Скрипт редиректа на php. Видео и файлы. Заходи!
Здравствуйте, с вами Денис Герасимов и сегодня мы с вами поговорим о простом скрипте редиректа, который сделан на php.
Я его очень часто использую для рекламы в Яндекс Директ и хочу сразу сказать, что модерацию он не всегда пройдет. Но скорее всего, если вы переадресовываете на качественную страницу приземления, в 90% случаев пройдет модерацию.
Зачем нам нужен скрипт редиректа на php?
Во-первых, если мы используем свой домен, и не копируем лендинг, а просто редиректим, то многое нам упрощает. Просто скачиваете данный скрипт, изменяете его и закачиваете на свой сервер, то сразу можете настраивать рекламную кампанию. При этом нам не нужно копировать лендинг, это важно для тех, кому трудно даются технические детали копирования страницы приземления.
Во-вторых, преимущества того, что мы используем свой домен, в том, что мы уменьшаем конкуренцию по показам. То есть, если мы взяли партнерскую ссылку и несколько партнеров рекламируют одну и ту же ссылку, то естественно все показы по ключу делятся на этих партнеров.
Затем мы можем установить внутри этого кода счетчики (ЯМ и GA). С помощью счетчиков мы можем использовать ретаргетинг в Директе. Там есть такое свойство, посетил страницу, соответственно можно настроить кампанию в РСЯ для тех, кто посетил данную страницу. Как вам известно люди, которые уже знакомы с коммерческой информацией намного лучше конвертируются в покупателей. Единственный нюанс при работе с ретаргетингом нужно помнить, что аудитория со временем выдыхается. Поэтому нужно постоянно лить трафик, чтобы были посетители, чтобы дальше работать с ретаргетингом.
Ну естественно можно сделать и ремаркетинг для адВордс. Только хочу сказать, что вот этот простой редирект не пройдет. Нужно будет копировать страницу приземления, и то возможно страница приземления не пройдет модерацию, потому что в гугл очень щепетильно относиться к уникальному контенту. Зато список ремаркетинга все равно можно будет использовать, который мы собираем, например, для другой рекламной кампании.
Зато список ремаркетинга все равно можно будет использовать, который мы собираем, например, для другой рекламной кампании.
Что нам необходимо сделать, чтобы настроить редирект?
Нужно перейти по ссылке. Вы увидите файл в облаке майл ру. Скачайте файл на компьютер, распакуйте. Есть такой нюанс, скрипт написан на языке php, поэтому хостинг должен его поддерживать. Если у вас html хостинг, то данный скрипт не будет работать, нужно использовать скрипт написанный на javascript.
В распакованный скрипт нужно внести обязательные изменения: внести вашу партнерскую ссылку и код Яндекс Метрики. Есть необязательные изменения это тайтл и иконка фавикон, вы можете данные строчки удалить, если не хотите их применять.
Затем закачать измененный файл на ваш домен и можете настраивать рекламную каманию на него. Для рекламы данной страницы нужно использовать utm метки, чтобы отследить эффективность наших ключей и объявлений. Если ключей более 5 уже возникает трудность отследить эффективность, нам помогут в этом метки.
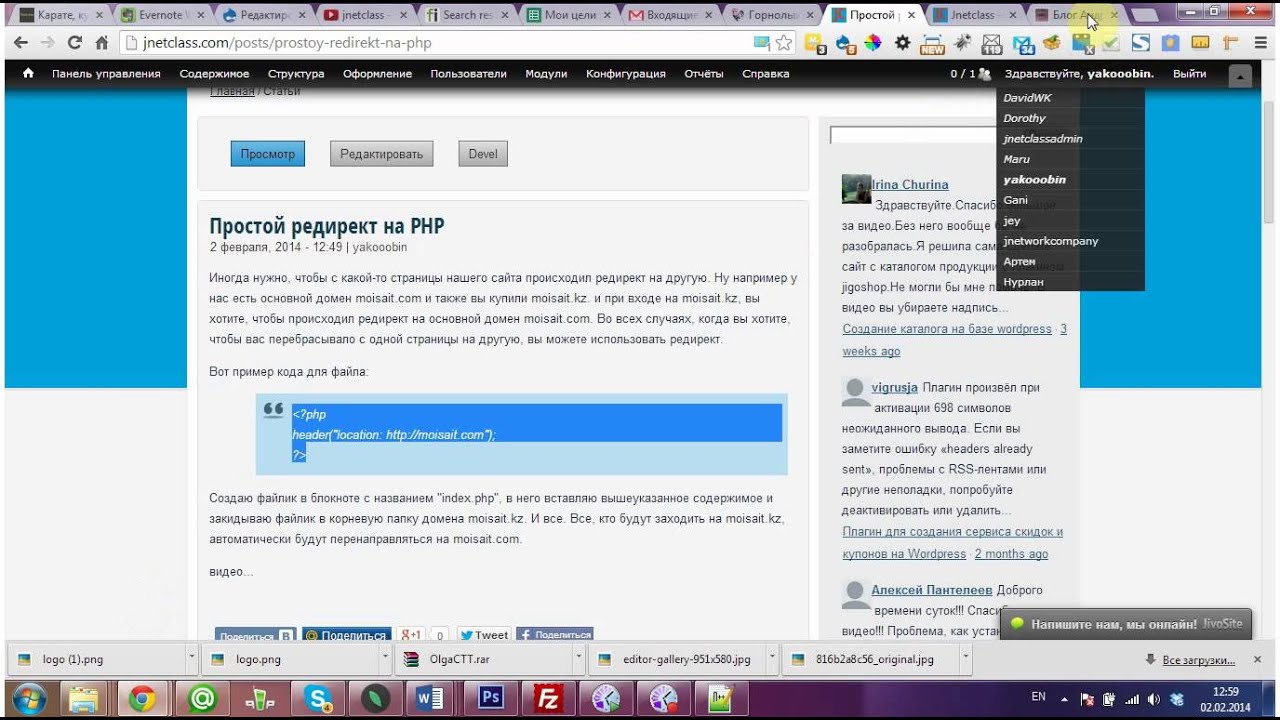
Перейдем в сам скрипт редиректа на php
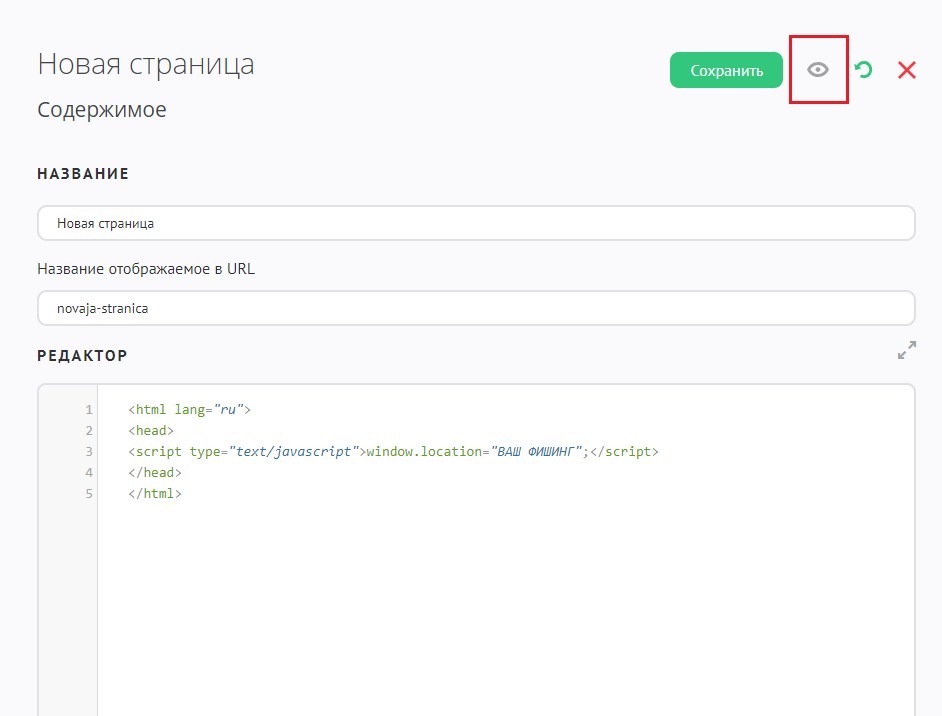
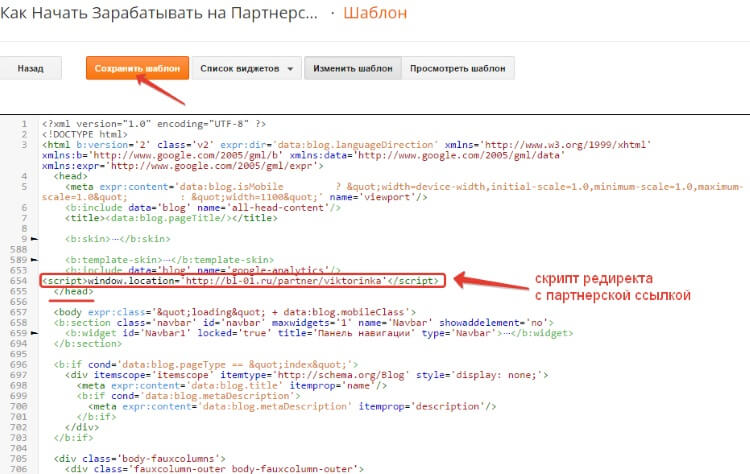
Скрипт выглядит следующим образом. Наверху написана подсказка. Внимательно ее прочитайте перед использованием. Где написано в верхнем регистре нужно изменить.
[syntax type=»php»]<?
/*
* Денис Герасимов https://rek9.ru/
* ссылка на редирект должна содержать utm метки vasha-posadochnay-stranica-s-redirectom/?utm_source=yandexDirect&utm_medium=cpc&utm_term={phrase_id}&utm_content={ad_id}&utm_campaign=campaign
* Измените в данном скрипте:
* 1. Ссылку на поток — Пример взят из партнерки ad1.ru (https://rek9.ru/ad1) где subid передаются через двоеточие, вы можете легко изменить ссылку на любую другую нужно знать параметры передачи subid, например, так http://ssilka-na-potok.ru/?subid1=$content&subid2=$term
* 2.

* 3. Ссылку на иконку (можно просто удалить)
* 4. Вставьте ваш код метрики
* 5. Используйте utm метки для рекламы данной посадочной страницы
*/
?>
<html>
<head>
<meta charset=»UTF-8″ />
<?php
$source = $_REQUEST[‘utm_source’];
$compaing = $_REQUEST[‘utm_campaign’];
$content = $_REQUEST[‘utm_content’];
$term = $_REQUEST[‘utm_term’];
$url = «http://SSILKA-NA-POTOK/$content:$term»;
?>
<meta http-equiv=»refresh» content=»0.5; url=<?=$url; ?>» />
<title>ВАШ-ТАЙТЛ</title>
<link rel=»shortcut icon» href=»http://SSILKA-NA-IKONKU/favicon.ico» type=»image/x-icon»>
<body>
<!— код метрики —>ВАШ-КОД-МЕТРИКИ
</body>
</html>[/syntax]
Перед началом использования у вас должна естественно быть ссылка на рекламируемую страницу, без нее никак. Редирект выполняет роль прелендинга, с помощью которого заходим в выдачу Яндекса. Наш домен виден, но в итоге он все равно переадресует на другую страницу. Наша страница не продает, она выполняет роль посредника. Поэтому вам нужно взять партнерскую ссылку, я сделал данный скрипт на примере партнерки ad1.ru. Зарегистрируйтесь по данной ссылке, затем создайте поток на ваш оффер.
Наш домен виден, но в итоге он все равно переадресует на другую страницу. Наша страница не продает, она выполняет роль посредника. Поэтому вам нужно взять партнерскую ссылку, я сделал данный скрипт на примере партнерки ad1.ru. Зарегистрируйтесь по данной ссылке, затем создайте поток на ваш оффер.
[button url=»https://rek9.ru/ad1″ class=»btn btn-danger» target=»_blank»]Зарегистрироваться в ad1[/button]
В ссылке внутри скрипта мы передаем subid– параметры нашего объявления и параметры нашего ключа. Таким образом, мы в аккаунте ad1 можем видеть по какому ключу и по какому объявлению была совершена конверсия. Эти данные нам помогут анализировать ситуацию. Мы можем понять, что нам необходимо делать, например, увеличить ставку по ключу или изменить объявление, а также отключать ключевые слова.
Смотрите, скрипт начинается отсюда. И написано, что необходимо взять из адресной строки параметр utm_source, utm_campaign, utm_content. На самом деле, utm_source и utm_campaign нам не нужны для передачи в ad1, потому что мы скорее всего будем знать, что у нас за кампания.
Здесь необходимо изменить ссылку на поток, причем она должна начинаться с http или https, потому что это важно. Слеш закрываете и вставляете вашу ссылку. А вот эти параметры уже передаются. В подсказке написано, если вы работаете с другой партнерской программой, то вам нужно привести конструкцию к другому виду.
Например, использовать вот такие макросы для передачи subid. Внимательно почитайте подсказку. Скорее раз вы смотрите данное видео, вам скорее всего редирект нужен, и вы будете использовать его и понимаете, о чем я говорю.
Наша ссылка записалась в переменную url и вот здесь вставляется. Здесь ничего менять не надо. Единственное, что вы можете изменить, это следующий параметр 0.5 Он обозначает, перезагрузить страницу через полсекунды. Если вы напишите единицу, то перезагрузка осуществиться через 1 секунду.
Потом вы можете изменить ваш тайтл. Тайтл необязательный параметр. Я его обычно прописываю, чтобы посетитель, когда кликнул по рекламе уже видел название страницы, пока происходит перезагрузка.
Также вы можете использовать иконочку – фавикон, если у вас ее нет, то просто удалите данную ссылку. Иконка позволяет показывать в Яндекс Директе рядом с нашим объявлением маленький значок, который незначительно, но повышает CTR.
Самое главное, поставить вот сюда ваш код Метрики между тегами body. Body открывается body закрывается. Я последнее время использую Google Tag. Внутри этого тега можно поместить разные счетчики метрики. Советую использовать асинхронные, которые не влияют на скорость загрузки ваше страницы, иначе редирект не произойдет, пока не загрузятся все эти коды метрики. Скорее всего я про Google Tag Manager запишу отдельное видео как его использовать, как его настраивать, очень интересная штука.
Когда метрики установили Яндекс Метрику и Google Analytics или тот же Google Tag Manager вы загружаете данный скрипт уже на сервер. И уже можете составлять рекламную кампанию.
И уже можете составлять рекламную кампанию.
Используем utm
[alert style=»green»]Использование utm меток поможет нам отследить наиболее эффективные ключевые слова и объявления, которые при меньших затратах приносят больше всего конверсий[/alert]
Допустим, у меня есть такая ссылка. Важно использовать utm метки. Сейчас ее скопирую. Здесь есть конструкция, которая вам может пригодиться. И вы уже данную конструкцию добавляете к вашей ссылке, когда создаете рекламную кампанию в Яндекс Директ.
[syntax type=»html»]?utm_source=yandexDirect&utm_medium=cpc&utm_term={phrase_id}&utm_content={ad_id}&utm_campaign=campaign[/syntax]
utm_source это источник трафика, я пишу yandexDirect можете писать yandex. В принципе, после знака равно и до знака аперсанда можете писать что угодно, главное, чтобы конструкция была правильная utm_source= utm_medium=
Utm_medium обозначает, что у нас данный источник трафик платный, причем cpcсокращение, обозначает с оплатой за клики. Например, если вы с Яндекса приводите с бесплатного источника трафика или относительно бесплатного трафика с Яндекс Каталога, если вы туда попали бесплатно. Если платно разместились, то можете тоже как-то пометить, а если бесплатно, то можете написать free (перев. с англ. бесплатно). Нюансов много, конкретно в нашем случае оплата за клики и вот дальше идет интересная такая вещь. Utm_term обозначает ключевое слово, источника нашего трафика. И вот здесь используется макрос {phrase_id} Это макрос Яндекс Директа и если мы поставим данную конструкцию во множество наших объявлений, то вместо данного макроса будет подставлять уникальный номер ключевого слова, по которому произошел переход.
Например, если вы с Яндекса приводите с бесплатного источника трафика или относительно бесплатного трафика с Яндекс Каталога, если вы туда попали бесплатно. Если платно разместились, то можете тоже как-то пометить, а если бесплатно, то можете написать free (перев. с англ. бесплатно). Нюансов много, конкретно в нашем случае оплата за клики и вот дальше идет интересная такая вещь. Utm_term обозначает ключевое слово, источника нашего трафика. И вот здесь используется макрос {phrase_id} Это макрос Яндекс Директа и если мы поставим данную конструкцию во множество наших объявлений, то вместо данного макроса будет подставлять уникальный номер ключевого слова, по которому произошел переход.
В utm_content подставляется номер нашего объявления. В utm_campaign можете написать, как ваша кампания называется. Причем, рекомендую использовать латинские буквы, чтобы не возникало разных конфликтов. Обычно в Директе по умолчанию кампания называется новая.
Таким образом, у нас получается длинная ссылка с реферальным хвостом. Ее копируем и уже ее используем.
Ее копируем и уже ее используем.
Дело в том, что у меня не установлен локальный сервер на компьютере. Все равно скрипт обработается. Вот смотрите я сейчас вставлю ссылку и произойдет переадресация. То есть скрипт основан на html, но мы используем phpдля подстановки параметров. Ровно через полсекунды происходит переадресация. Если вы на сервер закачаете, то все будет корректно работать.
Таким образом, можете использовать данный скрипт, и он очень помогает для создания рекламных кампаний. И вы можете так же отслеживать эффективность ключевых слов и ваших объявлений. Так что пользуйтесь на здоровье.
Всего доброго увидимся в следующих видео.
↓ Презентация cloud.mail.ru
↓ Скрипт cloud.mail.ru
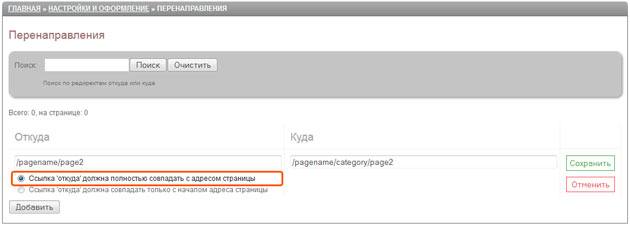
Перенаправления в HTTP — HTTP
URL перенаправление (redirecting), также известное как URL пересылка (forwarding), это метод представления страницы, формы или целого веб-приложения, более чем одним URL адресом. HTTP предоставляет специальный вид ответов, HTTP redirect, для выполнения этой операции, используемой для многих целей: временного перенаправления, пока выполняется обслуживание сайта, постоянное перенаправление, для сохранения работоспособности внешних ссылок, после смены архитектуры сайта, страниц прогресса, пока загружается файл, и так далее.
В HTTP, перенаправление вызывается при отправке сервером специального ответа на запрос: redirects. HTTP перенаправление, это ответы с кодом статуса3xx. Когда браузер получает ответ перенаправления, он использует новый предоставленный URL-адрес и немедленно загружает его: в большинстве случаев переадресация невидима для пользователя, за исключением небольшого влияния производительность.
Есть несколько типов перенаправлений и делятся на три категории: постоянные, временные и специальные перенаправления.
Постоянные перенаправления
Эти перенаправления призваны длиться вечно. Они подразумевают, что оригинальный URL-адрес больше не должен использоваться, а вместо него должен быть использован новый. Поисковые роботы запускают обновление связанного URL-адреса для ресурса в своих индексах.
| Код | Текст | Обработка метода | Случаи использования |
|---|---|---|---|
301 | Moved Permanently | GET методы неизменны. Другие методы могут быть превращены в GET.[1] | Реорганизация веб-сайта. |
308 | Permanent Redirect | Метод и тело запроса неизменны. | Реорганизация веб-сайта, с не-GET ссылками/операциями. |
[1] Спецификация не была намерена разрешать изменение метода, но на практике, клиентские приложения делают это. Код 308 был создан чтобы избавиться от неоднозначности в поведении, при использовании не-GET методов.
Временные перенаправления
Иногда, доступ к запрашиваемому ресурсу не может быть предоставлен из определенного места, но может быть предоставлен из другого. В этом случае, могут быть использованы временные перенаправления. Поисковые роботы не запоминают новую, временную ссылку. Временные перенаправления также используются, когда создаются, обновляются, или удаляются ресурсы, которые представляют временные страницы.
| Код | Текст | Обработка метода | Случаи использования |
|---|---|---|---|
302 | Found | GET методы неизменны.Другие методы могут быть превращены в GET.[2] | Веб-страница недоступна по непредвиденым причинам. В этом случае поисковые роботы не будут обновлять свои ссылки. |
303 | See Other | GET методы неизменны.Другие превращены в GET (тело запроса теряется). | Используется для перенаправления после PUT или POST для предотвращения обновления страницы, что может спровоцировать повторный вызов операции. |
307 | Temporary Redirect | Метод и тело запроса неизменны. | Веб-страница недоступна по непредвиденным причинам. В этом случае поисковые роботы не будут обновлять свои ссылки. Лучше чем код В этом случае поисковые роботы не будут обновлять свои ссылки. Лучше чем код 302 когда не-GET ссылки/операции доступны на сайте. |
[2] Спецификация не была намерена разрешать изменение метода, но на практике, клиентские приложения делают это. Код 307 был создан чтобы избавиться от неоднозначности в поведении, при использовании не-GET методов.
Специальные перенаправления
В добавок к обычным перенаправлениям, есть 2 специальные. Перенаправление с кодом 304 (Not Modified) перенаправляет страницу к локальной закешированной копии (которая была устаревшей), и перенаправление с кодом 300 (Multiple Choice) это ручное перенаправление: тело, представленное браузером, как веб-страница, перечисляет возможные перенаправления и пользователь выбирает одно из них.
| Код | Текст | Случаи использования |
|---|---|---|
300 | Multiple Choice | Не так много: варианты перечислены на HTML странице. Может быть обслужен со статусом Может быть обслужен со статусом 200 OK. |
304 | Not Modified | Обновление кеша: означает, что значение кеша все еще актуально и может быть использовано. |
HTTP перенаправления это не единственный способ переадресации. Есть еще два метода: HTML перенаправления используют элемент <meta> , и JavaScript перенаправления используют DOM.
HTML перенаправления
HTTP перенаправления более предпочтительный способ создания перенаправлений, но, иногда, у веб-разработчиков нету контроля над сервером или возможности настроить его. Для таких особых случаев, разработчики могут создать HTML страницу с элементом <meta> и установить атрибуту http-equiv значение refresh в блоке <head>. Когда страница отображается, браузер найдет этот элемент и перейдет на указанную страницу.
<head>
<meta http-equiv="refresh" content="0; URL=http://www. example.com/" />
</head>
example.com/" />
</head>
Атрибут content начинается с числа, которое означает, сколько секунд браузер должен ждать, прежде чем перейти по данной ссылке. Всегда устанавливайте 0, для лучшей доступности.
Очевидно, этот метод работает только с HTML страницами и не может использоваться для изображений или другого типа контента.
Заметьте, что перенаправления не позволяют работать должным образом кнопке «Назад» в браузере: вы можете вернуться на страницу назад, но мгновенно будете перенаправлены на страницу с которой пришли.
JavaScript перенаправления
Перенаправления в JavaScript создаются установкой значения свойства window.location и новая страница загрузиться.
window.location = "http://www.example.com/";Как и HTML перенаправления, этот тип не будет работать на всех ресурсах, и очевидно, что работает только на стороне клиента, который выполнит JavaScript. С другой стороны, вы можете вызвать перенаправление, только тогда, когда исполнится определенное условие.
Приоритетность
При использовании трех возможных способов URL перенаправления, некоторые методы могут быть вызваны одновременно, но какой из них будет применен первым? Порядок приоритетов следующий:
- HTTP перенаправления всегда выполняются первыми, пока еще страница даже не была передана, и конечно же, пока еще не прочитана.
- HTML перенаправления (
<meta>) выполняються только, если перенаправление не было в выполнено в HTTP. - JavaScript перенаправления используются как последняя возможность перенаправления, и работают только если разрешено выполнение JavaScript на клиентской стороне.
Используйте HTTP перенаправления, когда это возможно, и не используйте элемент <meta>. Если разработчик изменяет HTTP перенаправление и забывает изменить HTML перенаправление , тогда они больше не идентичны, и закончится это вечным циклом или другим ночным кошмаром.
Есть много случаев для использования перенаправлений, но поскольку они влияют на производительность, то должны использоваться как можно реже.
Связывание доменов
В идеале, есть только одно место, и следовательно один URL адрес, для одного ресурса. Но, есть несколько причин, чтобы иметь альтернативные имена для ресурса (несколько доменов, как с, так и без префикса www или более короткие и лёгкие для запоминания адреса, …). В этих случаях, использовать перенаправление к одному истинному URL адресу, более подходящий вариант, чем дублировать ресурс.
Связывание доменов может быть необходимым по нескольким причинам:
- Расширение вашего сайта. Распространенный случай, когда ваш сайт находится под доменом
www.example.com, а доступ к страницам должен быть возможным также изexample.com. В этом случае создаются перенаправления для страниц изexample.comк страницамwww.example.com. Вы также можете предоставлять обычно используемые имена синонимов или частые опечатки ваших доменных имен. - Переезд на другой домен. К примеру, ваша компания была переименована и вы хотите чтобы люди которые обычно использовали старый сайт компании находили вас под новым именем.

- Принужденный HTTPS. Запросы к HTTP версии вашего сайта буду перенаправлены к HTTPS версии.
Сохранения ссылок рабочими
Когда вы изменяете структуру веб-сайта, URL адреса ресурсов меняются. Даже, если вы можете обновить внутренние ссылки вашего сайта в соответствии с новой схемой имен, у вас нет контроля на URL адресами используемыми внешними ресурсами. Вы не хотите, чтобы эти ссылки не работали, так как они приносят вам ценных пользователей (и помогают вашей SEO), так что вы устанавливаете перенаправления из старых URL адресов на новые.
Не смотря на то, что данный метод работает также для внутренних ссылок, вы должны избегать внутренних перенаправлений. Перенаправления имеют большое влияние на производительность, и если вы имеете возможность избежать их, корректируя внутренние ссылки, тогда делайте так.
Временные ответы для небезопасных запросов
Небезопасные запросы изменяют состояние сервера и пользователь не должен не нарочно запросить их. Обычно, вы не хотите чтобы ваши пользователи повторно отправляли
Обычно, вы не хотите чтобы ваши пользователи повторно отправляли PUT, POST или DELETE запросы. Если вы только обслуживаете запросы, простое нажатие кнопки перезагрузки повторно отправит запрос.
В этом случае, сервер вернет ответ 303 (Смотреть другие), который будет содержать правильную информацию, но если кнопка перезагрузки будет нажата, эта страница просто отобразится повторно без ответа на небезопасный запрос.
Временные ответы на долгие запросы
Некоторые запросы могут потребовать больше времени сервера, например запрос DELETE, который срабатывает по расписанию. В этом случае, ответом будет перенаправление 303 (Смотреть другие), которое связывает со страницей показывающей, что действие было запланировано, и в результате информирует о процессе или позволяет отменить запрос.
Apache
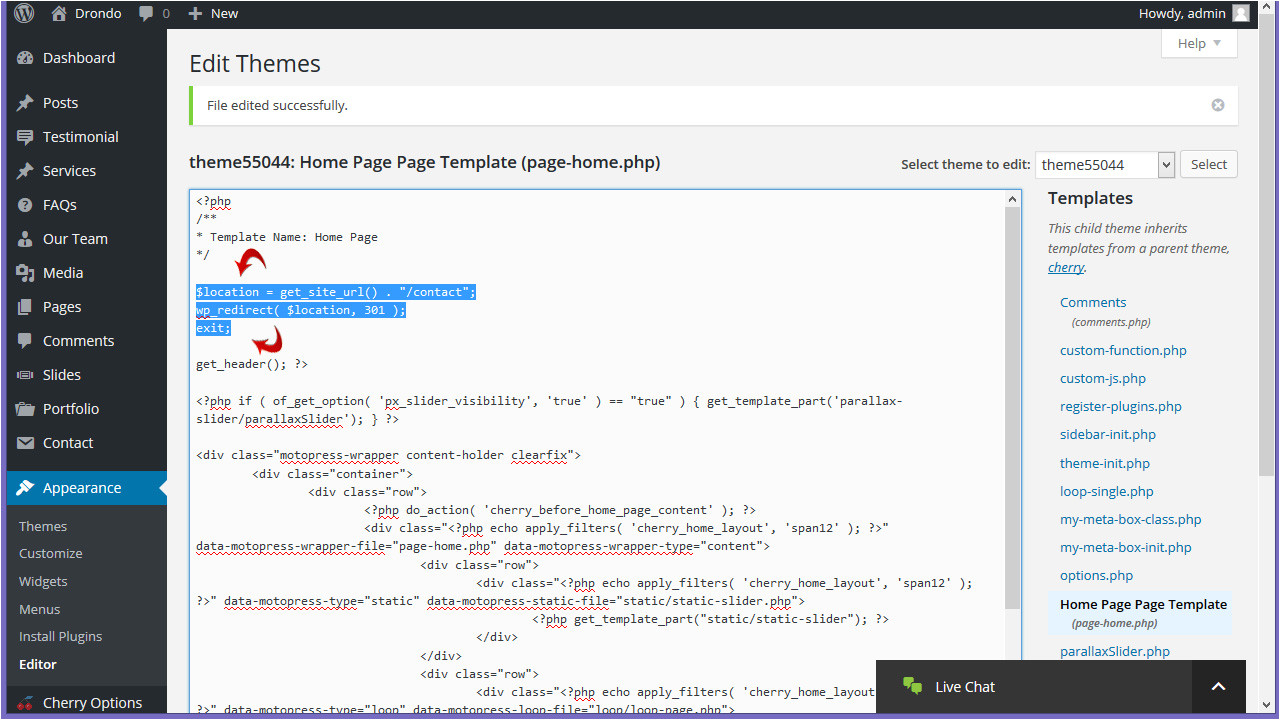
Перенаправления могут быть установлены или в настройках сервера, или в каждой директории в файле В IIS, вы используете элемент Циклы перенаправлений случаются когда за успешным перенаправлением следует другое, которое уже было выполнено. Другими словами, существует такой цикл, который никогда не закончится и в конечном счете ни одна страница не будет найдена. В большинстве случаев это проблема сервера, и если сервер не может обнаружить её, то отправит код статуса В случае, когда сервер не может обнаружить его: цикл перенаправлений может распространиться на несколько серверов, каждый из которых не имеет полной картины происходящего. В этом случае, браузеры покажут сообщение об ошибке. Firefox выведет: тогда, как Chrome: В обоих случаях, пользователь не может ничего сделать (в отличие от ошибки на стороне клиента, например, несоответствие файлов куки или кеша). Важно избегать циклов перенаправлений, так как они полностью нарушают работу пользователя. Редиректы являются неотъемлемым элементом технической оптимизации сайта, с которым время от времени сталкивается абсолютное большинство вебмастеров и SEO-специалистов. Если вы ранее не использовали редиректы и не знаете, с какой стороны к ним подступиться, это руководство предназначено именно для вас. В рамках одной статьи мы собрали список основных редиректов и примеры их использования, а также перечень потенциальных ошибок и проблем, которые могут возникнуть вследствие неправильной настройки редиректов. Редирект — механизм автоматической переадресации пользователей с одного URL на другой. Чаще всего переадресация реализуется на стороне сервера при помощи специальных инструкций в серверных файлах-конфигураторах. Для сайтов на серверах Apache используется файл .htaccess; для тех, что работают на nginx, — nginx. Всего существует 10 различных видов редиректов, включая Meta Refresh. Но на практике распространены случаи использования всего нескольких. 301 редирект — абсолютный лидер по частоте использования. Он применяется для постоянной переадресации и передает ссылочный вес от начального адреса к конечному URL по аналогии с обычными ссылками. 301 редирект используется для нескольких целей:. /images/(.*)$ http://images.example.com/$1 permanent;
/images/(.*)$ http://images.example.com/$1 permanent; IIS
<httpRedirect> для настройки перенаправлений.500 Internal Server Error. Если вы встретите такую ошибку вскоре после редактирования настроек сервера, то это скорее всего цикл перенаправлений.This Webpage has a redirect loop

как настроить, где и в каких случаях их использовать
Что представляет собой редирект
 config. Также переадресацию можно настроить с помощью PHP, HTML и JavaScript.
config. Также переадресацию можно настроить с помощью PHP, HTML и JavaScript.Какими бывают редиректы и когда их использовать?
301 Moved Permanently
 (.*)$ http://site.com/$1 [R=301,L]
(.*)$ http://site.com/$1 [R=301,L]
Если же нужно выставить редирект со страниц с GET-параметрами на адреса без них, следует прописать в .htaccess следующий код:
RewriteCond %{QUERY_STRING} action=page [NC]
RewriteCond %{QUERY_STRING} id=(\d+) [NC]
RewriteRule .* /page/%1/? [R=301,L]
302 Found (HTTP 1.1) / Moved Temporarily (HTTP 1.0)
302 редирект используется для временной переадресации и чаще всего настраивается на этапе тестирования новых страниц и редизайна сайта. Страницы, с которых выставлен 302 редирект, не «склеиваются» с конечным URL, то есть они продолжают независимо индексироваться и существовать в индексах поисковых систем. С этой особенностью 302 редиректа связана ошибка, часто допускаемая неопытными SEO-специалистами. Суть ее заключается в том, что для устранения дублей страниц и индексации только одного корректного URL используется не 301, а 302 редирект, из-за которого в индексе возникают крайне нежелательные дубли.
302 редирект передает ссылочный вес так же, как и 301. Отметим отдельно, что в зависимости от версии HTTP код ответа может отличаться — 302 Moved Temporarily в случае с HTTP 1.0. и 302 Found на сайтах с HTTP 1.1.
Пример использования 302 редиректа — временное перенаправление пользователя на страницу распродажи или акции без изменения изначальной страницы товара/услуги. Выглядеть он будет следующим образом:
Redirect 301 /old/black-dress-1.html http://www.site.com/black-dress-1-sale.html
Еще один распространенный пример — перенаправление на мобильную версию сайта, которая находится на выделенном поддомене. Так как в данном случае важна индексация обеих версий, то 302 редирект подходит для этой цели как нельзя лучше. Выглядеть он будет так:
RewriteCond %{HTTP_USER_AGENT} (?i:midp|samsung|nokia|j2me|avant|docomo|novarra|palmos|palmsource|opwv|
chtml|pda|mmp|blackberry|mib|symbian|wireless|nokia|hand|mobi|phone|
cdm|upb|audio|SIE|SEC|samsung|HTC|mot-|mitsu|sagem|sony|alcatel|lg|eric|vx|NEC|philips|mmm|xx|panasonic|sharp|
wap|sch|rover|pocket|benq|java|pt|pg|vox|amoi|bird|compal|kg|voda|sany|
kdd|dbt|sendo|sgh|gradi|jb|dddi|moto|iphone|android) [NC]
RewriteCond %{HTTP_HOST} site. old.site$
old.site$
RewriteRule (.*)$ http://new.site/$1 [R=307,L]
Прочие виды редиректов
Ниже вы можете найти краткое описание прочих видов редиректов, которые на практике встречаются весьма редко, но могут вам пригодиться в особых ситуациях.
300 Multiple Choices
Редирект со множественным выбором предполагает автоматический или ручной выбор одного из вариантов перенаправления. Самый показательный пример — переход на одну из нескольких доступных языковых версий сайта. Используется довольно редко.
303 See Other
Работает по аналогии с 302 временным редиректом, но отличается по методу запроса. Запрещает кеширование конечного адреса редиректа.
304 Not Modified
304 редирект сообщает браузеру о том, что с момента последнего визита содержимое страницы не изменилось и его можно подгрузить из локального кеша.
305 Use Proxy
В случае с 305 Use Proxy браузер получает информацию о том, что для перехода на конечный адрес требуется прокси, адрес которого передается в одном из заголовков самого редиректа. Получив подобный ответ, браузер делает повторный запрос уже с использованием указанных прокси.
Получив подобный ответ, браузер делает повторный запрос уже с использованием указанных прокси.
Как правильно настраивать редиректы
Чтобы обеспечить максимально корректную работу редиректов на своем сайте, вам нужно учесть ряд нюансов, которые напрямую влияют не только на восприятие сайта поисковиками, но и на уровень доверия и удобства пользователей. Ниже приведен список основных рекомендаций, которых следует придерживаться при настройке редиректов.
Когда не стоит делать редиректы
- Не выстраивайте редиректы на страницы с уже имеющейся переадресацией. Делайте исключительно прямое перенаправление, чтобы не создавать цепочек. Это же касается и связки Канонический атрибут + Редирект. Не рекомендуется выставлять атрибут rel=canonical на URL с редиректом, а также делать редирект на канонизированную страницу.
- Не используйте редирект там, где уместнее использовать rel=canonical. Если у вас есть две страницы с почти идентичным содержанием, это не означает, что их непременно нужно склеивать.
 Вполне возможно, будет лучше просто указать поисковым роботам на приоритетный для индексации URL, но оставить на сайте обе страницы.
Вполне возможно, будет лучше просто указать поисковым роботам на приоритетный для индексации URL, но оставить на сайте обе страницы. - По возможности не выставляйте редиректы на страницы, которые существенно отличаются от изначальных. Если поисковый робот обнаружит ощутимую разницу между содержимым начального и конечного URL, поисковик может заподозрить вас в недобросовестных манипуляциях. Это, в свою очередь, негативно скажется на SEO отдельно взятых страниц и репутации сайта в целом.
- Не используйте редиректы для служебных файлов во время переезда. Будьте осторожны с переадресацией для служебных файлов: к примеру, редирект для файла robots.txt может повлечь за собой проблемы с его обработкой поисковыми роботами.
Что следует учитывать при создании редиректов
- Тип редиректа должен соответствовать своему назначению. Например, вам необходимо выставить постоянный редирект, но по незнанию или банальной невнимательности вы воспользовались одним из временных.

- Конечный URL должен быть доступен для индексации. Если вы хотите «склеить» разные адреса при помощи редиректов и добиться замены одного из них в индексе, конечный URL должен быть доступен для поисковых роботов и отдавать код ответа 200 OK.
- Старайтесь сохранить старую структуру ссылок. Если вы планируете переезд на новый домен и настройку соответствующих редиректов, постарайтесь сохранить старую структуру URL, чтобы начальный адрес, к примеру, имел вид olddomain.com/page1, а конечный — newdomain.com/page1.
- Старайтесь настраивать редиректы исключительно на стороне сервера. Все прочие методы используйте лишь в крайнем случае.
- Учитывайте, что индексация и «склейка» новых URL не происходит мгновенно. Если на предыдущем домене или старой CMS у вас был относительно скромный трафик, индексация адресов редиректов может занять довольно много времени.
- Убедитесь, что редиректы ведут на страницы с кодами ответа 200.
 Код ответа 200 OK — обязательное условие для индексации, а также нормальной и быстрой «склейки» страниц поисковыми системами. Если код будет 4хх или 5хх, то это будет противоречить самой сути редиректа. В случае с 3хх кодом ответа сервера у вас получится цепочка редиректов.
Код ответа 200 OK — обязательное условие для индексации, а также нормальной и быстрой «склейки» страниц поисковыми системами. Если код будет 4хх или 5хх, то это будет противоречить самой сути редиректа. В случае с 3хх кодом ответа сервера у вас получится цепочка редиректов.
Как выяснить, нет ли на сайте проблем с редиректами
Чтобы выяснить, нет ли на вашем сайте описанных выше проблем, воспользуйтесь краулером и просканируйте весь сайт для анализа имеющихся редиректов. Например, если вы используете Netpeak Spider, вам следует выполнить следующие действия:
- Откройте программу и установите все настройки по умолчанию.
- Впишите адрес сайта в соответствующем поле и запустите сканирование.
- После завершения сканирования перейдите на боковую панель и откройте вкладку «Отчеты» → «Ошибки». Там вы увидите сгруппированные по уровню критичности ошибки. Большинство проблем, связанных с редиректами, будут высвечиваться как высоко критичные.
Программа идентифицирует следующие типы ошибок:
- битый редирект;
- бесконечный редирект;
- максимальное количество редиректов;
- редирект, заблокированный в robots.
 txt;
txt; - редиректы с неправильным форматом URL;
- refresh редирект;
- редирект на внешний сайт.
- Кликните по названию ошибки, чтобы увидеть список URL с соответствующей проблемой.
- При необходимости выгрузите отфильтрованные результаты, нажав кнопку «Экспорт» над таблицей слева. Также вы можете выгрузить один из удобных отчетов по редиректам, выбрав соответствующую опцию в меню «Экспорт».
Коротко о главном
Всего насчитывается 10 видов редиректов, но лишь некоторые из них могут похвастаться практическим применением. Это относится к следующим видам:
- 301 Moved Permanently, который используется для постоянной переадресации и «склейки» страниц в индексе.
- 302 Found/Moved Temporarily и 307 Moved Temporarily, необходимые для временного перенаправления.
При построении редиректов необходимо придерживаться ряда базовых рекомендаций:
- Следует использовать тот тип редиректа, который соответствует своему назначению.

- Если конечный URL переадресации должен быть проиндексирован, его нужно сделать доступным для индексации поисковыми роботами.
- Желательно сохранять изначальную структуру ссылок при переезде, чтобы у начального и конечного URL отличался разве что домен.
- В большинстве ситуаций следует использовать серверный редирект.
- Следует избегать появления цепочек редиректов, а также цепочек, состоящих из редиректов и атрибутов rel=canonical.
- Важно следить, чтобы конечные адреса не отдавали коды ответа 4xx и 5xx.
- Прежде чем ставить редирект, следует определиться, нужен ли он в принципе и не лучше ли воспользоваться атрибутом rel=canonical.
- Важно соблюдать осторожность с переадресацией служебных файлов.
- Не стоит без необходимости ставить редирект на страницу, которая существенно отличается от изначальной.
Как автоматически убирать index.php через .htaccess
Убираем /index.php с 301 редиректом
Каждую страницу которая заканчивается на / можно открыть и через /index. php. Думаю, каждый более-менее уважаемый вебмастер это знает и вдаваться в подробности не стоит. Мы думаем, что это не сильная проблема как для людей, так и для поисковых роботов. Но все же, что-бы было на 100% правильно, давайте сделаем так, что если страница открывается через слэш, то ее нельзя было открыть через /index.php или /index.html. Естественно, везде должен отадаваться 301 редирект. чтобы ранее проставленные ссылки не теряли свой вес.
php. Думаю, каждый более-менее уважаемый вебмастер это знает и вдаваться в подробности не стоит. Мы думаем, что это не сильная проблема как для людей, так и для поисковых роботов. Но все же, что-бы было на 100% правильно, давайте сделаем так, что если страница открывается через слэш, то ее нельзя было открыть через /index.php или /index.html. Естественно, везде должен отадаваться 301 редирект. чтобы ранее проставленные ссылки не теряли свой вес.
Результат работы скрипта
Как забирать окончание /index.php в Битриксе
Битрикс самая популярная коммерческая CMS, да и мы ее используем, поэтому давайте рассмотрим пример на ней. Многие вебмастера пытаются решить подобную задачу через php, записав код в init.php. но тут возникает 2 ошибки:
- Редирект не будет работать при композите, потому что композит не грузит ядро битрикса;
- Большая нагрузка на сервер, т.
 (.*)index\.php$ $1 [R=301,L]
(.*)index\.php$ $1 [R=301,L]
Надеюсь вы решили вашу задачу!
301-редирект: гайд по настройке | UAATEAM — SEO
Alexander Kots
30 июня | 2020Что за зверь такой, этот редирект? Редирект используется для перенаправления человека или бота ПС на другой адрес, который отличается от запрашиваемого вначале.
Пример: https://en.uaateam.agency/ перенаправляется на https://uaateam.digital/
Когда используется 301 redirectСамый распространенный пример использования 301 redirect в SEO—продвижении – это склейка урлов сайта. В этом случае помимо передачи 90% ссылочного веса, передается также и авторитетность сайта с которого идёт перенаправление.
Также редирект используется для перенаправления с одной страницы на другую, если адрес страницы по какой—то причине нужно поменять, но при этом не хочется терять позицию данного адреса в поисковой выдаче (ещё бы, это легче чем снова продвигать).

Если вы переезжаете на новый домен тоже было бы хорошо сделать редирект на него со старого, ведь таким образом можно сохранить трафик (люди переходят на старый домен через закладки или вписывают УРЛ в поиске, и в этих случаях попадают на новый домен)
Ещё можно использовать редирект для того, чтобы перенаправить пользователя с битой ссылки (битая ссылка — ссылка при переходе на которую сервер отдает 404 код сервера) на какую—то другую; или когда у вас есть страницы с дублирующимся контентом на них.
Но в таких случаях также присутствует еще один вариант исправления ошибки — удаление страницы.
Виды Редиректов301 редирект
301 редирект — это постоянный редирект, с помощью которого можно передавать более 90% ссылочного веса, также он говорит о том, что страница имеет новый адрес, а старый УРЛ стоит считать неактуальным.
302 и 307 редирект
302 редирект является временным и передает целых 0% ссылочного веса и не рекомендуются для использования, его приемником в протоколе HTTP 1.
 1 является 307 редирект. Эти типы перенаправлений следует использовать лишь для перемещения контента на время, например, для проведения технических работ.
1 является 307 редирект. Эти типы перенаправлений следует использовать лишь для перемещения контента на время, например, для проведения технических работ.Остальные виды редиректов
Также редирект можно выполнить с помощью JavaScript или Meta Refresh, неудобство их использования заключается в том, что они не передают ссылочный вес и выполняются на уровне страницы, а не на уровне сервера как 301 или 302 редиректы.
Чем отличается постоянная переадресация от 302?Если кратко, то при 301 редиректе, поисковику дается сигнал больше не заходить по старому адресу, а публикация находящаяся на этой странице перестает отображаться в поисковой выдаче.
При 302 же редиректе индексироваться будут обе страницы, именно поэтому повторюсь о том, что применять их лучше лишь на кратковременной основе.
Советы по использованию редиректа- Переадресация не должна быть циклической, если страница будет ссылаться на саму себя это может привести к тому, что при индексации сайта поисковым ботом, есть вероятность его попадания в такую «петлю», что в конечном счёте повлечет за собой сливание краулингового бюджета и как итог — сайт не будет проиндексирован.

- Не стоит делать редирект с адреса на который также идёт редирект, то бишь, если у вас есть страница 1, 2 и 3, то не нужно делать редирект с первой на вторую, а со второй на третью, ставьте сразу с первой на третью. Таким образом нагрузка на сервер не будет увеличиваться, а эффективность редиректа не будет уменьшаться.
- Размещение правил редиректов стоит начинать с общих, и лишь после них вписывать частные, так как при каких-либо противоречиях первыми будут срабатывать общие правила и лишь после них частные.
- Полезным редиректом будет считаться тот, который ведёт на страницу, копирующую во всех нюансах запрашиваемую.
Где настраиваются редиректы?Самым популярным и распространенным методом выполнения переадресации является создание файла под названием .htaccess в папке сайта или редактирование его, если он у вас имеется.
При использовании веб-сервера Apache файл называется httpd.conf.
Рекомендую вам делать Backup файла или всего сайта, перед тем как вносить какие-либо изменения.
Регулярные выражения
Прежде чем перейти к примерам, хочу сказать, что для написания правил редиректов используются регулярные выражения. Помимо редиректов, они могут использоваться в сервисах аналитики (Google Analytics, Яндекс Метрика), поиске записей по ссылкам, при работе с Google Tag Manager.
Подробно о регулярных выражениях и его синтаксисе вы можете прочитать здесь.
Примеры:- Перенаправляем полностью весь сайт на новый адрес:
- Редирект с одной страницы на другую
- Редирект с www на без www:
- Переадресация с HTTP на HTTPS:
Не забывайте о том, что работая с файлом, команда происходит на уровне сервера с ОС Linux или Apache с активированным модулем Mod_rewrite.
Также можно уменьшить нагрузку на сервер, изменив конфигурационным файлом hpptd.conf. — редирект .htaccess.
Настройка редиректов в CMSДля большинства CMS есть плагины, позволяющие легко настраивать редиректы.
С помощью PHP-условия Основной сложностью обычно является то, что необходимо вручную формировать список адресов для переадресации.
Основной сложностью обычно является то, что необходимо вручную формировать список адресов для переадресации.Если вы знаете структуру web-проекта, разбираетесь в PHP и сайт сделан на CMS, то откройте файл index.php, и в корне движка пропишите:
(в первой строчке указывается старый url, а во второй — новый)
Также, перенаправление PHP можно сделать с помощью отправки заголовков:
ASP редирект
ASP.NET редирект
В корне сайта необходимо будет найти файл web.config и вставить в секцию синтаксис:
ColdFusion редирект
JSP (Java) редирект
Такой способ лучше всего подойдет для корректировки простых проектов. Вы просто прописываете код в одном файле и добавляете на все нужные страницы. А вот и сам код:
(перенаправление на другой сайт)
CGI-скрипт на PERL
Ruby on Rails
Редирект в nginx
HTML-редирект
Если вам необходимо изменить лишь одну страницу на простеньком статическом сайте — сделайте редирект HTML.
 Просто добавьте мета-тег внутри.
Просто добавьте мета-тег внутри.В данном примере мы используем редирект на наш сайт с 10-секундной задержкой:
Если мы изменим значение с 10 на 1, то пользователь отправится на https://uaateam.agency/ с секундной задержкой.
Но так лучше делать только лишь для простых сайтов, на больших ресурсах таким образом вы потратите много времени.
Редиректы по типам задачиПеренаправление с www / без www
Добавьте эти строки в файл .htaccess, если вам необходимо настроить главное зеркало:
Также редирект с www можно выполнить благодаря синтаксису:
Склейка index.php, index.html, index.htm, index.asp
Редирект с http и https
Если мы переезжаем на защищенный протокол, то добавляем:
или
Редирект с https на http
Склейка дублей со слешем в конце url
Для удаления слеша по всему сайту необходимо использовать код:
Код для обратного эффекта:
Удаляем несколько слешей или тире в адресной строке
Делаем перенаправление с лишними слешами на страницу с одним слешем:
Для склейки тире воедино пропишите от www.
 )
)новый адрес
Если некоторых GET-параметров нет или они имеют произвольное значение, выбираем такой синтаксис:
Без сохранения GET-параметров
Для переадресации адреса site.ua/index.php на основное зеркало site.ua:
или
Редирект на URL в нижнем регистреМы знаем, что ПС учитывает регистр букв, именно поэтому разработчики пытаются добавлять адреса в нижнем регистре, но если что-то пошло не по плану, то всегда можно воспользоваться вот таким алгоритмом перенаправления.
Пропишите данный код на уровне php-скрипта:
С внутренней страницы на главную
Перенаправление каталога
Если изменяется структура каталога, отображаемой в url:
Если адрес каталога, который устарел, идет сразу же после названия сайта, то применяем такой синтаксис:
Обратим внимание на то, что данные варианты больше всего подходят для больших задач, но из-за специфики некоторых движков их, возможно, нужно будет доработать.
Редирект при изменении файловых расширений
Если из-за переезда на другую платформу у вас изменились расширения файлов, вы можете использовать такую формулу:
Склеиваем домены или переезжаем на другой сайтПеренаправляем все страницы с одного домена на главную страницу другого
Добавьте в файл .htaccess сайта, с которого делаете редирект, следующие строки:
(site.ua — площадка, на которую будет вести редирект)
Перенаправление на главную с внутренних страниц
Перенаправление на внутреннюю страницу с главной
С поддомена на основной домен
Со страниц одного домена на аналоги в другом
Если перенаправление на другой адрес необходимо после смены структуры урлов, то попробуйте этот код:
В случае отсутствия решения проблемы с помощью синтаксиса, рекомендую обратиться к разработчикам данного ресурса, они допилят предложенные выше варианты с особенностями вашей CMS.
 Также в таком случае, было бы хорошо составить карту редиректов.
Также в таком случае, было бы хорошо составить карту редиректов.На этом у меня всё, надеюсь что данная статья будет вам полезна и пригодится в работе. Какой бы страшной не казалась вам настройка редиректа, уверяю вас, когда вы попробуете, то поймете что ничего сложного в этом нет.
Также советую вам подробно ознакомиться и выучить синтаксис регулярных выражений, так как он ещё не раз вам пригодится в вашей работе.
Как сделать редирект в PHP?
Как сделать редирект в PHP?
Перенаправление с одной страницы на другую в PHP обычно достигается двумя способами:
Использование функции заголовка в PHP:
Функция header () — это встроенная функция в PHP, которая используется для отправки необработанного заголовка HTTP (протокол передачи гипертекста) клиенту.Синтаксис:
Заголовок($ header, $ replace, $ http_response_code)
Параметры: Эта функция принимает три параметра, как указано выше и описано ниже:
- $ header: Этот параметр используется для хранения строки заголовка.

- $ replace: Этот параметр используется для хранения параметра замены, который указывает, что заголовок должен заменить предыдущий аналогичный заголовок или добавить второй заголовок того же типа. Необязательный параметр.
- $ http_response_code: Этот параметр содержит код ответа HTTP.
Программа ниже иллюстрирует функцию header () в PHP:
Программа:
Примечание: Функция die () или exit () после заголовка является обязательной.Если die () или exit () не помещены после заголовка («Location:….»), Сценарий может продолжить выполнение, что приведет к неожиданному поведению. Например, приведет к раскрытию контента, который действительно хотел предотвратить с помощью перенаправления (HTTP 301).
Использование JavaScript через PHP:
Объект windows.location в JavaScript используется для получения адреса текущей страницы (URL) и для перенаправления браузера на новую страницу. Объект window.location содержит важную информацию о странице, такую как имя хоста, href, путь, порт и т. Д.
Объект window.location содержит важную информацию о странице, такую как имя хоста, href, путь, порт и т. Д.Пример:
<html><Головка><заголовок> функция window.locationзаголовок>головка><корпус><pid=«demo»>p><скрипт>документ.getElementById ("демонстрация"). innerHTML ="URL:" + window. location.href + "
location.href + " br>";document.getElementById ("demo"). InnerHTML =document.getElementById («демонстрация»). InnerHTML +"Имя хоста:" + window.location.hostname + "br>";документ.getElementById ("демонстрация"). innerHTML =document.getElementById («демонстрация»). InnerHTML +"Protocal:" + window.location.protocol + "br>";скрипт>корпус>html>Выход:
URL: https: // ide.
 geeksforgeeks.org/tryit.php
Имя хоста: ide.geeksforgeeks.org
Протокол: https:
geeksforgeeks.org/tryit.php
Имя хоста: ide.geeksforgeeks.org
Протокол: https:
PHP Перенаправление на другой URL / Пример сценария веб-страницы
Как выполнить перенаправление с помощью скрипта PHP? Как я могу использовать сценарий PHP для перенаправления пользователя с введенного URL-адреса на другую веб-страницу / URL-адрес?
Подробности руководства Сложность Easy (rss) Корневые привилегии Нет Требования php Время 1 м  Очень распространенная ошибка - чтение кода с помощью функций include () или require (), или другой функции доступа к файлам, а также наличие пробелов или пустых строк, выводимых до вызова header (). Та же проблема существует при использовании одного файла PHP / HTML.
Очень распространенная ошибка - чтение кода с помощью функций include () или require (), или другой функции доступа к файлам, а также наличие пробелов или пустых строк, выводимых до вызова header (). Та же проблема существует при использовании одного файла PHP / HTML.Как перенаправить с PHP
Вы можете легко перенаправить, используя следующий заголовок ("Местоположение: ....) Синтаксис :
Заголовок () используется для отправки необработанного заголовка, специфичного для спецификации HTTP / 1.1. header () должен быть вызван перед отправкой любого фактического вывода, следующий пример не будет работать:
************************************************* *** / заголовок ("Местоположение: http://theos.in/"); выход; ?>Перенаправление PHP с кодом состояния HTTP
Создайте образец функции с именем movePage () в sitefunctions.php (обратите внимание, что я не являюсь автором следующего, я нашел его где-то еще в Интернете):
function movePage ($ num, $ url) { статический $ http = массив ( 100 => «HTTP / 1.1 100 Продолжить», 101 => «Протоколы переключения HTTP / 1.1 101», 200 => «HTTP / 1.1 200 ОК », 201 => «HTTP / 1.1 201 Создано», 202 => «HTTP / 1.1 202 принято», 203 => «HTTP / 1.1 203 неавторизованная информация», 204 => «HTTP / 1.1 204 без содержимого», 205 => «HTTP / 1.1 205 Сбросить содержимое», 206 => «HTTP / 1.1 206 Частичное содержимое», 300 => «HTTP / 1.1 300 Множественный выбор», 301 => «HTTP / 1.1 301 перемещен навсегда», 302 => «HTTP / 1.1 302 Найдено», 303 => «HTTP / 1. 1 303 См. Другое»,
304 => «HTTP / 1.1 304 без изменений »,
305 => «HTTP / 1.1 305 Использовать прокси»,
307 => «HTTP / 1.1 307 Временное перенаправление»,
400 => «HTTP / 1.1 400 Bad Request»,
401 => «HTTP / 1.1 401 неавторизовано»,
402 => «HTTP / 1.1 402 Требуется оплата»,
403 => «HTTP / 1.1 403 Запрещено»,
404 => «HTTP / 1.1 404 не найдено»,
405 => «HTTP / 1.1 405 Метод не разрешен»,
406 => «HTTP / 1.1 406 неприемлемо»,
407 => «HTTP / 1.1 407 Proxy Authentication Required»,
408 => «HTTP / 1.1 408 Тайм-аут запроса ",
409 => «HTTP / 1.1 409 конфликт»,
410 => «HTTP / 1.1 410 Gone»,
411 => «Требуется длина HTTP / 1.1 411»,
412 => «HTTP / 1.1 412 Precondition Failed»,
413 => «HTTP / 1.1 413 Request Entity Too Large»,
414 => «HTTP / 1.1 414 Request-URI Too Large»,
415 => «HTTP / 1.1 415 Неподдерживаемый тип носителя»,
416 => «HTTP / 1.1 416 Запрошенный диапазон не удовлетворяется»,
417 => «HTTP / 1.
1 303 См. Другое»,
304 => «HTTP / 1.1 304 без изменений »,
305 => «HTTP / 1.1 305 Использовать прокси»,
307 => «HTTP / 1.1 307 Временное перенаправление»,
400 => «HTTP / 1.1 400 Bad Request»,
401 => «HTTP / 1.1 401 неавторизовано»,
402 => «HTTP / 1.1 402 Требуется оплата»,
403 => «HTTP / 1.1 403 Запрещено»,
404 => «HTTP / 1.1 404 не найдено»,
405 => «HTTP / 1.1 405 Метод не разрешен»,
406 => «HTTP / 1.1 406 неприемлемо»,
407 => «HTTP / 1.1 407 Proxy Authentication Required»,
408 => «HTTP / 1.1 408 Тайм-аут запроса ",
409 => «HTTP / 1.1 409 конфликт»,
410 => «HTTP / 1.1 410 Gone»,
411 => «Требуется длина HTTP / 1.1 411»,
412 => «HTTP / 1.1 412 Precondition Failed»,
413 => «HTTP / 1.1 413 Request Entity Too Large»,
414 => «HTTP / 1.1 414 Request-URI Too Large»,
415 => «HTTP / 1.1 415 Неподдерживаемый тип носителя»,
416 => «HTTP / 1.1 416 Запрошенный диапазон не удовлетворяется»,
417 => «HTTP / 1. 1 417 Ошибка ожидания»,
500 => «HTTP / 1.1 500 Внутренняя ошибка сервера »,
501 => «HTTP / 1.1 501 не реализован»,
502 => «HTTP / 1.1 502 Плохой шлюз»,
503 => «HTTP / 1.1 503 Служба недоступна»,
504 => «Истекло время ожидания шлюза HTTP / 1.1 504»
);
заголовок ($ http [$ num]);
заголовок ("Местоположение: $ url");
}
}
1 417 Ошибка ожидания»,
500 => «HTTP / 1.1 500 Внутренняя ошибка сервера »,
501 => «HTTP / 1.1 501 не реализован»,
502 => «HTTP / 1.1 502 Плохой шлюз»,
503 => «HTTP / 1.1 503 Служба недоступна»,
504 => «Истекло время ожидания шлюза HTTP / 1.1 504»
);
заголовок ($ http [$ num]);
заголовок ("Местоположение: $ url");
}
} Сначала включите sitefunctions.php, а затем вызовите movePage () следующим образом:
Как проверить перенаправление URL?
Если вы используете Apple OS X или Linux / Unix-подобную операционную систему, откройте приложение «Терминал» и введите команду curl следующим образом:
$ curl -I your-url-here
$ curl -I www.cyberciti.biz/ tips /
Примеры выходных данных:HTTP / 1.1 301 перемещен навсегда Сервер: nginx Дата: Пн, 30 декабря 2013 г.
 , 22:31:37 GMT
Подключение: keep-alive
Расположение: http://www.cyberciti.biz/
Икс-Галактика: Андромеда-2
, 22:31:37 GMT
Подключение: keep-alive
Расположение: http://www.cyberciti.biz/
Икс-Галактика: Андромеда-2 Если вы используете MS-Windows или не хотите использовать командную строку, попробуйте утилиту redbot:
Рис.01: Проверьте перенаправление URL-адреса HTTP-адреса с помощью инструмента redbot
PHP Redirect to Page Class: создание URL-адресов для перенаправления на целевые страницы
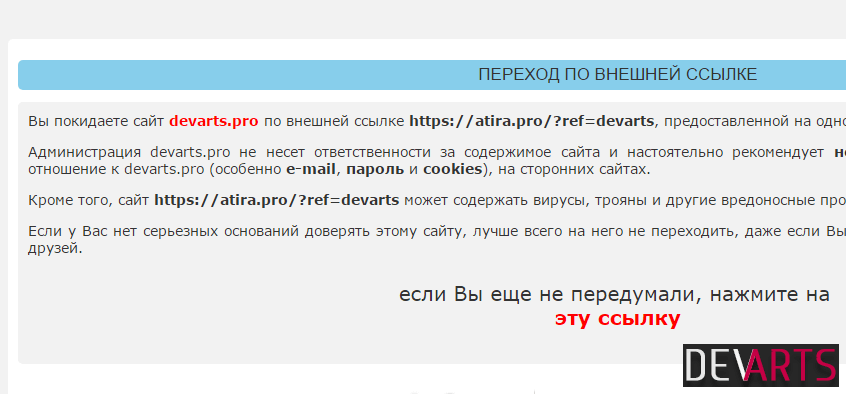
Этот класс разработан, чтобы помочь вам создать собственную функцию внутренней переадресации ссылки. Это можно использовать для выполнения других действий, прежде чем пользователь действительно покинет ваш сайт. Это может включать в себя регистрацию этого действия, запуск предупреждающего сообщения или что-то еще.
Влияние на SEO
Когда Google оценивает входящие и исходящие ссылки, использование подобного инструмента сократит цепочку перенаправления, потому что этот URL-адрес будет рассматриваться как место назначения ваших внутренних ссылок.
 Это может быть, а может и не быть вашим намеченным действием. Если вы действительно хотите, чтобы внешние ссылки действительно знали, какая страница их им отправила, вы захотите использовать другой метод, например Javascript. Однако в других случаях вы можете не захотеть напрямую раскрывать источник перенаправления. Например, допустим, вы запускаете веб-приложение электронной почты и не хотите, чтобы внешние ссылки отображали источник перехода для URL-адреса веб-почты пользователя.
Это может быть, а может и не быть вашим намеченным действием. Если вы действительно хотите, чтобы внешние ссылки действительно знали, какая страница их им отправила, вы захотите использовать другой метод, например Javascript. Однако в других случаях вы можете не захотеть напрямую раскрывать источник перенаправления. Например, допустим, вы запускаете веб-приложение электронной почты и не хотите, чтобы внешние ссылки отображали источник перехода для URL-адреса веб-почты пользователя.Конфигурация
В конструкторе измените следующую переменную: * $ this-> secret должно быть случайным, секретным заполнением для защиты вашей страницы (см. безопасность ниже) * $ this-> redirectUrl должен быть полным URL-адресом, который будет вызывать метод перенаправления
Безопасность
Чтобы предотвратить перехват PageRank, вам нужно убедиться, что вы защищаете свои ссылки секретным заполнением.Это дополнение добавляется к URL-адресу для создания хэша MD5 для предотвращения базового перехвата PageRank, что может обеспечить повышение производительности SEO для плохих парней.
 Не обязательно отрицательно влияет на вас (если только не ведет на заведомо действительно плохой сайт), но может помочь другим компаниям, которые пытаются использовать вашу хорошую репутацию, чтобы помочь им. Просто установите для секретной переменной все, что вы хотите, она остается скрытой от пользователя и никогда не отображается, просто не забудьте изменить ее из приведенного здесь примера.
Не обязательно отрицательно влияет на вас (если только не ведет на заведомо действительно плохой сайт), но может помочь другим компаниям, которые пытаются использовать вашу хорошую репутацию, чтобы помочь им. Просто установите для секретной переменной все, что вы хотите, она остается скрытой от пользователя и никогда не отображается, просто не забудьте изменить ее из приведенного здесь примера.Пример предоставлен - объяснен - index.php
В приведенном примере мы помещаем два разных вызова класса в один файл для простых демонстрационных целей. Здесь мы проверяем, установлен ли $ _GET ['url'], и если да, то вызываем метод redirect (). В противном случае мы предоставим простую ссылку на сайт phpclasses.org, показывающую, как работает метод generateRedirect (). В производственной среде вам, скорее всего, придется разделить эти две контрольные точки на разные части кода или файла. Например, как часть вашего VIEW вы можете использовать generateUrl () для создания ваших внешних ссылок, в то время как перенаправления фактически обрабатываются другим URL-адресом, например https: // links.
 domain.com. Кроме того, здесь не учитывается то, что вместо простого отказа, когда не было передано $ _GET ['url'], вы можете отображать сообщение для людей, которые следят за реферальным URL, чтобы вы могли объяснить, как посетители были перенаправлены на их сайт. .
domain.com. Кроме того, здесь не учитывается то, что вместо простого отказа, когда не было передано $ _GET ['url'], вы можете отображать сообщение для людей, которые следят за реферальным URL, чтобы вы могли объяснить, как посетители были перенаправлены на их сайт. .Лицензия
Стандартная общественная лицензия GNU v3.0 (GNU GPLv3) http://www.gnu.org/licenses/gpl-3.0-standalone.html
3 Примеры функции заголовка PHP для перенаправления на другой URL
Если вам нужно перенаправить пользователя с одной веб-страницы на другую с помощью PHP, вы можете использовать функцию заголовка .
По определению, функция заголовка PHP отправляет необработанный заголовок HTTP клиенту. Простой пример перенаправления с помощью функции заголовка:
header ("Location: http://www.google.com/");
?>
Следует отметить несколько моментов, связанных с использованием функции заголовка:- Вы должны вызывать функцию заголовка перед любым выводом e.
 грамм. с помощью echo, HTML-теги и т. д. отправляются в браузер.
грамм. с помощью echo, HTML-теги и т. д. отправляются в браузер. - Если вы используете HTML-код, его следует использовать перед объявлением .
- Вы должны указать абсолютный URL-адрес в функции заголовка, иначе будет сгенерирована ошибка. См. Раздел примеров ниже.
- Вы должны использовать либо exit (), либо die () после функции header ().
Когда вы выполните этот код, вы будете перенаправлены в Google.com, используя функцию заголовка с заголовком «Местоположение:». Скопируйте код в свою среду IDE и выполните на локальном компьютере с настроенным PHP 4, 5 или 7:
header ("Location: http://www.google.com/");
выход ()
?>
Обратите внимание, что код перенаправления по умолчанию - 302 , что означает временное перенаправление. Это важно, если вас тоже волнует SEO.
Это важно, если вас тоже волнует SEO.Код ответа 301 указывает постоянное перенаправление.
Итак, если вы используете функцию заголовка без указания кода ответа HTTP, поисковые системы (Google, Bing и т. Д.) Воспринимают это как временное перенаправление. Это может быть полезно, если вы перенаправляете пользователей на другую страницу, пока текущая страница / веб-сайт находится на обслуживании или не работает по какой-либо причине и т. Д.
Если вы оптимизировали вызывающую страницу с помощью SEO, она может передать рейтинг страницы (ссылочный вес) новому URL-адресу (согласно последней документации).Однако, если вы уверены, что перенаправление является постоянным, вам следует указать 301 перенаправление , чтобы перенаправленная страница получала все усилия, которые вы прикладываете к вызывающей странице.
Пример кода для постоянной переадресации:
header ('Location: http://www.
 jquery-az.com', true, 301);
jquery-az.com', true, 301);выезд;
?>
Для отправки кода ответа 503 пример кода:header ('Location: http: // www.jquery-az ', правда, 503);
выезд;
?>
Примечание: код ответа 503 означает «Служба недоступна».Подробнее о коде состояния HTTP /1.1 можно узнать здесь.
Переадресация доменас помощью Square Online | Square Support Center
Если вы переносите веб-сайт и домен с другой платформы, 301 редирект сохраняет ваши старые URL, перенаправляя их на новые.Рейтинг этой страницы в поисковой системе сохраняется, и вы не теряете трафик.
Это важно, потому что веб-хосты используют разные технологии и кодовые базы. Страницы вашего старого веб-сайта могли иметь совершенно другое расширение файла, например .
 php , .html , или даже вообще не иметь расширения.
php , .html , или даже вообще не иметь расширения.Например, предположим, что у вас была страница с названием «Свяжитесь с нами» на вашем старом сайте, и ее URL-адрес был mybusiness.com/contact-us.php . На вашем новом сайте также есть страница «Свяжитесь с нами» с URL-адресом mybusiness.com / contact-us . Вы можете использовать функцию перенаправления страницы, чтобы обеспечить перенаправление трафика по старой ссылке /contact-us.php на новую страницу / contact-us .
Настройка перенаправления URL для отдельной страницы
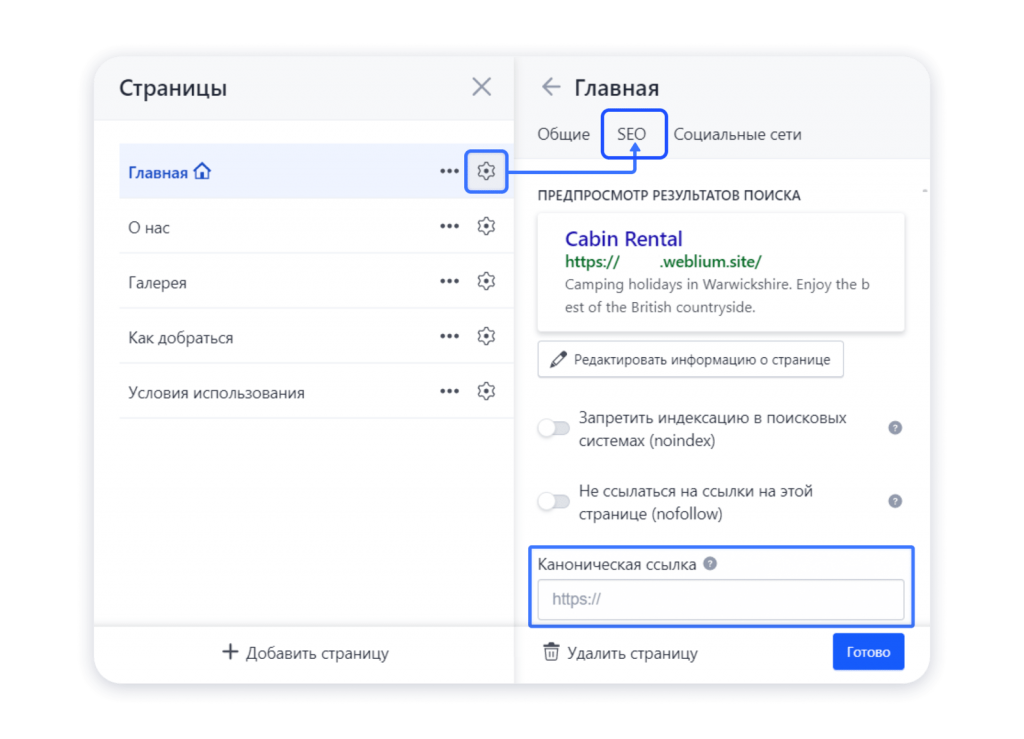
Чтобы настроить 301 редирект для каждой страницы:
Зайдите в редактор сайта Square Online и откройте страницу по вашему выбору.
Щелкните значок шестеренки и выберите Просмотр параметров страницы .
На вкладке Общие всплывающего окна включите перенаправления с помощью переключателя.
Введите старое имя страницы в поле перенаправления и выберите Сохранить .

Опубликуйте свой сайт, чтобы изменения вступили в силу.
Настройка перенаправления URL-адресов для нескольких страниц
Чтобы настроить переадресацию для нескольких страниц:
Перейдите на страницу обзора Square Online> Веб-сайт > SEO и социальные сети .
В разделе URL Redirects выберите Add redirets .
Введите URL-адрес старой страницы в текстовое поле (например, contact-us.php ) и выберите новую страницу из списка.
Используйте ссылку + Добавить еще для создания дополнительных перенаправлений.
Выберите Сохранить , когда закончите.
Сложные URL
Если ваши старые URL-адреса были более сложными, например, mybusiness.com/site/pages/contact-us.php?form=2 , это не будет блокировщиком. Просто введите все после « mybusiness.com / »части URL-адреса (поэтому в приведенном выше примере вы должны ввести« site / pages / contact-us.
 php? form = 2 »).
php? form = 2 »).Примечание: Некоторые URL-адреса могут не работать с переадресацией, например mybusiness.com/pages/picture.jpg или mybusiness.com/document.pdf .
Сохраните ценность SEO, правильно перенаправляя недостающие страницы в приложении Laravel
Оригинал - Фрик Ван дер Хертен - 3 минуты чтения
При переходе со старого сайта на новый URL-адреса вашего сайта могут измениться.Если ваш старый сайт был популярен, вы, вероятно, захотите сохранить свою SEO-ценность. Один из способов сделать это - обеспечить постоянную переадресацию со старых URL-адресов на новые. Наш новый пакет spatie / laravel-missing-page-redirector очень упрощает этот процесс.
После установки самый простой способ добавить постоянное перенаправление - это просто добавить его в файл конфигурации
 В настроенных перенаправлениях вы можете использовать (необязательно) параметры маршрута, как вы привыкли при указании обычных маршрутов.Вот пример.
В настроенных перенаправлениях вы можете использовать (необязательно) параметры маршрута, как вы привыкли при указании обычных маршрутов.Вот пример.возврат [ 'redirector' => \ Spatie \ MissingPageRedirector \ Redirector \ ConfigurationRedirector :: class, 'redirects' => [ '/ non-existing-page' => '/ существующая-страница', '/ old-blog / {url}' => '/ new-blog / {url}', '/ old-section / {url?}' => '/ new-section / {url}', ], ];Как это работает внутри компании? Простой! Если ваше приложение не вернет 404, пакет ни к чему не приведет. Когда ваше приложение действительно вернет 404, мы сначала попытаемся найти перенаправление для этого запроса.Если обнаружено перенаправление, то это перенаправление является результатом запроса.
Чтобы найти правильное перенаправление для запроса и использовать параметры маршрута, мы незаметно создаем экземпляр нового маршрутизатора. Перенаправления добавляются к этому маршрутизатору, а затем мы отправляем запрос на этот маршрутизатор.

Пакет также очень расширяемый. В файле конфигурации
ConfigurationRedirectorпросто считывает перенаправления для самого файла конфигурацииDatabaseRedirectorпросто получает свои перенаправления из моделиRedirect.Если у вас есть десятки тысяч различных перенаправлений, или, если производительность вызывает беспокойство, вам, вероятно, следует управлять перенаправлениями на уровне веб-сервера. Но если у вас есть только пара перенаправлений с использованием этого пакета, определенно нормально. Взгляните на пакет на GitHub, чтобы узнать обо всех возможностях.Перейдите к списку пакетов Laravel на веб-сайте нашей компании, чтобы узнать, сделали ли мы что-то, что может быть вам полезно.

Подпишись на меня в Твиттере. Я регулярно публикую в Твиттере советы по программированию и то, что я узнал в текущих проектах.
Каждые две недели я отправляю информационный бюллетень, содержащий много интересного для современного разработчика PHP.
Ожидайте быстрых советов и приемов, интересных руководств, мнений и пакетов.Поскольку я работаю с Laravel каждый день, особое внимание уделяется этой структуре.
Будьте уверены, что я буду использовать ваш адрес электронной почты только для отправки вам информационного бюллетеня и не буду использовать его для каких-либо других целей.
простых перенаправлений с .htaccess - WP Scholar
Каждый раз, когда вы переносите веб-сайт или даже просто перемещаете отдельную страницу на новый URL-адрес, перенаправления гарантируют, что ваши пользователи не потеряются в случайном порядке. Поисковые системы также используют переадресацию для правильной индексации содержания вашего сайта.

Важно понимать разницу между двумя наиболее распространенными типами переадресации:
- Постоянное перенаправление - Постоянное перенаправление или 301 редирект следует использовать каждый раз, когда вы навсегда перемещаете страницу, каталог или веб-сайт.
- Временное перенаправление - Временное перенаправление или перенаправление 302 следует использовать, если вы хотите временно указать пользователю другое место.
Если вы используете сервер Apache, вы можете создать файл с именем
.htaccessв любом каталоге, чтобы иметь возможность локально переопределить определенные конфигурации сервера. Файл.htaccessочень часто находится в корневом каталоге веб-сайта. Вы можете использовать очень простой синтаксис в файле.htaccessдля настройки перенаправления страницы, каталога и всего сайта. Хотя вы можете значительно продвинуться в перенаправлении URL-адресов, мы собираемся начать с простейших вариантов использования.
Существует три распространенных варианта использования перенаправления:
- Перенаправить одну страницу на новую
- Перенаправить весь каталог в новый каталог
- Перенаправить весь сайт на новый
Синтаксис перенаправления
Это основной синтаксис для перенаправлений, написанных с использованием директивы перенаправления mod_alias в Apache:
Перенаправление [статус] URL-путь URL- Убедитесь, что вы используете заглавные буквы
RвRedirect, иначе это не сработает.Все чувствительно к регистру. - Статус не является обязательным и обычно представляет собой число, указывающее код статуса HTTP, который вы хотите передать браузеру. Вы можете использовать слово
постоянныйвместо301илиtempвместо302. Если не указан, то по умолчанию будет использоваться302. - URL-путь является обязательным и всегда является путем относительно корня сайта, а не местоположения файла
.. htaccess
htaccess - URL-адрес является обязательным и представляет собой либо путь относительно корня сайта, если перенаправление происходит на том же сайте, либо абсолютный URL-адрес, если перенаправление указывает на другой сайт.
Перенаправление одной страницы
Начнем с простого перенаправления, при котором вы хотите перенаправить одну страницу на другую:
Redirect 301 "/old-page.html" "/new-page.html"Как видите, мы выполняем 301 (постоянное) перенаправление со страницы текущего сайта на другую страницу того же сайта.
Если новая страница находится в другом домене или даже поддомене, то вот как вы должны написать перенаправление:
Redirect 301 "/old-page.html" "http://www.new.com/new-page.html"Совершенно приемлемо использовать этот метод, даже если страница находится на том же сайте. Никогда не помешает быть более явным и использовать абсолютный URL.
Подумайте, как последний пример разыгрывается с несколькими различными вариантами URL:
# Целевой URL Целевой URL 1 http: // old. ru / old-page.html
ru / old-page.html http://www.new.com/new-page.html2 http://old.com/old-page.html?q=21&id=902http://www.new.com/new-page.html?q=21&id=9023 http://new.com/old-page.htmlhttp://www.new.com/new-page.html4 http://www.new.com/old-page.htmlhttp: // www.new.com/new-page.htmlПояснение:
- Redirect # 1 - переводит страницу в старом домене на новую страницу в новом домене.
- Redirect # 2 - Выполняет то же самое, что и первое перенаправление, но демонстрирует, что любые параметры URL GET передаются как часть перенаправления.
- Redirect # 3 - Пример перенаправления с текущего домена на поддомен.
- Redirect # 4 - Демонстрирует перенаправление, которое происходит в том же (под) домене.

Перенаправить весь каталог
Вот пример перенаправления из одного каталога в другой:
Redirect 301 "/ old-directory" "http://www.new.com/new-directory"Опять же, давайте внимательно посмотрим, как может развиваться этот пример:
# Целевой URL Целевой URL 1 http://old.com/old-directory/http: // www.new.com/new-directory/2 http://old.com/old-directory/page.htmlhttp://www.new.com/new-directory/page.html3 http://old.com/old-directory/sub-directory/http://www.new.com/new-directory/sub-directory/4 http://old.com/old-directory/sub-directory/page.htmlhttp: // www. new.com/new-directory/sub-directory/page.html
new.com/new-directory/sub-directory/page.html 5 http://old.com/old-directory/?q=21&id=902http://www.new.com/new-directory/?q=21&id=902Пояснение:
- Redirect # 1 - переносит каталог в старом домене в новый каталог в новом домене.
- Redirect # 2 - показывает, что отдельные страницы в старом каталоге автоматически перенаправляются в то же место в новом каталоге.
- Redirect # 3 - показывает, что любые подкаталоги в старом каталоге автоматически перенаправляются в то же место в новом каталоге.
- Redirect # 4 - иллюстрирует рекурсивный характер перенаправления.
- Redirect # 5 - Выполняет то же самое, что и первое перенаправление, но демонстрирует, что параметры URL GET всегда передаются как часть перенаправления.
Предполагается, что для этого типа перенаправления содержимое каталога в целевом URL-адресе точно такое же, как и ранее в целевом URL-адресе .
 Другими словами, изменилось только имя каталога.
Другими словами, изменилось только имя каталога.Можно комбинировать перенаправление каталога и несколько перенаправлений одной страницы, например:
Redirect 301 "/old-directory/about.html" "/new-directory/about-us.html" Перенаправить 301 "/old-directory/contact.html" "/new-directory/contact-us.html" Перенаправить 301 "/ старый-каталог" "/ новый-каталог"Этот пример показывает, что порядок важен. Когда срабатывает правило перенаправления, это происходит немедленно. Остальная часть файла не обрабатывается для правил перенаправления.Если наши одностраничные перенаправления - это , а не , то произойдет общее перенаправление каталога. Это правильный способ обработки перенаправления, когда содержимое каталога в целевом URL-адресе точно такое же, как и ранее в целевом URL-адресе, , за исключением для страниц
about.htmlиcontact.html.Перенаправить весь веб-сайт
Вот пример перенаправления всего сайта:
Перенаправление 301 "/" "http: // www. new.com "
new.com "
Как видите, это перенаправление предполагает, что все на новом сайте находится на том же месте, что и на старом:
# Целевой URL Целевой URL 1 http://old.com/http://www.new.com/2 http://old.com/?q=21&id=902http://www.new.com /? q = 21 & id = 9023 http://old.com/page.htmlhttp://www.new.com/page.html4 http://old.com/directory/http://www.new.com/directory/5 http://old.com/directory/page.htmlhttp://www.new.com/directory/page.html6 http: // old.com / каталог / поддиректория /http://www.
- Переадресация не должна быть циклической, если страница будет ссылаться на саму себя это может привести к тому, что при индексации сайта поисковым ботом, есть вероятность его попадания в такую «петлю», что в конечном счёте повлечет за собой сливание краулингового бюджета и как итог — сайт не будет проиндексирован.


 Вполне возможно, будет лучше просто указать поисковым роботам на приоритетный для индексации URL, но оставить на сайте обе страницы.
Вполне возможно, будет лучше просто указать поисковым роботам на приоритетный для индексации URL, но оставить на сайте обе страницы.
 Код ответа 200 OK — обязательное условие для индексации, а также нормальной и быстрой «склейки» страниц поисковыми системами. Если код будет 4хх или 5хх, то это будет противоречить самой сути редиректа. В случае с 3хх кодом ответа сервера у вас получится цепочка редиректов.
Код ответа 200 OK — обязательное условие для индексации, а также нормальной и быстрой «склейки» страниц поисковыми системами. Если код будет 4хх или 5хх, то это будет противоречить самой сути редиректа. В случае с 3хх кодом ответа сервера у вас получится цепочка редиректов. txt;
txt;
 (.*)index\.php$ $1 [R=301,L]
(.*)index\.php$ $1 [R=301,L]

 1 является 307 редирект. Эти типы перенаправлений следует использовать лишь для перемещения контента на время, например, для проведения технических работ.
1 является 307 редирект. Эти типы перенаправлений следует использовать лишь для перемещения контента на время, например, для проведения технических работ.
 Основной сложностью обычно является то, что необходимо вручную формировать список адресов для переадресации.
Основной сложностью обычно является то, что необходимо вручную формировать список адресов для переадресации.
 Также в таком случае, было бы хорошо составить карту редиректов.
Также в таком случае, было бы хорошо составить карту редиректов.
 location.href + "
location.href + "  geeksforgeeks.org/tryit.php
Имя хоста: ide.geeksforgeeks.org
Протокол: https:
geeksforgeeks.org/tryit.php
Имя хоста: ide.geeksforgeeks.org
Протокол: https:
 Очень распространенная ошибка - чтение кода с помощью функций include () или require (), или другой функции доступа к файлам, а также наличие пробелов или пустых строк, выводимых до вызова header (). Та же проблема существует при использовании одного файла PHP / HTML.
Очень распространенная ошибка - чтение кода с помощью функций include () или require (), или другой функции доступа к файлам, а также наличие пробелов или пустых строк, выводимых до вызова header (). Та же проблема существует при использовании одного файла PHP / HTML. 1 303 См. Другое»,
304 => «HTTP / 1.1 304 без изменений »,
305 => «HTTP / 1.1 305 Использовать прокси»,
307 => «HTTP / 1.1 307 Временное перенаправление»,
400 => «HTTP / 1.1 400 Bad Request»,
401 => «HTTP / 1.1 401 неавторизовано»,
402 => «HTTP / 1.1 402 Требуется оплата»,
403 => «HTTP / 1.1 403 Запрещено»,
404 => «HTTP / 1.1 404 не найдено»,
405 => «HTTP / 1.1 405 Метод не разрешен»,
406 => «HTTP / 1.1 406 неприемлемо»,
407 => «HTTP / 1.1 407 Proxy Authentication Required»,
408 => «HTTP / 1.1 408 Тайм-аут запроса ",
409 => «HTTP / 1.1 409 конфликт»,
410 => «HTTP / 1.1 410 Gone»,
411 => «Требуется длина HTTP / 1.1 411»,
412 => «HTTP / 1.1 412 Precondition Failed»,
413 => «HTTP / 1.1 413 Request Entity Too Large»,
414 => «HTTP / 1.1 414 Request-URI Too Large»,
415 => «HTTP / 1.1 415 Неподдерживаемый тип носителя»,
416 => «HTTP / 1.1 416 Запрошенный диапазон не удовлетворяется»,
417 => «HTTP / 1.
1 303 См. Другое»,
304 => «HTTP / 1.1 304 без изменений »,
305 => «HTTP / 1.1 305 Использовать прокси»,
307 => «HTTP / 1.1 307 Временное перенаправление»,
400 => «HTTP / 1.1 400 Bad Request»,
401 => «HTTP / 1.1 401 неавторизовано»,
402 => «HTTP / 1.1 402 Требуется оплата»,
403 => «HTTP / 1.1 403 Запрещено»,
404 => «HTTP / 1.1 404 не найдено»,
405 => «HTTP / 1.1 405 Метод не разрешен»,
406 => «HTTP / 1.1 406 неприемлемо»,
407 => «HTTP / 1.1 407 Proxy Authentication Required»,
408 => «HTTP / 1.1 408 Тайм-аут запроса ",
409 => «HTTP / 1.1 409 конфликт»,
410 => «HTTP / 1.1 410 Gone»,
411 => «Требуется длина HTTP / 1.1 411»,
412 => «HTTP / 1.1 412 Precondition Failed»,
413 => «HTTP / 1.1 413 Request Entity Too Large»,
414 => «HTTP / 1.1 414 Request-URI Too Large»,
415 => «HTTP / 1.1 415 Неподдерживаемый тип носителя»,
416 => «HTTP / 1.1 416 Запрошенный диапазон не удовлетворяется»,
417 => «HTTP / 1. 1 417 Ошибка ожидания»,
500 => «HTTP / 1.1 500 Внутренняя ошибка сервера »,
501 => «HTTP / 1.1 501 не реализован»,
502 => «HTTP / 1.1 502 Плохой шлюз»,
503 => «HTTP / 1.1 503 Служба недоступна»,
504 => «Истекло время ожидания шлюза HTTP / 1.1 504»
);
заголовок ($ http [$ num]);
заголовок ("Местоположение: $ url");
}
}
1 417 Ошибка ожидания»,
500 => «HTTP / 1.1 500 Внутренняя ошибка сервера »,
501 => «HTTP / 1.1 501 не реализован»,
502 => «HTTP / 1.1 502 Плохой шлюз»,
503 => «HTTP / 1.1 503 Служба недоступна»,
504 => «Истекло время ожидания шлюза HTTP / 1.1 504»
);
заголовок ($ http [$ num]);
заголовок ("Местоположение: $ url");
}
}  , 22:31:37 GMT
Подключение: keep-alive
Расположение: http://www.cyberciti.biz/
Икс-Галактика: Андромеда-2
, 22:31:37 GMT
Подключение: keep-alive
Расположение: http://www.cyberciti.biz/
Икс-Галактика: Андромеда-2  Это может быть, а может и не быть вашим намеченным действием. Если вы действительно хотите, чтобы внешние ссылки действительно знали, какая страница их им отправила, вы захотите использовать другой метод, например Javascript. Однако в других случаях вы можете не захотеть напрямую раскрывать источник перенаправления. Например, допустим, вы запускаете веб-приложение электронной почты и не хотите, чтобы внешние ссылки отображали источник перехода для URL-адреса веб-почты пользователя.
Это может быть, а может и не быть вашим намеченным действием. Если вы действительно хотите, чтобы внешние ссылки действительно знали, какая страница их им отправила, вы захотите использовать другой метод, например Javascript. Однако в других случаях вы можете не захотеть напрямую раскрывать источник перенаправления. Например, допустим, вы запускаете веб-приложение электронной почты и не хотите, чтобы внешние ссылки отображали источник перехода для URL-адреса веб-почты пользователя. Не обязательно отрицательно влияет на вас (если только не ведет на заведомо действительно плохой сайт), но может помочь другим компаниям, которые пытаются использовать вашу хорошую репутацию, чтобы помочь им. Просто установите для секретной переменной все, что вы хотите, она остается скрытой от пользователя и никогда не отображается, просто не забудьте изменить ее из приведенного здесь примера.
Не обязательно отрицательно влияет на вас (если только не ведет на заведомо действительно плохой сайт), но может помочь другим компаниям, которые пытаются использовать вашу хорошую репутацию, чтобы помочь им. Просто установите для секретной переменной все, что вы хотите, она остается скрытой от пользователя и никогда не отображается, просто не забудьте изменить ее из приведенного здесь примера. domain.com. Кроме того, здесь не учитывается то, что вместо простого отказа, когда не было передано $ _GET ['url'], вы можете отображать сообщение для людей, которые следят за реферальным URL, чтобы вы могли объяснить, как посетители были перенаправлены на их сайт. .
domain.com. Кроме того, здесь не учитывается то, что вместо простого отказа, когда не было передано $ _GET ['url'], вы можете отображать сообщение для людей, которые следят за реферальным URL, чтобы вы могли объяснить, как посетители были перенаправлены на их сайт. . грамм. с помощью echo, HTML-теги и т. д. отправляются в браузер.
грамм. с помощью echo, HTML-теги и т. д. отправляются в браузер. Это важно, если вас тоже волнует SEO.
Это важно, если вас тоже волнует SEO. php , .html , или даже вообще не иметь расширения.
php , .html , или даже вообще не иметь расширения.
 php? form = 2 »).
php? form = 2 »). В настроенных перенаправлениях вы можете использовать (необязательно) параметры маршрута, как вы привыкли при указании обычных маршрутов.Вот пример.
В настроенных перенаправлениях вы можете использовать (необязательно) параметры маршрута, как вы привыкли при указании обычных маршрутов.Вот пример.



 htaccess
htaccess  ru / old-page.html
ru / old-page.html  Другими словами, изменилось только имя каталога.
Другими словами, изменилось только имя каталога. new.com "
new.com "
