Положения/условия Beatnik garb Переработанная женская одежда
- Главная
- Положения и условия
Введение
Эти Стандартные положения и условия веб-сайта, написанные на этой веб-странице, регулируют использование вами этого веб-сайта. Настоящие Условия будут применяться в полном объеме и затрагивать использование вами данного Веб-сайта. Используя этот веб-сайт, вы соглашаетесь принять все положения и условия, изложенные здесь. Вы не должны использовать этот веб-сайт, если вы не согласны с какими-либо из этих стандартных положений и условий веб-сайта.
Возвращает
Купленные товары могут быть возвращены в течение пятнадцати (15) дней с даты покупки за счет покупателя. Товар должен быть возвращен в исходном состоянии и со всей оригинальной упаковкой. Покупатель должен запросить возврат средств до отправки товара обратно по электронной почте Beatnik garb по адресу beatniks@beatnikgarb. com.
Права интеллектуальной собственности
Помимо контента, которым вы владеете, в соответствии с настоящими Условиями, компания Beatnik и/или ее лицензиары владеют всеми правами на интеллектуальную собственность и материалами, содержащимися на этом Веб-сайте.
Вам предоставляется ограниченная лицензия только для целей просмотра материалов, содержащихся на этом веб-сайте.
Ограничения
Вы специально ограничены от всего следующего
публикация любых материалов Веб-сайта в любых других средствах массовой информации;
продажа, сублицензирование и/или иное коммерческое использование любых материалов Веб-сайта;
публичное исполнение и/или демонстрация любых материалов Веб-сайта;
использовать этот Веб-сайт любым способом, который наносит или может нанести ущерб этому Веб-сайту;
использование этого Веб-сайта любым способом, который влияет на доступ пользователей к этому Веб-сайту;
использование этого веб-сайта в нарушение применимых законов и правил или каким-либо образом может нанести вред веб-сайту или любому физическому или юридическому лицу;
участие в любом анализе данных, сборе данных, извлечении данных или любой другой подобной деятельности в отношении этого Веб-сайта;
использование этого веб-сайта для участия в любой рекламе или маркетинге.
com.
Права интеллектуальной собственности
Помимо контента, которым вы владеете, в соответствии с настоящими Условиями, компания Beatnik и/или ее лицензиары владеют всеми правами на интеллектуальную собственность и материалами, содержащимися на этом Веб-сайте.
Вам предоставляется ограниченная лицензия только для целей просмотра материалов, содержащихся на этом веб-сайте.
Ограничения
Вы специально ограничены от всего следующего
публикация любых материалов Веб-сайта в любых других средствах массовой информации;
продажа, сублицензирование и/или иное коммерческое использование любых материалов Веб-сайта;
публичное исполнение и/или демонстрация любых материалов Веб-сайта;
использовать этот Веб-сайт любым способом, который наносит или может нанести ущерб этому Веб-сайту;
использование этого Веб-сайта любым способом, который влияет на доступ пользователей к этому Веб-сайту;
использование этого веб-сайта в нарушение применимых законов и правил или каким-либо образом может нанести вред веб-сайту или любому физическому или юридическому лицу;
участие в любом анализе данных, сборе данных, извлечении данных или любой другой подобной деятельности в отношении этого Веб-сайта;
использование этого веб-сайта для участия в любой рекламе или маркетинге.

Как создать масштабируемое веб-приложение с помощью бессерверных технологий
Бессерверная технология позволяет создавать и развертывать эффективные, масштабируемые и современные веб-приложения.
Вот исходный код и живая демонстрация.
Предпосылки
Перед началом работы у вас должно быть следующее:
- хорошее понимание HTML и CSS
- знание синтаксиса JavaScript ES6
- понимание React и того, как он работает
В этом проекте я буду использовать Next.js, но не стесняйтесь использовать фреймворк по вашему выбору. Просто убедитесь, что на вашем компьютере установлен Node.js, или вы можете использовать онлайн-редактор кода, например codeandbox.
Обзор проекта
Вы создадите бессерверное приложение для управления ссылками на профили, похожее на Linktree, используя Next. js и TailwindCSS для внешнего интерфейса, PlanetScale для базы данных и Vercel для развертывания. Приложение позволяет пользователям создавать, читать, обновлять и удалять ссылки на свои профили и делиться ими в биографиях социальных сетей.
js и TailwindCSS для внешнего интерфейса, PlanetScale для базы данных и Vercel для развертывания. Приложение позволяет пользователям создавать, читать, обновлять и удалять ссылки на свои профили и делиться ими в биографиях социальных сетей.
Настройка среды
Чтобы упростить вам задачу, я создал начальный код с внешним интерфейсом, чтобы вы могли сосредоточиться на самой интересной части (бессерверном бэкенде). Создайте форк codeandbox или выполните следующую команду, чтобы запустить локальную среду разработки.
пряжа создать следующее приложение profile-links-app -e https://github.com/giridhar7632/profile-links-starter # или npx create-next-app profile-links-app -e https://github.com/giridhar7632/profile-links-starter
Проверка кода стартера
 Перейдите в каталог проекта и запустите сервер разработки по адресу http://localhost:3000.
Перейдите в каталог проекта и запустите сервер разработки по адресу http://localhost:3000.cd профиль-ссылки-приложение пряжа разработчик
Подключение к базе данных PlanetScale
PlanetScale — это MySQL-совместимая бессерверная база данных. Вы можете легко создать базу данных MySQL и подключиться к ней с потрясающим опытом разработчика. Вы можете использовать одну бесплатную базу данных, используя учетную запись PlanetScale. После входа в систему для вас автоматически создается организация. Далее мы создадим и подключимся к базе данных.
Сначала нажмите кнопку «Создать базу данных» и выберите имя и регион для вашей базы данных.
После инициализации базы данных нажмите кнопку «Подключиться» и выберите «Призма» в разделе «Подключиться к». Prisma — это инструмент объектно-реляционного отображения (ORM) с открытым исходным кодом, который обеспечивает простое взаимодействие между базами данных с помощью JavaScript.
В терминале выполните следующую команду для настройки Prisma:
Инициализация призмыnpx
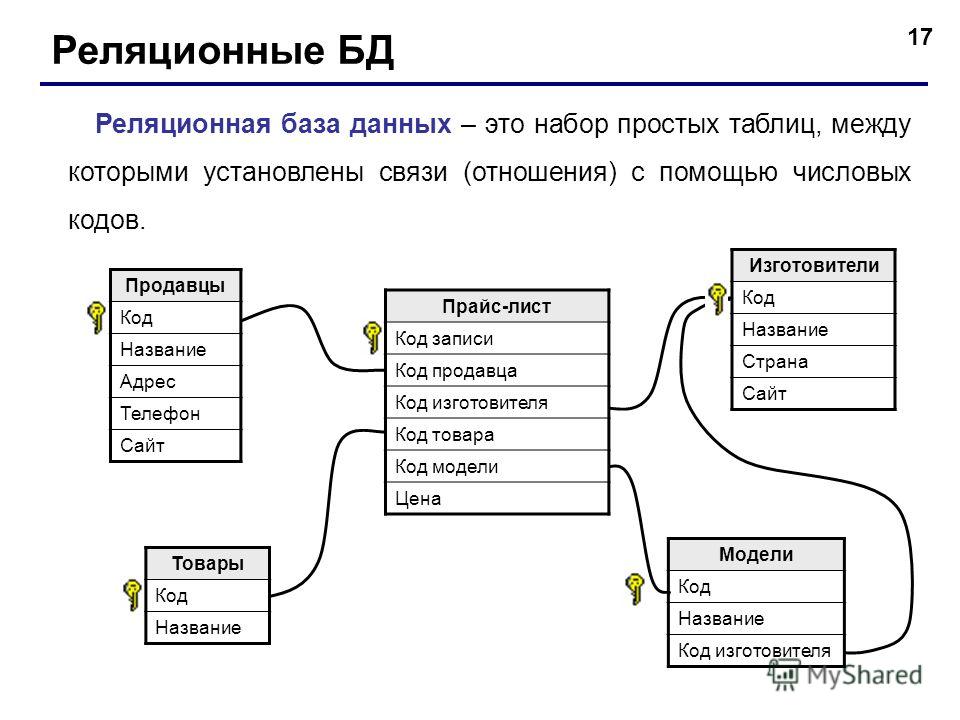
В папке /prisma будет создан файл schema.. Добавьте код с веб-страницы PlanetScale в файл и создайте переменную среды внутри файла 9.0065 .env файл. Схема определяет структуру и информацию о таблицах базы данных, которые для этого приложения будут включать три таблицы: «Пользователь», «Ссылка» и «Социальный», связанные, как показано на схеме. prisma
prisma
Откройте файл /prisma/schema.prisma и вставьте следующую схему:
/prisma/schema.prisma
клиент генератора {
провайдер = "призма-клиент-js"
}
источник данных БД {
провайдер = "mysql"
URL-адрес = env("URL_БАЗА_ДАННЫХ")
отношениеMode = "призма"
}
модель Ссылки {
id Int @id @default(автоинкремент())
строка заголовка
строка ссылки
строка идентификатора пользователя?
Пользователь Пользователь? @relation(поля: [userId], ссылки: [id])
@@index([идентификатор_пользователя])
}
модель Социальные сети {
id Int @id @default(автоинкремент())
строка фейсбука?
строка инстаграма?
строка в твиттере?
Пользователь Пользователь[]
}
модель Пользователь {
id Строка @id @default(cuid())
имя Строка?
строка электронной почты? @уникальный
строка пароля?
Socials Socials @relation(поля: [socialsId], ссылки: [id])
ссылки Ссылки[]
социальный идентификатор Int
@@index([социальный идентификатор])
}
Теперь выполните следующую команду, чтобы передать схему в базу данных PlanetScale.
npx prisma db push
Чтобы увидеть свою базу данных в действии, выполните следующие команды:
н/мин затравка npx призма студия
Вкладка браузера данных открывается по адресу http://localhost:5555
Создайте новый файл prisma.js в папке /utils . Этот файл будет содержать экземпляр клиента Prisma, который вы будете использовать для взаимодействия с вашей базой данных.
/utils/prisma.js
импортировать { PrismaClient } из '@prisma/client'
const prisma = новый PrismaClient()
экспортировать призму по умолчанию
Теперь вы можете использовать базу данных из бессерверного бэкенда или внешнего интерфейса.
Бессерверный API: создание серверной части
Приступим к созданию серверной части приложения с использованием бессерверных функций Vercel. Помните, что бессерверность не означает отсутствия серверов. Вы будете писать сетевые функции, а облачный провайдер будет запускать ваш код на своих кластерах серверов.
Поскольку вы добавите аутентификацию и другие функции, я создал глобальное состояние для отслеживания сеанса пользователя. Внутри папки /utils вы найдете файл useAuth.js .
/utils/useAuth.js
импортировать React, {createContext, useContext, useEffect, useState} из 'реагировать'
// создание пользовательского хука для использования контекста в каждом компоненте
экспортировать const useAuth = () => useContext(AuthContext)
// создание контекста
экспортировать константу AuthContext = createContext({})
// определение поставщика контекста
экспортировать константу AuthProvider = ({ дочерние элементы }) => {
const [user, setUser] = useState('') // состояние для отслеживания пользователя
const [isAuth, setIsAuth] = useState('') // состояние для отслеживания токена jwt
использоватьЭффект(() => {
const token = localStorage.getItem('token') // получение токена из хранилища
если (токен) {
setIsAuth (токен)
} еще {
localStorage. setItem('токен', isAuth)
}
}, [исАус])
возвращаться (
setItem('токен', isAuth)
}
}, [исАус])
возвращаться (
{дети}
)
}
Здесь вы проверите, хранится ли токен JWT в локальном хранилище. Если токен существует, вы обновите глобальное состояние. Позже, при создании API, вам также потребуется отправить запросы на авторизацию для проверки токена.
Добавление пользователей в ваше приложение
Next.js имеет преимущество; любой файл в папке /pages/api считается конечной точкой API. Для аутентификации создайте новый файл с именем register.js внутри /pages/api/user 9Папка 0066.
/страницы/API/пользователь/register.js
импорт призмы из '../../../utils/prisma'
импортировать jwt из «jsonwebtoken»
импортировать bcrypt из 'bcrypt'
экспортировать обработчик асинхронной функции по умолчанию (req, res) {
const {имя, электронная почта, пароль, ссылки, социальные сети} = req. body
пытаться {
// 1. проверяем, существует ли пользователь
const user = await prisma.user.findUnique({где: {электронная почта}})
если (пользователь) {
// если пользователь существует, возвращаем ошибку
выдать новую ошибку («Пользователь уже существует! Попробуйте войти в систему»)
}
// 2. хешируем пароль и сохраняем пользователя в базе данных
const hashedPassword = ожидание bcrypt.hash(пароль, 10)
const newUser = ожидание prisma.user.create({
данные: {
имя,
электронная почта,
пароль: hashedPassword,
социальные сети: {
создавать: {
... социальные сети,
},
},
ссылки: {
создать: ссылки,
},
},
})
// 3. подписать Json Web Token и отправить его вместе с запросом
константный токен = jwt.sign({userId: newUser.id}, process.env.JWT_SECRET, {
expiresIn: '7d',
})
res.status(200).json({
сообщение: 'Пользователь зарегистрирован!',
жетон,
пользователь: newUser.
body
пытаться {
// 1. проверяем, существует ли пользователь
const user = await prisma.user.findUnique({где: {электронная почта}})
если (пользователь) {
// если пользователь существует, возвращаем ошибку
выдать новую ошибку («Пользователь уже существует! Попробуйте войти в систему»)
}
// 2. хешируем пароль и сохраняем пользователя в базе данных
const hashedPassword = ожидание bcrypt.hash(пароль, 10)
const newUser = ожидание prisma.user.create({
данные: {
имя,
электронная почта,
пароль: hashedPassword,
социальные сети: {
создавать: {
... социальные сети,
},
},
ссылки: {
создать: ссылки,
},
},
})
// 3. подписать Json Web Token и отправить его вместе с запросом
константный токен = jwt.sign({userId: newUser.id}, process.env.JWT_SECRET, {
expiresIn: '7d',
})
res.status(200).json({
сообщение: 'Пользователь зарегистрирован!',
жетон,
пользователь: newUser. id,
тип: «успех»,
})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
}
id,
тип: «успех»,
})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
}
Чтобы зарегистрировать пользователя, вы должны проверить, существует ли уже этот пользователь в базе данных, используя метод findUnique Prisma. Если нет, вы создадите нового пользователя и отправите токен для аутентификации; в противном случае вернуть ошибку. Вы можете создать нового пользователя, используя метод Prisma create . Для более глубокого понимания аутентификации обратитесь к этой статье.
В файле register.js внутри каталога /pages вы можете найти внешний вид страницы реестра. Теперь добавьте функциональность к onFormSubmit для отправки данных на серверную часть.
/страницы/register.js
импортировать аксиомы из 'аксиом' // ... импортировать {useAuth} из '../utils/useAuth' константный регистр = () => { // ... const { user, setIsAuth, setUser } = useAuth() // получение глобальных состояний // перенаправить пользователя после обновления глобального состояния использоватьЭффект(() => { если (пользователь) { Router.replace(`/p/${пользователь}`) } }, [пользователь]) // отправка данных пользователя для регистрации пользователя const onFormSubmit = handleSubmit (асинхронный (данные) => { установить загрузку (истина) пытаться { // отправка почтового запроса const res = await axios.post('/api/user/register', данные) setIsAuth(res.data.token) // обновление состояний setUser(рез.данные.пользователь) перезагрузить() } поймать (ошибка) { setStatus(error.message || 'Что-то пошло не так!') } установить загрузку (ложь) }) возвращаться (...) }
Аутентификация сеансов пользователей
Создайте новый файл с именем login. внутри новой папки  js
js /pages/api/user , чтобы добавить конечную точку входа.
/страницы/API/пользователь/логин.js
импорт призмы из '../../../utils/prisma'
импортировать jwt из «jsonwebtoken»
импортировать bcrypt из 'bcrypt'
экспортировать обработчик асинхронной функции по умолчанию (req, res) {
const {адрес электронной почты, пароль} = req.body
пытаться {
// 1. проверка пользователя
постоянный пользователь = ожидание prisma.user.findUnique({
где: {электронная почта},
})
если (!пользователь) {
// если пользователь не существует, возвращаем ошибку
выдать новую ошибку («Пользователь не существует!»)
}
// 2. проверка совпадения пароля
const isMatch = await bcrypt.compare (пароль, пароль пользователя)
если (!isMatch) {
// если пароль не совпадает, возвращаем ошибку
выдать новую ошибку («Неверный пароль!»)
}
// 3. подписать и отправить Json Web Token с ответом
константный токен = jwt. sign({userId: user.id}, process.env.JWT_SECRET, {
expiresIn: '7d',
})
res.status(200).json({
сообщение: «Пользователь вошел в систему!»,
жетон,
пользователь: user.id,
тип: «успех»,
})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: error.messsage || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
}
sign({userId: user.id}, process.env.JWT_SECRET, {
expiresIn: '7d',
})
res.status(200).json({
сообщение: «Пользователь вошел в систему!»,
жетон,
пользователь: user.id,
тип: «успех»,
})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: error.messsage || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
}
Обновите внешний интерфейс, чтобы пользователи могли входить в систему с помощью приложения.
/страницы/логин.js
импортировать аксиомы из 'аксиом'
// ...
импортировать {useAuth} из '../utils/useAuth'
постоянный Логин = () => {
// ...
const {setIsAuth, пользователь, setUser} = useAuth()
// перенаправить пользователя после обновления глобального состояния
использоватьЭффект(() => {
если (пользователь) {
Router.replace(`/p/${пользователь}`)
}
}, [пользователь])
const onFormSubmit = handleSubmit (асинхронный (данные) => {
установить загрузку (истина)
пытаться {
// 1. отправка запроса на бэкенд
const res = await axios.post('/api/user/login', данные)
setIsAuth(res.data.token)
setUser(рез.данные.пользователь)
перезагрузить()
} поймать (ошибка) {
setStatus(error.message || 'Что-то пошло не так!')
}
установить загрузку (ложь)
})
возвращаться (...)
}
отправка запроса на бэкенд
const res = await axios.post('/api/user/login', данные)
setIsAuth(res.data.token)
setUser(рез.данные.пользователь)
перезагрузить()
} поймать (ошибка) {
setStatus(error.message || 'Что-то пошло не так!')
}
установить загрузку (ложь)
})
возвращаться (...)
}
Получение профилей пользователей
Чтобы отобразить сведения о пользователе, давайте создадим конечную точку для возврата профиля пользователя. Создайте новый файл с именем index.js в папке /pages/api/user .
/страницы/API/пользователь/index.js
импорт призмы из '../../../utils/prisma'
экспортировать дескриптор асинхронной функции по умолчанию (req, res) {
const {идентификатор пользователя} = req.body
пытаться {
// 1. проверка пользователя в базе данных
постоянный пользователь = ожидание prisma.user.findUnique({
где: {идентификатор: userId},
включать: {
ссылки: правда,
соц. : правда,
},
})
если (!пользователь) {
// если пользователь не существует, возвращаем ошибку
выдать новую ошибку («Пользователь не существует!»)
}
разрешение
.статус(200)
.json({сообщение: "Пользователь найден!", профиль: пользователь, тип: "успешно"})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
}
: правда,
},
})
если (!пользователь) {
// если пользователь не существует, возвращаем ошибку
выдать новую ошибку («Пользователь не существует!»)
}
разрешение
.статус(200)
.json({сообщение: "Пользователь найден!", профиль: пользователь, тип: "успешно"})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
}
Чтобы отобразить профиль пользователя, создайте динамический маршрут, который обновляет страницу с помощью параметров запроса. Внутри /pages/p/[id].js вы можете получить id в качестве параметра запроса и обновить данные страницы, используя getStaticProps .
/страницы/p/[id].js
импортировать аксиомы из 'аксиом'
импортировать призму из '../../utils/prisma'
// ...
const Profile = ({ профиль, сообщение, тип }) => {. ..}
экспортировать асинхронную функцию getStaticProps ({ params }) {
пытаться {
// получение профиля пользователя
const {данные} = ожидание axios.post(`${baseUrl}/api/user`, {
идентификатор пользователя: params.id,
})
return { // отправка пользовательских данных в качестве реквизита
реквизит: {...данные},
перепроверить: 10
}
} поймать (ошибка) {
console.log(ошибка)
возвращаться {
реквизит: {сообщение: 'Пользователь не найден! 😕», введите: «ошибка» },
}
}
}
экспортировать асинхронную функцию getStaticPaths() {
const users = await prisma.user.findMany({ select: {id: true } })
возвращаться {
пути: users.map((item) => ({
параметры: {id: item.id},
})),
запасной вариант: правда,
}
}
..}
экспортировать асинхронную функцию getStaticProps ({ params }) {
пытаться {
// получение профиля пользователя
const {данные} = ожидание axios.post(`${baseUrl}/api/user`, {
идентификатор пользователя: params.id,
})
return { // отправка пользовательских данных в качестве реквизита
реквизит: {...данные},
перепроверить: 10
}
} поймать (ошибка) {
console.log(ошибка)
возвращаться {
реквизит: {сообщение: 'Пользователь не найден! 😕», введите: «ошибка» },
}
}
}
экспортировать асинхронную функцию getStaticPaths() {
const users = await prisma.user.findMany({ select: {id: true } })
возвращаться {
пути: users.map((item) => ({
параметры: {id: item.id},
})),
запасной вариант: правда,
}
}
Теперь вы можете увидеть страницу с информацией о пользователе, которая должна выглядеть примерно так:
Реализация авторизации
Для защиты API необходимо реализовать авторизацию, разрешив пользователю доступ к определенному ресурсу. Для этого вы будете использовать токены JWT для авторизации запроса. Ссылка node.js, вы можете добавить промежуточную функцию, которая выполняет некоторые действия до того, как будет выполнен обработчик основной функции. Лучший способ использовать ПО промежуточного слоя в бессерверных функциях Next.js — поместить обработчик функции в функцию ПО промежуточного слоя. Создайте новый файл с именем
Для этого вы будете использовать токены JWT для авторизации запроса. Ссылка node.js, вы можете добавить промежуточную функцию, которая выполняет некоторые действия до того, как будет выполнен обработчик основной функции. Лучший способ использовать ПО промежуточного слоя в бессерверных функциях Next.js — поместить обработчик функции в функцию ПО промежуточного слоя. Создайте новый файл с именем авторизацияMiddleware.js внутри папки /utils и добавьте следующий код:
/utils/authorizationMiddleware.js
импортировать jwt из jsonwebtoken
// 1. принять функцию-обработчик на вход
функция авторизации промежуточного программного обеспечения (обработчик) {
вернуть асинхронное (требование, разрешение) => {
пытаться {
// 2. проверяем валидный токен в заголовках
константный токен = req.headers['авторизация'].split(' ')[1]
const {userId} = jwt.verify (токен, process.env.JWT_SECRET)
req.user = идентификатор пользователя
// 3. выполнить основной обработчик запроса
обработчик ожидания возврата (req, res)
} поймать (ошибка) {
console.log(ошибка)
return res.status(401).json({сообщение: "Не авторизовано", тип: "ошибка"})
}
}
}
экспортировать авторизацию по умолчанию
выполнить основной обработчик запроса
обработчик ожидания возврата (req, res)
} поймать (ошибка) {
console.log(ошибка)
return res.status(401).json({сообщение: "Не авторизовано", тип: "ошибка"})
}
}
}
экспортировать авторизацию по умолчанию
Чтобы избежать повторного входа в систему, вы можете проверить токен в локальном хранилище и отправить данные напрямую. Создайте новый файл с именем verify.js в папке /pages/api/user , чтобы добавить новую конечную точку.
/страницы/API/пользователь/verify.js
импортировать промежуточное ПО авторизации из «../../../utils/authorizationMiddleware»
импортировать призму из '../../../utils/prisma'
// промежуточное ПО авторизации
экспортировать авторизацию по умолчаниюMiddleware (дескриптор асинхронной функции (req, res) {
постоянный идентификатор пользователя = req.user
пытаться {
// 1. проверка пользователя
постоянный пользователь = ожидание prisma. user.findUnique({
где: {идентификатор: userId},
включать: {
ссылки: правда,
соц.: правда,
},
})
если (!пользователь) {
// если пользователь не существует, возвращаем ошибку
выдать новую ошибку («Пользователь не существует!»)
}
// 2. отправляем данные пользователя
разрешение
.статус(200)
.json({сообщение: 'Пользователь найден!', пользователь: user.id, тип: 'успешно' })
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
user.findUnique({
где: {идентификатор: userId},
включать: {
ссылки: правда,
соц.: правда,
},
})
если (!пользователь) {
// если пользователь не существует, возвращаем ошибку
выдать новую ошибку («Пользователь не существует!»)
}
// 2. отправляем данные пользователя
разрешение
.статус(200)
.json({сообщение: 'Пользователь найден!', пользователь: user.id, тип: 'успешно' })
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
Эта функция аналогична входу в систему, но для авторизации пользователя необходимо добавить промежуточное программное обеспечение. Обратите внимание, что с этого момента вам нужно будет добавить авторизацию для защиты всех конечных точек API.
Вы будете отправлять запрос во внешнем интерфейсе всякий раз, когда пользователь открывает приложение. Перейдите к файлу /utils/useAuth.js и добавьте еще одну функцию
Перейдите к файлу /utils/useAuth.js и добавьте еще одну функцию getUser для обновления состояния пользователя с помощью токена.
/utils/useAuth.js
импортировать аксиомы из 'аксиом'
// ...
экспортировать константу AuthProvider = ({ дочерние элементы }) => {
// ...
использоватьЭффект(() => {
постоянный токен = localStorage.getItem('токен')
// проверка пользователя
const getUser = асинхронный (tkn) => {
const {данные: res} = ожидание axios.get('/api/user/verify', {
заголовки: {
Принять: 'приложение/json',
«Тип контента»: «приложение/json»,
Авторизация: `Bearer ${tkn}`,
},
})
setUser(res.user) // обновление состояния
}
если (токен) {
setIsAuth (токен)
получитьпользователя (токен)
} // ...
}, [исАус])
возвращаться (...)
}
Если вы перезагрузите страницу с вашими данными, вы увидите активный сеанс с некоторыми дополнительными кнопками.
Перейдем к реализации функционала по созданию, обновлению и удалению ссылок в профиле пользователя. Создайте файл с именем create.js в новой папке /pages/api/link для новой конечной точки, чтобы добавить ссылки в профиль. Вы можете добавить новую запись в таблицу ссылок с помощью функции create и подключить ее к пользователю с помощью идентификатор пользователя .
/страницы/API/ссылка/create.js
импортировать промежуточное ПО авторизации из «../../../utils/authorizationMiddleware»
импортировать призму из '../../../utils/prisma'
// авторизуем пользователя
экспортировать авторизацию по умолчаниюMiddleware (дескриптор асинхронной функции (req, res) {
const {данные} = req.body
пытаться {
постоянный идентификатор пользователя = req.user
// создание новой ссылки в таблице и подключение к пользователю
постоянная ссылка = ожидание prisma.links.create({
данные: {. ..данные, пользователь: {connect: {id: userId} } },
})
res.status(200).json({сообщение: 'Ссылка создана!', ссылка, тип: 'успешно' })
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
..данные, пользователь: {connect: {id: userId} } },
})
res.status(200).json({сообщение: 'Ссылка создана!', ссылка, тип: 'успешно' })
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
Теперь во внешнем интерфейсе обновите функцию handleAddLink в файле /pages/p/[id].js , чтобы добавить функциональность. Не забудьте добавить токен в заголовок для доступа к защищенным конечным точкам.
/страницы/p/[id].js
импортировать аксиомы из 'аксиом'
// ...
const Profile = ({ профиль, сообщение, тип }) => {
const [ссылки, setLinks] = useState(profile?.links || [])
const {пользователь, isAuth} = useAuth()
const handleAddLink = async (данные) => {
пытаться {
// 1. отправить запрос на публикацию в API вместе с JWT
const res = ожидание axios. post(
'/API/ссылка/создать',
{ данные },
{
заголовки: {
Принять: 'приложение/json',
«Тип контента»: «приложение/json»,
Авторизация: `Bearer ${isAuth}`,
},
}
)
// 2. обновить состояние интерфейса
setLinks((prev) => [...prev, res.data.link])
} поймать (ошибка) {
console.log(ошибка)
}
}
// ...
возвращаться (...)
}
// ...
post(
'/API/ссылка/создать',
{ данные },
{
заголовки: {
Принять: 'приложение/json',
«Тип контента»: «приложение/json»,
Авторизация: `Bearer ${isAuth}`,
},
}
)
// 2. обновить состояние интерфейса
setLinks((prev) => [...prev, res.data.link])
} поймать (ошибка) {
console.log(ошибка)
}
}
// ...
возвращаться (...)
}
// ...
Чтобы обновить конкретную ссылку, вам нужно получить ссылку с идентификатором , подключенную к конкретному пользователю, и отредактировать таблицу с помощью функции обновления .
/страницы/API/ссылка/update.js
импортировать промежуточное ПО авторизации из «../../../utils/authorizationMiddleware»
импортировать призму из '../../../utils/prisma'
экспортировать авторизацию по умолчаниюMiddleware (дескриптор асинхронной функции (req, res) {
const {идентификатор, ссылка} = req. body
пытаться {
// 1. зашифровать идентификатор пользователя авторизацией
постоянный идентификатор пользователя = req.user
// 2. найти ссылку по id, связанную с id пользователя и обновить
константные данные = ожидание prisma.links.update({
где: {идентификатор},
данные: {
...связь,
Пользователь: {
подключиться: {идентификатор: userId},
},
},
})
// 3. отправить ответ
разрешение
.статус(200)
.json({сообщение: "Пользователь найден!", ссылка: данные, тип: "успешно"})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
body
пытаться {
// 1. зашифровать идентификатор пользователя авторизацией
постоянный идентификатор пользователя = req.user
// 2. найти ссылку по id, связанную с id пользователя и обновить
константные данные = ожидание prisma.links.update({
где: {идентификатор},
данные: {
...связь,
Пользователь: {
подключиться: {идентификатор: userId},
},
},
})
// 3. отправить ответ
разрешение
.статус(200)
.json({сообщение: "Пользователь найден!", ссылка: данные, тип: "успешно"})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
Затем в файле по адресу /components/ProfileLink.js обновите функцию handleUpdateLink , чтобы добавить возможность взаимодействия со ссылкой.
/components/ProfileLink. js
js
импортировать аксиомы из 'аксиом'
// ...
const ProfileLink = ({id, title, setLinks, own, token, link }) => {
const handleUpdateLink = async (данные) => {
пытаться {
// 1. отправить запрос на публикацию в API вместе с JWT
const res = ожидание axios.post(
'/API/ссылка/обновление',
{идентификатор, ссылка: данные},
{
заголовки: {
Принять: 'приложение/json',
«Тип контента»: «приложение/json»,
Авторизация: `Bearer ${токен}`,
},
}
)
// 2. обновить состояние интерфейса
setLinks((prev) => prev.map((i) => (i.id === id ? res.data.link : i)))
} поймать (ошибка) {
console.log(ошибка)
}
}
const handleDeleteLink = async () => {...}
возвращаться (...)
}
Prisma предоставляет функцию удаления для удаления определенной записи из таблицы.
/страницы/API/ссылка/delete.js
импортировать промежуточное ПО авторизации из «../../../utils/authorizationMiddleware» импортировать призму из '../../../utils/prisma' экспортировать авторизацию по умолчаниюMiddleware (дескриптор асинхронной функции (req, res) { const {id} = req.body пытаться { // удаляем ссылку по id ждите prisma.links.delete({ где: {идентификатор}, }) res.status(200).json({ сообщение: 'Ссылка удалена!', тип: 'успешно' }) } поймать (ошибка) { console.log(ошибка) рез.статус(500).json({ сообщение: ошибка?.сообщение || 'Что-то пошло не так!', тип: 'ошибка', }) } окончательно { ждать prisma.$disconnect() } })
В файле /components/ProfileLink.js обновите функцию handleDeleteLink , чтобы пользователь мог удалить ссылку, нажав кнопку удаления.
/components/ProfileLink.js
// ...
const ProfileLink = ({id, title, setLinks, own, token, link }) => {
const handleUpdateLink = async (данные) => {...}
константа handleDeleteLink = async () => {
пытаться {
// 1. отправить запрос на публикацию в API вместе с JWT
жду axios.post(
'/API/ссылка/удалить',
{ идентификатор },
{
заголовки: {
Принять: 'приложение/json',
«Тип контента»: «приложение/json»,
Авторизация: `Bearer ${токен}`,
},
}
)
// 2. обновить состояние интерфейса
setLinks((prev) => prev.filter((i) => i.id !== id))
} поймать (ошибка) {
console.log(ошибка)
}
}
возвращаться (...)
}
отправить запрос на публикацию в API вместе с JWT
жду axios.post(
'/API/ссылка/удалить',
{ идентификатор },
{
заголовки: {
Принять: 'приложение/json',
«Тип контента»: «приложение/json»,
Авторизация: `Bearer ${токен}`,
},
}
)
// 2. обновить состояние интерфейса
setLinks((prev) => prev.filter((i) => i.id !== id))
} поймать (ошибка) {
console.log(ошибка)
}
}
возвращаться (...)
}
После этого шага у вас будет полнофункциональное приложение для добавления всех ваших ссылок в одном месте и публикации вашего профиля в социальных сетях. Если вы столкнулись с какими-либо проблемами, попробуйте исправить их с помощью исходного кода или поискать решение в Интернете.
Развертывание вашего приложения в Интернете
Теперь пришло время запустить наше приложение в производство. Vercel обеспечивает бесшовную интеграцию для Next.js и бессерверных функций. Чтобы упростить развертывание, вы можете отправить свой код на GitHub или другого поставщика Git. Войдите в облако Vercel, используя своего поставщика Git, и создайте новое развертывание. Импортируйте репозиторий Git, добавьте переменные среды на странице «Настроить проект» и нажмите кнопку «Развернуть», чтобы увидеть свое приложение вживую. Вы также можете использовать других облачных провайдеров, таких как Netlify или AWS, поскольку некоторые из них обеспечивают базовую поддержку Next.js и бессерверных функций.
Чтобы упростить развертывание, вы можете отправить свой код на GitHub или другого поставщика Git. Войдите в облако Vercel, используя своего поставщика Git, и создайте новое развертывание. Импортируйте репозиторий Git, добавьте переменные среды на странице «Настроить проект» и нажмите кнопку «Развернуть», чтобы увидеть свое приложение вживую. Вы также можете использовать других облачных провайдеров, таких как Netlify или AWS, поскольку некоторые из них обеспечивают базовую поддержку Next.js и бессерверных функций.
Сводка и следующие шаги
Итак, вы узнали о бессерверных вычислениях и о том, как они помогают создавать масштабируемые приложения. Вы создали полнофункциональное веб-приложение с использованием различных бессерверных технологий, включая PlanetScale в качестве бессерверной базы данных и Vercel в качестве бессерверного провайдера. Бессерверный мир постоянно развивается, и вводятся новые расширенные функции, которые революционизируют способы разработки веб-приложений.

 setItem('токен', isAuth)
}
}, [исАус])
возвращаться (
setItem('токен', isAuth)
}
}, [исАус])
возвращаться (
 body
пытаться {
// 1. проверяем, существует ли пользователь
const user = await prisma.user.findUnique({где: {электронная почта}})
если (пользователь) {
// если пользователь существует, возвращаем ошибку
выдать новую ошибку («Пользователь уже существует! Попробуйте войти в систему»)
}
// 2. хешируем пароль и сохраняем пользователя в базе данных
const hashedPassword = ожидание bcrypt.hash(пароль, 10)
const newUser = ожидание prisma.user.create({
данные: {
имя,
электронная почта,
пароль: hashedPassword,
социальные сети: {
создавать: {
... социальные сети,
},
},
ссылки: {
создать: ссылки,
},
},
})
// 3. подписать Json Web Token и отправить его вместе с запросом
константный токен = jwt.sign({userId: newUser.id}, process.env.JWT_SECRET, {
expiresIn: '7d',
})
res.status(200).json({
сообщение: 'Пользователь зарегистрирован!',
жетон,
пользователь: newUser.
body
пытаться {
// 1. проверяем, существует ли пользователь
const user = await prisma.user.findUnique({где: {электронная почта}})
если (пользователь) {
// если пользователь существует, возвращаем ошибку
выдать новую ошибку («Пользователь уже существует! Попробуйте войти в систему»)
}
// 2. хешируем пароль и сохраняем пользователя в базе данных
const hashedPassword = ожидание bcrypt.hash(пароль, 10)
const newUser = ожидание prisma.user.create({
данные: {
имя,
электронная почта,
пароль: hashedPassword,
социальные сети: {
создавать: {
... социальные сети,
},
},
ссылки: {
создать: ссылки,
},
},
})
// 3. подписать Json Web Token и отправить его вместе с запросом
константный токен = jwt.sign({userId: newUser.id}, process.env.JWT_SECRET, {
expiresIn: '7d',
})
res.status(200).json({
сообщение: 'Пользователь зарегистрирован!',
жетон,
пользователь: newUser. id,
тип: «успех»,
})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
}
id,
тип: «успех»,
})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
}
 ..
импортировать {useAuth} из '../utils/useAuth'
константный регистр = () => {
// ...
const { user, setIsAuth, setUser } = useAuth() // получение глобальных состояний
// перенаправить пользователя после обновления глобального состояния
использоватьЭффект(() => {
если (пользователь) {
Router.replace(`/p/${пользователь}`)
}
}, [пользователь])
// отправка данных пользователя для регистрации пользователя
const onFormSubmit = handleSubmit (асинхронный (данные) => {
установить загрузку (истина)
пытаться {
// отправка почтового запроса
const res = await axios.post('/api/user/register', данные)
setIsAuth(res.data.token) // обновление состояний
setUser(рез.данные.пользователь)
перезагрузить()
} поймать (ошибка) {
setStatus(error.message || 'Что-то пошло не так!')
}
установить загрузку (ложь)
})
возвращаться (...)
}
..
импортировать {useAuth} из '../utils/useAuth'
константный регистр = () => {
// ...
const { user, setIsAuth, setUser } = useAuth() // получение глобальных состояний
// перенаправить пользователя после обновления глобального состояния
использоватьЭффект(() => {
если (пользователь) {
Router.replace(`/p/${пользователь}`)
}
}, [пользователь])
// отправка данных пользователя для регистрации пользователя
const onFormSubmit = handleSubmit (асинхронный (данные) => {
установить загрузку (истина)
пытаться {
// отправка почтового запроса
const res = await axios.post('/api/user/register', данные)
setIsAuth(res.data.token) // обновление состояний
setUser(рез.данные.пользователь)
перезагрузить()
} поймать (ошибка) {
setStatus(error.message || 'Что-то пошло не так!')
}
установить загрузку (ложь)
})
возвращаться (...)
}
 sign({userId: user.id}, process.env.JWT_SECRET, {
expiresIn: '7d',
})
res.status(200).json({
сообщение: «Пользователь вошел в систему!»,
жетон,
пользователь: user.id,
тип: «успех»,
})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: error.messsage || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
}
sign({userId: user.id}, process.env.JWT_SECRET, {
expiresIn: '7d',
})
res.status(200).json({
сообщение: «Пользователь вошел в систему!»,
жетон,
пользователь: user.id,
тип: «успех»,
})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: error.messsage || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
}
 отправка запроса на бэкенд
const res = await axios.post('/api/user/login', данные)
setIsAuth(res.data.token)
setUser(рез.данные.пользователь)
перезагрузить()
} поймать (ошибка) {
setStatus(error.message || 'Что-то пошло не так!')
}
установить загрузку (ложь)
})
возвращаться (...)
}
отправка запроса на бэкенд
const res = await axios.post('/api/user/login', данные)
setIsAuth(res.data.token)
setUser(рез.данные.пользователь)
перезагрузить()
} поймать (ошибка) {
setStatus(error.message || 'Что-то пошло не так!')
}
установить загрузку (ложь)
})
возвращаться (...)
}
 : правда,
},
})
если (!пользователь) {
// если пользователь не существует, возвращаем ошибку
выдать новую ошибку («Пользователь не существует!»)
}
разрешение
.статус(200)
.json({сообщение: "Пользователь найден!", профиль: пользователь, тип: "успешно"})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
}
: правда,
},
})
если (!пользователь) {
// если пользователь не существует, возвращаем ошибку
выдать новую ошибку («Пользователь не существует!»)
}
разрешение
.статус(200)
.json({сообщение: "Пользователь найден!", профиль: пользователь, тип: "успешно"})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
}
 ..}
экспортировать асинхронную функцию getStaticProps ({ params }) {
пытаться {
// получение профиля пользователя
const {данные} = ожидание axios.post(`${baseUrl}/api/user`, {
идентификатор пользователя: params.id,
})
return { // отправка пользовательских данных в качестве реквизита
реквизит: {...данные},
перепроверить: 10
}
} поймать (ошибка) {
console.log(ошибка)
возвращаться {
реквизит: {сообщение: 'Пользователь не найден! 😕», введите: «ошибка» },
}
}
}
экспортировать асинхронную функцию getStaticPaths() {
const users = await prisma.user.findMany({ select: {id: true } })
возвращаться {
пути: users.map((item) => ({
параметры: {id: item.id},
})),
запасной вариант: правда,
}
}
..}
экспортировать асинхронную функцию getStaticProps ({ params }) {
пытаться {
// получение профиля пользователя
const {данные} = ожидание axios.post(`${baseUrl}/api/user`, {
идентификатор пользователя: params.id,
})
return { // отправка пользовательских данных в качестве реквизита
реквизит: {...данные},
перепроверить: 10
}
} поймать (ошибка) {
console.log(ошибка)
возвращаться {
реквизит: {сообщение: 'Пользователь не найден! 😕», введите: «ошибка» },
}
}
}
экспортировать асинхронную функцию getStaticPaths() {
const users = await prisma.user.findMany({ select: {id: true } })
возвращаться {
пути: users.map((item) => ({
параметры: {id: item.id},
})),
запасной вариант: правда,
}
}
 выполнить основной обработчик запроса
обработчик ожидания возврата (req, res)
} поймать (ошибка) {
console.log(ошибка)
return res.status(401).json({сообщение: "Не авторизовано", тип: "ошибка"})
}
}
}
экспортировать авторизацию по умолчанию
выполнить основной обработчик запроса
обработчик ожидания возврата (req, res)
} поймать (ошибка) {
console.log(ошибка)
return res.status(401).json({сообщение: "Не авторизовано", тип: "ошибка"})
}
}
}
экспортировать авторизацию по умолчанию
 user.findUnique({
где: {идентификатор: userId},
включать: {
ссылки: правда,
соц.: правда,
},
})
если (!пользователь) {
// если пользователь не существует, возвращаем ошибку
выдать новую ошибку («Пользователь не существует!»)
}
// 2. отправляем данные пользователя
разрешение
.статус(200)
.json({сообщение: 'Пользователь найден!', пользователь: user.id, тип: 'успешно' })
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
user.findUnique({
где: {идентификатор: userId},
включать: {
ссылки: правда,
соц.: правда,
},
})
если (!пользователь) {
// если пользователь не существует, возвращаем ошибку
выдать новую ошибку («Пользователь не существует!»)
}
// 2. отправляем данные пользователя
разрешение
.статус(200)
.json({сообщение: 'Пользователь найден!', пользователь: user.id, тип: 'успешно' })
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
 ..данные, пользователь: {connect: {id: userId} } },
})
res.status(200).json({сообщение: 'Ссылка создана!', ссылка, тип: 'успешно' })
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
..данные, пользователь: {connect: {id: userId} } },
})
res.status(200).json({сообщение: 'Ссылка создана!', ссылка, тип: 'успешно' })
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
 post(
'/API/ссылка/создать',
{ данные },
{
заголовки: {
Принять: 'приложение/json',
«Тип контента»: «приложение/json»,
Авторизация: `Bearer ${isAuth}`,
},
}
)
// 2. обновить состояние интерфейса
setLinks((prev) => [...prev, res.data.link])
} поймать (ошибка) {
console.log(ошибка)
}
}
// ...
возвращаться (...)
}
// ...
post(
'/API/ссылка/создать',
{ данные },
{
заголовки: {
Принять: 'приложение/json',
«Тип контента»: «приложение/json»,
Авторизация: `Bearer ${isAuth}`,
},
}
)
// 2. обновить состояние интерфейса
setLinks((prev) => [...prev, res.data.link])
} поймать (ошибка) {
console.log(ошибка)
}
}
// ...
возвращаться (...)
}
// ...
 body
пытаться {
// 1. зашифровать идентификатор пользователя авторизацией
постоянный идентификатор пользователя = req.user
// 2. найти ссылку по id, связанную с id пользователя и обновить
константные данные = ожидание prisma.links.update({
где: {идентификатор},
данные: {
...связь,
Пользователь: {
подключиться: {идентификатор: userId},
},
},
})
// 3. отправить ответ
разрешение
.статус(200)
.json({сообщение: "Пользователь найден!", ссылка: данные, тип: "успешно"})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
body
пытаться {
// 1. зашифровать идентификатор пользователя авторизацией
постоянный идентификатор пользователя = req.user
// 2. найти ссылку по id, связанную с id пользователя и обновить
константные данные = ожидание prisma.links.update({
где: {идентификатор},
данные: {
...связь,
Пользователь: {
подключиться: {идентификатор: userId},
},
},
})
// 3. отправить ответ
разрешение
.статус(200)
.json({сообщение: "Пользователь найден!", ссылка: данные, тип: "успешно"})
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
 ./../../utils/authorizationMiddleware»
импортировать призму из '../../../utils/prisma'
экспортировать авторизацию по умолчаниюMiddleware (дескриптор асинхронной функции (req, res) {
const {id} = req.body
пытаться {
// удаляем ссылку по id
ждите prisma.links.delete({
где: {идентификатор},
})
res.status(200).json({ сообщение: 'Ссылка удалена!', тип: 'успешно' })
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
./../../utils/authorizationMiddleware»
импортировать призму из '../../../utils/prisma'
экспортировать авторизацию по умолчаниюMiddleware (дескриптор асинхронной функции (req, res) {
const {id} = req.body
пытаться {
// удаляем ссылку по id
ждите prisma.links.delete({
где: {идентификатор},
})
res.status(200).json({ сообщение: 'Ссылка удалена!', тип: 'успешно' })
} поймать (ошибка) {
console.log(ошибка)
рез.статус(500).json({
сообщение: ошибка?.сообщение || 'Что-то пошло не так!',
тип: 'ошибка',
})
} окончательно {
ждать prisma.$disconnect()
}
})
 отправить запрос на публикацию в API вместе с JWT
жду axios.post(
'/API/ссылка/удалить',
{ идентификатор },
{
заголовки: {
Принять: 'приложение/json',
«Тип контента»: «приложение/json»,
Авторизация: `Bearer ${токен}`,
},
}
)
// 2. обновить состояние интерфейса
setLinks((prev) => prev.filter((i) => i.id !== id))
} поймать (ошибка) {
console.log(ошибка)
}
}
возвращаться (...)
}
отправить запрос на публикацию в API вместе с JWT
жду axios.post(
'/API/ссылка/удалить',
{ идентификатор },
{
заголовки: {
Принять: 'приложение/json',
«Тип контента»: «приложение/json»,
Авторизация: `Bearer ${токен}`,
},
}
)
// 2. обновить состояние интерфейса
setLinks((prev) => prev.filter((i) => i.id !== id))
} поймать (ошибка) {
console.log(ошибка)
}
}
возвращаться (...)
}