RGB, HSL, LCH и вот это вот всё / Хабр
RGB какой-то отстой.
Модель RGB, мало чем отличающаяся от ASCII, адресов памяти и наличия 86 400 секунд в сутках, является одним из тех инструментов, которые немного упрощают программирование, до поры до времени.
Теоретически RGB — это группа цветовых пространств, которая позволяет указать дисплею, какое напряжение требуется каждому субпикселю. Однако на практике теперь у нас есть телефоны с дисплеями, которые позволяют отображать более 100% красного цвета, что является новым типом красного цвета, называемым суперкрасным. У нас есть другие дисплеи, в которых синего в два раза больше, чем красного или зелёного. И, вероятно, уже некоторое время ваши значения RGB не соответствуют напряжениям дисплея.
RGB сложно осмысливать рационально. Красный, зелёный и синий источники света ведут себя не так, как мы привыкли — вы можете видеть отдельные цвета вблизи, но по мере удаления они смешиваются вместе, и вы начинаете видеть только один цвет. С достаточно большого расстояния вы не сможете убедить свой разум в том, что существует три источника света. В настоящее время вы смотрите на миллионы крошечных массивов из 3 источников света, и всё же эффект настолько убедителен, что вы почти никогда не задумываетесь об этом.
С достаточно большого расстояния вы не сможете убедить свой разум в том, что существует три источника света. В настоящее время вы смотрите на миллионы крошечных массивов из 3 источников света, и всё же эффект настолько убедителен, что вы почти никогда не задумываетесь об этом.
Наконец, RGB трудно настраивать. Если вы начнёте с чёрного, вы можете увеличить количество “red” (красного) в палитре цветов RGB, что сделает всё более красным. Всё идет нормально. Затем вы начинаете увеличивать “green” (зелёный), и вы получаете… жёлтый? Это не очень интуитивно понятное цветовое пространство для навигации. Есть и другие представления цветов, которые легче поддаются изменению.
Цвета на годы
У меня есть личное приложение, где мне необходимо показать график за несколько лет. Каждому году на графике требуется другой цвет, поэтому каждый новый год я захожу в код, нахожу новый красивый цвет для нового года и развертываю приложение. Сколько лет я буду этим заниматься, пока не найду алгоритм, с помощью которого можно это автоматизировать?
Мне необходимы некоторые цвета, которые:
а) произвольны при генерации кода;
б) красиво выглядят;
в) определяются исключительно целым числом года.
Нам требуется реализовать такую функцию:
func color(for year: Int) -> Color
RGB действительно может удовлетворить только первому из моих критериев — эта модель может создавать случайные цвета со случайными числами:
Color(red: .random(in: 0..<1), blue: .random(in: 0..<1), green: .random(in: 0..<1))
К сожалению, цвета, сгенерированные таким образом, выглядят очень плохо. Они часто получаются грязными и румяными, а создание более чем одного цвета не сопровождается каким-либо узором или структурой. Цвета повсюду.
Это структурная проблема с RGB. RGB фокусируется на том, как создается цвет, а не на том, как он воспринимается.
К счастью, решение этой проблемы хорошо задокументировано. Есть несколько сообщений в блогах и постах (предупреждение: JavaScript), в которых излагается подход. Идея такова: используя цветовое пространство, основанное на оттенках, такое как HSL, вы можете сохранять два параметра постоянными saturation и lightness (насыщенность и яркость) и изменять только оттенок, давая вам несколько цветов, которые живут в одном и том же “family” (семействе).
(Существуют тонкие различия между HSL, HSB, HSV и HWB, но чередование оттенков в основном одинаково во всех цветовых моделях, и любая из них будет хорошо работать с этой техникой.)
Например, использование значения 0.8 для saturation и lightness дает хорошие пастельные тона:
Color(hue: .random(in: 0..<360), saturation: 0.8, lightness: 0.8)
Вы можете играть с этой палитрой цветов; переместите ползунок “hue” (оттенок), чтобы увидеть множество цветов в этом семействе.
С другой стороны, значения 0.6 для saturation и 0.5 для lightness дают более насыщенные цвета:
Color(hue: .random(in: 0..<360), saturation: 0.6, lightness: 0.5)
Эта палитра цветов показывает примеры этих цветов.
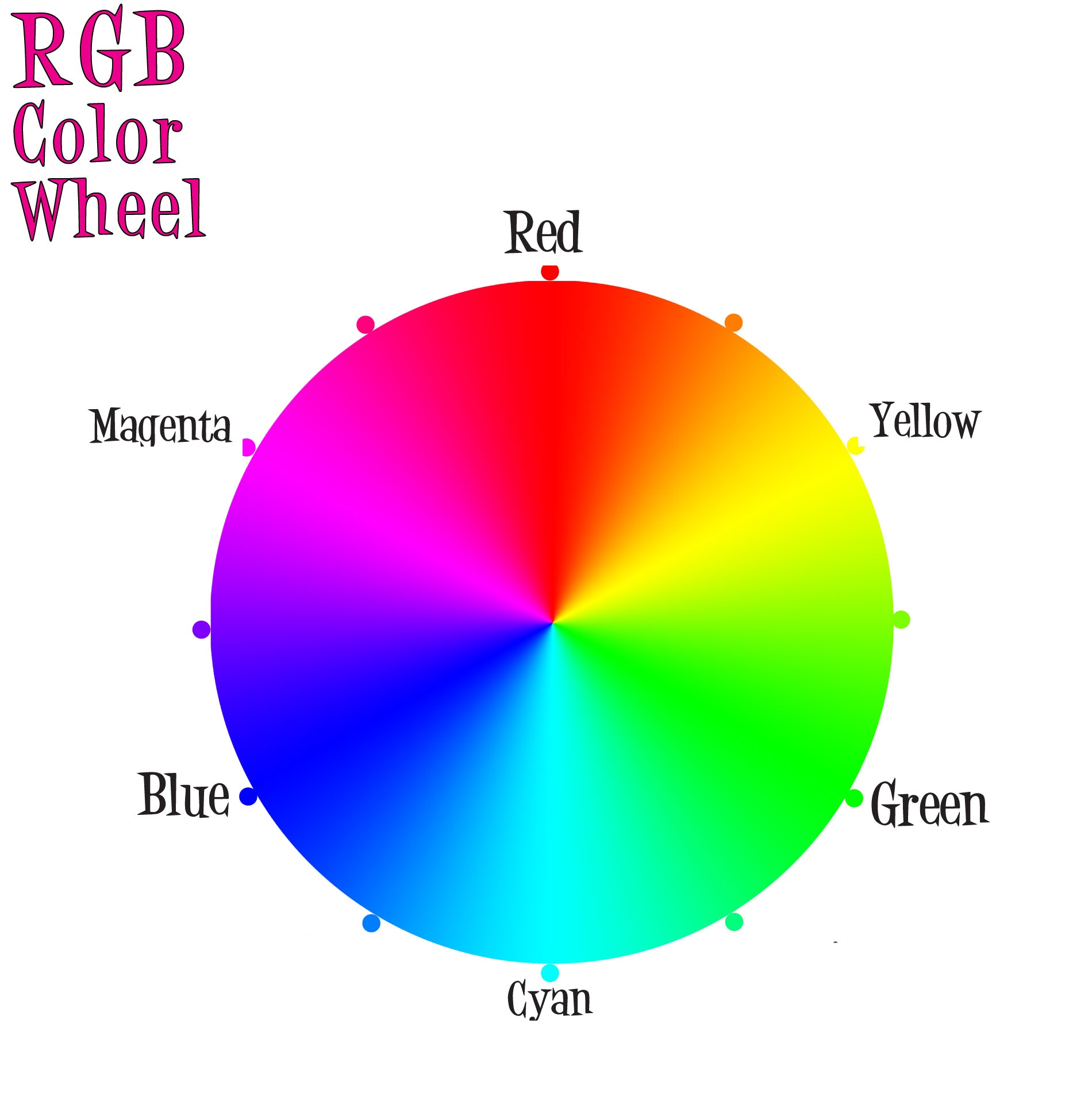
Проницательные читатели заметят, что в то время как собственные API-интерфейсы Apple принимают число от 0 до 1, этот фальшивый инициализатор, который я сделал, ожидает оттенок от 0 до 360. Я нахожу это более наглядным, потому что это значение представляет собой некоторое количество градусов. Здесь есть физическая аналогия с кругом оттенков. Круги зацикливаются сами на себе, поэтому 3590 в основном того же цвета, что и 10. Это позволяет вам выйти за пределы круга оттенков и изменить его на 3600, чтобы вернуться к разумному цвету.
Здесь есть физическая аналогия с кругом оттенков. Круги зацикливаются сами на себе, поэтому 3590 в основном того же цвета, что и 10. Это позволяет вам выйти за пределы круга оттенков и изменить его на 3600, чтобы вернуться к разумному цвету.
Это позволяет нам реализовать большую часть нашей функции color(for year: Int):
func color(for year: Int) -> Color {
let spacing = ...
return Color(hue: (year * spacing) % 360, saturation: 0.8, lightness: 0.5)
}Интервал представляет собой количество градусов, которое необходимо пройти по кругу оттенков каждый раз, когда нам необходимо выбрать следующий цвет.
Какое оптимальное число выбрать здесь?
Вращение в пространстве оттенков
Если мы сделаем этот угол слишком близким к нулю, цвета будут располагаться слишком близко друг к другу на круге оттенков, что сделает их слишком похожими. Однако, если мы сделаем это слишком близко к значению 3600 (полный оборот), после изменения градусов на 360 они всё равно будут слишком похожи, за исключением того, что они будут идти назад по кругу оттенков.
На самом деле, любое вращение, которое равномерно делится на 3600, через некоторое время приведет к повторению. А у 360 много факторов!
Одно из решений состоит в том, чтобы разложить компоненты на 360 значений, разделенных на количество лет, которые у нас есть, и тогда цвета будут меняться каждый раз, когда наступает новый год. Это создает радугу, которая, хотя и выглядит красиво, не имеет случайного представления, к которому я стремлюсь.
Однако есть лучший способ сделать это, и ответ содержится в видео на YouTube, которое я смотрел более 10 лет назад. Замечательный Ви Харт (Vi Hart) опубликовал серию видеороликов (раз, два, три) о том, как растениям необходимо отрастить свои новые листья таким образом, чтобы они не были заблокированы верхними листьями, что позволяет им получать максимум солнечного света. Во втором видео из этой серии есть соответствующий бит.
Число градусов вокруг стебля, из которого растение решает вырастить свой следующий лист — это именно то число, которое мы ищем. Это некоторый поворот, на который мы получим неперекрывающиеся листья — я имею в виду цвета.
Поскольку любое рациональное число приведет к повторяющимся цветам или перекрывающимся листьям, она ищет иррациональное число. В идеале “самое” иррациональное число. Она находит его в ϕ, это примерно 1.618. Нам необходимо проходить 1/1.618 часть круга оттенков каждый раз, когда нам требуется новый цвет, и это даст нам необходимые цвета.
Если цвета вам не нравятся, вы можете дополнительно повернуть, добавив фазовый сдвиг в уравнение:
func color(for year: Int) -> Color {
let spacing = 360/1.618
return Color(hue: 300 + (year * spacing) % 360, saturation: 0.8, lightness: 0.5)
}Эта функция соответствует нашим критериям, цвета, которые получаются из неё:
а) произвольны;
б) выглядят неплохо;
в) определяются исключительно годом.
Следующий шаг
Если ваша единственная цель — несколько простых цветов для прототипа или побочного проекта, то того, что я рассказал до сих пор, будет достаточно. Но если вы хотите использовать это в более серьёзных и масштабных приложениях, вы можете сделать ещё один шаг.
Цветовая модель HSL имеет несколько серьезных недостатков. Она, как и RGB, была разработана для простоты вычислений, а не для точности базовых цветов. В частности, при повороте значения оттенка (что мы и делаем с помощью этой техники) вы обнаружите, что некоторые оттенки окрашены намного светлее, чем другие, даже если saturation и lightness остаются постоянными. Эти цвета выглядят светлее, хотя технически они являются одной и той же “lightness”.
Цветовое пространство LCH (luminance, chroma, hue) решает эту проблему. Насколько я могу судить, это золотой стандарт цветов на дисплее. Это даёт вам единообразие восприятия, что позволяет вам поворачивать оттенок и получать цвета, которые даже больше похожи друг на друга, чем вы могли бы получить с помощью HSL.
На самом деле, если вы внимательно посмотрите на приведённые выше цвета (которые представляют собой цвета для 2015–2023 годов с использованием нашего алгоритма), этот зелёный лайм выглядит немного приглушенным по сравнению с его фиолетовым соседом.
Здесь вы можете поиграть с палитрой цветов LCH. Чтобы заставить LCH работать с UIColor, вы можете использовать эти четыре полезных принципа.
Использование LCH для создания моих цветов с помощью описанной выше техники вращения оттенков дало красивые цвета.
func color(for year: Int) -> Color {
let spacing = 360/1.618
return Color(luminance: 0.7, chroma: 120, hue: 300 + (year * spacing) % 360)
}Этот браузер не поддерживает цвет LCH. Попробуйте Safari или мобильную версию Safari 15 или выше.
Все эти цвета имеют одинаковую lightness, и они отлично смотрятся для чего-то полностью процедурно сгенерированного. Они яркие, однородные и замечательные.
Модель, которую вы выбираете для жизни, создает ограничения, которые вы, возможно, не предполагали ограничивать. Любой цвет из любого из этих цветовых пространств может быть (более или менее) переведён в любое другое цветовое пространство с небольшой разницей. Поэтому цвета, которые мы получили в итоге, могут быть записаны в терминах красных, зеленых и синих значений (опять же, здесь махнув немного рукой). Но хотя RGB может представлять эти цвета, это не означает, что вы можете легко перемещаться по пространству таким образом, чтобы получить цвета, которые хорошо смотрятся вместе. Выбор правильного цветового пространства для начала делает проблему, по крайней мере, решаемой.
Поправимо, но до сих пор не решено. Эти произвольные красивые цвета могут быть сгенерированы с помощью процесса, стохастически открытого эволюцией, открытого учеными в 1830 году, и применённого на практике с использованием надёжного набора веб-стандартов, которые позволяют мне показать их вам в браузере.
В конце концов, стремление растений к солнечному свету стало ключом к созданию приятных цветов для моей маленькой диаграммы.
Цвет—ArcGIS Pro | Документация
Цвет-это фундаментальный аспект символов, используемых для рисования объектов, текста и графики на картах, сценах и макетах.
Палитра цветов
Цветовая палитра появляется каждый раз, когда вы выбираете цвет для чего-то, чаще всего символа или части символа. Это может быть также цвет текста, фона карты и элемента компоновки. Независимо от этого, цветовая палитра работает одинаково: щелкните цвет, он будет применен немедленно, и палитра закроется.
В цветовой палитре отображаются все доступные цвета из всех текущих стилей проекта, сгруппированные по их стилю. Как правило, это стандартный набор цветов RGB, хранящийся в системном стиле ArcGIS Colors, который по умолчанию является частью любого проекта. Добавление дополнительных стилей (содержащих цвета) в проект – или добавление цветов в стиль Избранное – добавляет цвета в палитру.
Чтобы удалить цвета по умолчанию из цветовой палитры (для работы с ограниченным набором), удалите стиль ArcGIS Colors из вашего проекта. Это не приведет к удалению цветов, а вы сможете добавить стиль обратно в проект в любой момент. ArcGIS Colors содержит только цвета и цветовые схемы; он не содержит никаких других элементов стиля.
Изменение цветов
Вы не ограничены цветами, которые видите в палитре. Они используются только для быстрого выбора, но вы можете задать любой нужный вам цвет. Выберите один из приведенных ниже методов для изменения и настройки параметров цвета символов.
Пипетка
Инструмент Пипетка доступен везде, где присутствует цветовая палитра, за исключением окна Редактора цветовых схем. Этот инструмент можно использовать для выбора цвета из слоя в активном виде и применения его к текущему символу. В нижней части цветовой палитры нажмите кнопку Пипетка , чтобы активировать инструмент.
Когда инструмент Пипетка активен, появляется квадратная лупа с указателем, чтобы показать текущий выбираемый цвет. Чтобы применить цвет к символу, щелкните левой кнопкой мыши карту, сцену или компоновку. После щелчка по цвету цвет символа устанавливается на новый цвет, и инструмент деактивируется.
Чтобы применить цвет к символу, щелкните левой кнопкой мыши карту, сцену или компоновку. После щелчка по цвету цвет символа устанавливается на новый цвет, и инструмент деактивируется.
Вы можете использовать инструмент Пипетка, чтобы выбрать цвет только из активного вида. Вы не можете щелкнуть цвета на лентах приложения, панелях, окнах или где-либо за пределами приложения ArcGIS Pro.
Редактор цвета
В нижней части цветовой палитры нажмите кнопку Свойства цвета, чтобы открыть диалоговое окно Редактор цветов. Выберите цветовой режим и задайте значения в цветовых каналах. Нажмите OK для применения цвета.
Цветовые режимы
Цвета определяются одним из семи цветовых режимов:
- RGB – аддитивный цветовой режим, состоящий из красного, зеленого и синего цветов. Используется по умолчанию.
- HSV – аддитивный цветовой режим, состоящий из оттенка, насыщенности и значения (яркости).
- HSL – аддитивный цветовой режим, состоящий из оттенка, насыщенности и яркости (освещенности).

- Lab – это независимый от устройства цветовой режим, состоящий из абсолютных значений цвета.
- Оттенки серого – монохромный цветовой режим, состоящий только из одного канала, изменяющегося от черного до белого.
- CMYK – субтрактивный цветовой режим, состоящий из голубого, пурпурного, желтого и черного каналов.
- Spot – цвет, который предназначен для печати в виде одной краски на одной печатной форме на печатном станке. Плашечные цвета задаются и управляются по-другому, по сравнению с другими цветовыми режимами в ArcGIS Pro.
Цветовые режимы — это представления цветовых моделей. Цветовые режимы RGB, HSV и HSL являются представлениями цветовой модели RGB. Цветовой режим CMYK — это представление цветовой модели CMYK. ArcGIS Pro использует две цветовые модели для управления цветом: CMYK и RGB. Цвета Lab и оттенки серого преобразуются в цветовую модель, используемую для отображения и выхода. Плашечные цвета будут отображать или выводить свой альтернативный цвет, если только они не выводятся в формат с поддержкой плашечных цветов.
При работе с цветовыми режимами RGB, HSV или HSL вы можете также ввести шестнадцатеричное значение в окно HEX # для задания цвета. Шестнадцатеричные коды обычно состоят из шести цифр, причем каждая пара цифр соответствует значению в одном из трех каналов. Вы можете задавать шестнадцатеричное значение с символом-префиксом # или без него. Можно также ввести короткое шестнадцатеричное обозначение, используемое в случае идентичности пар цифр — например, #09C эквивалентно #0099CC.
Прозрачность цвета
Цвета могут быть частично или полностью прозрачными. Прозрачность 100% означает, что цвет полностью прозрачен или фактически невидим. Быстрый способ установить цвет на 100% прозрачным – это нажать кнопку Нет цвета непосредственно на цветовой палитре, а не открывать диалоговое окно Редактор цветов. (Обратите внимание, что при этом все еще есть значения, присвоенные другим цветовым каналам.) Если у цветов задано 0 процентов прозрачности, они являются полностью непрозрачными.
Сохранение цветов в стиле
Чтобы сохранить цвет для повторного использования, щелкните Свойства цвета в цветовой палитре и в диалоговом окне Редактор цветов нажмите кнопку Сохранить цвет в стиль. Введите имя и, дополнительно, категорию и теги. Затем выберите, где сохранить стиль. У вас может оказаться только один вариант: сохранить цвет в стиль Избранное. После сохранения цвет становится доступным в цветовых палитрах во всех ваших проектах ArcGIS Pro. Если у вас есть другие редактируемые стили в вашем проекте, вы также можете добавить к ним цвет.
Введите имя и, дополнительно, категорию и теги. Затем выберите, где сохранить стиль. У вас может оказаться только один вариант: сохранить цвет в стиль Избранное. После сохранения цвет становится доступным в цветовых палитрах во всех ваших проектах ArcGIS Pro. Если у вас есть другие редактируемые стили в вашем проекте, вы также можете добавить к ним цвет.
Дополнительные сведения о добавлении стилей в проект см. в разделе Добавление стилей в проект.
Связанные разделы
Отзыв по этому разделу?
Цветовая палитра | Руководство по брендингу и айдентике университета
Обзор
Бренд университета использует как основную, так и дополнительную цветовую палитру для печатного и цифрового контента. Существуют специальные альтернативные версии Carolina Blue только для цифрового контента. Вторичная цветовая палитра должна использоваться с осторожностью в качестве акцентов на основной палитре. Каролина Блю является основным цветом Университета и должна использоваться не менее 10% во всех дизайнах.
Соблюдение следующих правил цветопередачи поможет создать целостное изображение и сохранить визуальный эффект идентичности.
Основная палитра
Дополнительные рекомендации см. в разделе Альтернативные веб-цвета ниже.
Голубая Каролина
PMS 542
CMYK 60, 19, 1, 4
Hex #4B9CD3
RGB 75, 156, 211
Digital Links #007FAE
Военно-морской флот
PMS 2767
CMYK 100, 90, 10, 77
Hex #13294B
RGB 19, 41, 75
Черный
PMS Черный 3
CMYK 74, 52, 71, 90
Hex #151515 90 019 RGB 21, 21, 21
Белый
CMYK 0, 0, 0, 0
HEX #FFFFFF
RGB 255, 255, 255
Серый 9 0018
PMS Черный 3 при 6%
CMYK 4, 3, 3, 0
HEX #F8F8F8
RGB 248, 248, 248
Вторичная палитра
Медный купол
PMS 8920 (металлик)
Пленка Infinity 62
ПРИМЕЧАНИЕ. Используйте только цвета Pantone или фольгу Infinity. Не предназначен для цифрового использования.
Используйте только цвета Pantone или фольгу Infinity. Не предназначен для цифрового использования.
Бассейн Сланец
PMS 5405
CMYK 68, 35, 17, 40
HEX #4F758B
RGB 79, 117, 139
Кампус Песчаник 9001 9 PMS 2309 при 50%
CMYK 3, 8, 11, 0
HEX # F4E8DD
RGB 244, 232, 221
Длиннолистная сосна
PMS 561
CMYK 84, 20, 58, 54
HEX #00594C 900 19 RGB 0, 89, 76
Розовая азалия
PMS 191
CMYK 0, 79, 36, 0
HEX #EF426F
RGB 239, 68, 111
Плитка Бирюзовый
PMS 7466
CMYK 97, 0, 30, 0
HEX #00A5AD
RGB 0, 165, 173
PMS 109
CMYK 0 10, 100, 0
HEX #FFD100
RGB 255, 209, 0
Davie Green
PMS 382
CMYK 28, 0, 100, 0
HEX #C4D600
RGB 196, 214, 0
Web Альтернативные цвета
Голубой Каролины это светлый цвет, и необходимо принимать дополнительные меры для людей со слабым зрением или дальтонизмом. При использовании, как указано ниже, альтернативные веб-цвета соответствуют требованиям доступности и делают наши веб-сайты более инклюзивными.
При использовании, как указано ниже, альтернативные веб-цвета соответствуют требованиям доступности и делают наши веб-сайты более инклюзивными.
Предлагаемые ниже размеры шрифта основаны на Web Carolina Blue на белом фоне. Синий цвет гиперссылки следует использовать только на белом фоне. Используйте средство проверки цветового контраста WebAIM, чтобы проверить цветовой контраст выбранных вами цветовых комбинаций. Для получения дополнительной информации об использовании университетских цветов и специальных возможностей см. рекомендации и ресурсы на странице «Веб-сайты».
Web Carolina Blue
Hex #4B9CD3
RGB 75, 156, 211
ПРИМЕЧАНИЕ. Используйте размер шрифта более 24 пикселей (или 19 пикселей).px и жирным шрифтом).
Гиперссылка Синий
Hex #007FAE
RGB 0, 127, 174
ПРИМЕЧАНИЕ. Используйте только на белом фоне.
Указания по использованию
Do- Используйте не менее 10 % цвета Carolina Blue для всех дизайнов.

- Обязательно используйте правильную разбивку цветов для конкретных целей.
- Используйте цвета из основной цветовой палитры в качестве основных цветов в дизайне.
- Используйте цвета из вторичной цветовой палитры только для акцентов.
- Убедитесь, что цветовой контраст текста и фона соответствует рекомендациям WCAG 2.1 AA для веб-дизайна и цифрового дизайна.
- Не используйте синий цвет Каролины в любом дизайне.
- Глазное яблоко или угадать определенный цвет.
- Использование цветов из вторичной цветовой палитры в качестве основных цветов.
Контактный телефон
Для получения дополнительной информации о цветовой палитре университета обращайтесь в отдел связи университета.
Цветовая палитра | Гарвардская школа инженерии и прикладных наук имени Джона А. Полсона
Офисы и службы
Управление связи
ПРОСМОТР НА ЭКРАНЕ
При разработке презентации, которая будет просматриваться только на экране (телефон, планшет, рабочий стол, проектор, Интернет), используйте значения RGB , перечисленные для цвета, и задайте для документа цветовое пространство RGB. . Для веб-разработки используйте HEX-значение , указанное для цвета.
. Для веб-разработки используйте HEX-значение , указанное для цвета.
ЧЕТЫРЕХЦВЕТНАЯ ПЕЧАТЬ
Если окончательное применение вашего дизайна будет производиться с помощью четырехцветной офсетной или цифровой печати, используйте значения цветов CMYK , указанные рядом с каждым образцом цвета.
Harvard CrimsonИспользуйте только официально назначенный оттенок, так как плохо подобранные цвета ослабляют воздействие и эффективность нашей графической идентификации.
| Имя | Образец | ПМС | CMYK | RGB | Шестигранник |
| Малиновый | ПМС 187U ПМС 1807C | C: 7 M: 94 Y: 65 K: 25 | R: 165 G: 28 B: 48 | А51С30 |
Палитра основных цветов
Основная палитра была определена, чтобы обеспечить нейтральное поле, на фоне которого может жить малиновый.