, Ангелы, Небо, Облака, Солнечный свет, Радость, Царство и Восторг.
Очевидные варианты цвета для выражения этих ключевых слов: белый, голубой и золотой.Оттуда нам нужно было выбрать цвета, которые дополняют эти основные цвета, и применить их к сайту. Это был конечный продукт:
Когда мы разработали веб-сайт Еврейской федерации Большого Вашингтона в ознаменование 25-й годовщины Марша советских евреев, мы снова провели мозговой штурм по ключевым словам и фразам, которые приходили в голову, например, «Надежда», «Решимость», «Свобода, выдержка» и «Советский Союз». Мы решили, что красный (очевидный), синий, белый и серый хорошо сочетаются с этими фразами, и вот результат:
Мы решили, что красный (очевидный), синий, белый и серый хорошо сочетаются с этими фразами, и вот результат:
Какие инструменты существуют для создания цветовой палитры?
Если вам нужно создать цветовую палитру, лучший друг — Adobe Color.
Color — это удивительно полезная утилита для создания цветовых палитр, которая позволяет просматривать тысячи палитр, созданных пользователем, и позволяет создавать свою собственную палитру с помощью надежного редактора. Бонус: он встроен в большинство приложений Adobe CS для легкого доступа. В каком возрасте мы живем.
Во многих проектах, над которыми мы работаем, мы часто получаем просто логотип или существующий брендинг, и нам нужно разработать на его основе цветовую палитру. Мне нравится использовать утилиту OS X Digital ColorMeter, чтобы найти преобладающее значение цвета RGB или CMYK, ввести его в Color и посмотреть, что он генерирует в зависимости от того, какую цветовую палитру я хочу (аналоговая, монохроматическая, дополнительная и т.
Это помогает нам экспериментировать с тем, что работает, а что нет.
Мое сердце всегда будет с цветом, но некоторые люди (в основном коммунисты) используют ColourLovers. Это позволяет вам загрузить их утилиту для создания цвета на свой рабочий стол независимо от программного обеспечения для дизайна.
Если вы хотите, чтобы я больше рассказывал о цветовых палитрах и о том, как я могу использовать свое мнение и навыки, чтобы помочь вам, свяжитесь со мной по адресу [email protected].
О Джейсоне Форресте
Форрест начал свою карьеру в качестве штатного дизайнера в футуристической консалтинговой компании в Вашингтоне, округ Колумбия, и с тех пор работал с крупными и мелкими клиентами в самых разных отраслях.Он получил степень бакалавра гуманитарных наук в Массачусетском университете в Амхерсте.
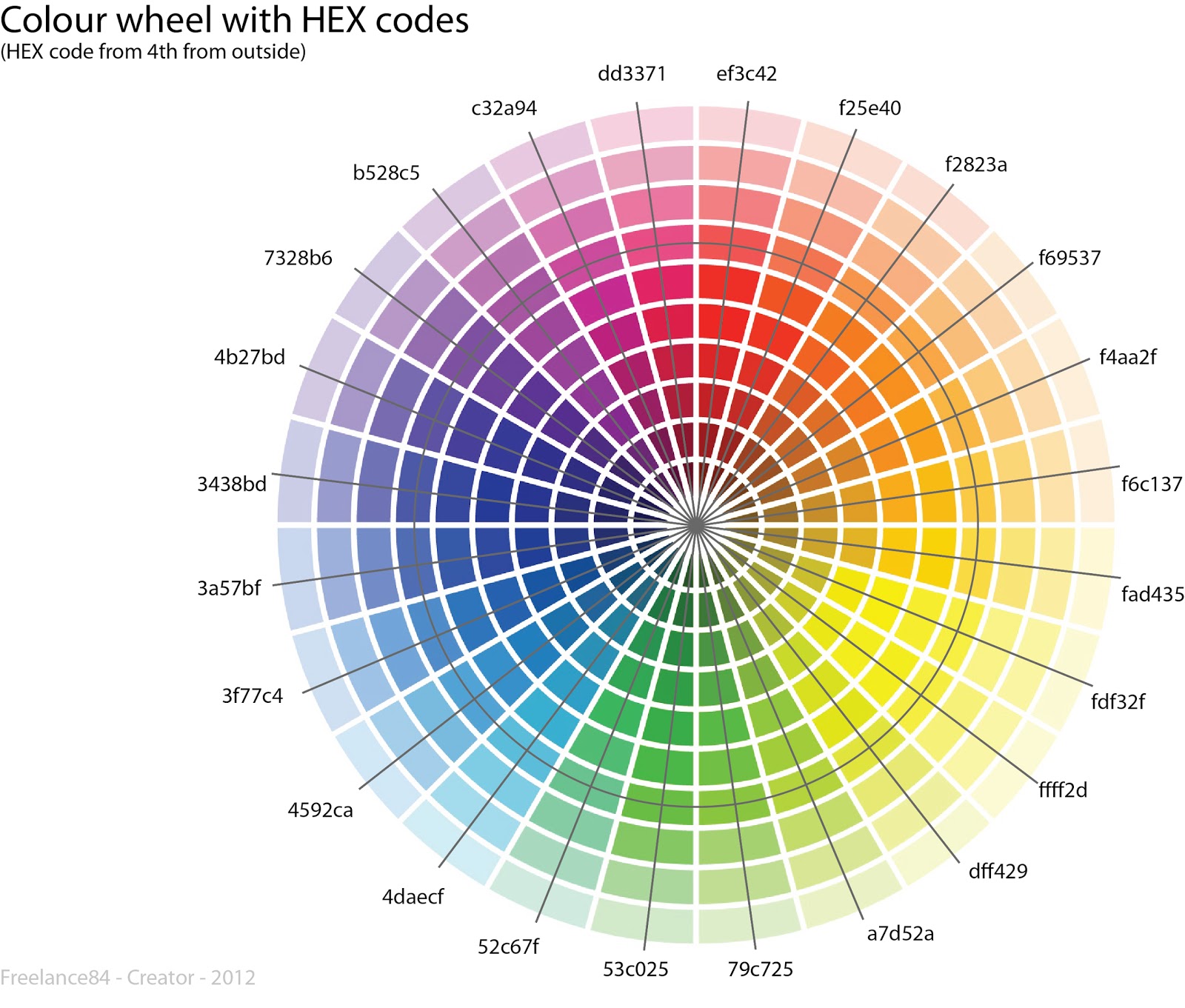
Вращение на цветовом колесе
Какой твой любимый цвет?
Цвет — это неотъемлемая часть нашей повседневной жизни, поэтому ее часто легко принять как должное. Однако, если вы потратили время, чтобы замедлиться и оценить свою эмоциональную реакцию на цвет, вы можете обнаружить, что определенные оттенки влияют на ваше поведение больше, чем вы думаете.
Однако, если вы потратили время, чтобы замедлиться и оценить свою эмоциональную реакцию на цвет, вы можете обнаружить, что определенные оттенки влияют на ваше поведение больше, чем вы думаете.
Согласно некоторым исследованиям, 84,7% потребителей говорят, что «цвет» является их основной причиной покупки определенного продукта. Это означает, что компании, выбирающие цветовую палитру своего бренда, принимают большое решение.
Поскольку цвет способен вызывать эмоции, стимулировать конверсии и даже вызывать лояльность к бренду при правильном использовании, это не то, что вы можете рассматривать как принятие в последнюю минуту. Назначая цветовую палитру фирменного стиля своему веб-сайту, логотипу и бизнес-материалам, вы подсознательно создаете психологическую связь со своей аудиторией.Вопрос только в том, вызываете ли вы нужные эмоции или нет.
Цвет — основополагающий элемент фирменного стиля. Однако, имея бесконечное количество оттенков на выбор, не всегда легко быть уверенным в своих решениях.
Мы здесь, чтобы показать вам, как выбрать цвета бренда, которые рисуют правильную картину вашей компании и способствуют укреплению отношений с вашей целевой аудиторией.
Что такое цветовая палитра бренда? В поисках подходящих оттенков
Первое, что вам нужно знать, это что такое цветовая палитра бренда и что она значит для вашей компании.
Бренды неизменно связаны с определенными оттенками. Подумайте о золотых арках McDonald’s или о культовом красном цвете банки Coca-Cola. Простого взгляда на голубую коробку от Tiffany’s может быть достаточно, чтобы порадовать друга или члена семьи еще до того, как они увидят подарок внутри.
Цветовая палитра вашего фирменного стиля — это ваш способ создать яркое визуальное восприятие вашей целевой аудитории, одновременно демонстрируя вашу уникальную личность. Правильный выбор оттенков не только сделает ваши маркетинговые материалы, веб-сайт и другой фирменный контент более привлекательным, но и изменит способ взаимодействия людей с вашей компанией.
Согласно исследованиям Института исследований цвета, большинство людей подсознательно оценивают людей, продукты и окружающую среду менее чем за 90 секунд. В то время более 90% человеческого восприятия любой ситуации основано на цвете. Другими словами, научиться подбирать цвета бренда важнее, чем вы думаете.
Важно отметить, что на то, как люди реагируют на цветовую палитру вашей компании, может повлиять множество различных факторов. Сегодня было бы слишком упрощенно утверждать, что зеленый всегда представляет собой естественную компанию, а фиолетовый автоматически означает роскошь.Цветовой контекст, культурные различия, воспитание вашей целевой аудитории и многие другие элементы будут влиять на цветовую палитру вашего фирменного стиля. Однако при этом некоторые цвета вызывают универсальные эмоциональные реакции. Например, некоторые из наиболее распространенных коннотаций, которые следует учитывать при построении цветовой палитры, включают:
- Красный: Красный — цвет, который обычно ассоциируется со страстью, возбуждением и гневом.
 Если вы считаете, что ваш бренд громкий, современный или игривый, то красный цвет может быть для вас идеальным цветом.Подумайте, например, о Coca-Cola, Netflix или Target.
Если вы считаете, что ваш бренд громкий, современный или игривый, то красный цвет может быть для вас идеальным цветом.Подумайте, например, о Coca-Cola, Netflix или Target. - Оранжевый: Оранжевый — это естественно бодрящий и игривый оттенок, часто используемый компаниями, которые хотят выделиться из толпы. Посмотрите, например, на компанию сотовой связи Orange или EasyJet. Если вы ищете оттенок, вызывающий волнение, этот цвет для вас.
- Желтый: Дружелюбный и часто игривый цвет, желтый передает настроение и юношескую энергию. Однако в неправильном контексте желтый может также означать опасность или «опасность».«Будьте осторожны и не используйте желтый цвет рядом с черным, если для этого нет веской причины.
- Зеленый: Зеленый — очень универсальный оттенок, который может передать все, от чувства натурализма и устойчивости до идеи богатства. Зеленый цвет также может быть освежающим, как и логотип напитка «Sprite».

- Синий: Синий — фантастическое дополнение к любой цветовой палитре бренда. Присутствуя во многих самых популярных цветовых палитрах, синий цвет символизирует профессионализм, аутентичность и надежность.
- Фиолетовый: У большинства людей фиолетовый ассоциируется с роскошью и богатством — отчасти благодаря тому, что этот оттенок редко встречается в мире природы. Взгляните, например, на Кэдбери; они используют свой особый оттенок пурпурного, чтобы указать на снисходительность.
Важность цветовой палитры компании
Важно то, что нужно больше понять, как выбрать цветовую палитру бренда, чем придерживаться своих любимых оттенков. Хотя возникает соблазн выбрать цвета, которые вам больше всего нравятся для вашего бренда, вам также необходимо подумать о том, как выбранные вами оттенки определяют характер вашей компании.Существует целая область психологии, изучающая связь между человеческими эмоциями и определенными цветами.
В одном исследовании под названием «Влияние цвета на маркетинг» ученые обнаружили, что до 90% всех суждений потребителей основываются только на цвете. Кроме того, результаты отдельных исследований показывают, что взаимоотношения между потребителями и брендами часто зависят от цветов, которые они используют в цветовой палитре своего бренда, и от восприятия того, подходят ли эти оттенки для компании.
Цветовая палитра вашей торговой марки имеет решающее значение, потому что она делает гораздо больше, чем просто выделяет ваш бизнес среди конкурентов в вашем пространстве. В то время как цвет естественным образом делает любой брендовый материал более привлекательным, природа цветовой психологии гарантирует, что выбранные вами оттенки повлияют на вашу близость к вашим клиентам.
Одно исследование под названием «Захватывающий красный и компетентный синий» часто цитируется в дискуссиях о выборе цветовой палитры для корпоративного стиля. Исследование показало, что выбор цвета оказывает значительное влияние на покупательское намерение покупателя по многим причинам. Например, некоторые люди определяют себя через бренды, с которыми себя связывают. Многие водители Harley Davidson покупают эти автомобили в первую очередь из-за ощущения прочности и свободы, которые они передают. Если бы цвета Harley Davidson были пурпурными, розовыми и желтыми, то восприятие покупателей было бы совсем другим.
Например, некоторые люди определяют себя через бренды, с которыми себя связывают. Многие водители Harley Davidson покупают эти автомобили в первую очередь из-за ощущения прочности и свободы, которые они передают. Если бы цвета Harley Davidson были пурпурными, розовыми и желтыми, то восприятие покупателей было бы совсем другим.
Некоторые исследования также показывают, что человеческий мозг предпочитает бренды, которые можно мгновенно распознать. Поскольку цвет является одним из важнейших элементов, которые мы используем для идентификации компаний, имеет смысл усовершенствовать цветовую палитру вашего фирменного стиля.
Как создать цветовую палитру: советы для успеха
Теперь, когда мы выяснили, что такое фирменная цветовая палитра и почему она так важна для вашей компании, пришло время подумать о том, как вы можете выбрать идеальные для изображения цвета.
Помните, хотя вам может потребоваться немного поэкспериментировать, для начала ваша цветовая палитра должна оставаться неизменной на протяжении всего срока существования вашего бренда, чтобы способствовать узнаваемости и узнаваемости бренда. Помня об этом, важно не спешить с принятием важных решений.Прежде чем выбрать окончательные оттенки, убедитесь, что вы:
Помня об этом, важно не спешить с принятием важных решений.Прежде чем выбрать окончательные оттенки, убедитесь, что вы:
1. Изучите индивидуальность вашего бренда
Создание успешного бренда означает понимание того, что вы хотите, чтобы ваша компания донесла до клиентов, акционеров и инвесторов. Прежде чем вы начнете выяснять, как выбрать цвета вашего бренда, составьте список фраз и слов, которые резонируют с вашим бизнесом и целевым рынком.
Подумайте, чем вы хотите, чтобы ваша организация была известна.Вы хотите, чтобы люди воспринимали вас дружелюбным и веселым или искушенным и надежным? Дескрипторы, которые вы выбираете для своего бренда, дадут вам представление о том, какие цвета бренда подходят вам. Как упоминалось выше, исследования показывают, что разные цвета вызывают определенную реакцию у вашей аудитории.
2. Оцените соответствие платформы
Цвета, которые работают в настройках физического магазина, могут не вызывать такой же отклик на онлайн-носителе, таком как веб-сайт или мобильное приложение. Например, хотя красный цвет обычно используется, чтобы вызвать такие чувства, как страсть и волнение, он может показаться слишком ярким, если не используется надлежащим образом на веб-сайте. Одно исследование показывает, что почти 60% онлайн-потребителей решают, привлекает их сообщение или нет, просто на основании цвета.
Например, хотя красный цвет обычно используется, чтобы вызвать такие чувства, как страсть и волнение, он может показаться слишком ярким, если не используется надлежащим образом на веб-сайте. Одно исследование показывает, что почти 60% онлайн-потребителей решают, привлекает их сообщение или нет, просто на основании цвета.
Таким образом, важно оценить платформу, подходящую для цветов вашего бренда. Таким образом, онлайн-бизнес может иметь другие приоритеты и выбор цвета по сравнению с обычным магазином.
3. Подчеркните свою индивидуальность яркими цветами
Когда у вас есть список слов, которые определяют ваш фирменный стиль, вы можете начать поиск оттенков, которые резонируют с этими словами. Например, если вы хотите, чтобы люди считали вашу компанию смелой и инновационной, то вряд ли вы выберете мягкие и расслабляющие оттенки, такие как пастельно-розовый и пурпурный.
Изучите психологические связи между эмоциями и цветом и выберите оттенки, которые, по вашему мнению, будут дополнять определяющие черты вашего бренда. Например, вы можете использовать красный цвет, чтобы передать волнение, оранжевый — для энтузиазма, а желтый — для дружелюбия и тепла.
Например, вы можете использовать красный цвет, чтобы передать волнение, оранжевый — для энтузиазма, а желтый — для дружелюбия и тепла.
4. Исследования!
Почти каждая успешная часть построения вашего бренда начинается с обширного исследования. Если вы хотите повысить узнаваемость бренда или решить, какие оттенки использовать в цветовой палитре вашей компании, вам нужно как можно больше информации. Посмотрите:
- Ваших клиентов: Какие оттенки предпочитают? Как они идентифицируют ваш бренд и какие цвета ассоциируются с вашей компанией?
- Ваши конкуренты: Какие стандартные фирменные цвета используют ваши конкуренты? Вы хотите использовать похожую тему или выбрать что-то другое, чтобы выделиться?
- Ваша торговая площадка: Что означают определенные цвета в выбранной вами отрасли? Будет ли влиять на цветовую палитру вашего бренда географическое положение вашей компании и места, где вы продаете?
Также стоит кое-что узнать о теории цвета и о том, как определенные оттенки работают вместе, чтобы создать более целостную цветовую палитру.
Теория цвета: совет по палитре цветов для идентификации вашего бренда
Анализ индивидуальности вашего бренда даст вам основу, которую вы сможете использовать для разработки цветовой палитры вашего фирменного стиля. Помните, что выбранные вами оттенки будут играть важную роль во всех активах вашего бренда, поэтому вам нужно убедиться, что они хорошо транслируются по различным каналам, в том числе в печатных и онлайн-материалах.
Когда у вас есть широкий выбор оттенков, которые кажутся релевантными для бренда, который вы создаете, следующим шагом будет сужение ваших вариантов.Для этого вам нужно хорошо подумать, какие оттенки вы можете использовать на протяжении всей жизни вашего бренда. Вот несколько советов по выбору фирменных цветов, взятых непосредственно у экспертов по графическому дизайну в Fabrik.
1. Начните с простого, но не ограничивайте его
Точно так же, как формы в вашем логотипе или слова в названии вашего бренда, оттенки в цветовой палитре вашего бренда определяют атрибуты вашего фирменного стиля. Чем больше цветов вы включите в свою палитру, тем сложнее клиентам будет вас запомнить.Найдите минутку, чтобы подумать о некоторых из крупнейших компаний в мире, таких как IBM, FedEx и Vodafone. Большинство этих брендов будут использовать только один или два цвета в своих активах.
Чем больше цветов вы включите в свою палитру, тем сложнее клиентам будет вас запомнить.Найдите минутку, чтобы подумать о некоторых из крупнейших компаний в мире, таких как IBM, FedEx и Vodafone. Большинство этих брендов будут использовать только один или два цвета в своих активах.
Даже одна из самых ярких компаний, Google, использует только четыре оттенка в логотипе своего бренда. Старайтесь использовать не более четырех цветов. Вы можете начать с одного цвета, который передает наиболее важные характеристики вашей компании. Например, если, прежде всего, вы хотите, чтобы вас считали надежным, то синий может быть тем оттенком, который лежит в основе цветовой палитры вашего бренда.Оттуда вы можете добавить пару дополнительных цветов, которые подчеркнут и дополнят ваш основной оттенок. Например, вы можете выбрать белый цвет, чтобы обозначить инновации, и зеленый, чтобы продемонстрировать устойчивость.
2. Перевести язык цвета
Сегодня даже самые маленькие бренды могут выйти на международный уровень. Рост Интернета означает, что вы можете быстро заработать репутацию на разных континентах. Помня об этом, важно убедиться, что выбранная вами цветовая палитра бренда подходит для каждой страны, в которой вы, возможно, хотите продавать.Например, в большинстве западных стран белый цвет считается символом чистоты. С другой стороны, в восточных странах белый цвет часто рассматривается как символ смерти.
Рост Интернета означает, что вы можете быстро заработать репутацию на разных континентах. Помня об этом, важно убедиться, что выбранная вами цветовая палитра бренда подходит для каждой страны, в которой вы, возможно, хотите продавать.Например, в большинстве западных стран белый цвет считается символом чистоты. С другой стороны, в восточных странах белый цвет часто рассматривается как символ смерти.
Точно так же в Бельгии матери и отцы используют синий цвет, чтобы символизировать рождение девочки, а розовый — обычное дело для мальчиков. Знание того, что означают разные цвета в разных странах мира, поможет вам не обидеть неправильную аудиторию. Цветовая таблица для международной цветовой символики должна помочь, когда вы понимаете, как создать цветовую палитру.
3. Будьте последовательны
Наконец, помните, что хотя некоторые компании со временем меняют цвета своего бренда с помощью ребрендинга и бизнес-обновлений, важно оставаться последовательным как можно дольше. Повторение — ключ к успеху во многих элементах эффективного бренда. Используйте свою цветовую схему везде, где только возможно, в маркетинге, от рекламных материалов до сайтов в социальных сетях.
Повторение — ключ к успеху во многих элементах эффективного бренда. Используйте свою цветовую схему везде, где только возможно, в маркетинге, от рекламных материалов до сайтов в социальных сетях.
Чтобы помочь вашим дизайнерам и сотрудникам оставаться последовательными в выборе цветов бренда, создайте руководство по стилю, включающее шестнадцатеричные значения.Это поможет гарантировать, что ваши оттенки останутся неизменными независимо от того, на каком канале они появляются.
Если вас беспокоит, что вы пока не можете придерживаться определенной цветовой палитры фирменного стиля, сначала попробуйте поэкспериментировать. Дайте вашим клиентам возможность высказать свое мнение в социальных сетях или провести тестовый запуск логотипа, прежде чем вы запустите его как часть вашего фирменного стиля.
Примеры цветовой палитры бренда: уроки достоверных цветов
До сих пор мы обсуждали, как выбрать цветовую палитру бренда, которая подойдет вашим клиентам на эмоциональном уровне. Как вы знаете, психология цвета может стать отличной отправной точкой при выборе идеальной цветовой палитры бренда. Достаточно взглянуть на некоторые из крупнейших брендов быстрого питания, такие как KFC, Pizza Hut и McDonald’s, они используют красный и желтый, потому что психологически доказано, что это сочетание цветов заставляет людей чувствовать себя счастливыми и голодными.
Как вы знаете, психология цвета может стать отличной отправной точкой при выборе идеальной цветовой палитры бренда. Достаточно взглянуть на некоторые из крупнейших брендов быстрого питания, такие как KFC, Pizza Hut и McDonald’s, они используют красный и желтый, потому что психологически доказано, что это сочетание цветов заставляет людей чувствовать себя счастливыми и голодными.
Конечно, нужно не только понять, как выбирать цвета бренда, но и понять, как это сделать. Вам также нужно подумать о том, как определенные оттенки сочетаются друг с другом, если вы хотите избежать противоречий между идентичностью бренда.Когда вы разрабатываете дизайн и думаете о том, с какой теорией цвета вы хотите работать, полезно следить за цветовым кругом. Например:
1. Монохромные фирменные цвета
Когда у вас есть одна преобладающая личностная черта, которую вы хотите определить для всей компании, монохромная цветовая палитра бренда может стать идеальным выбором. Вы можете использовать разные оттенки одного цвета, чтобы подчеркнуть элегантный и минималистичный вид вашего бренда. PayPal использует сочетание небесно-голубого и темно-синего цвета, чтобы создать дружелюбную и надежную личность для своей компании.
PayPal использует сочетание небесно-голубого и темно-синего цвета, чтобы создать дружелюбную и надежную личность для своей компании.
Основная проблема монохромной цветовой палитры компании заключается в том, что в ней нет контрастного оттенка, который сделает ваши логотипы и активы бренда привлекательными.
2. Аналогичные фирменные цвета
Аналогичная цветовая палитра бренда использует несколько оттенков, которые появляются рядом друг с другом на цветовом круге. Эти оттенки хорошо сочетаются друг с другом, потому что имеют схожую эмоциональную окраску, что делает их безопасным выбором для большинства дизайнерских стратегий.
Mastercard — отличный пример бизнеса с аналогичной цветовой палитрой.Их оранжевый и красный оттенки хорошо сочетаются друг с другом с точки зрения дизайна, а также передают идеи смелого и энергичного бренда.
3. Дополнительные фирменные цвета
Дополнительные цвета — это оттенки, которые появляются напротив друг друга на цветовом круге, создавая самый высокий уровень контрастности. Дополнительные цвета отлично подходят для столкновения и придания вашему логотипу более драматичного вида. Например, подумайте о оранжево-синем логотипе Firefox!
Дополнительные цвета отлично подходят для столкновения и придания вашему логотипу более драматичного вида. Например, подумайте о оранжево-синем логотипе Firefox!
Поскольку синий и оранжевый — противоположности, они помогают друг другу визуально выделиться в паре.Дополнительные цвета визуально стимулируют и, как часть цветовой палитры вашего бренда, могут передать различные представления о личности вашей компании.
4. Фирменные цвета Triadic
Наконец, триадная цветовая палитра привлекает оттенки из различных частей цветового круга. Эти схемы распространены, потому что они позволяют компаниям играть с широким спектром различных цветов и их значений при определении своего бренда. Самая сложная часть выбора триадной цветовой схемы — это правильное сочетание оттенков, чтобы описать идентичность вашего бренда.
Google использует ряд основных цветов в своих логотипах, чтобы показать свою универсальность в качестве источника информации и рекомендаций. Оттенки знакомы, и они хорошо работают вместе, чтобы представить компанию как всеобъемлющую поисковую систему.
Оттенки знакомы, и они хорошо работают вместе, чтобы представить компанию как всеобъемлющую поисковую систему.
Готовы показать цвета своего бренда?
Цветовая палитра бренда — важная часть построения успешной идентичности компании.
Оттенки, которые вы используете для представления своей компании в ее логотипе, дизайне веб-сайта и т. Д., Помогут укрепить определяющие элементы вашего бизнеса и сделать вас более узнаваемыми для ваших последователей и клиентов.
Определенные оттенки чаще встречаются в определенных отраслях. Например, вы с большей вероятностью увидите сочетание красного и желтого в компаниях быстрого питания, и вы обнаружите, что синий цвет чаще появляется в финансовых компаниях и тех, которые требуют более высокого уровня доверия потребителей. Подбирая подходящие цвета для цветовой палитры вашего фирменного стиля, вашим клиентам будет легче держать ваш бизнес в центре внимания.
С другой стороны, плохая цветовая схема может нанести вред вашей компании различными способами, противореча вашим ценностям и идентичности бренда и даже делая ваши визуальные ресурсы менее привлекательными для вашей аудитории.
Здесь важно помнить, что для выяснения того, как создать цветовую палитру, идеально подходящую для вашего бренда, требуется время, внимание и творческий подход. Нет конкретных правил для выбора правильных фирменных цветов, и всегда есть шанс, что вы добьетесь лучших результатов, раскрашивая за пределами линий и нарушая правила теории цвета.
Лучше всего работать вместе с командой экспертов по дизайну и брендингу, которые готовы помочь вам понять, как выбрать цвета бренда.Свяжитесь с Fabrik сегодня, чтобы получить помощь в выборе оттенков, которые лучше всего представляют ваш бренд.
Если вам понравилась эта статья, возможно, вам понравится и она:
— Тенденции графического дизайна, которые должен знать каждый бренд
— Психология шрифтов и вдохновение для типографики
— Основные элементы: основы графического дизайна
— Психология форм в дизайне логотипов
красивых цветовых палитр бесплатно
Что такое палитра цветов?
Цветовая палитра — это набор цветов, которые хорошо сочетаются друг с другом. Цветовые палитры часто используются для создания единообразного внешнего вида. Цветовые палитры используются дизайнерами логотипов, графическими дизайнерами, иллюстраторами, веб-разработчиками и другими художниками. Хорошая цветовая палитра — основа профессионального визуального дизайна.
Цветовые палитры часто используются для создания единообразного внешнего вида. Цветовые палитры используются дизайнерами логотипов, графическими дизайнерами, иллюстраторами, веб-разработчиками и другими художниками. Хорошая цветовая палитра — основа профессионального визуального дизайна.
Как составить цветовую палитру?
Цветовая палитра часто создается вручную. Часто опытный дизайнер или художник может выбрать подходящие цвета. За годы работы с разными цветами они получили опыт, чтобы знать, какие цвета хорошо сочетаются друг с другом и являются эстетически приятными.Даже в этом случае выбор отличной цветовой палитры может быть трудным. К счастью, в этом могут помочь компьютерные алгоритмы.
Автоматически создавать цветовые палитры
Этот генератор цветовых палитр автоматически выбирает цвета, которые хорошо смотрятся вместе. Наш генератор цветовой палитры использует алгоритмов цветовой палитры нашего создателя логотипов My Brand New Logo, который автоматически создает красивых и хорошо сбалансированных цветовых палитр . За кулисами скрывается много науки о цвете, и все палитры полностью генерируются компьютером.
За кулисами скрывается много науки о цвете, и все палитры полностью генерируются компьютером.
Использование цветовой палитры
Когда вы видите цветовую палитру, которая вам нравится, вы можете использовать эти цвета в своих собственных проектах графического дизайна. Просто нажмите на отдельный цвет, чтобы скопировать шестнадцатеричный код цвета в буфер обмена. Или, если вы хотите использовать полную цветовую палитру в своих веб-проектах, вы можете скопировать и вставить все цвета, нажав , скопировать код CSS .
Советы по дизайну цветовой палитры
Хорошая цветовая палитра имеет хороший контраст , визуально приятна и содержит различных цветов .Наши алгоритмы изо всех сил стараются соответствовать этим качествам дизайна. Если вы хотите узнать больше о цветах, особенно в дизайне логотипов, мы подготовили для вас несколько рекомендаций:
перейти к руководству по цвету логотипа
Цветовая палитра — Система дизайна CMS
Система дизайна обеспечивает гибкость, но отчетливо Американская палитра, созданная для передачи тепла и надежности, соответствует высочайшим стандартам 508 требований к контрастности цветов.
Палитра разработана для поддержки ряда различных визуальных стилей, которые продолжают ощущаться связанными.Цель палитры — передать теплый и открытый американский дух с яркими насыщенными оттенками синего, основанными на сложных более глубоких оттенках холодного синего и серого. Эти цвета — в сочетании с четкой иерархией, хорошим информационным дизайном и большим количеством белого пространства — должны оставлять пользователям чувство гостеприимства и в надежных руках.
Это простая минималистичная цветовая палитра. Оттенки синего преобладают, обеспечивая нейтральный фон, на котором на странице «появляются» более яркие оттенки, чистый шрифт и яркие белые области содержимого.
Основные цвета
Основные цвета этой палитры — синий, серый и белый. Синий обычно ассоциируется с доверием, уверенностью и искренностью; он также используется для обозначения спокойствия и ответственности.
Дополнительные цвета
Это акцентные цвета для придания дополнительной легкости и стиля страницам, которые ищут более современный вид. Эти цвета следует использовать для выделения важных функций на странице, таких как кнопки, или для элементов визуального стиля, таких как иллюстрации.Их следует использовать экономно и никогда не привлекать внимание более чем к одному фрагменту информации одновременно.
Эти цвета следует использовать для выделения важных функций на странице, таких как кнопки, или для элементов визуального стиля, таких как иллюстрации.Их следует использовать экономно и никогда не привлекать внимание более чем к одному фрагменту информации одновременно.
Цвета фона
Эти цвета в основном используются для блоков фона и больших областей содержимого. При чередовании тонов обязательно используйте достаточный контраст между соседними цветами.
Цвета состояния
Эти цвета в основном используются для обозначения статуса чего-либо. Будьте осторожны, используя эти цвета для обозначения чего-то, что может противоречить тому, для чего большинство людей ожидает использования этих цветов.
Цвета состояния также можно использовать с этими псевдонимами, где зеленый , золотой и красный идентичны успех , предупреждают и ошибка . Используйте эти альтернативные варианты именования, когда статусы не соответствуют или не содержат достаточно подробностей. Например, в некоторых ситуациях
Например, в некоторых ситуациях $ цвет-красный-темный может быть более точным и описательным, чем $ цвет-ошибка-темнее .
Как выбрать цвета для визуализации данных | Майкл Йи | Nightingale
Цвет — главный фактор в создании эффективных диаграмм.Хороший набор цветов выделит историю, которую вы хотите рассказать, а плохой — скроет или отвлечет от цели визуализации.
В этой статье я опишу типы цветовой палитры, которые используются при визуализации данных, дам несколько общих советов и передовых методов работы с цветом и выделю несколько инструментов для создания и тестирования цветовых палитр для ваших собственных диаграмм.
Существуют три основных типа цветовой палитры для визуализации данных:
- Качественные палитры
- Последовательные палитры
- Расходящиеся палитры
Тип цветовой палитры, которую следует использовать в визуализации, зависит от характер данных, отображаемых в цвете.
Качественная палитра
Качественная палитра используется, когда переменная имеет категориальный характер. Категориальные переменные — это переменные, которые имеют разные ярлыки без внутреннего порядка. Примеры включают страну или штат, расу и пол. Каждому возможному значению переменной присваивается один цвет из качественной палитры.
В качественной палитре цвета, назначенные каждой группе, должны быть разными. Как правило, вы должны попытаться ограничить максимальный размер палитры 10 или менее цветами.С большим количеством цветов, чем это, вы начинаете сталкиваться с проблемами при различении групп. Если у вас больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Повторять цвета несколько раз — плохая идея, так как это может вызвать путаницу.
Самые маленькие срезы слева не только повторяют цвета в палитре, их также довольно сложно отличить друг от друга.
Основной способ создания различий между цветами — это их оттенки.Дополнительные вариации можно получить, отрегулировав яркость и насыщенность, но лучше не делать различия слишком большими. Слишком большая разница может указывать на то, что одни цвета важнее других, хотя это может быть полезно при преднамеренном использовании. Избегайте использования двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейный график, на котором дневные показания показаны светлой линией, а еженедельное скользящее среднее — более темным.
Последовательная палитра
Когда переменная, назначенная для окрашивания, является числовой или имеет упорядоченные значения по своей природе, тогда она может быть изображена с помощью последовательной палитры. Цвета назначаются значениям данных в континууме, обычно на основе оттенка, яркости или того и другого.
Наиболее важным параметром цвета в последовательной палитре является его легкость. Обычно более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными цветами. Однако это связано с тем, что графики обычно находятся на белом или аналогичном светлом фоне.На темном фоне обычно бывает обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Обычно более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными цветами. Однако это связано с тем, что графики обычно находятся на белом или аналогичном светлом фоне.На темном фоне обычно бывает обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Вторым измерением последовательной цветовой палитры является ее оттенок. Можно просто использовать один оттенок для вашей цветовой карты, в основном изменяя яркость для обозначения значения. Однако стоит рассмотреть возможность использования диапазона между двумя цветами в качестве дополнительной помощи при кодировании. Как правило, более теплый цвет (в сторону красного или желтого) идет на более светлый конец, а более холодный (в сторону зеленого, синего или пурпурного) — на более темный.
Расходимая палитра
Если наша числовая переменная имеет значимое центральное значение, например ноль, то мы можем применить расходящуюся палитру. Расходящаяся палитра, по сути, представляет собой комбинацию двух последовательных палитр с общей конечной точкой, занимающей центральное значение. Значения, превышающие центр, назначаются цветам на одной стороне от центра, а меньшие значения назначаются цветам на противоположной стороне.
Значения, превышающие центр, назначаются цветам на одной стороне от центра, а меньшие значения назначаются цветам на противоположной стороне.
Обычно отличительный оттенок используется для каждой из последовательных палитр компонентов, чтобы упростить различение положительных и отрицательных значений относительно центра.Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Дискретная и непрерывная палитра
Последовательные и расходящиеся палитры могут быть связаны со значениями данных двумя разными способами: либо как дискретный набор цветов, каждый из которых связан с числовым диапазоном, либо как непрерывная функция между числовым значением и цветом .
Инструменты для создания палитр обычно соответствуют первому типу, в то время как инструменты, создающие визуализации, часто обладают способностью создавать непрерывную связь.Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, дискретная палитра все же имеет свои достоинства.
Наша способность различать различия в цвете слабее, чем у нас, по положению или длине, поэтому мы уже в невыгодном положении, связывая цвет с точными значениями. Дискретизация ценностей может снизить когнитивную нагрузку за счет выявления общих закономерностей в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы они лучше представляли данные.Если данные содержат значения выбросов, то непрерывная палитра может заставить большую часть данных перейти в более узкий диапазон значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны неравного размера, чтобы лучше отображать различия в данных.
Одним из основных недостатков дискретной цветовой палитры является то, что мы теряем возможность сравнивать элементы, попадающие в одну и ту же корзину. Там, где была некоторая разница в цвете между близкими значениями с непрерывной палитрой (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Избегайте ненужного использования
Несмотря на то, что цвет является важной частью визуализации данных, разумно проявлять сдержанность и использовать цвет только там, где это необходимо. Не для каждой создаваемой диаграммы потребуется несколько цветов. Если у вас есть только две переменные для построения, они, вероятно, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда необходимо закодировать третью переменную в диаграмме или если это компонент специальной диаграммы, такой как круговая диаграмма.Однако есть случаи, когда можно добавить цвет, чтобы подчеркнуть конкретный результат или как дополнительную кодировку выделения.
Цвета радужных полос слева не имеют смысла, и их следует избегать. Справа большинство полосок имеют нейтральный серый цвет, чтобы выделить сравнение двух цветных полос.Соответствие цвету диаграмм
Если у вас есть панель мониторинга или отчет, который включает несколько диаграмм, рекомендуется сопоставить цвета диаграмм, если они относятся к одной группе или объекту. Если цвета меняют свое значение между диаграммами, это может затруднить читателю понимание диаграммы.
Если цвета меняют свое значение между диаграммами, это может затруднить читателю понимание диаграммы.
Воспользуйтесь осмысленностью цвета
Иногда можно использовать восприятие цветов для повышения эффективности визуализации. Если группам, которые вы рисуете, присущи цветовые обозначения, например, для спортивных команд и политических партий, назначение соответствующих цветов может облегчить читателям отслеживание визуализации. Вы даже можете попробовать создать собственные палитры, взяв за основу цвета вашего бренда.
Общее практическое правило — избегать высоких уровней насыщенности и яркости цвета, чтобы снизить утомляемость глаз. Это также позволяет выделить элементы, которые важны для , придав им более смелый вид по сравнению с другими элементами. Точно так же нельзя недооценивать важность серого цвета, чтобы, помимо прочего, поместить на задний план неважные данные.
В заключение стоит отметить, что разные культуры могут связывать разные значения с каждым оттенком. Например, красный может ассоциироваться со страстью или опасностью в некоторых западных культурах, но процветанием и удачей в некоторых восточных культурах. Это может быть не особенно важно, если результаты не будут представлены широкой аудитории, но это еще один инструмент, который следует помнить, чтобы облегчить понимание ваших визуализаций.
Например, красный может ассоциироваться со страстью или опасностью в некоторых западных культурах, но процветанием и удачей в некоторых восточных культурах. Это может быть не особенно важно, если результаты не будут представлены широкой аудитории, но это еще один инструмент, который следует помнить, чтобы облегчить понимание ваших визуализаций.
Не забывайте о дальтонизме
Около 4 процентов населения страдает дальтонизмом в той или иной форме, в основном мужчины. Наиболее распространенные формы дальтонизма вызывают путаницу между определенными оттенками красного и зеленого, хотя существуют также формы дальтонизма, из-за которых синий и желтый оттенки выглядят одинаково.По этим причинам полезно попробовать изменить размер, отличный от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы понять, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
В Интернете есть множество инструментов, которые помогут вам выбрать и протестировать цвета для визуализации данных. Здесь я выделю некоторые из простейших инструментов, которые помогут вам быстрее освоить выбор цвета.
ColorBrewer — это классический справочник цветовых палитр, который предоставляет несколько различных палитр каждого типа. Некоторые палитры могут вызывать сомнения с точки зрения безопасности дальтоников, поэтому не забудьте проверить значок глаза над панелью цветовых кодов, чтобы проверить, имеет ли набор цветов высокую вероятность возникновения трудностей с восприятием (обозначено цифрами – и X ). , соответственно).
Палитра цветов данных — это быстрый и простой в использовании инструмент для создания последовательных и расходящихся палитр.Вкладка «Палитра» по умолчанию лучше всего подходит для создания последовательных палитр с несколькими оттенками, а не для качественных палитр, поскольку интерполяция между конечными точками обязательно оставит некоторые сегменты оттенков в цветовом круге.
Помощник по цветовой палитре chroma.js немного сложнее, чем Data Color Picker с его параметрами для коррекции яркости и интерполяции Безье и немного более сложным вводом значений цвета. Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек останова для алгоритма, чтобы попытаться подобрать палитру.В качестве дополнительного бонуса приложение также включает в себя симулятор дальтонизма на той же странице, выделяющий наиболее распространенные типы недостатков, при которых могут возникнуть проблемы.
Для создания качественных палитр не так много простых и быстрых инструментов, как для последовательных и расходящихся палитр. Я хочу, чтобы hue и Colorgorical были быстрыми для создания случайных палитр, но с ними немного сложнее работать, когда вы хотите настроить свои значения.
Но один интересный способ создать качественную палитру — это черпать вдохновение из изображений и снимков экрана с привлекательными естественными палитрами. Есть несколько инструментов, которые помогут в этом, но Color Thief — один из самых простых в использовании, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, но вам, вероятно, потребуется внести некоторые изменения и исправления, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Есть несколько инструментов, которые помогут в этом, но Color Thief — один из самых простых в использовании, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, но вам, вероятно, потребуется внести некоторые изменения и исправления, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
В предыдущем разделе Coblis был связан как ресурс для проверки того, как ваша окончательная визуализация может выглядеть для людей с недостатками восприятия цвета. Визуальная палитра — это более широкий инструмент цветовой палитры, который вы можете использовать для проверки своих палитр, прежде чем собирать визуализации. Помимо возможности просматривать наборы цветов в контексте примеров графиков и при недостатках восприятия имитированных цветов, вы также можете сразу же модифицировать и изменять цвета своей палитры.
В этой статье представлен краткий обзор способов использования цвета для эффективной визуализации данных.В зависимости от типа данных, сопоставленных с цветом, следует использовать разные типы цветовой палитры — качественную, последовательную или расходящуюся. Убедитесь, что когда используется цвет, он имеет смысл и используется последовательно, и постарайтесь решить проблему дальтонизма, чтобы сделать ваш сюжет более доступным.
Всегда старайтесь тщательно обдумывать свой выбор цвета, представляя результаты другим, так как хороший набор цветов значительно облегчит донесение желаемого сообщения до вашей аудитории.
7 правил для цветовых схем веб-сайтов
Для веб-авторов инвестирование в визуальную иерархию является естественным шагом в нашем рабочем процессе проектирования. В прошлом году в блоге Shutterstock была опубликована статья «6 правил визуальной иерархии, которые помогут вам разрабатывать лучше». Эти правила, объясняют они, основаны на всеобъемлющей цели — упорядочении компонентов дизайна на основе их важности, что «направляет зрителя через дизайн и гарантирует, что сообщение будет ясным и кратким».
Из шести правил Shutterstock первое и главное правило относится к цветовой схеме веб-сайта, и они формулируют это правило следующим образом: «Сделайте фокус с помощью цвета.«Что мы можем понять из этого, так это то, что когда вы обращаетесь к визуальной иерархии своего веб-сайта, ваша цветовая палитра является одним из наиболее важных вариантов дизайна, который следует учитывать. Это верно для цветов, которые вы выбираете для текста, цветов кнопок, фона и т. Д.
Согласно этому образу мышления, когда у вас есть главный текст, а затем описание под ним, ваш выбор цвета шрифта имеет решающее значение, как и ваш выбор цвета фона. Например, на изображении выше различить заголовок и подзаголовок гораздо проще, если они имеют два разных цвета.Таким образом, более «важный» текст будет темным цветом, а «менее важный» текст — более светлым контрастным цветом. Глаз обращается к h2 перед подзаголовком просто потому, что он очень выделяется и каждый легко увидеть в отдельном свете.


 Например, цвет синий-60 должен восприниматься таким же по контрастности как красный-60 или бирюзовый-60.
Например, цвет синий-60 должен восприниматься таким же по контрастности как красный-60 или бирюзовый-60.
 Но вкратце, вот, что важно: в этих примерах я работаю с моделью HSB (Hue, Saturation, Brightness — тон, насыщенность, яркость), потому что этот подборщик цветов — один из самых удобных для пользователя, он идеально подходит для изучения и настройки цвета. Тем не менее, HSB (360 × 100 × 100 = 3 600 000 цветов) может выразить только около 21,5% цветового пространства модели RGB (256 × 256 × 256 = 16 777 216 цветов).
Но вкратце, вот, что важно: в этих примерах я работаю с моделью HSB (Hue, Saturation, Brightness — тон, насыщенность, яркость), потому что этот подборщик цветов — один из самых удобных для пользователя, он идеально подходит для изучения и настройки цвета. Тем не менее, HSB (360 × 100 × 100 = 3 600 000 цветов) может выразить только около 21,5% цветового пространства модели RGB (256 × 256 × 256 = 16 777 216 цветов). Они провели хорошую работу над последовательным различением пропорций цветового контраста для каждого значения (подробнее об этом позже).
Они провели хорошую работу над последовательным различением пропорций цветового контраста для каждого значения (подробнее об этом позже).
 Бронза появилась на свет как компромиссный способ обеспечить некоторое визуальное расстояние от вариантов «Предупреждение» и «Опасность».
Бронза появилась на свет как компромиссный способ обеспечить некоторое визуальное расстояние от вариантов «Предупреждение» и «Опасность». За это время команды начали использовать Mineral и оспаривали некоторые из наших ранних додумок относительно урегулирования доступности и темных тем. Мы открываем для себя то, что дизайн-системы формируются как под действием культуры, так и под действием самих продуктов.
За это время команды начали использовать Mineral и оспаривали некоторые из наших ранних додумок относительно урегулирования доступности и темных тем. Мы открываем для себя то, что дизайн-системы формируются как под действием культуры, так и под действием самих продуктов. Здесь же — КООРДИНАТЫ (кожи, глаз и волос) и как/где их использовать, а также МЕТАЛЛЫ (в профессиональной палитре обычно 2 лепестка, а в Лайфстайл чаще один).
Здесь же — КООРДИНАТЫ (кожи, глаз и волос) и как/где их использовать, а также МЕТАЛЛЫ (в профессиональной палитре обычно 2 лепестка, а в Лайфстайл чаще один). Сочетаются ли они по цвету?
Сочетаются ли они по цвету?


 Если вы считаете, что ваш бренд громкий, современный или игривый, то красный цвет может быть для вас идеальным цветом.Подумайте, например, о Coca-Cola, Netflix или Target.
Если вы считаете, что ваш бренд громкий, современный или игривый, то красный цвет может быть для вас идеальным цветом.Подумайте, например, о Coca-Cola, Netflix или Target.