html — Перенос строки в PHP в ‘echo’
Есть код PHP:
<?php $vvv = '<select>!!!<option>1</option>!!!<option>2</option>!!!</select>'; echo $vvv; ?>
Как в том месте, где стоит ‘!!!’ сделать так, чтобы был перенос строки в исходном коде, т.е. чтобы было не так:
<select><option>1</option><option>2</option></select>
А вот так должно быть:
<select> <option>1</option> <option>2</option> </select>
- html
- php
5
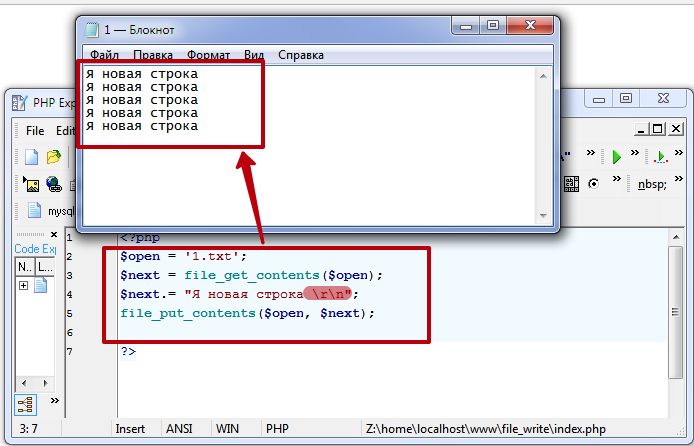
Если говорить про исходный код, то можно еще воспользоваться \n
Таким образом строка в исходном коде будет с переносом.
Единственное условие, которое нужно учесть: \n должно быть в двойных кавычках, иначе все это дело будет экранироваться.
$var = "<div>\n</div>"; echo $var;
Результат в исходном коде:
<div> </div>
Также можешь воспользоваться константой PHP_EOL, которая как раз и отвечает за перенос строк. В последнее время я этой константой и пользуюсь.
$var = "<div>".PHP_EOL."</div>"; echo $var;
Результат в исходном коде:
<div> </div>
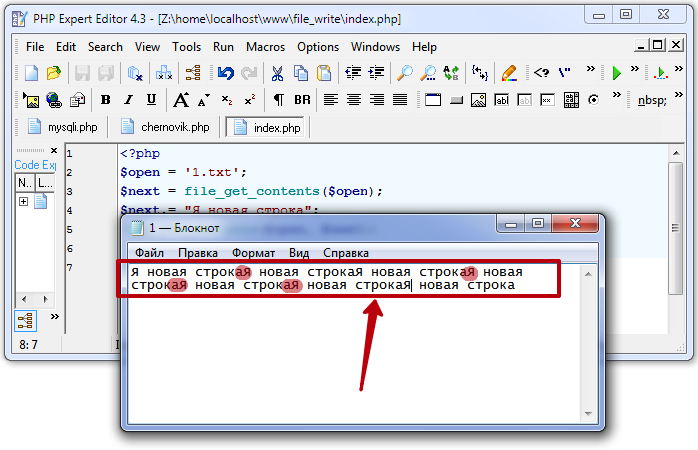
P.S. Перенос будет отображаться только в исходном коде. В браузере, если не пользоваться специальными тегами, перенос будет заменен на пробел.
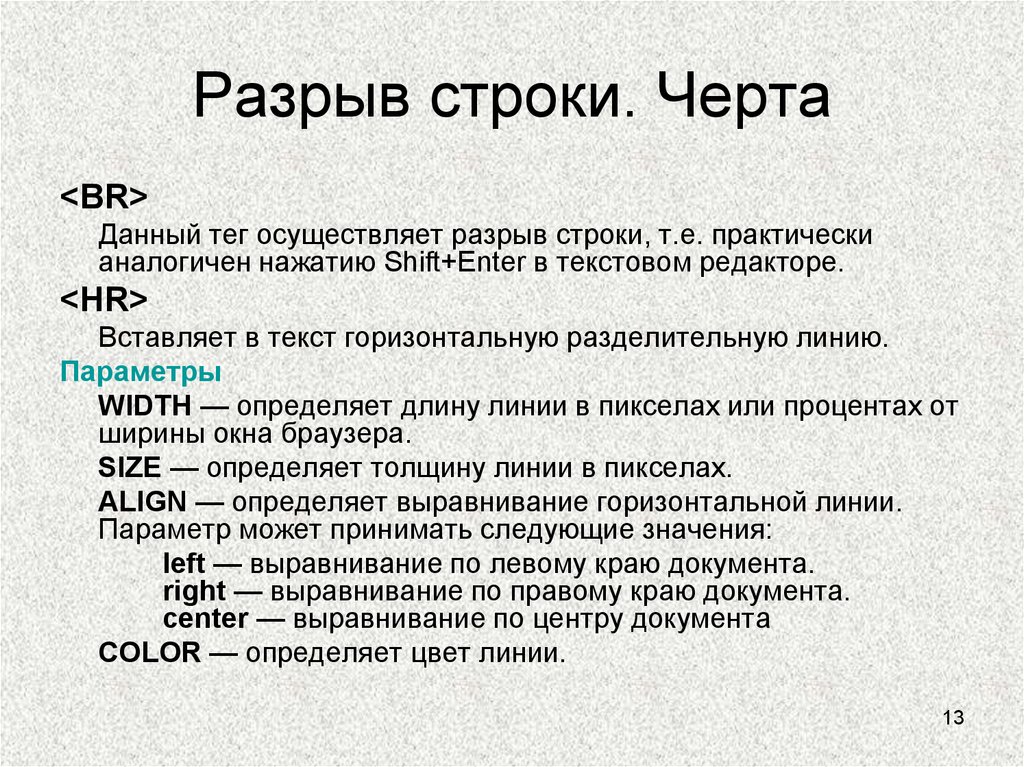
Все элементарно просто, используй <br>
<?php $vvv = '<select><br><option>1</option><br><option>2</option><br></select>'; echo $vvv; ?>
Просто взять и перенести на новую строку. В чем именно проблема? Ну если я правильно понял.
Ну или <br />.
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Новая строка и текстовые данные: все о переносе OTUS
Перенос строк – операция, которая улучшает визуализацию представления данных. Этот процесс встречается как при программировании, так и во время работы с разнообразными текстовыми редакторами. Каждый пользователь должен знать, каким образом добиться желаемого результата.
Этот процесс встречается как при программировании, так и во время работы с разнообразными текстовыми редакторами. Каждый пользователь должен знать, каким образом добиться желаемого результата.
В данной статье будет рассказано о том, как перенести на новую строку текст в CSS, Word и HTML. Эта информация пригодится всем, кто планирует создавать сайты. А еще – обычным пользователям, работающим с текстовыми редакторами Windows.
Word
MS Word – один из самых популярных текстовых редакторов. Он автоматически осуществляет перевод строки на новую, если не хватает места для написания полноценного слова. Все текстовые данные будут едиными. Но иногда приходится переносить строчки вручную. Сделать это удается несколькими способами.
Автоматом
У Word есть специальные настройки автоматического переноса. Для активации соответствующей функции предстоит:
- Открыть редактор и выделить текст, который хочется отредактировать.
- Перейти в «Макет»-«Расстановка переносов».

- Щелкнуть по строчке «Авто».
Это – наиболее простое решение. Но есть и другие варианты переноса.
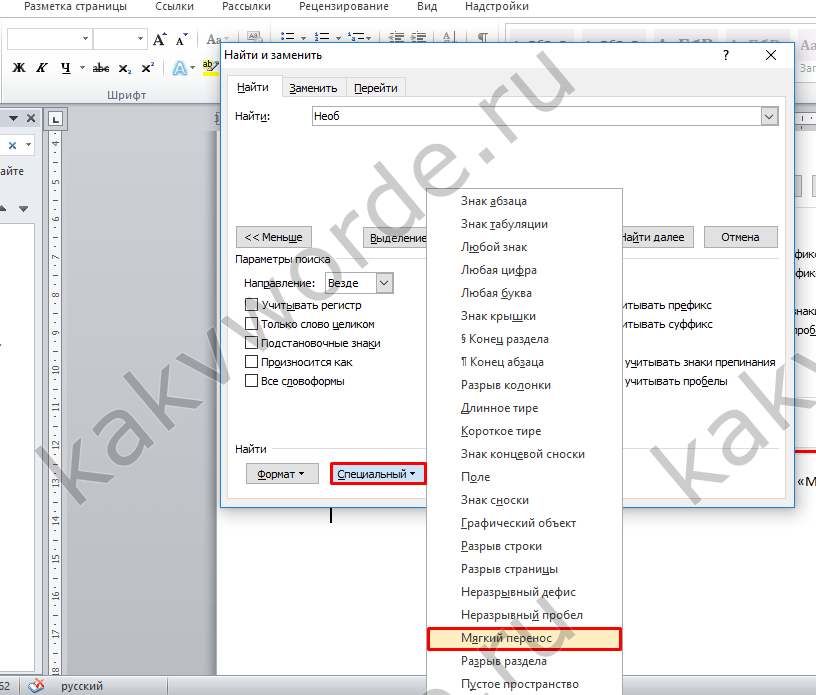
Вручную и мягкие переносы
Иногда требуется указывать разрыв слова или словосочетания, попадающих в конце строк. Данная ситуация разрешается при помощи мягкого переноса:
- Открыть текст и выбрать в разделе «Главная» блок «Абзац».
- Указать «Отобразить все знаки».
- Нажать ЛКМ в том месте слова, где требуется поставить перенос.
- Нажать Ctrl и -.
Теперь на экране появится соответствующий символ перевода на новую строчку.
Своими руками
Перенос строки в текстах может потребоваться в отдельных частях. В данном случае рекомендуется воспользоваться «ручной настройкой». Автоматически выставленные в приложении параметры выполняться не будут – только по запросу клиента.
Чтобы осуществить переносы строк в текстах, предстоит:
- Выделить фрагмент документа, подлежащий форматированию.
- Перейти в «Макет».

- Нажать на «Расстановка переносов».
- Выбрать в появившемся меню «Ручная».
- Поставить курсор туда, где требуется «разрыв». Подтвердить действия.
Система будет автоматически предлагать вариант переноса строк. Если он устраивает, курсор двигать не нужно. Достаточно просто подтвердить вносимые изменения.
Ограничения
Бывает и так, что нужно сделать перенос имеющейся строки в тексте для предотвращения разрыва слова/фразы/чисел. Пример – телефонные номера. Они должны всегда «писаться слитно».
На помощь придет ограничение строки. Сделать его можно так:
- Разместить курсор там, где требуется перенос строки (добавление неразрывного дефиса).
- Нажать сочетание Ctrl + Shift и -.
- Посмотреть на результат.
Этот подход не имеет ничего общего с перенесением слов в строчке, но на практике используется часто.
В программировании
Отдельное внимание стоит уделить переносу на следующую строку в программировании. Этот процесс обычно встречается при веб-разработке. Он помогает настраивать корректное визуальное отображение информации на странице.
Этот процесс обычно встречается при веб-разработке. Он помогает настраивать корректное визуальное отображение информации на странице.
Здесь перенос строки (или ее разрыв) – это продолжение печати текста с новой строчки (с левого края на порядок ниже или на следующей страничке). В разметке для этой затеи используется определенный тег. Далее переход (перенос написанных строк) будет рассмотрен на примерах CSS и HTML.
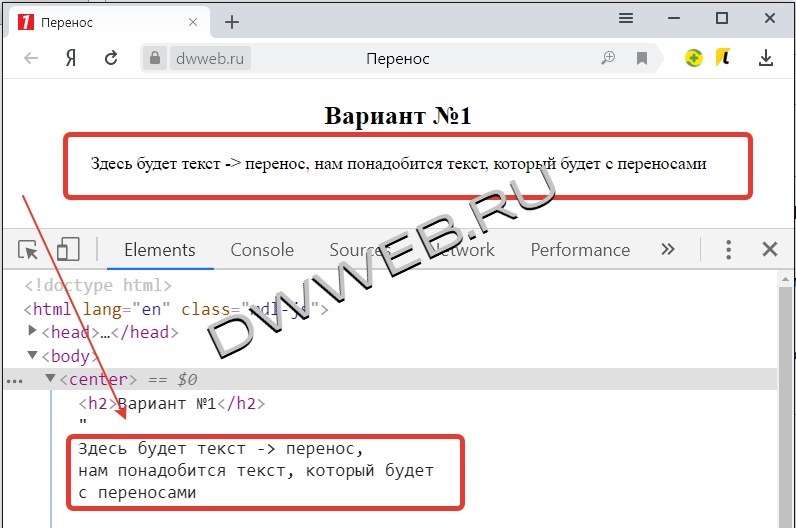
Текст на следующей строчке
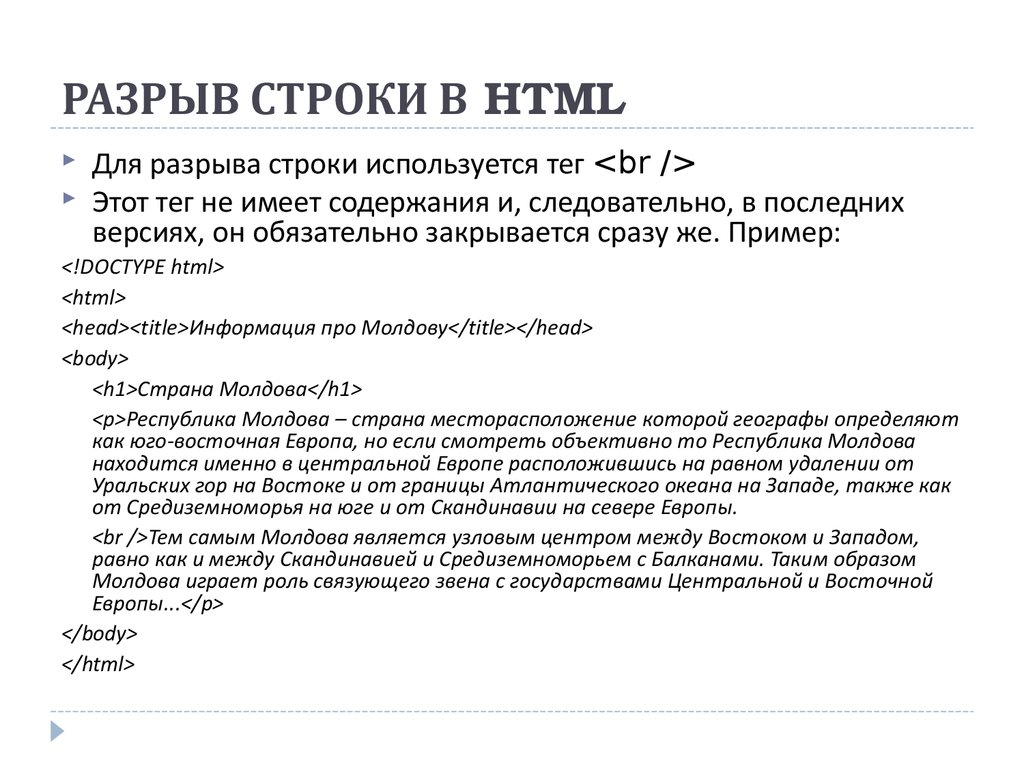
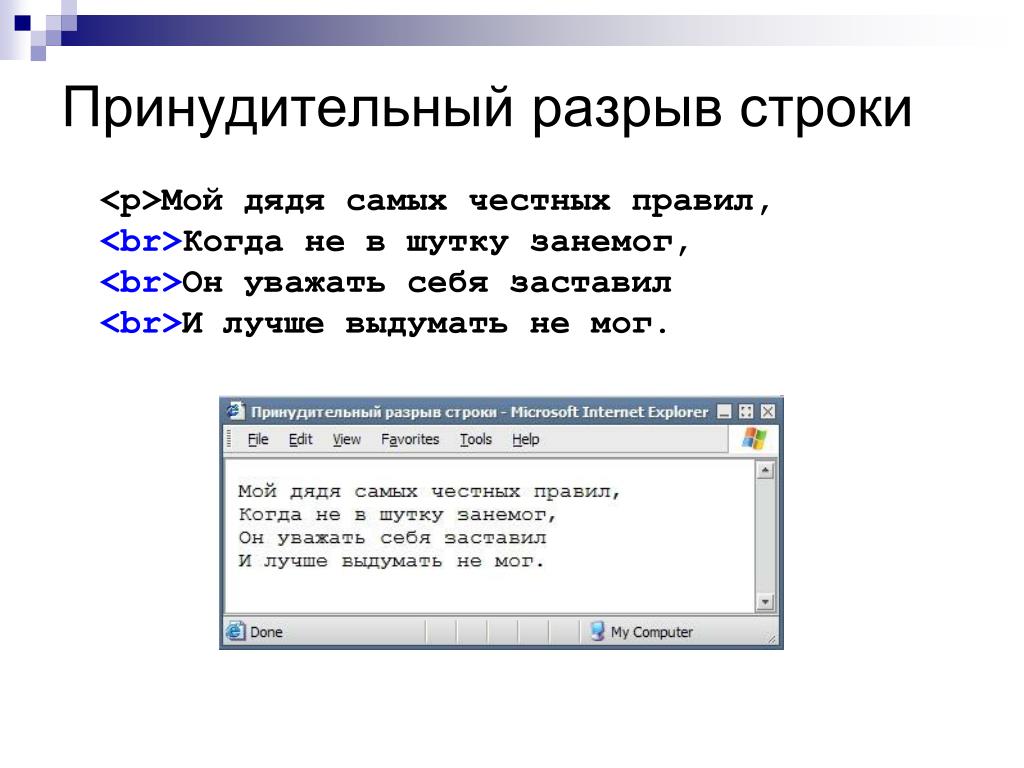
Перевод на следующую строчку можно делать в HTML при помощи специальных записей. А именно – тегов. Для это во время написания кода требуется вставить «команду» в угловых скобках.
Переход (печать) текста с новой строки помогает провести тег br. Он одиночный. Не требует закрытия. Чтобы воспользоваться соответствующей записью, достаточно вставить его в том месте, где нужно переместить строку.
Выше – пример кода и переноса имеющихся текстовых данных для печати с новой строки. При создании через CSS узких блоков операция производится автоматически. Система считывает данные и слова, которые не помещаются в «выделенной области», переносятся на новую строчку.
Система считывает данные и слова, которые не помещаются в «выделенной области», переносятся на новую строчку.
Работа со словами
Перенос строки можно провести через CSS свойство. Оно называется word-break. Может иметь несколько значений:
- Normal. Параметр, устанавливаемый по умолчанию. Перенос строки (слова) не производится, если оно может полностью поместиться в текстовом блоке. Визуально произойдет «выход за границы».
- Break-all. Позволяет перенести на новую строку часть слова. Выполняется, когда текстовая запись не помещается в соответствующем блоке.
- Inherit. При установке такого параметра происходит наследование значений, выставленных у родительских компонентов.
Такой вариант написания с новой строки неплох, но он имеет свои недостатки. А именно – никаких разделительных характерных символов в тексте не будет. И переход производится без учета действующих правил.
Самостоятельный подход
Иногда при написании кода перевести текстовую информацию проще вручную. Такой перенос имеющейся строки в тексте помогает, когда данных не слишком много. И при условии, что пользователь готов соблюдать действующие правила.
Такой перенос имеющейся строки в тексте помогает, когда данных не слишком много. И при условии, что пользователь готов соблюдать действующие правила.
Чтобы текст писался с новой (нижней) строки, рекомендуется использовать специальный символ. А именно — ­. Его ставят там, где требуется перевод.
Свойство hyphens
Новая строка может быть заполнена информацией в CSS при помощи свойства hyphens. Это – относительно новый подход. Он не слишком хорошо поддерживается старыми браузерами, из-за чего не всегда применяется на практике.
Чтобы писать тексты с новой (заданной) строки через соответствующее свойство, его достаточно просто прописать в скрипте. Выглядит это так:
Несмотря на свою не универсальность, прием активно применяется современными разработчиками. Он для печати с новой строки использует встроенные браузерный словарь.
Выше – визуальные пример того, как выглядит обработанный при помощи рассмотренного метода ранее приведенный код.
Если на сайте соответствующее свойство не работает, нужно дописать для html-тега атрибут lang=«ru». Теперь «новая строка» будет функционировать исправно.
Теперь «новая строка» будет функционировать исправно.
Лучшее решение для изучения темы
Рассмотренная операция не слишком сложная – как в текстовых редакторах, так и при написании программного кода. Но лучше всего отрабатывать изученные приемы на практике. Это поможет разобраться в принципах операции максимально быстро и точно.
Задумываясь, как перенести имеющийся текст в редакторе на новую строку, можно просто нажать на Enter. Курсор перейдет на порядок ниже, но система сочтет запись новым абзацем. А вот с кодами ситуация сложнее. Чтобы быстрее освоить HTML и CSS, переходы и иные особенности разработки, рекомендуется закончить специализированные онлайн курсы. Они организованы дистанционно, в конце пользователь получит сертификат, подтверждающий соответствующие навыки и умения в выбранном направлении.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus. В частности, вас может заинтересовать курс, посвященный FullStack-разработке, первой ступенью которого является изучение HTML/CSS:
Онлайн-инструмент удаления разрывов строк

Если вы когда-либо получали текст, отформатированный в узкий столбец с разрывами строк в конце каждой строки, например текст из электронной почты или текст, скопированный и вставленный из столбца PDF с интервалом, переносом слов или разрывом строки проблемы, то этот инструмент чертовски удобен.
У вас также есть возможность просто удалить все разрывы строк без сохранения разрывов абзацев (обычно двойные разрывы строк).
Используйте этот инструмент, потому что тратить часы на удаление разрывов строк вручную — отстой, если вы вставляете содержимое из чего-то вроде PDF со странным текстовым форматом, где перенос слов и резкий разрыв строки вызывают проблемы, тогда этот инструмент поможет вам.
Для тех, у кого есть обратная сторона этой проблемы, у меня также есть еще один онлайн-инструмент, если вам нужно автоматически добавлять разрывы строк для исправления блоков текста.
Удалить разрывы строк
Выберите один из этих вариантов разрыва строки.
Удалить только разрывы строк
Удалить разрывы строк и абзацев
Вставьте текст в поле ниже и нажмите кнопку.
Новый текст появится в поле внизу страницы.
Новый текст без разрывов строк
Скопируйте новый текст без разрывов строк из поля ниже.
Как удалить разрывы строк
Просто используйте указанный выше инструмент разрыва ссылок , если вам нужно удалить разрывы строк из любого текста.
Вы можете использовать источник практически из чего угодно, скопированного из публикации в Instagram, из столбца PDF или искаженного электронного письма. Этот инструмент автоматически удалит все ненужные разрывы строк из вашего контента.
ПС. Если кому-то интересно, у меня есть короткая статья о техническом коде о том, как удалить разрывы строк с помощью javascript.
Еще больше бесплатных инструментов!
- Генератор случайных слов
- Преобразователь абзаца в одну строку
- Автоматическая сортировка текста по алфавиту
- Преобразование содержимого документа Word в код HTML
- Делайте предложения заглавными или фиксируйте Caps Lock
- Счетчик букв названия и описания
Языковые версии
Инструмент для удаления разрывов строк также доступен на немецком языке (Zeilenumbrüche online entfernen),
Французский (Outil de suppression de saut de ligne)
и испанский (Eliminar saltos de línea).
Самые популярные инструменты для работы с текстом
- Удалить разрывы строк: удалите ненужные разрывы строк из текста.
- Генератор случайных слов: Создайте список случайных слов. Отличный инструмент для мозгового штурма идей.
- Алфавитный порядок: Расставьте в алфавитном порядке все виды текстового содержимого с помощью этого инструмента.
- Текст в HTML: автоматически превращать обычный текст в абзацы HTML.
- HTML в текст: удалите все теги HTML, оставив только текстовое содержимое.
- Онлайн-счетчик предложений: быстро подсчитайте количество предложений в вашем контенте.
- Генератор случайного выбора: случайным образом выберите вариант из списка вариантов.
- Генератор обратного текста: создавайте сообщения в социальных сетях или любой текст в обратном тексте.
- Удалить повторяющиеся строки: удалите все одинаковые строки в вашем контенте.
- Абзац в одну строку: преобразование любых нескольких абзацев в одну строку.

Алфавитный инструмент
- Алфавитный порядок
- Сортировать список по алфавиту
- Расставить слова по алфавиту
- Сортировать строки по алфавиту
Генераторы случайных чисел
- Генератор случайных слов
- Генератор случайных предложений
- Генератор случайных существительных
- Генератор случайных прилагательных
- Генератор случайных строк
- Генератор случайных букв
- Средство принятия случайных решений
- Генератор случайных чисел
- Генератор случайных паролей
- Генератор случайного выбора
Инструменты разрыва строки
- Удалить разрывы строк
- Удалить повторяющиеся строки
- Добавить разрывы строк
- Преобразование разрывов строк в абзацы
- Абзацы в одну строку
Инструменты для забавного текста
- Обратный текст
- Генератор повторного текста
- Крошечный текстовый генератор
- Генератор курсивного текста
- Генератор полужирного текста
Инструменты для изменения текста
- Заглавная буква в предложениях
- Текст в верхнем или нижнем регистре
- Удалить пробелы онлайн
- Использовать каждое слово с заглавной буквы
- Удалить цифры из текста
Инструменты SEO и Word
- Счетчик слов
- Счетчик предложений онлайн
- Счетчик символов
- Инструмент капитализации заглавных букв
- Проверка длины мета-описания
Средства преобразования содержимого
- Преобразование документа Word в HTML
- Преобразование документа Word в текст
- Преобразовать обычный текст в HTML
- Преобразование URL-адресов в HTML-ссылки
- Преобразование текста CSV в таблицу HTML
- HTML в текст
Генераторы HTML-кода
- Генератор HTML-таблиц
- Генератор списков HTML
- Генератор HTML-текста
- Конструктор всплывающих окон Javascript
- Электронная почта HTML-код
- Удалить теги HTML
Сжатие HTML
- Сжатие кода HTML
- Распаковать код HTML
Средства кодирования HTML
- Средство кодирования символов HTML
- Кодировать URL-адрес
csv удалить разрывы строк — Googlesuche
AlleVideosBilderBücherMapsNewsShopping
suchoptionen
Нажмите и удерживайте клавишу Alt, а затем введите «010» из 10-клавишной части клавиатуры. (Примечание: цифры в верхнем ряду клавиатуры не будут работать.) Если «010» не работает, попробуйте «013», поскольку данные, импортированные из другого источника, могут иметь разрывы строк, представленные другим кодом.
(Примечание: цифры в верхнем ряду клавиатуры не будут работать.) Если «010» не работает, попробуйте «013», поскольку данные, импортированные из другого источника, могут иметь разрывы строк, представленные другим кодом.
19 января 2022 г.
Как удалить разрывы строк в файле Excel/CSV? — База знаний
help.debounce.io › accept-files › remove-line-breaks-in-excel-csv
Hervorgehobene Snippets
Weitere Fragen
Как удалить разрывы строк в CSV C#?
Как отключить автоматическое форматирование CSV?
Как удалить разрывы строк в Excel?
Что разделяет строки в CSV?
Загрузка данных — Как удалить разрыв строки в файле CSV?
support.windwardsoftware.com › решения › статьи
10.05.2021 · 1. Откройте CSV-файл и выделите столбец «Описание», затем нажмите «Перенос текста». · 2. Затем появится разрыв строки в столбце описания. · 3.
Удалить разрыв строки после объединения файлов CSV — Stack Overflow
stackoverflow. com › вопросы › удалить разрыв строки-…
com › вопросы › удалить разрыв строки-…
Удалить разрыв строки после объединения файлов CSV · вы можете использовать строку. Функция strip() для удаления любых символов новой строки · Когда строка разделена …
c# — Удалить разрывы строк в CSV-файле
Как удалить разрывы строк внутри поля в CSV-файле?
Удалить разрыв строки в csv — python
Как удалить разрыв строки из выходных данных CSV -to-remove-line-br…
29.11.2022 · Удалить разрывы строк при экспорте CSV в определенных полях формы? С помощью небольшого фрагмента вы можете легко добиться этого!
[решено] Как удалить разрыв строки в csv?
community.talend.com › вопрос › разрешено-как-я-…
Я пытаюсь удалить разрыв строки в файле csv, но на моей карте я не могу сделать это с помощью обычного кода Java, Я новичок в мире talenD, не могли бы вы мне помочь?
Как удалить разрыв строки в файле csv — Форумы UNIX и Linux удалите, если в нем есть разрыв строки. пример данных: pre { переполнение: прокрутка; поле: 2px; отступ: 15 пикселей; …
пример данных: pre { переполнение: прокрутка; поле: 2px; отступ: 15 пикселей; …
Как удалить символы возврата каретки (переводы строк) из ячеек в Excel
www.ablebits.com › … › Excel › Форматирование Excel
07.02.2023 · Выделите все ячейки, где вы хотите удалить или заменить каретку возвращается. · Нажмите Ctrl+H, чтобы открыть диалоговое окно «Найти и заменить». · В Find What …
Разрывы строк в текстовых полях — Руководство для начинающих по очистке данных
b-greve.gitbook.io › common-csv-problems › line-b…
разрыв строки \n почти всегда используется в качестве признака конца строки, он имеет особое значение в файлах CSV и поэтому может запутать синтаксический анализатор, когда встречается …
Удалить новые строки внутри текстового поля динамических столбцов csv
Learn.Microsoft.com › en-us › ответы › вопросы
Как упоминалось в заголовке, в текстовые поля csv встроены символы новой строки ({CRLF}).