Работа с изображениями средствами phpThumbOf / Хабр
phpThumbOf — это аддон для MODx, основанный на популярном скрипте phpThumb. Он позволяет модифицировать изображения средствами различных графических библиотек «на лету».
Я не буду описывать процесс установки аддона из репозитория. Будем считать, что вы уже скачали его и установили.
Причиной написания поста послужил тот факт, что официальная документация по phpThumbOf просто ужасна. Прочитав ман, я подумал, что единственной функцией, которую можно использовать для модификации изображения при его выводе является зум-кроп (zoom-crop), ибо больше там ничего не сказано. Но позже, попробовав использовать некоторые другие опции phpThumb я выяснил, что они прекрасно работают!
Анатомия phpThumbOf — фильтр вывода
Фильтр Вывода MODx-а позволяет прогнать значение элемента через любой набор фильтров непосредственно перед его выводом на страницу. Синтаксис выглядит следующим образом:
Синтаксис выглядит следующим образом:
[[element:modifier=`value`]]
Первым и наиболее правильным способом использования phpThumbOf является именно Фильтра Вывода, который добавляется к TV-параметру типа «изображение».
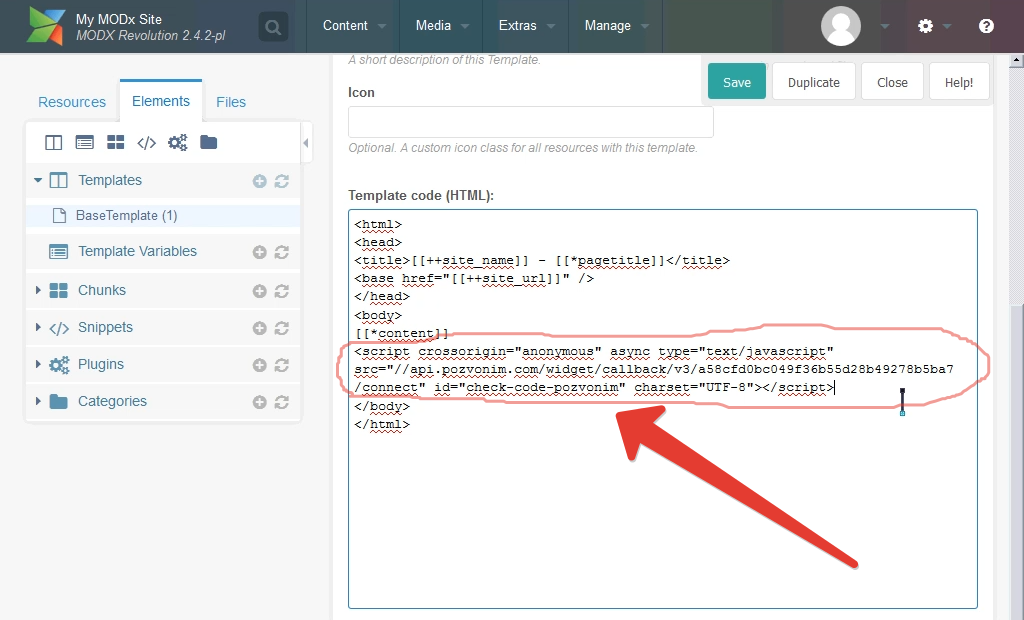
Просто для полноты рассказа, я покажу, как добавить такой tv-параметр к шаблону.
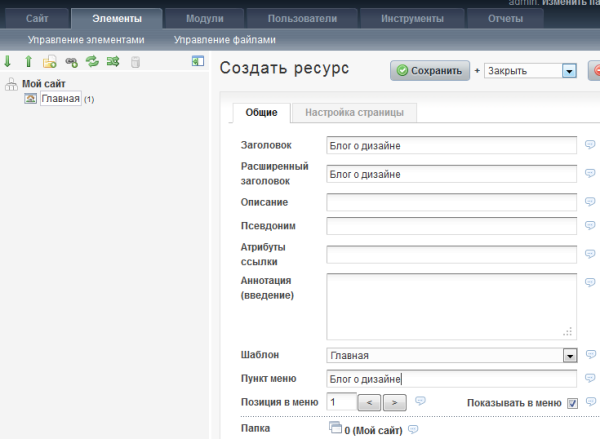
Для начала, создайте новый tv-параметр и назовите его как сочтёте нужным. Мой вариант:
Далее, в закладке «Тип ввода» выберите «Изображение»:
Все, что нам осталось сделать, это указать способ вывода tv-параметра — ставим SRC.
Для экспериментов выберем какую-нибудь интересную картинку. Я нашёл себе такую:
Теперь, когда мы указали в каком-нибудь ресурсе выбранную нами куртинку в качестве значения созданного нами дополнительного параметра, его можно вывести в контенте ресурса с помощью конструкции:
<img src=»[[*tvImage]]» />
Как я упоминал в начале статьи, выходной фильтр изменяет элемент до того, как он будет отрисован на странице. Передадим значение нашего tv-параметра выходному фильтру phpThumbOf:
Передадим значение нашего tv-параметра выходному фильтру phpThumbOf:
[[*tvImage:phpthumbof=`w=120&h=120`]]
Ремарка: если мы выводим tv-параметр в шаблоне или чанке, то знак звездочка "*" нужно заменить на плюс "+": [[+tvImage:phpthumbof=`w=120&h=120`]]
В результате, мы получим новое сгенерированное изображение, основанное на той картинке, что мы выбрали для ресурса, но масштабированное до размеров 120х120 пикселей. Но как Вы могли заметить, у изображения появились белые поля, возникшие из-за нарушения пропорций исходного изображения.
Избежать этого можно очень просто, достаточно не указывать ширину или высоту. Давайте оставим только фиксированную ширину:
[[+tvImage:phpthumbof=`w=120`]]
Теперь результирующее изображение отмасштабировано только по заданной ширине, высота будет пропорциональной исходному соотношению сторон.
Как Вы можете видеть, возможности ресайза изображений безгранично гибки. Вот ещё один пример с шириной 270 пикселей. Кроме того, вы можете получать на выходе изображения больше оригинального, но это порочная практика ;).
[[*tvImage:phpthumbof=`w=270`]]
Обрезка изображения с точными размерами
Если мы хотим получить изображение с размерами именно 120 на 120 пикселей, мы можем его обрезать. Для этого, необходимо добавить опцию кропа (zoom-crop)
[[*tvImage:phpthumbof=`w=120&h=120&zc=1`]]
Теперь мы имеем обрезанную версию нашего изображения с точными размерами и без белых полей.
Фильтры PhpThumb — веселье только начинается
Теперь, когда вы знаете, как управлять размером изображения, я покажу вам реальную силу phpThumb — фильтры. Я просто приведу несколько примеров фильтров, доступных в phpThumb. Обратите внимание, что все новые фильтры я добавляю в конец предыдущих примеров. При этом, их позиция имеет значение! Фильтры применяются слева направо.
Я просто приведу несколько примеров фильтров, доступных в phpThumb. Обратите внимание, что все новые фильтры я добавляю в конец предыдущих примеров. При этом, их позиция имеет значение! Фильтры применяются слева направо.
Blur (размытие)
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=blur|10`]]
Grayscale (преобразование палитры в градации серого)
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=gray`]]
Скругление углов
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=ric|20|20`]]
Обратите внимание, что у изображения появились белые углы в тех местах, где изображение «скруглилось». Мы можем побороть эту проблему, преобразовав результирующее изображение в PNG-формат.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&f=png&fltr[]=ric|20|20`]]
Рамка
Периодически возникает необходимость добавить к изображению рамку. Конечно, это можно сделать средствами CSS. Но иногда возникают моменты, когда CSS бесполезен. Я хочу показать Вам один из таких примеров.
Конечно, это можно сделать средствами CSS. Но иногда возникают моменты, когда CSS бесполезен. Я хочу показать Вам один из таких примеров.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&f=png&fltr[]=bord|5|0|0|FFFFFF&fltr[]=rot|-15|E4F6FE`]]
Вращение изображения
Вращение требует небольшого пояснения. Вы должны указать цвет фона для неграфических области в углах. В этом примере мы используем #006699, вращение -45°.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=rot|-45|006699`]]
Если Вы хотите уменьшить количество JPG=артефактов, вы можете увеличить качество изображения (1-100):
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=rot|-45|006699&q=100`]]
Если Вы хотите получить прозрачный фон, просто измените вывод в PNG, как мы делали это раньше:
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=rot|-45|&f=png`]]
Color Overlay (наложение цвета)
Данный фильтр позволяет накладывать любые шестнадцатеричные цвета на изображение.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=clr|35|990033`]]
Если Вы хотите получить двухцветное изображение, необходимо сначала наложить фильтр grayscale для обесцвечивания картинки.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=gray&fltr[]=clr|35|990033`]]
Простой текстовый водяной знак
С помощью phpThumb Вы можете накладывать на изображение текстовые и графические водяные знаки. В случае с текстовыми вотермарками Вы можете указать размер, положение, прозрачность и TTF-шрифт.
Вообще, доступных очень много. Рекомендую ознакомиться с документацией.
Вот простой водяной знак на основе стандартного шрифта сервера:
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=gray&fltr[]=wmt|Belafonte Code|3|T|FFFFFF||100|20|0||0|`]]
Финиш
Вот, наверно, и все о чем я хотел рассказать. С бОльшим количеством примеров использования phpThumb вы можете ознакомиться на официальной странице проекта.
С бОльшим количеством примеров использования phpThumb вы можете ознакомиться на официальной странице проекта.
P.S. Хотел опубликовать в блог «MODx CMS», но как обычно бывает на хабре, не хватило кармы.
P.S.S. Перенес в «MODx CMS»
phpthumb — Школа MODX
Изменение размера
Исходное изображение в 600х800 пикселей изменяем в 200х200 пикселей с помощью опций zc, far и iar
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,far=C,bg=e2e2e2`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,iar=1`]]">
Прозрачность
Исходное изображение в 600х800 пикселей, где вместо неба прозрачный фон, формат изображения png. Преобразуем в миниатюру в 200х200 пикселей с сохранением прозрачности
Преобразуем в миниатюру в 200х200 пикселей с сохранением прозрачности
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb4.png` &options=`w=200,h=200,f=png`]]">
Степень сжатия
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,far=C,bg=e2e2e2,q=1`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,far=C,bg=e2e2e2,q=50`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,far=C,bg=e2e2e2,q=95`]]">
Поворот изображения
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,ra=45`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,ra=-45`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,ra=90`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,ra=180`]]">
Изменение яркости
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=brit|-255`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=brit|-25`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=brit|25`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=brit|255`]]">
Изменение контрастности
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=cont|-255`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=cont|-25`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=cont|25`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=cont|255`]]">
Гамма-коррекция
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=gam|0.01`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=gam|1.0`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=gam|5.0`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=gam|10`]]">
Насыщенность
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=sat|0`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=sat|-10`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=sat|-50`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=sat|-100`]]">
Водяные знаки
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=wmi|assets/img/water.png|BR|50|5|5`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=wmi|assets/img/water.png|C|50`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=wmi|assets/img/water.png|*|50|5|5`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=wmi|assets/img/water.png|C|50|||45`]]">
Скругление углов
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=ric|15|15`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=ric|50|50`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=ric|100|100`]]">
<img alt="" src="[[phpthumb? &input=`assets/img/phpthumb1.jpg` &options=`w=200,h=200,zc=C,fltr[]=ric|50|15`]]">
phpThumbOf MODX Revolution. Выходной фильтр для MODX
phpThumbOf – настраиваемый выходной фильтр для MODx Revolution, позволяющий использовать phpThumb с любыми адресами излбражений, заданными в плейсхолдере.
Системные требования- MODxRevolution 2.0.4 или более новая версия
- PHP5 или более новая версия
phpThumbOf написан Шоном МакКорником как безопасный выходной фильтр phpThumb, первый релиз выпущен 3 ноября 2010.
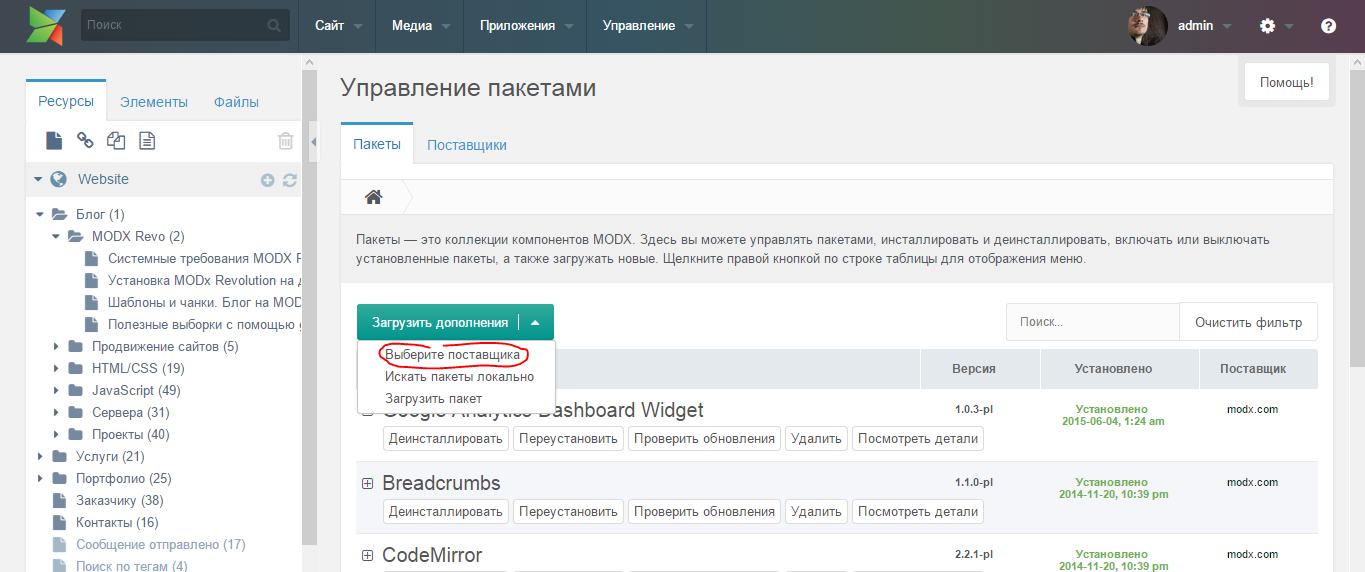
ЗагрузкаФильтр может быть загружен с помощью менеджера MODx Revolution, используя Package Management, или из хранилища дополнений MODx.
Атрибуты- w = ширина (в пикселах)
- h = высота (в пикселах)
 “1” включает кадрирование при масштабировании.
“1” включает кадрирование при масштабировании.
Изменение размера изображения на 120 x 120 пикселов
Создание миниатюры размером 300×300, с кадрированием при масштабировании
|
|
|
| |
Если используете TV, выходной тип TV должен быть ‘text’. |
phpthumbof облададет не только вышеприведенными свойствами, документацию по phpThumb можно найти, используя Google.
Использование AmazonS3 Для использования CloudFront, создайте рассылку CloudFront для использования с данным контейнером, а также создайте поддомен, если вы хотите использовать его.
Для использования CloudFront, создайте рассылку CloudFront для использования с данным контейнером, а также создайте поддомен, если вы хотите использовать его.Используйте нижеприведенные системные параметры для настройки phpThumbOf при использовании Amazon S3. Эти параметры могут быть аннулированы при вызове phpThumbOf как сниппета, и в вызове могут быть заданы иные параметры, параметры также могут быть аннулированы при использовании набора свойств.
|
Имя системных установок |
Ключ |
Описание |
|
|
Amazon S3 Bucket |
phpthumbof.s3_bucket |
Имя контейнера Amazon S3, который вы планируете использовать с phpThumbOf. |
|
| |
| |
|
|
Amazon S3 CacheTime |
4phpthumbof. |
Время хранения в кэше, в часах, миниатюр изображений для Amazon S3. Более старые миниатюры буду автоматически регенерированы, когда phpThumbOf будет вызван некэшируемым. Если плагин phpThumbOfCacheManager будет подключен, то это удалит все миниатюры Amazon S3 при очистке кэша сайта. |
|
|
Использование PHP get_headers для проверки измененной даты. |
phpthumbof.s3_headers_check |
Если задано «Yes», то phpThumbOf будет использовать use PHP’s get_headers для проверки измененной даты S3 thumbos. По умолчанию это задано как «No», что подразумевает, что phpThumbOf будет использовать Amazon S3 get_object_url, что намного быстрее. Переключите это в положение “Оn” если имеются проблемы с кэшированием |
|
|
Amazon S3 HostAlias |
phpthumbof.s3_host_alias |
Если вы используете CNAME или другой псевдоним для изменения домена сервиса S3, введите его здесь (без замыкающего слэша). |
|
|
Amazon S3 Key |
phpthumbof.s3_key |
Введите здесь ID ключа доступа вашего Amazon S3 аккаунта, который вы можете найти на странице Security Credentials в вашем аккаунте Amazon S3. |
|
|
Amazon S3 BucketPath |
phpthumbof.s3_path |
Путь к вашему контейнеру Amazon S3, куда вы планируете кэшировать файлы. |
|
|
Amazon S3 SecretKey |
phpthumbof.s3_secret_key |
Введите здесь Secret Access Key вашего аккаунта Amazon S3t, его можно найти на странице Security Credentials. |
|
|
UseAmazon S3 |
phpthumbof.use_s3 |
После того, как вы сконфигурировали все вышеуказанные параметры, задайте этот параметр как «Yes» для использования вашего контейнера Amazon S3 для хранения кэшированных миниатюр.1111111 |
|
Если место для хранения не является проблемой или вы используете много различных динамически создаваемых миниатюр, вы можете отключить плагин phpThumbOfCacheManager при использовании Amazon S3 для повышения производительности. После того, как кэш сайта будет очищен или phpThumbOf будет вызван некешируемым, phpThumbOf проверит, существуют ли миниатюры на AmazonS3 перед тем, как регенерировать их. phpThumbOf будет регенерировать кэшированные миниатюры, если будет вызван некэшируемым и если миниатюры будут старше, чем задано настройках Amazon S3 Cache Time.
Устранение неполадок- Убедитесь, что «assets/components/phpthumbof/cache» директория создана и заданы права на запись для PHP
- Убедитесь, что установлен и включен ImageMagick при инсталляции PHP
- Если ваш host использует symlinks для создания структуры директорий, убедитесь, что symlinks верны, правильный путь в core/config/config.
 inc.php4
inc.php4
phpThumbOn / Работа с фото, видео и файлами / Дополнения MODX / modstore.pro
Версия 1.3.5-beta2
Дата выпуска 12.02.2019
Загрузки 10 519
Просмотры 32 950
Внимание, этот компонент требует версию PHP 5.3 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.3 !
Оптимизированный сниппет phpThumbOf под MODX Revolution. Схожий синтаксис, но более быстрая работа. Более подробно смотрите в changelog
Схожий синтаксис, но более быстрая работа. Более подробно смотрите в changelog
Автор пакета до версии 1.3.0 — Евгений Борисов (Agel_Nash)
Сниппет phpthumbon
Данный сниппет можно использовать, как модификатор, например: [[*image:phpthumbon=`w=200&h=200&zc=1`]]
| Параметр | Описание | Значение |
|---|---|---|
| input | Путь к картинке которую нужно обработать | Возможные значения Значение по умолчанию Примечание |
| options | Параметры для класса phpThumb | Возможные значения Значение по умолчанию Примечание |
Системные настройки
| Параметр | Описание | Значение |
|---|---|---|
| phpthumbon.images_dir | Папка, которая будет вырезаться из пути в кеш-директории | Возможные значения Значение по умолчанию Примечание |
| phpthumbon.quality | Качество картинки по умолчанию | Возможные значения Значение по умолчанию Примечание |
| phpthumbon.cache_dir | Имя папки с кешем | Возможные значения Значение по умолчанию Примечание |
phpthumbon. ext ext | Если на сжатие приходит картинка в неизвестном формате, то будет использоваться этот тип | Возможные значения Значение по умолчанию Примечание |
| phpthumbon.noimage | Путь к картинки с изображением «картинка не существует» | Возможные значения Значение по умолчанию Примечание |
| phpthumbon.queue | Активация поддержки очередей | Возможные значения Значение по умолчанию Примечание |
phpthumbon. queue_classpath queue_classpath | Путь к файлу с классом QueueThumb | Возможные значения Значение по умолчанию Примечание |
| phpthumbon.error_mode | Правила обработки ошибочных картинок | Возможные значения Значение по умолчанию Примечание |
| phpthumbon.noimage_cache | Папка с закешированными noimage файлами | Возможные значения Значение по умолчанию Примечание |
phpthumbon. total_queue total_queue | Число обрабатываемых заданий из очереди за 1 раз | Возможные значения Значение по умолчанию Примечание |
| phpthumbon.make_cachename | Сниппет который может подменить дефолтные правила формирования кеш имен картинок | Возможные значения Значение по умолчанию Примечание
|
- Fix work on MODX 3
- Fix for https://github.
 com/modxcms/xpdo/commit/305f2ba75c09a396e33a3b
com/modxcms/xpdo/commit/305f2ba75c09a396e33a3b
- Улучшена регулярка определения кириллицы в названии файла
- Исправлена регулярка определения формата файла
- Инициализация класса modPhpThumb для работы с MODX 2.5.1
- Параметр $_config в классе phpThumbOn стал public, для непосредственного доступа к нему из сниппета в параметре «phpthumbon.make_cachename»
- Метод _pathinfo в классе phpThumbOn переписан. Теперь он понимает русские символы более корректнее. Спасибо Василию Наумкину за реализацию данной функции в компоненте ms2Gallery
- Немецкий и Английский лексикон
- Обновлен пакет для совместимости с MODX 2.3.x
- Баг со сбросом информации об объекте при ответе процессора
- Исправление проблемы с абсолютными путями
- Удаление ранее созданных превью при повторном вызове сниппета с другими параметрами
- Избавление от пустоты на выходе, если скрипт не смог создать превьюху
- Кеширование сжатых noimage картинок
- Возможность обработки нескольких картинок очереди за 1 запуск процессора
- Исправлено логирование проблемных картинок
- Кастомные имена превьюх
- Добавлена поддержка очереди сжатия
- Исправлена работа в режиме AJAX
- Исправлено некорректное восприятие параметра input с начальным слешем
- Имя файла превьюхи максимально вычищенно от непонятных последовательностей символов
- Картинки семантично раскладываются по папкам в соответствии с оригинальными картинками
- Удалены постоянные проверки и отчистки всего кеша
- Отключена поддержка AWS Amazon
- Добавлен ряд параметров отвечающих за качество и тип превьюхи по умолчанию
- Код сниппета оптимизирован под множественные вызовы
Компонент pThumb.
 Настройки и параметры phpThumb
Настройки и параметры phpThumbНастройки и параметры встроенной в MODx библиотеки phpThumb
Оглавление
Настройки и параметры встроенной в MODx библиотеки phpThumb.
phpThumb использует библиотеку GD для создания миниатюр из изображений на лету. Размер вывода миниатюры настраиваться с помощью параметров, которые вы указывает для обработки изображений.
Параметры phpThumb:
brit
| Название | Описание | Пример |
src | Имя файла исходного изображения. | |
new | Создать новую картинку, не миниатюру из существующего изображения. Требует набор параметров «w» и «h». | &new=FF0000|75 — красный background, 75% opacity. Для фона устанавливаются цвета в формате hex. Параметр Opacity опциональный, по умолчанию 100%. |
w | Максимальная ширина выходной миниатюры в пикселях. | |
h | Максимальная высота выходной миниатюры в пикселях. | |
wp | Максимальная ширина для портретных изображений. | |
hp | Максимальная высота для портретных изображений. | |
hl | Максимальная высота для пейзажных изображений. | |
ws | Максимальная ширина для квадратных изображений. | |
hs | Vаксимальная высота для квадратных изображений. | |
f | формат изображения после обработки («webp», «jpeg», «png», или «gif»). | |
q | Компрессия JPEG (качество). |
|
sx | Левая сторона исходного прямоугольника (по умолчанию = 0) (значения 0 < sx < 1). | |
sy | Верхняя сторона исходного прямоугольника (по умолчанию = 0) (значения 0 < sy < 1). | |
sw | Ширина исходного прямоугольника (по умолчанию = fullwidth) (значения 0 < sw < 1) | |
sh | Высота исходного прямоугольника (по умолчанию = fullheight) (значения 0 < sh < 1) | |
zc | Масштабирование при обрезке (zoom-crop). С авто кропом, изображение будет обрезаться по большему размеру, чтобы заполнять меньший размер (требует указания обоих параметров «w» и «h», переопределяет «iar», «far»). Необходим ImageMagick для значений отличных от «C» или «1». |
|
bg | Цвет фона (по умолчанию = FFFFFF). | |
bc | Цвет границы (по умолчанию = 000000). | |
fltr | Фильтр. Вызывается в виде массива с параметрами: | |
brit | яркость — fltr[]=brit|<value> — где <value> значение в диапазоне от -255 до 255. | |
cont | контрастность — fltr[]=cont|<value> — где <value> значение в диапазоне от -255 до 255. | |
gam | гамма-коррекция — fltr[]=gam|<value> — где <value> число от 0.01 до 10 (по умолчанию 1.0). | |
sat | насыщенность — fltr[]=sat|<value> — где <value> число в диапазоне от 0 (без изменений) до -100 (полное обесцвечивание = оттенки серого), или это может быть любое положительное число для повышенной насыщенности. | |
ds | обесцвечивание — fltr[]=ds|<value> — аналогично «sat», но положительные значения обесцвечивают, отрицательные — насыщают цветом. | |
gray | оттенки серого — fltr[]=gray — убрать цветность. | |
th | порог — fltr[]=th|<value> — переводит изображение в оттенки серого, затем все пиксели ярче <value> (диапазон 0-255) делает белыми, все пиксили темнее <value> делает черными. | |
rcd | уменьшить глубину цвета — fltr[]=rcd|<c>|<d> — где <c> количество цветов (2-256) в выходном изображении, а <d> равное «1» сгладить (по умолчанию) или «0» не сглаживать. | |
clr | раскрасить — fltr[]=clr|<value>|<color> — где <value> число между 0 и 100 для количества расцвечивания, <color> — цвет для расцвечивания. | |
sep | сепия — fltr[]=sep|<value>|<color> — где <value> число между 0 и 100 для количества расцвечивания (по умолчанию=50), и <color> цвет, чтобы раскрасить (по умолчанию=A28065). | |
usm | нерезкое маскирование — fltr[]=usm|<a>|<r>|<t> — где <a> это сумма (по умолчанию = 80, диапазон 0-255), <r> это радиус (по умолчанию = 0.5, диапазон 0.0-10.0), <t> это порог (по умолчанию = 3, диапазон 0-50). | |
blur | размытие — fltr[]=blur|<radius> — где (0 < <radius> < 25) (по умолчанию = 1). | |
gblr | гауссово размытие — fltr[]=gblr. | |
sblr | избирательное размытие — fltr[]=gblr. | |
smth | smooth — fltr[]=smth|<value> — где <value> весовое значение для матрицы (диапазон от -10 до 10, по умолчанию 6). | |
lvl | уровни — fltr[]=lvl|<channel>|<method>|<threshold — где <channel> может быть одним из «r», «g», «b», «a» (для Red, Green, Blue, Alpha соответственно), или ‘*’ для всех RGB каналов (по умолчанию) основанных на шкале серого среднего. | |
wb | баланс белого — «wb» в настройках по умолчанию уже дает эффект, аналогичный «lvl», обычно нет необходимости использовать «lvl», если уже используется «wb». | |
hist | гистограмма —
| |
over | overlay / underlay накладывает изображение на миниатюру или накладывает миниатюру на другое изображение (например, для создания рамки рисунка) —
| |
wmi | водяной знак в виде изображения —
| |
wmt | текстовый водяной знак —
<x> — работает только со шрифтами TTF, но не со встроенными. | |
flip | сдвиг изображения по оси X или Y — fltr[]=flip|x или fltr[]=flip|y. | |
ric | скруглить углы изображения (для вывода прозрачных изображений PNG) —
| |
elip | похоже на скругление углов, но более эксримальное — fltr[]=elip. | |
mask | fltr[]=mask|filename.png|<i> — значения маски в оттенках серого. Применяется в качестве альфа-канала к основному изображению. Белый непрозрачный, черный прозрачный, если параметр <i> (инвертировать) не установлен в 1, в этом случае черный непрозрачный, а белый прозрачный. | |
bvl | BeVeL — fltr[]=bvl|<w>|<c1>|<c2> — где:
| |
bord | граница —
| |
fram | рамка наподобие «bord», но более настраиваемая —
| |
drop | тень —
| |
crop | обрезка изображения —
| |
rot | поворот —
| |
size | изменение размера —
Не используйте этот фильтр без необходимости. | |
md5s | MD5-хэш исходного изображения |
Благодарность автору
Если по какой-либо причине вы хотите поблагодарить автора данного ресурса, вы можете это сделать одним из удобных для вас способов ниже.
- ЮMoney (Яндекс.Деньги)
Один из самых популярных способов поблагодарить автора, воспользоваться сервисом Яндекс.Деньги.
Время работы: 0,1524 s
Время запросов: 0,1524 s
Количество запросов: 27
Источник: cache
Авторская документация по web-разработке Web in Mind | © 2019 – 2022
ошибки в консоли и не работает компонент – Вопросы Timeweb Community
Денис Лобановский
3375
0 ответов
Здравствуйте!
После переноса сайта с одного домена сервера timeweb на другой в приделах одного аккаунт, отвалилось половина функционала админки на начали появляться ошибки. Все пути проставил верно, права на папки стоят, ошибки из консоли
Все пути проставил верно, права на папки стоят, ошибки из консоли
[2017-07-20 19:35:48] (ERROR @ /home/o/oshinberg/stombest.ru/public_html/core/model/modx/transport/modtransportpackage.class.php : 384) Невозможно открыть файл для чтения: ace-1.6.5-pl.transport.zip?revolution_version=Revolution-2.5.7-pl [2017-07-20 19:35:48] (ERROR @ /home/o/oshinberg/stombest.ru/public_html/core/model/modx/transport/modtransportpackage.class.php : 672) Could not retrieve from ace-1.6.5-pl.transport.zip?revolution_version=Revolution-2.5.7-pl [2017-07-20 19:35:48] (ERROR @ /home/o/oshinberg/stombest.ru/public_html/core/model/modx/transport/modtransportpackage.class.php : 435) MODX could not download the file. You must enable allow_url_fopen, cURL or fsockopen to use remote transport packaging. [2017-07-20 19:35:48] (ERROR @ /home/o/oshinberg/stombest.ru/public_html/core/model/modx/transport/modtransportpackage.class.php : 207) Невозможно осуществить передачу пакета
Также перестала работать Gallery
[2017-07-20 19:26:08] (ERROR @ /home/o/oshinberg/stombest.ru/public_html/core/model/modx/modcachemanager.class.php : 344) Error caching lexicon topic lexicon/ru/core/resource [2017-07-20 19:27:46] (DEBUG @ /home/o/oshinberg/stombest.ru/public_html/core/components/gallery/processors/web/phpthumb.php : 142) <br />Execution time: 0,0001 s <br /> [2017-07-20 19:27:46] (ERROR @ /home/o/oshinberg/stombest.ru/public_html/core/components/gallery/processors/web/phpthumb.php : 163) [phpThumbOf] Could not generate thumbnail: /home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG - Debug: Array ( [0] => phpThumb() v1.7.14-201608101311 in file "phpthumb.class.php" on line 229 [1] => ResolveFilenameToAbsolute() NOT prepending $this->config_document_root () to $filename (/assets/gallery/4/72.JPG) resulting in ($AbsoluteFilename = "/assets/gallery/4/72.JPG") in file "phpthumb.class.php" on line 1299 [2] => resolvePath: /assets/gallery/4/72.JPG (allowed_dirs: Array ( ) ) in file "phpthumb.class.php" on line 1140 [3] => resolvePath: iteration, path=/assets/gallery/4/72.
JPG, base path = /home/o/oshinberg/stombest.ru/public_html/assets/components/gallery in file "phpthumb.class.php" on line 1159 [4] => open_basedir: "" in file "phpthumb.class.php" on line 1126 [5] => resolvePath: stop at component 5 in file "phpthumb.class.php" on line 1175 [6] => resolvePath: stop at path=/assets/gallery/4/72.JPG in file "phpthumb.class.php" on line 1178 [7] => resolvePath: no match, returning null in file "phpthumb.class.php" on line 1180 [8] => !$this->config_allow_src_above_docroot therefore setting "" (outside "/home/o/oshinberg/stombest.ru/public_html/assets/components/gallery") to null in file "phpthumb.class.php" on line 1344 [9] => setSourceFilename() set $this->sourceFilename to "" in file "phpthumb.class.php" on line 294 [10] => setSourceFilename(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) set $this->sourceFilename to "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG" in file "phpthumb.
class.php" on line 294 [11] => CleanUpCacheDirectory() set to purge (NULL days; NULL MB; NULL files) in file "phpthumb.class.php" on line 712 [12] => CleanUpCacheDirectory() skipped because "/home/o/oshinberg/stombest.ru/public_html/assets/components/gallery/cache//phpThumbCacheStats.txt" is recently modified in file "phpthumb.class.php" on line 722 [13] => Addding ImageMagick formats to $AvailableImageOutputFormats (text;ico;bmp;wbmp;gif;png;jpeg) in file "phpthumb.class.php" on line 963 [14] => $AvailableImageOutputFormats = array(text;ico;bmp;wbmp;gif;png;jpeg) in file "phpthumb.class.php" on line 969 [15] => $this->thumbnailFormat set to $this->config_output_format "jpeg" in file "phpthumb.class.php" on line 980 [16] => $this->thumbnailFormat set to $this->f "jpeg" in file "phpthumb.class.php" on line 987 [17] => $this->thumbnailQuality set to "90" in file "phpthumb.class.php" on line 997 [18] => ResolveFilenameToAbsolute() NOT prepending $this->config_document_root (/home/o/oshinberg/stombest.
ru/public_html/) to $filename (/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) resulting in ($AbsoluteFilename = "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG") in file "phpthumb.class.php" on line 1299 [19] => resolvePath: /home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG (allowed_dirs: Array ( ) ) in file "phpthumb.class.php" on line 1140 [20] => resolvePath: iteration, path=/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG, base path = /home/o/oshinberg/stombest.ru/public_html in file "phpthumb.class.php" on line 1159 [21] => resolvePath: stop at component 10 in file "phpthumb.class.php" on line 1175 [22] => resolvePath: stop at path=/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG in file "phpthumb.class.php" on line 1178 [23] => resolvePath: path parsed, over in file "phpthumb.class.php" on line 1184 [24] => $this->sourceFilename set to "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.
JPG" in file "phpthumb.class.php" on line 894 [25] => phpThumb() v1.7.14-201608101311 http://phpthumb.sourceforge.net Error messages disabled. edit phpThumb.config.php and (temporarily) set $PHPTHUMB_CONFIG['disable_debug'] = false; to view the details of this error in file "phpthumb.class.php" on line 4126 [26] => SetCacheFilename() _src set from md5($this->sourceFilename) "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG" = "4360cba63a3be301fb18a289c80a2dfe" in file "phpthumb.class.php" on line 3520 [27] => SetCacheFilename() _par set from md5(_farC_zc1_h294_w260_dpi150_q90) in file "phpthumb.class.php" on line 3553 [28] => starting ExtractEXIFgetImageSize() in file "phpthumb.class.php" on line 3314 [29] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) says image is x in file "phpthumb.class.php" on line 3324 [30] => getimagesize("/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG") failed in file "phpthumb.
class.php" on line 3357 [31] => $this->useRawIMoutput=true after checking $UnAllowedParameters in file "phpthumb.class.php" on line 1595 [32] => phpThumb_tempnam() returning "/tmp/pThumb1F6gVX" in file "phpthumb.class.php" on line 4355 [33] => ImageMagickSwitchAvailable(thumbnail) = 1 in file "phpthumb.class.php" on line 1531 [34] => ImageMagickSwitchAvailable(density) = 1 in file "phpthumb.class.php" on line 1531 [35] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) FAILED with error "" in file "phpthumb.class.php" on line 1692 [36] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) failed in file "phpthumb.class.php" on line 1839 [37] => Remaining $this->fltr after ImageMagick: (array(0) { } ) in file "phpthumb.class.php" on line 2222 [38] => ImageMagickSwitchAvailable(quality;interlace) = 1 in file "phpthumb.class.php" on line 1528 [39] => ImageMagick called as (convert -flatten -density '150' -thumbnail '260x194' -quality '90' -interlace line '/home/o/oshinberg/stombest.
ru/public_html/assets/gallery/4/72.JPG[0]' jpeg:'/tmp/pThumb1F6gVX' 2>&1) in file "phpthumb.class.php" on line 2241 [40] => ImageMagick failed with message (convert.im6: unable to open image `/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG': No such file or directory @ error/blob.c/OpenBlob/2641. convert.im6: no images defined `jpeg:/tmp/pThumb1F6gVX' @ error/convert.c/ConvertImageCommand/3044.) in file "phpthumb.class.php" on line 2246 [41] => deleting "/tmp/pThumb1F6gVX" in file "phpthumb.class.php" on line 2278 [42] => ImageMagickThumbnailToGD() failed in file "phpthumb.class.php" on line 3364 [43] => SetOrientationDependantWidthHeight() starting with ""x"" in file "phpthumb.class.php" on line 3293 [44] => SetOrientationDependantWidthHeight() setting w="260", h="194" in file "phpthumb.class.php" on line 3309 [45] => EXIF thumbnail extraction: (size=0; type=""; 0x0) in file "phpthumb.class.php" on line 3421 [46] => starting SourceImageToGD() in file "phpthumb.
class.php" on line 3679 [47] => starting ImageCreateFromFilename(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) in file "phpthumb.class.php" on line 3594 [48] => empty $filename or getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) failed in file "phpthumb.class.php" on line 3643 [49] => Populating $rawimagedata in file "phpthumb.class.php" on line 3651 [50] => cannot fopen(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) in file "phpthumb.class.php" on line 3662 [51] => Not using EXIF thumbnail data because $this->exif_thumbnail_data is empty in file "phpthumb.class.php" on line 3751 [52] => $this->gdimg_source is still empty in file "phpthumb.class.php" on line 3803 [53] => ImageMagickThumbnailToGD() failed in file "phpthumb.class.php" on line 3805 [54] => phpThumb() v1.7.14-201608101311 http://phpthumb.sourceforge.net Error messages disabled. edit phpThumb.config.php and (temporarily) set $PHPTHUMB_CONFIG['disable_debug'] = false; to view the details of this error in file "phpthumb.
class.php" on line 4126 [55] => SourceImageToGD() failed in file "phpthumb.class.php" on line 374 ) [2017-07-20 19:27:47] (DEBUG @ /home/o/oshinberg/stombest.ru/public_html/core/components/gallery/processors/web/phpthumb.php : 142) <br />Execution time: 0,0001 s <br /> [2017-07-20 19:27:47] (ERROR @ /home/o/oshinberg/stombest.ru/public_html/core/components/gallery/processors/web/phpthumb.php : 163) [phpThumbOf] Could not generate thumbnail: /home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG - Debug: Array ( [0] => phpThumb() v1.7.14-201608101311 in file "phpthumb.class.php" on line 229 [1] => ResolveFilenameToAbsolute() NOT prepending $this->config_document_root () to $filename (/assets/gallery/4/72.JPG) resulting in ($AbsoluteFilename = "/assets/gallery/4/72.JPG") in file "phpthumb.class.php" on line 1299 [2] => resolvePath: /assets/gallery/4/72.JPG (allowed_dirs: Array ( ) ) in file "phpthumb.class.php" on line 1140 [3] => resolvePath: iteration, path=/assets/gallery/4/72.
JPG, base path = /home/o/oshinberg/stombest.ru/public_html/assets/components/gallery in file "phpthumb.class.php" on line 1159 [4] => open_basedir: "" in file "phpthumb.class.php" on line 1126 [5] => resolvePath: stop at component 5 in file "phpthumb.class.php" on line 1175 [6] => resolvePath: stop at path=/assets/gallery/4/72.JPG in file "phpthumb.class.php" on line 1178 [7] => resolvePath: no match, returning null in file "phpthumb.class.php" on line 1180 [8] => !$this->config_allow_src_above_docroot therefore setting "" (outside "/home/o/oshinberg/stombest.ru/public_html/assets/components/gallery") to null in file "phpthumb.class.php" on line 1344 [9] => setSourceFilename() set $this->sourceFilename to "" in file "phpthumb.class.php" on line 294 [10] => setSourceFilename(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) set $this->sourceFilename to "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG" in file "phpthumb.
class.php" on line 294 [11] => CleanUpCacheDirectory() set to purge (NULL days; NULL MB; NULL files) in file "phpthumb.class.php" on line 712 [12] => CleanUpCacheDirectory() skipped because "/home/o/oshinberg/stombest.ru/public_html/assets/components/gallery/cache//phpThumbCacheStats.txt" is recently modified in file "phpthumb.class.php" on line 722 [13] => Addding ImageMagick formats to $AvailableImageOutputFormats (text;ico;bmp;wbmp;gif;png;jpeg) in file "phpthumb.class.php" on line 963 [14] => $AvailableImageOutputFormats = array(text;ico;bmp;wbmp;gif;png;jpeg) in file "phpthumb.class.php" on line 969 [15] => $this->thumbnailFormat set to $this->config_output_format "jpeg" in file "phpthumb.class.php" on line 980 [16] => $this->thumbnailFormat set to $this->f "jpeg" in file "phpthumb.class.php" on line 987 [17] => $this->thumbnailQuality set to "90" in file "phpthumb.class.php" on line 997 [18] => ResolveFilenameToAbsolute() NOT prepending $this->config_document_root (/home/o/oshinberg/stombest.
ru/public_html/) to $filename (/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) resulting in ($AbsoluteFilename = "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG") in file "phpthumb.class.php" on line 1299 [19] => resolvePath: /home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG (allowed_dirs: Array ( ) ) in file "phpthumb.class.php" on line 1140 [20] => resolvePath: iteration, path=/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG, base path = /home/o/oshinberg/stombest.ru/public_html in file "phpthumb.class.php" on line 1159 [21] => resolvePath: stop at component 10 in file "phpthumb.class.php" on line 1175 [22] => resolvePath: stop at path=/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG in file "phpthumb.class.php" on line 1178 [23] => resolvePath: path parsed, over in file "phpthumb.class.php" on line 1184 [24] => $this->sourceFilename set to "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.
JPG" in file "phpthumb.class.php" on line 894 [25] => phpThumb() v1.7.14-201608101311 http://phpthumb.sourceforge.net Error messages disabled. edit phpThumb.config.php and (temporarily) set $PHPTHUMB_CONFIG['disable_debug'] = false; to view the details of this error in file "phpthumb.class.php" on line 4126 [26] => SetCacheFilename() _src set from md5($this->sourceFilename) "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG" = "4360cba63a3be301fb18a289c80a2dfe" in file "phpthumb.class.php" on line 3520 [27] => SetCacheFilename() _par set from md5(_farC_zc1_h294_w260_dpi150_q90) in file "phpthumb.class.php" on line 3553 [28] => starting ExtractEXIFgetImageSize() in file "phpthumb.class.php" on line 3314 [29] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) says image is x in file "phpthumb.class.php" on line 3324 [30] => getimagesize("/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG") failed in file "phpthumb.
class.php" on line 3357 [31] => $this->useRawIMoutput=true after checking $UnAllowedParameters in file "phpthumb.class.php" on line 1595 [32] => phpThumb_tempnam() returning "/tmp/pThumbOqHTcY" in file "phpthumb.class.php" on line 4355 [33] => ImageMagickSwitchAvailable(thumbnail) = 1 in file "phpthumb.class.php" on line 1531 [34] => ImageMagickSwitchAvailable(density) = 1 in file "phpthumb.class.php" on line 1531 [35] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) FAILED with error "" in file "phpthumb.class.php" on line 1692 [36] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) failed in file "phpthumb.class.php" on line 1839 [37] => Remaining $this->fltr after ImageMagick: (array(0) { } ) in file "phpthumb.class.php" on line 2222 [38] => ImageMagickSwitchAvailable(quality;interlace) = 1 in file "phpthumb.class.php" on line 1528 [39] => ImageMagick called as (convert -flatten -density '150' -thumbnail '260x194' -quality '90' -interlace line '/home/o/oshinberg/stombest.
ru/public_html/assets/gallery/4/72.JPG[0]' jpeg:'/tmp/pThumbOqHTcY' 2>&1) in file "phpthumb.class.php" on line 2241 [40] => ImageMagick failed with message (convert.im6: unable to open image `/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG': No such file or directory @ error/blob.c/OpenBlob/2641. convert.im6: no images defined `jpeg:/tmp/pThumbOqHTcY' @ error/convert.c/ConvertImageCommand/3044.) in file "phpthumb.class.php" on line 2246 [41] => deleting "/tmp/pThumbOqHTcY" in file "phpthumb.class.php" on line 2278 [42] => ImageMagickThumbnailToGD() failed in file "phpthumb.class.php" on line 3364 [43] => SetOrientationDependantWidthHeight() starting with ""x"" in file "phpthumb.class.php" on line 3293 [44] => SetOrientationDependantWidthHeight() setting w="260", h="194" in file "phpthumb.class.php" on line 3309 [45] => EXIF thumbnail extraction: (size=0; type=""; 0x0) in file "phpthumb.class.php" on line 3421 [46] => starting SourceImageToGD() in file "phpthumb.
class.php" on line 3679 [47] => starting ImageCreateFromFilename(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) in file "phpthumb.class.php" on line 3594 [48] => empty $filename or getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) failed in file "phpthumb.class.php" on line 3643 [49] => Populating $rawimagedata in file "phpthumb.class.php" on line 3651 [50] => cannot fopen(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) in file "phpthumb.class.php" on line 3662 [51] => Not using EXIF thumbnail data because $this->exif_thumbnail_data is empty in file "phpthumb.class.php" on line 3751 [52] => $this->gdimg_source is still empty in file "phpthumb.class.php" on line 3803 [53] => ImageMagickThumbnailToGD() failed in file "phpthumb.class.php" on line 3805 [54] => phpThumb() v1.7.14-201608101311 http://phpthumb.sourceforge.net Error messages disabled. edit phpThumb.config.php and (temporarily) set $PHPTHUMB_CONFIG['disable_debug'] = false; to view the details of this error in file "phpthumb.
class.php" on line 4126 [55] => SourceImageToGD() failed in file "phpthumb.class.php" on line 374 )
MODX
Похожие вопросы
Vladimir Panchenko
272
Оптимизировать сайт на Modx
Добрый всем день! Прошу помощи в оптимизации сайта на MODX Revolution 2.6.5-pl. Есть два совершенно одинаковых сайта для двух управляющих компаний ЖКХ. Отличаются только логотипами, телефонами и т.п. Один сайт работает нормально, а второй постоянно…
Администрирование
1 ответПетр
406
Проблема с сайтом Modx 3
Сайт обновили до modx 3 появилась проблема:
к примеру открываем раздел блог все новости видны /blog все нормально, открываем любую новость (полная новость) /blog/news1 страница грузится долго потом вылазит ошибка 503 до обновлений все работало. Во…
Во…
CMS
2 ответаСофия
438
Ошибка 500 при попытке входа на сайт
Добрый день! Помогите пожалуйста разобраться в чем дело. Не дает авторизоваться в панель администратора (пользователь всего один). Что произошло не знаю, в один момент захожу и не могу залогиниться. При попытке авторизоваться на экране отображается…
Разработка
1 ответphpThumb PDF Thumbnails не работает
komatera
#1
Здравствуйте! Я пытался использовать pthumb или phpthumbof/on для создания эскизов PDF:
[[!pthumb? &input= /pdf.pdf &options= w=300&h=500&zc=1&f=jpg&sfn=0&useResizer=0 ]]
[[!phpthumbof? &input= /pdf.pdf &options= &w=610&f=jpg ]]
[[!phpthumbon? &input= /pdf.pdf &options= w=300&h=500&zc=1&f=jpg&sfn=0&useResizer=0 ]]
НИЧЕГО не работало!
[2021-02-12 22:10:13] (ОШИБКА @/home/p426030/www/technoleague.ru/core/components/phpthumbof/model/phpthumbof.class.php :156) [pThumb] Ресурс: 12 || Изображение: (нет) Файл не найден: /home/p426030/www/technoleague.ru/[[+fileURL]] *** Пропуск *** [2021-02-12 22:11:06] (ОШИБКА @/home/p426030/www/technoleague.ru/core/components/phpthumbof/model/phpthumbof.class.php : 156) [pThumb] Ресурс: 12 || Изображение: /home/p426030/www/technoleague.ru/pdf.pdf Не удалось создать миниатюру Вывод отладки phpThumb: [0] => phpThumb() v1.7.15-202004301145 в файле "phpthumb.class.php" в строке 233 [1] => setSourceFilename(/home/p426030/www/technoleague.ru/pdf.pdf) установить $this->sourceFilename в "/home/p426030/www/technoleague.ru/pdf.pdf" в файле "phpthumb. class.php" в строке 298 [2] => $AvailableImageOutputFormats = array(text;ico;bmp;wbmp;gif;webp;png;jpeg) в файле «phpthumb.class.php» в строке 1009. [3] => $this->thumbnailFormat установлен в $this->config_output_format "jpeg" в файле "phpthumb.class.php" в строке 1020 [4] => $this->thumbnailFormat установлен в $this->f "jpeg" в файле "phpthumb.class.php" в строке 1027. [5] => $this->thumbnailQuality установлено на «75» в файле «phpthumb.class.php» в строке 1037. [6] => resolvePath: /home/p426030/www/technoleague.ru/pdf.pdf (разрешенные_каталоги: Массив ( ) ) в файле "phpthumb.class.php" в строке 1180 [7] => resolvePath: итерация, путь=/home/p426030/www/technoleague.
ru/pdf.pdf, базовый путь = /home/p426030/www/technoleague.ru в файле "phpthumb.class.php" на строке 1199 [8] => open_basedir: "" в файле "phpthumb.class.php" в строке 1166 [9] => resolvePath: остановиться на компоненте 6 в файле «phpthumb.class.php» в строке 1215. [10] => resolvePath: остановиться на path=/home/p426030/www/technoleague.ru/pdf.pdf в файле "phpthumb.class.php" на строке 1218 [11] => resolvePath: проанализированный путь в файле «phpthumb.class.php» в строке 1224 [12] => $this->sourceFilename установлен в "/home/p426030/www/technoleague.ru/pdf.pdf" в файле "phpthumb.class.php" в строке 930 [13] => SetCacheFilename() _src set from md5($this->sourceFilename) "/home/p426030/www/technoleague.ru/pdf.pdf" = "640e8756f3d12c052952d94d15f9a4fe" в файле "phpthumb.class.php" на строке 3591 [14] => SetCacheFilename() _par установлен из md5(_farC_zc1_h500_w300_dpi150_q75) в файле "phpthumb.class.php" в строке 3624 [15] => запуск ExtractEXIFgetImageSize() в файле "phpthumb.
class.php" в строке 3389 [16] => getimagesize(/home/p426030/www/technoleague.ru/pdf.pdf) говорит, что изображение x в файле "phpthumb.class.php" в строке 3399 [17] => Ошибка getimagesize("/home/p426030/www/technoleague.ru/pdf.pdf") в файле "phpthumb.class.php" в строке 3428 [18] => $this->useRawIMoutput=true после проверки $UnAllowedParameters в файле "phpthumb.class.php" в строке 1635 [19] => ImageMagickThumbnailToGD() прерывается, потому что ImageMagickCommandlineBase() не работает в файле "phpthumb.class.php" в строке 2366 [20] => Ошибка ImageMagickThumbnailToGD() в файле "phpthumb.class.php" в строке 3435 [21] => SetOrientationDependantWidthHeight(), начиная с ""x"" в файле "phpthumb.class.php" в строке 3368 [22] => Настройка SetOrientationDependantWidthHeight() w="300", h="500" в файле "phpthumb.class.php" в строке 3384 [23] => Извлечение эскиза EXIF: (size=0; type=""; 0x0) в файле "phpthumb.class.php" в строке 3492 [24] => запуск SourceImageToGD() в файле "phpthumb.
class.php" в строке 3750 [25] => запуск ImageCreateFromFilename(/home/p426030/www/technoleague.ru/pdf.pdf) в файле "phpthumb.class.php" в строке 3665 [26] => сбой пустого $filename или getimagesize(/home/p426030/www/technoleague.ru/pdf.pdf) в файле "phpthumb.class.php" в строке 3714 [27] => Заполнение $rawimagedata в файле «phpthumb.class.php» в строке 3722 [28] => попытка ImageCreateFromStringReplacement($rawimagedata (68296 байт), правда) в файле "phpthumb.class.php" в строке 3736 [29] => Ошибка ImageCreateFromStringReplacement(): неизвестная подпись формата файла "0x25 0x50 0x44" в файле "phpthumb.class.php" в строке 4324 [30] => Не используются данные миниатюр EXIF, поскольку $this->exif_thumbnail_data пуста в файле «phpthumb.class.php» в строке 3822. [31] => $this->gdimg_source по-прежнему пуст в файле «phpthumb.class.php» в строке 3874. [32] => Ошибка ImageMagickThumbnailToGD() в файле "phpthumb.class.php" в строке 3876 [33] => phpThumb() v1.7.15-202004301145 http://phpthumb.
sourceforge.net Сообщения об ошибках отключены. отредактируйте phpThumb.config.php и (временно) установите $PHPTHUMB_CONFIG['disable_debug'] = ложь; чтобы просмотреть подробности этой ошибки в файле "phpthumb.class.php" в строке 4197 [34] => Ошибка SourceImageToGD() в файле "phpthumb.class.php" в строке 378 ----------------------
Насколько я понимаю, ImageMagisk работает, а Ghostscript нет! Оба установлены, доказательство: команда convert работает и конвертирует pdf в png на сервере. Помогите мне, пожалуйста.
Люси
#2
Не обязательно решение, но установлены ли у вас одновременно все три дополнения phpthumb? Кажется, я помню, что читал, что это не будет работать должным образом…
коматера
#3
Люси:
все три дополнения phpthumb установлены одновременно
Нет, конечно, только что попробовал каждый из них.
Люси
#4
В этом сообщении на старом форуме рассказывается о проверке настроек Imagemagick, чтобы убедиться, что преобразование PDF включено. Может быть полезно.
forums.modx.compThumb не работает с файлами PDF после миграции
Адаптивные изображения в MODX с использованием phpThumbsUp
20 марта Адаптивные изображения в MODX с использованием phpThumbsUp
Обзор
phpThumbsUp — это надстройка MODX, которая манипулирует исходными изображениями для создания миниатюр. Вы можете использовать phpThumbsUp для создания эскизов изображений для галерей, автоматического изменения размера загружаемых пользователем изображений для мобильных устройств или автоматического добавления сложных фильтров изображений к фотографиям. Он основан на популярном пакете phpThumbOf с небольшими отличиями.
Вы можете использовать phpThumbsUp для создания эскизов изображений для галерей, автоматического изменения размера загружаемых пользователем изображений для мобильных устройств или автоматического добавления сложных фильтров изображений к фотографиям. Он основан на популярном пакете phpThumbOf с небольшими отличиями.
Секции
- Элементы
- Использование
- Настройки
- Примеры
- Журнал изменений
Скачать
- Последняя версия (1.1.1)
- 1.1.0
- 1.0.0
Дополнительные ресурсы
- phpThumbOf
- phpThumb
- Революция MODX 2.2
- phpThumbsUp на GitHub
- phpThumbsUp на MODX
Особенности
Оптимизированное создание изображений (v1.0.0+)
Когда на странице используется phpThumbOf или pThumb, при запросе страницы генерируются некешированные изображения. phpThumbsUp, с другой стороны, генерирует изображение, когда изображение запрашивается или когда оно загружается на сервер. Это может показаться не такой уж большой разницей, и это не так, когда все ваши изображения кэшируются, но когда на странице много изображений, создание этих изображений при загрузке страницы может привести к долгому ожиданию, пока клиент увидит контент. , или даже тайм-аут скрипта на сервере.
Это может показаться не такой уж большой разницей, и это не так, когда все ваши изображения кэшируются, но когда на странице много изображений, создание этих изображений при загрузке страницы может привести к долгому ожиданию, пока клиент увидит контент. , или даже тайм-аут скрипта на сервере.
Предположим, что некэшированной странице требуется 500 мс для обработки запроса и создания страницы, 10 мс для загрузки страницы, 10 мс для загрузки ресурсов CSS/JS, указанных в области , 10 мс для загрузки каждого изображения и 200 мс для обрабатывать каждое изображение.
phpThumbOf с 1 изображением на странице: всего 730 мс
- 500 мс + 200 мс
- 10 мс
- 10 мс
- 10 мс
phpThumbsUp с 1 изображением на странице: всего 730 мс
- 500 мс
- 10 мс
- 10 мс
- 10 мс + 200 мс
phpThumbOf с 5 изображениями на странице: всего 1570 мс
- 500 мс + 1000 мс
- 10 мс
- 10 мс
- 50 мс
phpThumbsUp с 5 изображениями на странице: всего 1570 мс
- 500 мс
- 10 мс
- 10 мс
- 50 мс + 1000 мс
Во всех вышеперечисленных случаях пользователь будет смотреть на белый экран, ожидая загрузки страницы, пока не дойдет до зеленого участка диаграммы. В этот момент они увидят страницу, но изображения все равно будут загружаться. Вы можете видеть, что с phpThumbOf время, затрачиваемое на загрузку изображений, загружается спереди, то есть они будут смотреть на белый экран, ожидая загрузки страницы. С phpThumbsUp они увидят страницу раньше, но изображения не обязательно появятся сразу.
В этот момент они увидят страницу, но изображения все равно будут загружаться. Вы можете видеть, что с phpThumbOf время, затрачиваемое на загрузку изображений, загружается спереди, то есть они будут смотреть на белый экран, ожидая загрузки страницы. С phpThumbsUp они увидят страницу раньше, но изображения не обязательно появятся сразу.
Безопасность (v1.0.0+)
В некоторых случаях некоторые функции phpThumb могут представлять угрозу безопасности при определенных конфигурациях сервера, особенно при работе с файлами. Чтобы предотвратить любое злоупотребление, вы можете изменить phpthumbsup.available_options и phpthumbsup.available_filters , чтобы использовать только те параметры, которые вам нужны. Если ни один из ваших больших пальцев не использует какие-либо параметры, кроме, например, высоты, ширины и масштабирования-обрезки, вы можете изменить доступные параметры на w,h,zc и, например, запретить использование фильтров.
В большинстве случаев вам следует избегать использования phpThumbsUp для нанесения водяных знаков на изображения, если вы пытаетесь предотвратить доступ к исходному изображению, потому что пользователям легко удалить эту часть сгенерированного URL-адреса, чтобы увидеть изображение без водяного знака.
Адаптивные изображения (v1.1.0+)
Начиная с версии 1.1.0, phpThumbsUp имеет дополнительную настройку для определения размера экрана устройства, используемого при запросе большого пальца, и создания уменьшенных изображений для устройств с меньшими размерами экрана. Когда Параметр phpthumbup.responsive имеет значение true, короткий фрагмент Javascript автоматически встраивается перед концом тега head , который сохраняет размер экрана клиента в файле cookie. Каждый раз, когда запрашивается изображение, phpThumbsUp проверяет размер экрана клиента и автоматически регулирует ширину/высоту изображения на основе пороговых значений, определенных в настройке phpthumbsup.responsive_threshold .
Например, пороговые значения по умолчанию — 480 и 1024. Таким образом, если клиент использует телефон с размером экрана 320 пикселей и было запрошено изображение шириной 800, phpThumbsUp изменит ширину до 480 (ближайший порог значение больше или равно размеру экрана).
Если вы хотите сделать это для любого изображения на вашем сайте, phpThumbsUp будет работать с любым изображением, даже если никакие параметры не переданы. Например, вы можете использовать /phpthumbsup/images/big-picture.jpg или /phpthumbsup/src/images/big-picture.jpg . Это автоматически кэширует ваши пороговые изображения, если устройство с меньшим экраном загружает изображение, но оставляет исходную версию нетронутой (и без дубликата файла кеша).
Этот параметр отключен по умолчанию, но если вы используете MODX на адаптивном сайте, вы можете включить его, чтобы сократить пропускную способность для небольших устройств.
Настройки по умолчанию (v1.1.0+)
В версии 1.1.0 мы представили новую настройку под названием phpthumbsup.default , которую вы можете использовать для установки параметров по умолчанию, которые применяются к каждому изображению, созданному phpThumbsUp. Поскольку эти параметры не отображаются в URL-адресе, они могут безопасно игнорировать параметры безопасности phpthumbsup. и  available_options
available_options phpthumbsup.available_filters . Любое значение по умолчанию автоматически перезаписывается, если на определенном изображении найдена совпадающая настройка.
Вы можете использовать этот параметр, чтобы убедиться, что каждое изображение обрезано сверху с помощью zc=T , или, например, установить качество JPEG по умолчанию с q=90 . Вы также можете связать их вместе: w=250&h=100&zc=T&q=90 .
Другие функции
- Если файл кэша старше исходного файла, автоматически создается новый файл кэша. (v1.0.0+)
- Системная настройка для очистки кеша phpThumbsUp при очистке кеша сайта. (v1.0.0+)
- Быстро создавать эскизы с помощью URL-адресов (нет необходимости в вызове фрагмента на странице) (v1.0.0+)
Минимальные требования
- MODX Revolution 2.2
- PHP 5.3.x
- ImageMagick 6.x или библиотека GD
Использование phpThumbsUp
phpThumbsUp генерирует изображения всякий раз, когда они запрашиваются с вашего базового URL-адреса (по умолчанию phpthumbsup/) с использованием любой из опций phpThumb.
Выходной фильтр phpThumbsUp
Примечание: этот синтаксис точно такой же, как у phpThumbOf.
Если вы хотите, чтобы phpThumbsUp генерировал для вас URL-адреса, вы можете использовать фрагмент phpThumbsUp в качестве выходного фильтра, например:
[[*image:phpthumbsup=`w=100&h=100`]]
Вы можете также традиционно используйте фрагмент кода phpThumbsUp, например:
[[phpthumbsup? &input=`assets/images/photo.jpg` &options=`w=100&h=100`]]
URL-адреса phpThumbsUp
phpThumbsUp использует определенный формат URL-адреса, чтобы знать, когда ему нужно создать эскиз и какие фильтры применить. Базовый URL-адрес (вы можете настроить его в системных настройках) — это начало URL-адреса, который идентифицирует его как миниатюру phpThumbsUp. Далее следуют фильтры и исходное изображение. Например…
/phpthumbsup/w/100/h/100/src/path/to/image.jpg
…создает миниатюру изображения размером 100x100px по пути/к/image. jpg (относительно корня вашего сайта).
jpg (относительно корня вашего сайта). /src/ указывает на конец фильтров, а все, что сразу следует за /src/ , является путем к исходному образу. Дополнительные сведения см. в разделе примеров внизу страницы.
Автоматическое создание эскизов
Генерация эскиза, когда пользователь запрашивает его в первый раз, — это хорошо, но создание эскиза до того, как он туда попадет, еще лучше. Если вы хотите автоматически генерировать эскизы, когда пользователь загружает файл через менеджер MODX, вы можете сделать это с помощью параметра phpthumbsup.auto_create.
Когда файл загружается, phpThumbsUp анализирует настройку phpthumbsup.auto_create (список URL-адресов phpThumbsUp, разделенных двоеточием) и применяет фильтры, определенные для каталога, в который загружается файл. Например, если настройка содержала…
/w/100/h/100/src/assets/images/photos:/w/800/h/800/src/assets/images/photos
…то каждый раз, когда изображение загружен в каталог assets/images/photos, phpThumbsUp создаст из него две миниатюры (100x100px и 800x800px). Обратите внимание, что URL-адреса здесь НЕ содержат базовый URL-адрес, а вместо этого начинаются непосредственно с фильтров.
Обратите внимание, что URL-адреса здесь НЕ содержат базовый URL-адрес, а вместо этого начинаются непосредственно с фильтров.
Настройки
| Ключ | Описание | Примеры |
|---|---|---|
| phpthumbup.core_path | Путь к компоненту phpThumbsUp. НЕ изменяйте это, если у вас нет пользовательской установки MODX. | {core_path} компоненты/phpthumbsup/ |
| phpthumbsup.cache_path | Путь к каталогу кеша, в котором phpThumbsUp хранит файлы изображений. Если эта папка не существует, phpThumbsUp попытается ее создать. Убедитесь, что он доступен для записи. | {core_path} компоненты/phpthumbsup/кэш/ |
| phpthumbsup.base_url | Базовый URL для всех изображений, сгенерированных phpThumbsUp. Он никогда не должен совпадать с псевдонимом одного из ваших ресурсов. | превью/ |
| phpthumbup.auto_create | Если задан один или несколько URL-адресов phpThumbsUp, разделенных двоеточиями, phpThumbsUp будет автоматически создавать эскизы при загрузке изображения через менеджер MODX. | /w/100/h/100/zc/1/src/assets/images/photos:/w/350/h/350/zc/1/src/assets/images/photos |
| phpthumbsup.clear_cache | Если установлено значение true, кэш изображений phpThumbsUp будет очищен при очистке кеша MODX. | правда/ложь |
| Список параметров, разделенных запятыми, которые phpThumbsUp распознает и обработает (полный список параметров см. в файле readme phpThumb) | ш, ч, ц | |
| phpthumbup.available_filters | Разделенный запятыми список фильтров (fltr[]), которые phpThumbsUp распознает и обработает (полный список фильтров см. в файле readme phpThumb) | бордовый, серый, сентябрь |
| Если включено, phpThumbsUp будет автоматически ограничивать размеры изображений размером экрана в соответствии с указанными пороговыми значениями. | правда/ложь | |
Список разделенных запятыми пороговых значений размера экрана для создания адаптивных изображений. | 480,1024 | |
| phpthumbup.default | Если задано, эти настройки будут применяться ко всем большим пальцам, если они не заданы специально для этого большого пальца. Например, вы можете установить значение zc=1&fltr[]=gray, чтобы по умолчанию получать обрезанные черно-белые изображения. | ш=500&q=90 |
Примеры
| Опции | Недурно | |
|---|---|---|
| Фрагмент | [[*imageTv:phpthumbsup=`w=120&h=120&zc=1`]] | |
| URL-адрес phpThumbsUp | /phpthumbsup/w/120/h/120/zc/1/src/images/bgs/conference.jpg | |
| Описание | Создает миниатюру размером 120×120 пикселей, обрезанную по центру. | |
| Фрагмент | [[*imageTv:phpthumbsup=`w=120&h=120&zc=1&fltr[]=серый`]] | |
| URL-адрес phpThumbsUp | /phpthumbsup/w/120/h/120/zc/1/fltr[]/gray/src/images/bgs/conference. jpg jpg | |
| Описание | Преобразует изображение в оттенки серого. | |
| Фрагмент | [[*imageTv:phpthumbsup=`w=120&h=120&zc=1&fltr[]=серый&fltr[]=clr|35|9 | |
| URL-адрес phpThumbsUp | /phpthumbsup/w/120/h/120/zc/1/fltr[]/gray/fltr[]/clr|35|9 | |
| Описание | Преобразует изображение в оттенки серого, а затем накладывает поверх него прозрачное красное наложение. | |
| Фрагмент | [[*imageTv:phpthumbsup=`w=120&h=120&zc=1&fltr[]=размытие|10`]] | |
| URL-адрес phpThumbsUp | /phpthumbsup/w/120/h/120/zc/1/fltr[]/blur|10/src/images/bgs/conference. jpg jpg | |
| Описание | Добавляет к миниатюре эффект размытия. | |
| Фрагмент | [[*imageTv:phpthumbsup=`w=120&h=120&zc=1&f=png&fltr[]=ric|20|20`]] | |
| URL-адрес phpThumbsUp | /phpthumbsup/w/120/h/120/zc/1/f/png/fltr[]/ric|20|20/src/images/bgs/conference.jpg | |
| Описание | Добавляет скругленные углы к эскизу и преобразует его в формат PNG. | |
| Фрагмент | [[*imageTv:phpthumbsup=`w=120&h=120&zc=1&fltr[]=bord|5|0|0|FFFFFF&ra=-15`]] | |
| URL-адрес phpThumbsUp | /phpthumbsup/w/120/h/120/zc/1/fltr[]/bord|5|0|0|FFFFFF/ra/-15/src/images/bgs/conference.jpg | |
| Описание | Добавляет белую рамку к эскизу и поворачивает его на минус 15 градусов. |
Журнал изменений
phpThumbsUp 1.
 1.1
1.1- Добавлен метод parse_path для преобразования {core_path}, {assets_path} или {base_path} при установке значений в фактические пути (исправляет проблему кэширования).
phpThumbsUp 1.1.0
- Добавлен порог ширины экрана для адаптивного дизайна.
- Добавлен параметр «по умолчанию» для параметров phpThumbsUp, которые по умолчанию должны применяться ко всем изображениям
- Изменен phpThumbsUp для работы только с src и без параметров
phpThumbsUp 1.0.1
- Добавлены заголовки ответа сервера для 304 и кэширования браузера
- Исправлена проблема с пробелами в пути к изображению
- Изменен каталог кеша, чтобы он находился в каталоге кеша MODX
- Изменены настройки phpthumbsup.base_url, чтобы включить {base_url} в начале
phpThumbsUp 1.0.0
- Начальная фиксация
Манипуляция изображениями с помощью phpThumbOf в MODx Revolution
23 июня 2011 г. | Теги для этой записи: MODx, PHP, веб-разработка
| Теги для этой записи: MODx, PHP, веб-разработка
PhpThumbOf — это надстройка MODx Revolution, основанная на популярном php-скрипте под названием phpThumb. Это позволяет вам использовать графические библиотеки на сервере Apache для внесения изменений в изображения на лету.
Эта запись основана на презентации phpThumbOf, которую я сделал на июньской конференции MODx Houston Meetup, которая демонстрирует некоторые из замечательных вещей, которые мы можем делать для управления изображениями с помощью phpThumbOf в MODx Revolution.
Я не буду описывать процесс загрузки и установки phpThumbOf из репозитория MODx. Я предполагаю, что вы уже загрузили и установили надстройку. Нет никаких других надстроек, которые необходимо установить, чтобы заставить это работать.
Эти примеры созданы с использованием MODx 2.1.0 и phpThumbOf 1.2.1-pl .
Примечание: существует также версия этого дополнения для MODx Evolution под названием phpThumb .
На момент написания этой статьи официальная документация MODx для phpThumbOf довольно скудна. Изначально я думал, что при вставке изображения можно использовать только опцию &zc= (масштабирование-обрезка), потому что это все, что упоминается в документации надстройки. Затем я просто случайным образом попробовал некоторые другие параметры phpThumb, и они сработали!
Анатомия вызова phpThumbOf — в качестве выходного фильтра
Выходной фильтр MODx позволяет вам передавать значение элемента через любой из набора фильтров, чтобы изменить его перед загрузкой на страницу. Синтаксис выглядит следующим образом:
[[element:modifier=`value`]]
Первый и наиболее распространенный способ использования phpThumbOf — использование его в качестве выходного фильтра , прикрепив его к изображению- на основе Переменная шаблона в MODx.
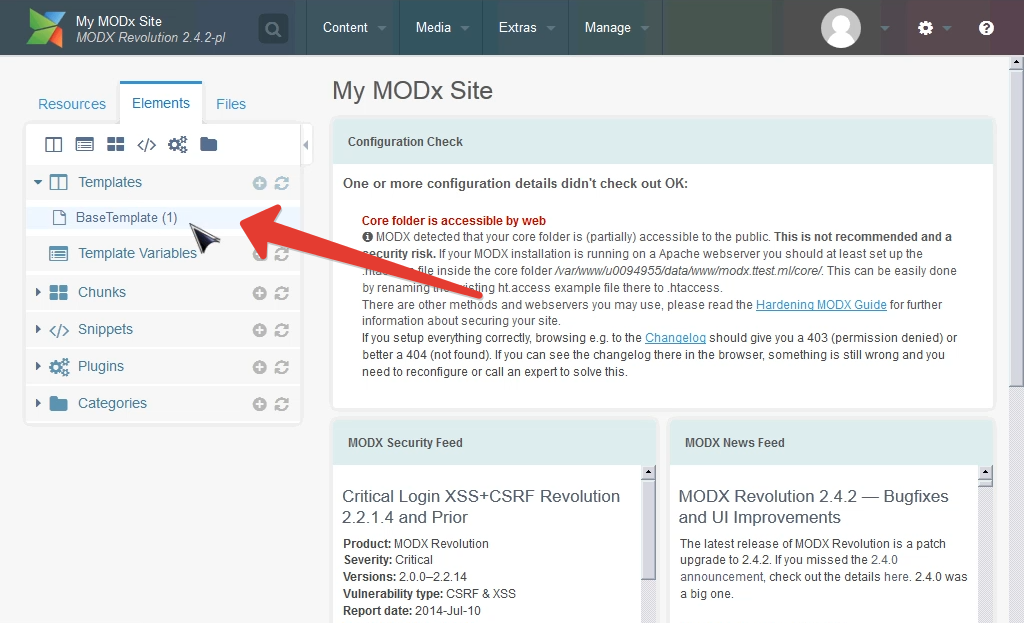
Чтобы быть дотошным, я собираюсь пройтись по созданию переменной шаблона на основе изображения.
Сначала вы создадите новую переменную шаблона и назовете ее как хотите. Возьмем, например, следующее:
Поля для создания новой переменной шаблона
Затем выберите «Изображение» в качестве типа ввода в разделе Параметры ввода .
Выберите «Изображение» в качестве параметра ввода
Мы выберем следующее изображение в качестве источника нашей переменной шаблона:
Все, что нам нужно сделать, это установить этот телевизионный выход как src нашего образа. Код для вызова этой переменной шаблона выглядит следующим образом:
Как мы упоминали в начале, выходной фильтр изменяет элемент до того, как он будет напечатан на странице. Итак, мы присоединяем выходной фильтр phpThumbOf к нашему предыдущему телевизионному вызову, вот так.
[[*tvImage :phpthumbof=`w=120&h=120` ]]
Примечание: Если это вызывается внутри файла TPL или фрагмента, то звездочка становится плюсом: [[+tvImage:phpthumbof=`w=120&h=120`]]
Результатом является только что сгенерированное изображение, на основе изображения, которое вы выбрали для переменной шаблона ‘tvImage’ , размер которого изменен на 120 пикселей на 120 пикселей. Но если вы заметили, добавил белый фон , чтобы сохранить соотношение размеров нашего изображения.
Но если вы заметили, добавил белый фон , чтобы сохранить соотношение размеров нашего изображения.
Размер изображения изменен до 120 на 120 пикселей
Если вы не хотите, чтобы фон был принудительно установлен, просто оставьте ширину или высоту. Вот что произойдет, если мы укажем только ширину:
[[+tvImage:phpthumbof=`w=120`]]
Он изменяет размер до указанной ширины и просто позволяет высоте упасть до того значения, которое пропорционально соответствует этой ширине.
120 пикселей, только ширина. Высота рассчитывается автоматически.
Просто чтобы вы могли видеть, что возможности изменения размера чрезвычайно гибки, вот еще один пример с определенной шириной 270 пикселей. Вы даже можете вывести изображение, которое больше исходного изображения. (Не то чтобы это было хорошей идеей).
[[*tvImage:phpthumbof=` w=270 `]]
Обрезка изображения до точных размеров
добавил бы параметр zoom-crop &zc=1 .
[[*tvImage:phpthumbof=`w=120&h=120 &zc=1 `]]
Теперь у нас есть обрезанная версия того же изображения с точными размерами, которые мы указали.
Примечание: Начиная с этой версии (phpThumbOf 1.2.1-pl) гравитация урожая не работает. Таким образом, изменение значения &zc= на «C», «T», «B», «L», «R», «TL», «TR», «BL», «BR» не изменится. область (верхняя, нижняя, левая, правая и т. д.) изображения, к которой будет привязана обрезка. Он всегда будет центрально-взвешенным.
Фильтры PhpThumb — с чего начинается самое интересное
Теперь, когда вы знаете, как управлять размером изображения, мы перейдем к тому, что я считаю настоящей силой phpThumb: к фильтрам. Я просто выброшу несколько демонстраций фильтров, доступных в phpThumb. Обратите внимание, что мы просто добавляем новые фильтры в конец предыдущих опций phpThumb. Порядок имеет значение. Фильтры применяются слева направо.
Blur
[[*TVImage: Phpthumbof = `w = 120 & H = 120 & zc = 1 & fltr [] = Blur | 10 `]]
120px на 120px with Blure starue of 10
120px на 120px with Blure starue of 10
.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1 &fltr[]=grey `]]
120 на 120 пикселей в оттенках серого 9Закругленные углы фильтр добавляет белый фон в области без изображения, где есть закругленные углы? Мы можем избавиться от этого, переключив тип изображения с JPG на PNG.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1 &f=png &fltr[]=ric|20|20`]]
120 на 120 пикселей, округлено как прозрачный PNG
Границы
Мы все хотим добавить рамки к изображениям. Вы можете сделать это с помощью CSS, конечно. Но бывают случаи, когда вы можете захотеть сделать это внутри самой графики. Я не люблю заходить в Photoshop для таких простых вещей. Это перебор. Итак, взгляните на пример, где я бы использовал phpThumb вместо CSS:
Итак, взгляните на пример, где я бы использовал phpThumb вместо CSS:
[[*tvImage:phpthumbof=`w=120&h=120&zc=1 &f=png&fltr[]=bord|5|0|0 |FFFFFF&fltr[]=гниль|-15|E4F6FE `]]
Вывод PNG, граница 5px без кривых, установлен белый цвет. Повернуто на -15° с матовым цветом #E4F6FE, соответствующим фону
Поворот изображения
Поворот требует небольшого пояснения. Вы должны указать цвет фона для неграфической области в углах. В этом примере мы используем #006699. Поворот на -45°
[[*tvImage:phpthumbof=`w=120&h=120&zc=1 &fltr[]=rot|-45|006699 `]]
120px на 120px, повернут на -45 градусов
Если вы хотите уменьшить уродство JPG, вы можете увеличить качество JPG (1-100):
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=rot|-45|006699 &q=100 `]]
120 на 120 пикселей, повернуто на -45° с качеством JPEG 100
Если вы хотите иметь прозрачный фон, просто измените вывод на PNG, как мы делали раньше:
[[* tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=rot|-45| &f=png `]]
120px на 120px, повернуто на -45° с прозрачным png
Наложение цвета
Фильтр Colorize позволяет накладывать любой шестнадцатеричный цвет на изображение. Первое значение — это процент, второе — шестнадцатеричное значение.
Первое значение — это процент, второе — шестнадцатеричное значение.
[[*tvImage:phpthumbof=`w=120&h=120&zc=1 &fltr[]=clr|35|9 `]]
120px на 120px с наложением цвета 35% от #9
[[*tvImage:phpthumbof=`w=120&h=120&zc=1 &fltr[]=gray &fltr[]=clr|35|9
120px на 120px с наложением цвета # 35% 9
Основной текстовый водяной знак
Вы также можете создавать текстовые и графические водяные знаки, используя phpThumb. С помощью текстовых водяных знаков вы можете определить размер, размещение, непрозрачность и даже шрифт TTF, с которым вы хотите, чтобы они отображались.
С помощью текстовых водяных знаков вы можете определить размер, размещение, непрозрачность и даже шрифт TTF, с которым вы хотите, чтобы они отображались.
Необходимо установить множество переменных. Проверьте исходную документацию, чтобы увидеть все варианты.
Вот простой текстовый водяной знак с использованием серверного шрифта по умолчанию:
[[*tvImage:phpthumbof=`w=120&h=120&zc=1&fltr[]=gray &fltr[]=wmt|Код Белафонте|3|T|FFFFFF| |100|20|0||0| `]]
120px на 120px с обычным текстовым водяным знаком, выровненным по верхнему краю, смещением с полями 20% переменная шаблона для него? Для этого мы вызываем phpThumbOf как фрагмент, а затем передаем в него URL-адрес изображения и параметры:0005
Вы все равно можно связать фильтры в конце строки запроса параметров.
Примечание: Если вы хотите увидеть все остальные МНОГИЕ доступные опции, посетите страницу демонстраций phpThumb.
Примечание: У меня не работают тени с переходами.
Вы, вероятно, думаете обо всех удивительных вещах, которые вы можете сделать с этим, так что вам не нужно заходить в Photoshop для простых графических настроек. Это также дает вам возможность позволить пользователям и редакторам контента добавлять графику на страницы и всегда знать, что они будут отформатированы в соответствии с вашей спецификацией дизайна.
Не стесняйтесь оставлять некоторые из ваших замечательных и умных способов использования phpThumb в комментариях.
Evo-версия этой демоверсии скоро появится.
MODX Версия 2.7.0-pl — SiteDash, возьмите под контроль свои сайты MODX
MODX 2.7.0-pl был выпущен 3 года назад 27 ноября 2018 г.
Загрузки Список изменений Объявление
- Добавить рекурсивный метод для замены зарезервированных символов [#14156]
- Обновить phpThumb до версии 1.
 7.15-201810050741 [#14155]
7.15-201810050741 [#14155] - Исправлена проблема переноса строки журнала ошибок [#13966]
- Исправлен вызов функции-члена deprecated() для null [#14139]
- Устаревшие утилиты миграции синтаксического анализатора 0.9.x для удаления в 3.0 [#14131]
- Добавить устаревшее ведение журнала [#14136]
- Проверка целевого идентификатора для символических ссылок и веб-ссылок [#14041]
- Добавить собственное хеширование пароля PHP [#13926]
- Включить автоматический рабочий процесс статических элементов [#14135]
- Исправить и нормализовать комбинированные логические значения параметров ТВ [#14129]
- Разрешить средний щелчок мыши для открытия ссылок в новой вкладке/окне [#14061]
- Исправление процессоров getlist для комбинаций с размером страницы [#14116]
- Улучшены сообщения на странице редактора плагинов [#14128]
- Добавить событие OnBeforeRegisterClientScripts [#14123]
- Менеджер корзины [#14058]
- Реализованы кнопки быстрого создания на узлах дерева для документов [#13774]
- Скопировать путь к файлу/папке в буфер обмена [#14078]
- Добавить метод для регистрации использования устаревшего метода [#14217]
- Исправление комбинации пользователей с предварительно выбранными идентификаторами пользователей [#14113]
- Восстановить заголовок окна параметров установки, если установлены два пакета с параметрами установки [#14120]
- В PHP 5.
 4+ клонируйте объект modSystemEvent, чтобы значения можно было передавать между плагинами [#13116]
4+ клонируйте объект modSystemEvent, чтобы значения можно было передавать между плагинами [#13116] - Сделать путь для пользовательского класса обработчика ошибок MODX настраиваемым [#14119]
- Устранена проблема с окном обновления пакета при многократном нажатии [#13985]
- Обновите Smarty до версии 3.1.33 [#14126]
- Исправлено название системной настройки о разрешении или запрете оценки на ТВ [#14124]
- Скрыть значения параметров ввода для типов телевизоров, если они не имеют значения [#14040]
- Улучшение отображения виджета панели управления с двойной высотой [#14117]
- Исправлено сообщение об ошибке длины пароля во время установки [#14112]
- Правильно применяйте containerOptions при создании базы данных во время установки [#14069]
- Использовать max_input_nesting_level для аргумента максимальной глубины в modX::sanitize [#14098]
- Передать отсутствующую подпись в лексикон при сбое удаления пакета [#14066]
- Предотвратить двойной щелчок, приводящий к пустой странице в медиабраузере [#14076]
- Очистить свойства соединителя system/phpthumb, чтобы предотвратить ненужные предупреждения [#14096]
- Ограничить MODx.
 Window видимой областью браузера по умолчанию [#14090]
Window видимой областью браузера по умолчанию [#14090] - Удалить файлы в медиабраузере с символом «&» в имени файла [#14054]
- Предотвратить неверный относительный путь источника мультимедиа от раскрытия содержимого корневого пути [# 14038]
- Предотвращение бесконечного цикла в sendErrorPage() [#14108]
- Удален Bower из процесса сборки темы [#14091]
- Установите минимальную высоту элемента x-combo-list, когда он пуст (без текста) [#14092]
- Исправлена высота заголовка менеджера при изменении размера [#14083]
- Улучшена производительность и время запросов за счет изменения подсчета дочерних элементов с помощью подзапросов [#14065]
- Улучшены проверки isBinary в классе modFileHandler [#14027]
- Исправление изображений, покидающих свой контейнер в медиабраузере [#14052]
- Новое правило RewriteRule для скрытия точечных каталогов от общего доступа. [#13930]
- Новый системный параметр со значением типа источника мультимедиа по умолчанию [#14012]
- Исправлена обработка переменной $depth во время рекурсивных вызовов в методе getTree [#14002]
- Предотвращение переопределения заголовка во включенном шаблоне ошибки недоступно [#13986]
- Добавлена возможность просмотра всех элементов в узлах дерева для категорий [#13997]
- Правильное отображение разрешений политики в сетках управления доступом [#13994]
- Сделать класс ресурсов немного ближе к принципам SOLID [#13877]
- Интеллектуальное обнаружение используемых плагинов для расширения строк в сетках [#13992]
- Улучшения забытого пароля при входе в систему [#13987]
- Улучшение для панели мониторинга при загрузке страницы [#14032]
- Установить заголовок для узловых элементов внутри категорий [#14029]
- Сделать политики в сетке сортируемыми по включенной/отключенной метке [#14004]
- Удалить неработающий системный параметр cache_disabled [#14022]
- Уменьшить уровень журнала до WARN при вызове некэшируемых тегов внутри кэшируемых [#14017]
- Удалить cache_system_settings из системных настроек [#13832]
- Предотвратить обход каталога и ограничить файлы, удаляемые при очистке modFileRegister [#13980]
- Фильтрация пользовательских параметров перед их передачей в класс phpthumb #13979
- Обновление phpThumb до версии 1.
 7.15-201806071234 #13938
7.15-201806071234 #13938 - Требовать минимальную версию PHP (в composer.json) #13939
- Предпочитать замену амперсандом класса транслита [#13931]
- Добавить транслитерацию iconv_ascii [#13932]
- Добавить разрешение set_sudo [#13807]
- Журнал ошибок setlocale [#13878]
- Различные улучшения, касающиеся генерации и проверки пароля [#13923]
- Сделать местоположение error.log настраиваемым [#13768]
- Добавить системный параметр для функции частичной очистки кэша ресурсов [#13588]
- Предотвратить перенос строк в журнале ошибок [#13843]
- Добавить значок шаблона для ресурсов в результатах поиска в uberbar [#13882]
- Удалите повторяющийся код генератора паролей и устраните проблему с пустым значением параметра password_generated_length [#13909]
- Добавить идентификационный номер на страницы менеджера (ресурсы и элементы) [#13914]
- Добавить опцию для предоставления waitMsg при отправке в окнах MODX [#13915]
- Показывать ошибки проверки при установке нового пароля пользователя [#13585]
- Добавить скрипт установки CLI для использования с composer create-project [#13790]
- Разрешить пакетам расширений иметь пустой префикс table_prefix [#13716]
- Добавить поддержку подстановочных знаков для действий по настройке формы [#13775]
- Заставить проверку сервера HTTPS принимать любое непустое значение [#13794]
- Добавлена возможность поиска по идентификатору всех объектов в менеджере поиска [#13804]
- Добавить функцию Automatic_template_assignment [#13700]
- Оптимизация медиабраузера [#13805]
- Добавить кнопку «Очистить старые версии» в список версий пакета, чтобы очистить старые версии [#12818]
- Новый параметр ресурса «Использовать текущий псевдоним в пути псевдонима», позволяющий скрывать ресурсы из URI [#11153]
- Заставить $modx->setDebug поддерживать константы E_LEVEL (например, E_NOTICE/E_ERROR) и исправить настройку отладки на 1, которая не работает [#12579]
- Используйте более строгую проверку строкового типа в дереве ресурсов, чтобы избежать неперехваченной ошибки в крайних случаях [#13262]
- Разрешить плагинам OnDocFormRender устанавливать шаблоны с помощью $resource->set(‘template’, 3) [#13049]
- Добавьте выходной фильтр «filterPathSegment», чтобы превратить строку в строку, безопасную для URL [#13699]
- Убедитесь, что запросы к контейнерам без суффикса контейнера перенаправляются на правильный URL-адрес с суффиксом контейнера [#13142]
- Игнорировать пробелы в свойствах allowExtensions и соответствующих системных настройках, чтобы обеспечить отображение файлов правильных типов [#13702]
- Добавить список последних записей журнала менеджера на страницу обзора ресурсов [#13734]
- Запретить уведомления для неопределенных заполнителей Smarty [#13748]
- Удалить некоторые неиспользуемые изображения [#13788]
- Исправлены неправильные шестнадцатеричные цвета в описании параметров ввода ТВ [#13776]
- Изменить столбец modResource.
 description на текст [#13802]
description на текст [#13802] - Исправить modDbRegister-> очистить и использовать полное имя [# 12965]
Версия Modx Modx Revolution * : Уязвимости безопасности
Версия Modx Modx Revolution * : Уязвимости безопасности(например: CVE-2009-1234 или 2010-1234 или 20101234)
Переключитесь на https://
Дом Просмотр : | Имя клиента: cpe:2. Результаты копирования Скачать результаты Нажмите ESC, чтобы закрыть
Общее количество уязвимостей: 24 Страница : 1 (Эта страница) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
CVE является зарегистрированным товарным знаком корпорации MITRE, а официальным источником содержания CVE является
CVE-сайт MITRE. CWE является зарегистрированным товарным знаком корпорации MITRE, а официальным источником контента CWE является
Веб-сайт CWE MITRE.
OVAL является зарегистрированным товарным знаком The MITRE Corporation, а официальным источником контента OVAL является
Веб-сайт MITRE OVAL.
CWE является зарегистрированным товарным знаком корпорации MITRE, а официальным источником контента CWE является
Веб-сайт CWE MITRE.
OVAL является зарегистрированным товарным знаком The MITRE Corporation, а официальным источником контента OVAL является
Веб-сайт MITRE OVAL.
Использование этой информации означает согласие на использование в состоянии КАК ЕСТЬ. НИКАКИХ гарантий, подразумеваемых или иных, в отношении этой информации или ее использования. Любое использование этой информации осуществляется на риск пользователя. Пользователь несет ответственность за оценку точности, полноты или полезности любой информации, мнения, совета или другого контента. КАЖДЫЙ ПОЛЬЗОВАТЕЛЬ НЕСЕТ ЕДИНСТВЕННУЮ ОТВЕТСТВЕННОСТЬ ЗА ЛЮБЫЕ последствия его или ее прямого или косвенного использования данного веб-сайта. ОТ ВСЕХ ГАРАНТИЙ ЛЮБОГО РОДА ЯВНО ОТКАЗЫВАЕТСЯ. Этот сайт НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЯМЫЕ, КОСВЕННЫЕ или любые другие потери.
Дополнительные утилиты для MODX Evolution
WebP Converter (плагин)
Плагин и фрагмент Evolution CMS для преобразования всех изображений на странице в формат webp.

Подробнее
phpthumb (сниппет)
phpThumb — генератор эскизов PHP
Подробнее
если (фрагмент)
фрагмент если
Подробнее
Консоль (плагин)
Консоль
Подробнее
EvoBlade (плагин)
Blade для Evolution CMS
Подробнее
EvoTwig (плагин)
Twig для Evolution CMS
Подробнее
Композитор (модуль)
Композитор для Evolution CMS
Подробнее
AutoEvoBackup (плагин)
Автоматическое резервное копирование EvoBackup при системных событиях
Подробнее
MODxLetters (пакет)
Модуль для рассылок по электронной почте
Подробнее
EditDocs (модуль)
Редактирование полей БД и TV, импорт, экспорт, обновление из Excel
Подробнее
CssJs (фрагмент)
Минимизация CSS и JS
Подробнее
EvoBackup (модуль)
Резервное копирование файлов Evo и сжатие в .
 zip для легкой загрузки
zip для легкой загрузкиПодробнее
желание-Modx-Evo (плагин)
желание-Modx-Evo
Подробнее
утилиты (пакет)
утилиты для modx evo
Подробнее
Compare v2.0 (плагин)
evo-compare
Подробнее
alterTitle (фрагмент)
Подробнее
bLang (пакет)
многоязычный
Подробнее
мультивалютность (пакет)
Плагин для мультивалютности, скоро будет сниппет
Подробнее
FormLister (плагин)
FormLister
Подробнее
isMobile (фрагмент)
mobile_detect
Подробнее
bDebug (плагин)
Отладчик 0.3.2 Добавлена разметка
, скрыть часть, находящуюся в разработке Подробнее
Seo4Evo (пакет)
Инструменты SEO для MODx Evolution с выделенной вкладкой ManagerManager
Подробнее
easyForm (модуль)
визуальное создание и редактирование фрагмента eForm на основе простых форм
Подробнее
PackageManager (модуль)
Простая установка дополнительных пакетов для среды управления контентом MODX Evolution
Подробнее
CloudDump (фрагмент)
Фрагмент для автоматического сохранения бэкапов на Яндекс.
 Диск
ДискПодробнее
Поделиться (фрагмент)
Поделиться
Подробнее
CodeMirror (плагин)
Библиотека JavaScript, которую можно использовать для создания относительно приятного интерфейса редактора на основе CodeMirrir 3.13
Подробнее
RedirectMap (плагин)
организация 301 редиректа со старого на новый адрес.
Подробнее
Geshi (плагин)
Этот плагин обеспечивает автоматическое форматирование кода в Evolution для подсветки синтаксиса и его экранирования.
Подробнее
Яндекс.Метрика (плагин)
Яндекс Метрика для сайта
Подробнее
годАвторское право (фрагмент)
Автоматически обновляет год на сайте.
Подробнее
HtmlInLine (плагин)
Вытягивание html в одну строку
Подробнее
EasyAdvertising (модуль)
модуль для управления рекламой на сайте
Подробнее
devStat (плагин)
выводит в журнал событий информацию о количестве запросов к базе данных MODx, времени генерации страниц и т.


 jpg` &options=`w=200,h=200,zc=C,ra=180`]]">
jpg` &options=`w=200,h=200,zc=C,ra=180`]]"> jpg` &options=`w=200,h=200,zc=C,fltr[]=cont|255`]]">
jpg` &options=`w=200,h=200,zc=C,fltr[]=cont|255`]]"> jpg` &options=`w=200,h=200,zc=C,fltr[]=sat|-100`]]">
jpg` &options=`w=200,h=200,zc=C,fltr[]=sat|-100`]]"> jpg` &options=`w=200,h=200,zc=C,fltr[]=ric|100|100`]]">
jpg` &options=`w=200,h=200,zc=C,fltr[]=ric|100|100`]]"> “1” включает кадрирование при масштабировании.
“1” включает кадрирование при масштабировании. s3_cache_time
s3_cache_time Если вы используете Amazon CloudFront для доставки контента, введите используемый домен для CloudFront доставки. Это может быть домен вашей CloudFront рассылки, или домен, который вы используете в качестве псевдонима этой рассылки.
Если вы используете Amazon CloudFront для доставки контента, введите используемый домен для CloudFront доставки. Это может быть домен вашей CloudFront рассылки, или домен, который вы используете в качестве псевдонима этой рассылки.
 inc.php4
inc.php4 jpg
jpg com/modxcms/xpdo/commit/305f2ba75c09a396e33a3b
com/modxcms/xpdo/commit/305f2ba75c09a396e33a3b





 Только в случаях, когда к другим фильтрам необходимо применить абсолютное позиционирование на основе исходного изображения и полученное изображение должно быть изменено после применения других фильтров. Этот фильтр является менее эффективным, чем стандартные процедуры изменения размера.
Только в случаях, когда к другим фильтрам необходимо применить абсолютное позиционирование на основе исходного изображения и полученное изображение должно быть изменено после применения других фильтров. Этот фильтр является менее эффективным, чем стандартные процедуры изменения размера. ru/public_html/core/model/modx/modcachemanager.class.php : 344) Error caching lexicon topic lexicon/ru/core/resource
[2017-07-20 19:27:46] (DEBUG @ /home/o/oshinberg/stombest.ru/public_html/core/components/gallery/processors/web/phpthumb.php : 142)
<br />Execution time: 0,0001 s
<br />
[2017-07-20 19:27:46] (ERROR @ /home/o/oshinberg/stombest.ru/public_html/core/components/gallery/processors/web/phpthumb.php : 163) [phpThumbOf] Could not generate thumbnail: /home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG - Debug: Array
(
[0] => phpThumb() v1.7.14-201608101311 in file "phpthumb.class.php" on line 229
[1] => ResolveFilenameToAbsolute() NOT prepending $this->config_document_root () to $filename (/assets/gallery/4/72.JPG) resulting in ($AbsoluteFilename = "/assets/gallery/4/72.JPG") in file "phpthumb.class.php" on line 1299
[2] => resolvePath: /assets/gallery/4/72.JPG (allowed_dirs: Array
(
)
) in file "phpthumb.class.php" on line 1140
[3] => resolvePath: iteration, path=/assets/gallery/4/72.
ru/public_html/core/model/modx/modcachemanager.class.php : 344) Error caching lexicon topic lexicon/ru/core/resource
[2017-07-20 19:27:46] (DEBUG @ /home/o/oshinberg/stombest.ru/public_html/core/components/gallery/processors/web/phpthumb.php : 142)
<br />Execution time: 0,0001 s
<br />
[2017-07-20 19:27:46] (ERROR @ /home/o/oshinberg/stombest.ru/public_html/core/components/gallery/processors/web/phpthumb.php : 163) [phpThumbOf] Could not generate thumbnail: /home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG - Debug: Array
(
[0] => phpThumb() v1.7.14-201608101311 in file "phpthumb.class.php" on line 229
[1] => ResolveFilenameToAbsolute() NOT prepending $this->config_document_root () to $filename (/assets/gallery/4/72.JPG) resulting in ($AbsoluteFilename = "/assets/gallery/4/72.JPG") in file "phpthumb.class.php" on line 1299
[2] => resolvePath: /assets/gallery/4/72.JPG (allowed_dirs: Array
(
)
) in file "phpthumb.class.php" on line 1140
[3] => resolvePath: iteration, path=/assets/gallery/4/72. JPG, base path = /home/o/oshinberg/stombest.ru/public_html/assets/components/gallery in file "phpthumb.class.php" on line 1159
[4] => open_basedir: "" in file "phpthumb.class.php" on line 1126
[5] => resolvePath: stop at component 5 in file "phpthumb.class.php" on line 1175
[6] => resolvePath: stop at path=/assets/gallery/4/72.JPG in file "phpthumb.class.php" on line 1178
[7] => resolvePath: no match, returning null in file "phpthumb.class.php" on line 1180
[8] => !$this->config_allow_src_above_docroot therefore setting "" (outside "/home/o/oshinberg/stombest.ru/public_html/assets/components/gallery") to null in file "phpthumb.class.php" on line 1344
[9] => setSourceFilename() set $this->sourceFilename to "" in file "phpthumb.class.php" on line 294
[10] => setSourceFilename(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) set $this->sourceFilename to "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG" in file "phpthumb.
JPG, base path = /home/o/oshinberg/stombest.ru/public_html/assets/components/gallery in file "phpthumb.class.php" on line 1159
[4] => open_basedir: "" in file "phpthumb.class.php" on line 1126
[5] => resolvePath: stop at component 5 in file "phpthumb.class.php" on line 1175
[6] => resolvePath: stop at path=/assets/gallery/4/72.JPG in file "phpthumb.class.php" on line 1178
[7] => resolvePath: no match, returning null in file "phpthumb.class.php" on line 1180
[8] => !$this->config_allow_src_above_docroot therefore setting "" (outside "/home/o/oshinberg/stombest.ru/public_html/assets/components/gallery") to null in file "phpthumb.class.php" on line 1344
[9] => setSourceFilename() set $this->sourceFilename to "" in file "phpthumb.class.php" on line 294
[10] => setSourceFilename(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) set $this->sourceFilename to "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG" in file "phpthumb. class.php" on line 294
[11] => CleanUpCacheDirectory() set to purge (NULL days; NULL MB; NULL files) in file "phpthumb.class.php" on line 712
[12] => CleanUpCacheDirectory() skipped because "/home/o/oshinberg/stombest.ru/public_html/assets/components/gallery/cache//phpThumbCacheStats.txt" is recently modified in file "phpthumb.class.php" on line 722
[13] => Addding ImageMagick formats to $AvailableImageOutputFormats (text;ico;bmp;wbmp;gif;png;jpeg) in file "phpthumb.class.php" on line 963
[14] => $AvailableImageOutputFormats = array(text;ico;bmp;wbmp;gif;png;jpeg) in file "phpthumb.class.php" on line 969
[15] => $this->thumbnailFormat set to $this->config_output_format "jpeg" in file "phpthumb.class.php" on line 980
[16] => $this->thumbnailFormat set to $this->f "jpeg" in file "phpthumb.class.php" on line 987
[17] => $this->thumbnailQuality set to "90" in file "phpthumb.class.php" on line 997
[18] => ResolveFilenameToAbsolute() NOT prepending $this->config_document_root (/home/o/oshinberg/stombest.
class.php" on line 294
[11] => CleanUpCacheDirectory() set to purge (NULL days; NULL MB; NULL files) in file "phpthumb.class.php" on line 712
[12] => CleanUpCacheDirectory() skipped because "/home/o/oshinberg/stombest.ru/public_html/assets/components/gallery/cache//phpThumbCacheStats.txt" is recently modified in file "phpthumb.class.php" on line 722
[13] => Addding ImageMagick formats to $AvailableImageOutputFormats (text;ico;bmp;wbmp;gif;png;jpeg) in file "phpthumb.class.php" on line 963
[14] => $AvailableImageOutputFormats = array(text;ico;bmp;wbmp;gif;png;jpeg) in file "phpthumb.class.php" on line 969
[15] => $this->thumbnailFormat set to $this->config_output_format "jpeg" in file "phpthumb.class.php" on line 980
[16] => $this->thumbnailFormat set to $this->f "jpeg" in file "phpthumb.class.php" on line 987
[17] => $this->thumbnailQuality set to "90" in file "phpthumb.class.php" on line 997
[18] => ResolveFilenameToAbsolute() NOT prepending $this->config_document_root (/home/o/oshinberg/stombest. ru/public_html/) to $filename (/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) resulting in ($AbsoluteFilename = "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG") in file "phpthumb.class.php" on line 1299
[19] => resolvePath: /home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG (allowed_dirs: Array
(
)
) in file "phpthumb.class.php" on line 1140
[20] => resolvePath: iteration, path=/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG, base path = /home/o/oshinberg/stombest.ru/public_html in file "phpthumb.class.php" on line 1159
[21] => resolvePath: stop at component 10 in file "phpthumb.class.php" on line 1175
[22] => resolvePath: stop at path=/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG in file "phpthumb.class.php" on line 1178
[23] => resolvePath: path parsed, over in file "phpthumb.class.php" on line 1184
[24] => $this->sourceFilename set to "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.
ru/public_html/) to $filename (/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) resulting in ($AbsoluteFilename = "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG") in file "phpthumb.class.php" on line 1299
[19] => resolvePath: /home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG (allowed_dirs: Array
(
)
) in file "phpthumb.class.php" on line 1140
[20] => resolvePath: iteration, path=/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG, base path = /home/o/oshinberg/stombest.ru/public_html in file "phpthumb.class.php" on line 1159
[21] => resolvePath: stop at component 10 in file "phpthumb.class.php" on line 1175
[22] => resolvePath: stop at path=/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG in file "phpthumb.class.php" on line 1178
[23] => resolvePath: path parsed, over in file "phpthumb.class.php" on line 1184
[24] => $this->sourceFilename set to "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72. JPG" in file "phpthumb.class.php" on line 894
[25] => phpThumb() v1.7.14-201608101311
http://phpthumb.sourceforge.net
Error messages disabled.
edit phpThumb.config.php and (temporarily) set
$PHPTHUMB_CONFIG['disable_debug'] = false;
to view the details of this error in file "phpthumb.class.php" on line 4126
[26] => SetCacheFilename() _src set from md5($this->sourceFilename) "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG" = "4360cba63a3be301fb18a289c80a2dfe" in file "phpthumb.class.php" on line 3520
[27] => SetCacheFilename() _par set from md5(_farC_zc1_h294_w260_dpi150_q90) in file "phpthumb.class.php" on line 3553
[28] => starting ExtractEXIFgetImageSize() in file "phpthumb.class.php" on line 3314
[29] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) says image is x in file "phpthumb.class.php" on line 3324
[30] => getimagesize("/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG") failed in file "phpthumb.
JPG" in file "phpthumb.class.php" on line 894
[25] => phpThumb() v1.7.14-201608101311
http://phpthumb.sourceforge.net
Error messages disabled.
edit phpThumb.config.php and (temporarily) set
$PHPTHUMB_CONFIG['disable_debug'] = false;
to view the details of this error in file "phpthumb.class.php" on line 4126
[26] => SetCacheFilename() _src set from md5($this->sourceFilename) "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG" = "4360cba63a3be301fb18a289c80a2dfe" in file "phpthumb.class.php" on line 3520
[27] => SetCacheFilename() _par set from md5(_farC_zc1_h294_w260_dpi150_q90) in file "phpthumb.class.php" on line 3553
[28] => starting ExtractEXIFgetImageSize() in file "phpthumb.class.php" on line 3314
[29] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) says image is x in file "phpthumb.class.php" on line 3324
[30] => getimagesize("/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG") failed in file "phpthumb. class.php" on line 3357
[31] => $this->useRawIMoutput=true after checking $UnAllowedParameters in file "phpthumb.class.php" on line 1595
[32] => phpThumb_tempnam() returning "/tmp/pThumb1F6gVX" in file "phpthumb.class.php" on line 4355
[33] => ImageMagickSwitchAvailable(thumbnail) = 1 in file "phpthumb.class.php" on line 1531
[34] => ImageMagickSwitchAvailable(density) = 1 in file "phpthumb.class.php" on line 1531
[35] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) FAILED with error "" in file "phpthumb.class.php" on line 1692
[36] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) failed in file "phpthumb.class.php" on line 1839
[37] => Remaining $this->fltr after ImageMagick: (array(0) { } ) in file "phpthumb.class.php" on line 2222
[38] => ImageMagickSwitchAvailable(quality;interlace) = 1 in file "phpthumb.class.php" on line 1528
[39] => ImageMagick called as (convert -flatten -density '150' -thumbnail '260x194' -quality '90' -interlace line '/home/o/oshinberg/stombest.
class.php" on line 3357
[31] => $this->useRawIMoutput=true after checking $UnAllowedParameters in file "phpthumb.class.php" on line 1595
[32] => phpThumb_tempnam() returning "/tmp/pThumb1F6gVX" in file "phpthumb.class.php" on line 4355
[33] => ImageMagickSwitchAvailable(thumbnail) = 1 in file "phpthumb.class.php" on line 1531
[34] => ImageMagickSwitchAvailable(density) = 1 in file "phpthumb.class.php" on line 1531
[35] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) FAILED with error "" in file "phpthumb.class.php" on line 1692
[36] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) failed in file "phpthumb.class.php" on line 1839
[37] => Remaining $this->fltr after ImageMagick: (array(0) { } ) in file "phpthumb.class.php" on line 2222
[38] => ImageMagickSwitchAvailable(quality;interlace) = 1 in file "phpthumb.class.php" on line 1528
[39] => ImageMagick called as (convert -flatten -density '150' -thumbnail '260x194' -quality '90' -interlace line '/home/o/oshinberg/stombest. ru/public_html/assets/gallery/4/72.JPG[0]' jpeg:'/tmp/pThumb1F6gVX' 2>&1) in file "phpthumb.class.php" on line 2241
[40] => ImageMagick failed with message (convert.im6: unable to open image `/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG': No such file or directory @ error/blob.c/OpenBlob/2641.
convert.im6: no images defined `jpeg:/tmp/pThumb1F6gVX' @ error/convert.c/ConvertImageCommand/3044.) in file "phpthumb.class.php" on line 2246
[41] => deleting "/tmp/pThumb1F6gVX" in file "phpthumb.class.php" on line 2278
[42] => ImageMagickThumbnailToGD() failed in file "phpthumb.class.php" on line 3364
[43] => SetOrientationDependantWidthHeight() starting with ""x"" in file "phpthumb.class.php" on line 3293
[44] => SetOrientationDependantWidthHeight() setting w="260", h="194" in file "phpthumb.class.php" on line 3309
[45] => EXIF thumbnail extraction: (size=0; type=""; 0x0) in file "phpthumb.class.php" on line 3421
[46] => starting SourceImageToGD() in file "phpthumb.
ru/public_html/assets/gallery/4/72.JPG[0]' jpeg:'/tmp/pThumb1F6gVX' 2>&1) in file "phpthumb.class.php" on line 2241
[40] => ImageMagick failed with message (convert.im6: unable to open image `/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG': No such file or directory @ error/blob.c/OpenBlob/2641.
convert.im6: no images defined `jpeg:/tmp/pThumb1F6gVX' @ error/convert.c/ConvertImageCommand/3044.) in file "phpthumb.class.php" on line 2246
[41] => deleting "/tmp/pThumb1F6gVX" in file "phpthumb.class.php" on line 2278
[42] => ImageMagickThumbnailToGD() failed in file "phpthumb.class.php" on line 3364
[43] => SetOrientationDependantWidthHeight() starting with ""x"" in file "phpthumb.class.php" on line 3293
[44] => SetOrientationDependantWidthHeight() setting w="260", h="194" in file "phpthumb.class.php" on line 3309
[45] => EXIF thumbnail extraction: (size=0; type=""; 0x0) in file "phpthumb.class.php" on line 3421
[46] => starting SourceImageToGD() in file "phpthumb. class.php" on line 3679
[47] => starting ImageCreateFromFilename(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) in file "phpthumb.class.php" on line 3594
[48] => empty $filename or getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) failed in file "phpthumb.class.php" on line 3643
[49] => Populating $rawimagedata in file "phpthumb.class.php" on line 3651
[50] => cannot fopen(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) in file "phpthumb.class.php" on line 3662
[51] => Not using EXIF thumbnail data because $this->exif_thumbnail_data is empty in file "phpthumb.class.php" on line 3751
[52] => $this->gdimg_source is still empty in file "phpthumb.class.php" on line 3803
[53] => ImageMagickThumbnailToGD() failed in file "phpthumb.class.php" on line 3805
[54] => phpThumb() v1.7.14-201608101311
http://phpthumb.sourceforge.net
Error messages disabled.
edit phpThumb.config.php and (temporarily) set
$PHPTHUMB_CONFIG['disable_debug'] = false;
to view the details of this error in file "phpthumb.
class.php" on line 3679
[47] => starting ImageCreateFromFilename(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) in file "phpthumb.class.php" on line 3594
[48] => empty $filename or getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) failed in file "phpthumb.class.php" on line 3643
[49] => Populating $rawimagedata in file "phpthumb.class.php" on line 3651
[50] => cannot fopen(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) in file "phpthumb.class.php" on line 3662
[51] => Not using EXIF thumbnail data because $this->exif_thumbnail_data is empty in file "phpthumb.class.php" on line 3751
[52] => $this->gdimg_source is still empty in file "phpthumb.class.php" on line 3803
[53] => ImageMagickThumbnailToGD() failed in file "phpthumb.class.php" on line 3805
[54] => phpThumb() v1.7.14-201608101311
http://phpthumb.sourceforge.net
Error messages disabled.
edit phpThumb.config.php and (temporarily) set
$PHPTHUMB_CONFIG['disable_debug'] = false;
to view the details of this error in file "phpthumb. class.php" on line 4126
[55] => SourceImageToGD() failed in file "phpthumb.class.php" on line 374
)
[2017-07-20 19:27:47] (DEBUG @ /home/o/oshinberg/stombest.ru/public_html/core/components/gallery/processors/web/phpthumb.php : 142)
<br />Execution time: 0,0001 s
<br />
[2017-07-20 19:27:47] (ERROR @ /home/o/oshinberg/stombest.ru/public_html/core/components/gallery/processors/web/phpthumb.php : 163) [phpThumbOf] Could not generate thumbnail: /home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG - Debug: Array
(
[0] => phpThumb() v1.7.14-201608101311 in file "phpthumb.class.php" on line 229
[1] => ResolveFilenameToAbsolute() NOT prepending $this->config_document_root () to $filename (/assets/gallery/4/72.JPG) resulting in ($AbsoluteFilename = "/assets/gallery/4/72.JPG") in file "phpthumb.class.php" on line 1299
[2] => resolvePath: /assets/gallery/4/72.JPG (allowed_dirs: Array
(
)
) in file "phpthumb.class.php" on line 1140
[3] => resolvePath: iteration, path=/assets/gallery/4/72.
class.php" on line 4126
[55] => SourceImageToGD() failed in file "phpthumb.class.php" on line 374
)
[2017-07-20 19:27:47] (DEBUG @ /home/o/oshinberg/stombest.ru/public_html/core/components/gallery/processors/web/phpthumb.php : 142)
<br />Execution time: 0,0001 s
<br />
[2017-07-20 19:27:47] (ERROR @ /home/o/oshinberg/stombest.ru/public_html/core/components/gallery/processors/web/phpthumb.php : 163) [phpThumbOf] Could not generate thumbnail: /home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG - Debug: Array
(
[0] => phpThumb() v1.7.14-201608101311 in file "phpthumb.class.php" on line 229
[1] => ResolveFilenameToAbsolute() NOT prepending $this->config_document_root () to $filename (/assets/gallery/4/72.JPG) resulting in ($AbsoluteFilename = "/assets/gallery/4/72.JPG") in file "phpthumb.class.php" on line 1299
[2] => resolvePath: /assets/gallery/4/72.JPG (allowed_dirs: Array
(
)
) in file "phpthumb.class.php" on line 1140
[3] => resolvePath: iteration, path=/assets/gallery/4/72. JPG, base path = /home/o/oshinberg/stombest.ru/public_html/assets/components/gallery in file "phpthumb.class.php" on line 1159
[4] => open_basedir: "" in file "phpthumb.class.php" on line 1126
[5] => resolvePath: stop at component 5 in file "phpthumb.class.php" on line 1175
[6] => resolvePath: stop at path=/assets/gallery/4/72.JPG in file "phpthumb.class.php" on line 1178
[7] => resolvePath: no match, returning null in file "phpthumb.class.php" on line 1180
[8] => !$this->config_allow_src_above_docroot therefore setting "" (outside "/home/o/oshinberg/stombest.ru/public_html/assets/components/gallery") to null in file "phpthumb.class.php" on line 1344
[9] => setSourceFilename() set $this->sourceFilename to "" in file "phpthumb.class.php" on line 294
[10] => setSourceFilename(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) set $this->sourceFilename to "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG" in file "phpthumb.
JPG, base path = /home/o/oshinberg/stombest.ru/public_html/assets/components/gallery in file "phpthumb.class.php" on line 1159
[4] => open_basedir: "" in file "phpthumb.class.php" on line 1126
[5] => resolvePath: stop at component 5 in file "phpthumb.class.php" on line 1175
[6] => resolvePath: stop at path=/assets/gallery/4/72.JPG in file "phpthumb.class.php" on line 1178
[7] => resolvePath: no match, returning null in file "phpthumb.class.php" on line 1180
[8] => !$this->config_allow_src_above_docroot therefore setting "" (outside "/home/o/oshinberg/stombest.ru/public_html/assets/components/gallery") to null in file "phpthumb.class.php" on line 1344
[9] => setSourceFilename() set $this->sourceFilename to "" in file "phpthumb.class.php" on line 294
[10] => setSourceFilename(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) set $this->sourceFilename to "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG" in file "phpthumb. class.php" on line 294
[11] => CleanUpCacheDirectory() set to purge (NULL days; NULL MB; NULL files) in file "phpthumb.class.php" on line 712
[12] => CleanUpCacheDirectory() skipped because "/home/o/oshinberg/stombest.ru/public_html/assets/components/gallery/cache//phpThumbCacheStats.txt" is recently modified in file "phpthumb.class.php" on line 722
[13] => Addding ImageMagick formats to $AvailableImageOutputFormats (text;ico;bmp;wbmp;gif;png;jpeg) in file "phpthumb.class.php" on line 963
[14] => $AvailableImageOutputFormats = array(text;ico;bmp;wbmp;gif;png;jpeg) in file "phpthumb.class.php" on line 969
[15] => $this->thumbnailFormat set to $this->config_output_format "jpeg" in file "phpthumb.class.php" on line 980
[16] => $this->thumbnailFormat set to $this->f "jpeg" in file "phpthumb.class.php" on line 987
[17] => $this->thumbnailQuality set to "90" in file "phpthumb.class.php" on line 997
[18] => ResolveFilenameToAbsolute() NOT prepending $this->config_document_root (/home/o/oshinberg/stombest.
class.php" on line 294
[11] => CleanUpCacheDirectory() set to purge (NULL days; NULL MB; NULL files) in file "phpthumb.class.php" on line 712
[12] => CleanUpCacheDirectory() skipped because "/home/o/oshinberg/stombest.ru/public_html/assets/components/gallery/cache//phpThumbCacheStats.txt" is recently modified in file "phpthumb.class.php" on line 722
[13] => Addding ImageMagick formats to $AvailableImageOutputFormats (text;ico;bmp;wbmp;gif;png;jpeg) in file "phpthumb.class.php" on line 963
[14] => $AvailableImageOutputFormats = array(text;ico;bmp;wbmp;gif;png;jpeg) in file "phpthumb.class.php" on line 969
[15] => $this->thumbnailFormat set to $this->config_output_format "jpeg" in file "phpthumb.class.php" on line 980
[16] => $this->thumbnailFormat set to $this->f "jpeg" in file "phpthumb.class.php" on line 987
[17] => $this->thumbnailQuality set to "90" in file "phpthumb.class.php" on line 997
[18] => ResolveFilenameToAbsolute() NOT prepending $this->config_document_root (/home/o/oshinberg/stombest. ru/public_html/) to $filename (/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) resulting in ($AbsoluteFilename = "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG") in file "phpthumb.class.php" on line 1299
[19] => resolvePath: /home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG (allowed_dirs: Array
(
)
) in file "phpthumb.class.php" on line 1140
[20] => resolvePath: iteration, path=/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG, base path = /home/o/oshinberg/stombest.ru/public_html in file "phpthumb.class.php" on line 1159
[21] => resolvePath: stop at component 10 in file "phpthumb.class.php" on line 1175
[22] => resolvePath: stop at path=/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG in file "phpthumb.class.php" on line 1178
[23] => resolvePath: path parsed, over in file "phpthumb.class.php" on line 1184
[24] => $this->sourceFilename set to "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.
ru/public_html/) to $filename (/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) resulting in ($AbsoluteFilename = "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG") in file "phpthumb.class.php" on line 1299
[19] => resolvePath: /home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG (allowed_dirs: Array
(
)
) in file "phpthumb.class.php" on line 1140
[20] => resolvePath: iteration, path=/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG, base path = /home/o/oshinberg/stombest.ru/public_html in file "phpthumb.class.php" on line 1159
[21] => resolvePath: stop at component 10 in file "phpthumb.class.php" on line 1175
[22] => resolvePath: stop at path=/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG in file "phpthumb.class.php" on line 1178
[23] => resolvePath: path parsed, over in file "phpthumb.class.php" on line 1184
[24] => $this->sourceFilename set to "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72. JPG" in file "phpthumb.class.php" on line 894
[25] => phpThumb() v1.7.14-201608101311
http://phpthumb.sourceforge.net
Error messages disabled.
edit phpThumb.config.php and (temporarily) set
$PHPTHUMB_CONFIG['disable_debug'] = false;
to view the details of this error in file "phpthumb.class.php" on line 4126
[26] => SetCacheFilename() _src set from md5($this->sourceFilename) "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG" = "4360cba63a3be301fb18a289c80a2dfe" in file "phpthumb.class.php" on line 3520
[27] => SetCacheFilename() _par set from md5(_farC_zc1_h294_w260_dpi150_q90) in file "phpthumb.class.php" on line 3553
[28] => starting ExtractEXIFgetImageSize() in file "phpthumb.class.php" on line 3314
[29] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) says image is x in file "phpthumb.class.php" on line 3324
[30] => getimagesize("/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG") failed in file "phpthumb.
JPG" in file "phpthumb.class.php" on line 894
[25] => phpThumb() v1.7.14-201608101311
http://phpthumb.sourceforge.net
Error messages disabled.
edit phpThumb.config.php and (temporarily) set
$PHPTHUMB_CONFIG['disable_debug'] = false;
to view the details of this error in file "phpthumb.class.php" on line 4126
[26] => SetCacheFilename() _src set from md5($this->sourceFilename) "/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG" = "4360cba63a3be301fb18a289c80a2dfe" in file "phpthumb.class.php" on line 3520
[27] => SetCacheFilename() _par set from md5(_farC_zc1_h294_w260_dpi150_q90) in file "phpthumb.class.php" on line 3553
[28] => starting ExtractEXIFgetImageSize() in file "phpthumb.class.php" on line 3314
[29] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) says image is x in file "phpthumb.class.php" on line 3324
[30] => getimagesize("/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG") failed in file "phpthumb. class.php" on line 3357
[31] => $this->useRawIMoutput=true after checking $UnAllowedParameters in file "phpthumb.class.php" on line 1595
[32] => phpThumb_tempnam() returning "/tmp/pThumbOqHTcY" in file "phpthumb.class.php" on line 4355
[33] => ImageMagickSwitchAvailable(thumbnail) = 1 in file "phpthumb.class.php" on line 1531
[34] => ImageMagickSwitchAvailable(density) = 1 in file "phpthumb.class.php" on line 1531
[35] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) FAILED with error "" in file "phpthumb.class.php" on line 1692
[36] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) failed in file "phpthumb.class.php" on line 1839
[37] => Remaining $this->fltr after ImageMagick: (array(0) { } ) in file "phpthumb.class.php" on line 2222
[38] => ImageMagickSwitchAvailable(quality;interlace) = 1 in file "phpthumb.class.php" on line 1528
[39] => ImageMagick called as (convert -flatten -density '150' -thumbnail '260x194' -quality '90' -interlace line '/home/o/oshinberg/stombest.
class.php" on line 3357
[31] => $this->useRawIMoutput=true after checking $UnAllowedParameters in file "phpthumb.class.php" on line 1595
[32] => phpThumb_tempnam() returning "/tmp/pThumbOqHTcY" in file "phpthumb.class.php" on line 4355
[33] => ImageMagickSwitchAvailable(thumbnail) = 1 in file "phpthumb.class.php" on line 1531
[34] => ImageMagickSwitchAvailable(density) = 1 in file "phpthumb.class.php" on line 1531
[35] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) FAILED with error "" in file "phpthumb.class.php" on line 1692
[36] => getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) failed in file "phpthumb.class.php" on line 1839
[37] => Remaining $this->fltr after ImageMagick: (array(0) { } ) in file "phpthumb.class.php" on line 2222
[38] => ImageMagickSwitchAvailable(quality;interlace) = 1 in file "phpthumb.class.php" on line 1528
[39] => ImageMagick called as (convert -flatten -density '150' -thumbnail '260x194' -quality '90' -interlace line '/home/o/oshinberg/stombest. ru/public_html/assets/gallery/4/72.JPG[0]' jpeg:'/tmp/pThumbOqHTcY' 2>&1) in file "phpthumb.class.php" on line 2241
[40] => ImageMagick failed with message (convert.im6: unable to open image `/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG': No such file or directory @ error/blob.c/OpenBlob/2641.
convert.im6: no images defined `jpeg:/tmp/pThumbOqHTcY' @ error/convert.c/ConvertImageCommand/3044.) in file "phpthumb.class.php" on line 2246
[41] => deleting "/tmp/pThumbOqHTcY" in file "phpthumb.class.php" on line 2278
[42] => ImageMagickThumbnailToGD() failed in file "phpthumb.class.php" on line 3364
[43] => SetOrientationDependantWidthHeight() starting with ""x"" in file "phpthumb.class.php" on line 3293
[44] => SetOrientationDependantWidthHeight() setting w="260", h="194" in file "phpthumb.class.php" on line 3309
[45] => EXIF thumbnail extraction: (size=0; type=""; 0x0) in file "phpthumb.class.php" on line 3421
[46] => starting SourceImageToGD() in file "phpthumb.
ru/public_html/assets/gallery/4/72.JPG[0]' jpeg:'/tmp/pThumbOqHTcY' 2>&1) in file "phpthumb.class.php" on line 2241
[40] => ImageMagick failed with message (convert.im6: unable to open image `/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG': No such file or directory @ error/blob.c/OpenBlob/2641.
convert.im6: no images defined `jpeg:/tmp/pThumbOqHTcY' @ error/convert.c/ConvertImageCommand/3044.) in file "phpthumb.class.php" on line 2246
[41] => deleting "/tmp/pThumbOqHTcY" in file "phpthumb.class.php" on line 2278
[42] => ImageMagickThumbnailToGD() failed in file "phpthumb.class.php" on line 3364
[43] => SetOrientationDependantWidthHeight() starting with ""x"" in file "phpthumb.class.php" on line 3293
[44] => SetOrientationDependantWidthHeight() setting w="260", h="194" in file "phpthumb.class.php" on line 3309
[45] => EXIF thumbnail extraction: (size=0; type=""; 0x0) in file "phpthumb.class.php" on line 3421
[46] => starting SourceImageToGD() in file "phpthumb. class.php" on line 3679
[47] => starting ImageCreateFromFilename(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) in file "phpthumb.class.php" on line 3594
[48] => empty $filename or getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) failed in file "phpthumb.class.php" on line 3643
[49] => Populating $rawimagedata in file "phpthumb.class.php" on line 3651
[50] => cannot fopen(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) in file "phpthumb.class.php" on line 3662
[51] => Not using EXIF thumbnail data because $this->exif_thumbnail_data is empty in file "phpthumb.class.php" on line 3751
[52] => $this->gdimg_source is still empty in file "phpthumb.class.php" on line 3803
[53] => ImageMagickThumbnailToGD() failed in file "phpthumb.class.php" on line 3805
[54] => phpThumb() v1.7.14-201608101311
http://phpthumb.sourceforge.net
Error messages disabled.
edit phpThumb.config.php and (temporarily) set
$PHPTHUMB_CONFIG['disable_debug'] = false;
to view the details of this error in file "phpthumb.
class.php" on line 3679
[47] => starting ImageCreateFromFilename(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) in file "phpthumb.class.php" on line 3594
[48] => empty $filename or getimagesize(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) failed in file "phpthumb.class.php" on line 3643
[49] => Populating $rawimagedata in file "phpthumb.class.php" on line 3651
[50] => cannot fopen(/home/o/oshinberg/stombest.ru/public_html/assets/gallery/4/72.JPG) in file "phpthumb.class.php" on line 3662
[51] => Not using EXIF thumbnail data because $this->exif_thumbnail_data is empty in file "phpthumb.class.php" on line 3751
[52] => $this->gdimg_source is still empty in file "phpthumb.class.php" on line 3803
[53] => ImageMagickThumbnailToGD() failed in file "phpthumb.class.php" on line 3805
[54] => phpThumb() v1.7.14-201608101311
http://phpthumb.sourceforge.net
Error messages disabled.
edit phpThumb.config.php and (temporarily) set
$PHPTHUMB_CONFIG['disable_debug'] = false;
to view the details of this error in file "phpthumb. class.php" on line 4126
[55] => SourceImageToGD() failed in file "phpthumb.class.php" on line 374
)
class.php" on line 4126
[55] => SourceImageToGD() failed in file "phpthumb.class.php" on line 374
) ru/pdf.pdf
Не удалось создать миниатюру
Вывод отладки phpThumb:
[0] => phpThumb() v1.7.15-202004301145 в файле "phpthumb.class.php" в строке 233
[1] => setSourceFilename(/home/p426030/www/technoleague.ru/pdf.pdf) установить $this->sourceFilename в "/home/p426030/www/technoleague.ru/pdf.pdf" в файле "phpthumb. class.php" в строке 298
[2] => $AvailableImageOutputFormats = array(text;ico;bmp;wbmp;gif;webp;png;jpeg) в файле «phpthumb.class.php» в строке 1009.
[3] => $this->thumbnailFormat установлен в $this->config_output_format "jpeg" в файле "phpthumb.class.php" в строке 1020
[4] => $this->thumbnailFormat установлен в $this->f "jpeg" в файле "phpthumb.class.php" в строке 1027.
[5] => $this->thumbnailQuality установлено на «75» в файле «phpthumb.class.php» в строке 1037.
[6] => resolvePath: /home/p426030/www/technoleague.ru/pdf.pdf (разрешенные_каталоги: Массив
(
)
) в файле "phpthumb.class.php" в строке 1180
[7] => resolvePath: итерация, путь=/home/p426030/www/technoleague.
ru/pdf.pdf
Не удалось создать миниатюру
Вывод отладки phpThumb:
[0] => phpThumb() v1.7.15-202004301145 в файле "phpthumb.class.php" в строке 233
[1] => setSourceFilename(/home/p426030/www/technoleague.ru/pdf.pdf) установить $this->sourceFilename в "/home/p426030/www/technoleague.ru/pdf.pdf" в файле "phpthumb. class.php" в строке 298
[2] => $AvailableImageOutputFormats = array(text;ico;bmp;wbmp;gif;webp;png;jpeg) в файле «phpthumb.class.php» в строке 1009.
[3] => $this->thumbnailFormat установлен в $this->config_output_format "jpeg" в файле "phpthumb.class.php" в строке 1020
[4] => $this->thumbnailFormat установлен в $this->f "jpeg" в файле "phpthumb.class.php" в строке 1027.
[5] => $this->thumbnailQuality установлено на «75» в файле «phpthumb.class.php» в строке 1037.
[6] => resolvePath: /home/p426030/www/technoleague.ru/pdf.pdf (разрешенные_каталоги: Массив
(
)
) в файле "phpthumb.class.php" в строке 1180
[7] => resolvePath: итерация, путь=/home/p426030/www/technoleague. ru/pdf.pdf, базовый путь = /home/p426030/www/technoleague.ru в файле "phpthumb.class.php" на строке 1199
[8] => open_basedir: "" в файле "phpthumb.class.php" в строке 1166
[9] => resolvePath: остановиться на компоненте 6 в файле «phpthumb.class.php» в строке 1215.
[10] => resolvePath: остановиться на path=/home/p426030/www/technoleague.ru/pdf.pdf в файле "phpthumb.class.php" на строке 1218
[11] => resolvePath: проанализированный путь в файле «phpthumb.class.php» в строке 1224
[12] => $this->sourceFilename установлен в "/home/p426030/www/technoleague.ru/pdf.pdf" в файле "phpthumb.class.php" в строке 930
[13] => SetCacheFilename() _src set from md5($this->sourceFilename) "/home/p426030/www/technoleague.ru/pdf.pdf" = "640e8756f3d12c052952d94d15f9a4fe" в файле "phpthumb.class.php" на строке 3591
[14] => SetCacheFilename() _par установлен из md5(_farC_zc1_h500_w300_dpi150_q75) в файле "phpthumb.class.php" в строке 3624
[15] => запуск ExtractEXIFgetImageSize() в файле "phpthumb.
ru/pdf.pdf, базовый путь = /home/p426030/www/technoleague.ru в файле "phpthumb.class.php" на строке 1199
[8] => open_basedir: "" в файле "phpthumb.class.php" в строке 1166
[9] => resolvePath: остановиться на компоненте 6 в файле «phpthumb.class.php» в строке 1215.
[10] => resolvePath: остановиться на path=/home/p426030/www/technoleague.ru/pdf.pdf в файле "phpthumb.class.php" на строке 1218
[11] => resolvePath: проанализированный путь в файле «phpthumb.class.php» в строке 1224
[12] => $this->sourceFilename установлен в "/home/p426030/www/technoleague.ru/pdf.pdf" в файле "phpthumb.class.php" в строке 930
[13] => SetCacheFilename() _src set from md5($this->sourceFilename) "/home/p426030/www/technoleague.ru/pdf.pdf" = "640e8756f3d12c052952d94d15f9a4fe" в файле "phpthumb.class.php" на строке 3591
[14] => SetCacheFilename() _par установлен из md5(_farC_zc1_h500_w300_dpi150_q75) в файле "phpthumb.class.php" в строке 3624
[15] => запуск ExtractEXIFgetImageSize() в файле "phpthumb. class.php" в строке 3389
[16] => getimagesize(/home/p426030/www/technoleague.ru/pdf.pdf) говорит, что изображение x в файле "phpthumb.class.php" в строке 3399
[17] => Ошибка getimagesize("/home/p426030/www/technoleague.ru/pdf.pdf") в файле "phpthumb.class.php" в строке 3428
[18] => $this->useRawIMoutput=true после проверки $UnAllowedParameters в файле "phpthumb.class.php" в строке 1635
[19] => ImageMagickThumbnailToGD() прерывается, потому что ImageMagickCommandlineBase() не работает в файле "phpthumb.class.php" в строке 2366
[20] => Ошибка ImageMagickThumbnailToGD() в файле "phpthumb.class.php" в строке 3435
[21] => SetOrientationDependantWidthHeight(), начиная с ""x"" в файле "phpthumb.class.php" в строке 3368
[22] => Настройка SetOrientationDependantWidthHeight() w="300", h="500" в файле "phpthumb.class.php" в строке 3384
[23] => Извлечение эскиза EXIF: (size=0; type=""; 0x0) в файле "phpthumb.class.php" в строке 3492
[24] => запуск SourceImageToGD() в файле "phpthumb.
class.php" в строке 3389
[16] => getimagesize(/home/p426030/www/technoleague.ru/pdf.pdf) говорит, что изображение x в файле "phpthumb.class.php" в строке 3399
[17] => Ошибка getimagesize("/home/p426030/www/technoleague.ru/pdf.pdf") в файле "phpthumb.class.php" в строке 3428
[18] => $this->useRawIMoutput=true после проверки $UnAllowedParameters в файле "phpthumb.class.php" в строке 1635
[19] => ImageMagickThumbnailToGD() прерывается, потому что ImageMagickCommandlineBase() не работает в файле "phpthumb.class.php" в строке 2366
[20] => Ошибка ImageMagickThumbnailToGD() в файле "phpthumb.class.php" в строке 3435
[21] => SetOrientationDependantWidthHeight(), начиная с ""x"" в файле "phpthumb.class.php" в строке 3368
[22] => Настройка SetOrientationDependantWidthHeight() w="300", h="500" в файле "phpthumb.class.php" в строке 3384
[23] => Извлечение эскиза EXIF: (size=0; type=""; 0x0) в файле "phpthumb.class.php" в строке 3492
[24] => запуск SourceImageToGD() в файле "phpthumb. class.php" в строке 3750
[25] => запуск ImageCreateFromFilename(/home/p426030/www/technoleague.ru/pdf.pdf) в файле "phpthumb.class.php" в строке 3665
[26] => сбой пустого $filename или getimagesize(/home/p426030/www/technoleague.ru/pdf.pdf) в файле "phpthumb.class.php" в строке 3714
[27] => Заполнение $rawimagedata в файле «phpthumb.class.php» в строке 3722
[28] => попытка ImageCreateFromStringReplacement($rawimagedata (68296 байт), правда) в файле "phpthumb.class.php" в строке 3736
[29] => Ошибка ImageCreateFromStringReplacement(): неизвестная подпись формата файла "0x25 0x50 0x44" в файле "phpthumb.class.php" в строке 4324
[30] => Не используются данные миниатюр EXIF, поскольку $this->exif_thumbnail_data пуста в файле «phpthumb.class.php» в строке 3822.
[31] => $this->gdimg_source по-прежнему пуст в файле «phpthumb.class.php» в строке 3874.
[32] => Ошибка ImageMagickThumbnailToGD() в файле "phpthumb.class.php" в строке 3876
[33] => phpThumb() v1.7.15-202004301145
http://phpthumb.
class.php" в строке 3750
[25] => запуск ImageCreateFromFilename(/home/p426030/www/technoleague.ru/pdf.pdf) в файле "phpthumb.class.php" в строке 3665
[26] => сбой пустого $filename или getimagesize(/home/p426030/www/technoleague.ru/pdf.pdf) в файле "phpthumb.class.php" в строке 3714
[27] => Заполнение $rawimagedata в файле «phpthumb.class.php» в строке 3722
[28] => попытка ImageCreateFromStringReplacement($rawimagedata (68296 байт), правда) в файле "phpthumb.class.php" в строке 3736
[29] => Ошибка ImageCreateFromStringReplacement(): неизвестная подпись формата файла "0x25 0x50 0x44" в файле "phpthumb.class.php" в строке 4324
[30] => Не используются данные миниатюр EXIF, поскольку $this->exif_thumbnail_data пуста в файле «phpthumb.class.php» в строке 3822.
[31] => $this->gdimg_source по-прежнему пуст в файле «phpthumb.class.php» в строке 3874.
[32] => Ошибка ImageMagickThumbnailToGD() в файле "phpthumb.class.php" в строке 3876
[33] => phpThumb() v1.7.15-202004301145
http://phpthumb. sourceforge.net
Сообщения об ошибках отключены.
отредактируйте phpThumb.config.php и (временно) установите
$PHPTHUMB_CONFIG['disable_debug'] = ложь;
чтобы просмотреть подробности этой ошибки в файле "phpthumb.class.php" в строке 4197
[34] => Ошибка SourceImageToGD() в файле "phpthumb.class.php" в строке 378
----------------------
sourceforge.net
Сообщения об ошибках отключены.
отредактируйте phpThumb.config.php и (временно) установите
$PHPTHUMB_CONFIG['disable_debug'] = ложь;
чтобы просмотреть подробности этой ошибки в файле "phpthumb.class.php" в строке 4197
[34] => Ошибка SourceImageToGD() в файле "phpthumb.class.php" в строке 378
----------------------
