Установка PHP Code Sniffer и WordPress Coding Standards на PhpStorm под Windows — WordPressify
от Игорь Гергель
Анализаторы кода такие, как PHP Code Sniffer, и стандарты кодирования такие, как WordPress Coding Standards, позволяют создавать современный, легко обновляемый код, избежать множества ошибок еще на стадии написания кода, и совершенно незаменимы при командной работе над проектом. Эти средства встроены в phpStorm — мощную современную среду разработки под php.
В то же время, у многих разработчиков возникают сложности при установке анализатора кода PHP Code Sniffer и правил оформления кода WordPress Coding Standards для него в PhpStorm под Windows. Сведения об этом разбросаны по многим статьям в Сети.
Ниже мы сведем воедино эти знания и рассмотрим последовательность установки шаг за шагом.
Установка PHP
Откройте страницу http://windows.php.net/download/ и выберите 32-х или 64-х битный файл в зависимости от битности архитектуры своей системы.
Еще есть варианты TS (Thread Safe) и NTS (Non Thread Safe). TS отличается тем, что позволяет PHP работать в нескольких потоках. Для простых приложений и взаимодействия с веб-сервером вполне подойдёт и NTS.
Распакуйте содержимое zip-архива, например, в c:php.
Переименуйте файл c:phpphp.ini-development в c:phpphp.ini.
Найдите строку ;On windows: и раскомментируйте после нее
extension_dir = "ext"
Для работы с WordPress понадобятся несколько расширений.
Найдите секцию ; Windows Extensions и раскомментируйте строки
extension=php_mbstring.dll extension=php_mysqli.dll
Найдите строчку ;date.timezone =, раскомментируйте и задайте вашу временную зону, например:
date.timezone = 'Europe/Riga'
Наконец, добавьте строчки для отладчика Xdebug в самый конец.
[xdebug] zend_extension=c:/php/ext/php_xdebug-2.7.2-7.3-vc15-nts-x86_64.dll xdebug.remote_autostart=on xdebug.remote_enable=on xdebug.remote_handler="dbgp" xdebug.remote_host="localhost" xdebug.remote_port=9001 xdebug.remote_mode=req xdebug.idekey="ваш_пароль"
Сам отладчик в виде dll-файла надо скачать отсюда: https://xdebug.org/download.php и поместить в
Установка Composer
Для дальнейшей установки понадобится Composer.
Загрузите файл https://getcomposer.org/Composer-Setup.exe в папку c:php.
Запустите файл Composer-Setup.exe и проведите установку по умолчанию.
Для активизации путей Composer надо перезапустить окно командной строки.
Composer добавлен, теперь вы можете его использовать для установки других пакетов.
Установка Git
Установка Git на Windows не представляет сложностей. Продукт может быть скачан здесь. Также, Git уже включён в состав некоторых локальных веб-серверов, например, Laragon.
Также, Git уже включён в состав некоторых локальных веб-серверов, например, Laragon.
Установка WordPress Coding Standards
Запустите `cmd.exe` и введите команды
c: cd git clone https://github.com/WordPress/WordPress-Coding-Standards.git cd WordPress-Coding-Standards composer install
Откройте в PhpStorm окно установок проекта (Ctrl+Alt+S) и выберите Languages&Frameworks → PHP.
Установите PHP language level (7.3).
Нажмите на многоточие справа от CLI Interpreter.
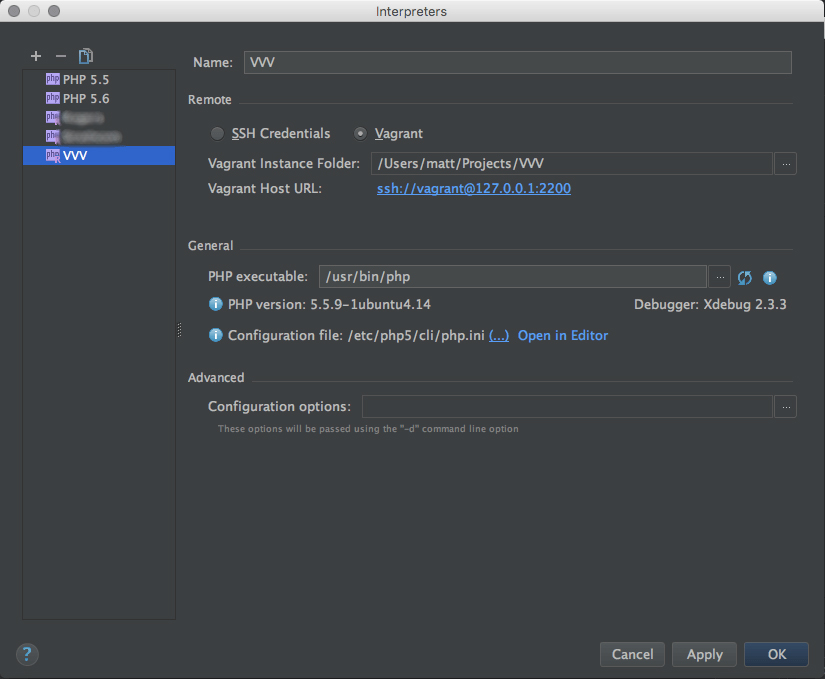
В окне CLI Interpreters выберите файл C:phpphp.exe) и Debugger extension (C:phpextphp_xdebug-2.5.5-7.1-vc14-x86_64.dll). На картинке другие пути, для Laragon. Задайте свои.
Нажмите OK.
В этом же окне установок выберите Languages&Frameworks → PHP → Quality Tools → Code Sniffer.
Задайте к нему путь C:WordPress-Coding-Standardsvendorbinphpcs.bat.
Нажмите Validate, убедитесь, что всё правильно (см. сообщение OK, PHP_CodeSniffer version 3.4.2 (stable) by Squiz
Нажмите OK.
В этом же окне установок выберите Editor → Inspections → PHP → Quality Tools → PHP Code Sniffer validation и требуемый Coding standard. Если в списке стандартов не видите WordPress, нажмите на кнопку обновления справа (кольцевые стрелочки).
Советуем использовать WordPress — самый строгий стандарт кодирования, который включает в себя WordPress-Core, WordPress-Docs, WordPress-Extra. Подробнее здесь: https://github.com/WordPress-Coding-Standards/WordPress-Coding-Standards
На этом процесс установки закончен, и теперь вы можете создавать профессиональный код для своих сайтов на WordPress.
Источник: KAGG Design
Понравилось это:
Нравится Загрузка…
Игорь Гергель
Единственный обладатель значков золотой WordPress и бронзовый WooCommerce на StackOverflow RU. WordPress Core contributor. Работал ведущим девелопером в команде WPML.
PhpStorm. Горячие клавиши
PhpStorm предоставляет гибкую систему горячих клавиш. Мы можем выбрать несколько предустановленных сетов клавиш (keymaps, карта хоткеев) — Visual Studio, XWin, Gnome, KDE, Eclipse и Eclipse (Mac OS X), NetBeans. Такие сеты упрощают переход на PhpStorm с другой IDE и позволяют избежать конфликтов на конкретной ОС. Ниже приведены комбинации клавиш, для схемы XWin.
Вы всегда можете определить хоткей в опциях: нажмите Ctrl+Alt+S (File » Settings…) и перейдите на вкладку Keymap.
Чтобы посмотреть текущую карту горячих клавиш перейдите в — Help » Keymap Reference или по этой ссылке.
При создании своих горячих клавиш PHP Storm сохраняет их в каталог:
WINDOWS: %APPDATA%\JetBrains\<product><version>\keymaps C:\Users\JohnS\AppData\Roaming\JetBrains\PhpStorm2020.2\keymaps MacOS: ~/Library/Application Support/JetBrains/<product><version>/keymaps ~/Library/Application Support/JetBrains/PhpStorm2020.2/keymaps Linux: ~/.config/JetBrains/<product><version>/keymaps ~/.config/JetBrains/PhpStorm2020.2/keymaps
Каждый файл раскладки содержит только различия от дефолтной раскладки.
Эти файлы можно использовать для обмена картами клавиш с членами команды или между экземплярами IDE. Скопируйте соответствующий файл keymap и поместите его в каталог keymap на другой установке PhpStorm.
Оглавление:
Подсказки
- Ctrl + P(Parameter Info)
- Показать подсказку по параметрам метода или функции. Скрин.
- Ctrl + Shift + I
- Показать реализацию метода/функции, применяемые стили HTML класса, etc.
 Скрин.
Скрин. - Ctrl + J(Insert Live Template)
- Окно Live Template шаблонов.
Коддинг
- Ctrl + Shift + ↑↓(Move Line Up/Down)
- Меняет строки местами, перемещает текущую строку вверх/вниз.
- Ctrl + W(Expand Selection)
- Ctrl + Shift + W(Collapse Selection)
- Последовательное выделение области под кареткой.
- Ctrl + D(Duplicate Line or Selection)
- Дублировать строку под курсором.
- Ctrl + Shift + J(join lines)
- Объединить (слепить) выделенные строки в одну.
- Ctrl + Alt + F(Reformat Code)
- Отформатировать выделенный или весь код по заданному в настройках шаблону.
- Alt + Enter(Show Intention Actions)
Это универсальный контекстный помощник. Отображает контекстное меню с доступными действиями, в зависимости от того где находится курсор. Тут и:
- Обновление блока комментариев по сигнатуре метода.

- Замена кавычек для строк.
- Импорт класса под курсором в секцию use.
- Добавление методов интерфейса, которые необходимо реализовать.
- Обновление блока комментариев по сигнатуре метода.
- Ctrl + Y(Delete Line)
- Удалить строку на которой находится курсор.
Навигация
- Ctrl + Tab(Switcher)
- Переключение между 2-мя последними вкладками редактора. Там же можно выбрать/переключиться на нужное модальное окно.
- Ctrl + Shift + N(File…)
- Быстрый поиск файла. Выделите часть имени файла/класса и вставьте в поиск. Скрин. Там же можно переключиться на поиск: Class, Symbol, Action.
- Ctrl + Shift + A(Find Action…)
- Поиск любого Действия/Опции/Всего в Шторме.
- Alt + ↑/↓(Previous/Next Method)
- Перемещение между методами класса — предыдущий/следующий метод.
- Ctrl + F12(File Structure)
- Окно со структурой файла: со списком PHP функций, сигнатур класса, стилей (для css) и т.
 д.
д. - Ctrl + E(Recently Changed Files)
- Окно с последними измененными файлами. Скрин.
- Alt + F7(Find Usages)
- Найти в проекте все (явные) места, в которых используется класс, метод, свойство, функция (под курсором).
- Ctrl + B(Declaration)
- То же, что и
Ctrl + Click.
Навигация с кареткой
- Ctrl + Alt + ←/→(Back/Forward)
- Передвижение по местам где когда-то бывал курсор.
- Ставит текущее местоположение курсора в редакторе в центр монитора. Полезно когда потеряли курсор при просмотре кода. Впрочем можно просто нажать
ВверхиВниз. - Ctrl + Shift + Backspace(Last Edit Location)
- Чтобы перейти к последнему отредактированному местоположению.
Переключатели (скрыть/показать)
- Ctrl + -/+(Collapse/Expand Component)
- Свернуть/развернуть блок кода под курсором.
 Мой кастом: Alt + 2 и Alt + Shift + 2.
Мой кастом: Alt + 2 и Alt + Shift + 2. - Ctrl + Shift + -/+(Collapse/Expand All)
- Свернуть/развернуть весь код. Мой кастом: Alt + 1 и Alt + Shift + 1.
- Ctrl + Alt + -/+(Collapse/Expand doc comments)
- Свернуть/развернуть все комментарии.
- Ctrl + Shift + X(Run Command…)
- Панель Command Line Tools Console. Консоль командных инструментов: Composer, Symfony 2 (app/console), Laravel (artisan), etc.. Есть поддержка дополнения кода.
Закладки (Bookmark)
- F11(Toggle Bookmark)
- Поставить/Снять закладку на линию курсора. Тоже что и
Ctrl + ЛКМна панели линий слева. - Ctrl + F11(Toggle Bookmark With Mnemonic)
- Поставить/Снять закладку с указателем (идентификатором, номером закладки). Скрин.
- Alt + 2(Favorites)
- Показать/скрыть панель закладок.
 Мой кастом: Alt + 3
Мой кастом: Alt + 3 - Shift + F11(Show Bookmarks)
- Показать/скрыть окно закладок. Можно сразу редактировать код.
Рефакторинг
- Shift + F6(Rename…)
- Переименовать переменную, имя функции, класса, файла, тег HTML элемента везде где используется.
- Ctrl + Alt + V(Variable…)
- Извлечь (вынести) выделенный код в переменную.
- Ctrl + Alt + M(Method…)
- Извлечь (вынести) выделенный код в метод.
Отладка
- F2(Next Highlighted Error)
- Shift + F2(Previous Highlighted Error)
- Передвижение между ошибками в коде.
Окна
- F12(Jump to Last Tool Window)
- Переключиться обратно на последнее использованное окно.
Остальное
- Ctrl + Shift + P(Pull…)
- Ctrl + K(Commit…)
- Ctrl + Shift + K(Push…)
- GitHub Pull, Commit, Push.

5 лучших IDE для разработки WordPress (и почему)
Я работаю с WordPress уже около десяти лет и за это время использовал свою долю интегрированных сред разработки (IDE). В наши дни, конечно, нет недостатка в выборе, так как доступны десятки различных редакторов / IDE. (Скоро мы подойдем к различию между IDE и редактором.)
Некоторые IDE бесплатны, другие коммерческие. Некоторые из них довольно просты по умолчанию, а другие делают практически все, что вы хотите, прямо из коробки. Это изобилие выбора велико, поскольку это означает, что вы почти наверняка найдете тот, который подходит вашему стилю работы и включает в себя именно тот набор функций, который вы ищете.
Какую IDE вы используете в конечном итоге для конкретного проекта – это в основном личный выбор. Если вы привыкли использовать одну и ту же среду IDE для каждого проекта, и она работает для вас, вы можете не видеть причин для использования альтернативы. Тем не менее, это может окупиться, если вы попробуете альтернативу время от времени. Что тебе терять? Если это приведет к увеличению рабочего процесса, то это определенно стоит вашего времени!
Что тебе терять? Если это приведет к увеличению рабочего процесса, то это определенно стоит вашего времени!
Если вы новичок в написании кода в WordPress, то может быть немного сложно решить, на какие IDE взглянуть. Слишком большой выбор может поначалу показаться недостатком. В этой статье я надеюсь помочь сделать этот выбор немного проще, рассмотрев пять из лучших доступных в настоящее время IDE для веб-разработки.
В произвольном порядке это:
- PhpStorm
- Возвышенный текст 3
- Атом
- Кода 2
- NetBeans
Вскоре мы рассмотрим каждую из пяти IDE по очереди, чтобы понять, как они могут помочь вам в разработке проектов на основе WordPress. Но сначала давайте выясним, что именно мы подразумеваем под IDE.
Согласно Википедии , IDE определяется как:
Интегрированная среда разработки (IDE) – это программное приложение, которое предоставляет компьютерным программистам широкие возможности для разработки программного обеспечения.
Среда IDE обычно состоит из редактора исходного кода, средств автоматизации сборки и отладчика.
В целом это означает, что IDE – это среда программирования, которую вы можете использовать для разработки программного обеспечения, не выходя из интерфейса. Посмотрите на это как на швейцарский армейский нож разработки программного обеспечения! Все, что вам нужно, это просто под рукой, чтобы помочь вам выполнить работу.
В отличие от большинства редакторов, среда IDE обычно поддерживает полные проекты, а не может работать с отдельными файлами исходного кода. Даже если редактор способен редактировать более одного файла, он может не поддерживать создание файла проекта, который охватывает всю папку, полную файлов, вместе с настройками, характерными для этого проекта. Эти параметры проекта могут включать ссылки на внешние библиотеки программного обеспечения, настройку редактора, управление версиями и параметры отладки.
Решение о том, какую IDE использовать, очень субъективно, поскольку оно действительно зависит от функций, которые вы ищете, но некоторые функции, которые вы можете ожидать найти в полной IDE, могут включать:
- Поддержка нескольких языков (PHP, JS, CSS, HTML)
- Завершение кода
- Рефакторинг
- пыление
- дебаггер
- Автоматизация сборки
- SVN / Git интеграция
- Нюхание кода
- Подсветка кода
- составитель
- переводчик
- Управление базой данных / Редактирование
Нет никаких жестких и быстрых правил относительно того, что точно определяет IDE. И если вы спросите дюжину разных разработчиков об их обязательных функциях IDE, вы, вероятно, получите самые разные ответы. Чем больше функций из приведенного выше списка встроено в приложение или доступно в виде дополнения, тем ближе он становится к IDE.
И если вы спросите дюжину разных разработчиков об их обязательных функциях IDE, вы, вероятно, получите самые разные ответы. Чем больше функций из приведенного выше списка встроено в приложение или доступно в виде дополнения, тем ближе он становится к IDE.
Вы, возможно, заметили, что некоторые из «IDE», которые мы рассмотрим в этом руководстве, на первый взгляд вовсе не являются IDE, а являются редакторами, маскирующимися под IDE. Так зачем вообще включать их в наш список? Что ж, именно эти редакторы стали чрезвычайно популярными для веб-разработки, и за ними стоят сильные пользовательские сообщества, которые выдвинули целый ряд пакетов, расширений и надстроек, которые фактически превращают их из простых редакторов в очень удобных в использовании. Иды.
Думайте о них как об «облегченных» IDE. Быстрый, надежный и легко настраиваемый. Помните аналогию с нашим швейцарским армейским ножом? Я думаю, что это еще более применимо здесь! Sublime Text 3, Coda 2 и Atom являются отличными примерами этих типов IDE. Они не являются традиционными средами разработки, но при правильной настройке они могут прекрасно отвечать всем требованиям.
Они не являются традиционными средами разработки, но при правильной настройке они могут прекрасно отвечать всем требованиям.
Может быть преимущество выбора облегченного редактора по сравнению с полнофункциональной традиционной IDE. Как правило, вы ожидаете, что они будут открываться и работать быстрее, поскольку они являются небольшими приложениями и имеют меньше накладных расходов на обработку. Вы поймете, что я имею в виду, если вы когда-либо открывали IDE с большим проектом, и вам нужно немного подождать, пока приложение откроет и проиндексировать все файлы, прежде чем вы сможете начать редактирование!
Сравните это с более легким редактором, добавив только те функции, которые вам нужны. Это приводит к IDE, которая не содержит много функций, которые вы никогда не сможете использовать. Это поможет вам быстро и легко настроить вашу разработку. Однако, если вы работаете на очень быстрой машине, вы можете не заметить слишком большой разницы в повседневной разработке между полной IDE и тщательно настроенным редактором. Однако, если у вас нет такой роскоши, то производительность IDE может быть очень важным фактором в вашем повседневном развитии.
Однако, если у вас нет такой роскоши, то производительность IDE может быть очень важным фактором в вашем повседневном развитии.
По этим причинам мы решили несколько смешать список и включить как полноценные, так и «облегченные» интегрированные среды разработки, которые могут понравиться разработчикам WordPress с широким спектром ожиданий и требований.
Давайте начнем наш тур IDE, посмотрев на PhpStorm.
PhpStorm – это коммерческая среда разработки от JetBrains, и она может похвастаться внушительным набором функций из коробки. Одна из привлекательных особенностей PhpStorm – это поддержка разработки на WordPress без необходимости в надстройках. PhpStorm автоматически обнаруживает, если ваш существующий проект основан на WordPress. Существует даже встроенный тип проекта плагинов WordPress, который поможет вам легче приступить к разработке плагинов!
Благодаря поддержке WordPress в вашем проекте у вас есть полный доступ к завершению кода для всех встроенных функций WordPress, а также к завершению кода действий и ловушек фильтров! Вы можете легко перейти к определению функций и использованию определенных функций, что очень полезно. PhpStorm имеет лучшую поддержку WordPress из всех IDE, описанных в нашем обзоре.
PhpStorm имеет лучшую поддержку WordPress из всех IDE, описанных в нашем обзоре.
Для нового пользователя, однако, огромное количество функций, доступных в PhpStorm, может показаться немного сложным с самого начала. Это стоит того, чтобы с ним работать, поскольку у PhpStorm есть отличная документация и видеоуроки, доступные на веб-сайте PhpStorm .
Поскольку PhpStorm настолько многофункциональн, загрузка может занять некоторое время, особенно для проектов WordPress, поскольку для правильной работы функций завершения кода существуют сотни файлов для индексации. Однако после полной загрузки PhpStorm чувствует себя довольно отзывчивым при редактировании файлов, без заметных задержек. Одна из заметных особенностей PhpStorm – то, как регулярно он обновляется с исправлениями ошибок и новыми функциями. Несмотря на то, что он существует с 2009 года, PhpStorm по-прежнему имеет сильный цикл выпуска, который очень обнадеживает. Вы просто чувствуете, что PhpStorm будет вокруг на долгие годы.
И не откладывайте на это имя – PhpStorm предназначен не только для разработки на PHP (кстати, он имеет полную поддержку PHP 7). Он также имеет отличную встроенную поддержку HTML, JavaScript и CSS, которые необходимы для современной разработки WordPress!
PhpStorm Подробности:
- Веб-сайт: https://www.jetbrains.com/phpstorm/
- Коммерческая реклама: Да (доступна бесплатная 30-дневная пробная версия)
- Первый выпуск: 2009
- Регулярно обновляется: да
- Поддерживаемые расширения: Да – Плагины
- Написано на: Java
- Кроссплатформенная поддержка: да
Следующим в нашем списке стоит Sublime Text 3, разработанный Джоном Скиннером. Это оказался очень хороший выбор среди профессионалов веб-разработки. За прошедшие годы он приобрел значительное число поклонников благодаря своему мощному, гладкому и очень быстрому пользовательскому интерфейсу. Он также хорошо известен своей стабильностью и может легко обрабатывать очень большие файлы, с которыми, как известно, боролись другие редакторы.
Интересно, что Sublime Text 3, столь популярный и популярный, вот уже несколько лет не выпускает основной релиз. Хотя он регулярно обновляется, они в основном содержат исправления ошибок, а также незначительные улучшения и новые функции. На момент написания Sublime Text 3 все еще находился в стадии бета-тестирования, но впервые он был выпущен как бета-версия в 2013 году! И в настоящее время нет никаких новостей о новом основном выпуске .
При запуске Sublime Text 3 запускается очень быстро. На самом деле, это почти мгновенно. Он также работает очень быстро, без задержек и сбоев, что делает процесс редактирования чрезвычайно плавным и продуктивным. Он довольно минималистичный, и имеет менеджер пакетов для установки дополнений (написанных на Python) без необходимости перезапускать Sublime Text в большинстве случаев (что приятно).
Как упоминалось выше, он очень хорошо обрабатывает файлы большого размера и очень надежен, что означает, что он не подвержен сбоям. Существует огромное количество мощных дополнений (называемых пакетами), которые делают Sublime Text очень гибким и универсальным. К ним относятся пакеты, специфичные для разработки WordPress . Нельзя отрицать, что Sublime Text 3 – одно удовольствие.
Существует огромное количество мощных дополнений (называемых пакетами), которые делают Sublime Text очень гибким и универсальным. К ним относятся пакеты, специфичные для разработки WordPress . Нельзя отрицать, что Sublime Text 3 – одно удовольствие.
Вы также можете найти большое количество письменных уроков и видеоуроков по Sublime Text 3, которые в основном обновлены. Кажется, это доказывает, что Sublime Text 3 по-прежнему очень популярен и широко используется многими веб-разработчиками в повседневной жизни, что является свидетельством качества этого фантастического маленького редактора.
Несмотря на то, что Sublime Text по-прежнему очень популярен, он может начать терять свои позиции в течение следующих нескольких лет. Однако, если библиотека пакетов Sublime Text 3 продолжает процветать, то отсутствие основной версии может не иметь большого значения в краткосрочной перспективе.
Конечно, вы можете сделать намного хуже, чем попробовать Sublime Text 3. Вы можете оценить его бесплатно в течение неопределенного периода времени.
Sublime Text 3 Подробности:
- Веб-сайт: https://www.sublimetext.com/
- Коммерческий: Бесплатная оценка (для продолжения использования требуется лицензия)
- Первый выпуск: 2008
- Регулярно обновляется: нет
- Поддерживаемые расширения: Да – Пакеты
- Написано на: C ++, Python
- Кроссплатформенная поддержка: да
Atom, созданный GitHub, является новым ребенком из всех IDE в нашем обзоре. Выпущенный в 2014 году, он является одним из самых популярных редакторов на данный момент и имеет быстро растущее сообщество пользователей.
Эта популярность может быть вызвана, по крайней мере частично, тем, что Atom является открытым исходным кодом и полностью ориентирован на сообщество. Вклад в Atom – это процесс, похожий на WordPress, в котором любой может внести свой вклад в разработку ядра, если будут соблюдаться рекомендации . А поскольку Atom публично размещается на GitHub, внести свой вклад очень просто, если вы знакомы с репозиториями Git.
Атом также имеет огромную библиотеку дополнений, более 6000 в настоящее время доступны на официальной странице пакетов Atom . Это означает, что у вас больше шансов найти пакет, который будет выполнять большинство ваших задач. Существует целый ряд пакетов, которые делают разработку под WordPress очень легкой.
Как и в Sublime Text, Atom имеет полную поддержку проектов, а также редактирование отдельных файлов. Также имеется встроенная поддержка встроенного элемента управления Git, что неудивительно, так как оно разработано GitHub!
Это довольно просто из коробки, но опять же, как и в Sublime Text 3, пока вы не начнете его настраивать. Обновления выпускаются на регулярной основе, но вы ожидаете это от относительно нового редактора.
Некоторые пользователи сообщают о медленном времени загрузки и нестабильной производительности при редактировании, особенно при работе с файлами большого размера. Вопрос о том, связано ли это с разработкой Atom на JavaScript, остается спорным. Sublime Text, напротив, разработан на C ++, который работает очень быстро. Только время покажет, смогут ли будущие версии Atom решить эти проблемы. Тем не менее, стоит помнить, что кодовая база Atom все еще относительно молода и у нее достаточно времени для совершенствования.
Sublime Text, напротив, разработан на C ++, который работает очень быстро. Только время покажет, смогут ли будущие версии Atom решить эти проблемы. Тем не менее, стоит помнить, что кодовая база Atom все еще относительно молода и у нее достаточно времени для совершенствования.
В целом, Atom – отличный маленький редактор, который вы можете легко настроить для разработки на WordPress. Неудивительно, что Atom уже набрал столько сил, и будет действительно интересно посмотреть, как он вырастет в ближайшие пару лет. Это определенно один, чтобы следить за!
Детали атома:
- Сайт: https://atom.io/
- Реклама: нет (100% бесплатно)
- Первый выпуск: 2014
- Регулярно обновляется: да
- Поддерживаемые расширения: Да (Пакеты)
- Написано в: JavaScript
- Кроссплатформенная поддержка: да
Coda была впервые выпущена в 2007 году, всего на год раньше, чем Sublime Text. За эти годы у него были очень сильные поклонники, делившие большую часть рынка профессиональных веб-разработок с Sublime Text на компьютерах Mac. Это главный недостаток Coda – даже через десять лет после первоначального выпуска версия для Windows по-прежнему недоступна. Это единственный редактор в нашем обзоре, который не является кросс-платформенным.
Это главный недостаток Coda – даже через десять лет после первоначального выпуска версия для Windows по-прежнему недоступна. Это единственный редактор в нашем обзоре, который не является кросс-платформенным.
Повлияло ли это на его популярность? Трудно сказать, но в наши дни сравнительно редко можно найти приложения для веб-разработки, предназначенные только для Mac (или Windows). Это было бы позором, потому что это отличный редактор. Функции редактора включают в себя встроенный терминал и клиент управления исходным кодом, а также клиент FTP и встроенный редактор MySQL. Coda 2 также поддерживает плагины для расширения функциональности, включая плагины, специфичные для разработки WordPress. Тем не менее, не ясно, как регулярно эти дополнения WordPress обновляются. Это может повлиять на полезность редактора, если они будут слишком сильно отставать от того, что могут предложить другие надстройки редактора.
Несмотря на то, что Coda 2 регулярно обновляется, в основном это исправления ошибок, и в течение нескольких лет не было ни одного серьезного релиза . Судя по этому ответу на пользовательский запрос в 2015 году, Coda 3, похоже, еще далеко. Однако важно помнить, что беспокоиться не о чем. Sublime Text 3 официально находится в бета-версии (!), И в настоящее время он все еще очень популярен.
Судя по этому ответу на пользовательский запрос в 2015 году, Coda 3, похоже, еще далеко. Однако важно помнить, что беспокоиться не о чем. Sublime Text 3 официально находится в бета-версии (!), И в настоящее время он все еще очень популярен.
Не заблуждайтесь, Coda 2 – очень хороший выбор для редактора кода. Возможно, он начинает немного показывать свой возраст, но я все же определенно рекомендую проверить его, прежде чем принять окончательное решение о том, какую IDE вы выберете. Особенно, если вы пользователь MacOS!
Coda 2 Подробнее:
- Веб-сайт: [ https://panic.com/coda/ ]
- Коммерческий: Да (Бесплатная 7-дневная пробная версия)
- Первый выпуск: 2007
- Регулярно обновляется: да
- Поддерживаемые расширения: Да – Плагины
- Написано в: (Неизвестно)
- Кроссплатформенная поддержка: нет
NetBeans существует уже давно (с середины 1990-х годов), но все еще процветает и может конкурировать с новыми IDE. Как и PhpStorm, он разработан на Java и доступен для нескольких платформ. Базовое приложение NetBeans состоит из набора «модулей» для добавления функций в среду IDE для поддержки веб-разработки.
Как и PhpStorm, он разработан на Java и доступен для нескольких платформ. Базовое приложение NetBeans состоит из набора «модулей» для добавления функций в среду IDE для поддержки веб-разработки.
В течение многих лет NetBeans был сильным фаворитом среди веб-разработчиков как одна из наиболее полнофункциональных доступных сред IDE. Его основным конкурентом в это время были такие приложения, как Dreamweaver, который все еще находится в активной разработке Adobe, но далеко не так популярен, как когда-то. Так почему же NetBeans все еще сильны?
Разработка на Java означала, что она была кросс-платформенной совместимостью с первого дня, а ее бесплатность делает ее привлекательной для гораздо более широкой аудитории и означает, что она получает множество рекомендаций от людей, которые использовали ее годами. И не удивительно, что у него очень большое пользовательское сообщество, ведь он существует уже более 20 лет!
NetBeans хорошо работает с проектами WordPress. Вы получаете обычную подсказку и выделение кода, а также полную навигацию по коду, но вы также получаете мощный отладчик, который впечатляет для 100% бесплатного продукта. Существует целый ряд дополнений для более тесной интеграции с WordPress, которые значительно упростят разработку тем и плагинов.
Существует целый ряд дополнений для более тесной интеграции с WordPress, которые значительно упростят разработку тем и плагинов.
Обновления для NetBeans, по-видимому, несколько замедлились за последние пару лет, причем с 2014 года выпускается только одно обновление в год. Однако основной выпуск (NetBeans 9) намечен на июль 2017 года, чтобы совпасть с выпуском JDK9 . NetBeans также имеет полную поддержку PHP 7, начиная с версии 8.2, поэтому, если вам нужно работать с последней версией PHP, NetBeans предоставит вам все необходимое.
Детали NetBeans:
- Веб-сайт: https://netbeans.org/
- Коммерческий: Нет (бесплатно)
- Первый выпуск: 1996 (оригинальное название Xelfi)
- Регулярно обновляется: да
- Поддерживаемые расширения: Да – Модули
- Написано на: Java
- Кроссплатформенная поддержка: да
Как я упоминал во введении, есть много других IDE, которые вы можете использовать для разработки. Вам не нужно просто ограничивать себя теми, которые описаны в этом уроке. Вот некоторые другие, на которые вы могли бы взглянуть:
Вам не нужно просто ограничивать себя теми, которые описаны в этом уроке. Вот некоторые другие, на которые вы могли бы взглянуть:
- Visual Studio Code
- Быстрый PHP
- CodeLobster
- Скобки
- напор
- Затмение PDT
- Zend Studio
- Notepad ++
- И многое другое …
В этом уроке мы рассмотрели пять популярных редакторов / IDE для веб-разработки и, в частности, для разработки на WordPress. Это действительно сводится к вашим конкретным потребностям. Если вы хотите поддерживать «легкий» редактор, тогда использование таких приложений, как Coda 2, Atom или Sublime Text 3, может быть хорошим выбором, поскольку вы можете настроить их так, чтобы они включали в себя только те функции, которые вам нужны.
Там нет никаких сомнений в наборе функций PhpStorm – это действительно впечатляет. Но не всем понадобятся все эти функции сразу. На самом деле, начинающие разработчики могут быть потрясены огромным набором функций, ожидающих своего использования. NetBeans существует уже более 20 лет, и в нашем обзоре мы располагаем наиболее развитой кодовой базой IDE, что делает этот выбор также надежным.
NetBeans существует уже более 20 лет, и в нашем обзоре мы располагаем наиболее развитой кодовой базой IDE, что делает этот выбор также надежным.
Какая ваша любимая среда разработки для WordPress? А какие функции необходимы вам в повседневной работе? Если вы используете одну из IDE, которые мы рассмотрели в этой статье, что вам в ней нравится? Дайте нам знать в комментариях ниже.
Начало работы с WordPress | PhpStorm
PhpStorm предоставляет специальный интерфейс для разработки и запуска приложений WordPress, а также помощь в написании кода с учетом WordPress, см. Помощь в написании кода для WordPress. Чтобы получить доступ к этому функционалу в проекте, вам необходимо скачать WordPress, зарегистрировать его в PhpStorm и активировать интеграцию с WordPress в рамках текущего проекта.
Кроме того, вы можете загрузить WordPress и создать заглушку проекта, ориентированного на WordPress. В этом случае интеграция WordPress в проект будет активирована автоматически.
Независимо от того, включаете ли вы интеграцию WordPress в существующий проект или создаете заглушку приложения WordPress, PhpStorm проверяет, правильно ли настроена среда разработки для разработки WordPress. Если конфигурация не соответствует требованиям, PhpStorm отображает всплывающее окно со ссылкой «Исправить».
Перед началом работы
Убедитесь, что интерпретатор PHP настроен в PhpStorm на странице PHP, как описано в разделах Настройка локальных интерпретаторов PHP и Настройка удаленных интерпретаторов PHP.
Убедитесь, что плагины поддержки PHP и WordPress установлены и включены.
Плагины активированы по умолчанию. Если плагины отключены, включите их на вкладке «Установлено» страницы «Плагины», как описано в разделе «Установка плагинов».
Настройте интерпретатор PHP для использования с WordPress, как описано в разделе Настройка удаленных интерпретаторов PHP. Обратите внимание, что для WordPress требуется PHP 5.
 3 или более поздняя версия.
3 или более поздняя версия.
Загрузите и установите WordPress
Загрузите архив WordPress.zip по адресу https://wordpress.org/download/.
Распакуйте архив:
Чтобы иметь возможность запускать ваше приложение WordPress на локальном веб-сервере, сохраните извлеченный файл в корне документа сервера, на котором настроен интерпретатор PHP. Для локальной среды разработки с веб-сервером Apache HTTPD извлеките файл WordPress.zip в папку htdocs.
Чтобы запустить приложение WordPress на локальном сервере, сохраните извлеченный файл в корне проекта.
Чтобы запустить приложение WordPress на удаленном сервере, сохраните извлеченные файлы в своем проекте, а затем настройте их автоматическую загрузку в корневой каталог документов удаленного сервера.
Дополнительные сведения о конфигурациях доступа к серверу см. в разделе Настройка синхронизации с веб-сервером.
 Сведения о настройке загрузки на сервер см. в разделе Загрузка и загрузка файлов.
Сведения о настройке загрузки на сервер см. в разделе Загрузка и загрузка файлов.Если вы не собираетесь запускать приложение WordPress, а вам просто нужна помощь в написании кода от PhpStorm, сохраните извлеченные файлы в любом месте на вашем компьютере. В этом случае вам придется настроить установку как включаемый путь, см. Настройка включаемых путей.
Для запуска WordPress в режиме командной строки вам понадобится набор инструментов командной строки, которые вы можете получить, установив пакет wp-cli/wp-cli с помощью менеджера зависимостей Composer или скачав пакет wp. -cli.phar архив. Дополнительные сведения см. в разделе Инструмент командной строки WP-CLI.
Активируйте установку WordPress в проекте
Откройте проект, для которого вы хотите включить интеграцию с WordPress.
В диалоговом окне «Настройки/Настройки» ( Ctrl+Alt+S ), перейдите в PHP | Рамки.

На открывшейся странице Frameworks разверните узел WordPress и установите флажок Включить интеграцию с WordPress.
В поле Путь установки WordPress укажите папку, в которую установлен WordPress. Эта папка должна содержать подкаталоги wp-admin и wp-includes.
Нажмите «Применить», чтобы сохранить регистрацию WordPress, и нажмите «PHP».
На открывшейся странице PHP добавьте путь к папке установки WordPress в список Include Paths: нажмите кнопку и в открывшемся диалоге укажите путь к папке установки. Дополнительные сведения см. в разделе Настройка путей включения.
Создать заглушку приложения WordPress
Во время создания проекта PhpStorm может создать заглушку проекта для разработки приложений WordPress. Структура проекта настроена в соответствии с требованиями WordPress.
Нажмите «Создать новый проект» на экране приветствия или выберите «Файл | Новый | Проект из главного меню.
 Откроется диалоговое окно Новый проект.
Откроется диалоговое окно Новый проект.На левой панели выберите Плагин WordPress.
В правой панели укажите папку, в которой будет создан проект.
В поле Путь установки WordPress укажите папку, в которую установлен WordPress. Эта папка должна содержать подкаталоги wp-admin и wp-includes. Нажмите «Создать», чтобы начать создание заглушки проекта.
Если вновь созданный проект находится вне папки установки WordPress, настройте его как внешнюю библиотеку, добавив в список включенных путей.
В диалоговом окне «Настройки/Настройки» ( Ctrl+Alt+S ) перейдите к PHP.

На открывшейся странице PHP добавьте путь к папке установки WordPress в список Include Paths: нажмите кнопку и в открывшемся диалоге укажите путь к папке установки. Дополнительные сведения см. в разделе Настройка путей включения.
Последнее изменение: 01 августа 2022 г.
WordPress Помощь в написании кода для WordPress
Как мы используем PhpStorm для разработки WordPress
Многие из команды Delicious Brains используют PhpStorm, PHP IDE от JetBrains, в качестве редактора кода, среды разработки и лучшего друга PHP во всех отношениях.
Некоторые члены команды клянутся, что используют простой и быстрый редактор кода, такой как Sublime Text и Visual Studio Code, и сочтут PhpStorm намного медленнее, больше и, возможно, сложным в использовании. Однако как интегрированная среда разработки PhpStorm предлагает гораздо больше, чем просто редактирование кода.
В этой статье я расскажу вам о некоторых функциях, которые делают его отличным инструментом для разработки WordPress, и покажу, почему он нравится мне и многим другим.
Интеграция с WordPress
PhpStorm поставляется с очень удобной поддержкой WordPress, что делает использование PhpStorm для тем WordPress, плагинов и разработки сайтов еще проще. Полный список новых функций WordPress можно найти здесь.
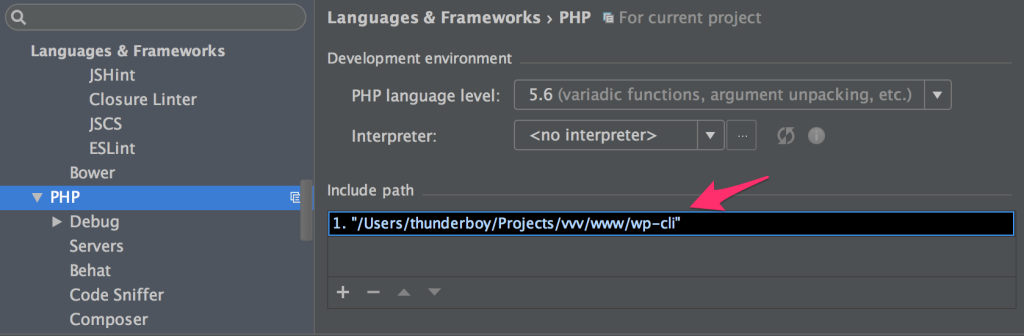
PhpStorm распознает проект, связанный с WordPress, и попросит вас указать направление пути установки. Он также проверит, хотите ли вы добавить установку в пути включения PHP:
Это позволит IDE полностью понять кодовую базу WordPress, что даст вам ряд преимуществ. Если ваш каталог wp-content находится за пределами пути установки, вы можете также добавить его в качестве дополнительного «включенного пути», чтобы разрешить индексирование файлов плагинов и тем.
Поддержка хуков
Индексация кодовой базы WordPress с помощью PhpStorm значительно расширяет возможности использования хуков действий и фильтров. Это, наверное, моя любимая функция, и она состоит из нескольких частей.
Переход к обратному вызову хука
Сталкиваетесь ли вы с тем, что копируете имя функции обратного вызова хука и используете его для поиска объявления функции в кодовой базе? Нет больше, мой друг, нет. Просто CMD+щелчок (Ctrl+щелчок в Windows/Linux) на обратном вызове:
Просто CMD+щелчок (Ctrl+щелчок в Windows/Linux) на обратном вызове:
Переход к вызову хука
Вы когда-нибудь подключали функцию к основному действию или фильтру WordPress и задавались вопросом, где этот код будет выполняться? Раньше это означало повторный поиск в кодовой базе, но теперь просто нажмите в левой канавке рядом с хуком, и вуаля:
Завершение кода хуков
В кодовой базе WordPress так много хуков действий и фильтров, что я часто проверяю Справочник по коду на предмет правильного названия. Теперь об этом позаботились с помощью нового завершения кода действий и имен фильтров.
Если ваш каталог wp-content находится в другом месте, чем основные файлы WordPress, вы можете добавить его в качестве дополнительного пути включения, чтобы хуки и фильтры для плагинов и тем также индексировались:
Поиск на WordPress.org
Говоря о справочнике по коду WordPress, хотели ли вы когда-нибудь посмотреть документацию по функциям WordPress? Теперь это очень просто, выделив функцию и выбрав «Поиск на WordPress. org» в контекстном меню:
org» в контекстном меню:
Перейти к любому хуку
Ищете, где хук зарегистрирован в WordPress? Вы можете сделать это быстро в PhpStorm, используя «Перейти к символу». Просто используйте CMD-ALT-O (Ctrl+Alt+Shift+N в Windows/Linux) и введите имя хука, чтобы найти:
Стиль кода
Здесь, в Delicious Brains, мы активно разрабатываем с учетом стандартов кодирования WordPress, а следующие несколько функций PhpStorm значительно упрощают интеграцию в наш рабочий процесс разработки.
PhpStorm позволяет вам определять стили кодирования для языков, на которых вы разрабатываете. Теперь он поставляется со специфичным для WordPress стилем, который помогает автоматически форматировать код в соответствии со стандартами кодирования (см. «Код > Переформатировать код»).
Мы разветвили стиль с несколькими собственными изменениями. Не стесняйтесь использовать и дайте нам знать, если вы обнаружите какие-либо проблемы.
PHP Code Sniffer
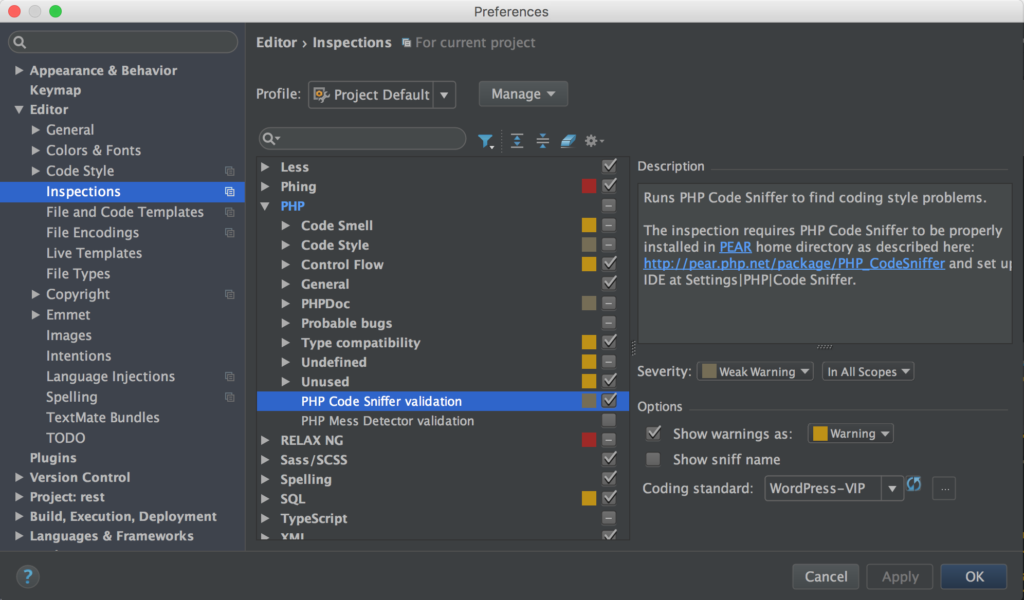
Стили кода отлично подходят для форматирования кода в соответствии со стандартами, но стандарты — это больше, чем просто форматирование, поскольку они определяют правила написания кода. PhpStorm позволяет легко интегрироваться с PHP Code Sniffer для обнаружения любых проблем с вашим кодом в соответствии со стандартами кодирования WordPress, определенными правилами WordPress PHP Sniffer.
PhpStorm позволяет легко интегрироваться с PHP Code Sniffer для обнаружения любых проблем с вашим кодом в соответствии со стандартами кодирования WordPress, определенными правилами WordPress PHP Sniffer.
Руководство по установке PHP Code Sniffer и правил WordPress можно найти на справочном сайте PhpStorm.
Обнюхивание кода — это профилактика, а не лечение, и интеграция в редактор PhpStorm, предупреждающая вас о проблемах, чрезвычайно полезна. Как только вы все это установите, вы сразу же начнете получать отзывы о любых проблемах в вашем коде:
Средства разработки
слишком много, чтобы упомянуть здесь. Позвольте мне провести вас через некоторые из моих любимых.
WP-CLI
PhpStorm предлагает отличную встроенную поддержку WP-CLI для частых пользователей инструментов командной строки. Он дает вам краткий обзор доступных аргументов по мере ввода, избавляя вас от необходимости просматривать документацию для получения списка поддерживаемых аргументов после его настройки. Функция, которую я люблю больше всего, — это автоматические предложения. Если вы не помните полную команду, PhpStorm предоставит вам список возможных команд на основе вашего ввода.
Функция, которую я люблю больше всего, — это автоматические предложения. Если вы не помните полную команду, PhpStorm предоставит вам список возможных команд на основе вашего ввода.
Xdebug
Я не могу заставить себя вспомнить время, когда я отлаживал PHP без использования Xdebug. Это — расширение для отладки и профилирования для PHP, которое позволяет буквально пошагово выполнять код по мере его выполнения для устранения неполадок, просмотра значений, оценки выражений и многого другого. PhpStorm легко интегрируется с Xdebug с минимальной установкой, что дает вам гораздо больше информации, чем var_dump .
После того, как вы установили точку останова и ваш код достиг этой точки, вы действительно можете потратить секунду и заглянуть под капот. Вы можете расширять объекты и массивы, просматривать трассировку стека, а в PhpStorm есть прекрасная деталь всплывающей подсказки, которая оценивает выражение в строке. Взгляните на мою краткую демонстрацию кода устранения неполадок с помощью Xdebug:
По состоянию на декабрь 2020 года содержание этого видео остается точным, хотя пользовательский интерфейс PhpStorm немного устарел. Мы планируем обновить видео в будущем 🙂
Мы планируем обновить видео в будущем 🙂
У нас есть отдельная, более подробная статья о расширенной отладке PHP с помощью Xdebug в PhpStorm, а также Visual Studio Code. Обязательно ознакомьтесь с ними, если хотите погрузиться глубже.
Profiler
Мы уже писали о Xdebug Profiling ранее в PhpStorm, который включает в себя инструмент профилирования, полезный для отладки производительности плагинов, приложений и процессов WordPress. Хотя он связан с Xdebug, есть еще несколько шагов, чтобы включить его с PhpStorm.
После установки и включения вы можете запустить процесс, который хотите профилировать, и он начнет собирать данные в формате cachegrind.out.%p , как определено в вашем php.ini . Затем вы можете открыть этот снимок в PhpStorm для анализа через «Инструменты > Анализировать снимок Xdebug Profiler». Вы увидите что-то вроде следующего, где вы можете просмотреть статистику выполнения каждой функции, отсортировать функции по затраченному времени и сделанным вызовам, а также углубиться в стек вызовов для функций:
Git и SVN
Хотя я могу использовать Git и SVN в командной строке, мне нравится использовать интеграцию Git и SVN в PhpStorm, поскольку она не позволяет мне переключаться между терминалом и другой программой. Интеграция довольно удобная: автоматическое обнаружение корней Git и SVN в вашем проекте, предоставление мощного пользовательского интерфейса для сравнения и слияния файлов, а также отображение истории версий выбранных или целых файлов.
Интеграция довольно удобная: автоматическое обнаружение корней Git и SVN в вашем проекте, предоставление мощного пользовательского интерфейса для сравнения и слияния файлов, а также отображение истории версий выбранных или целых файлов.
Поскольку мы начали регулярно вносить свой вклад в ядро WordPress с помощью SVN, я обнаружил, что его функции «Применить» и «Создать» бесценно экономят время. Просто выберите файл патча в своем проекте и выберите «Применить патч» в контекстном меню.
Чтобы создать патч из ваших изменений, перейдите в «VCS > Создать патч» или для определенных файлов выберите файл(ы) на вкладке «Локальные изменения» панели «Контроль версий» и выберите «Создать патч». :
GitHub
Если в вашем проекте есть репозитории Git, зарегистрированные на удаленных серверах, которые размещены на GitHub, PhpStorm предоставляет вам пару действительно приятных функций. На самом деле вы можете создать «Pull Request» внутри IDE. Довольно удобно, верно? После того, как вы зафиксировали некоторый код в ветке, перейдите в «VCS > Git > Создать запрос на слияние»:
Если вы разрабатываете с использованием потока разветвления или вносите свой вклад в репозитории с открытым исходным кодом на GitHub, вы знаете, как сложно поддерживать свою вилку в актуальном состоянии с основным репозиторием. PhpStorm сделает все это за вас, включая добавление «восходящего» удаленного сервера к проверенному форку. Перейдите в «VCS> Git> Rebase My GitHub Fork». Посмотрите мое краткое демонстрационное видео ниже:
PhpStorm сделает все это за вас, включая добавление «восходящего» удаленного сервера к проверенному форку. Перейдите в «VCS> Git> Rebase My GitHub Fork». Посмотрите мое краткое демонстрационное видео ниже:
Содержание этого видео все еще актуально по состоянию на декабрь 2020 года. Ничего не изменилось, когда дело доходит до перебазирования в PhpStorm.
Если вы являетесь пользователем PhpStorm, я надеюсь, что вы нашли здесь что-то новое и полезное. Если нет, то, возможно, это убедило вас взглянуть? Хотя PhpStorm может быть не лучшим редактором для многих из вас, мы по-прежнему считаем его очень эффективным в нашем рабочем процессе.
На Laracasts есть отличная бесплатная серия видеороликов о том, как быть крутым в PhpStorm, которые, хотя иногда и ориентированы на Laravel, являются отличным ресурсом для разработчиков, использующих PhpStorm, поскольку вы можете применять те же методы для разработки WordPress.
Какие функции вам больше всего нравятся? Я пропустил что-нибудь, что вы считаете достойным упоминания? Дайте нам знать об этом в комментариях.
Как использовать PhpStorm для разработки WordPress
WordPress везде. Фактически, он поддерживает 42,2% всех веб-сайтов в Интернете. Это бесплатно, полностью с открытым исходным кодом, и существует достаточно долго, чтобы иметь сложившееся сообщество разработчиков и пользователей.
Разработка тем и плагинов — два основных компонента разработки WordPress. Темы можно рассматривать как визуальную «оболочку» веб-сайта, а плагины расширяют функциональные возможности WordPress.
В своей основе WordPress — это система управления контентом, главным образом в виде страниц и сообщений. В сложном конце спектра он может быть расширен для поддержки полноценных решений для электронной коммерции с интегрированными способами оплаты и многим другим.
Как бы то ни было, если вы можете мечтать об этом? Есть большая вероятность, что WordPress может это сделать. Пока вы его строите, конечно. Одним из инструментов, которые разработчики WordPress часто выбирают для этой цели, является PhpStorm от JetBrains. Что такое PhpStorm? Почему вы должны выбрать его в качестве основной среды разработки WordPress? И как вы настроите его, чтобы он стал вашим универсальным магазином для кодирования WordPress? Давайте узнаем.
Что такое PhpStorm? Почему вы должны выбрать его в качестве основной среды разработки WordPress? И как вы настроите его, чтобы он стал вашим универсальным магазином для кодирования WordPress? Давайте узнаем.
PhpStorm — это IDE, разработанная JetBrains . В отличие от других IDE на рынке, это IDE на основе подписки за небольшую ежемесячную плату. Тем не менее, скромная цена открывает доступ к набору полезных инструментов для повышения производительности и (если вы не решаетесь брать на себя обязательства) предлагает бесплатную 30-дневную пробную версию.
WordPress написан на PHP, а PhpStorm — идеальная среда разработки для разработки. Почему? Благодаря высокоразвитым и встроенным интеллектуальным инструментам, доступным . Он поставляется с завершением кода, рефакторингом и предотвращением ошибок на лету. Другие функции включают встроенную интеграцию с контролем версий, возможности удаленного развертывания, поддержку базы данных и SQL, инструменты командной строки, интеграцию с Docker, Composer, набор плагинов и клиент REST.
В то время как другие IDE в целом предлагают хорошую поддержку PHP? Они не созданы для разработки WordPress так же, как PhpStorm. В PHP легко заблудиться. Разработка тем и плагинов может начинаться с простого, но затем перерасти в сложные интерфейсы, множество настроек и интеграций.
PhpStorm поставляется с интеллектуальной навигацией по коду и инструментами рефакторинга , которые позволяют легко переименовывать, перемещать, удалять, извлекать методы и обновлять встроенные переменные. Это, среди многих встроенных функций, для улучшения вашего опыта разработки WordPress.
Еще одна удобная функция, которую предлагает PhpStorm, — это встроенный предварительный просмотр файлов PHP в формате HTML. Это может помочь ускорить ваш рабочий процесс, уменьшив необходимость переходить между вкладками и экранами, чтобы увидеть результаты работы вашего кода.
В общем, PhpStorm — фантастический инструмент для разработки PHP. Однако сам PHP довольно обширен с точки зрения библиотек и фреймворков. WordPress — это CMS-фреймворк на основе PHP с множеством функций и особыми требованиями. Итак, чтобы подготовить PhpStorm к разработке WordPress, вам нужно сделать несколько вещей.
Начало работы с WordPress в PhpStormДля работы с WordPress вам необходимо установить WordPress на вашем локальном хосте . Для этого вы можете настроить локальный веб-сервер. Если у вас нет локального веб-сервера, самая простая управляемая установка — использовать XAMPP, который вы можете скачать здесь. Запустите установку и включите Apache и MySQL в панели управления.
Чтобы установить WordPress на свой локальный хост, загрузите WordPress.zip с сайта wordpress.org. Как только это будет сделано, перейдите к файлу XAMPP, найдите папку с именем htdocs и разархивируйте туда свой WordPress. zip. Это даст вам экземпляр CMS WordPress для работы. Вы можете найти эту установку по адресу http://localhost:80/wordpress (wordpress в данном случае — это папка, в которую вы распаковали установку).
zip. Это даст вам экземпляр CMS WordPress для работы. Вы можете найти эту установку по адресу http://localhost:80/wordpress (wordpress в данном случае — это папка, в которую вы распаковали установку).
Теперь, когда у вас есть основа, вы можете начать создавать темы и плагины WordPress в PhpStorm.
Когда вы начинаете новый проект, у вас есть возможность выбрать Плагин WordPress на левой боковой панели. В деталях вашего проекта в разделе New Project выберите папку, в которой будет жить ваш фактический код. Вам также нужно будет указать путь к вашей установке WordPress.
После завершения вам будут предоставлены базовые возможности для запуска плагина WordPress.
Теперь, когда у нас есть все необходимое для работы, давайте приступим к настройке PhpStorm для разработки WordPress.
Настройка стандартов кодирования WordPress в PhpStorm В PhpStorm вы можете настроить его в соответствии с рекомендуемым стилем кодирования и стандартами WordPress. Есть два основных инструмента, которые могут помочь вам в этом: PHP_CodeSniffer и Auto Formatting for WordPress development.
Есть два основных инструмента, которые могут помочь вам в этом: PHP_CodeSniffer и Auto Formatting for WordPress development.
PHP_CodeSniffer имел две основные функции. Во-первых, токенизация файлов PHP, JavaScript и CSS для проверки на наличие нарушений определенного стандарта. Это достигается с помощью скрипта phpcs. Другая часть PHP_CodeSniffer — это phpcbf, скрипт, который автоматически исправляет любое нарушение стандарта кодирования.
Чтобы получить PHP_CodeSniffer, вам понадобится Composer, инструмент управления зависимостями PHP. Чтобы установить Composer, выполните в терминале следующую команду:
composer global require squizlabs/php_codesniffer wp-coding-standards/wpcs
Чтобы добавить стандарт кодирования WordPress в phpcs по умолчанию, выполните следующую команду:
| -coding-standards/wpcs |
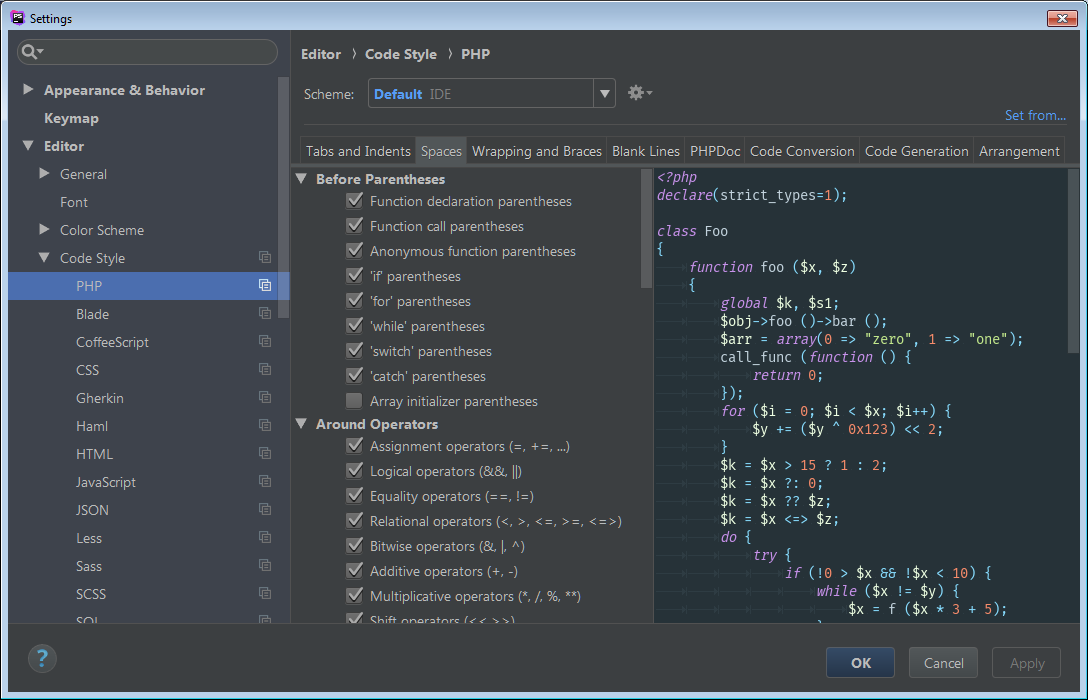
Чтобы настроить стиль кода WordPress в PhpStorm, перейдите к следующему:
| PhpStorm -> Настройки -> Редактор -> Стиль кода -> PHP |
Вы видите экран, который выглядит примерно так:
Нажмите «Установить из…» и выберите WordPress. Это установит автоматическое форматирование в соответствии со стандартами WordPress. После этого нажмите «ОК», и это сохранит ваши настройки.
Это установит автоматическое форматирование в соответствии со стандартами WordPress. После этого нажмите «ОК», и это сохранит ваши настройки.
В WordPress хуки — это интерфейс к функциям и функциям CMS . В двух словах, они представляют собой предварительно созданные WordPress функции, позволяющие вам взаимодействовать, создавать фильтры и изменять поведение, не касаясь ядра WordPress.
Чтобы воспользоваться поддержкой хуков WordPress в PhpStorm, все, что вам нужно сделать, это начать с ввода add_action() или add_filter(), а затем нажать Ctrl+Пробел, чтобы начать выбор соответствующего параметра из раскрывающегося списка.
Отладка WordPress в PhpStorm Xdebug — это автономное расширение PHP, которое имеет ряд функций для отладки вашего кода. Он позволяет выполнять пошаговую отладку, трассировку, профилирование и анализ покрытия кода. Xdebug — стандартный инструмент для разработчиков, когда дело доходит до отладки PHP-кода.
Чтобы установить и настроить Xdebug для PhpStorm, выполните следующие действия.
Установка Xdebug- Запустите локальный хост PHP и перейдите в localhost/dashboard/phpinfo.php
- Скопируйте все на странице с помощью Ctrl+A, а затем Ctrl+C.
- Перейдите на xdebug.org/wizard
- Вставьте скопированный HTML-код в поле мастера. Нажмите кнопку вывода «Анализ моего phpinfo()».
- Следуйте приведенным инструкциям. Мастер даст вам ссылку для загрузки правильного файла dll для вашей версии PHP.
- Переместите загруженный файл в C:\xampp\php\ext
- Отредактируйте C:\xampp\php\php.ini и добавьте в конец файла следующее:
| [XDebug] zend_extension =”C:\xampp\php\ext\php_xdebug-3.0.4-7.3-vc15-x86_64.dll” xdebug.remote_enable = 1 xdebug.remote_autostart = 1 |
Обратите внимание, что ваше zend_extension может отличаться из приведенного выше на основе того, что мастер дает вам для вашей конкретной версии PHP.
8. Перезапустите веб-сервер.
Чтобы проверить правильность установки Xdebug, вернитесь на свой http://localhost/dashboard/phpinfo.php и найдите xDebug. Он должен отображаться, как показано на скриншоте ниже:
Чтобы добавить XDebug в PhpStorm, перейдите на панель «Настройки», найдите «отладка» в строке поиска и нажмите «Начать прослушивание». Это включит ваш XDebug для PhpStorm. Теперь вы можете начать добавлять точки останова в свой код.
ЗаключениеХотя PhpStorm является платной IDE, ее стоимость составляет 8,90 долларов США в месяц. Лучшая часть? Если вы решите продолжить разработку с помощью PhpStorm, ежегодные затраты со временем уменьшатся. Думайте об этом как о своем ежемесячном пожертвовании кофе команде JetBrains за разработку отличного программного обеспечения.
PhpStorm идеально подходит для разработки WordPress. Он поставляется предварительно настроенным, поэтому вам не нужно тратить время и нервы на настройку и запуск рабочего пространства.

 7.2-7.3-vc15-nts-x86_64.dll
xdebug.remote_autostart=on
xdebug.remote_enable=on
xdebug.remote_handler="dbgp"
xdebug.remote_host="localhost"
xdebug.remote_port=9001
xdebug.remote_mode=req
xdebug.idekey="ваш_пароль"
7.2-7.3-vc15-nts-x86_64.dll
xdebug.remote_autostart=on
xdebug.remote_enable=on
xdebug.remote_handler="dbgp"
xdebug.remote_host="localhost"
xdebug.remote_port=9001
xdebug.remote_mode=req
xdebug.idekey="ваш_пароль"
 Скрин.
Скрин.
 д.
д. Мой кастом: Alt + 2 и Alt + Shift + 2.
Мой кастом: Alt + 2 и Alt + Shift + 2. Мой кастом: Alt + 3
Мой кастом: Alt + 3
 Среда IDE обычно состоит из редактора исходного кода, средств автоматизации сборки и отладчика.
Среда IDE обычно состоит из редактора исходного кода, средств автоматизации сборки и отладчика. 3 или более поздняя версия.
3 или более поздняя версия. Сведения о настройке загрузки на сервер см. в разделе Загрузка и загрузка файлов.
Сведения о настройке загрузки на сервер см. в разделе Загрузка и загрузка файлов.
 Откроется диалоговое окно Новый проект.
Откроется диалоговое окно Новый проект.