301 редирект через .htaccess и еще 18 настроек файла .htaccess
Оптимизаторы используют файл .htaccess, чтобы корректно настроить 301 редирект. На самом деле этот файл может сделать гораздо больше для корректной работы вашего сайта – улучшить безопасность и параметры отображения.
Название происходит от англ. hypertext access (доступ к гипертексту). Благодаря .htaccess можно менять настройки наиболее популярного типа веб-серверов Apache или аналогичных. Далее вы можете ознакомиться с применением файла для других целей и увидеть примеры кода.
Table of Contents
Базовые возможности .htaccessФайл позволяет оптимизатору более гибко настроить сервер. Не советуем задавать в .htaccess правила, если вы можете работать с главным конфигурационным файлом сервера .httpd.conf либо apache.conf. Эти 2 файла не дают запросам перегружать сервер и быстрее их применяют. Но во многих случаях оптимизатор не имеет доступа к указанным файлам, скажем, на виртуальном хостинге. В таком случае необходимые настройки прописываются через .htaccess.
В таком случае необходимые настройки прописываются через .htaccess.
Благодаря .htaccess можно оптимизировать сайт:
- настраивая редиректы для SEO;
- обеспечивая безопасность сайта;
- настраивая корректное отображение ресурса;
- оптимизируя скорость загрузки.
Ищем и редактируем .htaccess
Находясь в корневой директории, команды .htaccess будут распространяться на весь ресурс. Но если разместить файл в любом другом каталоге, то он будет «командовать» только этой папкой. То есть вполне допустимо более одного .htaccess на сайте. Более приоритетным считается файл в каталоге, не из корневой папки.
Файл .htaccess можно переименовать. Создание и редактирование доступно из любого текстового редактора. В некоторых CMS работать с файлом можно через админпанель. Для Битрикса поиск тоже прост – «Контент», далее «Файлы и папки».
Для WordPress’а редактирование возможно благодаря модулям плагинов All in One SEO Pack и Yoast SEO. – начало строки.
– начало строки.
Основные переменные:
- %{HTTP_USER_AGENT} – поле User-Agent, полученное от браузера пользователя.
- %{REMOTE_ADDR} – IP-адрес юзера.
- %{REQUEST_URI} – запрашиваемый URI.
- %{QUERY_STRING} – параметры запроса после ?.
Если вам нужно больше информации, доступно полное руководство, а также отличный сайт на русском языке.
Настройка редиректов для SEO
Рекомендуем убедиться в необходимости настройки нужной вам переадресации. К примеру, некоторые CMS уже имеют настроенную по умолчанию переадресацию на странички со слэшем.
Применяйте 2 важных для редиректов правила:
- Не используйте несколько последовательных редиректов – это увеличит нагрузку на сервер и снизит скорость работы ресурса.

- Последовательность переадресаций должна быть от частной до глобальной. Скажем, редирект со страницы 1 на страницу 2, а потом общий на странички со слэшем. Это работает не всегда, нужно тестировать.
Настройка постраничных 301 редиректов
Необходимо для следующих случаев:
- смена структуры сайта с изменением уровня вложенности страницы;
- страницы уже нет, но необходимо перенаправить её трафик;
- смена URL.
Удаление страницы не очень эффективно. Рекомендуем не доходить до ошибки 404, а сделать редирект на другой URL. Это уменьшит риск потери сайтом позиций в поисковой выдаче. Настройка 301 переадресации со страницы 1 на страницу 2 возможна с помощью директивы простого перенаправления:
Redirect 301 /page1/ https://mysite.com/page2/
- /page1/ – адрес страницы от корневой папки, без домена и протокола. Пример: /catalog/ofisnaya-mebel/kompjuternye-stoly/.
- https://mysite.com/page2/ – полный адрес страницы редиректа, включая протокол и домен.
 Пример: https://dom-mebeli.com/ofisnaya-mebel/stoly-v-ofis/.
Пример: https://dom-mebeli.com/ofisnaya-mebel/stoly-v-ofis/.
Прочь дубли!
Чтобы у каждой страницы ресурса был только один адрес, необходимо настроить:
- перенаправление на странички, имеющие слэш на окончании URL либо наоборот;
- основное зеркало – адрес сайта в поисковых системах.
Реализация описанного возможна с помощью модуля mod_rewrite. В нем применяются спецкоманды – директивы сложного перенаправления. Первая команда – все активизация преобразования URL’а: RewriteEngine On.
Редирект на слэш или в другую сторону
Это решается отдельно для каждого случая. Если сайт накопил историю в поиске, проанализируйте количество проиндексированных страниц со слэшем и без. Если сайт новый, чаще всего делают слэш-переадресацию. Для проверки редиректа по умолчанию просто удаляют/добавляют слэш в окончании URL’а. Страница перегрузилась и имеет новый адрес – дубли есть, нужна коррекция. Смена URL’а – все ОК. Лучше проверить разную вложенность папок.
Список «плохих» пользователей легко редактируется. На этом ресурсе можно ознакомиться с хорошими и плохими ботами.
Если вас интересует запрет для роботов из поиска, используйте следующий код:
RewriteEngine on
RewriteCond %{USER_AGENT} Googlebot
RewriteRule .* - [F]Для всех ботов, за исключением конкретных IP
ErrorDocument 403 https://mysite.com Order deny,allow Deny from all Allow from IP1 Allow from IP2 и т. д.
Для указанных IP
allow from all deny from IP1 deny from IP2 и т. д.
Подсеть
allow from all deny from 192.168.0.0/24
IP-адреса спамеров определяются логами сервера либо сервисами статистики. В админке WordPress видны IP-адреса тех, кто оставляет комментарии.
К конкретному файлу
<files myfile.html> order allow,deny deny from all </files>
Пользователь увидит ошибку 403 – «доступ запрещен».
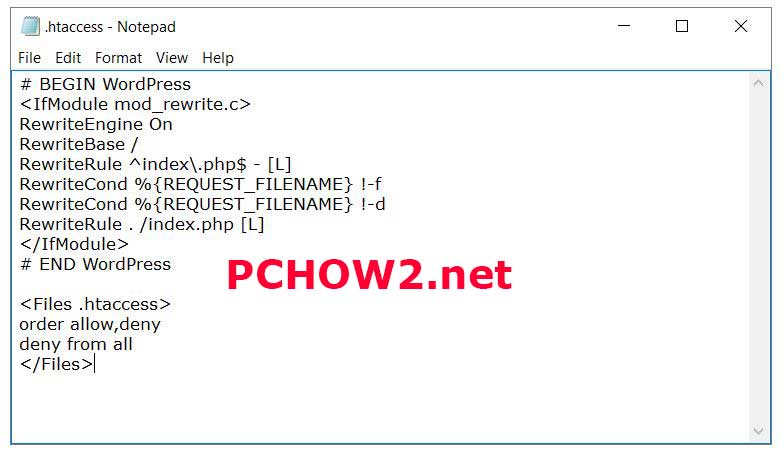
Советуем сделать ограничение доступа к самому файлу .htaccess, а настроив все правила, поставьте на него права доступа 444.
<Files .htaccess> order allow,deny deny from all </Files>
Для ресурсов на WordPress стоит наложить ограничения доступа к wp-config.php, содержащему информацию о базе данных:
<files wp-config.php> order allow,deny deny from all </files>
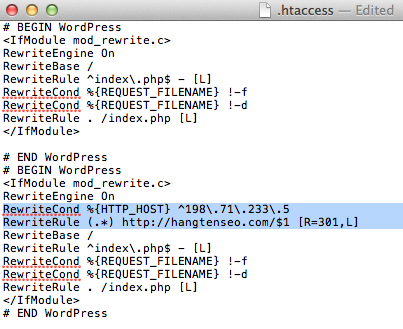
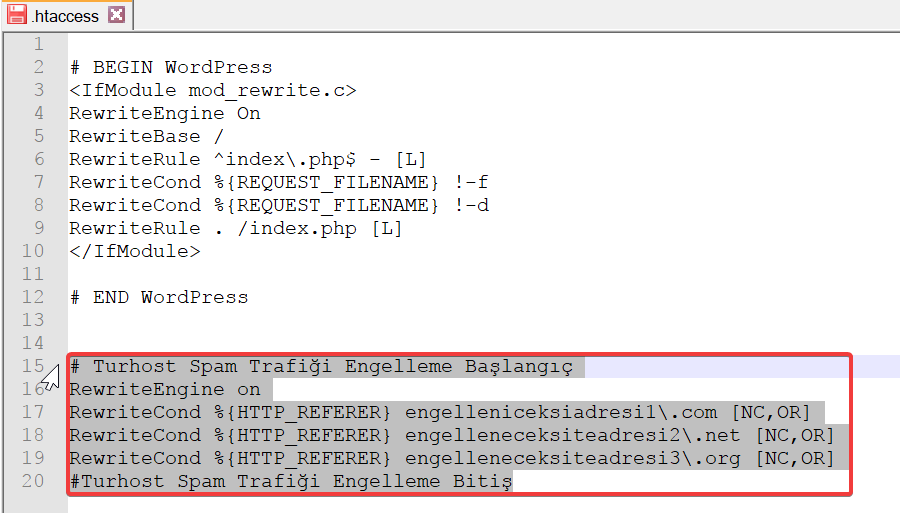
Для пользователей, которые пришли с конкретного сайта
Можно заблочить юзеров с нежелательного ресурса (порноконтент и др.).
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_REFERER} bad-site.com [NC,OR]
RewriteCond %{HTTP_REFERER} bad-site.com [NC,OR]
RewriteRule .* - [F]
</ifModule>Защита доступа к конкретной папке или файлу
Сперва нужно создать файл . htpasswd, прописав логины и пароли user:password и разместив файл в корне вашего ресурса. Советуем применить шифрование для паролей с помощью специализированных сервисов – пример. Далее следует добавить папки либо файлы в .htaccess:
htpasswd, прописав логины и пароли user:password и разместив файл в корне вашего ресурса. Советуем применить шифрование для паролей с помощью специализированных сервисов – пример. Далее следует добавить папки либо файлы в .htaccess:
Защита файла паролем:
<files secure.php=””> AuthType Basic AuthName “” AuthUserFile /pub/home/.htpasswd Require valid-user </files>
Защита папки паролем:
resides AuthType basic AuthName “This directory is protected” AuthUserFile /pub/home/.htpasswd AuthGroupFile /dev/null Require valid-user
Запрет на активацию «плохих» скриптов
Следующие команды защищают сайт от так называемых «скриптовых инъекций» – инструмента хакеров:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{QUERY_STRING} (\<|%3C).*script.*(\>|%3E) [NC,OR]
RewriteCond %{QUERY_STRING} GLOBALS(=|\[|\%[0-9A-Z]{0,2}) [OR]
RewriteCond %{QUERY_STRING} _REQUEST(=|\[|\%[0-9A-Z]{0,2})
RewriteRule ^(.
*)$ index.php [F,L]Результат – перенаправление на ошибку 403 «Доступ запрещен».
Защита сайта от DDOS-атаки
Хороший вариант – ограничение максимально допустимого размера запроса. По умолчанию такого ограничения нет. Нужно прописать в .htaccess величину загружаемых файлов в байтах:
LimitRequestBody 10240000
Здесь размер равен 10 Мбайтам. Если нужно запретить загружать файлы вообще, пропишите число менее 1 Мбайта (1048576 байт). Либо используйте директивы LimitRequestFields, LimitRequestFieldSize и LimitRequestLine из официального руководства.
Настройка отображения сайта
Замена индексного файла
Индексным называют файл, который будет открываться по умолчанию, если пользователь обратился к определенной папке. Часто их называют index.htm, index.html, index.php, index.shtml, index.phtml, default.html, default.htm.
Для замены такого файла размещаем в папке .htaccess и добавляем следующую команду:
DirectoryIndex hello.(.*)/$ /$1.html [R=301,L]
Убираем .html:
RewriteBase / RewriteRule (.*)\.html$ $1 [R=301,L]
Аналогично для php.
Настройка кодировки
Кодировка используется, чтобы избежать ошибок при отображении сайта браузером. Наиболее часто используемые:
- UTF-8 – универсальная.
- Windows-1251 – кириллица.
- Windows-1250 – для Центральной Европы.
- Windows-1252 – для Западной Европы.
- KOI8-R – кириллица (КОИ8-Р).
Первые две применяются чаще всего.
Кодировку указывают либо в метатэге каждой странички, либо задают с помощью .htaccess.
Для UTF-8:
AddDefaultCharset UTF-8
Для Windows-1251:
CharsetSourceEnc WINDOWS-1251
Примеры показывают разные кодировки, но для одного сайта кодировки в этих командах должны совпадать.
Создание кастомных страниц ошибок
Используя правила, в .htaccess легко настраивается отображение страниц, специально созданных для наиболее популярных ошибок. Примеры:
Примеры:
ErrorDocument 401 /error/401.php ErrorDocument 403 /error/403.php ErrorDocument 404 /error/404.php ErrorDocument 500 /error/500.php
Перед прописыванием директив следует создать в корне веб-сайта папку error и разместить в ней соответствующие файлы для каждой страницы ошибки. Это необходимо, чтобы пользователь не потерялся на странице 404, а получил возможность перейти в другой раздел ресурса.
Оптимизация работы сайта
Скорость загрузки вашего ресурса – важный фактор ранжирования в поисковиках. Директив в .htaccess помогут её увеличить.
Сжатие компонентов сайта модулями mod_gzip либо mod_deflate
Сжимая файлы, мы увеличиваем скорость загрузки ресурса, но и больше нагружаем сервер. Оба модуля сжимают практически одинаково.
Gzip считается модулем с более гибким синтаксисом, также умеет использовать маски:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.Content-Encoding:.*gzip.* </ifModule>
В mod_deflate нужно перечислить типы файлов для сжатия:
<ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule>
Усиление кэширования
Следующие команды увеличат скорость загрузки сайта для пользователей, уже посещавших его. Картинки и скрипты будут взяты браузером из кэша.
FileETag MTime Size <ifmodule mod_expires.c> <filesmatch “.(jpg|gif|png|css|js)$”> ExpiresActive on ExpiresDefault “access plus 1 week” </filesmatch> </ifmodule>
Можно задать срок жизни кэша – hours, month, year и др.
Или так:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType application/javascript "access plus 7 days" ExpiresByType text/javascript "access plus 7 days" ExpiresByType text/css "access plus 7 days" ExpiresByType image/gif "access plus 7 days" ExpiresByType image/jpeg "access plus 7 days" ExpiresByType image/png "access plus 7 days" </IfModule>
Другие возможности
Настройки php
Выполняются программистами в случае отсутствия доступа к php. 12\.345\.678\.90
RewriteRule $ https://mysite.ru/info.html [R=302,L]
12\.345\.678\.90
RewriteRule $ https://mysite.ru/info.html [R=302,L]
Общие принципы работы с .htaccess
- Перед тем, как внести изменения, сохраняйте копию файла для возможного «отката».
- Делайте изменения поэтапно, добавляя по одному правилу. Далее оцените результат и переходите к следующему этапу.
- Размещая несколько файлов .htaccess в разных папках, следует прописать в дочерних только новые команды, актуальные для конкретной папки. Остальные будут унаследованы от родительской папки либо файла в корневом каталоге.
- Чистите кэш браузера.
- При возникновении ошибки 500 следует проверить синтаксис правила на опечатку. Можно использовать сервисы проверки .htaccess в сети, скажем, этот. Нет ошибок – скорее всего, такая команда запрещена в главном файле конфигурации. Нужна консультация программиста и хостинг-провайдера.
- В командах .htaccess символы кириллицы недопустимы. При указании адреса домена на кириллице (вашсайт.рф) используйте любой whois-сервис, чтобы определить название по методу punycode.

- Если директив в .htaccess слишком много, это снизит работоспособность ресурса. Применяйте изменения файла исключительно при отсутствии других путей решения задачи.
- Мало времени на изучение особенностей директив – примените генератор .htaccess.
Subscribe
Полный список htaccess перенаправлений — Блог разработчикам
В этой статье, я наконец собрал полный список готовых перенаправлений на htaccess. Вы можете использовать их на своих веб-ресурсах просто через copy&paste — быстро и легко…
Ниже вы найдете перенаправления через mod_alias и mod_rewrite . Примеры включают перенаправление в и из любого каталога, подкаталога, ресурса, URL-адреса и многое другое. Большинство из этих примеров взяты из моей практики и моих готовых проектов. Наслаждайтесь! 🙂
Перенаправление через mod_alias
Эти примеры показывают, как перенаправить из одного места в другое с помощью модуля псевдонимов Apache . Кроме того, вы можете изменить код состояния на любой другой (например, изменить с 301 на 302).
Кроме того, вы можете изменить код состояния на любой другой (например, изменить с 301 на 302).
Перенаправить страницу в том же домене
Redirect 301 /page.php /page.html
Перенаправить страницу на другой домен
Redirect 301 /page.php https://example.com/page.html
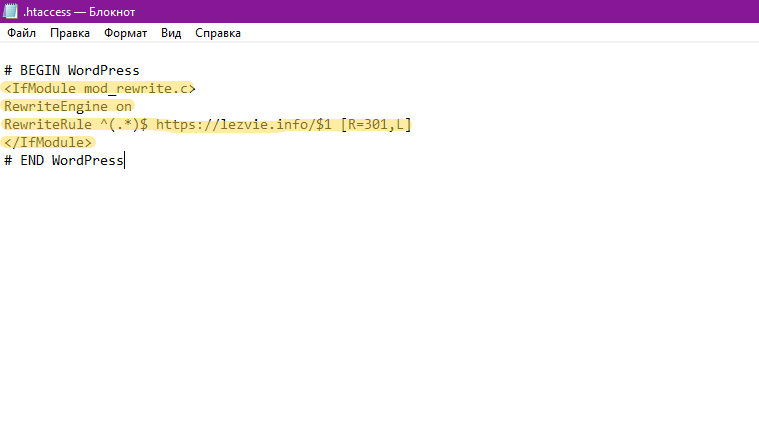
Перенаправить весь сайт
Redirect 301 / https://example.com/
Перенаправить весь сайт в подкаталог
Redirect 301 / https://example.com/subdirectory/
Перенаправление из подкаталога на другой сайт
Redirect 301 /subdirectory https://example.com/
Перенаправление с .html на .php
RedirectMatch 301 (.*)\.html https://example.com/$1.php
Запретить доступ к странице
Redirect 403 /page.html
Сообщите посетителям, что страница исчезла
Redirect 410 /page.html
Перенаправление в htaccess через mod_rewrite
Если вам нужно что-то серьезное, то модуль Apache может сделать гораздо больше с точки зрения перенаправлений. example\.com$ [NC]
RewriteRule (.*) https://www.example.com/$1 [R=301,L]
example\.com$ [NC]
RewriteRule (.*) https://www.example.com/$1 [R=301,L]
Код состояния
Вы можете изменить код состояния (т.е. ответ сервера) для любого из предыдущих перенаправлений (либо через mod_alias, либо через mod_rewrite). Просто измените текущий 301 статус на любой из следующих: 302, 403, 410 ит.д
Как настроить правила и перенаправления в .htaccess — Хостинг
Как настроить правила и перенаправления в .htaccess
.htaccess — это файл конфигурации на уровне каталога, поддерживаемый веб-сервером Apache. Он используется для изменения конфигурации веб-сервера (включения или отключения дополнительных функций) для конкретной учетной записи без изменения глобальных настроек сервера.Файл .htaccess действует во всем каталоге, в котором он находится, включая все файлы и подкаталоги. Изменения, сделанные в этом файле, будут реализованы немедленно, и перезапуск сервера не требуется.
Как найти файл . htaccess
htaccess
Список часто используемых правил .htaccess:
- Авторизация/аутентификация
- Блокировка
- Пользовательские страницы ошибок
- Mod_Rewrite (re прямые правила)
- Изменение корневого каталога домена
Чтобы получить доступ к основному файлу .htaccess вашей учетной записи хостинга, выполните следующие действия:
1. Войдите в свою cPanel .
2. Перейдите в раздел Файлы >> Файловый менеджер :
3. Если вы хотите отредактировать файл .htaccess для своего основного домена, перейдите в папку public_html . Если вам нужно внести некоторые изменения в домен аддона, перейдите в папку public_html/youraddondomain.com .
Оказавшись там, убедитесь, что параметр Показать скрытые файлы (точечные файлы) включен в настройках меню:
4. Найдите файл . htaccess , щелкните правой кнопкой мыши >> Изменить :
htaccess , щелкните правой кнопкой мыши >> Изменить :
5. Если в вашем файловом менеджере нет файла .htaccess, создайте новый, используя опцию File :
Вы готовы добавить свои собственные правила конфигурации и сохранить их.
общие правила использования файла .htaccess перечислены ниже:
Вы можете защитить паролем каталог или несколько из них, и всякий раз, когда посетитель попытается получить к нему доступ, потребуется имя пользователя и пароль.
Для установки такой защиты необходимо:
1. Создайте каталог, который вы хотите защитить, в папке /home/cpanel_user/.htpasswds/ (например, для public_html/test путь будет .htpasswds/public_html/test/).
2. Создайте файл passwd в этом каталоге и добавьте хешированные данные доступа с помощью этого онлайн-генератора.
3. Добавьте следующие директивы в .htaccess:
AuthType Basic
AuthName "Имя каталога" AuthUserFile "/home/cpanel_user/.htpasswds/public_html/test/passwd" require valid-user
Blocking — блокирует пользователей по IP-адресу или домену. Очень полезно блокировать нежелательных посетителей или разрешать доступ к определенным разделам веб-сайта его владельцу, например, области администрирования.
Чтобы настроить определенные правила блокировки, создайте файл .htaccess со следующим текстом:
- , чтобы разрешить доступ всем остальным и заблокировать пользователей с IP-адресом X.X.X.X. 014
- , чтобы заблокировать всех посетителей, кроме определенных X.X.X.X и Y.Y.Y.Y IP-адресов
Требовать всех запрещенных
Требовать ip X.X.X.X
Require ip Y.Y.Y.Y
ПРИМЕЧАНИЕ. Не смешивайте устаревшие директивы Allow , Deny и Order с новым Require директива .
Пользовательские страницы ошибок — позволяет создавать пользовательские страницы ошибок для сайта. Эта опция очень полезна, поскольку позволяет показывать посетителям веб-сайта сообщение об ошибке, соответствующее теме вашего веб-сайта, если URL-адрес на вашем веб-сайте не работает. Это помогает избежать, например, ошибки по умолчанию «404 Файл не найден» и позволяет отображать специально разработанную ошибку с направляющими указаниями обратно в содержимое вашего веб-сайта, а не озадачивать его.
Чтобы настроить пользовательский документ об ошибке, создайте файл .htaccess со следующим текстом ниже:ErrorDocument 404 /404.htmlВсякий раз, когда появляется ошибка 404 (Файл не найден), эта строка указывает веб-серверу Apache загрузить файл 404.html, расположенный в корневом каталоге домена, для которого вы установили страницу ошибки.
ПРИМЕЧАНИЕ : Чтобы настроить документ для других ошибок (403, 500 и т. д.), просто замените 404 на соответствующий код ошибки и /404. html на путь к файлу ошибки.
html на путь к файлу ошибки.
Mod_Rewrite — указывает, как веб-страницы и URL-адреса отображаются для посетителей.
Обращаем ваше внимание на использование правил Mod_Rewrite в файле .htaccess.
По умолчанию Mod_Rewrite сопоставляет URL-адрес с путем файловой системы. Однако его также можно использовать для перенаправления одного URL-адреса на другой URL-адрес.
Перед созданием редиректа вам необходимо выбрать наиболее предпочтительный для вас тип редиректа:
- Постоянный редирект имеет код состояния 301 и, в отличие от временного, кэшируется в памяти браузера. Это означает, что страница была перемещена, и просит все поисковые системы и пользовательские агенты, заходящие на страницу, обновить URL-адрес в своей базе данных. Это самый распространенный тип редиректа.
- Временное перенаправление означает, что страница отправляет код состояния 302 в браузер. Код 302 говорит браузеру не кэшировать это перенаправление в сохраненные данные.

ПРИМЕЧАНИЕ . Все имена страниц должны совпадать на обоих доменах, иначе перенаправление приведет к сообщению «Страница не найдена» на целевом веб-сайте.
Перенаправление одной страницы на новый URL-адрес
Перенаправление 301 /old_page.html http://www.domain.com/new_page.html
Отключение существующих правил .htaccess
Если вам нужно отключить некоторые из существующих правил, например, в целях тестирования, вы можете просто закомментировать их.
 Для этого добавьте знак решетки # в начале каждой строки правила.
Для этого добавьте знак решетки # в начале каждой строки правила. Также возможно отключить линию или даже блок линий, выделив их и воспользовавшись сочетанием клавиш Ctrl + / .
Вот оно!
Нужна помощь? Обратитесь в нашу службу поддержкиСтатьи по теме
Как настроить внутреннюю защиту для .htaccess
Простая переадресация с помощью .htaccess — WP Scholar
Каждый раз, когда вы переносите веб-сайт или даже просто перемещаете одну страницу на новый URL-адрес, перенаправления гарантируют, что ваши пользователи не потеряются в перетасовке. Поисковые системы также используют перенаправления, чтобы правильно индексировать контент вашего сайта.
Важно понимать различие между двумя наиболее распространенными типами перенаправлений:
- Постоянное перенаправление — Постоянное перенаправление или перенаправление 301 следует использовать каждый раз, когда вы постоянно перемещаете страницу, каталог или веб-сайт.

- Временное перенаправление — Временное перенаправление или перенаправление 302 следует использовать, если вы хотите временно перенаправить пользователя в другое место.
Если вы используете сервер Apache, вы можете создать файл с именем
.htaccessв любом каталоге, чтобы иметь возможность локально переопределять определенные конфигурации сервера. Очень часто файл.htaccessсуществует в корневом каталоге веб-сайта. Вы можете использовать очень простой синтаксис в файле.htaccessдля настройки перенаправления страниц, каталогов и всего сайта. Хотя с переадресацией URL-адресов вы можете продвинуться довольно далеко, мы начнем с самых простых вариантов использования.Существует три распространенных варианта использования при настройке переадресации:
- Перенаправление одной страницы на новую страницу
- Перенаправить весь каталог в новый каталог
- Перенаправить весь сайт на новый сайт
Синтаксис перенаправления
Это основной синтаксис для перенаправления, написанного с использованием директивы перенаправления mod_alias в Apache:
Перенаправление [статус] URL-путь URL-адрес
- Убедитесь, что вы используете
Rс большой буквы вRedirect, иначе это не сработает. Все чувствительно к регистру.
Все чувствительно к регистру. - Статус является необязательным и обычно представляет собой число, указывающее код состояния HTTP, который вы хотите доставить в браузер. Вы можете использовать слово
постоянныйвместо301иливременныйвместо302. Если не указан, то по умолчанию будет использоваться302. - URL-путь является обязательным и всегда является путем относительно корня сайта, а не расположения файла
.htaccess. - URL-адрес является обязательным и представляет собой либо путь относительно корня сайта, при условии, что перенаправление происходит в пределах того же сайта, либо абсолютный URL-адрес, если перенаправление указывает на другой сайт.
Перенаправление одной страницы
Давайте начнем с простого перенаправления, когда вы хотите указать одну страницу на другую страницу:
Перенаправление 301 "/old-page.html" "/new-page.html"
Как видите, мы делаем 301 (постоянную) переадресацию со страницы текущего сайта на другую страницу того же сайта.

Если новая страница находится на другом домене или даже поддомене, то вот как вы должны написать редирект:
Редирект 301 "/old-page.html" "http://www.new.com/new-page.html"
Использование этого метода вполне допустимо, даже если страница находится на том же сайте. Никогда не помешает быть более точным и использовать абсолютный URL.
Посмотрите, как последний пример работает с несколькими различными вариантами URL:
# Целевой URL-адрес Целевой URL-адрес 1 http://old.com/old-page.htmlhttp://www.new.com/new-page.html2 http://old.com/old-page.html?q=21&id=902http://www.new.com/new-page.html?q=21&id=9023 http://new.com/old-page.htmlhttp://www.new.com/new-page. html
html 4 http://www.new.com/old-page.htmlhttp://www.new.com/new-page.htmlОбъяснение:
- Перенаправление #1 — переводит страницу в старом домене на новую страницу в новом домене.
- Перенаправление #2 — Делает то же самое, что и первое перенаправление, но демонстрирует, что любые параметры URL GET передаются как часть перенаправления.
- Redirect #3 — Пример перенаправления с текущего домена на поддомен.
- Перенаправление #4 — Демонстрирует перенаправление, происходящее на том же (суб)домене.
Перенаправление всего каталога
Вот пример перенаправления из одного каталога в другой:
Перенаправление 301 "/old-directory" "http://www.new.com/new-directory"
Опять же, давайте внимательно посмотрим, как может работать этот пример:
# Целевой URL-адрес Целевой URL-адрес 1 http://old. com/old-directory/
com/old-directory/ http://www.new.com/new-directory/2 http://old.com/old-directory/page.htmlhttp://www.new.com/new-directory/page.html3 http://old.com/old-directory/sub-directory/http://www.new.com/new-directory/sub-directory/4 http://old.com/old-directory/sub-directory/page.htmlhttp://www.new.com/new-directory/sub-directory/page.html5 http://old.com/old-directory/?q=21&id=902http://www.new.com/new-directory/?q=21&id=902Объяснение:
- Перенаправление #1 — Переносит каталог в старом домене в новый каталог в новом домене.
- Redirect #2 — Показывает, что любые отдельные страницы в старом каталоге автоматически перенаправляются в то же место в новом каталоге.

- Redirect #3 — Показывает, что любые подкаталоги в старом каталоге автоматически перенаправляются в то же место в новом каталоге.
- Перенаправление #4 — иллюстрирует рекурсивный характер перенаправления.
- Перенаправление #5 — Делает то же самое, что и первое перенаправление, но демонстрирует, что параметры URL GET всегда передаются как часть перенаправления.
Предполагается, что с этим типом перенаправления содержимое каталога точно такое же на целевом URL-адресе, как и ранее на целевом URL-адресе . Другими словами, изменилось только имя каталога.
Можно комбинировать перенаправление каталога и несколько перенаправлений отдельных страниц, например:
Перенаправление 301 "/old-directory/about.html" "/new-directory/about-us.html" Перенаправление 301 "/old-directory/contact.html" "/new-directory/contact-us.html" Перенаправление 301 "/старый-каталог" "/новый-каталог"
Этот пример показывает, что порядок важен.
 При срабатывании правила перенаправления это происходит немедленно. Остальная часть файла не обрабатывается для правил перенаправления. Если наши одностраничные перенаправления имеют , а не попаданий, то произойдет общее перенаправление каталога. Это правильный способ обработки перенаправления, когда содержимое каталога точно такое же на целевом URL-адресе, как и ранее на целевом URL-адресе, , за исключением для
При срабатывании правила перенаправления это происходит немедленно. Остальная часть файла не обрабатывается для правил перенаправления. Если наши одностраничные перенаправления имеют , а не попаданий, то произойдет общее перенаправление каталога. Это правильный способ обработки перенаправления, когда содержимое каталога точно такое же на целевом URL-адресе, как и ранее на целевом URL-адресе, , за исключением для about.htmlи 9.0361 contact.html страницы.Перенаправление всего веб-сайта
Вот пример перенаправления всего сайта:
Перенаправление 301 "/" "http://www.new.com"
Как видите, этот редирект предполагает, что все на новом сайте находится там же, где и было на старом сайте:
# Целевой URL-адрес Целевой URL-адрес 1 http://old.com/http://www.new. com/
com/ 2 http://old.com/?q=21&id=902http://www.new.com/?q=21&id=9023 http://old.com/page.htmlhttp://www.new.com/page.html4 http://old.com/directory/http://www.new.com/directory/5 http://old.com/directory/page.htmlhttp://www.new.com/directory/page.html6 http://old.com/directory/sub-directory/http://www.new.com/directory/sub-directory/Объяснение:
- Перенаправление #1 — Старый корневой домен перенаправляется на новый корневой домен.
- Redirect #2 — параметры GET URL всегда передаются.
- Перенаправление #3 — Отдельные страницы перенаправляются в одно и то же место в новом домене.

- Постоянное перенаправление — Постоянное перенаправление или перенаправление 301 следует использовать каждый раз, когда вы постоянно перемещаете страницу, каталог или веб-сайт.


 Пример: https://dom-mebeli.com/ofisnaya-mebel/stoly-v-ofis/.
Пример: https://dom-mebeli.com/ofisnaya-mebel/stoly-v-ofis/. html>
order allow,deny
deny from all
</files>
html>
order allow,deny
deny from all
</files>
 (.*)/$ /$1.html [R=301,L]
(.*)/$ /$1.html [R=301,L] Content-Encoding:.*gzip.*
</ifModule>
Content-Encoding:.*gzip.*
</ifModule>

 Для этого добавьте знак решетки # в начале каждой строки правила.
Для этого добавьте знак решетки # в начале каждой строки правила. 
 Все чувствительно к регистру.
Все чувствительно к регистру.
 html
html  com/old-directory/
com/old-directory/ 
 При срабатывании правила перенаправления это происходит немедленно. Остальная часть файла не обрабатывается для правил перенаправления. Если наши одностраничные перенаправления имеют , а не попаданий, то произойдет общее перенаправление каталога. Это правильный способ обработки перенаправления, когда содержимое каталога точно такое же на целевом URL-адресе, как и ранее на целевом URL-адресе, , за исключением для
При срабатывании правила перенаправления это происходит немедленно. Остальная часть файла не обрабатывается для правил перенаправления. Если наши одностраничные перенаправления имеют , а не попаданий, то произойдет общее перенаправление каталога. Это правильный способ обработки перенаправления, когда содержимое каталога точно такое же на целевом URL-адресе, как и ранее на целевом URL-адресе, , за исключением для  com/
com/