Как рисовать пиксель арт. Пошаговое руководство – CoreMission
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.

Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
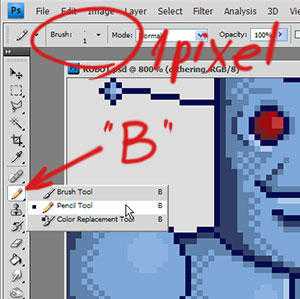
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
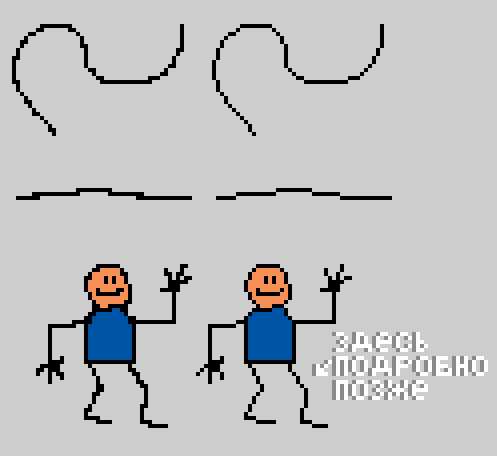
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
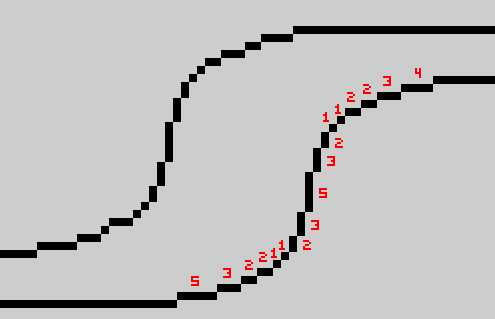
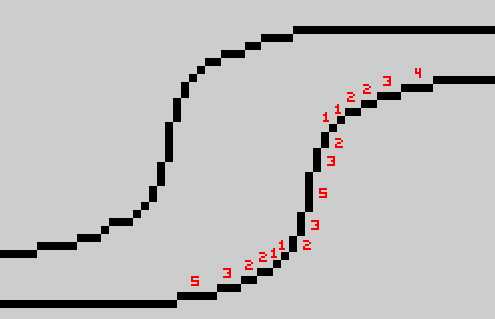
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!

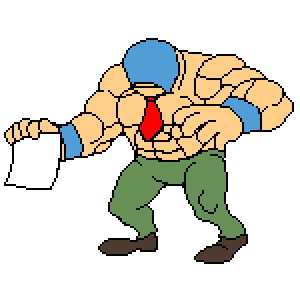
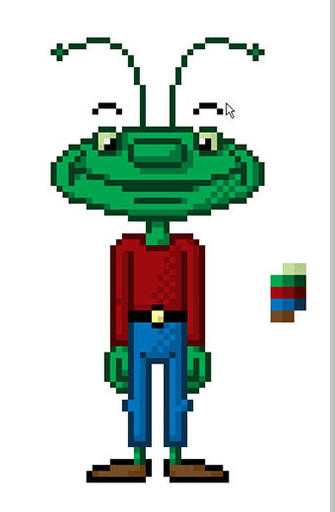
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
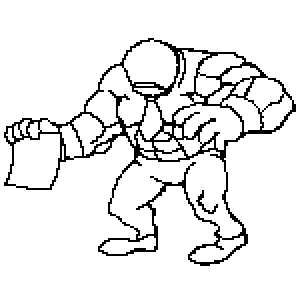
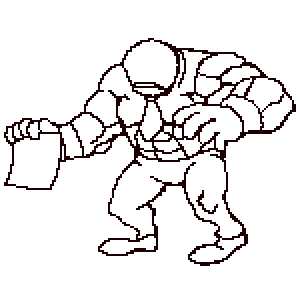
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.

Мой эскиз практически полностью совпал с тем, как я и запланировал.
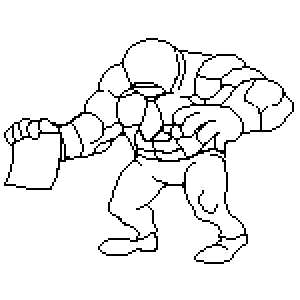
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.

Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
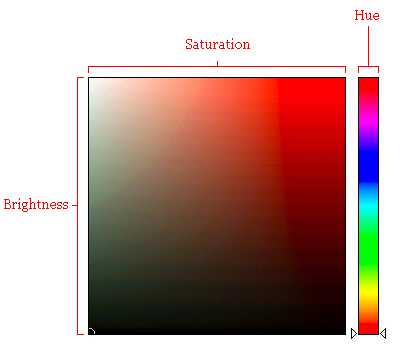
Цветовая модель HSB

Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).

Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.

Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.

Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.

Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.

Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.

Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:

- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей

Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.

Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.

Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.

Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Оригинал статьи находится здесь. Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую группу разработчиков игр. Или пишите прямо в сообщения группы вконтакте!
coremission.net
Pixel art для начинающих. Введение.
Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).

Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).

Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.

Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.

Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.

Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.

Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:

Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:

Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее – что называется, не наш метод.

Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).

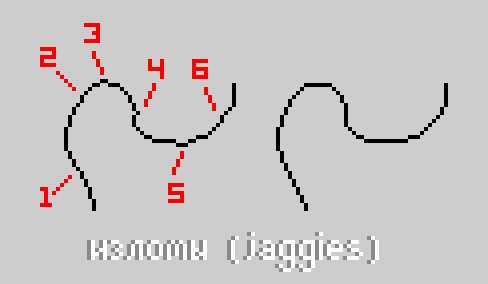
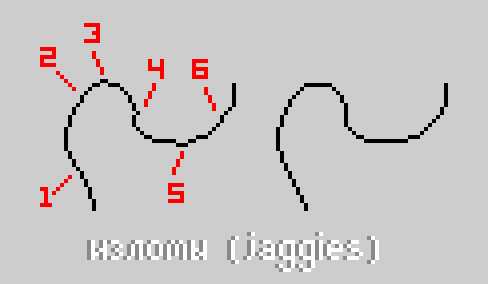
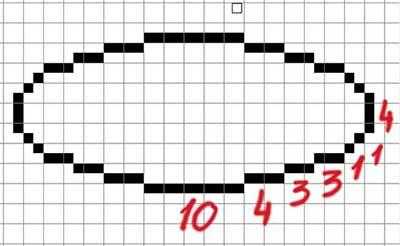
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):

Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
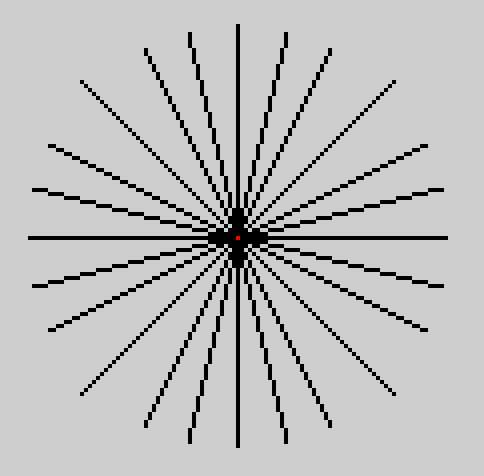
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):

Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.

Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
1. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень уч
gamin.me
Pixel art для начинающих. | Введение. — Обо всем — Игры — Gamer.ru: социальная сеть для геймеров
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.1. История.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
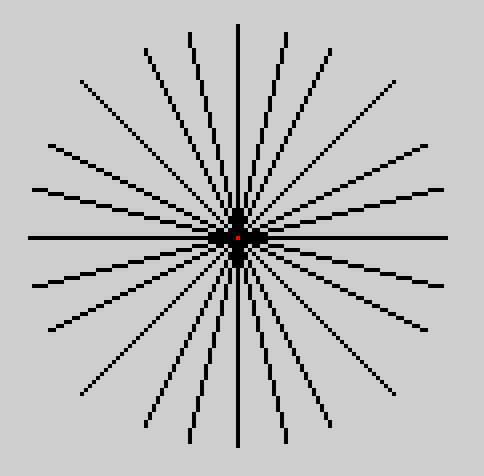
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Разновидность пиксель арта – т. н. line art. Неизвестный автор. |
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Наивысшая точка развития pixel art’а в видеоиграх. Хотя официально апогей приписывают 2-му и 3-му поколениям, на мой взгляд он пришёлся несколько позже. Именно на приставках 4-го поколения (Sega MD, SNES, TurboGrafx-16 и Neo Geo) вышли игры с самой красивой и безупречной по технике пиксельной графикой. Это несмотря на то, что технология наступала на пятки и повсеместно предпринимались попытки ввести в игры full motion video, а также спрайты, созданные на основе фотографий, видеоматериалов и заранее визуализированных 3D-моделей. |
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
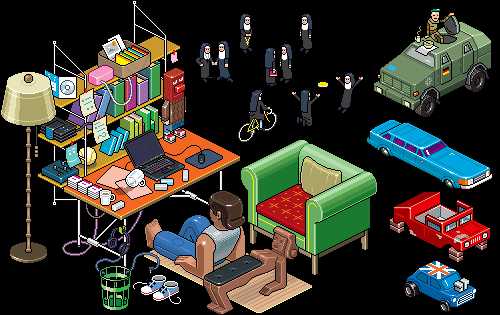
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга – они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми – интересно, что бы они сказали про советские? Pixel art для начинающих. | Введение.У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга – они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми – интересно, что бы они сказали про советские? |
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.Еще одна заметная фигура – голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр. Pixel art для начинающих. | Введение.Еще одна заметная фигура – голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Pixel dolls, развлечение для взрослых девочек, ненаигравшихся в куклы. Кроме шуток, это тоже pixel art, и работы некоторых авторов вызывают восхищение как среди фанатов пиксельной графики, так и среди ценителей прекрасного. |
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Microsoft Paint – оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен. |
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116х107 см, автор Джон Куигли (John Quigley). Pixel art для начинающих. | Введение.Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116х107 см, автор Джон Куигли (John Quigley). |
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку. Pixel art для начинающих. | Введение.То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку. |
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Наложение на участок красного цвета синих пикселей в шахматном порядке создаёт иллюзию фиолетового цвета. |
Pixel art для начинающих. | Введение.  Pixel art для начинающих. | Введение.Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику! Pixel art для начинающих. | Введение.Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику! |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще два варианта дизеринга:
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Расширенная версия базового дизеринга, с заводом отдельных пикселей смешиваемых цветов. |
Pixel art для начинающих. | Введение. Pixel art для начинающих. | Введение.Продвинутая версия, позволяет получить наиболее плавный переход от одного цвета к другому (путём кропотливого отрисовывания). |
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
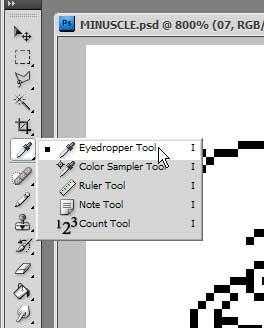
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool, вызывается горячей клавишей B). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit->Preferences), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
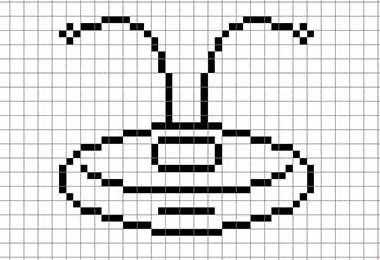
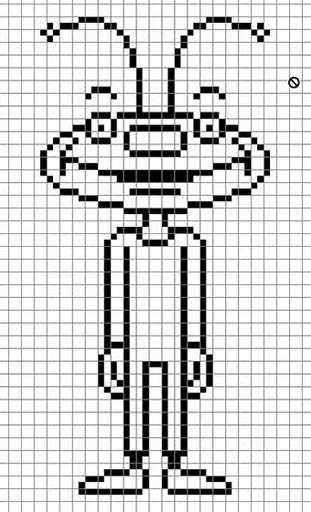
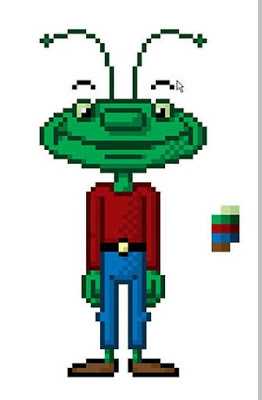
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift, хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Tool или клавиша «E») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B»
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
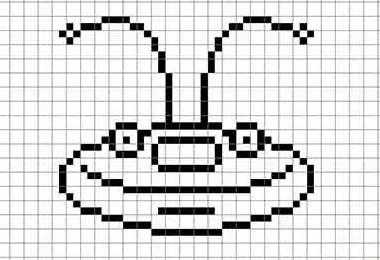
Pixel art для начинающих. | Введение.Теперь глаза:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
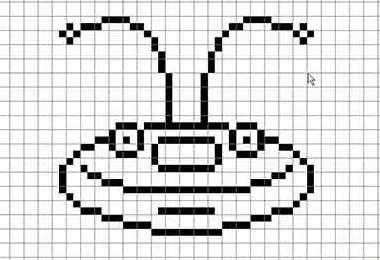
Pixel art для начинающих. | Введение.Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
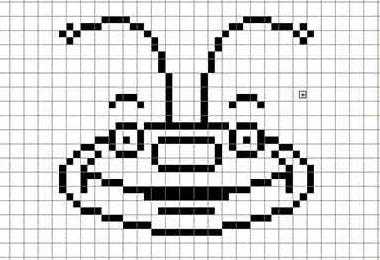
Pixel art для начинающих. | Введение.Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.3. Заливка.
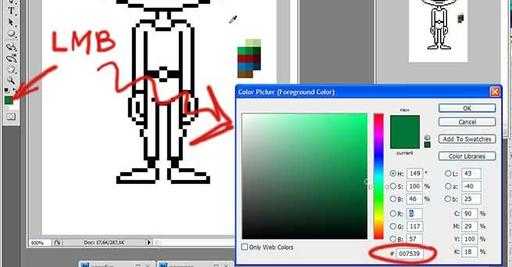
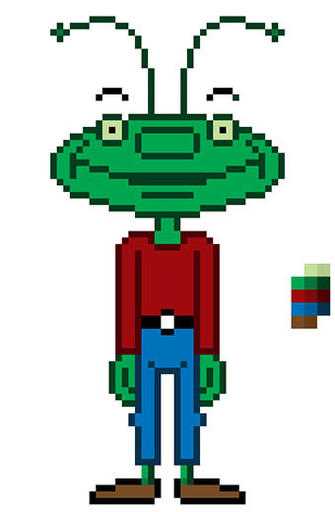
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В этой палитре у меня 13 цветов, их цифровые значения таковы
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Глаза: c4df9b, b4cc8f
Кожа: 00a651, 007539, 003d1e
Рубашка: 9e0b0f, 80090d, 4d0003
Брюки: 0072bc, 005c99, 08314d
Ботинки: 754c24, 663d14
Эти значения можно скопировать и вставить в соответствующую панель Color Picker (открывается LMB на иконке с цветом), а можно скопировать в документ саму палитру, здесь вопрос привычки.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
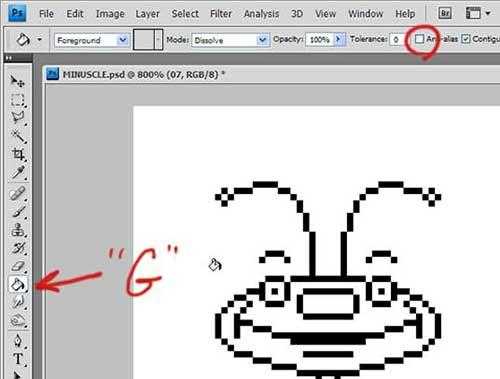
Pixel art для начинающих. | Введение.Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
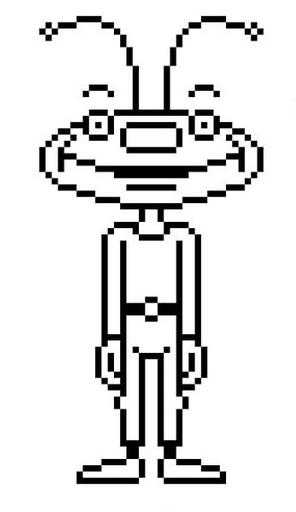
Pixel art для начинающих. | Введение.Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
Pixel art для начинающих. | Введение.
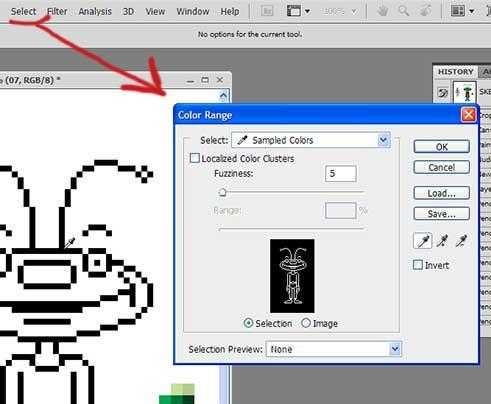
Pixel art для начинающих. | Введение.В Photoshop есть удобная функция выбора по цвету (Select->Color range, ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.4. Тень и dithering.
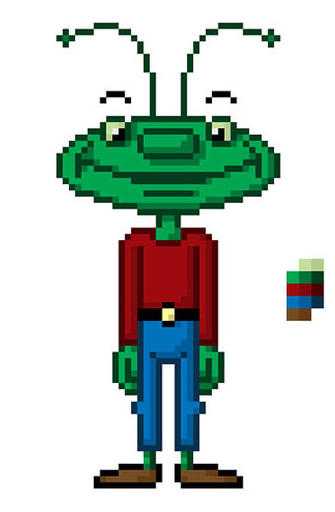
Теперь выбираем цвета тени и, переключившись на карандаш (B) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
 Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
Первая.
Вторая.
www.gamer.ru
Pixel art в GIMP для начинающих
Это адаптация урока по созданию pixel art в Фотошопе. Статья оставлена практически в первозданном виде. Публикация и адаптация согласованы с автором, но с аккаунта на этом сайте он вряд ли ответит.
1. История пиксель арта (очень коротко)
Юрий Гусев, он же Fool.
Pixel art (пишется без дефиса) или пиксельная графика — направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля — это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Это — не pixel art. Хотя изображение цифровое, создано с помощью компьютера и состоит из пикселей — оно НЕ рисовалось на уровне точек. К сожалению, практически недоказуемо, потому что автор всегда может заявить обратное. Вот почему на конкурсах по пиксельной графике обычно одно из условий -предоставить иллюстрацию на разных этапах работы (WIP — work in progress).
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Разновидность пиксель арта — т. н. line art. Неизвестный автор.
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно — он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики — всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
Наивысшая точка развития pixel art’а в видеоиграх. Хотя официально апогей приписывают 2-му и 3-му поколениям, на мой взгляд он пришёлся несколько позже. Именно на приставках 4-го поколения (Sega MD, SNES, TurboGrafx-16 и Neo Geo) вышли игры с самой красивой и безупречной по технике пиксельной графикой. Это несмотря на то, что технология наступала на пятки и повсеместно предпринимались попытки ввести в игры full motion video, а также спрайты, созданные на основе фотографий, видеоматериалов и заранее визуализированных 3D-моделей.
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру — явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем — если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
У дизайнеров из «eBoy» было трудное детство, они провели его в восточной Германии и были начисто лишены возможности наслаждаться изящными искусствами. Потому не научились рисовать ничего кроме пиксельной графики. Но главная их заслуга — они убедили рекламодателей, что pixel art это модно и круто. Если по мнению дизайнеров из «eBoy» ГДРовские игрушки и одежда были некрасивыми — интересно, что бы они сказали про советские?
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты — приложения для мобильных устройств, рекламу и web-дизайн.
Еще одна заметная фигура — голландец Хэнк Ниебург, начавший карьеру пиксельного художника аж в 1989-м. В конце 90-х был вынужден зарабатывать на жизнь вебдизайном и едва сводил концы с концами, но с 2000-го снова рисует pixel art, теперь уже для мобильных игр.
Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
Pixel dolls, развлечение для взрослых девочек, ненаигравшихся в куклы. Кроме шуток, это тоже pixel art, и работы некоторых авторов вызывают восхищение как среди фанатов пиксельной графики, так и среди ценителей прекрасного. pixparadise.net
2. Графический редактор
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Microsoft Paint — оружие последнего шанса, когда рисовать уже совсем негде. Это «круги», во всяком случае Paint считает именно так. Особенно примечателен уродец в центре, который даже не симметричен.
GIMP прекрасно подходит для создания пиксель арта, для этого есть инструмент «Карандаш», в котором можно использовать и динамику рисования, а заливать цветом можно при помощи инструмента «Заливка». Если запереть альфа-канал слоя, то можно заливать одним цветом несвязанные области на всём слое просто перетаскивая цвет из палитры на холст.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов — отлично. Если также позволяет сохранять файлы — просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Тоже своего рода пиксель арт, картина составлена из… кубиков Рубика! 1330 кубиков, размер полотна 116×107 см, автор Джон Куигли (John Quigley).
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику — это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы пиксель арта
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил — кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2×2 пикселя, или 3×3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:
За исключением ладоней у человечка, которые вроде как являются авторской задумкой, все элементы, в которых толщина линии превысила 1 пиксель, нужно исправить.
Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:
http://pc.kiteretsu.jp/games/zka/zka.htm
Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее — что называется, не наш метод.
Кадр из игры Duct. Казалось бы, всё в порядке, но толщина обводки и прочих элементов рисунка всюду колеблется между 1-м и 2-мя пикселями.
Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
То самое исключение, Jimmy Two Shoes. Здесь пиксельная графика стремится повторить стиль оригинального мультфильма, на персонажах которого основана игра, и в котором все персонажи имеют чётковыраженную обводку.
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы — фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее — там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель — в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя.
Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу — это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель — только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии.
Вообще прямые линии это здорово — но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Выделенные красным участки нарушают плавность скругления, потому что их длина резко выбивается из длины соседних фрагментов.
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются — попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать.
И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя — даже такие простейшие вещи. Те же eBoy составляют свои огромные красивые картины из мелких деталей, многие из которых нарисованы отдельно друг от друга.
4. Практикуемся в рисовании
4.1. Рисуем склянку с живой водой
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью — здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз
1. Нарисуем круг и полукруг — это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке — границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного — цвет корки, средний красный — цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно — семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) — чтобы придать объём самому арбузу.
5. Dithering (смешивание цветов)
Дизеринг, или смешивание — техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ — чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям — на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Наложение на участок красного цвета синих пикселей в шахматном порядке создаёт иллюзию фиолетового цвета.
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).
Game Boy, 4 цвета (чёрный, белый и два оттенка серого). Настоящий вызов художнику!
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Расширенная версия базового дизеринга, с заводом отдельных пикселей смешиваемых цветов.
Продвинутая версия, позволяет получить наиболее плавный переход от одного цвета к другому (путём кропотливого отрисовывания).
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше — можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
6. Более сложные примеры
6.1. Рисуем меч
Такой несерьёзный меч для несерьёзного проекта:
1. Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание — я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени — справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию — дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить — не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
5. Я не стал останавливаться на достигнутом и сильно состарил наше оружие, вообразив, как мог бы выглядеть клинок, пролежи он сотню лет в подземелье. Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
6.2. Робот
Один из самых распространённых способов рисования «с нуля» — изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» — сканируют их и обрисовывают попиксельно. Дело привычки. Я обычно начинаю с чернового наброска:
Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:
Закругление согласно простому правилу плавности, все прямые линейные. Добавляю ноги:
На самом деле рисовать полноценные конечности, честно говоря, поленился. Хотелось поскорее закончить урок, плюс массивный робот на тонких ножках — по-моему достаточно забавно. Помимо того, что ноги нарисованы обыкновенными прямыми (что здорово сэкономило мне время), я не стал придавать им объём — это не цилиндры, а пока что обычные плоские прямоугольники. Объёма добьюсь позже, с помощью теней и бликов. Кстати, еще одна хитрость, на которую пошёл сознательно — бедро левой ноги построено в точности как голень правой, и наоборот, так что фактически, вместо того чтобы нарисовать четыре цилиндра, я схитрил и нарисовал два наклонных прямоугольника.
Дополнительный элемент в виде панели на груди и трёх… лампочек? Не знаю, пока не решил. Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Основной цвет, плюс я заменил цвет обводки с чёрного на тёмно-синий. Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Тень накладываю в 2 этапа, сперва самую тёмную, участком шириной максимум 3-4 пикселя (т. е. от линии обводки вглубь объекта, в данном случае, тень занимает область шириной 3, самое большое 4 пикселя. Это не закономерность, цифры запоминать не нужно, для другого предмета с другим освещением, другим материалом и другим настроением тень наверняка ляжет иначе). Далее более светлая тень, так же как и основная плавно сходящая на нет. Обратите внимание, на закруглённых участках груди тень кое-где лежит совсем небольшими фрагментами, по одному пикселю — это также придаст рисунку больше плавности.
Особое внимание обращаю на грудную панель: теневые участки толщиной в 1 пиксель, на освещённой кромке появляется чёткий блик, для которого использую самый светлый цвет из палитры.
Также приглядитесь к глазам, у них уже есть блики, основной цвет и тень. Кладу тень по всему роботу:
Теперь блики на поверхностях, которые должны отразить свет от источника прямо в глаза наблюдателю (художнику):
Хм, совсем другое дело. Даже прямоугольники-ножки выглядят как цилиндры! Я решил, что три кружка на груди могучего робота будут ракетницами, закрытыми люками, так что это по сути небольшие углубления; тень от левой кромки и блик по правой (и нижней).
Здесь сложно давать какие-либо советы, кроме одного — учитесь рисовать, изучайте тени, теорию света. Двигаемся дальше, дизеринг:
Выбираем любую границу между двумя цветами и выкладываем пиксели этих цветов в шахматном порядке. Самые светлые пятна я оставил без дизеринга, что подчёркивает резкость блика. Также дизеринга нет на ногах — слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Если внимательно рассмотреть заклёпки-зубы, видно, что это всего лишь фрагменты 2 на 2 пикселя, верхний левый окрашен в цвет бликов, два соседних с ним — цвет светлой тени, и правый нижний — цвет основной тени. Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок — я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Ну и самый последний штрих, мне кажется, левая рука расположена не очень удачно — вырезаю её и сдвигаю вниз и влево. Вот так, кажется, самое то:
WIP, тот самый Work in Progress:
Собственно, на этом всё. Ну а напоследок несколько полезных ссылок:
www.progimp.ru
Впечатляющий пиксель арт в своем разнообразии
Пиксель арт существует как на экране компьютера, так и за его пределами. Создаются постеры с пиксель артом, обложки журналов, обои на рабочий стол, картины, «пиксельная» видео реклама и даже татуировки в виде пикселей. И всему этому есть достаточно веское объяснение: во времена когда, популярные творческие решения стараются походить на что-то существующее в реальной жизни, пиксель арт предлагает совершенно иной и креативный подход, будучи при этом крайне выразительным средством. На самом деле, пиксель арт также может быть и очень впечатляющим. В данной статье мы как раз и хотим это доказать.

Ниже мы представили более 50 прекрасных примеров пиксель арта — иллюстрации, картины и постеры, как часть нашей серии посвященной источникам вдохновения. Некоторые их этих работ обладают превосходным уровнем детализации, поэтому на работы выполненные в стиле пиксель арт можно смотреть часами, и все еще не замечать всех деталей. В конце статьи мы добавили список ресурсов, где еще можно найти примеры пиксель арта.
Возможно, вам придется немного подождать, так рисунки могут долго грузиться.
Праздник пиксель арта
Эйнштейн в Швейцарском бюро патентов
Швейцарский сыр выглядит очень аппетитно. Большое внимание к деталям: швейцарский сыр действительно на вид очень вкусный. Эта реклама для SIM Global Education была создана пиксельными художниками из eBoy— признанными мастерами данного стиля. Пиксельная анимация получившаяся в результате.

Lovepixel
Пиксели сошли с ума. Джейсон Хуанг (Jason Huang), дизайнер и иллюстратор из Тайваня создал… прямо скажем, необычную сплэш-страницу для сайта со своим портфолио. Размер данного пиксельного города более 10 Мб. Разрешение: 10.000×10.000 пикселей. Действительно, на это ушло реально МНОГО пикселей. Слов нет, мы просто потрясены.

Пиксель арт Polyfonken’s
Пиксель арт иллюстрации выполненные Туука (Tuukka) из Финляндии, Хельсинки, который также известен как Polyfonken of Ghost Monkey. Отличные тени и освещение.


Rubikcubism
Сочетание пиксель арта и кубика Рубика. Также не забудьте взглянуть на еще один замечательный постер Рубика Кубрика.


Пиксель арт Рода Ханта (Rod Hunt)
Иллюстрации Рода Ханта реалистичны и обладают яркими красками. Художник комбинирует векторную графику и пиксель арт.


Burp!
Блоггеры из Бразилии и Германии Тиаго, Пи, Джоджо и Марианна (Thiago, Pi, Jojo,Mariana) представили себя виде дружелюбных и смеющихся человечков состоящих из пикселей.

Пятница иллюстраций: Зеленая тема
Как насчет того, чтобы использовать пиксель арт для работы над реальным живым проектом? “Данная иллюстрации появилась на свет для того, чтобы показать, как будет выглядеть наша крыша сзади дома, когда все будет закончено. Она была создана пиксель за пикселем, а затем мы добавили рамку из растровой графики, а также тени, чтобы она выглядела немного более ностальгичной и антикварной”.

Обои для рабочего стола в стиле пиксель арт
Это произведение искусства было создана Хуаном Мануэлем Дапорта (Juan Manuel Daporta) (Каракас, Венесуэла) в MSpaint и на него в целом ушло около 8 месяцев. Очень впечатляет.

3 Square
Картина в стиле пиксель арт. Оказывается, пиксели также существуют и за пределами монитора. Обратите внимание на то, как хорошо понятна идея лежащая в основе картины сделанной из пикселей. Обычно этого трудно добиться.


Постер Adobe Air
Пиксельный постер, созданный для рекламы Adobe Air. Так много деталей на одном рисунке. Кстати, вы видите обезьянку где-нибудь на этом рисунке?:)

Здоровье человека: Боль в спине
Интересно как бы вы истолковали данный рисунок?

Город сумасшедших кукол
Данная иллюстрация выполнена при помощи векторной графики, но тоже выглядит как пиксель арт. Прикольная идея.

Кекс Кирби
Еще одно полотно в стиле пиксель арт. Оно создано Эшли Андерсон (Ashley Anderson).

Пиксельный город
Пиксельные города заслуживают особого внимания. На этом вы можете видеть пляж, разноцветные шарики, рыбака и протестующих.

Король Генри
Живописная иллюстрация театральной сцены и короля Генри со своими придворными. Анимированный вариант

Занимайтесь пикселями, а не войной
Очень выразительно и убедительно. У этого рисунка получилось доставить свое послание прямо и непосредственно, а также напомнить о протестах на площади Тяньаньмэнь в 1989 году.

Игровая площадка
Космические захватчики, Марио и Пакмэн на пиксельной картинке. Черный кот просто супер!

Пиксельный город
Обратите внимание на отличное использование перспективы. Например, логотипы Sony и Coca-Cola перпендикулярны друг другу.

Госпожа Пекмэн
“Это часть свадебного подарка, который я сделал для своих двух хороших друзей. Угадайте, как выглядит вторая часть картины” Создано Эшли Андерсон (Ashley Anderson).

Эйнштейн на фоне доски
Обратите внимание на то, как хорошо используются тени. И кажется, что кофе еще даже не остыл. Да, кстати, формула закона эквивалентности массы-энергии на самом деле — E = mc2.

Статуя Христа-Спасителя
Знаменитая статуя из Рио-де-Жанейро в пикселях. Похоже, что парень наверху статуи реально крутой перец.

Виртуальный город
Еще одна пиксельная панорама. iPod-ы без ума от счастья. Шесть птичек тоже.

Дарт Вейдер
Вот эта картинка действительно удивительна. Ее создал Хосе Эдуардо Контрерас из Moral designs (José Eduardo Contreras ).

Картинка с пандой
На самом деле мы не уверены в том едят ли панды клубнику. По-видимому, таки едят. Простой, но очень милый пиксельный рисунок.

Сияние города
Комбинация векторной графики и пиксель арта. Многопанельный графический стенд на остановке метро возле площади Единения в Японии. Интересное художественное решение. Создано Чихо Аошима (Chiho Aoshima).

Не забудьте починить свой Полароид
Антикварный вариант пиксель арта. Креативный подход.

Пиксель арт — 1px Solid
“Решил поэкспериментировать с пиксель артом. Это я сижу в одиночестве на своем Маке”.

Воин света
Да, это настоящий пиксель арт. Переходы цвета и теней невероятно плавные. Использовалась палитра всего из 32 цветов.

Обложка для альбома
Пиксельная обложка для альбома “Get Down”группы Groove Armada

Местонахождение неизвестно
36 цветов, 40 часов работы: ошеломляющий результат. Обратите внимание на то, как хорошо переданы тени. А здесь вы можете увидеть пошаговое описание того, как создавался данный рисунок.

Зал ожидания
Естественно, художники, занимающиеся пиксель артом, в своих офисах имеют такие же пиксельные обои. Например: Израильская студия пиксель дизайна “Three Squared”.

Постер FooBar
Сочетание Web 2.0 и пиксель арта. На этом рисунке просто ОГРОМНОЕ количество деталей. Здесь iPod-ы уже не так счастливы, как на предыдущей картинке.

8BitBuddy V01
“Рендеринг был сделан в Cinema 4D, часть моего 8-ми битного приятеля, вдохновившего создание 8-ми битных человечков в 3d”.

BerlinKiosk
BerlinKiosk – это игра в которой, нужно собрать более 300 пиксельных продуктов, чтобы получить полный вид киоска в берлинском метро. Для того, чтобы пикселировать 300 наименований продуктов дизайнеру из Берлина, Германия понадобилось две недели.



Пиксель арт — Sky TV
Пиксельная реклама для телеканала Sky TV.

Пиво
Даже пиво теперь переведено в пиксельный форматJ.

Пиксель арт в реальной жизни
Иногда пиксели покидаю пределы монитора компьютеры, в тех случаях, когда дизайнеры экспериментируют с «пикселированием» своего собственного окружения. Такой подход выглядит немного отличным от других, но в нем есть своя привлекательность. Возможно, потому что мы все еще прекрасно помним игры в братьев Марио и Космических захватчиковJ.
Дизайн стены в штаб-квартире телеканала BNN/ 101 TV
570 5.25″ раскрашенных флоппи-дисков приклеенных к стене. “Дизайн стены был создан вместе с моим другом Formaddict. Дизайн интерьера (еще не закончен на этом фото) выполнен студией Workshop of Wonders.”

Обои в стиле пиксель арт
Прекрасно подходят для упаковки подарков и дизайна интерьеров.

Вишивка с пандой
Пиксельная вышивка. Мы ведь с вами уже встречали панду и клубнику.

Готовим вместе с OXO
Мы все когда-то встречали такие книги. “Пиксель арт” родом из 40-х годов.


Baldomero el cocinero
Пиксель арт и конструкторы Lego.

Татуировки в стиле пиксель арт
Красиво и необычно.

Пиксель арт из бисера
Пиксельные персонажи видеоигр собранные из бисера.

Пиксельный диван: как насчет необычной мебели для настоящих пиксельных ниндзя? Выпускник Королевского колледжа искусств (Великобритания) Кристиан Зузунага (Cristian Zuzunaga) разработал ткань на основе «пиксельной» концепции, которая производится датским производителем Kvadrat и продается через Moroso. Пока цена на нее не известна. [via]

Потоп
Пиксель арт в архитектуре.

Пиксель в шоколаде
У этого шоколадного батончика тоже есть свое “социальное” послание.

Пиксельное окно Рихтера в соборе г. Кельн
Жерар Рихтер (Gerhard Richter) недавно реконструировал окно кельнского собора площадью 113 кв. метров. Окно в буквальном смысле пикселировано, так как оно состоит из тысяч кусочков цветного стекла. “Пиксель арт” крупного калибра.

Космические захватчики
А вот и космические захватчики, прямо перед вами и мной.

Восхищаюсь вашими поделками
Неплохо, учитывая, что все было сделано достаточно спонтанно, во время обеденного перерыва.

Завершающие штрихи
Пиксель арт Аржана Вестердипа
Это видео отображает создание большой и чрезвычайно детализированной иллюстрации. Работа выполнена Аржаном Вестердипом (Arjan Westerdiep), который нарисовал картинку в MS Paint, что в итоге заняло у него 560 часов. Вебсайт Аржана позволяет кликнуть на всем рисунке и увидеть процесс его создания пиксель за пикселем.
Move Your Feet — Junior Senior
Музыкальный видеоклип в стиле пиксель арт. Олдскульный пиксель арт. Просто отлично!
Игра окончена
“Игра окончена” это арт проект, разработанный швейцарским художником Гильомом Реймодом (Guillaume Raymod). Состоит из серии совместных анимационных фильмов, которые дают вторую жизнь самым первым видеоиграм. Пиксели заменяются живыми людьми, которые передвигаются с места на место на протяжении от 4 до 6 часов.
Ссылки и ресурсы
Автор- smashingmagazine
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Что такое Pixel Art? Примеры и как этому научиться
Pixel Art (Пиксель Арт) — переводиться с английского как пиксельное искусство. Пиксель (pixel) в свою очередь это наименьший графический элемент цифрового изображения.
Таким образом Пиксель Арт это буквально означает искусство рисовать пикселями.
Сразу для наглядности посмотрим вот этот пример:
Owlboy (pixel art game)
Примерно так выглядят игры с графикой в стиле Пиксель Арт.
Очень часто такую графику используют в инди-играх так-как они имеет очень узнаваемый компьютерный игровой стиль.
Однако Pixel Art это не только графика, спрайты и картинки для игр, это целое направление цифрового и графического искусства.
С помощью пиксель арта рисуются красивые картины:

Вы ни с чем не спутайте этот ретро стиль графики
Некоторые картины в этом стиле вполне достойны занять место на вашем рабочем столе.
Есть и очень крутые художники кто работает в этом стиле.

Посмотрите на эту картинку. Каждый пиксель тут прорисовывался отдельно и вручную. Это словно складывание мозаики как делали раньше, да и делают сейчас.
Если мы увеличим эту картинку, то можно видеть как всё сделано вблизи:

Уникальной стиль пиксель арта в том, что есть довольно чёткие переходы цветов и нет сглаживания. Для примера возьмём другую работу в цифровой графике довольно среднего уровня, посмотрите вот этот рисунок девушки в очках (18+) в блоге www.econdude.pw.
Это рисунок компьютерной мышкой в программе SAI2.0.
Однако, если вы приблизите эту картинку, то вы видите сглаживание:
Тут нет чётких переходов цветов и оттенков, а вот в пиксель арте переходы чёткие.
Для примера посмотрите как можно делать переходы между цветами в пиксель арте:
Это приближенное изображение, если его посмотреть издалека с большим разрешением, то переход цветов будет довольно плавным, однако тут видна четкость и системность стиля.
Вот еще один пример, это довольно классический рисунок в стиле пикель арт:

http://www.gamer.ru/everything/pixel-art-dlya-nachinayuschih
При приближении картинки не кажутся очень красивыми, однако если посмотреть на пиксельарт издалека, с большим разрешением, то это может выглядеть чудесно.
Представляете какую огромную работу проделывают такие художники?
Иногда говорят что Пиксель Арт делают так-как это дешевле, мол у инди-разработчиков просто нет ресурсов для создания современной 3D графики, поэтому они используют самое просто что только можно придумать, рисуя в базовых графических редакторах пикселями.
Однако, любой кто хоть что-то рисовал в стиле Пиксель Арт вам скажет, что это чуть-ли не самый затратный в плане ресурсов (времени в первую очередь) стиль графики.
Анимация в стиле Пиксель Арт так и вообще адский труд.

http://www.dinofarmgames.com/a-pixel-artist-renounces-pixel-art/
Поэтому это еще надо доказать, что Pixel Art это «ленивый стиль», я бы даже сказал что наоборот, это не самый НЕ ленивый стиль графики.
Однако, научиться рисовать что-то простое в стиле Pixel Art может каждый, и вам не понадобятся никакие специальные программы, достаточно простого графического редактора.
Если вы хотите научиться рисовать в этом стиле, вам, как и в любом другом случае, нужно много практики, а начать вы можете например со статей на Хабре: Курс пиксель-арта
Там-же вы найдёте основные принципы пиксель арта.
Вот один из примеров как рисуют пиксель арт (ускоренное видео — speed drawing) на уровне новичка, научиться рисовать так можно буквально за неделю:
Пиксельарт :: рисование космического корабля
Иногда в данном стиле делают какие-то совсем сумасшедшие рисунки, даже не верится что это нарисовал человек и хочется узнать сколько времени на это потрачено. Пример:

https://www.youtube.com/watch?v=vChMzRnw-Hc
Видите эту картинку Сары Кэрриган из StarCraft? Что это такое по вашему и как это сделано?
Это человек построил из блоков в игре minecraftб, работа заняла 23 недели.

В приближении видно что всё это отдельные блоки
Формально это уже не пиксель арт, а даже «майнкрафт блок арт», но суть стиля остаётся прежней и это самый большой рисунок пиксель арт и мировой рекорд, по словам автора.
По сути дела если разбирать любое фото или картинку в приближении, то очевидно, что она тоже состоит из пикселей, как и любое изображение вообще. Но вся разница в том, что пиксель арт создаётся руками по каждому пикселю.
Еще один пример, художники и аниматоры Paul Robertson и Ivan Dixon создали вот такое:
SIMPSONS PIXELS
Тут чувствуется гигантская работа и даже при использовании каких-то дополнительных инструментов (есть фильтры, которые превращают картинки в пиксель арт) это заняло бы очень долгое время.
Лично я считаю что картинки в стиле Пиксель Арт это самое настоящее современное искусство в самом лучше смысле этого слова.
Каждая Pixel Art картинка имеет вполне четкую ценность и это видно, это чувствуется.
Это может оценить даже человек, который плохо в этом понимает.
Однако, к сожалению, данный жанр искусства не очень популярен и сейчас считается уже устаревшим, а возвращение к нему в последние годы в виде множеств игр из steam в стиле пиксель арта уже тоже начинает надоедать людям. Хотя лично я считаю что данный ретро стиль графики это уже классика, а настоящая классика не умрёт никогда.
vgrafike.ru
Курс пиксель-арта 2 / Habr
Это перевод публикации «Les Forges Pixel Art Course».Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 2: Линии и кривые
Если вы ещё не состоявшийся художник, лучший путь начать рисовать, делать это карандашом, после чего обводить чернилами, затем раскрашивать. То же самое применимо и к пиксель-арту: первый шаг в изображении, это обозначить контуры — этот шаг называется «штриховой рисунок» (Lineart). Штриховой рисунок — это очень важный шаг для достижения хорошего результата. Несколько пикселей вашего изображения, могут являться большей его частью (в противоположность рисованию, где масштаб позволяет больше допущений) так что ошибка в один или два пикселя, может сделать так, что ваш персонаж будет выглядеть искажённым. Для ясности, точность штрихового рисунка является Р-Е-Ш-А-Ю-Щ-Е-Й для успеха пиксель-арта.
1. Прямая
Штриховой рисунок состоит в основном из линий и кривых, и мы начнём обсуждение с прямых линий. Те из вас, кто учился в математическом классе знают, что линия характеризуется её наклоном. Это коэффициент «изменения y», к «изменению x». В этом курсе мы будем представлять этот коэффициент как y:x. Таким образом идеальная диагональная от «слева внизу» к «справа вверху» линия, это прямая 1:1. Вот некоторые простые правила и их коэффициенты, иллюстрирующие эту идею.
В пиксель-арте, линии которые используют эти простые коэффициенты (0:1, 1:2, 1:1, 2:1 и 1:0) называются «идеальные линии». Они делают ваше изображение хорошо выглядящим, потому что глаз без труда может им следовать. Они, это ещё не всё, что вы можете рисовать, вы можете использовать например «вспомогательные» линии, чередуя сегменты длиной 2, с сегментами длиной 1 (для имитации сегментов с длиной 1.5 — смотрите пример изображения). Результат намного менее эстетичен (особенно поскольку изображение увеличено в 4 раза, чтобы вы могли видеть что случилось) и показывает почему это так важно, использовать эти типы линий осторожно. Они всё ещё полезны, и вы научитесь украшать в следующих разделах этого курса.
2. Кривые
Ладно, теперь вы знаете как рисовать линии, но вы далеко не уйдёте, только с прямыми линиями. Позвольте в таком случае рассмотреть кривые, которые более сложны. В отличие от линий, кривые могут быть хорошими или плохими.
Здесь только одно правило, чтобы добиться плавной кривой: длина сегментов будет меняться в прогрессивной манере, и вы должны избегать прямых углов. Ладно, это два правила, но фактически, второе является частью первого. Например: в Зелёной вы можете видеть хорошую кривую, которая следует этому правилу великолепно. (Слева направо, длина 5 4 3 2 2 1 1 1 2 3 3 3 2 1 1 2 2 1 2 1 2 1 1). Красная кривая с другой стороны, бесстыдно пренебрегает (заметьте прямой угол, который появляется в кривой). В конце концов, хорошая техника рисования кривой, это нарисовать кривую рукой (мы получим нечто похожее на красную кривую) и затем поправить её, пока она не будет следовать «правилу». Это гарантирует что кривая будет выглядеть как вам нужно. Вот и всё о кривых. В заключение я оставлю вам несколько простых примеров этого курса. Первое — это дракон, с кривыми иллюстрирующими принципы очерченные выше; второе — это меч, который показывает, что иногда более угловатые линии (посмотрите на наконечник и эфес) могут также быть полезны в некоторых случаях.
Я настоятельно рекомендую вам попрактиковаться в штриховом рисунке, прежде чем вы продолжите чтение — вам нужно это, чтобы завершить остальную часть курса (например я буду использовать дракона, изображённого выше). Если у вас проблемы, вы всегда можете использовать сканированный рисунок.
habr.com
