поддержка PHP 7.4, PSR-12, WSL, MongoDB и многое другое / Блог компании JetBrains / Хабр
Всем привет! Мы рады представить вам третий мажорный релиз PhpStorm в этом году!
Под катом — подробный разбор всех заметных изменений и новых возможностей. Осторожно — очень много картинок.
Скачать новую версию можно на сайте или с помощью Toolbox App. Как всегда, доступна 30-дневная пробная версия. Полную же версию могут использовать обладатели действующей подписки на PhpStorm или All Products pack, а также бесплатно — студенты и разработчики проектов с открытым исходным кодом.
Производительность и качество
В каждом релизе мы уделяем немало внимания улучшению производительности. Но в этот раз мы пошли еще дальше и устроили целый трехмесячный марафон по качеству, во время которого вся команда платформы IntelliJ была сосредоточена на шлифовке IDE с разных сторон. И вот чего удалось достичь:
- IDE запускается быстрее
- UI стал отзывчивее
- Снизилось потребление памяти

PHP 7.4
PHP 7.4 уже вышел! И в нем очень много крутых фич. Мы начали выкатывать поддержку PHP 7.4 в предыдущем релизе, а в PhpStorm 2019.3 полностью поддерживаются все новые возможности языка.
Типизированные свойства
Это, пожалуй, самая ожидаемая фича PHP 7.4, и PhpStorm поддерживает ее начиная с версии 2019.2. Но давайте посмотрим еще разок, потому что мы поправили мелкие проблемы и покрыли некоторые пограничные случаи.
Конечно же, подсвечиваются все неправильные использования и несоответствия типов:
Вероятно, вы захотите добавить декларации типов к свойствам классов в ваших проектах. В PhpStorm это делается быстро, потому что он умеет определять тип существующих полей на основе информации в PHPDoc, дефолтного значения или тайпхинта аргумента (если вы инжектили свойство через конструктор и указали его).
В любом случае, нажмите Alt+Enter на свойстве, у которого нет типа, и в выпавшем списке выберите Add declared type for the field.
Стрелочные функции
Если у вас есть анонимные функции с однострочным телом, то в PHP 7.4 вы можете использовать для них синтаксис коротких лямбд:
fn(parameter_list) => exprПри этом нет необходимости добавлять секцию use, потому что поддерживается автоматический биндинг по значению переменных из внешнего скоупа:
Нажмите Alt+Enter на анонимной функции и выберите пункт Convert closure to arrow function, чтобы сконвертировать функцию автоматически:
Разделитель для числовых литералов
В PHP 7.4 можно вставлять символ подчеркивания в любом месте числа, чтобы визуально его отформатировать и улучшить читаемость кода.
Нажмите Alt+Enter на любом числе и примените Add number separators. Это автоматически добавит символ ‘
_
Вложенные тернарные операторы
Почти во всех языках программирования тернарный оператор считается справа налево. В PHP все было наоборот, что весьма неинтуитивно и могло приводить к ошибкам. В PHP 7.4 левая ассоциативность тернарного оператора больше не поддерживается. Это значит, что либо вы не используете вложенные тернарные выражения вообще, либо используете, но явно указываете порядок выполнения с помощью скобок.
PhpStorm 2019.3 подсветит устаревшее выражение, а вы можете уточнить, что имелось в виду, с помощью быстрого исправления ( Alt+Enter – ну, вы уже в курсе, да?).
Новый механизм сериализации
Проблемы интерфейса
Serializable в PHP исправить не представлялось возможным, поэтому было решено добавить два новых магических метода __serialize() и __unserialize(). PhpStorm поможет найти их использования в коде:Ковариантные возвращаемые значения и контравариантные параметры
PHP 7.
 4 исправляет множество несоответствий, в частности, теперь позволяет «сужать» тип возвращаемого значения в наследниках и «расширять» тип параметров.
4 исправляет множество несоответствий, в частности, теперь позволяет «сужать» тип возвращаемого значения в наследниках и «расширять» тип параметров.Устаревшие возможности
В PHP не только добавляют новые возможности, но и удаляют старые, делая язык более чистым и удобным для работы. И в PHP 7.4 есть целый ряд “депрекаций”.
C выходом PHP 7.4 старые версии PHP заброшены. PHP 7.2 будет еще в течение года получать только исправления безопасности, а PHP 7.1 теперь официально не поддерживается. Это значит, что если будет обнаружена уязвимость, то взлом вашего сервера – это лишь вопрос времени. Так что самое время обновиться.
PSR-12
Новый стандарт PSR-12 пришел на смену старому доброму PSR-2 и расширяет его правилами для новых фич языка, а также исправляет неточности.

Стиль PSR-12 есть в PhpStorm 2019.3, и IDE сама предложит переключиться на него. Чтобы сделать это вручную, вызовите Set from… в разделе Preferences | Editor | Code Style | PHP:
Некоторые правила PSR-12 были реализованы в виде инспекций, которые отключены по умолчанию, но PhpStorm предложит их включить, когда вы выберете стиль PSR-12. Настроить инспекции под себя можно в Preferences | Editor | Inspections in PHP | Code Style | PSR-12
После этого форматируйте код вручную нажатием Cmd/Ctrl+Alt+L:
Или делайте это автоматически перед коммитом с помощью опции Cleanup:
WSL
PhpStorm теперь поддерживает разработку в окружении WSL (Windows Subsystem for Linux), то есть когда вы запускаете IDE на Windows 10, целевая система разработки WSL/Linux. Вы можете указать удаленный PHP-интерпретатор из WSL и использовать его для запуска скриптов, тестов, команд Composer и отладки.

Чтобы начать, установите и настройте WSL по инструкции, а затем установите PHP, если он не идет в поставке в выбранном дистрибутиве Linux.
Добавленный интерпретатор можно использовать для запуска тестов, Composer, или любой другой run-конфигурации.
Другие улучшения для PHP
Подсветка PHP в Markdown и строках
Иногда может потребоваться использовать PHP в строковом литерале. Надеюсь, все-таки не в
eval(), но вы понимаете, о чем речь. Или, может быть, вы хотели бы видеть подсветку PHP во фрагментах кода в markdown-файлах.Всё это доступно в PhpStorm 2019.3 благодаря специальному диалекту PHP, который называется
Он будет автоматически внедрен в markdown, если вы используете маркер
php:А также в строках Heredoc/Nowdoc, опять же с маркером PHP:
Ну, и в eval() это тоже работает автоматически:
Возможность выбрать интерпретатор PHP для тестовых run-конфигураций
Раньше требовалось создать отдельную run-конфигурацию для удаленных интерпретаторов. В PhpStorm 2019.3 мы добавили возможность указать интерпретатор для любых PHP run-конфигураций. Так что можно легко использовать для этого Docker, Vagrant, тот же WSL или любой другой вариант.
В PhpStorm 2019.3 мы добавили возможность указать интерпретатор для любых PHP run-конфигураций. Так что можно легко использовать для этого Docker, Vagrant, тот же WSL или любой другой вариант.
Выбор шрифта и цвета псевдопеременной $this
Улучшения PHPDoc
Традиционно PhpStorm предоставлял переходы по FQN и ссылкам в PHPDoc, но сам блок при этом отображался одним цветом как обычный комментарий.
В PhpStorm 2019.3 докблоки получили подсветку для типов, переменных, параметров, методов и свойств. Если в блоке встречается HTML, то его теги тоже подсвечиваются.
Мелкие полезности
Быстрые исправления для условных выражений
Выражения
if-else, возможно, самые часто используемые конструкции языка. В PhpStorm 2019.3 мы добавили несколько быстрых исправлений Alt+Enter для манипуляции ими.if присутствует присваивание, то его можно быстро вынести на отдельную строку:Если встретились вложенные условия if, то их можно объединить в одно:
Также можно объединить else с if внутри в один elseif:
Или наоборот – разделить elseif на else и if:
Рефакторинг Inline constant
Это действие противоположно Extract constant, то есть в результате выполнения все использования константы заменяются на ее значение.
Больше разных рефакторингов можно найти, нажав Cmd/Ctrl+T.
Удалить вызов функции
Нажмите Shift+Cmd/Ctrl+Delete, что удалить избыточный вызов функции:
Авто-вставка <?php при вводе <?
Автодополнение ‘=’ до ‘=>’ после ключа массива
Еще один маленький “таймсейвер” в 2019.3: когда вы добавляете элемент в массив, PhpStorm быстро допечатает =>, достаточно лишь нажать =:
HTTP-клиент
Панель инструментов в редакторе
В редакторе
http- и rest-файлов появилась панель инструментов с быстрыми действиями:Run All Requests in File
Вы можете записывать несколько запросов в одном
http-файле, разделяя их символами ###. Это особенно удобно, если нужно сделать какие-то цепочки вызовов, где результат из одного используется в последующем.
Но раньше приходилось запускать все запросы по одному, а теперь можно выполнить весь файл одним нажатием.
Сворачивание запросов
Если запрос большой, например вы отправляете форму с данными или в запросе много заголовков, то вам понравится возможность сворачивания запроса.
Варианты на выбор: свернуть весь запрос, оставив только первую строку, или свернуть только тело.
Автодополнение для хостов
Больше нет необходимости печатать хост в запросе, если вы его уже использовали где-то в проекте. PhpStorm предложит подходящий вариант в списке:
Динамические переменные
Мы добавили три динамических переменных, которые можно использовать в любом месте запроса:
$uuid– генерирует UUID-v4 (e9e87c05-82eb-4522-bc47-f0fcfdde4cab)$timestamp– текущая временная метка в формате Unix (1563362218)$randomInt– случайное число от 0 до 1000
Как обычно, для вставки переменных используйте двойные фигурные скобки:
GET http://httpbin. org/anything?id={{$uuid}}&ts={{$timestamp}}
org/anything?id={{$uuid}}&ts={{$timestamp}}Обо всех возможностях HTTP-клиента смотрите в видеоролике:
HTTP Client in PhpStorm
Version Control
Переработанный интерфейс для получения проектов из VCS
В новом диалоге можно тут же залогиниться в GitHub, или, если вы уже залогинены, посмотреть список доступных репозиториев.
Checkout
Мы убрали опцию Checkout и разделили ее на две операции: New Branch from Selected и Checkout. New Branch from Selected создает новую ветку, но не устанавливает трекинг. А новый Checkout создает новую локальную ветку и устанавливает трекинг remote-ветки.
Push любой ветки
Теперь можно запушить любую ветку, не переключаясь на нее. В попапе VCS | Branches выберите ветку и используйте Push:
Настраиваемый формат даты
Теперь можно сконфигурировать формат даты, которая будет отображаться в VCS Annotate или в любых отображениях лога.
 Например, вы можете установить значение mm/dd/yyyyy, если хотите использовать формат США.
Например, вы можете установить значение mm/dd/yyyyy, если хотите использовать формат США.IDE
Улучшения в управлении плагинами
Для PhpStorm есть много крутых плагинов, но раньше управлять ими было не всегда удобно, потому что каждый раз после установки/удаления требовался перезапуск IDE. В PhpStorm 2019.3 на уровне инфраструктуры мы реализовали поддержку динамической установки плагинов. Это значит, что теперь есть возможность устанавливать и удалять плагины без перезапуска. Пока что это доступно только для тем и плагинов с картами горячих клавиш, но в следующих релизах мы планируем распространить это на большинство плагинов.
Контрастные полосы прокрутки
Полосы прокрутки теперь можно сделать более различимыми с помощью опции “Use contrast scrollbars” в Preferences | Appearance & Behavior | Appearance.
Гладкая прокрутка
Если включена опция Smooth scrolling в Preferences | Appearance & Behavior | Appearance, то прокрутка мышью или тачпадом во всем интерфейсе будет гладкой, а не построчной.

Поиск в выделенном тексте
Выделите кусок кода в редакторе и вызовите Find нажатием Cmd/Ctrl+F и поиск будет осуществляться только по выделенному тексту. Если нажать Cmd/Ctrl+Fещё раз, то поиск переключится на весь файл.
Новая команда для сортировки строк по алфавиту
Теперь можно легко отсортировать выбранные строки в редакторе вызвав Edit | Sort Lines из меню или командой Sort Lines в поиске по командам Find Actions по нажатию Cmd/Ctrl+Shift+A:
Больше разных действий со строками доступно в плагине String Manipulation.
Поддержка MongoDB
Наконец-то настал этот день, когда мы начали работу над поддержкой MongoDB.
Что, собственно, работает в этой версии:
Просмотр коллекций
Можно видеть коллекции и поля в окне баз данных. Мы получаем первые 10 документов из каждой коллекции, чтоб вытащить информацию о полях (настраивается).
Просмотр данных
Смотрите документы из любой коллекции или результаты запроса. Работает сортировка по колонкам, фильтры и пагинация.
Также можно включить режим отображения в виде дерева нажав на шестерёнку и дальше View as… | Tree.
Консоль запросов
Пока в консоли нет дополнения кода, но запускать запросы и просматривать результаты уже можно. Поставьте курсор на запросе и нажмите Cmd/Ctrl+Enter или на иконку Play в тулбаре.
Дополнение для запросов ожидается в следующих версиях.
PhpStorm включает в себя все возможности DataGrip из коробки, так что в инструментах БД еще очень много других нововведений. Скоро будет обзор релиза DataGrip 2019.3 от наших коллег.
Также, как всегда, PhpStorm включает в себя все обновления из WebStorm.
А полный список изменений можно найти в очень больших release notes.
И напоследок, короткий ролик (на английском) с демонстрацией главных фич релиза:
youtube.com/embed/h9KGsD87t_M?rel=0&showinfo=1&hl=en-US» allowfullscreen=»» scrolling=»no»/>
На этом все на этот раз. Спасибо, что дочитали до конца! Вопросы, пожелания, баг-репорты и просто мысли высказывайте в комментариях!
Ваша команда JetBrains PhpStorm
PHP Storm External Libraries
Документация 1С-Битрикс в IDE PhpStorm
В этой статье будем интегрировать документацию 1С-Битрикс прямо в IDE PhpStorm c помощью подключения внешней библиотеки bxApiDocs.
При разработке сайтов на 1С-Битрикс приходится часто обращаться к API системы на офф сайте компании — http://dev.1c-bitrix.ru/api_help/. Все бы хорошо, но переход на сайт, поиск нужного метода по огромной документации занимает драгоценное время. Было бы круто иметь документацию прямо в среде разработки! Такая возможность есть, давайте перейдем к ее настройке! bxApiDocsДля начала нам понадобится скачать bxApiDocs. Это проект неких энтузиастов (http://www.
 wexpert.ru), которые смогли собрать последнюю версию «битриксовой» папки modules и интегрировать в нее документацию. Над каждым методом в файлах данной папки присутствует PHPDoc-комментарий, который дублирует описание метода из документации на сайте.
wexpert.ru), которые смогли собрать последнюю версию «битриксовой» папки modules и интегрировать в нее документацию. Над каждым методом в файлах данной папки присутствует PHPDoc-комментарий, который дублирует описание метода из документации на сайте.А так, как наша IDE умеет индексировать такие комментарии — мы автоматически получаем готовую документацию в каждом файле проекта для большинства методов BitrixFramework лишь поставив курсор на нужную функцию и нажав Ctrl+Q. Действительно впечатляет!
Распакуйте архив, рекомендую для удобства держать это все в папке с проектами PhpStorm. Далее переходим к подключению модулей в самой IDE.
Подключение bsApiDocs в PhpStormПереходим в IDE, открываем проект с сайтом на Битрикс. В левой части экрана под папками проекта есть пункт External Libraries:
Кликаем по нему два раза:
Нажимаем на зеленый плюсик для добавления новой внешней библиотеки. Ищем разархивированную папку bxApiDocs и выбираем в ней папку modules для подключения и применяем изменения:
Ищем разархивированную папку bxApiDocs и выбираем в ней папку modules для подключения и применяем изменения:
Запустится индексация библиотеки:
Наслаждаемся результатом
Теперь при выделение какого-либо «битриксового» метода в коде и нажатии Ctrl+Q мы увидим окошко с документацией по данному методу
Оригинал — http://rodion-web.pp.ua/documentacia-…-phpstorm/
Назад в раздел
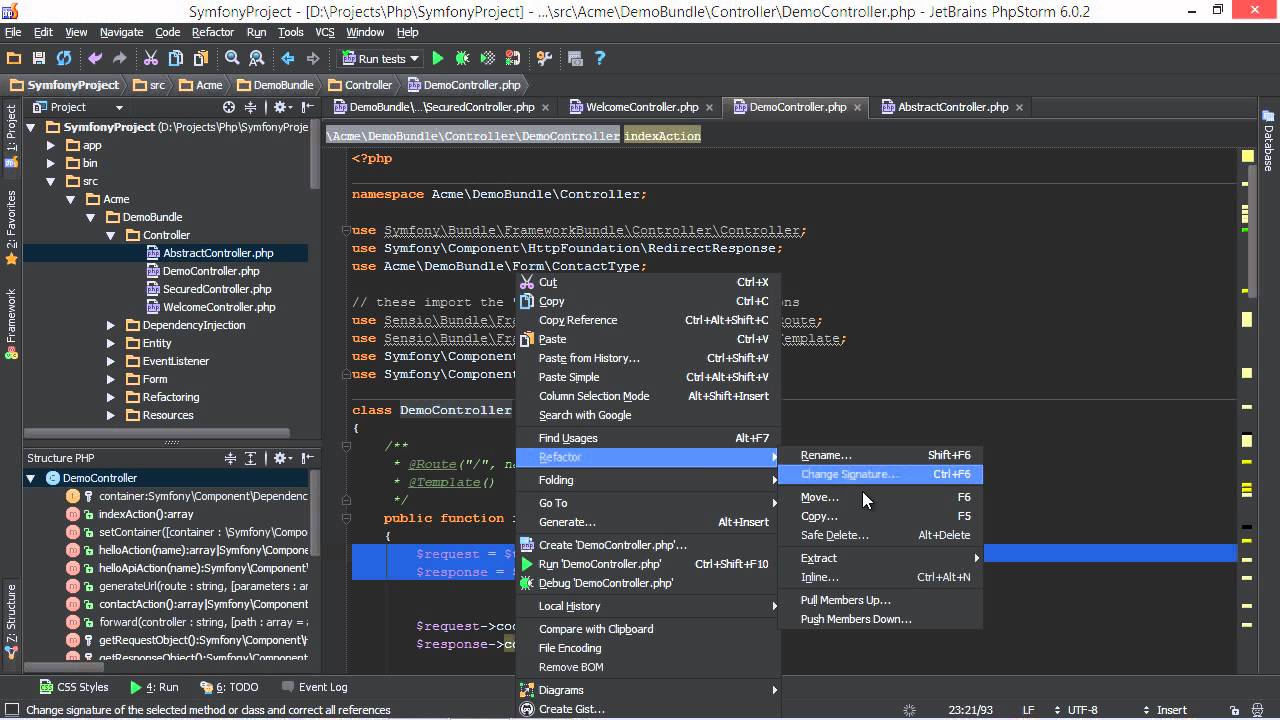
Рефакторинг существующего кода в PhpStorm
PHP рефакторинг — это круто! Но в процессе часто встречаются рутинные операции, монотонные действия с кодом, после которых, бывает, полно синтаксических ошибок. Это очень демотивирует. А вот это уже не круто. К счастью, современные IDE умеют брать часть обязанностей на себя и разработчик может сконцентрироваться над процессом рефакторинга и архитектурой в целом, а не над борьбой со скучным кодом.
В свое время я даже променял бесплатный NetBeans на платный PhpStorm именно из-за лучшей реализации рефакторинга. И поверьте, оно того стоило!
И поверьте, оно того стоило!
Начну с небольшой ремарки. Чтобы выполнить в шторме любую команду, вызвать любую функцию, подсмотреть любой шорткат — достаточно помнить только один: Shift+Ctr/⌘+A (или , если даже этот забудется).
Например — список ToDo:
Итак — начнем наш рефакторинг существующего кода. Всегда есть участки кода, где методы разрастаются до таких размеров, что без-100-грамм-и-не-осилишь. Вот они и попадают под раздачу первыми. Но как же тяжело вручную выделить в таком методе относительно целостную отдельную часть, оформить ее в отдельном методе, выписать все необходимые переменные и записать в аргументы, добавить возвращаемые значения в новоиспеченном методе. А багов то сколько в процессе появится? Не, ну его нафиг, этот рефакторинг кода. Работает — не трожь! А теперь — все то же, но используя IDE.
Extract Method/Function
Вот, например, замечательный кусок кода, который так и просится на декомпозицию.
Выделяем нашу простыню кода, и… начинаем вспоминать, где же этот , и какие для него горячие клавиши :\
А пока использование не дошло до автоматизма — не забываем об универсальной команде ,
которая умеет прекрасно находить действия даже по части названий.
Окей, запускаем наше действие — опа…
Ха, я же случайно выделил break; в конце блока, IDE это просекла, и не дала совершить мне печальную ошибку.
Такие автоматические проверки очень полезны, если рефакторится большой участок кода, например, в цикле:
После того, как выделили безопасный участок кода и запустили — увидим диалоговое окно.
В окне нужно как-то назвать наш метод, указать его видимость, отсортировать порядок аргументов при необходимости.
Кстати, лично для себя я
использую этот диалог для определения зависимостей от «внешних» переменных для произвольного участка кода, что
очень помогает при сложном рефакторинге.
Еще несколько примеров: ‘Extract Function/Method’ refactoring for PHP
Introduce Variable
В блоге IDE приведен такой пример, но я использую этот функционал немного по другому. Например, есть у нас участок кода:
И смысл не сразу понятен, и форматировать такой код неудобно.
Выделяем первую логическую часть,
и запускаем Introduce Variable (), вводим название переменной в появившемся диалоге.
Аналогично поступаем и с остальным кодом. В результате — код значительно нагляднее, понимать логику в условиях легче.
Inline variable
А если лень вручную выделять участок кода для экспорта в переменную — шторм и это умеет. Ставим курсор где-то рядом,
запускаем ), но теперь вместо диалогового окна появляется выпадающий список,
из которого мы можем выбрать подходящий нам блок кода, который IDE любезно нам выделила.
Introduce Field
Аналогично работает и эта функция, только добавляет не переменную, а свойство класса.
Можно настроить видимость свойства, а также место, где его объявить (в текущем методе, описании класса или в конструкторе).
Introduce Constant
По такому же принципу можно выделять часто повторяющиеся строки в константы.
Название константы IDE предложила сама.Нам остается только нажать Enter — и любоваться результатом.
Rename refactoring
Механизм переименования, куда же без него? Вполне наглядно описан в блоге IDE, поэтому не буду повторяться: New Rename refactoring features in PhpStorm 2.0
Getter/Setter
Наглядный пример, где автоматическая генерация аксессоров/мутаторов здорово помогает — сущности в Doctrine 2
(при использовании аннотаций для их обьявления). Достаточно просто описать свойства класса, потом вызываем
, выбираем, для каких свойств нужно нагенерить методов.
Достаточно просто описать свойства класса, потом вызываем
, выбираем, для каких свойств нужно нагенерить методов.
А вот и результат наших «секундных» трудов.
Если формат не очень подходит, шаблоны генерации можно подкорректировать на свой лад.
Редактирования шаблонов генерации методов get*/set*.
Surround With
«Завертывание» кода в типичные if(expr){…} и while(expr){…}. Подробно описано в блоге IDE:
New in 3.0: More ‘Surround With’ actions for PHP
Smart Duplicated Code Detector
Замечательнейшая вещь, которая помогает отыскать дубликаты прямо из IDE, а не запускать консольные утилиты с их «сухими» и малоинформативными отчетами.
Запускается отсюда:
Найденные дубликаты отсортированы по значимости (cost). Чем они выше — тем ситуация в коде печальнее. Удобно, что код в окошках предварительного просмотра можно масштабировать и редактировать, что упрощает рефакторинг кода.
Удобно, что код в окошках предварительного просмотра можно масштабировать и редактировать, что упрощает рефакторинг кода.
PHP Code Sniffer
Так же не забываем настроить Code Sniffer, тем более, что его поддержка теперь интегрирована в IDE.
Использование: Checking your code with PHP Code Sniffer in PhpStorm 4.0
Продвинутая настройка: Advanced PHP Code Sniffer Options in PhpStorm 5.0
Mini tips
Вы же обращаете внимание на горячие клавиши из указанных менюшек, правда 😉1. Закрыли файл/потеряли место, где в последний раз делали правки? Не беда!
2. Применяйте прямоугольное выделение (средняя кнопка мыши, или в контекстном меню включаем/выключаем )
Если при выделенном таким образом блоке кода начать писать — то синхронно будут изменяться все строки.
3. Используйте Live Templates
4. Эффективно управляйтесь с ToDo’шками
Эффективно управляйтесь с ToDo’шками
5. Локальная история рулит!
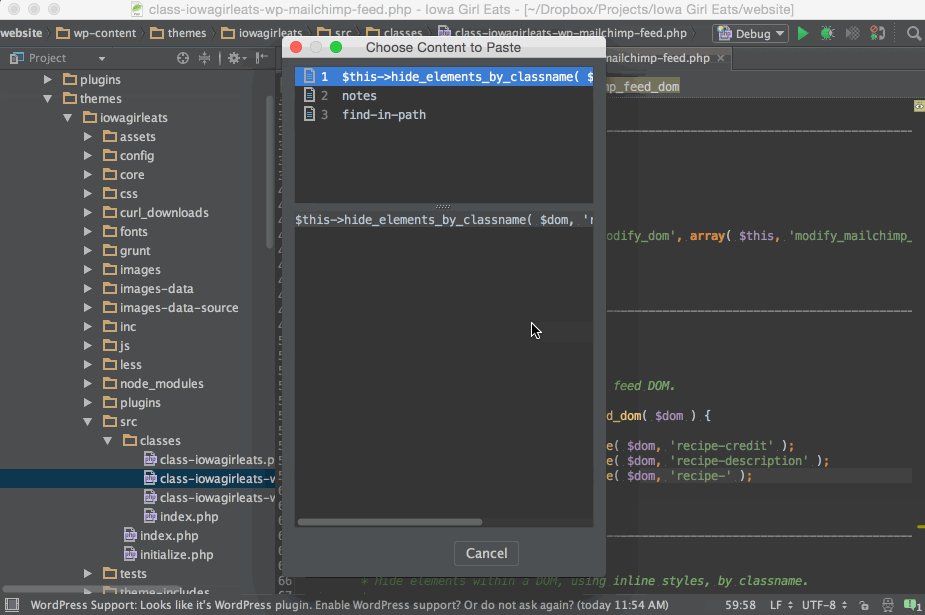
6. И никак не забываем об удобнейшей истории буфера обмена, который вызывается при стандартном хоткее вставки +Shift (или )
И немного занимательной статистики
PhpStorm собирает статистику, с помощью которой определяет наиболее часто используемый функционал при работе, а также подсказывает, который следовало бы использовать почаще.
P.S. А, и обратите внимание на абзац текста сверху, ну разве PhpStorm не няша? ;)
Материалы для тех, кого интересует рефакторинг в php шторм
Эта статья — отправная точка серии заметок об PhpStorm. Следующая на очереди — по отладке кода с использованием этой чудесной IDE и xdebug. Заявки на остальные горячие темы принимаются в комментариях.
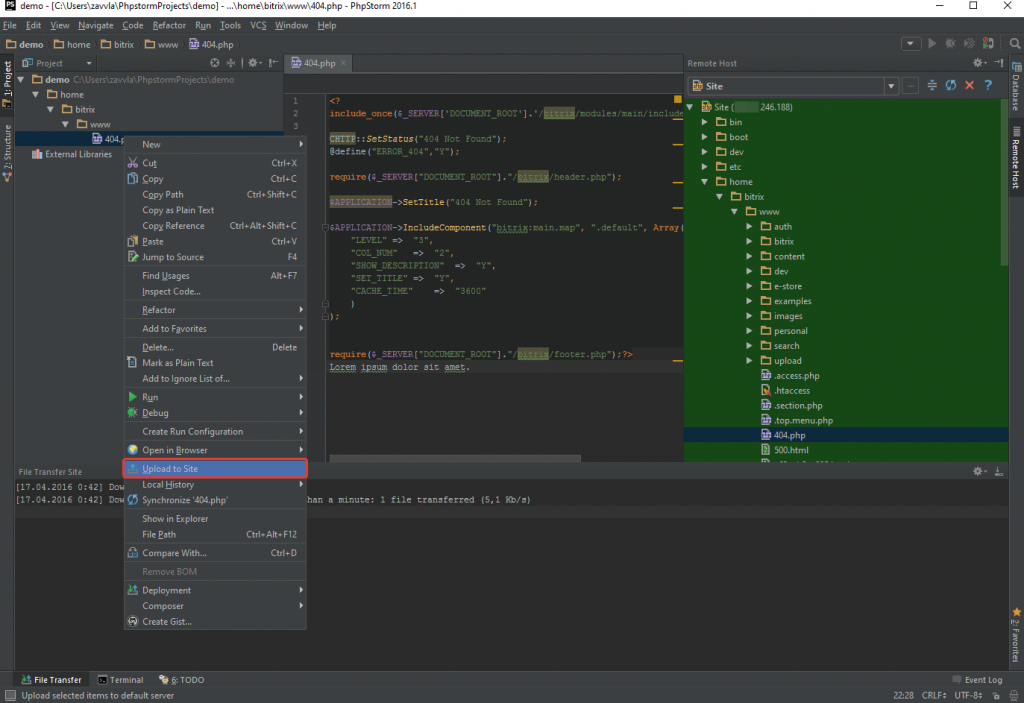
WEB/PHP Storm: Удобнее инструмент — эффективнее работа!
Всем привет — это лофтблог и в этом кости речь пойдет о выборе иди или редактора вашего кода.

Это довольно важное потому, что выбор удобный — это ваше сэкономленное время. Нервы и продуктивная работа у каждого разные представления об удобстве редактором, но я попытаюсь убедить вас использовать этот бред который называется webstorm она естественно стоит в принципе недорого 100 долларов, но даётся тридцатидневная триальная версия чтобы понять, что 100 долларов — это не так много для webstorm. А давайте посмотрим, что из себя представляет.
Шторм После загрузки появится.
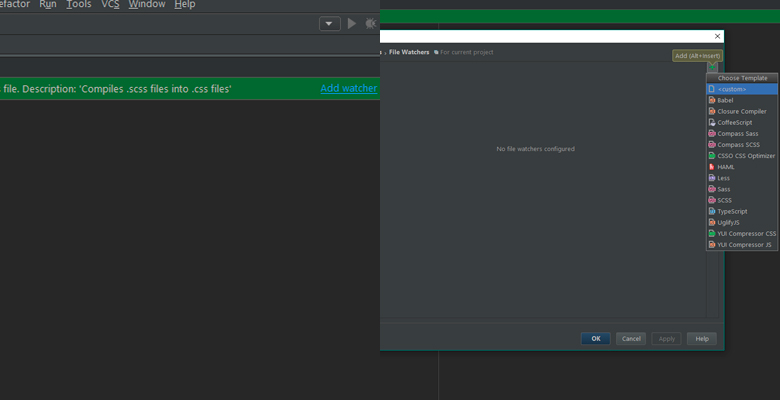
Вот такая кошка. Да я не webstorm PHP шторм. Это модификация с подсветкой печки синтаксиса и различными функциями для PHP лучше использовать её потому, что приходится всегда иметь дело с PHP template. Ами и прочим. Давайте создадим проект создаем проект это. Шторм работает со всеми системами контроля версий со своим с меркурием гитхабом создадим — это назовём папку для нашего проекта допустим склонен предлагает нам открыть сразу вот собственно стартовая окно здесь файлы нашего проекта здесь можно подключить сразу FTP сервер да сразу скажу, что создаёт папочку которая называется — это это папка хранит в себе настройки вашего проекта я нужно исключать из ваших комментов потому, что она там совершенно не нужно те кто будет забит он знает, что такое файл гитигнор вот. Нужно обязательно добавить выключение. Итак перейдём к возможностям шторма, что в нём хорошо, что ничего не надо устанавливать дополнительное уже всё, что нужно сразу есть например есть лимит сразу последней версии. Кто не знает, что такое. Ремит посмотрите на нашем блоге есть про — это Cast где всё доступно описано воспользуемся. Найди и мята допустим какой-то текст нужно обернуть. ВТЭК Control Alt J можно обернуть в div с классом Def, но в любой трек собственно можно обернуть также. Шторм пытается всегда угадать, что вы собираетесь делать предлагает вам выбрать какие-нибудь действия либо пытается ещё чем-то помочь например во многих редакторах есть такая проблема чтобы при копировании больших кусков кода особенно из другого файла слетает напротив формате здесь можно с этим бороться. Как выровнять выделенный текст вот всё стало на свои места также здесь есть удобная штука которая называется контекстный поиск — это поиск по настройкам допустим найдём сниппеты здесь не называется file template то есть.
Нужно обязательно добавить выключение. Итак перейдём к возможностям шторма, что в нём хорошо, что ничего не надо устанавливать дополнительное уже всё, что нужно сразу есть например есть лимит сразу последней версии. Кто не знает, что такое. Ремит посмотрите на нашем блоге есть про — это Cast где всё доступно описано воспользуемся. Найди и мята допустим какой-то текст нужно обернуть. ВТЭК Control Alt J можно обернуть в div с классом Def, но в любой трек собственно можно обернуть также. Шторм пытается всегда угадать, что вы собираетесь делать предлагает вам выбрать какие-нибудь действия либо пытается ещё чем-то помочь например во многих редакторах есть такая проблема чтобы при копировании больших кусков кода особенно из другого файла слетает напротив формате здесь можно с этим бороться. Как выровнять выделенный текст вот всё стало на свои места также здесь есть удобная штука которая называется контекстный поиск — это поиск по настройкам допустим найдём сниппеты здесь не называется file template то есть. Прошу прощения называется Live template вот он нашёл здесь можно создавать знак доллара указывается куда пойдёт курсор аббревиатура и просто объяснение откроем File list например и. Шторм сразу предлагают в него добавить в очерк вотчер — это по сути compiler у меня он уже настроен нужно нажать только A D если у кого-то возникнут проблемы с добавлением в очереди. Пишите в комментариях я подробно расскажу как — это делается. Так, что такое watcher ещё сказал — это компилятор который компилирует ваш лес в чистом CSS вот здесь вылазит консоль внизу если она надоедать тебе можно отключить. Но она очень полезна так как она показывает ошибки допустим. Если вы не закрыли где-то скобочку не поставили точку с запятой она вам — это покажется. Так, что иногда её можно включать если возникают какие-то ошибки скомпилировать лся вот так удобно — это выглядит вот кто не знает скажу, что на продакшн. Нужно обязательно выкладывать скомпилированный уже CSS чтобы не тратить дополнительное время при загрузке.
Прошу прощения называется Live template вот он нашёл здесь можно создавать знак доллара указывается куда пойдёт курсор аббревиатура и просто объяснение откроем File list например и. Шторм сразу предлагают в него добавить в очерк вотчер — это по сути compiler у меня он уже настроен нужно нажать только A D если у кого-то возникнут проблемы с добавлением в очереди. Пишите в комментариях я подробно расскажу как — это делается. Так, что такое watcher ещё сказал — это компилятор который компилирует ваш лес в чистом CSS вот здесь вылазит консоль внизу если она надоедать тебе можно отключить. Но она очень полезна так как она показывает ошибки допустим. Если вы не закрыли где-то скобочку не поставили точку с запятой она вам — это покажется. Так, что иногда её можно включать если возникают какие-то ошибки скомпилировать лся вот так удобно — это выглядит вот кто не знает скажу, что на продакшн. Нужно обязательно выкладывать скомпилированный уже CSS чтобы не тратить дополнительное время при загрузке. Так, что в этом плане webstorm незаменим также удобно есть весь в. Шторме Он позволяет искать определение классов определение переменных функций с помощью клавиши. Контрол следим 10 класс с названием класс просто какие-то произвольные свойства воды носить класс Control нажимаем вот он показывает в каком файле и где именно этот класс был от стилизован также трюк работает с переменными создадим глобальная переменная здесь у нас допустим будет какой-то кот разбор воспользуемся с нефритом и вот погода у нас допустим что-то про. Шторм сразу подсветил курсивом, что — это глобальная переменная используется можно нажать контрл сразу покажет её значение или если нажать controlclick на неё ты её определение шторм позволяет быстро комментировать, что мне надо причём выбирают в зависимости эко-стиль комментариев для этого нужно нажать контрл Flash. Как комментировать так и раз комментирует чтобы закоммитить изменения. Вот они все здесь в changes показываем показаны есть слог из какой ветке, что была закончена.
Так, что в этом плане webstorm незаменим также удобно есть весь в. Шторме Он позволяет искать определение классов определение переменных функций с помощью клавиши. Контрол следим 10 класс с названием класс просто какие-то произвольные свойства воды носить класс Control нажимаем вот он показывает в каком файле и где именно этот класс был от стилизован также трюк работает с переменными создадим глобальная переменная здесь у нас допустим будет какой-то кот разбор воспользуемся с нефритом и вот погода у нас допустим что-то про. Шторм сразу подсветил курсивом, что — это глобальная переменная используется можно нажать контрл сразу покажет её значение или если нажать controlclick на неё ты её определение шторм позволяет быстро комментировать, что мне надо причём выбирают в зависимости эко-стиль комментариев для этого нужно нажать контрл Flash. Как комментировать так и раз комментирует чтобы закоммитить изменения. Вот они все здесь в changes показываем показаны есть слог из какой ветке, что была закончена. Какие меры происходили Control key заканчиваю и расскажу еще об одной очень важной особенности шторма. Шторм работает с локальной версии. То есть если вы подключились к серверу FTP и при этом файл — это он сначала эти файлы скачают вам на диск и будет с ними работать при заливании произойдет следующий штука. Сейчас я вам покажу. Давайте подключаемся кВт Drom меня тут создан. Давайте сначала сюда зальем все файлы которые у нас есть теперь какие-нибудь изменения комментарии и когда вы исправили файлы правой кнопкой на хвост и замечательная штука is Local проанализировать файлы и покажет вам ваши изменения и какие-то вы можете заливать, а какие-то не заливать. А так зальем вот таким образом — это уменьшает риск перезатереть либо вашу работу либо работу ваших коллег — это лишь. Малая часть возможностей HP шторма также в нём есть. Более серьёзные штуки вроде. Багиров и прочих вещей если вам будет интересно копнуть глубже глубже возможности печки. Шторм Напишите в комментариях я обязательно сделаю про — это Cast.
Какие меры происходили Control key заканчиваю и расскажу еще об одной очень важной особенности шторма. Шторм работает с локальной версии. То есть если вы подключились к серверу FTP и при этом файл — это он сначала эти файлы скачают вам на диск и будет с ними работать при заливании произойдет следующий штука. Сейчас я вам покажу. Давайте подключаемся кВт Drom меня тут создан. Давайте сначала сюда зальем все файлы которые у нас есть теперь какие-нибудь изменения комментарии и когда вы исправили файлы правой кнопкой на хвост и замечательная штука is Local проанализировать файлы и покажет вам ваши изменения и какие-то вы можете заливать, а какие-то не заливать. А так зальем вот таким образом — это уменьшает риск перезатереть либо вашу работу либо работу ваших коллег — это лишь. Малая часть возможностей HP шторма также в нём есть. Более серьёзные штуки вроде. Багиров и прочих вещей если вам будет интересно копнуть глубже глубже возможности печки. Шторм Напишите в комментариях я обязательно сделаю про — это Cast.
Отладка php c xDebug в Php Storm
Для настройки xDebug, с помощью которого можно выполнять отладку php приложений, с помощью этой статьи, необходимо иметь:
- Php Storm
- PHP 5.2 или новее
- Установленное php-расширение xDebug .
Ссылки на скачивание и установку расширения. Если в качестве сервера используется OpenServer (Windows), тогда этот пункт можно пропустить.
Настройка расширения xDebug
Настройка простая и занимает ~5 минут для подготовленного и ~15 для неподготовленного человека.
Ищем место, где находится файл php.ini. Выполняем в консоли/терминале:
Результат:
C:\Users\mbaev>php --ini Configuration File (php.ini) Path: C:\Windows Loaded Configuration File: D:\Server\modules\php\PHP-5.6\php.ini Scan for additional .ini files in: (none) Additional .ini files parsed: (none)
Файл .ini находится в
D:\Server\modules\php\PHP-5.. 6\php.ini
6\php.iniОткрываем php.ini и дописываем в категорию Xdebug следующие параметры:
xdebug.idekey = "PHPSTORM" xdebug.default_enable = 1 xdebug.remote_enable = 1 xdebug.remote_host = 127.0.0.1 xdebug.remote_port=9000 xdebug.remote_handler="dbgp" zend_extension = "<full path to extension>"
Если вы используете Open-Server, то там уже должны быть какие-то настройки, связанные с xDebug. Их нужно закомментировать знаком «;»
Для установки xDebug на Linux можно использовать pecl или другие варианты
# Install pecl sudo apt-get install php-pear # Install xdebug sudo pecl install xdebug
Если во время установки xDebug вы увидели похожую ошибку:
$ sudo pecl install xdebug #... running: phpize sh: 1: phpize: not found ERROR: `phpize' failed
Тогда нужно установить php-dev пакет
# Для Debian/Ubuntu с пакетом php5 sudo apt-get install php5-dev # Для php7 sudo apt-get install php7.0-dev
и повторить установку xDebug.
Настройка Php Storm
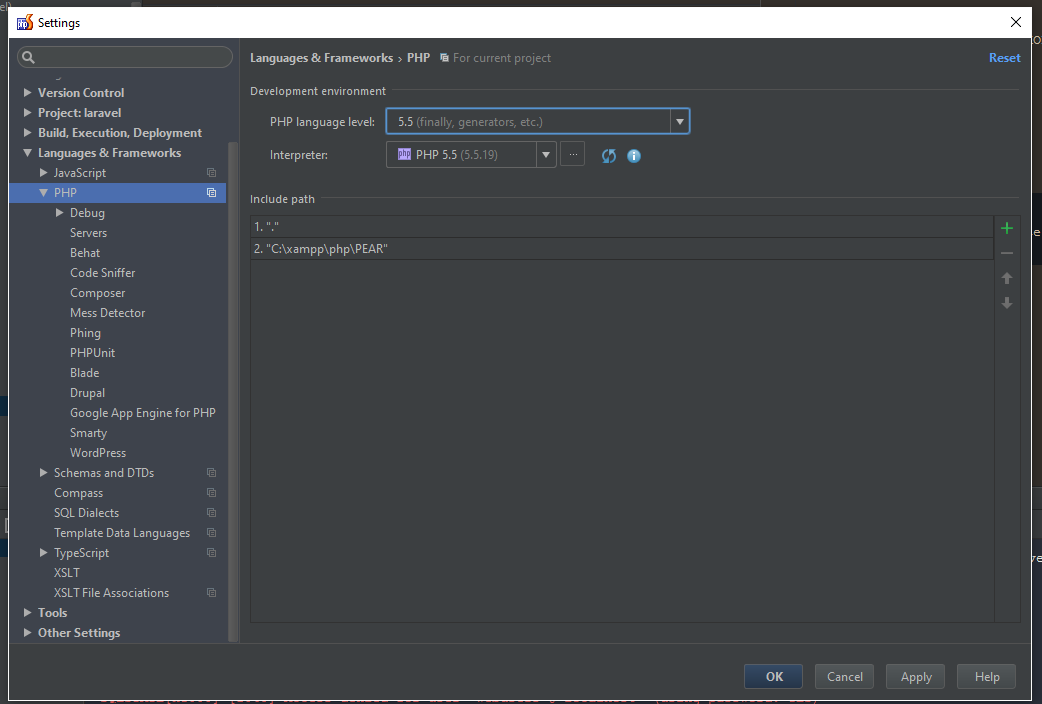
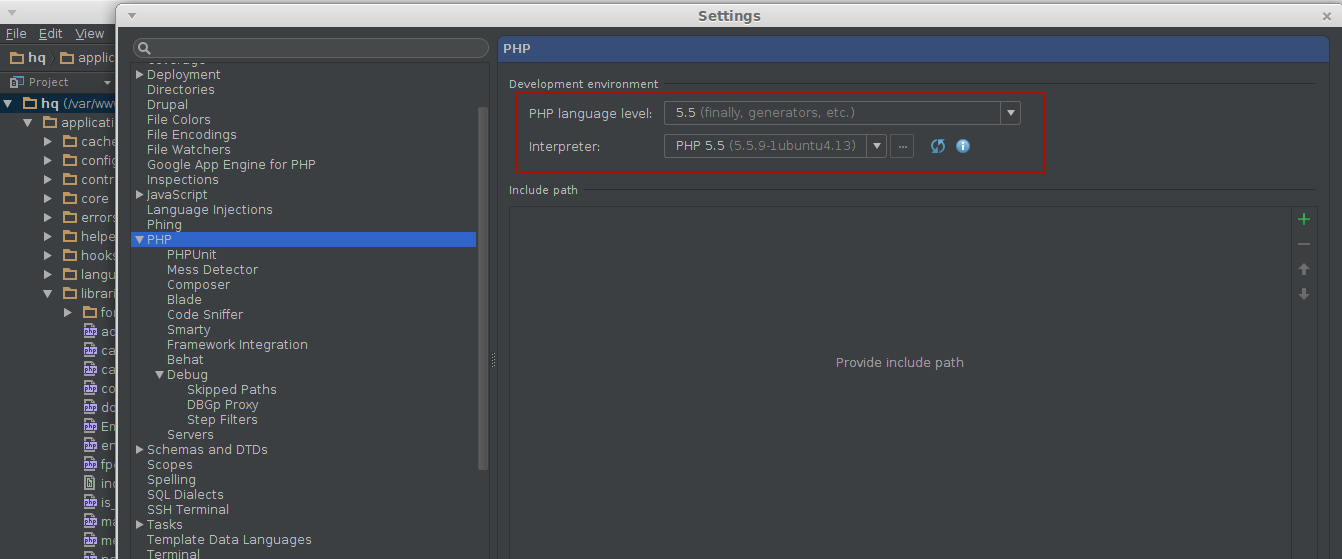
- Открываем настройки PHP
- Добавляем путь до php-интерпретатор.
- После добавления Php Storm автоматически определит версию php.
- После нажатия кнопки «Ok», Php Storm автоматически выберет только что добавленный интерпретатор.
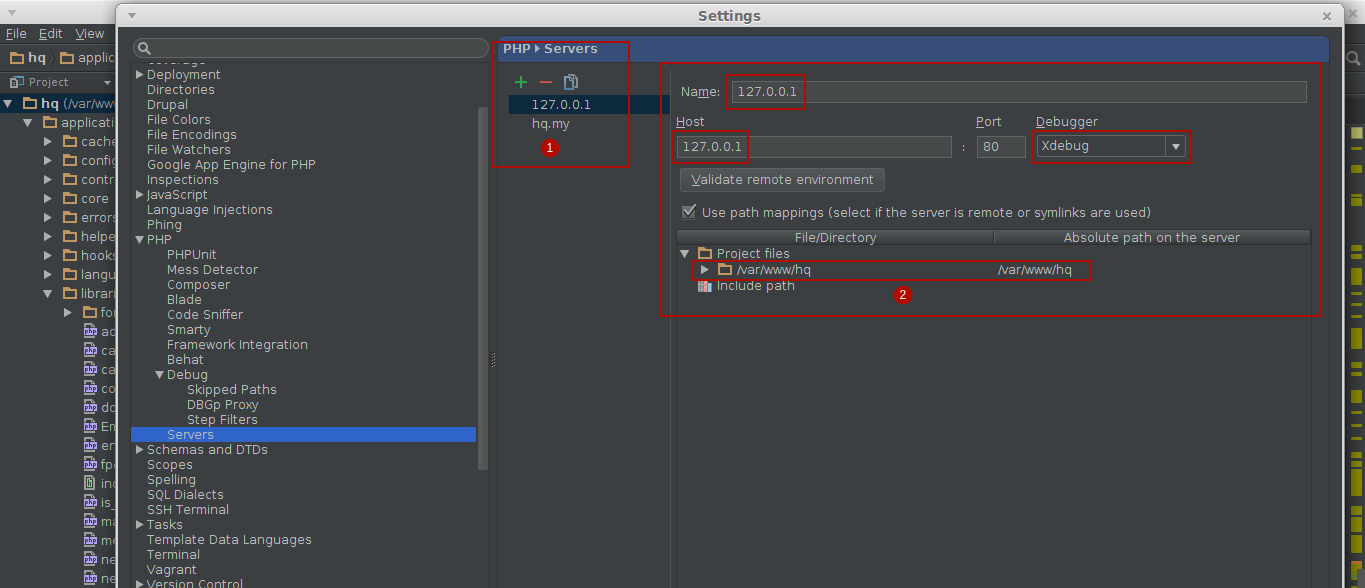
- Добавляем в шторм информацию о расположении нового сайта.
- Обязательно нужно добавить маппинг корневой дирректории сайта.
- Проверяем, что конфиги xDebug в шторме нормальные.
- Теперь шторм знает о php-интепретаторе, расширении xDebug и о том, что проект — это сайт.
Добавляем возможность отладки в проект. - Есть множество разных отладчиков. Нам нужен отладчик приложения.
- Даём какое-нибудь название
- Strat URL нужно установить в «/»
- Запускаем отладку
- Смотрим результат
PHPStorm — лучший редактор для PHP
Всем привет. Сегодня мы с вами рассмотрим самый удобный редактор кода для PHP — PHPStorm. Сегодня мы с вами рассмотрим его функционал, а так же я вам покажу как установить его бесплатно и дам ссылку на его скачивание.
Сегодня мы с вами рассмотрим самый удобный редактор кода для PHP — PHPStorm. Сегодня мы с вами рассмотрим его функционал, а так же я вам покажу как установить его бесплатно и дам ссылку на его скачивание.
Я недавно писал о 5 самых популярных редакторах кода. На тот момент я ещё мало знал о PHPStorm. Когда я о нем первый раз узнал, я решил что это бесполезная и тяжелая для понимания программа, которая напичкана кучей модулей. Тогда я предпочитал пользоваться Sublime Text 3, так как эта был простой редактор кода, который мне сразу понравился.
Но все же, мне пришлось вскоре вернуться к редактору PHPStorm, так как один из работодателей потребовал чтобы я установил эту программу и работал только в ней. Когда я её установил, я понял как же я сильно ошибался.
Если вы работаете с PHP кодом, без этого редактора не обойтись. Сейчас я вам расскажу о всех прелестях данного редактора.
Сразу скажу, что я не чего против Sublime Text 3 не имею. Это отличный редактор, который мне нравится. Просто я хочу вам показать немного лучшую альтернативу Sublime Text для PHP.
Просто я хочу вам показать немного лучшую альтернативу Sublime Text для PHP.
Плюсы редактора PHPStorm
Подцветка кода.
В PHPStorm подцветка может выбираться под любые нужды. Вы можете самостоятельно редактировать цвет и выбирать, что нужно подцвечивать.
На рисунке видно, как выглядит стандартная подцветка. Здесь для каждого куска кода выбрана уникальная подцветка, и это может быть, как простой цвет, так и задний фон(как это сделано для sql запросов).
В PHPStorm, есть подцветка, как синтаксических, так и смысловых ошибок. В качестве смысловых, я имею в виду создание ненужных переменных. Если вы создадите переменную, которая не где не используется, она будет окрашена в серый цвет.
Подцветка ошибок.
Синтаксические и прочие ошибки, как правило выделяются красной волнистой линией. Так же, если вы сделаете ошибку, во вкладках будет выделен файл, опять же красной волнистой линией, в котором находится ошибка.
Иконки файлов.

В меню, которое находится с левой стороны, располагаются файлы которые находятся в проекте. В PHPStorm, каждый тип файлов имеет свою иконку, что помогает нам лучше ориентироваться в поиске нужных файлов.
Готовый для работы.
Первый важный плюс, этого редактора в том что он уже на старте, полностью готов для работы. Когда вы скачиваете PHPStorm в нем уже есть весь необходимы функционал, который вам бы пришлось устанавливать в другие редакторы с помощью плагинов.
- Подцветка синтаксиса
- Автоматический подбор пути до файла
- Подсказки при написании методов, функций и различных тегов.
- Уже установленный плагин emmet
- Есть возможность работы из редактора с ftp и git
- Поиск упоминания функция
Автосохранение.
Теперь вам не придется сохранять код, в PHPStorm это делается автоматически. Вы конечно можете убрать эту функцию в настройках программы, но я думаю что это только плюс.
Место редактирования.

В данном редакторе есть уникальная система сохранения. Когда вы заканчиваете работу с файлом и закрываете редактор, вернувшись программа выдаст вам сохраненную сессию, вплоть до указания места где у вас был указан курсор.
Так же когда вы переключаетесь между файлами, у каждого файла курсор будет находиться на том месте «где вы его оставили». Это значительно сокращает время на поиск фрагмента кода, на котором вы закончили редактирование.
Создание меток.
Вы можете делать специальные метки в коде, с помощью которых будет выделяться указанный код. По мимо того что он будет выделятся цветом, ссылка на него будет размещена в меню Breakpoints.
Поиск файлов.
На удивление поиск в Шторме (когда все файлы проиндексированы, а индексация происходит при создании проекта) работает значительно быстрее. И сделан он гораздо функциональнее.
Для поиска сделано специальное окно. Сверху выводится список файлов с конкретным местом искомого объекта, справа показывается его место в файле. Внизу можно просмотреть файл и сразу же его отредактировать, либо нажать клавишу Enter и файл с нужным местом откроется в новом окне.
Внизу можно просмотреть файл и сразу же его отредактировать, либо нажать клавишу Enter и файл с нужным местом откроется в новом окне.
Возможность работы с ftp на прямую
В Sublime Text вам пришлось бы скачивать специальные плагины, для реализации работы с ftp и git. Так же вы можете сравнить файлы, которые сейчас лежат на клиенте с вашими, отредактированными файлами, для того, чтобы случайно не удалить чужие наработки.
Все файлы из данной записи:
Ссылка на PHPStorm — https://yadi.sk/d/OLa35bIRIl3PVQ
Сброс тестового периода Phpstorm на Linux
Версии для проверки
Сброс проводился на следующих версиях OS и IDE:
- PhpStorm 2019.2.2 Build#PS-192.6603.42, built on September 12, 2019
- Linux w651 3.13.0-32-generic #57-Ubuntu SMP
Сброс тестового периода
Сбросить тестовый период можно из консоли, выполнив следующие команды:
cd ~/.PhpStorm[version]
rm config/eval/PhpStorm[version]. evaluation.key
evaluation.key
rm config/options
cd ~/.java/.userPrefs/jetbrains
rm -rf phpstorm
Для перехода к директории .PhpStorm[version] наберите в консоле cd ~/. далее tab
Это решение скопировано с интернет и оно работает. Таким образом тестовый период 30 дней будет сброшен и можно начать новый.
Для перемещения файлов лучше воспользоваться файл-менеджером Dolphin или каким-либо другим. Если вы собираетесь восстановить рабочее пространство, сохраните файлы из config/options отдельно для последующего использования
Восстановление проектов и подключений
Списки проектов и подключений находятся в двух файлах webServers.xml и recentProjectDirectories.xml
Файл recentProjectDirectories.xml имеет примерно следующий вид:
projectOpenTimestamp» value=»1571400758954″ />
buildTimestamp» value=»1568298935318″ />
Для каждого, описанного в файле проекта, существуют свои projectOpenTimestamp и buildTimestamp которые необходимо
заменить на актуальные. Например, после сброса тестового периода, создайте новый пустой проект и скопируйте
актуальные значения параметров из нового файла
Например, после сброса тестового периода, создайте новый пустой проект и скопируйте
актуальные значения параметров из нового файла
config/options/recentProjectDirectories.xml
После этого осталось только переместить обратно в config/options/ старый webServers.xml и обновленный recentProjectDirectories.xml. Восстановить цветовую схему и другие опци можно используя другие файлы каталога config/options/
Выводы:
Php Storm хорошая среда для разработки, конечно она стоит своих денег, потому что бестплатный netBeans настроить на работу по sftp так и не удалось. Но на сброс тестового периода уйдет всего минут пять.
Документы и демонстрации — Документация
PhpStorm Ранний доступ Что нового Функции Учиться Блог и социальные сети Купить СкачатьРесурсы
- Учебники PhpStorm
- Краткое руководство по PhpStorm
- Репозиторий плагинов PhpStorm
- Онлайн-справка PhpStorm
- Листовка PhpStorm (1.
 9 Мб)
9 Мб) - Справочник по клавиатуре (277 КБ)
- Видеоуроки
- Вебинары
- Окончательное руководство по отладке
Что такое PhpStorm: руководство, возможности, установка
PhpStorm — это IDE (интегрированная среда разработки) для PHP и веб-разработчиков, разработанная JetBrains .Это не доступно бесплатно. Он поддерживает PHP 5.3 и версии и выше. PhpStorm построен на платформе IntelliJ IDEA , которая написана на Java .
JetBrains PhpStorm — инновационная кроссплатформенная среда IDE, которая стала популярной за последние пару лет. Он идеально подходит для работы с Drupal, Symfony, Laravel, WordPress, Zend Framework, Joomla, CakePHP и другими фреймворками. PhpStorm 2019.1.3 — последняя версия PhpStorm.
PhpStorm 2019.1.3 — последняя версия PhpStorm.
PhpStorm = WebStorm + PHP + БД / SQL
Все функции WebStorm включены в PhpStorm, с полноценной поддержкой PHP и поддержкой баз данных, добавленной сверху. PhpStorm помогает разработчику понять и изменить свой код, предоставляя редактируемые диаграммы классов UML для кода PHP.
PhpStorm IDE обеспечивает рефакторинг кода , автозаполнение, предотвращение ошибок на лету, отладку с нулевой конфигурацией, и расширенный редактор HTML, CSS и JavaScript .
PhpStorm предоставляет инструменты и функции поддержки кода для работы с базами данных и SQL в ваших проектах. Он подключается к базе данных, редактирует таблицы и схемы, выполняет запросы и даже анализирует схему с помощью диаграммы UML.
Примечание. PhpStorm не является бесплатным. Доступна 30-дневная бесплатная пробная версия.
Ключевые особенности PhpStorm
- Полная среда разработки
Большинство разработчиков PHP работают не только с PHP, но они также работают с HTML, CSS, JavaScript и другими языками. PhpStorm упрощает разработчикам работу со всеми языками, обеспечивая автозавершение кода и поддержку подсветки синтаксиса.
PhpStorm упрощает разработчикам работу со всеми языками, обеспечивая автозавершение кода и поддержку подсветки синтаксиса. - Поддержка нескольких PHP Framework
PhpStorm — идеальный выбор, если вы используете фреймворки PHP. Он эффективно интегрируется с множеством фреймворков, таких как Laravel, CakePHP, Symfony2 и Yii — все эти фреймворки также поддерживаются сервером приложений PHP Framework Future Hosting. - Отличный контроль версий Интеграция
PhpStorm обеспечивает полную поддержку большого количества систем контроля версий, самое главное — GitHub и Git .Программисты могут разветвляться и объединяться из среды IDE.
Кроме того, PhpStorm также включает отличную поддержку FTP, так что код может быть загружен на удаленный сервер в течение нескольких секунд. - Поддержка баз данных
PhpStorm предоставляет инструменты и функции поддержки кода для работы с SQL и базами данных в ваших проектах. Он подключается к базе данных, редактирует данные таблиц, выполняет запросы и даже анализирует схемы с помощью диаграмм UML.
Он подключается к базе данных, редактирует данные таблиц, выполняет запросы и даже анализирует схемы с помощью диаграмм UML. - Отладка и тестирование
Отладка с нулевой конфигурацией упрощает отладку приложения.PHPUnit поддерживает разработку и запуск модульных тестов прямо из вашей IDE. Профилируйте приложения с помощью Xdebug и Zend Debugger и проверяйте агрегированные отчеты в PhpStorm.
PhpStorm 10
PhpStorm включает ряд новых функций, которые делают приложение на основе PHP более приятным. Первой и главной особенностью PhpStorm является то, что он предлагает полную поддержку PHP 7 , еще одна захватывающая новая функция — это интеграция Docker . Разработчики могут легко обрабатывать контейнеры Docker из среды IDE.Это мощная функция PhpStorm 10, которая упрощает создание среды разработки и развертывания, которая может работать практически на любом сервере Linux.
Преимущества использования PhpStorm
- Проекты быстро и точно сканируются в PhpStorm.
 Мы можем очень быстро выполнять автокомпиляцию на основе существующих классов и функций.
Мы можем очень быстро выполнять автокомпиляцию на основе существующих классов и функций. - Отличная возможность поиска по всему проекту.
- Лучший вариант трассировки для наследования.
- Поиск имеет множество опций и доступен для поиска.Мы можем организовать результаты поиска по файлам, каталогам и другим параметрам.
- Отличный встроенный инструмент сравнения с подсветкой синтаксиса.
- Доступна четкая подсветка подходящей скобки.
- Доступно полезное предупреждение, которое появляется в редакторе и сообщает нам, что что-то не настроено должным образом.
Системные требования для PhpStorm
- Минимум 2 ГБ ОЗУ
- Рекомендуется 4 ГБ
- Окно 10/8/7 / Vista / XP (64 бит)
- Разрешение экрана 1024×768.
Как установить PhpStorm
Шаг 1: Загрузите последнюю версию JetBrains PhpStorm 2019.1.3 по следующей ссылке https://www. jetbrains.com/phpstorm/download/#section=windows в течение 30 дней бесплатно. Вы можете выбрать любую платформу (Window, Linux и MacOS) в соответствии с вашими потребностями.
jetbrains.com/phpstorm/download/#section=windows в течение 30 дней бесплатно. Вы можете выбрать любую платформу (Window, Linux и MacOS) в соответствии с вашими потребностями.
Шаг 2: После завершения загрузки запустите PhpStorm. Мы получим мастер, в котором нам нужно нажать кнопку Next .
Шаг 3: Просмотрите папку назначения для установки PhpStorm и нажмите Далее.
Шаг 3: Здесь нам не нужно ничего делать, нажмите «Далее» и двигайтесь вперед. Но для создания ярлыка на рабочем столе проверьте создание ярлыка на рабочем столе в соответствии с конфигурацией системы.
Шаг 4: Выберите / введите имя папки меню «Пуск» для создания ярлыка программы. По умолчанию JetBrains покажет. Теперь нажмите кнопку «Установить» и начните извлечение файлов.
Шаг 5: После успешного извлечения всех файлов установите флажок «Запустить PhpStorm» и нажмите «Готово», чтобы завершить процесс установки.
Шаг 6: Откроется мастер для импорта настройки PhpStorm. Выберите параметр «Не импортировать» и нажмите ОК.
Шаг 7: Теперь примите условия пользовательского соглашения и продолжите.
Шаг 8: Нажмите «Отправить статистику использования» и двигайтесь дальше.
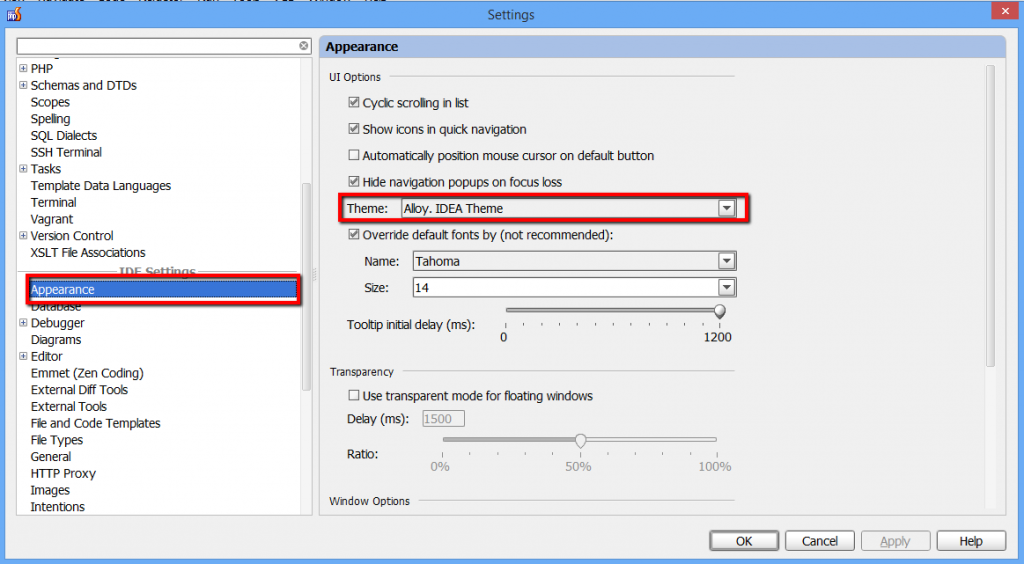
Шаг 9: Установите тему пользовательского интерфейса отсюда (как показано на изображении ниже), для темной темы выберите Darcula , а для светлой темы выберите Light . Мы также можем пропустить этот шаг, нажав «Пропустить оставшиеся» и «Установить по умолчанию».
Шаг 10: Пропустите этот шаг на будущее, нажав кнопку «Пропустить оставшиеся и установить по умолчанию».
Шаг 11: Для 30-дневной бесплатной пробной версии выберите Оценить бесплатно , а не Активировать, и нажмите «Оценить».
Шаг 12: PhpStorm успешно установлен. Теперь создайте новый проект и начните работу с PhpStorm.
Теперь создайте новый проект и начните работу с PhpStorm.
Как создать проект в PhpStorm
Шаг 1: Создайте новый проект с PhpStorm, а также укажите место для сохранения.
Шаг 2: Щелкните правой кнопкой мыши проект, чтобы создать новый файл HTML. New → HTML, здесь мы также можем создавать файлы PHP, JavaScript и другие.
Шаг 3: Напишите HTML-код и запустите его в браузере.
Привет, мир!
Шаг 4: Результатом вышеуказанной программы будет —
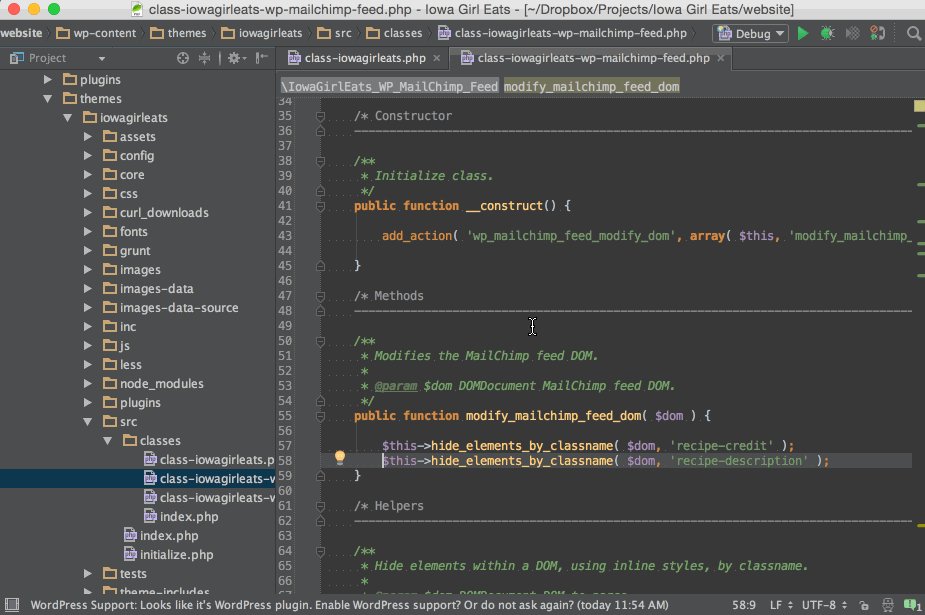
Как мы используем PhpStorm для разработки WordPress
Многие из команды Delicious Brains используют PhpStorm, PHP IDE от JetBrains, в качестве редактора кода, среды разработки и лучшего друга PHP.
Некоторые в команде клянутся, что используют простой и быстрый редактор кода, такой как Sublime Text и Visual Studio Code, и сочтут PhpStorm намного медленнее, крупнее и, возможно, сложнее в использовании. Однако как интегрированная среда разработки PhpStorm предлагает гораздо больше, чем просто редактирование кода.
Однако как интегрированная среда разработки PhpStorm предлагает гораздо больше, чем просто редактирование кода.
В этой статье я расскажу вам о некоторых функциях, которые делают его отличным для разработки WordPress, и покажу, почему мне и многим другим он нравится.
Интеграция с WordPress
PhpStorm поставляется с очень удобной поддержкой WordPress, которая делает использование PhpStorm для тем, плагинов и сайтов WordPress еще проще.Полное изложение новых функций WordPress можно найти здесь.
PhpStorm распознает проект, связанный с WordPress, и попросит вас указать его в направлении вашего пути установки. Он также проверит, хотите ли вы добавить установку в пути включения PHP:
Это позволит IDE полностью понять кодовую базу WordPress, что даст вам отличные преимущества. Если ваш каталог wp-content находится за пределами пути установки, вы можете также добавить его в качестве дополнительного «включенного пути», чтобы разрешить индексацию файлов плагинов и тем.
Опора для крючков
Индексирование кодовой базы WordPress PhpStorm действительно расширяет возможности использования хуков действий и фильтров. Это, наверное, моя любимая функция, и она состоит из нескольких частей.
Переход к обратному вызову хука
Вы копируете имя функции обратного вызова хука и используете его для поиска объявления функции в своей кодовой базе? Больше не мой друг, не более. Просто CMD + щелкните (Ctrl + щелкните в Windows / Linux) на обратном вызове:
Переход к вызову крючка
Вы когда-нибудь подключали функцию к действию или фильтру ядра WordPress и задавались вопросом, где будет выполняться этот код? Раньше это означало выполнить еще один поиск в базе кода, но теперь просто нажмите в левом желобе рядом с крючком, и вуаля:
Код завершения крючков
В кодовой базе WordPress так много хуков действий и фильтров, что я часто проверяю Справочник по коду для правильного наименования. Теперь об этом позаботились с новым кодом завершения действий и имен фильтров.
Теперь об этом позаботились с новым кодом завершения действий и имен фильтров.
Если ваш каталог wp-content находится в другом месте по сравнению с основными файлами WordPress, вы можете добавить его в качестве дополнительного пути включения, чтобы перехватчики и фильтры для плагинов и тем также индексировались:
Искать на WordPress.org
Говоря о справочнике по коду WordPress, вы когда-нибудь хотели посмотреть документацию по функциям WordPress? Теперь это очень просто: выделите функцию и выберите «Искать в WordPress».org ’из контекстного меню:
Перейти к любому хуку
Ищете, где зарегистрирован хук в WordPress? Вы можете быстро сделать это в PhpStorm, используя «Перейти к символу». Просто используйте CMD-ALT-O (Ctrl + Alt + Shift + N в Windows / Linux) и введите имя ловушки, чтобы найти:
Код Стиль
Здесь, в Delicious Brains, мы делаем большие успехи в разработке с учетом стандартов кодирования WordPress, и следующая пара функций PhpStorm значительно упростит интеграцию в наш рабочий процесс разработки.
PhpStorm позволяет вам определять стили кодирования для языков, на которых вы разрабатываете. Теперь он поставляется со стилем, специфичным для WordPress, который помогает автоматически форматировать код в соответствии со стандартами кодирования (см. «Код> Переформатировать код»).
Мы внесли в этот стиль несколько собственных улучшений. Не стесняйтесь использовать и дайте нам знать, если обнаружите какие-либо проблемы.
Анализатор кода PHP
Стили кодаотлично подходят для форматирования кода в соответствии со стандартами, но стандарты — это больше, чем просто форматирование, поскольку они определяют правила написания кода.PhpStorm позволяет вам легко интегрироваться с PHP Code Sniffer для обнаружения любых проблем с вашим кодом в соответствии со стандартами кодирования WordPress, определенными правилами WordPress PHP Sniffer.
Руководство по установке как PHP Code Sniffer, так и правил WordPress можно найти на сайте справки PhpStorm.
Обнюхивание кода — это профилактика, а не лечение, и интеграция в редактор PhpStorm, предупреждающая вас о проблемах, чрезвычайно полезна. Как только вы все это установите, вы сразу же начнете получать отзывы о любых проблемах в вашем коде:
Как только вы все это установите, вы сразу же начнете получать отзывы о любых проблемах в вашем коде:
PhpStorm имеет множество функций, не относящихся к WordPress, которые отлично подходят для современных методов разработки, но их слишком много, чтобы здесь упомянуть.Позвольте мне познакомить вас с некоторыми из моих любимых.
WP-CLI
PhpStorm предлагает отличную встроенную поддержку WP-CLI для частых пользователей инструментов командной строки. Он дает вам быстрый обзор доступных аргументов по мере ввода, избавляя вас от необходимости просматривать документацию для получения списка поддерживаемых аргументов после ее настройки. Больше всего мне нравится функция автозаполнения. Если вы не помните команду полностью, PhpStorm выдаст вам список возможных команд на основе вашего ввода.
Xdebug
Я не могу заставить себя вспомнить время, когда я отлаживал PHP без использования Xdebug. Это , расширение для отладки и профилирования для PHP, которое позволяет вам буквально пошагово выполнять код во время его выполнения для устранения неполадок, просмотра значений, оценки выражений и многого другого. PhpStorm легко интегрируется с Xdebug с минимальной установкой, что дает вам гораздо больше информации, чем
PhpStorm легко интегрируется с Xdebug с минимальной установкой, что дает вам гораздо больше информации, чем var_dump .
После того, как вы установили точку останова, и ваш код достиг этой точки, вы действительно можете взять секунду и заглянуть под капот.Вы можете расширять объекты и массивы, просматривать трассировку стека, а в PhpStorm есть прекрасная всплывающая подсказка, которая вычисляет встроенное выражение. Взгляните на мою быструю демонстрацию кода устранения неполадок с помощью Xdebug:
По состоянию на декабрь 2020 года содержимое этого видео все еще актуально, хотя пользовательский интерфейс PhpStorm немного устарел. Мы планируем обновить видео в будущем 🙂
У нас есть отдельная более подробная статья о расширенной отладке PHP с помощью Xdebug в PhpStorm, а также Visual Studio Code. Обязательно ознакомьтесь с ними, если хотите погрузиться глубже.
Обязательно ознакомьтесь с ними, если хотите погрузиться глубже.
Профайлер
Мы уже писали о профилировании Xdebug в PhpStorm, который включает в себя инструмент профилирования, полезный для отладки производительности плагинов, приложений и процессов WordPress. Хотя он связан с Xdebug, есть еще несколько шагов, чтобы включить его с помощью PhpStorm.
После установки и включения вы можете запустить процесс, который хотите профилировать, и он начнет сбор данных в формате cachegrind.out.% p , как определено в вашем php.ini . Затем вы можете открыть этот снимок в PhpStorm для анализа с помощью «Инструменты> Анализировать снимок профиля Xdebug». Вы увидите что-то вроде следующего, где вы можете просмотреть статистику выполнения каждой функции, отсортировать функции по затраченному времени и сделанным вызовам, а также углубиться в стек вызовов для функций:
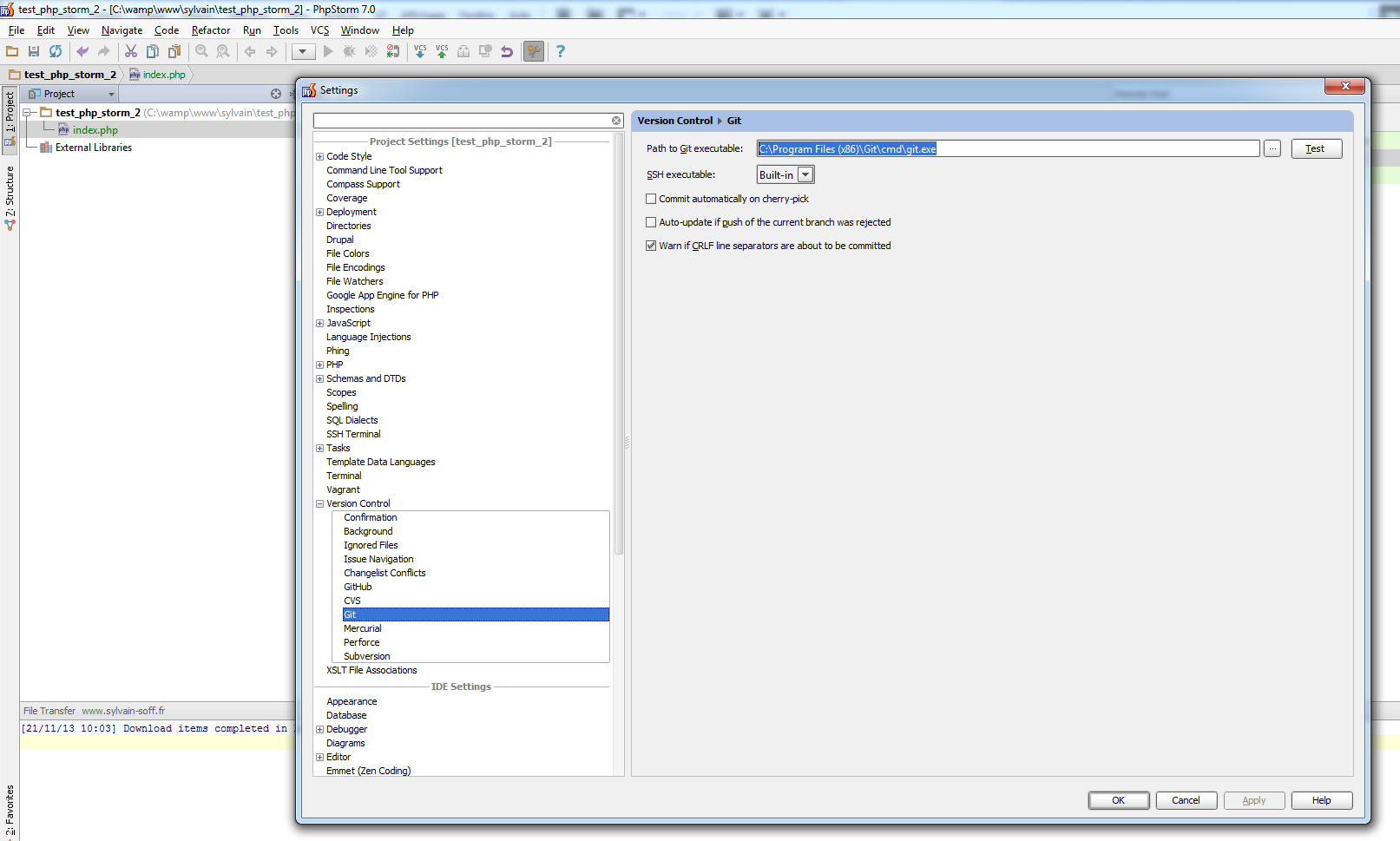
Git и SVN
Хотя я могу использовать Git и SVN в командной строке, мне нравится использовать интеграцию Git и SVN в PhpStorm, поскольку это не позволяет мне перемещаться между терминалом и другой программой. Интеграция довольно удобна: автоматическое определение корней Git и SVN в вашем проекте, представление мощного пользовательского интерфейса для сравнения файлов и слияния, а также отображение истории версий выбранных или целых файлов.
Интеграция довольно удобна: автоматическое определение корней Git и SVN в вашем проекте, представление мощного пользовательского интерфейса для сравнения файлов и слияния, а также отображение истории версий выбранных или целых файлов.
С тех пор, как мы начали регулярно вносить вклад в ядро WordPress с помощью SVN, я обнаружил, что его функции «Применить» и «Создать» неоценимы для экономии времени. Просто выберите файл патча в своем проекте и выберите «Применить патч» в контекстном меню.
Чтобы создать патч из ваших изменений, перейдите в «VCS> Создать патч» или для определенных файлов выберите файл (ы) на вкладке «Локальные изменения» панели «Контроль версий» и выберите «Создать патч»:
GitHub
Если в вашем проекте есть репозитории Git, зарегистрированные с помощью пультов дистанционного управления, размещенных на GitHub, PhpStorm предоставляет вам несколько действительно хороших функций.Фактически вы можете создать «Pull Request» из среды IDE. Довольно удобно, правда? После того, как вы добавили код в ветку, перейдите в «VCS> Git> Create Pull Request»:
Довольно удобно, правда? После того, как вы добавили код в ветку, перейдите в «VCS> Git> Create Pull Request»:
Если вы разрабатываете, используя поток разветвления, или участвуете в репозиториях с открытым исходным кодом на GitHub, вы будете знать, как сложно поддерживать ваш форк в актуальном состоянии с помощью главного репозитория. PhpStorm сделает все это за вас, включая добавление «восходящего» пульта к вашей проверенной вилке. Перейдите в «VCS> Git> Rebase My GitHub Fork».Посмотрите мое быстрое демонстрационное видео ниже:
Содержание этого видео по-прежнему актуально по состоянию на декабрь 2020 года. Ничего не изменилось, когда дело доходит до работ по перебазированию в PhpStorm.
Если вы пользователь PhpStorm, надеюсь, вы нашли здесь что-то новое и полезное. Если нет, то, возможно, это убедило вас взглянуть? Хотя PhpStorm может быть не лучшим редактором для многих из вас, мы все же считаем его очень эффективным в нашем рабочем процессе.
Если нет, то, возможно, это убедило вас взглянуть? Хотя PhpStorm может быть не лучшим редактором для многих из вас, мы все же считаем его очень эффективным в нашем рабочем процессе.
В Laracasts есть отличная бесплатная серия видео о том, как быть крутым в PhpStorm, который, хотя временами ориентирован на Laravel, является отличным ресурсом для разработчиков, использующих PhpStorm, поскольку вы можете применять те же методы для разработки WordPress.
Какие ваши любимые функции? Пропустил ли я что-нибудь, о чем, по вашему мнению, стоит упомянуть? Дайте нам знать об этом в комментариях.
5 причин, почему PHP Storm — моя IDE — Helastel
Я отправился в путешествие по программированию в возрасте 14 лет, когда сделал свой первый веб-сайт в Блокноте. Да, вы правильно прочитали … Блокнот! Я полагаю, что большинство людей, читающих эту статью, знают, что такое IDE (интегрированная среда разработки). Для тех немногих незадачливых, кто этого не делает, на самом базовом уровне IDE позволит вам работать намного быстрее, поскольку объединяет все ваши инструменты разработки в одно приложение. Он также предоставит вам базовые инструменты генерации кода, автозаполнение или интеллектуальное завершение кода и многие другие функции, позволяющие сэкономить время.
Он также предоставит вам базовые инструменты генерации кода, автозаполнение или интеллектуальное завершение кода и многие другие функции, позволяющие сэкономить время.
Если бы я вернулся к тому моменту, когда я начал, я бы все равно делал то, что делал — я бы придерживался Блокнота, поскольку он позволял мне изучать основы html и PHP гораздо более тщательно, чем если бы я начал с IDE. . Когда вы научитесь говорить в раннем возрасте, вы наверняка не добьетесь такого быстрого прогресса, если бы кто-то рядом с вами завершал ваши предложения каждый раз, когда вы говорите.
Через год или два, когда я почувствовал себя более опытным программистом и хорошо разбирался в PHP, JavaScript, HTML и CSS, IDE позволили мне быстрее создавать проекты, используя мои новые навыки, но с помощью базовых функций и IDE предлагает.
Итак — сейчас это для меня как ругательство, но начнем — моей первой IDE была Dreamweaver. Теперь это анафема для меня, и под этим я не имею в виду «формальное проклятие папы или церковного совета, отлучение человека от церкви или осуждение доктрины». В свою защиту я должен подчеркнуть, что это было 13 лет назад, и мне не потребовалось много времени, чтобы понять, что, хотя в то время это действительно помогло мне кодировать веб-сайты быстрее, это было также ужасно . Я помню, как создавал сайты до того, как появились div. При этом использовалось много таблиц, и Dreamweaver создавал изобилие только того, что я могу описать как код, похожий на диарею. Он вставил сотни атрибутов в каждый тег html и повсюду разместил странный и замечательный дополнительный html. JavaScript и flash (да, я знаю, еще одно ругательство… FLASH ! Аааааааааааааааааааааааааааааааааааааааааааааааааааааааутут) появились в хитроумных блоках сценария в панели предварительного просмотра, и все было просто неуклюже.С тех пор Dreamweaver, возможно, улучшился, но лично я по-прежнему вижу в нем текстовый редактор для создания базовых веб-сайтов.
В свою защиту я должен подчеркнуть, что это было 13 лет назад, и мне не потребовалось много времени, чтобы понять, что, хотя в то время это действительно помогло мне кодировать веб-сайты быстрее, это было также ужасно . Я помню, как создавал сайты до того, как появились div. При этом использовалось много таблиц, и Dreamweaver создавал изобилие только того, что я могу описать как код, похожий на диарею. Он вставил сотни атрибутов в каждый тег html и повсюду разместил странный и замечательный дополнительный html. JavaScript и flash (да, я знаю, еще одно ругательство… FLASH ! Аааааааааааааааааааааааааааааааааааааааааааааааааааааааутут) появились в хитроумных блоках сценария в панели предварительного просмотра, и все было просто неуклюже.С тех пор Dreamweaver, возможно, улучшился, но лично я по-прежнему вижу в нем текстовый редактор для создания базовых веб-сайтов.
Вскоре я стал более серьезно относиться к программированию и создавать свои первые веб-приложения. Вскоре я узнал о других предложениях и опробовал ряд новых IDE, включая NetBeans, PhpED, Eclipse и Sublime, и это лишь некоторые из них. К настоящему времени, я думаю, я перепробовал почти все крупные из них и считаю себя опытным пользователем IDE.
К настоящему времени, я думаю, я перепробовал почти все крупные из них и считаю себя опытным пользователем IDE.
Года два назад влюбился.Я не говорю о своей невесте; Я говорю об IDE, которая сделала мою жизнь программирования намного менее напряженной.
Во всех предыдущих IDE у меня было ощущение, что чего-то не хватает; Мне приходилось устанавливать пакеты здесь и там, чтобы получить дополнительные инструменты, и всегда были элементы настройки, которые казались неудобными. Проблема в том, что, перепробовав так много IDE, в каждой из них были элементы, которые мне нравились, и я хотел, чтобы была одна IDE, в которой все это было. Я стал снобом IDE, ожидая, что все будет работать идеально: свиньи летают и миниатюрные единороги бегают к моему столу, чтобы развлекать меня, когда я откладываю дела на потом.
Когда я открыл для себя PHP Storm, жизнь стала намного проще. На мой взгляд, это идеальная IDE. Он не заставлял свиней летать, или генерировали миниатюрных единорогов, но он полностью изменил мой способ работы. Множество IDE, которые я тщетно пробовал раньше, кажутся хуже в сравнении, и я могу с уверенностью сказать, что PHP Storm сделал больше для моего рассудка, чем любое отдельное приложение, которое я купил за последние 5 лет.
Множество IDE, которые я тщетно пробовал раньше, кажутся хуже в сравнении, и я могу с уверенностью сказать, что PHP Storm сделал больше для моего рассудка, чем любое отдельное приложение, которое я купил за последние 5 лет.
Так почему я такой фанат PHP Storm?
Никто в наше время не любит ждать.Меня раздражает необходимость куда-то гулять, потому что это кажется пустой тратой времени. Я лучше бегу трусцой; возможно, я бы попотел от этого, но я бы добился этого гораздо быстрее. Так что для меня просто не подождать минуту, пока эта чертова штука загрузится. С помощью PHP Storm я могу запустить программу и приступить к работе в течение секунды или двух. Единственный многофункциональный редактор, который, я бы сказал, соперничает с PHP Storm в этой области, — это Sublime, однако, когда вы сравниваете их с точки зрения поиска больших проектов, PHP Storm оказывается козырем.
Я довольно разборчив в своем коде. PHP Storm, как настоящая IDE, гарантирует, что соблюдение стандартов нашей компании — это кусок пирога. Я могу исправить все свои ошибки (не то чтобы я их делал 😉) в одном файле, каталоге или даже в полном проекте одним щелчком мыши или сочетанием клавиш. Эта функция помогает мне поддерживать последовательность в коде и не допускать ошибок.
Я могу исправить все свои ошибки (не то чтобы я их делал 😉) в одном файле, каталоге или даже в полном проекте одним щелчком мыши или сочетанием клавиш. Эта функция помогает мне поддерживать последовательность в коде и не допускать ошибок.
Хотя есть расширения для добавления phpunit и XDEBUG к другим IDE, они не совсем подходят для PHP Storm. Графический интерфейс упрощает настройку и модификацию.Мне больше не нужно тратить драгоценное время на настройку, и мне больше не нужно бороться с отладкой, как это часто бывает с менее способными инструментами в автономных утилитах отладки. Настройка для более сложного проекта может занять 2–3 минуты, но по сравнению с другими решениями здесь не о чем беспокоиться.
На работе использую Mecurial, а дома использую SVN. Обе интеграции доступны в PHP Storm, и он отлично работает для фиксации, отправки, извлечения и возврата. Всего один щелчок мыши дает вам доступ к наиболее распространенным функциям, и все они встроены в меню, а это означает, что вам не нужно использовать другое программное обеспечение или командную строку вне среды IDE.
От удобных настроек проекта до бесчисленных вариантов поиска, простой навигации и отличных ярлыков для поиска функций и определений переменных — PHP Storm делает навигацию по проекту такой же простой, как привязку шнурков. Вы можете расположить наиболее часто используемые элементы проекта в списках избранного. Вы также можете создавать заглушки проектов на основе многочисленных шаблонов, включая Composer, Drupal, WordPress, HTML5 Boilerplate, Twitter Bootstrap, Foundation, Node.js Express, AngularJs и другие — список можно продолжить.
Вот лишь несколько лучших сочетаний клавиш, которые я использую в PHP Storm:
Ctrl + B — Перейти к объявлению — Вы унаследовали проект и нашли функцию, но не знаете, где она определена. Вставьте курсор в название функции, нажмите Ctrl + B и, Боб, ваш дядя, функция появится.
Ctrl + W — Выбрать слово в каретке — Это сэкономит мне секунду или две каждый раз, когда я использую PHP Storm, но все это складывается, и я считаю его действительно полезным. Вместо того, чтобы щелкать и перетаскивать текст, нажатие на этот ярлык один раз выделяет все слово, в котором находится курсор. Повторное нажатие расширяет выделение на следующий содержащий узел (например, выражение, парный тег, весь условный блок, тело метода, класс и т. Д.)
Вместо того, чтобы щелкать и перетаскивать текст, нажатие на этот ярлык один раз выделяет все слово, в котором находится курсор. Повторное нажатие расширяет выделение на следующий содержащий узел (например, выражение, парный тег, весь условный блок, тело метода, класс и т. Д.)
Ctrl + F12 — всплывающее окно структуры файла — отображает всплывающее окно, показывающее структуру текущего файла для быстрой навигации. Если вы начнете печатать, он отфильтрует список. Это замечательно, когда вы не можете вспомнить полное имя функции.
Alt + F7 — поиск использования — представьте, что вам нужно изменить функцию, но вы не знаете, есть ли другие фрагменты кода, которые используют ту же функцию … Просто нажмите Alt + F7, и он перечислит все использования, и вы можете перейти прямо к нему.
Ctrl + Shift + A — Найти действие по имени — показывает список предложений совпадающих имен. По умолчанию в этот список входят только команды меню. Если вы хотите включить команды, не входящие в меню, в список предложений, нажмите Ctrl + Shift + A еще раз.
Если вы хотите включить команды, не входящие в меню, в список предложений, нажмите Ctrl + Shift + A еще раз.
Alt + Enter — Показать список доступных действий намерения —
Ctrl + Slash / Ctrl + Shift + Slash — комментарий или раскомментирование кода —
Shift Shift — искать везде . — Просто двойное нажатие Shift, и вы можете искать что угодно где угодно.
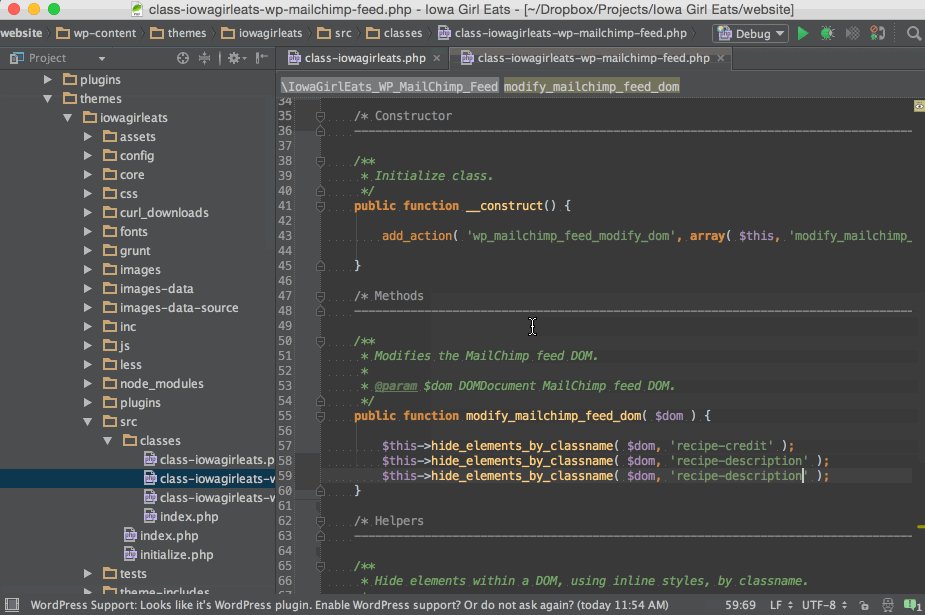
Ctrl + D — Дублировать текущую строку или выделение — Я использую это все время. Если вы собираетесь написать строку, аналогичную приведенной выше, нажмите эту комбинацию, измените немного, что вам нужно изменить, и все готово!
Ctrl + Alt + L — Форматировать документ — Если вы немного не разбираетесь в коде (как и я), это замечательно.После небольшой начальной настройки, определяющей, как вы предпочитаете форматировать код, вы можете затем использовать этот ярлык для форматирования кода точно так, как вы его настроили. Это действительно удобно для поддержания чистоты и порядка в коде, но также помогает выявить проблемы в коде, такие как отсутствие тегов.
Это действительно удобно для поддержания чистоты и порядка в коде, но также помогает выявить проблемы в коде, такие как отсутствие тегов.
Я мог бы перечислить сотни ярлыков, но это лишь некоторые из длинного списка, который я регулярно использую. Это всего лишь еще один способ, с помощью которого PHP Storm облегчает мне жизнь.
После использования отличных IDE, я чувствую себя комфортно, высказывая свое мнение о том, какая из них лучше.У каждой IDE есть свои плюсы и минусы, но до сих пор я не нашел ничего, что могло бы сравниться с PHP Storm.
Как инженер-программист, вы имеете право на собственное мнение о том, как кодировать, какой язык и технологии подходят для каждого проекта, какие шаблоны проектирования вы используете и какую IDE используете. У каждого свой образ действий, и может оказаться, что некоторые из вас предпочитают другие IDE; однако для меня, если меня когда-либо спросят, какая лучшая IDE, я всегда отвечу «PHP Storm».
В чем разница между PHPStorm и WebStorm?
Чувствуете, что застряли? Кажется, не можете уловить хотя бы несколько явных различий между PHPStorm и WebStorm ? И вам нужно выбрать наиболее подходящее программное обеспечение IDE для веб-разработки?
Конечно, должны быть некоторые сильные отличия, кроме:
PHPStorm не предоставляет поддержку плагинов, ориентированных на JavaScript, прямо из коробки, как это делает WebStorm.
Теперь, прежде чем мы перейдем к «поиску» некоторых ключевых различий между PHPStorm и WebStorm, я хотел бы добавить одну последнюю рекомендацию, которую следует учитывать при выборе подходящей IDE:
Все сводится к оценке различные решения и определение не САМОЕ ЛУЧШЕЕ, а приложение, которое идеально подходит для ваших конкретных потребностей.
При этом, без лишних слов, давайте оценим «кандидатов»!
Я выделю их ключевые особенности (все с описанием основных различий между ними) , а вы настроите их в соответствии со своими бизнес-требованиями и конкретными потребностями функций , хорошо?
Прежде всего: несколько слов о PHPStorm и WebStormОба программных продукта IDE (интегрированная среда разработки) построены на платформе JetBrains IntelliJ.И ориентирован на веб-разработку.
Это должно быть наиболее краткое, но исчерпывающее общее определение двух наших «кандидатов» здесь. Давайте перейдем к рассмотрению каждого из них по очереди …
Давайте перейдем к рассмотрению каждого из них по очереди …
Если я хочу превратить текстовое определение в математическую формулу, оно должно быть примерно таким:
WebStorm + Поддержка базы данных + WebStorm = PhpStorm
Или, если я буду придерживаться «обычного», стандартного текстового определения, это будет примерно так:
PHPStorm включает в себя все функции, которые предоставляет WebStorm. оснащен (CSS, JavaScript HTML), PLUS, полноценной поддержкой PHP (и поддержкой баз данных).
Кроме того, придерживаясь самой цели этого сообщения в блоге — указывая на ключевые различия между PHPStorm и WebStorm — я должен добавить, что PHPStorm не поддерживает JS , как это делает WebStorm.
Он не обеспечивает встроенной поддержки плагинов JavaScript, как его «конкурент».
Теперь, когда дело доходит до его основных функций:
- запустить редактор кода PHP
- Редактор HTML и CSS
- Навигация по коду
- Редактор JavaScript
- Анализ качества кода
- База данных и SQL
- Отладка
- Smart PHP code редактор
- Тестирование
- Интеллектуальная помощь в кодировании
Что касается интеграций, которые поддерживает PHPStorm, вот самые известные из них:
- некоторые из самых популярных тестовых фреймворков PHP : Behat, Codeception, PHPUnit, PHPSpec
- Диспетчер зависимостей композитора ; таким образом вы можете управлять зависимостями вашего проекта прямо из IDE
- , сборщика модулей webpack
- React ; он отлично оборудован, чтобы помочь вам в линтинге, отладке, редактировании, запуске и настройке ваших приложений
- различных компиляторов : Less, CSS, Sass, SCSS
- Angular (Angular 2) ; он упрощает процесс создания настольных, веб- или мобильных приложений.

Как уже упоминалось здесь: WebStorm «портит» вас прямо из коробки поддержкой плагинов, ориентированных на JavaScript.
Принимая во внимание, что если вы выберете PHPStorm, вам нужно будет установить необходимые плагины JS вручную для достижения определенной функциональности.
А теперь, возвращаясь к его основным функциям, вот лишь некоторые из них:
- Расширенные возможности навигации и поиска
- Поддержка React Native, PhoneGap, Cordova, Ionic и Node.js.
- Унифицированный пользовательский интерфейс для работы со многими популярными системами контроля версий
- Помощь в написании кода для JavaScript и языков, скомпилированных в JavaScript, HTML, Node.js и CSS
- Встроенный отладчик
- Инструменты качества кода
- Создан на основе платформы IntelliJ с открытым исходным кодом
- Расширенная помощь в кодировании для Vue.
 js, React, Angular и Meteor
js, React, Angular и Meteor - Spy-js инструмент для отслеживания кода JavaScript
- Простой унифицированный пользовательский интерфейс для запуска задач Gulp, Grunt или npm прямо из IDE
… и список ключевых функций и заманчивых функций можно продолжить.
Еще одна его сильная сторона, помимо встроенной функциональности , ориентированной на JavaScript, , обеспечивается всеми поддерживаемыми интеграциями:
- Spring
- AcquiaMicrosoft
- Acquia
… a «Деталь», которую вы точно не хотите недооценивать, если вы просто учитываете время и усилия, которые вы бы сэкономили при работе с IDE, поддерживающей множественные интеграции.
Это упростит передачу информации между командами и службами и сократит драгоценное время, которое в противном случае тратится на переход с одного программного обеспечения на другое.
Выберите WebStorm, если . ..
.. … вы фронтенд, разработчик JavaScript или, лучше сказать:
«хардкорный», в зависимости от надежного HTML, JavaScript и CSS-ориентированного такие функции, как JSUnit или Node.JS.Перейти с PHPStorm Если …
… у вас возникли проблемы с выбором между PHPStorm и WebStorm, наиболее очевидным доказательством того, что первая IDE (PHPStorm) для вас, является следующее:
Вы — бэкэнд-разработчик полного стека
Итак, ваша работа во многом зависит от конкретных функций, таких как рефакторинг кода PHP и встроенные отладчики.
Последнее слово: различия между PHPStorm и WebStormСамо собой разумеется, что не существует такой вещи, как программное обеспечение IDE, идеально оснащенное для ВСЕХ ваших требований.
По сути, при выборе между PHPStorm и WebStorm:
- определение ваших конкретных потребностей (ориентированных на JavaScript или PHP) — это самое первое, что нужно сделать
- для среды IDE, которая хорошо интегрируется с другими программами, — это то, что нужно вам необходимо принять во внимание выгоды, которые от этого вытекают.

Итак, вы уже получили свой ответ? Судя по этим ключевым различиям между PHPStorm и WebStorm, какой из них удовлетворяет вашим конкретным требованиям?
Установка PHP Storm для разработки
Я очень долго искал «идеальную» IDE (более 20 лет), я видел некоторые, которые были действительно близки, но недешевы, некоторые были бесплатными (затмение) но не хватало, я искал все, кроме кухонной раковины.Что ж, я считаю, что Jetbrains настолько близко подошел к PHPStorm, как кто-либо, до сих пор не может включить горячую воду, но почти все, о чем вы можете подумать, уже здесь. Он может похвастаться интеграцией контроля версий, отладчиком с ведением журнала и профилировщиком. Если вы используете Php5.4, он может запускать встроенный веб-сервер для отладки, возможности ftp, браузер базы данных, а также сеансы терминала и ssh, журнал событий, интеграцию Vagrant и Composer, возможности развертывания, окно инструментов. , а также множество настроек редактора и настраиваемых карт клавиш, он также поддерживает phpunit. Всего за 99 долларов для индивидуальных разработчиков, чего вы еще желаете?
Всего за 99 долларов для индивидуальных разработчиков, чего вы еще желаете?
Установка может быть немного сложной, поэтому я надеюсь, что это обсуждение поможет вам преодолеть любые подводные камни, их пара:
Перейдите на http://www.jetbrains.com/phpstorm/ и загрузите бесплатную пробную версию. Щелкните файл PhpStorm-7.1.3.dmg в папке загрузок, чтобы смонтировать образ диска. Щелкните и перетащите значок PS в папку Applications. как и любое приложение для Mac.
Я обычно перетаскиваю приложение на панель задач, что позволяет мне запускать приложение немного быстрее, когда я работаю.Когда вы впервые запускаете приложение под Mac OSX, вы получаете предупреждение: «PhpStorm.app — это приложение, загруженное из Интернета. Вы уверены, что хотите его открыть?» Просто нажмите «Открыть», и приложение представит вам диалоговое окно, позволяющее импортировать настройки из предыдущей версии PS. Поскольку у нас нет предыдущей версии, мы просто собираемся нажать на второй вариант: «У меня нет предыдущей версии PS или я не хочу импортировать свои настройки».
Теперь нам представлен диалог лицензии со следующими вариантами:
и.) введите данные лицензии
ii.) Введите адрес сервера лицензий
iii.) Оцените бесплатно в течение 30 дней
Сейчас мы выберем 3-й вариант и нажмем «ок». Затем нам предоставляется экран с лицензионным соглашением, установите флажок «Принять все условия лицензии» и нажмите «ОК».
Теперь перед нами диалоговое окно начальной настройки PS. Для схемы раскладки у вас есть выбор:
i) Mac OS X 10.5+
ii) Intellij IDEA Classic — MAC OS X
iii) Emacs
iv) Visual Studio
v) Eclipse vi) Eclipse (MAC OS X)
vii) NetBeans 6.5
Выберите тот, который вам больше всего знаком или удобен.
Следующее поле выбора позволяет выбрать тему IDE: по умолчанию или Darcula. В Darcula есть предустановленные цвета и шрифты редактора. Если вы выберете По умолчанию, следующее поле выбора предложит:
По умолчанию
AllHallowsEve
Доска
Кобальт
Даркула
Монокай
Рейс
Сумерки
Яркие чернила
теплый неон
Чтобы помочь нам выбрать то, что мы хотели бы, есть ссылка «Нажмите, чтобы просмотреть». Давайте щелкнем по нему, чтобы сделать наш выбор, и мы сможем выбрать тот, который нам больше всего нравится. Щелчок по каждой из вышеперечисленных схем цвета / шрифта даст нам предварительный просмотр в окне чуть ниже, если вы нажали ссылку «Нажмите, чтобы просмотреть». По умолчанию это единственная версия с белым фоном, все остальные — тёмным. Мне лично нравится Cobalt, так что это мой выбор. Вы также можете использовать пункт меню настроек приложения, чтобы изменить свой выбор позже, поэтому это не будет серьезной проблемой, если вы позже решите, что ваш первоначальный выбор неприятен.(Это случается с лучшими из нас.)
Давайте щелкнем по нему, чтобы сделать наш выбор, и мы сможем выбрать тот, который нам больше всего нравится. Щелчок по каждой из вышеперечисленных схем цвета / шрифта даст нам предварительный просмотр в окне чуть ниже, если вы нажали ссылку «Нажмите, чтобы просмотреть». По умолчанию это единственная версия с белым фоном, все остальные — тёмным. Мне лично нравится Cobalt, так что это мой выбор. Вы также можете использовать пункт меню настроек приложения, чтобы изменить свой выбор позже, поэтому это не будет серьезной проблемой, если вы позже решите, что ваш первоначальный выбор неприятен.(Это случается с лучшими из нас.)
Также есть флажок «Разрешить открытие файлов и проектов из командной строки», что, вероятно, является хорошей идеей. Затем он запрашивает путь к сценарию, который представляет собой символическую ссылку, которую PS создаст для обеспечения возможности запуска приложения из командной строки, в моем случае он читает «/ usr / local / bin / pstorm», в вашем случае он может быть другим. пример. Вы можете изменить его сейчас на любой короткий, но ps НЕ является хорошей идеей, потому что в linix / Mac ps уже является очень ценной утилитой, и вы получите ее вместо PHPStorm, поэтому pstorm (что он предлагает) достаточно короткий для меня.
пример. Вы можете изменить его сейчас на любой короткий, но ps НЕ является хорошей идеей, потому что в linix / Mac ps уже является очень ценной утилитой, и вы получите ее вместо PHPStorm, поэтому pstorm (что он предлагает) достаточно короткий для меня.
Теперь перед нами еще одно диалоговое окно, в котором объявляется: «Параметры внешнего вида IDE будут применены после перезапуска. Вы хотите перезапустить сейчас?» Теперь давайте нажмем «да» и посмотрим, как выглядит наша IDE в соответствии с выбранным нами способом настройки.
Наконец, перед нами стартовый экран PHPStorm (с примененной темой, которую мы выбрали). Последние проекты будут пустыми, так как мы еще ничего с этим не сделали. Часть диалога быстрого запуска содержит:
Создать новый проект
Открыть каталог
Создать новый проект из существующих файлов
Выписка из системы контроля версий
Настроить
Документы и инструкции
Давайте рассмотрим каждый из этих вариантов в цифрах:
1) Create a new project представляет нам диалоговое окно для присвоения имени проекту, запрашивает каталог для хранения нашего нового проекта, с кнопкой обзора рядом с ним, чтобы помочь нам, и что это за проект.
Это последнее поле выбора имеет следующее:
Пустой проект
Композитор проект
Модуль Drupal
Проект App Engine
Шаблон HTML5
Загрузочный файл Twitter
Фонд
Сначала он запрашивает имя проекта и предлагает диалоговое окно для перехода к папке, в которой вы хотите разместить проект.
2) Open Directory делает именно это, он представляет окно для выбора каталога для открытия.
3) «Создать новый проект из существующих файлов» дает вам несколько вариантов, например:
Веб-сервер установлен локально, исходные файлы находятся в корневом веб-сервере
Веб-сервер установлен локально, исходные файлы находятся в другом месте
Веб-сервер находится на удаленном хосте, файлы доступны через общий сетевой ресурс или подключенный диск
Веб-сервер находится на удаленном хосте, файлы доступны по ftp / sftp / ftps
Исходные файлы находятся в локальном каталоге, веб-сервер еще не настроен
4) Выписка из системы контроля версий спрашивает, из какого типа контроля версий следует извлечь:
Github
CVS
Git
Меркуриал
Подрывная версия
5) Сконфигурируйте слайды справа и предоставьте вам следующие варианты:
Настройки
Плагины
Импорт
Настройки
Экспорт
Настройки
6) Docs and How-Tos дает варианты для:
Прочитать справку
Совет дня
Ссылка на раскладку по умолчанию
В заключение, установка PhpStorm может показаться немного пугающей, но я думаю, что это того стоит, особенно если вы хотите, чтобы ваша IDE была всеобъемлющей, как интеграция, которую предлагает эта.
phpstorm — Начало работы с phpstorm
В этом разделе представлен обзор того, что такое phpstorm, и почему разработчик может захотеть его использовать.
Следует также упомянуть любые крупные темы в phpstorm и ссылки на связанные темы. Поскольку документация для phpstorm является новой, вам может потребоваться создать начальные версии этих связанных тем.
Версии
| Версия | Дата выпуска | |
|---|---|---|
| 2017.1 | 2017-04-27 | |
| 2016,3 | 2016-11-24 | |
| 2016,2 | 2016-07-13 | |
| 2016,1 | 2016-03-17 | |
| 10 | 2015-11-02 | |
| 9 | 2015-07-08 | |
| 8 | 2014-09-16 | |
| 7 | 2013-10-22 | |
| 6 | 2013 -03-12 | |
| 5 | 2012-09-12 | |
| 4 | 2012-04-24 | |
| 3 | 2012-01-12 | |
| 2 | 2011-02 -14 | |
| 1 | 2010-05-27 |
Установка
Введение
JetBrains PhpStorm — это коммерческая кроссплатформенная IDE для PHP. Он построен на платформе JetBrains IntelliJ IDEA, написанной на Java. Таким образом, он будет работать во всех основных операционных системах, поддерживающих Java.
Он построен на платформе JetBrains IntelliJ IDEA, написанной на Java. Таким образом, он будет работать во всех основных операционных системах, поддерживающих Java.
Пользователи могут расширить среду IDE, установив плагины, созданные для платформы IntelliJ.
Требования
Оборудование
- Минимум 1 ГБ ОЗУ, рекомендуется 2 ГБ
- 1024×768 минимальное разрешение экрана
Программное обеспечение
Рекомендуется использовать встроенную среду выполнения Oracle Java Runtime Environment.OpenJDK может привести к неожиданному поведению и официально не поддерживается.
Установка PhpStorm
Чтобы начать использовать PhpStorm, загрузите версию для нужной ОС со страницы загрузки PhpStorm. Следующий шаг зависит от ОС.
ОС Особые инструкции
Linux- Распакуйте загруженный файл
.tar.gz. - Запустите
PhpStorm.shиз подкаталогаbin
- Загрузите PhpStorm-2016.
 2.dmg Файл образа диска Mac OS X
2.dmg Файл образа диска Mac OS X - Смонтируйте его как другой диск в вашей системе
- Скопируйте PhpStorm в папку приложений
- Запустите загруженный файл
.exe, который запустит мастер установки. - Выполните все шаги, предложенные мастером.
- Обратите особое внимание на соответствующие варианты установки.
Лицензия
PhpStorm включает в себя пробный лицензионный ключ для бесплатной 30-дневной пробной версии.Чтобы использовать IDE по истечении этого периода, необходимо получить лицензию на PhpStorm у Jetbrains.
Бесплатные или со скидкой предлагаются различные лицензии:
- Образование и обучение / скидка для студентов и преподавателей: бесплатно
- Скидка на проекты с открытым исходным кодом: бесплатно
- Скидка на выпускной Скидка 25%
- Скидка для стартапов: Скидка 50%
Программа раннего доступа
В качестве альтернативы Jetbrains также предлагает программу, которая позволяет пользователю бесплатно опробовать предварительные версии.
Как указано на странице PhpStorm EAP, предварительная версия программного обеспечения может работать нестабильно:
Предупреждаем : важно отличать EAP от традиционного предварительная версия программного обеспечения. Обратите внимание, что качество версий EAP может временами быть намного ниже даже обычных стандартов бета-тестирования.
Система отслеживания проблем
На случай, если у вас возникнут проблемы, есть официальный трекер проблем, где вы можете открывать отчеты об ошибках и запросы функций.
.


 org/anything?id={{$uuid}}&ts={{$timestamp}}
org/anything?id={{$uuid}}&ts={{$timestamp}} 6\php.ini
6\php.ini 9 Мб)
9 Мб)  PhpStorm упрощает разработчикам работу со всеми языками, обеспечивая автозавершение кода и поддержку подсветки синтаксиса.
PhpStorm упрощает разработчикам работу со всеми языками, обеспечивая автозавершение кода и поддержку подсветки синтаксиса. Он подключается к базе данных, редактирует данные таблиц, выполняет запросы и даже анализирует схемы с помощью диаграмм UML.
Он подключается к базе данных, редактирует данные таблиц, выполняет запросы и даже анализирует схемы с помощью диаграмм UML. Мы можем очень быстро выполнять автокомпиляцию на основе существующих классов и функций.
Мы можем очень быстро выполнять автокомпиляцию на основе существующих классов и функций.

 js, React, Angular и Meteor
js, React, Angular и Meteor 
 2.dmg Файл образа диска Mac OS X
2.dmg Файл образа диска Mac OS X