Крутая шпаргалка по сочетанию цветов


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Правильное сочетание цветов — одна из важных составляющих совершенного образа и стильного и целостного интерьера. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе одежды или дизайна квартиры.
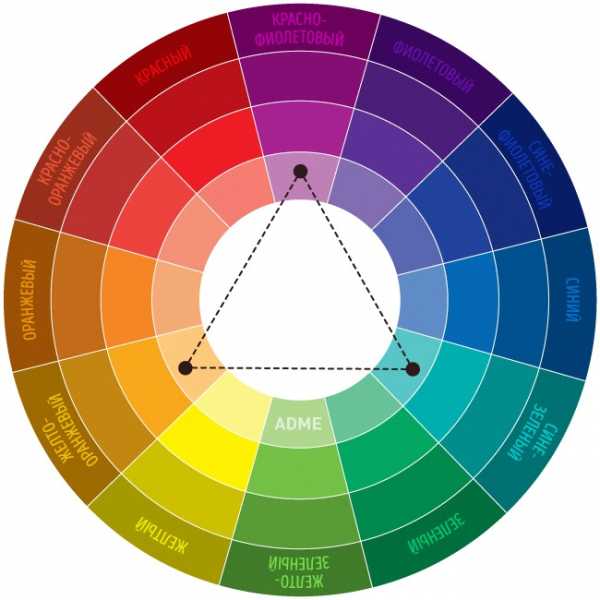
Схема № 1. Комплементарное сочетание
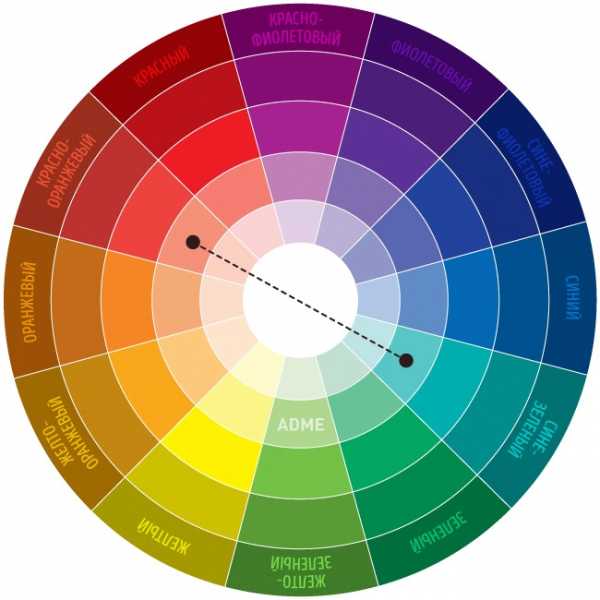
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.

Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.

Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, жел
4 лучших онлайн инструмента — Блог о визуальной грамотности
Цвет широко используется в дизайне, — он позволяет «оживить» содержание — создать смысловую связь элементов, наполнить работу эмоциями и настроением. Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
1. Использовать известную гамму
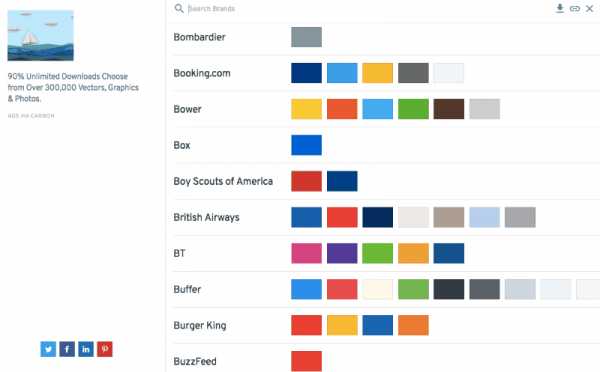
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
 Цветовые палитры, используемые известными брендами, на сайте brandcolors.net
Цветовые палитры, используемые известными брендами, на сайте brandcolors.net2. Выбрать готовую профессиональную палитру
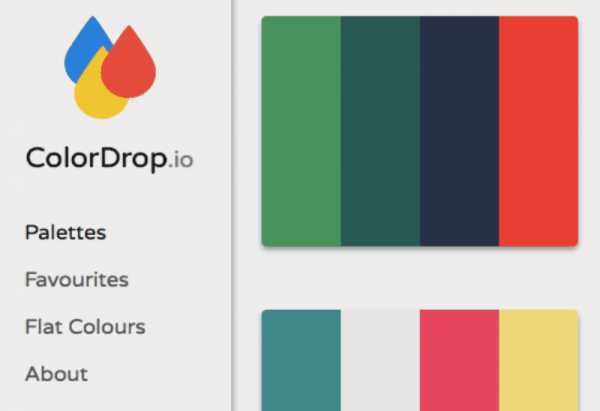
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
 Выбор цвета на colordrop.io
Выбор цвета на colordrop.ioКроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
 Плоские цвета на colordrop.io
Плоские цвета на colordrop.io3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Можно выбрать фото или картинку с понравившейся цветовой гаммой с компьютера или скопировать ссылку в пустую графу.
- Сервис определит сочетание цветов (внизу под загруженной картинкой).
- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.
- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.
 Функция collage на сайте coolors.co
Функция collage на сайте coolors.coГлавная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co, можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете 4 значка-кнопки:
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.),
- Lock (зафиксировать цвет).
Собранную таким образом палитру можно сохранить в pdf, png файлах, отправить ссылкой и др.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Похожее
Полный гайд по цветам для определения цветотипа
Поскольку в нашей группе ВК (https://vk.com/pathtoyourcharm) мы сейас обсуждаем как определить цветотип, немного обновлю эту информацию и здесь. Советую сохранить себе =)
Во — первых, важно сравнивать с адекватными палитрами — не любая палитра, найденная в сети, соответствует теории цвета. Часть из них негармоничны. Классические палитры можно скачать здесь:
https://drive.google.com/file/d/1L5ti5V57Q9fNnDaBW2mJ3J1j5RnpaKYH/view?usp=sharing
Во -вторых, важно понимать, что значит «цвет идет»
Цвет считается подходящим, если :
1) кожа выглядит довольно однородной, не слишком желтой\зеленой\красной
2) цвет не выходит вперед и не теряется сам. Когда цвет выходит вперед — то «идет платье, несет девушку», когда цвет сам смотрится полинявшим, он размывает картинку, она становится не в фокусе.
3) картинка смотрится единой, взгляд без проблем скользит от лица к цвету и обратно.
4) есть ощущение единой природы вашего цвета и ткани(легкости, глубины, воздушности, яркости, акварельности, гуаши итд)
Лучше проверять на тканях, чем ориентироваться только на виртуальные палитры — больше будет заметно, подходит .или нет. Начинать лучше с определения ведущей характеристики (или двух наиболее проявленных) , а затем уже определяться внутри них, о чем я расскажу позднее.
Подводные камни:
1) Выбирать цвета для поиска ведущей характеристики нужно такие, чтобы искомая характеристика была проявлена очень заметно, а остальные сглажены. Не имеет смысла проверять тепло и холод на оттенках, которые явно светлые, они могут не подойти именно из-за светлоты.
2) Путать нравится и идет тоже не стоит — постарайтесь абстрагироваться и смотреть на картинку, оценивая физическую данность, а не эмоциональную составляющую цвета.
Более подробно о процессе определения можно посмотреть в видео https://youtu.be/Zk8xfZRtRv0
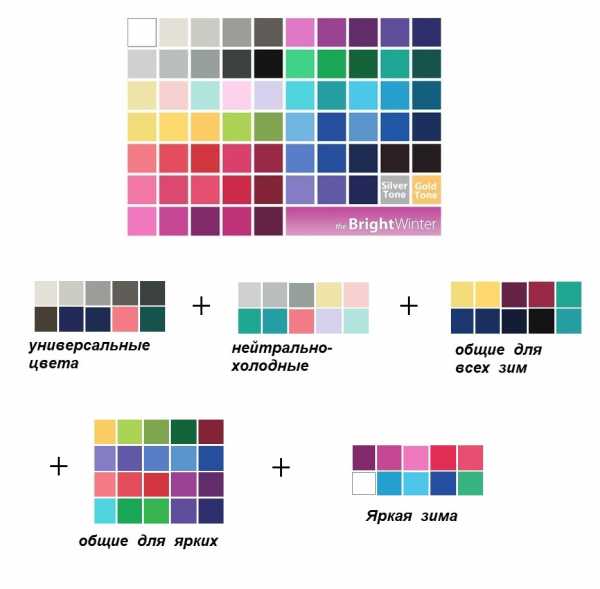
В- третьих, полезно знать, из чего состоит палитра цветотипа.
Палитры пересекаются по определенным правилам, а не существуют отдельно.
Любую палитру можно условно разделить на несколько групп цветов — общие для всех цветотипов, общие для части цветотипов и встречающиеся именно в этой палитре и нигде больше.

На примере яркой зимы:
1) базовые цвета (для драпинга непоказательны, как золотая середина будут неплохо смотреться на всех)
2) нейтрально-холодные цвета — по крайней мере покажут, что цветотип холодноватый
3) цвета, общие для зим — вцелом тоже группа нейтрально-холодных цветов с довольно большой насыщенностью. Эта группа цветов покажет, что перед нами «какая-то зима»
4) яркие цвета — цвета общие для ярких зимы и яркой весны — покажут, что перед нами «кто-то яркий»
5) цвета, характерные именно яркой зиме — в общем они и есть цвета определители именно это палитры.
Сам принцип проверки таков: например, отделяем яркую зиму от яркой весны (должна идти вся палитра «яркие цвета»), из яркой зимы берем общезимнюю часть, цвета определители или нейтрально-холодную часть. Весне это не идет.
Отделяем яркую зиму от темной зимы — берем яркую часть (очень многое оттуда темной зиме не пойдет) и цвета- определители яркой зимы.
Отделяем яркую зиму от светлого лета — берем цвета — определители яркой зимы, яркую часть, дополнительно можно посмотреть самые темные цвета яркой зимы.
ну и так далее =) На самом деле, не нужно иметь сотню тканей, чтобы разобраться с палитрой=) В разложении палитры на оттенки в выигрыше те, кто воспользовался возможностью и отрабатывал их эти месяцы в этом сообществе. А у кого не было возможности — придется сравнивать палитры между собой, искать общее и различия.
Общее правило: чтобы выбрать одну палитру из двух, нужно сравнить то, чем они отличаются.
Ну и наконец, Цвета- определители.
I. ИДЕМ ОТ ХАРАКТЕРИСТИКИ
Сначала проверяем верхние цвета — показательные для характеристики, если они идут все, проверяем подтипы, если идет несколько цветов- характеристика есть, но не ведущая, ищем дальше.





II ИДЕМ ОТ СЕЗОНА
Иногда бывает легче определиться от «сезона». Принцип тот же — наверху показательные цвета для всей группы, внизу — для подтипов.




III СЛОЖНЫЕ ПЕРЕХОДЫ
Как вы знаете, бывают неочевидные переходы между характеристиками, которые, однако, объяснимы, если знать теорию цвета.




Удачи в поисках =)
Если хотите глубже ознакомиться с цветотипами и теорией цвета — то напомню, что у меня есть курс по цвету https://color-harmony.livejournal.com/242349.html
А если цвет никак не дается и гложут сомнения — то есть консультации — очные и заочные =) https://color-harmony.livejournal.com/269393.html
color-harmony.livejournal.com
15 генераторов по подбору цвета
Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию. Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором. Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные.
Русские сервисы сочетания цветов
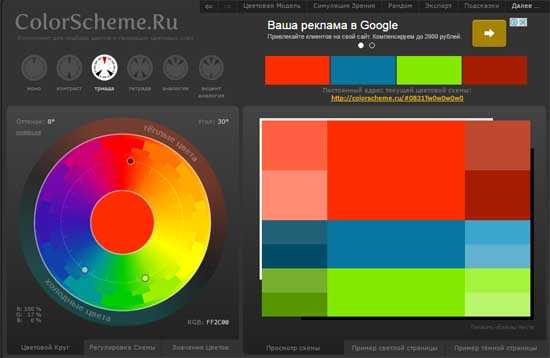
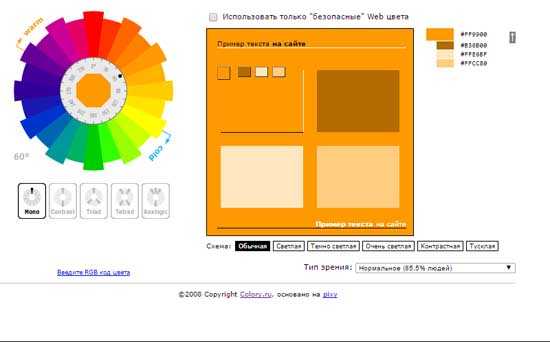
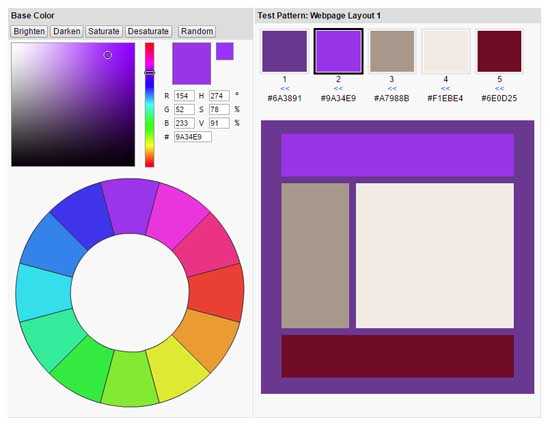
- colorscheme — цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.

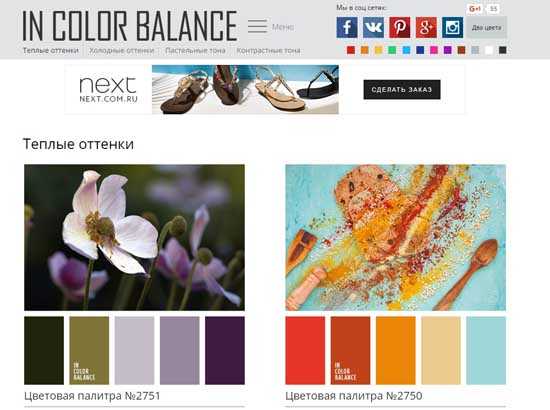
- In colour balance — всевозможные цветовые палитры, выделенные из лучших образцов фото.

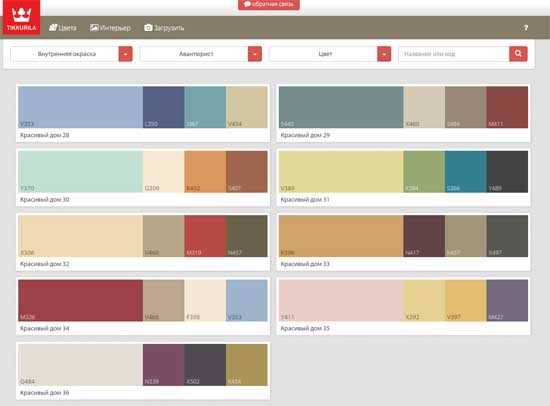
- colorup.tikkurila — помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.

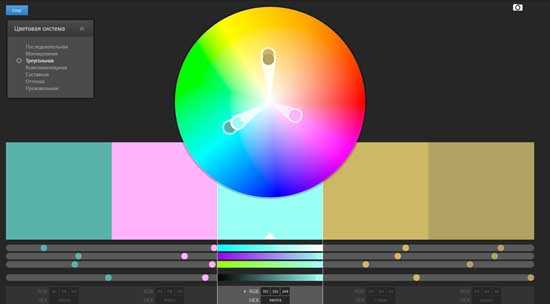
- Color Adobe — сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его сэту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.

- Генератор цветовых схем

Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
- Random Material Generator — название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку «Generate different random combination» для генерации цветовой схемы.
- Material Mixer — позволяет смешать и посмотреть сочетания двух цветов.
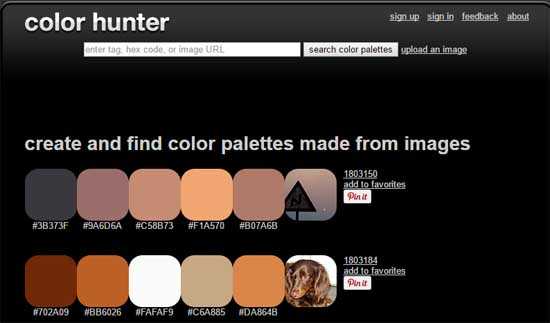
- Colorhunter — готовые цветовые решения.

- Palette Generation — генерация оттенков цвета.
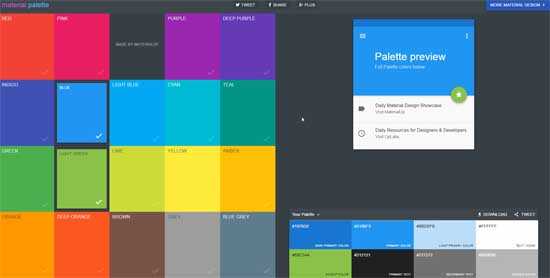
- Material Palette — выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.

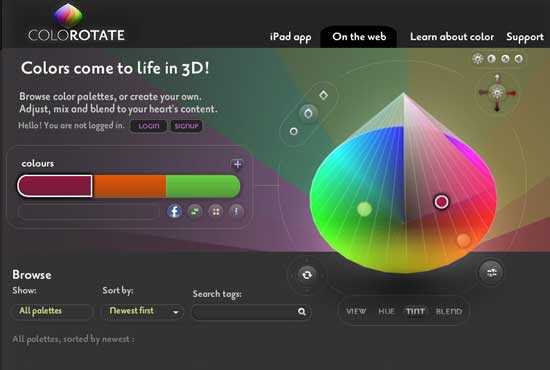
- Colorotate — воспользуйся конусом для создания собственной цветовой схемы. Чтобы пользоваться сайтом, разрешите загрузку Adobe Flash алеера в вашем браузере.

- Colorblender — Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
- Colorspire — еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.

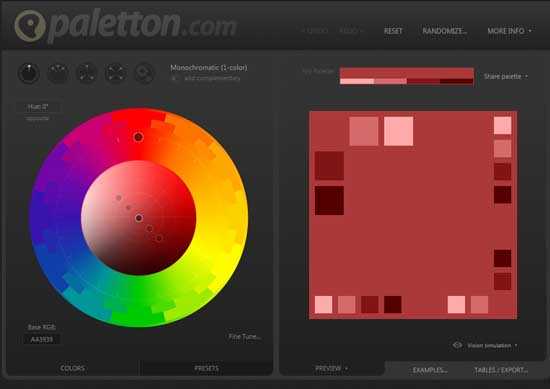
- Paletton — подбор сочетания цветов в зависимости от разных цветовых систем.

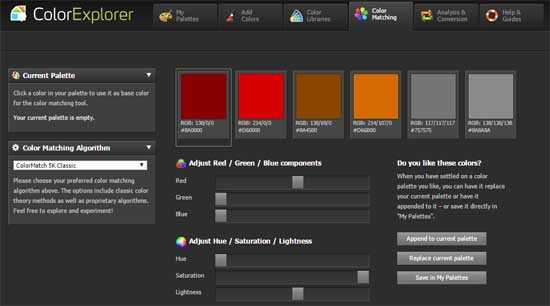
- Colorexplorer — двигайте ползунки и выбирайте схему!

Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветов
Применение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схему
Итак, как вы выберете два или три цвета? Цветовой круг может помочь.
Круг с 12 цветами является важным инструментом для создания цветовых схемСуществует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
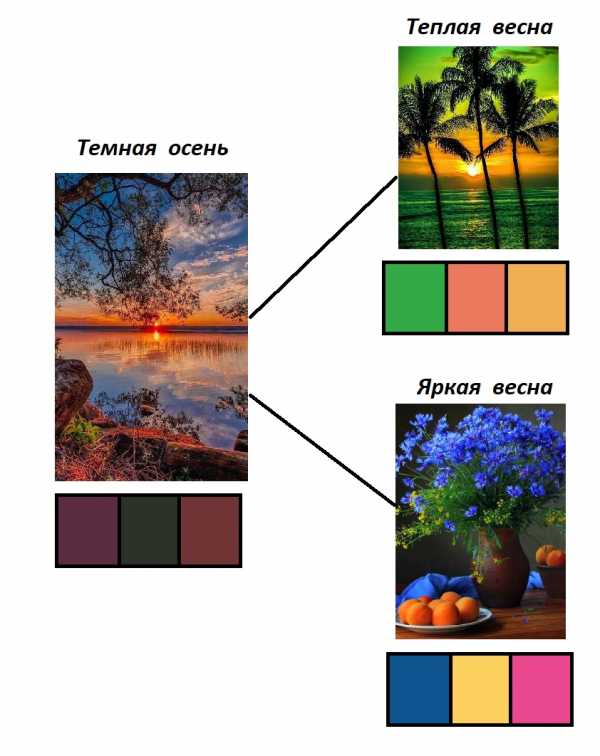
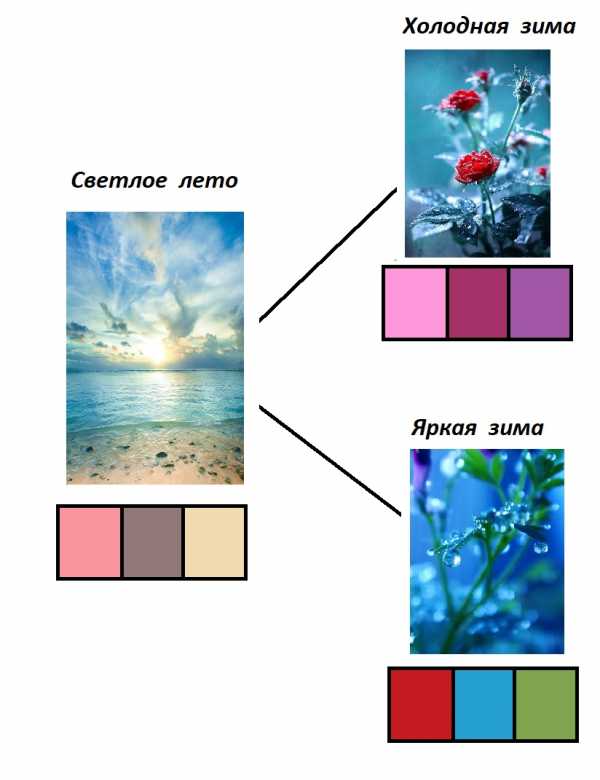
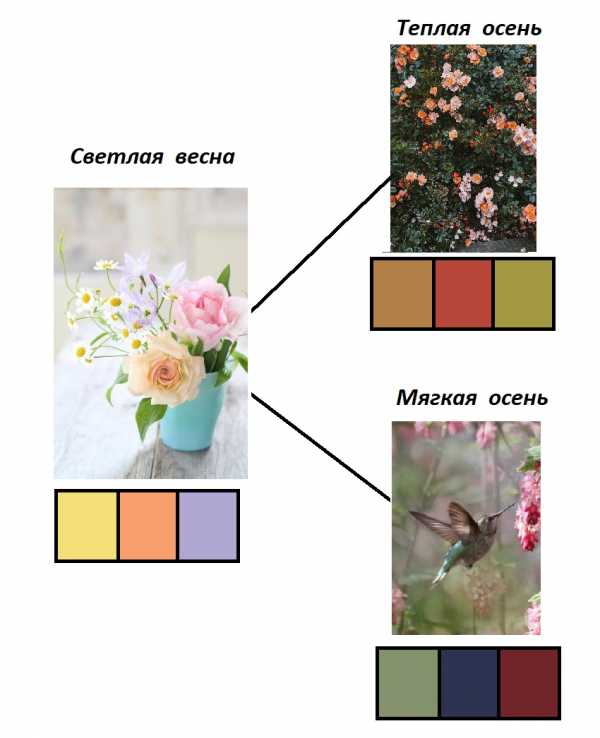
2. Вдохновляйтесь природой
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.3. Пытайтесь следовать правилу 60–30–10
Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
60% – ваш доминирующий оттенок, 30% – вторичный цвет и 10% – цвет для акцента. Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.4. Сначала дизайн в оттенках серого
Игра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.5. Избегайте использования черного цвета
В реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Самый темный цвет у ASOS – не черный6. Подчеркните важность, используя цветовой контраст
Цвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Контрастность заставляет выделенную область отличаться от остальной части экрана. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.7. Используйте цвет для воздействия на эмоции пользователей
Известно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый
- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
- Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
Зеленый, синий, фиолетовый
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
Розовый, Черный, Белый, Серый
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступным
Доступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатора
Примерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.Избегайте низкой контрастности текста
Цветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от WebaimБонус: Основные инструменты UX дизайнера
Чтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CC
Adobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.Dribbble поиск по цвету
Когда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble.com/colors и выберите нужный цвет.
Вы также можете указать для снимка минимальный процент содержания цвета (например, 30% синего).Укажите минимальный процент содержимого цветаMaterial Design
Руководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
Colorzilla
ColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.co
Coolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.Симуляция цветовой слепоты в Adobe Photoshop
С помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для Chrome
Во избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
ux.pub
Делюсь палитрами))) — цвета компаньоны в интерьере таблица — запись пользователя Анастасия (Дизайнер интерьеров) (id1526043) в сообществе Дизайн интерьера
Для того, чтобы удачно подобрать сочетания цветов в интерьере, используем три основных подхода
1. Цвета одного тона
Цветовая гамма варьируется в пределах основного цвета, который становится темнее или светлее. Например, темно-синий, синий, голубой, серо-голубой. Однако, оформленную таким образом комнату можно слегка разбавить «вкраплениями» другого цвета, универсального, такого как: белый, серый, молочный, бежевый.
2. Цветовая гармония
Если вы хотите цветового разнообразия, но хотите избежать резких контрастов, то выбирайте цвета, которые гармонично сочетаются между собой.
Самые гармоничные примеры сочетания цветов, которые успешно сочетаются друг с другом мы приводим ниже.
Найдите цвет вашего интерьера (настоящего или планируемого) и посмотрите с какими цветами он сочетается:
- Интерьер красного цвета гармонично сочетается с: белым, синим, розовым, оранжевым, золотисто-желтым, серебряным, черным цветом. Посмотрите таблицы сочетания с красным цветом в интерьере.
- Интерьер оранжевого цвета сочетается с: белым, красным, розовым, желтым, охристым, зеленым, черным, серым цветом.
- Интерьер в зеленых тонах, сочетается с: салатовым, лаймовым, синим, желтым, черным цветом.Посмотрите таблицы сочетания зеленого цвета в интерьере.
- Интерьер в синих тонах, сочетается с: зеленым, бирюзовым, красным, фиолетовым, серым, золотым цветом.
- Интерьер в фиолетовых тонах, сочетается с: синим, белым, серо-синим, сиреневым, розовым, золотым, оранжевым, светло-зеленым цветом. Посмотрите таблицы сочетания цветов с фиолетовыми оттенками.
- Интерьер в розовых тонах, сочетается с: красным, белым, бежевым, серым, кофейным, лимонным.
- Интерьер в желтых тонах, сочетается с: белым, зеленым, синим, черным цветом, многими оттенками коричневого. Посмотрите таблицы сочетания желтых цветов в интерьере.
- Интерьер в коричневых тонах, сочетается с: белым, бежевым, синим, золотым цветом.
- Интерьер в голубых тонах, сочетается с: белым, синим, серым, фиолетовым, светло-зеленым цветом.
- Интерьер в серых тонах, сочетается с: черным, розовым, зеленым, синим цветом.
3. Контрастные цвета
Можно не искать подходящие цвета, а сыграть на контрастах, такой интерьер определенно станет стильным и ярким. У каждого цвета в палитре есть свой антипод:
Красный — зеленый
Оранжевый — цвет морской волны
Яичный желтый — синий
Желтый — сиреневый
Лайм — фиолетовый
Салатовый — розовый
Универсальные цвета палитры для интерьера: черный, белый (молочный, беж), серый.
Неблагополучные цвета и сочетания цветовой гаммы для интерьера
сочетание цветов с оранжевымwww.babyblog.ru
| RAL 6000 Патиново-зеленый #327662; | RAL 6001 Изумрудно-зеленый #28713e; | RAL 6002 Лиственно-зеленый #276235; | RAL 6003 Оливково-зеленый #4b573e; | RAL 6004 Сине-зеленый #0e4243; | RAL 6005 Зеленый мох #0f4336; |
| RAL 6006 Серо-оливковый #40433b; | RAL 6007 Бутылочно-зеленый #283424; | RAL 6008 Коричнево-зеленый #35382e; | RAL 6009 Пихтовый зеленый #26392f; | RAL 6010 Травяной зеленый #3e753b; | RAL 6011 Резедово-зеленый #66825b; |
| RAL 6012 Черно-зеленый #31403d; | RAL 6013 Тростниково-зеленый #797c5a; | RAL 6014 Желто-оливковый #444337; | RAL 6015 Черно-оливковый #3d403a; | RAL 6016 Бирюзово-зеленый #026a52; | RAL 6017 Майский зеленый #468641; |
| RAL 6018 Желто-зеленый #48a43f; | RAL 6019 Бело-зеленый #b7d9b1; | RAL 6020 Хромовый зеленый #354733; | RAL 6021 Бледно-зеленый #86a47c; | RAL 6022 Коричнево-оливковый #3e3c32; | RAL 6024 Транспортный зеленый #008754; |
| RAL 6025 Папоротниково-зеленый #53753c; | RAL 6026 Опаловый зеленый #005d52; | RAL 6027 Светло-зеленый #81c0bb; | RAL 6028 Сосновый зеленый #2d5546; | RAL 6029 Мятно-зеленый #007243; | RAL 6032 Сигнальный зеленый #0f8558; |
| RAL 6033 Мятно-бирюзовый #478a84; | RAL 6034 Пастельно-бирюзовый #7fb0b2; | RAL 6035 Перламутрово-зеленый #1b542c; | RAL 6036 Перламутровый зеленый #005d4c; | RAL 6037 Зеленый #008f39; | RAL 6038 Люминесцентный зеленый #00bb2e; |
lospirata.ru