PHP: Введение — Manual
Change language: EnglishBrazilian PortugueseChinese (Simplified)FrenchGermanJapaneseRussianSpanishTurkishOther
Submit a Pull Request Report a Bug
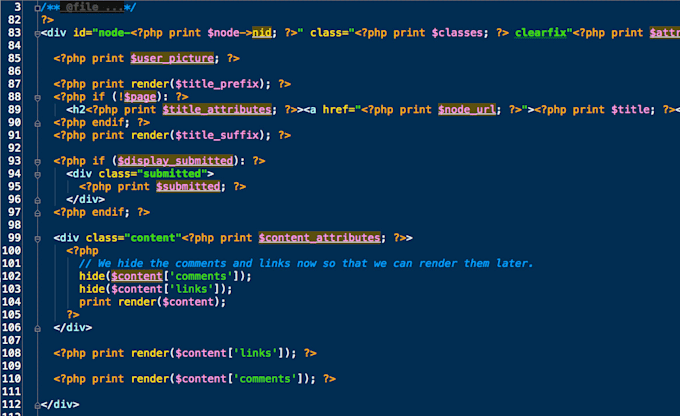
PHP не ограничен созданием только HTML страничек. Он так же позволяет
создавать и работать с файлами изображений в различных форматах
включая GIF, PNG, JPEG, WBMP, и XPM.
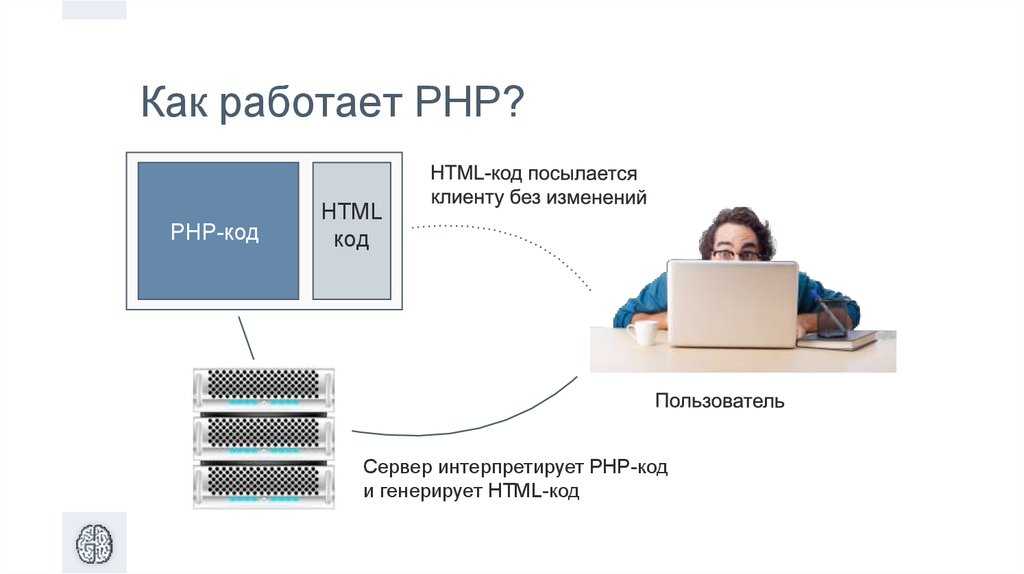
Что более удобно, PHP позволяет выводить изображение в потоке непосредственно в браузер. Для этого
необходимо скомпилировать PHP с графической библиотекой GD, содержащей
функции для работы с изображениями. Для работы с GD могут потребоваться
другие библиотеки (в зависимости от формата изображений, с которыми возникла необходимость работать).
Существует стандартная функция PHP для получения размера изображения следующих форматов изображений: JPEG, GIF, PNG, SWF, TIFF и JPEG2000.
С модулем EXIF доступна работа
с информацией, хранящейся в заголовках JPEG и TIFF изображений. Таким образом можно
читать мета-данные, сгенерированные цифровыми фотоаппаратами. Модуль EXIF
не требуется библиотеке
Замечание: Прочитайте раздел требований, чтобы узнать, как расширить возможности чтения, записи и модификации изображений. Чтобы иметь возможность читать мета-данные изображений, взятых с цифровых фотоаппаратов нужно, уже упомянутый модуль EXIF.
Замечание: Функция getimagesize() не требует наличия библиотеки GD.
Предостережение
Тогда как поставляемая с PHP библиотека GD использует менеджер памяти Zend, то системная нет. Соответственно ограничение memory_limit не работает.
GD поддерживает ряд форматов. Ниже приведён список этих форматов и пометки о доступности, включая поддержку чтения и записи.
| Формат | Поддержка чтения | Поддержка записи | Примечания |
|---|---|---|---|
| JPEG | true | true | |
| PNG | true | true | |
| GIF | true | true | |
| XBM | true | true | |
| XPM | true | false | |
| WBMP | true | true | |
| WebP | true | true | |
| BMP | true | true | Доступно, начиная с PHP 7. 2.0 2.0 |
Несмотря на то, что большинство форматов в приведённой таблице доступны для чтения и записи, это не значит, что PHP был собран с их поддержкой. Чтобы узнать какие форматы были включены для GD при сборке, используйте функцию gd_info(). Для дополнительной информации смотрите раздел об установке.
+add a note
User Contributed Notes 1 note
up
down
-14
gamesparamundo123 at gmail dot com ¶
2 years ago
Samsung The EXIF extension has been updated to support a much larger range of formats. This means that their format specific tags are now properly translated when parsing images with the exif_read_data() function. The following new formats are now supported:
DJI
Panasonic
Sony
Pentax
Minolta
Sigma/Foveon
AGFA
Kyocera
Ricoh
Epson
The EXIF functions exif_read_data() and exif_thumbnail() now support passing streams as their first argument.
+add a note
GD и функции для работы с изображениями Функции | Руководство по PHP
За последние 24 часа нас посетили 10242 программиста и 986 роботов. Сейчас ищут 167 программистов …
Вернуться к: GD
- gd_info — Вывод информации о текущей установленной GD библиотеке
- getimagesize — Получение размера изображения
- getimagesizefromstring — Получение размера изображения из строки данных
- image_type_to_extension — Получение расширения файла для типа изображения
- image_type_to_mime_type — Получение Mime-типа для типа изображения, возвращаемого функциями getimagesize, exif_read_data, exif_thumbnail, exif_imagetype
- image2wbmp — Выводит изображение в браузер или пишет в файл
- imageaffine — Return an image containing the affine transformed src image, using an optional clipping area
- imageaffinematrixconcat — Concat two matrices (as in doing many ops in one go)
- imageaffinematrixget — Return an image containing the affine tramsformed src image, using an optional clipping area
- imagealphablending — Задание режима сопряжения цветов для изображения
- imageantialias — Требуется ли применять функции сглаживания или нет
- imagearc — Рисование дуги
- imagechar — Рисование символа по горизонтали
- imagecharup — Рисование символа вертикально
- imagecolorallocate — Создание цвета для изображения
- imagecolorallocatealpha — Создание цвета для изображения
- imagecolorat — Получение индекса цвета пиксела
- imagecolorclosest — Получение индекса цвета ближайшего к заданному
- imagecolorclosestalpha — Получение индекса цвета ближайшего к заданному с учетом прозрачности
- imagecolorclosesthwb — Получение индекса цвета, имеющего заданный тон, белизну и затемнение
- imagecolordeallocate — Разрыв ассоциации переменной с цветом для заданного изображения
- imagecolorexact — Получение индекса заданного цвета
- imagecolorexactalpha — Получение индекса заданного цвета и альфа компонента
- imagecolormatch — Делает цвета палитровой версии изображения более соответствующими truecolor версии
- imagecolorresolve — Получает идентификатор конкретного цвета или его ближайший аналог
- imagecolorresolvealpha — Получает идентификатор конкретного цвета и альфа компонента или его ближайший аналог
- imagecolorset — Установка набора цветов для заданного индекса палитры
- imagecolorsforindex — Получение цветов, соответствующих индексу
- imagecolorstotal — Определение количества цветов в палитре изображения
- imagecolortransparent — Определяет цвет как прозрачный
- imageconvolution — Наложение искривляющей матрицы 3х3, используя коэффициент и смещение
- imagecopy — Копирование части изображения
- imagecopymerge — Копирует часть изображения с наложением
- imagecopymergegray — Копирует часть изображения с наложением в градациях серого
- imagecopyresampled — Копирование и изменение размера изображения с ресемплированием
- imagecopyresized — Копирование и изменение размера части изображения
- imagecreate — Создание нового палитрового изображения
- imagecreatefromgd2 — Создание нового изображения на основе GD2 или URL
- imagecreatefromgd2part — Создание нового изображения на основе части GD2 файла или URL
- imagecreatefromgd — Создание нового изображения на основе GD файла или URL
- imagecreatefromgif — Создает новое изображение из файла или URL
- imagecreatefromjpeg — Создает новое изображение из файла или URL
- imagecreatefrompng — Создает новое изображение из файла или URL
- imagecreatefromstring — Создание нового изображения из потока представленного строкой
- imagecreatefromwbmp — Создает новое изображение из файла или URL
- imagecreatefromwebp — Создает новое изображение из файла или URL
- imagecreatefromxbm — Создает новое изображение из файла или URL
- imagecreatefromxpm — Создает новое изображение из файла или URL
- imagecreatetruecolor — Создание нового полноцветного изображения
- imagecrop — Crop an image using the given coordinates and size, x, y, width and height
- imagecropauto — Crop an image automatically using one of the available modes
- imagedashedline — Рисование пунктирной линии
- imagedestroy — Уничтожение изображения
- imageellipse — Рисование эллипса
- imagefill — Заливка
- imagefilledarc — Рисование и заливка дуги
- imagefilledellipse — Рисование закрашенного эллипса
- imagefilledpolygon — Рисование закрашенного многоугольника
- imagefilledrectangle — Рисование закрашенного прямоугольника
- imagefilltoborder — Заливка цветом
- imagefilter — Применяет фильтр к изображению
- imageflip — Flips an image using a given mode
- imagefontheight — Получение высоты шрифта
- imagefontwidth — Получение ширины шрифта
- imageftbbox — Определение границ текста выводимого шрифтом freetype2
- imagefttext — Нанесение текста на изображение, используя шрифты FreeType 2
- imagegammacorrect — Применение гамма коррекции к GD изображению
- imagegd2 — Вывод GD2 изображения в броузер или файл
- imagegd — Вывод GD-изображения в браузер или в файл
- imagegif — Выводит изображение в браузер или пишет в файл
- imagegrabscreen — Захватывает изображение с экрана
- imagegrabwindow — Захватывает изображение окна
- imageinterlace — Включение или выключение интерлейсинга
- imageistruecolor — Определяет, является ли изображение полноцветным
- imagejpeg — Выводит изображение в браузер или пишет в файл
- imagelayereffect — Установка флага альфа сопряжения для использования эффектов наложения изображений встроенной libgd библиотеки
- imageline — Рисование линии
- imageloadfont — Загрузка шрифта
- imagepalettecopy — Копирование палитры из одного изображения в другое
- imagepalettetotruecolor — Converts a palette based image to true color
- imagepng — Вывод PNG изображения в броузер или файл
- imagepolygon — Рисование многоугольника
- imagepsbbox — Выдает параметры рамки, обрамляющей текст написанный шрифтом PostScript Type1
- imagepsencodefont — Изменение вектора кодировки шрифта
- imagepsextendfont — Растягивание или сжатие шрифта
- imagepsfreefont — Освобождение памяти, занятой шрифтом PostScript Type
- imagepsloadfont — Загрузка шрифта PostScript Type 1 из файла
- imagepsslantfont — Наклон шрифта
- imagepstext — Рисование текста поверх изображения, используя шрифты PostScript Type1
- imagerectangle — Рисование прямоугольника
- imagerotate — Поворот изображения с заданным углом
- imagesavealpha — Установка флага сохранения всей информации альфа компонента (в противовес одноцветной прозрачности) и сохранение PNG изображения
- imagescale — Scale an image using the given new width and height
- imagesetbrush — Установка изображения (кисти), посредством которого будут рисоваться линии
- imagesetinterpolation — Set the interpolation method
- imagesetpixel — Рисование точки
- imagesetstyle — Установка стиля рисования линий
- imagesetthickness — Установка толщины линий
- imagesettile — Установка изображения, которое будет использовано в качестве элемента мозаичной заливки
- imagestring — Рисование строки текста горизонтально
- imagestringup — Рисование строки текста вертикально
- imagesx — Получение ширины изображения
- imagesy — Получение высоты изображения
- imagetruecolortopalette — Преобразование полноцветного изображения в палитровое
- imagettfbbox — Получение параметров рамки обрамляющей текст написанный TrueType шрифтом
- imagettftext — Рисование текста на изображении шрифтом TrueType
- imagetypes — Возвращает список типов изображений, поддерживаемых PHP сборкой
- imagewbmp — Выводит изображение в браузер или пишет в файл
- imagewebp — Output a WebP image to browser or file
- imagexbm — Вывод XBM изображения в броузер или файл
- iptcembed — Встраивание двоичных IPTC данных в JPEG изображение
- iptcparse — Разбор двоичных IPTC данных на отдельные тэги
- jpeg2wbmp — Конвертирует изображение из формата JPEG в WBMP
- png2wbmp — Преобразование PNG файла в WBMP
Вернуться к: GD
Работа с изображениями — PHPShop
Работа с изображениями
Фото к товарам можно добавить вручную, но удобнее это делать пакетно, как — расскажем в этом разделе.
Ручной режим
Размеры нарезки изображений, в момент загрузки фото к товарам, задаются в меню Настройки → Основные → Настройка изображений. Настройка срабатывает в момент загрузки фото. Если нужно изменить размер уже находящихся на сервере фото, используйте модуль Генерация превью картинок.
При ручном режиме создания товара, изображения добавляются через вкладку Изображения. Файлы автоматически нарезаются под нужные размеры — на выходе получается 3 изображения: тумбнейл (маленькое превью в каталоге), среднее изображение и исходное изображение (для лупы в карточке товара).
Загружать к товару можно изображения формата GIF, JPG и PNG. Другие форматы изображений не поддерживаются.
Другие форматы изображений не поддерживаются.
Наложение водяного знака
На загружаемые изображения можно наложить водяной знак — watermark, для защиты от несанкционированного копирования фото с сайта. Ватермарк может быть картинкой или текстом. Настройка водяного знака через меню Настройки - Настройка изображений → Настройка ватермарка. Шрифты (TTF) для текстового ватермарка подгружаются из папки /phpshop/lib/font/
При использовании русского текста в ватермарке следует выбрать кирилический шрифт, например PixelCyrillic. При использовании прозрачной PNG картинки рекомендуется преобразовать ее 8 битный формат.
При использовании прозрачной PNG картинки рекомендуется преобразовать ее 8 битный формат.
Наложить watermark пакетно, на фото, расположенных на сервере, можно с помощью модуля 👇
Генерация превью картинок
Фото какого размера загружать?
Все бесплатные шаблоны в PHPShop — адаптивные. Это значит, что на всех устройствах картинки должны отображаться корректно. Все параметры отображения в шаблоне задаются стилями — HTML версткой шаблона, которые были подобраны специально для этой тестовой базы товаров.
Поэтому важно соблюдать
— примерно такие же размеры загружаемых изображений; — не загружать фото огромного размера для картинок каталогов; — подбирать фото примерно одной пропорции — или горизонтальная ориентация, или вертикальная; — сразу решить, какой отступ будет в картинке от края изображения на нем, или фото будет обрезано встык.
Все это влияет на конечное отображение вашего будущего магазина!
Размер
Пояснение
Пример картинки
Фото товаров
~800*1000
Добавлять лучше все фото в одной пропорции. Вы добавляете одно большое фото, при ручной загрузке происходит его автоматическая нарезка под размеры, указанные в меню Настройки — Изображения.
Пример картинки для товара
Фото каталогов
строго 410*200
Фото каталогов лучше добавлять этого размера, поскольку именно под данный размер подобраны стили бесплатных шаблонов, для лучшего отображения на всех устройствах.
Пример картинки для каталога
Главный баннер для широких экранов
~ 1440*300
Главный баннер загружается в меню Маркетинг — Слайдер. Все баннеры в Слайдер нужно загружать одного размера.
Пример картинки баннера для широких экранов
Главный баннер для мобильных устройств
~410*200
Поскольку Слайдер для широких экранов имеет горизонтальную ориентацию, при сужении на маленьких экранов ничего не будет видно. Также его размер и вес будет снижать загрузку на мобильных, что не нравится поисковикам. Для этого мы ввели отдельный стикер в шаблон для мобильного слайдера. Загружается в меню Модули — Стикеры — Слайдер для мобильных.
Также его размер и вес будет снижать загрузку на мобильных, что не нравится поисковикам. Для этого мы ввели отдельный стикер в шаблон для мобильного слайдера. Загружается в меню Модули — Стикеры — Слайдер для мобильных.
Пример картинки баннера для мобильных
Картинка вертикального баннера в колонке
~ 420* 600
Баннер в левой колонке загружается в меню Маркетинг — Баннеры.
Пример картинки вертикального баннера
Картинка горизонтального баннера
~1830*130
Горизонтальный баннер в теле сайта загружается в меню Модули — Стикеры — Горизонтальный баннер.
Пример картинки горизонтального баннера
Картинка для логотипа бренда
~ 210*70
Логотипы лучше делать на подложке, чтобы они хорошо смотрелись на темном фоне. Также подложка нужна, чтобы логотипы разной ориентации — высокие, длинные, смотрелись одинаково хорошо. В картинках желательно делать одинаковые отступы от края, чтобы логотипы шли в ряд ровно. Обратите внимание на пример тестового логотипа.
Пример логотипа бренда
Создание дополнительной фотогалереи
Если требуется создать отдельные страницы с фотогалереей продукции или портфолио, то можно использовать штатную функцию дополнительной фотогалереи.
Для создания новой фотогалереи, нажмите меню Веб-сайт - Фотогалерея - ➕. В появившемся окне выберите изображения для загрузки, и сохраните результат. Можно объединять фотогалереи в каталоги. Поддерживается пакетная загрузка изображений.
В поле «Таргетинг» задается привязка вывода фотогалереи к заданным страницам сайта.
Если вы правите свой шаблон, для вывода фотогалереи требуется добавить в файл /phpshop/templates/имя_шаблона/main/shop. переменную  tpl
tpl@[email protected] в нужное место ( рекомендуется сразу после @[email protected]).
Удаление битых картинок из базы
В меню База - Обслуживание - Проверка изображений можно увидеть фото, которые присутствуют в товарах, но физически на сервере не существуют.
Такое часто бывает, когда для наполнения магазина используют парсеры. Чтобы удалить битые картинки, просто выделите их галкой и нажмите Удалить.
Пакетная обработка
Генерация превью картинок
📦Товары — Previous
Ручное добавление товаров
Next — 📦Товары
Характеристики
Last modified 5mo ago
Copy link
On this page
Ручной режим
Наложение водяного знака
Фото какого размера загружать?
Создание дополнительной фотогалереи
Удаление битых картинок из базы
Пакетная обработка
5 крутых PHP-трюков по работе с изображениями
Поиск
ImageMagick не очень хорошо известен конечным пользователям, но PHP-программисты во всем мире широко используют эту мощную утилиту для выполнения операций с изображениями, будь то пакетные операции или отдельные задачи.
В этой статье я поделюсь своими пятью самыми крутыми приемами ImageMagick, которые вы можете использовать для выполнения большего количества задач по обработке изображений PHP за меньшее время и повышения общей производительности.
1. Водяные знаки на ваших изображениях в PHP
Водяные знаки на ваших изображениях — особенно при использовании их в блоге или даже в бизнес-презентации — это хорошая идея. это позволяет вам сохранить авторские права на изображения. С ImageMagick нанесение водяных знаков на ваши изображения может быть довольно простым и быстрым. Обратите внимание, как я это делаю в следующем примере.
convert kid2.png -font Arial -pointsize 70 -draw "гравитация на юг" заливка черным текстом 0,12 'Copyright' заливка белым текстом 1,11 'Copyright' " out.jpg
Вот вывод водяного знака ImageMagick:
Приведенная выше команда является самым простым способом создания водяного знака с небольшим эффектом тиснения. Если вам не нужен эффект тиснения и вы хотите иметь более простую команду, используйте следующую команду:
convert kid2.png -font Arial -pointsize 70 -draw "гравитация на юг заполнить черным текстом 0,12 'Авторское право'" out. jpg
Вот результат:
Другой способ создать водяной знак — использовать изображение и затем контролировать прозрачность. Вот шаги, чтобы использовать эту технику:
- Создайте прозрачное изображение для нужного текста водяного знака:
convert -прозрачный фон -черная заливка -размер 72 пункта label:Copyright label2.png
Создайте финальное изображение с текстом авторских прав 35%:
составной -растворить 35 -гравитация южная label2.png kid2.png out.png
2. Пакетное изменение размера изображений в PHP
Изменение размера изображений — очень распространенная задача, но она может быть громоздкой, когда нужно изменить размер изображений в большом количестве. ImageMagick предоставляет удобный способ изменить размер большого количества изображений с помощью одной команды: могрифы .
ImageMagick предоставляет удобный способ изменить размер большого количества изображений с помощью одной команды: могрифы .
Команда mogrify позволяет выполнять пакетные операции с изображениями, такие как изменение размера, размытие, отражение, рисование и т. д. с помощью командной строки. В руководстве mogrify сказано, что исходные изображения будут перезаписаны до тех пор, пока не будет указан другой выходной формат. Однако я использовал параметр -path в следующей команде, которая создает новые изображения с измененным размером в указанной папке. Имя выходной папки изменено и уже присутствует в той же папке. Убедитесь, что папка с измененным размером имеет права на запись.
mogrify -resize 50% -format jpg -path resized *.jpg
Приведенная выше команда изменяет размер всех изображений JPEG в папке до 50% от их исходного размера и копирует изображения с измененным размером в папку с измененным размером . Вы также можете указать размер выходных изображений, используя следующую команду. Если указать
Если указать ! после размера, то полученные изображения будут игнорировать соотношение сторон.
mogrify - ресайз 400*300! -format jpg -path resized *.jpg
3. Создание кнопок со скругленными углами в PHP
Создавать закругленные кнопки на лету с помощью ImageMagick довольно просто. Чтобы создать быструю закругленную кнопку, используйте следующую команду:
convert -size 150x50 xc:none -fill 'rgb(67, 135, 245)' -stroke 'rgb(0, 79, 206)' -strokewidth 2 -draw "roundrectangle 0,0 120,40 20,25" button.gif
Вы можете изменить цвет кнопки, изменив значения rgb . Чтобы поместить текст на этот закругленный фон, используйте следующий convert 9Команда 0053.
convert button.gif -pointsize 22 -draw "fill white text 30,28 'button'" button2.gif
4. Увеличить яркость/резкость/обрезать изображение в PHP
Нужна альтернатива Photoshop или другой тяжелый программный продукт для тонкой настройки ваших изображений? ImageMagick предлагает многие из тех же функций в более легкой утилите. В этом разделе вы узнаете, как осветлять, повышать резкость и обрезать изображения в ImageMagick.
В этом разделе вы узнаете, как осветлять, повышать резкость и обрезать изображения в ImageMagick.
Вот исходное изображение для примера.
Следующая команда увеличивает яркость на 120%.
convert kid.png -modulate 125% Bright.jpg
Следующая команда увеличивает резкость.
convert k2.png -unsharp 1,5×1,0+1,5+0,02 Sharp.png
Следующая команда обрезает изображение.
convert k2.png -crop 150x150+30+10crop.png
5. Обрамление изображения в PHP
Я уверен, вы всегда задавались вопросом, как инструмент Google Picasa очень быстро создает классный коллаж из ваших изображений. Ну, вы можете создать такой же эффект с помощью ImageMagick. Посмотрите, как я преобразовал исходный образец изображения в красивое изображение с рамкой.
Команда для создания этой рамки также проста:
convert kid.png -bordercolor white -border 6 -bordercolor grey60 -border 1 -background none -rotate 6 -background black ( +clone -shadow 60x4+4+ 4 ) +swap -background none -flatten frame.png
Дополнительные хитрости ImageMagick
В статье приведено лишь несколько примеров использования ImageMagick. Вы можете изучить дополнительные функции ImageMagick на странице использования ImageMagicks.
Похожие статьи
Обработка изображений | Обработка изображений
(0 оценок)
Отзывы 0
Цена Бесплатно
Просмотры 543
Php Image Resize 3 Script 900 Особенности: Можно указать необходимую высоту и ширину для загружаемого изображения. Функциональность скрипта реализована в Php. Отзывчивый и простой в интеграции. Получите высокое разрешение изображения для масштабированного размера.
Список посетителей Посетите сайт Publisher
(3 рейтинги)
Обзоры 0
Цена БЕСПЛАТНЫЙ
Просмотры 418
SQLIMG DataBase DataBase DataBase DataBase DataBase DataBase DataBase. Он может выполнять SQL-запросы для хранения загруженных файлов изображений в заданной таблице MySQL. Класс также может извлекать из таблицы базы данных и обслуживать данные изображения для отображения в качестве текущего вывода сценария, извлекать список всех изображений, хранящихся в базе данных, заменять заданное изображение, уже сохраненное в таблице базы данных, и удалять заданное изображение из таблицы. база данных.
Он может выполнять SQL-запросы для хранения загруженных файлов изображений в заданной таблице MySQL. Класс также может извлекать из таблицы базы данных и обслуживать данные изображения для отображения в качестве текущего вывода сценария, извлекать список всех изображений, хранящихся в базе данных, заменять заданное изображение, уже сохраненное в таблице базы данных, и удалять заданное изображение из таблицы. база данных.
Список посетителей Посетите сайт издателя
(6 рейтингов)
Обзоры 0
Цена БЕСПЛАТНЫЙ
Просмотры 436
Create Fake Magazine Script
Create Your Wome Fake Magaine Cover. Скрипт создания журналов на основе php позволяет вам менять фотографии на обложках журналов на свои. С помощью этого скрипта вы можете найти все самые популярные обложки журналов. Пользователям просто нужно загрузить фотографии, которые они хотят добавить в журнал. Пользователь может поделиться обложкой с другими пользователями или друзьями в социальных сетях. Это также можно использовать для создания профессиональной обложки журнала за считанные минуты. Этот скрипт также имеет такие функции, как рейтинговая система, размещение баннера, обмен в социальных сетях, раздел новостей, языковые настройки и т. д.
Это также можно использовать для создания профессиональной обложки журнала за считанные минуты. Этот скрипт также имеет такие функции, как рейтинговая система, размещение баннера, обмен в социальных сетях, раздел новостей, языковые настройки и т. д.
Список посетителей Посетите сайт издателя
(0 рейтингов)
Обзоры 0
Цена USD 79,00
Просмотры 431
Изображение SEO. изображений, найденных на этой странице, и предоставить отчет об усилиях по оптимизации изображения с рекомендациями. Скрипт проверяет, есть ли у изображений замещающий текст, и сообщает, какой должна быть идеальная длина, а также проверяет размеры изображения (высота, ширина).
Список посетителей Посетите сайт издателя
(0 рейтингов)
Обзоры 0
Цена USD 30.00
Просмотры 389
Thumbnailer
Работает с JPG, Transerent PILESPARTARTER. Легко создавайте квадратную миниатюру каждого изображения
Легко создавайте симметричные миниатюры каждого изображения
Легко создавайте миниатюры со сглаженными закругленными углами
Может конвертировать между форматами изображений
Легко создавайте миниатюры фиксированного размера
Поместите свой водяной знак на большой палец
Поместите свой текстовый водяной знак на большой палец
Эффекты изображения
Создайте пользовательскую рамку над большим пальцем
Позволяет создавать Thumbs на лету
Гибкий
Помощник в пакетном режиме
Помощник по загрузке
Легкий — всего один файл
Включите и запустите — установка не требуется
Легко создавайте квадратную миниатюру каждого изображения
Легко создавайте симметричные миниатюры каждого изображения
Легко создавайте миниатюры со сглаженными закругленными углами
Может конвертировать между форматами изображений
Легко создавайте миниатюры фиксированного размера
Поместите свой водяной знак на большой палец
Поместите свой текстовый водяной знак на большой палец
Эффекты изображения
Создайте пользовательскую рамку над большим пальцем
Позволяет создавать Thumbs на лету
Гибкий
Помощник в пакетном режиме
Помощник по загрузке
Легкий — всего один файл
Включите и запустите — установка не требуется
Список посетителей Посетите сайт Publisher
(0 рейтингов)
Обзоры 0
Цена USD 5,00
Просмотры 446
Изображение инструменты PHP PHP Support
Image Tools Image Tools с помощью BMP-инструменты Image с помощью BMP-инструменты. что позволяет легко выполнять сложные задачи с вашими изображениями. Изменяйте размер, добавляйте текст, водяные знаки, тени, скругляйте углы, создавайте миниатюры и т. д. Мы сделали это проще простого! И я имею в виду супер легко! У нас больше поддерживаемых типов файлов, чем в других подобных библиотеках на codeCanyon: jpg, png, gif, bmp, psd (psd только для чтения). Мы также можем похвастаться большим количеством функций, чем другие подобные библиотеки на codeCanyon! Почему? Я хочу, чтобы это был единственный класс изображений, который вам когда-либо понадобится! Этот огромный набор функций одинаково удобен как для фотографов, так и для обычных пользователей: добавьте свой водяной знак (даже задайте непрозрачность изображений png!), добавьте текст об авторских правах, измените размер, извлеките информацию EXIF, границы - мы вас обеспечим!
Изменяйте размер, добавляйте текст, водяные знаки, тени, скругляйте углы, создавайте миниатюры и т. д. Мы сделали это проще простого! И я имею в виду супер легко! У нас больше поддерживаемых типов файлов, чем в других подобных библиотеках на codeCanyon: jpg, png, gif, bmp, psd (psd только для чтения). Мы также можем похвастаться большим количеством функций, чем другие подобные библиотеки на codeCanyon! Почему? Я хочу, чтобы это был единственный класс изображений, который вам когда-либо понадобится! Этот огромный набор функций одинаково удобен как для фотографов, так и для обычных пользователей: добавьте свой водяной знак (даже задайте непрозрачность изображений png!), добавьте текст об авторских правах, измените размер, извлеките информацию EXIF, границы - мы вас обеспечим!
Список посетителей Visit Publisher Site
(0 ratings)
Reviews 0
Price USD 7.00
Views 414
(0 ratings)
Reviews 0
Price USD 4. 99
99
Представления 322
PHP Graphic Works
Если вы хотите применить несколько эффектов или фильтров одновременно, создать отражения изображений, создать миниатюры изображений, создать водяные знаки изображений, применить маски изображений, выполнить рендеринг текста, выполнить смешивание изображений, выполнить пакетное изображение обработку, и вы не хотите использовать дорогостоящее программное обеспечение для обработки изображений, такое как Photoshop, тогда PHP Graphic Works — идеальный инструмент для вас. Вы можете выбирать из очень большой библиотеки графических эффектов и фильтров, применять их как «в линию» или «на лету», улучшая дизайн вашего сайта и общее изображение. В заключение, этот пакет представляет собой не просто способ применения эффектов к изображениям, это мощный инструмент обработки изображений, который благодаря своим динамическим характеристикам может значительно улучшить общий имидж веб-сайтов и помогает разрабатывать приложения JavaScript, выполняющие обработку изображений на сервере. сторона (редакторы изображений, галереи и т.д.).
сторона (редакторы изображений, галереи и т.д.).
Список посетителей Посетите сайт Publisher
(0 рейтингов)
Обзоры 0
Цена USD 5,00
Просмотры 370
Php Plagin никаких особых требований. В примерах на этой странице используются статические изображения, а возвращаемые данные, смоделированные с помощью CodeCanyon, очевидно, не позволяют запускать PHP-скрипты на этой странице. Посетите страницу с примерами, чтобы увидеть, как изображения на самом деле изменяются на лету.
Список посетителей Посетите сайт издателя
(0 рейтингов)
Обзоры 0
Цена USD 6,00
Просмотры 335
EasyPhpgejpg
Easyphpgejpg
Easyphpgejpg
.
Полученное изображение будет на 100% идентично исходному изображению без потери качества (бинарное стирание). Почему вы должны удалить информацию EXIF, IPTC и комментарии? * Из соображений конфиденциальности
Изображение может содержать конфиденциальные данные (марка камеры, модель, местоположение GPS и т. д.). * Из соображений SEO
Нежелательные теги от производителей, такие как "LEAD Technologies Inc. V1.01" * Чтобы уменьшить размер файла
Если у вас есть много изображений в Интернете, это пустая трата места на жестком диске.
Почему вы должны удалить информацию EXIF, IPTC и комментарии? * Из соображений конфиденциальности
Изображение может содержать конфиденциальные данные (марка камеры, модель, местоположение GPS и т. д.). * Из соображений SEO
Нежелательные теги от производителей, такие как "LEAD Technologies Inc. V1.01" * Чтобы уменьшить размер файла
Если у вас есть много изображений в Интернете, это пустая трата места на жестком диске.
Список посетителей Посетите сайт издателя
(9 рейтингов)
Обзоры 0
Цена БЕСПЛАТНЫЙ
Просмотры 660
EME -SOFT24 - FAVICON Generator Generator Generator Generator Generator Generator Generator Generator Generator Generator Generator Generator Generator Generator Generator. Изображение PNG (любого размера) до favicon.ico размером 16x16, до изображения предварительного просмотра png размером 16x16, до изображения предварительного просмотра png размером 32x32 и до анимированного изображения значка избранного размером 16x16 gif. Посетитель получит все изображения значков, автоматически упакованные в файл zip-архива, с загрузкой одним щелчком мыши. Запустите этот PHP-скрипт как отдельный сайт, предложите генератор фавиконок существующим посетителям веб-сайта, и они вернутся снова и снова, предложите этот инструмент для веб-мастеров своим платным подписчикам или просто используйте его для своих нужд! Это безопасно написанное вручную веб-приложение на PHP.
Посетитель получит все изображения значков, автоматически упакованные в файл zip-архива, с загрузкой одним щелчком мыши. Запустите этот PHP-скрипт как отдельный сайт, предложите генератор фавиконок существующим посетителям веб-сайта, и они вернутся снова и снова, предложите этот инструмент для веб-мастеров своим платным подписчикам или просто используйте его для своих нужд! Это безопасно написанное вручную веб-приложение на PHP.
Список посетителей Visit Publisher Site
(3 ratings)
Reviews 0
Price USD 29.90
Views 964
Image Multi Upload
Features include: загружать один или несколько файлов через ajax, изменить размер изображения, создать миниатюру изображения (с сохранением соотношения сторон изображения), простая интеграция с формами, создавать любое количество миниатюр под одной загрузкой, настраиваемые пути к папкам эскизов, настраиваемые размеры и размеры миниатюр, И еще. ..
..
Список посетителей Посетите сайт Publisher
(0 рейтингов)
Обзоры 0
Цена USL 10,00
Просмотры 539
YAHOO Прикрепление yahoo, как Dynamic Miveloadload,
,
,yahoo atchoist, например, Dynamic Miveloadload. 1. Загрузите несколько файлов. 2. Проверка типов и расширений файлов. 3. Динамически создавайте загружаемые файлы с помощью простого кода jquery. 4. Загрузка и мгновенный предварительный просмотр загруженных изображений. 5. Доступен модуль CodeIgniter. 6. Удобный для пользователя, простой в установке и настройке. 6. Протестировано в популярных браузерах, таких как Mozilla Firefox, Chrome, Internet Explorer. 7. Исходный код можно загрузить бесплатно.
Список посетителей Посетите сайт Publisher
(3 рейтинги)
Обзоры 0
Цена БЕСПЛАТНО
Просмотры 1043
Smiley Shinds 2010
SmileysIng10. .
Веб-мастер может разрешить опцию хотлинкинга с генерацией обратной ссылки и отслеживанием обращений в mysql или разрешить только загрузку в формате zip.
Включает в себя 42 уникальных анимированных персонажа. Бесконечный цвет фона знака, цвет шрифта и выбор цвета границы.
Пользовательское обрамление вывески не является обязательным. Выбор шрифтов и размера шрифта/знака. Для добавления дополнительных шрифтов требуется простое редактирование формы.
Может использоваться с системами участников сеансового типа для добавления имени пользователя к ссылкам на изображения для дополнительного отслеживания. Примечание. Требуются Imagemagick и Gifsicle. Доступна бесплатная базовая установка. Свяжитесь с http://www.smileygenerator.us/support для покупки. Тема: SmileySigns2010
Лицензия на один домен, установленные (1 год) только домены.
.
Веб-мастер может разрешить опцию хотлинкинга с генерацией обратной ссылки и отслеживанием обращений в mysql или разрешить только загрузку в формате zip.
Включает в себя 42 уникальных анимированных персонажа. Бесконечный цвет фона знака, цвет шрифта и выбор цвета границы.
Пользовательское обрамление вывески не является обязательным. Выбор шрифтов и размера шрифта/знака. Для добавления дополнительных шрифтов требуется простое редактирование формы.
Может использоваться с системами участников сеансового типа для добавления имени пользователя к ссылкам на изображения для дополнительного отслеживания. Примечание. Требуются Imagemagick и Gifsicle. Доступна бесплатная базовая установка. Свяжитесь с http://www.smileygenerator.us/support для покупки. Тема: SmileySigns2010
Лицензия на один домен, установленные (1 год) только домены.
Список посетителей Visit Publisher Site
(0 ratings)
Reviews 0
Price USD 29.95
Views 355
ImageTools - Image Manipulation Class
Usage is easy, that also enables programmers to easily understand and синтаксис use обеспечивает соответствующий интерфейс для программиста. Также установка и ее практическая реализация очень просты и не требуют таких хороших знаний по реализации.
Также установка и ее практическая реализация очень просты и не требуют таких хороших знаний по реализации.
Список посетителей Посетите сайт издателя
(0 рейтингов)
Обзоры 0
Цена USL 7,00
Просмотры 409
Изображение процесс 1
Есть два способа. Вы можете использовать этот Script. Один из способов — прямо из URL-адреса (imageprocessor.php?src=image&h=100&w&50&...). Это можно использовать для создания эскизов на лету. Второй способ — использовать класс в коде вашего веб-сайта/приложения, включив imageprocessor.php в ваш скрипт.
Список посетителей Посетите сайт Publisher
(0 рейтингов)
Обзоры 0
Цена USD 8,00
Просмотры 17
Мощный образ загрузки класс
Чек Mime Tips и более соблюдение. Загрузка и обработка нескольких изображений, Загрузка и манипулирование заархивированными изображениями HTTP zip, Рекурсивно сканировать папки с файлами в zip-файле, Будут изменены размеры только изображений, превышающих установленную вами ширину, Вы можете добавить собственный прозрачный водяной знак, Поддержка JPG, JPEG, PNG и GIF (прозрачный PNG и GIF), Простая конфигурация, Простая интеграция с другим вашим кодом, Все в одном, Сохраните имена изображений в MySQL (если вы хотите и создайте новое соединение с базой данных или интегрируйте соединение с базой данных вашего проекта), включая функции mysql_connect, mysql_query в классе, Список загруженных изображений (из базы данных), Включить подкаталоги (если они не существуют, подкаталоги создаются автоматически), Если водяной знак больше исходного изображения, просто измените его размер, Перезапишите старые изображения или переименуйте загружаемые изображения (если хотите),
Список посетителей Посетите сайт Publisher
(9 рейтингов)
Обзоры 0
Цена USD 8,00
Просмотры 1285
GreyScale
Это изображение. при наведении цвета восстанавливаются. Он прост в использовании, просто укажите «оттенки серого» в качестве классов изображений. Для разработки скрипта использовались PHP и JavaScript.
при наведении цвета восстанавливаются. Он прост в использовании, просто укажите «оттенки серого» в качестве классов изображений. Для разработки скрипта использовались PHP и JavaScript.
Список посетителей Посетите сайт Publisher
(3 рейтинги)
Обзоры 0
Цена БЕСПЛАТНО
Просмотр 873
СКРИПТ КЛАНА). Запустите генератор пассивного дохода. Вы можете заработать много денег с этим генератором дохода. Функции: * Простота установки * База данных не требуется * Готов к работе с Google Adsense * Готов зарабатывать деньги Требование: * PHP 4.0+
Список посетителей Посетите сайт издателя
(0 рейтингов)
Обзоры 0
Цена USD 29,99
Просмотры 534
Изображение манипуляция (GLIDE) / / СТАТАМИЧЕСКИЕ 3 Доктора
Изображение.
Маршрут определяет, где будут обслуживаться ваши изображения Glide.
'image_manipulation' => [
'маршрут' => 'img'
]
По умолчанию ваши изображения Glide будут обслуживаться с '/img/...' , но вы можете это изменить. Возможно, если вы намереваетесь хранить некоторые реальные изображения в каталоге img .
Горячий совет!
Этот параметр маршрута может стать неактуальным при использовании настраиваемых параметров кэширования, описанных ниже на этой странице.
Предустановки
Glide Presets — это предварительно настроенные манипуляции, которые будут автоматически генерироваться при загрузке новых изображений. Эти пресеты управляются в config/statamic/assets.php 9.0053 в виде массива, содержащего список именованных пресетов и их желаемых параметров.
'image_manipulation' => [
'предустановки' => [
'миниатюра' => [ 'w' => 300, 'h' => 300, 'q' => 75],
'hero ' => [ 'w' => 1440, 'h' => 600, 'q' => 90 ],
],
],
Все стандартные параметры Glide API доступны для использования в пресетах.![]() (Не псевдонимы тегов, такие как
(Не псевдонимы тегов, такие как ширина . Вам нужно будет использовать ш .)
На каждый именованный пресет можно ссылаться с помощью параметра пресета в теге Glide, и, поскольку все преобразования и манипуляции выполняются во время загрузки, при первоначальном запросе не должно быть никаких дополнительных накладных расходов.
Пример:
{{ glide:thumbnail preset="thumbnail" }}
{{ glide:hero_image preset="hero" } }
Кэширование
Из коробки Glide будет "просто работать". Однако вы можете настроить его методы кэширования для повышения производительности.
В контексте Glide «источник» — это файловая система, в которой хранятся исходные изображения, а «кеш» — это файловая система, в которой сохраняются обработанные изображения.
По умолчанию (динамический)
Поведение по умолчанию для кэша «отключено» или «динамическое».
// config/statamic/assets.php
'image_manipulation' => [
'route' => 'img',
'cache' => false,
]
С точки зрения пользователя, "кеш" отключен, однако технически он просто расположен по адресу storage/statamic/glide .
Тег Glide выводит URL-адреса настроенного маршрута Glide. При посещении одного из этих URL-адресов Statamic будет использовать Glide для выполнения преобразования.
Горячий совет!
При использовании этого метода, поскольку тег Glide должен только генерировать URL-адреса, время загрузки страницы будет быстрее, но начальное время загрузки каждого запроса изображения будет медленнее.
Горячий совет!
Обязательно установите STATAMIC_STACHE_WATCHER=false в вашем . env
env
Пользовательский путь (статический)
Следующим уровнем кэширования будет указание пользовательского общедоступного местоположения для создаваемых изображений.
// config/statamic/assets.php
'image_manipulation' => [
'route' => 'img',
'cache' => true,
'cache_path' => 'изображение'),
]
При использовании этого параметра тег Glide будет фактически генерировать изображения, а не просто выводить URL.
Поскольку изображения генерируются в общедоступном месте, при следующем посещении пользователем URL-адреса изображения статическое изображение будет обслуживаться непосредственно сервером, и PHP или Statamic не потребуется его обрабатывать.
Горячий совет!
При использовании этого метода, поскольку тег Glide должен генерировать изображения, начальная загрузка страницы будет медленнее.
Пользовательский диск (CDN)
Вы можете сохранить кешированные изображения Glide в какой-нибудь CDN, например Amazon S3 или DigitalOcean Spaces. Вместо указания true , как упоминалось выше, вы можете указать на диск с файловой системой.
// config/statamic/assets.php
'image_manipulation' => [
'кэш' => 'скользить',
],
// config/filesystems.php
'disks' => [
'glide' => [
'driver' => 's3',
'key' => env('AWS_KEY_ID'C ),
'secret' => env('AWS_SECRET_ACCESS_KEY'),
'region' => env('AWS_DEFAULT_REGION'),
'bucket' => env('AWS_BUCKET'),
'url' = > env('AWS_URL'),
'конечная точка' => env('AWS_ENDPOINT'),
'use_path_style_endpoint' => env('AWS_USE_PATH_STYLE_ENDPOINT', false),
'видимость' => 'общедоступно',
],
]
Горячий совет!
Убедитесь, что видимость является общедоступной и что URL-адрес указывает на правильное местоположение.
Предупреждение!
Не используйте тот же диск или корзину, что и исходные образы. Если бы вы очистили кеш Glide (например, при использовании glide:clear ) весь диск будет очищен.
Хранилище кэша пути
Перед тем, как Glide попытается сгенерировать образ, он проверит файловую систему, чтобы определить, был ли образ уже сгенерирован. Это предотвратит необходимость повторной генерации изображения без необходимости.
Однако при использовании опции кэширования Custom Disk CDN с такой службой, как, например, Amazon S3, Glide потребуется выполнить вызов API, чтобы проверить, существует ли файл. Это вызовет замедление.
Чтобы решить эту проблему, Statamic будет отслеживать, были ли изображения уже сгенерированы в своем отдельном кэше.
Этот кеш отделен от кеша вашего приложения. Запуск php artisan cache:clear , а не очистит этот кеш Glide. Это позволяет кэшу Glide сохраняться при развертывании или других сценариях, в которых вы можете очистить кэш приложения.


 jpg
jpg  png
png