Основы работы с формами в PHP для новичков
Формы — это элементы HTML страницы, в которые пользователь может вводить данные, например, свое имя, фамилию, возраст, логин и пароль и так далее.
Эти данные затем могут быть получены в PHP и обработаны нужным нам образом.
К примеру, пользователь вводит свое имя и фамилию в форму, нажимает на кнопку отправки и введенные данные уходят на сервер в PHP. Там мы можем получить введенные имя и фамилию и, к примеру, сохранить их в базу данных.
Как сделать форму на HTML
Форма создается с помощью тега form. Этот тег имеет два важных атрибута.
Атрибут action задает адрес страницы сайта, на которую будут отправляться введенные данные. Если оставить этот атрибут пустым — форма отправится на текущую страницу сайта.
Атрибут method задает способ отправки формы.
Может принимать значение GET или POST. При отправки методом GET данные из формы
будут видны в адресной строке, а при отправке методом POST — не видны.
Имейте ввиду, что PHP код страницы с формой выполнится не один раз, как может показаться, а два раза — первый раз пользователь зайдет на страницу сайта, заполнит форму, нажмет на кнопку отправки, данные из формы отправятся на сервер и PHP код страницы начнет выполнятся сначала.
Поля формы
Внутри тега form можно располагать различные элементы формы: поле ввода input, кнопку отправки формы, многострочное поле ввода textarea и некоторые другие элементы, которые нам пока не нужны.
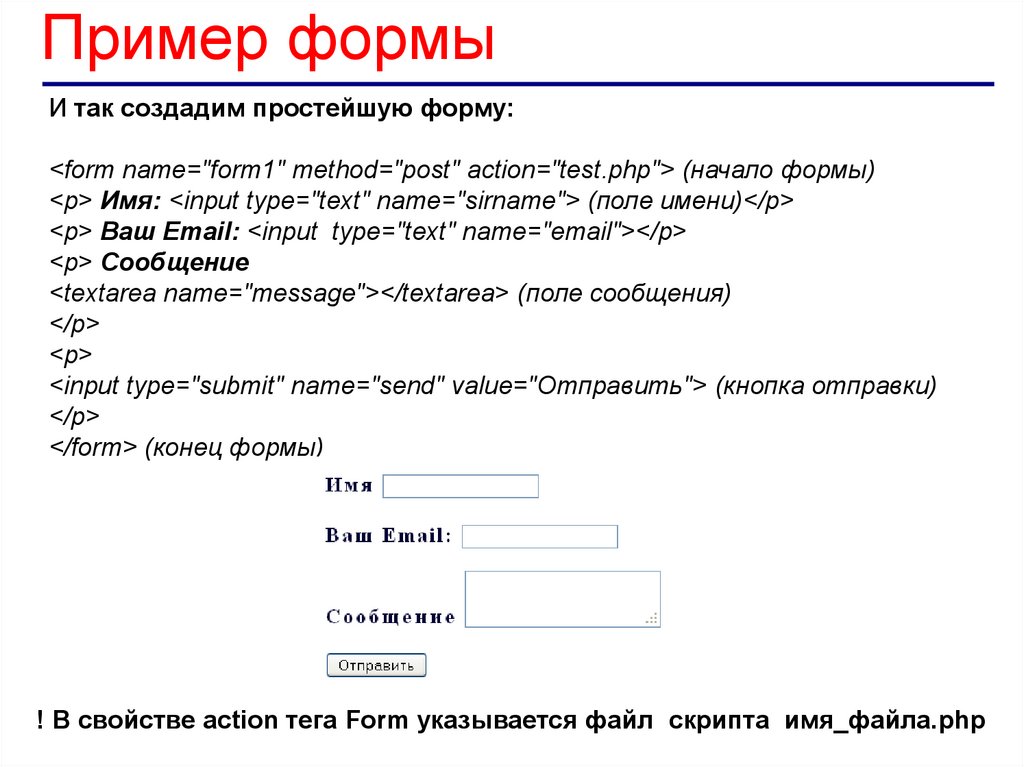
Пример формы
<form action="" method="GET"> <input type="text" name="user"><br><br> <textarea name="message"></textarea><br><br> <input type="submit"> </form>
Как получить данные из формы в PHP
Мы можем получить данные, которые ввел пользователь в форму, в PHP коде. Это делается с помощью глобальных массивов $_GET, $_POST, $_REQUEST.
В $_GET будут лежать данные, отправленные методом GET, в $_POST будут лежать данные, отправленные методом POST, а $_REQUEST — данные, отправленные
и тем, и другим методом одновременно.
Как именно это делается: пусть в форме есть инпут с атрибутом name=»user». Тогда после отправки этой формы мы можем получить данные из этого инпута таким образом:
Сохраняем значения полей формы после отправки
Давайте сделаем так, чтобы при отправке формы не стирались значения из инпутов:
<form action="" method="GET"> <input type="text" name="user" value="<?php echo $_REQUEST['user']; ?>"> <input type="submit"> </form>
Пример выше будет генерировать предупреждение PHP при первом заходе на страницу — в случае, когда отправка формы еще не была сделана. Исправим это:
<form action="" method="GET"> <input name="user" value="<?php if(isset($_REQUEST['user'])) echo $_REQUEST['user']; ?>"> <input type="submit"> </form>
Дополнительные материалы
Рекомендую посмотреть видео
из заочного курса: скачайте его по данной ссылке.
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
← Предыдущая страница Следующая страница →
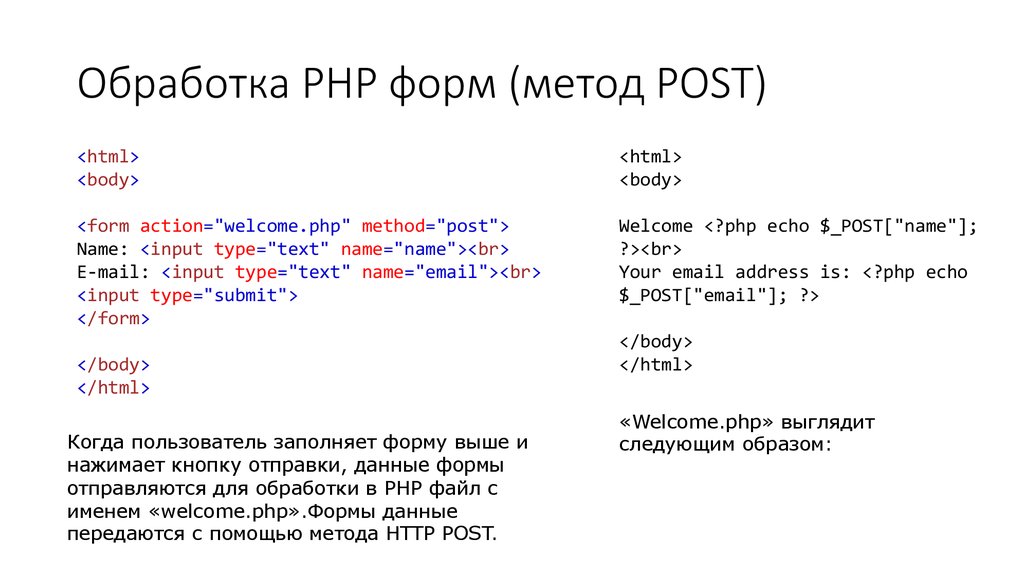
Обработка форм в PHP
В статье «Формы и их составляющие (form, input)» было рассказано, для чего нужны формы. Давайте создадим html страницу, с теле которой будет код примера из этой статьи. Это код формы авторизации на сайте:
<form action="/auth.php" method="POST"> Пожалуйста, введите мэйл и пароль:<br> <input type="text" name="email" value="" placeholder="Ваш мэйл" required><br> <input type="password" name="password" value="" placeholder="Ваш пароль"><br> <input type="submit" value="Войти на сайт"> </form>
Теперь попробуем разобраться, как же в PHP правильно принимать данные, которые отправлены через HTML формы. У тега form есть атрибут action, который содержит относительную или абсолютную ссылку на страницу, куда будут передаваться данные из формы. В нашем случае данные будут переданы на страницу
У тега form есть атрибут action, который содержит относительную или абсолютную ссылку на страницу, куда будут передаваться данные из формы. В нашем случае данные будут переданы на страницу
Передавать данные через форму можно двумя методами, которые называются POST и GET. Если опустить технические детали, то при GET передаче все данные формы попадут в адресную строку браузера. При POST данные будут скрыты и не появятся в адресной строке.
Учитывая, что в нашем примере передаётся логин и пароль пользователя, данные лучше не передавать в адресную строку. Поэтому в примере стоит method=»POST». Если же передавать такие секретные данные через адресную строку, то все серверы, через которые пройдёт ваш запрос, увидят эти секретные данные. Поэтому чаще всего в формах используют именно POST метод.
Теперь давайте разберём, что же должно находиться в файле /auth.php, который будет обрабатывать полученные из формы данные. Придумаем простейшую функцию обработки данных формы:
Придумаем простейшую функцию обработки данных формы:
<?php $email = $_POST['email']; $password = $_POST['password']; if( $email == '[email protected]' and $password == '123456'){ echo 'Вы успешно авторизованы'; }else{ echo 'Пароль или мэйл введены неверно'; } ?>
В первых двух строчках примера переменным $email и $password присваиваются значения равные значениям элементам массива $_POST. Как можно догадаться, это именно тот массив, который хранит все POST переменные, переданные на страницу. Если переменных не было передано, то $_POST — это пустой массив. Ключи массива $_POST — это названия полей формы. То есть то, что стоит в атрибуте «name=» … ««. А значения элементов массива — это то, что стоит в атрибуте «value=» … ««.
Если бы мы использовали в примере не POST, а GET метод, то нужно было бы писать $_GET вместо $_POST. $_GET — это точно такой же массив, как и $_POST, но он содержит GET переменные (переменные из адресной строки браузера).
Существует ещё массив $_REQUEST. Он содержит как данные из $_POST, так и данные из $_GET. Поэтому вместо $_POST[’email’] или $_GET[’email’] можно писать $_REQUEST[’email’].
Наш пример утрирован — такая форма может работать для авторизации только одного пользователя. Потому что значения мэйла ‘[email protected]’ и пароля ‘123456’ не меняются. Но если использовать базу данных, то можно авторизовать разных пользователей через одну форму, находя комбинацию мэйла/пароля в базе.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
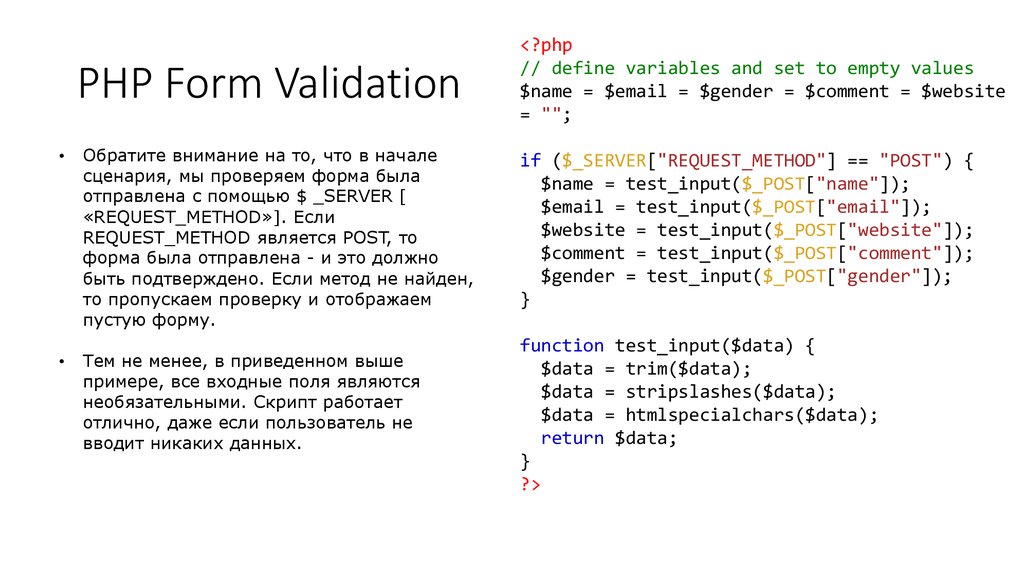
Пример полной формы PHP
❮ Предыдущая Далее ❯
В этой главе показано, как сохранить значения в полях ввода когда пользователь нажимает кнопку отправки.
PHP — сохранить значения в форме
Чтобы отобразить значения в полях ввода после того, как пользователь нажмет кнопку отправки,
мы добавляем небольшой скрипт PHP внутри атрибута value следующего ввода
поля: имя, электронная почта и веб-сайт.
Затем нам также нужно показать, какой переключатель был проверен. Для этого мы должен манипулировать атрибутом checked (а не атрибутом value для радио кнопки):
Имя:
Пол:
value=»female» >Женщина
value=»мужчина»>Мужчина
value=»other»>Другое
PHP — полный пример формы
Вот полный код примера проверки формы PHP:
❮ Предыдущий Следующий ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top3 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
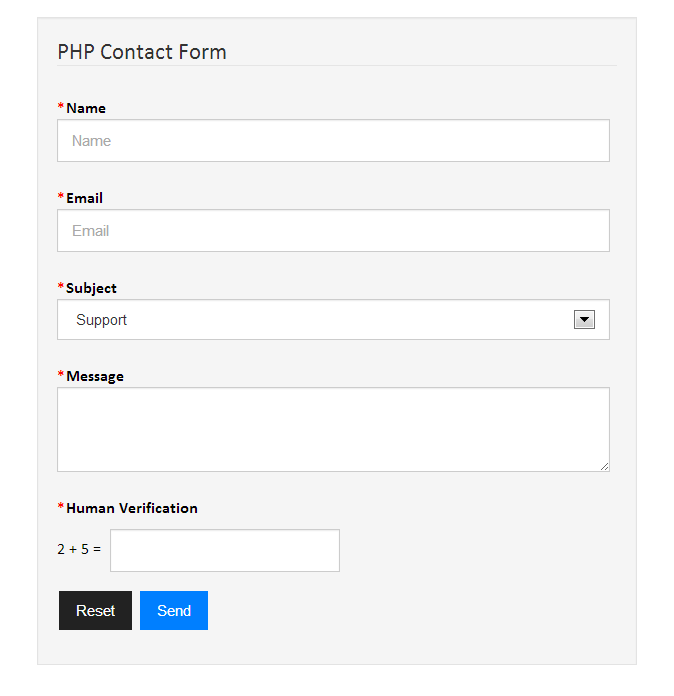
Онлайн-конструктор HTML-форм, PHP Form Creator
Кто уже использует MachForm?
Нам доверяют такие компании и профессионалы, как вы.
Мгновенное создание форм и опросов
Перетаскивание. Никаких технических навыков не требуется.
Зачем использовать MachForm?
Подходит для любых нужд
Создайте форму заказа, форму бронирования, форму опроса, контактную форму, регистрационную форму и многое другое. MachForm строит их все.
Продать больше. Boost Your Business
Принимайте платежи онлайн с помощью формы и мгновенно получайте прибыль. Кредитные карты, PayPal или чек.
Создание PDF-документов
Данные формы доставляются вам или вашим клиентам в виде PDF-документа или стандартной электронной почты. Немедленно.
Немедленно.
Анализ результатов
Лучшее понимание, лучшие результаты. Быстро оптимизируйте свои формы, чтобы они работали лучше, используя мощную функцию создания отчетов.
Рабочий процесс утверждения
Утверждение или отклонение отправки. Легко создавайте онлайн-процесс утверждения с несколькими утверждающими.
Интеграция с Google Sheets & Calendar
Автоматически сохранять записи форм в Google Sheets. Добавьте событие Календаря Google из своих форм.
От наших любимых пользователей
«Функциональное, доступное, простое программное обеспечение для веб-форм с действительно хорошей поддержкой. Мне нравится то, что делают эти ребята.»
Для фотографа форма бронирования очень важна, и, хотя я могу сделать отличные фотографии, я не очень хорошо разбираюсь в компьютерах.
Команда Appnitro (MachForm) провела меня через каждый шаг и даже помогла исправить мои личные ошибки, чтобы все работало так, как мне было нужно.