Chrome перестанет отвечать на JavaScript-редирект при клике на ссылку
Главная » Новости
Узнай больше о возможностях Fortis CyberRoomТестируй динамические сценарии работы решения по кибербезопасности PT XDR.Тестировать решение »Татьяна Никитина 11 Ноября 2020 — 11:31
Домашние пользователи
Безопасные браузеры
В браузере Google Chrome появится новая защитная функция, призванная предотвратить изменение открытой страницы при клике на вставленную в нее ссылку. Практика показывает, что такая подмена бывает опасной: пользователь может стать жертвой фишинга или заражения. Подобные JavaScript-трюки уже блокируют Safari и Firefox, а с нового года эта возможность появится и у браузеров на движке Chromium.
Речь идет о ссылках, внедряемых авторами публикаций в HTML-код с атрибутом target=»_blank». При активации такой ссылки браузер открывает новую страницу в соседней вкладке или отдельном окне. При этом текущая страница сохраняет связь с предыдущей через JavaScript-объект window.opener и может открыть другой URL в родительской вкладке / окне.
При этом текущая страница сохраняет связь с предыдущей через JavaScript-объект window.opener и может открыть другой URL в родительской вкладке / окне.
Злоумышленники часто пользуются этой возможностью для перенаправления пользователей на свои сайты. В англоязычных источниках даже появился термин, характеризующий такие редирект-атаки, — tab napping, угон вкладок.
Во избежание подобных неприятностей владельцам сайтов рекомендуется использовать в HTML-ссылках атрибут rel=»noopener» вместе с target=»_blank». К сожалению, далеко не все следуют этому совету: у кого-то не хватает времени следить за новыми веяниями, а многие сайты вообще заброшены.
Исправить ситуацию помогли разработчики браузеров. Компании Apple и Mozilla уже внесли изменения в свои проекты, и их приложения по умолчанию трактуют ссылки с атрибутом target=»_blank» как содержащие также rel=»nooopener» — даже в тех случаях, когда на сайте такое указание отсутствует.
Аналогичная функциональность была недавно добавлена в Chromium. Это означает, что скоро она появится во всех браузерах, использующих этот движок: Edge, Chrome, Brave и прочих. Судя по записи на профильном ресурсе Google, администраторы сайтов могут откатить внесенные в Chromium изменения для отдельных страниц с помощью атрибута rel=»opener».
Это означает, что скоро она появится во всех браузерах, использующих этот движок: Edge, Chrome, Brave и прочих. Судя по записи на профильном ресурсе Google, администраторы сайтов могут откатить внесенные в Chromium изменения для отдельных страниц с помощью атрибута rel=»opener».
Нововведение уже опробуется в Chrome Canary; на стабильном канале оно станет доступным, скорее всего, в январе — с выпуском Chrome 88.
Следующая главная новость »
Подписывайтесь на канал «Anti-Malware» в Яндекс Дзен, чтобы первыми узнавать о новостях и наших эксклюзивных материалах по информационной безопасности.Google: Сотрудник Apple нашел 0-day в Chrome, но не сообщил о ней
Google проводит киберучения по защите своей внутренней инфраструктуры
Вышел первый в России межсетевой экран на архитектуре RISC-V
Обзоры
Обзор Wazuh, платформы с открытым исходным кодом: бесплатный SIEM своими руками
Аналитика
Переход на отечественные ОС станет невозможным, если не ускорить процесс
06 Июля 2023
/news/2023-07-24-111332/41619
Дыра в OpenSSH позволяет удалённо внедрить команды в Linux-системах
Екатерина Быстрова 24 Июля 2023 — 21:20
ЭксплойтыУязвимости сайтов Общее
Эксперты опубликовали подробности уязвимости в OpenSSH, которую можно использовать для удалённого запуска произвольных команд на скомпрометированных хостах. К счастью, в настоящее время уже готов патч.
К счастью, в настоящее время уже готов патч.
Брешь на прошлой неделе проанализировали исследователи из компании Qualys. В отчёте специалисты пишут следующее:
«Уязвимость позволяет удалённому атакующему выполнить команды на целевом OpenSSH ssh-агенте».
Проблеме присвоили идентификатор CVE-2023-38408, а вот балл по шкале CVSS она ещё не получила. Дыра затрагивает все версии OpenSSH до 9.3p2.
Тем не менее есть ряд условий, необходимых для успешной эксплуатации CVE-2023-38408. Например, в системе жертвы должны присутствовать определённые библиотеки, а агент аутентификации SSH должен пересылаться на находящуюся под контролем злоумышленника систему.
«Изучая исходный код ssh-агента, мы обратили внимание на интересный момент: условный атакующий с доступом к удалённому серверу, которому отправляется ssh-агент Alice, может загрузить (dlopen()) и немедленно выгрузить (dlclose()) любую расшаренную библиотеку в /usr/lib*», — объясняет команда Qualys.
Специалистам удалось подготовить демонстрационный эксплойт (proof-of-concept, PoC), который работает против установок Ubuntu Desktop 22.04 и 21.10 по умолчанию.
Всем пользователям рекомендуют установить обновления, содержащие патч для CVE-2023-38408.
Подписывайтесь на канал «Anti-Malware» в Яндекс Дзен, чтобы первыми узнавать о новостях и наших эксклюзивных материалах по информационной безопасности.- Show More
Полный гид по диплинкингу в мобильных приложениях
Диплинкинг в мобильных приложениях представляет собой технологию, которая запускает приложение и открывает в нем определенную страницу, как только пользователь кликает по ссылке на веб-странице или в другом приложении. Применение диплинков — верный способ улучшить пользовательский опыт и увеличить показатели конверсии. Поэтому сегодня мы поговорим о создании диплинков и приведем некоторые полезные сведения на эту тему.
Зачем вообще нужен диплинкинг?Представьте: вы выпустили музыкальное приложение. Выходит новая песня, и вы тратите уйму денег на запуск кампании на популярном веб-сайте. В кампании используется небольшой фрагмент этой песни, и вам, скорее всего, хотелось бы, чтобы пользователи слушали трек целиком в вашем приложении, а не на вышеупомянутом веб-сайте, где, к тому же, видно только обложку альбома.
Выходит новая песня, и вы тратите уйму денег на запуск кампании на популярном веб-сайте. В кампании используется небольшой фрагмент этой песни, и вам, скорее всего, хотелось бы, чтобы пользователи слушали трек целиком в вашем приложении, а не на вышеупомянутом веб-сайте, где, к тому же, видно только обложку альбома.
Или еще пример: вы решили вернуть неактивных пользователей с помощью кампании по продажам. Пользователи будут перенаправляться на страницу для покупки товара в один клик: им самим не нужно будет искать позицию или вводить код купона вручную. Именно благодаря диплинкингу запуск таких кампаний становится возможным.
Диплинкинг в мобильных приложениях делает работу с ними намного удобнее для пользователя, что позволяет значительно увеличить показатели конверсии и коэффициент удержания. Хотите узнать больше? Ознакомьтесь с публикацией в нашем блоге о результатах использования диплинков в ходе кампаний.
В чем смысл диплинкинга?Как уже упоминалось, диплинкинг упрощает переход пользователей с веб-сайта в приложение. Рекламодатели тоже в плюсе: добиться конверсии при таком подходе намного легче.
Рекламодатели тоже в плюсе: добиться конверсии при таком подходе намного легче.
Пример: вам необходимо привлечь покупателей в приложение электронной коммерции, поэтому вы хотите запустить кампанию по продвижению рождественских подарков. Для этого вы создаете отдельную категорию «Подарки на Рождество» с предпросмотром товаров в наличии, но при этом вам бы хотелось, чтобы покупатели просматривали товары в приложении, а не на веб-сайте. Вот тут в дело вступает диплинкинг. Если на устройстве пользователя установлено необходимое приложение, то оно откроется при нажатии на ссылку и (в некоторых случаях) сразу перенаправит на страницу с товаром.
Главная задача диплинкинга — удержание пользователей. Диплинки удерживают пользователей в приложении. Они также прекрасно работают для повторного вовлечения пользователей и являются важнейшей составляющей кампаний по ретаргетингу. В целом это универсальный способ распределения пользователей по вашей экосистеме и формирования более приятного пользовательского опыта, что в конечном счете может благотворно повлиять на показатели продаж, конверсии и коэффициенты удержания.
Существует два вида диплинков: обычные и отложенные.
ОбычныеОбычные диплинки просто направляют пользователей в приложение (если оно уже установлено). Если же приложение не установлено, то конечной точки достичь невозможно, и при нажатии на ссылку выводится сообщение об ошибке.
Обычные диплинки полезны в кампаниях по ретаргетингу, когда мобильному маркетологу необходимо определить и вернуть только тех пользователей, у которых уже установлено приложение.
ОтложенныеПринцип работы отложенных диплинков несколько сложнее, чем у обычных. Если у пользователя не установлено приложение, эти линки направляют его в App или Play Store (либо, например, на веб-сайт приложения с дополнительной информацией) для установки, а затем открывают страницу приложения, на которую изначально направлялся пользователь.
Пример: пользователь, нажав на рекламу обуви, должен открыть приложение электронной коммерции, но оно у него не установлено, поэтому сперва его направляют в магазин приложений. После установки и открытия приложения пользователь попадает на страницу с товаром.
После установки и открытия приложения пользователь попадает на страницу с товаром.
Работа с отложенными диплинками возможна лишь при использовании соответствующих программных решений, например от Adjust. Они создаются при помощи интеграции SDK. Для получения дополнительной информации по этой теме нажмите сюда при использовании Android и сюда при использовании iOS.
Контекстный диплинкинг?Вероятно, вы уже слышали о контекстном диплинкинге. В теории у таких ссылок есть дополнительные преимущества в виде возможности хранить больше информации, что позволяет маркетологам использовать контент самыми разными способами.
Контекстные диплинки — это обычные или отложенные диплинки с дополнительными параметрами, которые можно добавить по желанию маркетологов. Сами по себе такие ссылки не существуют.
Как создать диплинкНачнем с основ — с создания диплинка. Сам по себе процесс не представляет сложности, но может обрасти проблемами во время споров между разработчиками и маркетологами, так как в приложение необходимо вставить ссылки, которые направляли бы пользователей на нужные страницы.
Помимо этого, создание диплинков вручную занимает много времени, а также повышает вероятность возникновения проблем, связанных с человеческим фактором. Как и любой другой URL-адрес, диплинк не сработает, если в нем есть хотя бы одна опечатка, а от таких ошибок не застрахован ни один специалист. Решение для автоматического создания диплинков сэкономит время и ресурсы, которые можно будет потратить на фактическую оптимизацию кампаний и стратегии.
Чтобы свести к минимуму ошибки, связанные с человеческим фактором, и повысить надежность процесса, вам необходим простой в обращении инструмент, автоматизирующий работу со ссылками. Узнайте больше о Генераторе диплинков Adjust: этот инструмент позволяет маркетологам создавать диплинки как через ссылки для приложений (Android), так и через универсальные ссылки (iOS), и упрощает процесс их внедрения.
Диплинкинг на основе схем (на базе Android и iOS), а также Универсальные ссылки iOS 9+ полностью задокументированы, а основной принцип их работы схож: связать URL-ссылку (ссылки на основе схем имеют вид youapp://; универсальные ссылки — https://yourdomain. com/) с вашим приложением. При нажатии на ссылку система откроет приложение (если оно установлено).
com/) с вашим приложением. При нажатии на ссылку система откроет приложение (если оно установлено).
Но не все так просто. Вы, скорее всего, задаетесь вопросом: что будет при нажатии на диплинк, если приложение не установлено. К сожалению, в этом случае появится либо сообщение об ошибке, либо вовсе ничего не произойдет. Узнать, присутствует ваше приложение на устройстве или нет, прямо на веб-странице невозможно, однако существует несколько способов, позволяющих запросить данные приложения (если оно установлено) или направить пользователей в App Store, на веб-сайт или в любую другую точку (если приложения на устройстве нет).
Как уже отмечалось, принцип работы мобильного диплинкинга на основе схем на базе Android и iOS, а также Универсальные ссылки iOS 9+ полностью задокументированы. Рассмотрим их работу на конкретных примерах.
Внедрение диплинков на AndroidПредставим, что ваш диплинк на Android имеет вид yourapp://path/, а идентификатор приложения — com. yourapp.example.
yourapp.example.
Проверенный и довольно распространенный способ решения этой проблемы — использование встроенного фрейма для загрузки диплинка с последующей активацией отложенного JavaScript, перенаправляющего пользователя в магазин:
При таком раскладе браузер первым делом попытается загрузить yourapp://path/.
- Если приложение установлено, то оно откроется, а последующий JavaScript не запустится.
- Если приложение не установлено, то при загрузке yourapp://path/ ничего не произойдет. Спустя 2 секунды JavaScript перенаправит пользователя на страницу в Play Store, где можно установить приложение.
Однако у этого кода есть небольшая проблема: когда при открытом приложении пользователь переключается на браузер, JavaScript может продолжить перенаправлять пользователя обратно в Play Store. Так что в этом случае потребуется оптимизация в виде определения времени, в течение которого пользователь переключается на браузер, чтобы точно понимать, нужно ли перенаправлять его в магазин или нет:
Согласно Документации Chrome, приведенный выше код не работает в Chrome для Android начиная с 25-й версии браузера. К счастью, у Google есть решение — Intent URL. Когда пользователь нажимает на ссылку intent://path/#Intent;scheme=yourapp;package=com.yourapp.example;end, происходит следующее:
К счастью, у Google есть решение — Intent URL. Когда пользователь нажимает на ссылку intent://path/#Intent;scheme=yourapp;package=com.yourapp.example;end, происходит следующее:
- если приложение установлено, Chrome его откроет.
- если приложение не установлено, Chrome откроет Play Store.
Мы рекомендуем остановиться на решении с Intent, так как его проще внедрить в приложение, а для пользователей такие ссылки удобнее. Однако для него требуется поддержка браузера. Кроме того, Android настолько несистематизорован, что в настоящий момент существует множество старых версий ОС и браузеров. Android WebView, используемый в огромном количестве приложений, по умолчанию не поддерживает Intent URL. Таблица ниже показывает, какие решения следует использовать с популярными браузерами Android:
Перенаправление Javascript
JavaScript3 года назад
от Shehroz Azam
Javascript — это веб-ориентированный язык программирования. При использовании Интернета вам часто придется перемещаться по страницам. Когда вы нажимаете любую кнопку, отправляете форму или входите на любой веб-сайт, вы перенаправляетесь на другую новую страницу. Перенаправление страниц является неотъемлемой частью любого веб-сайта, но оно не ограничивается только навигацией по страницам веб-сайта. Причин для перенаправления страницы может быть несколько, например:
При использовании Интернета вам часто придется перемещаться по страницам. Когда вы нажимаете любую кнопку, отправляете форму или входите на любой веб-сайт, вы перенаправляетесь на другую новую страницу. Перенаправление страниц является неотъемлемой частью любого веб-сайта, но оно не ограничивается только навигацией по страницам веб-сайта. Причин для перенаправления страницы может быть несколько, например:- Старое доменное имя изменено на новый домен
- Подача и авторизация формы
- На базе браузера или языка пользователя
- Перенаправление с HTTP на HTTPS
В этой статье объясняется несколько различных способов перенаправления страницы.
Синтаксис
Синтаксис перехода на страницу с помощью javascript следующий:
window.location.href = «url»
В этом методе вы просто указываете URL-адрес, на который хотите перенаправить пользователя.
Синтаксис другого метода перенаправления пользователя на новый URL-адрес выглядит следующим образом:
window. location.replace(«url») // или
location.replace(«url») // или
window.location.assign(«url»)
В этом функциональном синтаксисе вы указываете URL-адрес, на который хотите перенаправить, и при каждом вызове этой функции вы будете перенаправлены на этот конкретный URL-адрес.
Здесь «заменить» и «назначить» выполняют одну и ту же задачу, но с небольшой разницей. Оба они перенаправляют на новый URL-адрес, но «заменить» не берет запись в истории, и пользователь не может вернуться к старому URL-адресу или предыдущей странице. Между тем, «назначить» сохраняет запись истории и позволяет пользователю вернуться на предыдущую страницу.
Теперь мы рассмотрим несколько примеров обоих синтаксисов.
Примеры
Сначала мы создадим функцию нажатия кнопки.
Эта функция перенаправит пользователя на веб-сайт «https://www.linuxhint.com».
function redirectFunction() {
window.location.href = «https://www.linuxhint.com»
}
Теперь, если пользователь нажмет кнопку, он будет перенаправлен на linuxhint. com
com
Предположим, в следующем примере вы хотите перенаправить пользователя из старого домена в новый домен. В целях тестирования предположим, что текущим адресом является локальный хост, но всякий раз, когда пользователь вводит URL-адрес локального хоста, пользователь перенаправляется с локального хоста на новый URL-адрес, которым в данном примере является linuxhint.com. Это сделать проще, чем вы думаете. Для этого просто используйте синтаксис второго метода перенаправления:
window.location.replace(«https://www.linuxhint.com»)
Теперь, если пользователь введет URL-адрес localhost, он будет перенаправлен на linuxhint.com. Но, если вы посмотрите на верхнюю левую кнопку браузера для возврата на предыдущую страницу:
, кнопка будет тусклой, и браузер не позволит нам вернуться на предыдущую страницу. Однако, если вы хотите сохранить эту опцию для пользователя, вы можете использовать «назначить» вместо «заменить».
window.location.assign(«https://www. linuxhint.com»)
linuxhint.com»)
А теперь, если вы посмотрите на верхнюю левую кнопку браузера для возврата на предыдущую страницу:
Кнопка не затупилась. Вы можете вернуться на предыдущую страницу.
Здесь рекомендуется использовать «заменить» вместо «назначить», поскольку цель перенаправления на новый URL-адрес заключается в том, что старый URL-адрес больше не работает или недоступен.
ЗаключениеВ этой статье описаны несколько различных методов перенаправления в javascript, а также примеры из реальной жизни, использующие эти методы. В этой статье вы узнали, как перейти на новую страницу и как перенаправить со старого URL-адреса на новый URL-адрес. Вы можете узнать больше о javascript на linuxhint.com.
Об авторе
Shehroz Azam
Разработчик Javascript и энтузиаст Linux с 4-летним опытом работы в промышленности и проверенными ноу-хау, позволяющими сочетать творческий подход и точки зрения удобства использования, что приводит к созданию веб-приложений мирового класса. У меня есть опыт работы с Vue, React и Node.js, и в настоящее время я работаю над написанием статей и созданием видео.
У меня есть опыт работы с Vue, React и Node.js, и в настоящее время я работаю над написанием статей и созданием видео.
Посмотреть все сообщения
Как перенаправить на другую страницу в Javascript? — Все о коде
Как перенаправить на другую страницу в Javascript? — Все о коде — MediumPhoto Фриды Бредесен на Unsplash13 мая 2019 г.
Существует множество способов перенаправления на другую страницу. Но что лучше?
// 1. window.location
window.location.replace('http://www.example.com')
window.location.assign('http://www.example.com')
window.location.href = 'http://www.example.com'
document.location.href = '/path '// 2. история окна
window.history.back()
window.history.go(-1)// 3. window.navigate; ТОЛЬКО для старых версий Internet Explorer
window.navigate('top.jsp')// 4. Другие способы... но, вероятно, это не очень хорошая идея
self.location = 'http://www.example.com';
top.location = 'http://www.example.com';// 5. jQuery
$(location).attr('href','http://www.example.com')
$(window).attr('location','http://www.example.com')
$(location).prop('href', 'http://www.example.com')
window.location.replace(...) лучше, чем использование window.location.href
replace() не сохраняет происхождение страницу в истории сеансов, что означает, что пользователь не застрянет в бесконечном фиаско кнопки «Назад». window.location.href аналогичен щелчку по ссылке, а replace() аналогичен перенаправлению.
Написано All About Code
149 Подписчики
Еще из Все о коде
Все о коде
в
Все о React
React Basic — Constructor, componentDidMount и Render
React.Component — это абстрактный базовый класс.
 Обычно вы создаете его подкласс и определяете как минимум метод render(). ·2 минуты чтения·22 февраля 2018 г.
Обычно вы создаете его подкласс и определяете как минимум метод render(). ·2 минуты чтения·22 февраля 2018 г.Все о коде
Учебное пособие — Cassandra Reads and Write
Чтение и запись в Cassandra
·7 минут чтения·18 февраля 2018 г.Что такое React Virtual DOM? Какую проблему он решает?
Управление виртуальным DOM похоже на редактирование чертежа. Управление настоящим DOM похоже на перемещение комнат в реальном доме.
·Чтение через 2 минуты·8 июня 2020 г.Все о коде
JavaScript — Как разорвать оператор в методе отображения массива
Массивы .map и .forEach никогда не останавливаются. Поэтому вы не можете выйти из цикла при использовании этих методов. Вот 3…
·2 минуты чтения·4 октября 2022 г.Просмотреть все из All About Code
Рекомендовано на Medium
FullStackTips
20 вопросов для собеседования по Javascript с ответами по коду.

Я собираюсь начать серию вопросов для интервью по JavaScript, которые могут помочь разработчикам младшего и среднего уровня.
·Чтение через 6 мин·31 январяЛав Шарма
in
ByteByteGo System Design Alliance
Схема проектирования системы: Полное руководство
9 0081 Разработка надежной, масштабируемой и эффективной системы может оказаться непростой задачей. Тем не менее, понимание ключевых концепций и компонентов может сделать…
·9 мин чтения·20 апреляСписки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·192 сохранения
General Coding Knowledge
20 историй·100 сохранений
Coding & Development
11 историй·63 сохранения
Tech & Tools
15 историй·9 сохранений
Мария Ларами
в
Frontend Weekly
5 продвинутых приемов JavaScript для опытных разработчиков 🚀
В этой статье я раскрою 5 продвинутых приемов, которые помогут вам писать более эффективный и элегантный код.



 location = 'http://www.example.com';
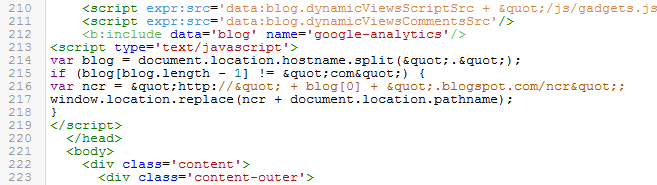
location = 'http://www.example.com';