MySQL PHP Database Table, адаптивный построитель сетки, мебель, текст, данные png
MySQL PHP Database Table, адаптивный построитель сетки, мебель, текст, данные pngтеги
- мебель,
- текст,
- данные,
- форма,
- бумага,
- php,
- sql,
- sqlite,
- таблица,
- mysql,
- строка,
- html,
- выпадающий список,
- документ,
- база данных,
- создать Read Update и Delete,
- столбец,
- область,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 1500x1114px
- Размер файла
- 228.4KB
- MIME тип
- Image/png
изменить размер PNG
ширина(px) высота(px)Лицензия
Некоммерческое использование, DMCA Contact Us
- org/ImageObject»> База данных MySQL, инкапсулированная PostScript Logo, jquery, синий, текст, логотип png
1600x1200px
147.76KB
- Логотип SQL, логотип базы данных Microsoft SQL Server MySQL, другие, синий, текст, товарный знак png 787x412px 29.57KB
- PostgreSQL Реляционная система управления базами данных SQLite, биткойн, разное, текст, другие png 600x600px 71.44KB
- MySQL PHP База данных JavaScript Ajax, Carnifex, синий, текст, другие png 1000x628px 28.92KB
- Логотип MySQL База данных phpMyAdmin, oracle sql logo, синий, текст, другие png 754x500px 53.46KB
- иллюстрация белой дыры, управление доступом на основе ролей Yii Веб-браузер модальное окно jQuery, разрыв бумаги, Разное, белый, другие png 1600x1044px 257.98KB
- Таблица базы данных Компьютерные иконки Колонка, таблица, синий, угол, мебель png 512x512px 8.74KB
- PHP MySQL База данных Apache HTTP Server, другие, Разное, текст, другие png 400x400px 56.12KB org/ImageObject»> Схема базы данных Таблица Реляционная система управления базами данных Дизайн базы данных, таблица, угол, мебель, данные png 824x720px 47.07KB
- База данных MySQL MariaDB phpMyAdmin, блог, Разное, текст, логотип png 2800x2800px 95.87KB
- PHP MySQL jQuery JavaScript HTML, веб-дизайн, веб-дизайн, текст, компьютер png 900x350px 128.45KB
- Веб-разработка HTML Logo Консорциум World Wide Web, создание подписи HTML, угол, текст, прямоугольник png 2000x2000px 68.86KB
- Таблица значков компьютеров Таблица SQL, другие, синий, другие, данные png 751x751px 22.63KB org/ImageObject»> Проектирование базы данных MySQL Backup, база данных, синий, интерфейс командной строки, электрический Blue png 2000x2828px 242.07KB
- MySQL Logo Database Присоединяйтесь к Portable Network Graphics, таблица, синий, мебель, текст png 512x512px 60.13KB
- MongoDB Node.js База данных Express.js Создание, чтение, обновление и удаление, Монго БД, текст, другие, логотип png 1024x320px 50.41KB
- База данных значков компьютеров Microsoft SQL Server Формат файла документа, другие, текст, прямоугольник, логотип png 512x512px 13.47KB
- MySQL Database dump Computer Icons, другие, Разное, синий, текст png 512x512px 18KB
- База данных MySQL Компьютерные серверы Microsoft SQL Server, Laxyo Solution Soft Pvt Ltd, текст, другие, логотип png 512x512px 34.62KB
- Microsoft SQL Server Microsoft Azure SQL База данных Таблица, таблица, мебель, текст, логотип png 512x512px 17.93KB
- Иллюстрация контрольного списка, Иконки компьютеров Контрольный список Iconfinder, Проверить, Контрольный список, Документ, Форма, Список, Отчет, Значок теста |Значок, разное, угол, текст png
512x512px
27.
 82KB
82KB - Присоединиться к Microsoft SQL Server., синий, мебель, текст png 1024x538px 51.65KB
- Microsoft SQL Server Компьютерные серверы Сервер базы данных, таблица, мебель, текст, логотип png 1250x388px 216.96KB
- Компьютерные иконки PL / SQL Symbol Database, символ, разное, синий, угол png 512x512px 15.01KB
- Computer Icons Race Driver: Grid Интерфейс пользователя Таблица, таблица, синий, угол, мебель png 1600x1600px 18.84KB
- Сервер базы данных Microsoft SQL Server Компьютерные иконки, таблица, мебель, текст, логотип png 512x512px 12.28KB
- PostgreSQL Amazon Relational Database Service База данных Oracle, sql logo, синий, текст, другие png
1200x545px
68.
 71KB
71KB - База данных MySQL Backup Linux Интерфейс командной строки, Символ базы данных, синий, интерфейс командной строки, электрический синий png 724x1024px 78.15KB
- HTML Компьютерные иконки, всемирная паутина, текст, логотип, знак png 512x512px 42.95KB
- Присоединяйтесь к MySQL Table Row, присоединяйтесь, мебель, текст, логотип png
2000x1414px
177.
 02KB
02KB - Логотип сервера SQL, Navicat, база данных, Mongodb, Mariadb, Mysql, PostgreSQL, Microsoft SQL Server, украшения для тела, круг, база данных png 1024x1024px 344.79KB
- Computer Icons Font Awesome Table База данных, значок календаря, мебель, текст, календарь png 1024x1024px 12.28KB
- Redis Database Cache MySQL Django, другие, текст, логотип, другие png 1400x650px 16.94KB
- Веб-разработка HTML PHP Каскадные таблицы стилей JavaScript, всемирная паутина, синий, текст, логотип png 550x400px 159.13KB
- Hibernate Java Persistence API Объектно-реляционное отображение Java-аннотации, Framework, мебель, класс, текст png
4998x1387px
104.
 64KB
64KB - Присоединиться к базе данных столбцов таблицы SQL, таблица, угол, белый, мебель png 900x700px 13.24KB
- MySQL AB Database dump Система управления реляционными базами данных, другие, разное, синий, текст png 1920x988px 67.65KB
- Sql Server Logo, Mysql, база данных, вставка, таблица, Microsoft SQL Server, выбор, Ruby On Rails, площадь, синий, данные png 2152x1328px 285.87KB
- Microsoft SQL Server значки компьютеров, символ, Разное, текст, прямоугольник png 512x512px 7.37KB
- PHP Laravel База данных JavaScript, другие, Разное, синий, текст png
600x257px
46.
 26KB
26KB
Задания по PHP и MySQL
Задания по PHP и MySQL — HTMLLab- Задачи на cookie в PHP. $_COOKIE Задачи текущей заметки предназначены для закрепления материала курсов PHP посвящённого работе с куками.
- Создайте произвольную куку, со сроком жизни два часа
- Создайте счётчик посещений на сайте (это и другие задания нужно выполнять через куки)
- Создайте куку, отвечающую за язык сайта (например, руc, eng, 中国). Создайте несколько гиперссылок, которые будут изменять текущий язык сайта, путём изменения куки
- * Создайте прототип простой корзины покупателя
- Задачи на отправку HTTP-заголовков в PHP. Закрепляем материал изученный в аудитории
- Поменяйте кодировку страницы (чтобы отличалась от кодировки сервера по умолчанию). Отправьте заголовки для корректного отображения страницы в браузере
- Создайте два скрипта. При нажатии на гиперссылку на одной странице, браузер должен на 5 секунд показывать другую страницу, а потом возвращаться на первую
- Напишите два скрипта.
 При нажатии на ссылку в первом скрипте, в браузере пользователя должна начинаться загрузка текстового файла, генерируемого вторым скриптом
При нажатии на ссылку в первом скрипте, в браузере пользователя должна начинаться загрузка текстового файла, генерируемого вторым скриптом - * Создайте пример на буферизацию вывода. Например, создайте кеширующую систему для расчёта ипотечных платежей
- Задания на сессии в PHP. Внимание! Задания являются продолжением практических примеров, которые мы рассмотрели на занятиях курса
- Повторите пример на работу с сессиями, который рассматривали в аудитории
- Напишите просто приложение для тестирования, так чтобы все промежуточные результаты тестирования записывались в сессионную переменную
- Создайте сессионную переменную, отвечающую за язык сайта (например, руc, eng, 中国). Создайте несколько гиперссылок, которые будут изменять текущий язык сайта, путём изменения сессионную переменную
- *Создайте форму аутентификации. В случае успешного прохождения, создавайте сессионный флаг и показывайте доп.меню для посетителя. В случае выхода/разлогинивания, прячьте меню.
 Примечание 1. Тут не нужно использовать БД, пароль зашейте в if. Примечание 2. первое примечание — нехорошее, но задание только на работу с сессиями, потому закрепляем
Примечание 1. Тут не нужно использовать БД, пароль зашейте в if. Примечание 2. первое примечание — нехорошее, но задание только на работу с сессиями, потому закрепляем - * Создайте прототип простой корзины покупателя
- Задание на работу в PHP с файловой системой. Повторяем материал по функциями для работы с файлами и директориями.
- Создайте и прочитайте простой текстовый файл
- Создайте форму, которая будет добавлять данные в CSV-файл, и тут же выводить его содержимое
- Получите содержимое страницы произвольного сайта
- Реализуйте форму загрузки изображения товара. Если будет время, выводите упорядоченно все загруженные изображения
- * Напишите функцию просмотра содержимого произвольной директории. Потом сделайте так, чтобы функция показывала и содержимое вложенных директорий на любом уровне вложенности
- Задания по работе PHP с MySQL
- Создайте простую форму добавления заметок.
 При добавлении заметки, содержимое должно сохраняться в базе. Примечание: используйте пример работы со стеной сайта, который мы рассмотрели на занятии
При добавлении заметки, содержимое должно сохраняться в базе. Примечание: используйте пример работы со стеной сайта, который мы рассмотрели на занятии - Напишите скрипт, который выведет выпадающий список из записей базы данных
- *Выведите на страницу несколько произвольных записей из базы (это могут быть заметки или товары). Рядом с каждой разместите ссылку «Нравится» или «Like» и количество отметок. При нажатии на ссылку, счетчик отметок должен меняться в базе и новое значение отображаться на странице
- Создайте простую форму добавления заметок.
- Задания
- На завершающем занятии подайте заявку на прохождение квеста
- Станьте победителем квеста (т.е. нужно корректно выполнить все задания квеста)
- Подготовьтесь и сходите на 3 собеседования
Сегодня 05.07.2023
Множественные раскрывающиеся списки с использованием jQuery Ajax и PHP — УЧИТЕСЬ ПРОГРАММИРОВАТЬ
Патрик Морроу
jQuery, PHP, HTML, MySQL
Патрик Морроу
jQuery, PHP, HTML, MySQL
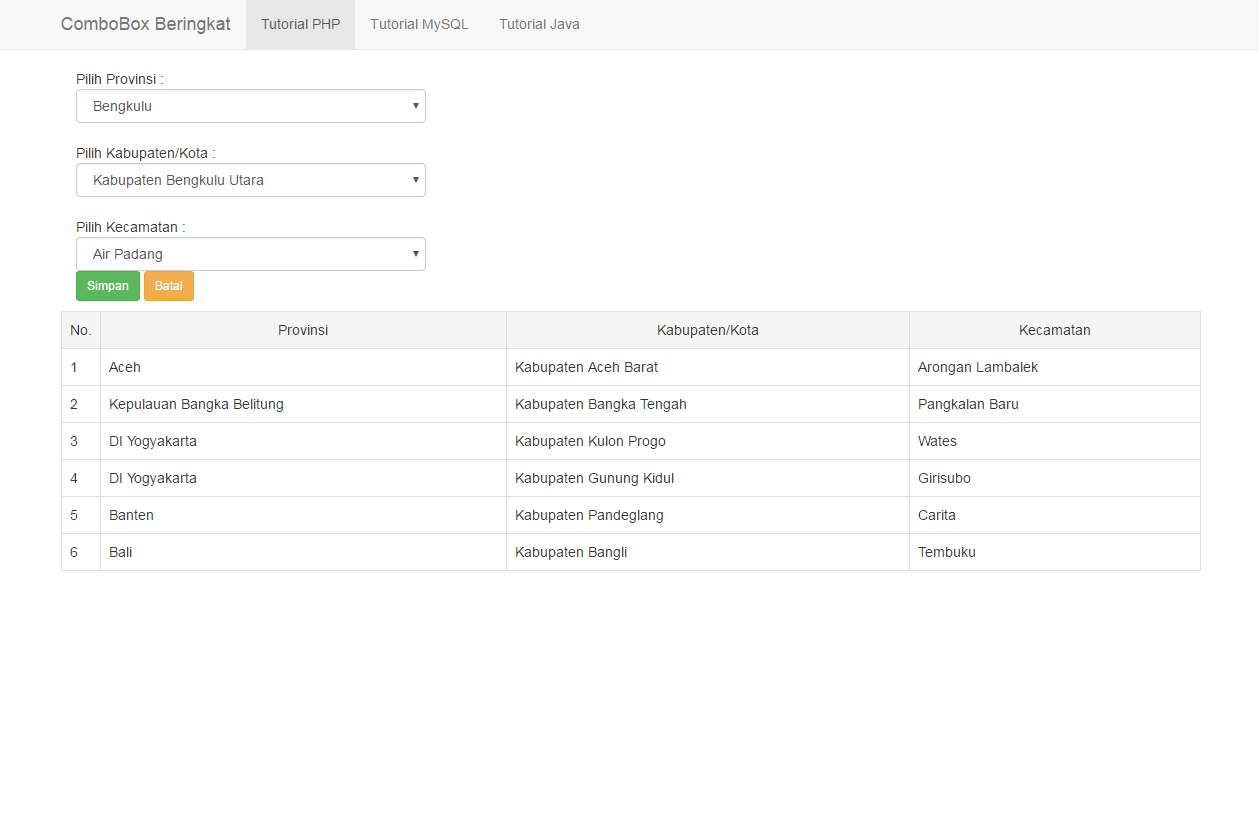
В этом курсе вы узнаете, как заполнить выпадающий список на основе значения другого выпадающего списка. Это обычно используется для стран и штатов.
Например:
Вы создадите 4 файла:
dbConfig.php
index.php
style.css
- 900 02 getStates.php
Присоединяйтесь к курсу и получите доступ к видео высокого качества учебные пособия, объясняющие каждый шаг в рамках этого урока. Кроме того, получите доступ к подсказкам и советам, описанным в этом уроке. У вас также будет доступ к инструктору на всякий случай, если у вас возникнут какие-либо проблемы.
ПРИСОЕДИНЯЙТЕСЬ К КУРСУ
ШАГ 1
Мы начнем с рассмотрения отношений, необходимых для нашей базы данных.
Нам понадобится таблица для стран и таблица для штатов.
Две таблицы будут иметь отношение «один ко многим», т. е. в одной стране будет много штатов.
Обратите внимание, как связаны две таблицы. У нас есть countryId в качестве внешнего ключа в таблице состояний.
Теперь мы можем создавать таблицы. Вы можете скачать дамп SQL здесь или создать свои собственные таблицы на основе приведенной выше диаграммы взаимосвязей.
ШАГ 2
Теперь мы можем создать сценарий подключения для подключения к базе данных. Детали вашего подключения будут различаться в зависимости от вашей платформы и учетных данных для входа. Я буду использовать базу данных MySQL и соединение PDO.
При необходимости сохраните этот файл. Я назову свой dbConfig.php.
ШАГ 3
Создайте файл с именем index.php.
Теперь мы создадим HTML для раскрывающихся списков. Мы начнем с базового шаблона HTML5 и подключений к Bootstrap css, нашим собственным стилям css и jQuery:
ШАГ 4
Теперь структура раскрывающихся списков. Поскольку мы используем Bootstrap, я добавил несколько классов форм, чтобы упростить стилизацию.
Поскольку мы используем Bootstrap, я добавил несколько классов форм, чтобы упростить стилизацию.
ШАГ 5
Мы хотим, чтобы раскрывающийся список штатов был скрыт по умолчанию и отображался только при выборе страны.
Поэтому мы создаем нашу страницу style.css и добавляем следующий код:
ШАГ 6
В раскрывающемся списке стран необходимо заполнить список стран при загрузке страницы. Мы можем добавить необходимый код php и вызов базы данных в верхней части страницы:
ШАГ 7
Теперь мы пройдемся по результатам и создадим отдельный элемент списка опций для каждой страны (строки 24–28):
ШАГ 8
выпадающий список для обновления. Поэтому нам нужно выполнить действие, когда список стран был изменен.
Мы добавляем атрибут onChange, который вызывает функцию getStates() в строке 22.
Мы передаем this.value – идентификатор выбранной страны.
ШАГ 9
Теперь мы можем написать функцию jQuery с именем getStates.
Чтобы убедиться, что раскрывающееся меню страны передает значение выбранной страны в функцию, мы можем просто использовать простую команду предупреждения. Строки с 15 по 19.
Если все работает, у вас должно появиться предупреждение при смене страны. Идентификатор страны должен появиться во всплывающем окне.
Вы должны увидеть что-то вроде этого:
ШАГ 10
Теперь мы можем приступить к остальной части кода jQuery.
Строка 16: мы создаем функцию и принимаем аргумент countryId . Это this.value , которое мы передали в функцию в строке 37.
Строка 17: по умолчанию список выбора состояний скрыт, поэтому теперь мы показываем его. в то время как вызов ajax обрабатывается ниже
Строка 19: это запрос ajax
Строка 20: мы используем метод POST
Строка 21: URL-адрес страницы, на которую мы отправляем данные (нам еще предстоит создать эту страницу)
Строка 22: тип данных, который мы ожидаем в ответ на наш запрос
Строка 23: данные, которые мы размещение на странице в строке 19. Мы отправляем идентификатор страны.
Мы отправляем идентификатор страны.
Строка 25: по завершении обработки мы должны получить часть данных обратно.
Строка 26: мы обновляем выпадающий список состояний0006
Строка 2: мы проверяем, действительно ли мы получили значение для страны
Строка 3: нам требуется подключение к нашей базе данных
Строка 4: мы присваиваем опубликованное значение идентификатора страны переменной $countryId. Обратите внимание, что мы НЕ рассматривали какую-либо очистку значений, которую вы ДОЛЖНЫ выполнять на рабочем сервере!
Строки с 5 по 8: мы ищем все штаты, принадлежащие стране. Я использую подготовленные операторы здесь.
Строка 10: вывести стандартное сообщение «Select State…». Это будет первая опция в новом списке выбора
Строки с 11 по 13: мы прокручиваем результаты и создаем список для раскрывающегося списка состояний.
ПРИСОЕДИНЯЙТЕСЬ К КУРСУ
Патрик Морроу
jQuery, PHP, HTML, MySQL
Патрик Морроу
Как получить выбранное значение параметра в PHP
следующий → ← предыдущая В этой статье мы узнаем, как получить выбранные значения параметров в PHP. Что вы подразумеваете под PHP?PHP — это широко используемый серверный язык сценариев с открытым исходным кодом, который позволяет веб-разработчикам быстро создавать динамические и интерактивные веб-страницы. Файлы PHP имеют расширения .php. PHP бесплатно совместим почти со всеми типами веб-серверов практически во всех операционных системах. Что вы подразумеваете под значением опции в PHP?Теги Синтаксис:
Различные атрибуты, используемые с тегом
Различные атрибуты, используемые с тегом
Давайте рассмотрим различные примеры того, как получить выбранные значения параметров в PHP. Пример 1:Напишите программу, как получить выбранное значение параметра в PHP. <голова> <мета-кодировка="utf-8">  контейнер {
максимальная ширина: 400 пикселей;
поле: 60px авто;
выравнивание текста: по центру;
}
ввод[тип=»отправить»] {
нижняя граница: 25px;
}
.выбрать-блок {
ширина: 350 пикселей;
поле: 100 пикселей, авто 40 пикселей;
положение: родственник;
}
выбирать {
ширина: 100%;
высота: 50 пикселей;
размер шрифта: 100%;
вес шрифта: полужирный;
курсор: указатель;
радиус границы: 0;
цвет фона: #1A33FF;
граница: нет;
граница: 2 пикселя сплошная #1A33FF;
радиус границы: 4px;
белый цвет;
внешний вид: нет;
отступ: 8px 38px 10px 18px;
-webkit-внешний вид: нет;
-моз-внешний вид: нет;
переход: легкость цвета 0,3 с, легкость цвета фона 0,3 с, легкость границы-нижнего цвета 0,3 с;
}
выберите::-ms-expand {
дисплей: нет;
}
.selectIcon {
верх: 7 пикселей;
справа: 15 пикселей;
ширина: 30 пикселей;
высота: 36 пикселей;
отступ слева: 5px;
события-указатели: нет;
положение: абсолютное;
переход: фоновый цвет с легкостью 0,3 с, граница цвета с легкостью 0,3 с;
}
. контейнер {
максимальная ширина: 400 пикселей;
поле: 60px авто;
выравнивание текста: по центру;
}
ввод[тип=»отправить»] {
нижняя граница: 25px;
}
.выбрать-блок {
ширина: 350 пикселей;
поле: 100 пикселей, авто 40 пикселей;
положение: родственник;
}
выбирать {
ширина: 100%;
высота: 50 пикселей;
размер шрифта: 100%;
вес шрифта: полужирный;
курсор: указатель;
радиус границы: 0;
цвет фона: #1A33FF;
граница: нет;
граница: 2 пикселя сплошная #1A33FF;
радиус границы: 4px;
белый цвет;
внешний вид: нет;
отступ: 8px 38px 10px 18px;
-webkit-внешний вид: нет;
-моз-внешний вид: нет;
переход: легкость цвета 0,3 с, легкость цвета фона 0,3 с, легкость границы-нижнего цвета 0,3 с;
}
выберите::-ms-expand {
дисплей: нет;
}
.selectIcon {
верх: 7 пикселей;
справа: 15 пикселей;
ширина: 30 пикселей;
высота: 36 пикселей;
отступ слева: 5px;
события-указатели: нет;
положение: абсолютное;
переход: фоновый цвет с легкостью 0,3 с, граница цвета с легкостью 0,3 с;
}
. selectIcon svg.icon {
переход: заполнение 0,3 с легкость;
заливка: белая;
}
выбрать: навести {
цвет: #000000;
цвет фона: белый;
}
выбрать: фокус {
цвет: #000000;
цвет фона: белый;
}
выбрать: навести ~ .selectIcon
{
цвет фона: белый;
}
выберите:фокус~.selectIcon {
цвет фона: белый;
}
выбрать: навести ~. selectIcon svg.icon
{
заполнить: #1A33FF;
}
выберите: фокус ~ .selectIcon svg.icon {
заполнить: #1A33FF;
}
h3 {
стиль шрифта: курсив;
семейство шрифтов: «Playfair Display», «Bookman», serif;
цвет: #999;
межбуквенный интервал: -0,005em;
интервал между словами: 1px;
размер шрифта: 1,75 em;
вес шрифта: полужирный;
}
ч2 {
стиль шрифта: курсив;
семейство шрифтов: «Playfair Display», «Bookman», serif;
цвет: #999;
межбуквенный интервал: -0,005em;
интервал между словами: 1px;
размер шрифта: 2,75 em;
вес шрифта: полужирный;
}
ввод [тип = отправить] {
граница: сплошная 3 пикселя;
радиус границы: 2px;
цвет: ;
дисплей: блок;
размер шрифта: 1em;
вес шрифта: полужирный;
поле: 1em авто;
набивка: 1em 4em;
положение: родственник;
преобразование текста: верхний регистр;
}
ввод[тип=отправить]::до,
ввод[тип=отправить]::после {
фон: #fff;
содержание: »;
положение: абсолютное;
z-индекс: -1;
}
ввод [тип = отправить]: наведите {
цвет: #1A33FF;
} <тело> <дел> selectIcon svg.icon {
переход: заполнение 0,3 с легкость;
заливка: белая;
}
выбрать: навести {
цвет: #000000;
цвет фона: белый;
}
выбрать: фокус {
цвет: #000000;
цвет фона: белый;
}
выбрать: навести ~ .selectIcon
{
цвет фона: белый;
}
выберите:фокус~.selectIcon {
цвет фона: белый;
}
выбрать: навести ~. selectIcon svg.icon
{
заполнить: #1A33FF;
}
выберите: фокус ~ .selectIcon svg.icon {
заполнить: #1A33FF;
}
h3 {
стиль шрифта: курсив;
семейство шрифтов: «Playfair Display», «Bookman», serif;
цвет: #999;
межбуквенный интервал: -0,005em;
интервал между словами: 1px;
размер шрифта: 1,75 em;
вес шрифта: полужирный;
}
ч2 {
стиль шрифта: курсив;
семейство шрифтов: «Playfair Display», «Bookman», serif;
цвет: #999;
межбуквенный интервал: -0,005em;
интервал между словами: 1px;
размер шрифта: 2,75 em;
вес шрифта: полужирный;
}
ввод [тип = отправить] {
граница: сплошная 3 пикселя;
радиус границы: 2px;
цвет: ;
дисплей: блок;
размер шрифта: 1em;
вес шрифта: полужирный;
поле: 1em авто;
набивка: 1em 4em;
положение: родственник;
преобразование текста: верхний регистр;
}
ввод[тип=отправить]::до,
ввод[тип=отправить]::после {
фон: #fff;
содержание: »;
положение: абсолютное;
z-индекс: -1;
}
ввод [тип = отправить]: наведите {
цвет: #1A33FF;
} <тело> <дел>ПримерПример раскрывающегося списка выбора PHP |

 82KB
82KB 71KB
71KB 02KB
02KB 64KB
64KB 26KB
26KB При нажатии на ссылку в первом скрипте, в браузере пользователя должна начинаться загрузка текстового файла, генерируемого вторым скриптом
При нажатии на ссылку в первом скрипте, в браузере пользователя должна начинаться загрузка текстового файла, генерируемого вторым скриптом Примечание 1. Тут не нужно использовать БД, пароль зашейте в if. Примечание 2. первое примечание — нехорошее, но задание только на работу с сессиями, потому закрепляем
Примечание 1. Тут не нужно использовать БД, пароль зашейте в if. Примечание 2. первое примечание — нехорошее, но задание только на работу с сессиями, потому закрепляем При добавлении заметки, содержимое должно сохраняться в базе. Примечание: используйте пример работы со стеной сайта, который мы рассмотрели на занятии
При добавлении заметки, содержимое должно сохраняться в базе. Примечание: используйте пример работы со стеной сайта, который мы рассмотрели на занятии Здесь мы изучим некоторые основные концепции PHP, а затем изучим эту концепцию с помощью различных примеров.
Здесь мы изучим некоторые основные концепции PHP, а затем изучим эту концепцию с помощью различных примеров.