PhotoshopSunduchok — Как сделать параллакс эффект
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке мы рассмотрим, как можно в программе Photoshop CC 2015 или в любой другой версии, самостоятельно выполнить эффект ПАРАЛЛАКС – изменение видимого положения объекта относительно удалённого фона.
Проще это эффект приближения (наезда) или отдаления (отката).
Этим Вы сделаете более разнообразным и интересным просмотр своих статичных фотографий в презентациях на мониторах компьютеров, планшетах и электронных фоторамках в режиме слайд-шоу.
Откроем любое изображение в программе, в нашем случае прекрасная девчушка, разглядывающая одуванчики.
Девочку на фотографии надо отделить от фона, чтобы получить два слоя, отдельно фон и отдельно девочку.
Для этого применяя инструмент быстрое выделение (клавиша W) или любой другой удобный для Вас, выделяем нашу героиню.
Теперь необходимо перенести нашу девочку на новый слой. Для этого нажимаем комбинацию клавиш Ctrl+J. Получаем новый слой с девочкой и прозрачным фоном.
Отключаем видимость верхнего слоя, щелкнув левой кнопкой мыши (ЛКМ) по значку «глазик» слева от пиктограммы с изображением.
Опустимся на нижний слой «Фон» и выполним заливку нашего выделения. В меню «Редактирование» выбираем пункт «Выполнить заливку». Эту функцию также можно вызвать, нажав комбинацию клавиш Shift+F5.
Появляется окно выбора настроек «Заполнить», в нем выбираем Содержание: «С учетом содержимого» и ставим галочку, задавая тем самым применение функции «Цветовая адаптация». Нажимаем клавишу «Ок».
После выполнения программой операции «Заполнить», на месте девочки, выделенная область заливается изображением с учетом содержимого фона. Снимаем выделение с помощью клавиш Ctrl+D.
Снимаем выделение с помощью клавиш Ctrl+D.
Теперь необходимо создать новый слой с размерностью видеокадра, который потом можно было бы разместить в электронную фоторамку, в интернете на You Tube или на страничках социальных сетей.
В меню «Файл» выбираем пункт «Создать» или нажимаем комбинацию клавиш Ctrl+N, появляется окно установок нового документа.
Основные настройки:
˗ Ширина 1920 пикс.,
˗ Высота 1080 пикс.,
˗ Разрешение 72 пикс/дюйм.
Нажимаем «Ок». Теперь в программе открыто два документа.
Для облегчения работы в дальнейшем уменьшаем размеры изображения, зажав клавишу Ctrl и кратковременно нажимаем на кнопку со знаком минус «-».
Переходим на изображение с девочкой, кликая ЛКМ на название документа в окне просмотра. Включаем видимость слоя с отдельно вырезанной героиней.
Преобразуем оба документа в смарт-объект, чтобы при изменении размеров изображения, их качество не пострадало.
На палитре слоев пиктограммы с изображением приобретают следующий вид.
Выделяем два слоя фон и модель, для этого щелкнув ЛКМ по слою с девочкой, зажимаем клавишу Shift и еще раз щелкаем ЛКМ по слою с фоном.
Перенесем оба слоя изображения на новый документ. Для этого переместим курсор мышки на палитру слоев (на один из слоев), его вид со стрелки поменяется на изображение кисти руки с выставленным указательным пальцем. Зажав ЛКМ, тащим на название созданного нового документа. При появлении в окне просмотра изображения нового документа, не отпуская ЛКМ, опускаем наши слои на это изображение.
В момент, когда полупрозрачное изображение слоев окажется на изображении нового документа отпускаем ЛКМ.
В меню «Редактирование» выбираем пункт «Свободное трансформирование» или нажимаем комбинацию клавиш Ctrl+T.
Получаем следующее изображение. На поле нового документа отобразится часть изображения фотографии и вокруг должны присутствовать элементы настройки инструмента «Свободное трансформирование». Если элементов настройки не видно, попробуйте уменьшить размер отображения снимка с девочкой, зажав клавишу Ctrl и кратковременно нажимая на клавишу со знаком минус «-», добиваемся их появления.
Для того чтобы вписать изображение снимка в размеры созданного документа пропорционально и относительно центра, уменьшаем его размеры. Зажимаем клавиши Alt и Shift тянем к центру один из уголков рамки инструмента. Далее поместив маркер мышки на область изображения, выравниваем его относительно центра до появления вспомогательных линий. Нажимаем клавишу «Enter» (Ввод).
Теперь необходимо создать панель «Шкала времени». В меню «Окно» выбираем соответствующий пункт.
Ниже окна просмотра на основном поле экрана появляется панель «Шкала времени». На ее поле нажимаем на надпись «Создать шкалу времени для видео».
На панели отображаются все наши слои с элементами управления и регулировок.
Переходим сначала к слою с изображением фона. Раскрываем его, нажав на стрелочку слева от названия.
В разделе настройки «Перспектива» нажмем на значок «Часики», создается начальный маркер.
Передвигаем бегунок на шкале времени до конца вправо, кликаем на значок маркера, создается конечный маркер.
Нажатием комбинации клавиш Ctrl+T, вызываем команду свободного трансформирования. Проверяем, чтобы был активным слой с фоном. Увеличиваем размер ≈ на 20% процентов, нажав одновременно Alt и Shift, тянем от центра один из уголков рамки инструмента трансформирования. Нажимаем клавишу «Enter» (Ввод).
Переходим к слою с девочкой, также его раскрываем, нажав на стрелочку слева от названия.
Переводим бегунок временной шкалы в начало (в левую сторону). Создаем маркер, нажав на значок «Часики».
Передвигаемся с помощью бегунка шкалы времени в конец, кликаем на значок маркера, создается конечный маркер.
Зажимаем Ctrl+T и проделываем те же процедуры, увеличения размера изображения, что и с изображением фона. Увеличивать размер можно, насколько хотите, чтобы получить конечное изображение переднего плана по Вашему желанию. Нажимаем клавишу «Enter» (Ввод).
Барабанная дробь! Нажимаем значок «Выполнить».
Не пугайтесь, при первой попытке воспроизведения, происходит просчет программой примененных изменений к изображению, поэтому оно будет проигрываться с некоторым подергиванием и замедлением. При последующих запусках все должно быть отлично.
Но это еще не все. Для того чтобы мы могли использовать этот ролик для просмотра на различных устройствах или выложить в интернет, необходимо его конвертировать в видео файл. Нажимаем на функциональную кнопку «Экспорт видео»
Появляется окно настроек экспорта. На данный момент самым оптимальным и рекомендуемым видеосервисами YouTube и Vimeo вариантом экспорта для Web, является кодек Н. 264. Все наборы для этого формата сгруппированы в логические блоки: название ресурса + размер кадра + частота кадров, например YouTube + HD 1080p + 29,97. Выбираем необходимые Вам настройки, также можно определить имя файла. Нажимаем клавишу «Рендеринг».
264. Все наборы для этого формата сгруппированы в логические блоки: название ресурса + размер кадра + частота кадров, например YouTube + HD 1080p + 29,97. Выбираем необходимые Вам настройки, также можно определить имя файла. Нажимаем клавишу «Рендеринг».
После выполнения экспорта видео
Получаем видеофайл, отображающий нашу фотографию с эффектом параллакс.
Творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как сделать крутую анимацию в Figma с помощью плагина Parallax — Дизайн на vc.ru
Делимся способами создания необычной анимации в Figma. В этой статье рассмотрим плагин Parallax, разработанного нашей командой DAVV.
757 просмотров
Parallax — это плагин для Figma, который позволяет создавать красивые параллакс-эффекты. В плагине можно очень быстро настроить параллакс по движению мыши, скроллу и зуму.
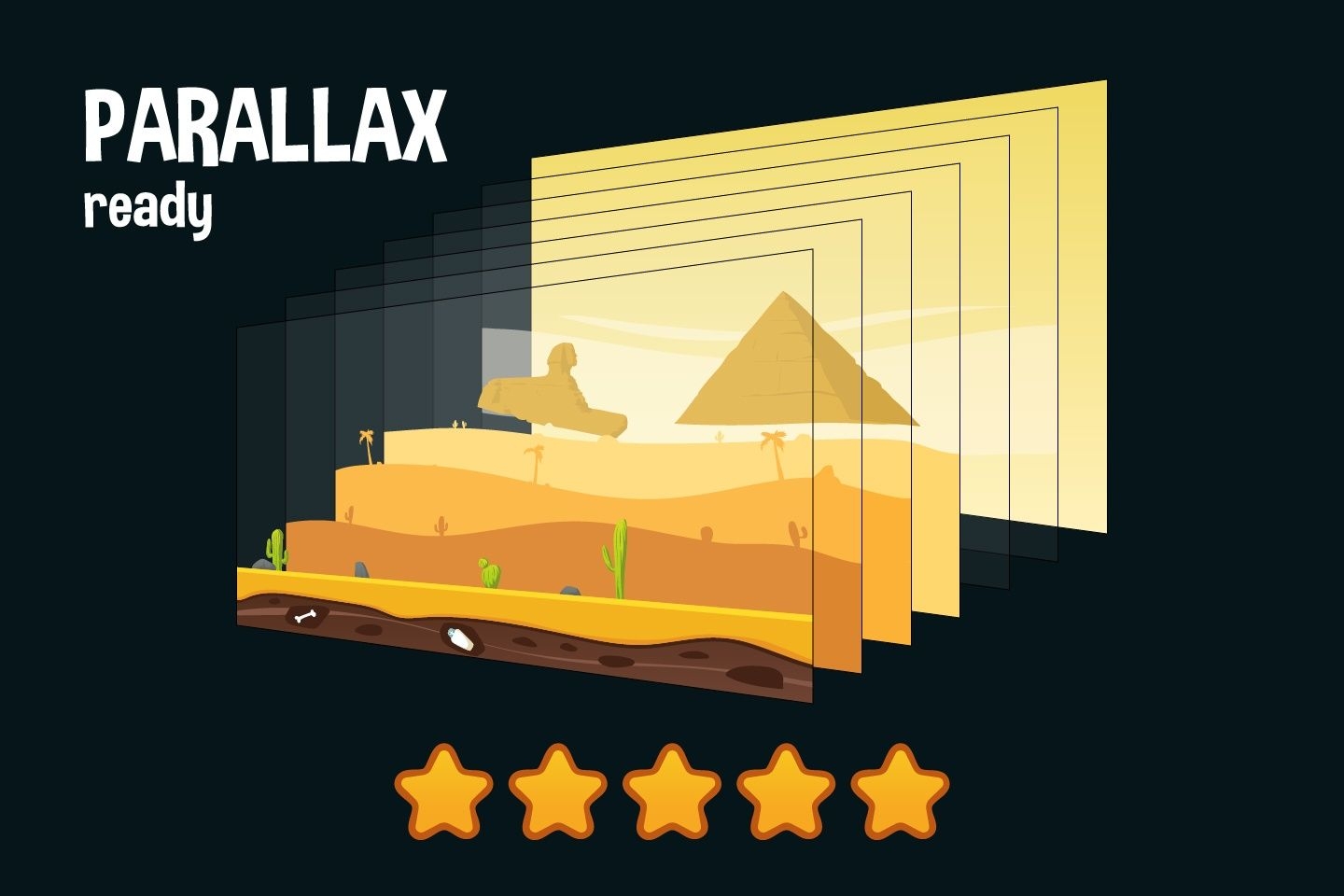
Эффект параллакса обычно ассоциируется с анимацией, приведенной ниже: снег, цветы, горы.
Хотим поделиться несколькими идеями, как можно по-другому использовать этот инструмент.
Параллакс текста
Интересная анимация получается, если скопировать слой с текстом и вставить его несколько раз. Попробуйте поэкспериментировать с цветом, чтобы создать более выразительную анимацию. Например, можно использовать градиентные цвета, чтобы создать плавный переход.
3D анимация
Функция 3D в Parallax придает глубины и объемности. Например, можно создать эффект вращения, который добавит вашему элементу дополнительное движение и интерактивность.
Совместимость с SVG motion
Parallax также совместим с плагином SVG motion. Сначала линии можно анимировать в SVG motion, как мы описывали в этой статье, а затем в Parallax добавить функцию 3D.
Сначала линии можно анимировать в SVG motion, как мы описывали в этой статье, а затем в Parallax добавить функцию 3D.
Наложение слоев
Здорово выглядит наложение Difference для двух паттернов. Плагин Parallax добавляет жизни такому бэкграунду и притягивает внимание, анимация получается активной, даже дерзкой.
Демонстрация наложения паттернов. Эта анимация создана в другом нашем плагине Shape move, о котором мы готовим отдельную статью.
Ограничения плагина Parallax:
- Поддерживается только вертикальный параллакс по скроллу, горизонтальный сделать не получится.
- Нельзя настроить параллакс так, чтобы один слой двигался в одну сторону, а другой — в противоположную.
- Нет настройки расстояния для конкретного слоя. При увеличении параметра Parallax расстояние увеличивается равномерно для всех слоев. Увеличить это расстояние можно вручную, добавив ложные слои.

- Анимация будет проигрываться в Prototype, если вы добавите ее в макет в формате GIF или видео-формате (для pro-аккаунтов Figma).
- В бесплатной версии плагина доступна анимация по движению мыши. Параллакс по скроллу, зуму, 3D, библиотека с шаблонами и экспорт анимации доступны для про-аккаунта.
Экспорт доступен в форматах HTML, SVG, GIF и WEBM. Есть возможность задать сценарий анимации (по прямоугольнику, кругу или знаку бесконечности) или записать движение самостоятельно, а также скрыть или показать курсор мыши.
В заключение плагин Parallax позволяет создавать необычную анимацию в самой Figma, добавляя жизнь вашим проектам и привлекая внимание пользователей. С помощью функции 3D и совместимости с SVG motion, экспериментируя со слоями и их наложением вы можете создавать еще более сложные и интерактивные эффекты.
Нам интересно узнать, что вы думаете о примерах анимации, которые мы описали. Поделитесь, пожалуйста, своим мнением в комментарии.
Поделитесь, пожалуйста, своим мнением в комментарии.
Эффект прокрутки параллакса 101: Примеры и лучшие практики
Ваш браузер не поддерживает это видеоVisual Design
23 сентября 2022 г.
Слова Джеффа Карделло
. Эффект прокрутки параллакса может дать вашему веб -содержанию ощущение глубины, соблазнив пользователей.
Использование эффекта прокрутки параллакса похоже на выполнение фокуса в веб-дизайне. Просто возьмите визуальные элементы, настройте их движение с разной скоростью по мере того, как посетитель прокручивает страницу, и вуаля: вы создали иллюзию трехмерности. С готовыми разделов прокрутки параллакса , которые можно добавить непосредственно на страницу, которую вы разрабатываете, Vev упрощает привнесение магии параллакса в ваш контент.
Что такое параллаксная прокрутка?
Параллаксная прокрутка — это мощная техника, используемая не только для того, чтобы сделать дизайн красивее, но и для привлечения пользователей. В то время как лучшие практики веб-дизайна поощряют вас размещать самую важную информацию в верхней части страницы, эффект прокрутки параллакса позволяет вам проявлять немного больше воображения и распределять информацию. Поскольку сам эффект побуждает пользователей прокручивать страницу, вы можете медленно раскрывать информацию в темпе, обеспечивающем больше пространства для вашего контента, в то же время вплетая фотографии и видео, чтобы улучшить понимание сообщения пользователями.
В то время как лучшие практики веб-дизайна поощряют вас размещать самую важную информацию в верхней части страницы, эффект прокрутки параллакса позволяет вам проявлять немного больше воображения и распределять информацию. Поскольку сам эффект побуждает пользователей прокручивать страницу, вы можете медленно раскрывать информацию в темпе, обеспечивающем больше пространства для вашего контента, в то же время вплетая фотографии и видео, чтобы улучшить понимание сообщения пользователями.
Некоторые элементы могут двигаться медленно, а другие быстро. Как правило, объекты на переднем плане движутся быстрее, чем на заднем плане. Вы даже можете закрепить текст или изображения на месте, в то время как остальная часть контента перемещается мимо них. Параллаксная прокрутка сопоставляет движение различных элементов, придавая им ощущение физичности и глубины.
Когда использовать эффекты прокрутки параллакса
Прокрутка параллакса может использоваться несколькими способами для улучшения взаимодействия с пользователем.
Во-первых, это эффективный способ выделить содержимое. Если у вас много текста, фотографий или других визуальных элементов, установка эффекта параллакса, который перемещает эти элементы независимо друг от друга, предотвращает их переполнение. Использование этого метода проектирования позволяет развертывать большие объемы контента менее лихорадочно, чем пытаться сделать это все сразу.
Инъекция текучести и движенияНаряду с более удобным для глаз способом отображения изображений и текста, параллаксная прокрутка обеспечивает более динамичный пользовательский опыт. Перемещение по веб-странице вызывает несколько точек активности на экране, что дает им повышенное чувство визуальной обратной связи при прокрутке. Это не означает, что каждый эффект прокрутки параллакса огромен, некоторые из них более приглушены, и их можно легко пропустить, если вы не обращаете внимания.
Поддержание интереса к длинным формам Учитывая все вышесказанное, параллаксная прокрутка является прекрасным дополнением ко многим случаям использования. Эффект прокрутки параллакса особенно хорошо работает с длинным контентом, который рассказывает историю. Scrollytelling — сочетание «рассказывания историй» и «прокрутки» — отличный способ рассказывать захватывающие истории онлайн с помощью ряда элементов, которые в конечном итоге вовлекают пользователя с помощью анимации и интерактивности. Параллаксная прокрутка — одна из этих техник, поскольку она побуждает пользователей продолжать чтение, а также помогает проиллюстрировать ключевые моменты с помощью яркой графики и видео.
Эффект прокрутки параллакса особенно хорошо работает с длинным контентом, который рассказывает историю. Scrollytelling — сочетание «рассказывания историй» и «прокрутки» — отличный способ рассказывать захватывающие истории онлайн с помощью ряда элементов, которые в конечном итоге вовлекают пользователя с помощью анимации и интерактивности. Параллаксная прокрутка — одна из этих техник, поскольку она побуждает пользователей продолжать чтение, а также помогает проиллюстрировать ключевые моменты с помощью яркой графики и видео.
Использование эффекта прокрутки параллакса похоже на выполнение фокуса в веб-дизайне.
Эффект параллаксной прокрутки: передовой опыт
Хотя параллаксная прокрутка — отличный способ улучшить ваш веб-дизайн, следует помнить о нескольких вещах, чтобы использовать ее правильно.
Адаптивный веб-дизайн Вероятно, это самое важное, что следует учитывать при добавлении новых эффектов на ваш сайт. Большая часть трафика в наши дни поступает с мобильных устройств, и параллакс не всегда может быть лучшим вариантом для мобильных устройств. Стоит подумать об ограничении и отключении параллакса на мобильных устройствах, чтобы предоставить пользователям тот опыт, которого они заслуживают, и тот, который позволяет правильно использовать ваш контент на разных устройствах.
Большая часть трафика в наши дни поступает с мобильных устройств, и параллакс не всегда может быть лучшим вариантом для мобильных устройств. Стоит подумать об ограничении и отключении параллакса на мобильных устройствах, чтобы предоставить пользователям тот опыт, которого они заслуживают, и тот, который позволяет правильно использовать ваш контент на разных устройствах.
Скорость загрузки страницы имеет значение. Вы не хотите, чтобы посетители уходили, а SEO вашего сайта подвергалось опасности по любой причине. Если вы добавите эффект прокрутки параллакса на свою веб-страницу, это может привести к тому, что это произойдет, поэтому обязательно отслеживайте скорость загрузки страницы и то, что может вызвать любые провалы (скрестим пальцы, это не будет новый причудливый эффект параллакса).
Чем меньше, тем лучше Всегда держите под контролем свою любовь к новому эффекту, который вы можете использовать. Мы все увлекаемся добавлением элементов в дизайн, но обычно это приводит к созданию переполненной страницы, по которой сложно ориентироваться. Сведите использование эффектов прокрутки параллакса к минимуму, используя их только там, где они действительно предлагают ценность вашего дизайна и контента.
Мы все увлекаемся добавлением элементов в дизайн, но обычно это приводит к созданию переполненной страницы, по которой сложно ориентироваться. Сведите использование эффектов прокрутки параллакса к минимуму, используя их только там, где они действительно предлагают ценность вашего дизайна и контента.
10 Примеры эффекта прокрутки параллакса
Если вы хотите привлечь людей на веб-сайт, эффект прокрутки параллакса — отличный способ привлечь и удержать их внимание. Давайте взглянем на десять веб-сайтов, которые используют эту технику дизайна, чтобы предложить более захватывающий и живой пользовательский опыт.
Маргрет: Королева Севера
Маргрет: Королева Севера — это фильм о жизни Маргреты Первой, которая когда-то правила Данией, Норвегией и Швецией. Этот дизайн, созданный с помощью Вева, содержит много исторической информации, а также кадры из фильма. Существует огромное количество текстов и изображений, которые организованы в отдельные разделы. Это был бы довольно длинный веб-сайт для путешествий, если бы не параллаксная прокрутка.
Это был бы довольно длинный веб-сайт для путешествий, если бы не параллаксная прокрутка.
В каждом разделе есть полноразмерная фотография, которая фиксируется на месте при наведении на нее текста и в конечном итоге заменяется следующей страницей контента. Этот эффект параллаксной прокрутки, напоминающий скользящее окно, сигнализирует о начале и конце каждого раздела и разбивает содержимое на более удобные для восприятия фрагменты. Более того, на странице есть индикатор выполнения прокрутки , тонко намекающий пользователям, как долго их путешествие, побуждающий их дойти до конца контента.
Цифровая реформа
Reform Digital отличается веб-дизайном, в основе которого лежат большие яркие визуальные эффекты. Там есть гигантский текст, анимированные изменяющиеся круглые формы, и на каждом экране есть графика и текст, которые начинают действовать, когда пользователь прокручивает. В этом великолепном дизайне также есть несколько эффектов прокрутки параллакса, которые добавляют динамичности пользовательскому опыту.
Посетители инициируют движение текста, форм и изображений, которые смещаются и появляются на экране с разных направлений. Digital Reform использует максималистский подход к этому дизайну, наполняя каждую его страницу анимационными эффектами и интерактивностью.
Covid-19 в Африке
Фонд Мо Ибрагима создал этот веб-сайт, созданный Вев, чтобы показать людям текущие последствия COVID-19 в Африке, а также передать чувство надежды на то, что можно сделать, чтобы помочь этому региону в его восстановлении.
Ваш браузер не поддерживает это видеоЕсть несколько тонких эффектов прокрутки параллакса. Графика, статистика и текст перемещаются на экран по мере того, как посетители перемещаются по странице. Параллаксная прокрутка никогда не отвлекает внимание от контента и обмена сообщениями, придавая этому дизайну ощущение плавности, которое помогает людям ориентироваться в пространстве.
Поклонная 9
Многоквартирный дом Поклонная 9 с дневным спа-центром и другими модными удобствами подойдет тем, кто ищет роскошную жизнь. Этот дизайн демонстрирует хорошо развитое чувство размерности. Наряду с эффектами прокрутки параллакса, есть наслоение текста и изображений, которые добавляют глубины всему.
Этот дизайн демонстрирует хорошо развитое чувство размерности. Наряду с эффектами прокрутки параллакса, есть наслоение текста и изображений, которые добавляют глубины всему.
Хотя на этом веб-сайте преобладают фотографии, он никогда не кажется слишком загруженным. Эффекты прокрутки параллакса отделяют каждый визуальный элемент друг от друга, привлекая внимание посетителей, когда они появляются на экране.
Hajk
Еще один отличный пример эффекта параллаксной прокрутки можно увидеть на веб-сайте, созданном Vev для Hajk , скандинавского бренда верхней одежды, который успешно демонстрирует свою приверженность принципам устойчивого развития. От информации о материалах, из которых изготовлена одежда Hajk, до фотографий людей, одетых в свое снаряжение, путешествующих по горам, легко понять, кто они как компания и что они ценят.
Подобно веб-сайту Annonsorinnhold, который мы рассмотрели первым, этот дизайн также использует прокрутку параллакса для создания эффекта скользящего окна. Этот раздел нижнего колонтитула обеспечивает параллакс, открывая фотографию с большей скоростью, чем остальная часть экрана, создавая ощущение, что она физически вытягивается снизу.
Этот раздел нижнего колонтитула обеспечивает параллакс, открывая фотографию с большей скоростью, чем остальная часть экрана, создавая ощущение, что она физически вытягивается снизу.
Vev: параллакс нескольких изображений
Давайте немного переключим передачу с помощью этого многослойного эффекта прокрутки параллакса изображения, встроенного в Vev. Наша команда назвала его одной из самых недооцененных функций Vev .
Параллакс многослойного изображения позволяет вам взять сложное изображение, такое как эта радуга из разноцветных полос, и создать впечатление, будто все его части движутся при прокрутке. Мы рады включить это как один из многих готовых эффектов, которые вы можете использовать для создания привлекательного веб-дизайна с помощью Vev.
Vendredi Society
Посмотрим правде в глаза, в наш век короткого внимания вам нужно зафиксировать внимание посетителя с того момента, как он попадает на ваш веб-сайт, и удерживать его на протяжении всего времени, пока они просматривают его. С эффектами прокрутки параллакса все может стать немного утомительным, когда все они следуют одним и тем же шаблонам. Vendredi Society использует широкий выбор параллакса, благодаря чему каждый момент этого дизайна кажется свежим и захватывающим.
С эффектами прокрутки параллакса все может стать немного утомительным, когда все они следуют одним и тем же шаблонам. Vendredi Society использует широкий выбор параллакса, благодаря чему каждый момент этого дизайна кажется свежим и захватывающим.
Эта веб-страница предлагает пользовательский опыт, наполненный интерактивностью и анимацией, и при каждом прокрутке она показывает что-то визуально захватывающее в увлекательной форме с прокруткой параллакса. Есть текст и визуальные эффекты, которые перемещаются по экрану с разной скоростью. Дальнейшее добавление к ощущению размерности — это различные z-индексы, на которые они накладываются.
Eidsiva
Eidsiva — норвежская компания, специализирующаяся на возобновляемых источниках энергии. В этом дизайне, созданном Vev, есть элементы прокрутки, такие как текст, перемещающийся по фоновым видео, горизонтально прокручиваемые разделы контента, анимированный текст, а также эффекты прокрутки параллакса. Этот дизайн выигрывает от множества встроенных эффектов Vev, которые служат как декоративным, так и практическим целям, привлекая внимание к различным частям контента.
Этот дизайн выигрывает от множества встроенных эффектов Vev, которые служат как декоративным, так и практическим целям, привлекая внимание к различным частям контента.
Forner
Благодаря стильному сочетанию типографики, пастельных тонов и блестящих фотографий проектов брендинга, над которыми они работали, Forner Studio смело демонстрирует свою работу, а также передает их утонченные и утонченные чувства.
Ваш браузер не поддерживает это видеоВеб-сайты, ориентированные на эстетику высокого класса, иногда кажутся немного скучными. Множество эффектов прокрутки параллакса, затрагивающих как визуальные эффекты, так и текст, делают его богатым пользовательским интерфейсом, который кажется полным жизни и дает контенту возможность дышать.
Северное море
Северное море , боевик, действие которого происходит в океане, начинается с кадра горящих нефтяных вышек. Это драматическое начало, которое с самого начала вызывает чувство любопытства к этому фильму. Этот дизайн представляет собой приятное сочетание фотографий, текста и видео, показывающее, как легко комбинировать различные типы контента с помощью Vev.
Этот дизайн представляет собой приятное сочетание фотографий, текста и видео, показывающее, как легко комбинировать различные типы контента с помощью Vev.
История этого фильма рассказывается с помощью кадров из фильма, а также текста. Такое использование эффектов прокрутки параллакса внутри фрагмента контента, говорящего о прокрутке, является очень эффективным, облегчая навигацию по большому количеству контента.
Используйте эффекты прокрутки параллакса в своем следующем проекте
Вдохновились и жаждете добавить прокрутку параллакса в свой собственный контент? С Вев проще некуда. Просто перетащите наши предварительно закодированные элементы параллакса — параллакс изображения и многослойный параллакс — и быстро создайте то, что вы себе представляете. Не требуется большого бюджета или знаний в области кодирования. Просто опубликуйте свой сайт прямо в Интернете, когда будете готовы.
Discover Vev
Ваш браузер не поддерживает это видеоВаш браузер не поддерживает это видеоХотите узнать больше?
Получайте наш ежемесячный информационный бюллетень прямо на свой почтовый ящик.
Вы всегда можете отказаться от подписки в любое время.
Политика конфиденциальности
Создание тонкого эффекта прокрутки параллакса
В последние годы параллакс стал тенденцией на веб-сайтах и в мобильных приложениях. Эффект прокрутки параллакса — это метод, при котором фон веб-сайта прокручивается медленнее, чем передний план. Цель состоит в том, чтобы создать иллюзию глубины в 2D-сцене веб-сайта.
В этой статье мы узнаем, как создать эффект прокрутки параллакса с помощью триггера Chain в ProtoPie.
- Поймите, как работает параллакс
- Создайте контейнер прокрутки, чтобы создать вид с возможностью прокрутки
- Используйте цепочку, чтобы установить разные скорости для фоновых элементов
В конце концов, вы сможете сделать что-то подобное!
Starting Pie FileCompleted Pie File
Прежде чем мы перейдем к прототипу, давайте разберемся, как работает прокрутка параллакса, и структурируем наши слои, чтобы оптимизировать эффект прокрутки параллакса.
Как это работает?
Чтобы создать эффект параллакса, каждый элемент движется с разной скоростью и временем. Именно так мы достигаем иллюзии глубины, даже если прокручиваем в 2D.
Эмпирическое правило перемещает «самые дальние» объекты меньше всего, как это выглядит в реальном мире.
Прототип структуры слоя
При параллаксной прокрутке вам необходимо поместить каждый элемент в разные слои, чтобы индивидуально настроить его свойства. Взгляните на файл ресурса и посмотрите, как ресурсы изображения помещаются в отдельные слои.
При параллаксной прокрутке вам нужно поместить каждый элемент в разные слои, чтобы индивидуально настроить его свойства. Взгляните на файл ресурса и посмотрите, как ресурсы изображения помещаются в отдельные слои.
1. Создайте контейнер прокрутки, чтобы сделать представление с возможностью прокрутки
- Нам нужен контейнер прокрутки , чтобы активировать параллаксные движения других слоев.
 Давайте добавим полноэкранный контейнер прокрутки (1440*900) .
Давайте добавим полноэкранный контейнер прокрутки (1440*900) . - Перетащите Другие и Передние слоя в контейнер прокрутки. Мы хотим, чтобы эти 2 слоя перемещались вместе с контейнером прокрутки.
Если вы нажмете на предварительный просмотр, вы не сможете увидеть эффект параллакса, даже если прокручиваете страницу вверх и вниз. Причина в том, что мы не добавили никакой реакции на цепной триггер, что мы и собираемся сделать дальше!
💡 Советы: Если вы не видите взаимодействия с прокруткой в предварительном просмотре прототипа, установите для свойств слоя Scroll Paging значение 9.0031 Прокрутите и направление до вертикального.
2. Используйте цепочку для установки различных скоростей для фоновых элементов
Использование триггера цепочки
Цепочка — это условный триггер, который позволяет нам изменять свойство слоя на основе изменения свойства другого слоя.
Например, размер красной рамки меняется, когда мы перетаскиваем зеленую рамку вверх и вниз на изображении ниже. В ProtoPie мы можем сделать это, потому что шкала красного прямоугольника «привязана» к позиции Y зеленого прямоугольника.
В этом уроке по параллаксной прокрутке мы привяжем позиции элементов к позиции прокрутки контейнера прокрутки.
1. Добавьте цепной триггер в контейнер прокрутки.
2. Помните эмпирическое правило параллакса? Самый дальний объект должен двигаться меньше всего во время прокрутки.
- В файле ресурсов слой Front является ближайшим, а слой Sky — самым дальним. Начиная с Фронт 9Слой 0032 находится внутри контейнера прокрутки, нам не нужно добавлять цепочку ответов к слою Front .
- Выберите слой Second , а затем добавьте реакцию на движение под триггером цепочки. Во-первых, давайте настроим диапазон прокрутки от 0 до 900 .
 Затем установите Y диапазон от 525 до -225 .
Затем установите Y диапазон от 525 до -225 . - Что означают эти цифры? Это означает, что пользователь прокручивает от 0 до 900 пикселей; Второй слой сдвинется на 750px — это расстояние между начальной позицией (525) и конечной позицией слоя (-225) .
💡 Советы: Не стесняйтесь играть с начальным и конечным положением слоя. Однако для достижения хорошего эффекта прокрутки параллакса убедитесь, что он находится ниже диапазона прокрутки. Слой не должен двигаться вместе со скроллом, вместо этого он должен немного тянуться.
3. Используя тот же метод, установите реакции на перемещение для других слоев.
Оптически чем дальше слой, тем короче расстояние перемещения. Установите расстояние перемещения слоя на уменьшающееся значение.
Теперь вы можете нажать на предварительный просмотр и посмотреть, как работает ваш эффект прокрутки Parallax в прототипе.


 Давайте добавим полноэкранный контейнер прокрутки (1440*900) .
Давайте добавим полноэкранный контейнер прокрутки (1440*900) . Затем установите Y диапазон от 525 до -225 .
Затем установите Y диапазон от 525 до -225 .