Bootstrap — Pagination (навигационный блок для пагинации)
В этой статье рассмотрим процесс создания такого элемента веб-интерфейса как навигационный блок для пагинации. В Bootstrap 3 и 4 этот элемент интерфейса реализуется с помощью компонента Pagination.
Что такое пагинация
Пагинация – это постраничный вывод данных. Т.е. это такой вывод, когда данные выводятся не все сразу, а небольшими частями (страницами).
Для перемещения по этим частям (страницам) используется навигационный блок.
Компонент Pagination фреймворка Bootstrap как раз и предназначен для создания этого элемента интерфейса, т.е. навигационного блока.
Создание навигационного блока для пагинации
В Bootstrap 3 навигационный блок имеет следующую структуру:
<nav aria-label="Последние новости">
<ul>
<li><a href="#"> Предыдущая </a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#"> Следующая </a></li>
</ul>
</nav>Элемент nav в этом фрагменте играет роль обёрточного контейнера. Необходим он в этой структуре только для того, чтобы вспомогательные технологии воспринимали данный фрагмент HTML кода как навигацию.
Необходим он в этой структуре только для того, чтобы вспомогательные технологии воспринимали данный фрагмент HTML кода как навигацию.
Кроме этого, вспомогательным технологиям желательно ещё пояснить, что это за блок навигации. Осуществляется это действие посредством атрибута aria-label.
Разметка навигационного блока для пагинации в Bootstrap выполняется с помощью маркированного списка. Каждая навигационная ссылка в этом блоке – это элемент a, обёрнутый в li и помещённый в ul.
Визуальное оформление навигационного блока в Bootstrap осуществляется с помощью класса pagination, который необходимо добавить к ul.
Структура навигационного блока в Bootstrap 4:
<nav aria-label="Статьи по Bootstrap 4">
<ul>
<li><a href="#">Предыдущая</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">Следующая</a></li>
</ul>
</nav>Обратите внимание, что в Bootstrap 4 к элементам li и a необходимо добавить классы. К li — класс page-item, а к a — page-link. Эти классы задают CSS стили элементам и необходимы для корректного отображения навигационного блока.
К li — класс page-item, а к a — page-link. Эти классы задают CSS стили элементам и необходимы для корректного отображения навигационного блока.
Использования вместо текстовых надписей значков или иконок
Пример навигационной панели для пагинации, в которой в качестве контента некоторых ссылок используются значки:
<!-- Bootstrap 4 -->
<nav aria-label="Статьи по Bootstrap 4">
<ul>
<li>
<a href="#">
Первая
</a>
</li>
<li>
<a href="#" aria-label="Предыдущая">
<span aria-hidden="true">«</span>
<span>Предыдущая</span>
</a>
</li>
<li>
<a href="#">1</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#" aria-label="Следующая">
<span aria-hidden="true">»</span>
<span>Следующая</span>
</a>
</li>
<li>
<a href="#">
Последняя
</a>
</li>
</ul>
</nav>Изменение состояния навигационной ссылки
Изменения состояния ссылок в навигационной панели выполняется с помощью классов disabled и active. Первый класс (disabled) используется для создания не активной (не кликабельной) ссылки. Второй класс (active) необходим для выделения (указания) текущей страницы. Добавлять классы active и disabled нужно не к самой ссылке, а к элементу li.
Первый класс (disabled) используется для создания не активной (не кликабельной) ссылки. Второй класс (active) необходим для выделения (указания) текущей страницы. Добавлять классы active и disabled нужно не к самой ссылке, а к элементу li.
<!-- Bootstrap 3 -->
<nav aria-label="Последние новости">
<ul>
<li><a href="#"> Предыдущая </a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#"> Следующая </a></li>
</ul>
</nav>Если статья понравилась, то поделитесь ей в социальных сетях:
как стилизовать пагинацию? | PHPClub
Serebos
Новичок
- #1

Создал пагинацию страниц.
Для стилизации добавил эти строки в контроллер codeigniter
Код:
//pagination bootstrap
$p_config['full_tag_open'] = "<ul>";
$p_config['full_tag_close'] ="</ul>";
$p_config['num_tag_open'] = '<li>';
$p_config['num_tag_close'] = '</li>';
$p_config['cur_tag_open'] = "<li><li><a href='#'>";
$p_config['cur_tag_close'] = "<span></span></a></li>";
$p_config['next_tag_open'] = "<li>";
$p_config['next_tagl_close'] = "</li>";
$p_config['prev_tag_open'] = "<li>";
$p_config['prev_tagl_close'] = "</li>";
$p_config['first_tag_open'] = "<li>";
$p_config['first_tagl_close'] = "</li>";
$p_config['last_tag_open'] = "<li>";
$p_config['last_tagl_close'] = "</li>";Пытался повлиять на цвет через стили CSS
Код:
.Дописывал !important. Никак не реагирует.pagination > li > a { background-color: white; color: purple; } .pagination > li > a:focus, .pagination > li > a:hover, .pagination > li > span:focus, .pagination > li > span:hover { color: purple; background-color: #eee; border-color: #ddd; } .pagination > .active > a { color: white; background-color: purple; border: solid 1px purple; } .pagination > .active > a:hover { background-color: purple; border: solid 1px purple; }
Как можно изменить синий цвет подсветки актив и цвет текста?
Спасибо.
grigori
( ͡° ͜ʖ ͡°)
- #2
код на php, который выше, не связан с кодом стилей, который ниже
Serebos
Новичок
- #3

Добавил пагинацию, вид получился таким вот
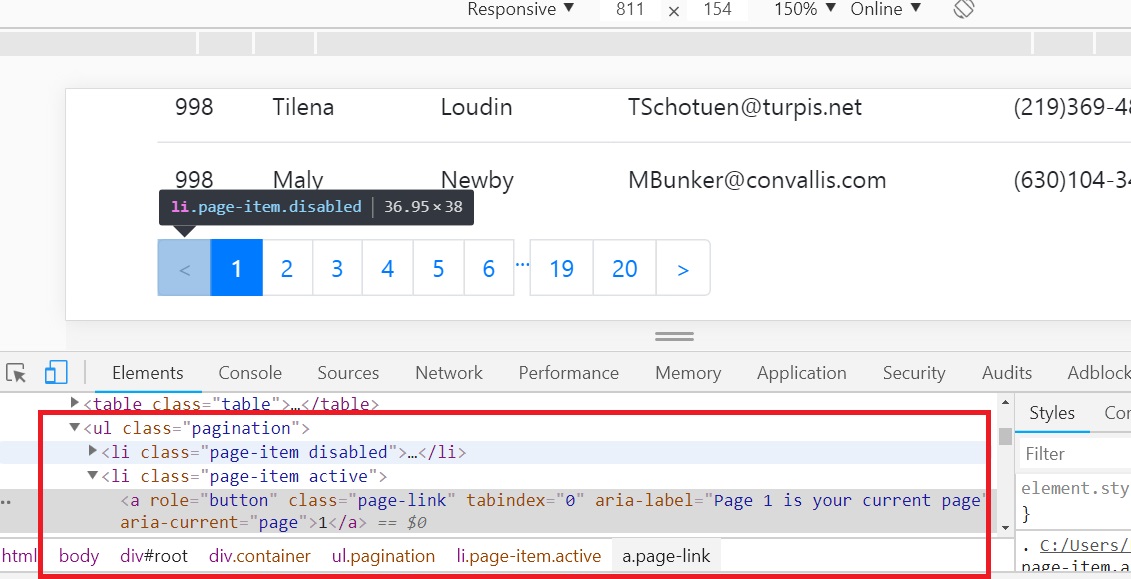
Тогда добавил в контроллер вышеуказанный код и вид изменился на следующий
Вариант стилизация нашел в нете.
Если вы понимаете, подскажите, пожалуйста, как необходимо задать стилизацию фона подсветки и цвета шрифта?
Serebos
Новичок
- #4
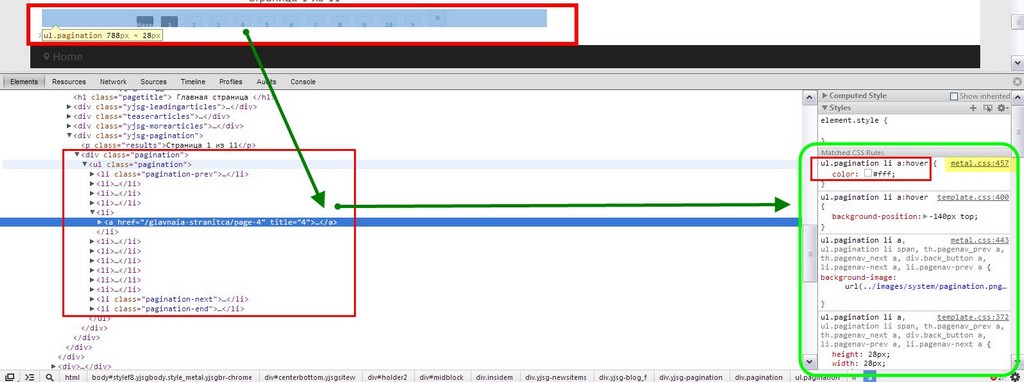
в панели разработчика отображается два подключенных файла: мои стили и бутсраповские. Поищу в бутстраповких!
weregod
unserializer
- #5
консоль в браузере вроде бы умеет указывать источник стиля
Serebos
Новичок
- #6
Код:
.